WordPress後台使用教學課程

WordPress的管理後台是一個設計簡潔直覺的使用者功能使用介面,讓WordPress網站管理員管理其網站的各個方面。即便沒有程式設計或網站開發專業技術能力的小夥伴也能很好的操作這些功能,這些功能可以讓管理員輕鬆地管理WordPress網站的內容、外觀、功能和使用者權限等。以下是WordPress管理後台的主要功能和組成部分:
- 儀錶板:儀錶板是管理後台的首頁,提供了網站的概覽信息,包括最近發布的文章、評論、網站數據統計和插件程式的運行日誌等,管理員業可以自訂儀錶板的佈局和顯示的內容。
- 文章:在文章的功能中管理員可以建立、編輯和管理網站上的文章, 可以對文章進行分類、新增標籤,設定發布日期等。
- 媒體庫:管理員可以在這裡上傳、編輯和管理網站上使用的圖片、影片和其他媒體文件,可以對媒體文件進行分類和添加描述。
- 頁面:類似於文章,但用於建立靜態頁面,例如關於頁面、聯絡頁面等,頁面與文章不同之處在於它們通常不包含時間戳、分類和標籤等屬性。
- 評論:管理員可以查看、審核、編輯和刪除網站上的評論,可以對這些評論進行回應、標記為垃圾評論或設為待審核狀態,WordPress的網站管理員可以設定評論的顯示方式,包括分頁、排序等選項。
- 外觀:管理網站外觀的部分,包括主題 (Themes)、自訂 (Customize)、小工具 (Widgets)、選單 (Menus)等,可以透過外觀部分變更網站的主題、佈局和樣式。
- 插件:管理和安裝網站所需的插件,插件可以為網站添加新功能、優化效能等,插件管理介面允許管理員啟用、停用、安裝和卸載插件。
- 用戶:管理WordPress網站的使用者和角色,可以新增使用者、指派使用者角色、編輯使用者資料等,不同的使用者角色擁有不同的權限,如管理員、編輯、作者、訂閱者等。
- 設定:允許管理員配置網站的一般設置,包括網站的語言、標題、標語、時區、評論、管理員電子郵件地址等。
WordPress網站後台功能詳細設定操作教程,一篇教學完全掌握WordPress網站後台管理,「WordPress後台使用教學」一文為讀者提供了全方位的指導和操作技能。透過本文的學習,讀者可以了解如何建立、管理文章和頁面,優化媒體內容的展示,選擇合適的主題與外掛以滿足網站需求。此外,大家還可以學習如何管理使用者權限,保護網站安全等方面的技能。這些知識和技能的掌握,不僅可以提高網站管理的效率,還能夠增強網站的功能性和使用者體驗,為實現個人或企業在互聯中的商業目標提供強有力的支援。
本文基本上採用了上述的「WordPress管理後台的主要功能和組成部分」作為目錄和章節,但為了使本文的內容更加詳盡,額外添加了「WordPress網站後台登陸」這一部分,剩下其餘的9個部分與「WordPress管理後台的主要功能和組成部分」的列表順序一致。本文篇幅的字數達數萬字之多,所以有必要將一共十個章節的目錄製作成可點擊錨鏈接,讓讀者們除了可以按順序進行閱讀全文之外,也可以直接點擊自己需要的內容目錄快速閱讀。
- WordPress網站後台登陸入口
- WordPress儀錶板
- WordPress文章創建、管理和功能區塊功能設置
- WordPress媒體庫管理
- WordPress頁面建立和管理
- WordPress評論管理功能
- WordPress外觀管理和外觀設置
- WordPress外掛安裝與解除安裝管理
- WordPress使用者建立和管理
- WordPress後台管理「設定」
一、WordPress網站後台登陸入口
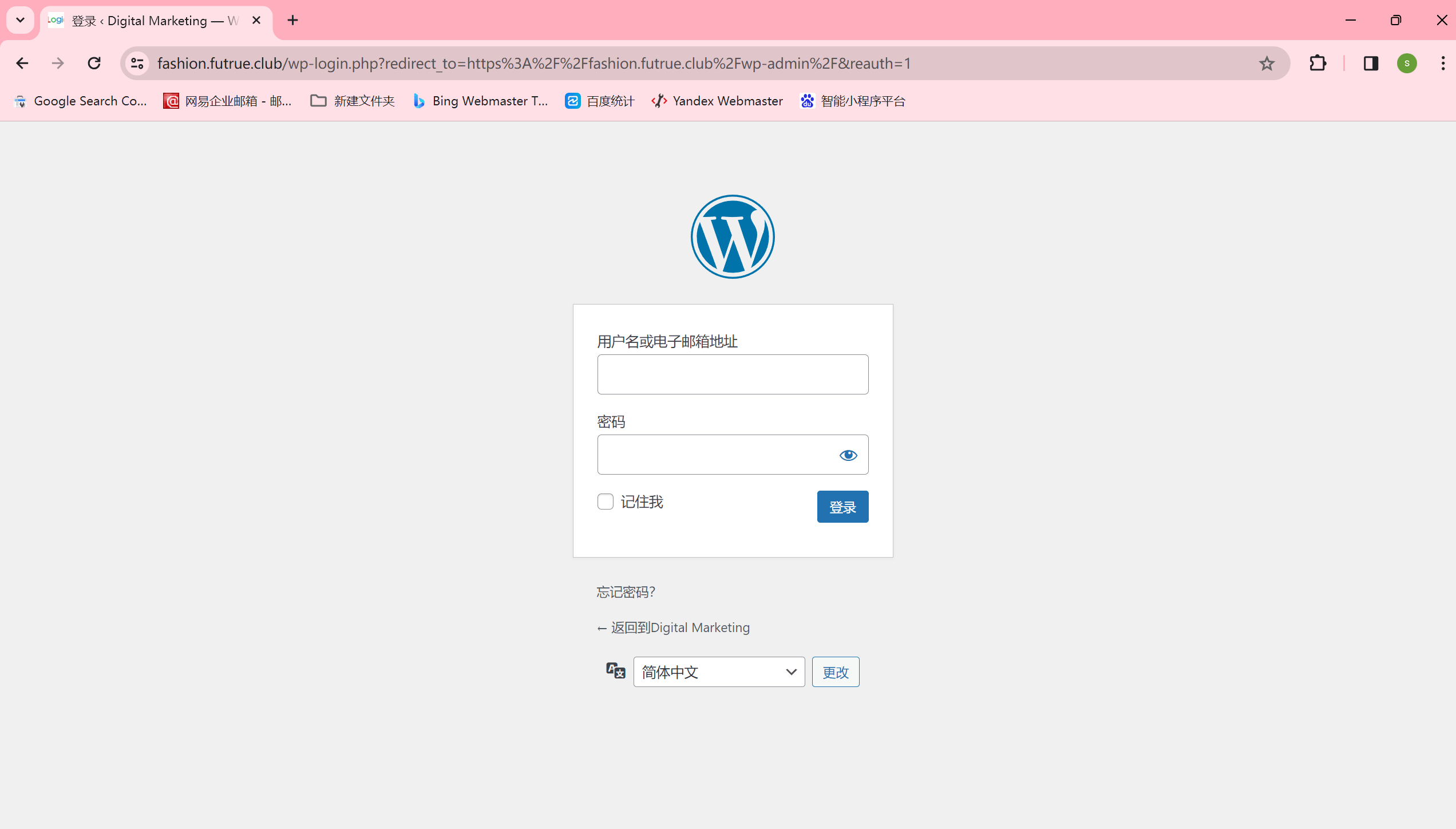
WordPress在伺服器上部署完毕后,WordPress网站默认登陆后台的URL为:www.yourdomain.com/wp-admin,登陆界面如下图所示,输入在部署WordPress时设定的账号密码登陆即可。

二、WordPress儀表板
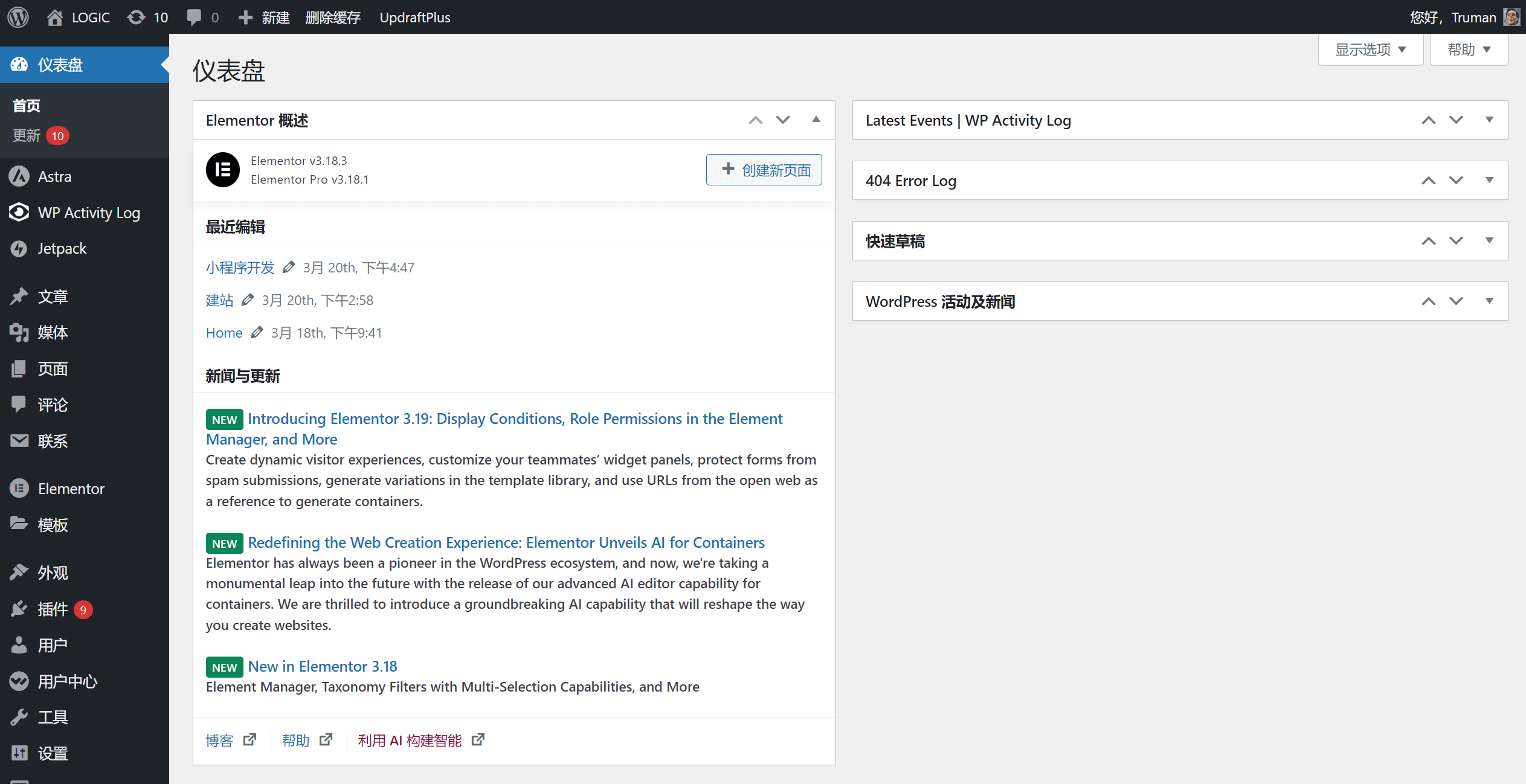
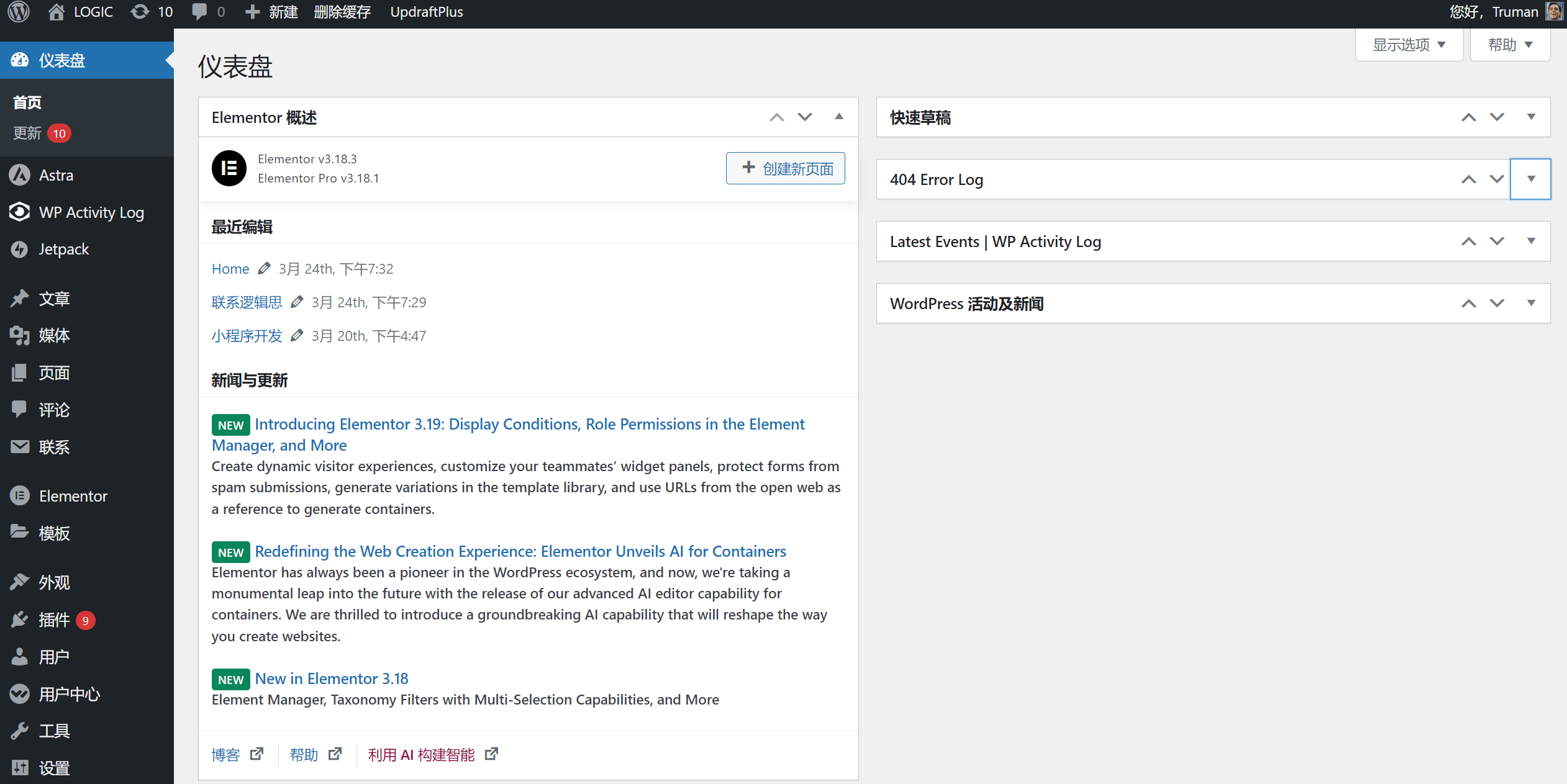
WordPress儀錶板是WordPress網站管理後台的首頁,也就是成功登陸進入WordPress後台時顯示的第一個介面。 WordPress網站管理後台儀錶板的介面如下圖所示:

儀表板的內容包括:最近的編輯資訊(編輯記錄)、網站健康狀態、最近評論的資訊、WordPress活動及新聞、外掛程式運行日誌和資料統計等資訊。可以將儀表板理解為是WordPress網站管理後台的資訊匯總和概覽的頁面。
三、WordPress文章創建、管理和功能區塊功能設置
「文章」是WordPress的重要組成部分,是負責WordPress網站創建文章頁面和編輯文章內容的地方,是WordPress網站經營使用最頻繁和最重要的功能。 「文章」功能下可以操作功能項比較多,我們先講清楚側邊欄「文章」下所歸納的功能再講解編輯文章頁面內容時會使用到的常規功能和文章編輯器的功能區塊的具體應用。
WordPress管理後台「文章」下歸納的功能

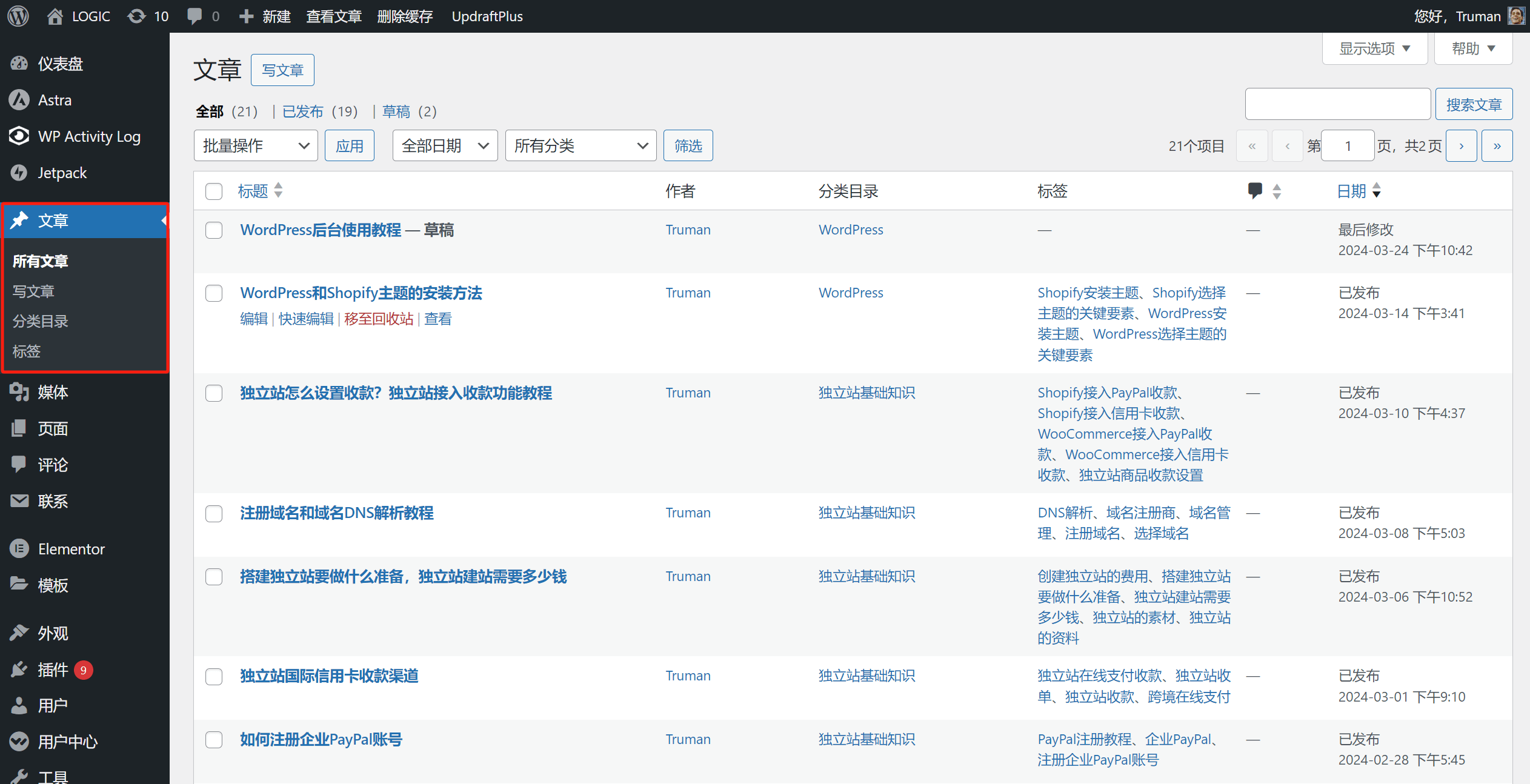
「文章」下歸納的功能如上圖所示,包括:所有文章、寫文章、分類目錄和標籤共四項,四項功能的設定操作明細如下:
1、所有文章
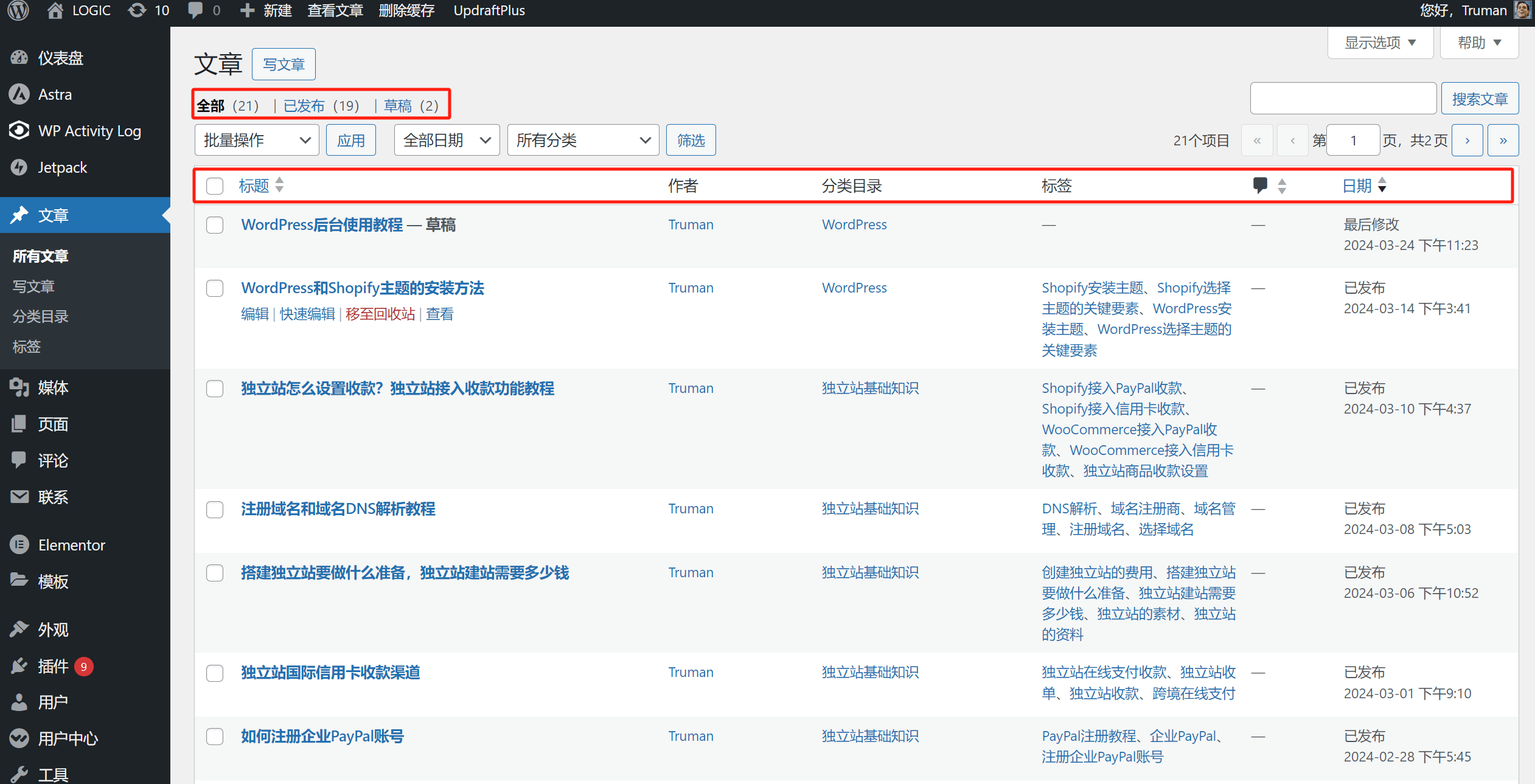
如下圖所示,所有文章即文章的歸檔頁面,點擊“所有文章”後右側的內容視窗將列出所有已經創建的文章的信息,這些已經創建的文章包括已發布狀態和草稿狀態的文章。在文章的歸檔頁面中除了可以看到文章的數量和狀態外,還列出了作者、分類目錄、標籤和最後的修改資訊(下圖紅框標註的部分)。

2、寫文章
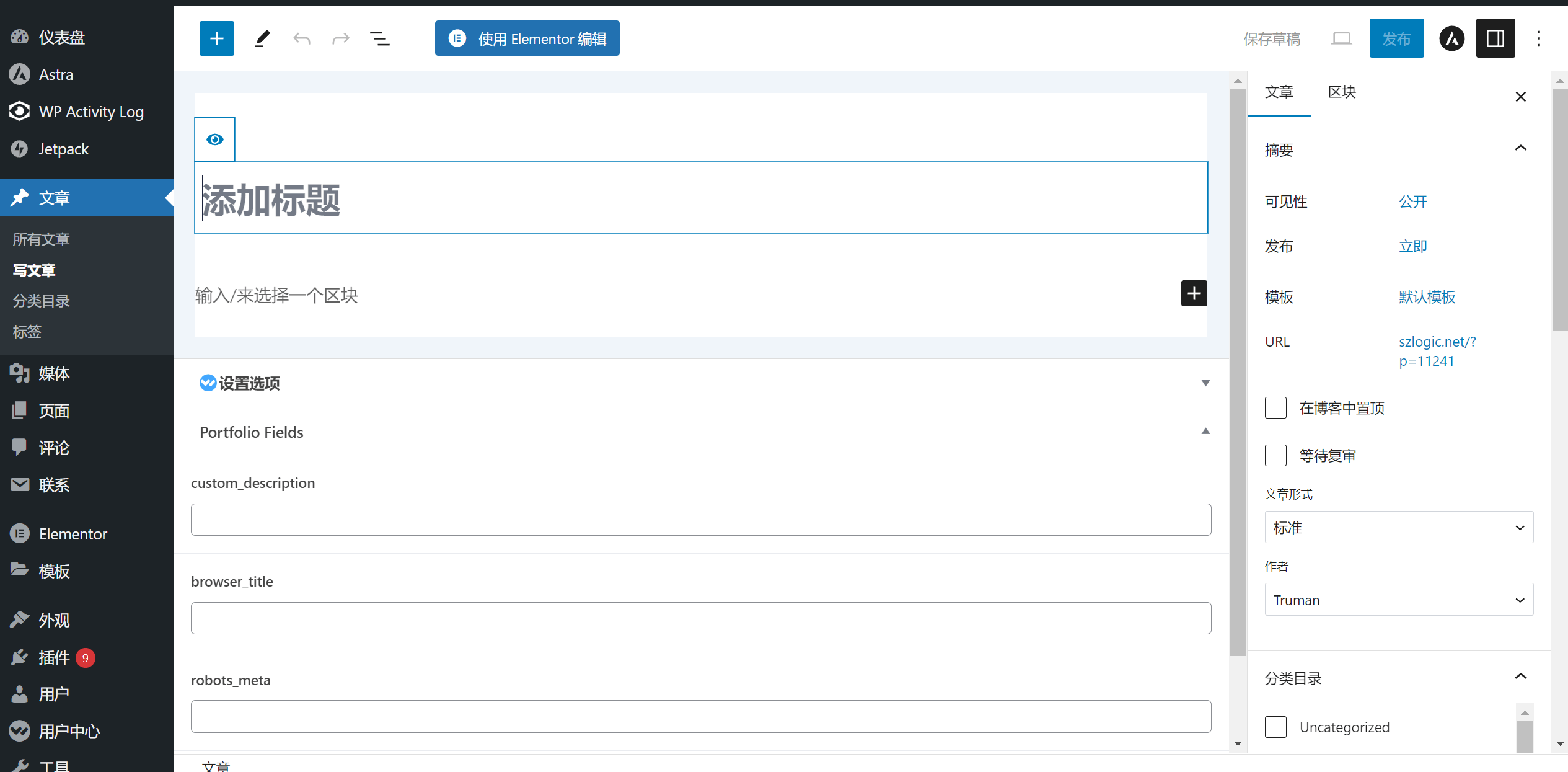
寫文章即新建文章,點擊「寫文章」後進入到新文章頁面,在右側的設定板塊中設定好文章的元資訊和區塊的排版佈局並在編輯區域內填寫文章的標題和段落等進行內容創作。寫文章的頁面如下圖:

3、分類目錄
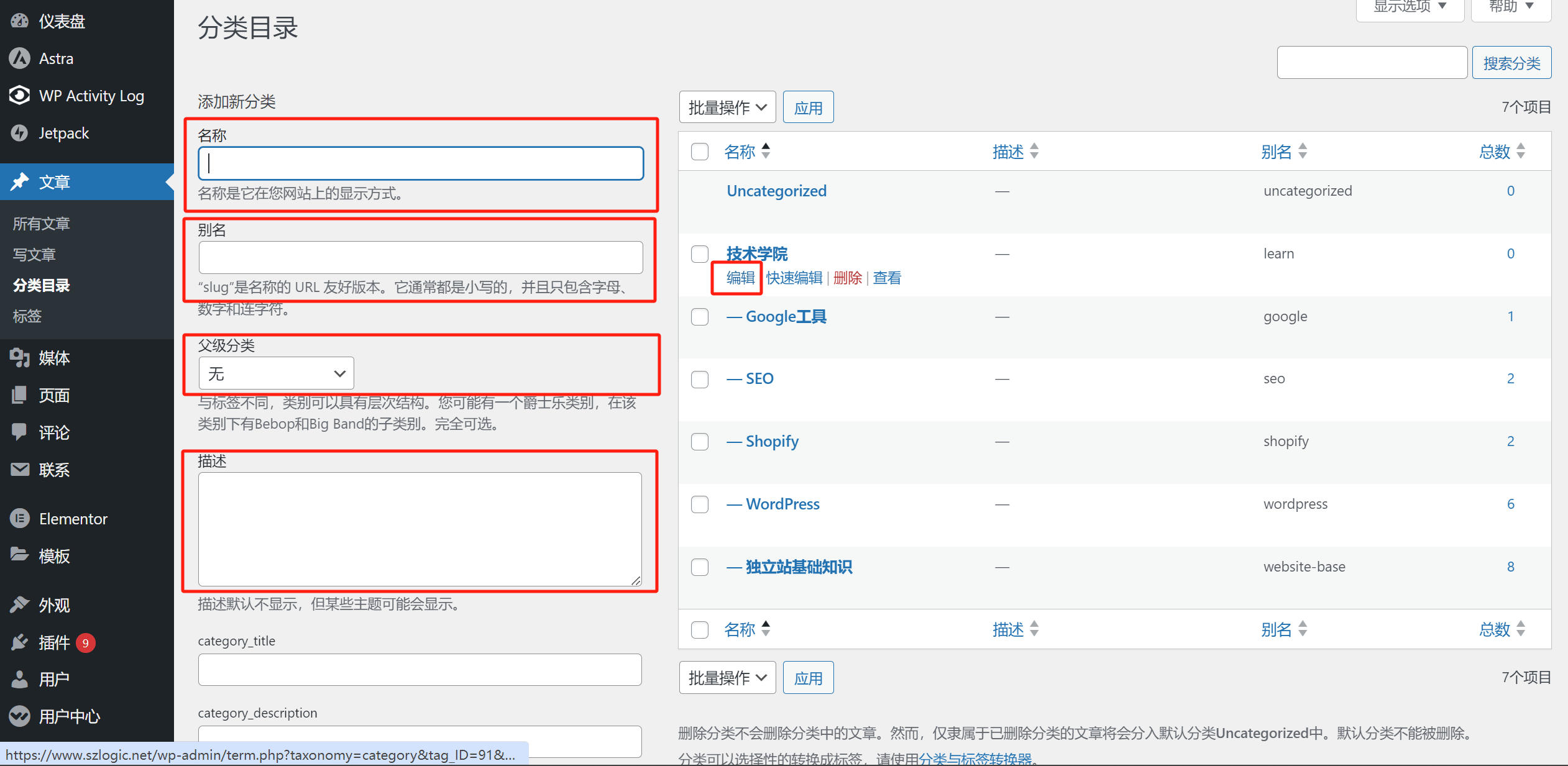
WordPress文章的分類創建和管理功能,點擊分類目錄後右側的內容視窗將如下圖所示,如需要操作分類目錄的信息修改則將滑鼠懸停至分類列表中的分類上,此時分類名稱下將出現“編輯按鈕”,點擊編輯按鈕後將進入到該分類的編輯頁面。如果是需要建立新的分類,如下圖紅框標註所示,在左側的「新增分類」欄目下,分別填寫好新分類的名稱、別名、父級分類和描述等信息,然後點擊頁面底部的」新增分類「按鈕即可。
分類的名稱和描述都沒有什麼歧義,按字面意思理解即可,名稱即分類的名稱,描述即分類的頁面描述,但很多人可能不太理解“別名”和“父級分類”,這裡特別講解一下,別名的內容將用作URL的後綴(URL的後綴),使用舉例設定說明可能會更好理解,如我們的文章歸檔wordpress,那麼這個分類的完整URL將是www.szlogic.net/category/learn/wordpress。講解完別名,接著給大家說明一下“父級分類”,父級分類即”父子“分類的隸屬關係,父級分類的默認選項是無,如下圖所示,如何希望某個新建的分類隸屬於已經創建好的分類,則在父級分類的下拉選擇框中選中該分類即可,父級分類也會提現在該子級分類也會提seo,那麼新建的子分類的URL將為www.szlogic.net/category/learn/seo/新建分類的別名/。

4、標籤
文章標籤的功能與分類目錄有些類似,使用者將文章進行按標籤歸納到一個歸檔頁面,分類目錄是將文章歸類的必要功能,而標籤則不然,沒有特殊用處的情況下一般不建議使用標籤功能,因為每新建一個標籤,WordPress都會自動產生一個標籤的頁面,所產生的頁面並無實質的價值內容,標籤頁會導致網站出現重複頁面,這明顯對SEO不友好,要解決這些自動生成的標籤頁對SEO的影響會增加許多SEO優化的工作量。作者的圖示中在文章中使用了標籤功能是因為邏輯思數字科技的百度小程式使用了WordPress官方的API進行小程式頁面的關鍵字同步而需要抓取網站文章頁的標籤作為關鍵字,因此,才使用文章的標籤功能。
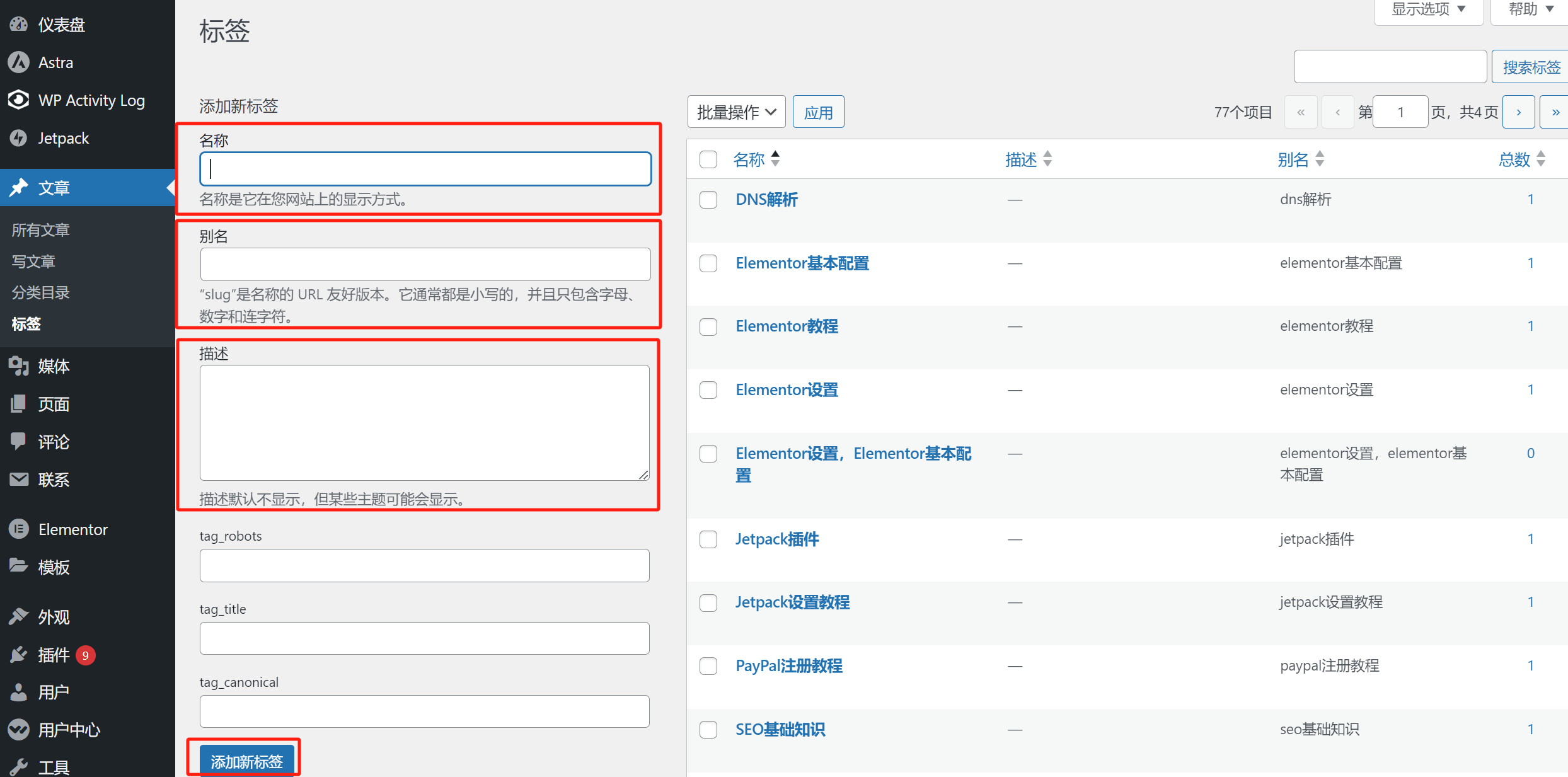
如下圖所示,點選「標籤」後進入標籤功能的設定介面,新增標籤編輯標籤的方法與上述的分類目錄一致,包括輸入名稱、別名、描述的內容都可以參考分類目錄的使用說明,新增標籤的內容輸入完畢後,點選底部的「新增標籤」按鈕即可完成新標籤。

WordPress建立文章頁面和編輯文章的常用功能
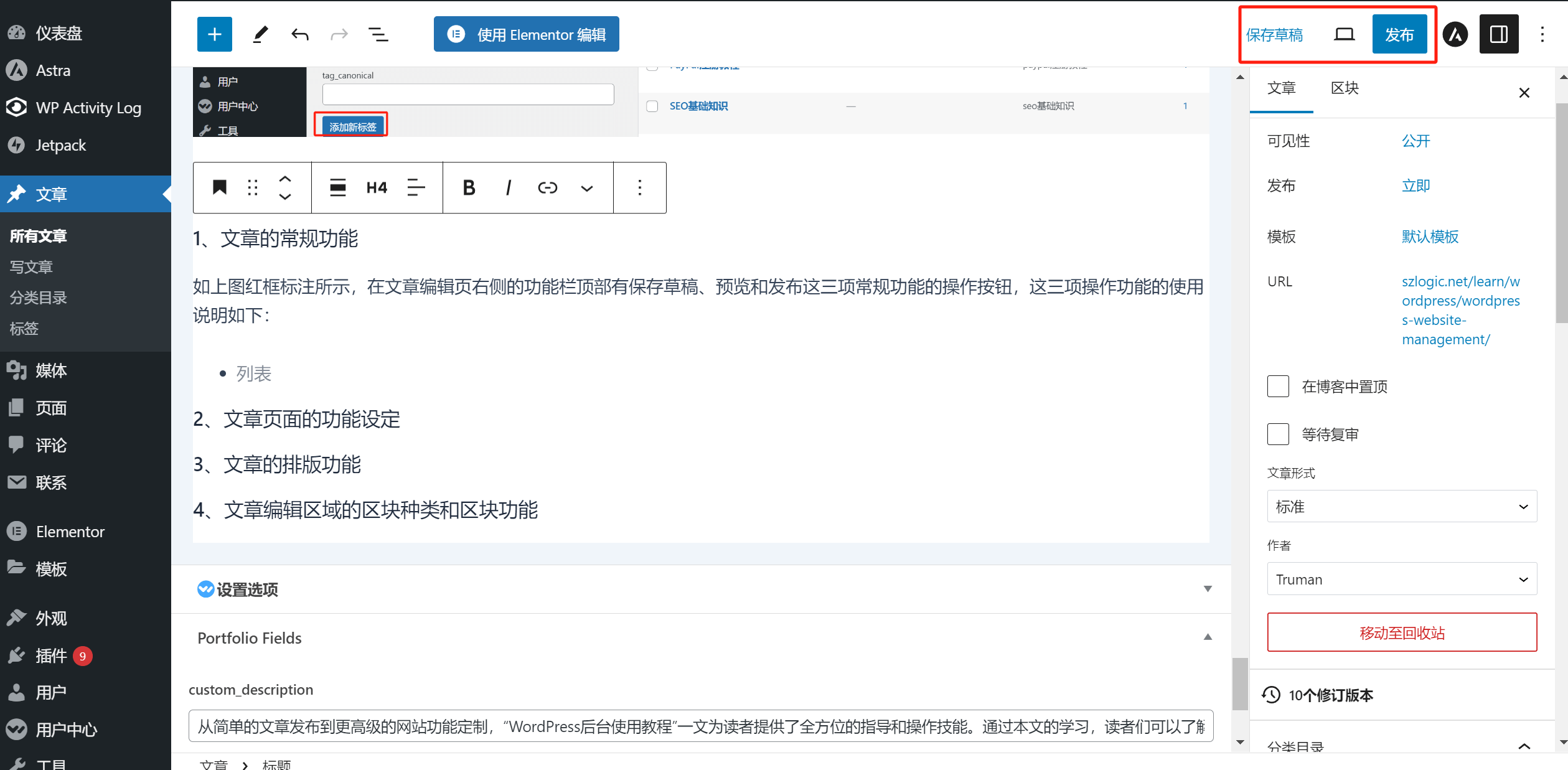
1、文章的常規功能

如上圖紅框標註所示,在文章編輯頁右側的功能列頂部有保存草稿、預覽和發布這三項常規功能的操作按鈕,這三項操作功能的使用說明如下:
- 儲存草稿:編輯文章的內容中斷時需要使用的功能,也就是暫時將已經編輯好的內容儲存。
- 預覽:在正常的頁面模式下預覽已經編輯好的內容。此功能一般用於發布前檢查文章的文字內容和頁面的排版效果。
- 發布:文章編輯完成檢查無誤後將文章進行發布,文章將出現在網站的部落格歸檔頁和分類目錄頁面中。
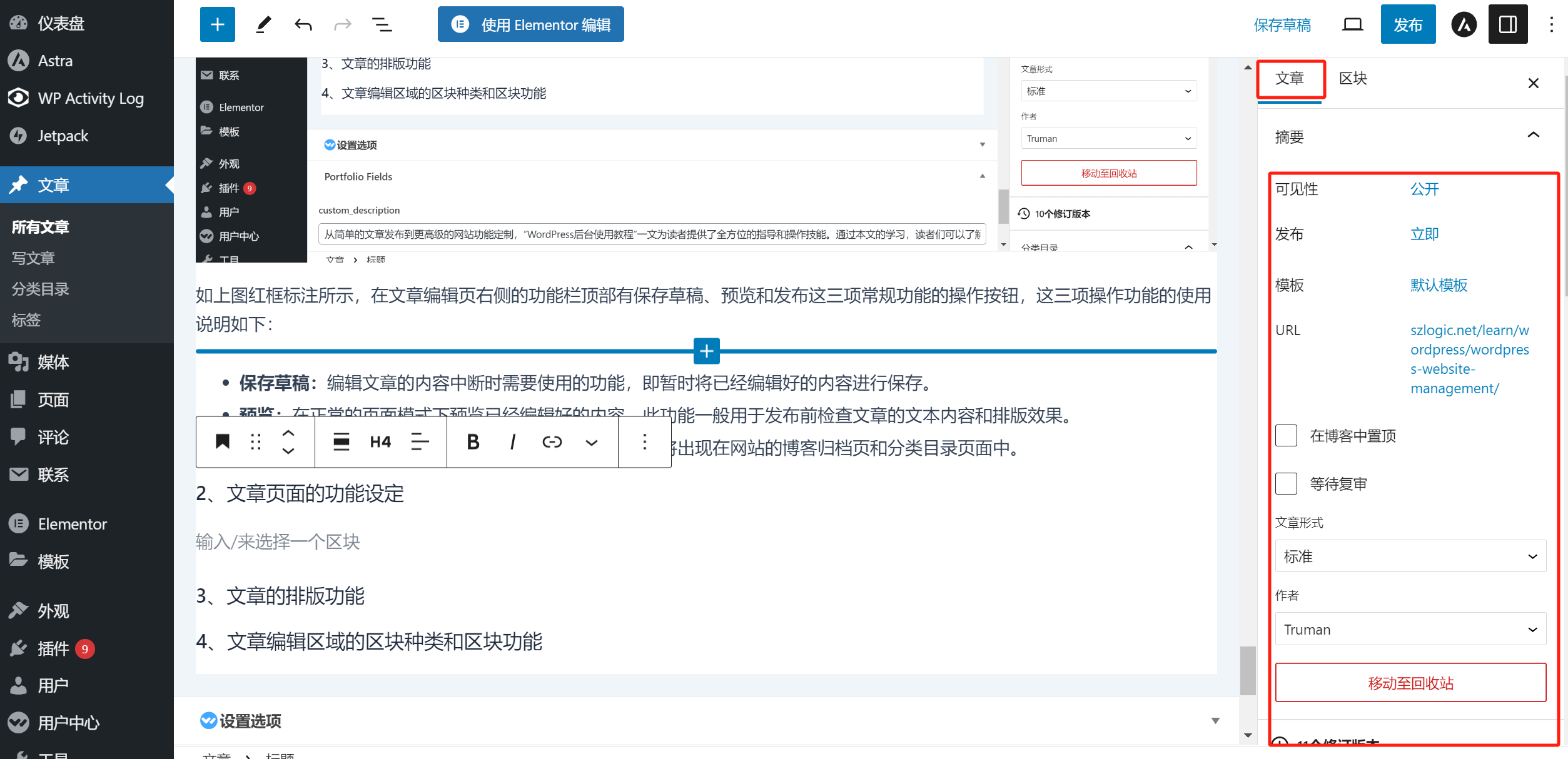
2、文章頁面的功能設定

如上圖紅框標註所示,」文章「一欄下的選項比較豐富,範例圖中甚至沒法一次截取全圖,將功能區域的捲軸下拉還有更多可設定的選項,」文章「欄的設定選項明細如下:
- 可見性:可以設定文章為公開、私密、密碼保護這三種閱讀模式。預設為公開,私密是僅網站管理員可見,密碼保護則是需要閱讀此篇文章時要輸入密碼才能閱讀。
- 發布:可以設定文章發布的時間,預設為立即。
- 模板:選擇文章頁的範本文件,如果文章的頁面範本文件沒有做單獨的開發,選擇預設範本的即可。
- 在部落格中置頂:勾選「在部落格中置頂」的選擇框之後,這篇文章將在歸檔頁內建頂顯示。
- 等待複審:勾選了等待複審的選擇框之後,需要網站最高權限的管理員帳號審核之後文章才能發布。
- 文章形式:根據編輯的內容形式在下拉框中選擇文章形式的類型,預設為「標準」形式,如果是一般圖文的文章內容保持預設的標準即可。
- 作者:作者一欄WordPress預設會選擇為登陸的帳號,一般無需額外操作,除非文章需要指定為特定的作者。
- 移至回收站:刪除此篇文章,WordPress預設會將刪除的文章移至回收站。
- 分類目錄:在分類目錄中設定好分類目錄後,所有的文章分類目錄將顯示在這裡,在此可以選擇將此篇文章放置於哪個分類目錄之下,勾選對應的分類目錄名稱即可。除了在上述「WordPress管理後台「文章」下歸納的功能」設定分類目錄外,點擊這裡的分類目錄下方的「新增分類」也同樣可以新建文章的分類目錄。
- 標籤:在此輸入文章想要新增的標籤。
- 特色圖片:顯示特色圖片的功能是需要WordPress主題支援的功能,不是所有的WordPress主題都帶有此功能,特色圖片是用於文章在歸檔頁或文章顯示組件中顯示的封面圖片。
- 摘要:文章在歸檔頁或文章組件中顯示的文字內容。
- 討論:討論功能下有兩個選項,分別是允許評論和允許pingback和trackback,預設會勾選允許評論,其它評論功能的預設設定在文字最後一節的」WordPress後台管理「設定」-討論設定「中預設文章設定中可以進行設定。用戶在登陸了WordPress網站後就能在文章底部的發表評論框中發表評論。允許pingback和trackback是指允許其它第三方網站的文章內容中如果有建立出站連結引用了我們的某篇文章,第三方網站在發布文章時會向我們的WordPress網站發送連結通知,pingback是手動發送,trackback則是自動發送。
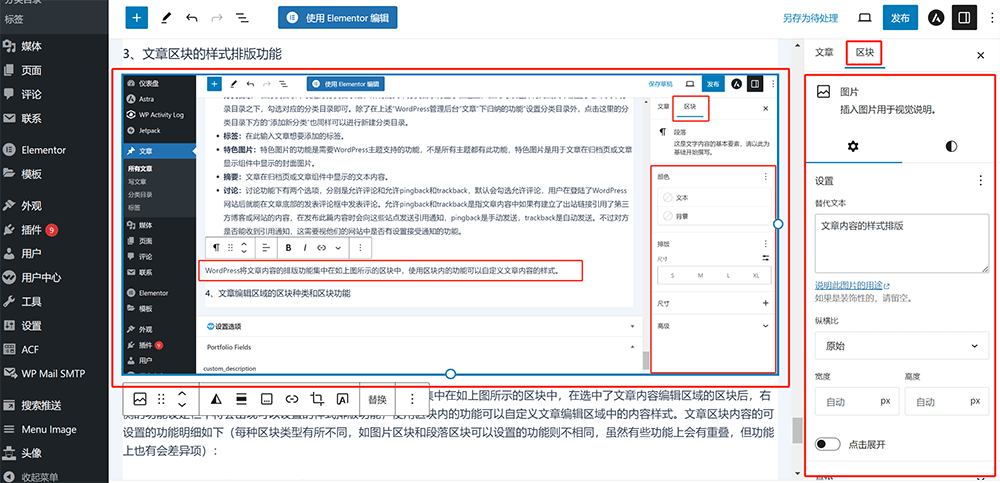
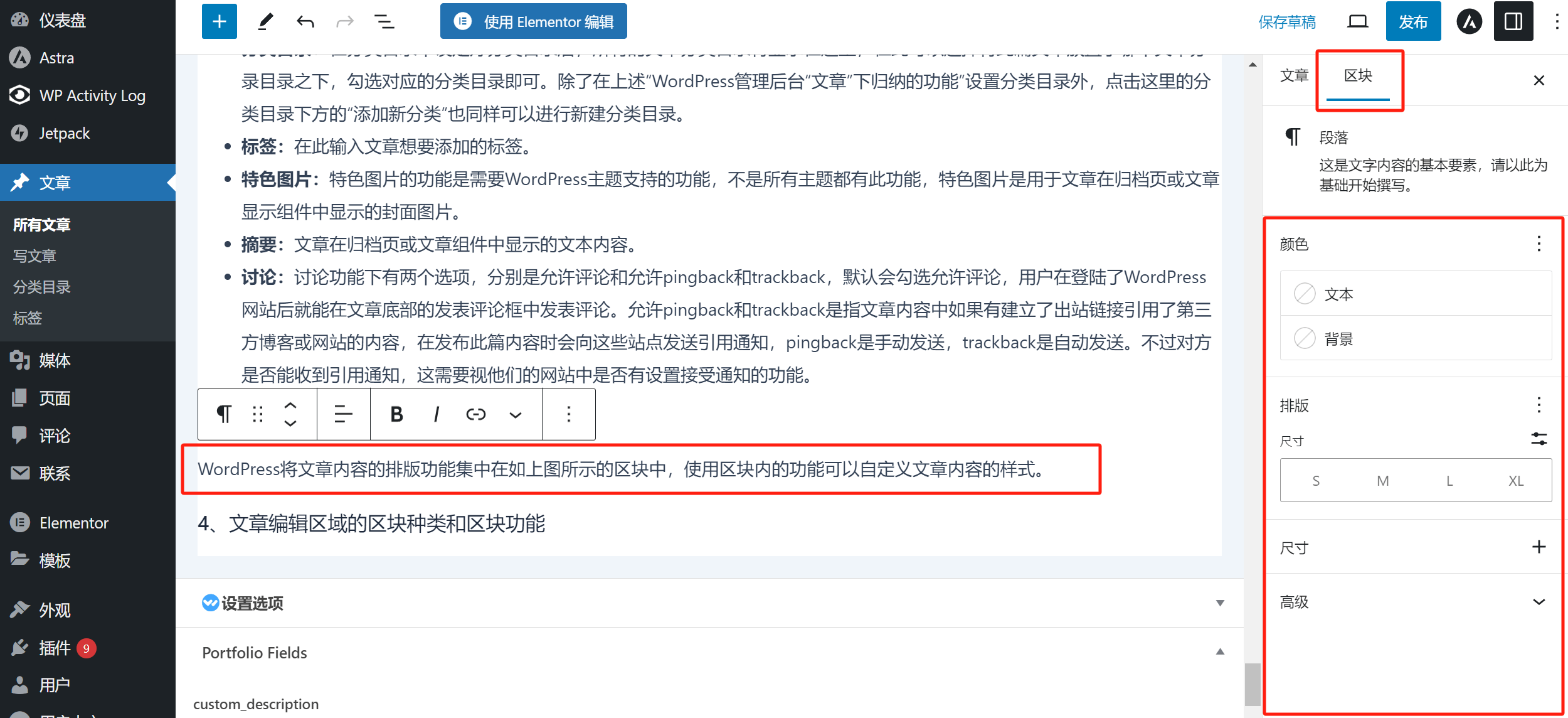
3.文章區塊的樣式設定功能
圖片區塊可設定選項範例圖

段落區塊可設定選項範例圖

如上圖紅框標註所示,WordPress將文章內容的樣式功能集中在如上圖所示的」區塊「中,在選中了文章內容編輯區域的區塊後,右側的功能設定欄中將會出現可以設定的樣式,使用區塊內的樣式選項可以自訂文章編輯區域中的內容樣式。文章常用的圖片和段落這兩種區塊可設定的功能明細如下(每種類型的功能區塊可設定的樣式選項會有所不同,雖然不同的區塊有通用的樣式選項,但不同的區塊的可設定的樣式選項還是會有些差異,如圖片區塊和段落區塊可以設定的功能就不相同):
3.1、圖片區塊可設定的功能項
- 設定-替代文字:圖片的alt文字。預設會讀取圖片在媒體庫中所設定好的alt內容,但也可以在此對alt text輸入新的內容,此新alt text僅用於當面頁面插入的圖片。
- 設定-縱橫比:調整圖片像素尺寸的比例,預設為“原始”,即原圖的意思,無特殊情況需要指定圖片比例的,一般保持預設即可,因為圖片的尺寸比例經過調整會導致圖片變形。
- 樣式-樣式:可設定圖片顯示的兩種輪廓樣式,預設為無,即圖片以原圖的輪廓來顯示。選擇圓角顯示樣式,圖片將以圓形的形式顯示。
- 樣式-雙色:變更圖片的顏色,有多種組合顏色可選。
- 邊框:設定圖片顯示的邊框像素的大小,預設為0px,即按無邊框來顯示圖片。
- 高級:高級部分是區塊的通用功能。
3.2、區塊通用功能-高級
- HTML錨點:設定錨連結的名稱,一般用於製造文章目錄的錨連結。具體的設定是在HTML中輸入描點名稱,如輸入pay作為描點,然後在設定目錄的錨文本插入連結時使用#pay作為目錄錨文本的連結。
- 額外的CSS類別:在此輸入需要額外調用的CSS樣式類別名。
3.3、段落區塊可設定的功能項
- 顏色:設定文字和背景顏色,點擊文字或背景的按鈕後會彈出選擇顏色的窗口,掉色窗口內也可以輸入色值號選用顏色。
- 排版:排版功能下可以設定文字的尺寸,除了有S、M、L、XL四種大小規格可以直接點擊使用之外,還可以點擊這四種規格右上角的「設定自訂尺寸」按鈕,在彈出的輸入框中直接輸入文字的px數值自訂文字的大小。
- 尺寸:這裡尺寸的功能是設定段落區塊內邊距和外距的距離,也就是區塊內部的間距和區塊與區塊之間的間距。
- 高級:高級部分是區塊的通用功能。
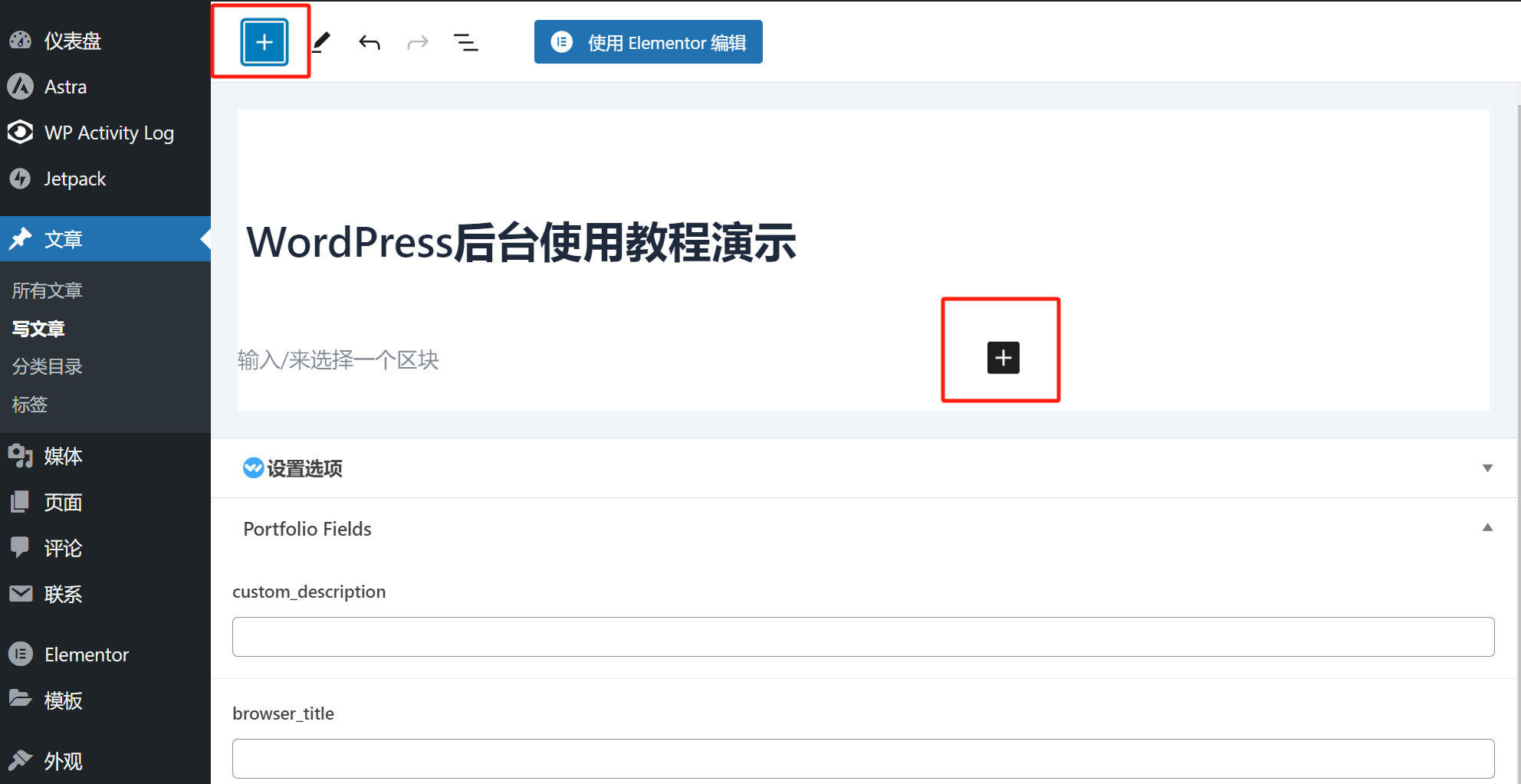
4、文章編輯區域的功能區塊類型和每個區塊的功能應用
在文章編輯區域編輯內容需要調出區塊時,使用如下圖紅框標註所示的兩個功能鍵之中任意一個都能將WordPress的功能區塊調出,將功能區塊全部調出後點擊需要使用的區塊即可,按照功能區塊的屬性輸入對應的元素。

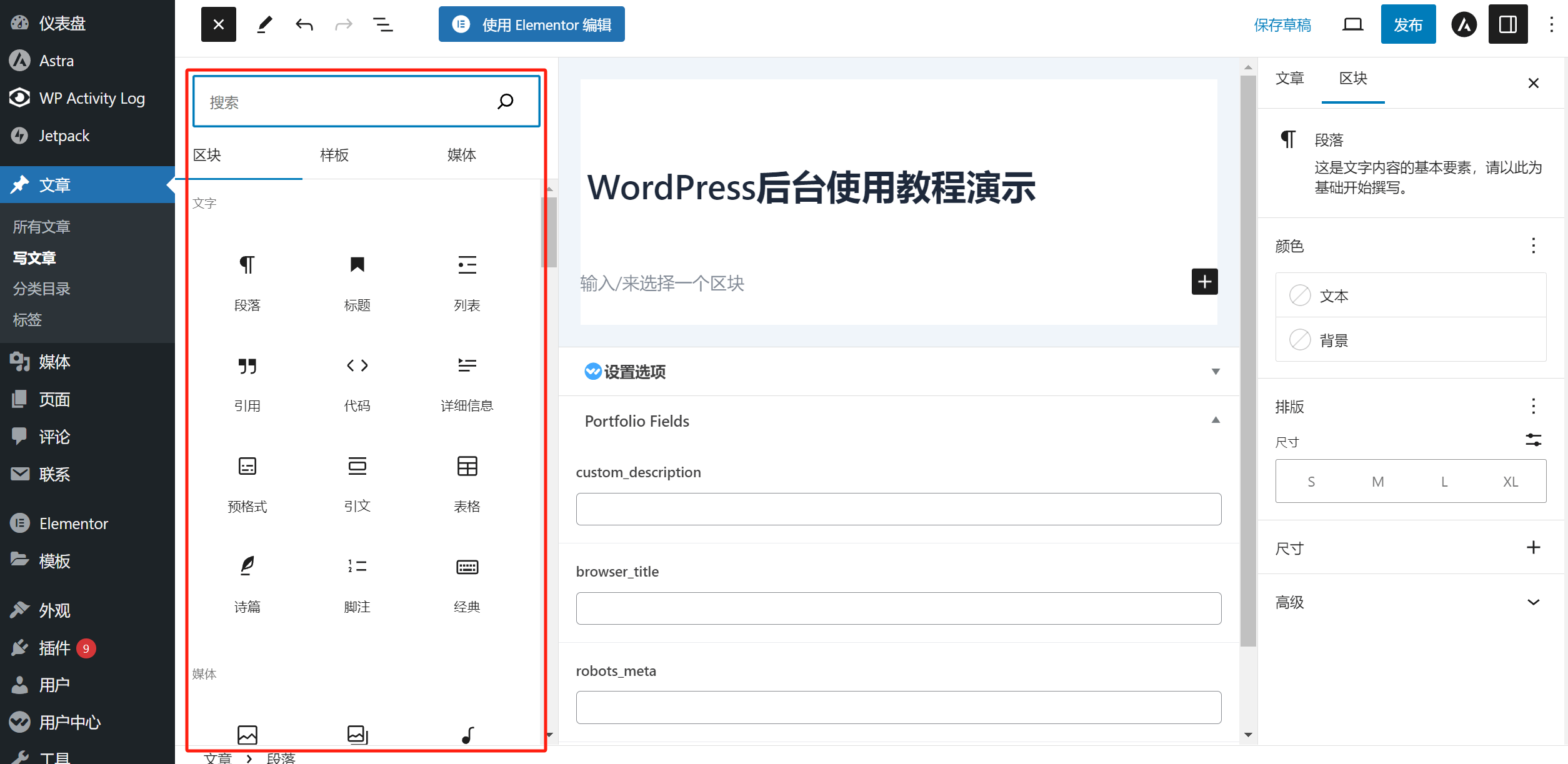
WordPress編輯器所有功能區塊範例圖

除了WordPress系統自帶的區塊外,主題和一些外掛程式也會產生相關可使用的功能區塊,包括小工具部分的區塊種類和區塊的數量也會因主題的不同而有所差異,WordPress系統自帶的功能區塊包含文字、媒體、設計、小工具、嵌入,共五個部分的功能,每個部分下細數量都有區塊可以使用的功能種類,每個區塊部分的功能
4.1、文字區塊
- 段落:段落即輸入文字的區塊,閱讀體驗性佳的標準為200字左右設定為一個段落,段落區塊在html程式碼中的標記符為<p>内容</p>。
- 標題:h1-hn的標題(大標題小標題),使用標題區塊時在區塊的工具列中設定需要應用的標題大小,h1標題即最大的父標題,全文只能使用一個,h2-hn都是子標題。
- 列表:列表有可選兩種形式,一種是無序列表,一種是有序列表,在列表的工具列中可以進行選取,比如現在“4.1、文字區塊”下的這個列表使用的就是無序列表,如果列表是使用123456這樣的有序數字來排列內容的就是有序列表。
- 引用:在不同類型的區塊中加入引用文字。
- 代碼:使用html的<pre>標記來放置程式碼的功能區塊,使用「程式碼」功能塊輸入的內容在前端顯示時,在區塊的內容範圍WordPress會自動套用灰色背景。
- 詳細資訊:在功能區塊上方添加詳細信息,與「引用」區塊類似。
- 預格式:與「代碼」區塊本質上一樣都是使用html的預先格式標記pre放置文字或符號及程式碼內容。
- 引文:帶有“符號的引文,突出顯示重要內容的區塊。
- 表格:使用表格功能區塊時,在表格的工具列參數中輸入好欄位數和行數後點擊建立表格按鈕便會產生對應表格,可以在產生的表格儲存格內輸入內容。
- 詩篇:與「代碼」和「預格式」是一樣的東西,都是使用html的預格式標記pre放置文字或符號及代碼內容。本質上與“代碼”和“預格式”是同一樣的東西,WordPress這樣做只是為了將一樣的東西列出了多種用途而已。 WordPress為什麼要這樣設定,估計是為了方便讓更多新手使用者可以多樣式的使用同一個功能。
- 註腳:顯示文章註腳的區塊
- 經典:經典即較老的WordPress版本的經典編輯器,目前我們所使用的是區塊編輯器,經典編輯器仍保留是為了照顧早期的WordPress用戶的使用習慣,但實際應用而言,因經典編輯器功能太過簡單,並不適用與現在文章頁面的排版。
4.2、媒體區塊
- 圖片:圖片區塊是可以在文章內容中插入圖片的功能區塊,是寫作文章時常用的功能區塊之一,在媒體庫中上傳圖片後就可以在圖片區塊中選擇適用的圖片插入到文章頁內。
- 圖庫:圖庫功能區塊可以一次選擇多張圖片在一個區塊中顯示出來,是組合圖片顯示的功能區塊。
- 音訊:音訊區塊可以上傳音訊檔案到區塊中,使用者在造訪插入音訊檔案的文章頁面時點擊音訊的播放器便能播放該音訊檔案。
- 封面:封面區塊可以插入圖片或影片文件,在圖片或影片檔案上輸入文字後形成文字與媒體檔案疊加層的效果。
- 文件:上傳文件到文章頁中供讀者下載的功能區塊。
- 媒體與文字:上傳媒體檔案和新增文字並排佈局,豐富文章內容佈局的功能區塊。
- 影片:與圖片和音訊檔案一樣,將視訊檔案上傳到媒體庫後在視訊功能區塊中選取該檔案插入到文章頁中,文章發布後讀者點擊播放器可播放該視訊檔案。
4.3、設計區塊
- 多個按鈕:點擊選用「多個按鈕」功能區塊後,在區塊的工具列中點擊「+」號鍵便可添加多個按鈕,在每個按鈕中設置好對應的按鈕鏈接,就可以實現在一個區塊中顯示和使用多個按鈕的功能。
- 欄位:欄位區塊的使用形式與Elementor頁面編輯器的組合容器相似,在一個區塊中分割成自訂數量的容器,在每個容器中可以添加相同或不同的功能區塊。例如,可以使用欄位區塊設定為3列的容器,在第一個容器中加入標題區塊,在第二個容器中加入圖片區塊,在第三個容器中加入段落區塊。
- 群組:將區塊組合一起進行佈局,與「欄位」區塊實現的排版效果一致。
- 行:橫向添加多個功能區塊佈局的功能,與欄位和群組的實現的效果一致,只不過是在使用上不同而已,「行」區塊的使用是一個一個地增加區塊的容器,而不是先設定好區塊容器的數量。
- 堆疊:縱向添加多個功能區塊佈局的功能。與欄位和群組實現的效果基本一致,只不過是在使用上不同而已,「堆疊」區塊的使用是一個一個地增加區塊的容器,而不是先設定好區塊容器的數量。
- 更多:「更多」區塊的功能是會將「更多」區塊前面的文字內容顯示在歸檔頁中。
- 分頁符號:在插入分頁符號功能區塊的位置會將前面和後面的內容進行分頁處理。例如,在第一個h2標題結束後插入分頁符號區塊,這時文章頁面上將多出了可以點擊的分頁符號(1.2.3…),那麼第一個h2的內容就被分割成第1頁,第二個h2的內容將顯示在第2頁裡面。
- 分隔符號:文章內容做分隔的橫向分隔線區塊。
- 空格:設定區塊與區塊分隔間距的空格區塊。
4.4、小工具區塊
- 歸檔:顯示文章日期歸檔的功能區塊,使用歸檔功能區塊後,在文章內容中將會插入按日期歸檔的文章清單。
- 日曆:網站所有文章的日曆,即記錄文章發布日期以日曆形式顯示的功能區塊。
- 分類列表:文章分類目錄列表的功能區塊。
- 自訂HTML:在文章頁面的前端程式碼內加入HTML程式碼,在自訂HTML功能區塊內新增的HTML程式碼不是顯示在文章的內容裡面的,而是添加到前端程式碼中的。
- 最新評論:顯示最新評論的功能區塊,使用該區塊之後在區塊的位置上將會插入顯示最新的評論內容。
- 最新文章:顯示最新文章的功能區塊,使用「最新文章」區塊後將在文章內容中顯示最新的文章清單。
- 頁面列表:以清單的形式顯示出WordPress整個網站頁面層級結構的功能區塊。
- RSS:RSS的全名是Really Simple Syndication,翻譯過來的意思大致上是簡易操作的資訊聚合功能,使用RSS功能區塊可以指定要顯示的RSS來源的URL,並可以選擇設定顯示的內容數量。這樣,您可以將其他網站的內容引入到您自己的WordPress網站中.
- 搜尋:搜尋功能區塊,使用搜尋區塊會在插入搜尋區塊的位置上顯示搜尋框。
- 簡碼:簡碼即插入短碼運行的功能區塊,在簡碼區塊中輸入相關插件的簡碼可以顯示相關的功能應用視窗。
- 社群圖示:點擊應用社群圖示後,勾選編輯區域的社群圖示區塊,再次點擊區塊的「+」號鍵選擇需要套用的社群媒體圖示樣式。
- 標籤雲:顯示常用標籤清單的功能區塊。
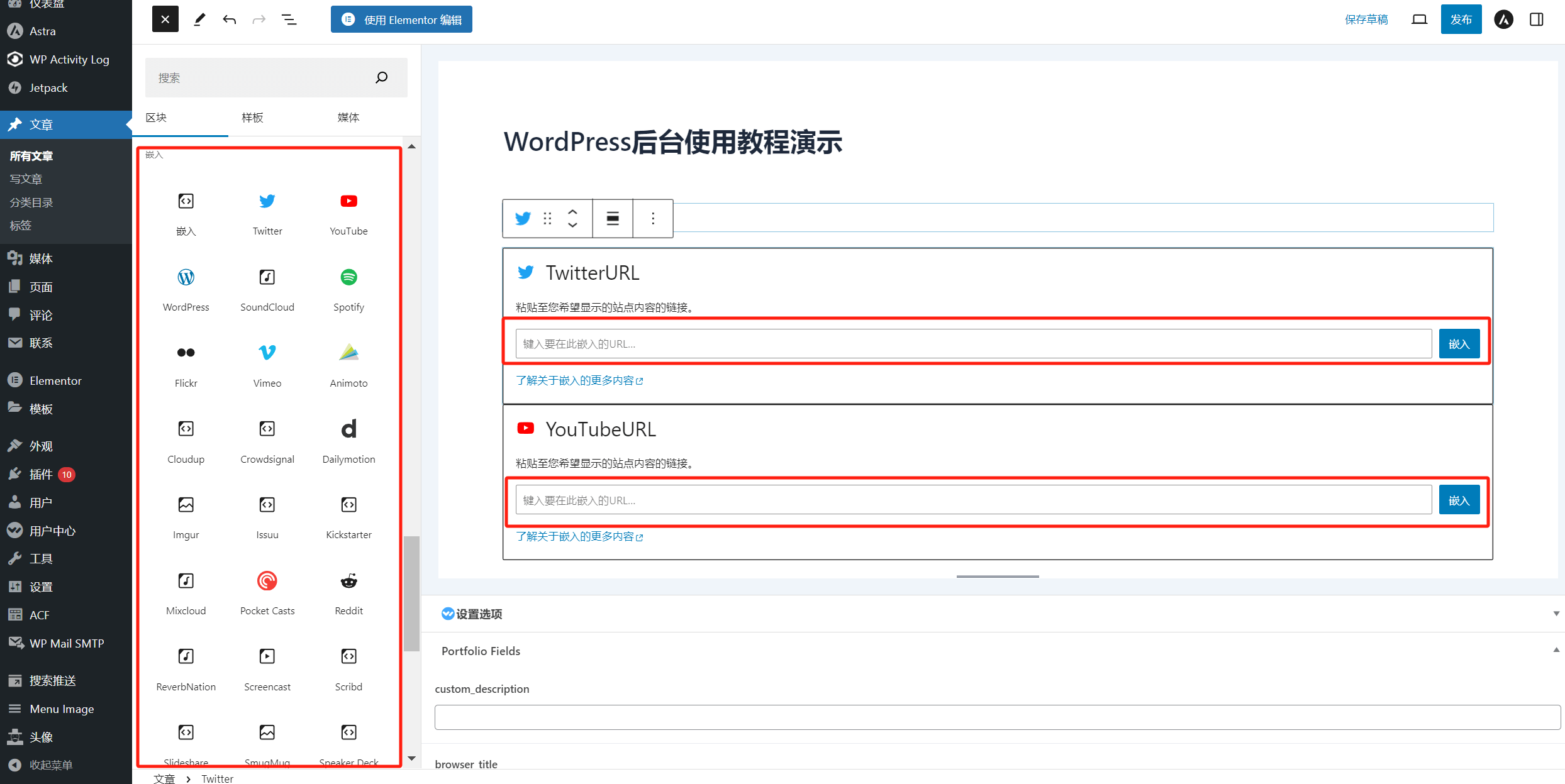
4.5、嵌入區塊
支援將內容嵌入到WordPress網站的平台,點擊應用特定的平台區塊後輸入該平台內容的URL即可顯示該URL的內容(如下圖紅框標註所示),支援嵌入的平台區塊如下圖所示:

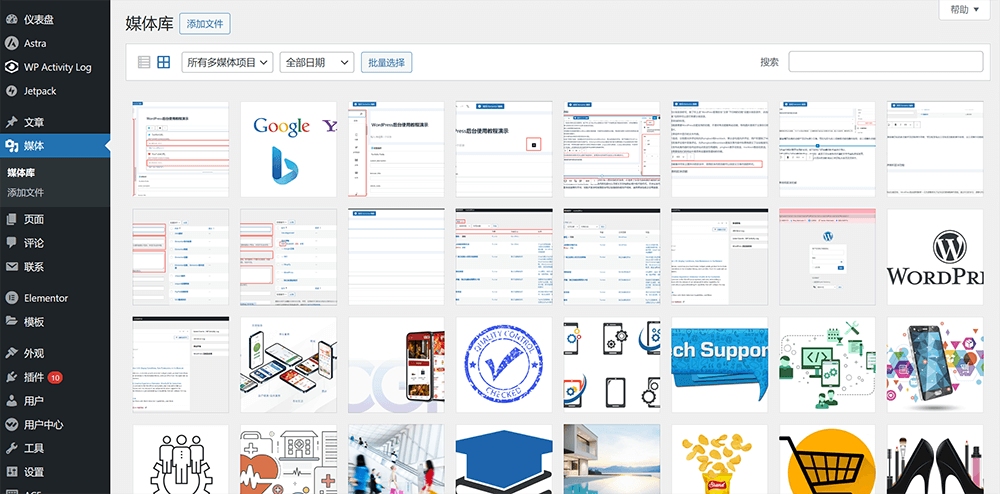
四、WordPress媒體庫管理
WordPress的媒體庫是一個功能強大且易於使用的工具,WordPress媒體庫工具負責管理WordPress網站的媒體文件,它允許用戶輕鬆上傳、組織和管理圖片、音頻、視頻和其他文件,無論是文章內容創作時,還是做頁面編輯時都需要先將文件上傳至WordPress媒體庫中後才能在相關的組件中調用選擇使用該媒體文件。當文件上傳至WordPress媒體庫後每個文件會產生一個URL,除了在編輯器中選用媒體文件,也可以直接使用媒體文件的URL來對媒體文件進行存取。下面我們逐一展開WordPress媒體庫的使用和檔案的設定方法。

1、WordPress常用的媒體檔案類型與格式
WordPress媒體庫特定支援的格式可能會因WordPress版本而有所不同,WordPress模板函數文件在原生狀態下可能會出現不支援某些格式檔案上傳到媒體庫的情況,可以安裝下方「解除WordPress媒體庫上傳檔案格式的限制」部分的程式碼來實作不同格式檔案的上傳。
- 圖片格式:jpg、jpeg、png、gif
- 音訊檔案:MP3、WAV、M4A、OGG、FLAC、AAC、AIFF、WMA
- 影片檔:MP4、MOV、WMV、AVI、FLV、WebM、Ogg、3GP/3G2
2、WordPress媒體庫上傳檔案的兩種方法
2.1、WordPress媒體庫上傳檔案方法一:本機電腦的檔案路徑選擇檔案上傳
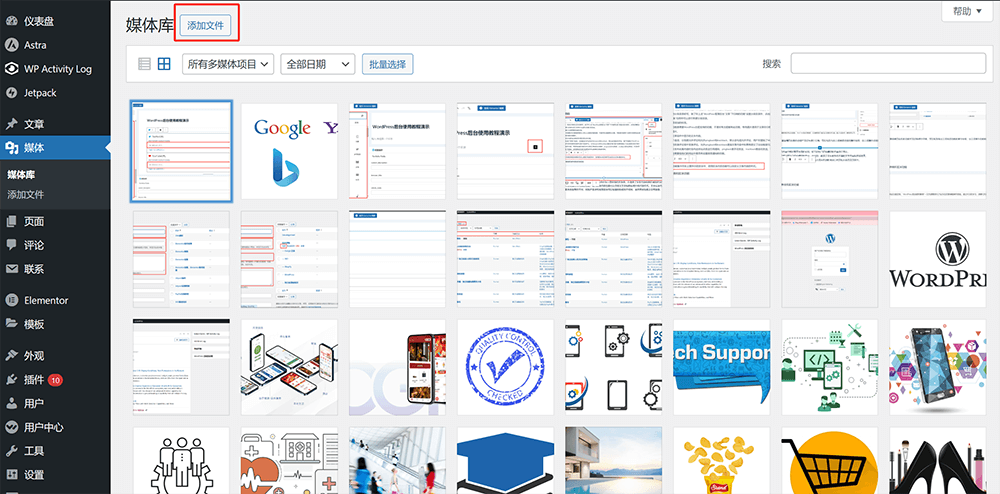
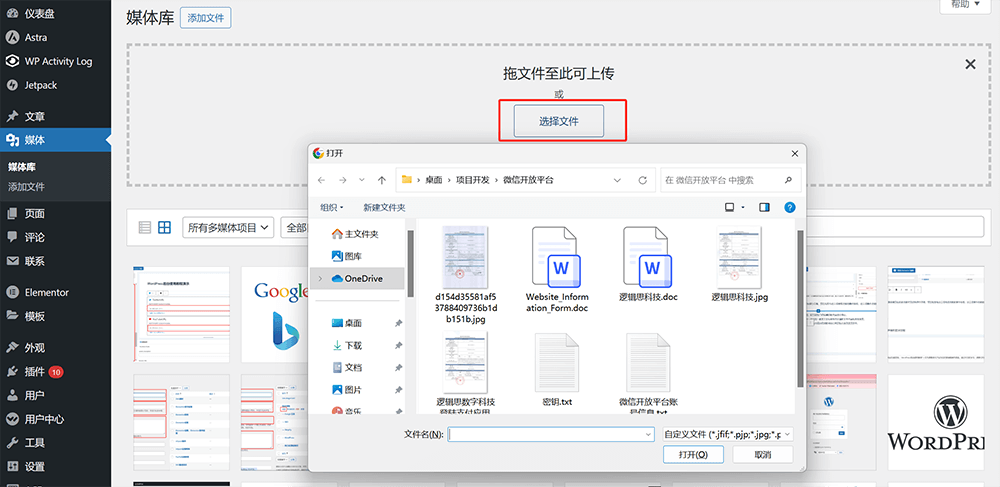
如下圖紅框標註所示,點選媒體庫介面上「新增檔案」按鈕,進一步在彈出的下拉視窗中再次點選「選擇檔案「。

點選」選取檔案「按鈕,選擇媒體檔案在本機中的路徑,選取檔案上傳。

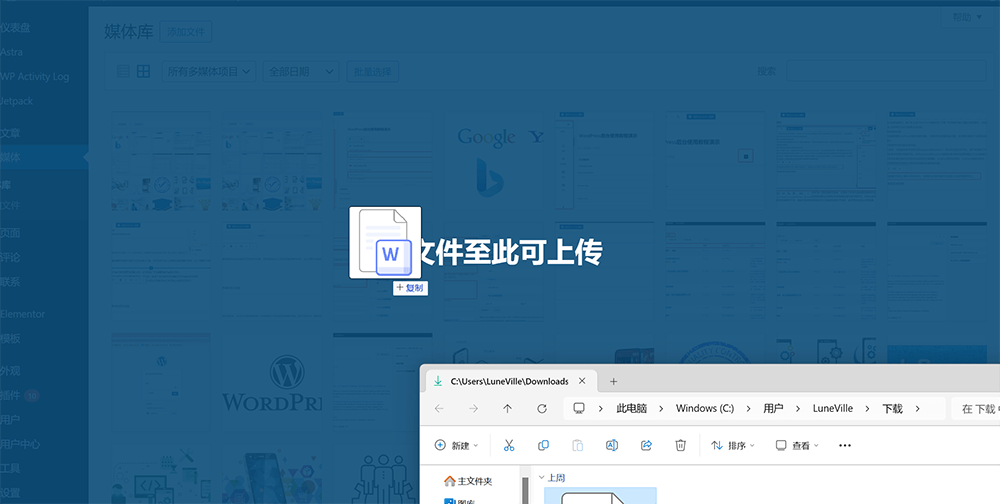
2.2、WordPress媒體庫上傳檔案方法二:拖曳檔案上傳
如下圖所示,將檔案直接拖曳入WordPress媒體庫中也可以實現媒體檔案的上傳。

3、WordPress媒體檔案資訊和可編輯內容
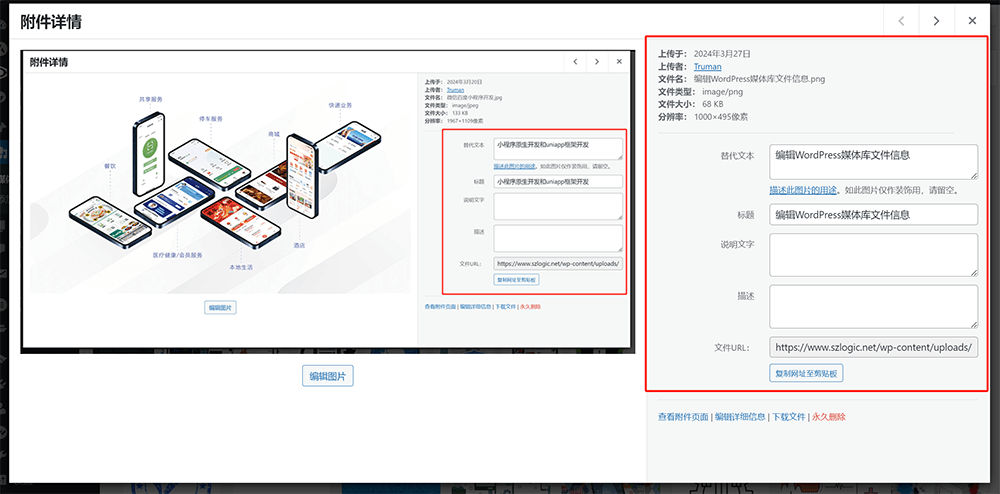
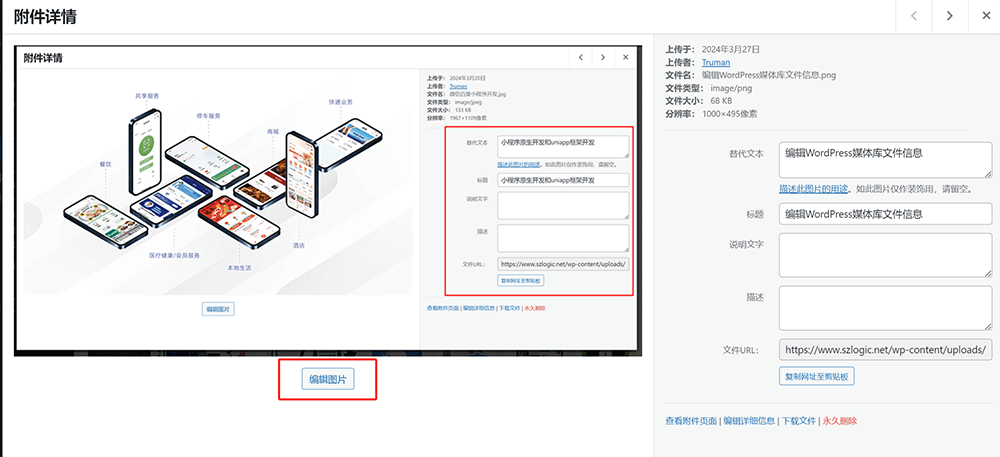
在WordPress媒體庫中點擊具體的媒體檔案將進入到文件的詳情頁面,媒體文件的全部資訊和可編輯的內容如下圖紅框標註所示:

WordPress媒體檔案的詳情頁中的內容可分為文件的基礎資訊和可編輯的內容,資訊明細如下:
- 上傳於:文件的上傳日期。是文件的基礎訊息,不可編輯修改。
- 上傳者:操作該文件上傳的WordPress用戶帳號。是文件的基礎訊息,不可編輯修改。
- 檔案名稱:文件上傳時,文件所使用的文件名。檔案名稱此項目是基礎訊息,在WordPress媒體庫中不可編輯修改。
- 文件類型:即文件的格式,是文件的基礎訊息,不可編輯修改。
- 文件大小:檔案儲存的容量大小。是文件的基礎訊息,不可編輯修改。
- 解析度:即檔案的像素尺寸。是文件的基礎訊息,在此不可編輯。但是,如果圖片執行了裁剪,則解析度會自動更新圖片裁剪後的像素尺寸。
- 替代文字:替代文字即alt text,可自訂編輯替代文字的內容。替代文字的作用是將媒體檔案的內容文字化,方便網站使用者在檔案無法顯示或未顯示出來時可以看到檔案的alt text,提前識別該媒體檔案的屬性。另外,替代文字在SEO層面的作用是可以告訴搜尋引擎媒體檔案的內容。
- 標題:預設上傳媒體檔案後,媒體檔案詳情中的標題會自動讀取檔案上傳時所使用的檔案名稱作為標題的名稱。後續需要修改的,在文件標題的輸入框中可以重新自訂修改文件的標題。
- 說明文字:可自訂的媒體檔案的說明文字,除了作為某些網頁編輯元件需要讀取的判斷條件外,一般沒有其它的作用,建議留空即可。
- 描述:可自訂的媒體文件的描述,除了作為文件的標識或其它程序組件識別讀取外,一般沒有其它實際性的作用,可留空。
- 文件URL:即該媒體檔案的URL,是WordPress媒體庫工具根據檔案的上傳目錄和檔案名稱自動產生的檔案URL,使用該URL便可存取該檔案。我們在文章中或頁面元件中插入媒體檔案時,實際上在網站的前端程式碼中也是使用了該檔案的URL形成連結供使用者下載或顯示媒體檔案。
4、WordPress媒體庫編輯圖片尺寸
進入圖片檔案的詳情頁後點選如下圖紅框標示的「編輯圖片」按鈕,進入圖片編輯功能的使用介面。

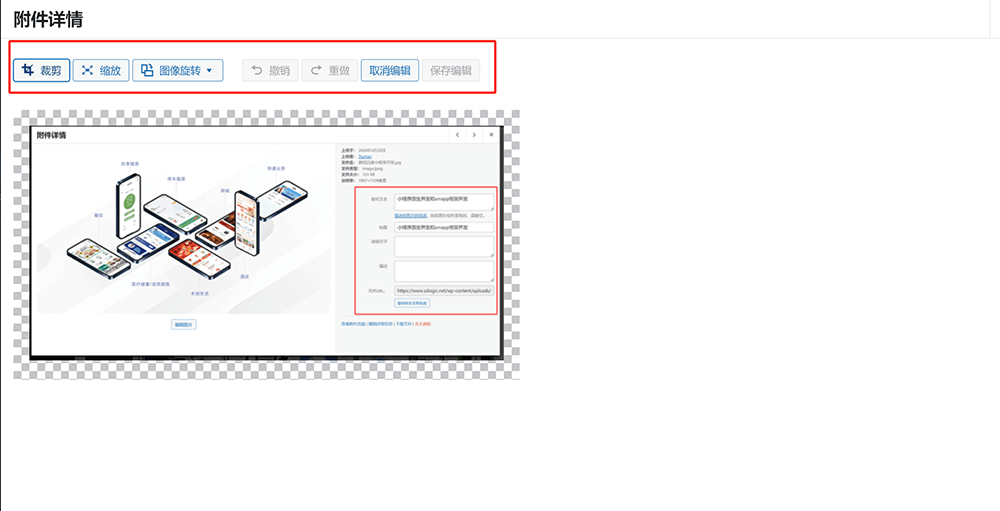
圖片編輯功能操作介面如下圖所示,WordPress媒體庫工具編輯圖片的功能包括:裁剪、縮放和圖像旋轉,使用這三種常用的圖片編輯功能完成對圖片的編輯操作,編輯操作完成後點擊「保持編輯」按鈕,完成圖片的編輯修改。

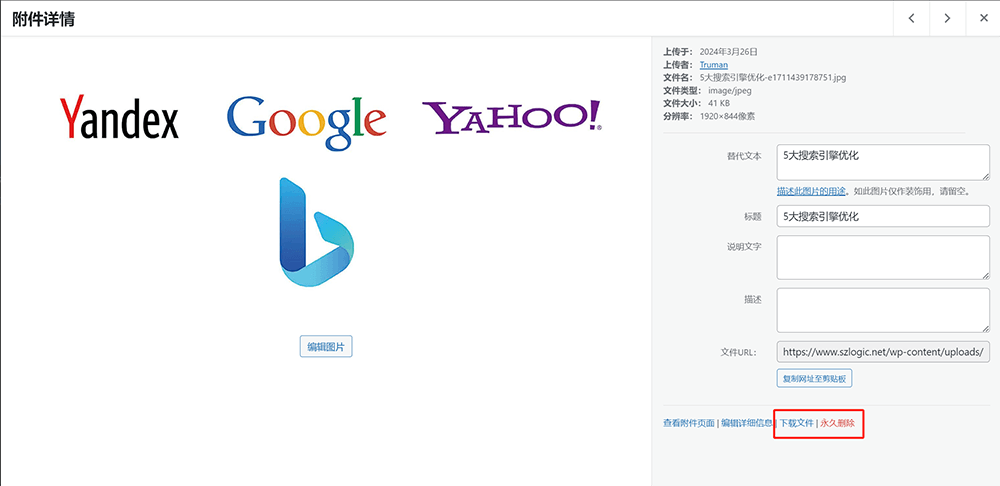
5、刪除和下載WordPress媒體庫的文件
如下圖紅框標註所示,在WordPress媒體庫檔案的詳情頁右側內容的底部有「永久刪除」和「下載檔案」的按鈕,點擊對應的按鈕即可完成刪除檔案和下載檔案的操作。

6.解除WordPress媒體庫的限制
6.1、禁止WordPress媒體庫圖片檔超過2560像素自動裁剪
將下方的php程式碼段複製並貼上到WordPress的模板函數檔(functions.php)中,程式碼的安裝位置只要不含在其它的程式碼區塊中就可以,最簡單的操作就是複製貼在functions.php檔案裡面的最底部位置,最後別忘了點擊「更新檔」按鈕
//禁止超過2560px的圖片自動剪裁
add_filter( 'big_image_size_threshold', '__return_false' );6.2、解除WordPress媒體庫上傳文件格式的限制
和禁止圖片像素超過2560自動裁切一樣的程式碼安裝方式,將以下的php程式碼片段加入functions.php執行,這段程式碼是解除.ies的檔案類型限制的,要解除其它檔案類型的話,將$mimes[‘ies’] = ‘application/octet-stream’;這一段程式碼裡的[‘ies’] 檔案類型替換為您需要解除限制的檔案格式即可,unset( $mimes[‘exe’] );這一段程式碼是禁止的檔案格式,如這裡的exe.exe文件的上傳。
function wp_custom_mime_types( $mimes ) {
// 添加 .ies 文件类型
$mimes['ies'] = 'application/octet-stream';
// 如果存在,你也可以移除其他类型,比如 'exe'
unset( $mimes['exe'] );
return $mimes;
}
add_filter( 'upload_mimes', 'wp_custom_mime_types' );五、WordPress頁面建立與管理
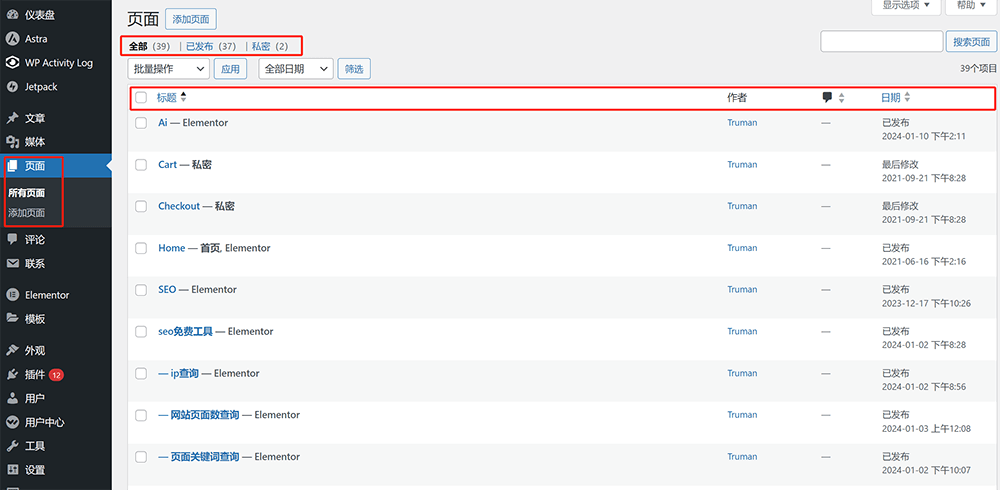
WordPress管理後台的「頁面」部分的歸檔頁資訊基本上與「文章」是一致的,同樣有頁面數量、標題、作者、頁面創建的日期等信息,不同的是因為頁面沒有分類目錄和標籤的功能,所以側邊欄中「頁面」下並沒歸納有更多的功能,僅有一個」添加頁面」的功能入口,需要頁面時,點擊都可以新增頁面新增頁面的「新增頁面」的功能。雖然,WordPress頁面下方沒有分類目錄和標籤歸類功能,但WordPress的頁面也是有「父子」等級的隸屬功能設定。
WordPress的頁面也和文章頁一樣可以使用WordPress的編輯器來編輯頁面元素,不過因為頁面的元素比文章頁要更為豐富和對排版要求及自訂的程度更高,實際上做頁面的設計一般不會採用WordPress的區塊編輯器來完成網頁的設計,而是會採用如Elementor或Gutenberg這種專業的頁面編輯器外掛程式來做頁面的設計,至於是使用Elementor還是Gutenberg則要視主題而定。因此,WordPress管理後台中的「頁面」功能實際上只是提供了一般性的創建和管理功能,至於頁面的編輯設計開發則是由Elementor或Gutenberg頁面編輯器完成的,頁面編輯器的使用方法和相關功能的設定也來說話長,後面邏輯思數位科技會另外開設篇章來做三個內容,這裡我們先講清楚編輯「WordPress」頁面的「WordPress」。

1、WordPress頁面工具列
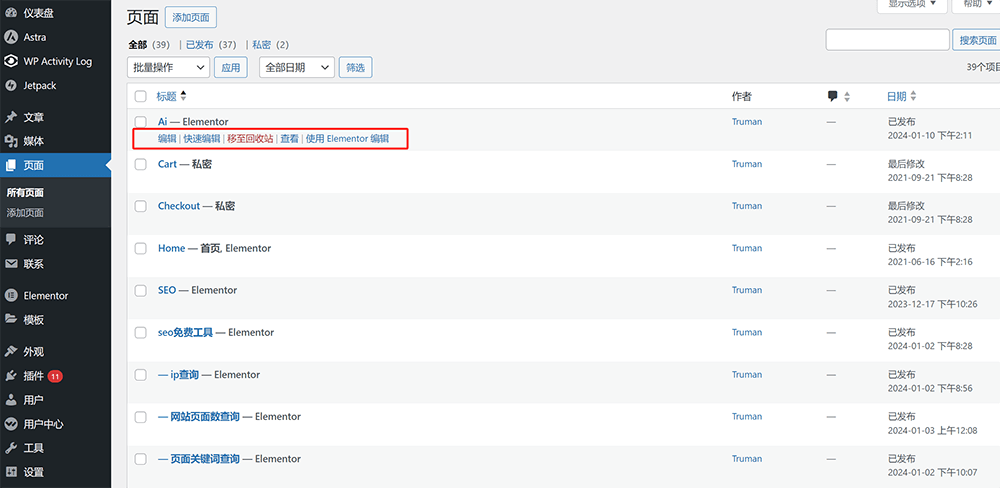
在「頁面」的歸檔介面裡,將滑鼠停留在頁面清單上需要做具體操作的頁面時,頁面清單將會出現如下圖紅框標註所示的工具欄,工具列的功能可以直接點選操作。

工具列內可操作的功能項目有編輯、快速編輯、移至回收站、檢視和頁面編輯器共五項,工具列可操作的功能明細如下:
- 編輯:進入頁面的編輯模式介面。
- 快速編輯:編輯頁面的基本參數,如標題、別名和父級等基本的頁面參數的設定。
- 移至回收站:將頁面移至回收站即刪除頁面的意思。
- 查看:造訪查看頁面。
- 使用編輯器編輯:第三方頁面編輯器的操作入口,這裡出現的編輯器不是WordPress自帶的,需要安裝了具體的頁面編輯器後才會在工具列中顯示出來,安裝的是哪個頁面編輯器,這裡就會顯示哪個頁面編輯器的點擊按鈕。
2、WordPress頁面編輯介面的功能項
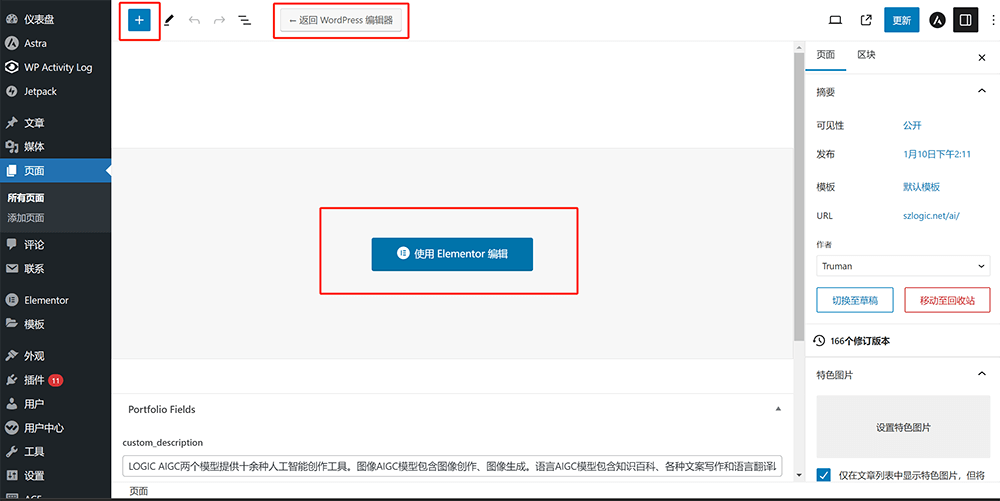
點擊頁面清單工具列中的「編輯」功能入口後,頁面將跳到如下圖所示的介面,邏輯思數位科技的頁面都是使用Elementor作為編輯器開發的,因此,是沒法在此「編輯」介面中對頁面的元素進行視覺化的操作,需要點擊下圖紅框所示的「使用Elementor編輯」才能進入Elementor的編輯模式頁面。但如果還是需要使用WordPress的區塊編輯器來對頁面進行編輯,只需要點擊」返回WordPress編輯器「的按鈕即可回到WordPress區塊編輯器的介面,繼續點擊」+「號鍵按鈕就可以向編輯文章頁那樣添加不同功能類型的區塊來對頁面進行排版和佈局。
編輯頁面右側的功能列(功能區)基本上與文章頁面的是一致的,在功能列的」頁面「下方可以設定頁面的可見性、URL和頁面屬性參數和資訊。

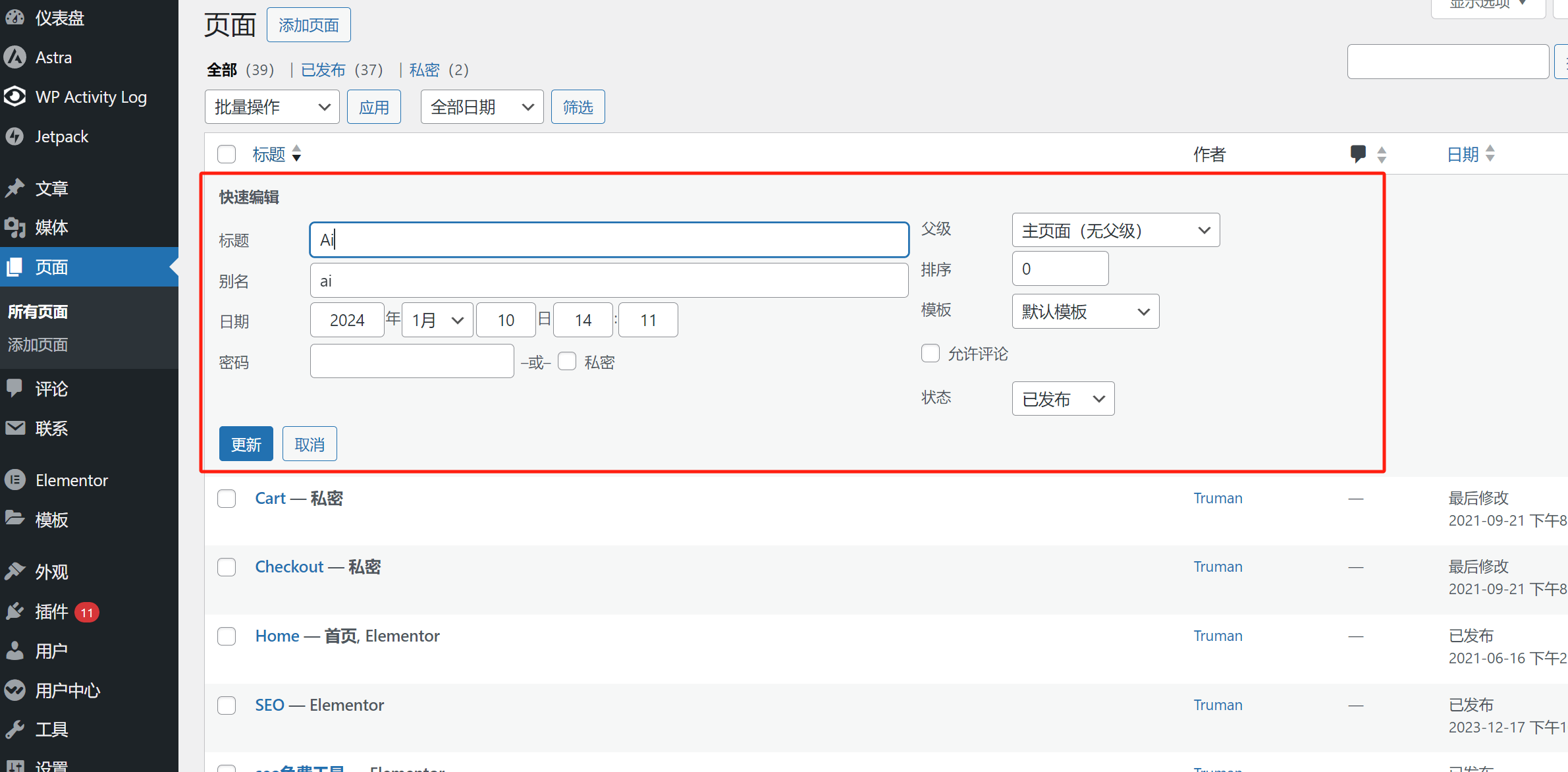
3、WordPress頁面的快速編輯的功能設置
點擊頁面列表上的快速編輯入口後,如下圖紅框標註所示,界面上彈出了可以快速編輯和設定的選項,同樣的功能如果在快速編輯內可以進行設置,會比跳轉到”編輯“界面中設置起來更便捷,因為使用快速編輯功能入口頁面不需要跳轉,操作起來更高效一些。將快速編輯裡面的設定修改完畢後需要點選」更新「按鈕,所修改的內容才能生效。

WordPress頁面的快速編輯下可設定的功能和內容明細如下:
- 標題:即頁面的標題,此標題的內容會同步到頁面的前端程式碼title中,顯示在瀏覽器工作列中。
- 别名:預設會自動將標題的名稱識別為別名,頁面的別名沒有其它用處,僅是為了管理頁面做設別而已。
- 日期:頁面發布的日期,一般無需修改。
- 密碼:可以設定頁面需要密碼才能訪問,預設為留空設置,即無需密碼訪問頁面。
- 父級:父級即頁面的父子隸屬層級的設置,使用父級可以實現父級頁面作為URL的目錄。如邏輯思數位科技的網站建置頁面為https://www.szlogic.net/web-design/,網站建置頁面下有WordPress架設方案的子頁面,那麼網站建置方案的URL則是https://www.szlogic.net/web-design/wordpress-plan/,在網站建置方案頁面的URL中會使用建站頁的web-design作為父目錄。
- 排列:當前頁面在頁面歸檔頁列表中的排序,排列設定的數字越小該頁面的排序就越靠近置頂的位置,最小的數字是0,需要製定頁面排列順序的,可以自訂的設定排列數值,讓歸檔頁面的列表按制定的順序進行排列。
- 模板:模板的預設值為”預設模板“,如果沒有透過編寫特定的模板檔案來指定使用,保持預設值即可。
- 狀態:頁面的狀態,頁面狀態有三種可選,分別是已發布、等待復審和草稿,只有是已發布狀態的頁面才能使用URL正常訪問,其餘兩種狀態都是不可訪問的狀態。
六、WordPress評論管理功能
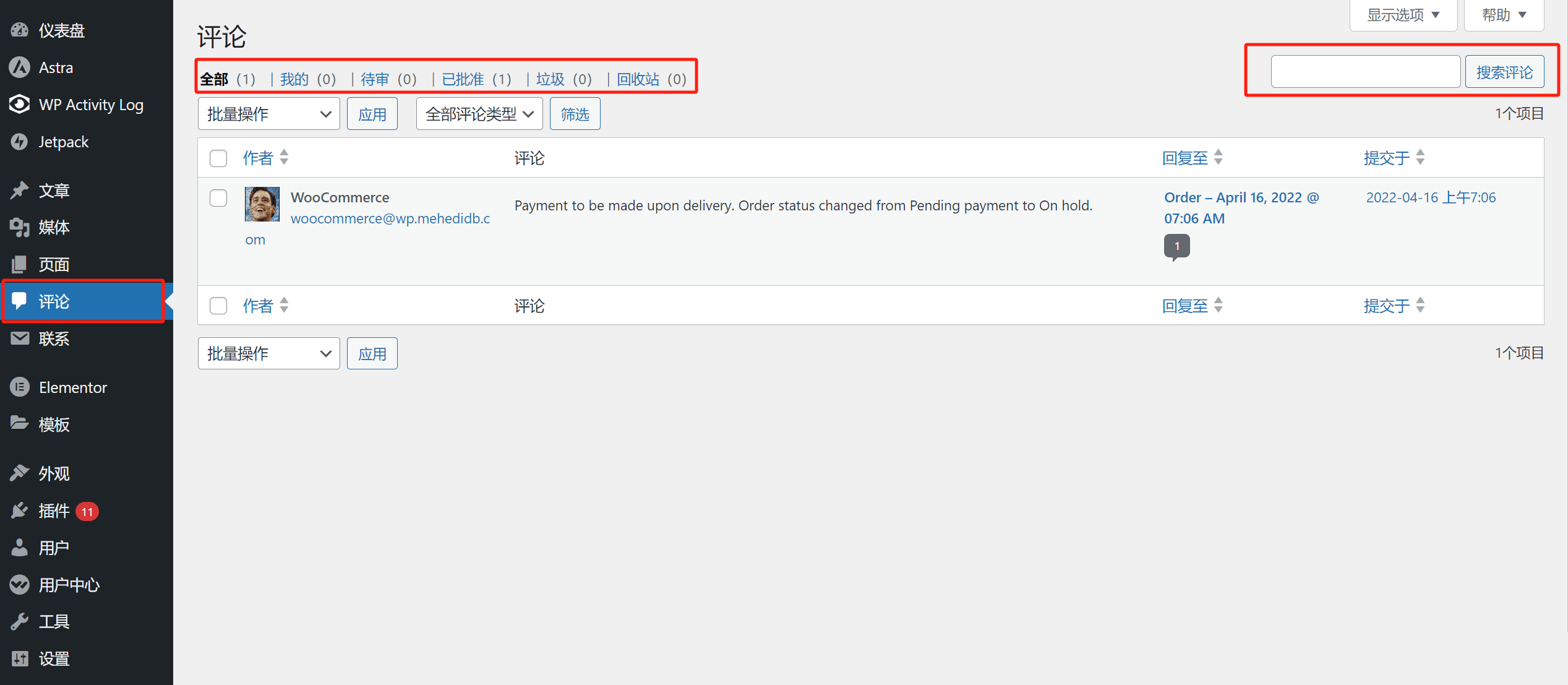
相對上面的部分而言,WordPress評論管理這一部分可設定和操作的功能要簡單很多,需要講解和演示的內容較少,整體上應該也是最好理解和操作的部分,功能操作部分都集中在左側的頂部,右側有一個可搜索評論的搜索框,在搜索框內輸入需要查詢的評論內容便可對相關內容進行檢索。 WordPress評論管理功能的介面如下圖所示:

評論管理介面的應用功能如上圖紅框標註所示,評論管理介面中可套用操作的功能明細如下:
- 全部:評論管理介面的首頁,WordPress網站上所有評論的清單。
- 待審:等待批准通過的評論列表,只有經過批准的評論才能在頁面中顯示。
- 已批准:已經通過批准的評論清單。
- 垃圾:被標記為垃圾評論的評論清單。
- 回收站:被刪除的評論。
七、WordPress外觀管理和外觀設置
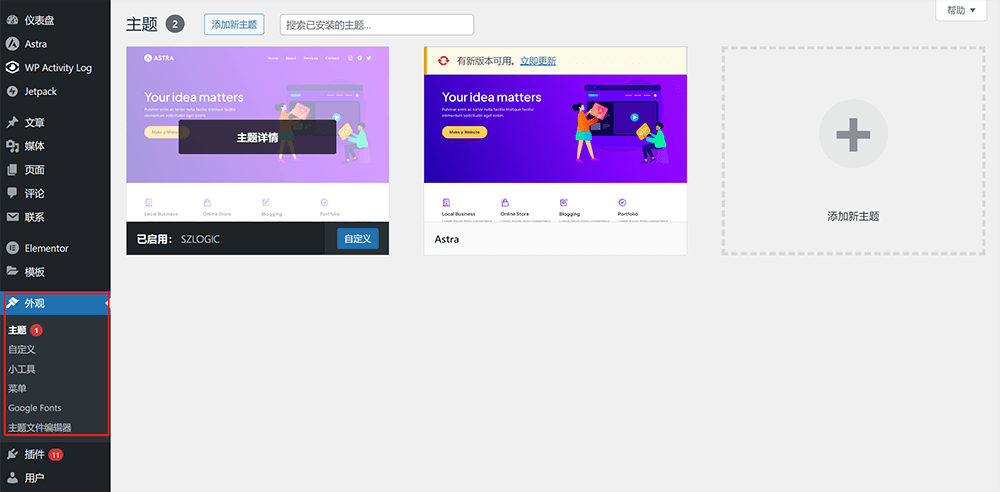
WordPress外觀管理和外觀設定這一部分的功能是WordPress外觀設定的匯總功能,涉及到主題更新和安裝的設置,主題的自訂設定、小工具的區塊(元件)、桌上型電腦端和行動端的導覽功能表和主題檔案編輯器(WordPress.D.A.D.S.主題在外觀下的會產生不同的具體功能。 WordPress網站管理後台的「外觀」首頁和外觀下的功能如下圖紅框標註所示:

1、主題
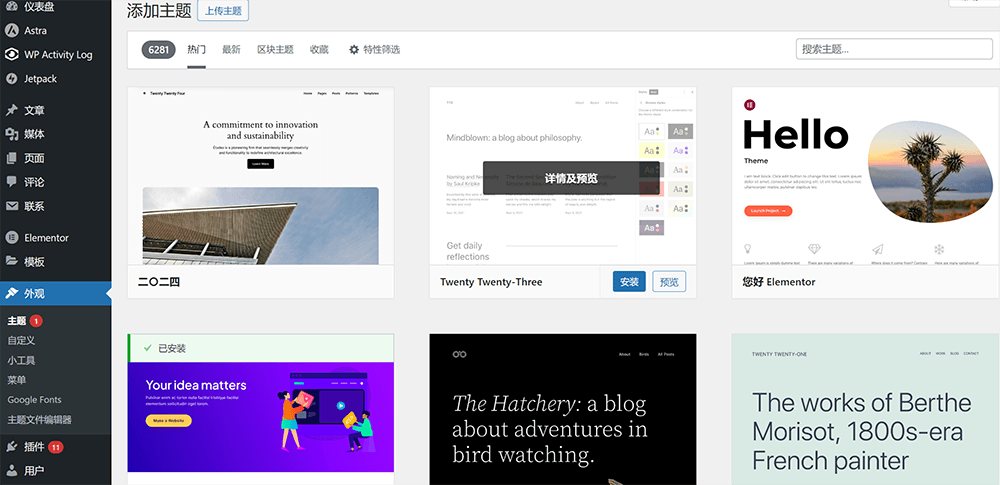
1.1、新增主題
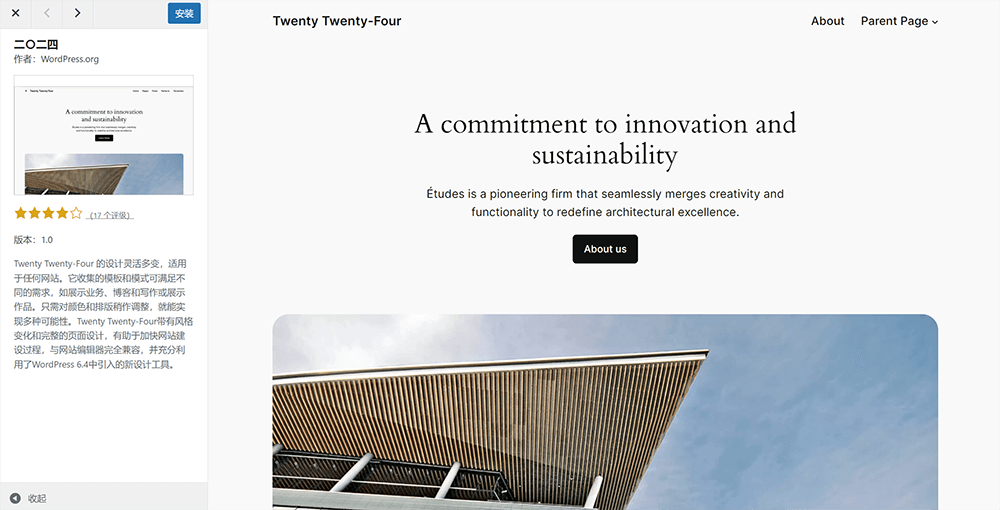
點擊如上圖所示的主題介面頂部的「新增主題」按鈕後,進入如下圖所示的WordPress主題市場的頁面,選擇需要安裝的主題。將滑鼠停留在選取的主題上時就會出現如下圖所示的主題「安裝」按鈕,點擊安裝按鈕即可完成WordPress主題的安裝。直接點擊主題將進入選取主題的預覽和詳情頁面,在預覽模式中可以查看到該主題每個頁面的樣式全貌。另外,如果使用的是非WordPress主題市場的第三方主題,可以透過上傳第三方WordPress主題安裝包的方法來進行主題的安裝。本文外觀下「主題」這部分的內容只是大致上介紹添加和上傳主題的功能使用,如果讀者需要全面手把手指導完成WordPress主題的安裝教程,請閱讀邏輯思數字科技的先前發布的“WordPress和Shopify主題的選擇和安裝方法」一文,這篇專門將WordPress主題安裝的教學文章能幫助大家一步步完成WordPress主題的安裝。
WordPress主題市場範例圖:

WordPress主題的預覽模式範例圖:

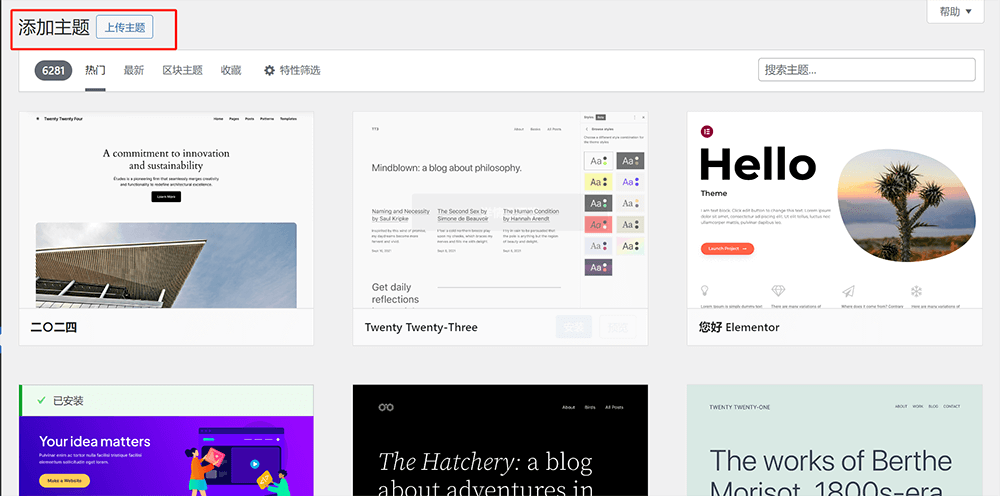
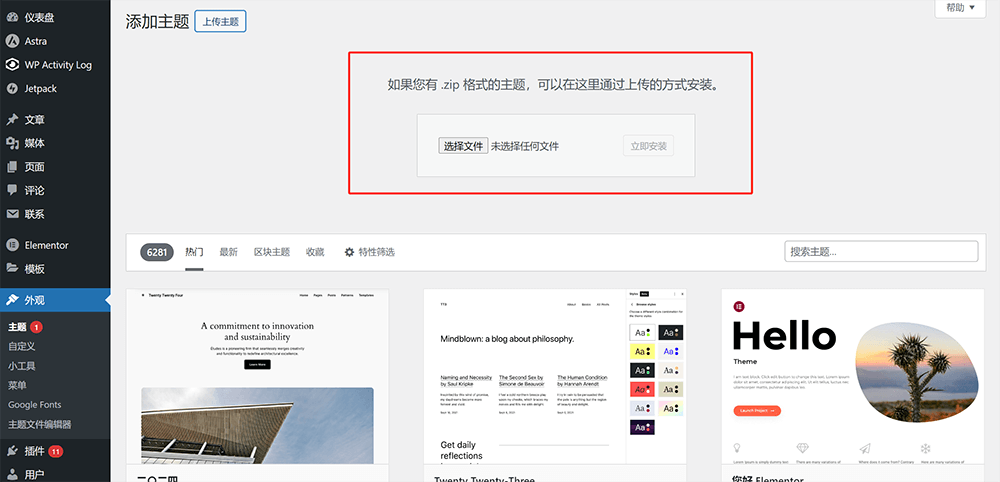
上傳第三方主題檔案安裝套件安裝主題的操作範例圖,第一步驟點選下圖紅框標註所示的「上傳主題」按鈕

第二步,使用WordPress主題檔案的上傳功能,上傳WordPress的主題檔案後點選右邊的「立即安裝」按鈕,如下圖紅框所示:

2.2、查看主題詳情
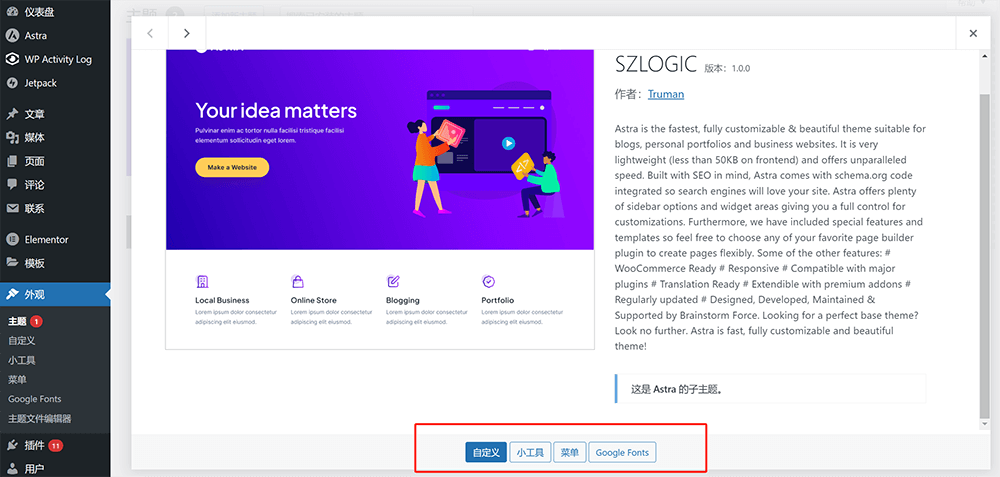
在外觀-主題介面下,點擊已啟用或未啟用的主題後,將進入該主題的詳情頁面,在詳情頁面中也可以點擊相關的操作按鈕進行主題的外觀和功能設定。進入主題詳情的操作和主題詳情介面如下圖所示:
WordPress主題詳情頁的點擊入口,如下圖所示:

如下圖紅框標註所示,可以直接點選主題的相關操作功能進行主題的設置

2、自訂
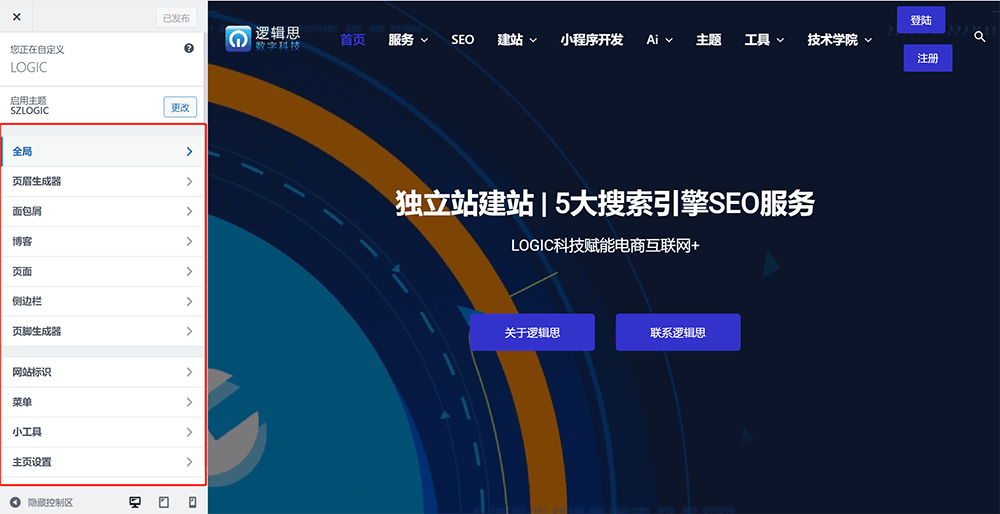
自訂是WordPress主題的控制台元件,自訂工具是WordPress主題中用於控制網站全局樣式和佈局設定的地方,自訂介面可設定和應用的功能視主題程式開發而定,本質上自訂裡面的功能是主題開發人員在進行主題開發時透過電腦語言編寫出來的功能。因此,不同主題的自訂裡面的功能會有所差異。在此,將以邏輯思數位科技在使用的這款主題自訂中已有的功能來為大家做講解,透過學習這部分內容,大家可以學會如何為自己的WordPress網站進行外觀佈局和样式設計。外觀下「自訂」的功能介面如下圖所示:

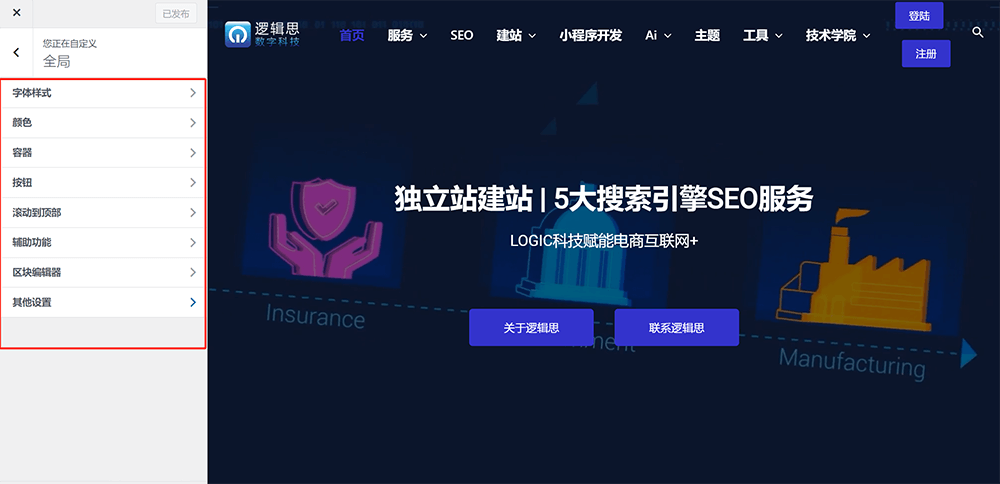
2.1、自訂-全局
點擊自訂下的全域列表,如下圖所示,全域內可設定的項目如下圖所示,包含有字體樣式、顏色、容器、按鈕、捲動到頂部、輔助功能、區塊編輯器、其它設定。在全域下設定好的樣式,編輯文章頁和頁面時所使用的外觀版面和設計樣式都會繼承在此的設定來套用和渲染。

WordPress主題/外觀自訂全域設定下的可設定的樣式類型明細如下:
- 字體樣式:字體樣式內包含各大小標題(h1-h6)及段落字體的樣式設定。
- 顏色:顏色內可設定好文字的強調色、連結顏色、標題顏色、文字文字顏色、邊框顏色和頁面的背景顏色等。
- 容器:設定頁面的佈局形式、頁面容器的寬窄和容器的樣式等。
- 按鈕:設定頁面上預設的按鈕半徑、按鈕邊框顏色、按鈕文字顏色、按鈕背景色和按鈕內距等的樣式。
- 捲動到頂部:捲動到頂部是一個在前端頁面中控制頁面滾動條回到頁面頂部的按鈕元件,有些主題會帶有此功能,有些主題則沒有。
- 輔助功能:針對閱讀障礙者的無障礙閱讀設定。透過輔助功能內的功能設定提供多種閱讀模式,以滿足有視覺障礙使用者的不同閱讀習慣,包括調整顏色或字體大小等頁面的CSS樣式。
- 區塊編輯器:WordPress編輯器功能區塊的尺寸間距設定。
2.2、自訂-頁首生成器
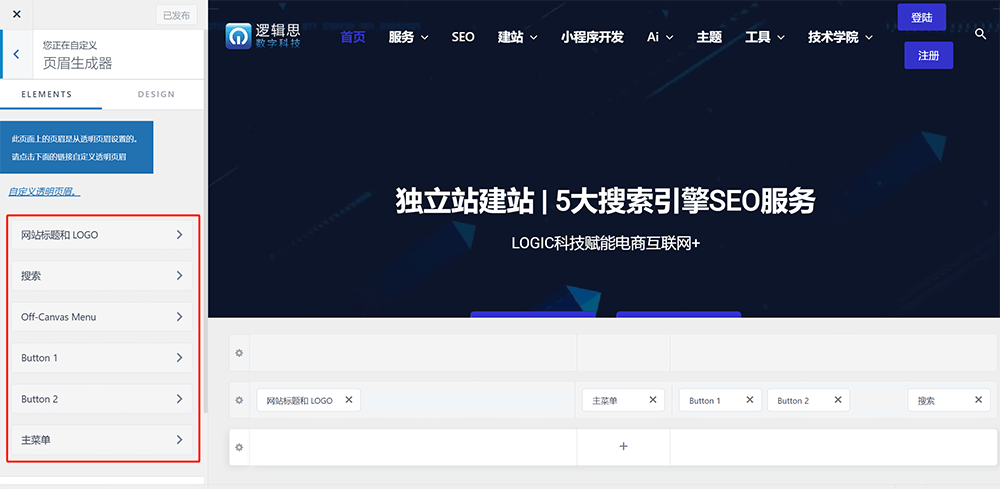
頁眉生成器是設定WordPress整站Navigation Bar(導覽列區域)的工具,在頁眉產生器的功能介面中可以編輯排版對網站導覽列的內容進行佈局和樣式設計。頁眉產生器的設定介面如下圖所示,紅框標註的是頁首產生器具體可操作的功能:

頁眉產生器中可以操作排版和新增元素的功能明細如下:
- 網站標題和LOGO:在頁首中(導覽列區域)新增網站的標題和網站LOGO並自訂標題和網站LOGO的外觀樣式。
- 搜尋:設定套用於WordPress網站頁眉中(導覽列區域)的搜尋框的樣式。
- 按鈕:設定套用於WordPress網站頁首中(導覽列區域)的按鈕的參數和外觀樣式,包括按鈕的文字、連結和連結關係等。
- 主選單:導覽列選單的建立管理和參數配置。
2.3、自訂-麵包屑
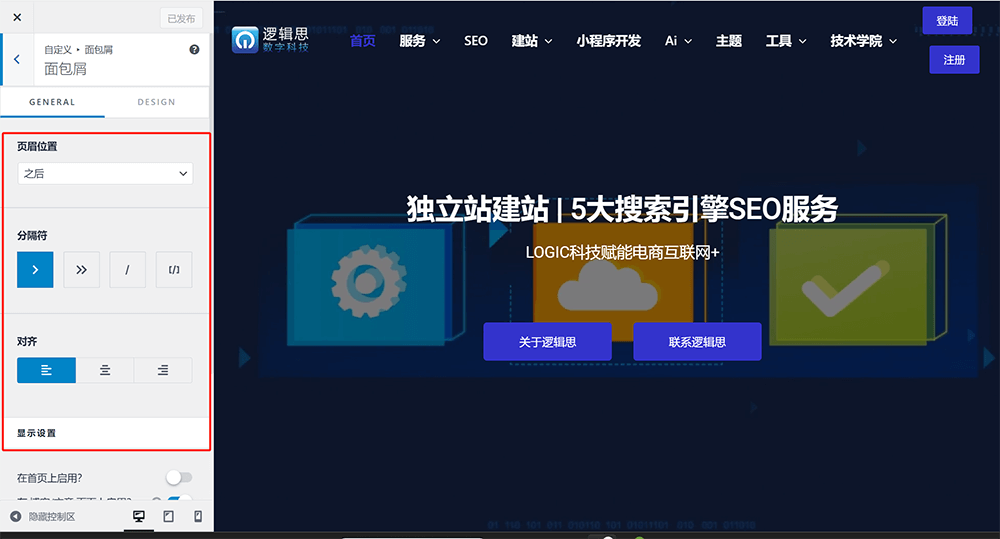
很多刚接触网站运营的读者可能对“麵包屑”這個字感到困惑,不知道麵包屑一詞所指的是什麼。其實,可以簡單的理解為麵包屑是網站上的一種導航元素,通常以層次結構顯示在網頁的頂部或頁面標題下方。在SEO中,頁面顯示麵包屑是一種SEO友好的做法,這是因為麵包屑可以讓用戶辨識出正在瀏覽的頁面在網站的層次結構中的位置,並方便他們回溯到之前訪問過的頁面,這樣可以提升用戶瀏覽網站的體驗。 WordPress主題自訂下設定麵包屑樣式和功能的介面如下圖所示:

自訂-麵包屑的功能設定明細如下:
- 頁眉位置:麵包屑位於頁面的位置設定,可以設定麵包屑顯示在頁首內部、標題之前和之後。
- 分隔符號:選擇套用於麵包屑層級目錄的分隔符號樣式。
- 對齊:麵包屑的對齊位置。
- 顯示設定:可以限定麵包屑應用在哪些頁面上,即哪些頁面顯示麵包屑,哪些頁面禁止顯示麵包屑。
2.4、自訂-博客
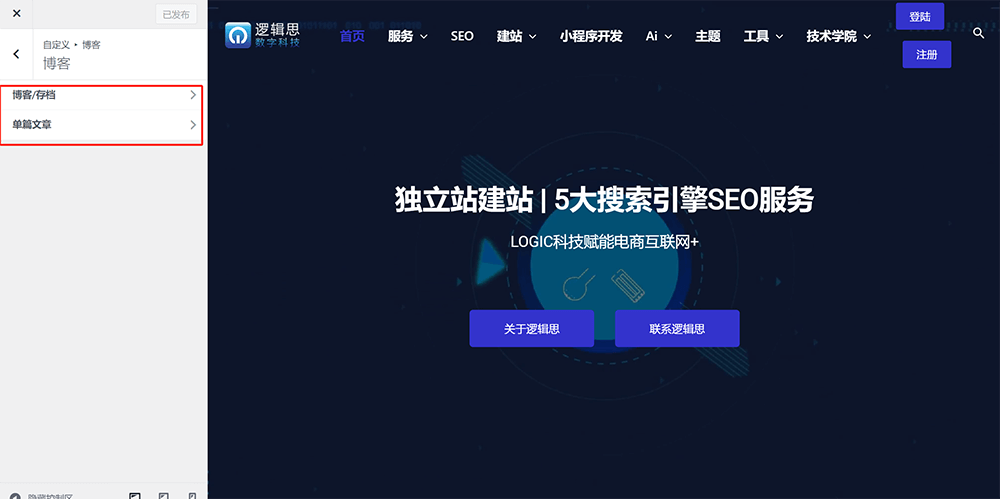
外觀(主題)自訂下的部落格這部分的設定如下圖紅框標註所示,是設定部落格歸檔頁和文章頁的版面、元素和樣式的工具。部落格歸檔頁即部落格的首頁,單篇文章即文章內容頁,部落格歸檔頁和文章頁是網站的重要頁面,自訂部落格頁/文章頁的樣式及功能設定是一個成熟易用成功的主題產品需要具備的功能,以下我們將自訂部落格歸檔頁和文章頁可設定的功能/樣式參數明細列出:

部落格歸檔頁的一般設定選項和設計部分的選項明細如下:
- 通用設定-標題區域:是否使用標題顯示在部落格的歸檔頁上,功能可關閉可開啟。
- 通用設定-容器佈局:頁面容器的規格,是全寬或狹窄的容器佈局。
- 通用設定-側邊欄佈局:是否啟用側邊欄來作為頁面佈局和選擇側邊欄的樣式。
- 通用設定-部落格佈局:文章列表的排列方式和排列參數。
- 通用設定-文章結構:文章結構指的是文章清單顯示在部落格歸檔頁時的元資訊結構,如可選顯示或不顯示文章的特色圖片、標題、分類目錄和作者等文章的元資訊。
- 設計:設定文章標題、文章元資訊和文章顯示的邊框顏色、尺寸大小等樣式參數。
部落格文章頁可設定的選項樣式參數明細如下:
- 通用設定-標題區域:與部落格歸檔頁的設定原理一樣,是否要在文章內容中增加顯示標題的區域顯示文章的標題。
- 通用設定-容器佈局:與部落格歸檔頁的設定原理相同,設定文章頁容器的版面。
- 通用設定-側邊欄佈局:與部落格歸檔頁的設定原理相同,是否開啟使用或關閉文章頁的側邊欄佈局和選擇側邊欄的樣式。
- 通用設定-作者資訊:可開啟和關閉顯示文章作者簡介和頭像的功能。
- 通用設定-社交分享:將文章內容分享至社群媒體平台的圖示按鈕功能。
- 通用設定-相關文章:顯示在文章頁底部的相關文章功能,一般建議啟用,相關文章功能可以有效提升列出的相關文章的閱讀量。
- 通用設定-評論:文章頁面的評論輸入框的顯示位置及內外邊距的距離和邊框的樣式。
- 設計:文章內容的內間距和外邊距的距離設定。
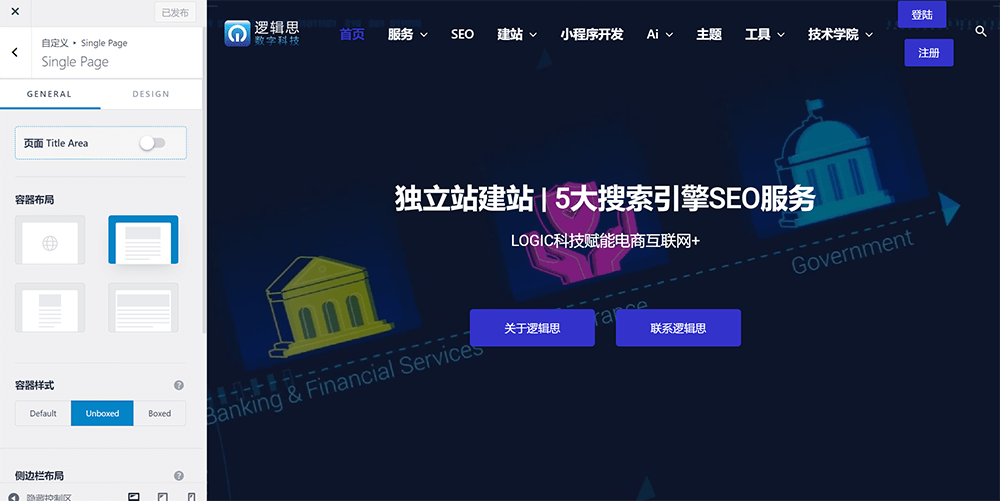
2.5、自訂-頁面
頁面的設定如上述部落格的設定類似,在自訂「頁面」下可以設定好頁面的頁面標題的顯示區域、容器佈局、容器樣式、側邊欄佈局和側邊欄樣式等。在設計一欄中還可以設計容器之間的間距。頁面設定的介面和可設定的功能如下圖所示:

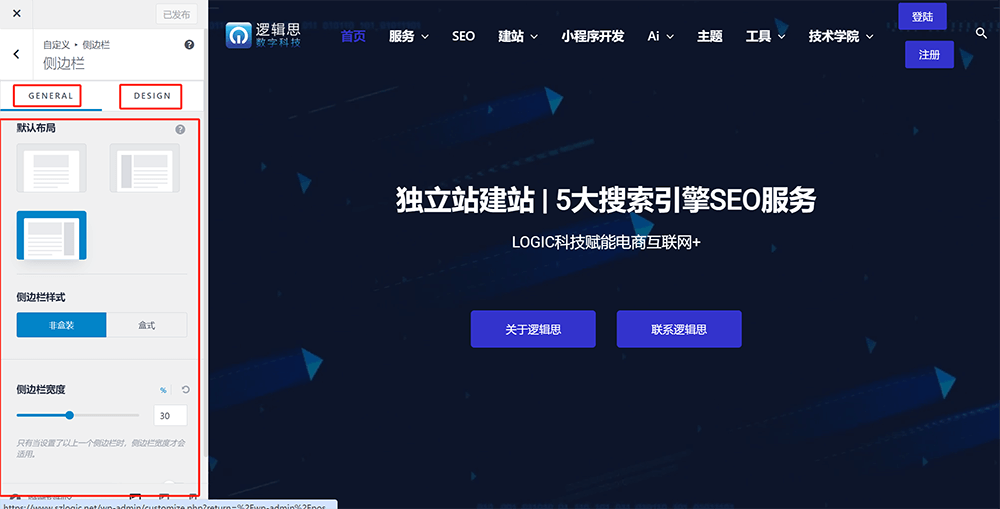
2.6、自訂-側邊欄
在自訂下的側邊欄設定裡,可以設定網站全域的側邊欄佈局樣式和側邊欄的寬度。另外,在側邊欄內的設計一欄中還可以設定側邊欄內元素的顏色和字體的樣式。側邊欄的功能設定操作介面如下圖所示:

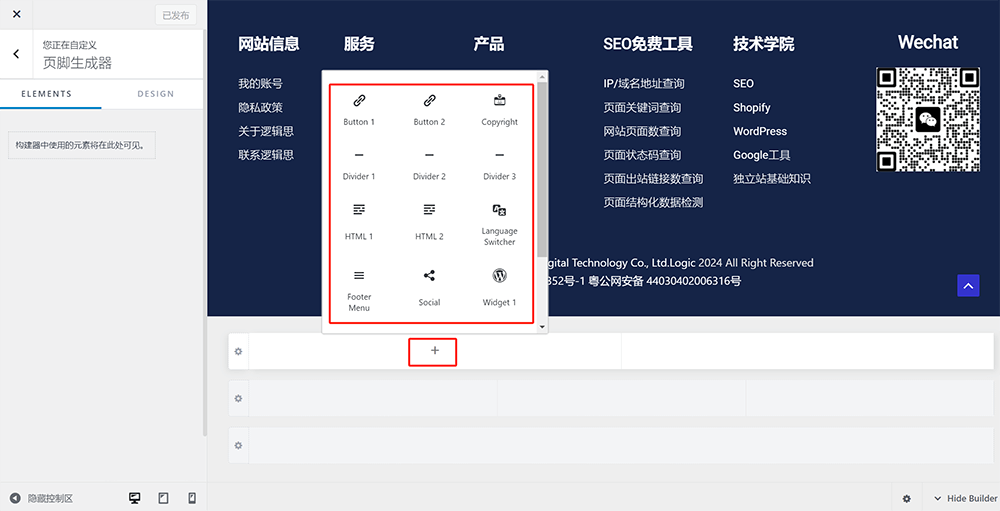
2.7、自訂-頁尾生成器
自訂下的頁腳產生器負責WordPress網站的頁腳部分的內容的佈局和樣式設置,讓WordPress的網站管理員可以根據自己的需求調整佈局、樣式和內容。如下圖的頁腳產生器操作介面所示,點選已有欄位內的「+」號鍵,在彈出的功能區塊視窗中選擇所需的區塊進行頁腳的排版和樣式設定。

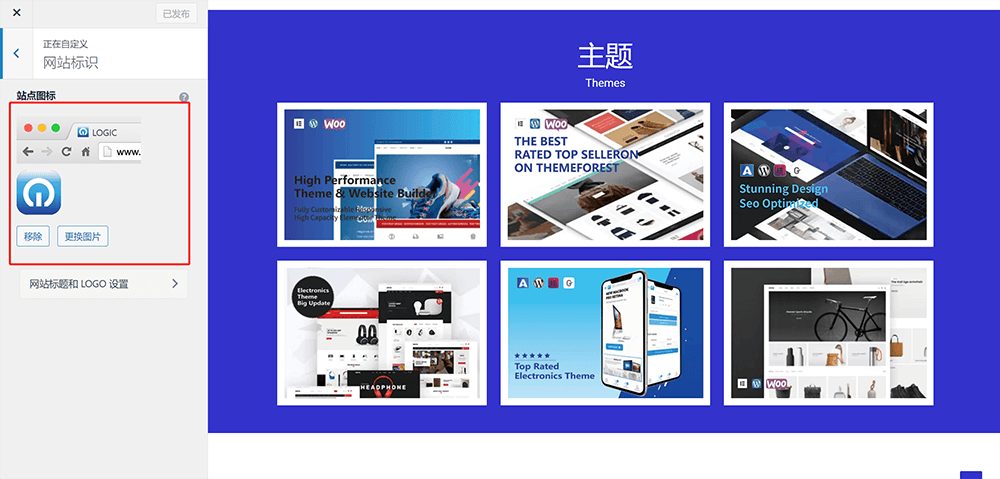
2.8、自訂-網站標識
網站標識即網站的網站圖標,在網站標識內可以上傳用於瀏覽器工作列的圖標。點擊下圖紅框標註所示的網站標識操作介面上的「更換」圖片按鈕上傳網站圖示的圖片檔案即可。

2.9、菜單
選單即網站的主導航選單,這裡的選單與本節下方第4項的選單是同一個事物,在自訂下也有主導骯髒選單設定的入口。不過一般情況下不會選擇在此進入選單的設定操作,因為在自訂下進入選單的設定項目的操作點擊步驟比較多,不太符合使用習慣。此處先省略選單的操作講解,選單部分的操作設定會在下方第4項「選單」中再做示範。
2.10、小工具
與選單一樣,自訂下的小工具也是同下方本節中的第3小節的小工具是一樣的事物,只是小工具功能配置的不同的入口。這裡也做省略,在下方的第3小節再做操作設定的講解。
2.11、主頁設置
自訂下的主頁設定跟本文最後一節,也就是第十節「WordPress後台管理「設定」」下的「閱讀設定”裡面的靜態檔案設定是一樣的。主頁設定中的靜態頁面設定不管是在自訂下主頁設定內做的設定還是在WordPress管理後台左側邊欄的“設定”-“閱讀設定”做的設置,兩處都會自動讀取所設定的內容,主頁設定的正確配置方法如下圖所示,“您的主頁顯示”一項中需要選擇一個靜態頁面設定的靜態頁面和文章首頁。至於什麼是靜態頁面,WordPress為什麼需要配置偽靜態則說來話長,邏輯思數位科技會在後面的WordPress部署教學文章內給大家說明。

2.12、額外CSS
自訂下的額外CSS功能可在額外CSS功能的輸入框中新增自訂的CSS程式碼來修改主題的外觀和樣式,而無需直接編輯主題檔。這使得前端程式設計師可以輕鬆地進行樣式定制,例如修改顏色、字體、間距等,以滿足網站特定的設計需求。額外CSS功能使用介面和CSS代碼的輸入框如下圖所示:

3、小工具
WordPress的小工具是一種插件化的功能,用於在網站的側邊欄、頁腳或其他特定位置添加各種功能和內容。透過簡單的操作介面來新增、管理和配置不同類型的內容,如最新文章、分類目錄、標籤雲、搜尋框、社群媒體連結等。透過這些小工具,在做頁面內容排版時可以輕鬆地個人化WordPress網站的佈局和功能,使其更符合自身頁面規劃的需求。
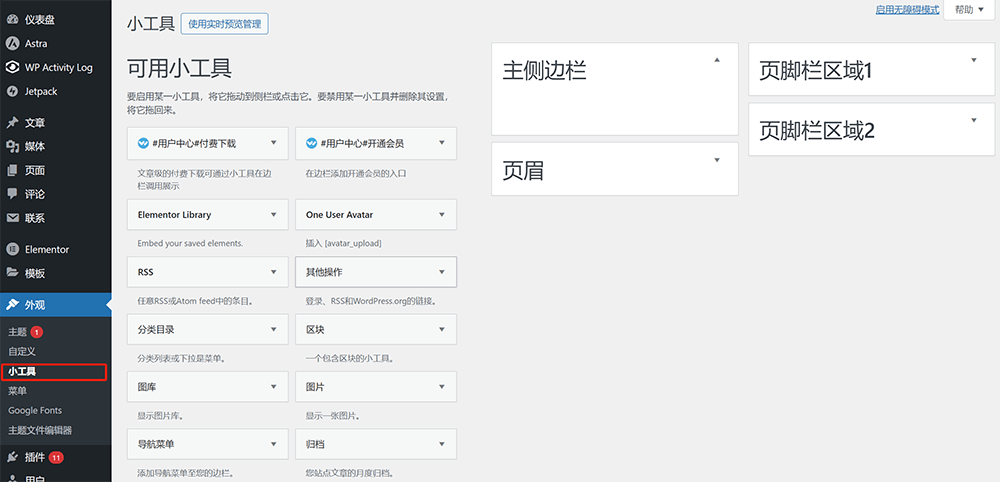
小工具的歸檔和操作頁面如下圖所示:

3.1、應用小工具的方法
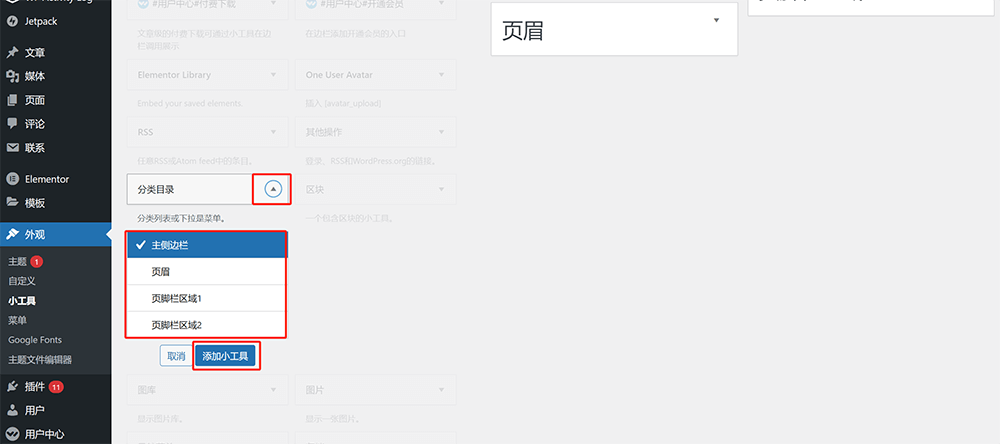
WordPress小工具應用於頁面上的操作十分簡單,如上圖所示,小工具的歸檔和操作頁面分為了兩個部分,左側是WordPress網站中已經存在可以使用的小工具組件的列表,右側是小程式可以應用在頁面上的位置。只需要如下圖所示的操作一樣,將需要使用的小工具添加到或拖曳到對應使用的位置上即可,兩種應用方法選擇使用任一種都可以。
方法一:點選操作將小工具新增到應用程式的頁面位置。點擊擊特定的小工具的展開鍵,在彈出的清單中選擇小工具要部署的頁面位置,最後點擊「新增小工具」按鈕。如下方紅框標示所示:

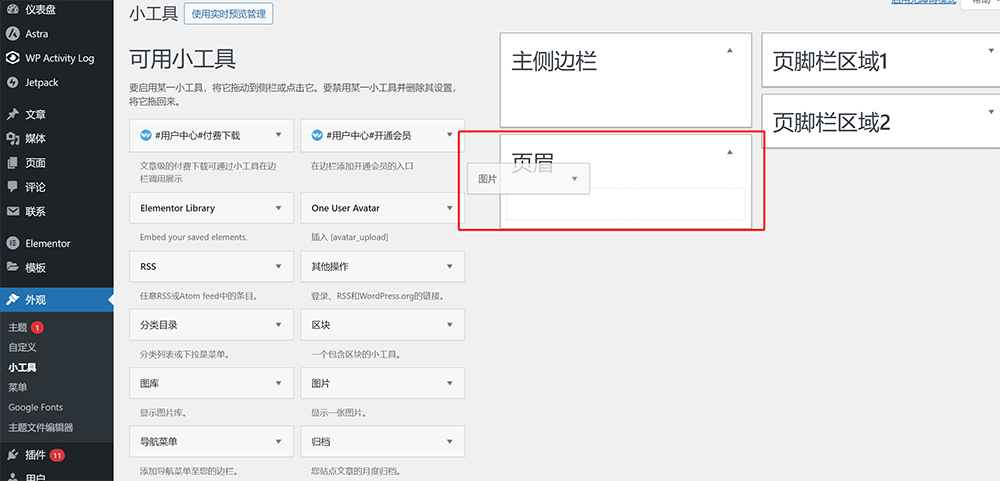
方法二:將小工具拖曳到應用程式的頁面位置,如下圖紅框標註所示進行操作:

4、菜單
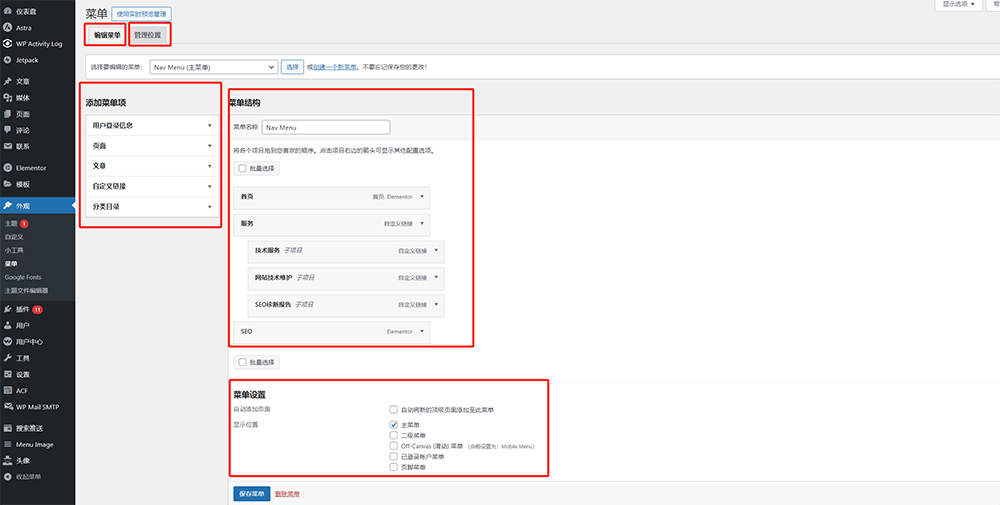
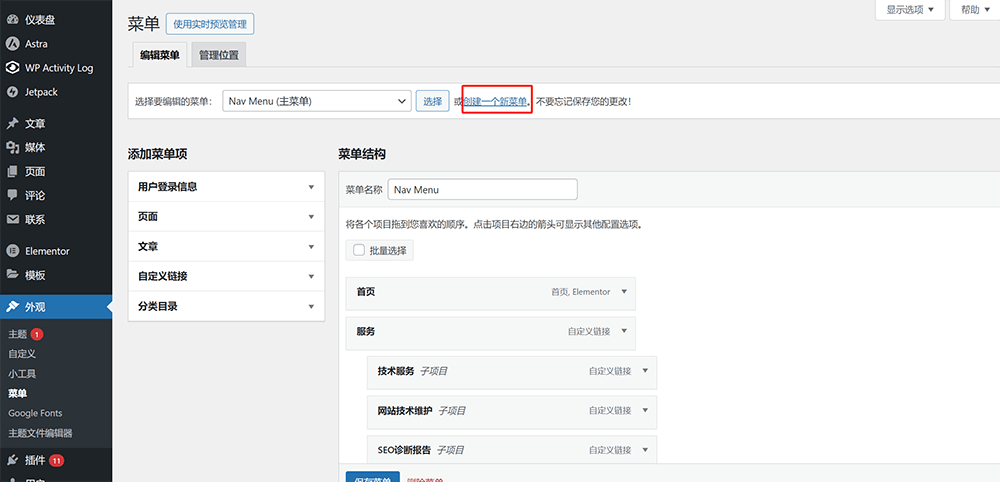
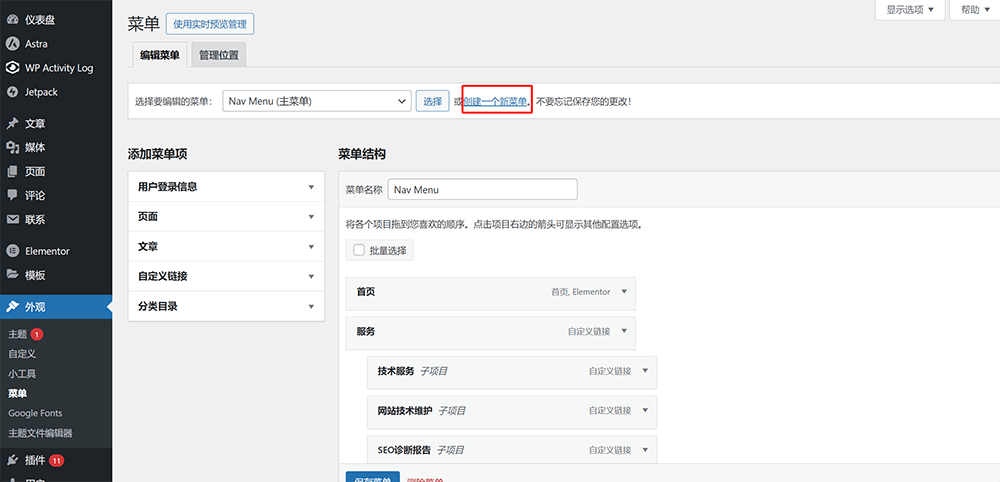
選單即WordPress網站的主導航選單,選單功能內可以新建和管理WordPress網站的主導航選單的結構和內容。透過選單的功能設定介面,可以直觀地建立自訂選單,包括頁面、文章、自訂連結等內容,並對它們進行排序和層次結構的設定。 WordPress外觀下的選單功能的設定可以讓WordPress的網站管理員完全控制網站的導覽結構,包括主選單、子選單、導覽列位置等。選單介面有「編輯選單」和「管理位置」兩個欄目,在「編輯選單」欄目的介面下有三個功能區域,分別是左側的「新增選單項目」部分,右側的「選單結構」部分和底部的「選單設定」(下圖編輯選單範例圖中紅框標註所示)。 「編輯選單」和「管理位置」兩個欄目的介面如下圖所示:
編輯選單的操作介面和編輯選單介面的三個功能區域,如下圖紅框標註所示:

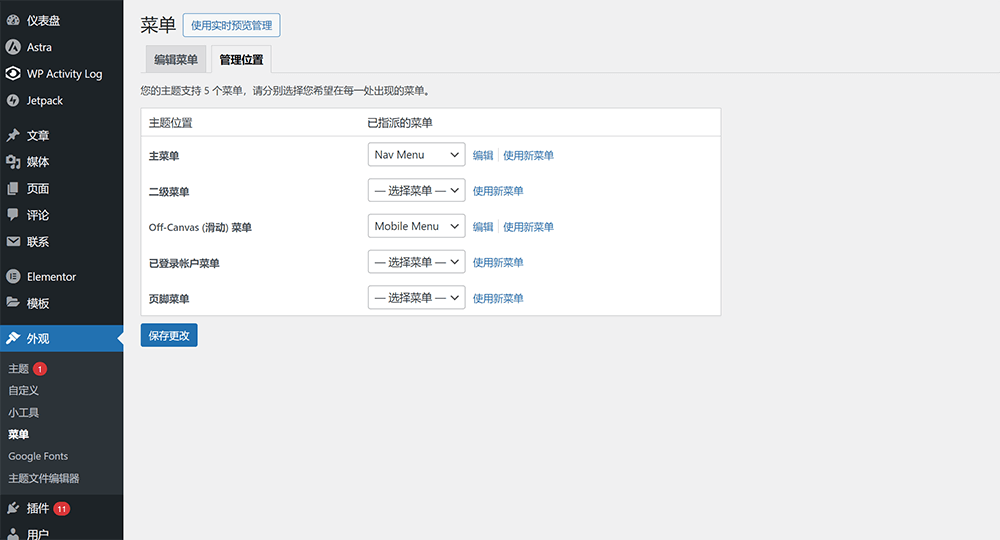
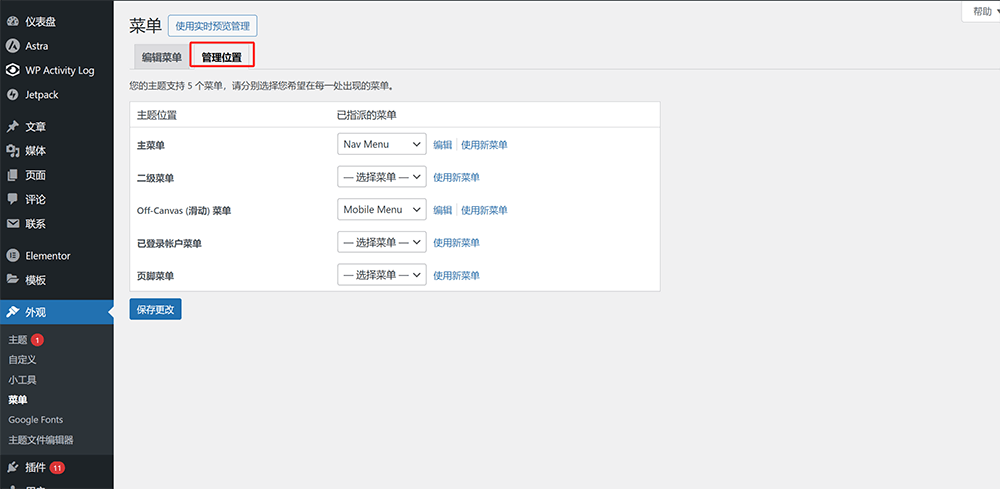
選單的「管理位置」欄目的介面如下圖所示:

4.1、新建選單的操作方法
在選單的操作介面點擊下圖紅框標註所示的”建立一個新選單“,然後在建立選單的介面中輸入選單的名稱和勾選選單的顯示位置後點選”建立選單“按鈕即可完成新建選單的任務。
如下圖所示,點擊」以建立一個新選單「的按鈕

建立選單的介面,輸入選單的名稱和勾選選單的顯示位置,繼續點選”建立選單“的按鈕

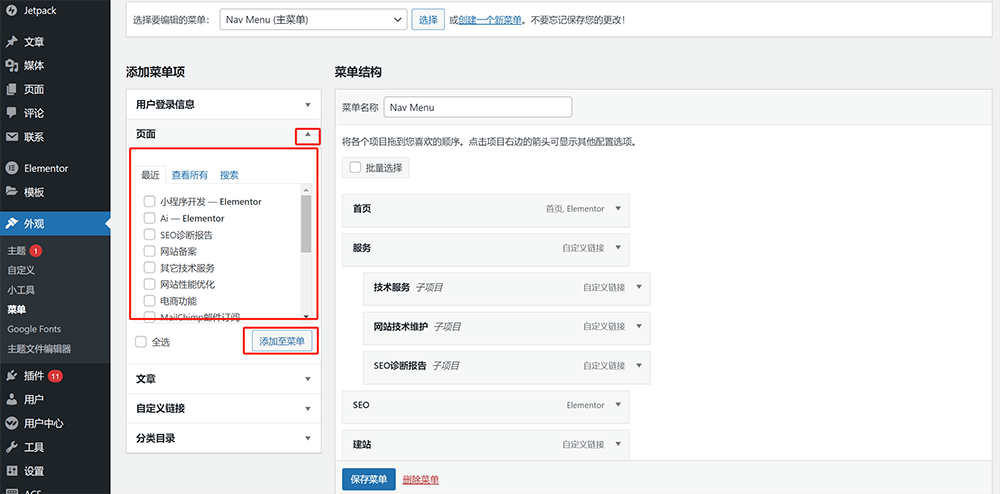
4.2、新增選單頁面的操作方法
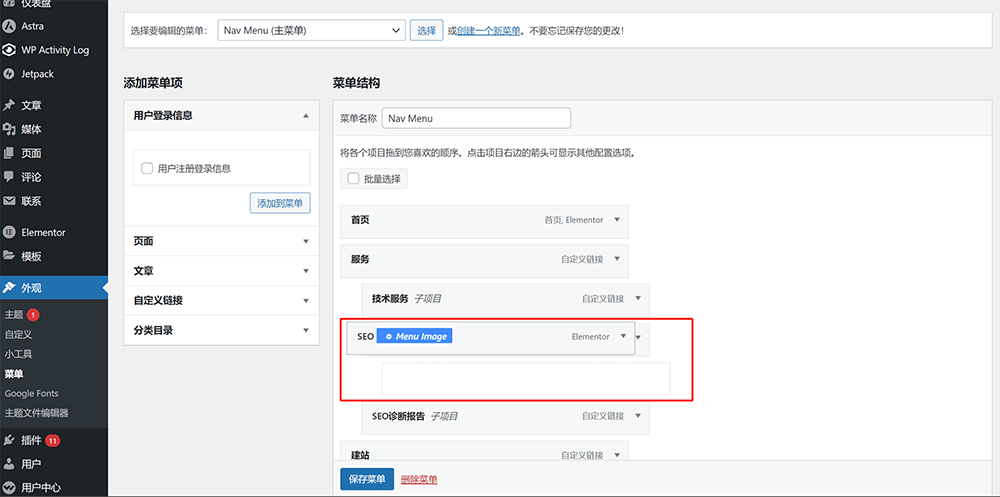
」新增選單項目「內有多種新增頁面到選單中的方式,WordPress預設會將所有的頁面(頁面/文章頁)分門別類到新增功能表項目下的」頁面」、「文章」和「分類目錄「中,點選」頁面」、「文章」和「分類目錄「的展開鍵,如下圖所示,就可以勾選要新增到選單中的網頁,勾選到選單中「可加裝完選單」的「頁」。另外要說明的是,某些涉及到需要添加功能至菜單的WordPress插件也會在」添加菜單項目“下生成操作列表,也就是說除了WordPress原生的頁面、文章、自定義鏈接和分類目錄四個添加菜單的操作列表外,在”添加菜單項目“下多出來的列表則是相關插件生成的。

新增選單項目下的操作清單(頁)使用明細說明:
- 頁面:即WordPress管理後台側邊欄」頁面「下所有已經發佈的頁面都會歸納在此目錄內。
- 文章:即WordPress管理後台側邊欄」文章「內的所有已經發佈的文章頁面都會歸納在此目錄裡面。
- 自訂連結:可以自行輸入頁面的URL和連結文字(選單名稱)加入到選單結構中。
- 分類目錄:文章的分類目錄頁面,即文章分類的歸檔頁。
4.3、選單結構設定的操作方法
排列和嵌套選單的方法:透過拖曳選單結構中的選單清單來實現選單的排列和選單層級的嵌套,具體操作方法如下方的範例圖所示:

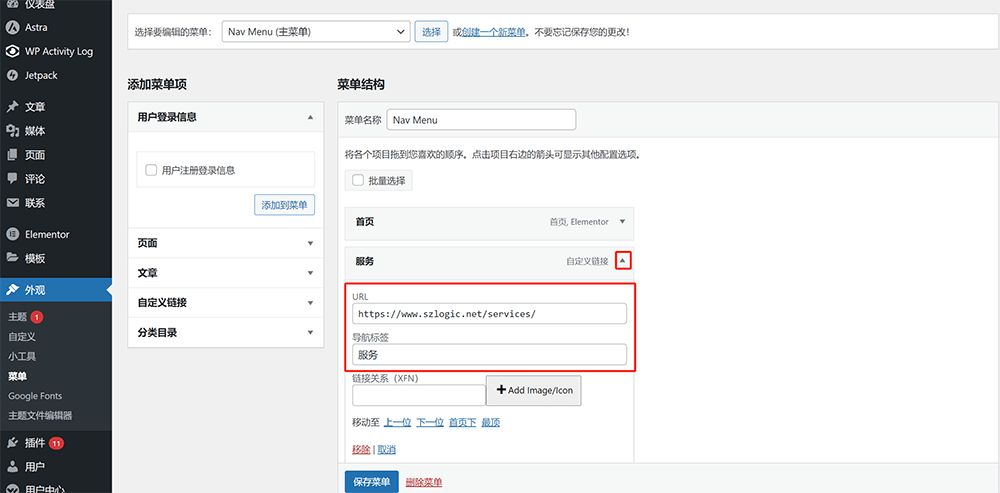
修改選單的URL和導覽標籤(選單名稱)的操作方法,如下方範例圖所示(點選選單的展開鍵,在URL和導覽標籤中輸入新的位址和選單名稱):

這裡要注意的是,只有透過自訂連結新增的選單才可以同時修改URL和導覽標籤兩項,如果是透過」頁面「、」文章「和」分類目錄「新增的選單只能修改導航標籤而無法修改URL,因為被歸納在清單目標中的頁面的URL是固定的,因此無法修改。
4.4、選單的管理位置及選單的顯示位置
選單的管理位置是設定主題的位置指派選單的設定項,如下圖所示,在這裡將主題的位置分成了」主選單、二級選單、Off-Canvas (滑動) 選單、已登入帳戶選單和頁腳選單“,在這些位置中指派已經建立的選單後,選單就會在前端頁面的對應位置顯示設定的選單。為了讓讀者理解選單的顯示位置更清晰一些,下方使用清單將顯示位置的明細說明也一併列出。

WordPress選單管理位置-主題位置明細說明:
- 主選單:即主導航位置,整站Navigation Bar位置的主導覽列選單。
- 二級菜單:若已經在選單結構中自訂拖曳選單清單制定好選單的結構層級的,一般無需再配置二級選單。
- Off-Canvas (滑動) 選單:此Off-Canvas (滑動) 選單是已經經過自訂後的主題位置的名稱,在此特指的主題位置是行動端的導覽選單。
- 已登入帳戶選單:這是用戶管理外掛程式生成的主題位置。
- 頁尾選單:主題中頁腳部分的位置的導覽選單。
5.主題文件編輯器
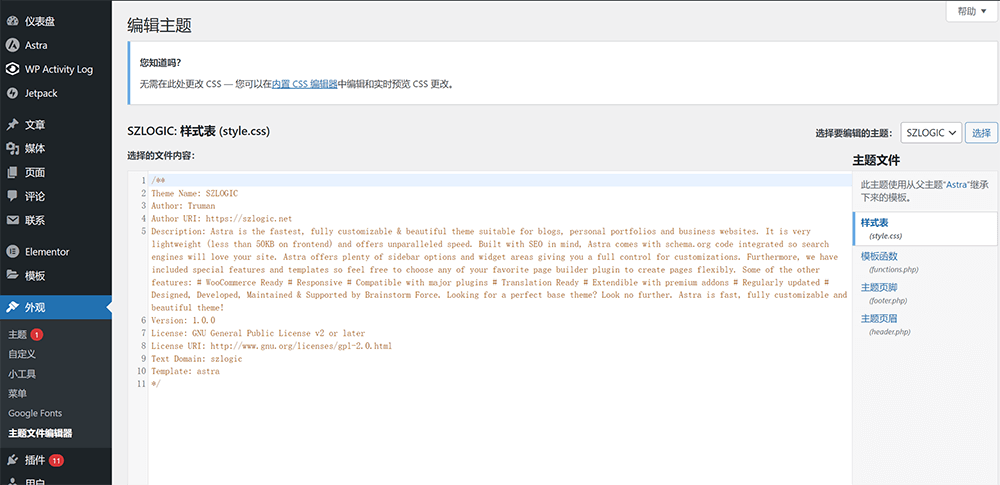
主题文件编辑器裡面的php檔案是WordPress的核心文件,在第一次開啟主題文件編輯器功能時WordPress會自動彈出警告提示,整個WordPress網站的功能和樣式就是透過這些核心檔案寫出來的。非電腦科學專業背景的讀者建議不要輕易操作,謹慎操作導致程式碼遺失或程式碼錯亂影響整個網站的運作。主題文件編輯器的操作介面如下圖所示:

八、WordPress外掛安裝與卸載
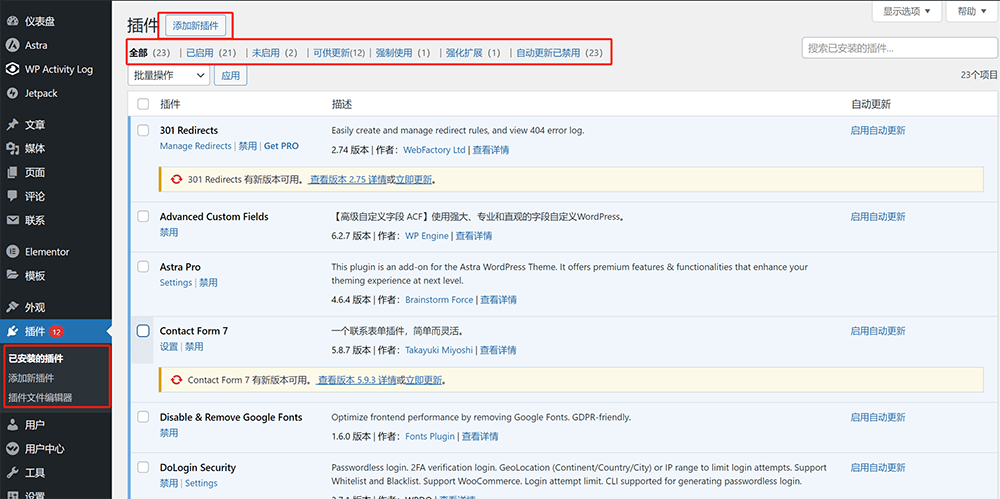
WordPress的外掛安裝功能可以直接連結到WordPress的外掛程式生態市場,WordPress的外掛程式的安裝和卸載是WordPress網站營運的日常操作,WordPress的外掛程式生態市場和外掛程式安裝的便利性也是WordPress能取得全球架站工具中如此大市場份額的重大優勢,網站管理員可以透過安裝外掛程式來擴展和增強網站的功能,從而實現更多符合自身網站需求和個人化的功能。如下圖紅框標註所示,WordPress管理後台的左側工具列的」外掛程式「清單下歸納有外掛工具的三項操作入口,包括:已安裝的外掛程式、新增外掛程式和外掛程式檔案編輯器這三個入口,以下就這三個部分展開講解。
1、已安裝的插件
「已安裝的插件」是「插件」功能項目的首頁,在「已安裝的插件」的介面中會列出所有已安裝的插件,在已安裝的插件清單中可以啟用、停用、卸載和更新的插件操作。如下圖紅框標註所示,在“已安裝的插件”的界面中也有“添加新插件”的按鈕入口,點擊此按鈕之後頁面會跳轉至WordPress插件市場的界面去,在已安裝的插件列表的頂部工具條中,有插件相關的數據統計信息,這些數據統計的項目包括:全部插件、已啟用的插件、未啟用的插件、可更新的插件等等。

2、新增插件(安裝插件)
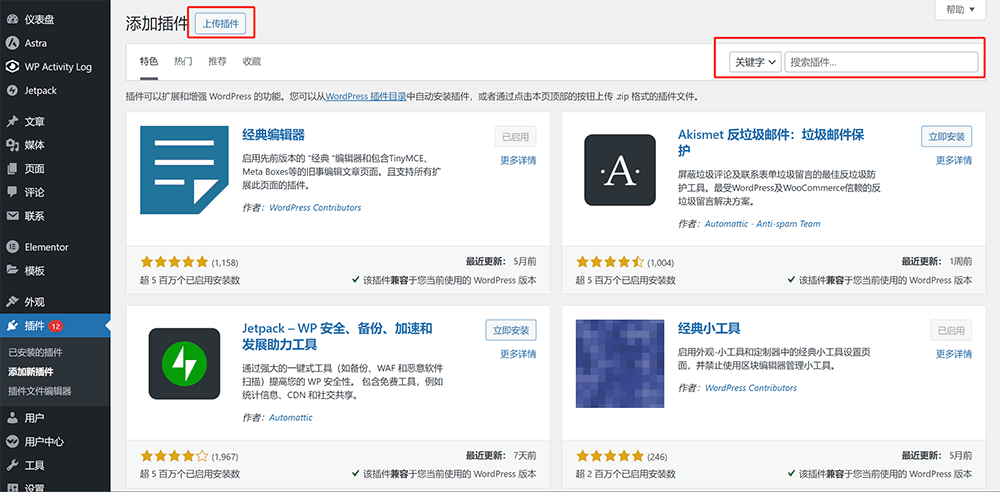
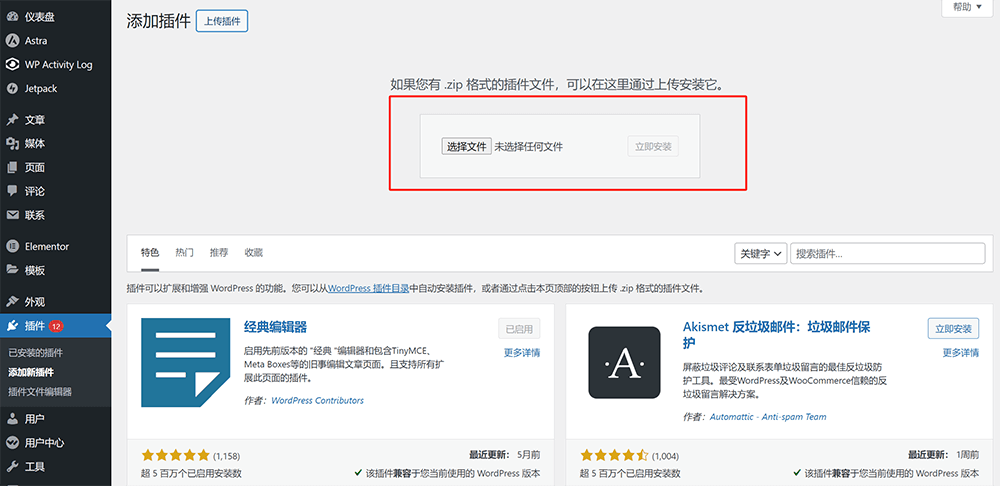
點擊新增外掛程式按鈕之後,WordPress管理後台的內容視窗介面將進入到如下圖所示的WordPress外掛程式安裝介面,在外掛程式的安裝介面如下圖紅框標註所示,有兩種安裝WordPress外掛程式的方法,第一種方法是點擊頁面頂部的「上傳外掛程式」按鈕,選擇WordPress外掛程式的安裝檔來尋找文件來安裝,另外一個外掛程式的關鍵檔號。以下兩種插件的安裝方法使用下方的圖示來示範操作。

上傳外掛安裝包的安裝方法:點選「上傳外掛」按鈕的操作介面如下圖所示,在上傳檔案的操作框內點選「選擇檔案」選擇儲存在本機電腦資料夾內的zip格式的外掛程式安裝包,選擇好檔案之後,右側的「立即安裝」按鈕會被啟動為可點選的狀態,繼續點選安裝外掛。

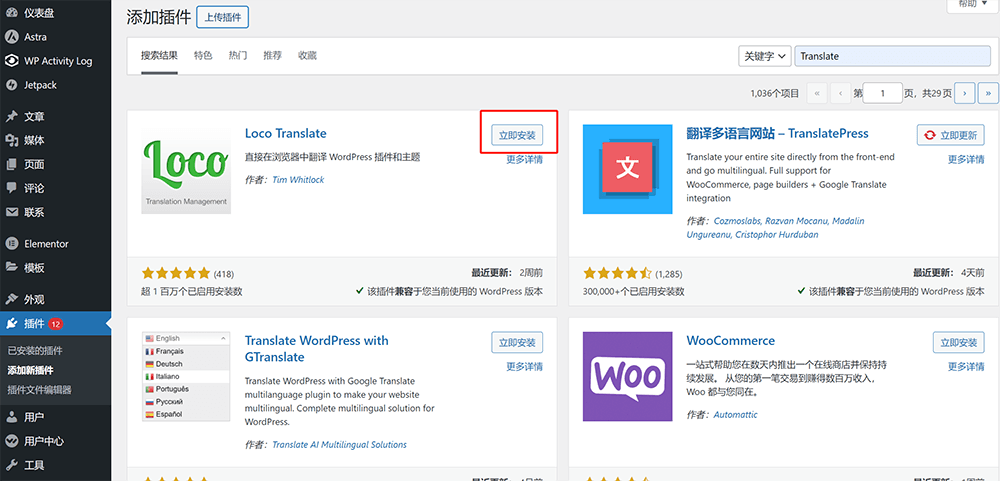
輸入框輸入關鍵字在WordPress外掛程式市場中尋找外掛程式的安裝方法:如下圖的紅框標註所示,在WordPress插件市場搜尋查找的結果頁中點擊要安裝的插件的「立即安裝」按鈕,插件安裝完畢後要需要在已安裝的插件列表頁裡啟用剛安裝的插件,操作完啟用這一步,安裝的插件才能正常工作。

啟用插件的操作如下圖紅框標註所示,點選清單上插件的「啟用」鍵即可啟用該插件:

3、停用和卸載插件
禁用和卸載插件的功能在已安裝的插件列表頁就可以點擊操作,不過值得提示的是,如果插件在啟用的狀態下,在插件下方的按鈕中是沒有刪除鍵(卸載)的,插件要顯示刪除鍵需要先將正在使用的插件設置為禁用狀態插件下方才會有刪除的操作按鈕。
WordPress停用外掛程式的操作方法下方範例圖紅框標註所示(點擊範例圖上外掛程式的停用按鈕即可):

WordPress刪除(卸載)外掛程式的操作方法,點擊下方範例圖紅框標註所示的「刪除」按鈕即可:

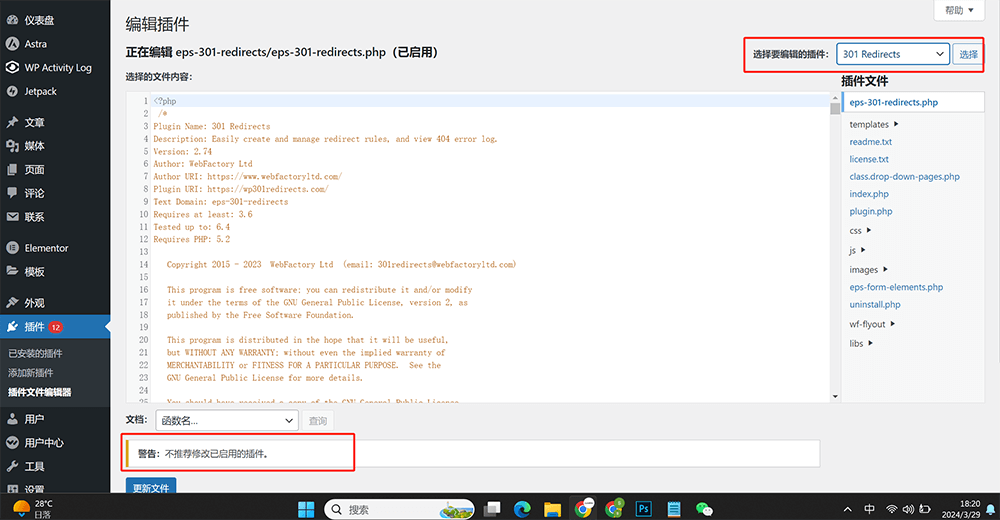
4、插件檔案編輯器
插件文件編輯器是儲存插件原始碼文件的地方,WordPress所安裝的插件的源代碼可以在插件文件編輯器中選擇對應的插件進行查看和修改,這部分的操作不適用於沒有編程能力的網站管理員,非計算機專業背景人員建議不要做任何的操作,插件的源代碼丟失或錯亂都會導致該插件運行失效。插件檔案編輯器的使用介面如下圖所示,如範例圖的紅框標註所示,WordPress也有警告提示不建議修改已啟用的插件,在右側頂部紅框標示的選擇框中可以選擇需要檢視或修改的插件。

九、WordPress用戶創建與管理
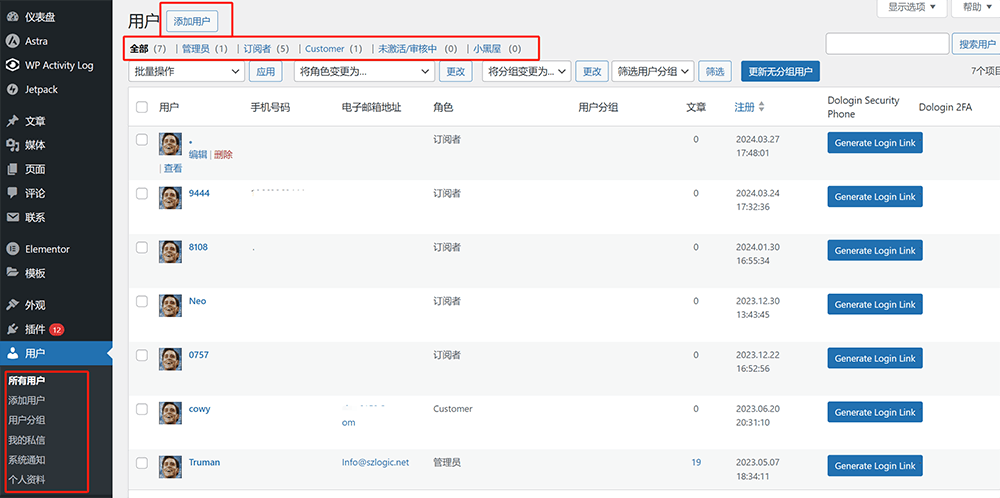
WordPress網站的使用者角色,包含前端申請註冊的使用者和登陸後台的使用者角色,都是在此進行建立和管理。在「使用者」功能下,WordPress網站最高權限的管理員帳號可以建立新的使用者帳號、為不同的帳號指派不同的使用者角色和權限、編輯使用者資料、重設密碼等。使用者角色包括管理員、編輯、作者、貢獻者和訂閱者等,每個角色具有不同的權限級別,可以控制使用者對網站內容的存取和編輯權限。此外,管理員還可以檢視和管理使用者的登入活動記錄,確保網站的安全性。 WordPress的使用者管理功能使得管理員可以有效管理網站上的多個用戶,確保網站內容的安全性和完整性。 WordPress後台使用者管理的操作介面如下圖所示:

在上圖中可以看到WordPress管理後台側邊欄“用戶”一欄下(左側紅框標註框內)歸納了“所有用戶、添加用戶、用戶分組、我的私信、系統通知、個人資料”共六項操作功能界面的入口,但這其中只有“所有用戶、添加用戶、個人資料這三項功能是WordPress系統的用戶設置。 ress系統的使用者功能,第三方會員插件產生的使用者功能與本文的主題不符就不展開做講解了。
1、WordPress使用者角色和權限明細
| 使用者名稱 | 使用者角色 | 權限 |
| administrator | 超管理員 | 所有權限,包括整個網站的管理和控制。 |
| Shop Manager | 商店管理員 | WooCommerce產生的使用者角色,擁有商店管理的全部權限,沒有外掛程式和程式碼編輯權限。 |
| Editor | 編輯者 | 可以發布、編輯和刪除所有文章和頁面,以及管理其他使用者發布的內容。具有對評論的管理權限,可以批准、編輯和刪除評論。無法存取網站設定和外掛程式管理等進階功能。 |
| Author | 作者 | 可以發布、編輯和刪除自己的文章,但無法管理其他使用者的內容。具有對評論的管理權限,可以批准、編輯和刪除評論。 無法存取網站設定和外掛程式管理等進階功能。 |
| Contributor | 貢獻者 | 可以撰寫和編輯自己的文章,但需要編輯者或管理員的審核才能發布。無法發佈、編輯或刪除其他使用者的內容。可以對自己的文章進行評論管理,但無法存取評論的審核和刪除權限。無法存取網站設定和外掛程式管理等進階功能。 |
| Subscriber | 訂閱者 | 無任何權限,僅可以登入網站,並訂閱網站的內容。 |
| Customer | 顧客 | WooCommerce產生的使用者角色,無任何權限,僅能管理和修改自己的個人資訊,查詢自己的訂單詳情。 |
2、新增用戶
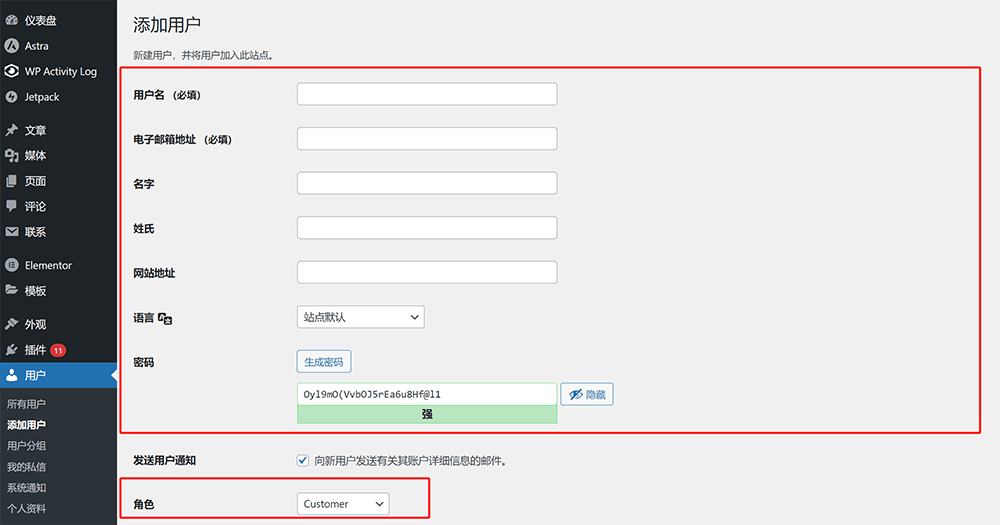
我們掌握了上述的」WordPress用戶角色和權限明細「之後,有需要時就可以添加WordPress的新用戶,在創建新用戶的過程中就可以直接分配用戶角色和權限。 WordPress新增使用者的介面如下圖所示,新增使用者需要新增的資訊和選項操作明細也在下方一併列出。

WordPress新增使用者的資訊填寫和選項明細如下:
- 使用者名稱(必填):在此設定用於新帳號登陸時的使用者名稱,支援字母和符號。
- 電子郵件地址(必填):新建立帳號綁定的郵件地址。
- 名字(選填):可留空,如果開設的是員工帳號,建議直接使用該帳號的員工姓名,以便識別。
- 姓氏(選填):可留空,如果開設的是員工帳號,建議直接使用該帳號的員工姓氏,方便做帳號的識別。
- 網址(選填):可留空,此項沒有實際應用或功能上的意義。
- 語言:帳號登陸後台時,後台內容顯示的語言,可根據帳號使用人的語言來配置語種,WordPress的帳號預設語言設定是跟隨網站的語言,如果設定的網站語言是英語,網站的運作人員使用的中文,使用者語言中的設定則不能使用預設設定,反之,如果網站是中文網站,使用者的語言設定即可設定。
- 密碼:在此設定帳號的登陸密碼,WordPress預設會自動產生一段高強度但不易記憶的密碼字符,建議自訂輸入方便記憶的字符作為帳號的登陸密碼。
- 發送用戶通知:向新用戶發送有關其帳戶詳細資訊的郵件,WordPress預設會勾選上,保持預設設定即可。
- 角色:根據使用者帳號的使用屬性分配帳號的的角色定位,角色定位決定著帳號的權限。
- 個人頭像:上傳該新建用戶的頭像,個頭像是個人化的設置,看帳號用戶的個人意願是否上傳。
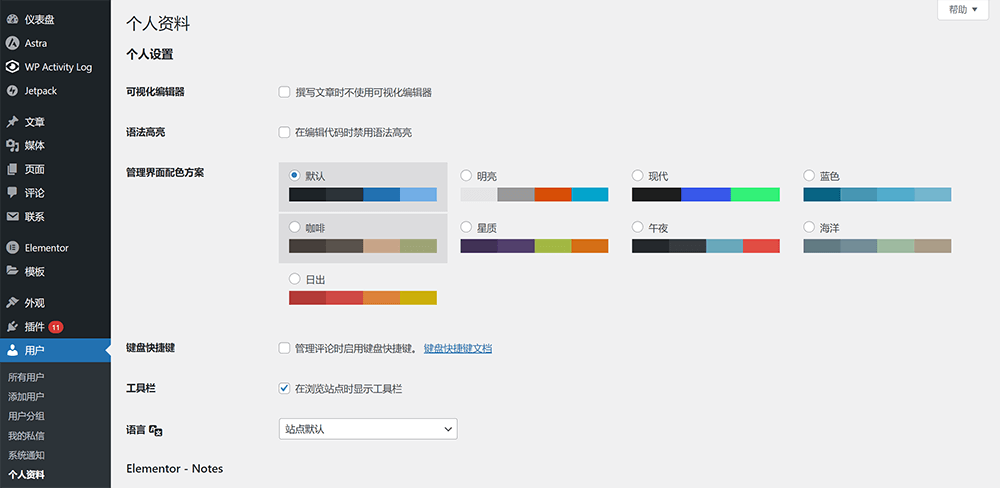
3、個人資料
個人資料是目前登陸狀態的使用者的資料詳情頁,個人資料內的資訊大部分是建立使用者帳號時填寫的資料,除了使用者名稱和密碼之外的資訊基本上都可進行修改。個人資料頁面如下圖所示:

十、WordPress後台管理「設定」
在WordPress後台左側工具列的底部,排列著一個重要的部分-「設定」。作為本文「WordPress後台使用教學」的最後一個章節,這個部分提供了一系列重要的設定選項,用於控制網站的各種功能和權限。可以在這裡配置站點的基本信息,包括站點標題、副標題和網址等。另外,您還可以設定寫作選項,例如預設的郵件分類目錄和郵件格式。在閱讀設定中,您可以定義首頁的顯示方式和每頁文章的數量。評論設定則可以控制網站頁面的評論功能,包括審核評論和是否要求評論者提供姓名和郵箱等。媒體設定部分可以調整媒體檔案的尺寸。最後,在固定連結設定中,您可以自訂網站的URL結構。

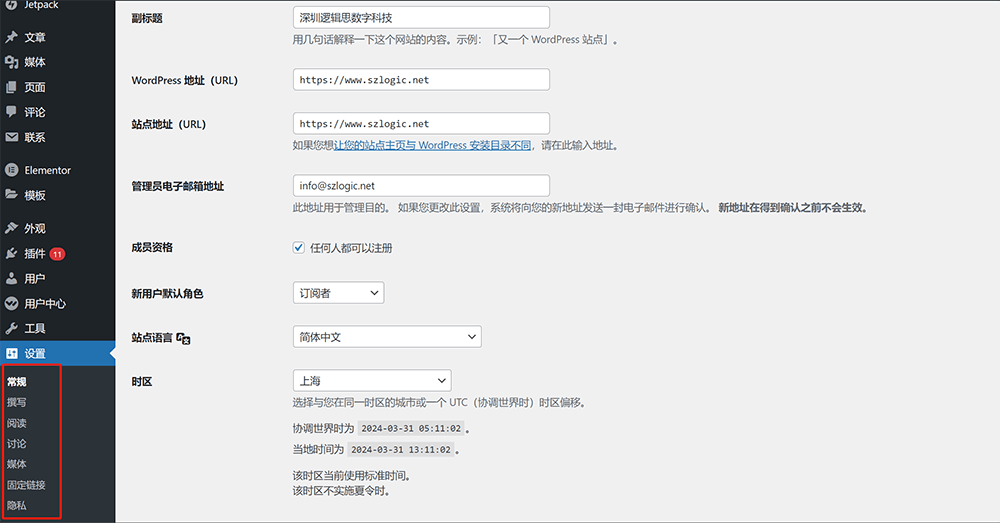
如上面範例圖紅框的標註所示,「設定」一欄下歸納了包括常規、撰寫、閱讀、討論、媒體、固定連結、隱私等共七項的設定入口,這些設定入口裡面的功能設定是WordPress CMS的主要設置,「設定」下的所有設定項目是建站時在伺服器部署好WordPress的主程式可以使用網域登陸WordPress網站管理後台之後首要做設定的地方,可以說「設定」下的設定項目是WordPress的系統設定項目。
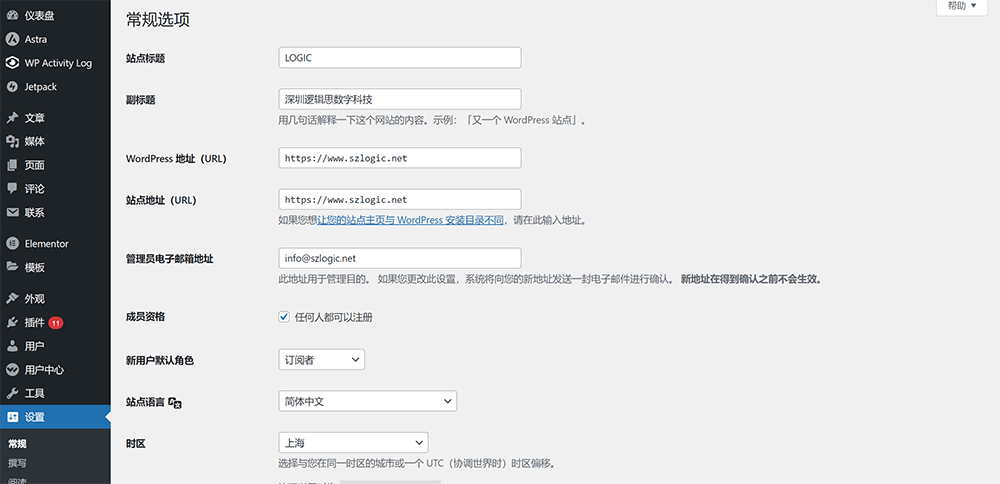
1、常規選項
常規選項的設定介面是「設定」的首頁,如下圖所示,在常規選項介面內需要設定的項目是WordPress網站事關全域的重點設定項,每一項都會影響到WordPress網站的正常使用,以下使用清單的形式為讀者們說明每項設定該如何進行正確的設定:

- 網站標題:網站標題是網站首頁顯示在瀏覽器工作列的標題,這裡設定好的網站標題在前端程式碼中的顯示格式為【網站標題的內容】。
- 副標題:每個頁面都使用的副標題,設定好副標題的語句之後,會在每個頁面的標題後面透過使用連字符的形式顯示副標題的語句。
- WordPress 地址(URL):WordPress位址指的是WordPress主程式在伺服器上部署的URL位址,預設會在伺服器上部署WordPress網站時,WordPress的主程式會安裝在伺服器的wwwroot(即網站的根目錄)目錄下,這時WordPress網站時,WordPress的主程式會安裝在伺服器的wwwroot(即網站的根目錄)目錄下,這時WordPress網站時,WordPress的主程式會安裝在伺服器的wwwroot(即網站的根目錄)目錄下,這時WordPress網址(URL)則是預設的:www.yourdomain.com,在網域名稱的網址輸入網址(URL)。要注意的是,協議頭需要使用https,如果使用的是http會導致某些插件在功能的應用上會出現問題。
- 網站位址(URL):網站位址指的是目前WordPress網站所使用的域名,在輸入框輸入該WordPress網站的網域位址。要注意的是,協議頭需要使用https,如果使用的是http會導致某些插件在功能的應用上會出現問題。
- 管理員電子郵件地址:WordPress網站最高權限的管理員帳號的電子郵件地址,該信箱用於接收使用者修改帳號的資訊和網站的聯絡人郵件。
- 成員資格:是否開放使用者註冊權限,勾選「任何人都可以註冊」的選項後,系統會根據下方「新使用者預設角色」來指派網站訪客在前端的註冊頁內註冊新使用者的帳號角色。
- 新用戶預設角色:預設網站的訪客在前端註冊使用者帳號時的角色,而帳號角色決定著帳號的權限。
- 網站語言:站點語言與上述用戶功能下的“語言”是兩種不同的語言功能設置,這裡的站點語言指的是WordPress網站的語言屬性,是我們常說的中文站點和英文站點的站點語言,非WordPress管理後台內容的顯示語言。網站語言這裡的語種一般設定為網站前端頁面顯示的語言(網站經營地區/國家的語言)。
- 時區:WordPress網站資料讀取和使用的时区,時區的設置一般還要綜合各搜尋引擎的站長工具、數據分析和SEM投放平台來統一設置,這樣數據事件的日期和時間點就能統一,便於網站的做數據分析和數據管理。
- 日期格式:時區的日期顯示格式,日期顯示格式有多種類型可選,依自身閱讀習慣選擇即可。
- 時間格式:時區的時間顯示格式,時間顯示格式有多種類型可選,依照本身的觀看習慣選擇適合的格式即可。
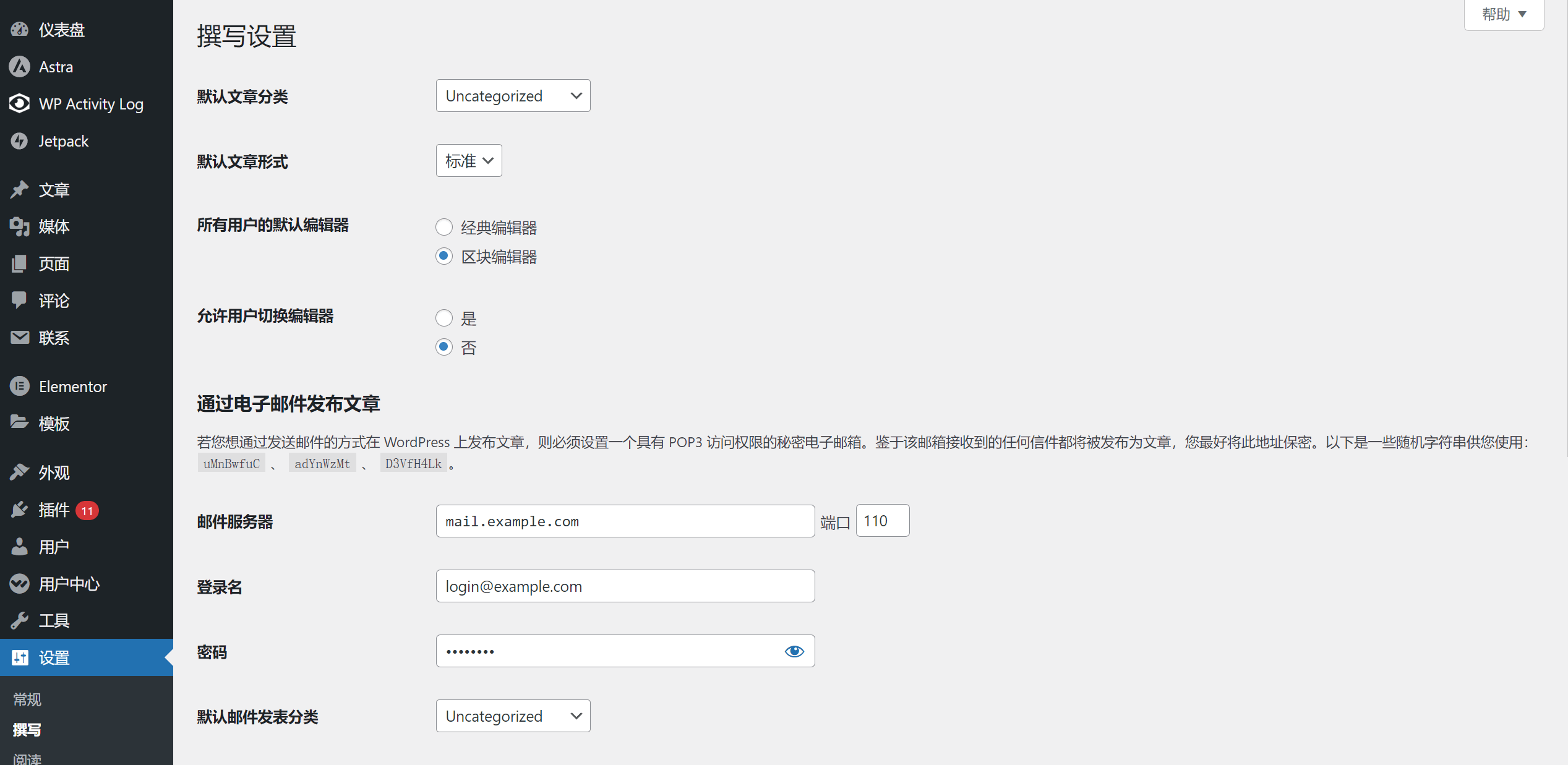
2、撰寫設定
撰寫設定內需要配置的設定項有:預設的文章分類、預設的文章形式、所有使用者的預設編輯器、允許使用者切換編輯器,其它的選項是不需要或極為少用的功能,保持預設設定即可,在配置好撰寫設定下的功能項後,別忘了點擊介面底部的」儲存變更「按鈕使新的設定生效。 WordPress管理後台「設定」下撰寫設定的詳細教學和操作介面如下圖所示:

- 預設的文章分類:預設文章分類的預設設定是」uncategorized「也就是未分類,在此設定文章的預設分類之後,在文章編輯頁內的分類目錄選擇框中就會自動選定在這裡設定,無特殊的需求,預設文章分類的設定保持預設的」uncategorized「即可。
- 預設的文章形式:和上面」預設文章分類「的設定一樣,在預設的文章形式中設定了預設的文章形式後,在文章編輯頁內的文章形式中就會自動選定這裡的設定,預設的文章形式的預設設定為」標準「,如果我們創作的是圖文的內容,這裡保持預設的」標準「設定即可。
- 所有使用者的預設編輯器:這裡可以選定WordPress的編輯器類型,有經典編輯器和區塊編輯器這兩種編輯器的類型可以選擇,建議使用區塊編輯器,因為區塊編輯器可以現實的排版效果、功能應用和元素相較於經典編輯器更為豐富。
- 允許使用者切換編輯器:是否開啟WordPress管理後台的使用者帳號在編輯文章頁/頁時切換編輯器的權限。
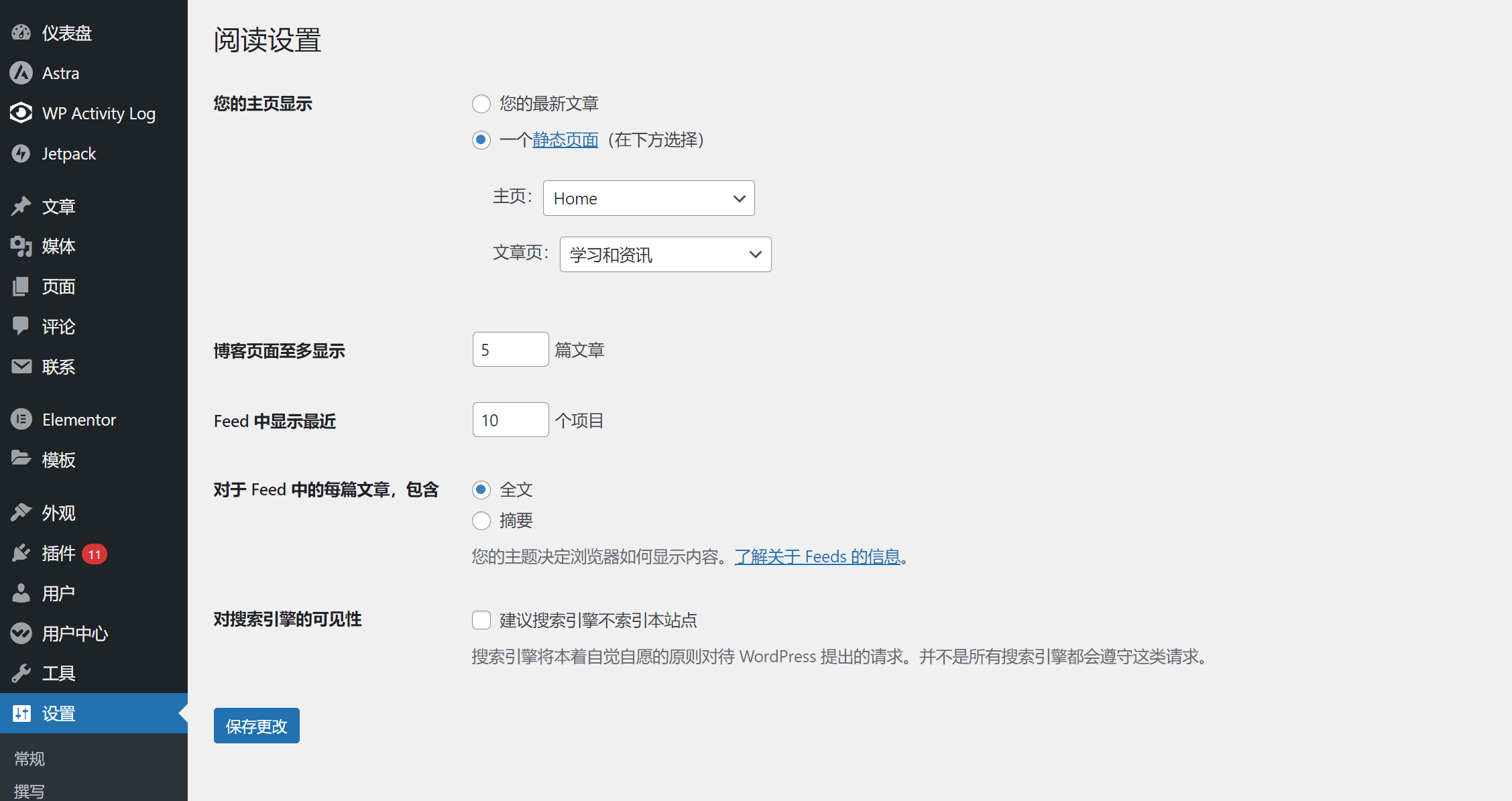
3.閱讀設定
閱讀需設定下有靜態頁面的分配和」對搜尋引擎的可見性「這兩項重要的設定。 feed的相關設定一般保持預設設定即可,如果WordPress主題也有部落格顯示數量的設置,閱讀設定下的」部落格頁面至多顯示「的數量則會無效,在外觀-自訂的部落格顯示數量的權重高於在此的設定權重。
閱讀功能設定介面下的”您的主頁顯示“的正確設定是選擇”一個靜態頁面“,在主頁和文章頁的下拉選擇框中選擇主頁和文章頁,使其對應上。此處」您的主頁顯示「的設定與本文第七節”WordPress外觀管理和外觀設定“下的自訂-主頁設置是相同的,也就是說不管是在外觀-自訂-主頁設定下做的設置,還是在閱讀設置-您的主頁設置這裡做的設置都是一樣的。
WordPress部署好之後,WordPress預設會將閱讀設定裡面的」對搜尋引擎的可見性「的設定勾選為」建議搜尋引擎不索引本網站「,這是因為考慮到了確保網站提交給搜尋引擎收錄時的內容完整性和內容的價值,所以在網站的建站階段不能爬到搜尋引擎的可見性「,讓搜尋引擎的爬蟲或蜘蛛程式開啟仍在創建的頁面中未完善的網頁。 WordPress對此項設定的技術操作原理是勾選了」建議搜尋引擎不索引本網站「選項後,會在程式碼層級屏蔽掉WordPress網站的robots.txt文件的鏈接,讓搜尋引擎無法存取WordPress網站的robots.txt文件,目前國際上這幾大搜尋引擎都會遵守此協議,即無法爬取網站所以WordPress也在此功能下也特意註明了”搜尋引擎將本著自覺自願的原則對待 WordPress 提出的請求。並不是所有搜尋引擎都會遵守這類請求。“
WordPress「設定」的閱讀設定操作介面與設定項目如下圖所示:

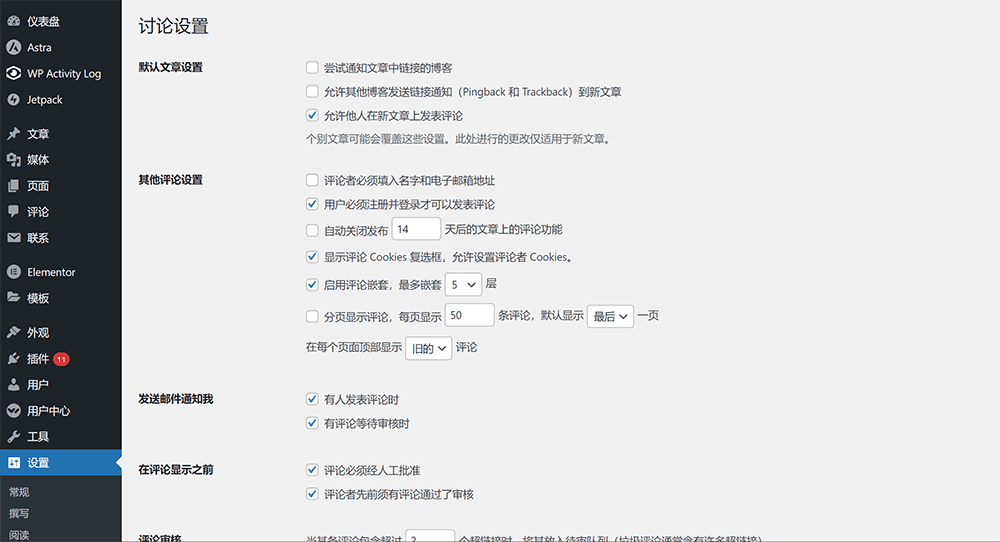
4、討論設定(WordPress評論設定)
WordPress的討論設定提供了對網站評論功能的控制選項。您可以在這裡配置評論的審核設置,選擇是否要求評論者提供姓名和郵箱,以及設定評論顯示的順序,以及是否允許對評論進行嵌套回應。根據自身網站的規劃和需求選擇這些設定可以幫助網站管理員管理網站上的評論,並確保評論區的互動和交流符合網站的需求和偏好。 WordPress的討論設定的功能操作介面如下圖所示:

4.1、預設文章設定
預設文章設定下的功能選項是可以重選的功能,依照下列的功能明細說明清單選取需要啟用的功能項目。
- 嘗試通知文章中連結的部落格:發送ping的功能,向文章頁面內容中引用的第三方連結的網站發送連結通知的功能。
- 允許其他部落格發送連結通知(Pingback 和 Trackback)到新文章:也就是在本文第三節”WordPress文章創建、管理和功能區塊功能設定“-”WordPress創建文章頁面和編輯文章的常用功能-文章頁面的功能設定“下提到的pingback和trackback功能。勾選此功能選項後,在文章編輯頁內的」討論「下會預設勾選pingback和trackback。勾選開啟了此功能後,將允許其他網站透過連結的方式引用了我們網站的內容後向我們的網站發送連結通知。
- 允許他人在新文章上發表評論:勾選」允許他人在新文章上發表評論「後,即預設開啟文章頁面的評論功能。
4.2、其它評論設置
- 評論者必須填入名字和電子郵件地址:勾選啟用功能後,用戶在留評時需要填寫名字和電子郵件地址才能發布評論。
- 用戶必須註冊並登入才可以發表評論:勾選啟用功能後,使用者需要登陸帳號後才能發表評論操作。
- 自動關閉發布x天后的文章上的評論功能:是否開啟自動關閉舊文章頁面的評論功能,勾選”自動關閉發布x天后的文章上的評論功能“並在天數的輸入框輸入設定的天數之後,達到此發布天數的文章將自動關閉評論功能。
- 顯示評論 Cookies 複選框,允許設定評論者 Cookies:是指在評論表單中顯示一個複選框,允許評論者選擇是否要保存他們的姓名、郵箱和網站地址等資訊為 Cookie。具體來說,當評論者在評論框中填寫了姓名、郵箱和網站地址等資訊後,如果WordPress網站管理員啟用了這個選項,那麼在評論提交後,WordPress 將會在評論者的瀏覽器中設定一個 Cookie,用於保存這些資訊。這樣,在以後該評論者再次訪問網站時,評論表單可能會自動填充他們先前保存的信息,方便他們進行評論。
- 啟用評論嵌套,最多嵌套x層:評論的嵌套層級,每則評論下方還可以進行回覆評論的層級。 WordPress的預設設定5層,功能下的下拉選擇框下方有1-10層的選項,讀者可依照自身網站的需求來選擇評論的巢狀層級數。
- 分頁顯示評論,每頁顯示x條評論,預設顯示」最後、最前面」一頁:是否開啟分頁顯示評論,在每頁顯示x條評論的輸入框內可以設定每頁顯示的評論數量,並且還可以在」預設顯示x一頁「的部分中設定顯示評論的首頁顯示的評論內容是最後一頁或是最前一頁的評論內容。
- 在每個頁面頂部顯示”舊的、新的“評論:設定在每個頁面的評論區域內的頂部顯示的是舊的或新的評論,在該功能的下拉選框中可以進行選擇。
4.3、發送郵件通知我
發送郵件通知下的兩個選擇項目是複選項,可以根據自身網站的規劃選擇性地勾選或兩項都勾選。
- 有人發表評論時:當WordPress網站有使用者發表評論時,系統會向管理員的郵箱發送郵件通知。
- 有評論等待審核時:如果WordPress開啟了下方部分評論審核的功能,當有使用者在WordPress網站的文章頁發表評論時,該評論除了會進入到評論管理中待審核的清單中,系統還會向網站管理員的信箱發送評論的審核通知。
4.4、在評論顯示之前
在評論顯示之前下可以選的功能項同樣是複選項,共有2項可勾選,分別是:”評論必須經人工批准“和”評論者先前須有評論通過了審核“,這兩項的功能的設置決定著用戶在發表評論後是立即顯示還是需要通過網站管理員審核後才能顯示出來。
- 評論必須經人工批准:勾選啟用該功能後,網站使用者在文章頁發表評論時,評論不會立即被顯示出來,評論會進入到WordPress管理後台的評論管理下的待審列表中,需要網站管理員批准通過後該評論才能在前端文章頁面內顯示。
- 評論者先前須有評論通過了審核:若沒有勾選上面」評論必須經人工批准「此功能的情況下,勾選了」評論者先前須有評論通過了審核「的話,系統會使用該評論者之前是否有評論通過了審核作為判斷條件來執行是否顯示評論,判斷條件為是的情況下顯示,判斷條件為否的情況下不顯示。
4.5、評論審核
評論審核這部分的設定可以設定評論中若出現有超連結的處理方法和設定當評論者的內容、名稱、網址、電子郵件、 IP 或瀏覽器用戶代理字符串中有包含的關鍵字時,這則評論將被設為待審,在關鍵字的輸入框中每行輸入一個字或 IP 位址。 WordPress系統會將使用者發表的評論和關鍵字輸入框中自訂的關鍵字進行比對。
4.6、禁止使用的評論關鍵字
禁止使用的評論關鍵字下方的輸入框內,每行輸入一個關鍵字或 IP 位址,WordPress系統會將使用者評論的內容和禁止使用的評論關鍵字進行匹配,當評論者的內容、名稱、網址、電郵、 IP 或瀏覽器用戶代理字符串中包含設定的關鍵字時,這則評論將被移入回收站。
4.7、頭像
使用者頭像的參數設置,包括是否顯示使用者頭像、查看頭像權限的評級和設定使用者的預設頭像。頭像功能選擇項目明細如下:
- 頭像顯示:WordPress預設會勾選」顯示頭像“,勾選顯示頭像的選項後,使用者在留言區內的留言將會顯示使用者頭像。
- 最高評級:設定使用者頭像的觀看受眾年齡評級,」最高評級「是單選項,下面有四個等級可以選擇,這些等級分別是:G —— 適合任何年齡的訪客查看、PG —— 可能有爭議的頭像,只適合 13 歲以上讀者查看、R —— 成人級,只適合 17 歲以上成人查看和 X —— 查看最高等級,不適合 17 歲以上成人。系統的預設勾選項是」G —— 適合任何年齡的訪客查看「即任何年齡的使用者都可以查看此頭像。
- 預設頭像:透過預設頭像右邊的」選擇圖像「功能上傳設定使用者的預設頭像。
5、媒體設置
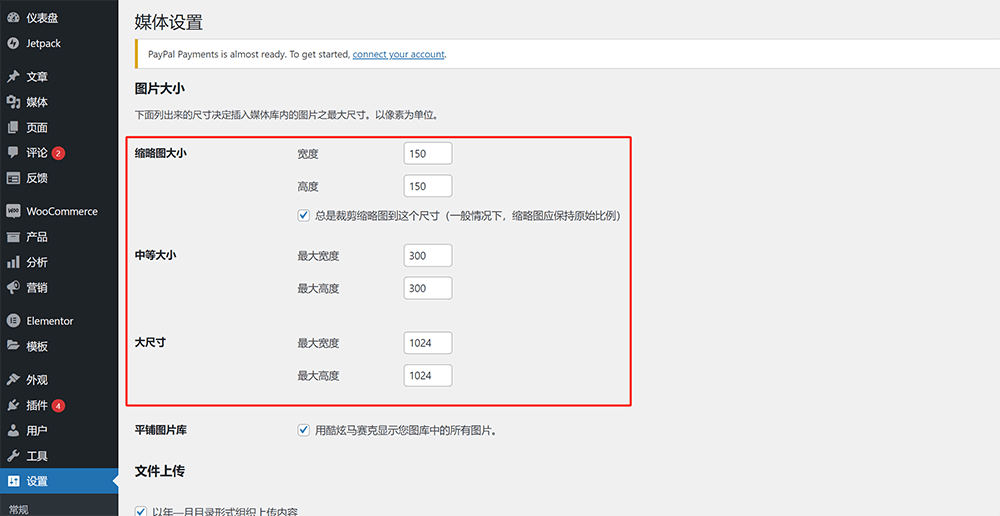
媒體設定功能可讓WordPress的網站管理員調整媒體檔案的尺寸和檔案的組織上傳形式。管理員可以在這裡設定預設的媒體檔案尺寸,以及選擇是否要啟用媒體資料夾功能來組織媒體庫中的檔案。這個功能讓管理員能夠更好地控制網站中媒體檔案的管理和顯示方式。 WordPress「設定」下媒體設定的操作介面如下圖所示:

5.1、圖片大小
如上圖紅框標註所示,WordPress會預設設定好所上傳圖片素材三種規格的像素尺寸,這三種規格和像素尺寸分別是:縮圖大小150×150;中等大小300×300;大尺寸1024×1024。這裡要注意的是,WordPress5.3版本開始會自動建立上傳的圖片副本,在頁面編輯器下的圖片解析度中可以看到對應的副本尺寸,媒體設定內的這三種規格和像素尺寸是WordPress自動建立的圖片副本其中的三種規格,這也是我們常觀察到伺服器磁碟容量使用率過大的罪魁禍首。關閉WordPress自動建立這三種規格尺寸的圖片副本的具體操作方法是:在三種規格尺寸的數值輸入框中將數值都設置為0,然後取消勾選”總是裁剪縮圖到這個尺寸(一般情況下,縮圖應保持原始比例)“,最後點擊”保存更改“使更改操作生效。
5.2、文件上傳
WordPress的預設設定會勾選文件上傳下方的」以年—月目錄形式組織上傳內容「選項,該選項指的是會以年、月、日的形式為上傳的媒體檔案在伺服器WordPress主程式的wp-content/uploads/目錄內建立存放檔案的資料夾,檔案上傳的預設設定」以年—月目錄形式組織查詢內容「便於管理和媒體檔案的資料
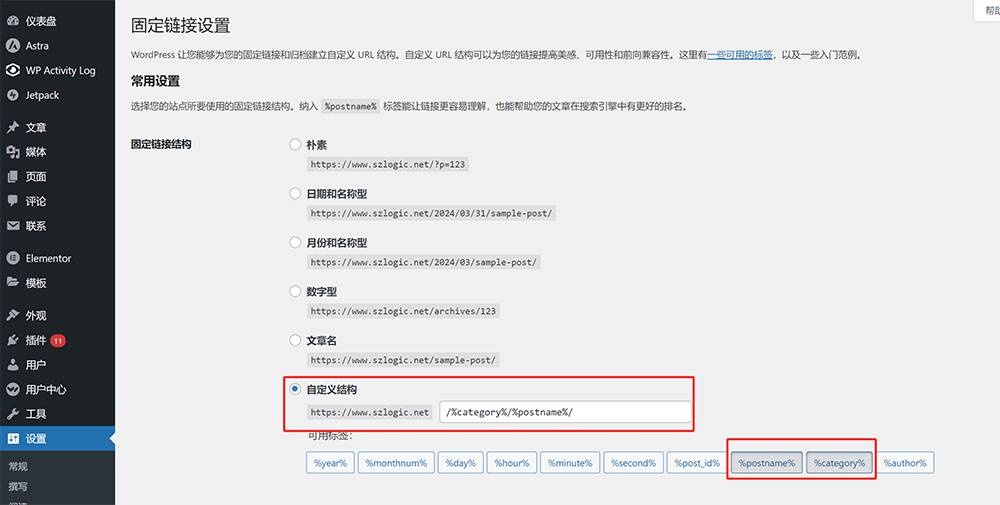
6.固定連結設置
固定連結設定功能可以讓WordPress網站管理員自訂網站的URL結構。管理員可以選擇不同的固定連結結構,如貼文名稱、年份/月份/貼文名稱等,以及進行自訂設定。這個功能可以幫助管理員優化網站的URL結構,使其更具可讀性和搜尋引擎友善性。對於可讀性和搜尋引擎友善性的實際應用中,邏輯思數位科技推薦的最佳實踐是使用」自訂結構“,這是因為其它的結構類型都無法以正確的目錄和關鍵字作為完整的URL結構形式。使用自訂結構設定URL結構的參數值和順序分別為:
https://www.yourdomain.com//%category%/%postname%/固定連結設定的操作介面如下圖所示,紅框內標註的是邏輯思數位科技所使用的自訂結構的URL格式(如果想採用與邏輯思數位科技一樣的URL結構,對照選用下圖的選項與參數值即可):

6.1、固定連結的結構明細
- 樸素:樸素的URL結構類型指的是使用網域加上文章頁/頁的id值作為URL的構成形式。
- 日期和名稱型:日期和名稱型的URL結構類型指的是使用文章/頁面的發布年日月加文章/頁面標題作為URL的構成形式。
- 月份和名稱型:月份和名稱型的URL結構類型指的是以文章/頁面的發布年月加文章/頁標題作為URL的構成形式。
- 數字型:數位型的URL結構類型是以歸檔目錄名稱加數字作為URL的構成形式。
- 文章名:文章名稱的URL結構是層級最短的URL結構類型,URL的結構中間沒有任何層級目錄,直接使用文章名稱作為URL的構成形式。
- 自訂結構:自訂結構可在下方的可用標籤中選擇自訂結構所使用的參數來作為URL的構成形式。
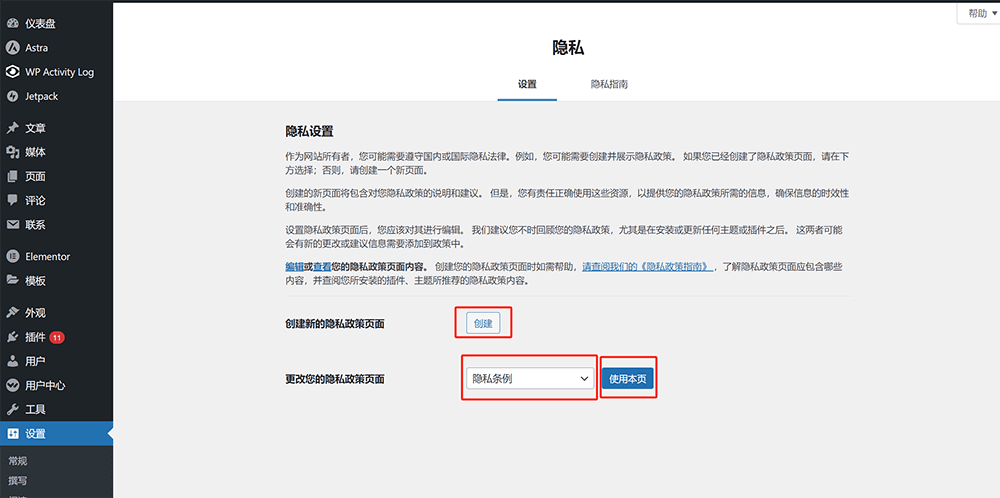
7.隱私
WordPress管理後台的「設定」下的隱私設定功能可讓管理員定義網站的隱私權政策,隱私權頁面對於確保網站的合規性、提高使用者信任、保護使用者資料以及應對潛在的法律和糾紛問題具有重要意義。隱私權設定操作介面中可以選擇」建立新的隱私權政策頁面「或使用位於」變更您的隱私權政策頁面「此項目右邊的下拉選擇框,選擇已經建立好的隱私權政策頁面,正確選擇好隱私權條例的頁面後點選旁的」使用本頁「按鈕儲存變更。隱私設定的具體操作流程如下圖紅框標註所示:

結語:透過耗費一週的時間編寫和校對,本文「WordPress後台使用教學」已經涵蓋了WordPress管理後台的全面內容及每個功能項的設定細節,全文分為十個章節,總字數超過3萬字,逐一示範了WordPress後台的功能選單,按順序從上到下進行圖文的操作示範。希望這篇文章能夠幫助到更多的WordPress新手和已經有一定使用經驗但需要擴展技術的WordPress運營人員,讓他們更加熟悉和靈活運用WordPress的管理後台的功能來實現更多自定義的功能。隨著時間的推移,邏輯思也將持續更新和完善這篇文章,以確保其與WordPress平台的最新版本保持同步,為讀者提供最優質的WordPress技術學習和技術服務。
最後,隨著WordPress網站的營運發展,其功能需求也會不斷演變,無論是基於行銷策略調整、會員系統功能升級,還是產品銷售擴展,網站的功能就像內容一樣,並非一成不變,而是需要隨著業務的增長和市場需求的變化不斷優化和升級。邏輯思數位科技團隊專注於WordPress架設、設計與程式開發,如果你的WordPress網站需要新增功能或客製化開發,歡迎聯絡邏輯思數字科技團隊,我們將為你提供高效、專業的解決方案,幫助你的網站持續優化和升級。
邏輯思數字科技(SZLOGIC)版權所有,禁止轉載

























