WordPress和Shopify主題的選擇和安裝方法

使用主題模板來建立WordPress和Shopify獨立站是常用的建站方法,選用的主題樣式越符合自身獨立站的樣式規劃,獨立站創建的效率則越快,因為,主題安裝好之後,讀者們只需要往框架中上傳填充所製作的元素文件即可。至於獨立站的功能面,不同主題的開發方會為主題開發好相關的功能,這些主題自帶的功能如果可以與讀者們規劃的獨立站在功能對應上,可以免去為了實現想要的功能而尋找第三方插件或客製開發功能的時間和費用。因此,選擇一個針對自己獨立站規劃好的主題,可以幫助讀者快速建立一個具有吸引力和便於使用者使用功能的獨立站。
「WordPress和Shopify主題的選擇和安裝方法」一文將從如何選擇獨立站的主題開始,使用本文選擇WordPress和Shopify的主題模板的指標選用主題模板到一步步地安裝主題創建自己的獨立站,同時也將學習到:
- 不同管道所獲得的主題的安裝方式的差異
- WordPress主題市場的主題的特性
- 更換主題時如何在獨立站上刪除舊的主題
」WordPress和Shopify主題的選擇和安裝方法「此篇文章將透過以下編排好的內容目錄,共五個部分對如何安裝WordPress和Shopify站點的主題做演示,使用圖文結合的方式來為大家做講解。讀者可以根據自己的網站建置系統點擊對應的內容章節進行選擇性的閱讀。
一、如何選擇WordPress和Shopify的主題模板

在選擇主題模板時,一般性的指標是外觀、功能、和主題的表現和反應速度。一個優化良好的主題能夠確保網站載入速度快,提高用戶的存取體驗,並有助於提高網站在搜尋引擎中的排名。另一方面,選擇一個受歡迎的主題模板也有助於獨立站未來的維護和更新。受歡迎的主題通常會定期更新,修復bug並添加新的功能,同時也有更多的用戶社群支援和資源可用。這樣一來,在使用過程中遇到問題時可以更容易找到解決方案,並保持獨立站的安全性和穩定性。關於如何選擇WordPress和Shopify的主題,除了外觀、功能、性能和受歡迎程度外,還有以下邏輯思數字科技整理的10個指標,10個關於選擇WordPress和Shopify的主題範本的關鍵要素明細如下:
- 支援建站系統的版本:主題是否支援和相容於建站系統目前所使用的版本。選購主題模板時需要查看此一項,否則建站系統無法順利安裝主題檔案或安裝後出現樣式和功能與建站系統不相容。
- PC端、行動端、平板端的外觀樣式:在Demo演示功能中查看主題在三種裝置下的響應式設計是否符合要求,樣式是否與獨立站的規劃一致。
- 功能:在Demo演示中檢查主題的功能是否齊全,點選試用主題自帶的功能有無Bug,這些功能是否能滿足需求。
- 性能:主題模板程式語言的編寫規範性和文件大小是影響獨立站效能的重要因素,雖然對於非專業背景的讀者無法實施文件代碼的檢查工作,但至少需要檢查好主題文件的大小和在Demo演示下每個頁面和JS內容的加載速度。
- 費用:費用即購買主題的價格,費用的多寡視跨境電商獨立站企業的預算而定。如果購買主題的費用是一次性的,主題也能為企業創造更多的相關價值,需要綜合考慮性價比,而不應該只看價格這一因素。
- 主題使用的授權模式:選購一款WordPress和Shopify的主題模板時,還需要查看清楚購買後使用的授權模式,使用的授權模式一般分為兩種,即:按年收費和一次性付費永久使用,按年付費的意味著即購買之日起滿一年使用期之後,還需要每年進行續費才能繼續使用該主題。一次性付費永久使用則是購買該主題之後永久使而無需再次付費。這兩種授權模式對比,當然是一次性付費永久使用的主題更受歡迎。
- 相容瀏覽器:檢查主題介紹說明中是否包含支援:火狐、Safari、Opera、Chrome、Edge在內的主流瀏覽器,主題需要相容主流的瀏覽器,如果主題不相容於某個瀏覽器,主題的程式就會在該瀏覽器中執行時出現某些樣式或功能的錯亂。
- 相容於頁面編輯器的類型:如果是WordPress的主題,還需要確認主題是否支援自身熟悉的頁面編輯器,例如主題是支援Gutenberg還是Elementor編輯器,因為Gutenberg和Elementor是兩種不同類型的頁面編輯器,一般的主題兩者之間並不能相容,如果主題的使用者是習慣用Elementor做頁面編輯的,則需要選用支援Elementor編輯的主題範本。
- 技術支援服務時限:作為主題程式開發廠商,一般所銷售的主題都會提供一定時間內的技術支援服務,當主題安裝或運作異常時為使用者解決遇到的難題,技術支援服務的時間範圍會標註在主題的產品介紹中。提供技術支援時間範圍越長的,當然對使用者越有利。
- 主題受歡迎程度:主題受歡迎的程度這一選用主題的指標需要看具體情況而定,這與地域語言的溝通和技術支援服務的時效性有關係,如果我們購買的主題是國外的技術開發公司的產品,因為這裡可能涉及到語言溝通障礙和技術支持的時效性等問題,但遇到技術故障時,很多情況下如果我們來解決問題的團隊問題,而主題受歡迎程度指的就是該主題的使用量要足夠大,形成了廣泛的使用面之後,在網絡上就比較容易找到相同問題的解決方案。但另一種情況,若選用的主題是國內技術開發公司的產品,則無需考慮主題受歡迎程度這一指標,因為國內的公司通常在工作日時間內就能提供技術支援服務為用戶解決技術問題。
二、WordPress主題安裝教學

WordPress的主題安裝有兩種方法可以實現,這兩種主題的安裝方法跟主題的選用管道有直接關係。如果是WordPress主題市場中直接選用的主題,直接一鍵安裝完畢後啟用即可。另外一種如果是在第三方主題市場上購買的主題,則需要將主題檔案的安裝包下載到本地解壓縮後再將其上傳到WordPress後台中進行安裝,下面將分別演示這兩種主題的安裝方法。
方法一:WordPress主題市場中直接安裝主題
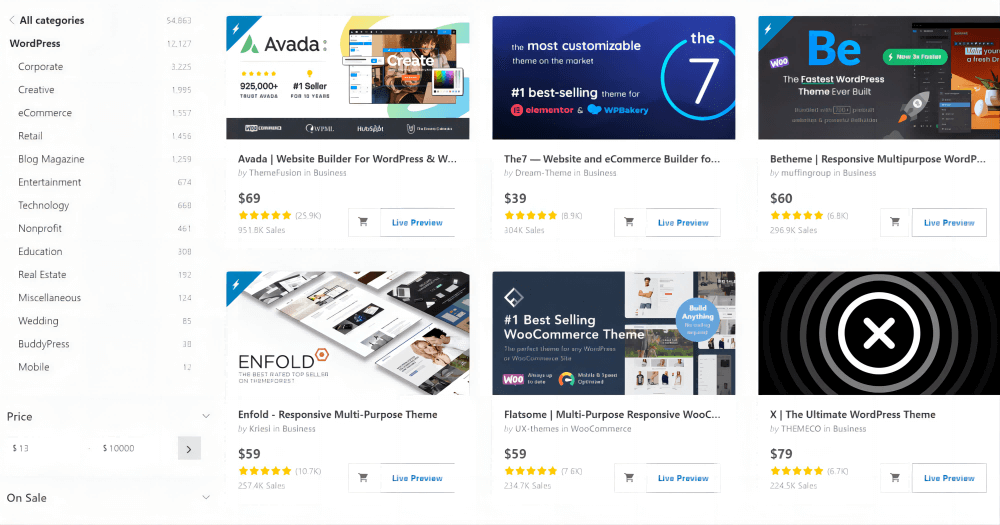
WordPress的主題市場與第三方主題市場不同的是,WordPress主題市場內的主題以簡單形式的博客主題為主,這種簡單的博客主題的特點是只做了簡單的頁面佈局的設計,已經編輯設計成型的頁面數量僅有1個或幾個,也正因為如此,這類主題是屬於輕量級設計的主題,通常主題剛安裝後的性能都十分異。不過嚴格來說,這種類型的部落格主題只能算是一個空主題或半成品的主題,基本上所有的頁面都需要自行新增編輯,並不能算是真正意義上具備完整外觀和功能的主題。這種主題適合建站公司用於獨立站開發的基礎框架,但不適合新手使用,新手讀者要選用創建獨立站的主題應該是樣式和功能上都要最接近於完整的主題。
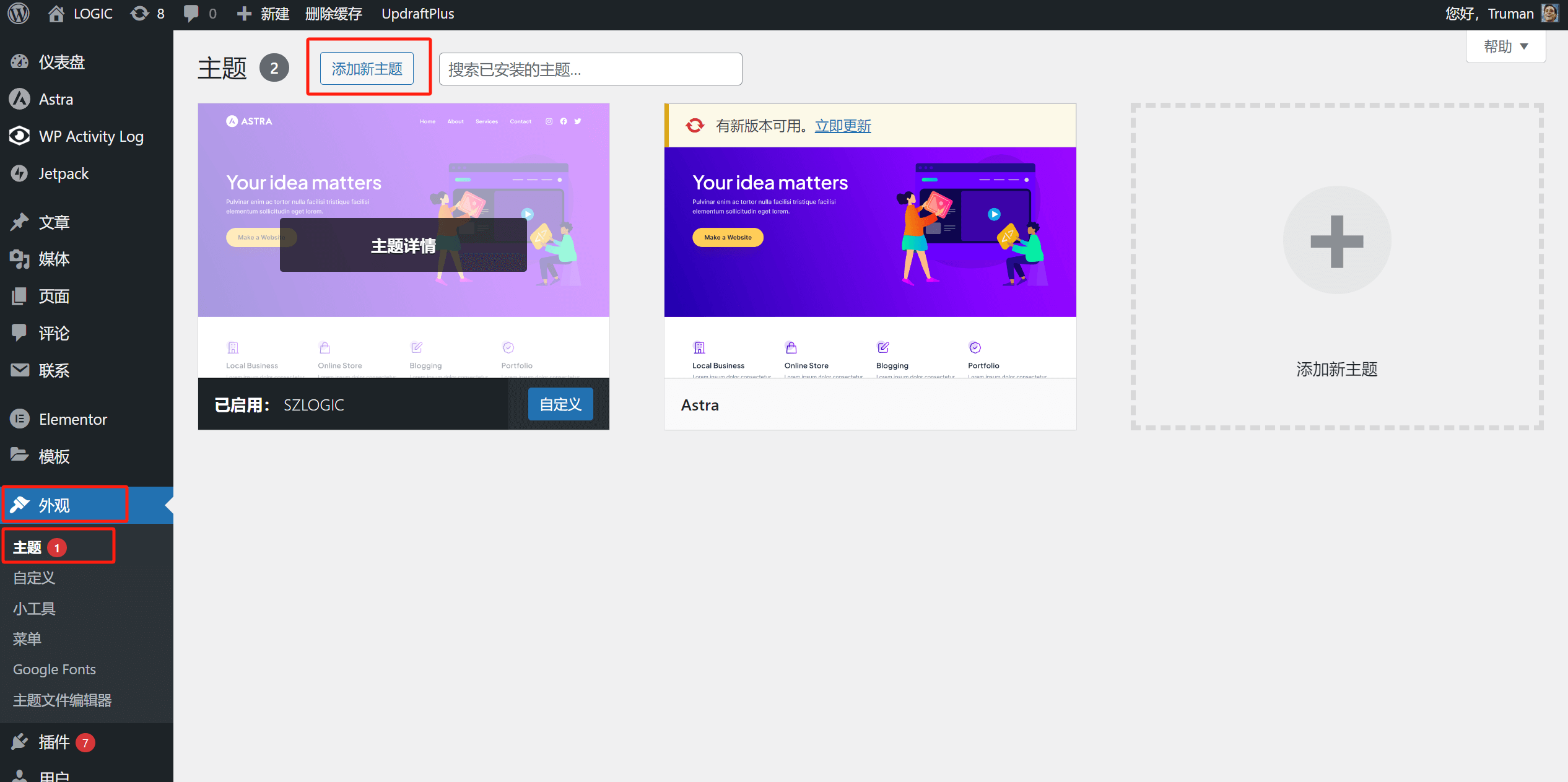
第一步:進入WordPress的主題市場

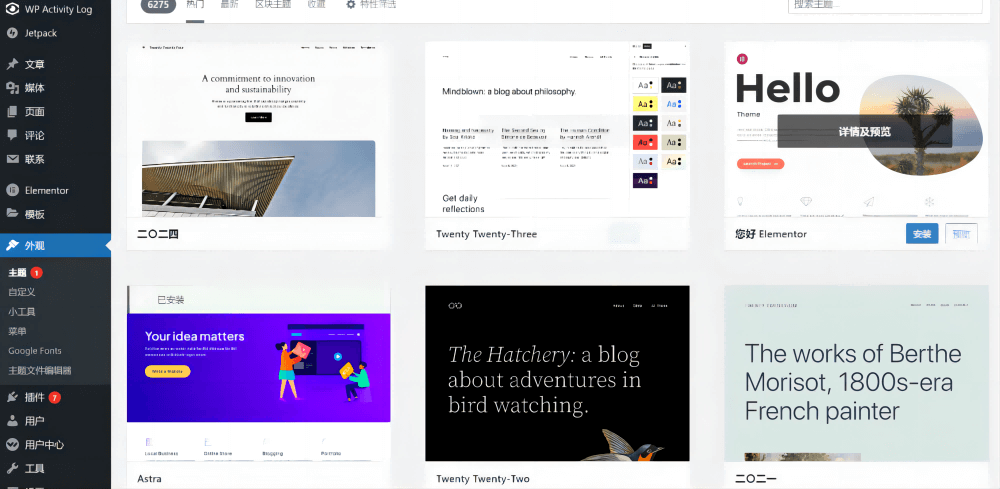
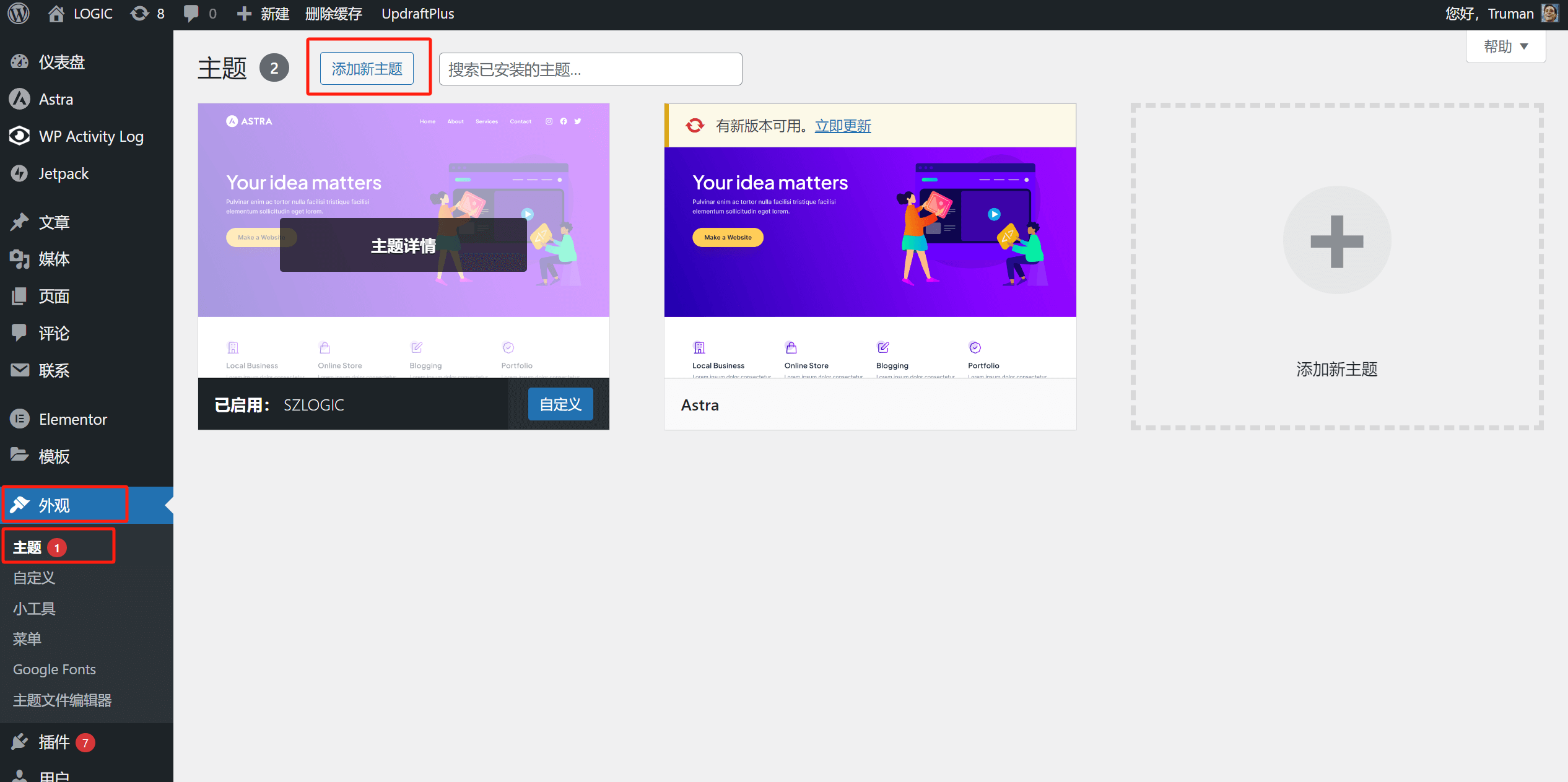
安裝上圖紅框標註所示的路徑(WordPress後台左側邊欄-外觀-主題)點擊頁面上的「新增主題」按鈕,頁面將跳到如下圖所示的WordPress主題市場中,如下圖所示,目前WordPress主題市場中的主題存量有6275款之多,其中不乏有很多是免費的主題。

第二步:預覽和安裝WordPress主題

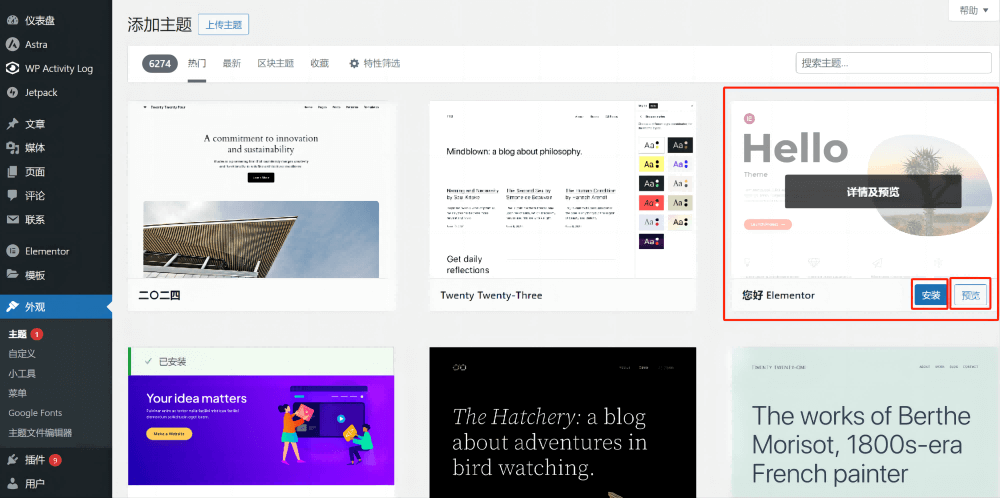
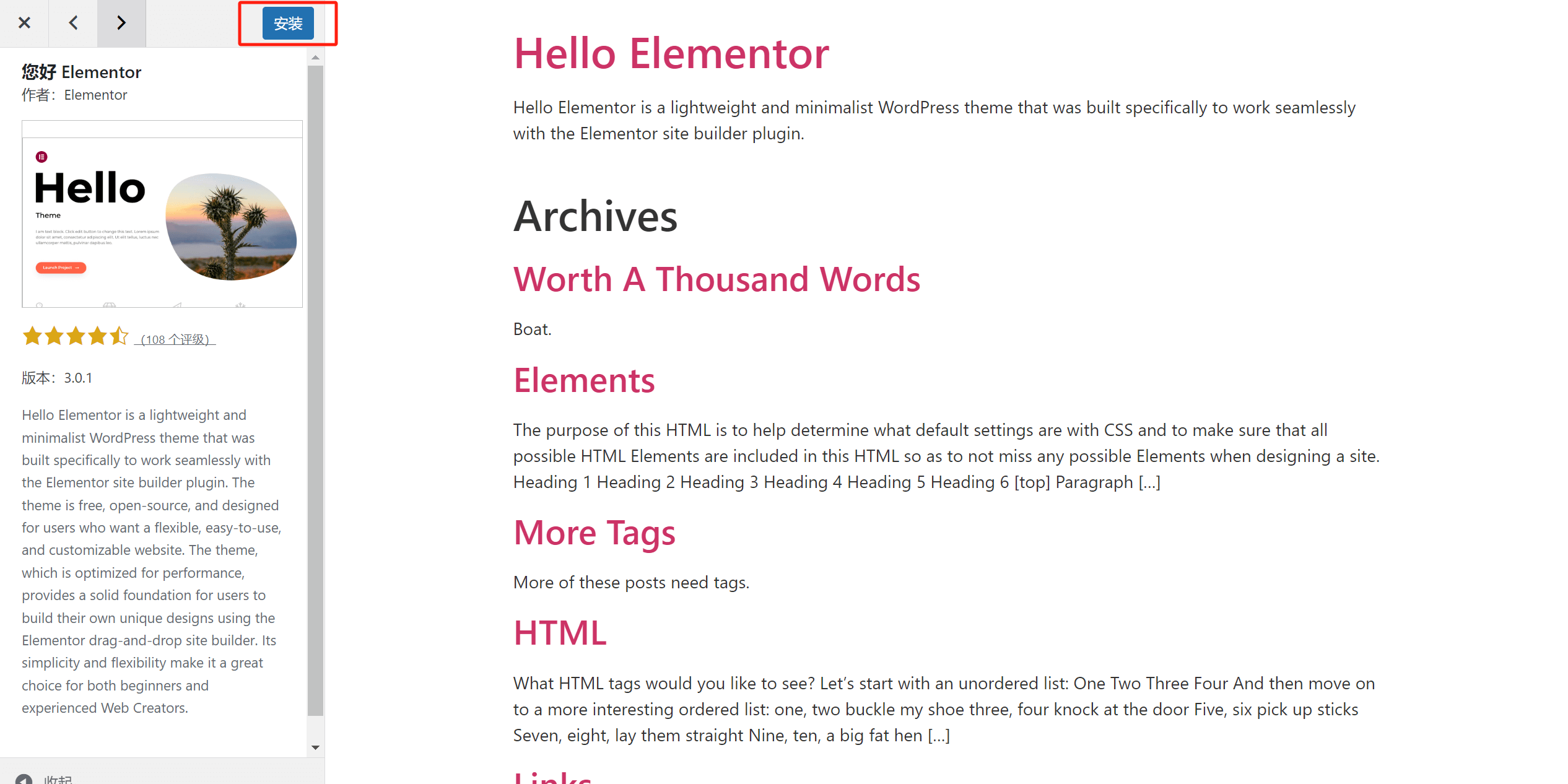
將滑鼠懸停至選取的主題上時,如上圖所示,該主題上將會出現「安裝」和「預覽」主題的按鈕,點擊預覽後如下圖所示,將進入到主題的實際樣式的預覽模式,如下圖所示:

如上圖所示,點擊「預覽」按鈕後,在預覽模式下確定主題的樣式後可以直接點擊上圖紅框所標註的「安裝」按鈕對主題進行安裝,也可以返回上一級的WordPress主題市場的首頁將滑鼠懸停至該主題時點擊」安裝」按鈕進行該主題的安裝。
方法二:上傳第三方主題檔案安裝包,安裝WordPress主題
在第三方主題市場或主題開發人員下載好主題的安裝檔案包到本機電腦之後,按下圖紅框所標註的路徑(左側邊欄外觀-主題-新增主題)使用WordPress上傳主題檔案安裝的功能。

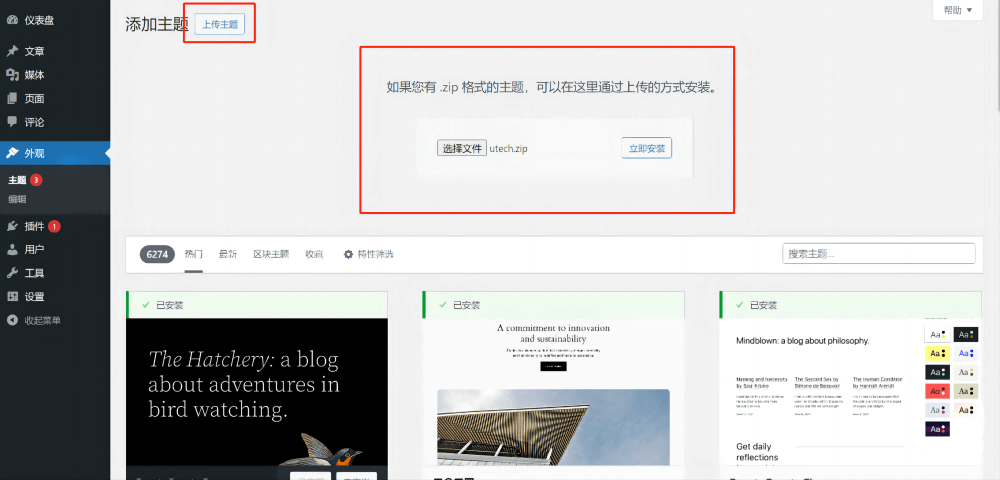
點擊「新增主題」按鈕後的頁面如下圖所示,繼續點擊下圖紅框標註的「上傳主題」按鈕之後,將會彈出下圖紅框標註所示的選擇主題檔案和安裝主題的窗口,點擊「選擇檔案」上傳主題檔案完畢後,繼續點擊「立即安裝「主題的按鈕。

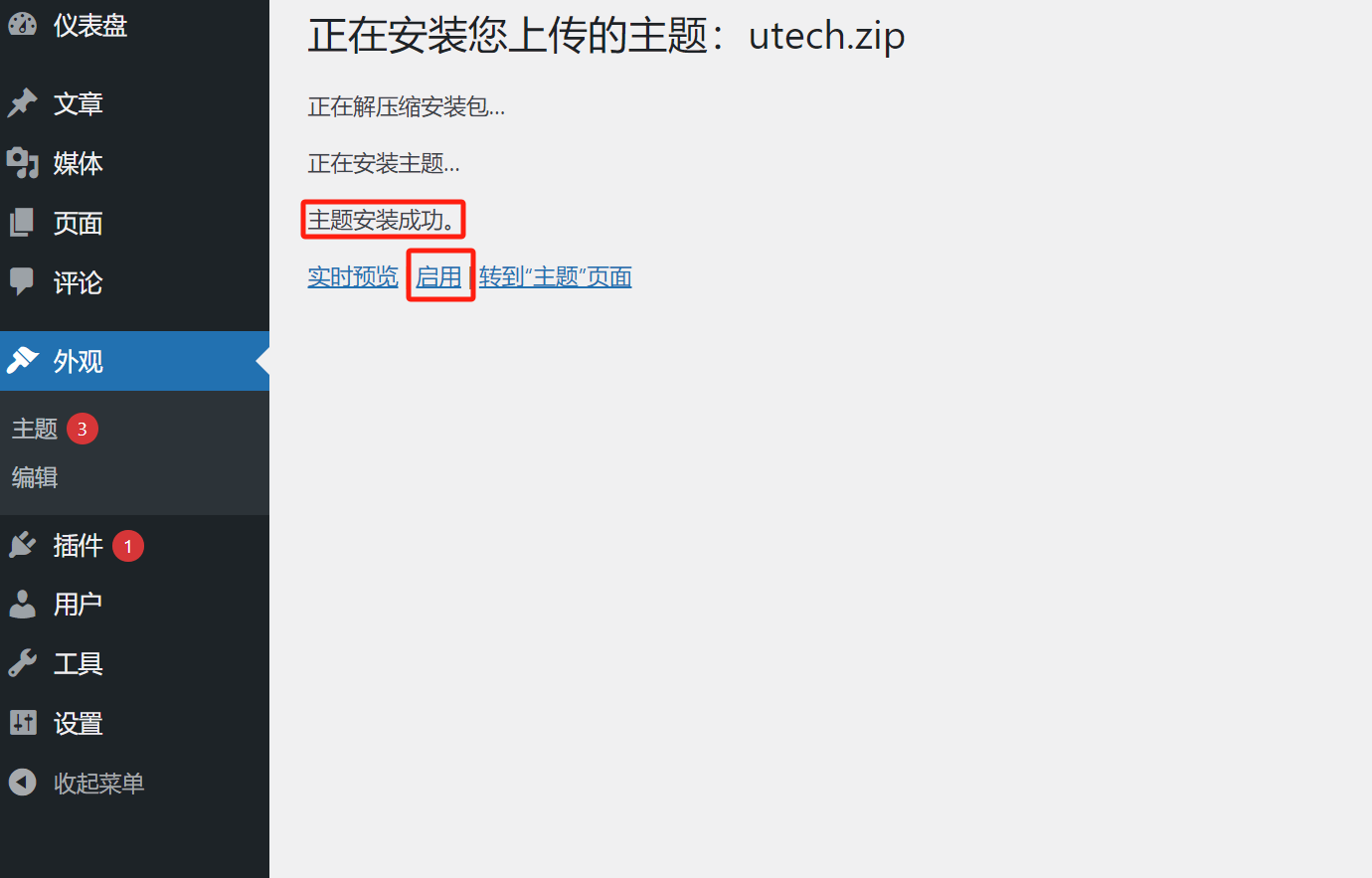
主題文件包成功安裝完畢後的頁面如下圖所示,確認頁面的提示是否如下圖紅框標註所示的提示”主題安裝成功“,最後點擊啟用按鈕。至此,已完成了上傳第三方主題文件安裝包的WordPress主題安裝方法的操作。

三、如何刪除WordPress主題
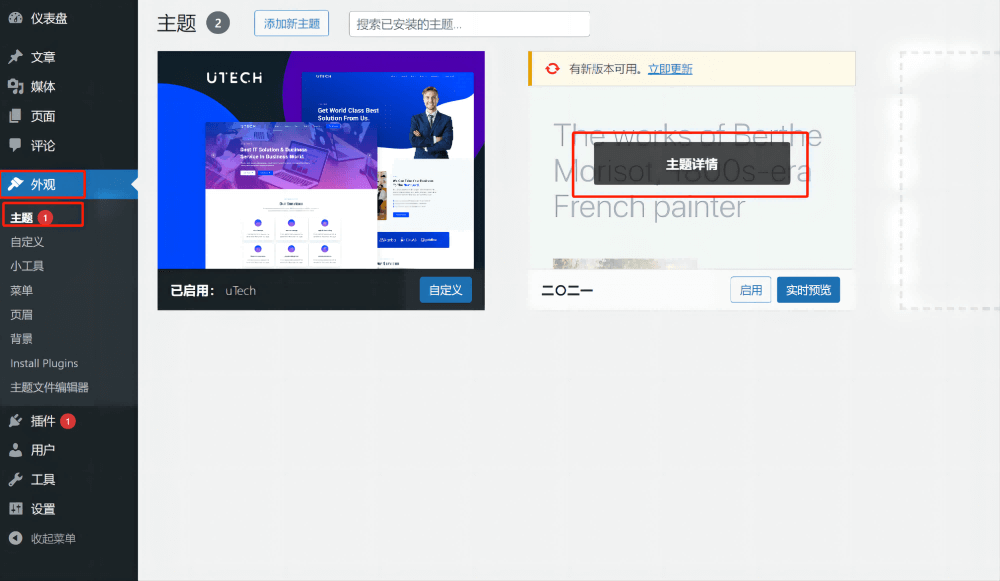
按下圖路徑(左側邊欄外觀-主題)所示,進入至WordPress主題的管理介面,將滑鼠懸停至要刪除的主題上,點選」主題詳情「進入要刪除的主題的詳情頁面。如下下圖所示:

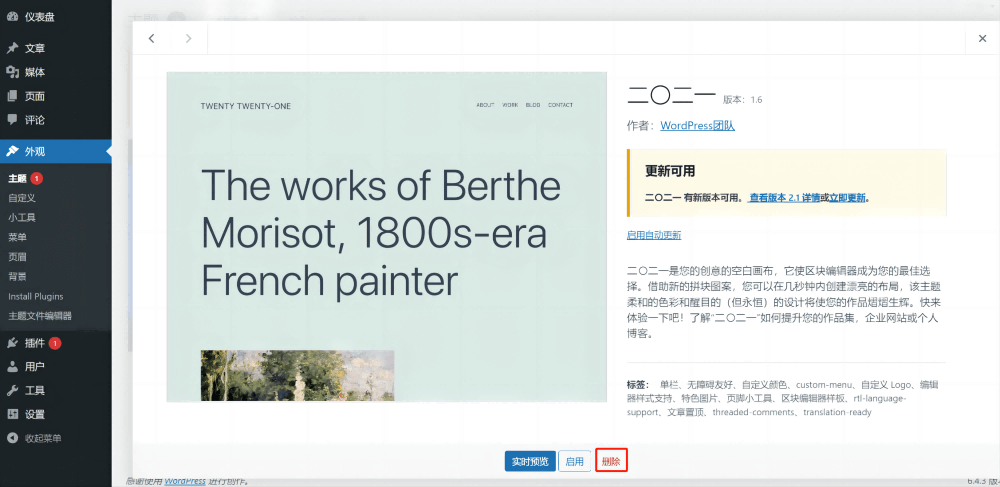
WordPress主題的詳情頁面如下圖:

點擊上圖紅框標註所示的」刪除「按鈕即可將該主題在WordPress中刪除,需要注意的是,一旦主題被刪除將無法恢復,需要謹慎操作。如果我們需要停用某一個主題,只需要將新的主題設為啟用狀態,原先使用中的主題就會自動變更為停用的狀態。
四、Shopify主題安裝教學
Shopify的主題安裝方法與WordPress一樣,也是有兩種可以安裝Shopify主題的方法,兩種Shopify主題的安裝方法分別是在Shopify的主題市場中直接安裝和使用第三方主題開發人員的主題文件安裝套件來安裝。具體使用哪一種方法來為Shopify獨立站安裝主題視主題的選購管道而決定。說不多說,我們開始示範Shopify安裝主題的這兩種安裝方法。
方法一:在Shopify主題市集選購主題進行安裝
第一步:進入Shopify主題市場找主題
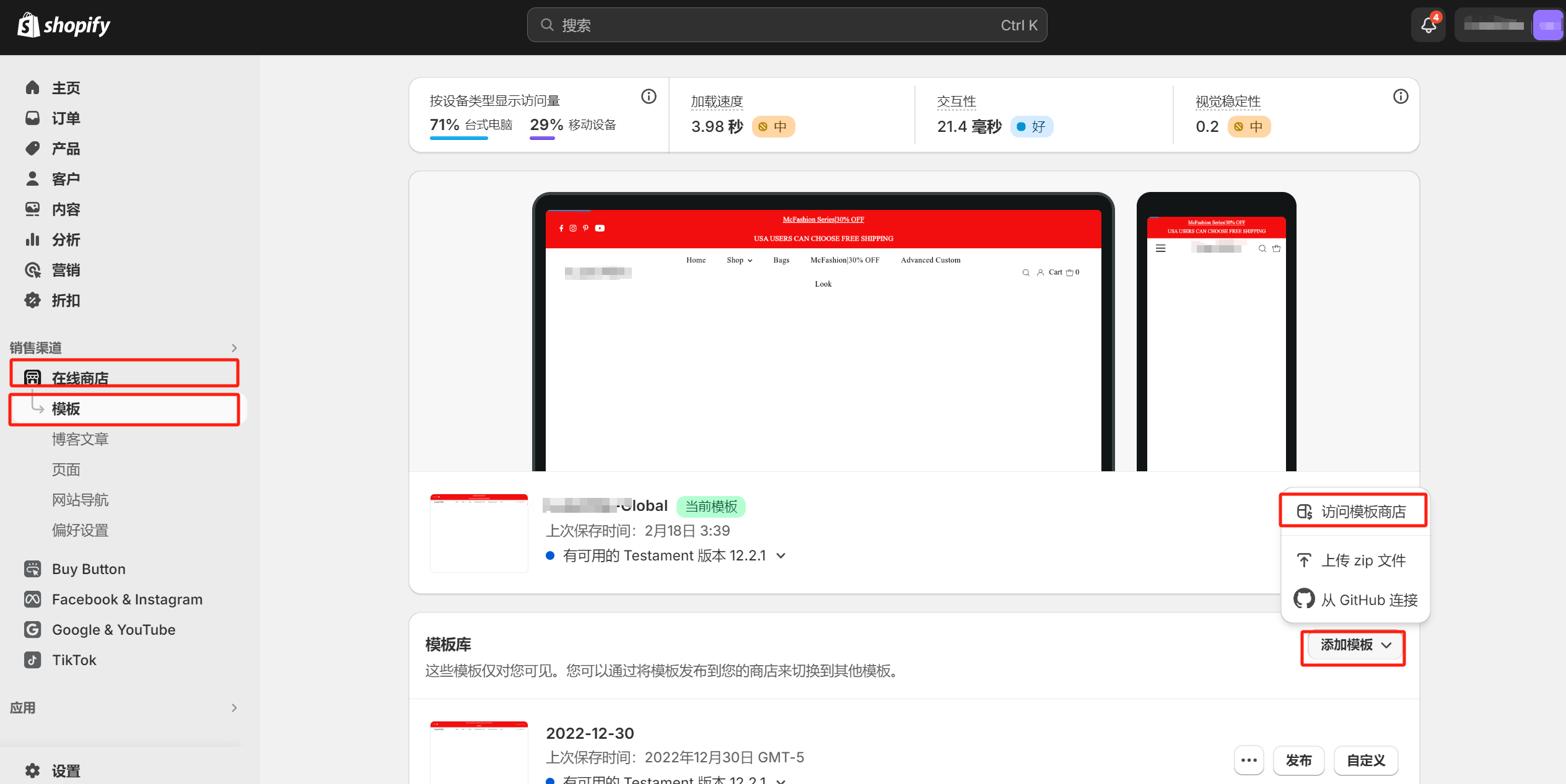
如下圖所示Shopify獨立站控制台中的路徑(側邊欄線上商店-範本)點擊右側的」新增範本「按鈕將會跳出造訪的可選項,再次點擊」造訪範本商店「的按鈕,頁面便會進入到Shopify的主題市集。

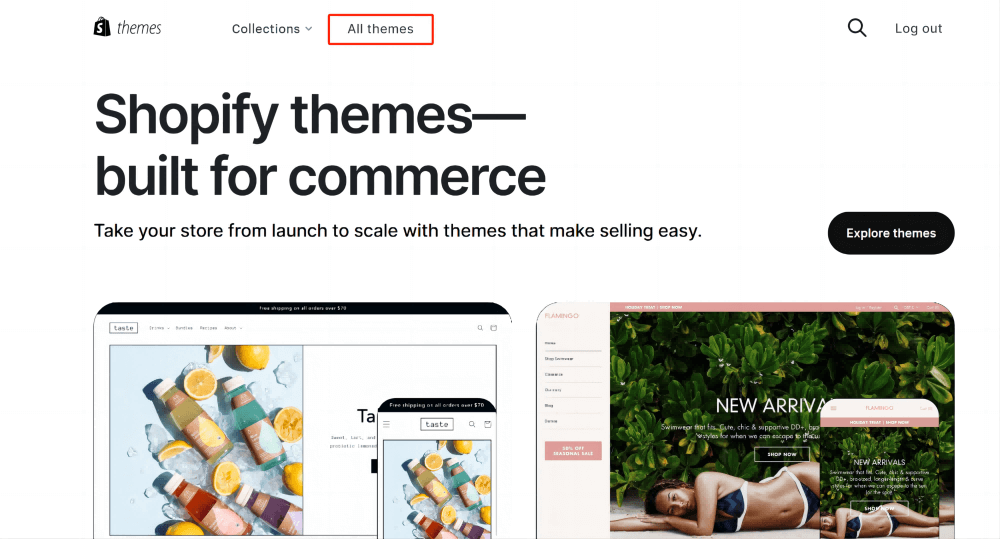
Shopify主題市場頁面如下圖所示,點擊頁面上的」All themes「超鏈接,查看所有在Shopify主題市場中上架的主題產品。

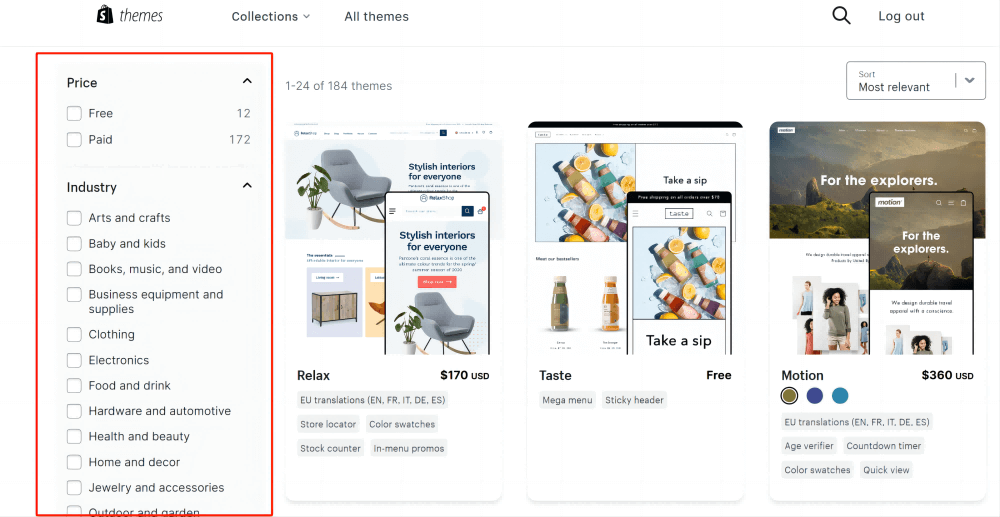
Shopify主题市场所有主题产品的归档页面如下图所示,可以使用左侧的过滤器选择对应的参数查找需要的主题。

第二步:預覽與試用Shopify主題
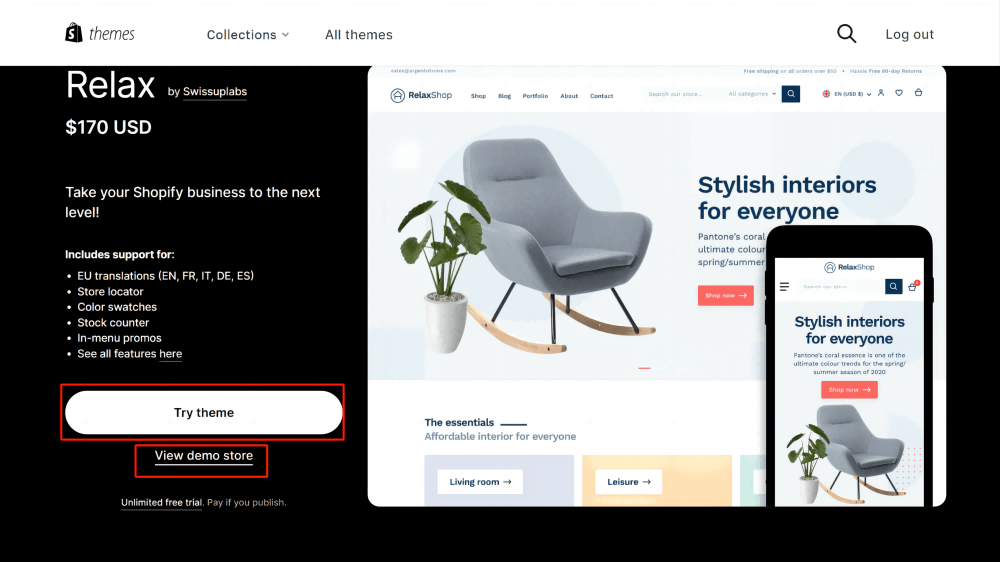
在Shopify主題市場中點擊選取的主題後將進入主題的詳情頁面,主題的詳情頁面如下圖所示,點擊頁面上的」View demo store「超連結文字即可查看該主題的真實效果示範。確定選購的主題後,點選」Try theme」按鈕完成主題的安裝。 Shopify的主題與WordPress有所不同,Shopify的主題無需購買即可安裝,但需要進行購買後才能發布,只有發布後的主題才能在Shopify獨立站的前端顯示,也就是說即便是安裝了主題,我們依然需要按照接下來第三步的操作,Shopify主題才能發布生效。

第三步:主題的購買與發布
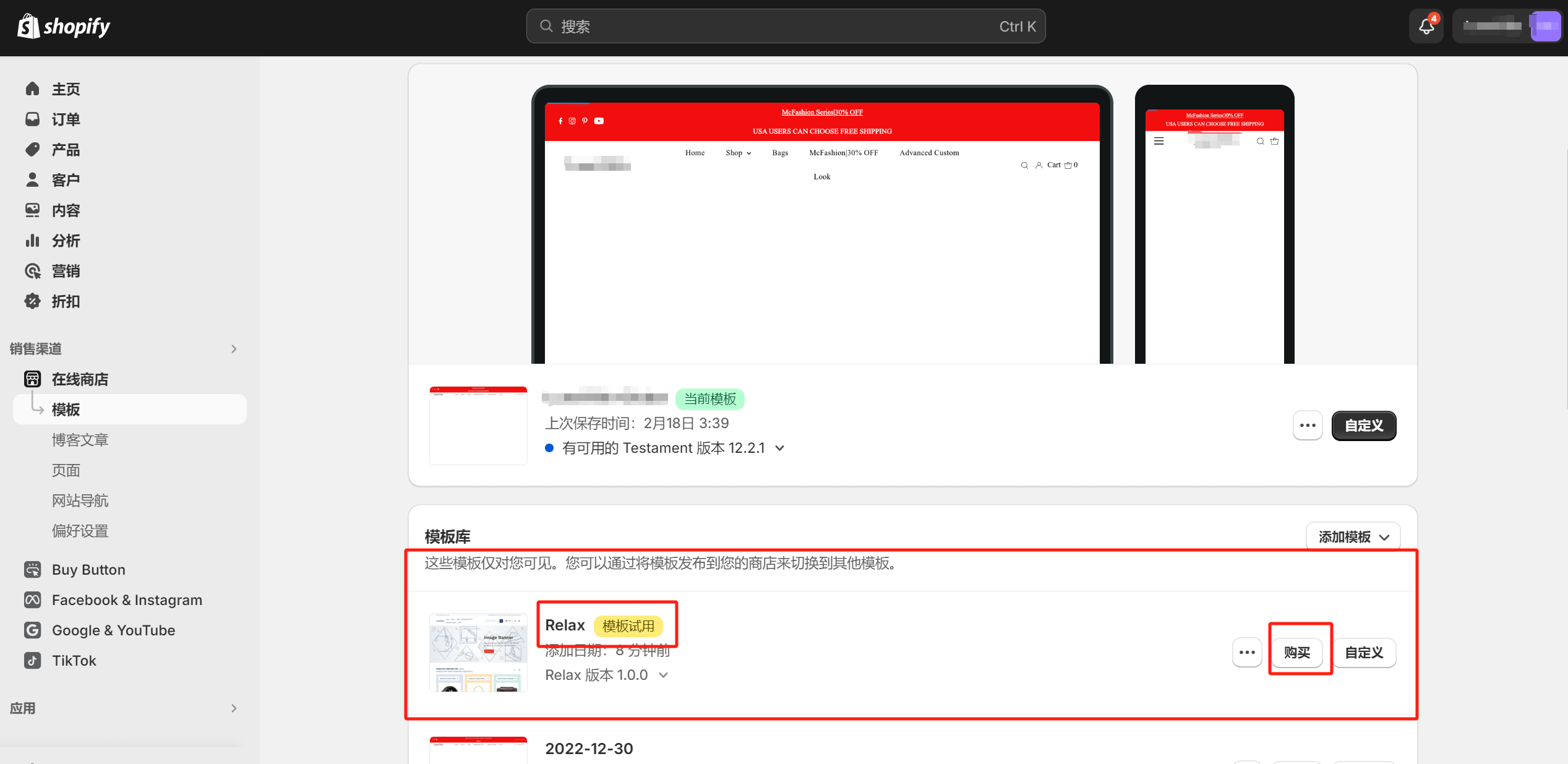
緊接著上一步驟的操作,主題安裝完畢後如下圖所示,在Shopify的線上商店-模板功能下,將會多出了剛才安裝好的主題。此時安裝好的新主題如紅框標註所示,主題的狀態是試用狀態,點擊右側的”購買“按鈕按照購買付款的提示一步步完成主題的購買即可。

完成Shopify主題的購買後,在上圖的模板控制介面中,新主題的」購買」按鈕將會更新為」發布「按鈕,點擊」發布「按鈕發布主題後,Shopify網站的前端頁面將會被替換成新主題的功能和樣式。至此,透過Shopify主題市場直接安裝主題的操作已全部完成。
方法二:上傳Shopify主題檔安裝主題
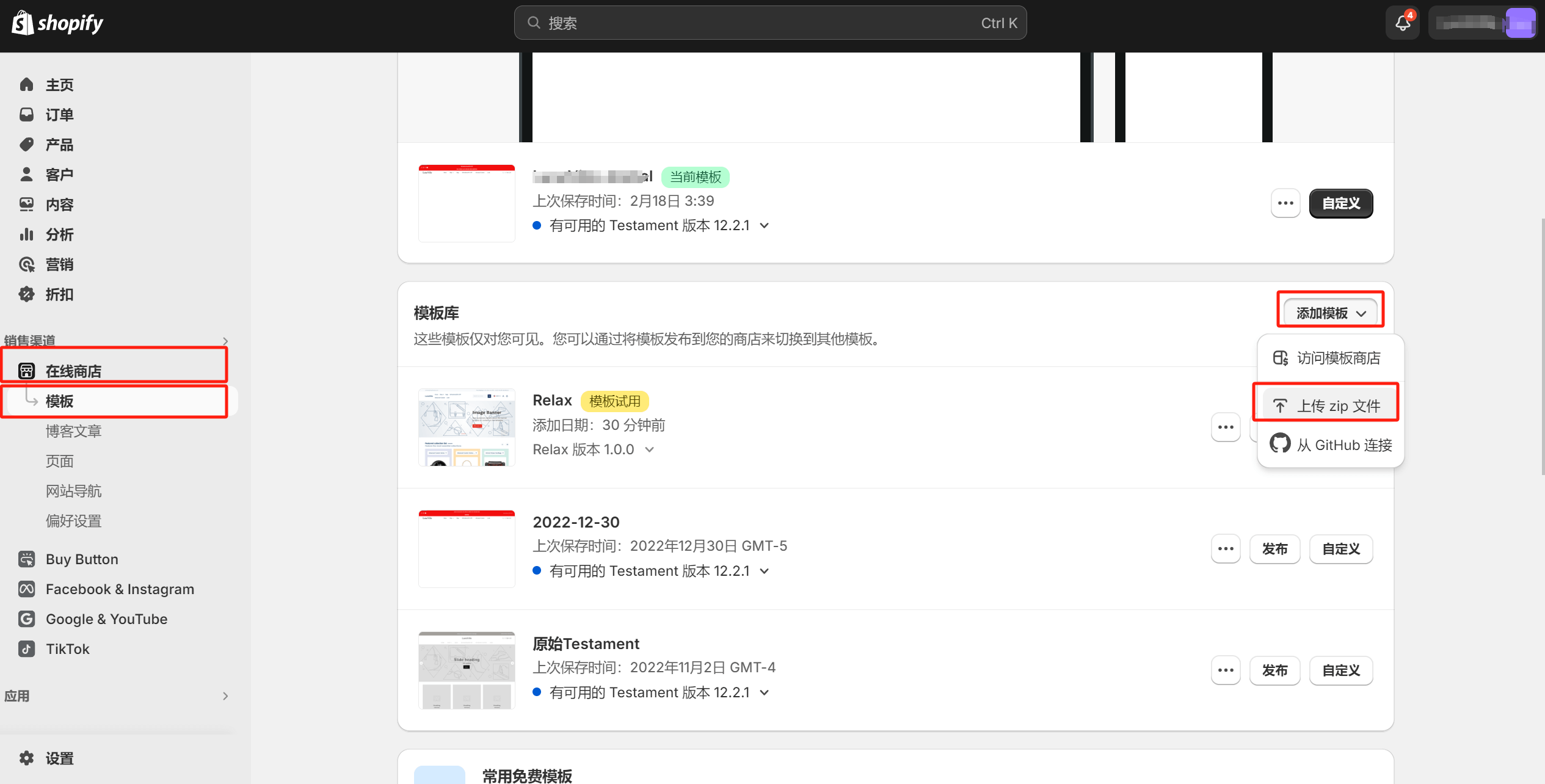
下載好Shopify第三方主題市場的主題檔案安裝包到本地電腦後,和訪問Shopify主題市場的路徑一樣(同樣在側邊欄在線商店-模板的右側內容區域),點擊”添加模板“的按鈕,不同的是我們不是點擊”訪問模板商店“,而是要點擊”上傳zip文件“按鈕來上傳我們的Shopifypter

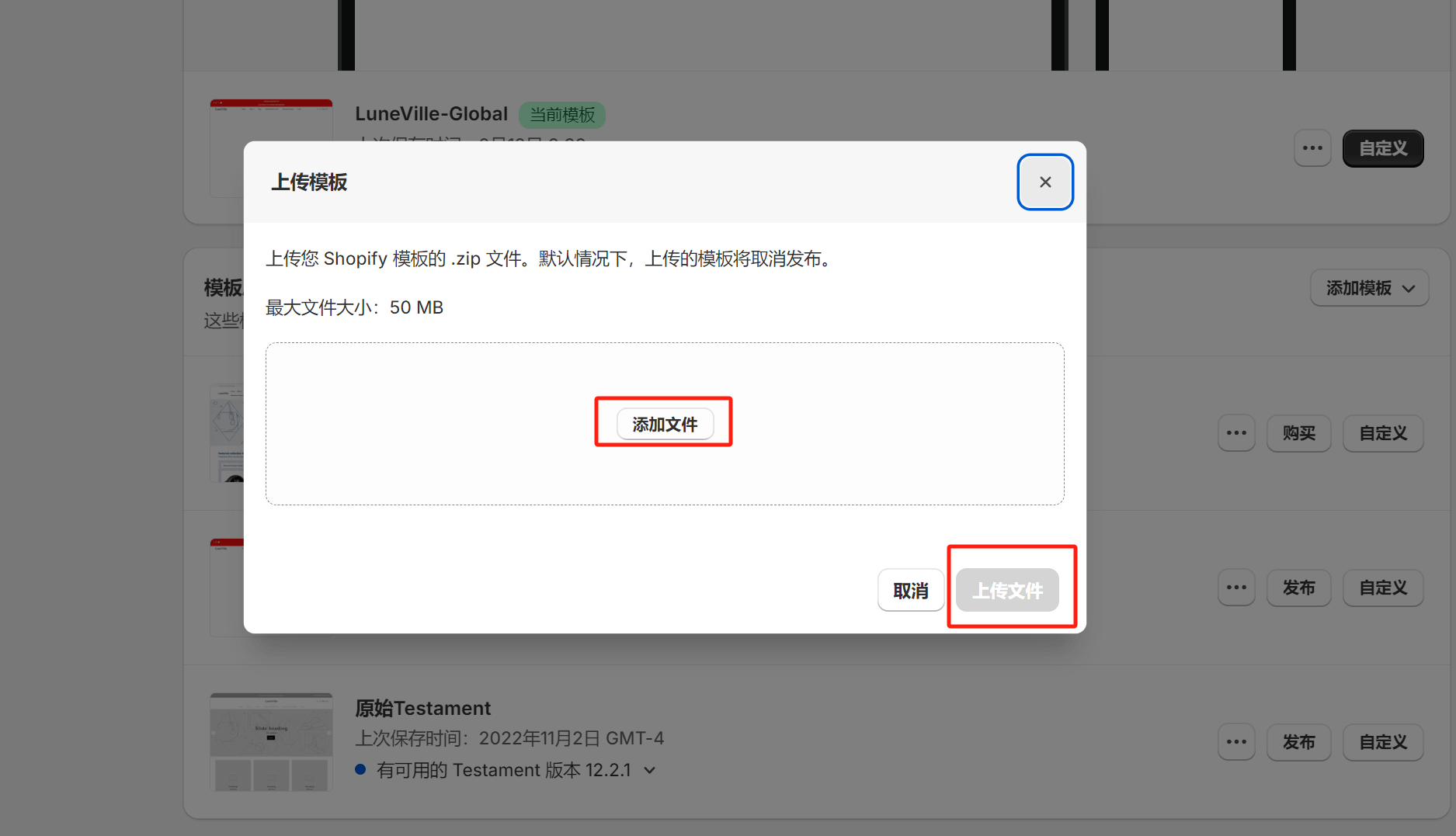
點擊”上傳zip檔案「按鈕後,將彈出如下圖所示的窗口,在窗口中繼續點擊」添加文件「的按鈕選擇Shopify的主題安裝包,選擇好文件之後,下方右側的」上傳文件「按鈕將會被激活,點擊上傳文件,Shopify文件上傳完畢後,在模板列表中將會出現剛剛上傳好的主題,點擊該主題的」按鈕即可發布。至此,Shopify透過上傳主題文件安裝包來安裝主題的操作就已經全部完成。

五、Shopify如何刪除主題
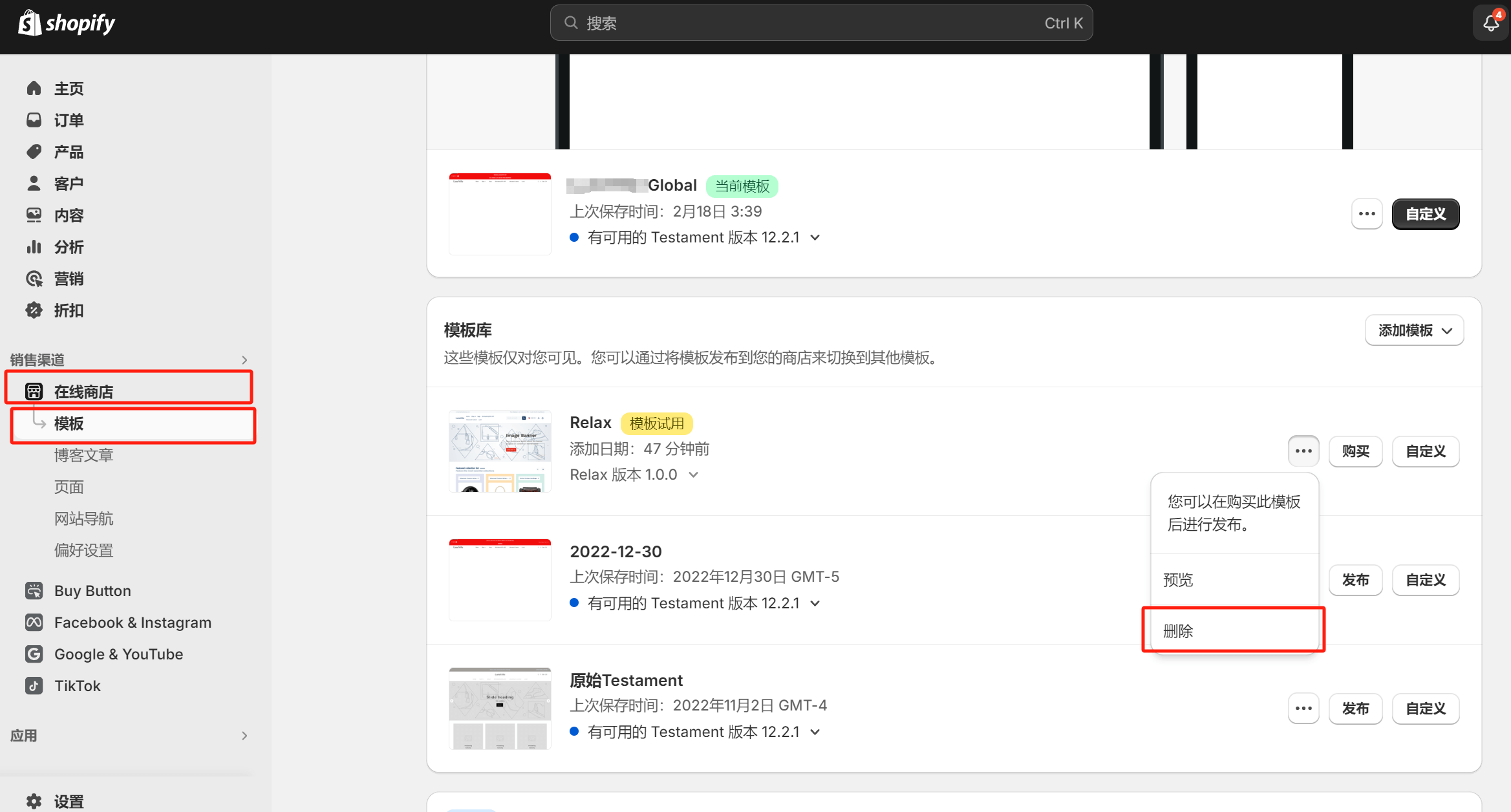
和安裝主題的路徑一致,”在線商店-模板“的可視化視窗中,點擊需要刪除主題的更多功能按鈕,具體操作按照下圖紅框標註所示,點擊刪除即可。

結語:以上的內容就是」WordPress和Shopify主題的選擇和安裝方式「一文的所有內容。對獨立站而言,主題是獨立站組成的重要部分,針對獨立站的規劃需要多維度多指標地去選購主題。根據自己購買主題的管道選用上述的安裝方法之一,對照每個步驟進行,即使是剛接觸獨立站的新手讀者也能動手完成WordPress或Shopify獨立站的主題安裝工作。
最後,選擇透過購買商業主題進行安裝的模板建站模式,其優點在於無需投入過多精力進行頁面設計,非常適合對網頁設計要求不高的用戶。商業主題提供了預設的通用頁面樣式,購買主題本質上就是取得這些現成的設計方案,能夠快速建立出具有專業外觀的網站。然而,在實際操作過程中,如果你對模板建站有疑問,或需要進一步的客製化設計與功能開發,歡迎聯絡邏輯思數字科技團隊。我們專注於WordPress架設、設計與程式開發,將為你提供高效率、專業的解決方案,協助你的專案順利實施。
邏輯思數字科技(SZLOGIC)版權所有,禁止轉載

























