Jetpack設定教學

Jetpack外掛是WordPress平台上功能強大的插件,由WordPress的母公司Automattic開發和提供支援。 Jetpack外掛程式除了整合網站流量資料統計、網站安全、網站效能優化、網站的社群媒體、搜尋引擎優化的一般功能、網站獲得收益的貨幣化功能外,它還包含了許多其他有用的特性,使得WordPress網站的管理和優化變得更加輕鬆和高效。
透過本篇使用教學您可以使用Jetpack插件來為自己的WordPress網站設定安全防火牆提升網站的安全等級和優化網站的載入速度提升網站的效能得分,也將學習到:
- 如何使用Jetpack設定WordPress網站的社群媒體功能來提高內容的傳播量
- 如何使用Jetpack來為WordPress網站的圖片檔案實現CDN功能
- 如何使用Jetpack實現WordPress網站的數據統計
- 如何使用Jetpack功能實現WordPress網站更多的擴充功能
本篇教學將透過以下編排好的內容目錄來逐步講解Jetpack的各項功能設置,如果您之前已經安裝了Jetpack並進行了一般性的功能設置,但還存在著對某個具體的設置感到困惑,也可以點擊以下目錄鏈接進行選擇性的閱讀尋找該功能設置的講解。
一、將Jetpack與WordPress帳號連接
這裡有必要跟大家說明一下,這樣接下來的操作才不會迷惑。 WordPress是有兩個系統的,一個是WordPress.com,一個是WordPress.org。這是兩種不同的產品,但都屬於WordPress的母公司Automattic旗下的產品。 Automattic最早是開發和經營WordPress.com的,WordPress.com的定位是Blog Service Provider(BSP)主要是提供關於博客空間的託管服務和博客頁面樣式、功能模板服務,後面才延伸開發了WordPress的開源CMS系統,也就是我們熟知的WordPress建站系統WordPress.org。這裡所說的將Jetpack與WordPress帳號連接,指的是連接WordPress.com的帳號。接下來的操作如下圖所示:

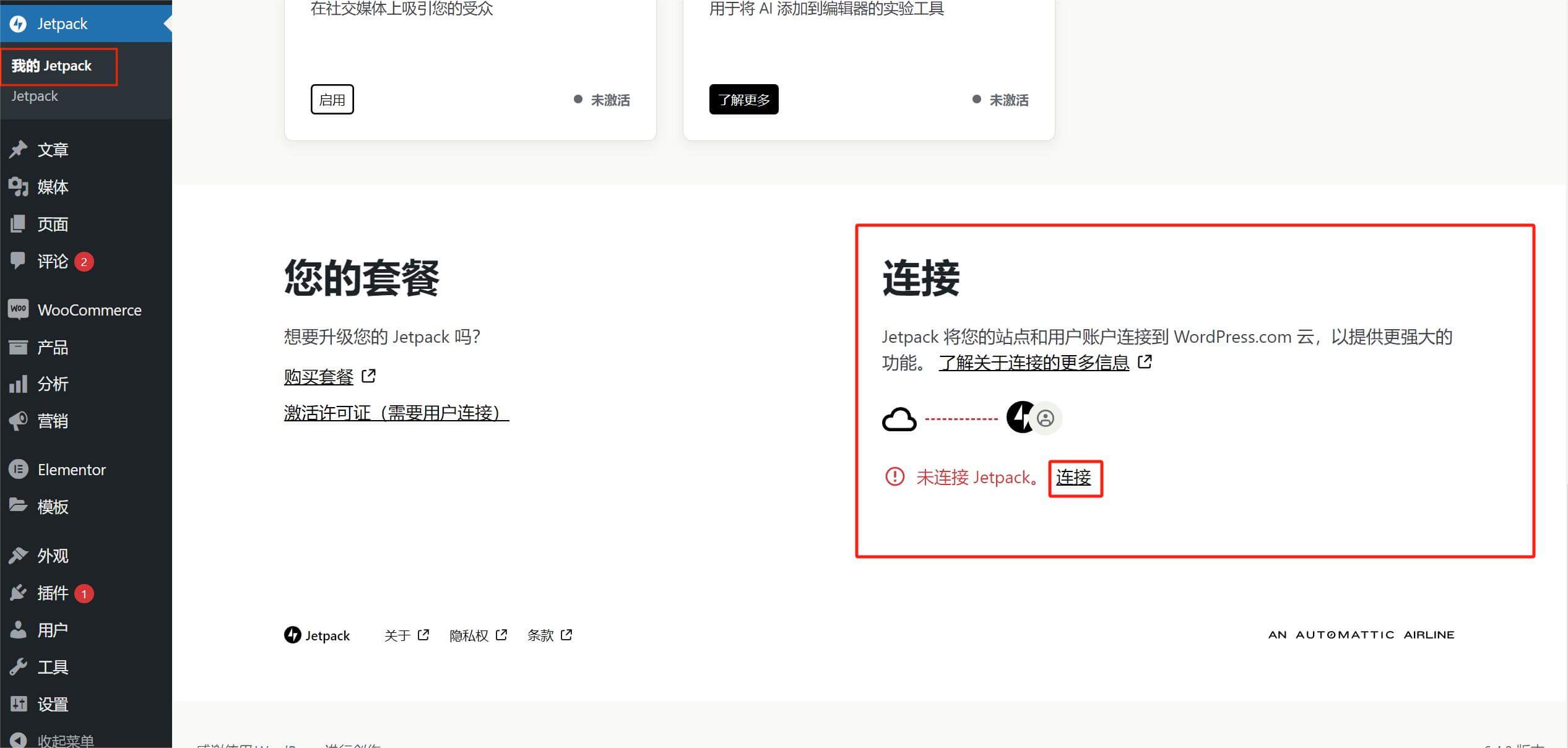
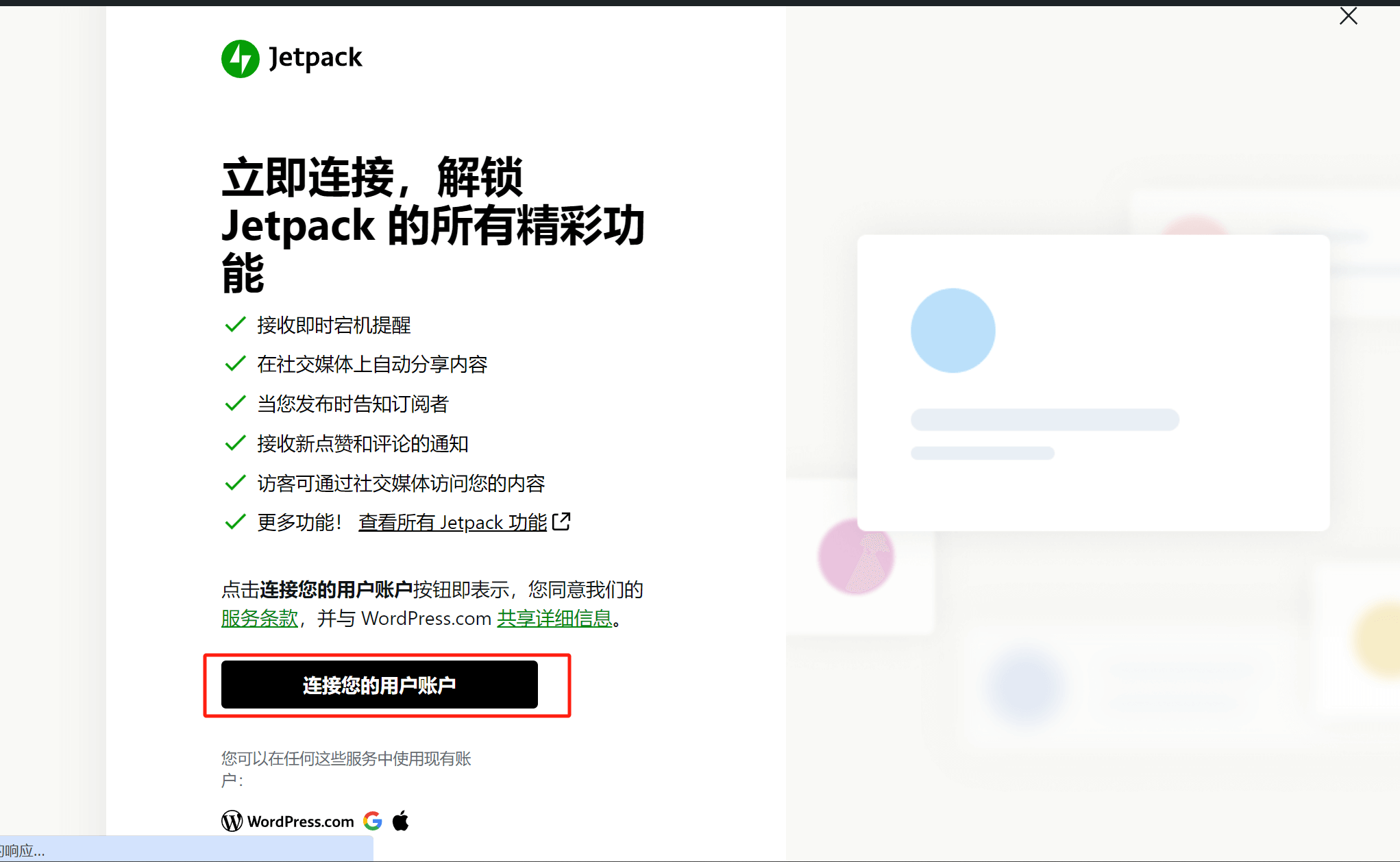
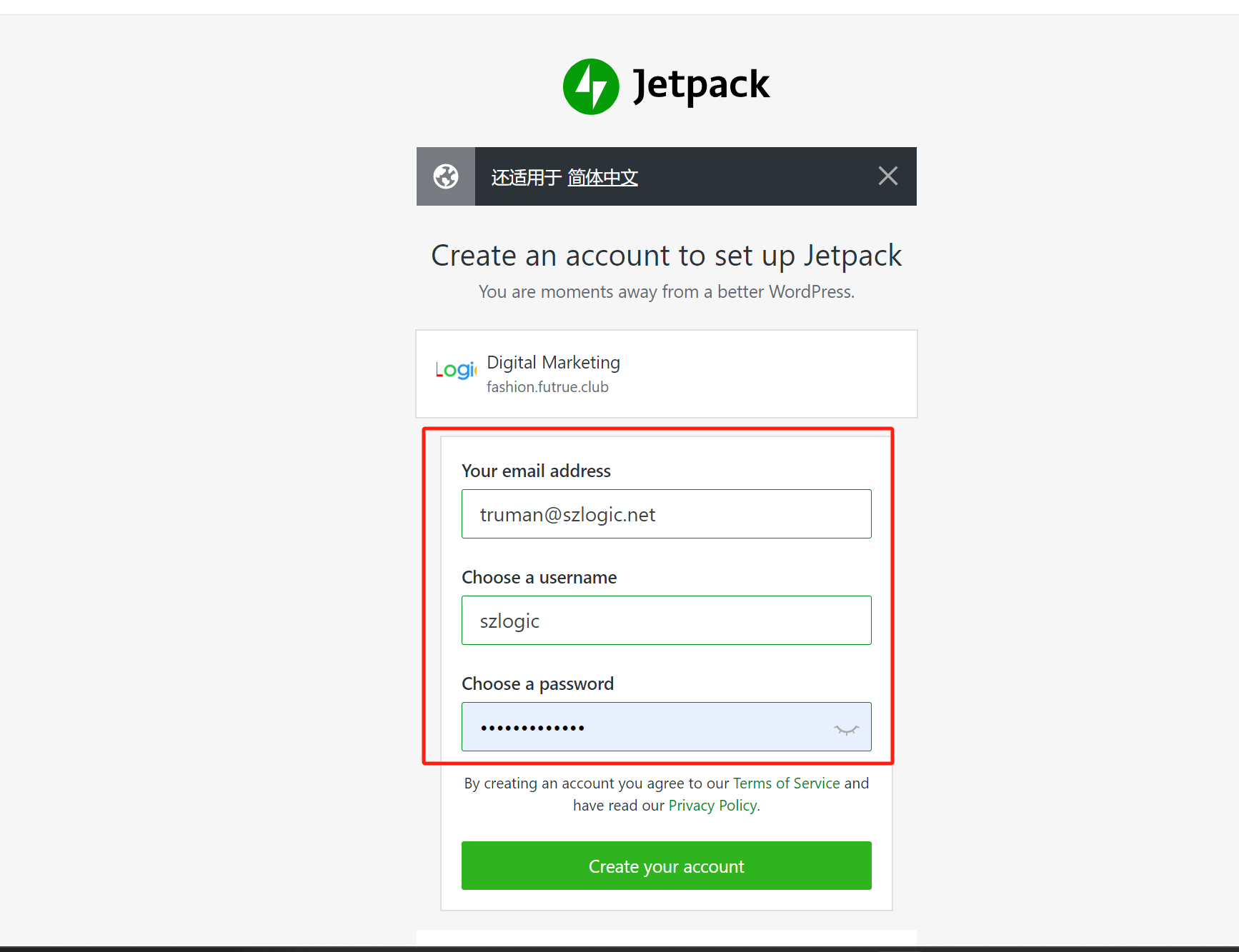
WordPress安裝好Jetpack之後,如圖紅框標出的路徑,點擊後台側邊欄的Jetpack圖標下的“我的Jetpack”進入到Jetpack插件的首頁,將頁面的滾動條拉到底部,如圖所示我們將看到目前Jetpack的套餐信息和連接狀態,點擊右側紅框所標示的“連接”後,頁面將轉到頁面上圖的連接頁面,請點擊右側的帳戶,請轉到我們的帳號「下圖」進行帳號建立。


依照Jetpack的提示建立帳號,然後點選「Create your account」按鈕,完成WordPress的帳號建立。此時,就完成了Jetpack的連線工作。
二、安全設定
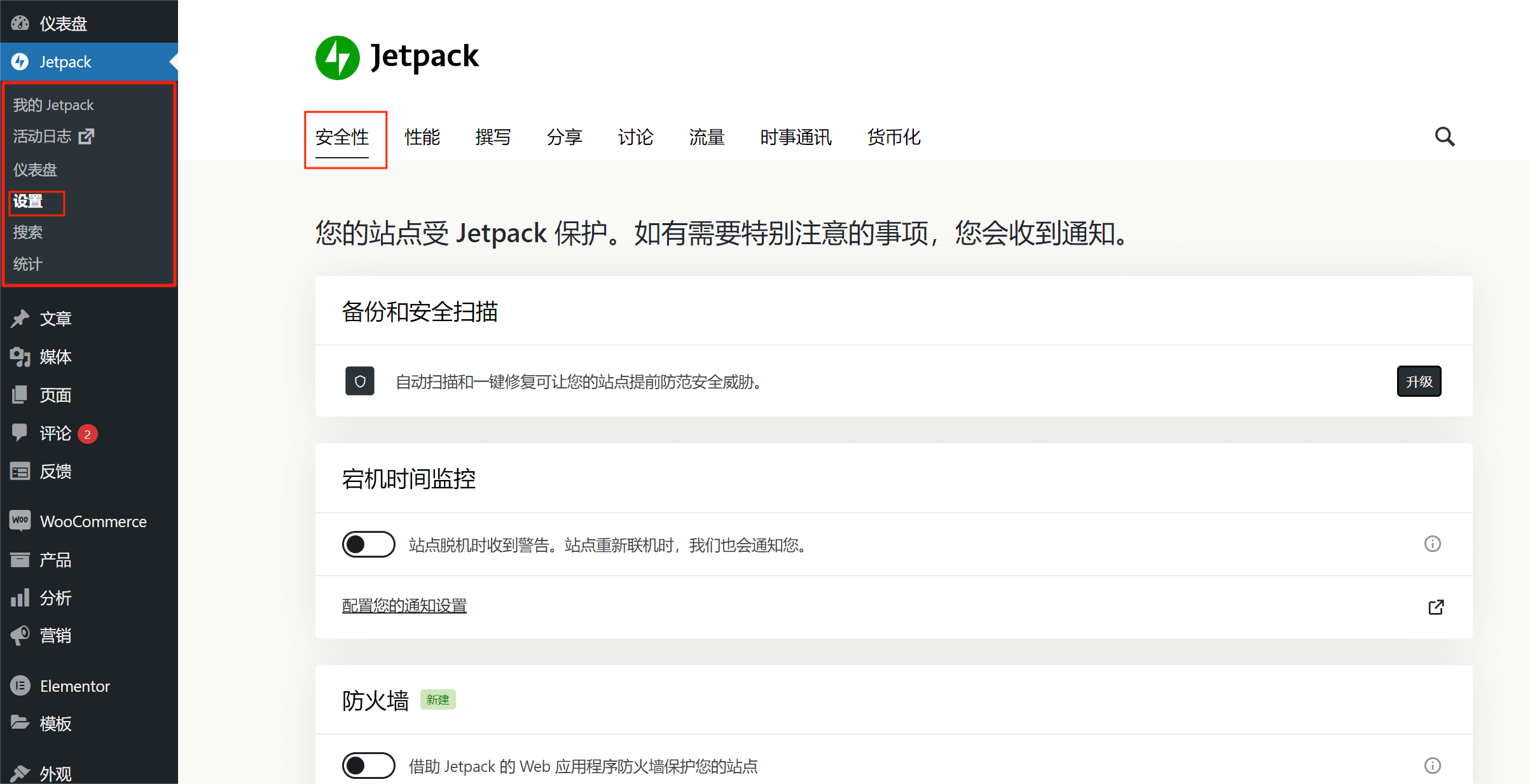
Jetpack連接WordPress帳號完成後,如下圖紅框所示,WordPress後台jetpack工具列中會多出完整的功能選項,點擊功能選單中的“設定”,進入到Jetpack的設定頁。設定頁面有安全性、效能、撰寫、分享、討論、流量、時事通訊、貨幣化等8大設定欄目,我們從最左邊的安全性開始進行設定。

備份和安全掃描
這是Jetpack Pro版本的功能,此功能可將WordPress網站進行備份和對WordPress網站進行安全方面的漏洞進行掃描檢查,幫助站長找出可能會導致網站被入侵的漏洞,提前修復漏洞做好網站的安全防禦。
宕機時間監控
宕機時間監控指的是監控網站的伺服器是否正常運行,如果伺服器正常或非正常關閉,jetpack都會監測到,會將情況透過發送郵件的方式向你回饋和做好記錄。此項是非常實用的功能,建議開啟。
防火牆
防禦駭客攻擊手段的重要功能,幫助網站免受攻擊入侵,此功能需要開啟。
強力保護
強力保護功能可能有效防止網站的登陸帳號和密碼被暴力破解,此功能需要開啟。
WordPress.com 登入訊息
WordPress.com登陸資訊的設定是指可以使用Jetpack連線綁定的WordPress.com帳號進行WordPress網站的後台登陸。此功能預設為關閉狀態,建議保持預設關閉狀態,因為,在可以使用網站的登陸密碼正常進行登陸的情況下,沒有必要再開啟其他的登陸模式,登陸模式越單一對網站而言其實越安全。
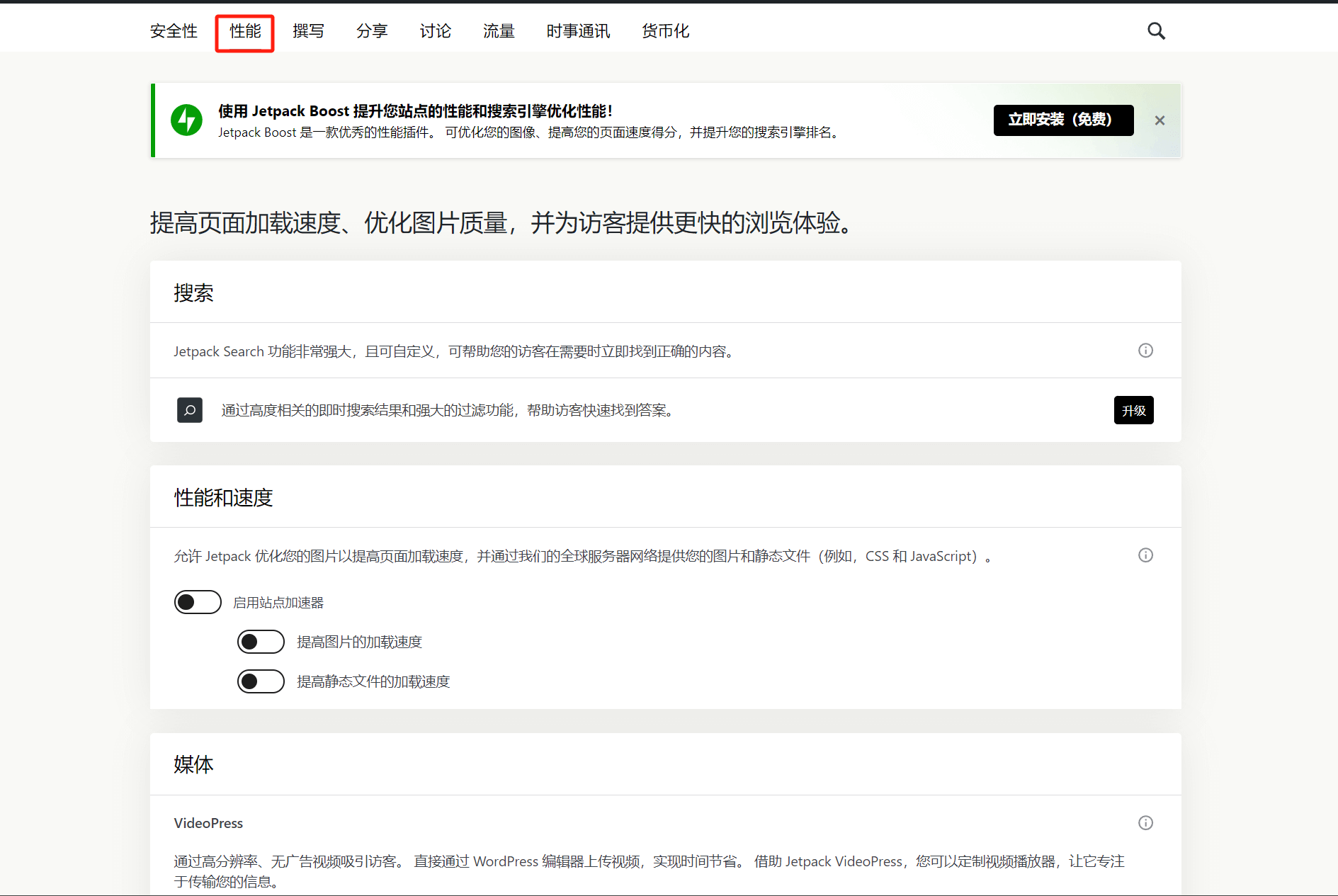
三、性能設定

搜尋
搜尋是Jetpack Pro版本的功能,更精確地說是可以實現進階搜尋的功能,用戶在使用搜尋功能時能更方便的查找到對應的查詢內容
性能和速度
啟用效能和加速功能可以有效地提升網站的圖片和靜態文件的載入速度,Jetpack會將網站的圖片和靜態文件,如CSS和JS文件儲存到它的CDN伺服器上,從而提升全球不同地區的網站訪客請求加載頁面的圖片和靜態文件時的速度。 jetpack的效能和加速功能是對效能最佳化非常好的功能,需要開啟。
提示:影響網站載入速度的因素有很多,如果其他影響網站效能方面的組成部分有缺陷的話,Jetpack能起到的效能優化成效可能會不明顯,要全面提升網站的效能,還需要伺服器、程式碼優化、檔案壓縮….等的配合。
VideoPress
Jetpack的視訊檔案託管功能,開啟此功能後在進行頁面編輯時使用WordPress的經典編輯器上傳視訊檔案的時候可以選擇將影片託管到Jetpack的伺服器上,而不是將視訊檔案儲存到網站的伺服器中,這樣可以減輕網站伺服器的負擔,此功能可能會看到影片的內容屬性而決定是否啟用,如果網站的內容檔案中,這樣可以減輕網站伺服器的負擔,此項功能看網站的內容屬性而決定是否啟用,如果網站的內容檔案不是以反視訊檔案為主的內容開啟
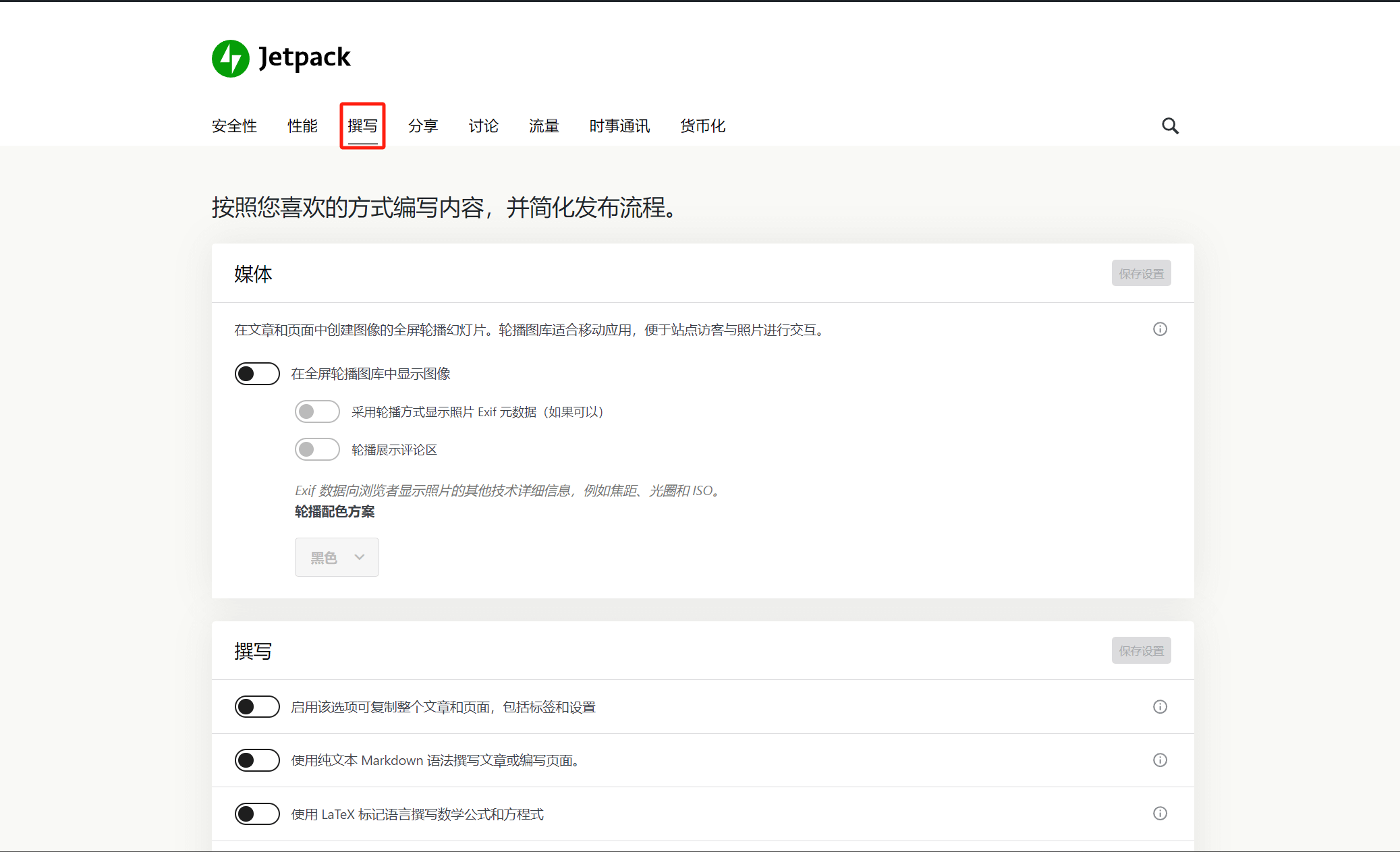
四、撰寫設定
Jetpack的撰寫設定頁面可以設定的功能選項非常豐富有圖片的展示輪播功能、使用標記語言對頁面進行內容寫入和文章的載入樣式。

在全螢幕輪播圖庫中顯示影像
開啟在全螢幕輪播圖庫中顯示影像後,網站使用者在前端頁面點擊圖片檔案時將會出現圖片的輪播形式來展現圖片,使用者可控制頁面上的圖片素材的觀看順序。
撰寫
撰寫板塊內可以控制的功能有開啟文章頁面複製的功能、使用Markdown和LateX語言這兩種標記語言編寫頁面和默認開啟的Jetpack編輯區塊,若無使用標記語言的需要,撰寫板塊內的設定項建議保持預設值。
自訂內容類型
在文章中加入Jetpack的評價板塊和作品集,該功能需要主題的支持,若主題不支持Jetpack生成評價和作品集的板塊,可以使用其提供的短代碼來顯示,視網站需求和個人喜好是否開啟此功能。
主題增強
無限滾動:設定文章歸檔頁面內容的滾動(載入)形式,看個人意願是否開啟,沒有需要的話保持預設關閉狀態即可。
自訂CSS與主題的自訂CSS功能相同,此功能一般無需額外開啟。
小工具
開啟此功能後Jetpack將會產生可用的小工具在側邊欄工具的「外觀」-「小工具」中,這些小工具可以透過拖曳添加到自訂的側邊欄中來使用。
透過電子郵件發表
透過電子郵件來審核文章,決定文章是否發布的功能。
WordPress.com 工具列
此功能不應開啟。因為WordPress.com 工具列開啟後會取代WordPress後台的瀏覽器工具列,會造成使用WordPress後台管理功能的不便。
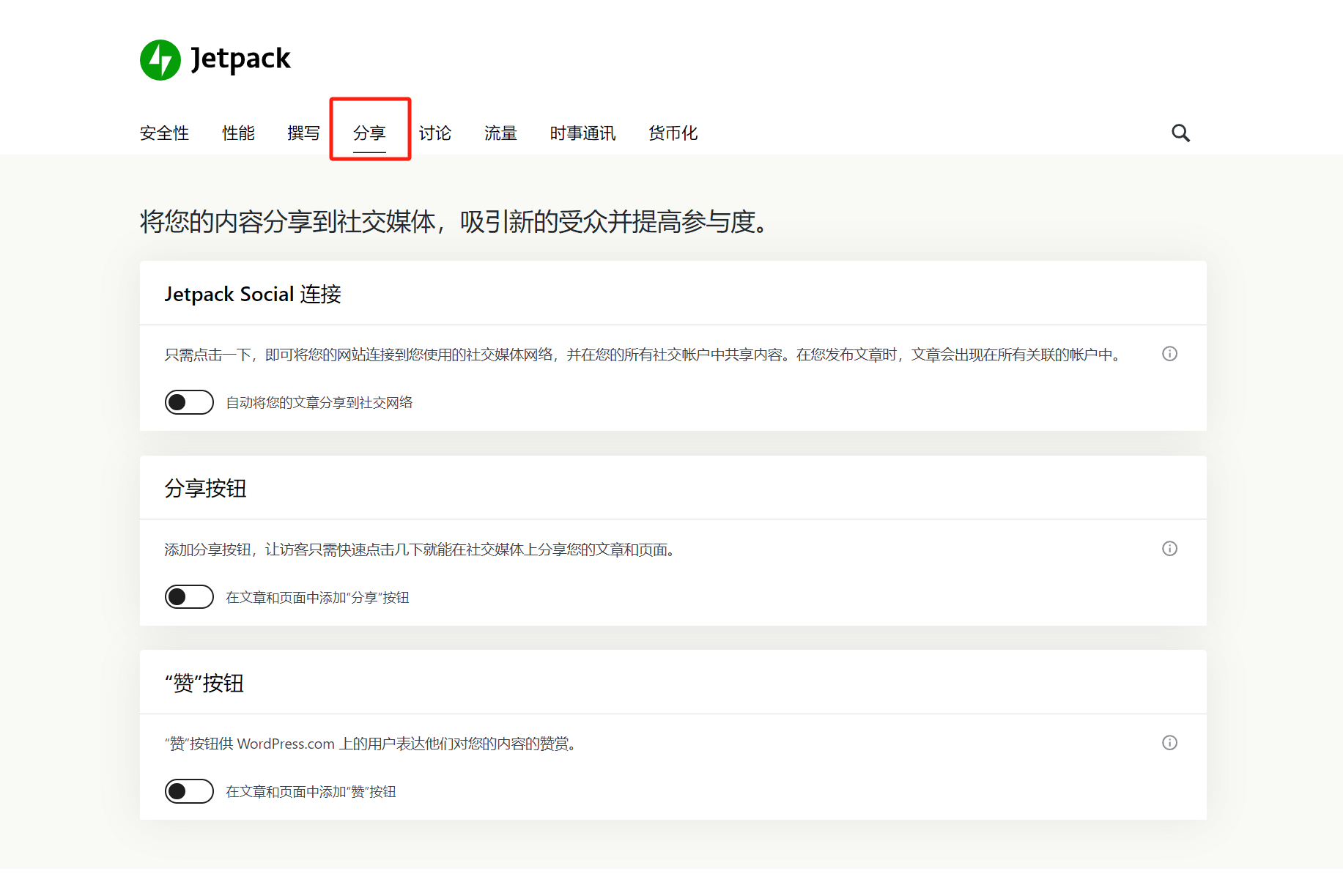
五、分享設定
Jetpack分享板塊的功能設定是聚焦在社群媒體相關互動功能的設置,透過啟用這些社群媒體參與和互動的功能將網站和社群媒體連接起來,同步網站的內容到社群媒體帳號上實現在社群媒體上的傳播,提升網站的社群訊號的相關功能。

Jetpack Social
將社群媒體帳號與Jetpack連線同步網站發佈的文章,點選啟用按鈕後依照指示輸入社群媒體的帳號資訊。
分享按鈕
將社群媒體的分享按鈕加入文章中,讀者在閱讀文章內容時可以一鍵分享文章內容到自己的社群媒體。
「讚」按鈕
在文章內加入讚按鈕,讀者可以在登陸自己的WordPress.com的帳號後按讚操作給文章。
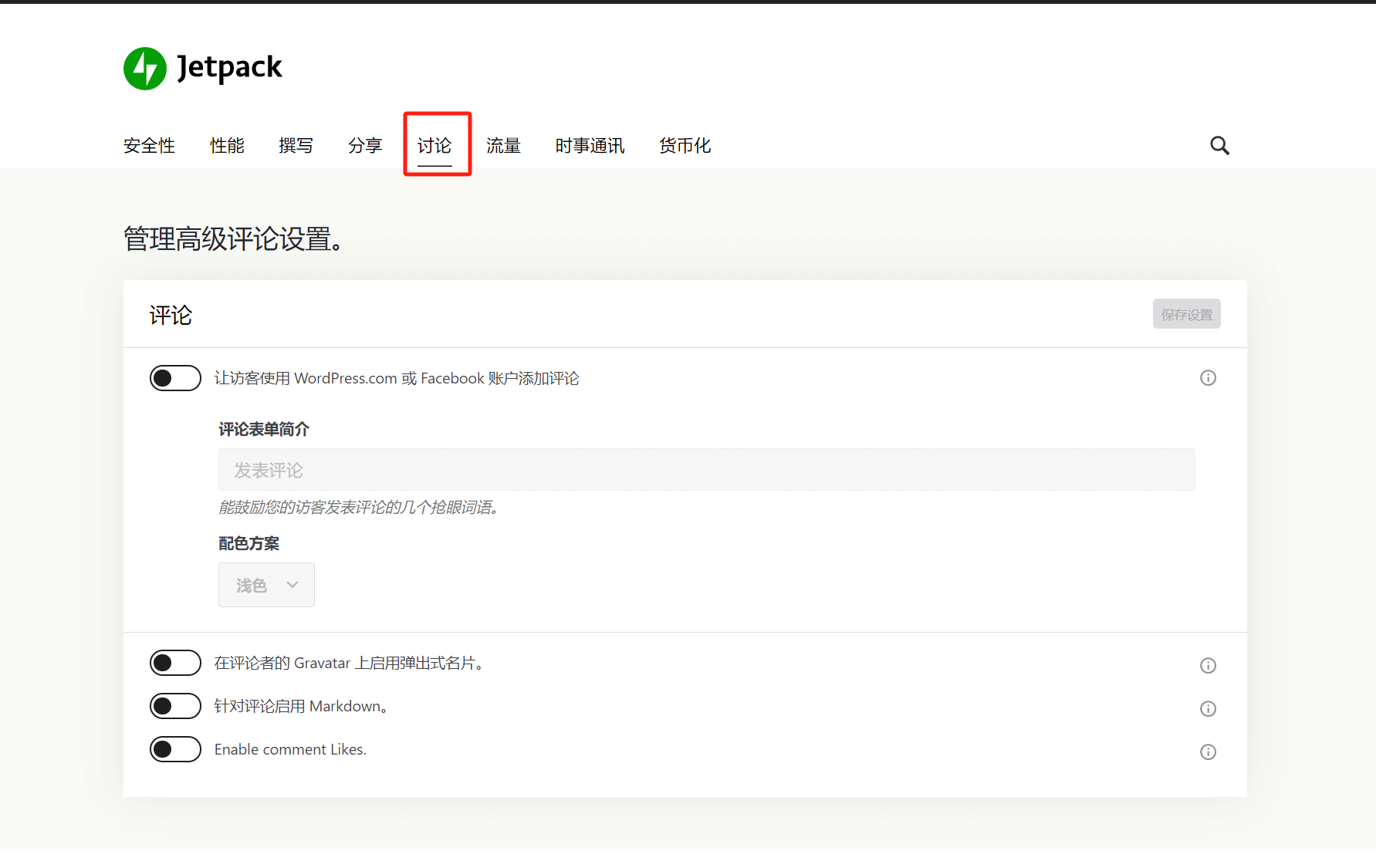
六、討論設定

讓訪客使用 WordPress.com 或 Facebook 帳號新增評論:用戶在文章頁面發表評論留言時是否需要進行WordPress.com 或 Facebook 帳戶登陸才能進行操作。建議此功能保持預設的關閉狀態,不要給使用者產生內容設定障礙。
在評論者的 Gravatar 上啟用彈出式名片:頭像懸浮卡功能,啟用此功能後將滑鼠移至使用者評論的頭像時,將會彈出使用者的資訊卡片。視個人喜好而定是否啟用此功能。
針對評論啟用 Markdown:是否允許使用者在新增評論時使用Markdown語言編寫內容。比較小眾的功能,看個人意願決定是否需要啟用。
Enable comment Likes:是否開啟評論按讚功能,一般建議開啟。
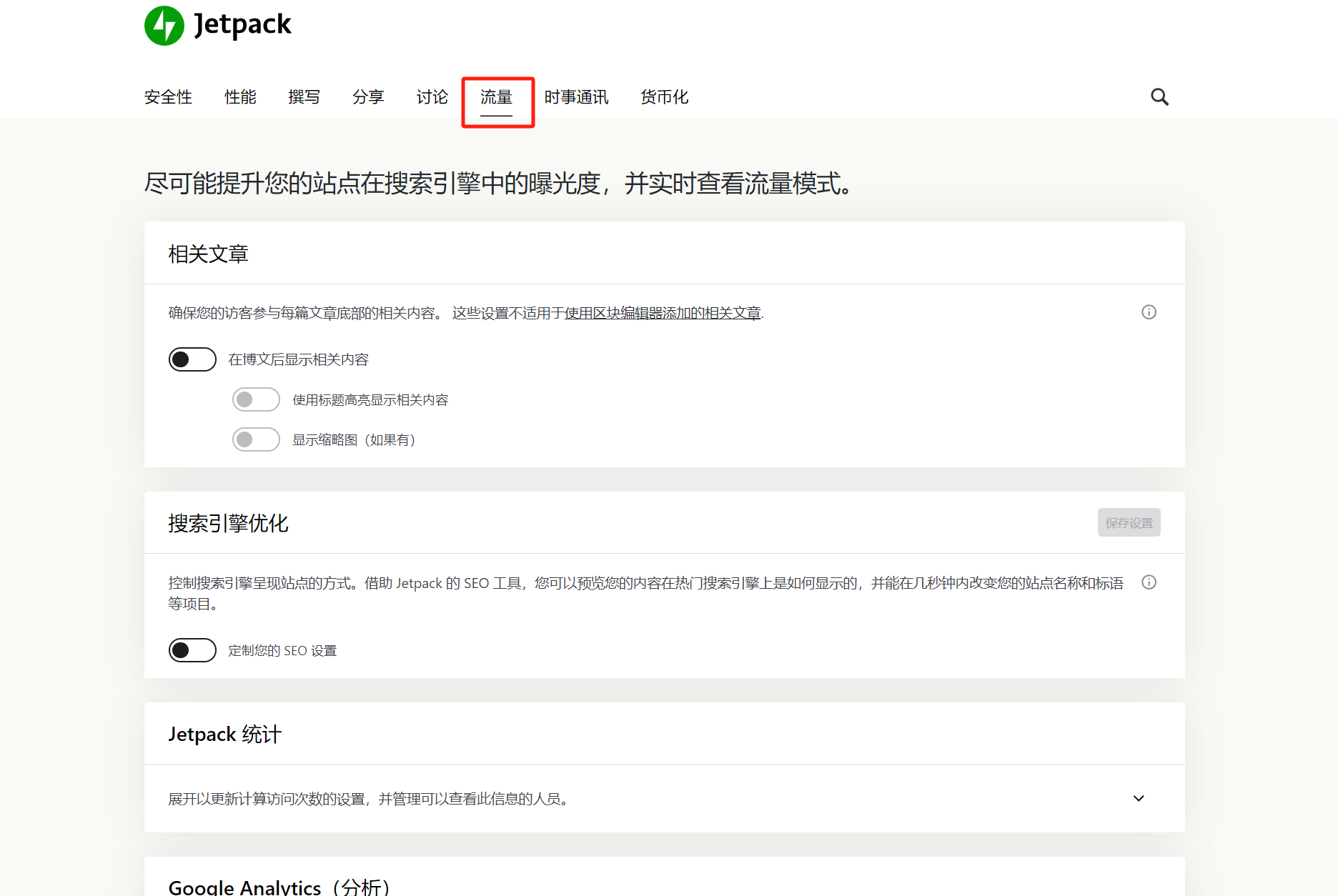
七、流量設定
流量設定頁面集中了一部分與頁面流量相關的功能設置,包括相關文章的展示設置、一般搜尋引擎優化的設置和統計數據、接入Google Analytics…等的功能設定。

相關文章
在文章頁面底部顯示相關文章:這是提升網站整體文章閱讀量的有效工具,LOGIC的網站的文章頁面也使用了此功能,不過LOGIC的相關文章功能是使用主題開發的,並非使用Jetpack的相關文章功能,要開啟此功能時建議先查看WordPress網站的主題是否帶有相關文章的功能,如果主題也帶有顯示相關文章的功能,只能開啟二選在其中一個中開啟此程式碼。
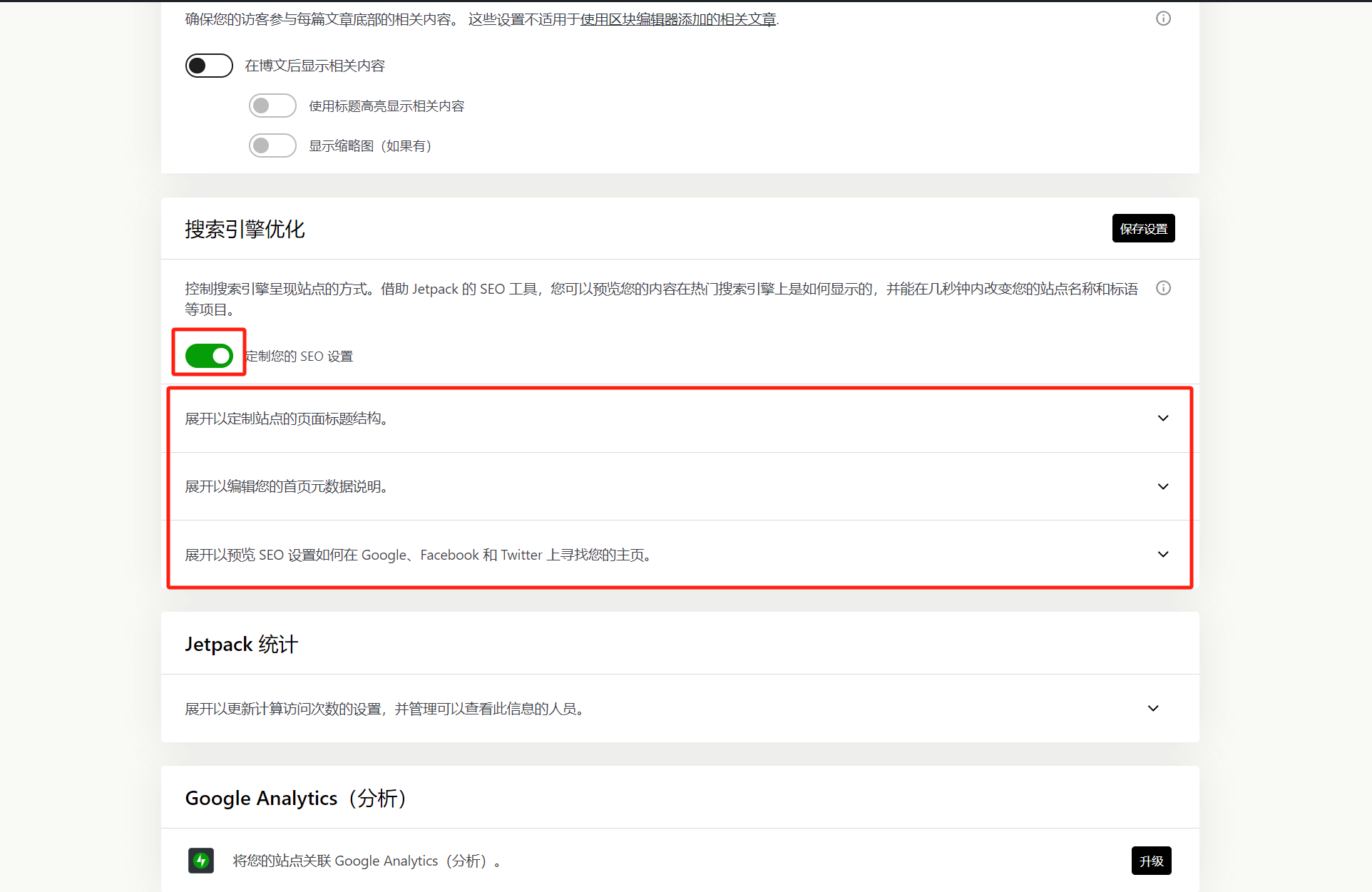
搜尋引擎優化
Jetpack的搜尋引擎優化功能啟用後會出現如下圖紅框標註所示的搜尋引擎優化功能的可設定項,點選每項功能展開對應的搜尋引擎優化功能進行設定。

Jetpack統計
這裡是Jetpack的資料統計功能的設定項,點擊展開圖示後就可以看到每個可以設定的子項,根據網站本身的需求進行啟用或保持預設值。
Google Analytice(分析)
Google Analytice(分析)功能是Jetpack Pro版本的功能,需要升級為付費方案才能使用此功能,該功能可以將Jetpack與Google Analytics進行關聯,將Analytics安裝到WordPress網站上,透過Jetpack的儀表板即可查看Google Analytics的分析數據。小編的建站習慣一般不使用Jetpack的Google Analytice(分析)來安裝Google Analytics,而是使用Google工具集成插件Site Kit來進行安裝,有興趣的讀者可以查看小編另一篇關於Shopify和WordPress網站如何安裝Google Analytics的詳細教學。
大力宣傳
WordPress.com的廣告服務功能,使用WordPress.com的推廣功能推廣網站上的文章。
WP.me 短鏈接
此功能不建議開啟,此功能若開啟的話每個文章頁會自動產生短鏈接,同一個頁面多URL對SEO會造成重複內容,影響SEO的成效。
網站地圖
產生網站xml的功能,如果沒有使用其他方式產生網站xml地圖的計畫的情況下,可以啟用此功能產生網站的xml地圖
站點驗證
可以使用Jetpack的驗證網站所有權的功能,將網站提交給各搜尋引擎和社群媒體平台
Google:直接點擊「透過Google自動驗證」或「Google手動驗證」按鈕進行關聯Google的Google Search Console進行站點驗證
Bing、Pinterest、Yandex、Facebook:這些搜尋引擎和社群媒體的驗證方法原理都基本上相同,在各平台的網站管理後台使用手動新增網站/程式碼的模式產生元標記,然後將元標記複製貼到Jetpack的網站驗證下對應的輸入方塊處,儲存設定即可。
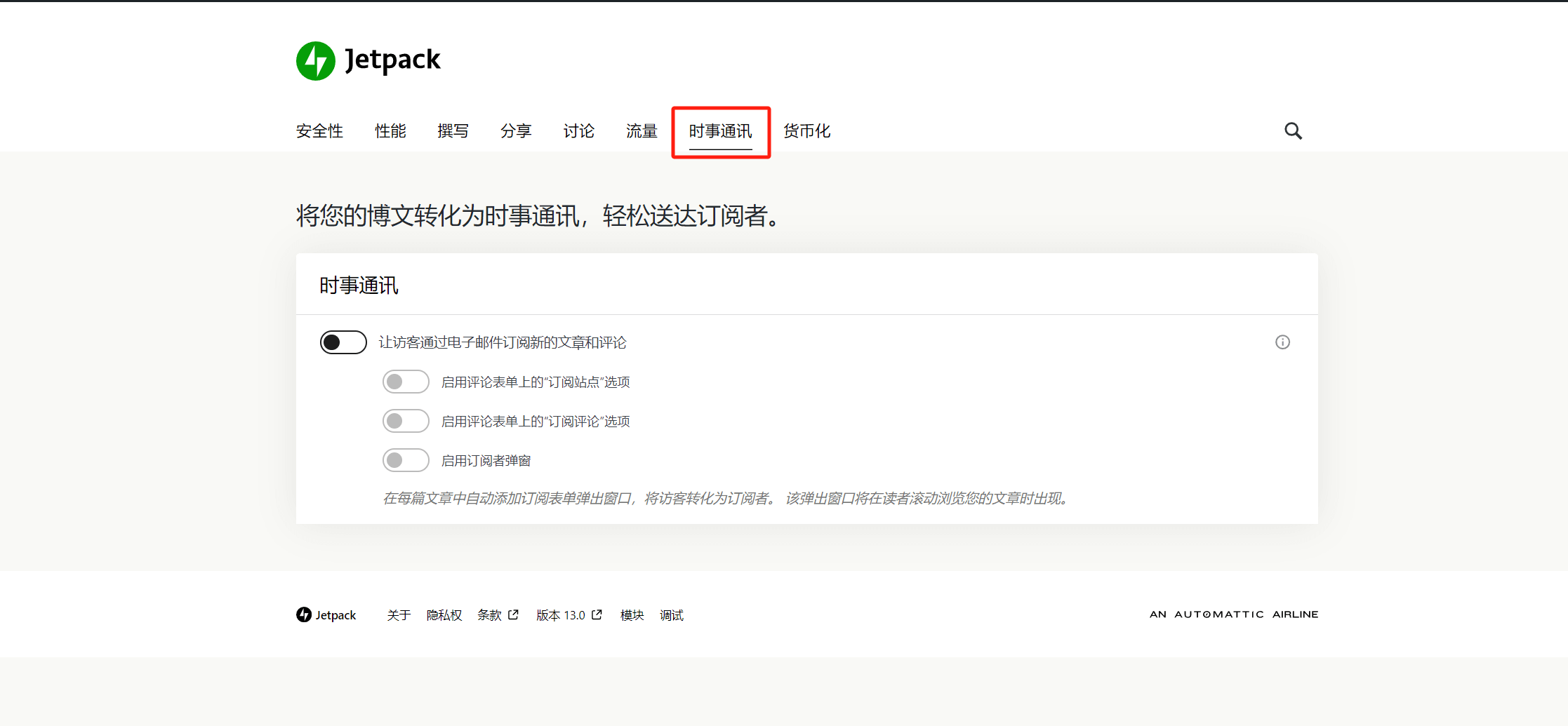
八、時事通訊設定
時事通訊設定頁面的設定功能項目相對比較簡單,就是啟用文章頁面和評論的訂閱功能,讀者可依自己需求選擇是否啟用。

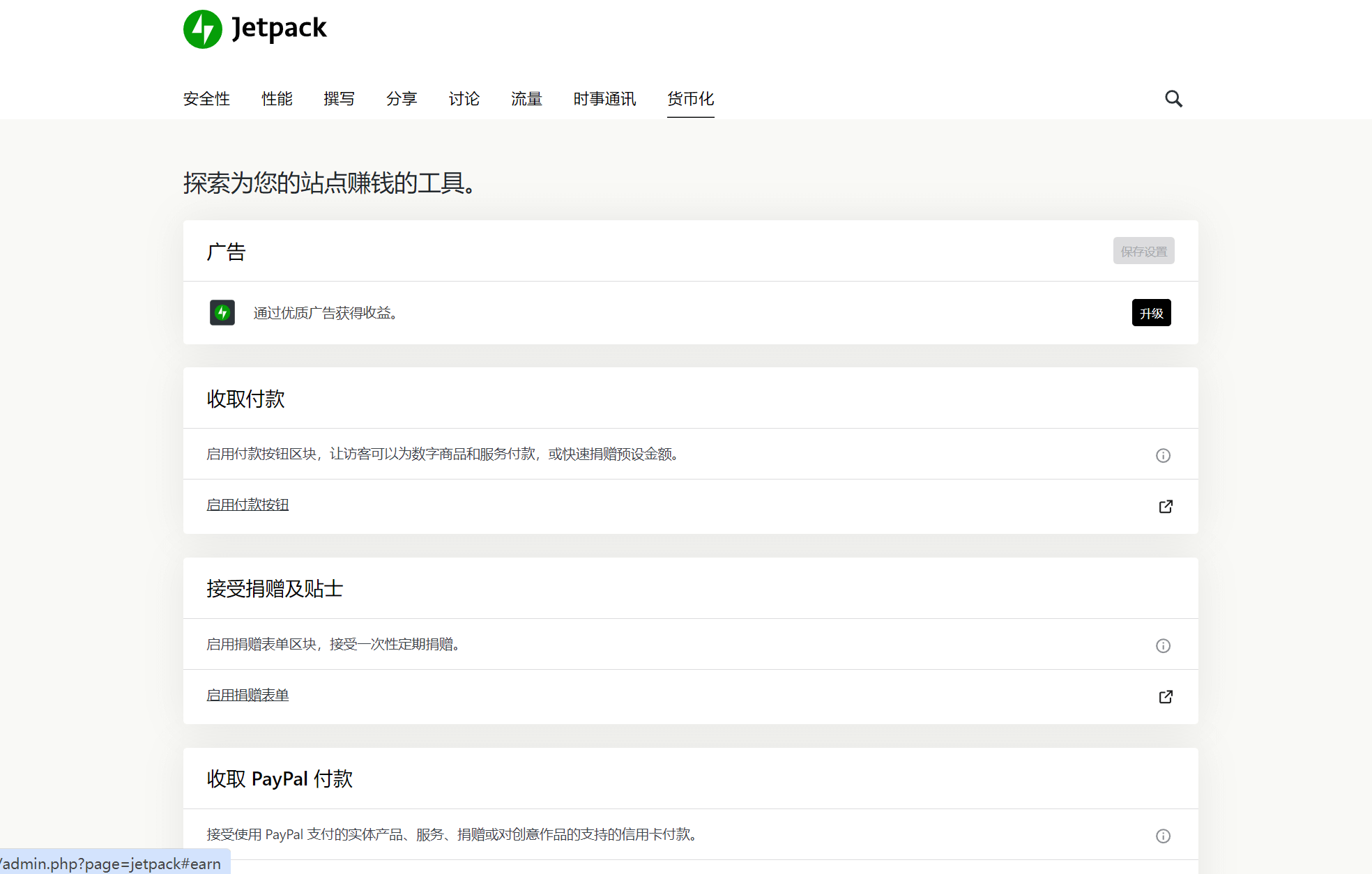
九、貨幣化設定
貨幣化的功能設定不適合電子商務網站,貨幣化中的功能是和內容站點配套的,是幫助內容網站變現獲得收入的相關功能設定。

廣告
此功能是Jetpack Pro版本的功能,需要升級套餐才能使用,此功能啟用後可以在網站上接受WordPress.com的廣告植入,享受廣告分成,是廣告聯盟的一種形式。
收取付款
設定付費觀看內容或接受用戶打賞的按鈕,讓網站內容可以獲得收益。啟用此功能後在頁面編輯器中的Jetpack功能模組就會產生控制付費內容的按鈕,點擊或拖曳就可以將此功能套用在頁面元素中。
接受捐款及貼士
啟用此功能後在頁面編輯器中的Jetpack功能模組裡就會出現捐款表格區塊的按鈕,點選或拖曳此功能模組就能將接受捐款的表格套用在頁面元素中。
收取 PayPal 付款
此功能是Jetpack的PayPal收款功能模組,啟用功能後可在頁面編輯器中透過點擊或拖曳使用功能模組,實現在頁面中新增PayPal付款的功能按鈕,使用者在前端頁面點擊按鈕時即可使用PayPal進行付款。
提示:以上貨幣化設定中的功能都是涉及使用者付款和網站收款的功能,要實現使用者正常付款和網站正常收款,前提需要在WordPress.com中設定好對應的收款平台或通道閘道。
結語:以上就是Jetpack全部的使用設定教程,讀者可以根據自身的網站屬性有針對性的選擇自己想要的Jetpack中的功能來進行設定擴展WordPress網站的功能,按照教程中的功能講解做功能選擇和對功能進行設定時可以避免知識盲點,提升使用Jetpack的正確性和效率。
邏輯思數位科技(SZLOGIC)版權所有,此文歡迎個人分享協助更多有興趣使用和學習Jetpack插件的用戶,但禁止用於商業目的轉載

























