WP網站的必備外掛安裝與設定使用方法

WordPress.org之所以在全球建站領域中屹立不倒,除了得益於其完全開源、靈活可控的架構,以及作為內容管理系統(CMS)所具備的全面卓越功能之外,還有一個不可忽視的核心優勢——那就是其龐大而成熟的生態體系。這套生態系統不只是一個簡單的附屬,而是WordPress能夠持續發展、吸引數百萬用戶和開發者的重要基石。
何謂生態?我們可以將其細分為兩大關鍵組成部分。首先,是種類繁多、風格各異的主題款式。無論是適合開發者深度客製化、簡潔乾淨的基礎版主題,或是針對具體業務場景精心設計、開箱即用的商業主題,WordPress的主題市場幾乎可以滿足任何建站需求,從個人部落格到企業官網,甚至是複雜的電商平台都能覆蓋。而另一部分,也是本文聚焦所在,則是功能性擴充插件這一方面。WordPress外掛目錄之豐富,堪稱建站系統中當之無愧的「生態王者」。儘管功能擴充的空間永遠存在,新的需求與創意層出不窮,但目前WordPress提供的插件數量和種類,早已遠超市面上大多數開源是CMS或閉源的建站平台。不少插件經過多年迭代與用戶驗證,已經不僅僅是開發者手中的工具,更像是構建網站時不可或缺的“輪子”,在網站性能優化、安全防護、SEO配置、表單管理、快取加速等多個環節,扮演關鍵角色。
正因為這些外掛的存在,WordPress建站從未像今天這樣有效率又方便。然而,插件雖多,合理搭配與科學配置卻並非一件簡單的事。選用不當、配置失誤不僅會影響網站運作效率,甚至可能帶來安全隱憂。因此,本文將圍繞WordPress網站搭建過程中,廣受用戶歡迎且公認必備的插件,展開詳細的介紹。透過逐一拆解它們的安裝步驟、配置方法及實際應用場景,幫助廣大站長和開發者在插件的使用過程中少走彎路,真正做到提升效率、穩定運作。希望透過本文的講解,無論是WordPress初學者,或是希望進一步優化網站效能的進階用戶,都能找到適合自己網站的外掛程式搭配方案。
此篇WordPress教學延續部落客一貫的寫作風格與對閱讀體驗的重視,本文在結構安排上也力求清晰有序,方便不同閱讀習慣的讀者無障礙地獲取所需資訊。無論你是傾向於一次通篇快速瀏覽,迅速掌握本文中的必備插件的安裝與配置要點,還是更喜歡將文章收藏起來,按需分章節細細研讀,本文的目錄設計都能夠滿足你的閱讀節奏與需求。為此,《WordPress網站必備插件安裝與配置》特別在每個章節與小節的標題中內置了錨鏈接,確保讀者在任何時候,都可以一鍵跳到自己關心的具體內容,便於你查閱與操作。希望這樣的安排,能夠幫助讀者快速找到最適合自身需求的插件配置方案。目錄詳見下方,助你有效率直達每一個核心章節。
- Elementor頁面編輯器的安裝與配置
- TranslatePress多語言支援外掛的安裝與配置
- WPForms聯絡表單外掛的安裝與配置
- WooCommerce商品管理外掛程式的安裝與配置
- UpdraftPlus網站資料備份外掛程式的安裝與配置
一、Elementor頁面編輯器的安裝與配置

在眾多WordPress頁面編輯外掛中,Elementor可謂是目前使用者數量最多、口碑最好的視覺化編輯器之一。作為一款拖曳式頁面建立器,Elementor以其直覺的操作介面、豐富的元件庫以及高度靈活的設計能力,徹底顛覆了網站開發編輯頁面的方式。這也正是為什麼Elementor已成為全球超過千萬網站的首選頁面編輯工具。然而,Elementor雖易上手,若想真正發揮其強大功能,合理安裝、正確配置依然至關重要。本章節將帶你從零開始,詳細講解如何順利安裝Elementor插件,並在安裝完成後,根據不同網站需求,合理調整其基礎設置,為後續的頁面元素開發做好功能設置。
1.安裝Elementor頁面編輯器

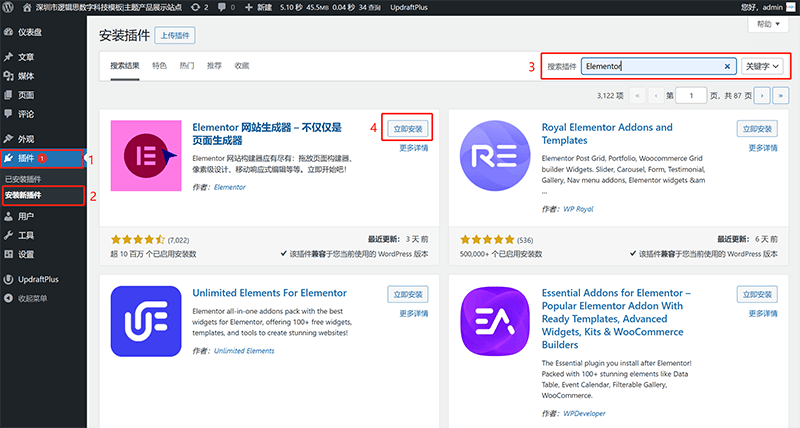
如上圖的紅框標示出來的路徑和操作所示,Elementor的安裝方式非常便捷,讀者可以直接通過WordPress後台插件目錄進行搜尋與安裝。具體步驟是,登入WordPress後台,在左側邊欄依序點選「外掛」>「安裝外掛」。然後在WordPress外掛目錄介面的搜尋框中輸入 “Elementor”,系統會自動列出相關外掛程式。找到如上圖的Elementor官方開發的Elementor網站產生器插件,點選「現在安裝」按鈕,安裝完成後,點選「啟用」,Elementor插件即正式啟用。
同時,值得一提的是,Elementor分為免費版本與專業版本(Elementor Pro)。免費版本中開放使用權限的組件數量有限,而Pro版本則開放了全部數十種的組件使用權限,博主的使用經驗是,當我們需要對網站進行整體的頁面元素創建時,離不開多種組件的組合使用,這時如果是免費版本的Elementor因其組件受限會給我們的頁面編輯工作帶來許多不便。部落客建議在安裝好Elementor之後,啟動網站的頁面編輯之前,應先把Elementor升級好PRO版本再使用。所有外掛升級Pro版本的方法都有部落客接下來說的這兩種方法,而不僅僅是Elementor。第一種升級Pro版本的方法是在國內查找是否有對應的代理商,有某個代理商的話,直接向代理商購買授權即可。第二種方法則是第一種方法的替代方案,那就是只能到插件的官網去進行購買PRO版本的授權服務。為什麼兩種方法要首選找國內的代理商?答案是--因為一般而言,直接在插件的官網購買單一站點授權的價格會比代理商的高很多,還有就是需要面臨跨境支付的問題,因為大多數插件是國外企業在經營。因此,會涉及跨境貨幣的支付,對購買支付行為造成不便。
2、配置Elementor頁面編輯器

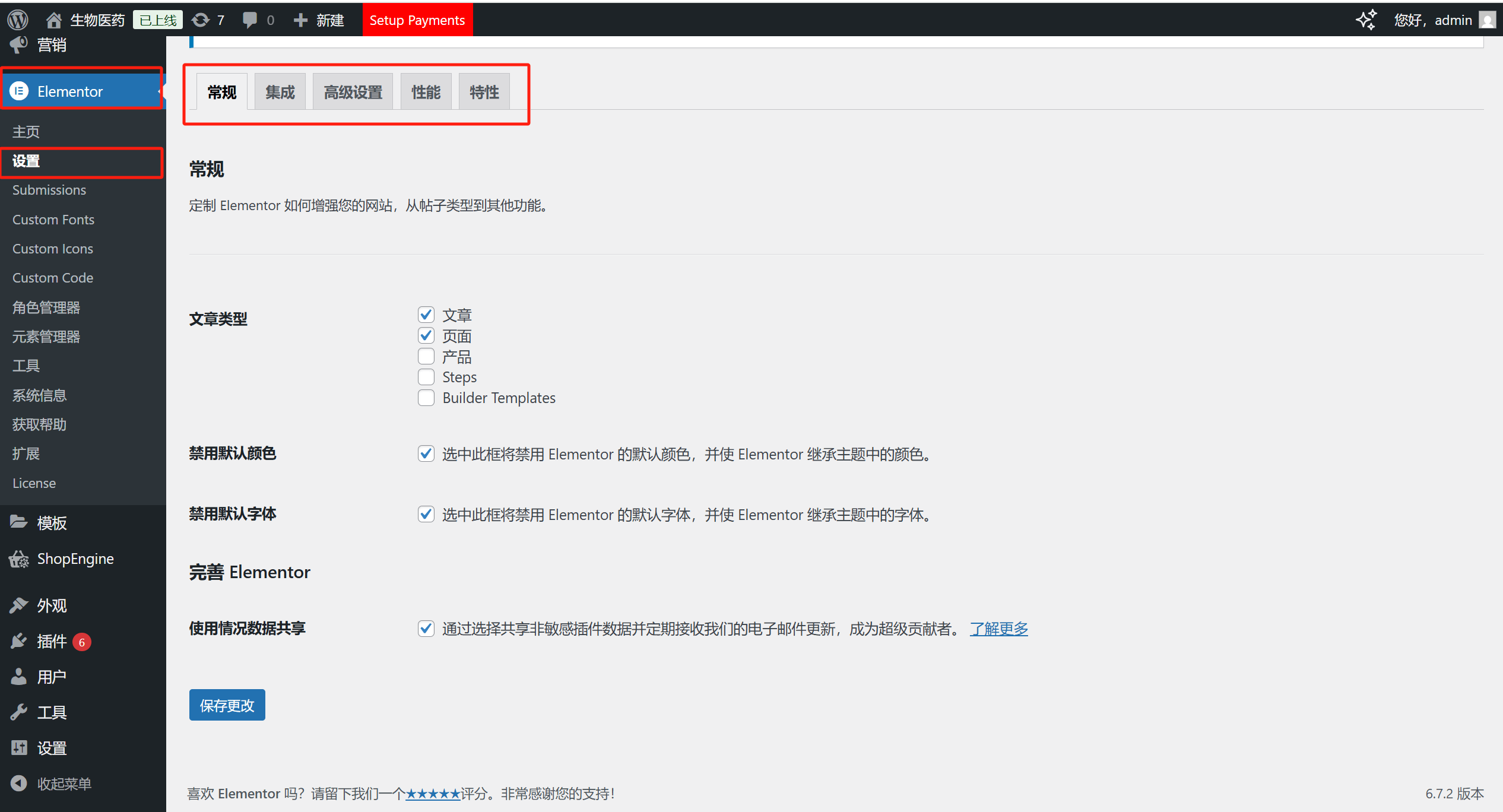
安裝成功、啟用且升級為PRO版本後,我們還需要對Elementor進行一些基礎配置,Elementor的後台設定入口如上圖紅框標註的路徑一致。 Elementor的功能設定十分豐富,設定介面上的四個設定標籤下方都有大量可勾選或啟用的功能,這些設定項中存在部分隱性的功能需要手動開啟才能在頁面編輯中使用,確保編輯所需的功能都已設定及成功啟用並與目前主題、其他外掛程式相容。以下是Elemenotor的重點配置:
(1)禁用預設顏色
Elementor預設為其小工具和佈局元素設定了一套內建顏色方案,方便初學者快速建立頁面。但在實際開發中,大多數站長都會結合自身品牌配色或主題樣式來設計。如果不關閉預設顏色,Elementor的內建顏色可能會覆蓋或乾擾主題設定,導致頁面風格不統一。勾選「停用預設顏色」後,Elementor將不再強制套用它的預設顏色,而是直接繼承目前主題或自訂設定中的顏色,從而確保整體網站色彩一致性與美觀度。此設定尤其適用於對設計風格有明確要求的企業站或品牌站。
(2)禁用預設字體
類似於顏色控制,Elementor同樣預設了一套字體樣式,預設會套用到各類元件的文字內容。然而,如果你的網站已經透過主題或全域設定定義了專屬字體(如品牌指定字體或特定排版風格),Elementor預設字體可能會導致字體不統一的問題。啟用「停用預設字體」選項,可以讓Elementor自動採用目前主題或自訂CSS中設定的字體,而不會疊加自身的字體設置,從而保持網站整體的文字風格統一,避免樣式衝突。
(3)額外的自訂斷點
響應式設計是現代網站不可或缺的要素,Elementor自備桌面、平板和手機三大預設斷點,用於適配不同裝置。但在某些情況下,例如需要為更細化的裝置尺寸、特定螢幕寬度設定獨立樣式時,預設斷點可能不夠用。開啟「額外的自訂斷點」功能後,你可以手動新增多個自訂斷點,靈活定義各個螢幕尺寸下的頁面佈局和樣式。這樣可以確保你的網站在各種裝置上都能實現最佳的視覺效果與使用者體驗,尤其適合對行動端適配要求較高的網站。
(4)嵌套元素
Elementor在早期版本中,頁面佈局的層級相對有限,部分複雜結構實作略顯繁瑣。開啟「嵌套元素」功能後,你可以在某些小工具(如容器、內嵌區塊)內再次嵌套其他元件或容器,大大提高了頁面佈局的靈活性和可控性。它的作用類似於HTML中的巢狀div結構,便於實現更複雜的排版需求,如多層級網格、篩選過濾器、卡片式佈局或特定的互動效果。對於需要精細化頁面設計或自訂結構的開發者來說,這項功能尤其重要。
(5)Menu
「Menu」設定項目是Elementor近期新增的功能,旨在協助使用者透過視覺化方式自訂網站的導覽選單。比起傳統的WordPress選單編輯器,Elementor的Menu功能允許你在頁面內直接拖曳、編輯選單項,設定選單樣式、對齊方式、下拉動畫等效果,甚至可以自由調整響應式下的選單表現形式。這大大降低了自訂導覽列的門檻,讓不懂代碼的使用者也能打造個人化、高度符合品牌形象的網站進階選單。
二、TranslatePress多語言支援外掛的安裝與配置

隨著外貿網站或獨立站面向的地區使用者群體日益多元化,網站內容呈現的多語言支援已成為現代網站建立過程中不可忽視的需求。尤其對於跨境電商、國際企業或內容面向全球用戶的網站而言,提供流暢、準確的多語言版本不僅能夠提升用戶體驗,更有助於網站在全球搜尋引擎中的表現。原生WordPress本身的框架並未內建多語言管理功能,這就需要藉助功能強大的多語言外掛程式來實現。而在眾多多語言插件中,TranslatePress憑藉其可視化翻譯介面、對SEO友好的支援以及與絕大多數主題和插件的良好兼容性,成為當前最受歡迎的解決方案之一。 TranslatePress最大的亮點在於,它允許用戶直接在網站前端進行即時翻譯,無需切換至繁瑣的後台頁面列表中進行操作,所見即所得的翻譯實施操作模式極大降低了多語言內容管理的門檻。部落客在本章節將帶領你從基礎的插件安裝,到實際配置過程中常用的設定項,幫助你快速為網站搭建出完整的多語言架構。
1.安裝TranslatePress多語言翻譯插件

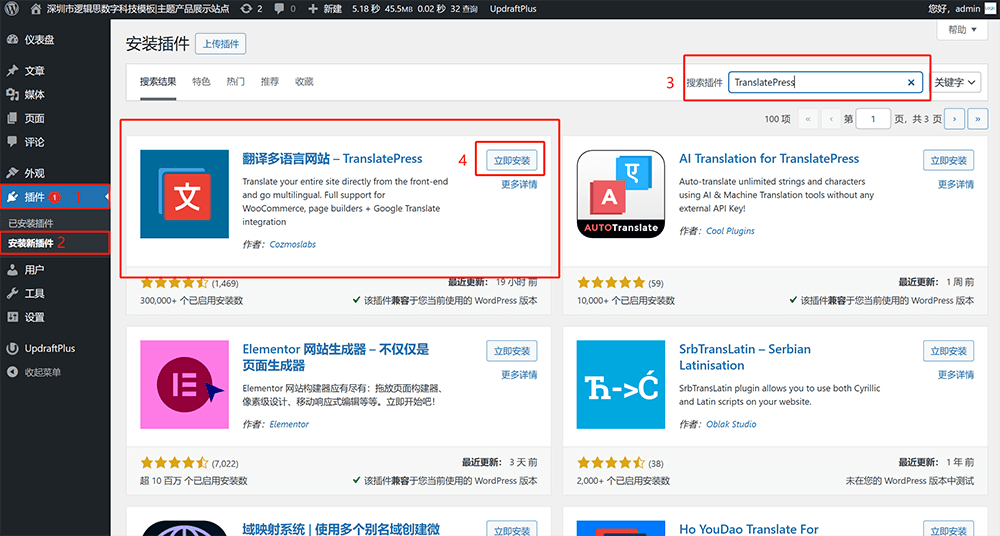
安裝TranslatePress的過程非常簡便,用戶可以直接透過WordPress後台外掛程式庫取得。可根據部落客在上面的截圖中所標註出來的路徑安裝TanslatePress,具體的操作是,在WordPress後台,點擊左側選單中的「外掛程式」>「安裝外掛程式」,在搜尋框輸入「TranslatePress」,系統會自動推薦由 TranslatePress官方發佈的翻譯多語言網站-TranslatePress(如反饋上圖所示,外掛程式在外掛圖)。找到插件後,點選「現在安裝」,安裝完成後再點選「啟用」,插件便正式啟用。 TranslatePress提供免費版本,支援增加一個附加語言,適合多語言需求較為基礎的網站。而如果你的網站需要整合更多語言,或需要如多語言SEO、自訂語言切換器等進階功能,可以考慮升級至專業版。專業版外掛程式可找國內的代理商或透過官方網站購買,取得Pro版本的zip安裝包之後,在後台「外掛程式」>「上傳外掛程式」上傳安裝包,安裝啟用的方式與一般外掛程式相同。安裝完成後,後台側邊欄的」設定下」將新增 TranslatePress選單,接下來我們就可以進入設定介面開始進行多語言設定。
2、配置TranslatePress多語言翻譯插件

TranslatePress安裝完成並升級為PRO版本啟用後,還需要合理配置各項參數才能使其充分發揮它的多語言支援優勢。以下是配置過程中需要重點關注的幾個核心設定項:
(1)預設語言與附加語言設定
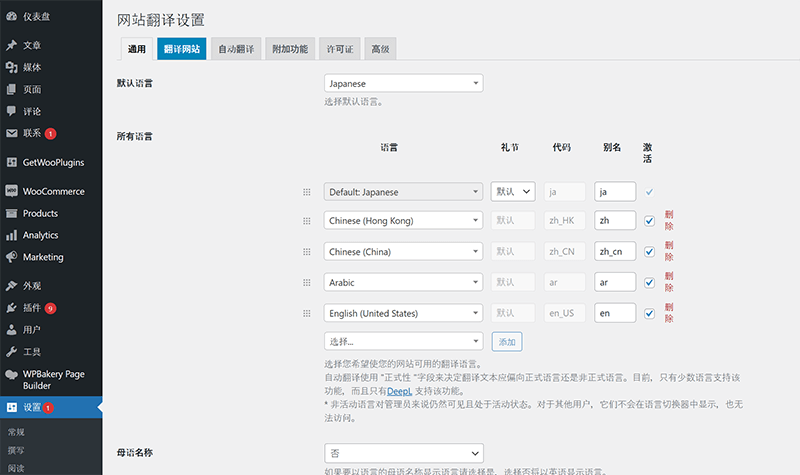
在WordPress後台 >設定 > TranslatePress > 通用介面中,你會先看到「預設語言」和「所有語言」的選項。 「預設語言」指的是網站的基礎語言,也就是網站語言,也就是我們做頁面文字元素編輯時的原始語言。 「所有語言」也可以理解為附加語言,透過點擊操作可新增新的語言版本,所有語言一欄下的語種就是我們需要做語言翻譯的版本。 TranslatePress內建支援數十種語言,涵蓋全球主流語言。免費版允許添加一個附加語言,專業版則支援無限多語言。此項設定是多語言網站的基礎,決定了前端展示語言的可選範圍。
(2)語言切換器設置
語言切換器決定了訪客在前端如何切換網站語言,TranslatePress提供多種靈活的配置方式,包括選單切換器、短代碼切換器和浮動切換器。透過選單切換器,使用者可以將語言切換選項直接新增至網站頂部或側邊導覽選單,只需在「外觀 > 選單中進行簡單設定;使用短程式碼切換器,只需插入」language-switcher」短代碼到頁面特定的容器位置中,即可將切換器新增至頁面和文章的區域;而浮動喇叭則可在頁面特定的容器位置中,可將切換器新增至頁面和文章的區域;而浮動則可切換至頁面特定的容器頁面以啟用設定選項)。確保訪客能夠快速、直覺地找到語言切換入口。
(3)翻譯方式設定
TranslatePress支援兩種翻譯方式,分別是手動翻譯和自動翻譯。自動翻譯為預設模式,一鍵點擊透過翻譯介面進行頁面文字的自動翻譯,手動翻譯則是允許你直接在網站前端的視覺化編輯介面中,逐句點擊頁面文字並手動填寫翻譯內容。手動翻譯所見即所得,適合翻譯品質有較高要求的網站使用。自動翻譯需綁定第三方翻譯API服務,如 Google Translate或DeepL,開啟後可自動為頁面內容產生目標語言翻譯,大幅提升翻譯效率,同時支援在自動翻譯基礎上進行手動修改,以確保語意準確。需要注意的是,自動翻譯功能在免費版中存在一定限制,PRO版則提供更多API整合選項和更高的字數限制。
(4)多語言SEO設定
為了讓網站的多語言版本在搜尋引擎中獲得更好的可見度和排名,TranslatePress提供了專門的SEO Pack(SEO 套件)功能擴充。不過要特別注意,這項功能預設並未開啟,用戶需在TranslatePress>設定>附加功能中啟用SEOPack,才能解鎖完整的SEO支援功能。啟用SEO套件後,你可以對網站的多語言SEO進行深度最佳化,具體包括以下幾大核心特性:
- SEO 頁面支援:SEO包能夠確保每個語言版本頁面產生獨立的、可被搜尋引擎識別和索引的URL結構(通常是帶有語言前綴的URL,如 /en/、/fr/),從而避免內容重複和權重分散的問題,有利於提升各語言版本頁面在搜尋結果中的表現。
- 頁面標題與描述翻譯:透過SEO包,網站管理員可以為每個語言版本的頁面單獨設定Meta Title(標題) 和 Meta Description(描述),確保搜尋引擎在抓取時能夠準確識別各語言內容的核心信息,提升點擊率和搜尋友善度。
- 社群媒體圖表資訊支援:SEO包還擴展了多語言網站的Open Graph(臉譜資訊)和Twitter Card(推特卡片)標籤,允許針對每個語言版本設定不同的分享標題、描述和縮圖,使得頁面在社交平台分享時更加本地化、專業化,增強品牌影響力。
- HTML lang屬性自動設定:SEO包會根據你配置的多語言設置,自動為每個頁面產生正確的lang和hreflang標籤,這些標籤是國際化網站SEO的關鍵元素,能清晰指示搜尋引擎頁面對應的語言和地理版本,防止不同語言內容被誤判為重複內容。
(5)前端可視化翻譯介面
配置完成後,在前端頁面頂部的管理工具條中點選Translate Page,即可進入視覺化翻譯介面。透過前端所見即所得的方式,你可以直接點擊頁面上的任何文字內容進行翻譯,無需在後台反覆切換,大大提升翻譯效率。
三、WPForms聯絡表單插件的安裝與配置

在建立一個功能完善的WordPress網站時,聯絡表單幾乎是所有網站都必不可少的一環。無論是企業官網、外貿網站或電商網站,簡潔易用的表單系統都能有效提升網站轉換的角色。而在眾多表單外掛程式中,WPForms以其「拖曳式編輯」、「模板豐富」與「功能靈活可擴展」脫穎而出,深受全球WordPress用戶青睞。 WPForms不僅適合新手用戶快速上手建立基礎表單,同時它的付費版本也提供了諸如支付整合、多步驟表單、條件邏輯、郵件行銷整合等強大功能,幾乎可以滿足所有複雜業務場景下的表單需求。本章節將圍繞WPForms外掛程式展開,詳細講解其安裝過程以及核心功能配置方法,幫助你在最短時間內完成表單搭建並實現用戶詢盤的資訊收集。
1.安裝WPForms聯絡表單插件

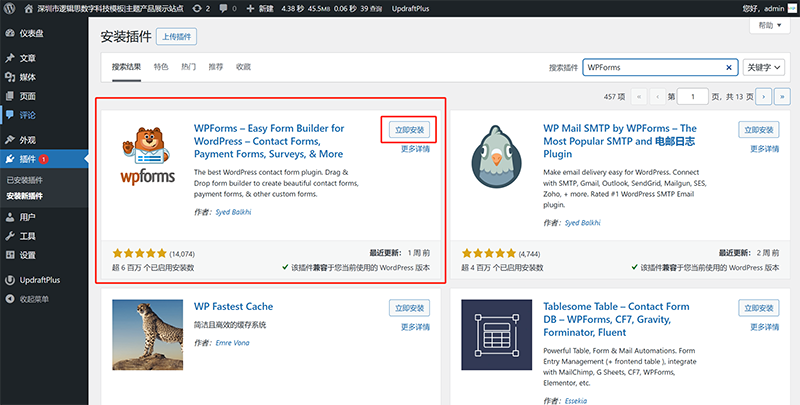
與上述部分的插件安裝方式一樣,也是在WordPres插件目錄中,用戶可以直接搜索並安裝WPForms插件,WPForms提供免費版和付費版兩個版本,免費版(WPForms Lite)包含基礎的表單創建功能,適合搭建簡單的聯繫表單,而付費版則解鎖多頁表單、支付集成、條件邏輯、營銷平台對接等高級功能,滿足更複雜的使用需求。
2、配置WPForms聯絡表單插件

外掛程式啟動後,WordPress後台會新增WPForms選單,使用者可以透過「所有表單」、「新表單」入口快速開始使用。接下來,部落客將為讀者們實操示範WPForms建立表單和將表單套用到頁面的過程。
(1)表單創建
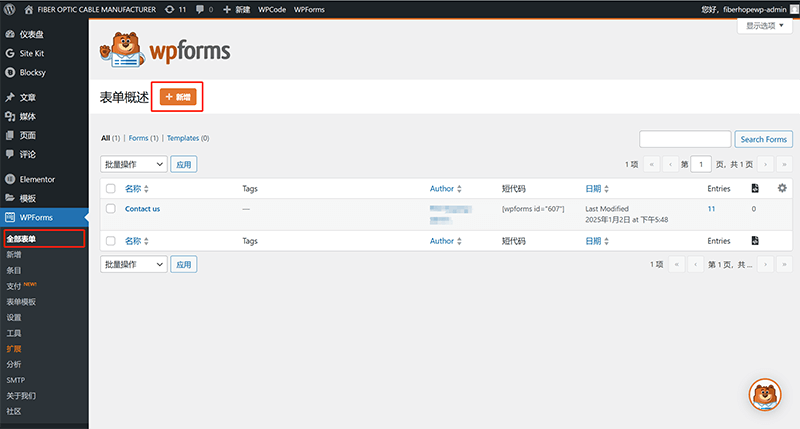
建立表單步驟一:表單建立入口

如上圖所示,首先在WordPress後台側邊欄點擊「WPForms」選單入口,進入WPForms外掛程式介面後,在右側內容區域點選 「新增」 按鈕,即可開始建立新的表單。點選後,系統會跳到WPForms的表單編輯介面,接下來我們將詳細介紹該介面中的欄位選擇及版面排版功能。
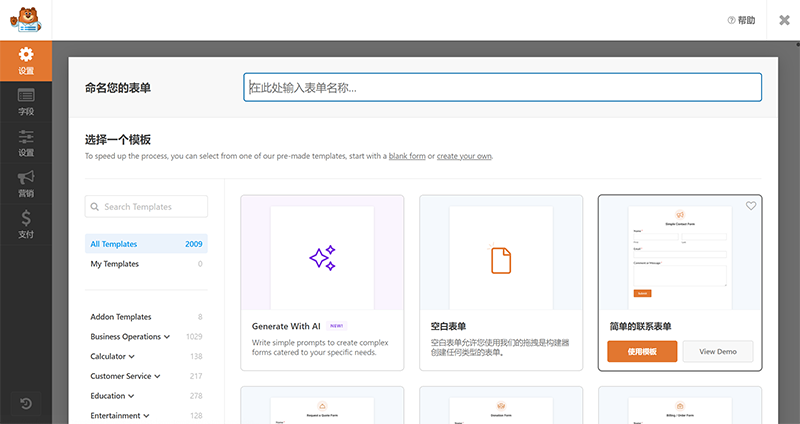
建立表單步驟二:命名新表單及選擇表單樣式

上方的示範圖便是WPForms外掛程式建立新表單的窗口,在如上圖所示的頂部入口框中輸入該新表單的名稱。 WPForms的PRO版本提供了大量設計好的表單模板樣式,只需選取模板樣式後,點擊模板樣式上的「使用模板」按鈕即可直接使用。使用現成的表單範本檔案或空白表單後,我們將會進入到下一步的表單欄位排版佈局介面。
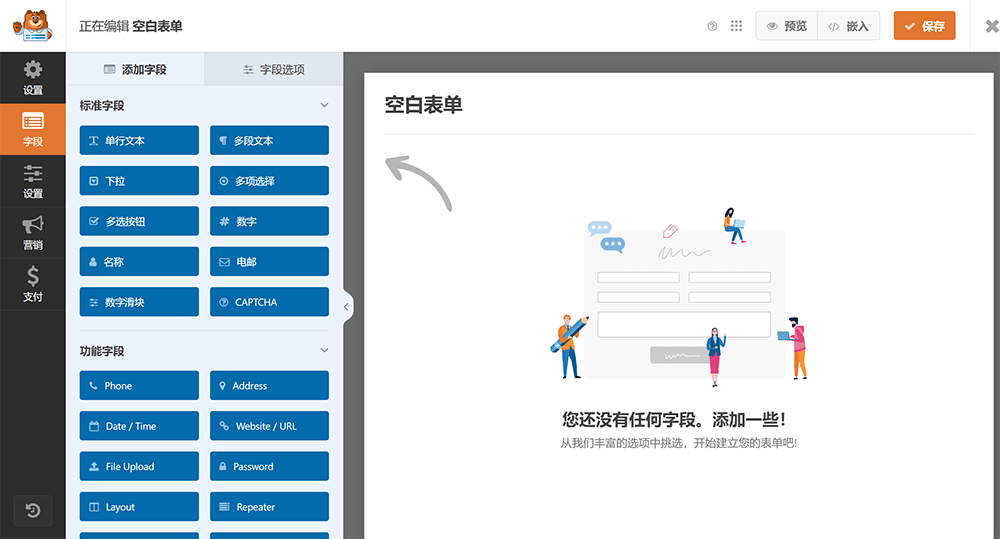
(2)表單欄位排版佈局

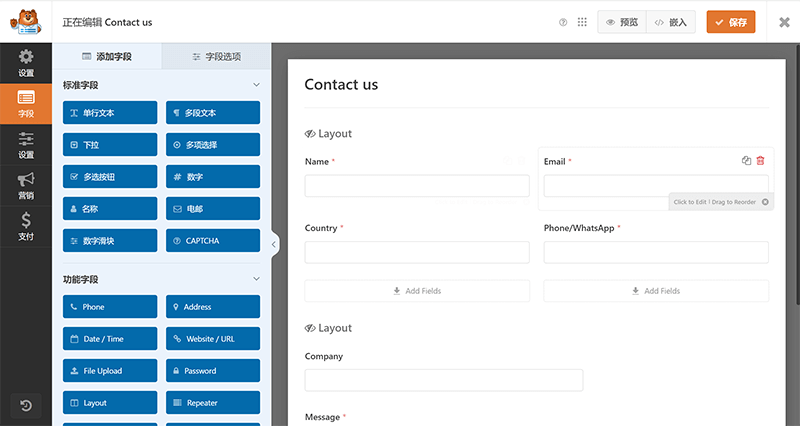
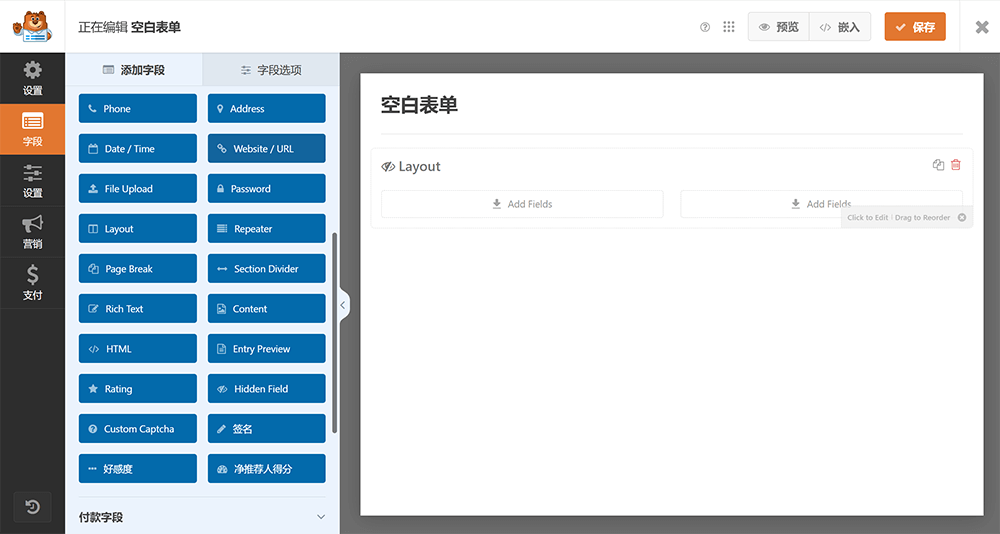
為了更好更方便為讀者做表單字段排版佈局演示,博主在上一步選擇表單模板文件時,特意選擇了空白模板,WPForms空白表單模板的字段編輯模式如上圖所示。首次進入或編輯後未作保存的空白的表單模板的右側區域會有讓你添加字段的提示,我們在執行表單的內容字段的拖曳之前,需要先規劃好表單的排版佈局,然後再通過”Layout”字段將表單的佈局創建好。下面部落客為讀者們示範表單欄位排版佈局操作的每個詳細步驟。
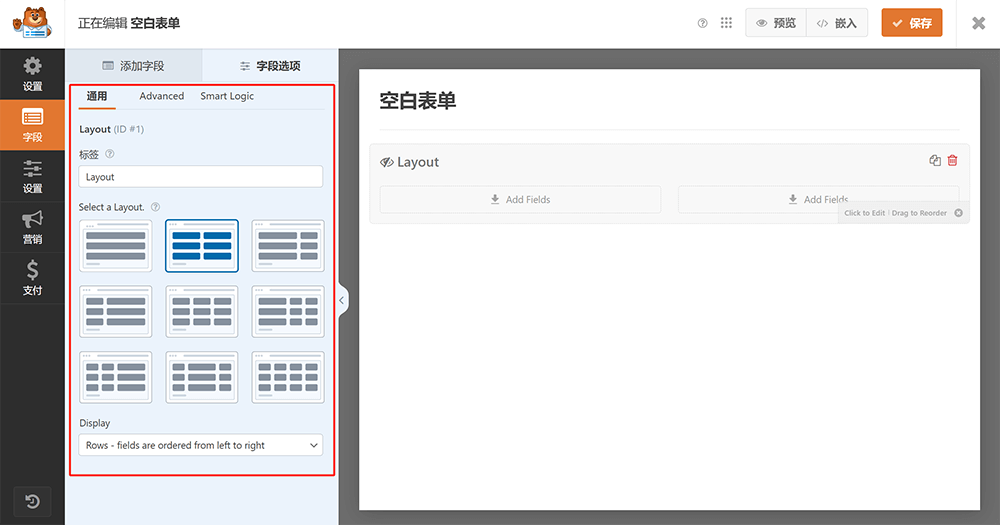
表單欄位排版佈局操作步驟一:點選「Layout」字段

如上圖所示,目前頁面左側的欄位選擇視窗中點選「Layout」欄位後,右側視窗會同步顯示該欄位的設定內容。隨後,點選右側紅框標註的可操作區域,左側原本的欄位選擇視窗將切換為排版佈局樣式選擇介面。在該介面中,你可以根據需求進一步選擇並配置表單的佈局樣式,實現更靈活的表單排版效果。
表單欄位排版佈局操作步驟二:選擇排版佈局樣式

如上圖所示,「Layout」欄位提供多種排版佈局樣式可供選擇,包括單列佈局、等寬或不等寬的兩列表單,以及三列和四列的多列佈局,用戶可根據實際表單設計需求來選擇合適的樣式。完成佈局樣式選擇後,點選左側視窗頂部的「新增欄位」按鈕,即可返回所有欄位的選擇介面,繼續新增並配置其他所需欄位。
表單欄位排版佈局操作步驟三:選擇欄位並將其拖曳到表單中

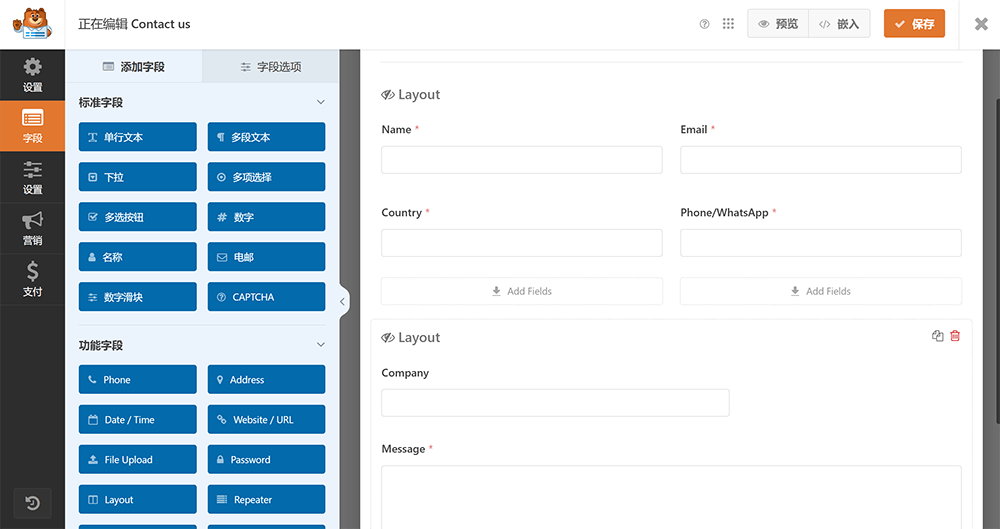
此時,我們便可以在如上圖所示的左側欄位選擇視窗中,將表單所規劃需要用到的欄位逐一拖曳到我們上一個步驟建立好的表單排版版面配置中。聯絡表單而言,通常會使用到的欄位有:Name(名稱)、Email(郵件信箱)、Phone(點選)、Address(地址)、Content(內容文字網域)和單行文字等。完整的表單欄位應用到排版佈局後的介面如下圖所示:

(3)表單欄位的條件設定
自訂標籤(標題)
.png)
WPForms的每個欄位都運行自定標籤,標籤即標題的意思。這裡設定的標籤名稱將會顯示在欄位輸入框的右上方,自訂標籤的設定位置如上圖紅框標註所示。
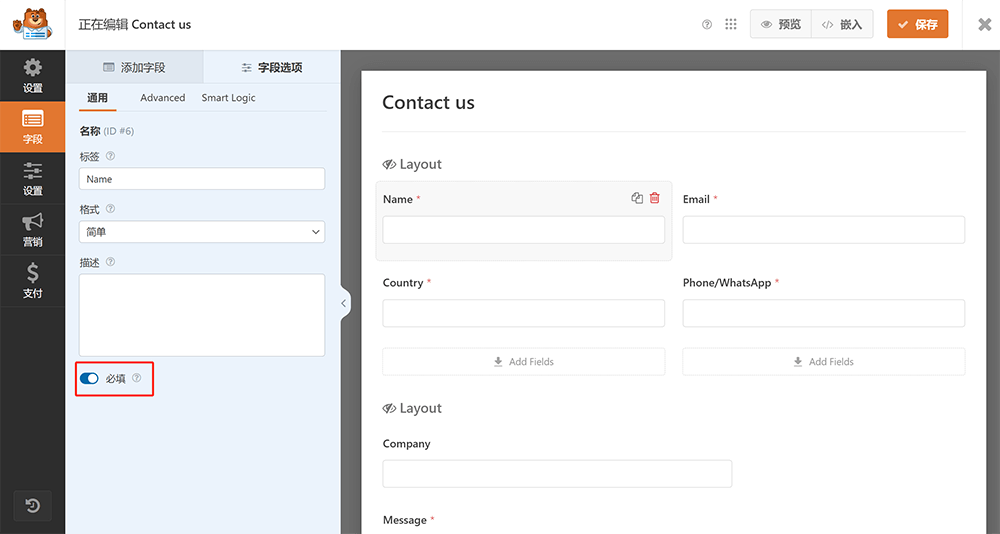
字段的必填開關設置

如上圖所示,在每個WPForms欄位的參數設定介面底部,都配有一個用於控制該欄位是否設為「必填項」的開關。啟用“必填”開關後,該欄位的顯示標籤(標題)末端會自動新增一個“*”符號,例如顯示為“Name*”,以提示使用者該欄位為必填內容。除了視覺上的提示差異外,開啟「必填」功能還會強制使用者在提交表單前,必須在該欄位的輸入框中填寫內容,否則表單將無法成功提交,有效避免使用者漏填關鍵資訊。
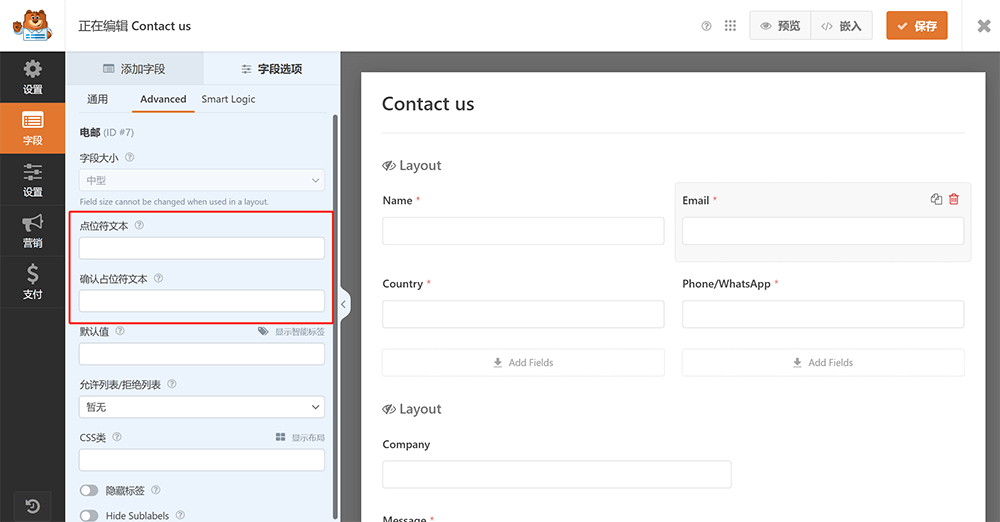
欄位的佔位符設置

在WPForms的欄位設定介面中,如上方截圖的紅框標註所示,我們可以為每個輸入欄位自訂「佔位符文字」。此設定位於「進階」標籤下,分別對應「佔位符文字」和「確認佔位符文字」兩個輸入框。佔位符文字是指在使用者開始輸入前,顯示在欄位輸入框內的提示性文字,通常用於引導使用者填寫正確的內容或範例資訊。例如,在“Email”欄位中可以設定佔位符為“請輸入您的信箱位址”,讓使用者一目了然地知道該欄位的用途。設定合適的佔位符不僅能提升使用者體驗,減少使用者疑惑,還能提高表單的填寫效率。
(4)使用WPForms短碼將表單嵌入頁面
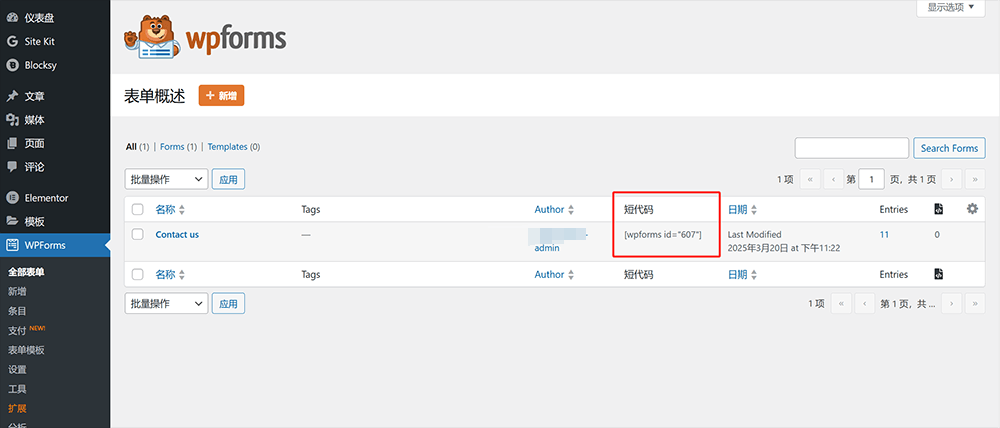
取得表單短碼

這是WPForms建立表單後的最後一個應用程式環節。在將表單嵌入指定網頁之前,首先需要取得表單的短碼,透過短碼可以將表單的樣式和功能直接載入到頁面中。取得短碼的方法非常簡單,如上圖所示,我們只需傳回WPForms的「全部表單」介面,紅框標註的位置即為該表單對應的短碼。複製該短碼後,進入Elementor編輯模式,選擇Elementor提供的「短碼」元件(簡碼),將複製的表單短碼貼到該元件中並套用,表單就會完整呈現在網頁指定位置,實現無縫嵌入。
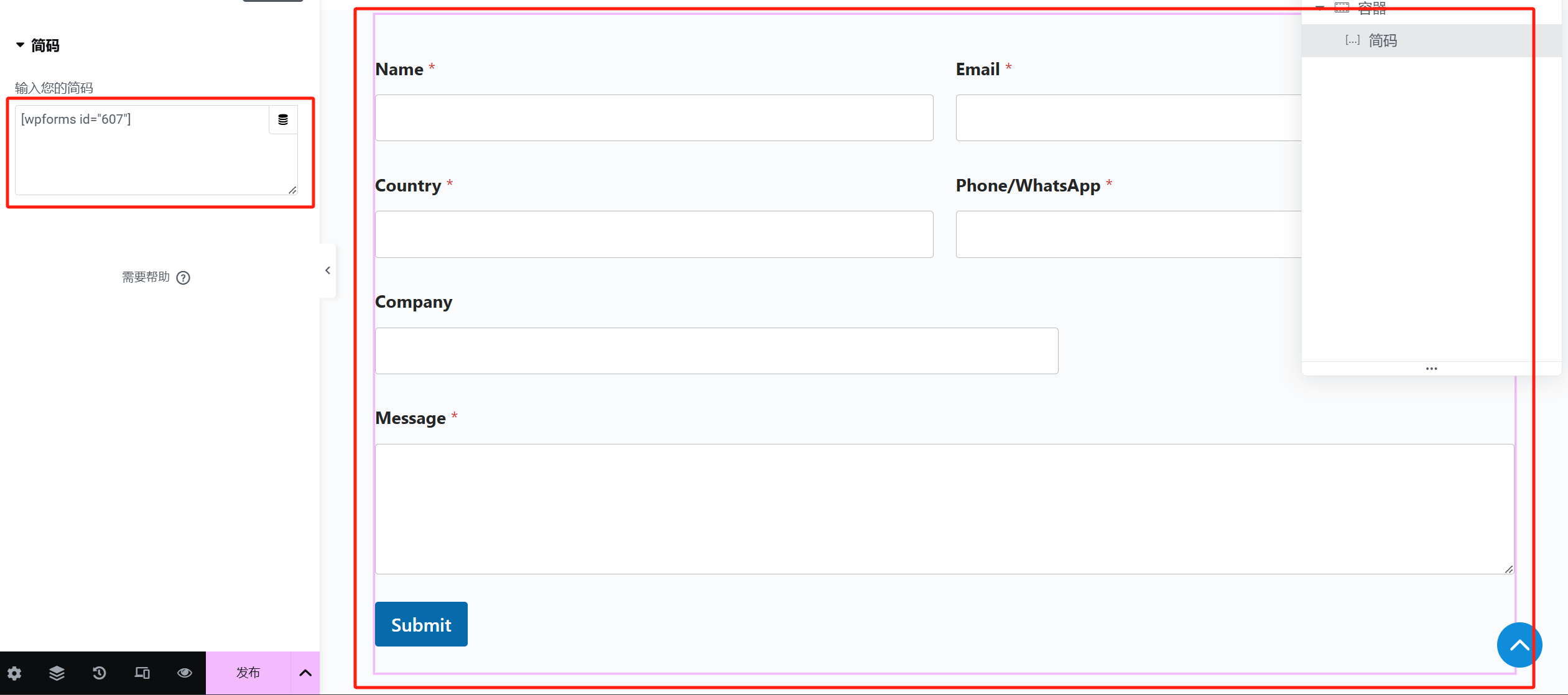
在Elementor中WPForms使用短碼

在WordPress後台使用WPForms外掛程式建立好聯絡表單且取得了表單的短碼之後,接下來我們可以藉助Elementor頁面編輯器將表單輕鬆嵌入到頁面中。具體操作如上圖所示,只需在Elementor編輯介面中,找到並拖曳「簡碼」元件(也稱為「短碼」元件)到頁面指定位置。然後,將WPForms產生的表單短碼(如 [wpforms id=”607″])貼到簡碼元件的輸入框中。短碼貼上完成後,頁面右側會即時預覽出完整的表單樣式,包括表單各欄位的佈局和必填標記,使用者可以根據需要進一步調整表單位置和周邊內容。透過這種方式,無需編寫任何程式碼,即可將WPForms表單無縫整合進任何使用Elementor建置的頁面,實現靈活的表單呼叫與展示。完成設定後,點擊頁面底部的「發布」按鈕即可生效。
四、WooCommerce商品管理外掛的安裝與配置

如果說WordPress是網站建立領域的“萬能工具”,那麼WooCommerce無疑是WordPress體系下最強大、最廣泛使用的電商解決方案。身為WordPress母公司Automattic旗下的電商生態插件的主題程序,WooCommerce依託其強大的商品管理功能、靈活的擴展性以及全球開發者社區的支持,已經成為無數在線商店、訂閱制網站甚至B2B平台首選的商品管理架構核心。 WooCommerce不僅可以幫助WordPress網站建立實現一個功能完整的電商網站,還內建了多樣化的支付網關、配送設定、庫存管理、優惠券、稅率配置等模組,幾乎涵蓋了線上商品交易所需的所有環節。而更值得一提的是,因其與WordPress同源的關係,WooCommerce與WordPress的高度相容,使得網站整體效能與SEO友善度依然保持出色。部落客再本章節將聚焦在WooCommerce外掛程式展開,詳細介紹如何完成其基本安裝及核心配置,具體內容如下:
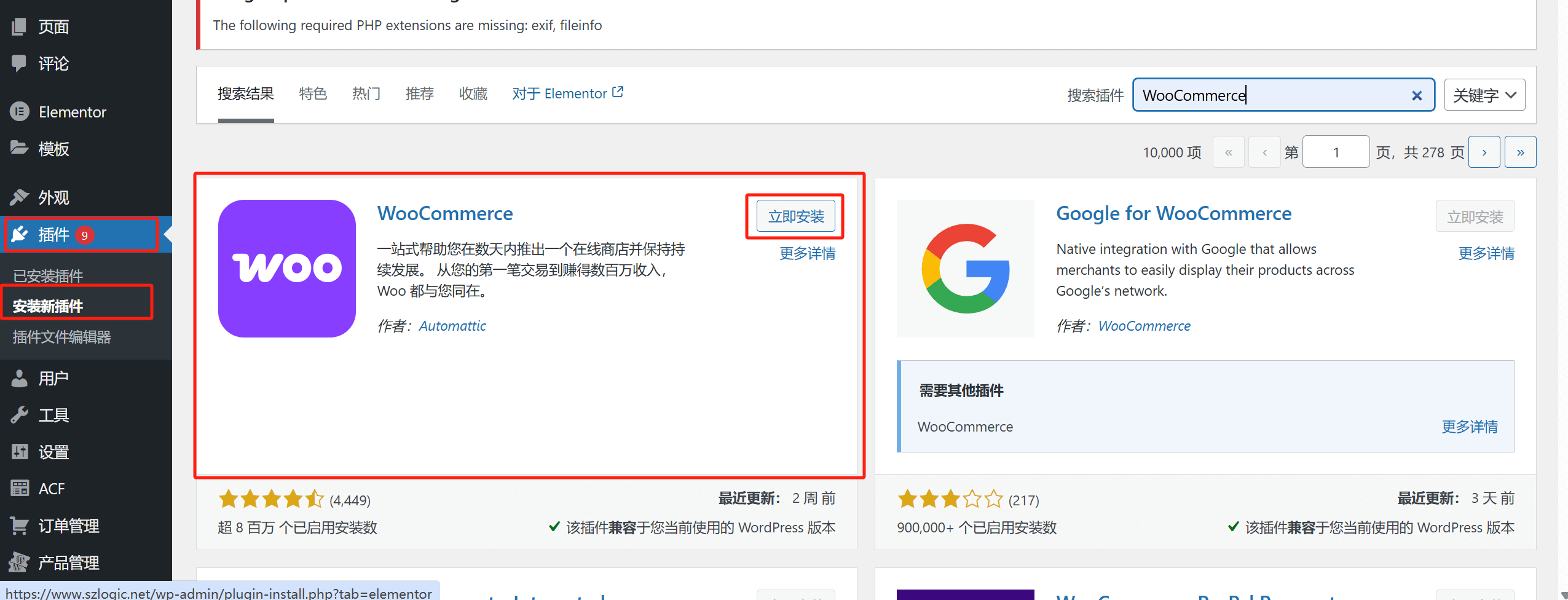
1.安裝WooCommerce商品管理插件

WooCommerce的安裝方法與部落客上述講到的其它插件的安裝方法無異,都是需要進入WordPress後台管理介面,依序點擊左側選單中的「外掛程式」 >「安裝外掛程式」。在插件搜尋框中輸入“WooCommerce”。搜尋查詢外掛程式的回饋頁面將如上圖所示,系統會顯示由Automattic官方發佈的WooCommerce外掛程式。點選「現在安裝」按鈕,隨後啟動插件。
2、配置WooCommerce商品管理插件
完成WooCommerce外掛程式的安裝與啟用之後,接下來的關鍵步驟便是對各項核心功能進行合理配置,使你的電商網站真正具備良好的商品管理、交易體驗與後端運作能力。 WooCommerce的配置介面模組清晰,涵蓋了商店基礎設定、支付網關、配送運費、商品分類與屬性、庫存管理等多個環節。透過這些設定的細緻調整,你不僅可以確保商品資訊結構清晰、支付和配送流程順暢,還能有效提升顧客的購物體驗和後台營運效率。
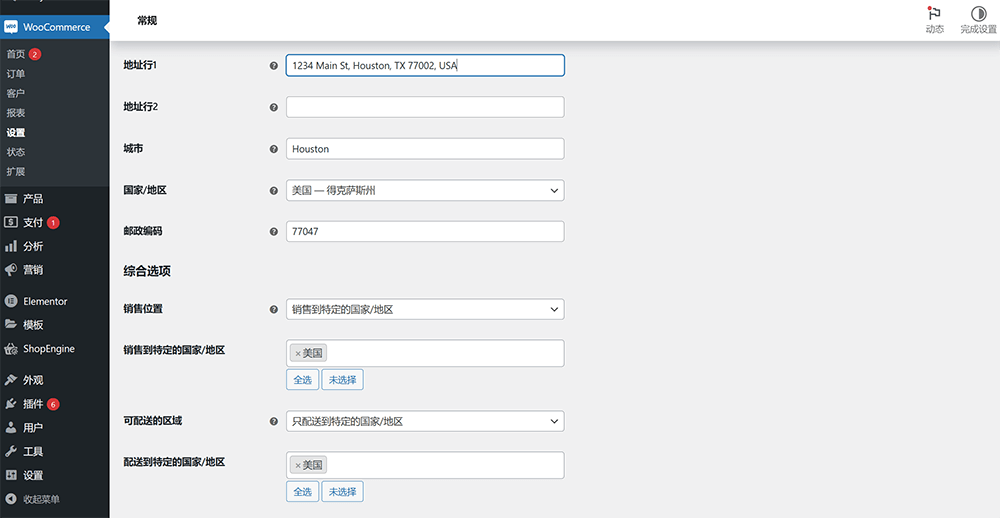
(1)WooCommerce商店常規設置

首先,進入WordPress後台,點擊左側選單中的WooCommerce >設置,在「常規」標籤頁中可以看到商店基礎設定項目。你需要先設定商店地址,包括國家、省市、具體地址,這些資訊不僅影響稅率和配送區域,還會出現在發票與郵件通知中。接下來選擇網站支援的銷售地點,可以是所有國家、特定國家或排除某些地區。同時,設定預設的貨幣選項,如人民幣(CNY)、美元(USD)等,後續所有商品價格及結帳流程都會以該貨幣顯示。此外,你也可以設定稅率是否啟用,以及是否啟用顧客可以輸入優惠券碼。完成設定後,點擊頁面底部的「儲存變更」按鈕確保設定生效。
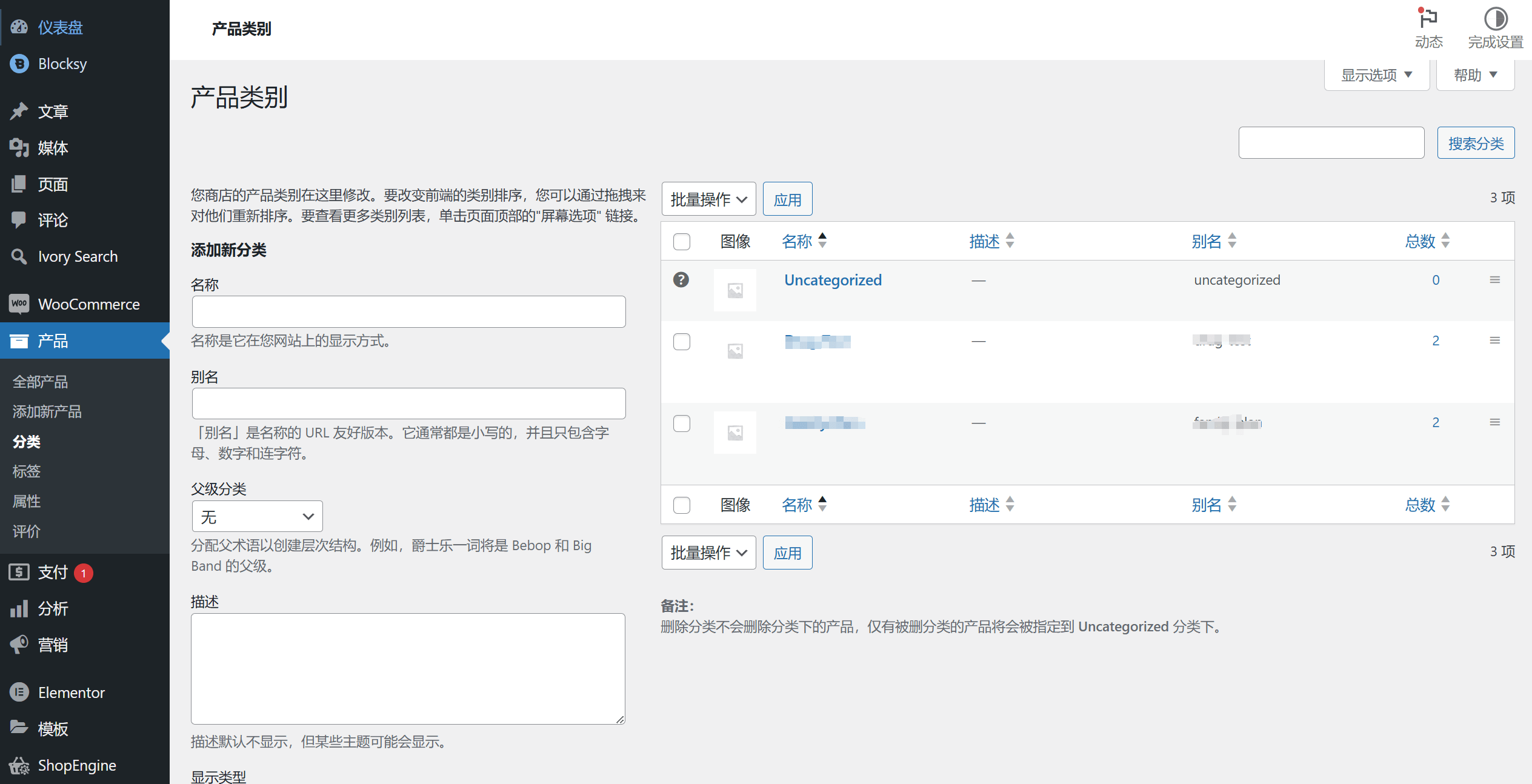
(2)WooCommerce商品分類與屬性管理

商品的良好分類是確保使用者快速找到所需商品的重要前提。上面的範例圖便是WooCommerce商品分類的管理操作介面,在WordPress管理後台依序點選產品 > 分類便可進入到該介面,在這裡可以新建商品類別,填寫分類名稱、別名(Slug)、父級分類,並為分類添加縮圖。例如,你可以創造「服裝」、「數位產品」等大類,並在其下設立「男裝」、「女裝」或「手機」、「筆記本」等子分類。接著,進入 產品 > 屬性頁面,建立自訂屬性,例如「顏色」、「尺寸」、「品牌」等。每個屬性可以設定為下拉選擇、文字或顏色區塊形式,方便使用者在前台篩選商品。建立屬性後,可以在特定的商品編輯頁面中呼叫這些屬性,為商品賦予特定的屬性值。
(3)WooCommerce支付網關配置

要設定付款方式,前往如上圖的WooCommerce支付設定介面,具體的路徑為:WordPress後台 > WooCommerce > 設定 > 支付,WooCommerce預設提供多種支付網關,包括 銀行轉帳、支票支付、貨到付款、PayPal等。你可以根據需求啟用對應付款選項,點擊每個付款方式旁的管理按鈕進入詳細設定頁面。例如,在PayPal設定中,你需要輸入PayPal商家帳戶的郵件地址,選擇收款幣種,以及是否啟用沙盒測試模式。對於本地化需求,如果時國內電商站點,還可以透過安裝WooCommerce支付寶、微信支付等第三方插件來擴展支付功能。跨境電商獨立站的話則需要選擇好提供全球信用卡收單的支付網關係統供應商,有支付網關企業與WordPress網站開發公司對接,完成支付系統的接取。設定完畢後,部落客建議務必進行一次支付測試,確保流程正常。
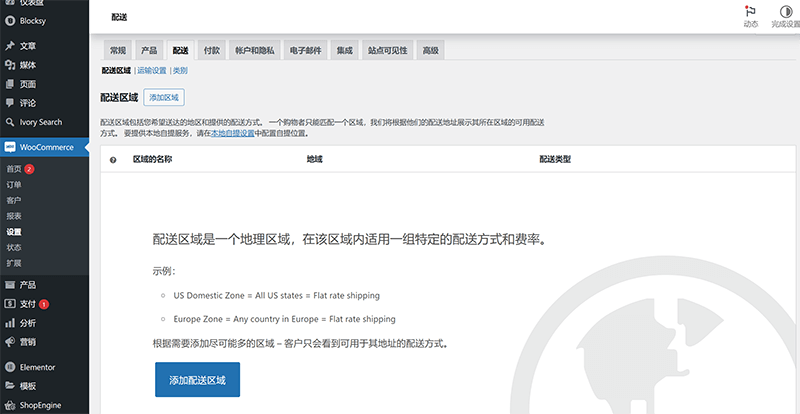
(4)WooCommerce配送與運費設置

如上圖所示,配送設定位於WooCommerce > 設定 > 配送。首先需要增加配送區域,如全國範圍、特定國家或城市,並為每個區域設定配送方式。 WooCommerce 支援的配送方式包括固定運費、免費配送、本地取貨。在每個配送方式下,你可以進一步設定具體的費用,例如固定運費可設定基礎費用,並可根據商品重量、數量、訂單總額等添加條件。同時可以安裝額外的配送插件,實現如依地區不同運費、自訂物流服務商介面等功能。設定完成後,記得切換到配送選項和配送類標籤頁,確保配送運算和預設選項設定符合你的業務需求。
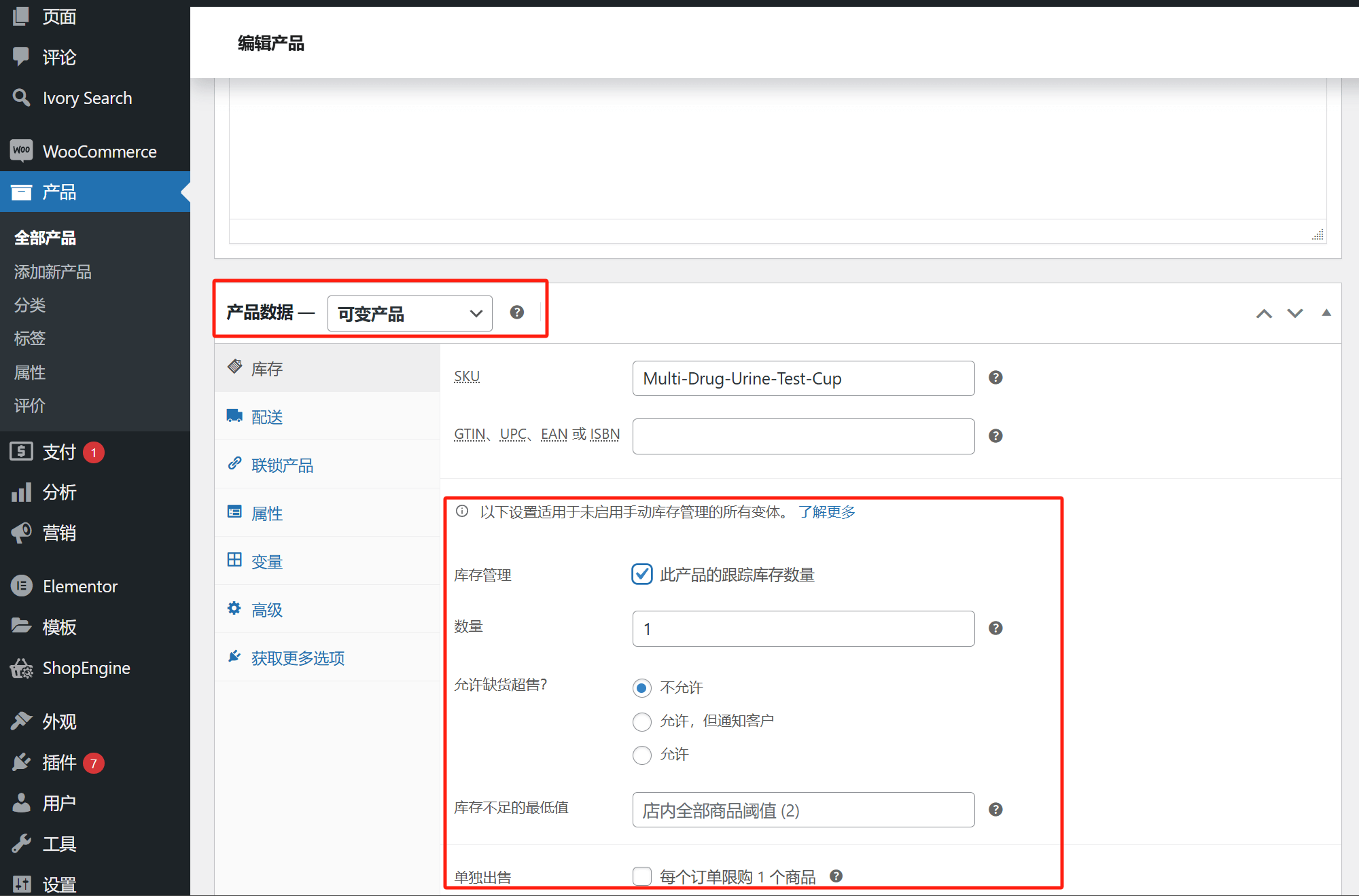
(5)WooCommerce庫存管理

如上圖所示,WooCommerce的庫存管理功能的設定項目位於商品編輯模式介面的「產品資料」部分內。在此,可以設定商品的庫存數量、缺貨門檻、低庫存提醒門檻,是否允許缺貨銷售等。
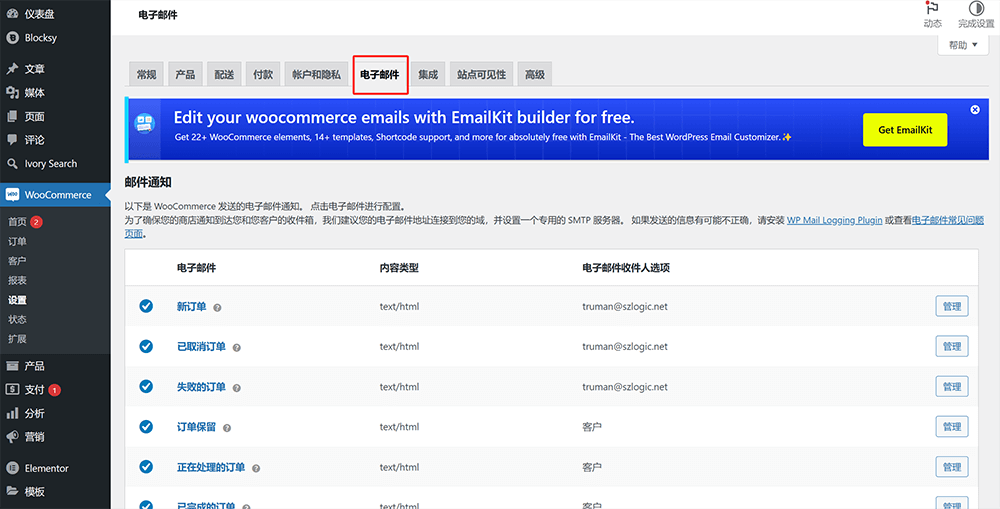
(6)WooCommerce郵件通知範本調整

WooCommerce內建多種郵件模板,用於在不同交易階段向使用者或管理員發送通知郵件。上圖所示的便是WooCommerce的電子郵件設定操作介面,可在WooCommerce > 設定 > 電子郵件進入到該頁面查看並管理所有郵件類型,包括新訂單、取消訂單、訂單完成、重設密碼等。點選每種郵件旁的「管理」按鈕,可自訂寄件者名稱、寄件信箱地址,修改郵件主旨、郵件頭部文字,並上傳品牌Logo。同時WooCommerce支援透過主題的woocommerce/emails資料夾重寫郵件HTML模板,實現更進階的視覺自訂。設定完成後,建議發送測試郵件,確保樣式和內容符合品牌需求。
五、UpdraftPlus網站資料備份插件的安裝與配置

在WordPress網站的運作過程中,資料的安全性至關重要。不論是網站內容、資料庫訊息,還是主題與插件配置,都有可能因各種原因遭遇風險,如伺服器故障、駭客攻擊或誤操作導致資料遺失。為了防患於未然,建立一個穩定可靠的備份機制顯得格外必要。而在眾多的一鍵式操作即可備份的插件中,UpdraftPlus無疑是最受歡迎且功能強大的解決方案之一。 UpdraftPlus以其簡單易用、備份復原一鍵作業、多種遠端儲存支援和良好的擴充性,成為WordPress站長首選的資料備份工具。它不僅支援手動和定時備份網站檔案與資料庫,還允許將備份檔案自動上傳至多種雲端儲存平台,如 Google Drive、Dropbox、Amazon S3和FTP等,大大提升了備份資料的安全性和靈活性。接下來,部落客依然會沿用前文對各插件講解時一貫清晰的結構,對UpdraftPlus插件的安裝與配置過程逐步展開演示,確保讀者能夠上手。具體操作詳解如下:
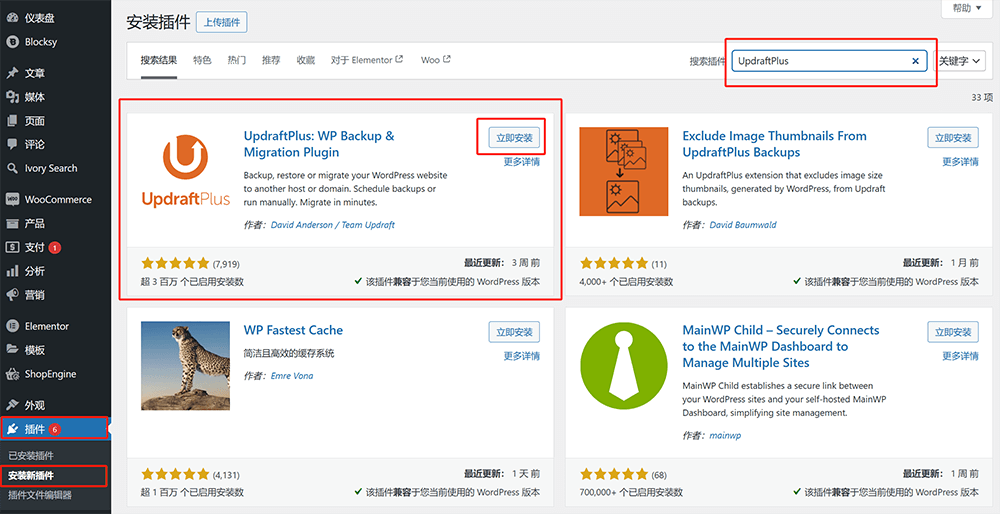
1.安裝UpdraftPlus網站資料備份插件

UpdraftPlus的安裝方法與其它插件沒有什麼不同,在此部落客就不再贅述。如果閱讀到此的讀者不是按從上到下的順序閱讀,而是直接在文章目錄中選取直達到本部分的,可以將頁面的瀏覽器向上拉到其它插件的安裝教程部分,參考一樣的方法執行即可。
2、設定UpdraftPlus網站資料備份插件

UpdraftPlus外掛的強大之處在於其靈活且細緻的配置選項,能夠根據網站的實際需求量身打造備份方案。接下來,部落客為大家逐步解說如何完成UpdraftPlus外掛設定及備份功能的各個關鍵部分,確保備份既安全又有效率。
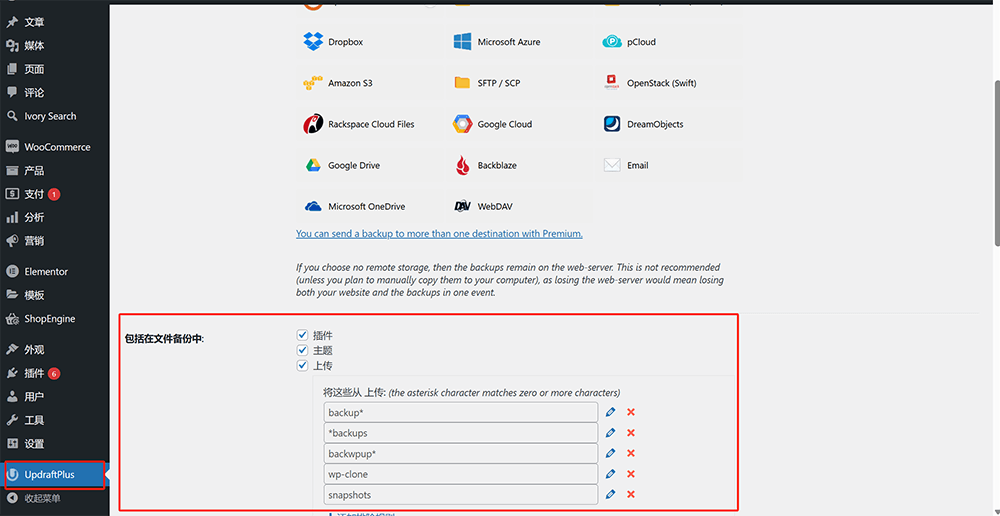
(1)UpdraftPlus選擇備份內容

如上圖紅框標註所示,在WordPress後台的左邊欄,點選UpdraftPlus插件的icon,進入UpdraftPlus的使用介面。再次點選右側內容區域的上方標籤中的「設定」標籤。介面中首先出現的是 「檔案備份計畫」 與 「資料庫備份計畫」 的設定項目。將瀏覽器下拉捲軸繼續向下,就能看到選擇「包含在檔案備份中」的內容部分,具體包含如下:
- 外掛 :插件是選項預設勾選選項,這表示備份將涵蓋目前網站安裝的所有插件文件,包括已啟用和未啟用的插件,確保在復原時可以完整還原插件環境。
- 主題:勾選主題後,UpdraftPlus會備份你網站上所有已安裝的主題文件,無論是目前啟用的主題還是備用主題,都能完整保留。
- 上傳目錄:上傳目錄對應的是WordPress媒體庫中的所有上傳內容,包括圖片、影音檔案、文件等媒體資源,確保網站內容和頁面視覺保持一致。
- Must-use plugins(必須使用外掛程式):此項目是備份的重要組成部分。它們通常位於 wp-content/mu-plugins 目錄中,屬於自動載入且無法透過背景停用的插件。 UpdraftPlus提供專屬選項,將此類關鍵外掛程式也納入備份範圍。
- 在wp-content裡面找到的任何其他目錄:透過此項設置,使用者可以自訂新增wp-content目錄下的其他資料夾,例如某些快取目錄、自訂上傳目錄或第三方外掛程式產生的資料夾,確保備份的全面性。
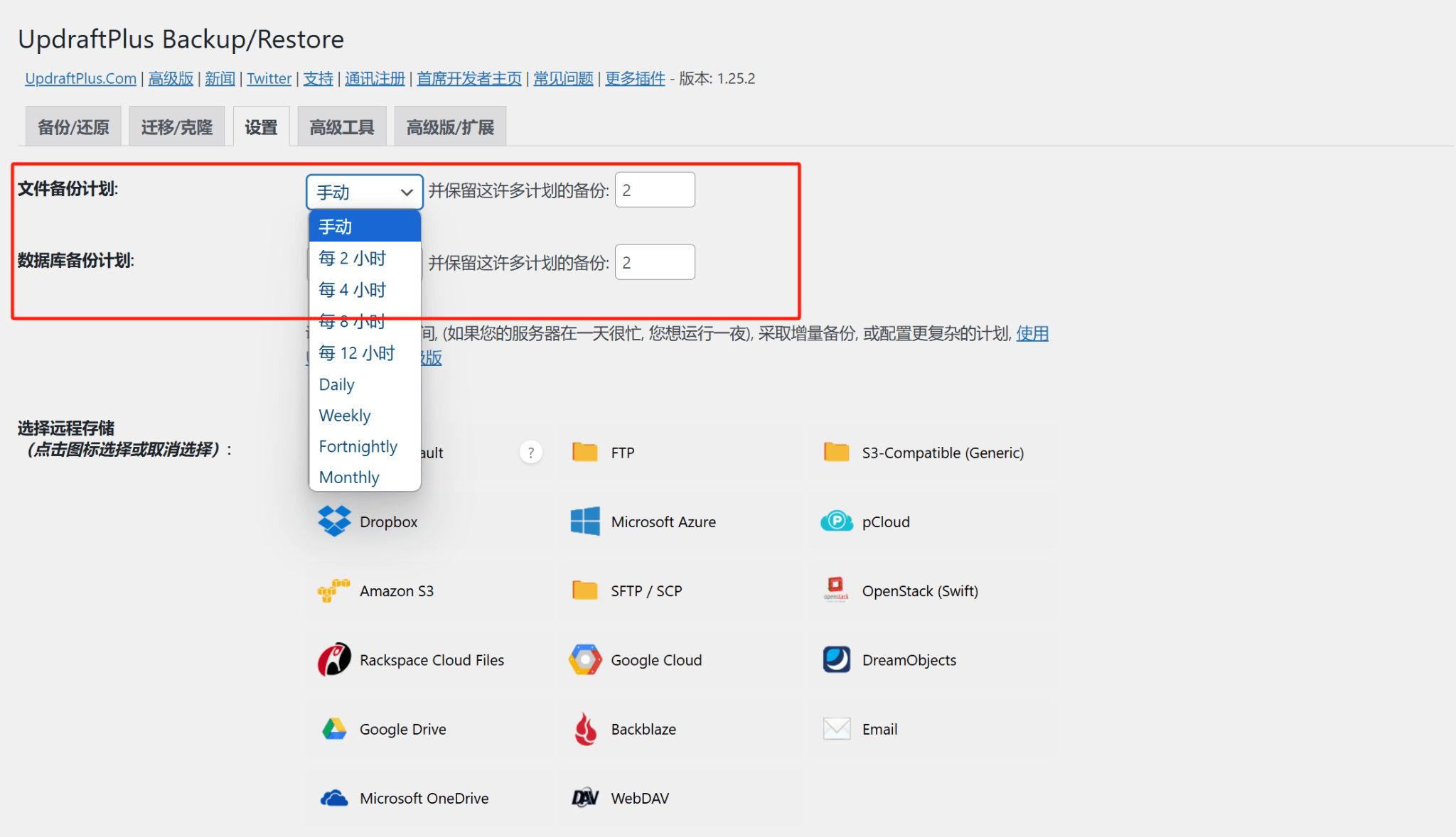
(2)UpdraftPlus檔案備份計畫與資料庫備份計劃

如上圖所示,在UpdraftPlus插件的設定介面中,網站資料的自動備份功能被清楚地劃分為「檔案備份計畫」和「資料庫備份計畫」兩個部分,分別對應網站的檔案和資料庫的備份週期及保留數量設定。
檔案備份計劃主要用於備份網站目錄下的所有文件,包括主題、外掛程式、上傳的媒體檔案等。在設定頁面,可以在「檔案備份計畫」下拉式選單中選擇備份的頻率。系統提供多種週期選項,如“每 2 小時”、“每 4 小時”、“每 8 小時”、“每 12 小時”,以及“每日(Daily)”、“每週(Weekly)”、“每兩週(Fortnightly)”和“每月(Monthly)”。如果不希望自動備份,也可以選擇“手動”,僅在需要時點擊備份按鈕來執行操作。緊鄰的輸入框是用來設定備份檔案的保留數量,例如,當設定為「2」時,外掛程式會自動保留最近 2 次的備份,超過這個數量的舊備份會被自動刪除,有效避免備份檔案堆積過多而佔用伺服器空間。
資料庫備份計劃則針對網站資料庫的備份,它涉及到網站的文章、頁面、使用者資訊、評論、訂單資料等動態資料的安全性。與檔案備份設定類似,使用者可以為資料庫備份單獨選擇合適的備份頻率,同樣支援從「每 2 小時」到「每月」等多個週期選項。建議對於資料庫內容變動頻繁的電商網站或內容更新活躍的博客,適當將資料庫備份頻率設置得更高,如每日或每 12 小時一次,以降低資料遺失風險。資料庫備份的保留數量同樣可以自訂,透過輸入數字來控制系統保留多少份歷史備份。
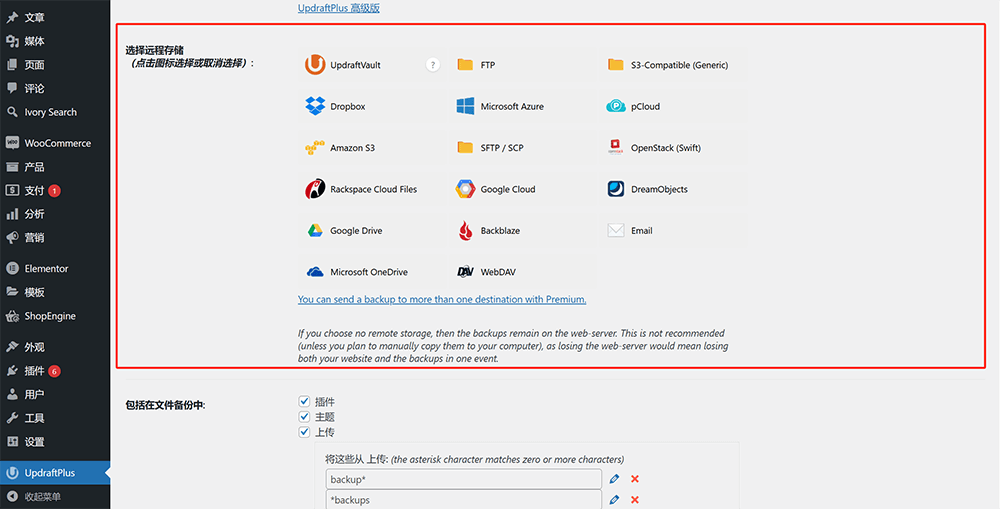
(3)UpdraftPlus的配置遠端存儲

在UpdraftPlus的「設定」標籤中,「選擇遠端儲存」的設定是一項關鍵步驟,它決定了您的備份檔案將保存到哪裡以確保資料安全。外掛程式提供多種主流遠端儲存選項,包括Dropbox、Google Drive、Amazon S3、Microsoft OneDrive以及 FTP、SFTP 伺服器等。只需要點擊對應的儲存服務圖標,然後根據提示完成認證或輸入連接資訊。配置完成後,外掛程式會將日後的備份檔案自動上傳到您指定的遠端位置,從而避免單一伺服器故障導致的資料遺失風險。
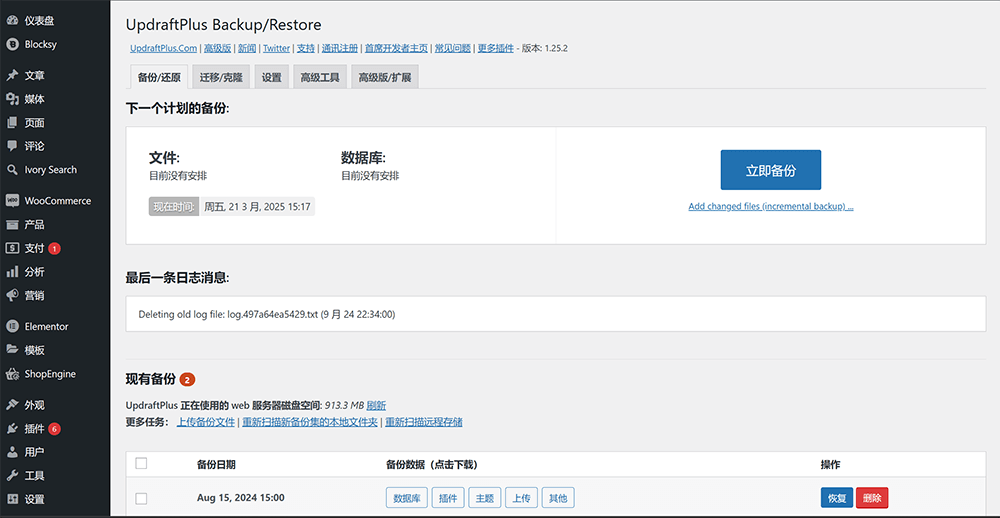
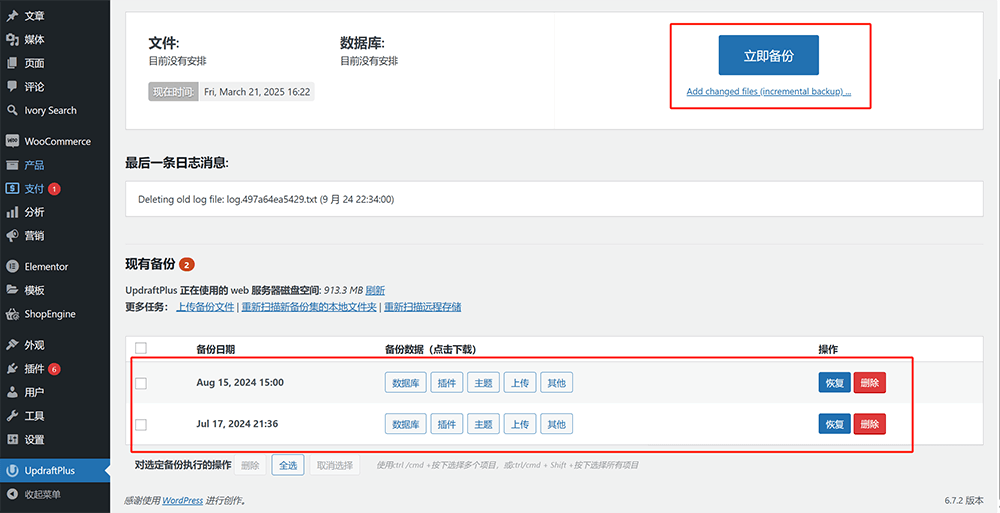
(4)UpdraftPlus的備份與復原作業

如上圖所示UpdraftPlus提供了一個便利直覺的備份復原功能。在WordPress後台,進入UpdraftPlus外掛主頁介面,點選上圖中,紅框標註的頂部選單中的「備份」按鈕,即可一鍵完成對網站的備份作業。另外,備份好的備份檔案將會出現在目前頁面的底部清單中,每個備份記錄會詳細標註備份日期及包含的內容(如資料庫、外掛程式、主題、上傳檔案等)。選擇需要復原的備份版本,勾選需要復原的特定項目後,點選「復原」按鈕即可啟動復原流程。外掛程式會自動解壓縮備份檔案並還原到您的網站目錄中,整個過程無需複雜操作,輕鬆應對網站的突發情況。
結語:至此,《WordPress網站必備外掛安裝配置及使用方法》一文已完整涵蓋了WordPress網站建置過程中的幾款關鍵外掛程式的安裝與核心設定方法。從頁面建構的Elementor,到實現多語言支援的TranslatePress,再到高效的表單管理插件WPForms,乃至商品管理和電商必備的WooCommerce及站點安全保障的UpdraftPlus,每一款插件的詳細操作步驟均已展開講解,旨在幫助讀者無論是初學者還是有經驗的開發者,都能夠輕鬆掌握并快速部署這些插件功能。在WordPress生態體系中,這些外掛早已成為網站開發與營運的“基礎設施”,合理運用它們不僅可以極大提升開發效率,更能保證網站的穩定與可擴充性。希望本文能為您未來的WordPress專案提供實用的參考與技術指導。最後,如果您閱讀至此只是希望了解WordPress網站基礎插件的功能應用,並無意親自動手開發與配置,不妨將專業的事情交給專業團隊。歡迎聯絡邏輯思數位科技,我們將為您提供全面的規劃建議,以及涵蓋網站設計到程式設計開發全流程的WordPress網站客製化解決方案,協助您的專案高效落地。
本文由邏輯思數字科技(SZLOGIC)版权所有,歡迎個人分享學習。未經授權,嚴禁將本文用於任何商業用途或轉載。