WooCommerce架站(WP搭建WooCommerce電商系統實作流程)

WooCommerce是一個以插件形式整合在WordPress建站系統中的電商解決方案。雖然如今WooCommerce和WordPress同屬於Automattic公司,但預設情況下,WordPress.org提供的原生版本並未內建此功能,而是需要使用者根據需求手動安裝和啟用。當我們深入理解WooCommerce的運作方式以及它與WordPress的關係後,便會發現,WooCommerce建站的本質其實就是WordPress建站的延伸。因此,WooCommerce的建站過程實際上與WordPress的建站過程緊密相連的。
在建置WooCommerce電商網站之前,首先需要完成WordPress的部署,確保網站具備穩定的運作環境。隨後,在開發階段,需要下載並安裝WooCommerce插件,並在後台啟用它,使WordPress具備電子商務功能。安裝完成後,網站的開發可以進一步細化,通常會將內容劃分為一般頁面和電商頁面,並針對購物車、訂單管理、支付系統等核心功能進行配置和或二次開發。本文將以圖文示範實操的方式為讀者詳細示範WooCommerce的搭建配置流程。從WooCommerce外掛程式的下載、啟用、收款系統存取、商品管理商品頁面編輯,每一步都將以直覺的截圖和清晰的文字講解進行呈現,盡可能讓讀者能夠理解並順利完成操作。
《WooCommerce建站(WP搭建WooCommerce電商系統實操全過程)》一文將透過以下目錄章節逐步展開,為讀者提供詳細的操作示範與解說。文中的目錄包括了大章節和小章節的標題,每個標題都已內置錨文本鏈接,便於讀者快速跳到感興趣的部分。對於那些已經有一定經驗,或是在實際操作中已經完成部分步驟的讀者,您可以根據自己的需求選擇跳過基礎部分,直接點擊相應章節的標題,快速跳轉至需要參考的內容。
一、在WordPress外掛目錄安裝WooCommerce
要將一個普通的WordPress網站轉型為功能強大的電子商務平台,首要的技術操作步驟是透過WordPress的外掛程式目錄安裝並啟用WooCommerce。只有順利完成WooCommerce外掛程式的安裝,才能為網站添加電商功能,並進一步進行產品頁面編輯和功能配置。成功啟用WooCommerce後,您的網站將具備商品展示、購物車、結帳、訂單管理等核心電商功能,並為後續的收款系統、稅率設定、配送選項等進階功能的整合奠定基礎。在本章節中,部落客將帶領讀者們一步步完成在WordPress外掛目錄中尋找並安裝WooCommerce,以及如何在外掛程式清單中啟用該外掛程式的操作,讀者們按下方的步驟參照進行操作即可。
1、在WordPress外掛目錄中尋找並安裝WooCommerce
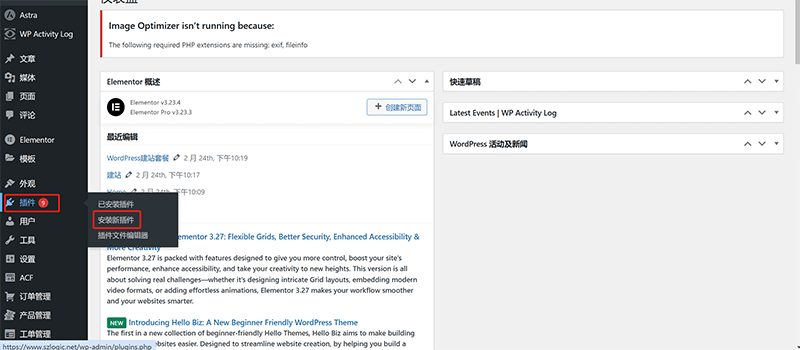
(1)進入WordPress外掛目錄

如上圖中,紅色框標示的區域所示,滑鼠懸停在WordPress管理後台的左側邊欄工具的「外掛」上,在彈出的選單中點選「安裝新外掛」進入到如下方的所示的WordPress外掛程式目錄操作介面。
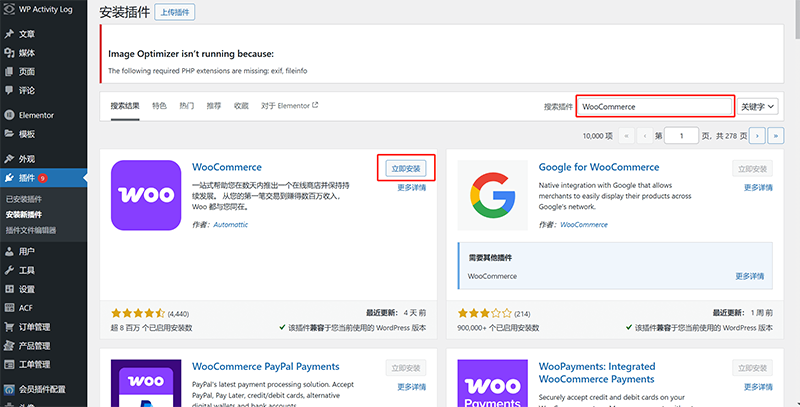
(2)尋找WooCommerce插件並安裝

在WordPress外掛目錄介面的右上角,找到如上圖紅框標註的搜尋框,輸入我們要找的外掛名稱-WooCommerce。輸入完成後,按下回車鍵,系統會顯示查詢結果。在結果中,點擊如圖所示紅框標註的WooCommerce外掛程式右側的「立即安裝」按鈕即可將安裝WooCommerce安裝到我們的WordPress系統中。
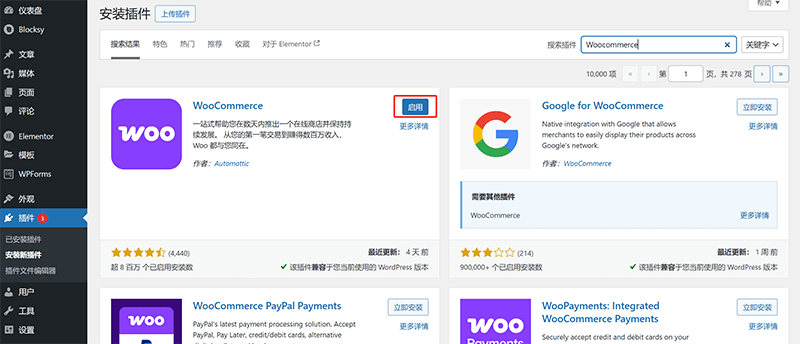
2、啟用WooCommerce

完成WooCommerce外掛程式的安裝並成功啟用後,細心的讀者可能已經注意到,WooCommerce外掛程式右側的按鈕名稱已經從「立即安裝」變更為「啟用」。此時,只需點擊「啟用」按鈕,WooCommerce外掛程式將立即啟用,準備進一步的設定與使用。
二、WooCommerce收款系統接入
對於那些不僅僅依賴WooCommerce進行商品管理的B2C獨立站來說,要實現商品的線上銷售,連接合適的收款系統是至關重要的一步。一般而言,PayPal和國際通用的信用卡支付系統是最常見的兩種付款方式,它們能夠為網站訪客提供便利、安全的付款體驗。在B2C獨立站中,收款系統的完善性直接影響使用者的支付便利性,進而對銷售轉換率有決定性作用。一個流暢的支付流程不僅能提升使用者體驗,還能降低購物車放棄率,進而有效提升站點的銷售表現。在本部分,部落客將詳細說明如何將這兩種重要的收款系統-PayPal和國際信用卡付款-接入WooCommerce系統中。透過清晰的步驟和實操演示,讀者將了解如何配置這些支付方式,以便為您的B2C獨立站提供流暢的線上支付解決方案,助力您的電商網站在全球市場中獲得更高的銷售轉換率。
1、WooCommerce接入PayPal收款
提示:在啟動WooCommerce接入PayPal收款的操作流程之前,您需要確保已擁有一個用於電子商務網站收款的PayPal企業帳號。這是WooCommerce成功接入PayPal收款的必要前提條件,個人PayPal帳號無法用於電商網站的收款系統。如果您尚未完成企業PayPal帳號的註冊與配置,建議先參考部落客先前發布的《如何註冊企業PayPal帳號/如何設定企業PayPal帳號》一文,依照其中的步驟申請企業帳號,並確保其收款功能已正常啟用後,再繼續進行後續的存取操作。
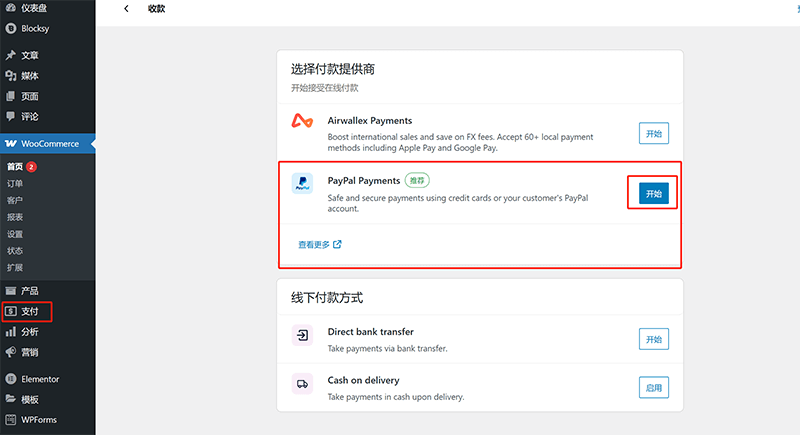
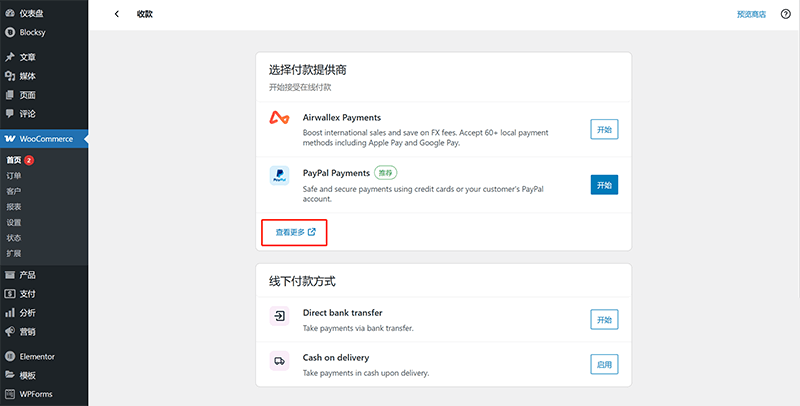
(1)在WooCommerce支付設定的初始介面進入新增PayPal收款流程

如上圖所示,在成功安裝並啟用WooCommerce後,WordPress網站管理後台的左側工具列中將會出現一個新的「支付」入口,如圖紅框所示。點選「支付」按鈕後,右側操作區域將顯示WooCommerce支付設定的初始化介面。在這個介面中,點選紅框標註的「PayPal Payments」一欄右側的「開始」按鈕,我們將進入WooCommerce接入PayPal作為收款方式的設定流程。
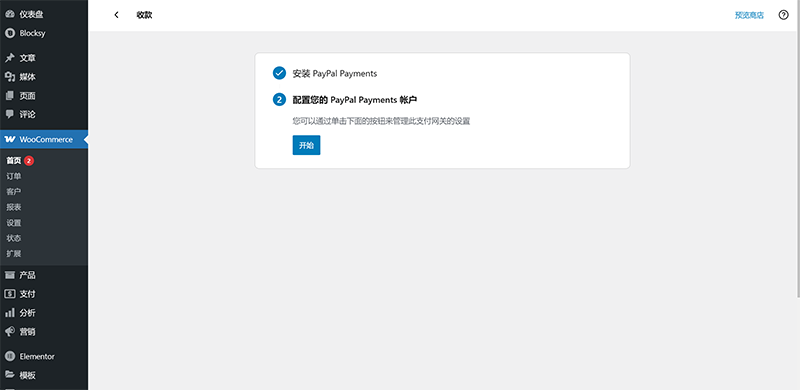
(2)PayPal Payments設定步驟一:安裝PayPal Payments

接著上一步驟的操作要求,在WooCommerce支付設定的初始化設定介面中點選PayPal Payments的「開始」按鈕之後,右邊的介面將會跳到如上圖所示的PayPal Payments安裝流程,PayPal Payments的安裝是完全自動的流程,無需我們額外操作。當PayPal Payments安裝完成後,我們就可以點選操作介面上的「開始」按鈕,進一步配置操作。
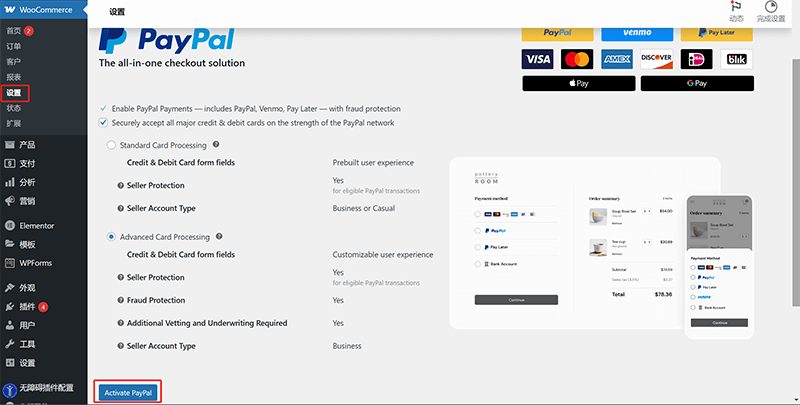
(3)PayPal Payments設定步驟二:啟動PayPal Payments

繼上一步點擊「開始」按鈕後,右側的操作介面跳到如上圖所示的WooCommerce設定的付款標籤介面中,將瀏覽器的捲軸稍微往下拉,我們將看到目前介面的「Activate PayPal」按鈕(如上圖紅框標註的位置)。點選「Activate PayPal」按鈕繼續完成剩下接取PaylPal收款的設定步驟。
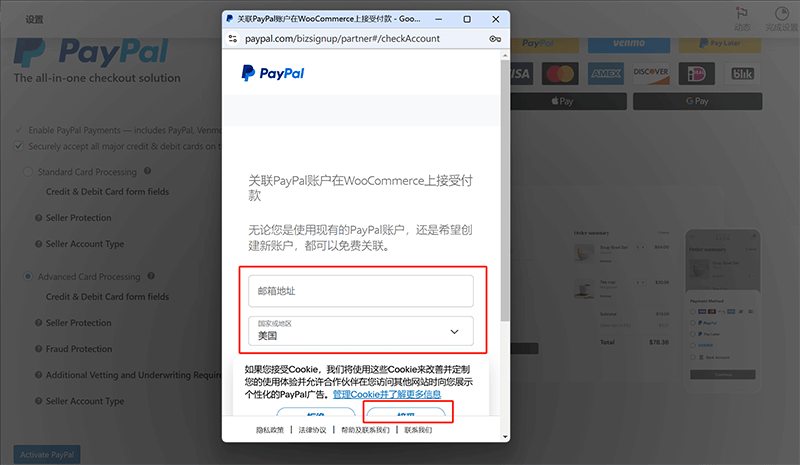
(4)PayPal Payments設定步驟三:輸入PayPal登陸資訊

如上圖所示,此步驟要求我們在彈出的PayPal登入視窗中,精確輸入企業PayPal帳號資料。為避免操作幹擾,首先需要點選紅框標註的「接受」按鈕,確認Cookie設置,以關閉相關提示,確保操作流暢。接下來,在郵件地址輸入欄中填寫企業PayPal帳號的註冊信箱,該信箱就是您的PayPal登入帳號。同時,國家/地區一欄需與註冊企業PayPal帳號時選擇的地區保持一致,否則可能會導致登入失敗或其他帳號驗證錯誤。
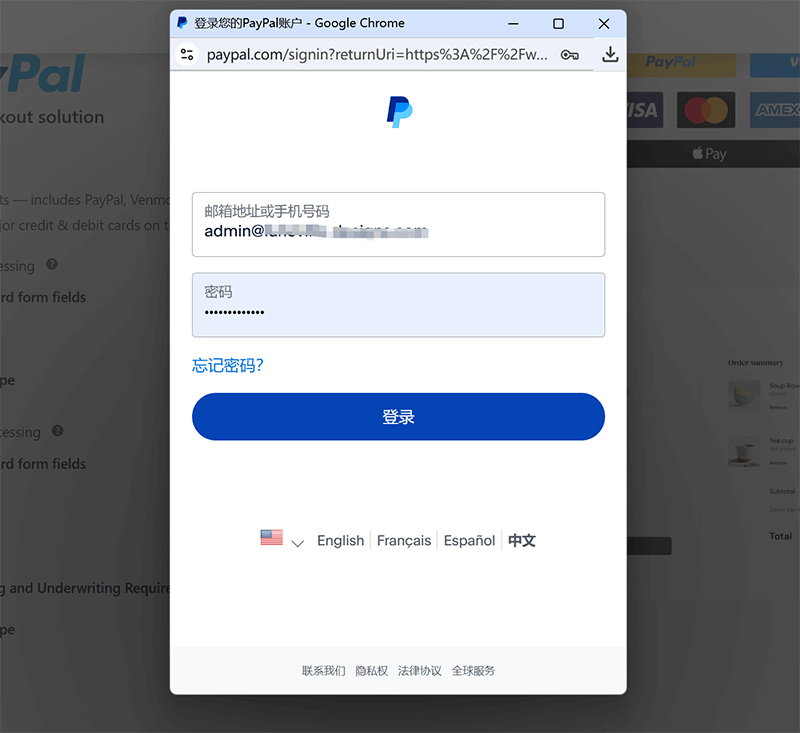
(5)PayPal Payments設定步驟四:輸入PayPal帳號的登陸密碼

如上圖所示,緊接著輸入PayPal的登陸帳號和正確選擇好帳號註冊時的國家/地區之後,需要在目前的PayPal密碼輸入框中輸入我們PayPal帳號的登陸密碼,密碼無誤輸入完畢後,點選「登入」按鈕繼續推進PayPal的登陸驗證流程。
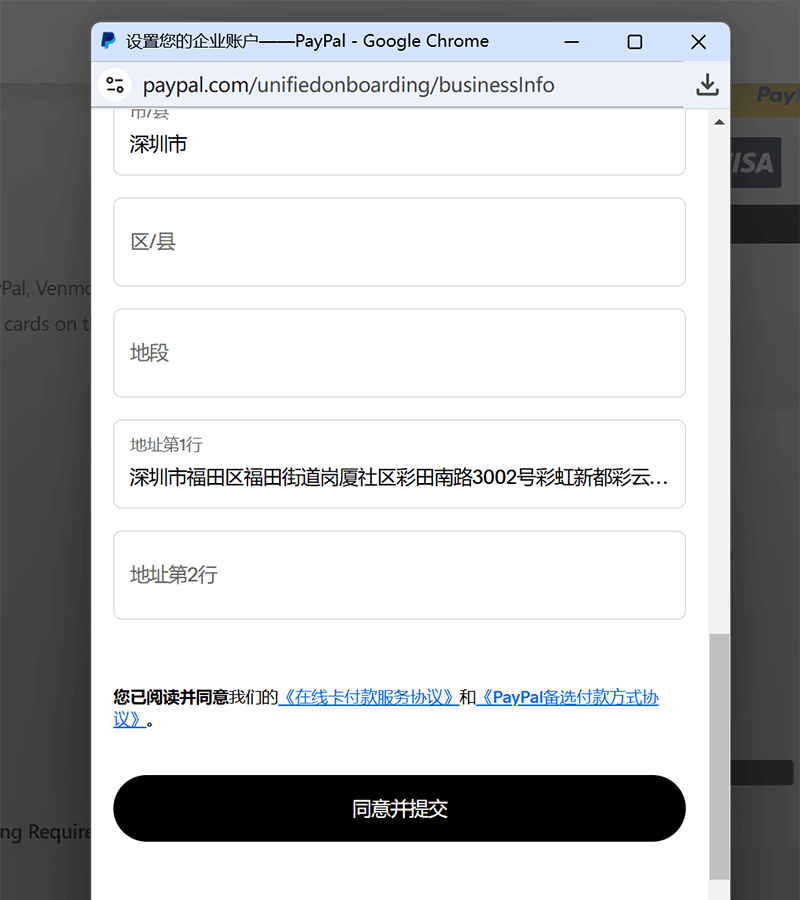
(6)PayPal Payments配置步驟五:提供PayPal要求的公司或組織資訊

如上圖所示,在WooCommerce接入PayPal收款系統的PayPal登入驗證步驟中,系統會自動讀取PayPal企業帳號的註冊信息,並要求提交企業資料進行驗證。如果您的PayPal企業帳號資料已完善,無需額外填寫,直接點擊「同意並提交」按鈕即可完成此步驟。若係統提示資料不完整,則需根據要求補充缺少的信息,確保所有必要欄位均已填寫正確後,再點選「同意並提交」按鈕,以順利完成PayPal收款系統的對接。提交的PayPal企業帳號與企業資訊一致性的驗證通過後,我們便已完成了WooCommerce接入PayPal收款系統的所有操作。此時,我們再次回到WooCommerce支付設定的初始化介面,查看PayPal Payments的狀態是否已啟用,如狀態為未啟用的,我們點選啟用按鈕即可。
2、WooCommerce接取信用卡收款
在WooCommerce接入信用卡收款系統的過程中,國內跨境電商企業通常會先與信用卡收款系統提供商簽署合作協議,然後由對方提供技術支持,指導如何完成插件的安裝和配置。一般而言,此安裝流程由WordPress建站團隊的工程師與收款系統提供者的技術人員對接完成。然而,並非所有信用卡收款系統的外掛都能在WooCommerce官方外掛目錄中找到,有些服務商會直接提供外掛程式檔案或下載位址,需透過手動上傳的方式安裝並啟用。無論採用何種安裝方式,在提供者的技術支援下,都可以確保信用卡收款系統順利啟用並實現線上支付功能。如果選擇使用國外的信用卡收款系統供應商(如Stripe、Checkout等),首先需要註冊帳號並取得相應的API ID和金鑰,這些憑證用於WooCommerce中的身份驗證和支付介面對接。由於跨地域和語言的原因和語言差異,使用國外信用卡收款系統提供者的插件安裝和配置的整個流程通常需要使用者自助完成。如果你對國內外主流的信用卡收款系統供應商還不太了解,可以先參考部落客之前發布的《獨立站國際信用卡收款管道》一文,獲取關於不同信用卡收款系統品牌的詳細信息,從而選擇最適合自己業務需求的收款服務商。
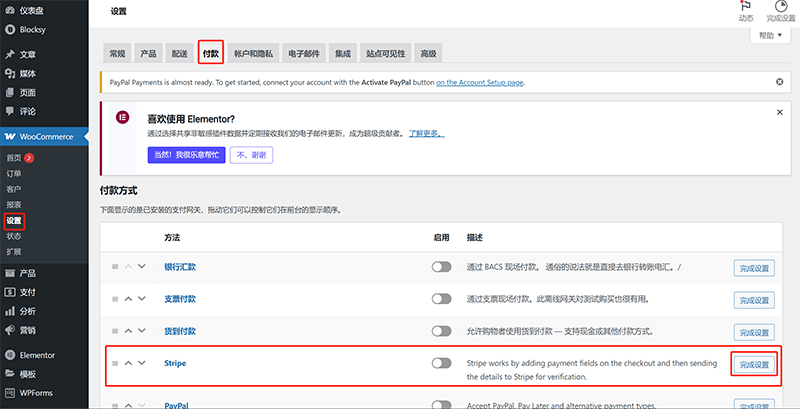
(1)在WooCommerce支付設定的初始介面進入信用卡收款系統提供者目錄

如上圖所示,在支付設定的初始介面內選擇「查看更多」進入信用卡收款系統提供者目錄中去,查找你傾向選擇或已經簽署合作協議的信用卡收款服務商的插件程式。
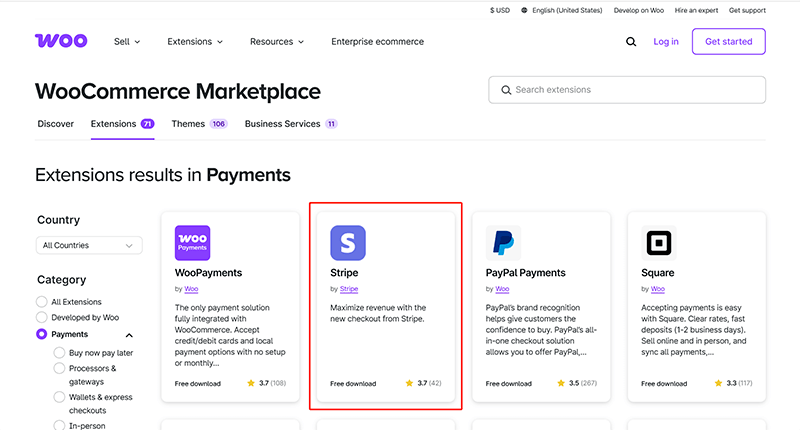
(2)在WooCommerce的信用卡收款系統提供者目錄中選擇信用卡收款系統提供者的外掛程式進行安裝

如上圖紅框標註所示,我們選擇使用Stripe作為範例進行安裝演示,點擊Stripe一欄內,位於評分左側的「Free download」按鈕,當前頁面將跳到如下面的Stripe插件下載頁面。
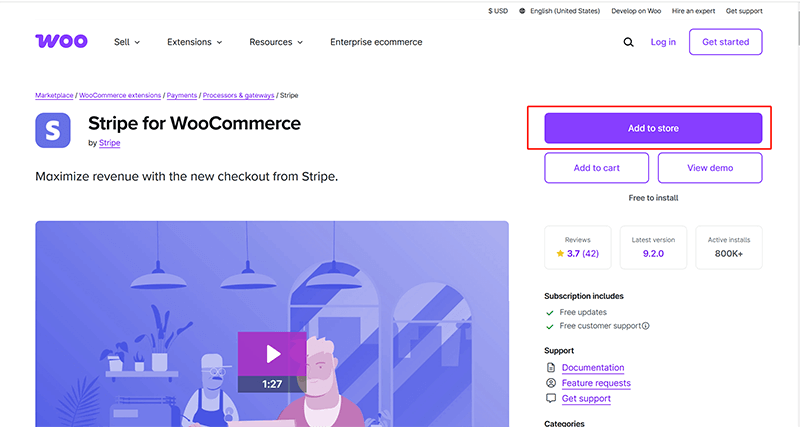
Stripe安裝步驟一:在WooCommerce的信用卡收款提供者目錄中操作“Add to store”

繼上面的步驟點選「Free download」按鈕後,我們將進入WooCommerce信用卡收款提供者目錄的Stripe首頁。如上圖所示,找到並點選紅框標註的「Add to store」按鈕,將Stripe外掛程式加入WooCommerce的購物車頁面。要注意的是,將Stripe連接到WooCommerce的過程並不像常規安裝外掛程式那樣直接在WordPress後台進行,而是透過WooCommerce信用卡收款提供者目錄在線上完成整個安裝流程。在過程中,需要添加到WooCommerce帳號的購物車中,但此操作不會產生任何費用,僅作為安裝流程的一部分。
Stripe安裝步驟二:建立WooCommerce的帳號並登入購物車

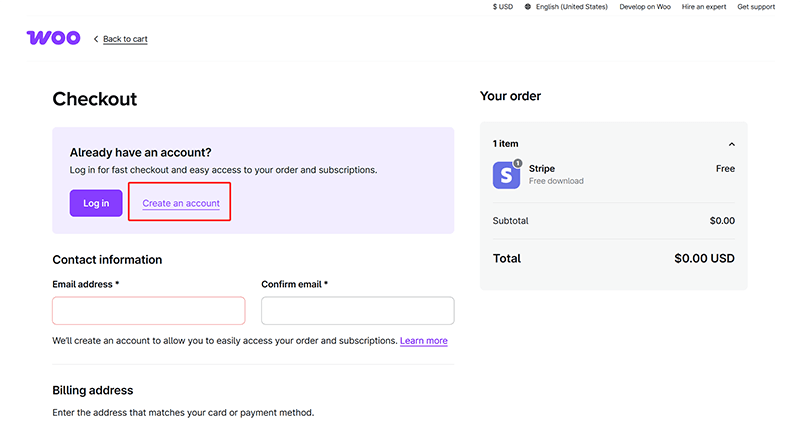
如上圖所示,這是WooCommerce的購物車頁面。在此頁面,需要先建立WooCommerce帳號並填寫網站的相關信息,才能繼續完成Stripe的存取。點擊紅框標註的“Create account”鏈接,完成WooCommerce帳號的註冊流程並登入後,系統會自動返回目前購物車頁面。接著,根據頁面提示在各項輸入框中填寫必要信息,最後點擊購物車頁面底部的“確認購買”按鈕,即可完成Stripe插件的獲取流程。
Stripe安裝步驟三:將Stripe加入WooCommerce商店

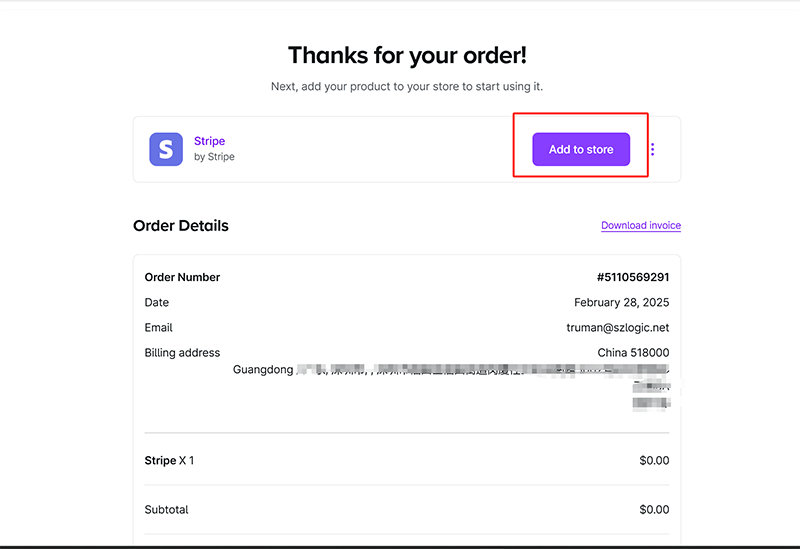
接下來的操作是將Stripe加入WooCommerce,讓Stripe成為WooCommerce的收款方式。點選頁面右上角的”Add to store”按鈕(如上圖紅框標示的按鈕)。繼續下一步的操作。
Stripe安裝步驟四:輸入Stripe安裝的站點域名

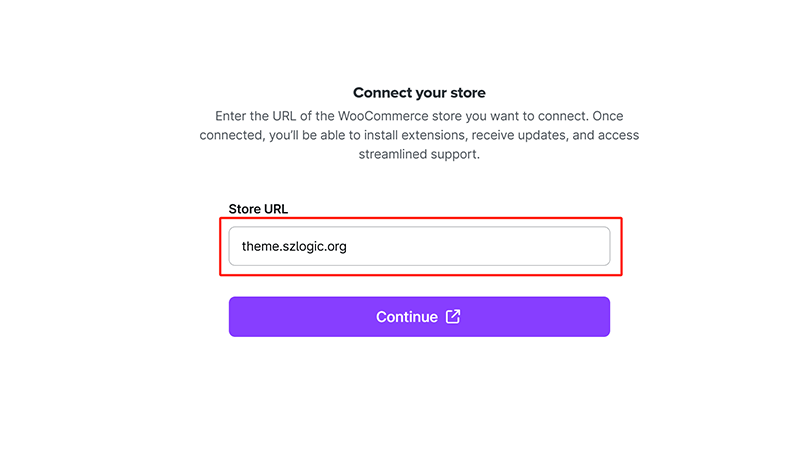
在目前如上圖所示的頁面操作視窗中,我們需要在紅框標註的輸入框內填寫Stripe程式安裝的網站網域名稱位址,完成這些資訊後,點選確認,Stripe外掛程式就會成功安裝到WooCommerce中。透過此操作,Stripe與WooCommerce將實現功能與資料的互通,確保電商網站能夠順利使用Stripe進行支付處理。
Stripe安裝步驟五:授權WooCommerce帳號與Stripe進行資料連接

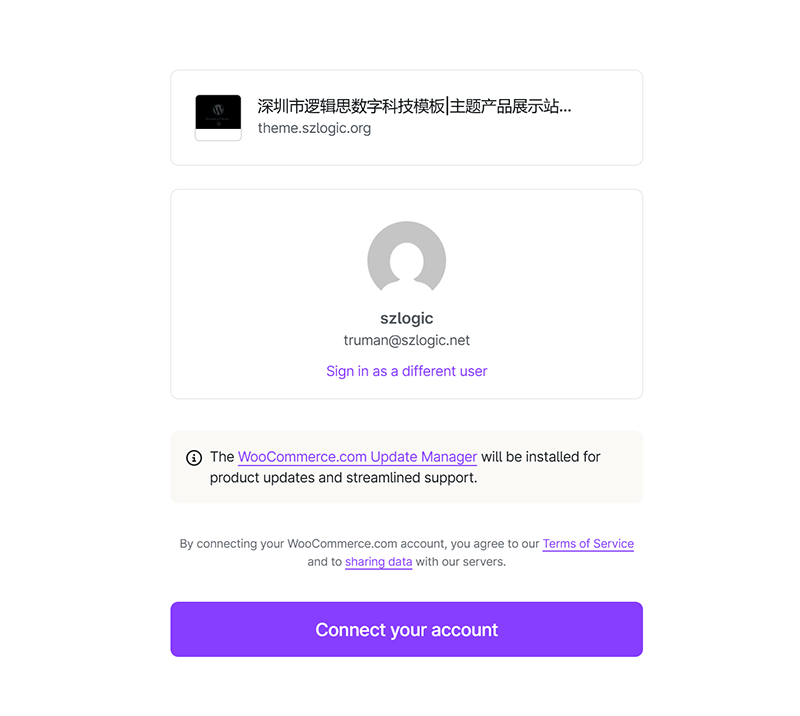
如上圖所示,在安裝Stripe插件並讓其與WooCommerce資料連接以實現信用卡收款功能的過程中,還需執行授權操作,以允許WooCommerce與Stripe建立連線。這是WooCommerce安裝Stripe的最後一個步驟,完成授權後,即可在WooCommerce的設定中驗證外掛程式是否已安裝成功,並使用Stripe的ID和金鑰進行登入配置,確保支付功能的正常運作。
Stripe安裝步驟六:Stripe成功安裝

完成在WooCommerce信用卡收款提供者目錄中的Stripe外掛程式安裝流程後,我們可以透過WooCommerce設定中的「付款」選項(如上圖紅框標註所示)來查看並驗證Stripe是否成功安裝。如果「付款」選項下新增了Stripe的收款方式,則表示安裝已成功。接下來,只需點擊右側的「完成配置」按鈕,在Stripe的配置頁面根據系統的說明和指引,使用我們註冊Stripe服務時的登陸帳號進行登陸驗證及ID和密鑰逐步進行Stripe的配置後,WooCommerce的產品組件和產品頁面就能實現Stripe提供的信用卡收款服務。
三、WooCommerce商品管理
WooCommerce的商品管理功能是其最具魅力且成熟的核心優勢之一,它全面涵蓋了電商網站所需的各個方面。無論是產品的上架、展示內容的配置,或是產品資料的設定、分類管理,WooCommerce都提供了強大且靈活的支援。用戶可以輕鬆設定產品的大圖、縮圖、影片展示、詳細的產品描述文案等元素,確保商品展示既清晰又吸引人。此外,WooCommerce也支援對產品的各類資料進行細緻設定,包括定價、庫存、重量、尺寸等,幫助商家有效管理商品資訊並優化庫存管理。 更重要的是,WooCommerce提供了靈活的產品分類和標籤功能,商家可以根據產品類型、用途等不同維度進行分類,方便使用者尋找和篩選。對於產品頁面的URL設置,WooCommerce同樣提供了簡單的自訂操作方式,商家可以根據需求定制SEO友善的連結結構,有效提高頁面的搜尋引擎排名和用戶體驗。透過這些功能,WooCommerce使得商品管理不僅高效且具備高度的可操作性,為WordPress電商網站提供了強大的後台支援。
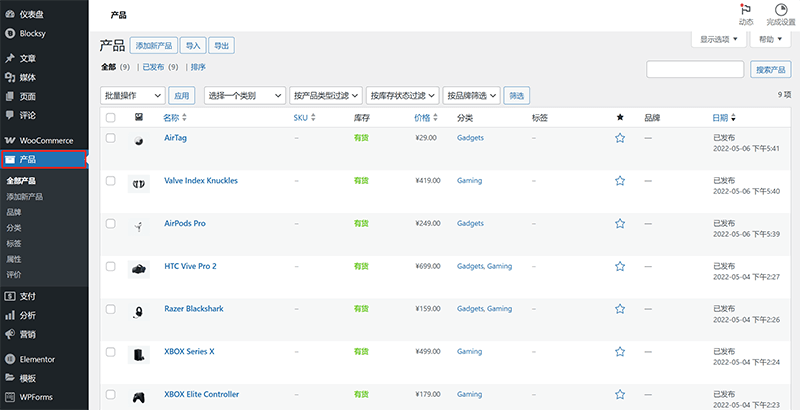
1、進入WooCommerce商品管理的路徑

如上圖紅框標註所示,進入WooCommerce商品管理的方法是點選WordPress管理後台左側工具列中的「產品」選項。隨後,頁面右側的內容區域將跳轉至商品管理的初始化頁面,該頁面即為WooCommerce的商品清單管理介面,在此可以檢視、編輯、新增或刪除商品。
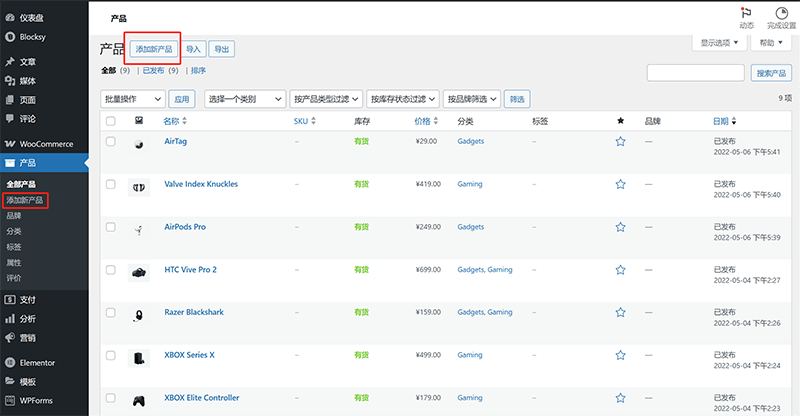
2、WooCommerce產品上架方法

如上圖紅框標註所示,WooCommerce上架產品可透過兩種方式進入新產品的新增介面:一是點選WordPress管理後台左側工具列「產品」下的「新增產品」按鈕,二是在WooCommerce商品管理初始化頁上方點選「新增產品」按鈕。兩種方式均可進入商品編輯頁面,開始新增商品。
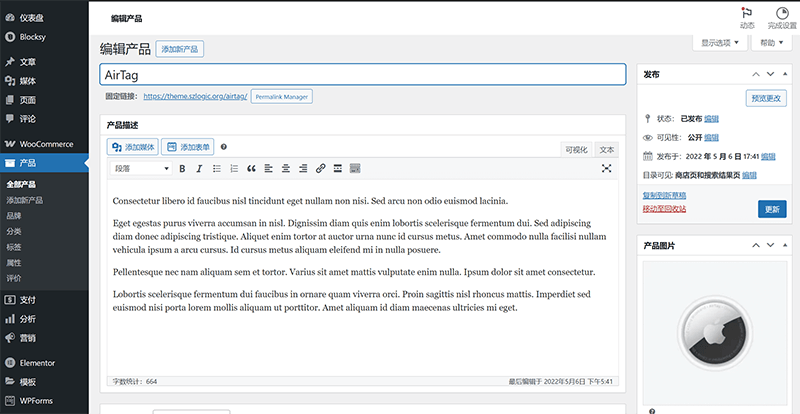
3、WooCommerce產品內容編輯

上圖便是WooCommerce的產品編輯模式,在WooCommerce商品管理的初始頁(也就是商品列表頁面),透過點擊商品的列表名稱或滑鼠懸停商品列表上點擊出現的「編輯」連結都能進入到具體的商品編輯頁中。在WooCommerce的產品編輯頁面,獨立站的運營人員可以為商品添加豐富的元素和素材,以提升商品展示效果並優化使用者體驗。以下是產品編輯頁中的關於新增商品元素和展示素材的關鍵功能介紹:
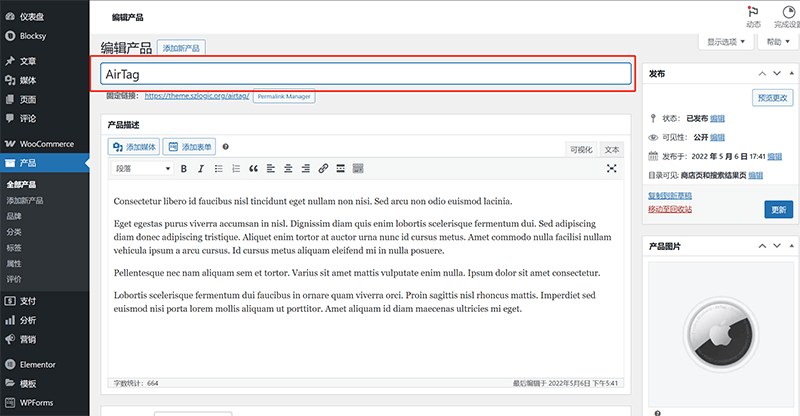
(1)產品標題

在編輯頁面的頂部(上圖紅框標註的位置),有一個輸入框用於填寫產品標題。這個標題將直接顯示在商品詳情頁和清單頁中,建議使用簡潔明了且包含關鍵字的標題,以便於用戶搜尋和理解。
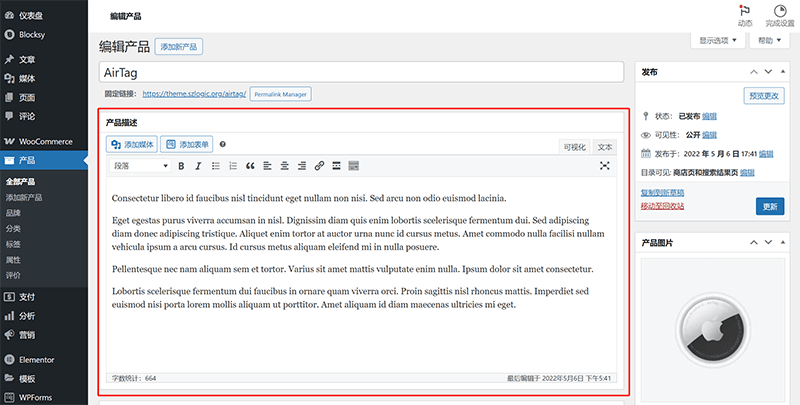
(2)產品描述
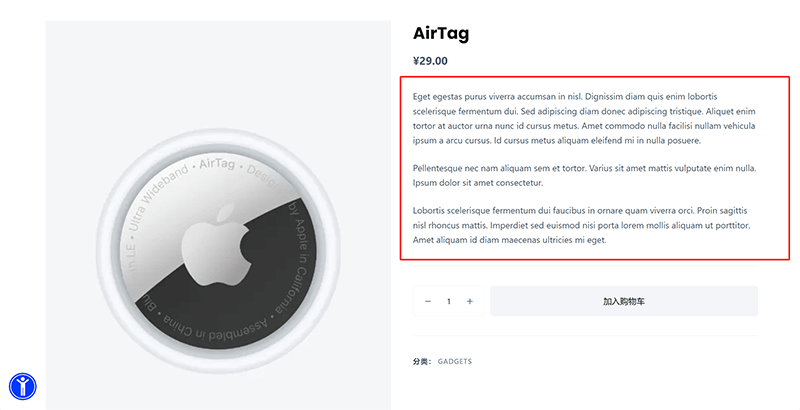
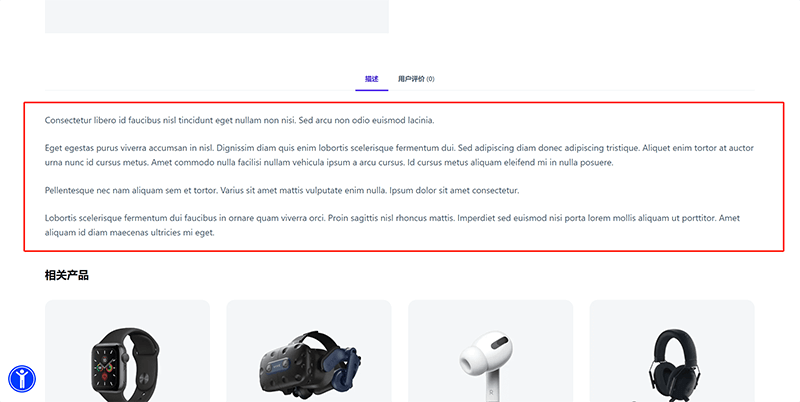
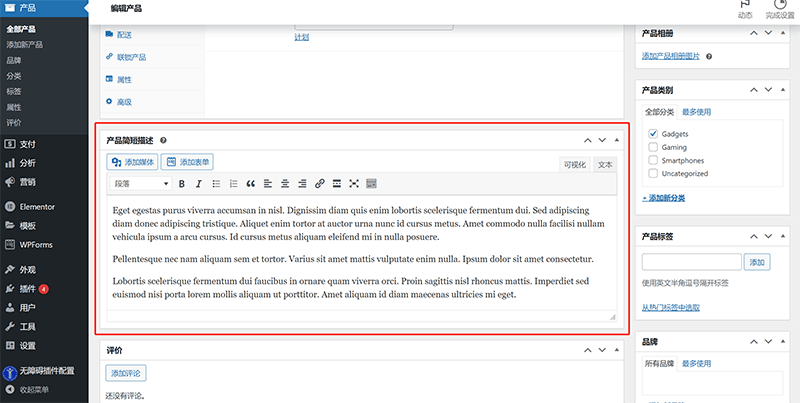
WooCommerce的產品描述分為兩種類型,如下方範例圖所示:短描述和完整描述。在第一張範例圖中,紅框標註的位於左側的文字為短描述;第二張範例圖中,紅框標註的文字則為完整描述。
短描述範例圖:

完整描述示例图:

簡短描述

商品短描述的編輯區域不在產品編輯頁的頂部位置,而是在產品編輯頁靠近底部的位置(如上圖紅框標註的區域),需要將瀏覽器的滾動條下拉到接近底部才能看到該區域。 WooCommerce提供了一個「簡短描述」字段,用於在產品詳情頁中顯眼的位置展示產品的核心特點。
完整描述

完整描述也可以稱之為長描述,編輯的區域位於頁面的頂部位置,如上圖所示,緊鄰商品標題的下方。完整描述編輯區域用於編寫更詳細的產品介紹,包括使用說明、規格參數、優勢特點等。支援富文本編輯,可以添加圖片、列表、連結和格式化文本,使內容更具吸引力。
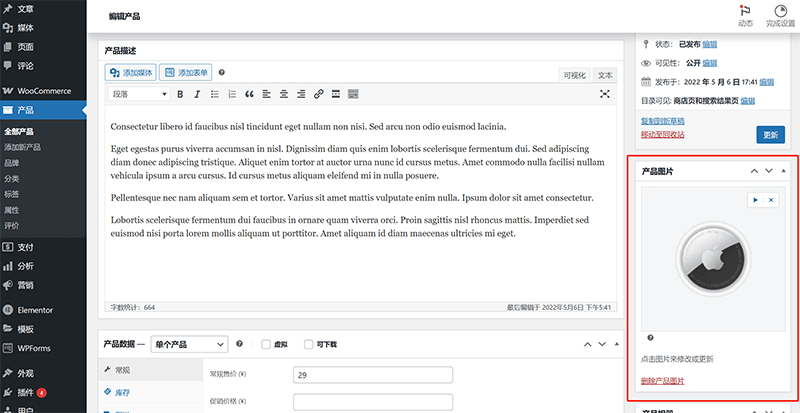
(3)產品圖片
WooCommerce支援兩種類型的產品圖片:產品圖片(即產品封面圖)和產品相簿。它們的編輯位置及操作說明如下:
產品圖片(即產品封面圖)

產品圖片(即產品封面圖)是商品的主要展示圖片,用於產品詳情頁的首圖和產品組件的封面圖。產品圖片的編輯功能位於產品編輯頁面的右側(如上圖標示的位置),可直接點選產品的圖片進行修改更新。
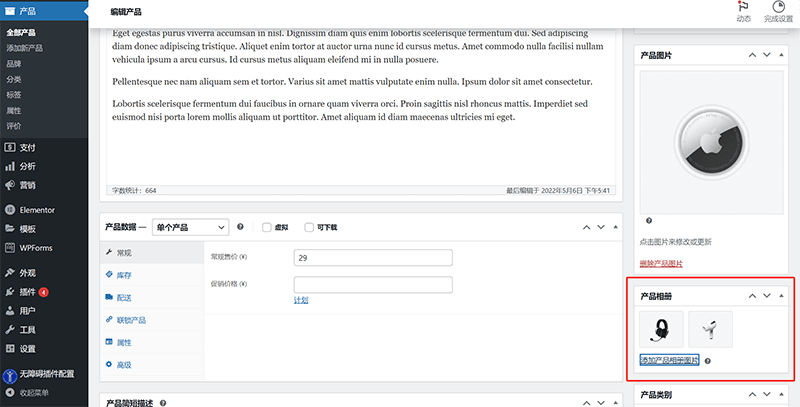
產品相簿

「產品相簿」功能塊位於「產品圖片」下方,透過點擊產品相簿下方的「新增產品相簿圖片」可以上傳多張產品圖片作為目前產品的相簿,所上傳的產品圖片將用於在產品詳情頁的展示視窗中進行輪播,以展示產品的不同角度或使用場景,從而提升產品的展示效果。
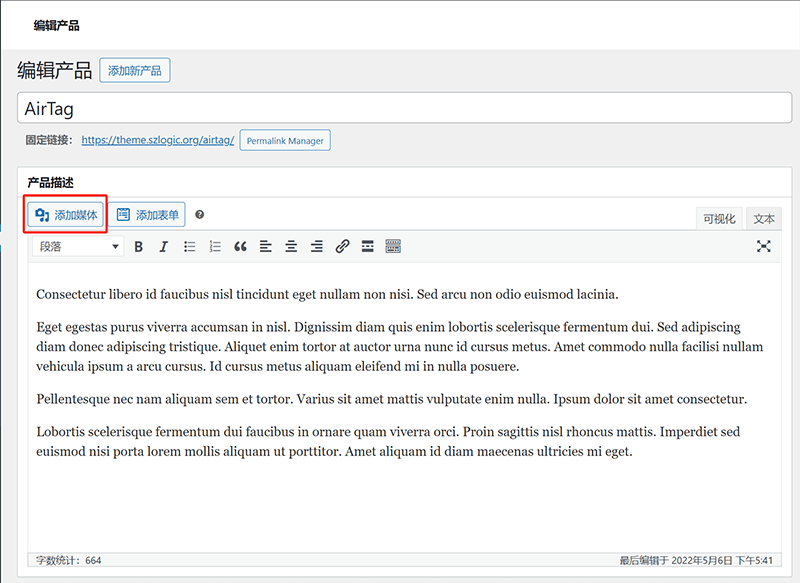
(4)媒體插入(新增媒體檔案)

在產品描述和產品短描述編輯區中,都有如上圖紅框標註所示的「新增媒體」的操作按鈕,使用者可以透過點擊「新增媒體」按鈕插入圖片、影片或其他配件,增強產品介紹的視覺表現力。
4、WooCommerce產品數據配置

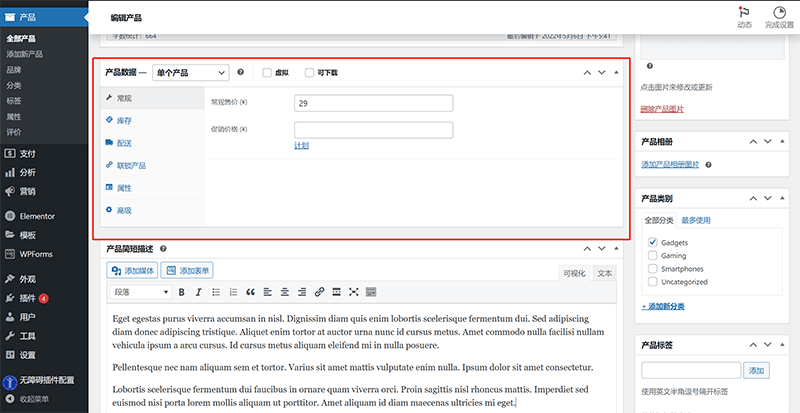
將瀏覽器捲軸拖曳至頁面中部,即可看到上圖紅框標註的「產品資料」設定區域。在WooCommerce產品編輯頁中,該區域包含多個可設定項,如產品價格、庫存、配送和產品屬性等。接下來,部落客將逐一為大家講解這些設定項的具體功能與使用方法。
(1)常規
「常規」標籤用於設定產品的基本銷售訊息,包括設定產品的常規售價和促銷價格:
- 常規價格:輸入產品的標準銷售價格,即顧客在無折扣情況下購買時的價格。
- 促銷價格:用於設定限時折扣或特價銷售的價格。商家也可以設定促銷價格的時間範圍,讓WooCommerce在指定日期自動啟用或停用優惠價格。
(2)庫存
「庫存」標籤允許商家管理產品的庫存數量和購買限制:
- 庫存管理:啟用此選項後,可輸入產品的可用庫存數量,WooCommerce會在庫存耗盡時自動停止銷售。
- 庫存數量:用於輸入目前可供銷售的庫存數量,並在每次銷售後自動更新。
- 庫存狀態:手動調整產品的庫存狀態,例如「有貨」、「無貨」或「延遲交貨」。
- 單獨販售:勾選此選項後,每位顧客每次結帳時只能購買一個該產品,適用於限量版商品或特殊銷售策略。
(3)配送
在「配送」標籤中,商家可以設定產品的重量、尺寸以及適用的配送類別:
- 重量(公斤):輸入產品的實際重量(單位根據WooCommerce設定確定,如公斤或磅),用於計算運費。
- 外型尺寸(公分):定義產品的長度、寬度和高度,以便於計算物流成本或適用於特定的運費規則。
- 運費類:WooCommerce支援建立自訂配送類別,主要用於分配特定的運費規則。在WooCommerce設定中設定好運費範本後,便可在此處的「運費類」下拉式選單中選擇對應的運費類別進行套用。
(4)聯鎖產品
「連鎖產品」標籤用於設定產品的關聯銷售策略,以提升客單價與轉換率:
- 交叉銷售:設定在購物車頁面推薦的產品,通常用於向客戶推薦相關或補充型商品,例如購買相機時推薦記憶卡。
- 追加銷售:設定在產品詳情頁展示的推薦商品,通常是更高價位或更優選的商品,例如購買基本款產品時推薦更高級版本。
(5)屬性
「屬性」標籤允許商家定義產品的規格或變體訊息,例如顏色、尺寸、材質等:
- 自訂屬性:可手動添加商品特性,例如「顏色:紅色、藍色」或「材質:棉、聚酯纖維」。
- 全域屬性:如果商家已在WooCommerce的「產品 > 屬性」中定義了通用屬性,可以在這裡直接套用,確保多個產品共享相同的屬性設定。
- 變體適用性:在變體產品中,屬性可用於建立不同的產品版本,例如「尺寸:S/M/L」可以對應多個SKU。
(6)高級
「進階」標籤提供了一些額外的產品設定功能:
- 購買備註:允許商家輸入一條購買後可見的消息,例如“感謝您的購買!預計發貨時間為3-5天。”
- 選單順序:用於手動調整商品在WooCommerce目錄中的排序,數字越小排名越前。
- 允許評價:是否允許顧客在商品頁面上留下評論和評分,適用於社交證明行銷策略。
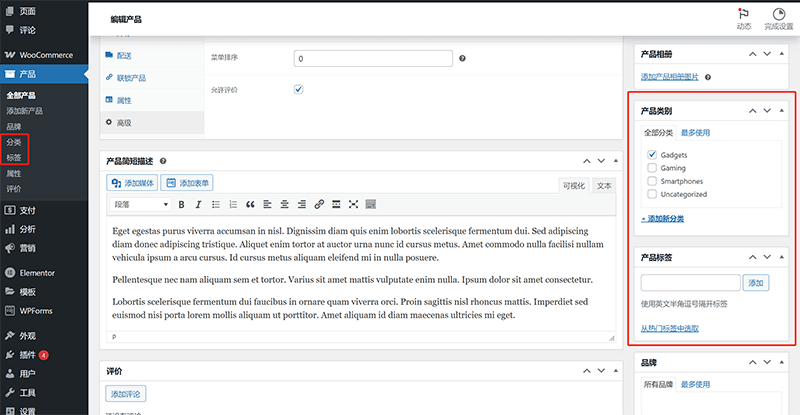
5、WooCommerce產品分類與標籤管理

WooCommerce的產品分類和標籤管理位置如上圖左右兩側紅框所示,分別可以透過左側工具列的“產品”>“分類”或“標籤”,以及右側的“產品類別”和“產品標籤”區域進行管理。 建立產品分類後,勾選對應分類,即可將目前產品歸入此分類下。要注意的是,每建立一個產品標籤,WooCommerce都會預設動態產生一個與產品頁類似的新URL。如果未進行SEO優化,可能會導致搜尋引擎重複頁面問題,影響SEO效果。因此,在創建產品分類和標籤時,請務必同步進行SEO優化,以避免不必要的搜尋引擎負面影響。
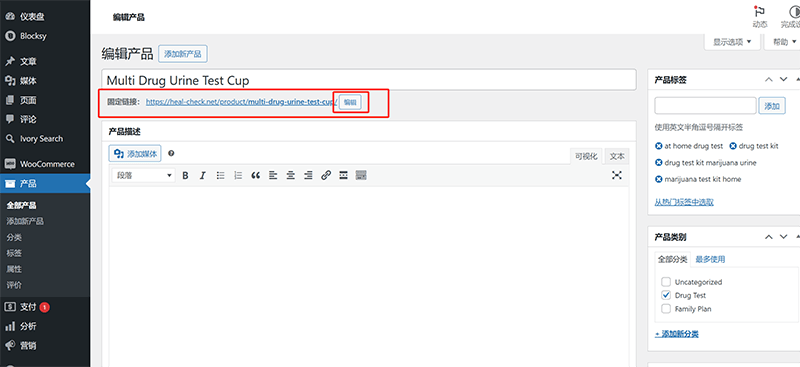
6、WooCommerce產品URL設定

在WooCommerce的產品編輯頁面中,自訂URL的設定功能位於產品標題下方,與標題緊密相鄰,如上圖紅框所示。這個功能允許使用者對產品詳情頁的URL後綴(slug)進行個人化設置,以優化網站的URL結構。透過點擊URL右側的「編輯」按鈕,網站的營運人員可以手動修改slug,使其更符合SEO規範和使用者閱讀習慣。 合理設定產品URL有助於提升搜尋引擎的抓取效率,同時也能增強使用者體驗。例如,預設的WooCommerce產品URL可能會包含自動生成的ID或其他無意義的字符,而自訂slug可以讓URL更加簡潔、易懂,並且包含產品的關鍵字,從而提高頁面的可讀性和搜尋排名。此外,保持URL的穩定性同樣重要,一旦產品URL確定並被搜尋引擎索引,就不應頻繁更改,以免影響SEO效果或導致已收錄連結失效。
四、WooCommerce產品頁面編輯
WooCommerce產品頁面支援使用Elementor作為編輯器,提供了極大的靈活性和可自訂性,方便技術人員根據品牌需求和使用者體驗進行樣式的設計和開發。透過Elementor的主題產生器,技術人員可以建立和自訂「Products Archive」(產品歸檔頁)和「Single Product」(單一產品詳情頁)範本文件,進而指定WooCommerce產品分類頁和單一產品頁面的佈局樣式、互動方式及功能。 Elementor的模板設計規則極為靈活,允許使用者精確控制頁面的各個細節。技術人員不僅可以透過視覺化介面快速調整頁面元素,還能使用路由配置的規則將樣式具體化到單一產品頁面或某個特定的分類頁面。無論是展示方式、產品圖片、按鈕樣式,還是產品描述和其他資訊的排版,Elementor都能夠讓獨立站技術人員根據需求進行詳細定制,確保每個頁面都能夠完美契合品牌形象和用戶需求。
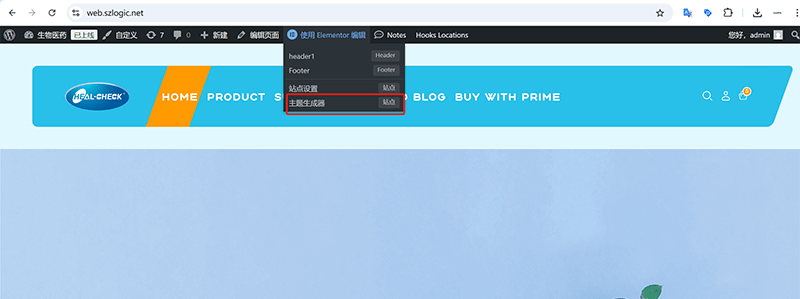
1.進入Elementor的主題生成器的路徑

當我們使用管理員帳號登陸WordPress網站後台後,前端頁面的頂部就會出現WordPress預設的工具列,將滑鼠懸停至「使用Elementor編輯」一項時,會彈出Elementor的操作選單,在選單中再次點擊「主題產生器」(如上圖紅框標註的位置)便可將其建立到Elementor的主題生成
2、WooCommerce產品分類頁編輯
(1)建立WooCommerce產品分類頁範本文件

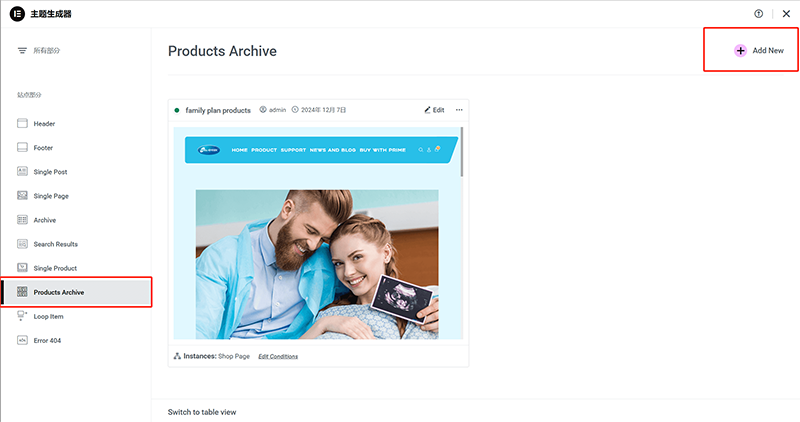
在Elementor的主題產生器操作頁面,首先,需要選擇左側選單中如上圖所示的「Products Archive」選項,以進入WooCommerce產品歸檔頁面的範本設定。接著,在頁面右側的內容區域,點選右上角紅框標示的「Add New」按鈕,即可建立新的WooCommerce產品分類頁範本檔案。 Elementor的預設行為是在點擊「Add New」按鈕後,頁面會自動跳轉至產品分類頁範本的編輯介面。
(2)編輯WooCommerce產品分類頁範本文件

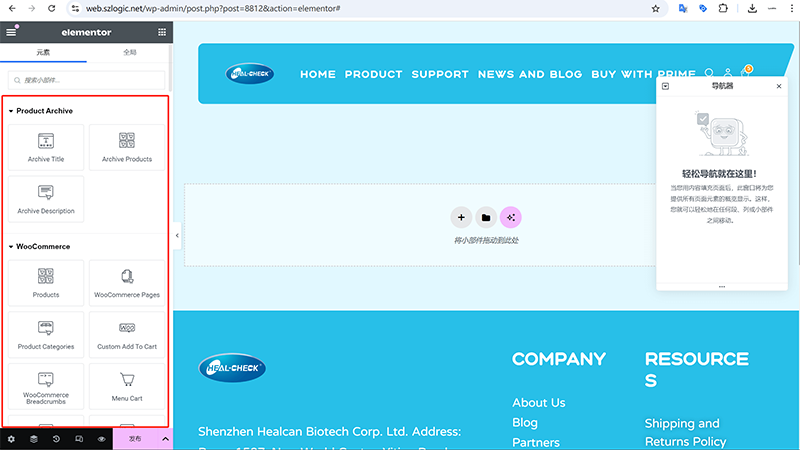
在目前的Elementor編輯介面中,使用者可以利用左側的「Product Archive」(產品歸檔)和「WooCommerce」模組,直觀地拖曳對應的元件,來自訂WooCommerce產品分類頁的佈局和內容。在「Product Archive」模組中,使用者可以選擇「Archive Title」(歸檔標題)用於顯示當前分類名稱,「Archive Products」(歸檔產品)用於展示該分類下的產品列表,以及「Archive Description」(歸檔描述)用於添加分類的詳細介紹。這些元件的組合能讓產品分類頁更有層次感,提升使用者的瀏覽體驗。
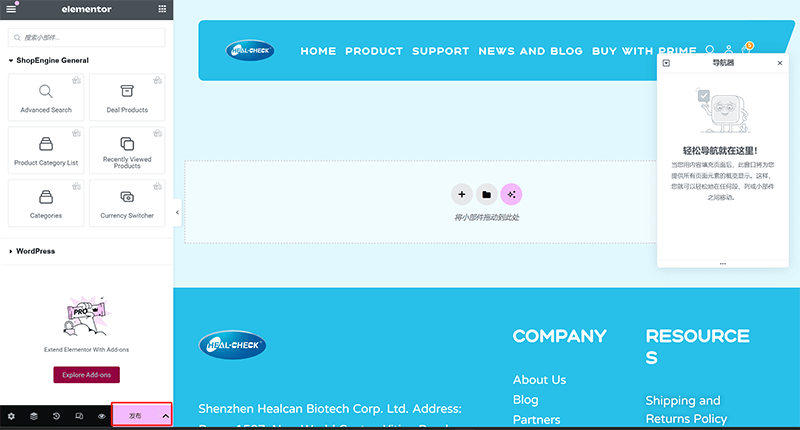
此外,在「WooCommerce」模組中,還提供了「Products」(產品)、「Product Categories」(產品分類)、「Custom Add To Cart」(自訂加入購物車)等功能組件。使用者可以根據需求,將產品分類頁與其他頁面元素結合,例如透過「WooCommerce Breadcrumbs」(WooCommerce 麵包屑導航)增強頁面的可導航性,或使用「Menu Cart」(選單購物車)在頁面中新增購物車按鈕,方便使用者隨時查看已選購的商品。透過Elementor的視覺化編輯方式,使用者可以自由調整佈局,修改樣式,使產品分類頁的展示更符合品牌風格和使用者體驗需求。同時,Elementor也支援即時預覽,使用者可以在編輯過程中即時查看頁面效果,確保最終的產品分類頁達到預期的設計目標。
(3)發布WooCommerce分類頁範本檔案和設定範本檔案的應用規則
發布WooCommerce分類頁範本檔案和設定範本檔案的應用規則第一步:
點選頁面上如下圖左側紅框標註所示的”發布”按鈕。

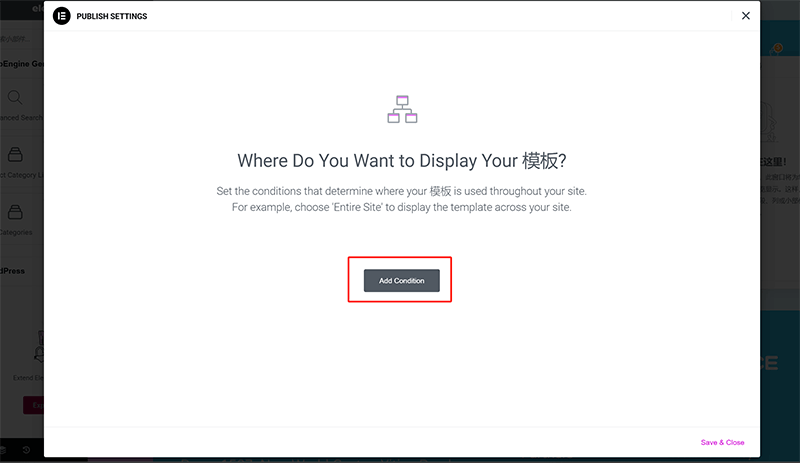
發布WooCommerce分類頁範本檔案和設定範本檔案的應用規則第二步:
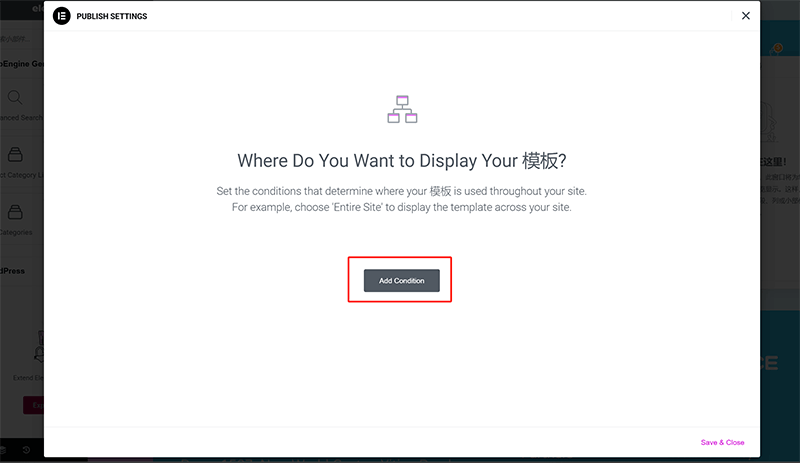
點選如下圖頁面上的”Add Condition“按鈕,新增範本檔案的套用條件。

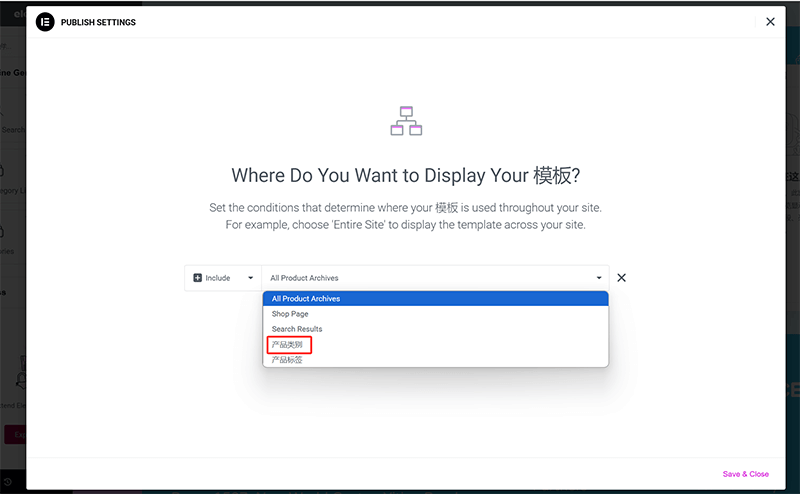
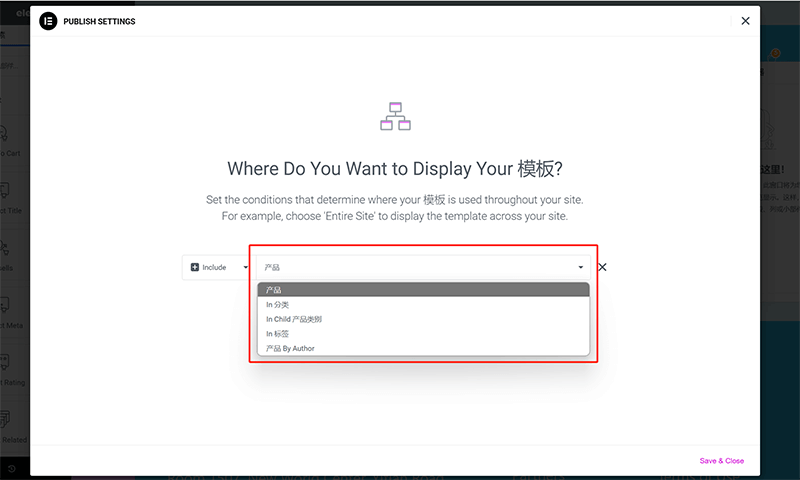
發布WooCommerce分類頁範本檔案和設定範本檔案的應用規則第三步:
在如下圖所示的應用條件的下拉方塊中選擇產品類別此條件並輸入類別名稱。

發布WooCommerce分類頁範本檔案和設定範本檔案的應用規則第四步:
完成上述操作,即發布WooCommerce分類頁範本檔案並設定其應用規則後,點選視窗右下角的「Save & Close」按鈕即可完成發布。隨後,開啟應用程式規則設定的分類頁面,即可看到頁面上的樣式已套用我們建立和設計的佈局。

3、WooCommerce產品詳情頁編輯
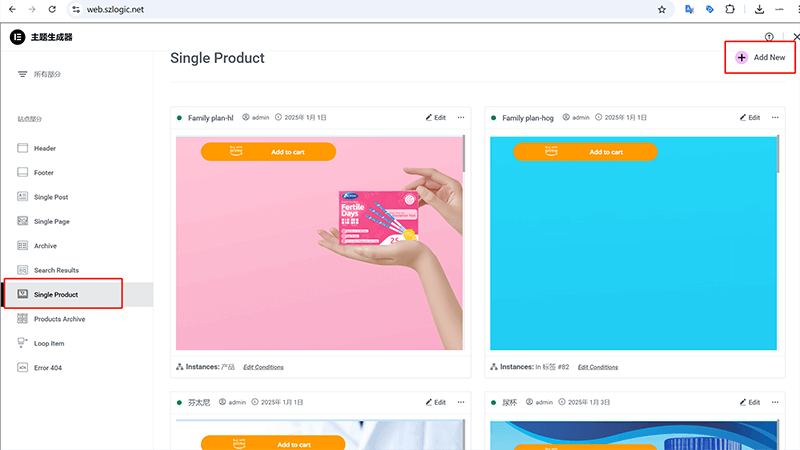
(1)建立WooCommerce產品詳情頁範本文件

首先,在如上圖的Elementor主題產生器的頁面左側選擇我們需要建立的「Single Product」的範本類型。然後,點擊「Single Product」右側內容區域上方(上圖紅框標註所示的位置)的「Add New」按鈕,即可建立WooCommerce產品詳情頁範本檔案並直接跳到範本檔案的編輯模式下。
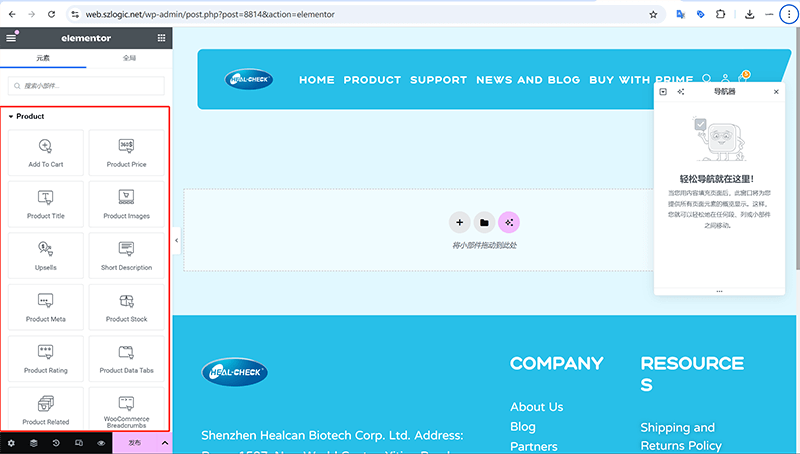
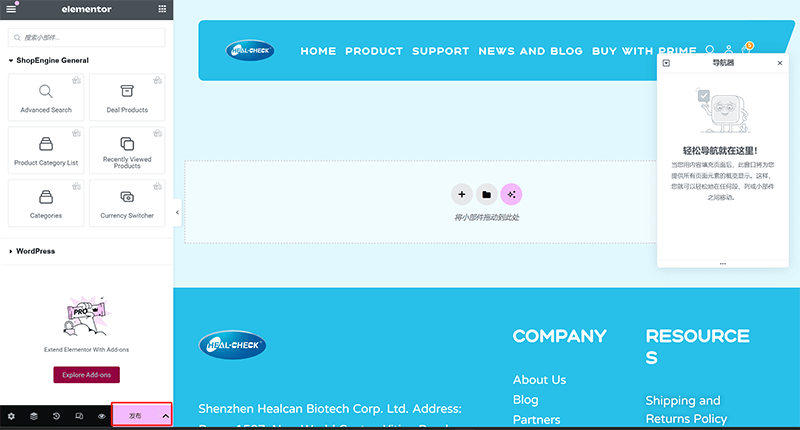
(2)編輯WooCommerce產品詳情頁範本文件

在使用Elementor編輯WooCommerce產品詳情頁範本檔案時,使用者可以透過拖放小工具的方式自由自訂產品頁面的佈局和功能。從上面的截圖大家可以看到,Elementor的側邊欄提供了一系列WooCommerce相關的小部件,包括“添加到購物車(Add To Cart)”、“產品價格(Product Price)”、“產品標題(Product Title)”、“產品圖片(Product Images)”等關鍵組件。這些小工具可以直接拖曳到編輯區域,形成個人化的產品展示頁面,以提升使用者體驗和轉換率。
在編輯過程中,使用者可以靈活調整每個小部件的樣式、佈局和互動方式。例如,產品價格可以使用自訂字體、顏色或背景,使其更突出;產品圖片可以設定不同的展示模式,如輪播、縮放或360° 旋轉視圖,以增強視覺衝擊力。此外,像是「相關產品(Product Related)」和「追加銷售(Upsells)」等小部件能夠幫助使用者更好地進行產品推薦,從而提升銷售額。此外,Elementor的導航功能可讓使用者在不同的佈局區域間快速切換,使得編輯過程更有效率。透過合理運用這些小工具和版面設置,大家可以創建一個專業且符合品牌風格的產品詳情頁模板,並靈活運用到所有或特定分類的產品詳情頁,從而提升WooCommerce商店的整體視覺效果和用戶體驗。
(3)發布WooCommerce產品詳情頁和設定模板文件的應用規則
發布WooCommerce產品詳情頁和設定模板文件的應用規則第一步:
點選頁面上如下圖左側紅框標註所示的”發布”按鈕。

發布WooCommerce產品詳情頁和設定模板文件的應用規則第二步:
在如下圖的操作視窗中點選「Add Condition」按鈕,進入至新增範本檔案套用條件的設定操作介面。

發布WooCommerce產品詳情頁和設定模板文件的應用規則第三步:

在Elementor的產品詳情頁範本檔案應用程式規則設定中,使用者可以根據不同的需求,靈活設定範本的適用範圍。這步驟至關重要,因為它決定了產品詳情頁的樣式是否能夠正確地套用到所需的頁面中。為了更清楚地理解每種應用條件的作用,我們可以將其細分為以下幾個常見的使用情境:
① 應用到所有產品詳情頁
如果希望新建立的產品詳情頁面範本套用於整個WooCommerce商店中的所有產品頁面,可以選擇「所有產品(All Products)」這個選項。這樣,無論是新新增的產品,或是現有的產品,都會自動使用該模板,保持全站產品詳情頁的一致性。
② 應用到特定的產品分類
對於不同類別的產品,可能需要不同的詳情頁版面。例如,電子產品類別可能需要更複雜的規格展示,而服飾類產品可能更注重圖片展示與顏色選項。在這種情況下,可以選擇“產品分類(Product Category)”作為應用條件,並指定具體的分類,如“電子產品”或“服飾”,確保模板僅作用於該分類下的所有產品詳情頁。
③ 應用到特定的子分類
當產品分類系統較為複雜時,可以進一步細化模板的應用範圍。例如,在「服飾」分類下可能有「男裝」和「女裝」兩個子分類。如果希望為「男裝」產品單獨設計一個模板,就可以選擇「產品子分類(Product Subcategory)」作為應用條件,並指定「男裝」分類,從而使該模板僅對「男裝」分類下的產品生效,而不影響其他類別。
④ 應用到特定的產品標籤
WooCommerce支援使用「產品標籤(Product Tags)」來標記產品,例如「新品」「熱銷」「折扣」等。在Elementor中,也可以將範本套用到特定的產品標籤下的所有產品。例如,若希望所有帶有「限時促銷」標籤的產品使用特定的詳情頁模板,可以選擇「產品標籤」作為應用條件,並輸入相關標籤名稱。
⑤ 應用到特定的使用者角色(進階應用)
對於會員製或批發業務的網站,可能需要針對不同的使用者群體展示不同的產品詳情頁面。例如,零售用戶和批發商可能需要不同的價格顯示方式或產品描述。在一些進階的WooCommerce站點,可能會使用外掛程式擴展Elementor的功能,使其能夠基於使用者角色應用不同的範本。
發布WooCommerce產品詳情頁和設定模板文件的應用規則第四步:

完成上述應用條件的設定後,點選如圖所示的右下角「Save & Close」按鈕,Elementor就會自動將產品詳情頁範本套用到指定的頁面上。隨後,使用者可以前往前端頁面測試,確保範本檔案生效,並根據實際需求進一步優化範本的排版和內容。
結語:透過本文的介紹,您已經了解如何將一個普通的WordPress網站轉型為功能強大的電商平台。我們從安裝並啟用WooCommerce外掛程式開始,接著講解如何連接PayPal和信用卡等支付系統,確保網站具備便利的支付功能。隨後,我們深入探討了商品管理功能,包括產品展示、分類、資料設定等操作,並展示如何使用Elementor編輯器自訂產品頁面樣式。透過這些步驟,您可以順利建置並優化自己的WooCommerce電商網站,提升使用者體驗,推動銷售成長。由於WooCommerce作為一個強大且功能豐富的電商系統,本文難免會對一些功能的介紹有所遺漏。關於WooCommerce更多功能設置,讀者可以參考部落客早前發布的《WooCommerce的功能參數配置》一文。將兩篇文章結合起來閱讀,將幫助您更全面地掌握WooCommerce的技術實踐,提升電商網站的開發和管理能力。
最後,如果你的時間比較寶貴,學習和技術實踐的時間成本較大且無意深入從事技術方面的學習和實操。閱讀此文只是想了解在WordPress上搭建WooCommerce實現電子商務功能和商品線上銷售的原理,並不准備親自動手完成這一技術過程,理解專業的事情交給專業的人來做,需要我們的專業上的WordPress架設以及技術開發服務,歡迎聯絡邏輯思數位科技的團隊,委託我們來完成WooCommerce的開發。
本文由邏輯思數字科技(SZLOGIC)版权所有,歡迎個人分享學習。未經授權,嚴禁將本文用於任何商業用途或轉載。

























