Elementor的功能參數配置

Elementor是一款強大且直覺的WordPress網站編輯器,為用戶提供了輕鬆建立和客製化網站的工具。作為一款先進的視覺化編輯器,使其能夠透過拖放方式設計各種網頁元素,從而打造出自定義程度高、體現專業且吸引人的網站。
這篇文章跟大家做Elementor的基本設定講解,讓大家使用Elementor進行WordPress頁面編輯前對Elementor的功能有較好的理解,減少因參數配置的原因帶來使用上的問題。以下是小編排好的內容目錄,讀者也可以點選目錄連結選擇針對性閱讀。

一、Elementor安裝好之後的樣式
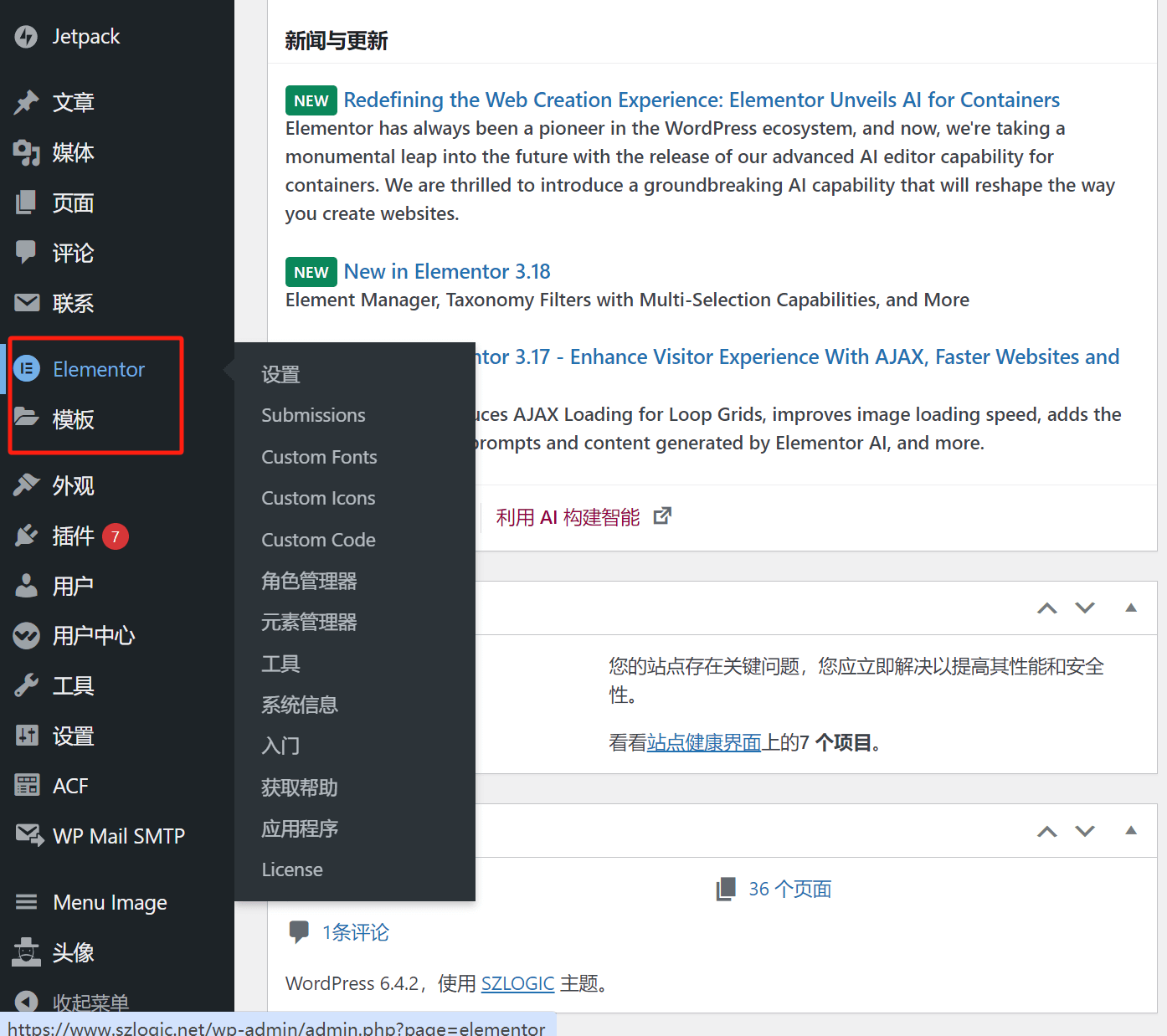
Elementor的插件安裝完畢之後,會在WordPress的管理後台側邊欄中產生對應的功能配置圖標,本篇內容主要講解Elementor的功能參數配置,Elementor圖標下的模板功能,小編會在後續的Elementor技術學習分類下另設章節進行詳情的講解,在此篇中先忽略。將滑鼠停留在Elementor的圖示上時,將出現如圖所示會列出Elementor的全部設定項,點擊彈出功能選單中的「設定」進入設定功能參數設定頁。

二、常規設定
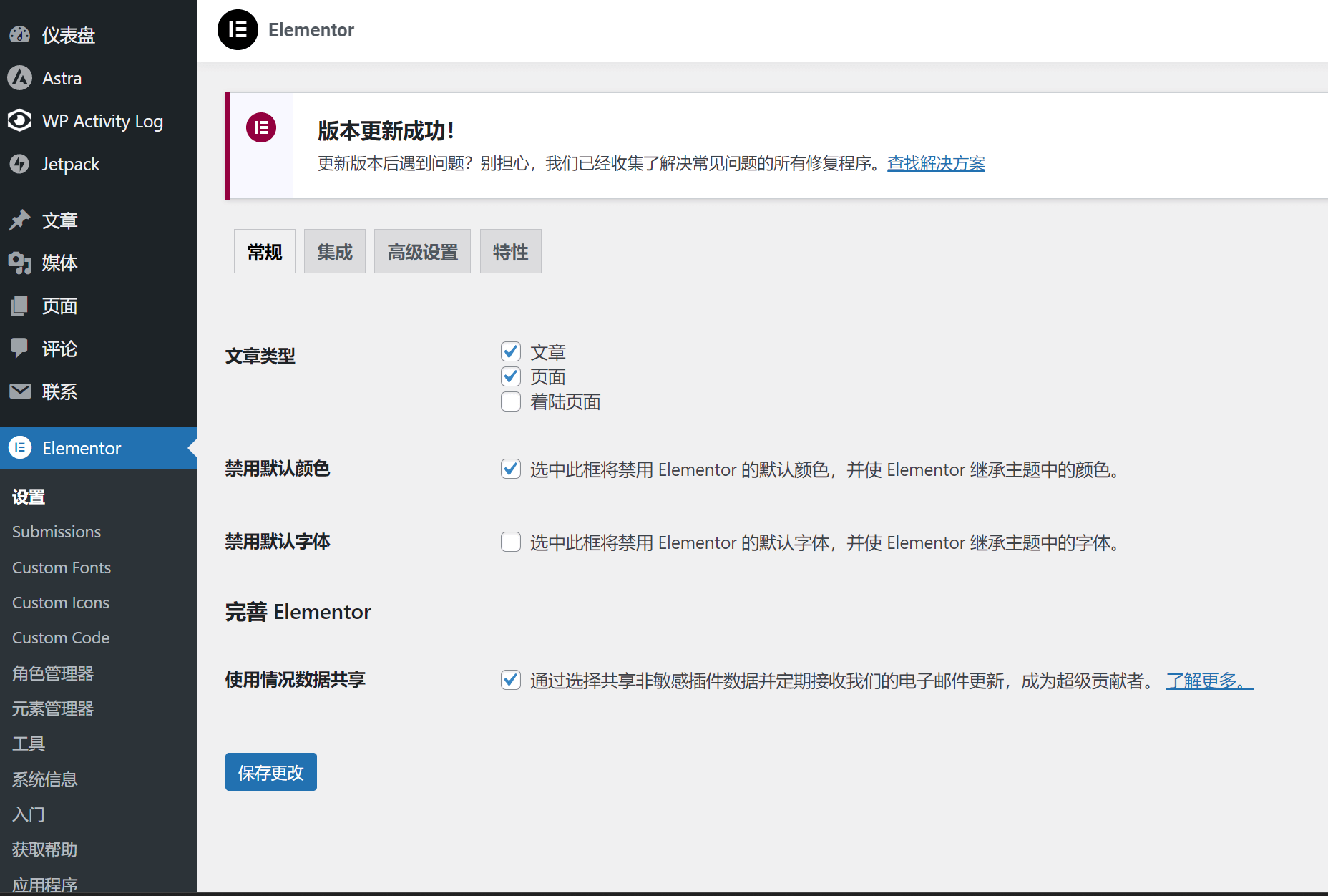
文章類型
這裡指的是使用Elementor來進行編輯的頁面和文章類型,保持預設即可,沒有特殊應用的話,這裡的參數無需進行更改。
禁用預設角色
這個功能Elementor的說明已經非常清楚明確,就是選取此方塊在使用Elementor編輯頁面時,元素的樣式顏色會繼承主題中的設定。這一處依照自身的需求進行勾選,小編做頁面編輯時為了頁面編輯的效率會勾選上,顏色的樣式會在主題的設定中先配置好。
禁用預設字體
如果沒有自訂字體的需要,此功能一般不做勾選,這樣Elementor就會繼承主題的字體樣式,國內公司不管是做中文站還是外文站,一般不建議使用特殊字體,因為國內網絡連接的政策問題,具體什麼問題,請自行查找原因,如果有字體樣式的網絡連接不順暢會影響到網站請求時的加載速度。
完善Elementor
這個選擇項不是具體的使用功能項目,只是Elementor為了更加完善插件本身的功能希望收集一些用戶的使用數據,這個勾不勾選看個人的意願,小編作為CS從業者的一員,本著在利人若不損己的情況下,一般都會接受這種請求。
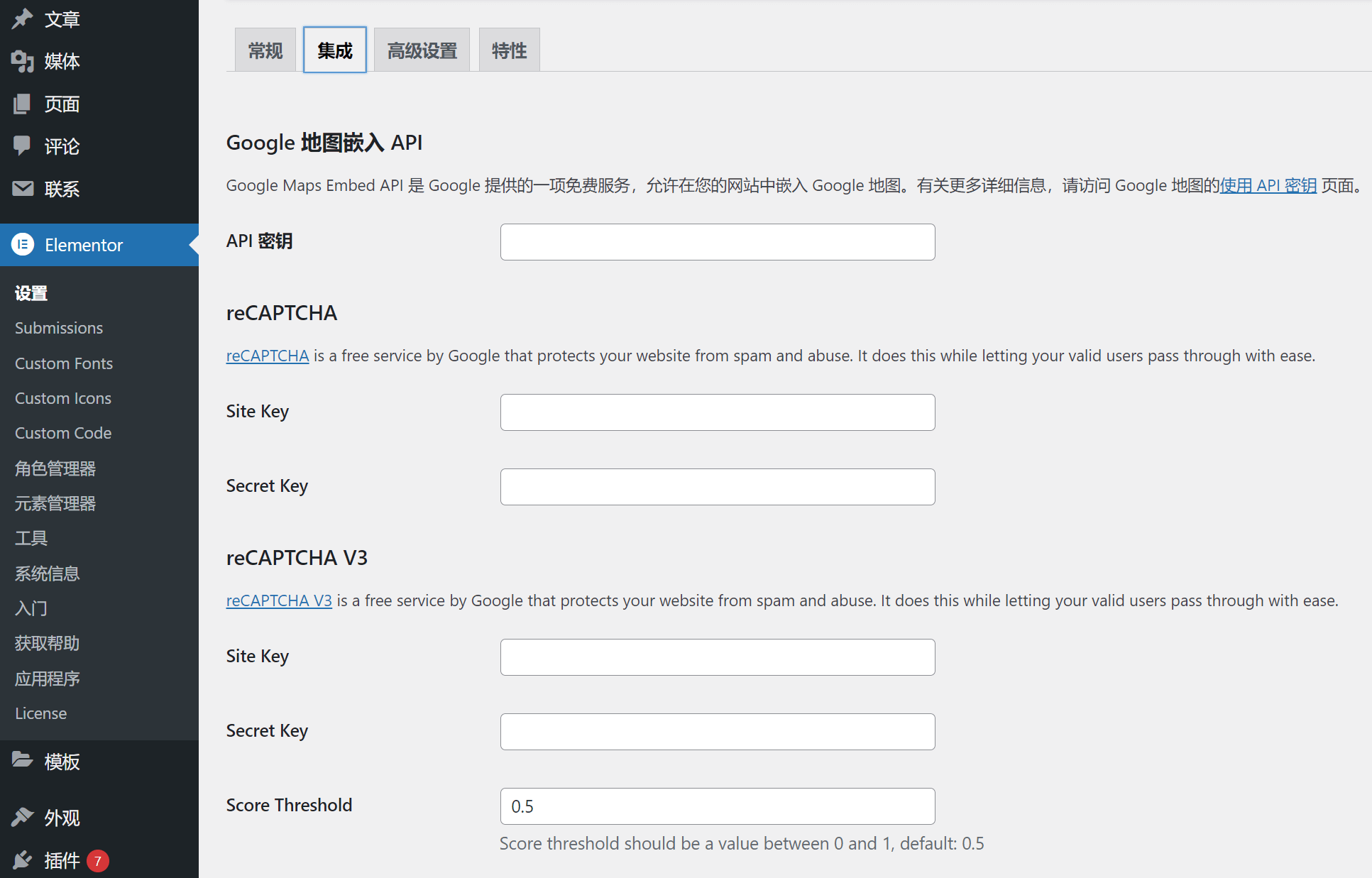
三、Elementor的集成

整合內的設定是屬於Elementor的高階用法,用於接入各種其它應用或系統的api-key,使Elementor與第三方應用在資料上實現互通。在講解Elementor的集成功能之前,小編先講解一下自己的經驗,為大家在使用集成中的具體功能時避免一些會浪費時間的坑,這個經驗曾經就浪費了小編2個小時左右做了一些無用功。這個避坑的經驗就是國內伺服器使用不了Google的api,具體來說是網路連線不上。因此,Google相關的api不要接入國內雲上,國外伺服器不會受到影響,具體原因若想了解,請自行查找。以下我們講解常用到的兩種集成,分別是Stripe支付和郵件行銷MailChimp
Elementor和MailChimp、Stripe集成
Elementor整合頁面滾動條往下拉就能看到MailChimp和Stripe的整合項,在進行此操作前你應該先取得到應用的api-key(介面金鑰)。將api-key複製貼上到api的輸入框即可,輸入完畢之後可以點選輸入框下方的「Validate Test API Key」按鈕進行api的驗證,驗證結果是正確無誤之後,點選頁面最下方的「儲存變更」。如果你已經進入了Elementor的頁面編輯模式,需要先退出編輯模式,再次進入編輯模式才能使用剛才設定好的整合功能。
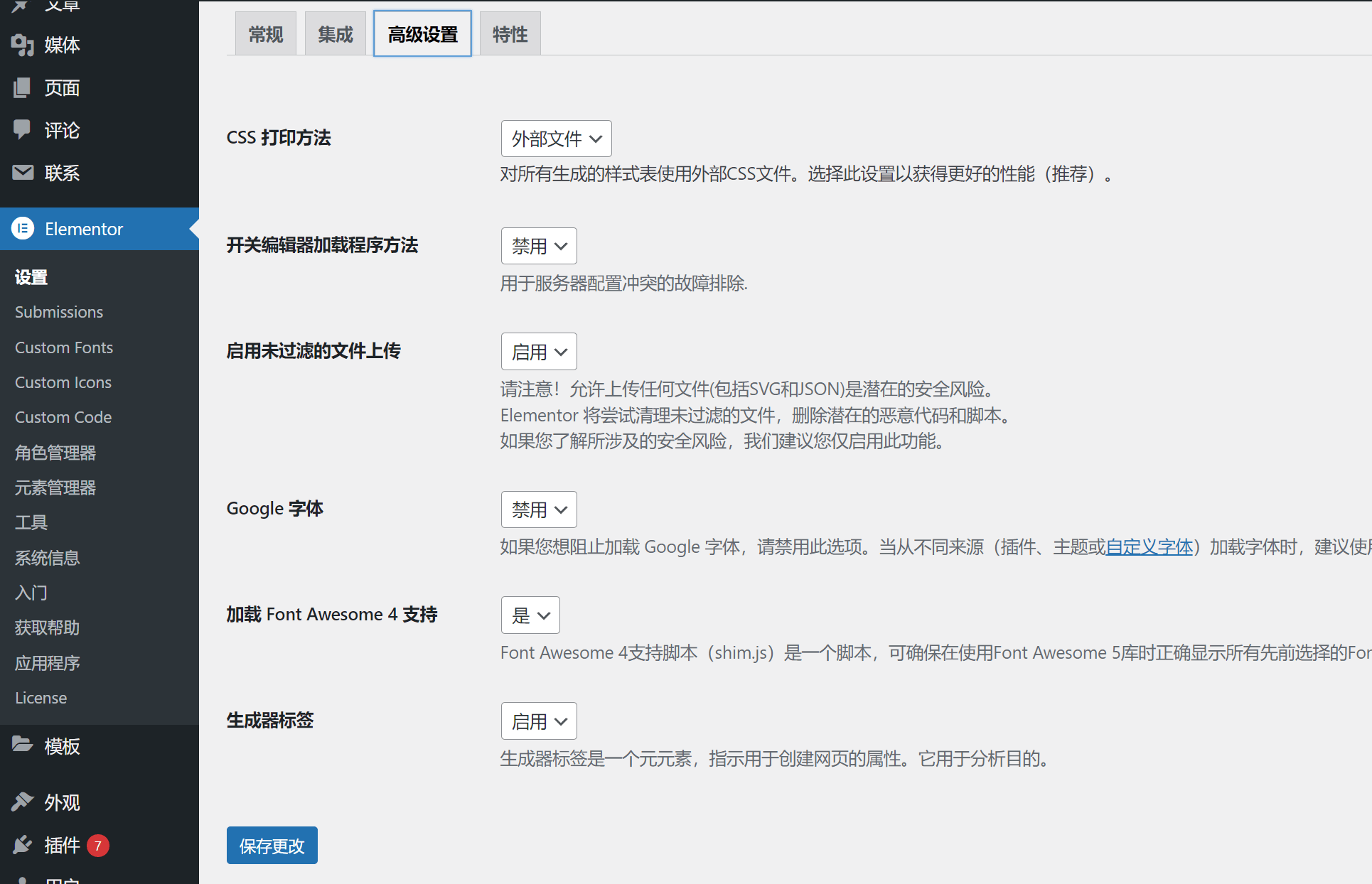
四、進階設定

高級設定內的參數設定除了Google字體之外,其它保持預設設定即可。 Google字體一般要設定為停用狀態,原因有以下兩方面:
- 如果是伺服器在國內的中文站,網站啟動時會先載入字體,上述說的網路問題…..將導致載入嚴重延遲
- 如果是伺服器在國外的外文站,你自己造訪時也會感覺到延遲。這裡要說明的是,你使用國內的網路存取延遲不代表國外的用戶存取也延遲,這是網路所決定的
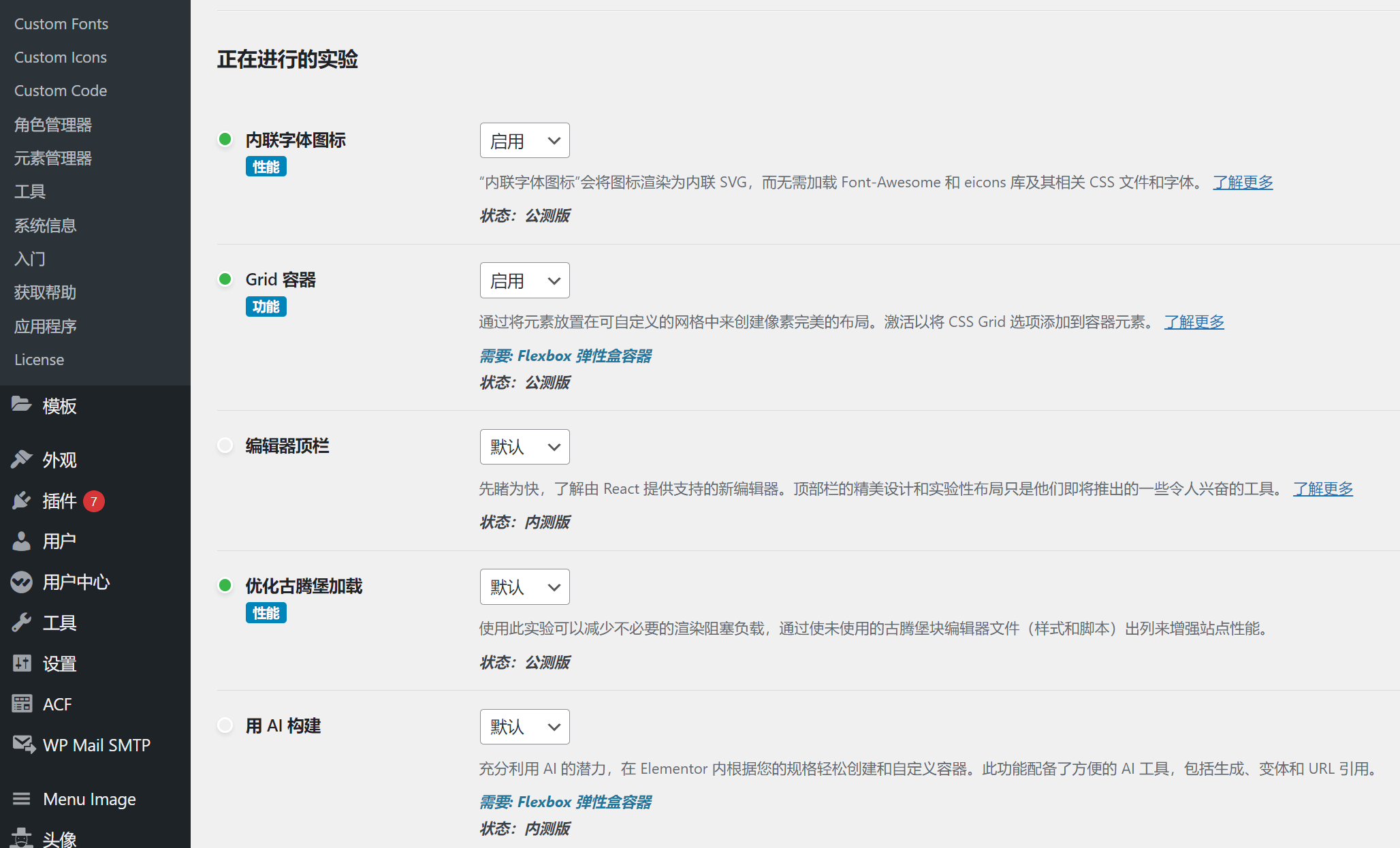
五、特性

Elementor的特性這個設定部分是與HTML和CSS相關度比較高的,特徵的設定項分為兩類,一類是正在進行實驗的功能,一類是穩定的功能。其中大部分是預設開啟的,無論是否是預設開啟的功能,小編挑出重要的進行講解。
Grid容器
這是容器的一種類型,稱為網格容器,使用Grid容器擴展網格行數和列數非常便利,但在Elementor編輯模式下缺乏靈活性,例如無法實現網格的層級嵌套,和沒法自訂個體行和列的參數。即使Grid功能不是小編建立容器的選擇,但建議還是啟用
Flexbox 彈性盒容器
Flexbox 彈性盒容器顧名思義是靈活的容器,也是小編常用於創建的容器類型,可以很好的實現容器的層級嵌套和自定義子容器的尺寸,實現靈活的頁面佈局,該功能毫無疑問需要啟用。
延遲載入背景圖像
這是Elementor優化頁面效能的功能,此功能開啟後在編輯模式下加載的圖片除了首屏的圖片,其它圖片都會延遲加載,當用戶訪問頁面時因圖片不是同步加載的,可以大大提升頁面首屏的加載速度。此功能也能提升Core Web Vitals的LCP分數,是個很好的效能最佳化參數。不過此項功能在小編編寫此文時仍在實驗階段,所有實驗階段的功能項目都有可能會與其它插件產生不相容,此功能需謹慎啟用。
優化的 DOM 輸出
DOM是「文檔物件模型」的意思,也稱為DOM樹,是HTML的結構層次的稱謂。 Elementor優化的 DOM 輸出功能會自行最佳化HTML的結構與標記,讓程式碼更符合W3C的標準。如果沒有自訂HTML程式碼的情況下,啟用此功能對HTML程式碼進行最佳化是不錯的選擇。
額外的自訂斷點
要說明這個功能,我們需要先了解一下斷點這個字的定義,在網頁開發領域中可以簡單理解為各種螢幕尺寸像素的範圍,在應用程式開發領域中則是程式的運行範圍。在了解網頁開發中斷點的定義之後,就可以很好的理解此功能,此功能可以使頁面在Elementor編輯模式下自訂當前編輯頁面的螢幕尺寸,如行動端的螢幕尺寸、平板端的螢幕尺寸和電腦端的螢幕尺寸,此功能需要啟用。
改進的 CSS 加載
此功能可以有效的最佳化CSS程式碼的載入方式,原理是非同步或延遲載入CSS,減少造訪頁面時非必要的渲染,提升頁面載入速度。不過Elementor在此功能的說明中也提到可能會與其它插件不相容,所以小編建議謹慎啟用,或者啟用後發現有異常再進行關閉。
最後,如果你的時間有限,且對技術學習和實踐的投入成本較高,並無意深入從事技術相關的工作,那麼這篇文章的作用或許只是幫助你了解到Elementor的基本配置,實現WordPress網頁編輯器的工作原理。如果你不打算親自操作,而是希望將專業的技術工作交給更有經驗的團隊來完成,我們建議你選擇專業的服務。邏輯思數位科技團隊專注於WordPress架設與技術開發,如需委託WordPress的網頁設計開發,歡迎聯絡邏輯思數字科技團隊,我們將為你提供高效率、專業的解決方案。
邏輯思數字科技(SZLOGIC)版權所有,禁止轉載

























