WooCommerce的功能參數配置

WooCommerce是WordPress網站的電子商務生態插件,也可以理解為是WordPress電子商務系統,WordPress安裝上了WooCommerce之後,後台就擁有了完整的電子商務功能,包含產品管理、線上支付收款、產品配送、產品數據分析、營銷等等一系列完整的電子商務功能,用跨境行業運營人員的話來說,WordPress安裝了WooCommerce就像是WordPress安裝了一個Shopify,如果你想學習到另一個不同的故事WordPress和Shopify的區別的文章。
透過本篇技術文章您可以在自己的WordPress網站上實現電子商務功能來銷售產品和管理商店,也將學習到:
- 如何正確配置商店的地址和產品的貨幣單位
- 如何正確設定產品的運送政策
- 如何正確接取Paypal收款和學習其他支付通道服務商的接取流程
- 如何正確設定結帳頁面的相關功能
本篇教學將透過以下編排好的內容目錄來逐步解說如何在WordPress後台安裝好WooCommerce之後的設置,如果文章內容有您遇到的具體問題點,讀者們也可以點擊以下目錄連結進行選擇性的閱讀。
一、常規設定:
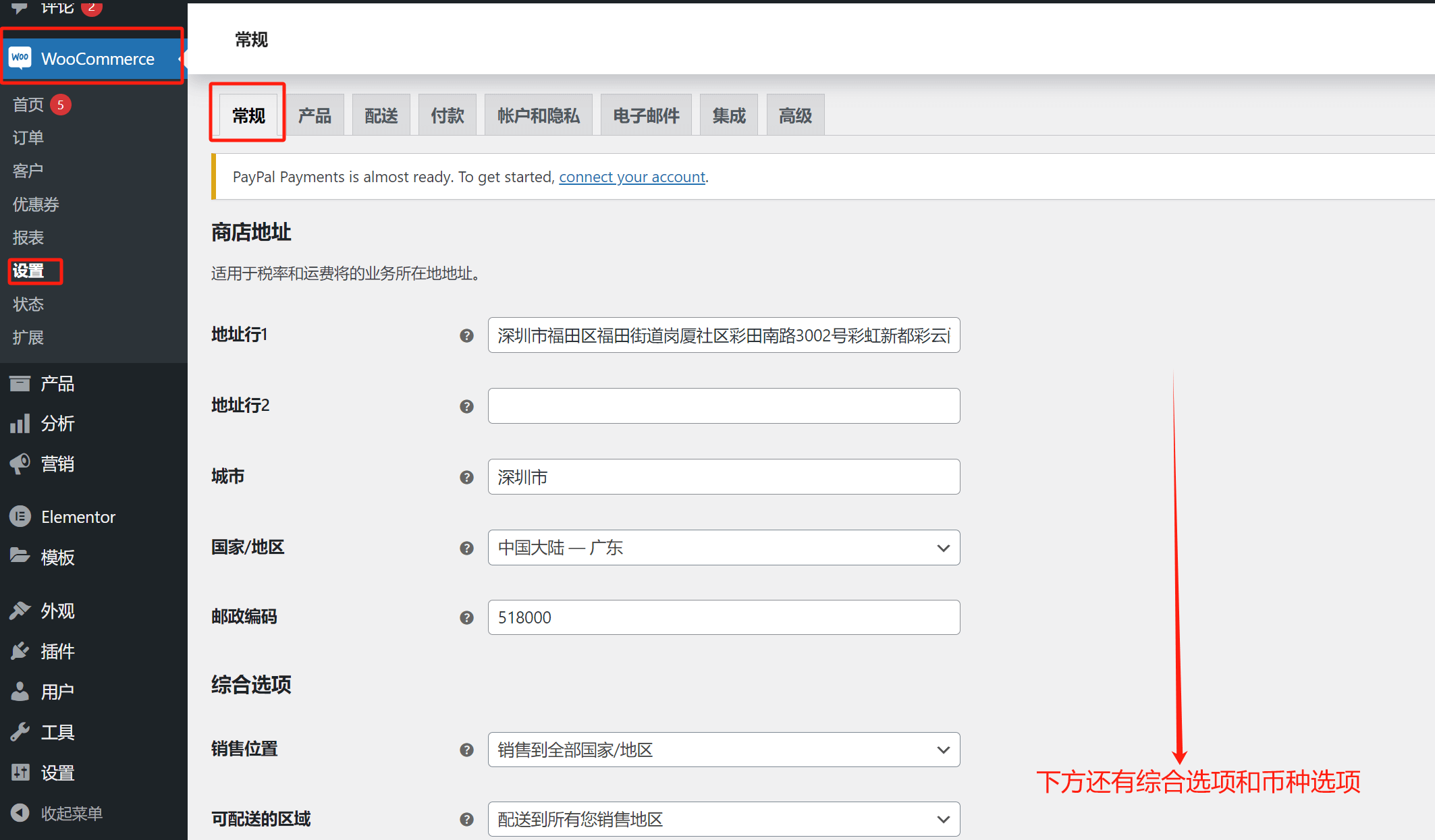
常規設置頁面內有三大項目需要設置,分別是:商店地址、綜合選項和幣種選項,這三個部分我們一一展開講解。如下圖所示(圖片因螢幕尺寸原因無法截取全圖,讀者在WooCommerce的常規設定頁下拉頁面捲軸就可以一一對應上):

商店地址
商店地址這塊的設定內容很好理解,根據頁面提示將你公司的資訊按分類填寫上去即可。
綜合選項
銷售位置:點擊選擇框選擇你的電子商務網站產品的銷售國家/地區
可配送的區域:點擊選擇框選擇你的配送物流服務商可以將產品配送到的國家/地區
預設客戶位置:你的電子商務網站的受眾的所在位置,此選項建議選擇”無默認位置“,因為其餘的選項和跨境電子商務網站都不是很匹配,其中默認選項是”店舖所在的國家/地區“,但作為跨境電子商務公司,一般公司所在的國家/地區與實際經營銷售產品的國家/地區不在一個位置上。
啟用“稅收”功能:此項是勾選選項而非下拉的選擇項,勾選了右邊的」啟用稅率和計算「就是開啟了產品銷售的相關稅費的計算功能
使用優惠券:此項是勾選而不是下拉的選擇項,使用優惠卷可以勾選的功能項有兩個,分別是”啟用優惠代碼的使用“和”順序計算優惠券折扣“,勾選了”啟用優惠代碼的使用“之後,用戶在結帳頁面時就可以輸入我們所設定的優惠碼獲得商品的折扣優惠。勾選了」順序計算優惠券折扣「功能之後,用戶就可以在同一件商品結帳中應用多個不同的優惠卷,此功能建議謹慎開啟,可能會導致優惠卷重疊,需要進行測試無誤後再設為長期啟用狀態。
幣種選項
幣種選項設定是設定商品的貨幣計算單位和貨幣的具體顯示形式
貨幣:設定商品銷售時的貨幣,如在中國地區銷售選擇人民幣,在美國銷售則選擇美元,根據網站經營的國家對應選擇
貨幣的位置:這裡指的是商品價格顯示在前端頁面時貨幣符號的排列位置。預設為左邊,你也可以根據自身排版的喜好選擇將貨幣符號排列在其他位置。
千位分隔符號:預設是”,“,指的是價格的千位數單價時的分隔符號,可根據自身的喜好設定,否則保持默認
小數位分隔符號:價格最後的小數分隔符號,預設是”.“,可依自身喜好設定,否則保持預設
小數點後的位數:預設是2位數,即¥1234.00,.00即小數點後的位數,一般產品的價格的正常顯示規範的也是2位數,建議保持默認
提示:每一頁的項目進行設定之後,別忘了點擊頁面下方的」儲存變更「按鈕,點選」儲存變更「之後所做的設定才會被儲存起來不會遺失,如果沒有點選」儲存變更「就退出頁面或進入到其他設定頁面時,所作的設定都會遺失。
二、產品設定:
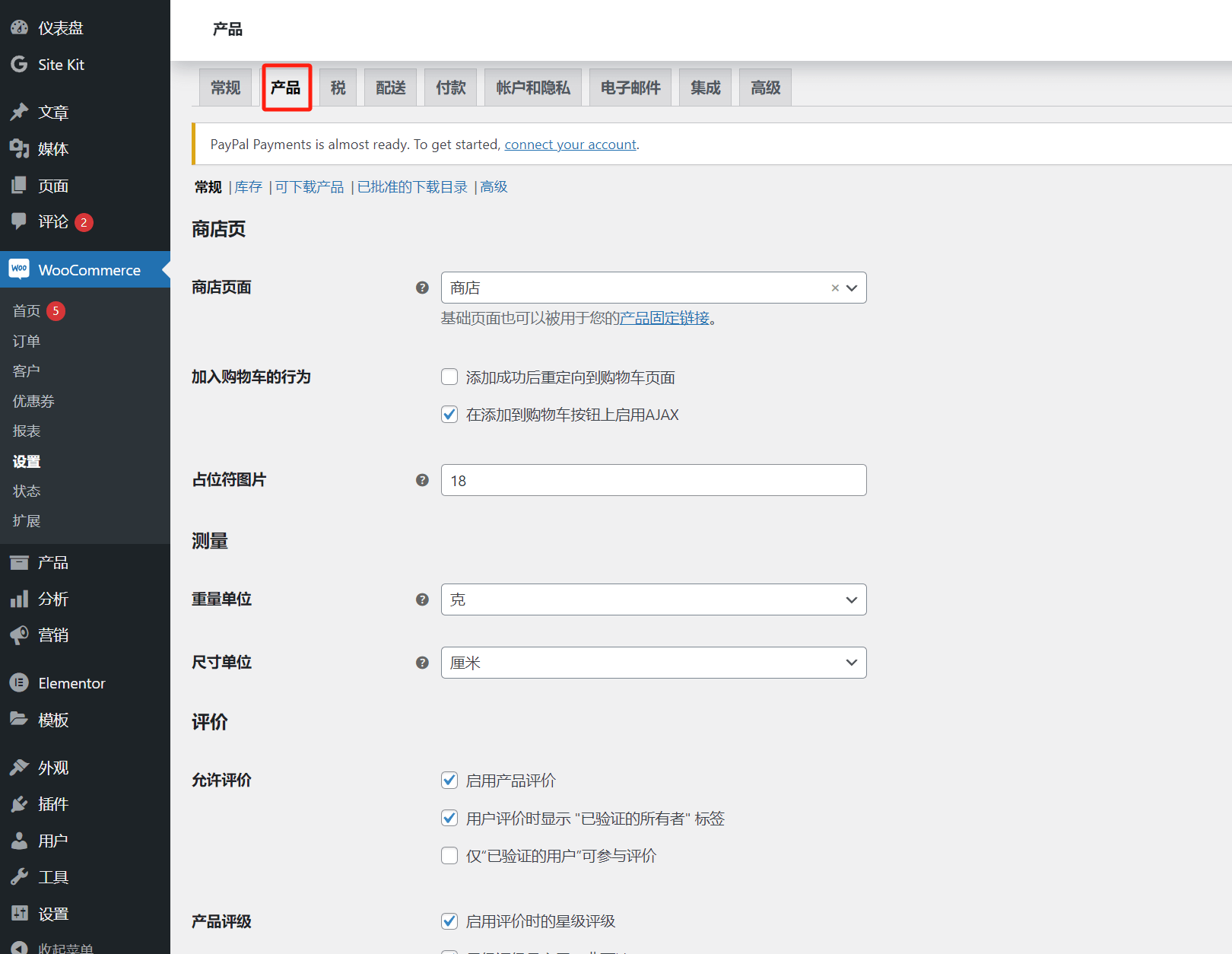
WoCommerce的產品設定並不是產品管理,詳細的WooCommerce產品管理功能小編會在後面的教學中另開章節做講解。這裡的產品設置更準確的說是商品頁的URL和功能設置,產品設置頁需要進行設置的有三個部分,分別是商店頁、測量和評價功能的設置,下面逐一講解。

商店頁
商店頁面:WordPress安裝Woocommerce完畢之後,WooCommerce會自動產生幾個電子商務功能的頁面,商店頁面是其中的一個,其餘Woocommerce會產生的頁面還有結帳頁、帳號頁、隱私權政策頁、退款和退貨政策頁。 Woocommerce產生的商店頁面的預設URL為yourdomain.com/shop,此處」商店頁面「的選擇項中的預設值也是Woocommerce所產生的商店頁。有自訂商品頁的需求就點擊選擇框選擇你已經創建好做商品頁的自訂頁面,無自訂需求則保持預設值。
加入購物車的行為:這裡有兩個功能可供勾選,」新增成功後重定向到購物車頁面「指的是用戶在前端頁面點擊添加到購物按鈕後頁面會自動跳轉到購物車的頁面中,方便用戶進行下一步的結帳購買行動。 」在加入購物車按鈕上啟用AJAX「指的是用戶點擊新增至購物車按鈕後,頁面的購物籃中會刷新用戶新增的資料而無需跳轉頁面。雖然兩種功能可以同時勾選,但是兩種功能又存在一定是悖論,因此,視網站的營銷策略而定選擇哪一種加入購物車的行為。
佔位符圖片:產品沒有上傳圖片時(產品圖片為空值時),產品在前端頁面會顯示的圖片,此圖片是Woocommerce自動配置的佔位符圖片,此項目保持預設即可,因為沒有配置的必要。
測量
重量單位:這裡的重量單位是指測量產品的重量單位,這裡的設定一般不能依個人的喜好而定,而是要選擇目標使用者國家常用的重量單位,讓使用者方便辨識產品的重量。點選右邊的選擇框對重量單位進行針對性的選擇,設定符合網站使用者習慣的重量單位。
尺寸單位:與重量單位設定法同理
評價
評估各項可勾選的功能提示已經表達得非常清晰,根據功能的提示進行理解勾選即可
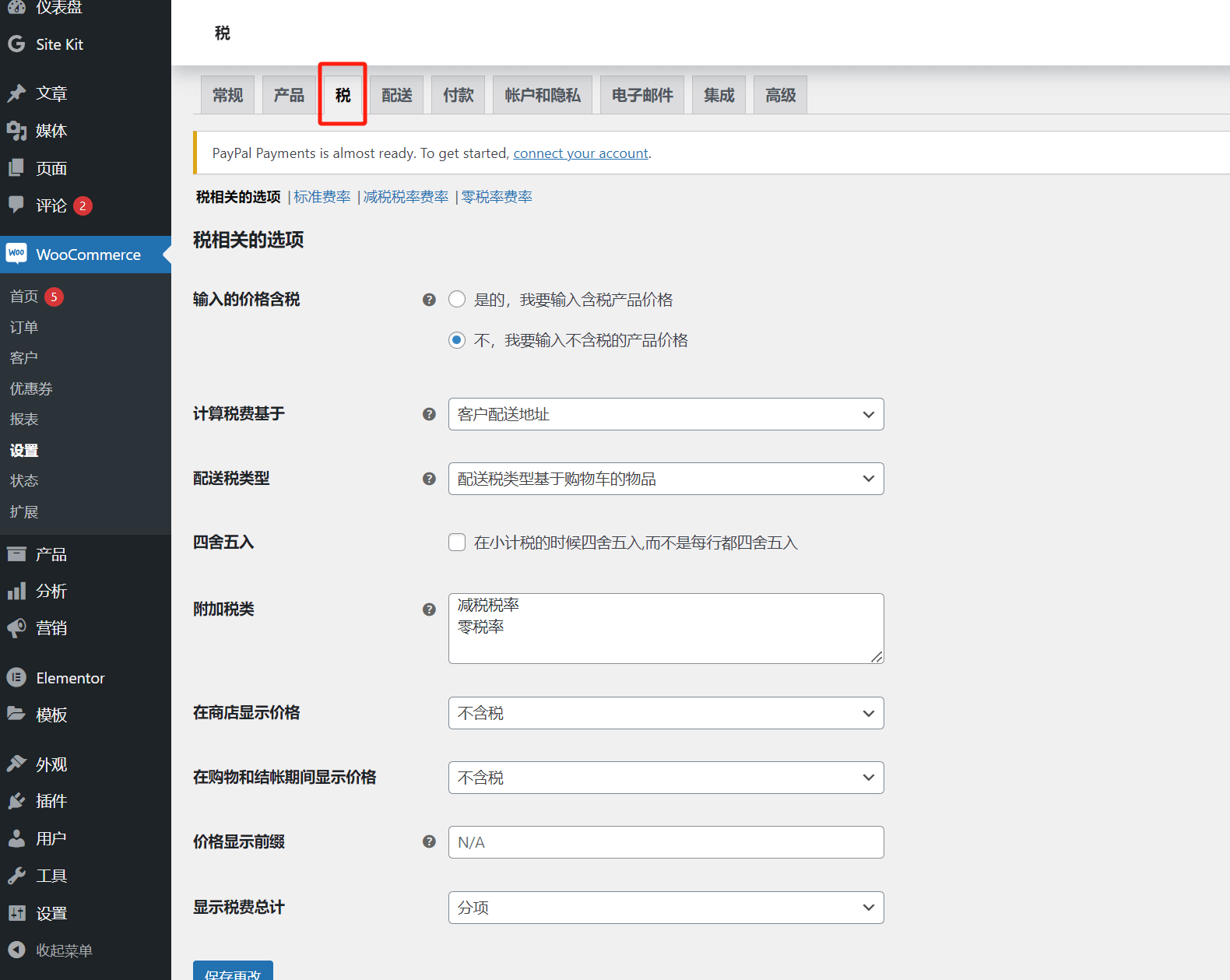
三、稅相關設置

輸入的價格含稅:指的是產品在設定價格時是含稅的價格還是不含稅的價格,兩種模式依照自己的實際需求來進行選擇採用。
計算稅費基於:此選擇是決定實用哪個地址來進行稅費的計算,有三種地址可選,基於客戶配送地址、客戶賬單地址、商店基本地址,一般保持默認值,用客戶配送地址作為計算稅費的地址模式。
配送稅類型:這是小編的稅務盲點,建議保持預設值」配送稅類基於購物車的物品“
四捨五入:如果勾選」在小計稅的時候四捨五入,而不是每行都四捨五入「則稅金在小計時將會採用四捨五入的演算法來計算稅費。
附加稅類:這裡可以刪減稅種和添加自訂的稅種
在商店顯示價格:產品頁顯示價格時是否要顯示稅金
在購物和結帳期間顯示價格:結帳頁面是否要顯示稅金
價格顯示前綴:是否要在產品頁面的價格旁顯示稅種,預設值為空白不顯示,如果需要在產品頁顯示稅種則填入自訂的稅種名稱,前端產品頁面上就會顯示出稅種來。
顯示稅費總計:顯示稅金的形式,有」分項「和」作為一個單獨的小計「兩種顯示形式可選,可根據自身需求進行選擇
四、配送設定:
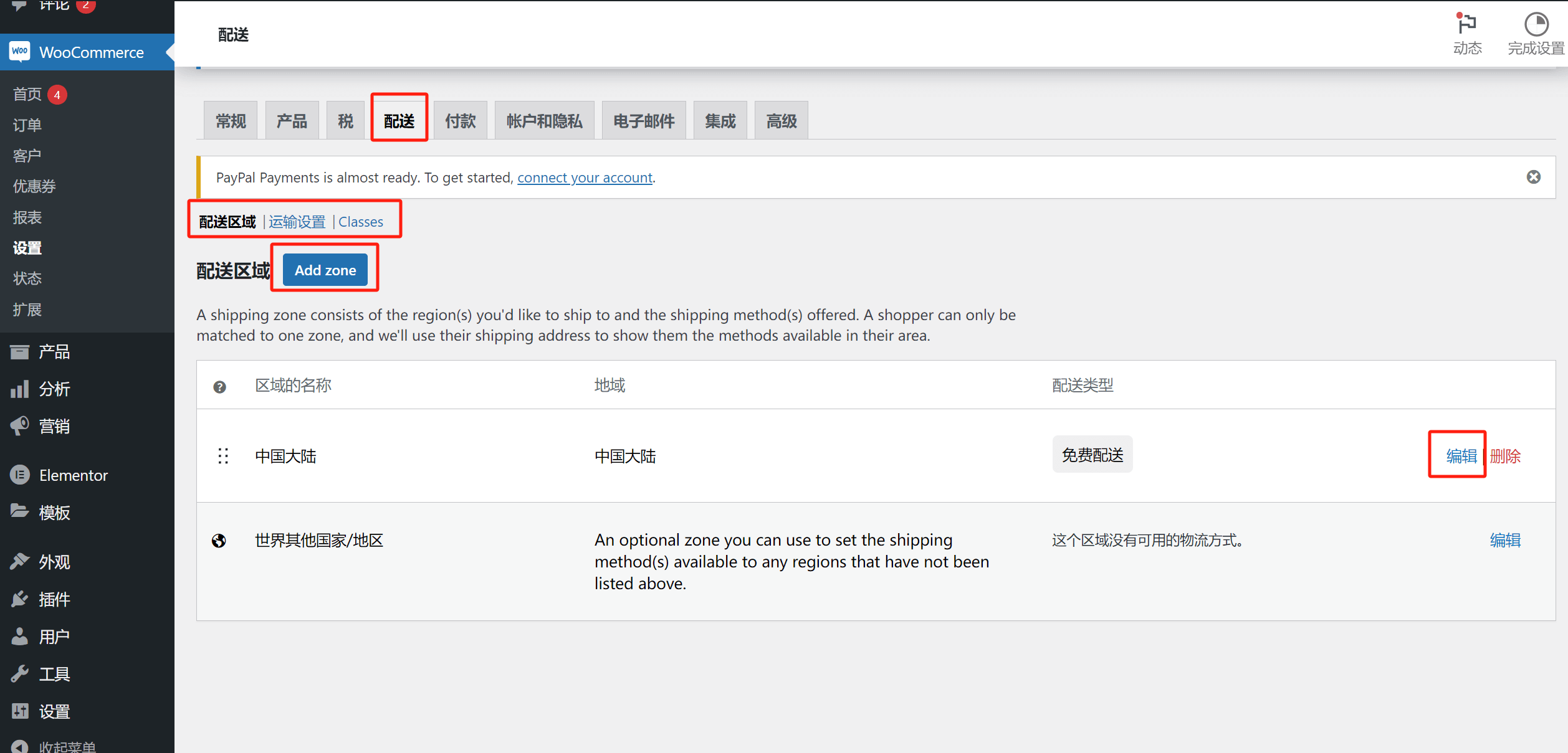
配送設定頁面是設定產品可以進行物流配送的實體範圍,一般電子商務網站的經營國家/地區要和配送區域相一致,否則會出現使用者在前端頁面進行購買時無法正常支付。配送設置有三大部分需要進行明細的設置,分別是配送區、運輸設置和Classes(運費模板)。我們先從配送區域裡面的設定項講起。

配送區域
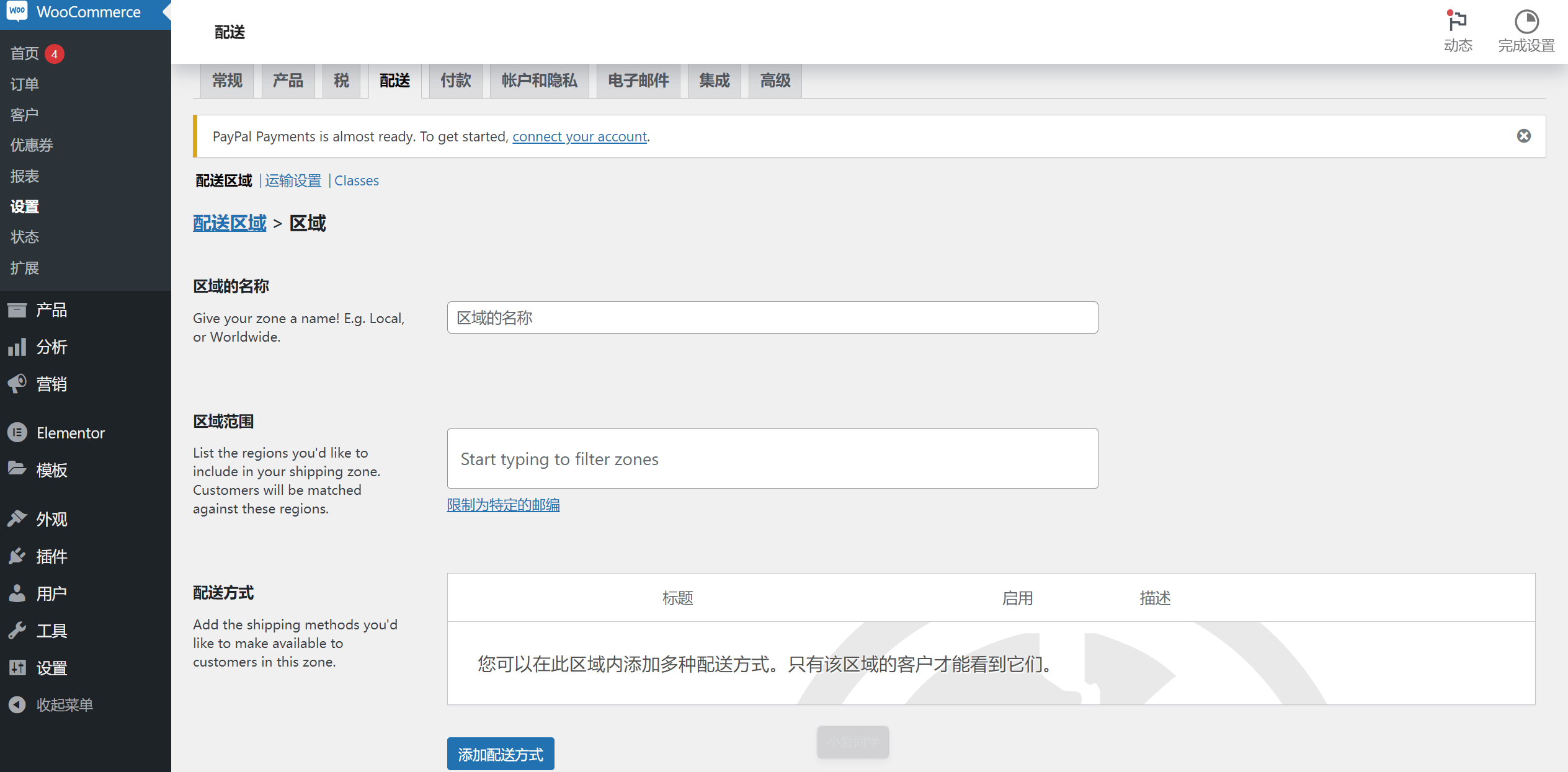
Add zone(新增區域),點擊按鈕後進入到如下圖所示的介面:

區域名稱:在此填寫你網站新增的經營地區,一般以國家/地區命名
區域範圍:此處可以限定配送的郵編範圍,不做限定則保留預設的空值
配送方式:配送方式有三種,免費配送、統一費率和本地自提,可根據自己的情況選擇,如果是選擇統一費率則根據彈出的提示框的操作填寫好配送的金額
在新增好配送區域之後,建立的配送區域的資訊就會顯示在配送區域的頁面上,有需要對某個配送區域做修改時,點擊對應的區域的編輯按鈕進行修改重新儲存即可。
運輸設置
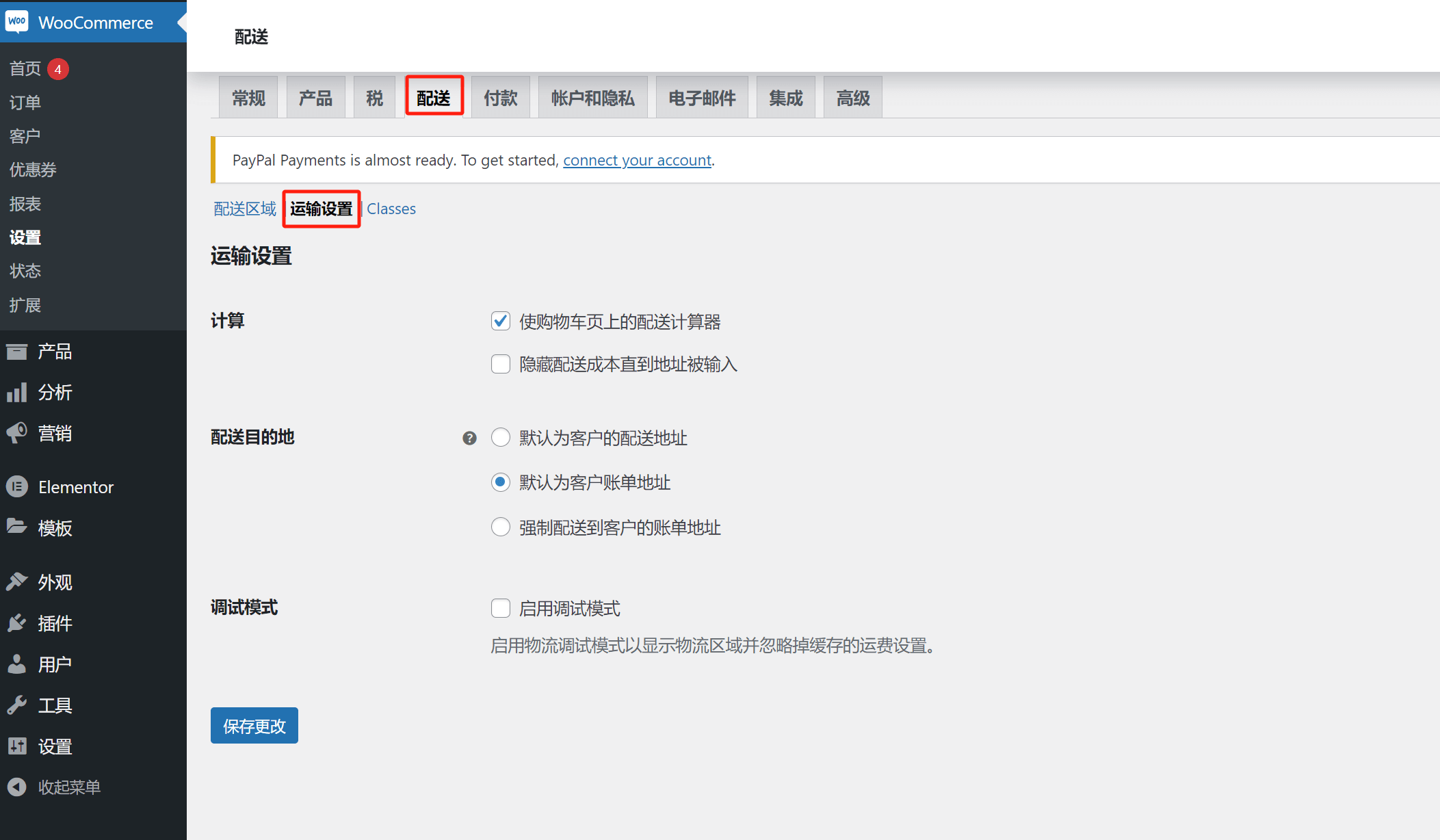
點擊配送區域旁邊的運輸設置鏈接,進入到如下圖所示的運輸設置的介面:

計算:是否在購物車頁面顯示配送費的計算器,或是在結帳頁面客戶輸入配送地址時才顯示配送費的計算器,此項目可依個人意願選擇。
配送目的地:此處建議選擇為」預設為客戶的配送地址「,因為客戶的帳單地址不一定與其輸入的配送地址一致,並且按客戶輸入的配送地址進行產品的配送是最不易出錯的。
調試模式:此功能是做物流功能調試用的,一般無需開啟。
Classes
運費類的設置,此功能可以添加自訂的運費模板,不同國家/地區可以建立和使用對應的運費模板
五、付款設定
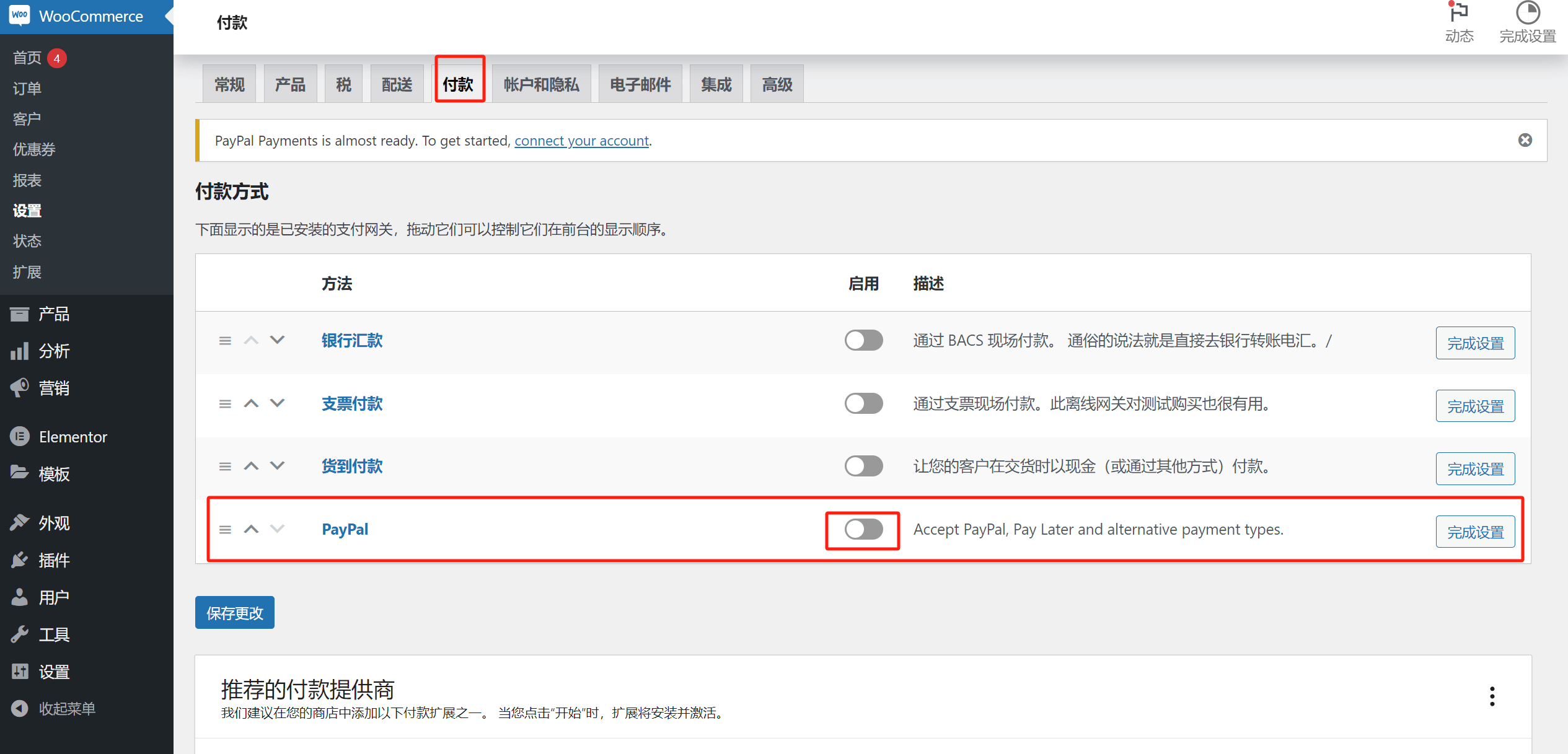
付款方式的設置,這裡是開通跨境電子商務網站銷售產品收款方式的設定頁,Woocommerce開通PayPal和信用卡收款通道設定都是在這裡設定。
WooCommerce如何開通PayPal,接入PayPal收款?
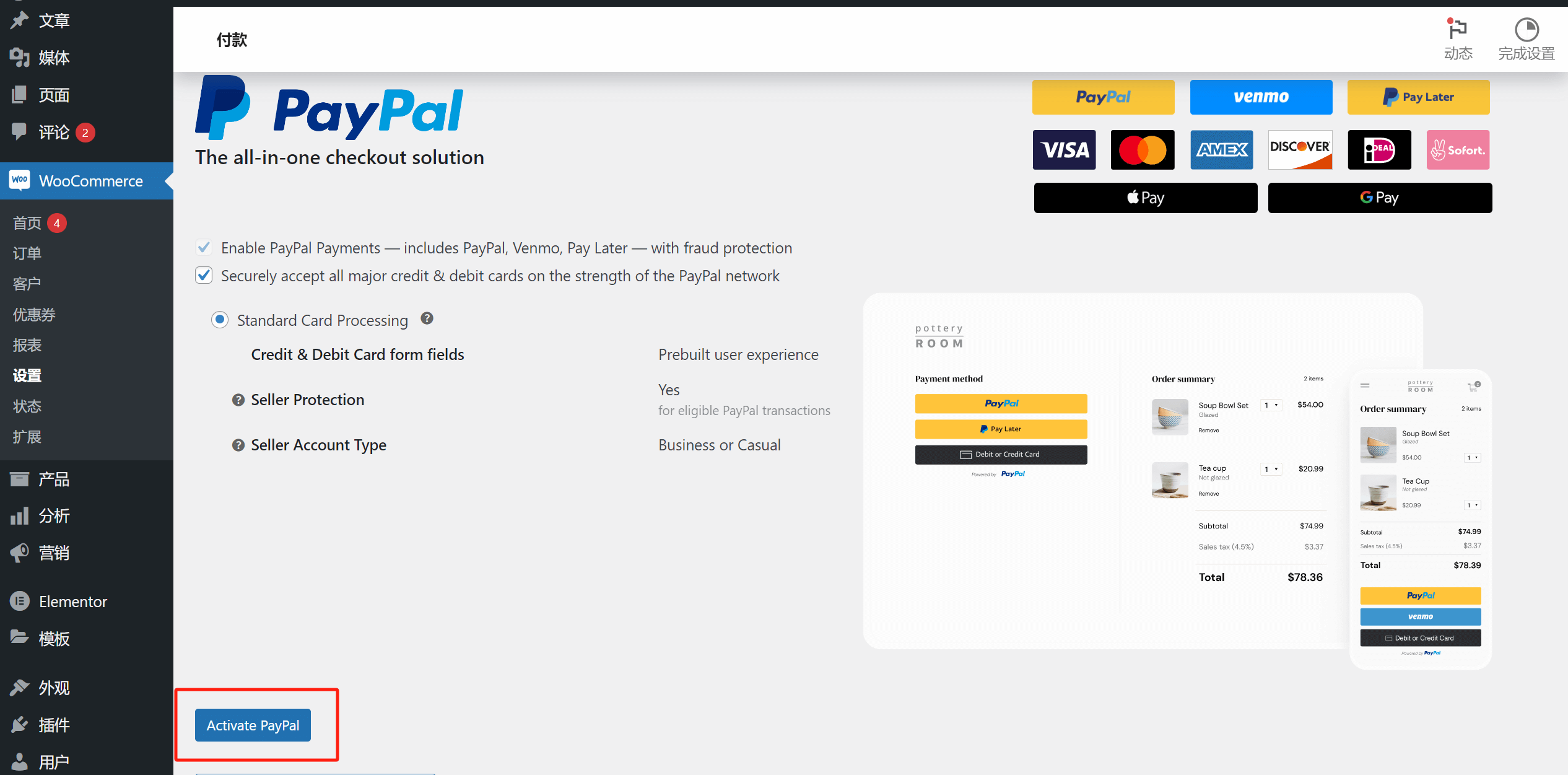
如下兩張截圖所示,在付款頁面的PayPal付款類型中點選PayPal的」啟用「按鈕後,會跳到PayPal付款的啟用頁面,在此頁點選PayPal的」Activate PayPal「按鈕,完成PayPal的啟用:


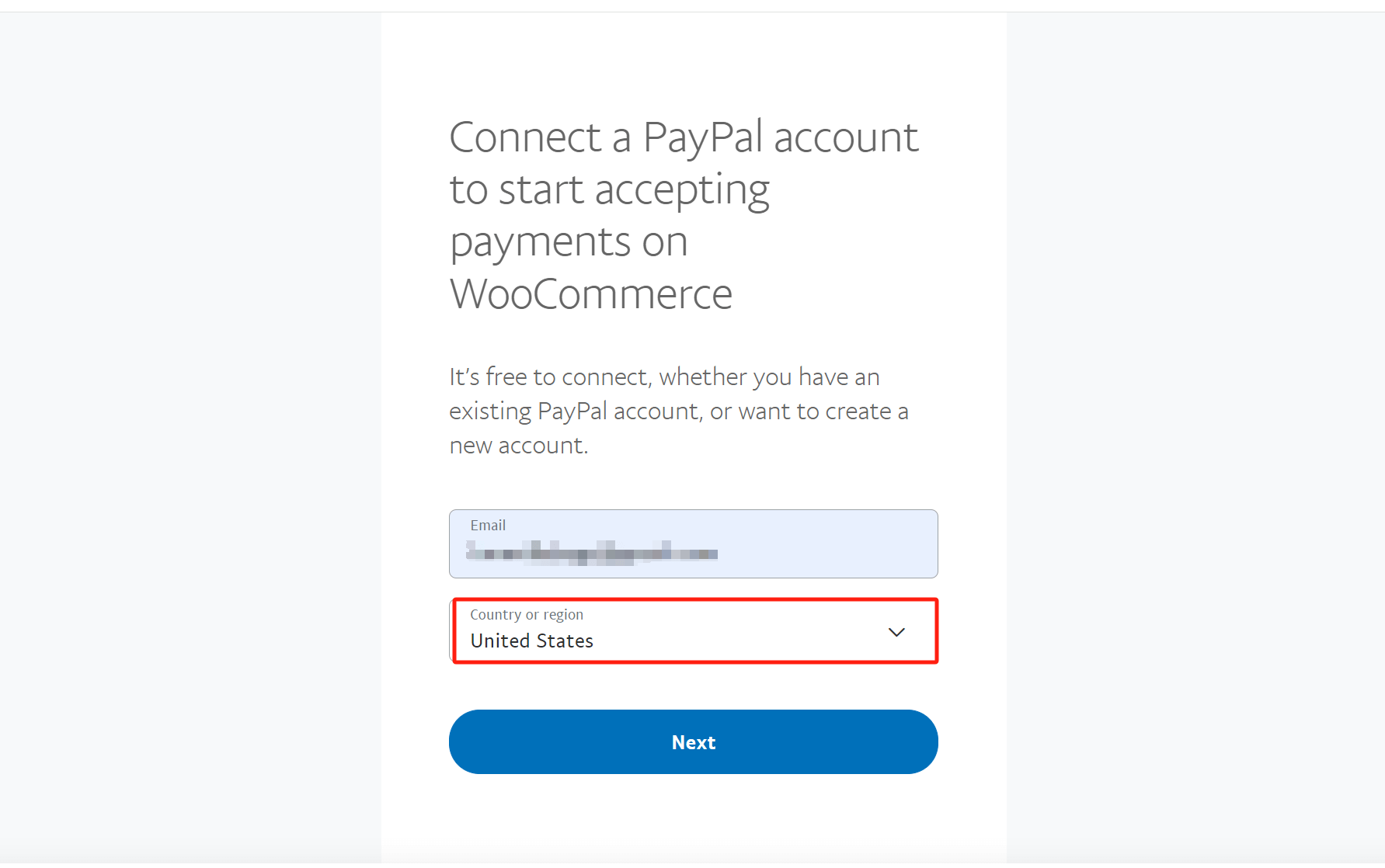
點選」Activate PayPal「按鈕,在彈出的PayPal輸入方塊中填寫PayPal的企業帳號資料啟動PayPal。提示:帳號類型一定要是企業帳號,這不是WooCoomerce的要求,而是PayPal的要求。 PayPal幾年前實施了電子商務收款只能使用企業帳號,不再支援個人帳號進行電子商務的收款的政策。選擇PayPal帳號的國家/地區時,國家/地區一定要和帳號創建時的資訊一致,否則會報錯。如果不清楚自己的PayPal帳號的國家/地區,可以在PayPal的帳號資料中查詢到,或是從PayPal的登陸網域後綴資料中也能分辨出自己的帳號是屬於哪個國家的帳號。

正確的填寫帳號和國家/地區之後,點選」Next「的按鈕繼續下一步輸入PayPal的企業帳號密碼後就完成了PayPal的收款接入工作了
WooCommerce如何開立接取信用卡收款通道?
首先你需要先選擇好國際信用卡收款收單的通道服務商,然後根據對方技術人員的安裝接入操作說明進行一系列的操作,一般而言,國際信用卡收款收單的通道服務商都有開發好對應WooCommerce的插件,按照對方給出的插件下載安裝好,插件安裝好之後會在付款設置頁面上生成該服務商的收款類型,像信用卡服務收款功能了。
六、帳戶和隱私設置
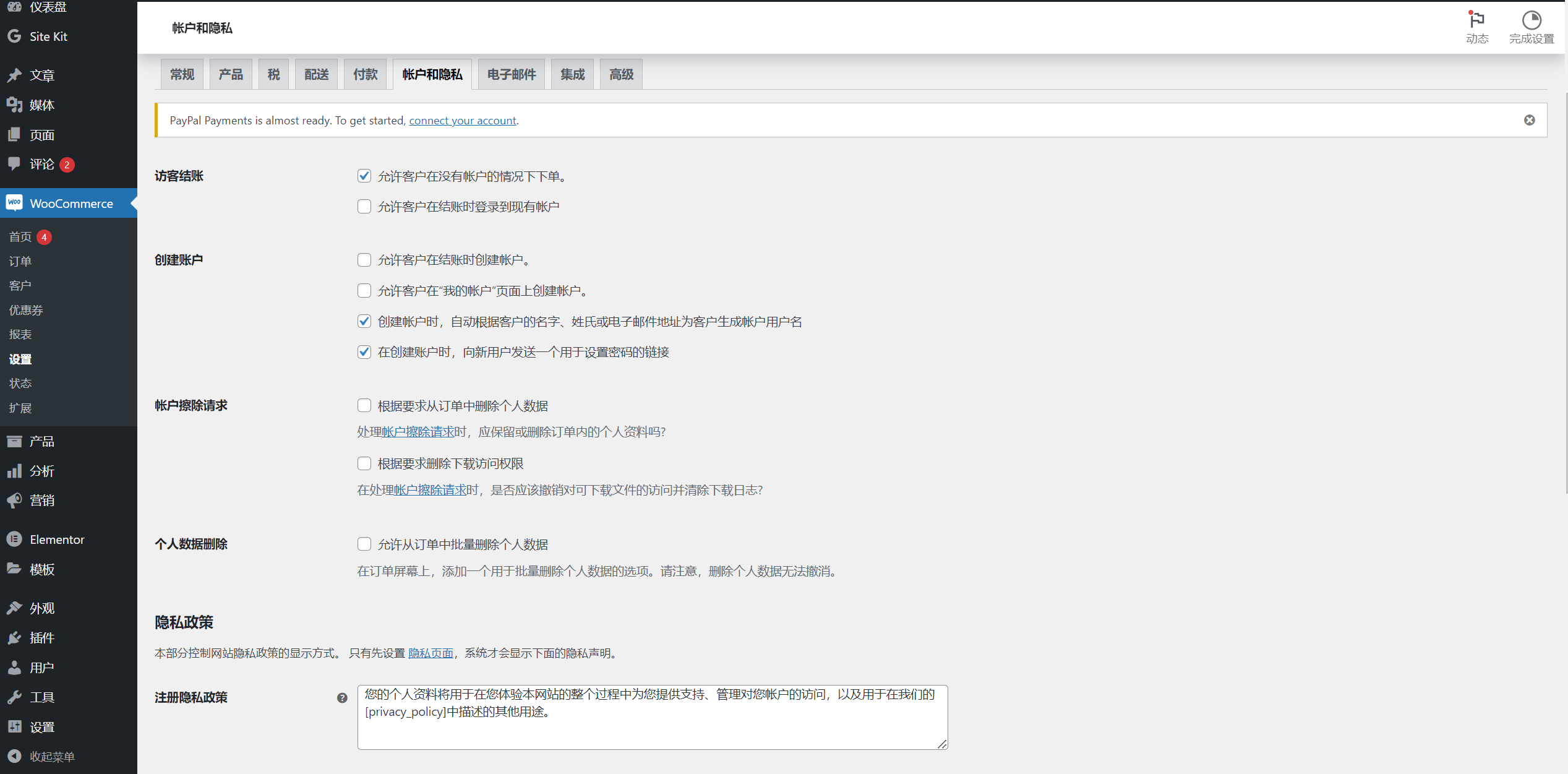
帳戶和隱私設定頁面是設定WooCommerce產生的使用者帳戶功能和網站訪客的資訊資料處理方法,設定網站訪客以何種帳號的形式進行結帳以及保護網站訪客隱私的政策說明。

訪客結帳:這裡的設定是控制網站訪客購物結帳時的帳戶形式,建議採取預設值,也就是」允許客戶在沒有帳戶的情況下下單“,作為電子商務網站的轉換目標當然是網站訪客結帳完成支付,所以不能給訪客設定結帳障礙。
建立帳戶:這裡指的是允許客戶在哪裡建立帳戶和建立帳戶時的預設訊息,可根據自身需求進行勾選或保持預設值。
個人資料刪除:建議此項不要做勾選,保持預設值。因為勾選了」允許訂單批量刪除個人資料「將會導致用戶資料無法存在WooCommerce的資料中,不利於網站做經營分析和客戶的再行銷。
註冊隱私權政策:客戶在註冊帳戶時會對客戶顯示的隱私權政策,若沒有自訂的需要,建議保持WooCommerce產生的預設值
結帳隱私權政策:客戶在結帳時在結帳頁面上會顯示的對於客戶隱私保護的隱私權政策,沒有自訂的需要的話,建議保持WooCommerce產生的預設值
提示:以上註冊結帳的隱私權政策都需要先設定好隱私權政策頁面,WooCommerce自動產生的隱私權政策說明中的[privacy_policy]佔位符會自動產生可點選政策隱私權頁面的連結。
個人資料保留:預設值為留空,建議保持預設值,預設值為留空的作用是以無限期保留這些數據,客戶資料是任何商業公司的最重要的資產,不建議定時清除。
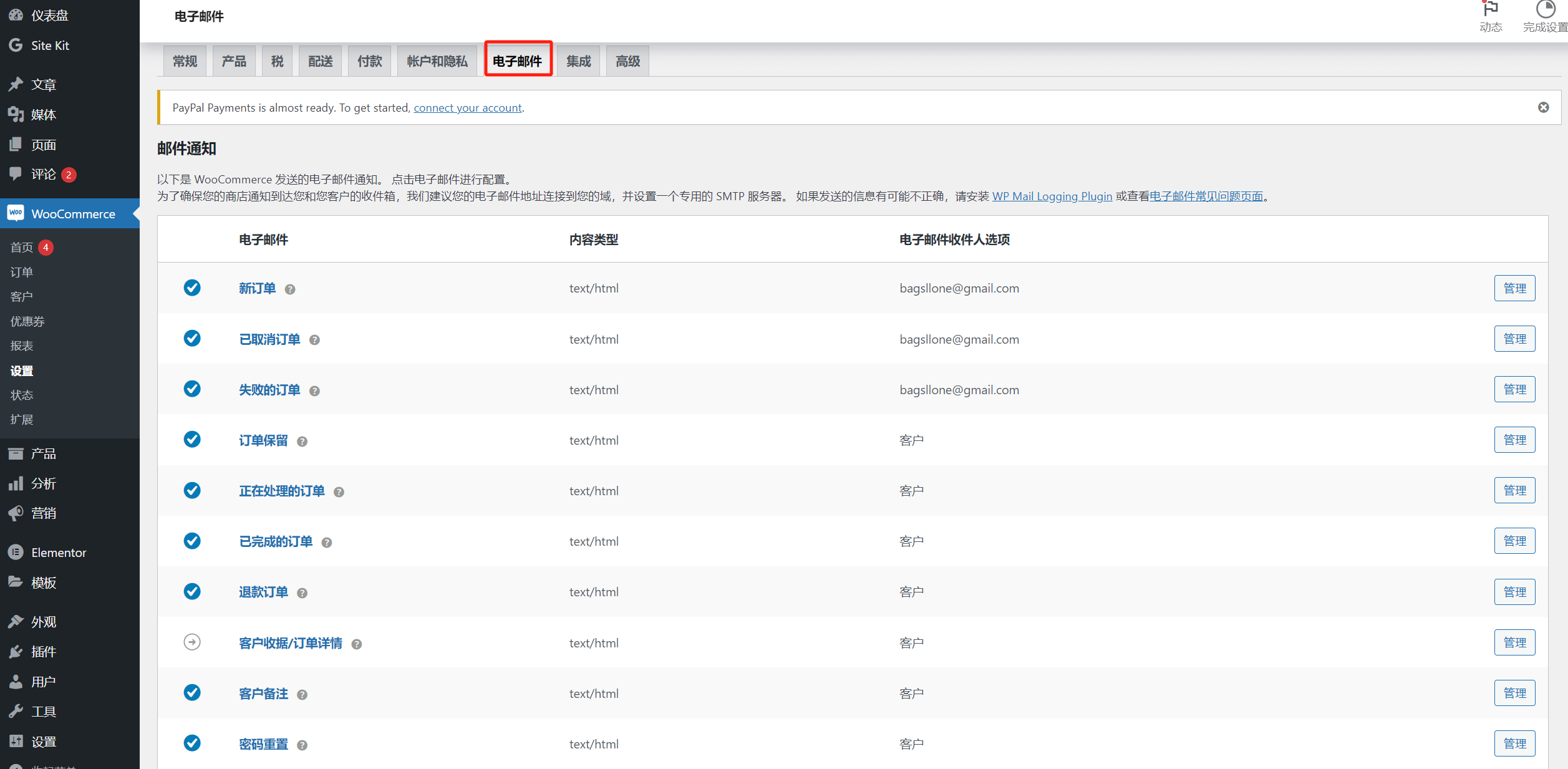
七、電子郵件設定:
WooCommerce用於行銷的電子郵件發送功能和電子郵件發送樣式的設定。提示:此處的設定需要WooCommerce整合電子郵件行銷系統,如MailChimp後才會生效。電子郵件設定頁面中有兩個部分設置,分別是郵件通知和電子郵件發送者選項。
郵件通知設定

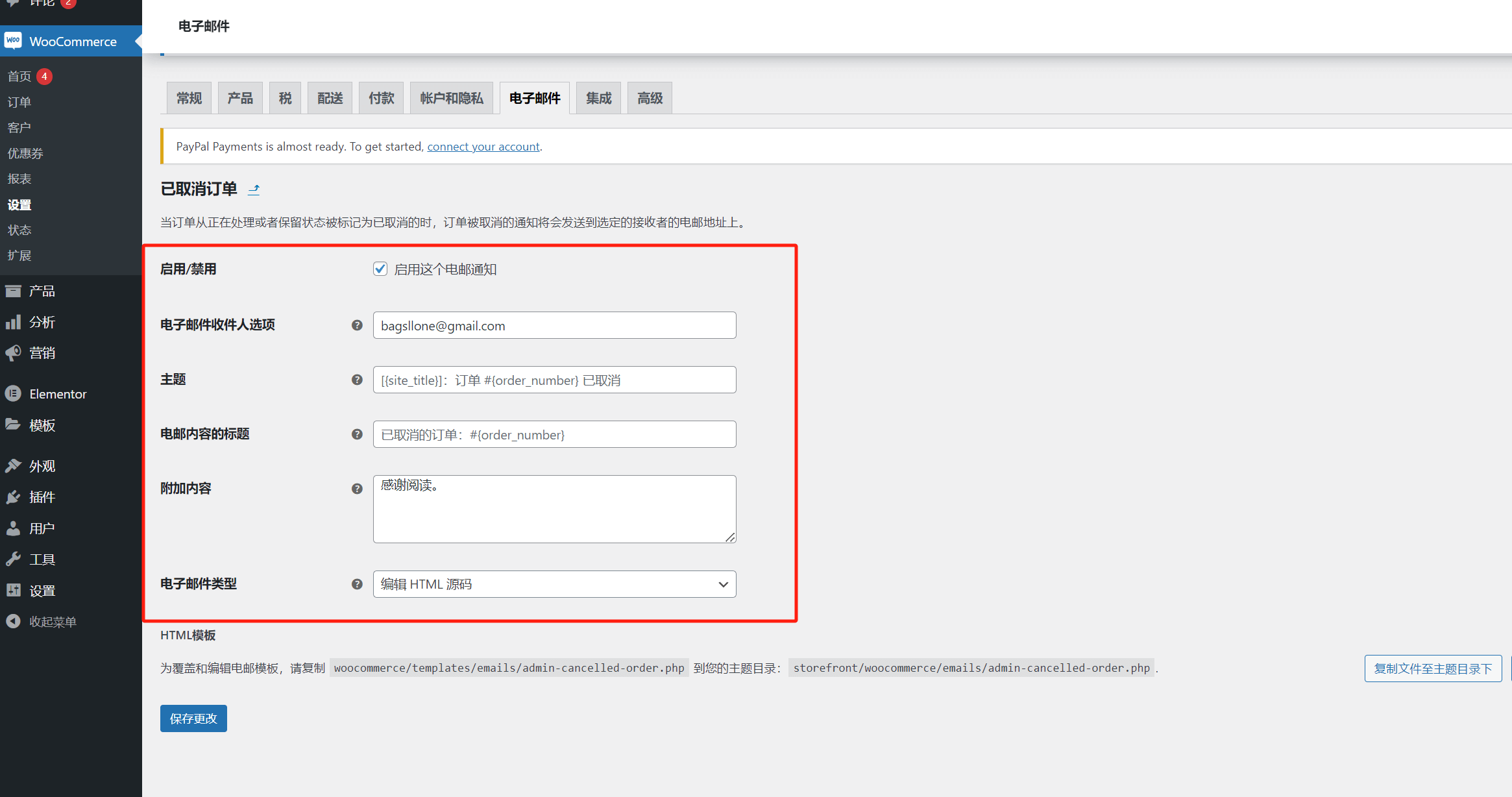
郵件通知的每種電子郵件發送類型都可以點擊右方的”管理“按鈕進入自訂頁面,如下圖所示:

每個電子郵件發送類型WooCommerce都會預設配置好電子郵件收件者選項、主題、電子郵件內容的標題的參數,這些預設的佔位符是WooCommerce的PHP鍵值,如果沒有程式語言基礎的話,不建議修改,附加內容項目是文字形式,可以隨意修改為自己想要的自訂內容。
電郵寄件者選項

電郵寄件者選項這部分中的設定是發送郵件的樣式設計,包括郵件顯示的發送人名稱、基本顏色、背景色、郵件文字色等,可根據個人或品牌的色調樣式標準來進行配置。
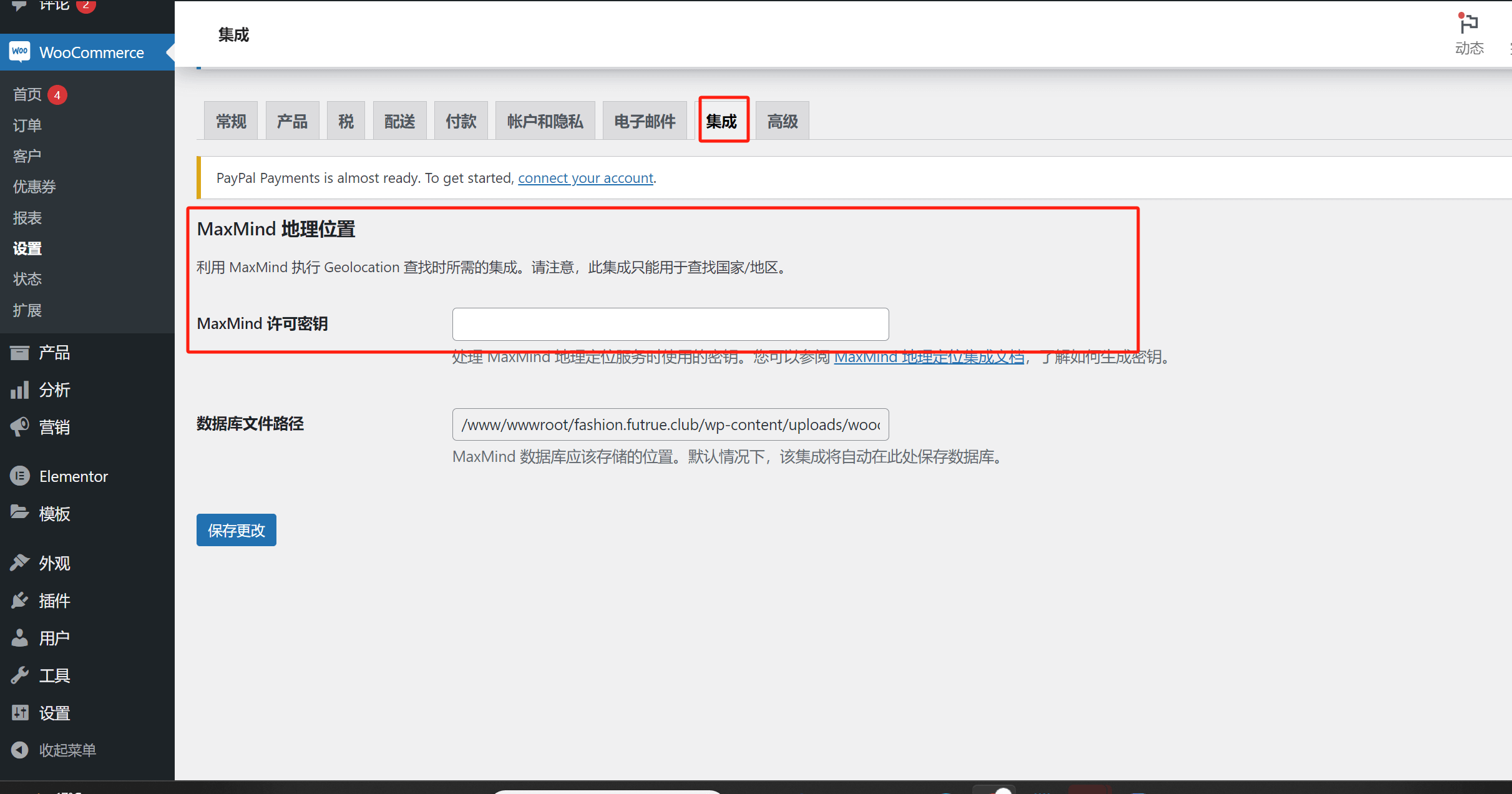
八、WooCommerce的整合設置

WooCommerce的主體插件的整合設定功能比較單一,只能整合MaxMind,這裡要來跟大家講解一下MaxMind是什麼,MaxMind是一家提供地理位置資訊服務的公司,透過IP位址來確定用戶的地理位置,通常可以用於顯示相關的國家/地區信息,以便在電子商務網站上提供客製化的服務或顯示特定於地區的內容。
提示:WooCommerce的整合更多依靠生態的插件,想要整合更多其它的應用功能,可以自行在插件市場尋找對應的插件來進行安裝和配置。
九、進階設定:
進階設定頁面的功能是WooCommerce作為開源的功能參數頁面,可以透過程式實現自訂各部分的功能。考慮到大多數讀者不是計算機科學專業背景這部分就不展開詳細的講解,建議這部分的設置全部保持默認設置,謹慎更改。
結語:以上就是WordPress網站跨境電子商務外掛WooCommerce設定的全部教學內容,大家按照文章的具體步驟進行設定就能開啟自己的電子商務網站運作了
最後,如果你的時間有限,且技術學習與實踐的投入成本較高,並無意深入從事技術相關的工作,那麼這篇文章的價值或許在於幫助你了解WooCommerce的功能和設置原理,而非親自動手完成整個技術實施過程。如果你不打算從零開始部署WordPress並搭建WooCommerce進行商品線上銷售,而是希望將這項專業的技術工作交給更有經驗的團隊,我們建議選擇專業的服務。邏輯思數位科技團隊專注於WordPress架設與技術開發,如需委託WooCommerce的開發與實施,歡迎聯絡邏輯思數字科技團隊,我們將為你提供高效率、專業的解決方案,協助你的電商業務快速落地。
邏輯思數字科技(SZLOGIC)版權所有,禁止轉載

























