WordPress教學:從零開始使用Elementor編輯器自訂建立頁面

如果你想打造一個專業又個性化的WordPress頁面,但又不想被繁瑣的代碼難住,那麼Elementor編輯器就是你的理想工具。這篇教程將手把手帶你從零開始,學會如何使用Elementor進行頁面的排版佈局及構建頁面元素,讓你的WordPress網站變得更美觀、更實用。這是一篇從零開始動手創建和編輯WordPress頁面的教學文章,我們會從WordPress後台創建新頁面開始,依次搭建頁眉、主體內容和頁腳,並利用Elementor的可視化組件完成排版、添加內容、調整樣式等操作。這不僅是一個基礎教學,更是一次動手實踐的過程。雖然按照步驟操作大多數情況下能順利進行,但頁面元素的開發往往充滿變數,有時可能會遇到插件衝突、樣式異常等問題。因此,除了學會使用Elementor,讀者還需要培養一定的觀察力和問題排查能力,這樣才能真正駕馭這個強大的工具。不管你是剛接觸WordPress的新手,還是想提升頁面編輯技巧的用戶,這篇文章都會為你提供實用的指南,幫助你更高效地完成網頁的設計和元素創建。接下來,讓我們一起看看本文的目錄內容,然後便正式進入主題。
為了方便讀者更有效率地學習和查閱,部落客特意將《wordpress教學:從零開始使用Elementor編輯器自訂建置頁面》進行了系統化編排,並整理成清晰的目錄清單。每個章節不僅直觀展現了文章的結構層次,還內置了錨鏈接,讓你可以一鍵跳轉至感興趣的內容,隨時回溯或深入學習某個部分。無論你是希望從頭到尾完整學習,或是在操作過程中需要快速定位某個具體步驟,這份目錄都能實現你要想的閱讀方式,確保學習過程更加流暢高效。本文目錄詳情如下:
- WordPress後台建立新頁面
- 在Elementor的主題產生器中建立header(頁首及導覽列)範本文件
- 使用Elementor建立頁面主體框架並新增內容元素
- 使用Elementor建立footer(頁尾)範本文件
一、WordPress後台建立新頁面

在正式使用Elementor編輯器建立WordPress頁面之前,第一步是確保頁面本身已經在WordPress後台建立完成,WordPress進入到頁面管理的路徑如上圖所示。在這一章節中,我們將從WordPress的頁面管理功能入手,詳細講解如何新建頁面,並完成必要的資訊填寫,如頁面標題、URL設定、頁面層級以及發布頁面等關鍵步驟。頁面建立是整個網站建立的基礎,正確設定頁面屬性不僅能提升後續的編輯效率,還能避免使用Elementor時出現佈局或相容性問題。一旦頁面準備就緒,我們就可以無縫切換到Elementor編輯模式,開始進行頁面元素的排版與設計。
1、填寫頁面標題

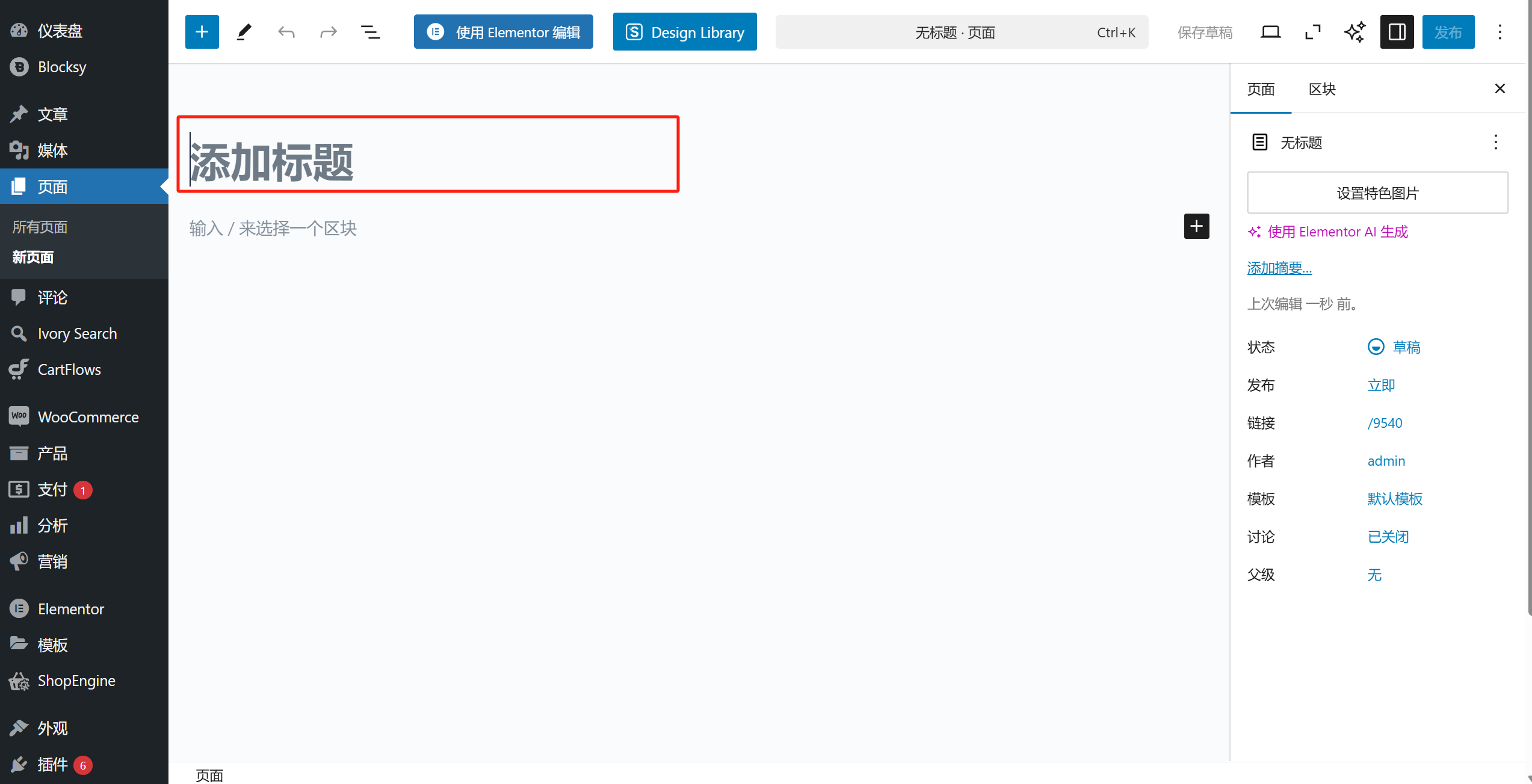
在WordPress後台進入到頁面管理的介面,點擊頁面頂部的」新頁面」按鈕之後,我們便來到瞭如上圖所示的新頁面操作介面。在如上圖紅框標註的標題輸入框中自訂輸入好頁面的標題,在WordPress系統中此頁面標題不僅是作為頁面管理中的所顯示的標題,同時也是頁面前端代碼中的title標記中的文本內容。因此,自訂輸入時要考慮到SEO的作用。
2、自訂頁面URL後綴

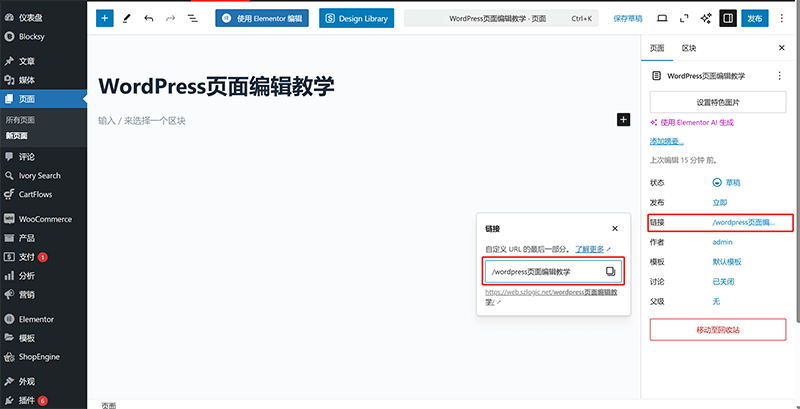
如上圖所示,在輸入頁面標題後,點擊右側紅框標註的「連結」錨文本,系統將彈出頁面URL的自訂輸入框。預設情況下,WordPress會自動將頁面標題當作URL後綴。然而,這種預設方式往往不符合SEO規範,因為標題可能包含非英文字元或過長,既影響使用者閱讀,也不利於搜尋引擎優化。理想的URL應盡量簡短,並採用英文單詞,以提升可讀性和搜尋引擎友善度。
3、頁面的層級設定

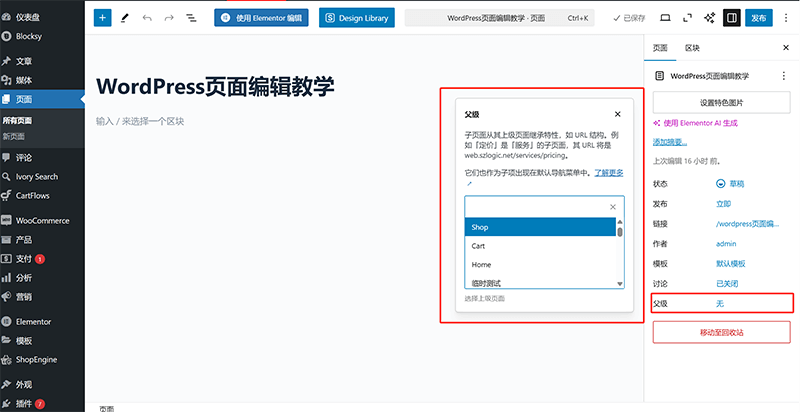
頁面的層級設定用於定義WordPress頁面之間的隸屬關係。與文章頁面不同,文章可以歸類到分類目錄,而頁面則支援層級結構。例如,URL結構 szlogic/web-design 代表「邏輯思數位科技」的網頁設計頁面,如果該頁面被設為父級頁面,則其子頁面的URL格式將變為 szlogic/web-design/你的頁面URL後綴。若要設定頁面層級,如上圖所示,在編輯介面右側的「頁面」欄位中,點選「父級」選項,即可彈出父級頁面選擇視窗。選擇合適的父級頁面後,系統會自動調整URL結構,使其符合層級關係。這裡部落客需要說明的是,頁面的層級結構是非必選項,如果不需要為頁面指定父級頁面保持預設設定即可。
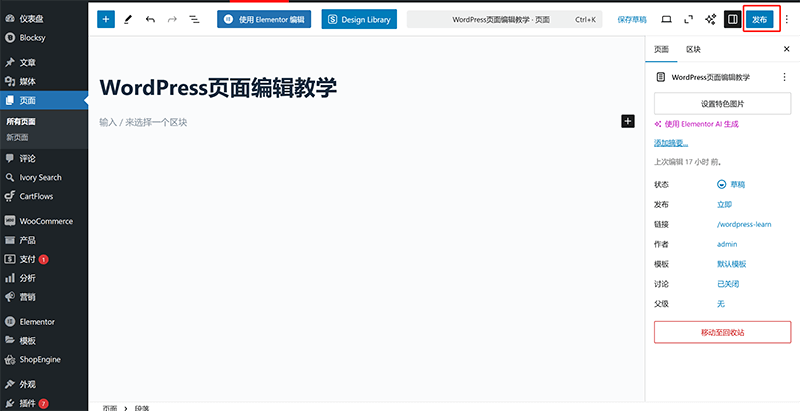
4、發佈WordPress新增頁面

必要的頁面資訊完成設定之後,我們就可以操作頁面的發布了,頁面只有發布之後才是網站結構中的一部分,才能使用進行URL訪問。點選如上圖紅框標註所示的「發佈」按鈕後,操作頁面會跳轉至發佈前的檢查提示介面,在此頁面上再次點選「發佈」按鈕即可完成新頁面的發佈任務。
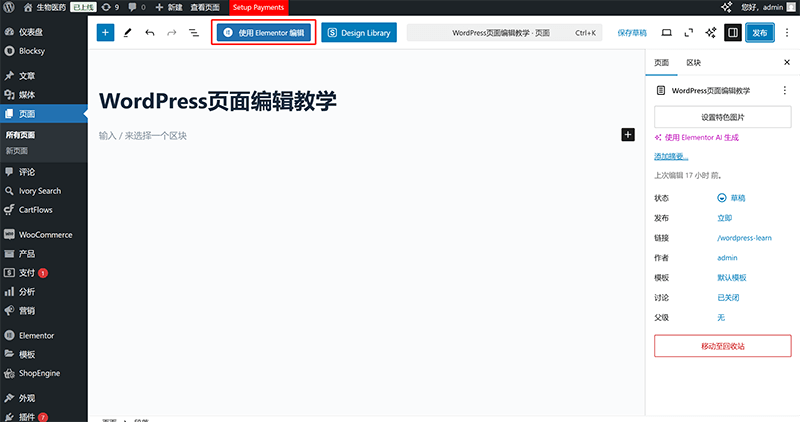
5、使用Elementor編輯頁面

設定Elementor編輯頁面是新增建立WordPress頁面的最後一步,新建立的頁面第一次進入到Elementor編輯模式必須在頁面管理模式下點擊如上圖紅框標註所示的「使用Elementor編輯」按鈕進入,第一次在此進入Elementor編輯模式之後,後續再次進入時就可以透過前端頁面中進入,而無需在後台進入了,其原理是因為第一次的進入等同於授權Elementor對該頁面的編輯權限,所以需要在後台中進行操作。
二、在Elementor的主題產生器中建立header(頁首及導覽列)範本文件
模板文件.png)
在WordPress網站中,頁眉(Header)和導航欄是至關重要的全局元素,它們不僅影響網站的整體風格,還直接影響用戶的瀏覽體驗。由於頁眉通常需要在所有頁面上保持一致,因此我們可以借助Elementor的主題生成器功能,創建一個可復用的頁眉模板,實現全站範圍的統一顯示。在本章節中,我們將介紹如何使用Elementor的模板檔案管理功能,從零開始設計一個符合網站需求的頁眉。你將學習如何添加Logo、導航菜單和搜尋框等常見元素,並通過Elementor的拖放式操作進行個性化調整。完成模板設計後,進行模板檔案的發布時,我們還會講解如何在設定控制條件中選擇“全站應用”,確保該頁眉能夠自動應用到所有頁面。掌握這一技巧後,你不僅可以打造一個美觀且功能完善的頁眉,還能在後續修改時實現一鍵更新,無需逐個調整每個頁面。現在,讓我們開始創建屬於你的网站專屬頁眉吧!
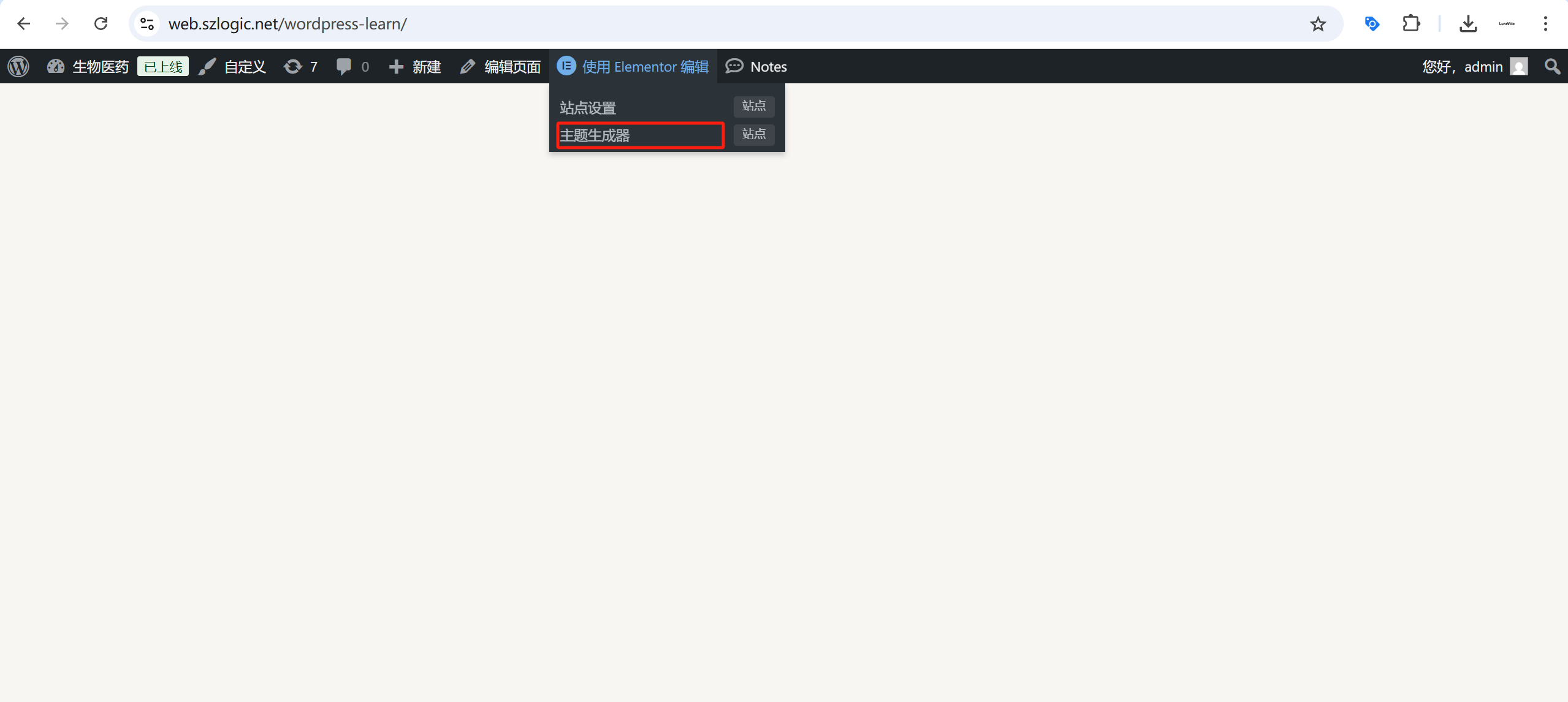
1、Elementor主題生成器入口

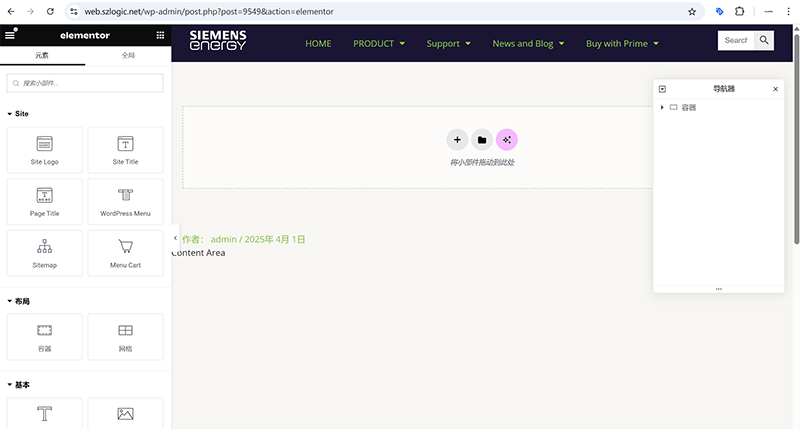
在瀏覽器中造訪我們已經發佈的頁面,當同一瀏覽器保持了WordPress網站後台的登陸狀態下,我們造訪發佈的頁面時,我們頁面的頂部會出現如上圖所示的管理工具條,將滑鼠懸停至「使用Elementor編輯」的錨文本上時會出現Elementor的下拉選項選單,「主題產生器」的入口就隱藏在此,點擊上圖紅框標註的「主題產生器」連結即可進入到Elementor的主題範本檔案的管理操作頁面。
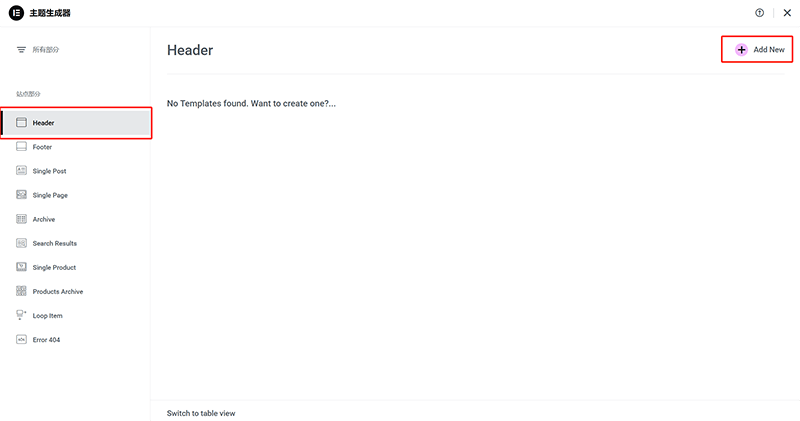
2、在Elementor的Header範本檔案管理介面新增範本文件

進入Elementor的主題產生器首頁後,點選左邊範本檔案分類目錄頂端的「Header」目錄後,便來到如上圖所示的「Header」範本檔案的管理操作介面。無需其它額外的操作,只需再次點擊如上圖中,紅框所標註出來的操作介面右上角的「Add New」按鈕即可建立Header的範本檔案。
3、選擇Header(頁首)模板樣式或完全自訂樣式
模板样式或创建Header样式.png)
繼上一步點選了Header範本檔案管理操作介面上的「Add New」按鈕之後,頁面就自動跳到如上圖所示的Elementor的Header模組的選擇介面。上圖中,我們可以看到Elementor本身會提供一些Header的模板樣式給我們直接選擇使用。在此操作介面,讀者可以直接點擊選取Elementor的Header樣式載入使用,或點選選擇視窗右上角的「X」號關閉Header模組樣式選擇窗口,完全自訂建立網站的頁首/導覽列。
4、使用Elementor的容器對頁首及導覽列佈局

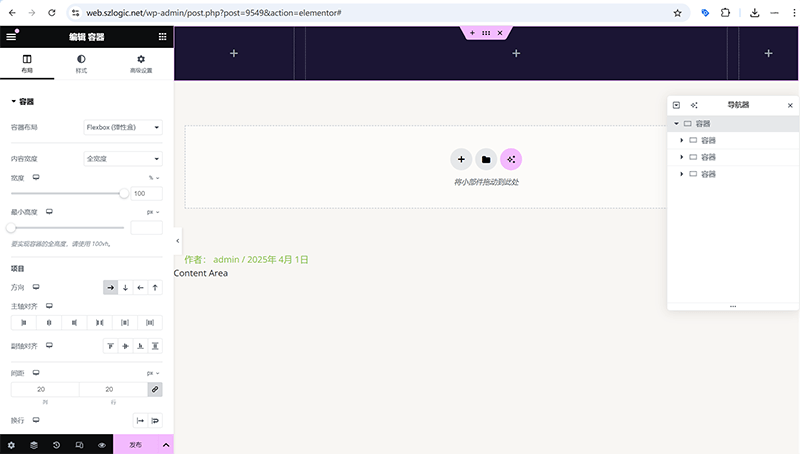
Header模板編輯模式下使用Elementor容器佈局好的頁眉樣式如上圖所示。在前端開發的程式碼層面,所有網頁結構都是由塊狀元素(通常以div標籤呈現)構成的,這些元素在HTML佈局中通常被稱為“盒子模型”。Elementor作為一款可視化頁面編輯器,同樣遵循這一邏輯,只是它提供了可視化的操作介面和容器(Container)元件,幫助我們構建頁面的基礎佈局,並將其他元素整齊地排列其中。因此,在正式添加頁眉(Header)及導航欄(Navbar)元素之前,我們需要先合理規劃其結構,並利用Elementor的容器元件進行佈局設置。要實現容器元件的靈活運用,我們必須深入掌握本小節介紹的容器參數設置和容器嵌套的操作方法。容器作為佈局結構的核心,不僅決定了內容的排列方式,還影響著頁面的響應式表現和用戶體驗。同時,容器的數量也和頁面元素數量相關,正常情況下一個容器放置一個元素元件,頁眉部分的常用元素元件分別有:Site Logo、WordPress Menu以及Search這三個,對應的是網站LOGO,WordPress的菜單和搜尋框。
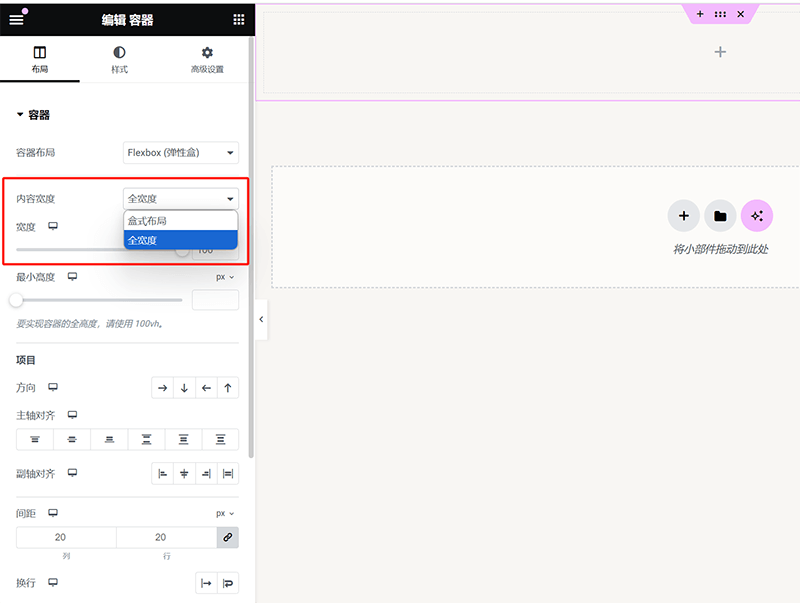
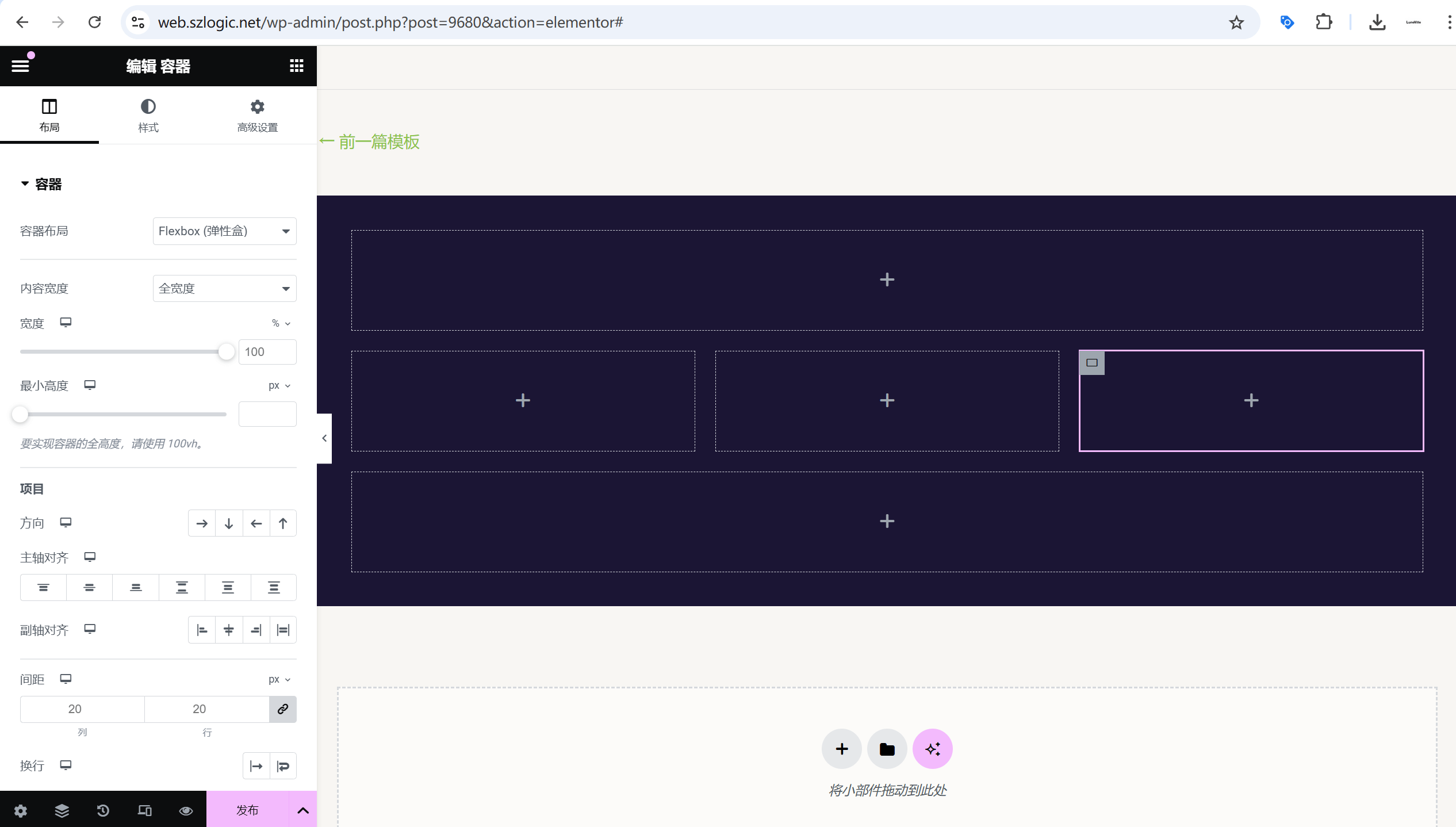
(1)容器寬度設定

如上圖所示,容器寬度的設定決定了頁面元素的顯示範圍。許多新手在編輯頁面時,可能會遇到元素無法全螢幕顯示的問題,其根本原因通常是容器的寬度未設定為「全寬度」和將容器的內距設定為0。如果希望頁面元素具有邊距,可選擇“盒式佈局”;若需全螢幕顯示,則應將容器寬度調整為“全寬度”,同時確保容器的內距按下面的設定方法將其設定為0,兩項設定都正確設定才能將內容鋪滿整個螢幕。
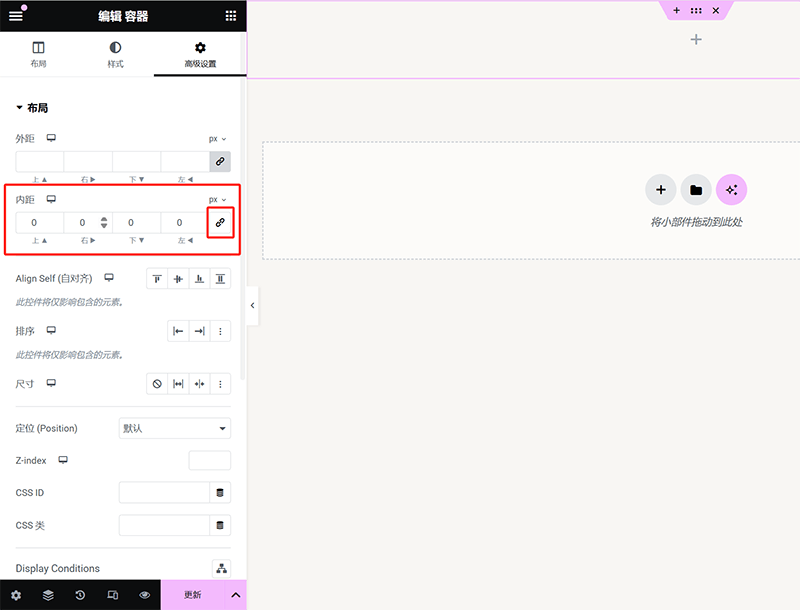
(2)容器內距/外距的設定

如上圖所示,Elementor容器的外距和內距設定位於「進階設定」標籤下。頂部區域提供了四個方向的外距調整選項。預設情況下,Elementor會鎖定外距和內距的數值,使四個方向保持一致。若要單獨調整某個方向的距離,需要點擊紅框標註的「連結」圖示以解除鎖定,然後在對應方向輸入所需的數值。此外,使用者還可以點擊鎖定圖示上方的 px(預設單位),在彈出的選單中選擇其他尺寸單位,如 em、rem、% 等,以適應不同的設計需求。值得注意的是,Elementor 預設會將內距設為 10px,一旦解除鎖定,系統會自動將內距值調整為0,需要根據實際需求手動設定適當的數值。
(3)容器嵌套方法

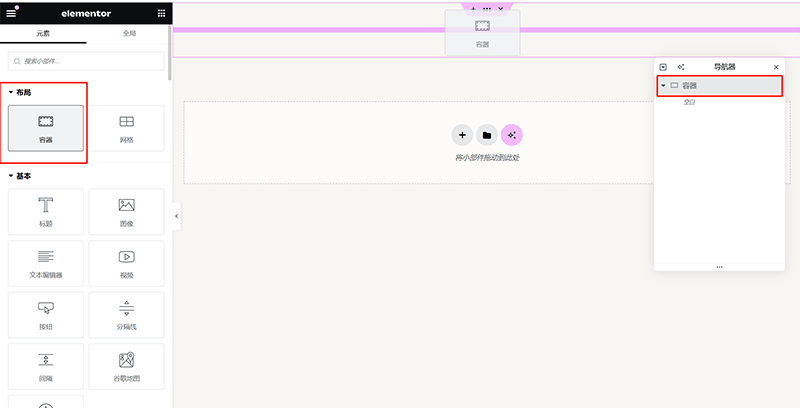
如上圖所示,實作Elementor容器的巢狀有兩種方法。以下這兩種方法都能有效實現容器的嵌套,分別是拖曳和在導航器中複製貼上,拖曳方式更直觀,適用於從頭創建結構,而複製貼上則適合在已有佈局的基礎上快速調整和復用容器。
拖曳添加子容器
如上圖所示,可以從Elementor左側的元件工具列中,直接將容器元件拖曳到目標父容器內。這樣,新的容器會自動歸屬於該父容器,形成層級結構。
複製並貼上容器
在Elementor操作介面右側的導航器面板中,可以先選擇需要嵌套的容器,然後執行複製操作。接著,選擇目標父容器,右鍵貼上,複製的容器就會被歸納到該父容器下,成為子容器。
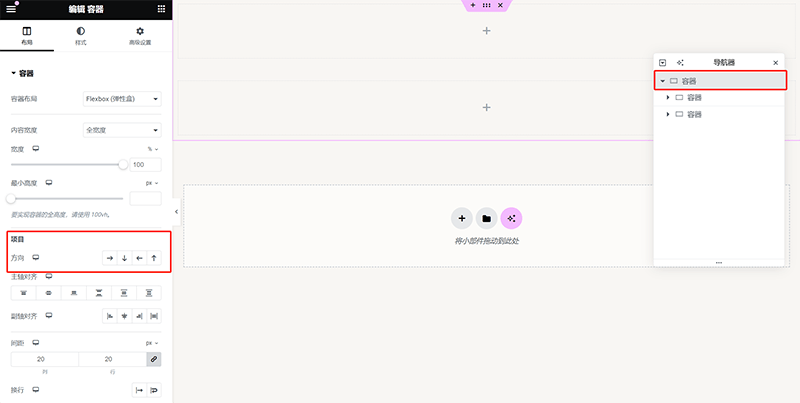
(4)子容器的排列方向設定

Elementor子容器的排列方向由父容器決定,其設定位置位於「佈局」標籤下,如上圖紅框標註所示。在「項目」一欄中,可以選擇容器的排列方式,包括橫向排列和垂直排列,並進一步調整具體的排列方向。當選擇橫向排列時,子容器會沿著水平方向依序排列,可以設定從左到右或從右到左的順序,以適應不同的排版需求。如果選擇垂直排列,子容器則會沿著垂直方向堆疊,並可調整為從上到下或從下到上。這些方向設定直接影響父容器內部的子容器佈局,合理的配置不僅靈活佈局頁面元素,還能增強整體設計的層次感。
5.編輯並建立頁首及導覽列的元素內容

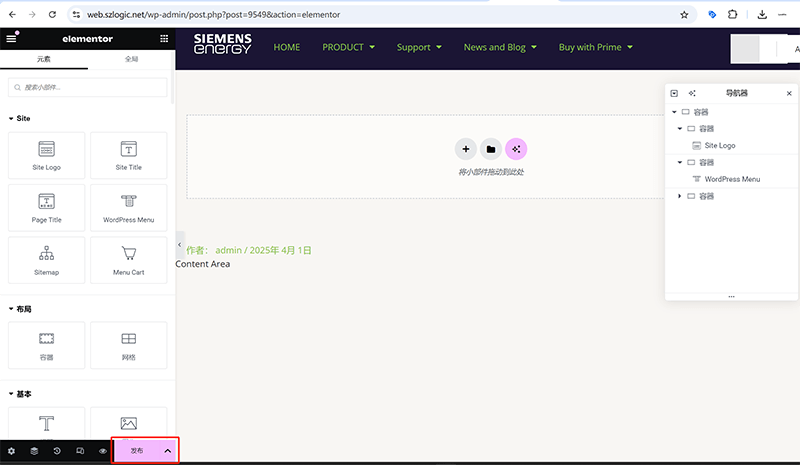
在完成了上述部分的頁首和導覽列的基礎佈局後,接下來需要添加具體的元素組件,使其具備完整的導航和品牌展示能力。 Elementor提供了多個適用於頁眉的元件,其中Site Logo(網站Logo)、WordPress Menu(導覽功能表)以及Search(搜尋框)是最常見且實用的三個元件。透過將這些元件拖曳到對應的容器中,並完成必要的素材上傳和設置,即可實現一個功能完善的頁眉結構,上述截圖便是博主為Site Logo組件上傳了LOGO素材和設置好了WordPress Menu(導航菜單)的顯示條件的結果。
6.發布Header模板檔及設定顯示條件
(1)發布Header模板文件

完成了上述使用Elementor容器元件為頁首部分佈局,以及添加常用元件和上傳素材的工作後,便可發布Header模板文件,使其正式應用到頁面中。在Elementor編輯模式下,「發布」按鈕位於上圖紅框標註的左側邊欄底部。點選「發布」按鈕後,系統會跳出顯示邏輯條件設定窗口,引導使用者定義該頁首模板的適用範圍。
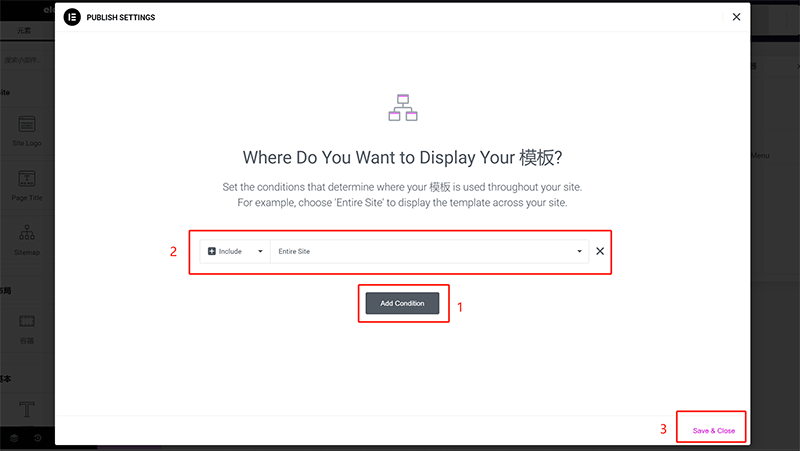
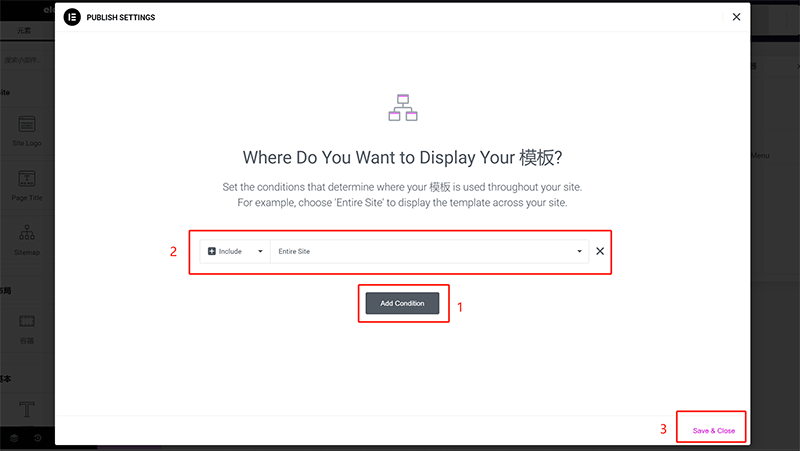
(2)設定Header模板檔案的顯示條件

在上圖所示的顯示邏輯設定視窗中,使用者可以選擇將頁首(Header) 套用於整個網站、特定頁面、文章類別,或其他自訂條件。由於 Header模板檔案屬於WordPress網站的全域部分,因此需要確保它能夠在所有頁面中生效。依照部落客上圖中設定的操作順序,在顯示邏輯設定視窗中選擇Include > Entire Site,這表示該頁首模板將會套用至整個網站的所有頁面。完成選擇後,點擊「Save&Close」按鈕以套用和關閉操作窗口,系統會自動將該Header模板套用到整個網站的所有頁面。
三、使用Elementor建立頁面主體框架並加入內容元素

在完成頁首與導覽列的版面與製作後,接下來需要建置頁面的主體內容區域。與上一章介紹的「使用Elementor容器佈局頁首及導覽列」類似,頁面主體的設計同樣依賴Elementor的容器元件。不同之處在於,主體部分通常包含更豐富的內容元素,例如文字、圖片、圖示、影片、按鈕、表單等,這些元素在Elementor中都有對應的元件可供使用。在實際操作中,只需靈活掌握容器寬度的調整、內外邊距的設定、子容器的嵌套方式,即可實現多種不同的頁面佈局。例如,使用適當的列佈局可以創建整齊的內容分佈,而結合自適應寬度和間距的調整,則能讓頁面在不同螢幕尺寸下保持良好的視覺效果。這也是Elementor強大之處,使用戶無需編碼即可自由建立多樣化的頁面結構。
因此,在設計頁面主體時,合理規劃容器的結構至關重要。一個清晰有序的容器層級不僅能確保排版美觀,還能提升響應式友善性,讓網站在不同裝置上都能呈現出最佳的瀏覽體驗。接下來,部落客將逐步講解如何使用Elementor的容器元件,對頁面主體部分依由上至下的順序進行佈局設定及元素元件的應用,讓頁面變得更加生動和有層次感!
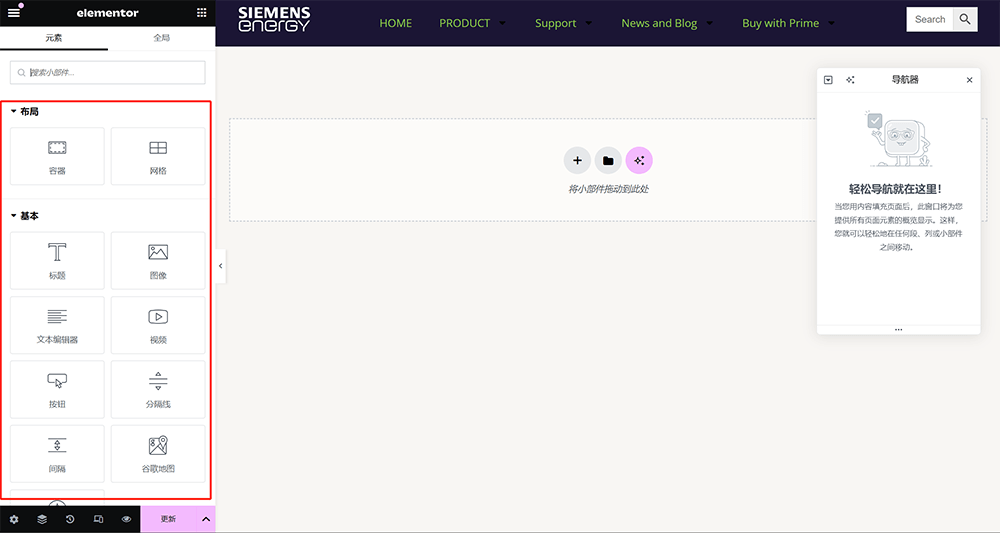
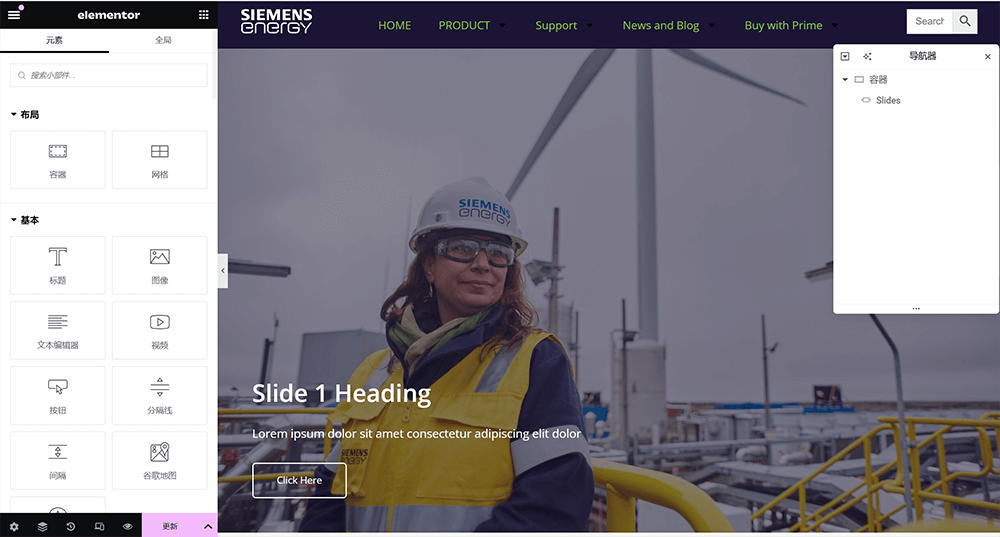
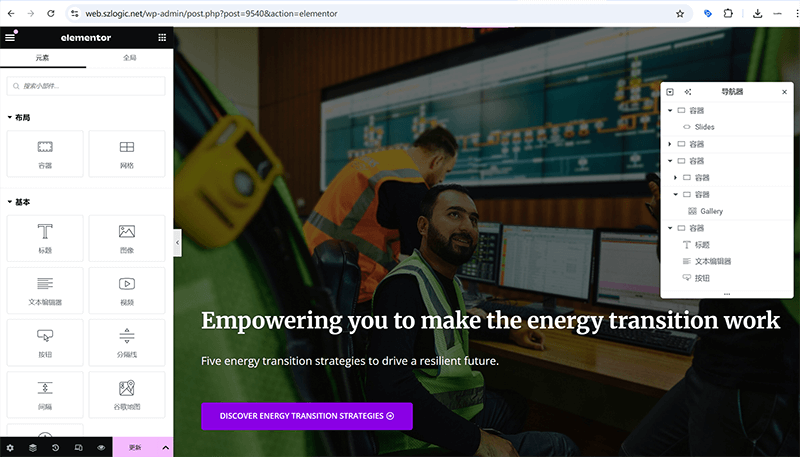
1、Banner區塊

Banner區塊內一般而言只需要一個元素元件,也就是Elementor的Slides元件。 Slides元件是Elementor實作頁面圖片輪播區塊的一個元件,內建了標題、文字、以及連結的設定功能。因此,Banner區塊中無需多個容器嵌套組合,只需要放置一個單獨的容器在頂部即可。
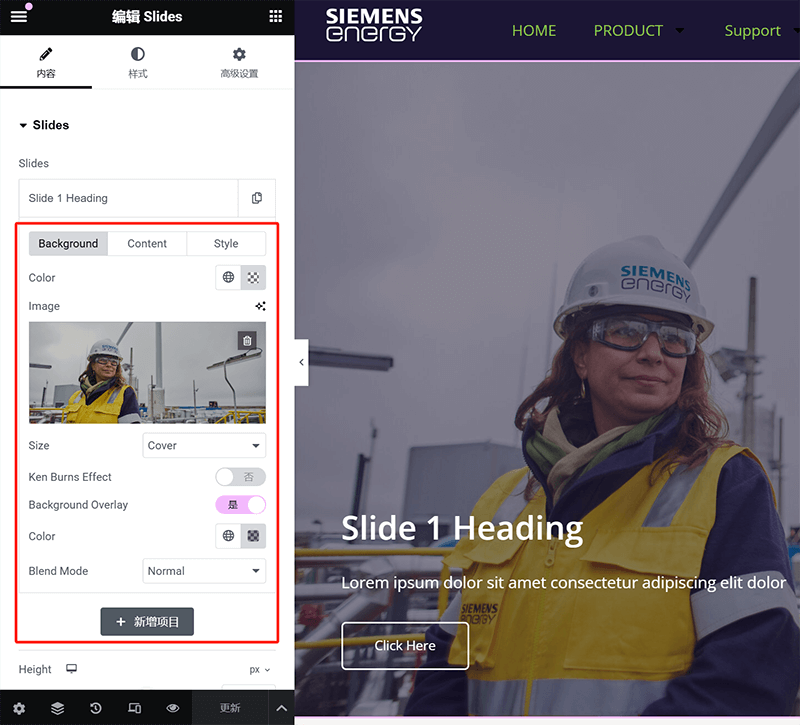
(1)Slides組件常用參數設定
背景的參數設定

如上圖所示,展開輪播標籤之後,便會出現上圖紅框標註所示的背景參數設定選項。在此區域中可以上傳用於輪播區塊的背景圖、背景顏色、以及在頂部的」Content」標籤下可以輸入標題、描述和按鈕的文字內容,並設定按鈕的URL位址。
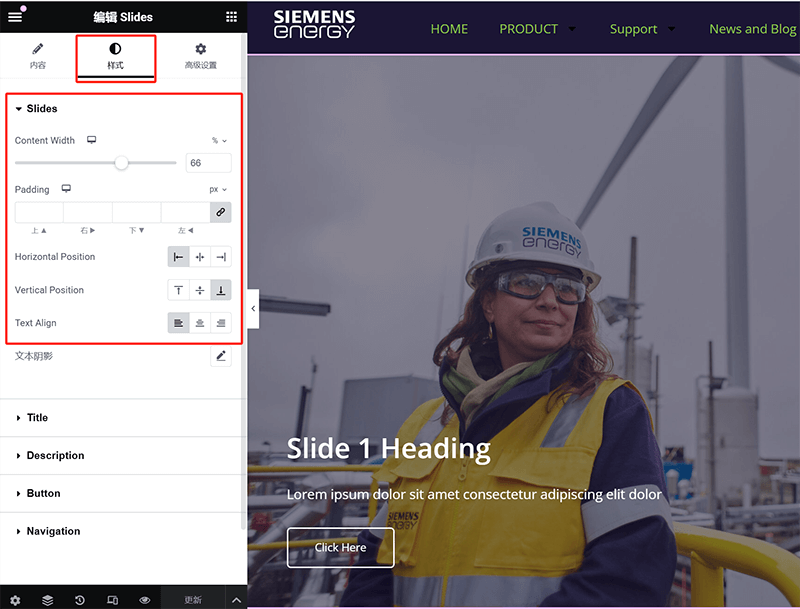
內容定位參數設定

在Slides元件的參數設定區域中的「樣式」標籤下,可以設定內容的自訂定位,從上到下可以設定的定位參數分別是:內容寬度、內距、水平方向、垂直方向以及文字的對齊方向。透過以上的定位參數設置,可以自訂實現標題、描述文字和按鈕的排版位置。
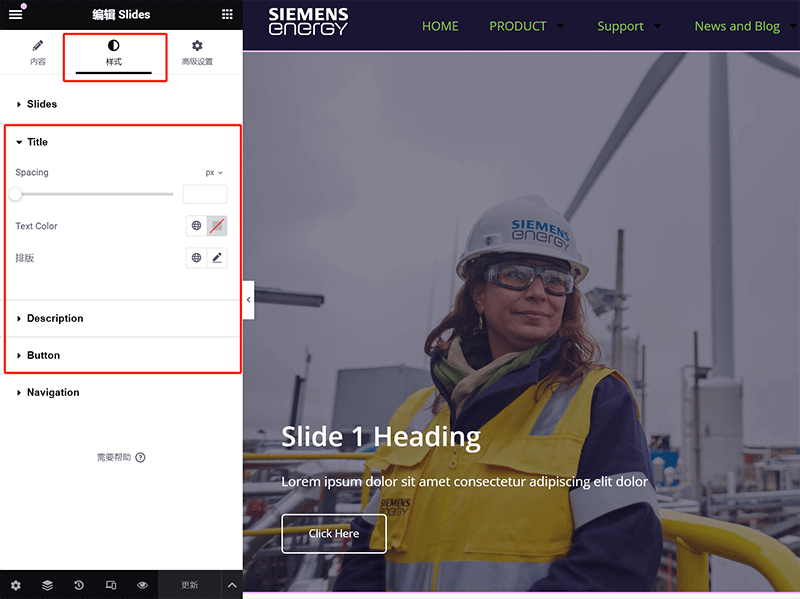
文字的樣式設定

文本的樣式設置位置如上圖所示,是與上述的“內容定位參數設置”一樣,都位於“樣式”選項卡下。如上圖中,紅框標註出來的文本類型(標題、描述、按鈕),點擊對應的文本類型後,在展開的CSS樣式設定中便可自定義文本對象的字體大小和顏色等。
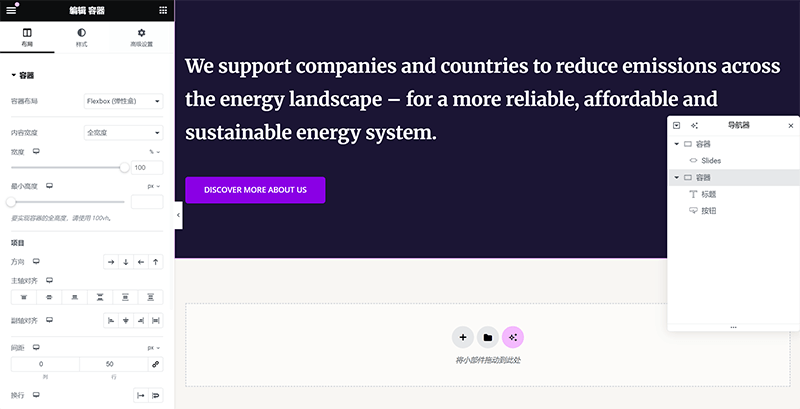
2、業務描述區塊

業務描述區塊的元素組件可以根據具體的頁面設計需求,靈活組合多種組件形式進行實現。通常來說,描述區塊內的元素越豐富,所需使用的元件也會隨之增加。與上述Banner部分常見的Slides滑桿組件不同,頁面中的其他區塊並沒有固定的組件數量要求,而是根據內容需求自由搭配。以上圖所示的業務描述區塊為例,該部分僅使用了標題組件和按鈕組件,整體設計簡潔直觀。接下來,部落客將詳細講解這兩個組件的常見參數設置,幫助大家更好地掌握其應用技巧。
(1)標題組件常用的設定項
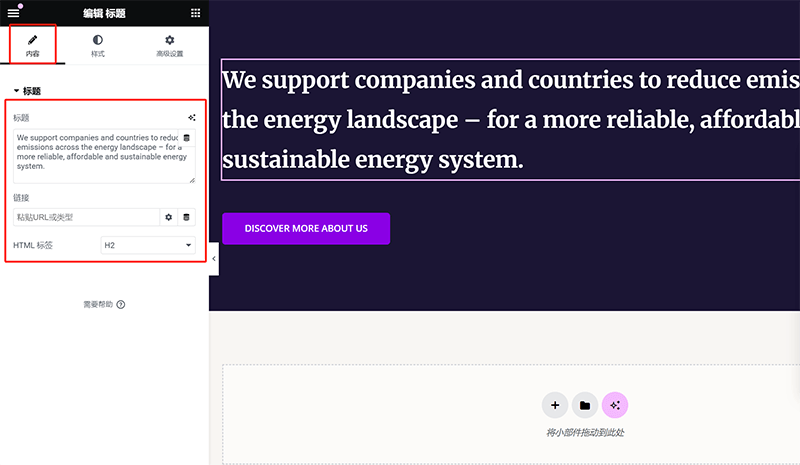
標題組件「內容」標籤下的設定項

在Elementor的導航器中選中標題組件後,如上圖所示,左側的組件設置區域會默認顯示“內容”選項卡。在該選項卡下,主要包含三個重要的設置項:標題內容輸入框、標題鏈接輸入框,以及HTML Hn標籤設置。標題內容輸入是必須填寫的項,它決定了頁面上顯示的文本內容。而鏈接輸入框則是可選的,是否添加鏈接取決於具體需求,在大多數情況下,標題並不會附加鏈接。HTML Hn標籤設置則對SEO優化至關重要,正確選擇H1、H2、H3等標籤,有助於搜尋引擎識別頁面結構,合理設置能夠提升網站的可讀性和排名表現。因此,在編輯標題組件時,除了確保內容準確,還需根據頁面結構和SEO需求,合理設置HTML標籤。
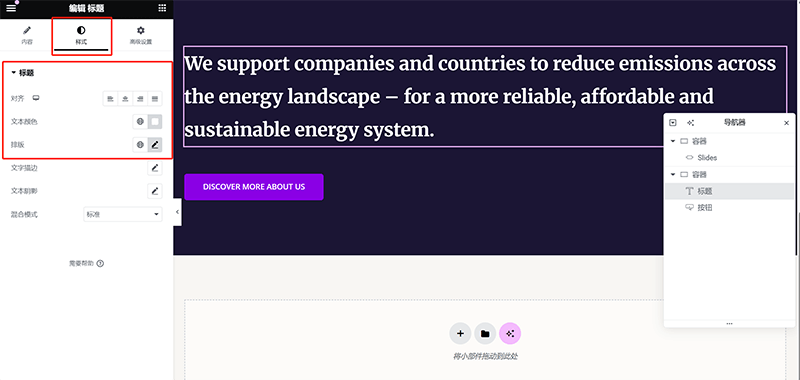
標題組件「樣式」標籤下的樣式設定項

如果讀到這裡還沒有掌握Elementor元件樣式設定的位置規律,部落客在這裡給大家一個小提示:Elementor所有元件的樣式設定都位於元件設定面板的「樣式」標籤下。儘管不同元件的特定樣式選項有所不同,但它們的設定路徑是相同的。以標題元件為例,如上圖紅框標註所示,常用的樣式設定項目包含標題對齊方式、標題文字顏色以及排版設定。在排版選項中,可以調整字體類型、字號、字重、行高等多項樣式,使標題的視覺效果符合整體頁面設計。熟悉此規律後,無論是修改標題、按鈕、圖片或其他組件的樣式,都能更快速地找到對應的設定位置。
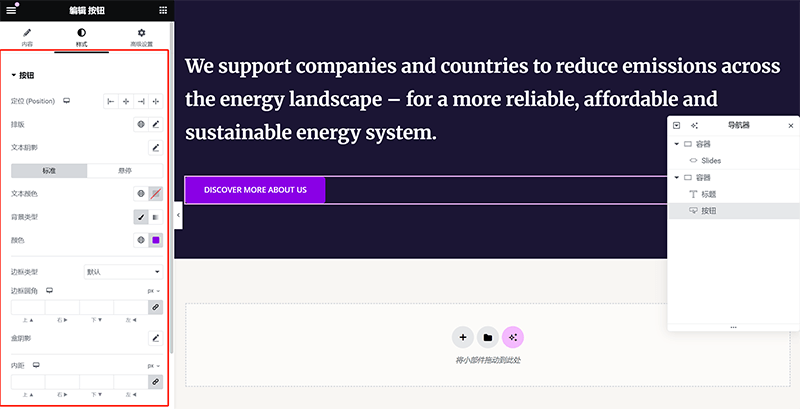
(2)按鈕組件常用的設定項
按鈕組件“內容”標籤下的設定項

按鈕組件「內容」標籤下的常用設定項如上圖紅框標註所示,有文字、連結和圖示。這三項最常用來的設定項目有必須的設定項目和非必選的選項。文字的輸入是必要的,因為文字輸入框中的內容即是按鈕的名稱;連結項目也是必要的,沒有按鈕的連結將沒有意義。但最後的圖標一項的設定則可以視我們自身的設計要求而定,按鈕不需要圖標的,保持默認的設置即可,如果想為按鈕添加圖標元素,則可以點擊對應的按鈕進入到Elementor的圖標庫中選擇使用的圖標或上傳指定的圖標文件來實現。
按鈕組件「樣式」標籤下的樣式設定項

按鈕組件的 “樣式” 標籤包含多個可設定項,如上圖所示。相較於先前介紹的標題元件,按鈕的樣式設定更加豐富,涵蓋多個重要參數,以便精確調整按鈕的視覺效果和互動體驗。在樣式標籤下,首先是定位設置,它決定按鈕在容器中的佈局方式,例如居中、左對齊或右對齊。排版設定選項與其他元件類似,用於調整按鈕文字的 字型、字號、字重等樣式。文字顏色設定則允許分別定義標準狀態和懸停互動(Hover)狀態下的文字顏色,確保按鈕在不同狀態下的可讀性和視覺回饋。
此外,邊框圓角控制鈕的邊緣弧度,可調整為直角按鈕、圓角按鈕,甚至完全圓形。盒子陰影效果可用於為按鈕添加陰影,增強立體感,使其更具點擊引導性。最後,內距(Padding) 設定決定按鈕內部文字與邊框之間的間距,適當調整可優化按鈕的尺寸和整體視覺平衡。綜合運用這些樣式設置,可以依照頁面設計需求,打造出既美觀又符合使用者體驗的按鈕樣式。
3、產品和服務區塊

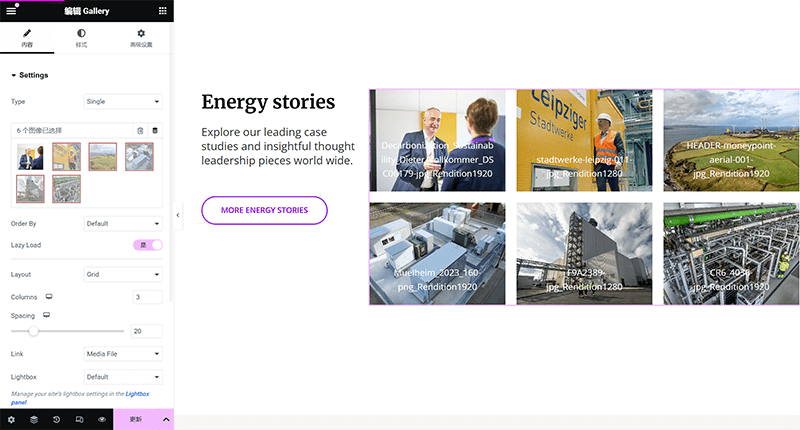
產品和服務區塊的容器嵌套結構相比先前介紹的區塊更加複雜,層級更加豐富。從上圖可以看出,該區塊的右側子容器內使用了畫廊(Gallery)組件,展示了3張產品或服務相關的圖片,每張圖片上都附加了文字訊息,以增強視覺表達和內容說明。而在左側子容器內,則透過標題元件與多個按鈕元件搭配,實現了清晰的文字引導與互動效果。
圖庫組件提供了多種佈局與參數設定,如上圖左側的設定操作區域所示,可調整圖片排列方式、列數、間距、連結形式等。目前圖庫組件的圖片排列採用4列佈局,並啟用了Lazy Load(懶加載)功能,以提升頁面效能。左側子容器中的標題元件設定了大號字體,以確保醒目的視覺效果。而下方的多個按鈕元件,則用於引導使用者瀏覽不同的產品和服務類別。按鈕的顏色、邊框樣式、文字內容都可以在 “樣式” 標籤中進一步調整,以確保與整體設計風格保持一致。在上述部分部落客已經詳細講解過標題組件和按鈕組件的參數設定及樣式設置,接下來,將重點解析本小節尚未介紹的 Gallery(畫廊)組件,深入講解其參數配置與樣式調整,幫助大家更靈活地運用該組件進行圖片展示佈局。
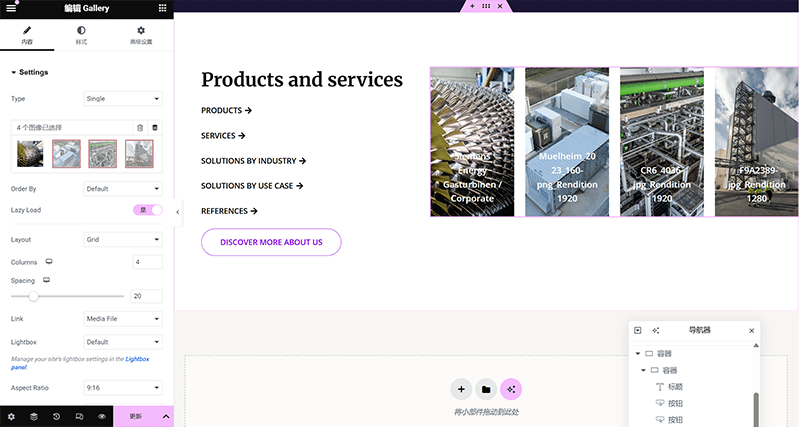
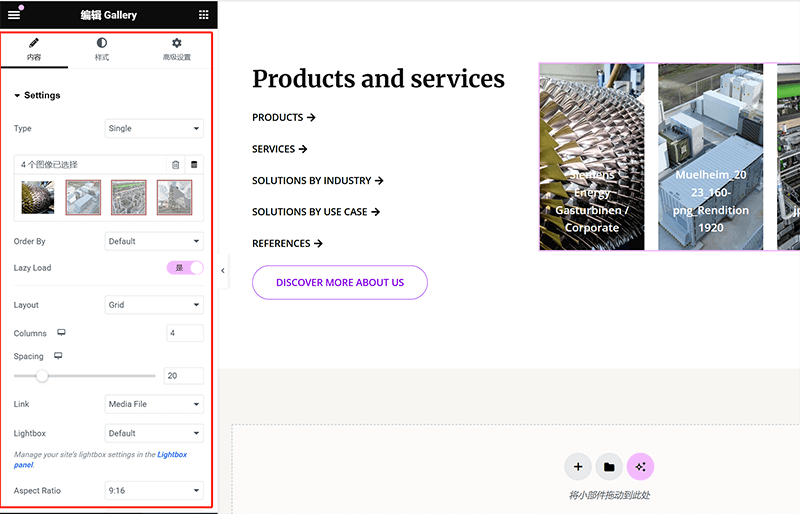
(1)畫廊組件「內容」標籤下的設定項

在「內容」標籤下,畫廊(Gallery)元件提供了多個核心設定項,以協助大家靈活配置圖片展示的方式。首先,在Type(類型)選項中,可以選擇畫廊的展示形式,如單圖(Single)或網格(Grid) 等,以滿足不同的頁面佈局需求。接下來是圖片選擇區域,這裡顯示了目前已新增的圖片列表,使用者可以點擊加號按鈕上傳新圖片或移除不需要的圖片。 Order By(排序方式) 選項用於設定圖片的排列規則,例如依照預設順序或隨機的排序。 Lazy Load(懶加載) 選項可讓使用者開啟或關閉延遲載入功能,該功能可提高頁面效能,特別適用於包含大量圖片的圖庫。
Layout(佈局) 選項決定了圖片的排列方式,在上圖的範例中,選擇的是網格(Grid)佈局。 Columns(列數)設定圖庫的列數,可以調整圖片的排列結構,使其適應不同的頁面寬度。 Spacing(間距) 選項控制圖片之間的間隙,使用者可以透過滑桿調節,增加或減少圖片間距,以優化視覺效果。在Link(連結)選項中,使用者可以為圖庫內的圖片設定點擊後的跳轉方式,例如連結到媒體文件,讓使用者點擊圖片後查看原圖,或跳到特定頁面。 Lightbox(燈箱效果) 選項可讓使用者啟用彈出視窗顯示圖片,從而提供更好的瀏覽體驗。最後,Aspect Ratio(長寬比) 選項控制圖片的顯示比例尺寸,如部落客在此設定的9:16是為了讓圖片以柱狀的形態展示。透過這些設定項,使用者可以自訂畫廊組件的顯示效果,使其適應不同的頁面設計需求,並提升網站的視覺表現力。
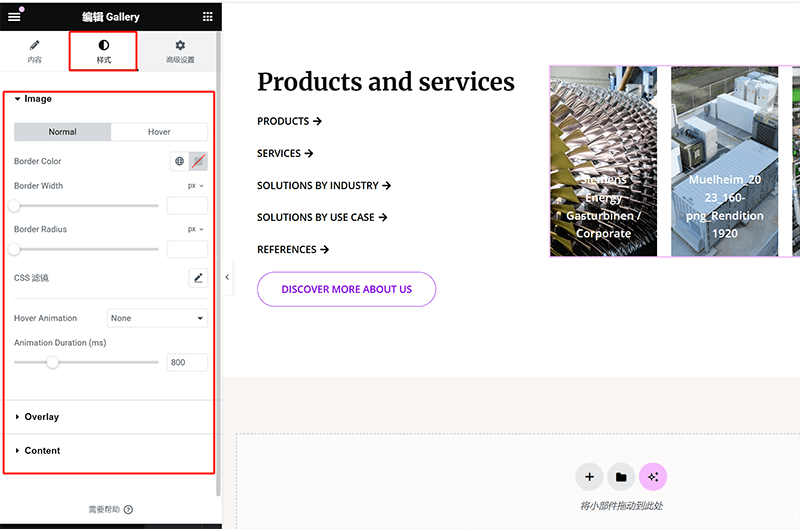
(2)畫廊元件「樣式」標籤下的設定項

在「樣式」標籤下,畫廊(Gallery)元件提供了多個設定項,以便讀者自訂畫廊的外觀效果。其中,Image(圖片) 部分可讓使用者調整圖片的邊框、圓角、懸停動畫等樣式,以優化視覺呈現。在Image(圖片)設定下,使用者可以在Normal(正常) 和Hover(懸停) 兩種狀態之間切換,並分別設定不同的樣式。在Normal(正常)狀態下,可以調整Border Color(邊框顏色)、Border Width(邊框寬度) 以及Border Radius(邊框圓角),以控制圖片的邊框樣式。此外,支援CSS濾鏡(CSS Filters),讓使用者可以為圖片套用諸如亮度、對比、飽和度等效果,以增強視覺層次感。
在Hover(懸停) 狀態下,可以為圖片添加不同的互動效果,例如Hover Animation(懸停動畫),支援多種動畫效果,讓圖片在滑鼠懸停時呈現動態變化。 Animation Duration(動畫持續時間) 選項可調整動畫的播放速度,確保動畫的流暢度與使用者體驗相符。此外,還有Overlay(覆蓋層)和Content(內容)選項,讓用戶進一步自訂畫廊的層疊效果以及圖片上的文字展示,幫助實現更精美的視覺效果。透過這些設定項,可以靈活調整畫廊的整體風格,使其符合網站的設計風格和互動需求。
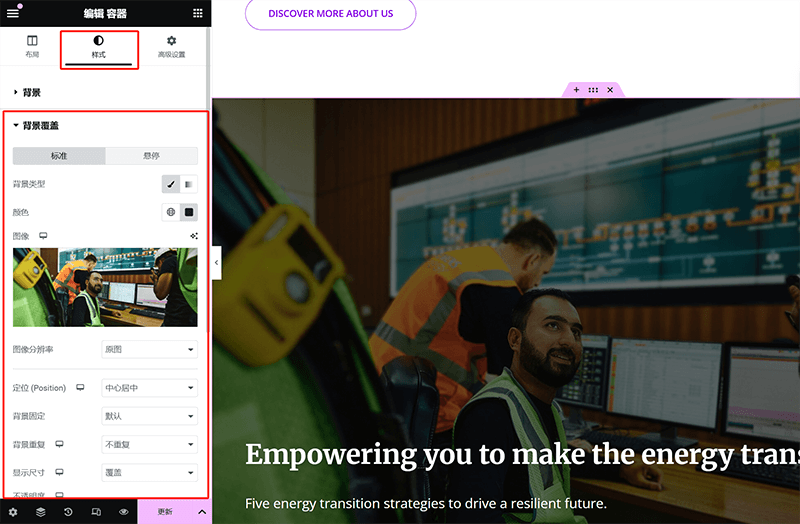
4.產品核心優勢引導區塊

產品核心優勢引導區塊在組件的使用上與前面介紹的「業務描述區塊」完全相同,唯一的區別在於該區塊的容器額外添加了背景圖片元素。這項調整引入了一個新的知識點,因此部落客將在本節為大家講解如何為容器添加背景圖片的操作方法。而對於標題元件、文字編輯器元件以及按鈕元件的參數與功能設置,大家可以參考「業務描述區塊」中的容器佈局和元素元件配置進行練習與實作。
(1)容器新增背景圖片的操作方法

在Elementor中為容器組件新增背景圖片,需要進入容器的「樣式」標籤進行相關設定。首先,選取需要新增背景圖片的容器,並在左側的設定面板中切換至「樣式」標籤。在該操作區域中,展開「背景」設定部分,即可看到「背景覆蓋」選項。在背景類型中,選擇圖片選項,並上傳或從媒體庫選擇所需的背景圖片。選定圖片後,可以進一步調整圖片的顯示方式。首先,圖片解析度可以保持為「原圖」或根據需求進行調整。接下來,在「定位」選項中,選擇適當的對齊方式,例如「中心居中」可確保圖片始終居中顯示。 「背景固定」選項決定了背景是否隨頁面捲動而移動,若希望背景始終固定在視窗內,可選擇「固定」模式。對於“背景重複”設置,可選擇“不重複”,避免小尺寸圖片在背景中平鋪。此外,在「顯示尺寸」選項中,選擇「覆蓋」能讓圖片完全填滿容器,不留空白。透過這些設置,使用者可以精準控制容器的背景圖片顯示效果,使其更符合頁面設計需求。
5.品牌故事區塊

品牌故事區塊的容器佈局和所使用的元素組件,與前述的「產品和業務區塊」保持一致。同樣採用了標題元件、按鈕元件和畫廊(Gallery)元件這三種元件來載入內容,同時整體佈局依然是一個父容器包含兩個子容器的排列方式。讀者只需運用先前學到的容器參數設定、嵌套排列方法,以及這三種組件的參數與樣式調整,便可實現上圖中的「品牌故事區塊」的佈局設計。
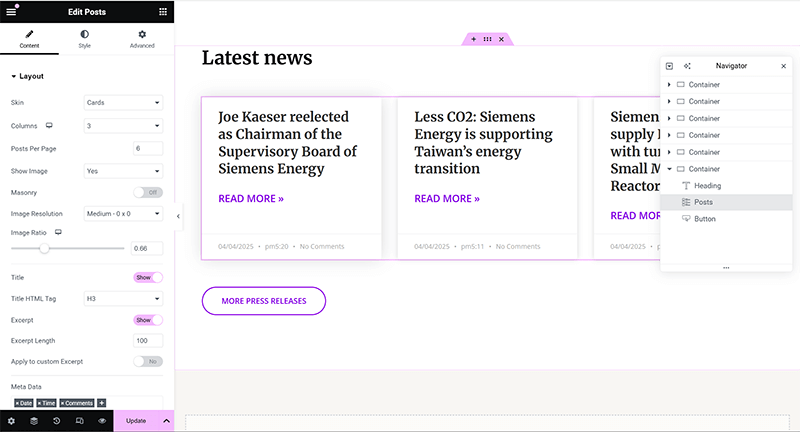
6.最新資訊區塊

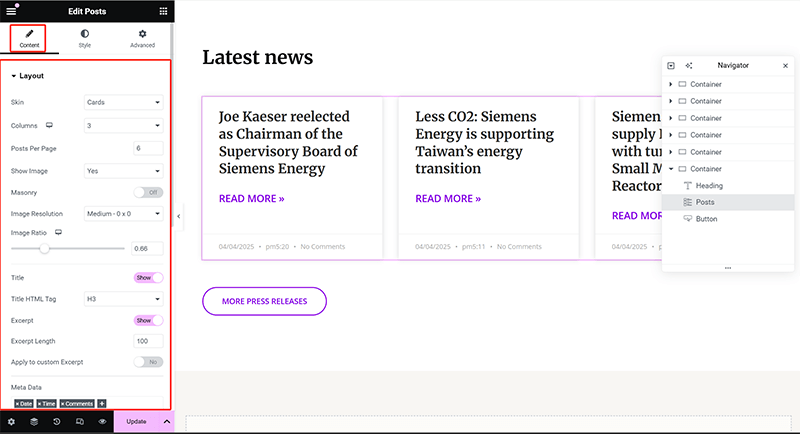
為了讓Elementor的Post元件的元資料(Meta Data)以英文的格式在頁面中顯示,首先需要將WordPress的網站語言調整為英文。這是因為Elementor的編輯介面以及部分元資料會預設讀取網站語言並相應顯示,因此在上方截圖中,Post元件的參數設定和樣式設定也隨之變為英文。接下來,部落客將為大家講解Post組件的核心功能設定及其樣式調整方法,以便大家更好地應用該組件。
(1)post組件「內容」標籤下的設定項

在Elementor的Post元件中,「內容」標籤提供了一系列關鍵設置,用於控製文章清單的佈局和顯示方式。每項設定功能的詳情如下,透過這些設置,使用者可以靈活調整Post元件的內容展示方式,使其更符合頁面的設計風格:
- 佈局(Layout):佈局部分允許用戶選擇文章的展示風格,其中“Skin”選項用於設定整體外觀樣式,如“Cards”模式可將文章內容以卡片形式排列。接下來的“Columns”選項可以指定文章列表的列數,而“Posts Per Page”則決定了每頁展示的文章數量。
- 圖片(Image):圖片相關設置包括“Show Image”開關,用於控制文章縮略圖的顯示;“Masonry”選項可啟用瀑布流佈局,使圖片和文章塊按照不同高度排列,以增強視覺效果。“Image Resolution”允許用戶設定圖片解析度,如“Medium 0.3x”能減少圖片加載壓力,而“Image Ratio”則用於調整圖片的寬高比例,以確保整體佈局協調。
- 標題(Title):標題部分提供了“Show”開關,決定是否顯示文章標題,並可通過“Title HTML Tag”選擇HTML標籤,如H3,以影響SEO權重和樣式層級。
- 摘要(Excerpt):摘要部分用於設置文章摘要的顯示。“Show”開關決定是否顯示摘要,而“Excerpt Length”可控制摘要的字元數,確保頁面佈局整潔。此外,“Apply to custom Excerpt”選項允許用戶將摘要設置應用於自訂內容欄位。
- 元數據(Meta Data):元數據部分可以選擇是否顯示文章的日期、時間、分類、標籤、作者等信息,使文章列表更加完整和富有信息層次。在截圖中,可以看到日期(Date)、時間(Time)和評論數(Comments)等信息均已啟用。
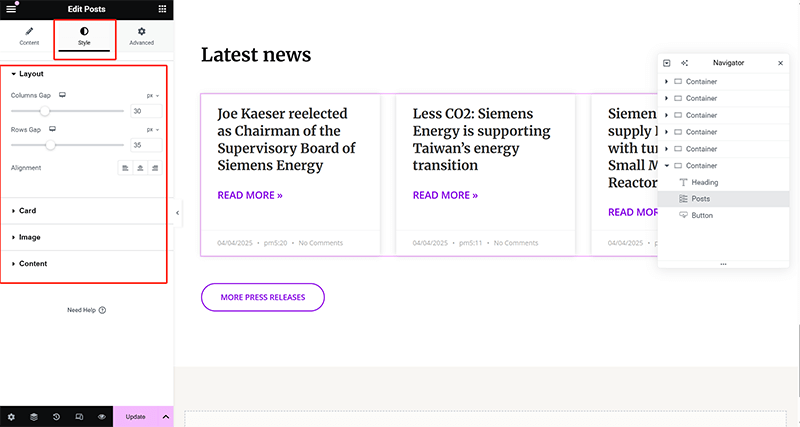
(2)post組件「樣式」標籤下的設定項

在Elementor的Post元件中,「樣式」標籤提供了一系列外觀調整選項,涵蓋整體佈局、圖片樣式、文字樣式以及間距設置,以確保文章清單的視覺效果符合網站的設計風格。透過「樣式」標籤的這些設置,使用者可以精細化調整Post組件的視覺表現,使其更加符合網站的品牌風格和整體設計要求。 Post元件樣式下可以自訂樣式的詳情如下:
- 佈局(Layout):佈局部分允許使用者調整Post元件的整體尺寸,包括卡片的寬度、高度的參數。這些設置可以幫助使用者優化文章區塊的佔位方式,使其更好地適配不同的頁面佈局。
- 圖片(Image):圖片部分提供了對文章縮略圖的詳細樣式調整,包括圖片的圓角(Border Radius)、邊框(Border)及陰影效果(Box Shadow)。使用者可以透過調整這些參數,使圖片呈現不同的視覺風格,如方正、圓角或帶有立體感的設計。
- 內容(Content):內容部分涉及文章內部元素的樣式設置,如標題、摘要、Read More按鈕及元數據(Meta Data)。在標題(Title)設置中,使用者可以調整字體大小、顏色、字重以及間距等,使標題在列表中更具層次感。摘要(Excerpt)部分同樣支持字體樣式的調整,以確保文章簡介的可讀性和美觀性。此外,元數據(Meta Data)部分允許自定義日期、分類、標籤等信息的字體和顏色,使文章列表的信息層級更加清晰。
四、使用Elementor建立footer(頁尾)範本文件
模板文件.png)
Footer(頁尾)部分是本篇文章的最後一個示範環節,講解如何自訂建立頁面的版面和元素。在完成頁腳的佈局和設計後,整個頁面的結構便基本成型,成為一個完整的頁面。頁腳模板檔案的建立入口與Header(頁首)範本檔案相同,均需在前端頁面中進入Elementor的主題產生器介面。在主題產生器的管理介面內,使用者可以透過左側的範本目錄找到Footer(頁尾)選項,該選項位於左側目錄的第二項。點選進入後,便可進入頁尾範本的操作管理介面。在該介面內,點擊右上角的「Add New」按鈕,即可建立新的頁尾範本檔案。建立過程中,Elementor會提供一系列預設的頁腳樣式,使用者可以直接選擇適用的樣式,快速完成頁尾設計。如果需要完全自訂佈局,也可以關閉樣式選擇窗口,自行使用容器和元素元件自由設計一個符合網站風格的頁腳模板。
1、Footer(頁尾)的常見版面形式

透過上面的部分學習和實操,讀者們應該可以理解到,不論是簡單或負責的頁面佈局,只要我們熟練使用上述講過的父容器的參數設定、排列方向和子容器的嵌套方法那麼想要做到的佈局格式都能實現。頁腳的佈局如上圖所示,並不算複雜,一般是父容器中嵌套多個子容器來實現,子容器的排列方向視設計需求而定。部落客此次示範的頁腳佈局是三行的形式來做子容器的排列,並且在位於第二層的子容器中又嵌套了按列排版的三個子容器。容器的佈局編排好之後,我們就可以往子容器中佈置對應的元素元件。
2、Footer(頁尾)常用的元件
常用的组件.png)
頁腳作為網站最底層的結構區域,雖不像頁面主體那樣資訊密集或如頁眉那樣具有導航主導性,但它依然承載著非常實用的功能,例如版權資訊、聯絡資訊、社交連結、二級導航、訂閱表單等內容。在實際設計中,頁腳的複雜程度通常依據網站的整體風格與功能需求而定,可以非常簡潔,也可以相對豐富。部落客在實際建站過程中,根據不同專案的需求,逐漸總結出一套高效率、實用的頁腳組件組合。雖然每個網站的定位不同,但只要合理使用這些常用組件,即便不添加過多花俏的設計,也能打造出結構清晰、美觀統一、功能完善的頁腳區域。接下來的內容,部落客將介紹這些元件的功能設定和樣式的設定,使這些元件的樣式與設計規劃保持一致,讓你的WordPress網站在細節處也能體現出專業與品質。
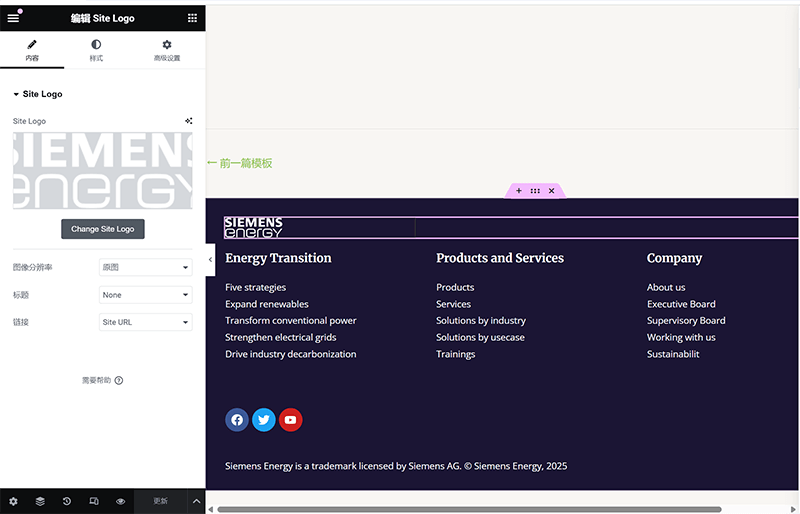
(1)Site Logo組件

Site Logo元件雖然在「Header範本文件」的章節中已經使用過,但當時我們主要關注的是整體佈局與元件的組合搭配,而沒有深入講解Site Logo元件本身的功能與樣式細節。因此,在本小節中,部落客將針對這個元件的「內容」標籤和「樣式」標籤分別進行補充說明,幫助大家更靈活地掌握它在不同場景下的使用方法。
在Site Logo元件的「內容」標籤中,使用者可以選擇是否使用WordPress後台設定的網站Logo,或自訂上傳一張獨立的圖片作為Logo。除了選擇圖像外,面板還允許設定Logo的連結行為(例如點擊後是否跳轉至首頁)、Logo的圖片尺寸(可選擇預設、縮圖、中等尺寸等WordPress定義的圖片尺寸)。至於「樣式」選項卡,它提供了對Logo視覺表現的更多控制選項。在這個面板中,你可以自訂Logo的寬度與最大寬度,以適應不同解析度下的顯示需求;同時,還可以設定圖片的不透明度、CSS濾鏡效果(如灰階、亮度、對比度等),讓Logo更符合頁面整體風格。此外,在「樣式」選項下還支援邊框設定、圓角調整與陰影效果添加,為Logo提供更具層次感的展示形式。這些樣式項目的調整不僅提升了視覺統一性,也讓Logo在不同裝置和主題風格下保持最佳呈現。
(2)標題組件

標題組件的功能設置和樣式設置我們已在本文的第三章節“使用Elementor構建頁面主體框架並添加內容元素”的“業務描述區塊”這一小節中有過講解,博主在此就不再贅述,使用在上述內容中學習過的標題組件的應用方法來實踐即可。
(3)圖示清單組件

在Elementor的「圖示清單元件」中,「內容」標籤主要用於設定每個清單項目的具體內容與排列結構。你可以逐項添加需要展示的內容條目,並為每項指定一個圖標,例如勾號、箭頭、電話圖標等,以增強資訊的識別性。當然,也可以像部落客這次示範使用的設定一樣,去掉清單的圖標,只需要在圖示的設定項內刪除目前的圖標即可實現。每個清單項目都可以自訂標題文字,並設定對應的連結地址(例如跳到其他頁面或撥打電話)。
而在「樣式」標籤中,Elementor提供了更多對圖示清單外觀的個人化控制。你可以分別對圖示樣式和文字樣式進行精細調整。例如,在圖示部分,你可以自訂圖示的顏色、大小、間距、懸停效果等;而在文字部分,則可以設定字體、字號、行高、顏色以及文字與圖示之間的間距等屬性。如果開啟了分隔線功能,也可以對線條的粗細、顏色和樣式進行調整。透過這些樣式選項,你可以讓圖示清單更符合頁面整體設計風格,無論是簡潔的還是強調視覺張力較強的創意型頁面都能靈活適配。
(4)社交圖示組件

在Elementor的「社群圖示元件」中,「內容」標籤主要用於新增和管理不同的社群平台連結。用戶可依需求自由添加多個社群圖示條目,如上圖中,部落客所使用的Facebook、Twitter及Youtube等。每個條目都可以自訂選擇圖示類型(可使用內建圖示庫或上傳SVG圖示)、填寫對應的社交鏈接,並設定是否在新標籤頁中開啟連結。除了預設的社交平台外,還可以選擇「自訂」類型,添加任意連結和圖標,實現更靈活的用途。透過這些內容設置,社交圖示不僅可以快速引導訪客前往你的其他平台,還能在視覺上強化網站的外部能力與品牌連結性。
而在「樣式」標籤中,Elementor提供了豐富的視覺自訂選項,確保社交圖示既實用又美觀。你可以設定圖示的大小、間距、對齊方式,以及圖示的顏色方案(例如官方品牌色或自訂顏色)。此外,此設定項下還支援對圖示的邊框、圓角、背景顏色進行調整,並可設定懸停效果,例如色彩反轉、縮放動畫或陰影變化,讓社群圖示在使用者互動時更具動態表現。借助這些樣式設置,無論是要設計一個簡約、扁平風格的頁腳社交區,還是要打造一個視覺突出的社交引導區域,Elementor的社交圖標組件都能提供足夠的設計自由度。
(5)文字編輯器元件

在Elementor的「文字編輯器元件」中,「內容」標籤主要負責文字內容的輸入與基礎排版設定。使用者可以直接在文字編輯框中輸入需要的文字句子。此元件使用的是所見即所得的編輯器,具備與WordPress經典編輯器類似的功能,支援加粗、斜體、插入超連結、對齊方式調整等排版操作。如果需要插入動態內容(如文章標題、日期等),也可透過Elementor的動態標籤功能實現。整體而言,此選項卡的設定更偏向內容填充與結構呈現,適合用於正文段落、介紹說明、版權資訊等文字性區域的內容展示。
而在「樣式」標籤中,則可以對文字內容的外觀樣式進行客製化。你可以分別設定文字顏色、字型類型、字號、字重、行高、字母間距等排版參數,以適應整體頁面的視覺風格。
3、Footer(頁尾)範本文件的發布操作與顯示條件設定

Footer(頁尾)範本檔案和Header範本檔案一樣,都是WordPress網站的全域部分。因此,顯示條件的設定也是與Header範本文件一樣設定為整站所有頁面顯示,讀者可以根據上圖中,所標明的指示步驟和選項完成頁腳模板文件的發布以及顯示條件的設定。
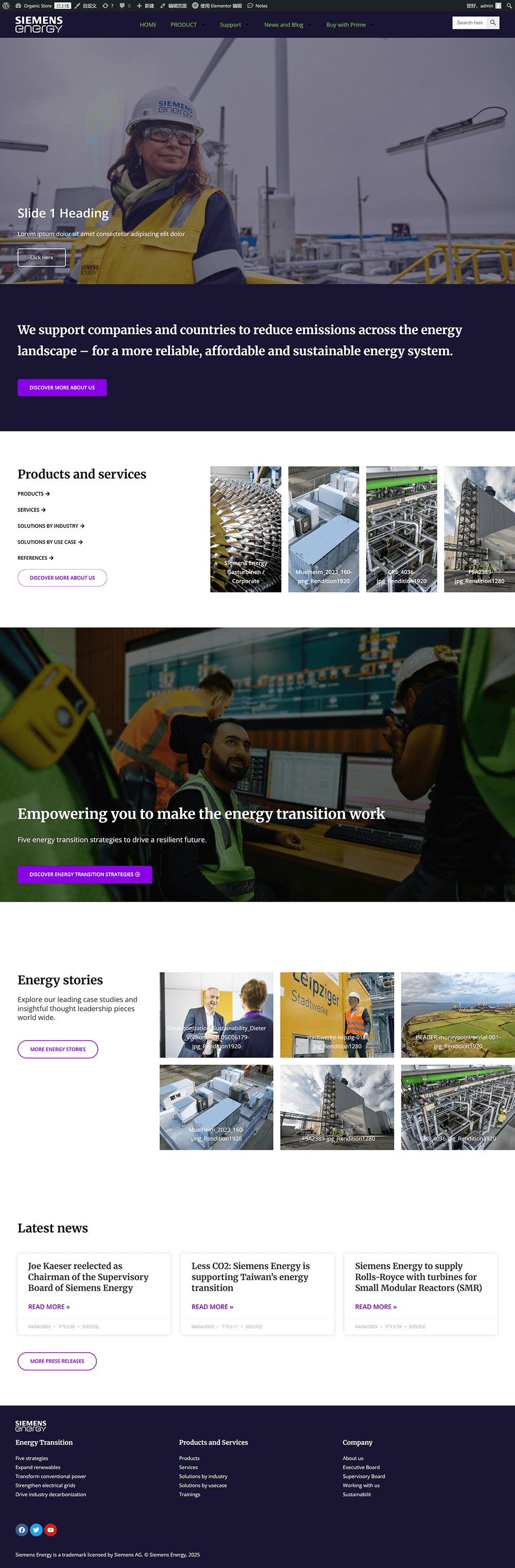
4.使用Elementor編輯器完成的成品頁面展示

結語:以上所展示的完整頁面截圖,正是博主在撰寫本教程的過程中,一邊實操、一邊講解所同步構建出來的頁面成品。從WordPress後台新建頁面開始,到利用Elementor分別創建頁眉、主體內容以及頁腳的各個元素和結構,每一個步驟、每一處設置,都是實打實地依據實際開發過程演示而成。可以說,最終呈現的頁面效果,正是本文內容的直接產物。希望這篇從零開始的Elementor建站教學,能為正在學習WordPress頁面設計開發的你提供清晰的參考和實用的技巧。如果你在操作過程中遇到問題,不妨回到相應章節查閱細節;若你已經順利完成整套流程,也歡迎嘗試在此基礎上添加更多個性化設計,繼續拓展屬於你自己的高質量網站頁面。
最後,如果你在閱讀本教程後,覺得WordPress建站仍然需要專業的技術協助,或者希望將Elementor的頁面設計效果提升到更高層次,歡迎了解並聯繫邏輯思數字科技有限公司。我們專注於WordPress網站設計與定制開發,具備豐富的實戰經驗,能夠根據企業品牌定位與業務需求,打造真正符合用戶體驗與轉化目標的專業網站頁面。不論是企業官網、電商平台,還是多語言外貿站,我們都能為你提供高效、穩定、可擴展的建站解決方案。
本文由邏輯思數字科技(SZLOGIC)版权所有,歡迎個人分享學習。未經授權,嚴禁將本文用於任何商業用途或轉載。


























