WordPress外貿網站架設(WP建置外貿網站新手指南)

在當今全球化競爭日益激烈的環境下,外貿企業要獲得穩定的市場份額,擁有一個功能齊全、用戶友好的外貿網站至關重要。而在眾多外貿網站的建置方案中,WordPress已成為外貿網站最常見的開發選擇。這不僅得益於其開源的CMS(內容管理系統)屬性,還依賴其強大的插件生態和主題庫,使得企業能夠以較低的技術門檻和成本快速建立專業級的外貿網站。 CMS,全名為 Content Management System(內容管理系統),其核心功能在於提供直覺、便利的網站內容管理方式,讓企業可以輕鬆發布產品資訊、管理客戶留言,並結合行銷策略吸引潛在客戶。對外貿企業而言,一個高效率的CMS既能降低營運維護的複雜度,又能幫助企業持續經營網站內容、累積自然流量。
WordPress之所以成為外貿企業的首選,主要依賴其成熟的生態系統,其中最重要的兩個核心優勢便是主題的豐富性和插件的擴展性。首先,WordPress提供了大量免費和付費的主題,涵蓋B2B、B2C以及跨境電商等多種外貿業務場景。這對於選擇使用模板建站的外貿企業而言,無須從零開始設計網站,僅需選擇合適的主題,即可快速建立外貿網站。這種高度靈活的模板化建站方式,不僅降低了開發成本,也大幅縮短了網站的上線時間。其次,WordPress強大的外掛生態讓外貿網站的功能拓展變得極為便利。透過 WooCommerce、TranslatePress、Elementor等高效插件,網站可以實現產品管理、多語言支援、頁面自訂等關鍵功能,從而滿足外貿企業在全球市場運營的需求。這種豐富的插件選擇,使WordPress外貿網站能夠隨著業務發展不斷升級優化,確保企業在跨境貿易的競爭力。如果你是第一次使用WordPress來建立外貿網站,可能會面臨網域名稱與伺服器選擇、主題和外掛程式配置等諸多疑問,部落客將在本文的下面正文中逐一展開為大家解惑。
本篇WordPress教學《WordPress 外貿網站建置(WP 外貿網站建置新手指南)》一文的目錄在下方列表。為了方便讀者根據自身需求快速查找相關內容,每個章節和子章節均已內置錨文本鏈接,點擊後即可直達對應部分,獲取精準的信息。這種目錄設計不僅適用於一次性閱讀的讀者,也能滿足希望快速查閱某一具體問題或收藏本文再次閱讀的讀者需求,提高閱讀效率和靈活性。
一、WordPress外貿網站建置前的工作

在正式建置WordPress外貿網站之前,有兩個基礎且至關重要的準備工作需要先完成:註冊網域和選購適用的伺服器。這兩者是網站運作的基石,缺一不可。只有在網域註冊與伺服器選購這兩項工作準備就緒後,WordPress的安裝和網站的正式建置才能順利進行。在接下來的內容中,部落客將介紹如何選擇合適的網域、伺服器,並提供具體的操作指南。
1.註冊合適的域名

在建造WordPress外貿網站之前,註冊一個合適且易記的網域至關重要。好的網域不僅能讓客戶更容易找到你,還能增強品牌影響力,提高搜尋引擎優化效果。以下是註冊網域的完整操作步驟,幫助你順利完成這項關鍵任務。
(1)選擇合適網域的要點
- 簡短易記:盡量選擇10 個字元以內的域名,避免使用難拼字或複雜的單字。
- 品牌相關:确保域名与你的品牌名称或业务相关,例如YourBrand.com。
- 使用主流後綴:建議使用 .com/net/特定國家等國際通用後綴,提升可信度。
- 避免使用特殊字元:避免使用連字號(-)或數字,否則容易讓客戶混淆。
- 檢查網域可用性:在正式註冊前,確保該網域尚未被他人註冊。
- 輸入的網域名稱已被註冊的替代方案:如logic此網域所有適當的字尾都已被註冊的情況下,部落客選擇註冊szlogic。這是一種自訂添加前綴的替代方案,還有一種替代方案就是添加後綴,例如logictech。
(2)使用網域註冊平台查詢並註冊
確定好網域後,你需要在網域註冊商平台上查詢其可用性並完成購買。推薦Namecheap和GoDaddy這兩個部落客常用,同時也是外貿網站使用最多的網域註冊商,部落客在先前發布的《外貿獨立站搭建籌備工作》一文中已經示範了Godaddy的註冊操作步驟,在此文就使用Namecheap來做操作步驟的講解吧,讀者們參考下列的操作步驟完成用於WordPrss外貿站的域名註冊。
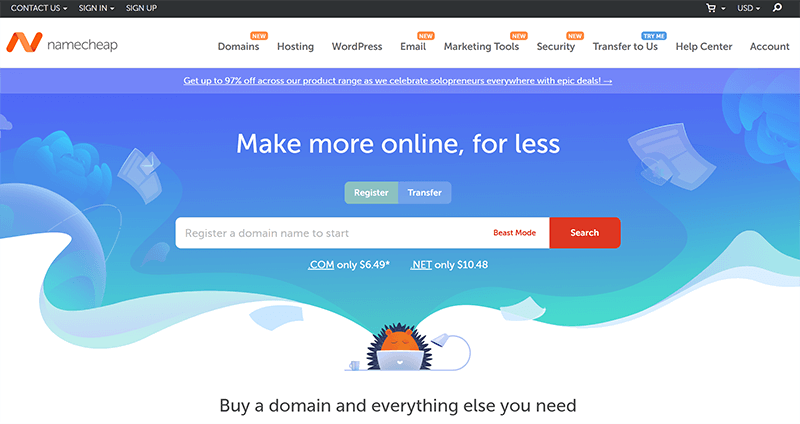
域名查詢註冊作業第一步:進入Namecheap並搜尋查詢域名

上圖是Namecheap域名註冊商的主頁使用介面,在頁面上的域名註冊查詢輸入框中,輸入你規劃好的域名名稱,點擊輸入框右側的「Search」按鈕即可進入到域名的查詢結果頁面。
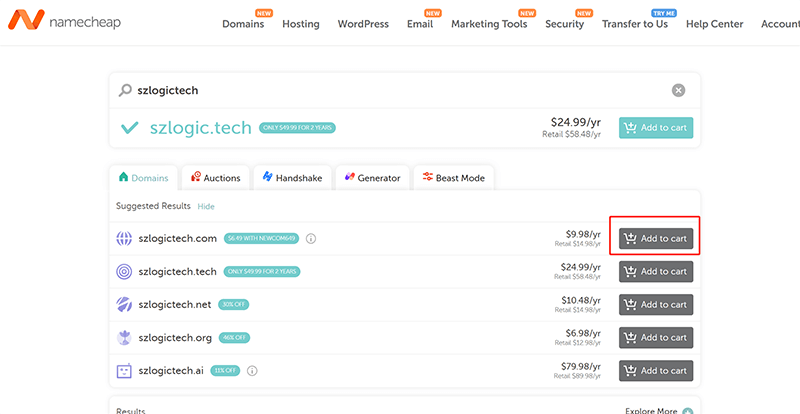
網域查詢註冊操作第二步:完成註冊或使用替代方案

在網域查詢結果頁面中,如果清單中仍有可註冊的字尾類型,點選對應網域右側的「新增購物車」按鈕(如圖紅框標註位置),隨後系統會跳到網域註冊的結算頁面。依照頁面指示完成結帳流程,即可成功註冊網域。如果查詢結果顯示所有後綴均不可用,則需要調整網域拼字、嘗試不同的後綴,或使用品牌相關的替代方案,直到找到合適的網域為止。此外,需要特別提醒讀者,在選擇註冊年限時,通常可以選擇1至5年,但建議至少註冊2年,以提升SEO友善度。因為過短的註冊時間通常被搜尋引擎認為是黑產或低品質網站的常見特徵,可能會影響網站的權重和信任度。因此,較長的註冊時限不僅有助於提升網站在搜尋引擎中的可信度,還能減少頻繁續費的麻煩,確保外貿網站的長期穩定運作。
2、選購WordPress外貿站適用的伺服器

在WordPress外貿網站的建置過程中,伺服器的選擇至關重要,它直接影響網站的存取速度、穩定性、安全性,以及全球使用者的存取體驗。一個高效率的伺服器能確保你的外貿網站快速回應,提高客戶留存率,並提升SEO核心頁面指標(Core Web Vitals)的效果。那麼,如何正確選購適合)的效果。那麼,如何正確選購適合以及購買伺服器的流程是怎麼樣的呢?部落客將WordPress外貿網站常用的幾家品牌廠商參數做到了下面表格中,讀者們可根據自己的WordPress外貿站的定位來進行選擇。進行購買時可以以Bluehost為例,來參考特定的步驟完成伺服器的購買流程。
(1)推薦的WordPress伺服器品牌廠商比較表
| 伺服器提供者 | 推薦類型 | 主要優勢 |
| Bluehost | 共享主機 / VPS | 官方推薦WordPress主機,操作簡單,價格便宜 |
| SiteGround | 共享主機 / VPS | 高速伺服器,CDN 支持,歐洲市場推薦 |
| Vultr | VPS | 低成本,高性能,靈活擴展 |
(2)伺服器購買流程
第一步:造訪Bluehost官網並選擇伺服器產品類型

成功訪問Bluehost官網(https://www.bluehost.hk/)後,在如上圖紅框標註所示的Bluehost主頁導覽列中選擇「雲端虛擬主機」產品,進入到選擇WordPress伺服器套件的頁面,繼續參考下一步驟操作。
步驟二:選擇Bluehost的WordPress伺服器套餐

如上圖所示,在WordPress伺服器套餐選擇頁面,向下捲動頁面至「選擇您的套餐」部分。在Bluehost 提供的多個套餐選項中,尋找並選擇適合需求的VPS伺服器套件。點選所選套餐內的 「選此方案」 按鈕,隨後系統將引導你進入下一步的購買流程,繼續完成伺服器的訂購作業。
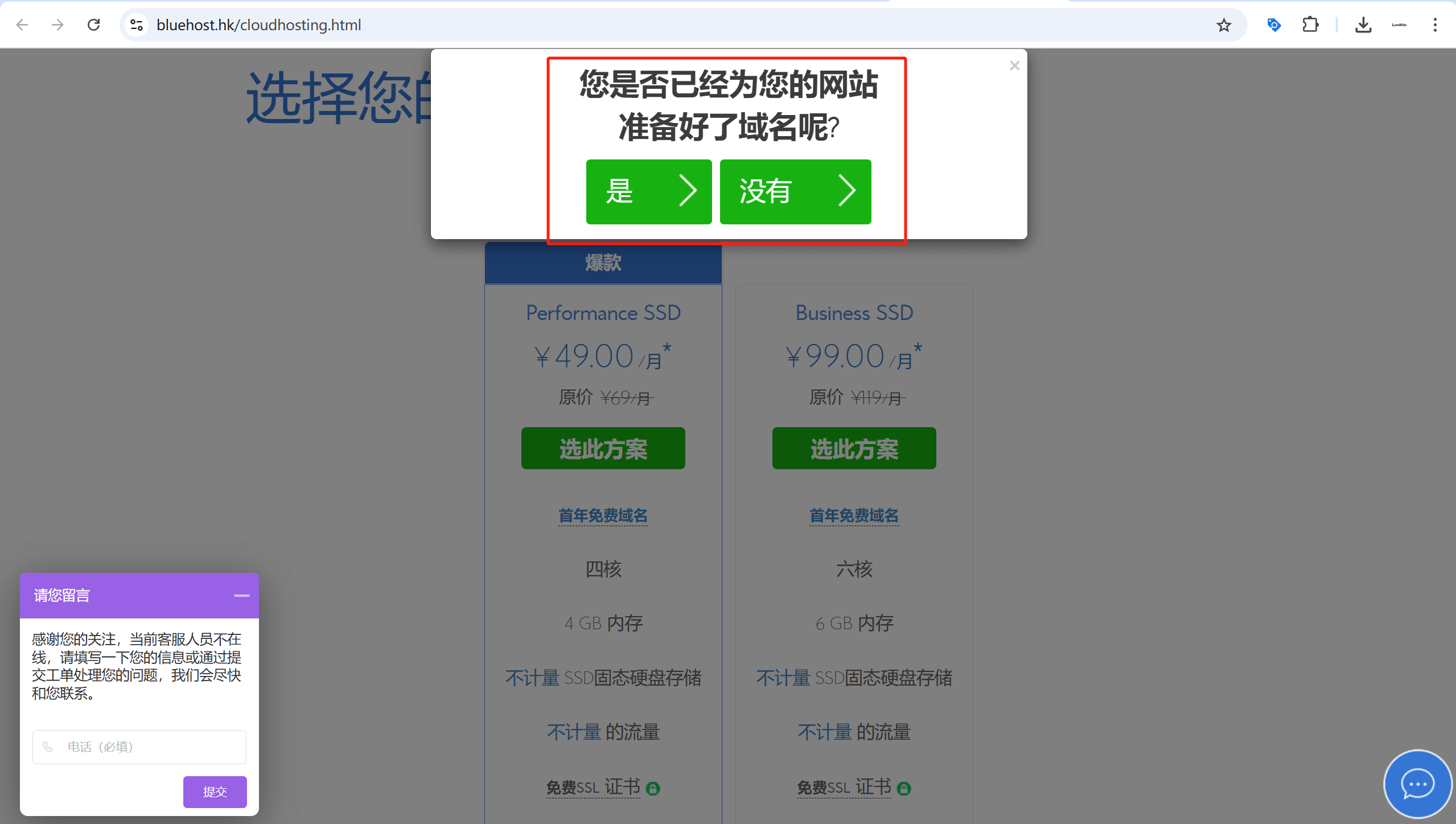
第三步:網域選項

如上圖所示,在Bluehost選購VPS,確定了伺服器的套餐配置,點擊「選此方案」之後,其會跳出一個顯得很突兀的網域操作視窗。這是因為Bluehost不僅提供WordPress託管伺服器/主機的服務,Bluehost同時還是網域註冊商,此舉是想讓用戶在購買其VPS服務的同時,提升網域的註冊量,是Bluehost一種期望交叉銷售的行銷手段。如果已註冊域名,選中點擊「是」按鈕,進入到輸入域名的視窗;如果還沒有域名,則可以點擊「沒有」按鈕,進入到Bluehost的域名註冊頁面,註冊域名後再購買伺服器。
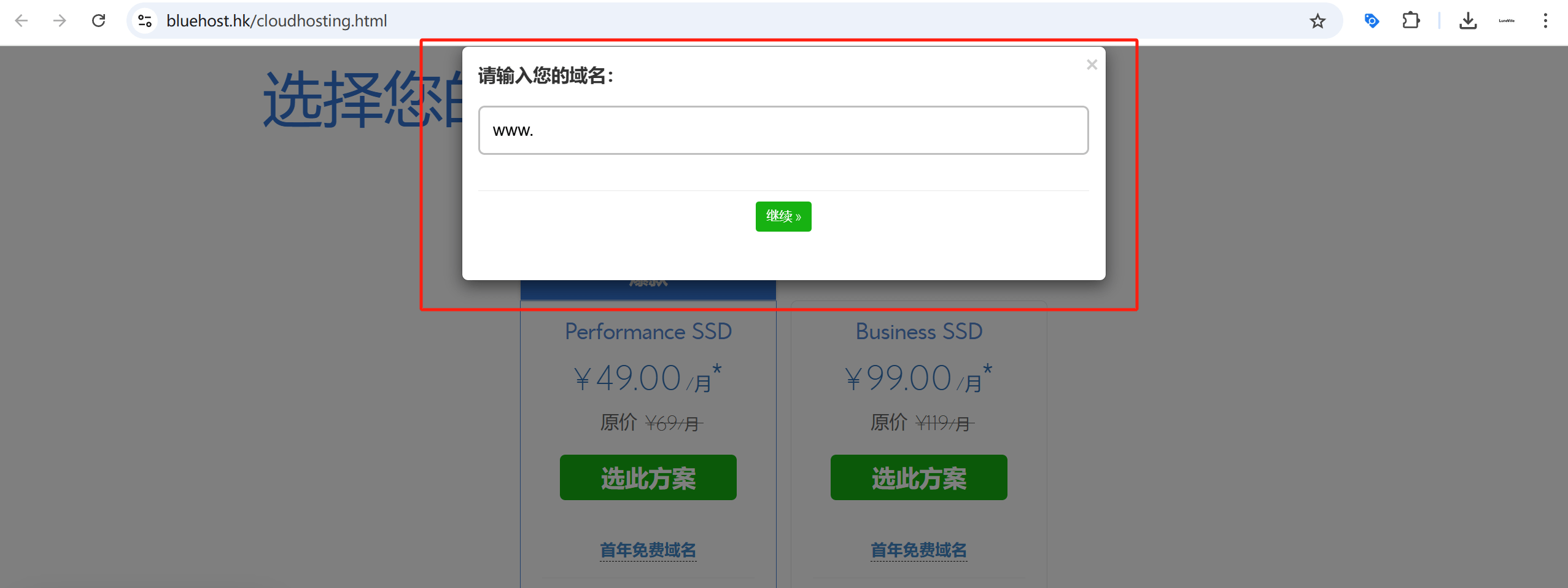
第四步:輸入域名

如果我們已在GoDaddy或Namecheap註冊了域名,無需在 Bluehost 另行註冊。那麼,在上一步驟 Bluehost 頁面提示 「您是否已經為您的網站準備好了網域」 時,選擇 「是」 按鈕後,系統會彈出一個網域輸入框(如上圖所示)。在輸入框中填寫已註冊的網域後,點選 「繼續」 按鈕,即可進入下一步的購物車頁面,完成後續購買流程。
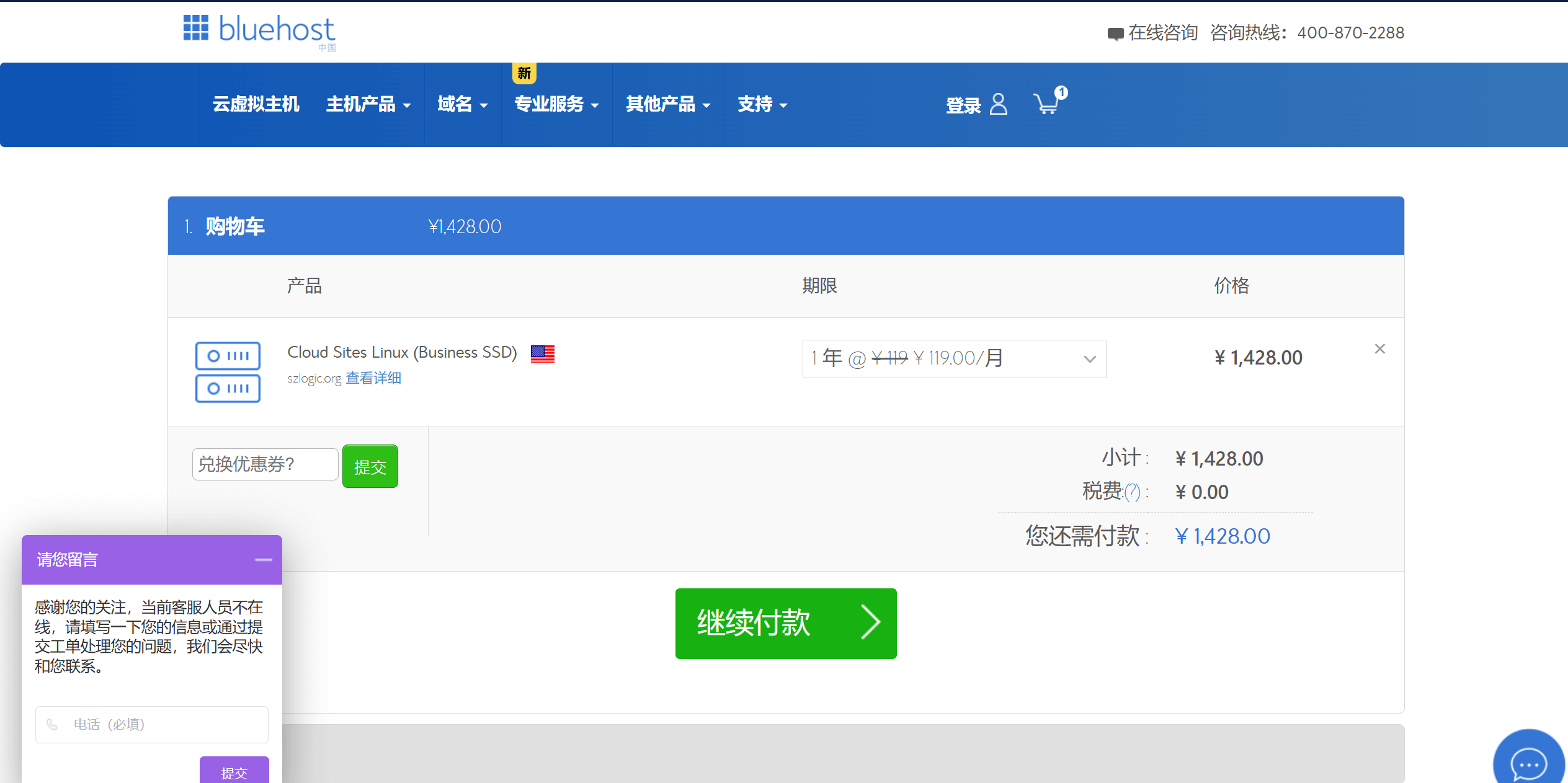
步驟五:在Bluehost的購物車中建立帳戶並完成付款

在如上圖所示的Bluehost的購物車頁面中,點擊「繼續付款」按鈕後,會進入Bluehost的用戶註冊介面,在用戶註冊頁面的表單中按照系統的提示和指引完成Bluehost的用戶註冊,建立Bluehost的用戶帳號後,即可選擇使用信用卡、PayPal或支付寶的付款方式,完成購買WordPress外貿網站託管伺服器的結算。
二、部署WordPress.org程序

在WordPress運行環境準備好後,使用Linux面板部署WordPress.org主程式是一種高效且便捷的方式。 Linux伺服器環境下,WordPress的安裝不僅能快速完成網站的核心程式部署,還能同步建立網站所需的MySQL資料庫,為外貿網站的資料儲存提供穩定支撐。在部署過程中,還需要完成網域名稱綁定,確保網站可以透過註冊的網域正常存取。此外,伺服器上的PHP版本及MySQL版本需與WordPress相容,以確保程式的穩定運作。 Linux伺服器下通常搭載的面板有cPanel或寶塔面板,這些視覺化的面板不僅簡化了 WordPress整個安裝和配置的流程,還提供資料庫管理、SSL憑證部署、檔案權限配置等關鍵功能,方便新手使用者快速上手。在接下來的內容中,部落客將詳細介紹如何使用Linux面板進行WordPress.org的安裝與配置,幫助你順利完成外貿網站的搭建。
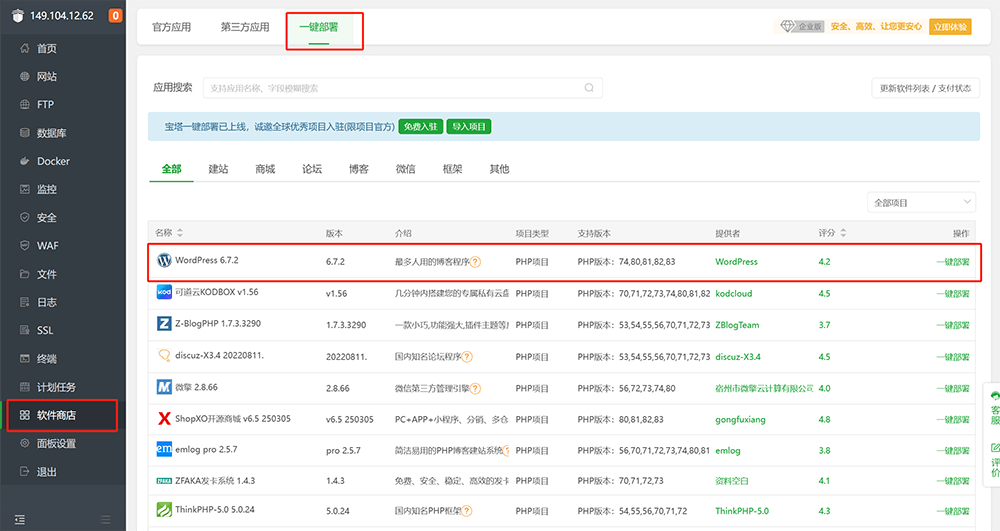
1、尋找並執行WordPress.org一鍵部署

在BT面板(寶塔面板)的 「軟體商店」 介面中,依照上圖紅框標註的路徑,找到WordPress程式選項。隨後,點選其右側的「一鍵部署」按鈕,系統將執行WordPress的配置和安裝流程,以實現快速部署。
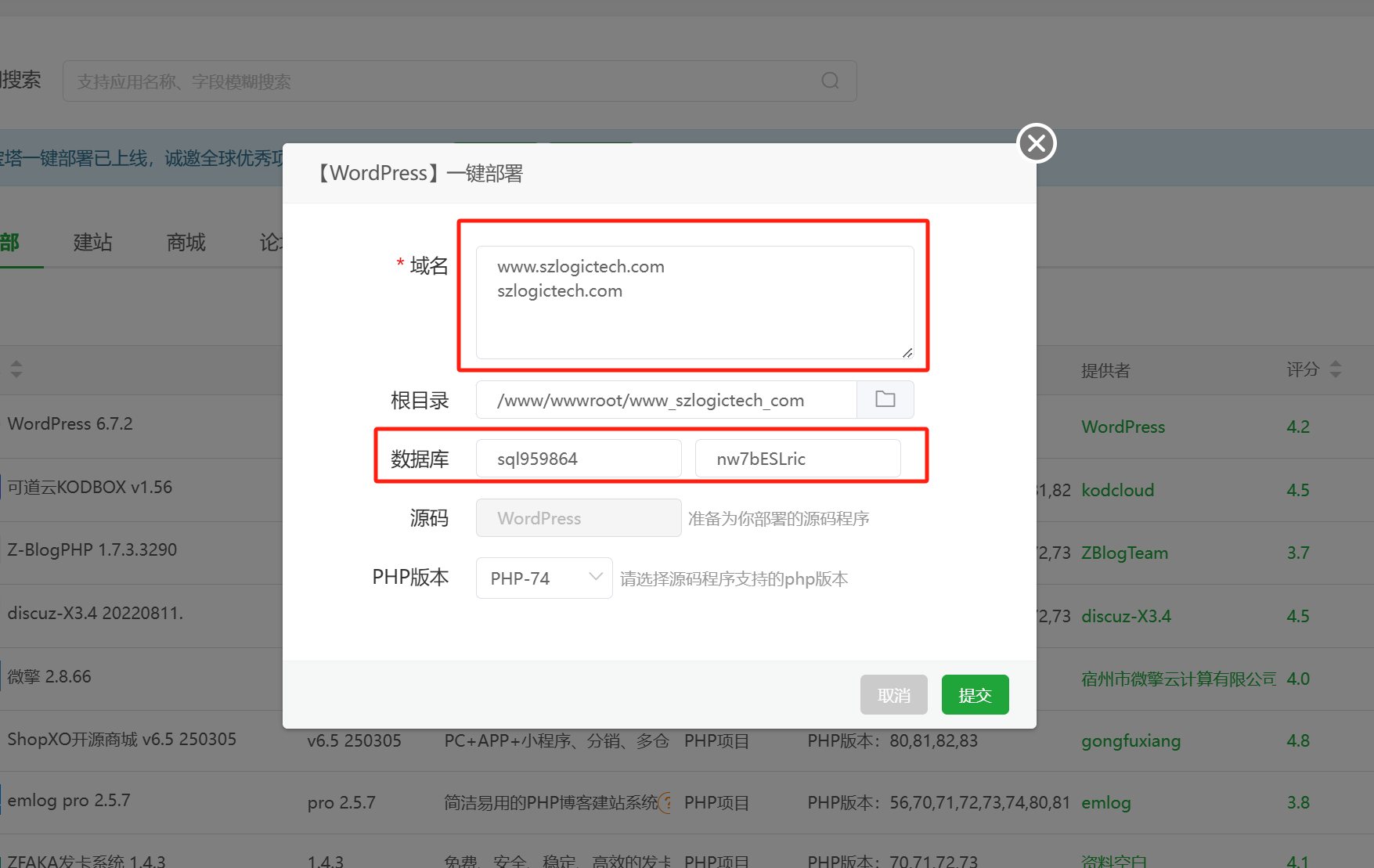
2、填寫用於WordPress外貿網站的網域並建立資料庫

點擊 WordPress 程式的「一鍵部署」按鈕後,BT面板(寶塔面板)會彈出WordPress配置窗口,用於設定網站的基本資訊。在「域名」輸入框(如上圖紅框所示)中,需要填寫用於外貿網站的主域名,同時輸入帶www和不帶www的兩種形式,以確保網站能夠正常解析並訪問。此外,資料庫的使用者名稱和密碼也是必須配置的關鍵項目。這些資訊可以自訂設置,但如果對MySQL資料庫使用者密碼的建立規格不太了解,建議直接使用系統自動產生的安全密碼,以降低配置錯誤的風險。這裡要特別注意:資料庫使用者名稱和密碼必須妥善保存,因為在後續的WordPress配置環節中仍然需要使用這些資訊。
除了以上部落客標註出來的選項外,上圖未標註的「PHP 版本「和「根目錄」也是WordPress部署的重要參數。系統會根據目前伺服器環境自動選擇合適的PHP版本,如果Linux系統中未安裝多個PHP版本,建議保持預設選擇,以確保 WordPress相容性穩定運作。至於 “根目錄”,即 Linux 伺服器的Web目錄,預設會部署在wwwroot目錄,該目錄是標準的網站存放路徑,通常無需修改,以避免存取異常或權限錯誤。完成所有設定後,點選 「提交」 按鈕,BT面板將自動執行WordPress安裝程序,並將檔案部署至指定目錄。
3、WordPress.org系統安裝包下載後的設定步驟
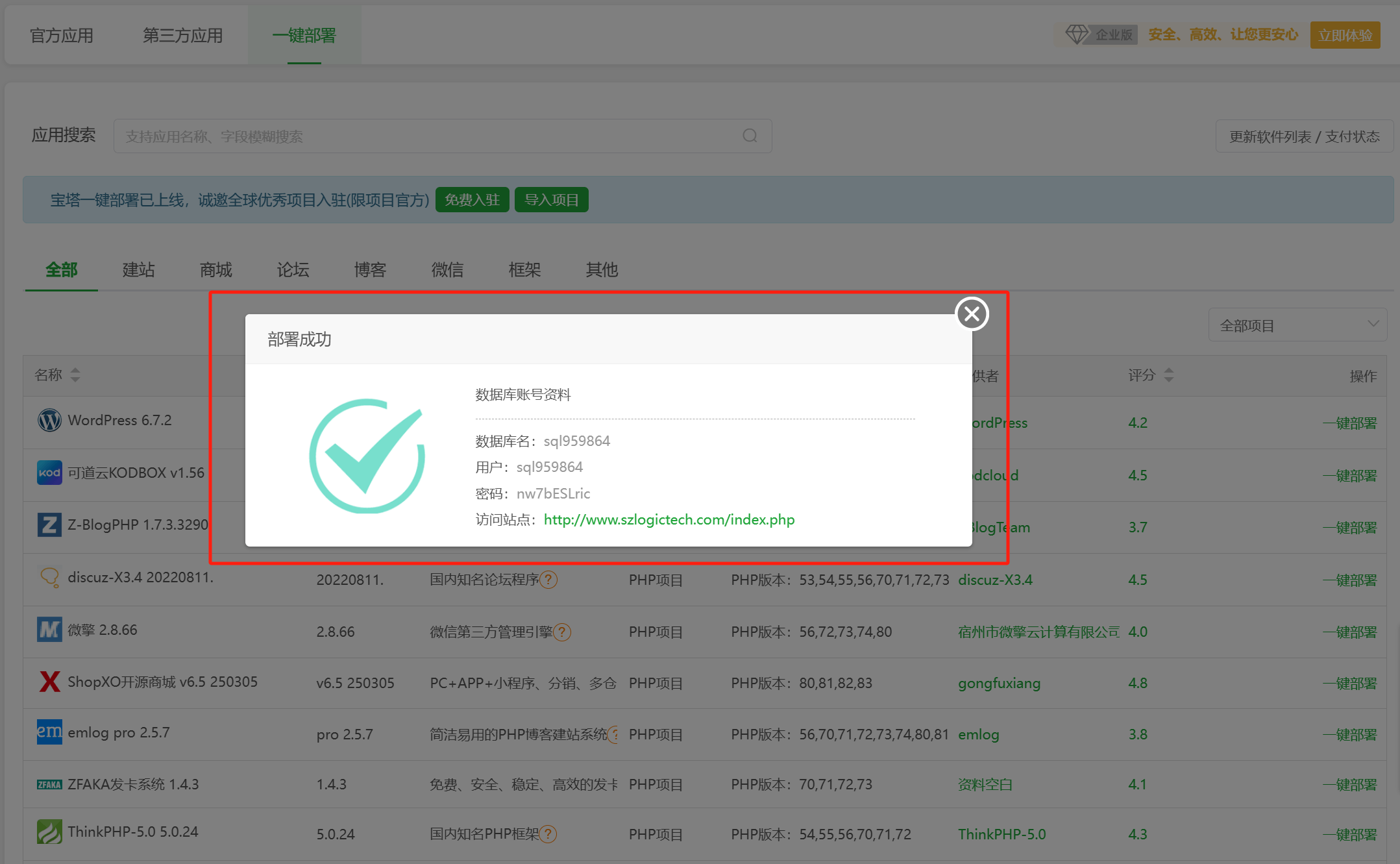
(1)WordPress設定步驟一:進入WordPress的設定流程

Linux系統執行完WordPress的安裝包下載後,BT面板會彈出如上圖所示的“部署成功”提示窗口,點擊窗口底部的“訪問站點”的鏈接,進入下到下述的WordPress配置流程。
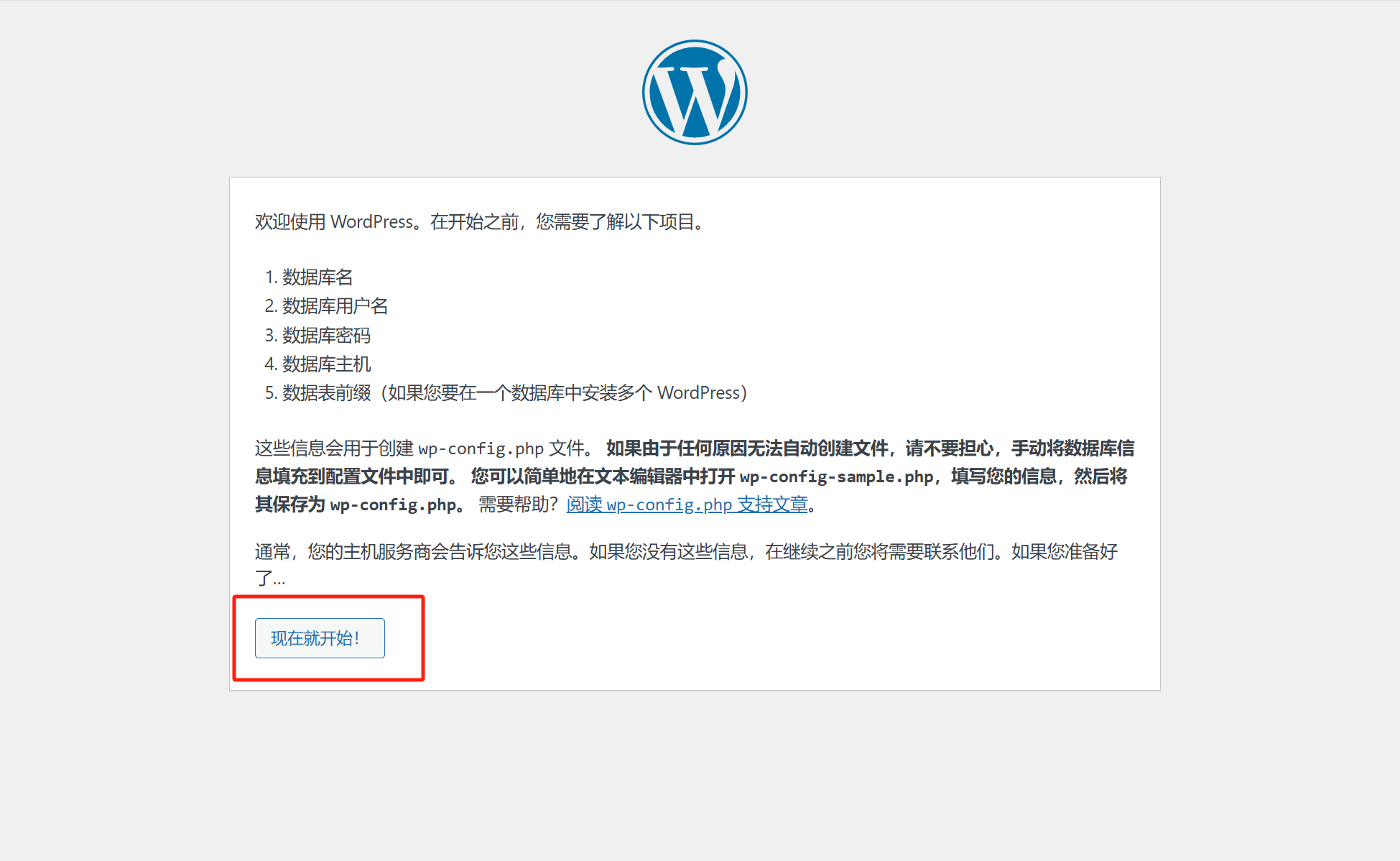
(2)WordPress設定步驟二:開始設定WordPress

進入WordPress設定流程的第一個介面即如上圖所示的WordPress配置聲明頁面,點選頁面中的紅框標註起來的「現在就開始!」按鈕,繼續下一步的設定操作。
(3)WordPress設定步驟三:資料庫配置

如上圖所示,在這一步驟的表單中需要正確填寫資料庫的名稱、帳號和密碼資訊。將我們在上面「填寫用於WordPress外貿網站的網域名稱並建立資料庫」這一步中存檔起來的資料庫使用者密碼複製並貼上進對應的輸入框中(資料庫名稱和使用者名稱相同),部落客未使用紅框標註的「資料庫主機」保持預設即可。最後一項是“表前綴”,即資料庫的標頭名稱,在此建議自訂設定,資料庫的表前綴加密有利於防止資料庫被暴力破解。表單的資訊都輸入完畢後,點選下方的「提交」按鈕,完成目前的操作,繼續下一步的設定工作。
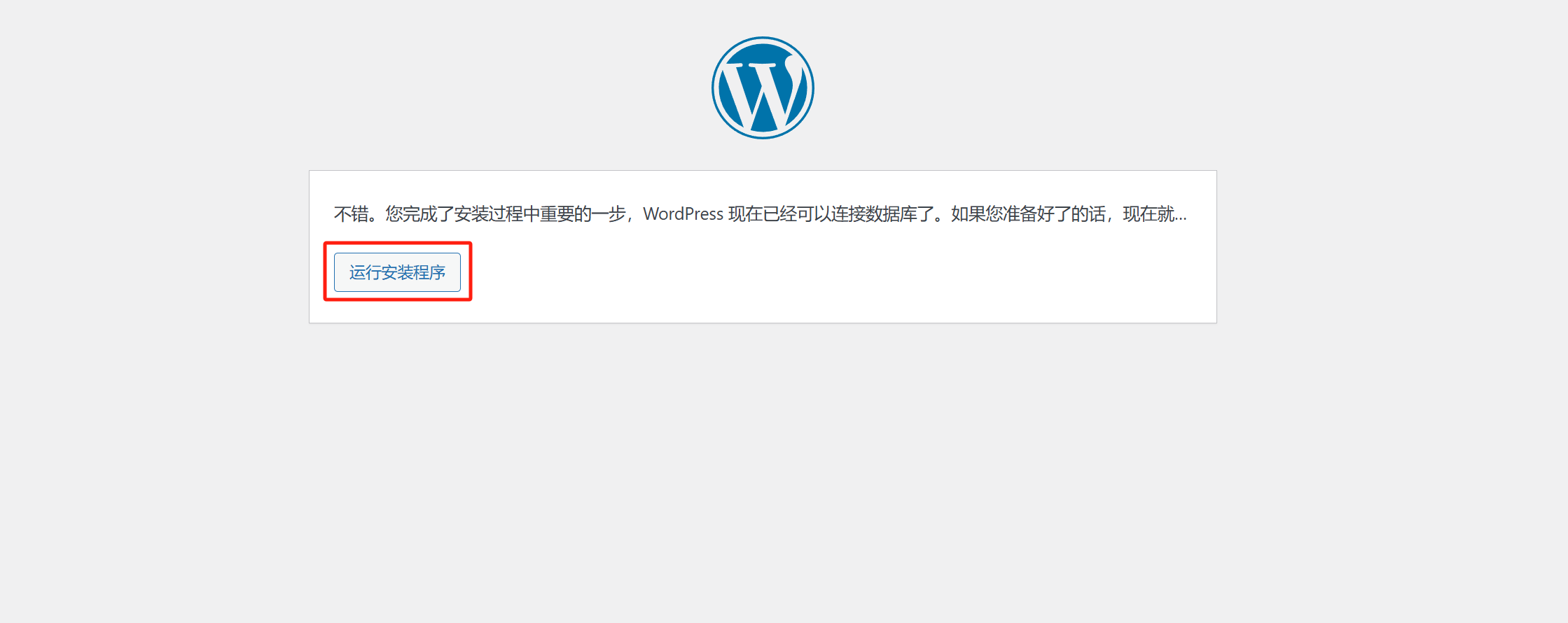
(4)WordPress設定步驟四:執行WordPress安裝程序

在上一步成功提交資料庫存取資訊並點選「提交」按鈕後,系統就會對資料庫的登入憑證進行驗證。當資料庫資訊通過校驗,WordPress安裝流程將會顯示如上圖所示的提示資訊:「不錯,您完成了安裝過程中重要的一步…」。看到這項提示,表示我們在上一階段輸入的資料庫資訊無誤,WordPress已成功與資料庫建立連線。此時,只需點選 「執行安裝程式」 按鈕,即可進入下一步,繼續設定WordPress的初始化設置,完成網站的基本資訊填寫及管理員帳號建立。
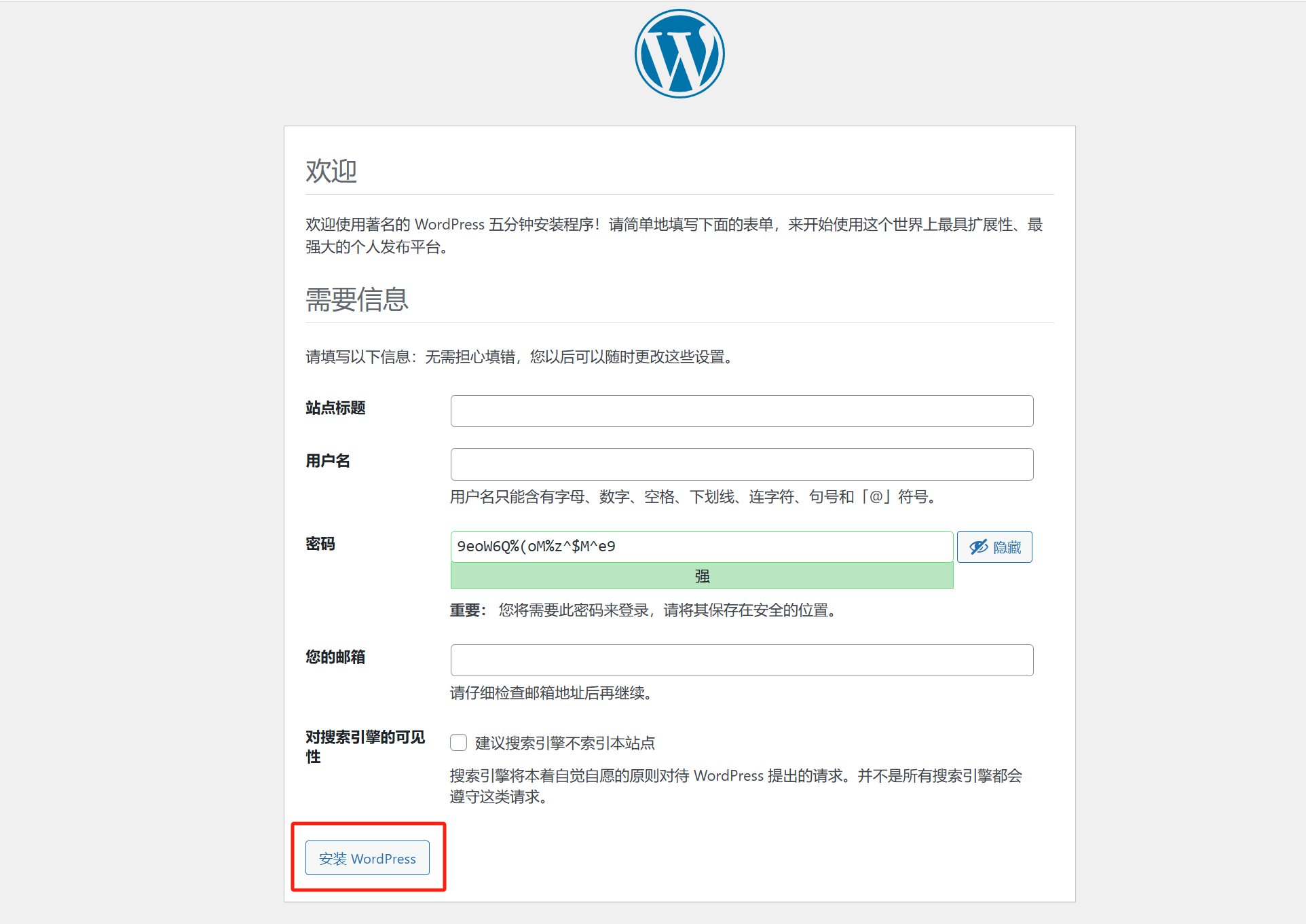
(5)WordPress設定步驟五:WordPress網站的基本資料填寫並建立管理員帳號

在WordPress安裝流程中,進入網站基本資訊填寫和管理員帳號建立的介面後,我們需要完成以下關鍵設置,以確保網站正常運作並具備管理權限。首先,在「網站標題」輸入框中填寫網站名稱,該名稱通常代表品牌或業務名稱,後續可在WordPress設定中修改。接著,在「使用者名稱」欄位中建立管理員帳戶,建議使用獨特且易記的使用者名,而避免使用常見的admin類別的名稱,以提高安全性。在「密碼」一欄,系統會預設產生一個安全等級較高的隨機密碼(如圖所示的綠色加密框)。如果希望使用自訂密碼,可以手動輸入,但建議設定強密碼,並妥善保存,以免日後遺失管理員權限。
隨後,在 “您的郵箱” 選項中填寫有效的電子郵件地址,該郵箱用於接收系統通知和找回密碼。如果未來需要重置密碼或獲取重要站點信息,該郵箱至關重要,因此務必填寫正確且常用的郵箱地址。頁面底部還有 “對搜尋引擎的可見性” 選項,勾選後可以阻止搜尋引擎索引網站內容,適用於網站仍在開發階段。如果希望網站上線後被搜尋引擎收錄並取得流量,請確保此項目不會被勾選。完成所有資訊填寫後,點擊頁面底部的 “安裝WordPress” 按鈕(如圖紅框所示),系統將自動建立網站,並完成最終的安裝程序。幾秒鐘後,WordPress網站將成功安裝,並可進入後台管理面板進行後續設定和內容發佈。
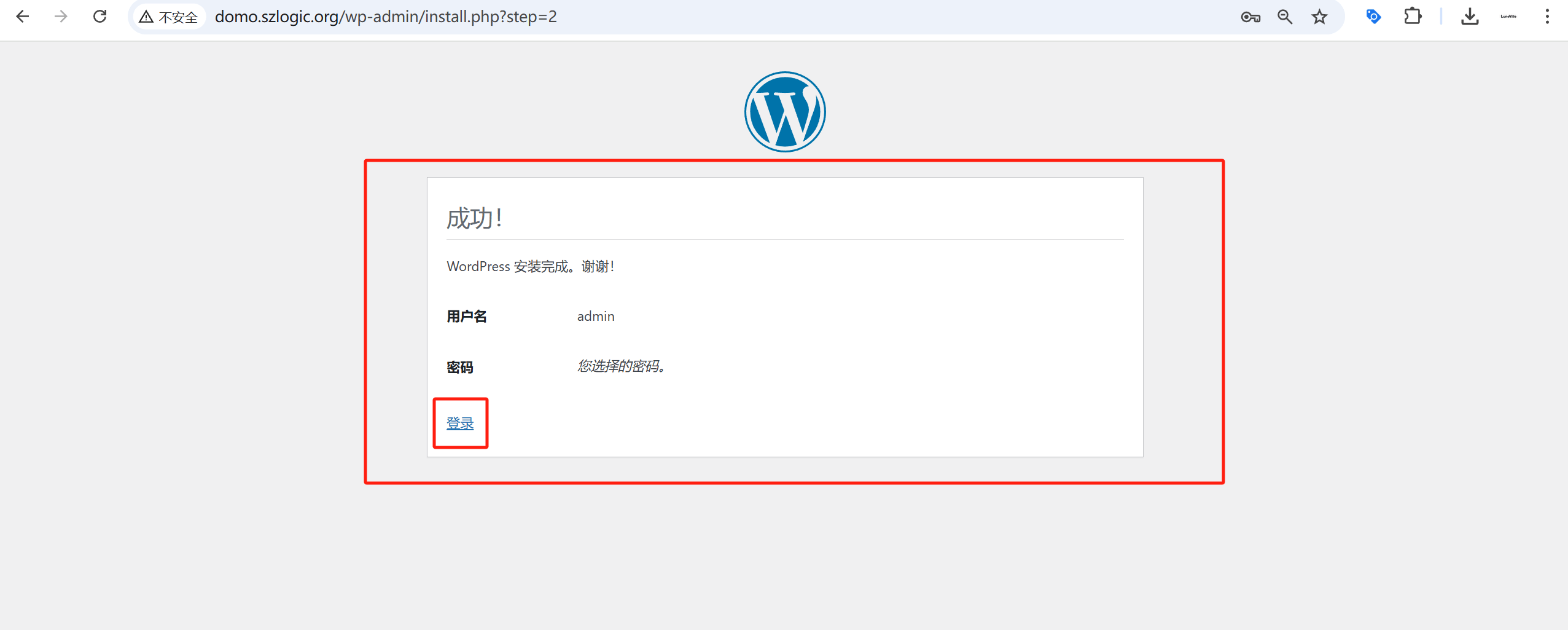
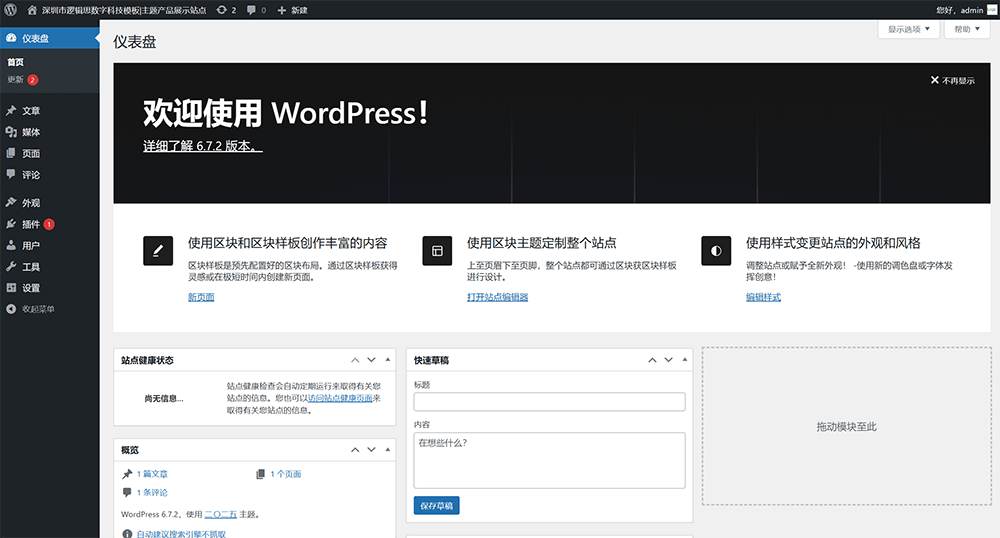
(6)完成WordPress部署並登陸WordPress管理後台

當所有安裝和設定步驟順利完成後,WordPress 將顯示「成功!」的提示頁面,如上圖所示。這表示WordPress網站的部署已圓滿完成,資料庫連線、網站資訊設定以及管理員帳號建立等關鍵步驟都已正確執行。在此頁面上,系統會明確列出管理員使用者名,但不會直接顯示密碼,因此請確保已妥善記錄先前設定的管理員密碼,以便後續登入使用。要進入WordPress网站的后台管理面板,只需點選 「登入」 按鈕(如圖紅框標示的位置)。隨後,系統會跳轉至WordPress登入頁面,輸入剛剛建立的管理員帳號和密碼,即可造訪網站的 WordPress Dashboard(儀表板),在這裡你可以開始安裝主題客製化網站外觀、發佈內容、安裝外掛程式以及進行各項優化設定。至此,WordPress的基礎安裝工作已圓滿結束,接下來可依需求進一步完善網站內容與功能,打造符合外貿業務需求的專業網站。
三、安裝WordPress主題

1、在WordPress主題目錄中安裝主題
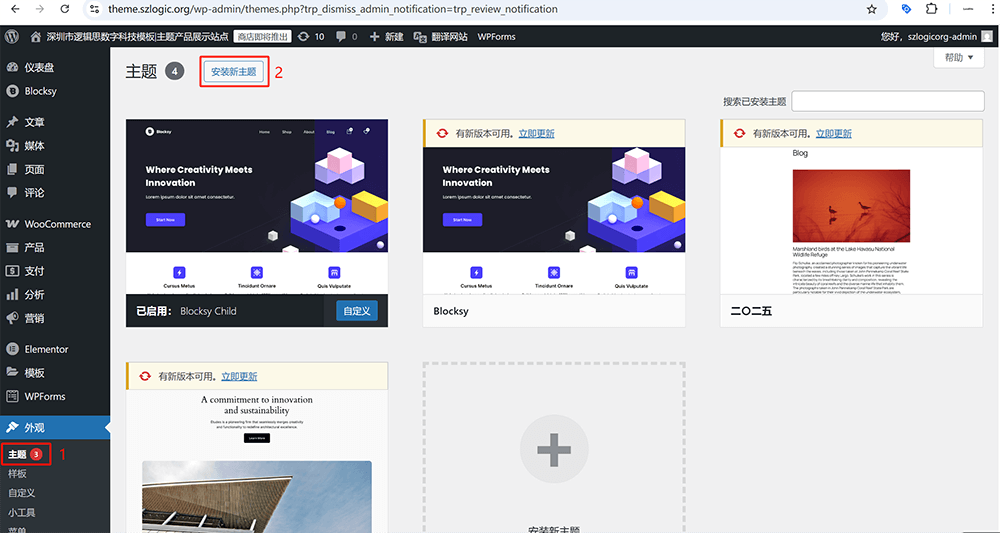
(1)WordPress主題目錄的入口

讀者可以依照上圖紅框標示所示的順序點選對應的連結和按鈕進入到WordPress的主題目錄中,在主題目錄中挑選WordPress外貿網站所需的主題。
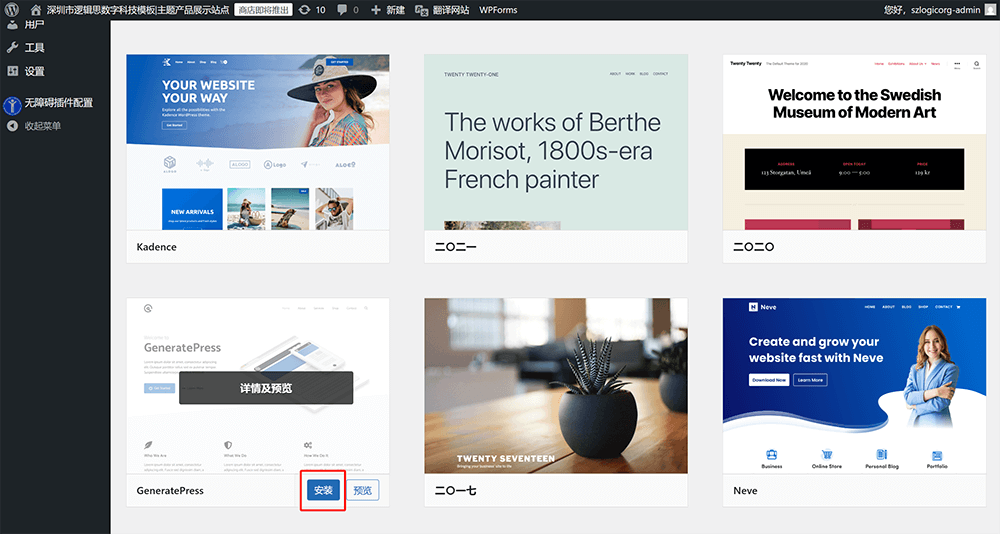
(2)選取並安裝WordPress主題

WordPress的主題目錄為外貿企業提供了豐富的主題資源,企業可以根據自身的品牌形象、業務需求和使用者體驗標準,挑選合適的主題。進入主題目錄後,企業可以透過搜尋、篩選和分類瀏覽等方式,找出符合自身產業特徵和設計偏好的主題。每個主題都配有的預覽功能,企業可以在安裝前直觀地查看其佈局、配色、排版以及各類互動效果,確保其符合網站的整體風格和功能需求。完成預覽後,如果某個主題符合企業的期望,點擊如上圖紅框標註的「安裝」即可直接進行安裝。
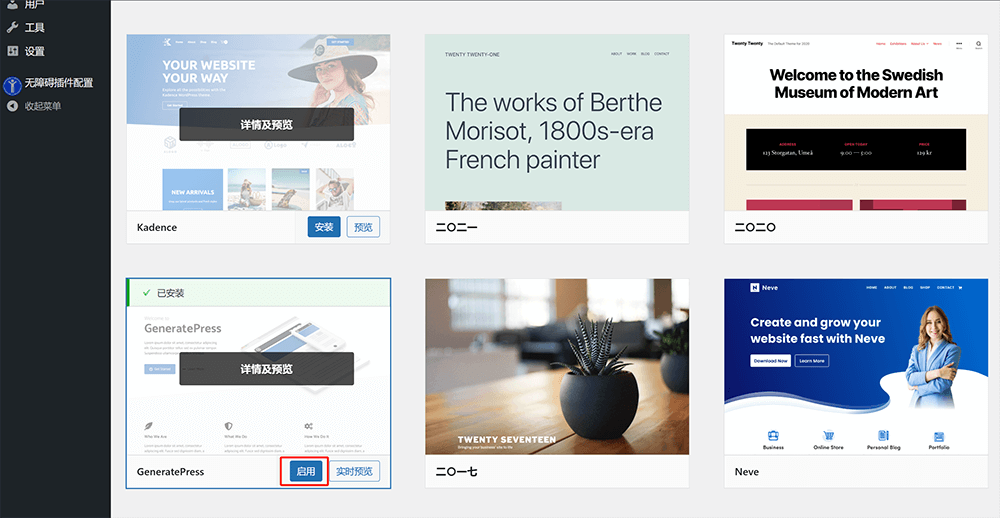
(3)啟用WordPress主題

當所選的主題成功安裝後,在WordPress的主題目錄中,它的狀態將發生變化,原本的「安裝」按鈕會變為「啟用」按鈕,表示該主題已準備就緒,隨時可以應用到網站上。此時,讀者只要點選「啟用」按鈕,WordPress就會立即將該主題設為目前網站的外觀樣式,所有頁面的整體設計、版面和視覺元素都會隨之更新。啟用主題後,使用者可以前往網站的前台預覽實際效果,確保新的主題與網站的內容相符,同時保持良好的使用者體驗。如果發現某些細節需要調整,WordPress還提供了強大的自訂功能,讓使用者可以透過「外觀」>「自訂」選單對主題進行進一步的最佳化。例如,使用者可以修改網站的配色方案、字體樣式、導航結構,甚至調整首頁佈局,以滿足品牌形像或業務需求。
2、上傳安裝第三方商業主題
有WordPress外貿網站搭建經驗的讀者都清楚,在大多數情況下,如果採用模板建站的方式開發外貿網站,通常不會直接從WordPress主題目錄中挑選主題。這是因為主題目錄中的大部分主題往往是以輕量級、適合二次開發為主,更側重於框架和基礎佈局,而不是提供豐富的行業應用場景和預設樣式。因此,如果希望能夠一鍵導入Demo直接應用到業務場景中,通常會選擇來自第三方開發者的專業主題,而不是WordPress官方主題目錄中的主題。當使用第三方主題時,由於這些主題通常不會收錄在WordPress主題目錄中,因此無法透過目錄直接安裝,而是需要手動上傳主題檔案進行安裝。 WordPress提供了專門的「上傳主題」功能,支援使用者將從第三方平台下載的主題檔案(通常是 .zip 壓縮套件)直接上傳並安裝。接下來,部落客將為大家示範如何透過WordPress上傳主題安裝包來實現主題安裝的詳細步驟。
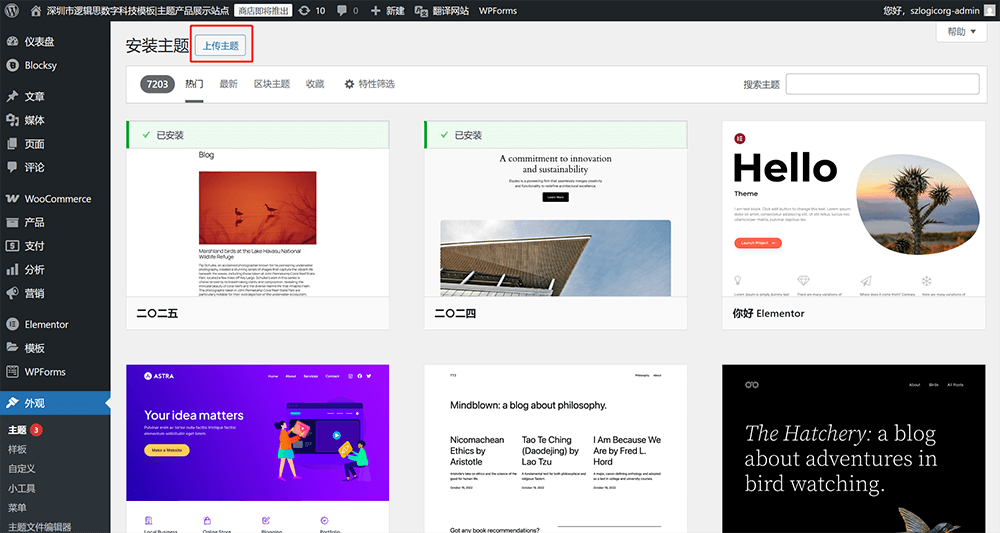
(1)上傳安裝第三方商業主題操作步驟一:使用WordPress「上傳主題」的功能

在如上圖所示的主題目錄介面中,點選內容區域頂部的「上傳主題」按鈕(上圖紅框標註的按鈕)進行主題檔案的上傳操作。
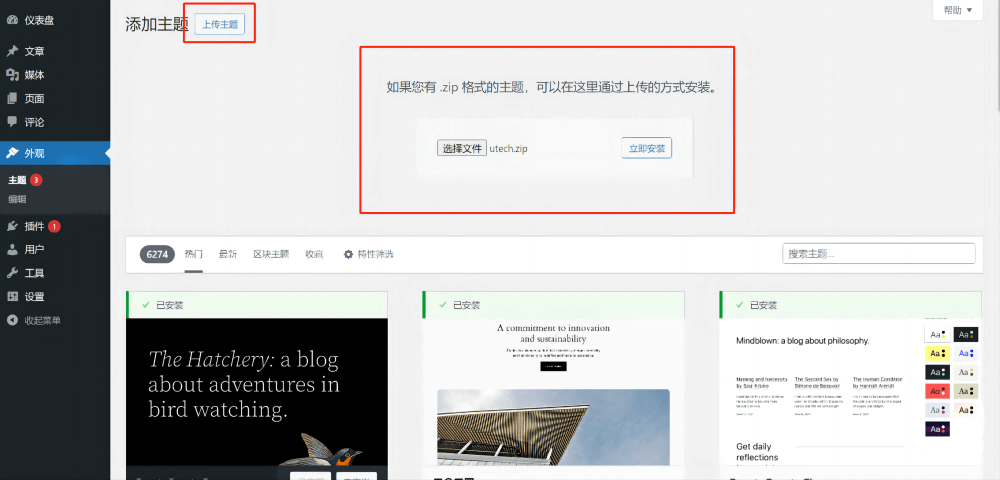
(2)上傳安裝第三方商業主題操作步驟二:上傳WordPress檔案並安裝

繼上一個步驟選擇WordPress主題檔案的上傳後,WordPress上傳主題的操作介面將如上圖所示,點選右側的 “立即安裝” 按鈕,WordPress 將開始解壓縮並安裝主題。
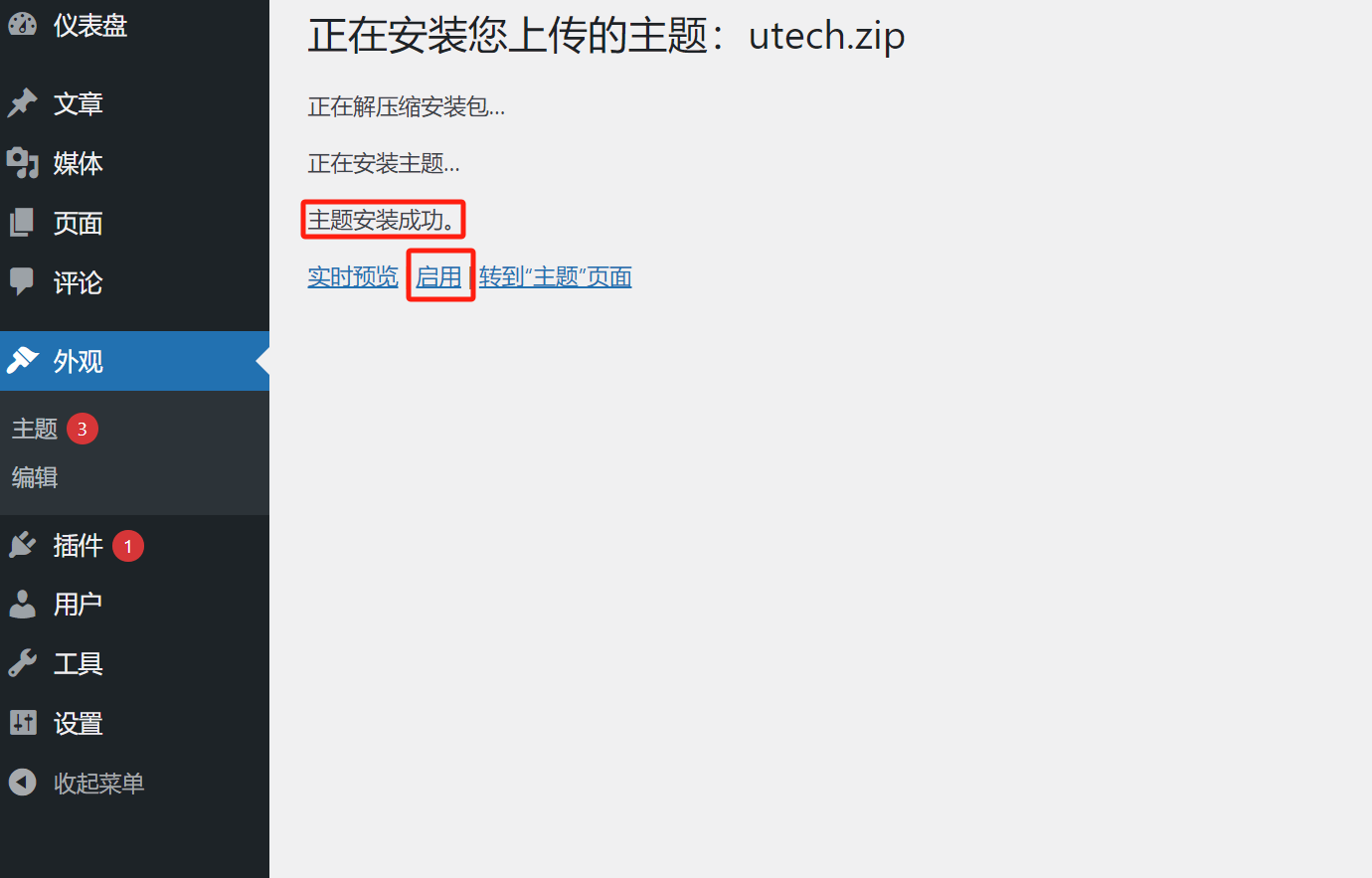
(3)上傳安裝第三方商業主題操作步驟三:啟用WordPress主題

WordPress主題成功安裝後,如上圖的回饋一致,介面將會出現紅框標註所示的「主題安裝成功」的提示,點擊紅框標註所示的「啟用“,即可將新主題套用到網站。
四、WordPress後台關鍵功能設定

在成功部署WordPress.org並安裝好適用於外貿網站的主題後,我們還需要進入WordPress管理後台,對系統進行必要的初始化設置,以確保網站能夠穩定運作並充分發揮其應有的功能。 WordPress後台提供了豐富的設定選項,涵蓋了網站配置、功能設定、內容管理、SEO 優化、安全策略等多個面向。早年,部落客曾特別撰寫過關於WordPress後台功能設定的《WordPress後台使用教學》此篇專題文章,對後台側邊欄的各項功能逐一進行了詳細講解,並配有完整的操作演示,有興趣的讀者可以收藏《WordPress後台使用教程》此文有需要時閱讀。在本篇內容中,部落客將重點介紹WordPress管理後台的核心功能設置,幫助大家快速掌握必備的配置要點,以便更有效率地管理和優化外貿網站。以下是WordPress後台的關鍵功能設定項目:
1、設定或修改站點標題

(1)網站標題與頁面標題的區別
在WordPress網站中,網站標題和頁面標題是兩種不同類型的標題。網站標題主要用於標識整個網站,而頁面標題則是針對特定頁面的標題內容。網站標題不會直接顯示在網頁的可見元素中,而是體現在瀏覽器標籤欄和搜尋引擎結果中,對網站的品牌形象及SEO友善度有重要影響。
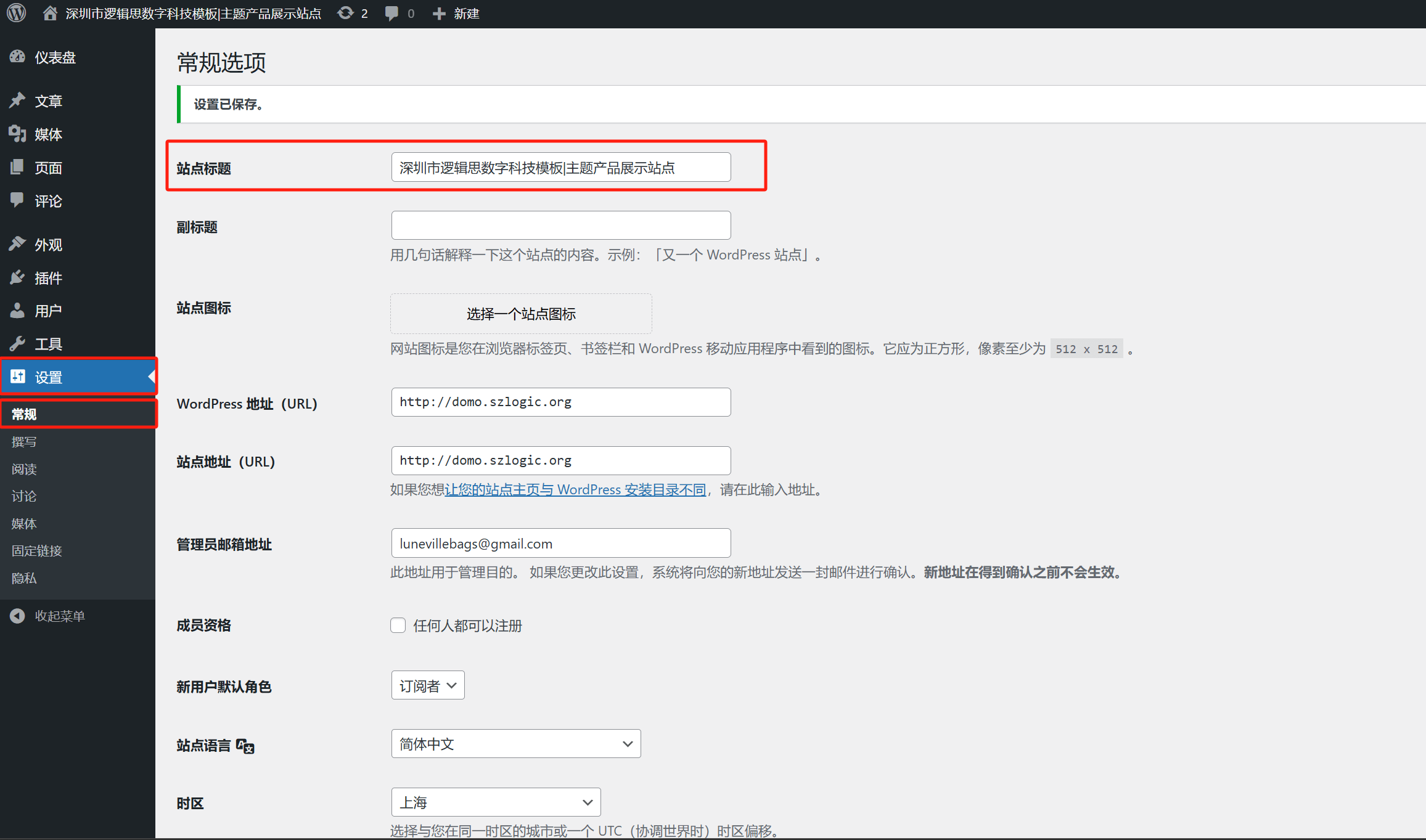
(2)如何設定網站標題
如上圖所示,在WordPress管理後台中,網站標題的設定路徑位於左側邊欄的「設定」 > “常規” 選項下。 WordPress系統的許多初始化功能設定都集中在 “設定”工具的各個介面中,而網站標題是其中的關鍵選項。在 “設定” > “常規” 介面的內容區域頂部,你會看到 “網站標題” 的輸入框。在此輸入或修改你所需的網站標題後,請確保點擊頁面底部的「儲存變更」按鈕,這樣新的網站標題設定才能生效。
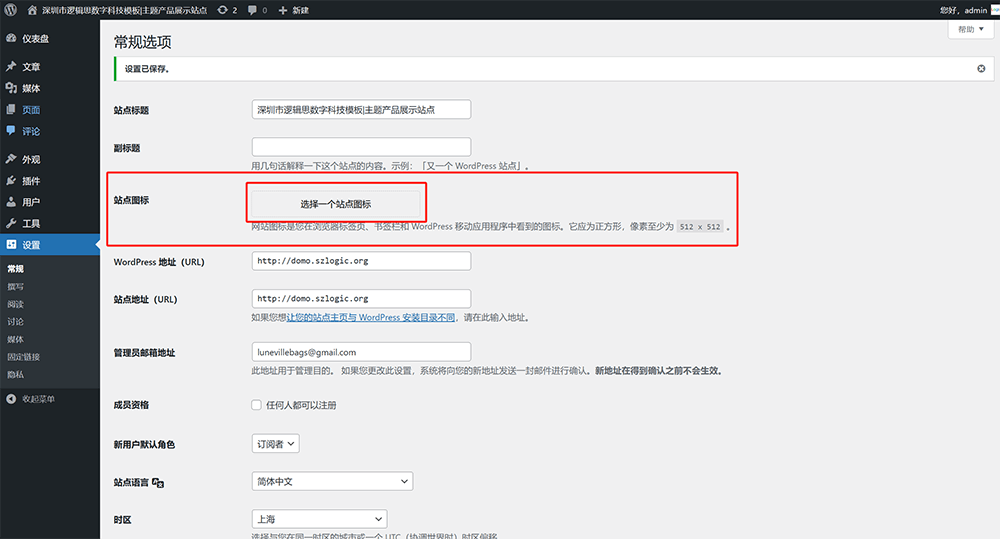
2、設定站點圖標

網站圖示的顯示位置與網站標題一樣,都是僅顯示在瀏覽器標籤列和搜尋引擎結果中。設定網站圖示的介面與上述的」設定或修改網站標題「也位於同一介面,網站圖示的上傳按鈕就位於」網站標題「的下方(如上圖中,紅框所標註的位置)。點擊”選擇一個網站圖示「的按鈕即可瀏覽和上傳本機電腦資料夾中的網站圖示檔案。
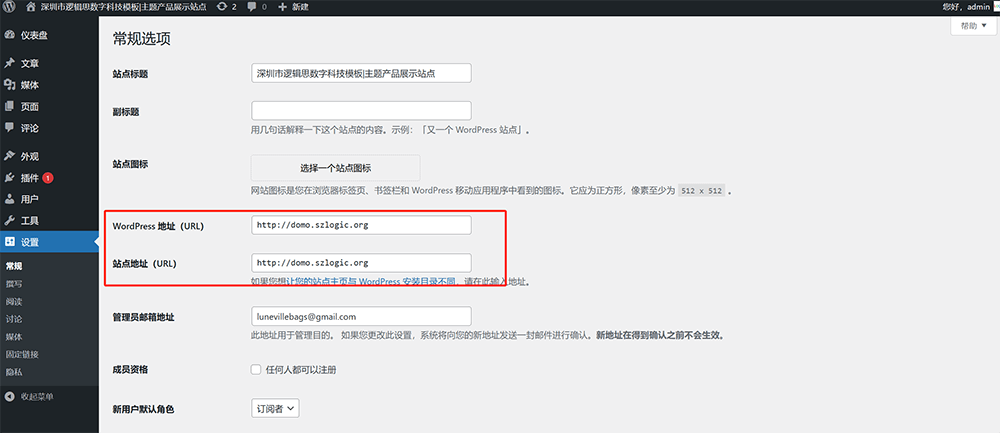
3、將HTTP改為HTTPS

在Linux系統部署安裝好SSL憑證後,需要在WordPress外貿網站後台將「WordPress位址(URL)」和「網站位址(URL)」初始化的HTTP變更為HTTPS,SSL憑證才能發揮其作用。修改「WordPress位址(URL)」和「網站位址(URL)」的HTTPS協定的位置與上述的設定一樣,也是在左側邊欄的「設定」 > “常規” 選項下方(如上圖紅框標註所示的位置),將「WordPress位址(URL)」和「網站位址(URL)」的「http」改為」https」後儲存變更即可。
4.修改網站語言和管理後台的顯示語言

在WordPress網站的運作環境中,網站語言和管理後台的顯示語言 是兩個重要的設定項,它們不僅影響網站的語言呈現方式,還與SEO 規範和使用者體驗息息相關。雖然頁面上的文字內容主要由使用者自行編輯和輸入,但網站語言的設定會決定網站HTML代碼中的lang屬性。例如,當網站語言設定為簡體中文時,WordPress會自動在網頁的 標籤中加入 lang=”zh-CN”,而如果設定為英文,則會變成 lang=”en-US”。這項設定對於搜尋引擎至關重要,它能夠幫助搜尋引擎正確識別網站的主要語言,從而確保網站能夠在目標受眾所在的國家或地區獲得更好的排名。此外,正確的網站語言設定還能提升網站的可存取性,讓語音輔助工具更能準確地朗讀網站內容。除了網站語言,WordPress還允許管理員單獨修改管理後台的顯示語言,使不同語言的外貿網站運營人員能夠更順暢地使用後台功能。例如,即使網站面向海外市場並設定為英文站點,管理員仍可選擇將後台介面顯示為中文,從而提高管理效率。這種靈活的語言設定方式,特別適用於擁有多語言團隊的跨境電商網站或國際化企業網站。
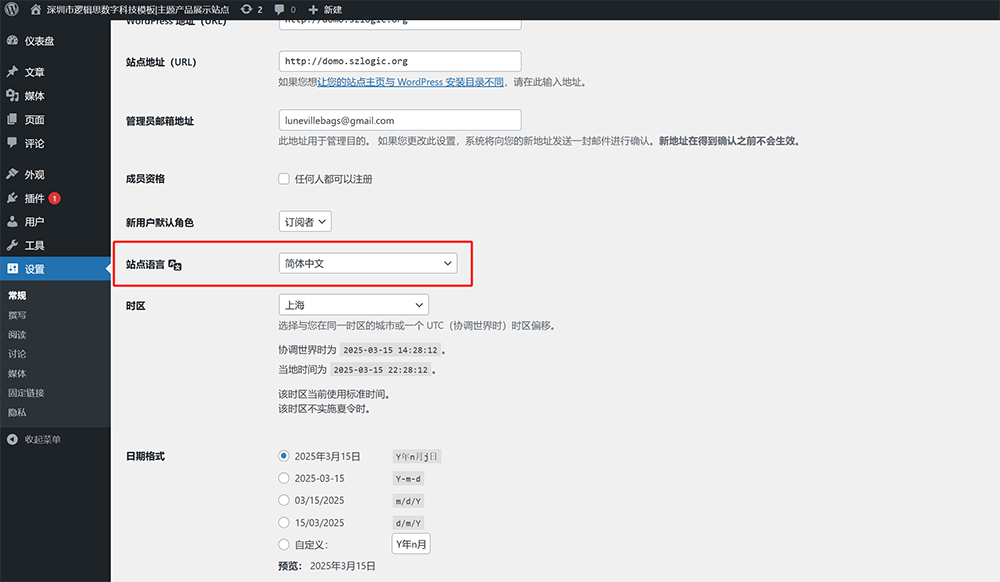
(1)修改網站語言的方法

修改網站語言的設定介面如上圖所示,即左側邊欄的“設定” > “常規” 選項下的介面中,點選如上圖中,紅框標註的「網站語言」的選擇框選單的展開圖標,在下拉選單中選擇合適的語言(例如 簡體中文(zh-CN) 或 English(United States))。選取網站語言後,點選 「儲存變更」 使設定生效即可。
(2)修改管理後台顯示語言

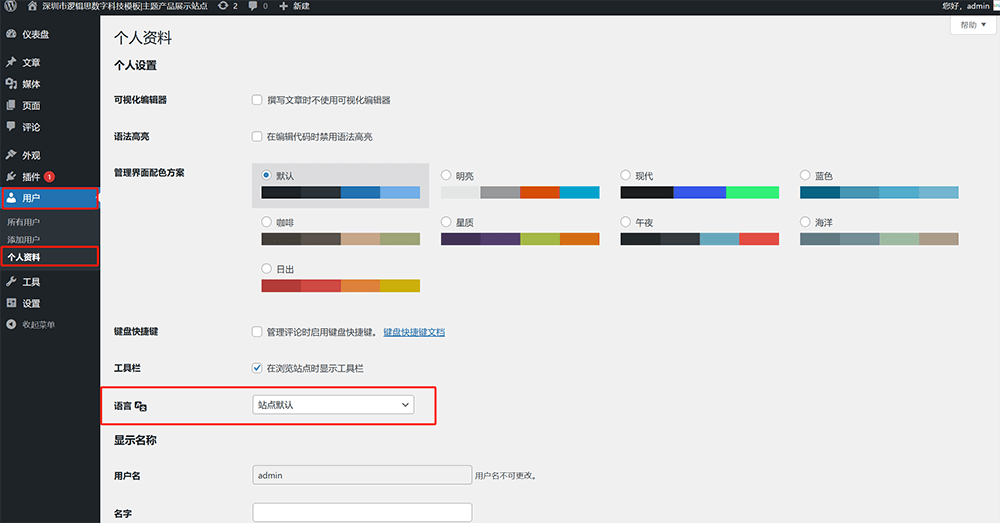
WordPress管理後台的顯示語言,也就是WordPress網站的使用者語言,是許多新手在設定網站語言時容易混淆的概念。很多人誤以為網站語言和管理後台語言是同一個設定項,事實上,它們是可以分開獨立設定的。
修改管理後台顯示語言的特定操作方法是,進入使用者管理介面(如上圖所示,WordPress使用者的個人資料的編輯介面),找到 「語言」 選項,該選項允許選擇WordPress管理後台的顯示語言。 WordPress預設支援多種語言,使用者可以根據個人習慣選擇適合自己的介面語言,而此設定僅會影響目前使用者的後台介面,而不會對網站的前端展示造成任何影響。完成語言選擇後,向下捲動頁面,點選 「更新使用者」 按鈕,儲存所做的變更。更新成功後,該用戶下次登入時,管理後台將自動切換為新設定的語言,進一步提升操作的便利性。
5、主頁和文章顯示設置

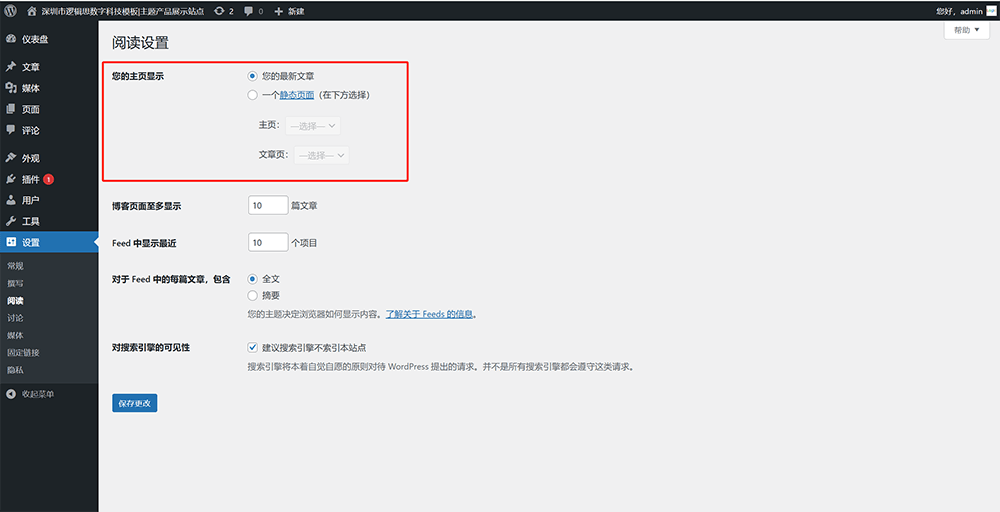
在WordPress的「閱讀設定」介面中,紅框標註的「您的主頁顯示」部分即我們需要進行設定的「主頁和文章顯示設定」。這部分的設定將用於外貿網站首頁的內容呈現方式。這個選項決定了造訪外貿網站主頁時,使用者會看到動態更新的文章列表,還是一個固定的頁面。此部分提供了兩種主頁顯示方式可供選擇:
(1)您的最新文章
如果選擇此選項,WordPress主頁將顯示網站最新發布的文章列表,按時間順序排列。這種設定適用於部落格類型的網站,能夠讓訪客直接看到最新的內容動態。
(2)一個靜態頁面
如果選擇「一個靜態頁面」此選項,網站主頁將顯示一個特定的靜態頁面,而不是文章清單。這種設定適用於企業官網、電商網站、外貿網站等,以提供固定的頁面作為網站的首頁。啟用此選項後,還需要在下面的兩個下拉式選單中選擇具體的頁面:
- 首頁:選擇一個作為網站首頁的靜態頁面。
- 文章頁:如果網站仍然有部落格功能,可以在此選擇一個頁面作為文章歸檔頁,所有部落格文章將在該頁面上集中顯示。
6、修改管理員帳號密碼
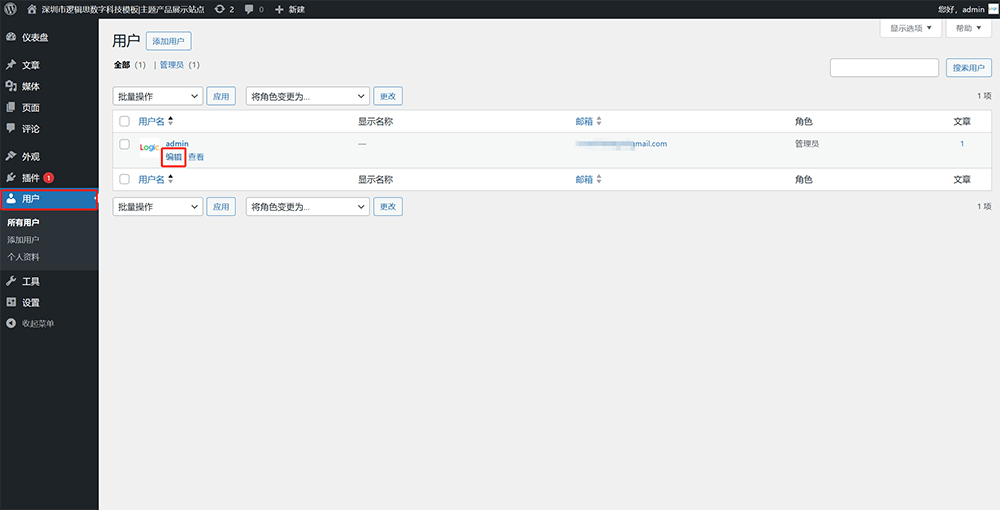
(1)修改管理員帳號密碼步驟一:進入管理員帳號個人資料的編輯頁面

按下上圖所示標示的路徑進入到WordPress使用者列表,找到管理員帳號將滑鼠懸停至管理員帳號上,點選如紅框標示出來的「編輯」按鈕,進入管理員帳號的個人資料編輯介面,在管理帳號的個人資料介面中進行帳號密碼的變更操作。
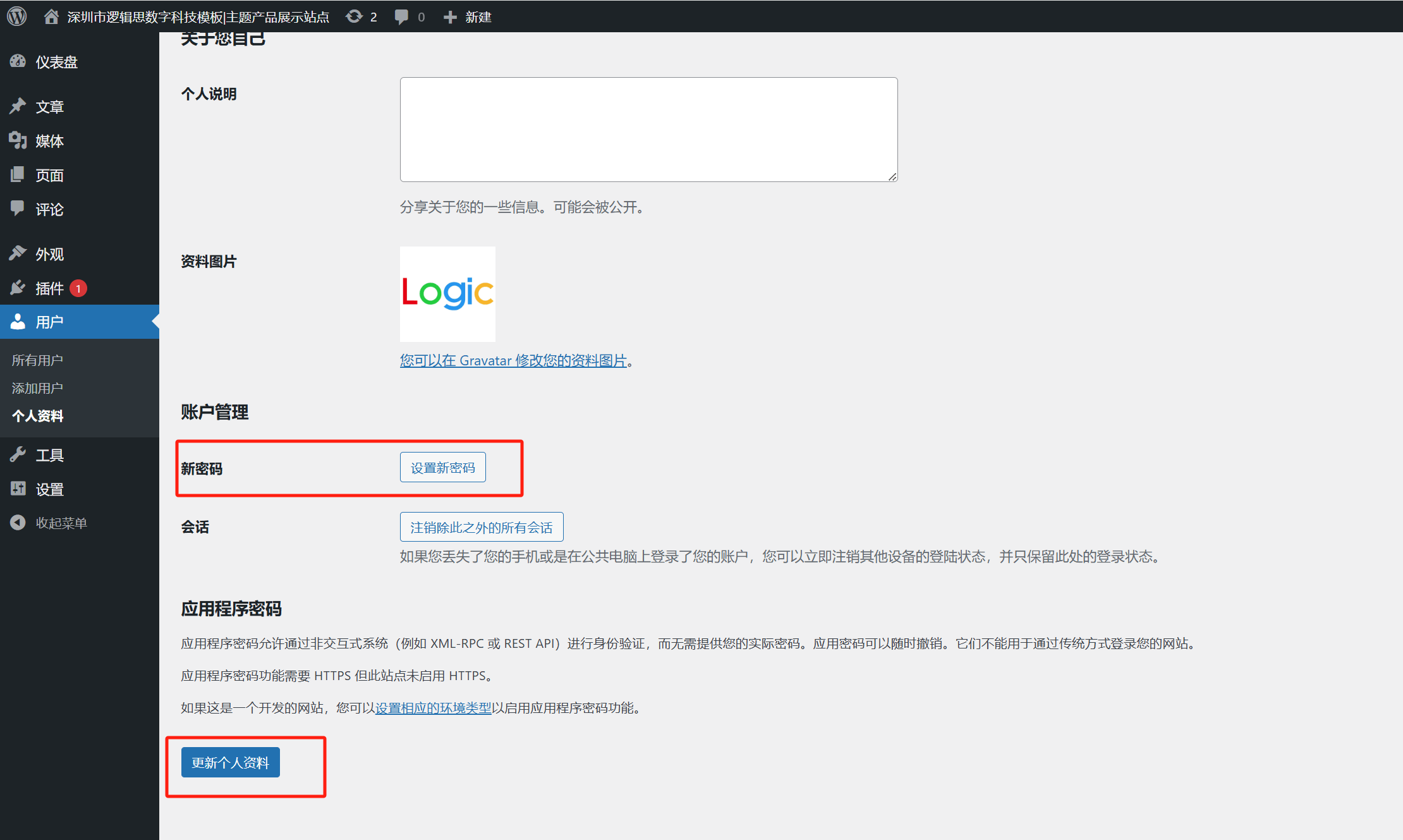
(2)修改管理員帳號密碼步驟二:在管理員帳號個人資料內設定新密碼

上圖所示的便是管理員帳號的個人資料編輯介面,點選如上圖中紅框標註出來的「設定新密碼」按鈕後,會出現新密碼的輸入框,將自訂要設定的新密碼字元輸入完畢後,點選介面底部的「更新個人資料」按鈕進行設定的變更儲存即可。
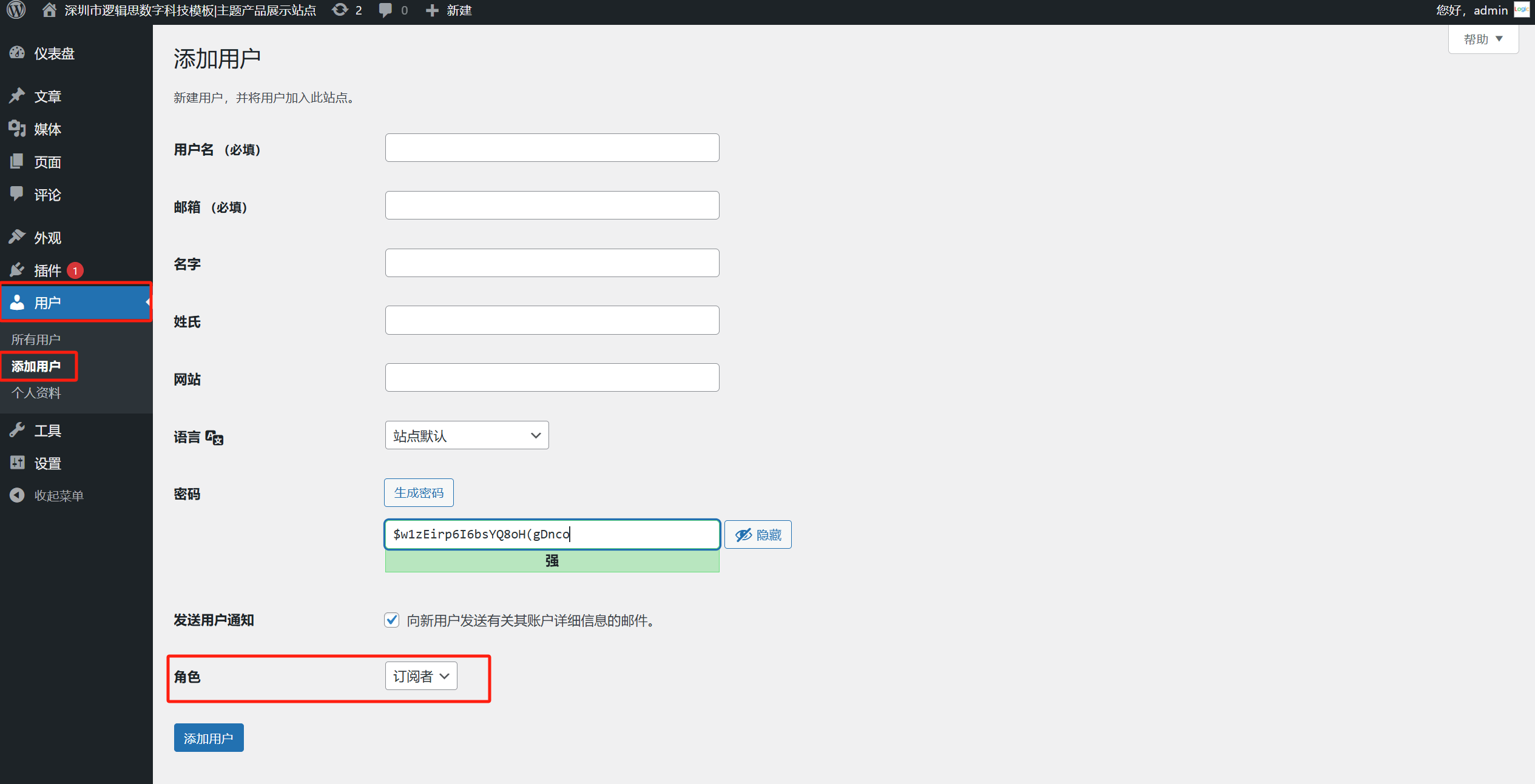
7.創建WordPress新用戶

在WordPress網站的管理後台中,新增使用者的功能入口與先前提到的「修改管理員帳號密碼」路徑類似,都是透過後台左側邊欄的「使用者」選單進行操作。不過,兩者的位置有所不同,新增使用者的特定入口位於「使用者」選項下的「新增使用者」子項目中。點擊左側邊欄的“使用者” > “新增使用者”後,系統會跳到一個新使用者資訊填寫介面,如上圖所示。在這個資訊表單中,除了填寫使用者名稱、電子郵件、密碼等基礎資訊外,最關鍵的設定之一就是下方紅框所標註的「角色」選項。很多剛接觸WordPress的用戶,可能對「角色」這個概念並不熟悉。事實上,WordPress 的使用者管理系統十分靈活,透過不同的使用者角色劃分,可以精準控制每個使用者在網站中的權限和可操作範圍。 WordPress預設提供了幾種常用角色,每種角色對應不同的權限和適用的使用者類型,具體如下:
- 管理者(Administrator)是權限最高的角色,擁有網站的完整控制權,包括安裝外掛程式和主題、管理其他使用者、修改網站設定等。通常,該角色僅指派給網站擁有者或網站開發、維護人員,以確保網站的核心配置不會被隨意更改。
- 編輯(Editor)的權限主要集中在內容管理方面,擁有發布、編輯、審核和刪除網站上所有文章和頁面的權限,同時也可以管理分類、標籤和評論。這個角色適合內容負責人或團隊的編輯主管,他們可以全面掌控內容發佈流程。
- 作者(Author)的權限較為有限,僅能發布和管理自己撰寫的文章,無法干涉他人內容或網站整體設定。適用於企業網站中的內容創作者或外部投稿者,確保其專注於內容生產。
- 貢獻者(Contributor)擁有撰寫和編輯自己文章的權限,但沒有直接發布的權利,提交後需由編輯或管理員審核發布。此角色適合兼職撰稿人、實習編輯等需要審核流程的使用者。
- 訂閱者(Subscriber)是權限最小的角色,僅能管理自己的個人資料,通常用於需要使用者註冊才能閱讀特定內容或進行評論的網站,適合一般訪客或會員使用者。
8.固定鏈接

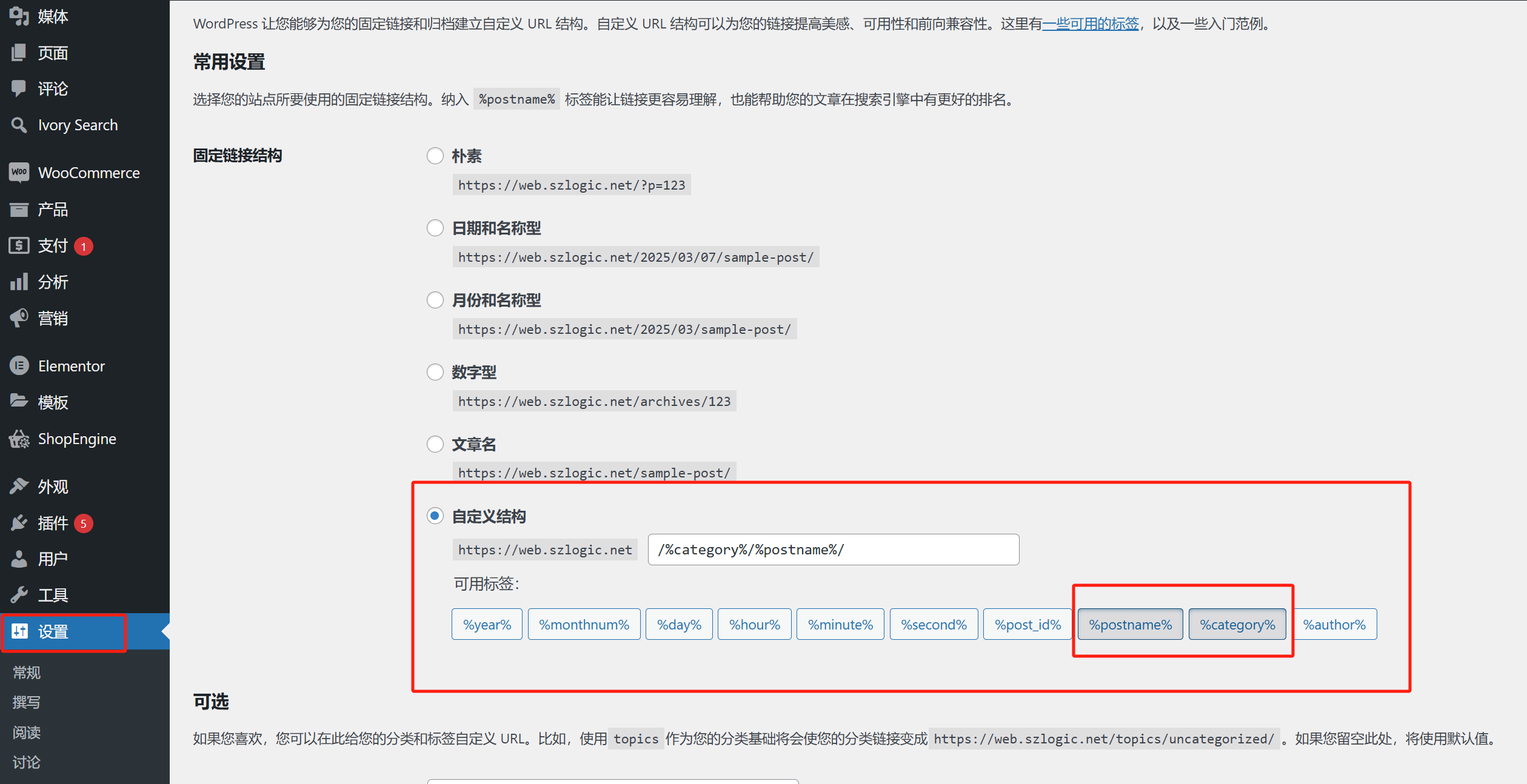
在WordPress管理後台中,「固定連結」設定是一個非常關鍵的功能,它直接決定你網站各個頁面和文章的URL結構,這不僅關係到使用者體驗的友善性,也在很大程度上影響著網站的SEO表現。要進入這個設定介面,操作路徑為:在WordPress後台左側邊欄點擊“設定”,然後選擇“固定連結”子項,便可以看到固定連結的各項配置選項。在這個頁面中,WordPress提供了多種預設的連結結構格式,包括「普通」、「日期和名稱型」、「月份和名稱型」、「數位型」、「文章名型」以及自訂結構。
對於希望網站具備良好SEO表現的網站管理者來說,建議使用「文章名」進行自訂結構的連結。這種結構簡單、直觀,不僅方便使用者記憶和傳播,也更有利於搜尋引擎的抓取和索引。例如,一個採用文章名型固定連結的網站,其文章連結形式通常為 https://yourdomain.com/sample-post/,這樣的URL乾淨俐落,包含關鍵字,有助於提升頁面相關性和點擊率。此外,在自訂結構中,你也可以根據需要加入分類目錄(tegory%)或其他有利於內容分層的標籤,不過建議不要讓連結過長或包含無意義的參數,避免對搜尋引擎和使用者造成困擾。完成固定連結結構選擇後,別忘了點擊頁面底部的「儲存變更」按鈕,使設定生效。配置符合SEO規範的固定連結結構,不僅能提升網站在搜尋引擎中的表現,也能增強使用者瀏覽體驗,是WordPress外貿網站建置中至關重要的一步。
五、WordPress外貿網站編輯頁面(Elementor編輯器更換頁面填充素材)

使用WordPress建構各類網站時,無論是企業官網、博客,或是外貿類站點,網站頁面上的各類元素都離不開編輯器的輔助。尤其是對於沒有程式設計基礎的讀者來說,編輯器提供了視覺化、拖曳式的操作方式,大大降低了內容排版的門檻。一般而言,除了個別需要透過自訂CSS或JavaScript實現特殊樣式和功能的部分,網站上大多數常規頁面元素,包括文字、圖片、按鈕、表單等,幾乎都可以透過編輯器來完成。
在眾多WordPress編輯器中,Elementor無疑是使用者群體最為龐大、受歡迎程度最高的一款。作為一款功能強大且易上手的可視化頁面編輯器,Elementor提供了直觀的所見即所得界面,對樣式沒有自定義要求的情況下,用戶無需代碼實現,只需通過簡單的拖曳和調整,即可自由構建精美頁面。 Elementor內建了豐富的元素元件,例如標題、段落、圖像、按鈕、輪播圖、圖示框等,還支援自訂佈局、動畫效果和響應式設計,讓使用者可以靈活地實現各種風格的頁面設計需求。此外,它與各種WordPress主題和外掛高度相容,特別適用於需要靈活調整頁面佈局與內容展示的外貿網站建設。接下來,部落客將結合實際操作,為大家詳細示範在WordPress架設過程中,如何使用Elementor編輯器在範本建立站模式下完成頁面元素的新增與調整。這將有助於大家熟悉Elementor的基本功能與操作流程,讓外貿網站頁面設計更得心應手,充分發揮編輯器的強大優勢。
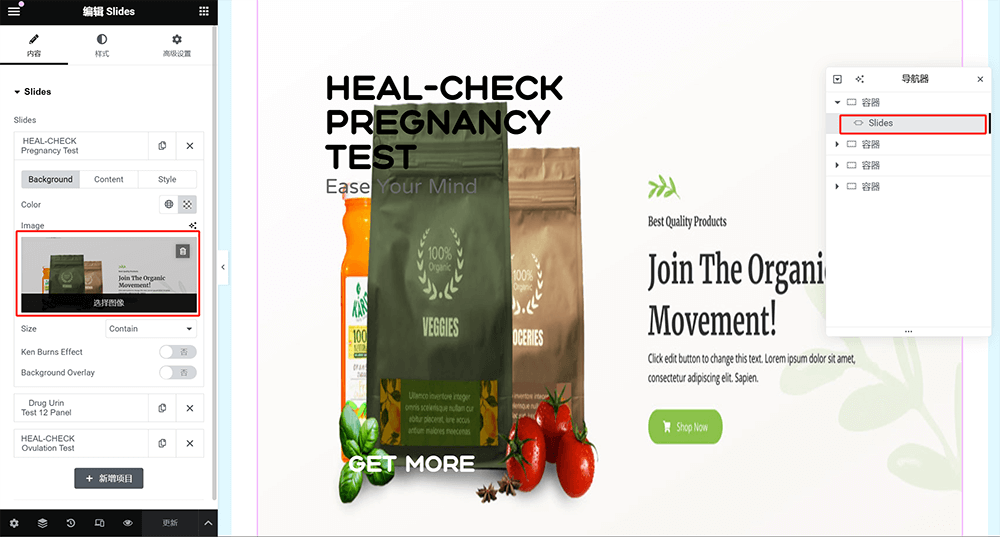
1.Elemenotor編輯器中更換頁面Banner

在Elementor編輯器的視覺化編輯介面中,我們可以直觀地對頁面上的各個元素進行自訂編輯。如上圖所示,在啟用了Elementor PRO版本後,頁面中的Banner通常是透過Slides滑桿元件實現的。如果需要更換Banner影像,只需點選組件右側紅框標示出來的圖片選擇區域,該區域對應每個滑桿項目的背景圖片設定。點擊後會彈出媒體庫窗口,使用者可以選擇從本地上傳一張新的Banner圖片,或從現有的媒體庫檔案中挑選一張合適的圖片進行替換。完成圖片上傳或選擇後,新的Banner會即時在頁面預覽區中顯示,方便使用者查看整體視覺效果是否符合需求。
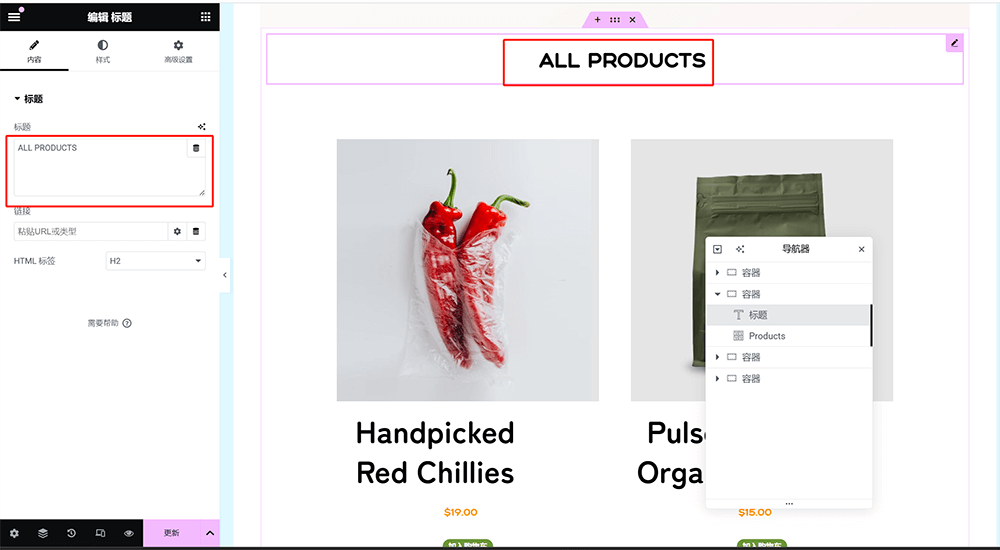
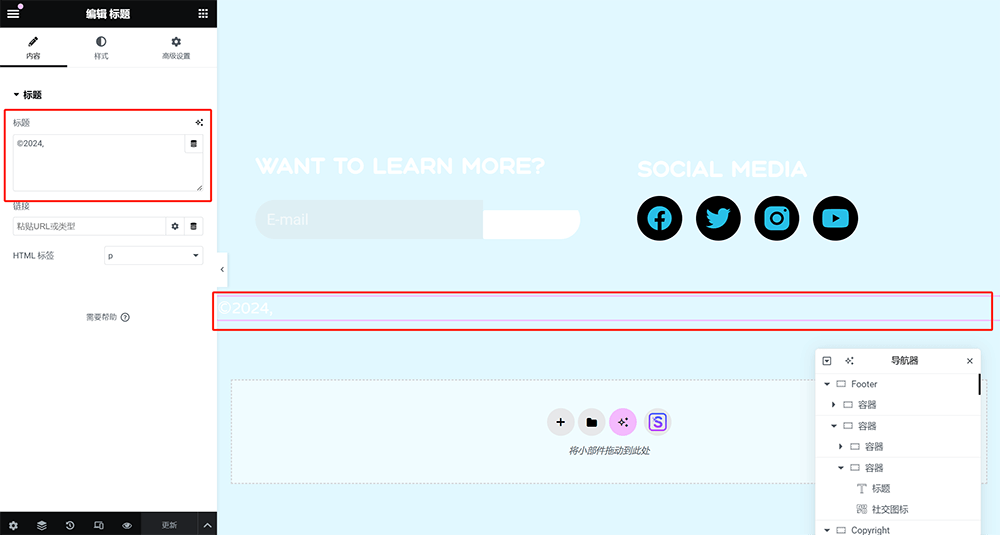
2、Elemenotor編輯器中更換頁面標題

如上圖所示,在Elementor編輯模式下,首先使用滑鼠點擊選擇頁面中我們需要修改的標題元件。勾選後,Elementor編輯器介面的左側將自動切換到該標題元件的編輯區域。在左側的設定面板中,我們會看到一個用於編輯標題文字的輸入框,上圖紅框所標註的位置正是該文字輸入框。只需在此輸入或替換為我們想要顯示的新標題內容,頁面中的標題文字將即時更新,方便直觀看到修改效果。
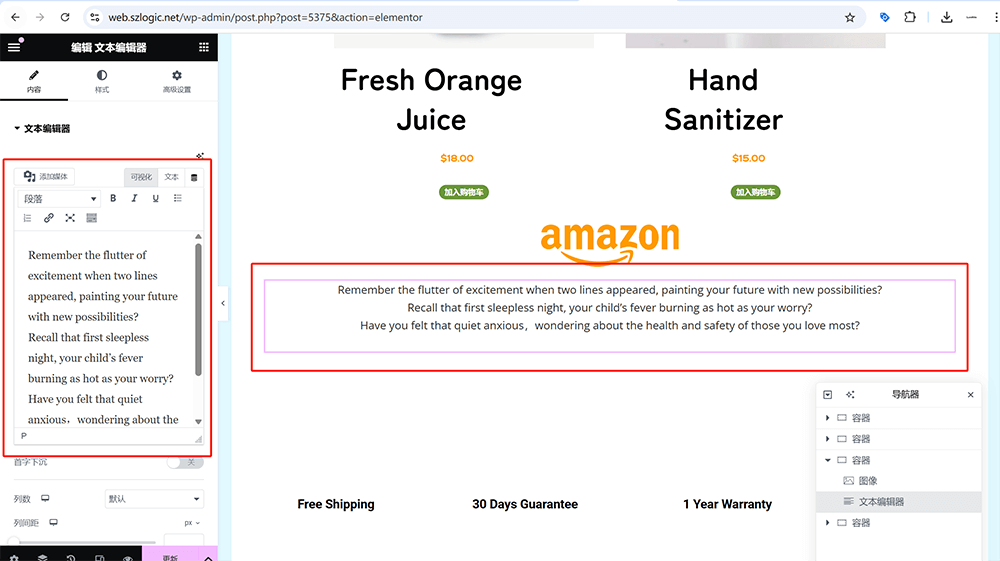
3.Elemenotor編輯器中更換頁面文案

在Elementor編輯器中更換頁面文案的操作方法,與上面介紹的更換標題文字的步驟基本一致。具體來說,首先使用滑鼠點擊選取頁面中包含我們要修改文案的文字元件(通常是「文字編輯器」元件)。被選取後,Elementor編輯介面左側會自動切換到該文字元件的設定面板。在左側功能操作區域中,我們可以看到一個文字輸入框,這正是用於編輯和更新頁面文案的位置。只要在此輸入框內直接修改或貼上新的文案內容,右側頁面預覽區中的文字會同步發生變化,方便隨時查看調整效果。
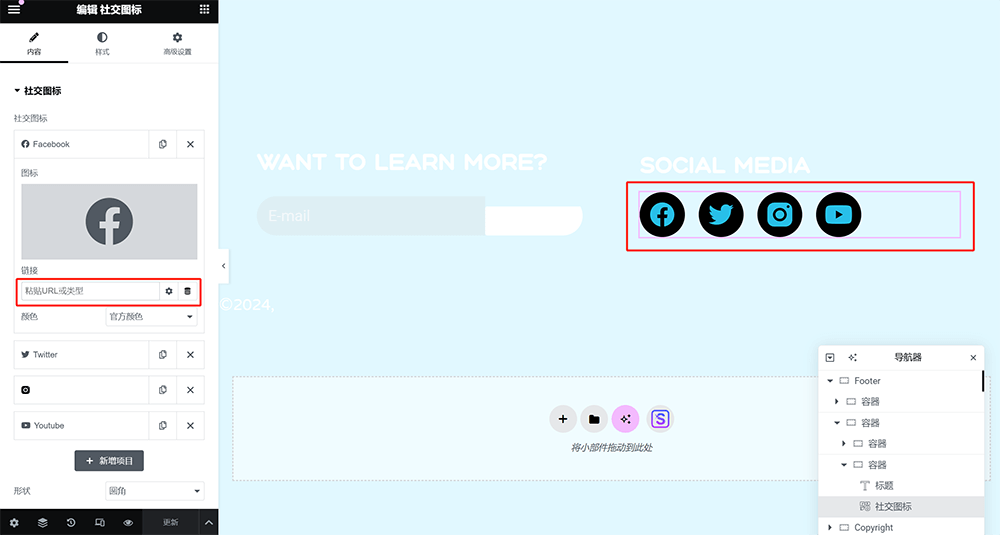
4、Elemenotor編輯器中更換頁面社交媒體鏈接

Elemenotor編輯器中更換頁面社交媒體連結的具體操作是,選取社交圖示組件,在右側的功能編輯區域中選取要更改連結的社交媒體,選取的社交媒體就會展開相關的設定項,其中就有上圖中紅框所標註的」連結「輸入框,在此輸入框中複製貼上對應的URL。
5.Elemenotor編輯器中更換頁面的版權信息

頁面版權資訊可使用Elementor的標題組件或文字編輯器元件來實現,操作的方法與上述」Elemenotor編輯器中更換頁面標題「和」Elemenotor編輯器中更換頁面文案「的方式一致,都是透過選取組件,然後在左側的編輯區域來進行文字內容的替換操作。
結語:透過這篇《WordPress建置外貿網站:WP外貿網站建置新手指南》的詳細講解,相信各位讀者已經對如何從零開始搭建一套功能齊全、易於管理的WordPress外貿網站有了清晰的認知。從基礎的WordPress安裝配置,到後台關鍵功能的設置,再到頁面設計與編輯器操作,博主循序漸進地拆解了每一個步驟,幫助新手用戶掃清了建站過程中常見的疑惑與障礙。尤其是在管理後台功能設定部分,我們重點介紹了網站語言、使用者權限、固定連結等直接影響網站SEO與使用者體驗的關鍵配置,為後續網站的穩定運作和行銷推廣打下堅實基礎。同時,透過Elementor編輯器的實操演示,無論是標題文字、文案內容或Banner圖片的更換,讀者們都能掌握直觀、簡便的頁面編輯方法,大大提升了外貿網站的建站效率。未來,您還可以根據業務發展,進一步挖掘更多進階功能,例如多語言支援、跨境支付、客戶管理等,讓您的WordPress外貿網站真正成為助力品牌出海的重要平台。最後,雖然使用WordPress的模板建站模式來搭建外貿站點相較於客製化設計開發的模式短平快,入門的技術門檻低,但其實要開發好外貿網站仍需要具備紮實的電腦科學相關的知識才能提昇效率和解決外貿網站搭建過程中出現的問題。如果閱讀此文的讀者只是想了解WordPress外貿網站的搭建原理,考慮到自身的學習成本,而非準備親自動手完成這一過程,需要委託專業的WordPress外貿網站技術開發團隊來完成專案的開發,歡迎聯絡邏輯思數位科技團隊,我們將為您提供專業的從專案規劃至開發及上線的全套解決方案。
本文由邏輯思數字科技(SZLOGIC)版权所有,歡迎個人分享學習。未經授權,嚴禁將本文用於任何商業用途或轉載。