外貿網站搭建:核心功能需求清單增強用戶體驗和轉化率

在數位化浪潮席捲全球的今天,B2B外貿網站已成為企業拓展海外市場、獲取潛在客戶的核心渠道之一。與普通展示型網站不同,外貿網站的營運目的極其明確,其終極目標就是引導更多用戶針對網站上的產品或服務發起查詢,進而促成訂單。 然而,隨著全球市場競爭日益激烈,外貿企業所處的環境早已今非昔比。無論是傳統製造業,還是新興行業,大多數品類幾乎都陷入了「內卷」。競爭壁壘的提升不僅考驗企業本身的產品品質和業務能力,更對網站本身的用戶體驗和轉化能力提出了更高要求。
一個優秀的外貿網站,絕不僅僅停留在外觀設計或簡單資訊展示層面,更需要在細節功能上做到專業、貼心和高效。尤其是一些能夠潛移默化提升轉化率的功能,缺乏實戰經驗的外貿網站規劃者往往無法察覺這些功能與網站目標的關聯性。許多關鍵性的功能設置直接影響客戶停留時間、詢盤意願,甚至後續的成交轉化。 作為一名長期深耕於營銷與開發一線的「閱站無數」從業者,博主深知這些功能在實際運營中的作用和價值。因此,在這篇《外貿建站:核心功能清單提升用戶體驗及轉化率》一文中,我將結合自身的經驗與見解,詳細拆解那些真正能夠幫助外貿企業提升用戶體驗、打動訪客、促進詢盤轉化的核心功能,幫助廣大外貿從業者在建站過程中少走彎路,真正打造出兼具營銷力與專業性的外貿網站。
本篇WordPress教學延續博主一貫的目錄排版風格,同樣為每一個章節標題內置了錨點連結設計。這麼做主要有兩個目的:其一,方便讀者根據自身需求,快速定位到感興趣的內容板塊,實現高效查閱、直達重點;其二,也便於收藏本文,作為建站或優化工作中的實用參考手冊,隨時回看、分階段閱讀,不易遺漏。 無論你是初次搭建外貿網站,還是打算對現有站點進行轉化率優化,本文的目錄結構都能幫助你有序梳理建站過程中需要關注的各項核心功能,助力提升整體用戶體驗和詢盤轉化效率。 《外貿網站建設:核心功能需求清單提升用戶體驗及轉化率》一文目錄詳情如下:
- 技術SEO基礎功能 ——打好流量獲取的根基
- 外貿網站轉化路徑設計
- 外貿網站產品/業務線上報價系統 ——讓詢盤更高效、客戶更有動力
- 外貿網站多語言支援功能
- 產品高級搜尋功能
- 歐洲隱私政策設置功能(Cookie設定)
- 產品過濾器
- 文件下載中心:優化文件獲取與提升用戶體驗
一、技術SEO基礎功能 —— 打好流量獲取的根基

在外貿網站的營運體系中,流量無疑是推動結果的核心要素。可以說,互聯網經營的底層邏輯,歸根結底就在於流量的數量與精準度。而流量的來源大致可分為兩大類:SEM(搜尋引擎行銷)和SEO(搜尋引擎優化)。簡單來說,SEM依賴廣告投放獲取即時流量,投入即見效;而SEO則透過自然搜尋帶來源源不絕的「免費流量」,是一場更為長遠、系統性的投入。本章節將重點探討SEO流量背後的技術基礎功能。許多人常用實體店鋪來類比網站流量——實體店每天有多少顧客上門,網站每天就有多少訪問量。但這個類比僅停留在表面,真正要做好SEO,卻遠比實體經營複雜得多。SEO不僅僅是關鍵字的簡單堆砌或頁面內容的填充,更關乎於搜尋意圖的理解、關鍵字的精準佈局,以及圍繞用戶需求創作高品質、有價值的內容
然而,SEO的運作並非單純服務於訪客的閱讀體驗,更隱含著一個被許多外貿建站者忽視的維度——搜尋引擎機器人的「閱讀體驗」。這些機器人,被稱為爬蟲或蜘蛛程序,負責抓取和索引網站頁面。而它們理解網站的方式,正是透過前端代碼層面的結構和標記來實現的。如果沒有技術背景或深入研究SEO的經驗,許多人往往難以察覺:除了要讓網站對「人」友好、好看、易讀,更要讓網站對「機器」友好,確保頁面結構、Meta標籤、URL規範、頁面加載速度、結構化數據等細節都符合搜尋引擎的抓取規則。否則,即使內容再優秀,搜尋引擎也未必會給予好的排名。因此,技術SEO基礎功能就是支撐網站自然流量增長的隱形地基,既影響著頁面能否被有效收錄,也直接關係到內容能否在SERP(搜尋結果頁)中獲得理想的曝光。在本章節中,博主將以SEO的實戰經驗,深入剖析那些看似藏在代碼背後,卻對SEO成效起到至關重要作用的技術功能,幫助你真正打好網站SEO的根基,實現長期穩定的自然流量增長。
1、robots協議(robots.txt)的作用與編寫規則

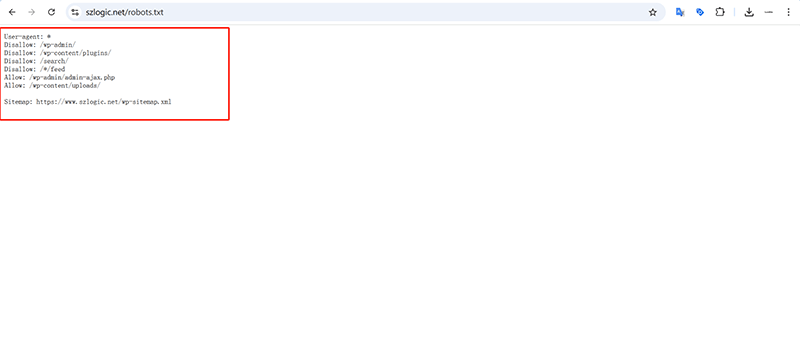
在网站SEO的技术优化中,robots協議(robots.txt)在網站SEO的技術優化中,robots協議(robots.txt)堪稱搜尋引擎「守門員」,其核心作用是向搜尋引擎爬蟲明確指示:哪些頁面可以被抓取,哪些內容應該被屏蔽。合理配置robots.txt不僅有助於防止無關或敏感頁面被索引,避免隱私洩露或浪費抓取預算,同時還能優化爬蟲的抓取路徑,將權重集中分配到核心頁面,提升整體SEO表現。從操作上來看,robots.txt文件結構簡單,尤其在採用靜態文件建站時,通常直接放置在網站根目錄,確保搜尋引擎在訪問網站的第一步便能快速讀取其規則。文件的創建過程也相當便捷,只需使用任意純文字編輯器(如Notepad++、VS Code等)在本地新建一個純文字文件,命名為robots.txt,再將其上傳至伺服器根目錄即可。
不過,若是以WordPress架設的外貿網站,由於其內容是動態生成的,並不存在具體的靜態robots.txt文件,而是透過核心文件 /wp-includes/functions.php中的PHP函式動態輸出規則。此時,若需調整robots.txt的內容,通常需直接修改functions.php中的相應生成邏輯,從而改變輸出結果。
編寫規則時,最基本的語法由User-agent和 Disallow兩個指令構成。User-agent指定適用的搜尋引擎爬蟲,* 代表適用於所有爬蟲。Disallow告知這些爬蟲哪些目錄或頁面不允許被抓取。例如:
User-agent: *
Disallow: /wp-admin/
Disallow: /cart/上述規則表示所有爬蟲均不允許抓取網站的後台登入頁 /wp-admin/和購物車頁 /cart/,因為這些頁面對SEO價值不高,且後台頁面涉及安全隱私。相對應地,若要允許某些特定路徑被抓取,可以使用 Allow 指令。比如:
User-agent: *
Allow: /wp-content/uploads/這條規則確保了網站上傳的圖片和媒體文件可以被爬蟲訪問,有利於圖片搜尋帶來更多流量。此外,robots.txt 還可以指定網站地圖的位置,通過添加 Sitemap指令,幫助搜尋引擎更高效地了解你網站的頁面結構。例如:
Sitemap: https://www.yourdomain.com/sitemap.xml值得注意的是,robots.txt 並非網站安全防護的工具,它只是「建議性」指令,部分惡意爬蟲可能會無視這些規則。因此,它更多的是為主流搜尋引擎如Google、Bing等提供優化指引。最後,修改或上傳 robots.txt 文件後,可以通過Google Search Console中的「robots.txt 測試工具」對其進行檢查,確保沒有語法錯誤或不當屏蔽核心頁面的情況,從而為網站 SEO 打下良好基礎。
2、sitemap(XML網站地圖)管理

在 SEO技術優化體系中,sitemap(XML網站地圖)的作用堪比網站的「導航地圖」,它向搜尋引擎清晰地列出網站上的所有重要頁面,幫助爬蟲程序快速抓取和理解網站的結構。一個合理、更新及時的sitemap不僅提升網站收錄率,還能確保搜尋引擎優先關注核心頁面。針對不同的網站技術架構,sitemap的管理方式有所不同,尤其在靜態文件建站和 WordPress 動態內容管理系統中,操作方法各有側重。
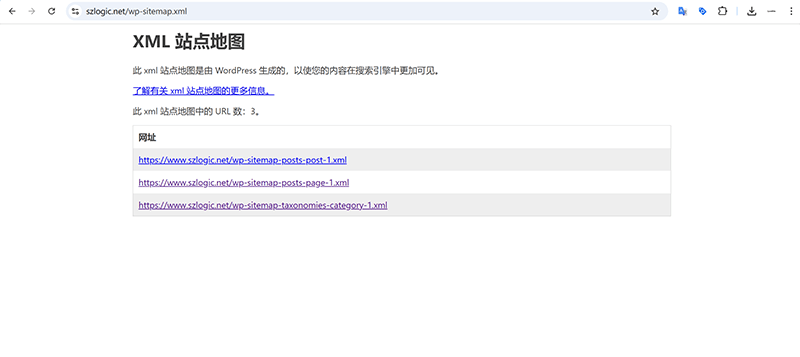
對於靜態文件建站的網站,由於頁面是手工編寫或由靜態生成器輸出的HTML文件,sitemap也需要以手動生成或通過工具輔助生成為主。對於基於WordPress的外貿網站來說,自 WordPress 5.5 版本開始,其核心系統就已經內建了原生的 XML Sitemap功能,無需安裝額外外掛即可實現基礎的 sitemap 功能。WordPress系統原生的 sitemap 自動覆蓋了大多數常見的內容類型,包括網站的文章(posts)、頁面(pages)、分類(categories)、標籤(tags)以及自定義內容類型(custom post types),確保搜尋引擎可以全面地發現和抓取網站上的各個重要頁面。預設情況下,WordPress會自動生成一個位於 https://yourdomain.com/wp-sitemap.xml 路徑下的 sitemap文件,打開這個地址,你會看到它以 sitemap 索引文件 的形式呈現,進一步細分為文章、頁面、分類等多個子 sitemap,符合 Google搜尋引擎的標準。
對於有定制需求的外貿建站專案,開發者可以通過代碼對 sitemap進行更精細的控制,比如:移除特定內容類型、排除某些單頁、添加自定義內容類型、甚至修改 sitemap的結構。這些都可以通過 WordPress 提供的過濾器實現。要管理原生sitemap的輸出,最常用的方法分別是使用(wp_sitemaps_add_provider 和 wp_sitemaps_posts_query_args / wp_sitemaps_pages_query_args)這三個過濾器來實現,下面是具體的技術實現方法。
(1)移除某些內容類型
如果你不希望外貿網站中的某些自定義文章類型出現在sitemap中,你可以使用 wp_sitemaps_add_provider過濾器來移除:
add_filter( 'wp_sitemaps_add_provider', function( $provider, $name ) {
if ( 'posts' === $name ) { // 移除文章类型 sitemap
return false;
}
if ( 'custom_post_type' === $name ) { // 移除某个自定义文章类型
return false;
}
return $provider;
}, 10, 2 );(2)排除特定頁面或文章
假如你想讓某些ID的頁面或文章頁不出現在sitemap中,比如登入頁、隱私政策頁,你可以利用wp_sitemaps_posts_query_args過濾器修改查詢參數:
add_filter( 'init', function() {
add_filter( 'wp_sitemaps_post_types', function( $post_types ) {
$post_types[] = 'product'; // 添加产品类型
return $post_types;
} );
} );(3)徹底禁用WordPress原生Sitemap
如果你決定使用第三方外挂,或自己開發sitemap邏輯,想關閉WordPress自帶sitemap,可以直接在主題functions.php文件中加入一行代碼實現:
add_filter( 'wp_sitemaps_enabled', '__return_false' );3、title标记的作用和可视化管理方法

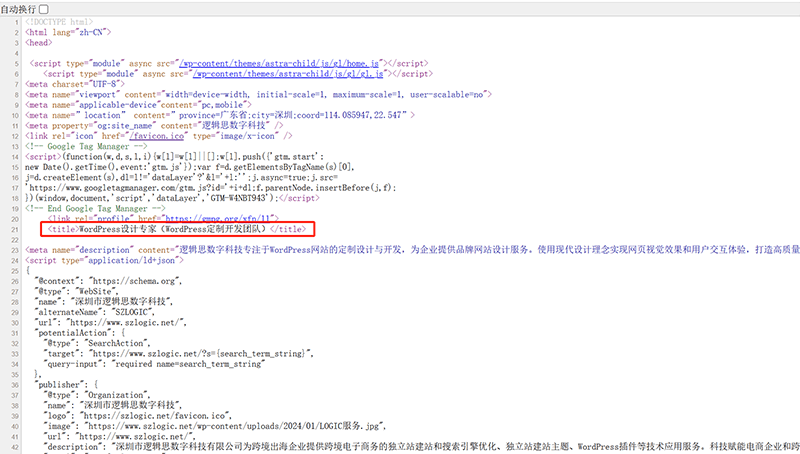
標記是網頁SEO優化的核心元素之一,它不僅直接影響搜索引擎結果頁(SERP)中的標題展示,還會對點擊率和頁面排名產生重要影響。合理設定、可視化管理title標記,是確保每個頁面具有清晰主題、滿足搜索意圖的關鍵步驟。在靜態文件建站中,管理title標記通常是透過手動編輯HTML文件來實現的。具體操作上,開發者需要在每個HTML頁面文件的部分,嵌入具體的title標籤,並根據頁面內容的實際需求進行編寫。例如,一個產品詳情頁可以將產品名稱、品牌詞和關鍵詞合理組合,寫入title。而在WordPress動態生成的網站環境中,title標記的管理則更加智能化與可視化。自WordPress4.1版本起,系統預設支援【add_theme_support(‘title-tag’)】功能,由主題自動輸出頁面標題,無需手動在主題文件中硬編碼title標籤。站長和內容編輯人員可以透過後台的文章或頁面編輯介面,直接編輯頁面標題,這一輸入內容會自動應用到title標籤中。
4、h1標記可視化管理方法

h1標記在網頁結構和SEO優化中扮演著舉足輕重的角色,它不僅是頁面內容層級的最高標題標籤,也是搜索引擎爬蟲判斷頁面主題和核心關鍵詞的重要依據。一個清晰、準確、包含主要關鍵詞的h1,有助於提升頁面在相關搜索中的權重,同時也能改善用戶瀏覽體驗,使訪客快速了解頁面主旨。在靜態文件建站中,管理h1標記相對直觀。通常開發者會直接在HTML文件的正文區域,將頁面的主標題內容嵌套在h1標籤中。而在WordPress動態建站中,h1的管理通常交由主題模板和內容編輯器共同控制。多數WordPress主題預設會將文章標題或頁面標題自動渲染為h1,即用戶在後台撰寫文章或頁面時所填寫的標題欄位,直接決定前端h1內容。站長無需手動編輯代碼即可實現可視化管理,極大簡化了操作流程。
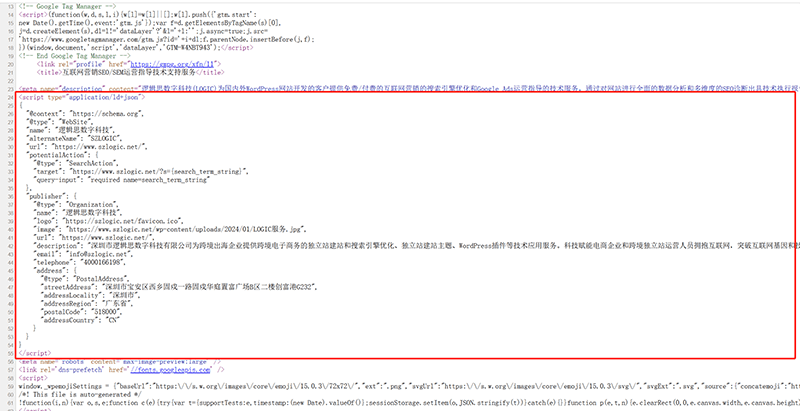
5、JSON-LD結構化資料 —— 操作方法詳解

在SEO優化的技術層面,結構化資料的作用越來越凸顯,其中最為主流的實現方式便是透過JSON-LD格式的代碼嵌入網頁。結構化資料的核心目的,是為搜索引擎提供清晰、標準化的頁面語義資訊,幫助其更準確理解網頁內容,比如產品資訊、企業資料、FAQ問答、文章屬性等,從而提升在SERP中觸發富媒體展示(如星級評分、價格資訊、問答卡片等)的可能性。這些富展示往往能夠顯著提升點擊率和轉換效率,因此合理編寫和管理結構化資料是技術SEO的重要組成部分。
在靜態文件建站專案中,管理JSON-LD的方式主要依靠手動插入或透過模板引擎批量渲染完成。通常開發者會在每個HTML文件的區域或頁面底部,加入script type標籤,並在其中嵌套符合 Schema.org 標準的JSON-LD代碼。例如,對於產品詳情頁,可以手動或透過模板設定包含產品名稱、價格、SKU、庫存狀態、品牌等欄位的Product類型結構化資料。而在WordPress動態建站中,結構化資料的代碼加載管理與靜態文件建站專案基本類似。只是加載代碼的對象有所不同,在WordPress中需要將JSON代碼加載到WordPress的主題PHP文件中,除了手動添加JSON-LD代碼塊外,也可以借助外掛實現結構化資料的自動輸出。
JSON-LD結構化資料 —— 代碼範例:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Stainless Steel Water Bottle",
"image": [
"https://www.example.com/images/product1.jpg"
],
"description": "High-quality stainless steel water bottle, BPA-free, ideal for outdoor use.",
"sku": "SSWB-001",
"brand": {
"@type": "Brand",
"name": "HydroPure"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/products/water-bottle",
"priceCurrency": "USD",
"price": "19.99",
"availability": "https://schema.org/InStock"
}
}
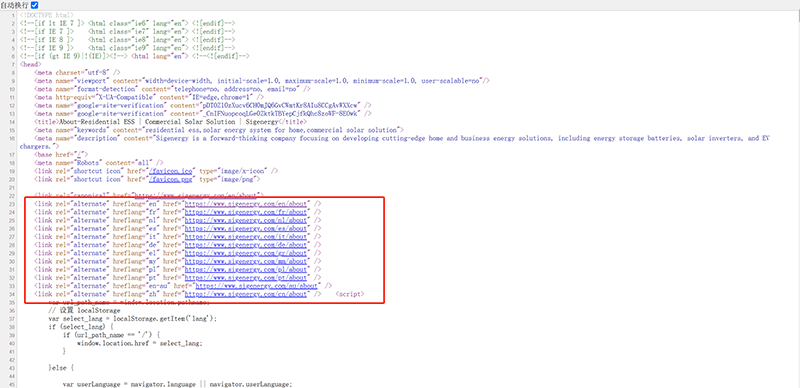
</script>6、hreflang標記的作用和添加方法

對於經營多語言、多地區市場的外貿網站而言,合理設定hreflang標記至關重要。它的核心作用是幫助搜索引擎正確理解和區分同一頁面的不同語言或區域版本,防止因重複內容導致的SEO稀釋,同時確保不同地域的用戶在搜索時優先看到對應語言版本的頁面。尤其是在跨境電商、B2B多國市場佈局的站點中,合理配置hreflang不僅提升用戶體驗,也直接影響搜索引擎的抓取與展示效果。在靜態文件建站專案中,管理hreflang標記通常依靠模板或手動編輯頁面的head部分。具體做法是,在每個頁面的文件中加入標籤。比如,英文主站頁面可以在中加入如下標記:
<link rel="alternate" hreflang="en" href="https://www.example.com/en/" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/" />
<link rel="alternate" hreflang="zh" href="https://www.example.com/zh/" />對於WordPress的外貿網站,可以手動添加或借助翻譯外掛的功能來實現,手動添加的代碼與靜態文件建站一致。不同的是WordPress是添加到主題的header.php文件中。
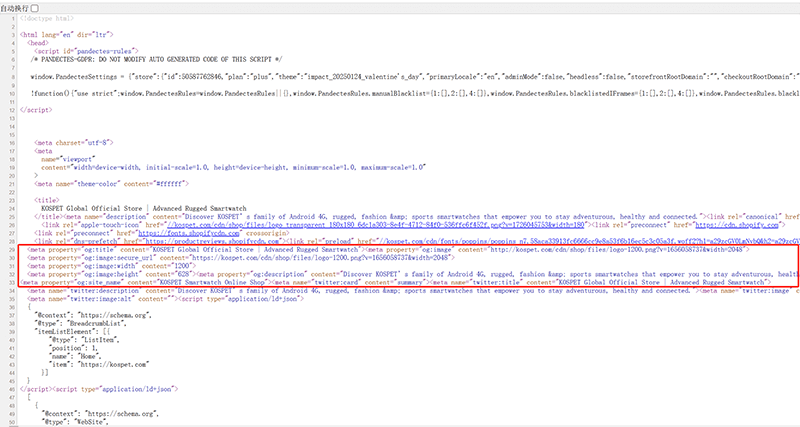
7、property標籤的作用和添加方法

meta property="og:xxx"形式的Open Graph Protocol 標籤,俗稱OG標籤,最初由Facebook推廣,現已被各大社交平台廣泛採用。它的核心作用是控制網頁在社交媒體平台(如Facebook、LinkedIn、X)分享時的顯示效果,包括標題、描述、縮略圖、URL等關鍵資訊。對於外貿網站來說,合理配置OGP標籤不僅可以提升品牌曝光度,還能提高社交渠道帶來的點擊率,間接促進網站流量和轉化。在靜態文件建站專案和WordPress外貿網站中,OGP標籤都可以通過手動添加到每個頁面的部分來實現,不同的是靜態文件建站是添加到具體的靜態頁面文件,而WordPress則是添加到主題的header.php文件中。基礎欄位通常包括og:title、og:description、og:image和og:url。例如:
<meta property="og:title" content="Premium Stainless Steel Water Bottle" />
<meta property="og:description" content="Discover our BPA-free, eco-friendly stainless steel water bottles perfect for outdoor enthusiasts." />
<meta property="og:image" content="https://www.example.com/images/product1-og.jpg" />
<meta property="og:url" content="https://www.example.com/products/water-bottle" />
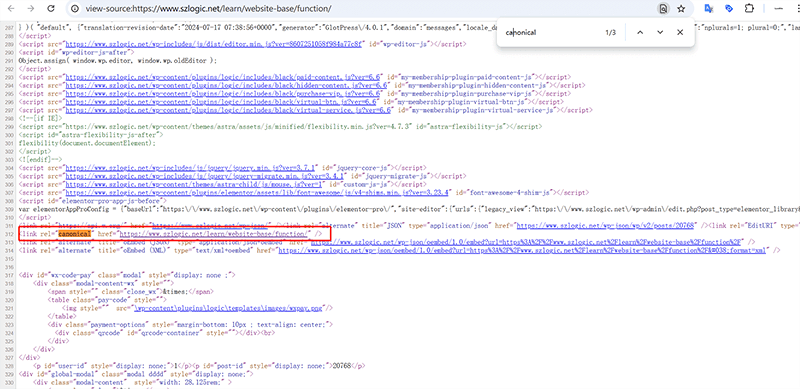
<meta property="og:type" content="product" />8、標籤的作用和添加方法

在外貿網站運營過程中,避免重複內容對SEO排名造成負面影響是網站運營人員必須重視的關鍵環節。而link rel=canonical標籤正是幫助搜索引擎識別頁面權威版本、避免內容重複的核心手段。它告訴搜索引擎:當前頁面存在多個URL訪問入口時,應以哪個URL為標準進行索引,從而集中頁面權重,防止因參數頁、分頁或多語言版本導致的權重分散。在靜態文件建站專案中,管理canonical標籤相對直接。開發者需要在每個頁面的head部分,加入明確指向自身權威地址的link rel=canonical標籤。而對於WordPress的外貿站點,開發者可以通過WordPress的wp_head鉤子在functions.php文件中手動插入canonical代碼。借助WordPress內置的get_permalink()函數動態輸出當前頁面的規範URL,從而實現更靈活的定製化管理。canonical標籤代碼如下:
<link rel="canonical" href="https://www.example.com/products/product-a" />二、外貿網站轉化路徑設計

外貿網站的轉化能力從來都不是一種偶然或運氣的產物,它背後所呈現的每一次詢盤、每一筆訂單,都是透過有意識、有策略地設計和優化實現的。尤其是在當今全球市場競爭愈發激烈的背景下,單純依靠產品本身已難以在眾多競爭者中脫穎而出。科學的頁面規劃與合理的轉化路徑佈局,已成為外貿網站實現高效獲客的關鍵一環。所謂轉換路徑,實際上是指從訪客首次進入網站,到最終完成詢盤、註冊、下單等行為的整個行為鏈條。每個頁面的佈局、每個引導按鈕的位置、每個表單的簡化設計,甚至每一句引導性文案,都會對使用者是否順利完成轉換產生影響。在本章節中,部落客將結合自己在外貿建站與行銷實戰中的經驗,為大家系統整理與講解外貿網站中常見的高效轉換路徑設計思路。無論是產品展示頁、落地頁或詢盤表單頁,如何透過細節上的最佳化,引導使用者順利走完轉換閉環,本文都會為您逐一拆解,助力您的外貿網站真正發揮流量變現的價值。
1、全局表單按钮

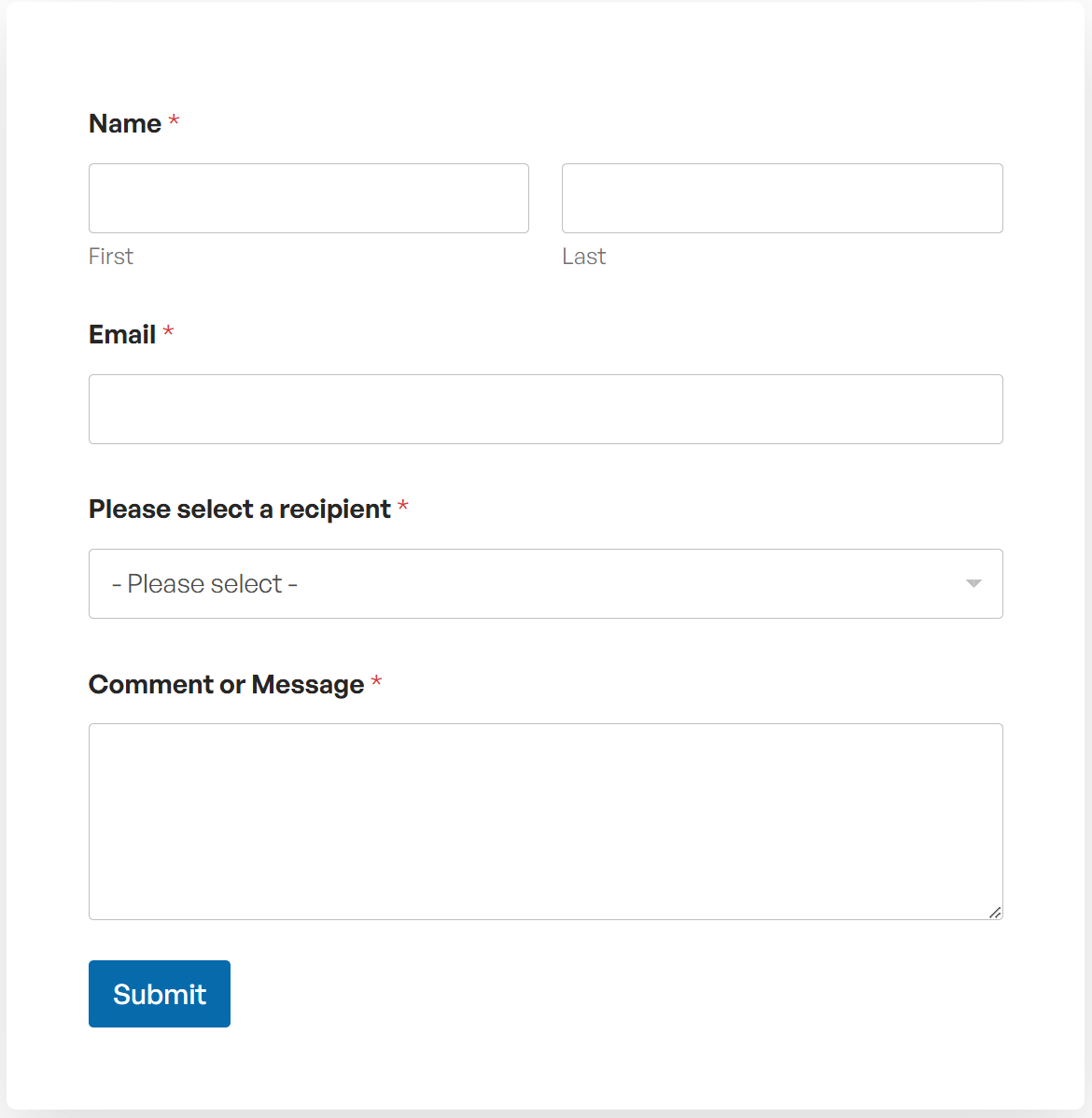
在外貿網站的整體轉化路徑設計中,相比B2C獨立站即時性更強的在線客服系統,B2B類外貿網站則有其自身業務模式的特殊性,決定了它在通訊渠道設計上需要採用更加符合實際需求的方案。許多外貿企業並不具備專職客服全天候在線接待詢盤的能力,尤其是面向全球市場時,時區差異和客戶數量的不確定性也進一步增加了即時通訊接待的難度。因此,在這種場景下,全局表單按鈕就成為了外貿網站實現詢盤轉化的關鍵工具。所謂全局表單按鈕,通常以一個固定懸浮按鈕的形式出現在網站的所有頁面上,最常見的位置是右下角,具備高度的可視性和存在感。訪客無論停留在哪一個頁面、閱讀哪一款產品詳情,都可以隨時點擊該按鈕,快速彈出一個聯繫表單進行留言或詢盤。這種方式的優勢在於,它將用戶的操作路徑大大簡化,不必頻繁跳轉頁面尋找聯繫方式,轉化過程順滑自然,有效減少用戶猶豫或中途放棄的可能。
值得注意的是,有些外貿站點也嘗試通過集成WhatsApp、Messenger等即時通訊工具的留言功能來承擔類似作用,但這在實際使用中往往存在用戶認知上的障礙。一方面,不同國家的用戶對這些工具的偏好存在差異,容易造成溝通入口的不統一;另一方面,用戶在點擊這些通訊工具時,可能會擔心跳轉到第三方平台、或對個人隱私信息洩露存在疑慮,從而影響其填寫意願。相比之下,以電子郵件發送為主的表單設計更加直觀和明確。用戶可以在一個簡潔、清晰的表單界面內填寫姓名、信箱、需求內容等基本信息,點擊提交後即可完成詢盤動作,無需額外跳轉或註冊第三方帳戶。這不僅符合大多數B2B客戶的溝通習慣,也便於企業在後台統一管理和跟進潛在客戶信息。因此,在外貿網站的全局設計中,將表單按鈕合理佈局,並確保其表單字段簡潔、易填寫,是提升詢盤轉化效率的重要一步。通過技術手段將表單按鈕模塊化,讓其在所有頁面自動加載,既保證了用戶隨時可見的入口,也進一步打通了用戶從瀏覽到詢盤的最短路徑。
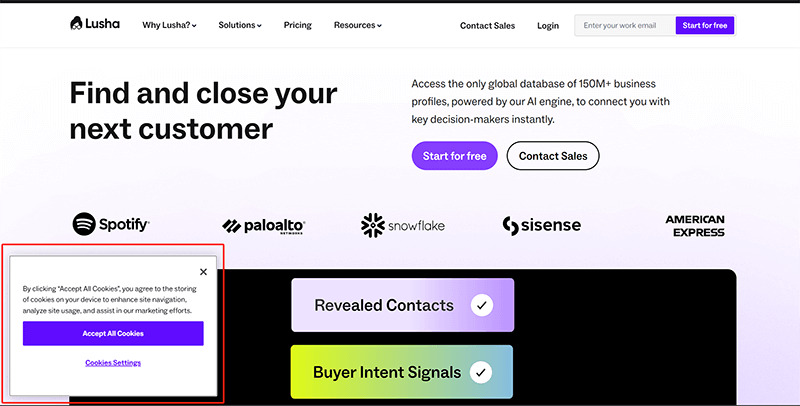
2、文章頁固定信息欄

上方的截圖便是一個簡易的「文章頁底部固定信息欄」,在外貿網站中,文章頁固定信息欄是一種有效防止流量流失、提升轉化機會的設計利器。尤其是當訪客通過搜索引擎檢索某一關鍵詞,直接跳轉到網站的文章頁面時,這部分流量往往帶有明確的搜索意圖,然而很多情況下,這類用戶在閱讀完一篇內容之後,可能並未意識到網站實際提供的產品或服務,與他們當前需求之間的關聯性。如果頁面上缺乏明顯的行動召喚(CTA)設計,訪客很容易在獲取了內容信息後,直接關閉頁面離開,最終導致流量無法有效沉澱和轉化。文章頁固定信息欄,正是為了解決這一「只看不轉化」問題而存在的。通過在文章頁底部設計開發一個始終可見的信息欄,將企業核心業務、主打產品、促銷信息或詢盤聯繫方式以簡明直觀的方式呈現出來,不僅可以持續提醒訪客網站的主營方向,還能在他們瀏覽內容的同時,自然而然地引導其了解更多服務或直接發起聯繫。這種信息欄的設計形式可以多樣化,比如可以放置一個「獲取報價」按鈕、一個核心產品的圖片+鏈接,或是快速填寫的簡易諮詢表單,始終保持與用戶視線的高頻互動。
需要注意的是,信息欄的內容不宜堆砌過多信息,而應簡潔有力、緊扣文章主題。例如,若文章內容是圍繞某一行業趨勢展開,那麼信息欄可以適當推薦與該行業相關的產品或服務;若文章是解決某一具體問題的教程類內容,則可以在信息欄中提供更進一步的解決方案鏈接或專業諮詢入口,做到與訪客需求場景的無縫銜接。合理設置文章頁固定信息欄,不僅能提升單個頁面的轉化效率,還能有效延長訪客在網站的停留時間,降低跳出率,進一步為網站整體的SEO表現提供正向助力。尤其對於內容營銷型的外貿網站來說,這一模塊堪稱承接搜索流量並轉化詢盤線索的關鍵環節,值得在建站初期就納入整體轉化路徑設計規劃中。
三、外貿網站產品/業務線上報價系統 —— 讓詢盤更高效、客戶更有動力

產品/業務線上報價系統是一種網站訪客自助式獲取產品/業務報價的程序。對於B2B外貿企業來說,網站的終極目標始終是促成更多高質量的詢盤。而傳統的「聯繫我們」或「發送郵件」方式,雖然能夠完成基礎信息收集,但容易因為流程繁瑣、響應滯後或信息不明確,導致潛在客戶在填寫意願上的猶豫,進而影響整體轉化率。而線上報價系統,正是外貿網站打破這一瓶頸的有力工具。通過搭建一個簡潔易用的線上報價系統,訪客在無需與客服反復溝通的前提下,能夠快速提交具體的產品需求、數量、規格、地區等關鍵信息,並即時獲取報價或報價參考。這種方式不僅優化了用戶體驗,讓訪客感受到高效、透明的服務流程,還大幅降低了溝通成本,縮短了詢盤的反饋週期。同時,報價系統後台可以幫助企業自動收集和分類潛在客戶需求數據,為銷售團隊提供精準線索,大大提升後續轉化的效率。博主在本章節中將圍繞線上報價系統的重要性、核心功能設計及技術實現策略展開,助力外貿網站在提高用戶體驗的同時,牢牢把握每一條有價值的詢盤。
1、線上報價系統如何助力詢盤轉化效率提升
相比傳統表單,線上報價系統通過可視化表單+即時反饋的模式,大幅縮短用戶下單或諮詢的決策路徑。當訪客在瀏覽產品頁面時,只需幾步即可通過報價系統清晰勾選所需的產品型號、數量、配送地區等選項,提交後可實時獲取一個大致的參考價格或確認收到報價請求。這種去中介化的流程體驗,有效減少了客戶等待郵件回覆的時間成本,也提升了對網站專業度的信任感,促使詢盤行為更自然地發生。此外,報價系統背後的數據結構設計,能夠精準捕捉用戶需求細節,比如客戶偏好的產品組合、訂單數量範圍、國家地區分佈等。這些數據不僅可以用作後續銷售的CRM管理依據,也為外貿企業決策提供了有價值的市場反饋。
2、線上報價系統的功能設計要點與技術實現
一個高效的線上報價系統,既要保證用戶操作簡便,又要兼顧後台的數據處理與業務邏輯支撐。其核心功能通常包括:產品目錄的多選與單選、規格和參數的動態篩選、數量輸入與區間設置、運輸選項、用戶聯繫方式採集,以及提交後的自動反饋和數據記錄。對於靜態建站,常用的方法是基於HTML表單與JavaScript實現動態交互,通過AJAX提交數據到後端API,再由服務器端(如Node.js、PHP後端或第三方服務)處理數據。開發者可以自定義報價計算邏輯,在前端實時計算出價格,或在表單提交後發送郵件、存入數據庫,實現完全自主的數據控制。
而在WordPress開發的場景下,開發者可以通過自定義Post Type建立「報價請求」數據結構,再結合WP REST API和自定義的表單前端模板實現報價系統的整體流程。具體做法包括:在主題或子主題中創建一個報價表單模板文件,使用標準HTML+PHP編寫表單字段,通過admin-post.php鉤子機制處理表單數據的提交與驗證。報價的核心計算邏輯可以封裝為一個PHP類,在用戶提交表單後動態調用,實現報價結果的生成與反饋。同時,通過自定義字段將報價表單中的選項參數存儲到數據庫,後台可以在「報價請求」菜單下查看所有詢盤詳情。這種開發方式靈活性極高,能根據具體的產品結構、計價方式、地區規則自由拓展,完全避免對第三方插件的依賴,保持網站輕量、可控。
3、線上報價系統的數據安全與用戶信任保障
由於報價系統涉及用戶填寫的企業信息、聯繫方式及商業需求數據,確保數據傳輸與存儲的安全性是系統設計中不可忽視的重要環節。技術上需採用HTTPS全站加密,表單數據應避免明文存儲,推薦對接帶有權限控制和數據保護的CRM或數據庫。同時,頁面上明確設置隱私政策提示,告知用戶其信息僅用於報價溝通,不做其他用途,這不僅是出於法律合規的需要,更能增強用戶填寫報價表單的信任度。
四、外貿網站多語言支持功能

外貿網站的語言支持需求,取決於企業的目標市場。如果外貿業務僅面向單一國家或地區(如僅服務於美國市場),那麼網站僅提供英語即可滿足需求。然而,許多外貿企業的業務覆蓋多個國家或地區,此時,針對不同地區的用戶提供本地化的語言版本,便成為提升網站訪問量和詢盤轉化率的重要策略。多語言支持不僅能提升用戶體驗,降低訪問者的閱讀門檻,同時也有助於搜尋引擎優化(SEO),使網站更容易在不同語言的搜尋引擎結果中獲得排名。因此,對於面向全球市場的外貿網站而言,構建強大的多語言支持功能,已成為基礎建設的一部分。
1、實現外貿網站多語言支持的WordPress外掛
在WordPress網站中,實現多語言支持的方式主要分為兩類:其一是基於翻譯外掛的頁面翻譯,其二是自定義編碼實現多語言管理。使用翻譯外掛是最常見的方案,它提供了用戶友好的介面,能夠快速部署多語言功能,適用於大多數外貿建站需求。目前市面上較受歡迎的WordPress多語言外掛包括TranslatePress、WPML、Polylang、Weglot等。其中,TranslatePress以其直觀的可視化翻譯編輯方式和優秀的SEO兼容性,成為開發者和外貿建站者的優選。
(1)TranslatePress 的技術特點
- 基於前端可視化翻譯:不同於WPML這種需要進入後台進行翻譯管理的方式,TranslatePress允許用戶在前端實時編輯翻譯內容,可視化修改網站的多語言版本,極大降低了維護成本。
- 支持自動與手動翻譯結合:它可以集成Google和Deepl的翻譯API實現自動翻譯,同時支持手動調整翻譯結果,以提高翻譯質量。
- SEO友善:TranslatePress能夠自動為不同語言版本的頁面生成hreflang標籤,確保搜索引擎正確識別各語言頁面,並避免內容重複的問題。
- 兼容WooCommerce:對於電商站點,TranslatePress可完美支持WooCommerce產品頁面的翻譯,使用戶能夠以不同語言瀏覽商品並完成購買流程。
2、翻譯API接口技術提供商
對於追求更高效、更靈活的多語言翻譯管理的外貿網站,可以直接調用翻譯API,基於程序代碼實現自動化翻譯。當前,谷歌翻譯API和DeepL API是最受歡迎的兩種翻譯接口服務商,它們各有特點,適用於不同需求。
(1)Google 翻譯 API
Google翻譯API提供了強大的機器翻譯能力,支持超過100 種語言,並能夠與WordPress及其他CMS系統無縫集成。開發者可以通過RESTful API直接在WordPress主題或插件中調用Google翻譯接口,實現動態翻譯功能。其核心優勢包括:
- 廣泛的語言覆蓋:支持幾乎所有主要市場的語言,適用於全球化運營的外貿網站。
- 自動檢測語言:可以根據用戶輸入的內容自動識別源語言,簡化翻譯流程。
- 成本相對較低:按字符計費,適合中小型網站進行自動翻譯。
技術實現上,除了在如TranslatePress等支持Google翻譯API接口的插件中接入外,還可以在WordPress主題的functions.php中編程實現,具體是使用wp_remote_get() 或cURL發送請求至Google翻譯API,獲取翻譯結果並存入數據庫或動態渲染至前端。
(2)DeepL 翻譯API
DeepL以其卓越的翻譯質量著稱,特別是在處理法語、德語、日語、漢語等複雜語言時,其翻譯效果往往優於Google翻譯。DeepL API適用於對翻譯質量要求極高的外貿網站,例如法律、技術、學術類等站點。其核心特點包括:
- 高精準度的翻譯:DeepL採用更先進的神經網絡翻譯技術,使譯文更加自然、符合目標語言的表達習慣。
- 支持術語庫:用戶可以自定義專業術語,避免通用機器翻譯的生硬或不準確之處
- API速度快,響應穩定:適用於大規模、多頁面內容的自動翻譯。
DeepL的自動翻譯在外貿網站上技術實現方面與上述的Google翻譯API類似,可以在支持的多語言插件中接入,也可以在WordPress站點上的主題文件(編程文件)中使用wp_remote_post() 發送JSON格式的請求至DeepL API,獲取翻譯後的內容,並結合wp_insert_post() 實現動態生成不同語言版本的文章或產品頁面。
五、產品高級搜索功能

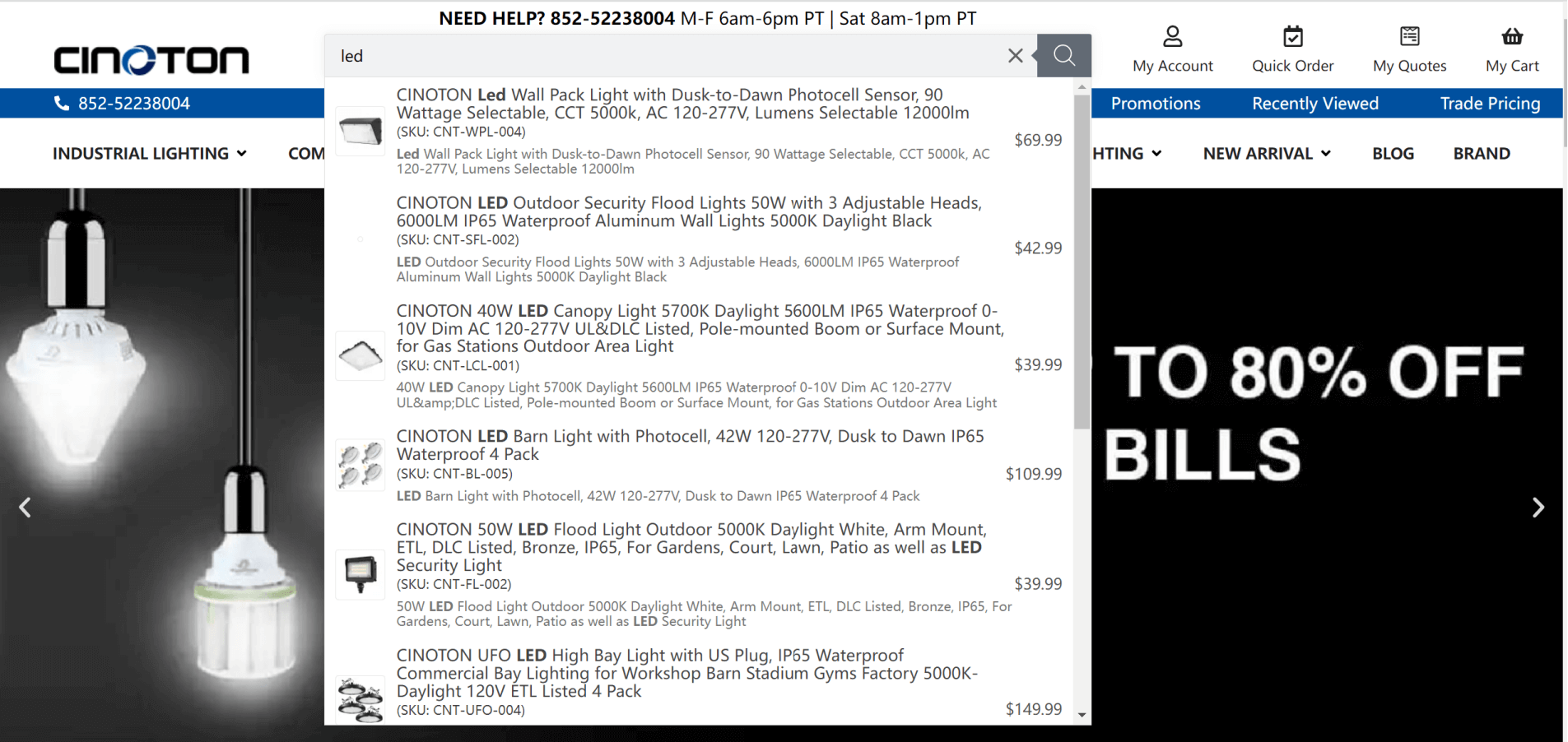
在外貿網站中,產品高級搜索功能相較於普通搜索不僅能提高用戶的搜索效率,還能顯著增強網站的互動性。雖然本質上二者都是從數據庫中檢索並呈現搜索結果,但高級搜索能夠提供更精確、更豐富的篩選條件,並且具備關聯性推薦的能力。對於用戶而言,這意味著更快找到符合需求的產品,減少無效點擊,優化購物體驗。而對於外貿企業來說,高級搜索不僅能夠減少客戶流失,還能通過智能推薦功能,提升潛在客戶的轉化率,並促成交叉銷售,提高訂單總額。高效的產品搜索功能不僅僅是一個輸入框,而是一個能夠精確解析用戶意圖、快速匹配合適商品、提供關聯推薦的智能系統。它能夠根據用戶行為分析、關鍵詞匹配、屬性篩選等方式,呈現最佳搜索結果。因此,不論是B2C獨立站還是外貿網站在建站的過程中,產品高級搜索功能已成為不可或缺的核心組件。
1、多維度篩選與精確匹配:讓用戶快速找到目標產品
普通搜索通常僅支持關鍵詞匹配,而高級搜索則允許用戶通過多種條件進行篩選,如價格區間、產品類別、品牌、規格、材質、顏色、庫存狀態等。這種多維度篩選機制可以極大地提升搜索的精確度,使客戶能夠迅速定位到符合需求的產品。技術上,在WordPress中,可以通過自定義WP_Query查詢數據庫,讓搜索結果基於產品的具體屬性進行過濾。例如,在functions.php中自定義搜索查詢,允許用戶通過meta_query組合不同的篩選條件,實現更精確的搜索體驗。對於靜態建站,可以借助JavaScript結合JSON數據文件來實現前端的快速過濾,使頁面響應速度更快,減少伺服器請求。
2、智能推薦與交叉銷售:提高客戶下單轉化率
高級搜索的另一個優勢是可以根據用戶的搜索行為和產品瀏覽記錄,提供個性化推薦。例如,當用戶搜索某個產品時,系統可以在結果頁中顯示“相似產品”、“常被一起購買的產品”或“該產品的升級版本”。這一功能能夠提升用戶的購買欲望,增加交叉銷售的機會。在WordPress站點上,可以通過wp_query結合機器學習算法或基於用戶行為的邏輯,實現智能推薦功能。例如,基於WooCommerce的站點,可以自定義搜索邏輯,使得同一類別、相似價格區間或高銷量的產品優先顯示。
3、語義搜索與模糊匹配:讓搜索更智能
傳統的搜索通常依賴於關鍵詞的完全匹配,而現代外貿網站的產品高級搜索更傾向於語義搜索和模糊匹配,即便用戶輸入的關鍵詞不完全準確,系統也能給出合理的推薦結果。例如,如果用戶搜索“防水鞋”,即使網站的產品描述中使用的是“防雨靴”或“耐水登山鞋”,也能在結果中匹配到相關產品。實現語義搜索通常需要借助自然語言處理(NLP)技術。在WordPress站點中,可以結合MySQL的FULL-TEXT搜索功能,優化產品數據庫的索引結構,提高關鍵詞匹配的靈活性。NLP)技术。在WordPress站点中,可以结合MySQL的FULL-TEXT搜索功能,优化产品数据库的索引结构,提高关键词匹配的灵活性。
六、歐洲隱私政策設置功能(cookie設置)

在歐洲市場運營的所有網站,必須遵守《通用數據保護條例》(GDPR)和《電子隱私指令》(ePrivacy Directive),這兩項法規要求網站在收集和處理用戶數據時,必須獲得用戶明確的同意。作為互聯網數據追蹤的核心之一,Cookie的管理成為外貿網站合規的重要一環。如果外貿網站未正確開發設置Cookie同意管理功能,不僅可能面臨巨額罰款,還可能損害品牌信譽,影響用戶信任度。而合理的Cookie設置不僅僅是為了法律合規,它還能提升網站的用戶體驗,確保用戶在訪問網站時對數據追蹤行為有充分的知情權,並增強他們對網站的信任。對於外貿網站來說,一個透明、易用的Cookie管理系統,可以讓用戶輕鬆選擇是否接受Cookie,使網站合法運營的同時,也不會影響用戶的正常瀏覽體驗。因此,Cookie設置不僅僅是一個技術性要求,更是提升用戶體驗和轉化率的重要因素。
1、Cookie分類與用戶隱私管理的基本原則
Cookie的分類不區分網站的類型,在所有網站上,Cookie都是可以分為以下這四類:
- 必要Cookie:確保網站的基本功能正常運行,例如登錄狀態、購物車存儲等,這些Cookie無需用戶授權即可使用。
- 性能Cookie:用於分析網站訪問數據,例如Google Analytics統計數據,幫助網站優化性能。
- 功能Cookie:用於存儲用戶偏好設置,例如語言選擇、區域選擇等,以提升個性化體驗。
- 廣告Cookie用於追蹤用戶行為,實現個性化廣告投放,例如Facebook Pixel或Google Ads追蹤代碼。Google Ads追踪代码。
根據GDPR規定,網站必須提供用戶明確的選擇權,用戶應能夠接受所有Cookie、僅接受必要Cookie,或選擇自定義Cookie設置。因此,外貿網站需要在前端提供用戶友好的Cookie彈窗,讓用戶能夠方便地管理Cookie選項,並在需要時撤回同意。在技術實現方面,靜態站點可以使用JavaScript控制Cookie設定,而WordPress站點則可以使用setcookie() 函數或修改 headers 以實現動態Cookie處理,同時結合伺服器端PHP控制Cookie的生命周期和權限。
2、WordPress自定義Cookie同意管理的技術實現
在WordPress網站中,默認不會提供完整的Cookie管理功能,因此需要開發者手動編寫代碼控制Cookie的存儲和訪問權限。例如,可以使用wp_enqueue_script在網站前端加載Cookie管理JS代碼,並結合PHP代碼存儲用戶的Cookie偏好,下面的代碼段在WordPress頁面底部加載一個簡單的Cookie同意彈窗,並將用戶選擇存儲在localStorage中,以避免每次刷新頁面時都彈出提示。對於更複雜的需求,可以進一步擴展,使其支持自定義Cookie選擇,或者與GDPR兼容的Cookie記錄管理系統集成。
function custom_cookie_consent() {
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
if (!localStorage.getItem("cookieConsent")) {
let consentBanner = document.createElement("div");
consentBanner.innerHTML = "<p>本网站使用 Cookie 以提升用户体验。<button id='acceptCookies'>接受</button></p>";
document.body.appendChild(consentBanner);
document.getElementById("acceptCookies").addEventListener("click", function() {
localStorage.setItem("cookieConsent", "accepted");
consentBanner.remove();
});
}
});
</script>
<?php
}
add_action('wp_footer', 'custom_cookie_consent');七、產品過濾器

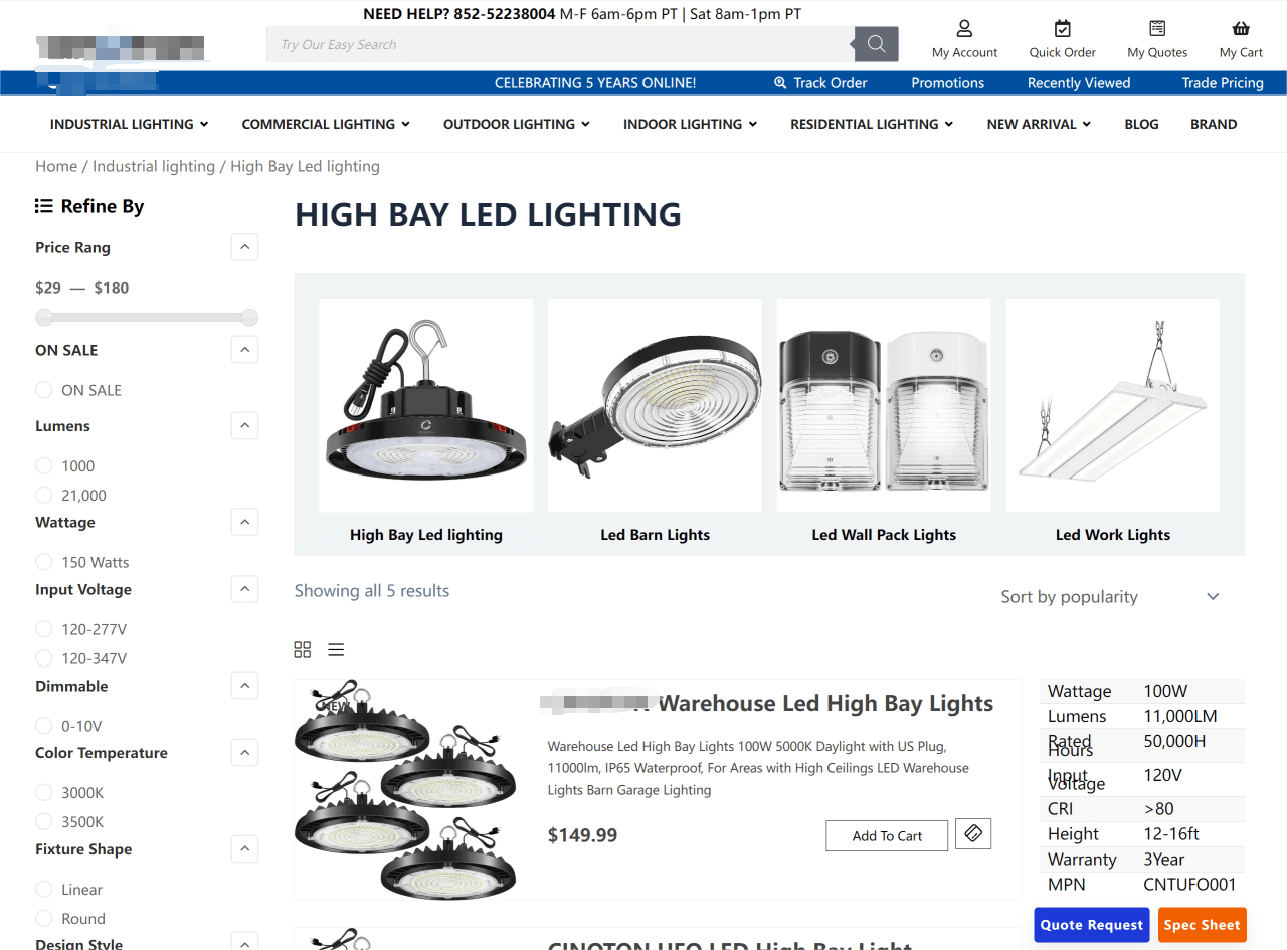
在外貿網站上,產品過濾器是一項極為重要的功能,尤其適用於擁有大量SKU、多種價格區間、不同規格參數的產品類別。它能夠幫助用戶高效地篩選符合需求的產品,提高瀏覽效率,同時減少因信息過載而導致的用戶流失。對於外貿網站來說,產品過濾器不僅可以提升用戶體驗,還能通過精準篩選功能引導用戶快速找到匹配產品,從而提高詢盤轉化率和成交可能性。此外,現代網站的產品過濾器通常結合Ajax技術,使用戶選擇篩選條件後無需刷新頁面,即可動態加載符合條件的商品,提高交互流暢度。在技術實現方面,產品過濾器可基於數據庫查詢和前端動態加載技術,支持按價格範圍、功率、顏色、品牌、規格、庫存情況等多種維度篩選,並可定制父子級分類邏輯,使用戶能夠進行更細化的搜索,滿足精準需求。
1、Ajax動態加載技術實現提升用戶體驗
傳統的頁面篩選方式需要每次提交篩選條件後刷新頁面,這種方式不僅影響加載速度,也可能降低用戶的使用體驗。而基於Ajax的動態篩選技術,可以實現無刷新頁面更新商品列表,讓用戶實時查看符合篩選條件的產品。在WordPress站點中,可以使用admin-ajax.php實現Ajax過濾功能,以下是一個簡單的PHP代碼示例:
add_action('wp_ajax_filter_products', 'filter_products_callback');
add_action('wp_ajax_nopriv_filter_products', 'filter_products_callback');
function filter_products_callback() {
$args = array(
'post_type' => 'product',
'posts_per_page' => -1,
'meta_query' => array()
);
if (!empty($_POST['price_min']) && !empty($_POST['price_max'])) {
$args['meta_query'][] = array(
'key' => '_price',
'value' => array($_POST['price_min'], $_POST['price_max']),
'compare' => 'BETWEEN',
'type' => 'NUMERIC'
);
}
$query = new WP_Query($args);
if ($query->have_posts()) {
while ($query->have_posts()) {
$query->the_post();
wc_get_template_part('content', 'product');
}
}
wp_die();
}前端JavaScript部分則使用jQuery發送Ajax請求,實現實時篩選功能,這樣,用戶選擇篩選條件後,產品列表會自動更新,無需刷新頁面,極大提高交互流暢度:
jQuery(document).ready(function($) {
$('#filter-button').click(function() {
var minPrice = $('#min-price').val();
var maxPrice = $('#max-price').val();
$.ajax({
type: 'POST',
url: ajaxurl,
data: {
action: 'filter_products',
price_min: minPrice,
price_max: maxPrice
},
success: function(response) {
$('#product-list').html(response);
}
});
});
});2、產品過濾器的用戶體驗優化策
在外貿網站的設計中,產品過濾器的優化對於提升用戶體驗和轉化率起著一定程度的作用。一個高效的過濾系統能夠幫助用戶快速找到所需商品,從而提高購買的可能性。在設計產品過濾器時,需要綜合考慮交互方式、反饋機制、加載性能以及移動端體驗等因素。首先,簡潔易懂的UI設計能夠降低用戶的使用門檻。使用複選框、滑塊、下拉菜單等直觀的交互方式,使篩選過程更加直觀,減少用戶的理解成本。一個清晰、邏輯合理的界面能夠有效提升篩選效率,讓用戶輕鬆找到目標產品。其次,即時反饋篩選結果是提升交互體驗的重要手段。通過Ajax技術,在用戶調整篩選條件時立即顯示匹配的產品,而無需刷新整個頁面。這種即時反饋不僅提高了篩選效率,也增強了用戶的操作流暢度,從而減少因等待時間過長導致的流失率。
優化加載速度同樣至關重要。為了防止一次性加載過多篩選項導致頁面響應變慢,可以采用懶加載(Lazy Load)技術,使篩選數據按需加載。這不僅能減少伺服器壓力,還能保證篩選功能的高效運行,為用戶提供更流暢的瀏覽體驗。此外,智能篩選邏輯有助於提升用戶體驗。例如,自動隱藏無庫存或無效的篩選選項,避免用戶在無結果的情況下浪費時間。這樣不僅提高了篩選的精準度,也降低了用戶的操作成本,使整個購買過程更加順暢。最後,移動端適配不可忽視。隨著移動購物的普及,確保產品過濾器在移動設備上的流暢操作至關重要。優化篩選界面,使其適應不同屏幕尺寸,同時采用合理的交互方式,確保用戶能夠方便地進行篩選,從而提升移動端用戶的使用體驗。
八、文件下載中心:優化文檔獲取與提升用戶體驗

對於需要提供產品相關指南文件的外貿網站上,文件下載中心是一個不可或缺的功能,尤其適用於提供產品手冊、技術規格書、安裝指南、軟件驅動等文檔資源的企業。一個結構清晰、操作便捷的文件下載中心,不僅能提升用戶體驗,還能有效減少售後支持工作量,提高客戶對產品的理解和使用效率。
1、文件分類與索引優化
在構建高效的文件下載中心時,合理的分類結構至關重要。清晰的分類不僅能幫助用戶快速找到所需文件,還能提升整體的使用體驗,避免因雜亂無序的文件管理導致查找困難。一種常見的分類方式是按產品系列劃分。每個產品系列擁有獨立的文檔集合,例如“LED 照明產品說明書”或“工業設備技術參數”等,這種方式適用於擁有多個產品線的企業,能夠讓用戶迅速定位到相關文件。另一種方式是按文檔類型分類,例如“用戶手冊”、“規格書”、“驅動程序”或“軟件更新”。這種分類有助於滿足不同需求的用戶,例如技術人員可能需要規格書,而終端用戶更關注使用手冊。通過這種結構,用戶可以按照需求快速篩選相應的文檔。
此外,按字母索引排序也是一種高效的查找方式。例如,類似於上述截圖中的IBM文檔庫的索引模式,用戶可以按字母順序瀏覽文件,提高檢索效率,特別適用於文件數量龐大的下載中心。最後,按發布日期分類能確保用戶獲取到最新版本的文檔,避免因使用過時信息而導致問題。尤其是對於頻繁更新的軟件或技術文檔,提供清晰的發布時間信息能夠幫助用戶確認所下載文件的適用性,從而提升使用體驗和準確性。
2、文件權限與下載管理
在文件下載中心的管理中,文件權限與下載控制是確保合理分發資源的重要環節。合理的權限設置不僅能保護敏感信息,還能提升用戶體驗,使不同類型的用戶都能高效獲取所需文件。訪問控制方面,可以根據文件類型和用戶級別進行不同的權限設置。對於公開下載的文件,如產品宣傳資料或基礎說明書,所有訪客都可以直接訪問,無需登錄,確保信息的廣泛傳播。對於會員專屬下載的內容,如高級技術文檔或軟件更新,則需要用戶註冊或付費後才能獲取,以此增加網站的用戶黏性並提升服務價值。此外,可以基於用戶角色進行下載權限劃分,例如普通用戶、VIP 用戶或經銷商可以訪問不同層級的文檔,確保文件分發符合業務需求。下載統計與分析是優化下載中心的重要手段。通過記錄下載次數,可以分析哪些文檔最受歡迎,從而調整內容佈局或優化文件資源。結合Google Analytics事件追蹤,能夠深入了解用戶的下載行為,幫助運營團隊做出更精準的優化決策。
結語:外貿網站的成功離不開高效的用戶體驗和精準的轉化路徑。從SEO流量獲取的SEO基礎功能、轉化路徑設計、多語言支持、產品搜索、過濾器、文件下載中心到隱私政策合規,每一項核心功能都直接影響訪客的使用體驗和詢盤轉化率。優化這些關鍵功能,不僅能幫助用戶快速找到所需信息,還能增強品牌信任,提高網站留存率。外貿企業只有不斷完善網站功能,提升交互效率,才能在全球競爭中搶占先機,獲得更多高質量的商機和訂單。
最後,想與讀者分享一些心得體會:一個真正具備轉化能力的網站,離不開科學合理的規劃與設計。規劃是起點,開發是落地,前期規劃越周全,網站上線後獲取優質流量的可能性就越大。如果您希望打造一個高效營銷的外貿網站,歡迎與深圳市邏輯思數字科技聯繫。我們提供一站式的專業解決方案,包括全面的項目規劃、WordPress網站設計與開發,以及定制化的功能實現,確保您的外貿網站從規劃到上線運營,全程高效落地,助力業務增長。
本文由邏輯思數字科技(SZLOGIC)版权所有,歡迎個人分享學習。未經授權,嚴禁將本文用於任何商業用途或轉載。