微信支付的申請和取得微信支付的介面金鑰
要啟用邏輯思數字科技的WordPress“網站管理多合一」插件的微信支付功能,需要在網站管理多合一插件主設定的「微信支付設定」下正確地輸入微信支付的「應用ID(AppId)、開發者密鑰(AppSecret)、商家號碼和支付密鑰」共四項微信支付的介面信息,要獲取這四項微信支付的接口信息需要創建微信支付的商戶號並開通支付的商戶號」JSAPI支付”和“Native支付「兩種支付產品的服務,還需要對支付產品的開發者配置進行一系列參數的配置以及API安全設定和應用ID綁定,這些技術操作完成後才能獲取到完整的微信支付的「應用ID(AppId)、開發者密鑰(AppSecret)、商戶號和支付金鑰」資訊。下面的內容將為大家做分步操作演示直至完成單信配置的所有技術操作配置。
一、註冊微信支付商家號
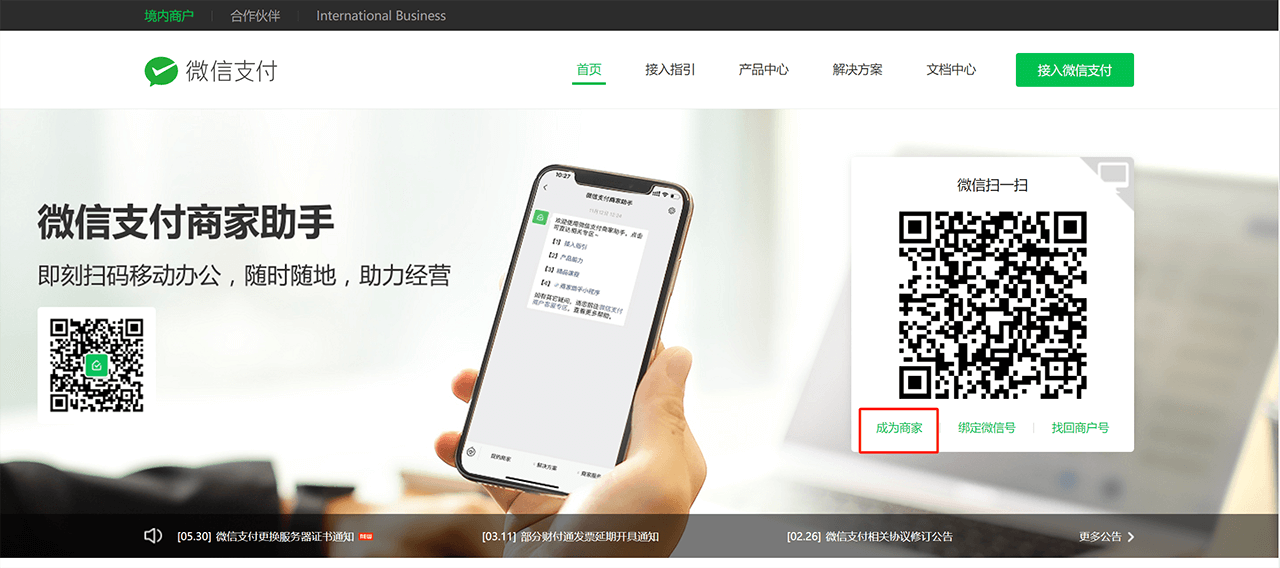
登陸微信支付的首頁,如下圖所示,在微信支付的掃碼登陸框下方有申請微信支付商戶號的入口,點擊成為成為商家跳到註冊微信支付商家號的頁面,進行掃碼註冊的操作,按照微信支付提示的規範要求一步步進行資訊的填寫和驗證,驗證審核通過後就能使用微信支付的商戶號或使用綁定的微信號掃碼進行微信支付商戶平台的登陸。
微信支付首頁如下圖所示:

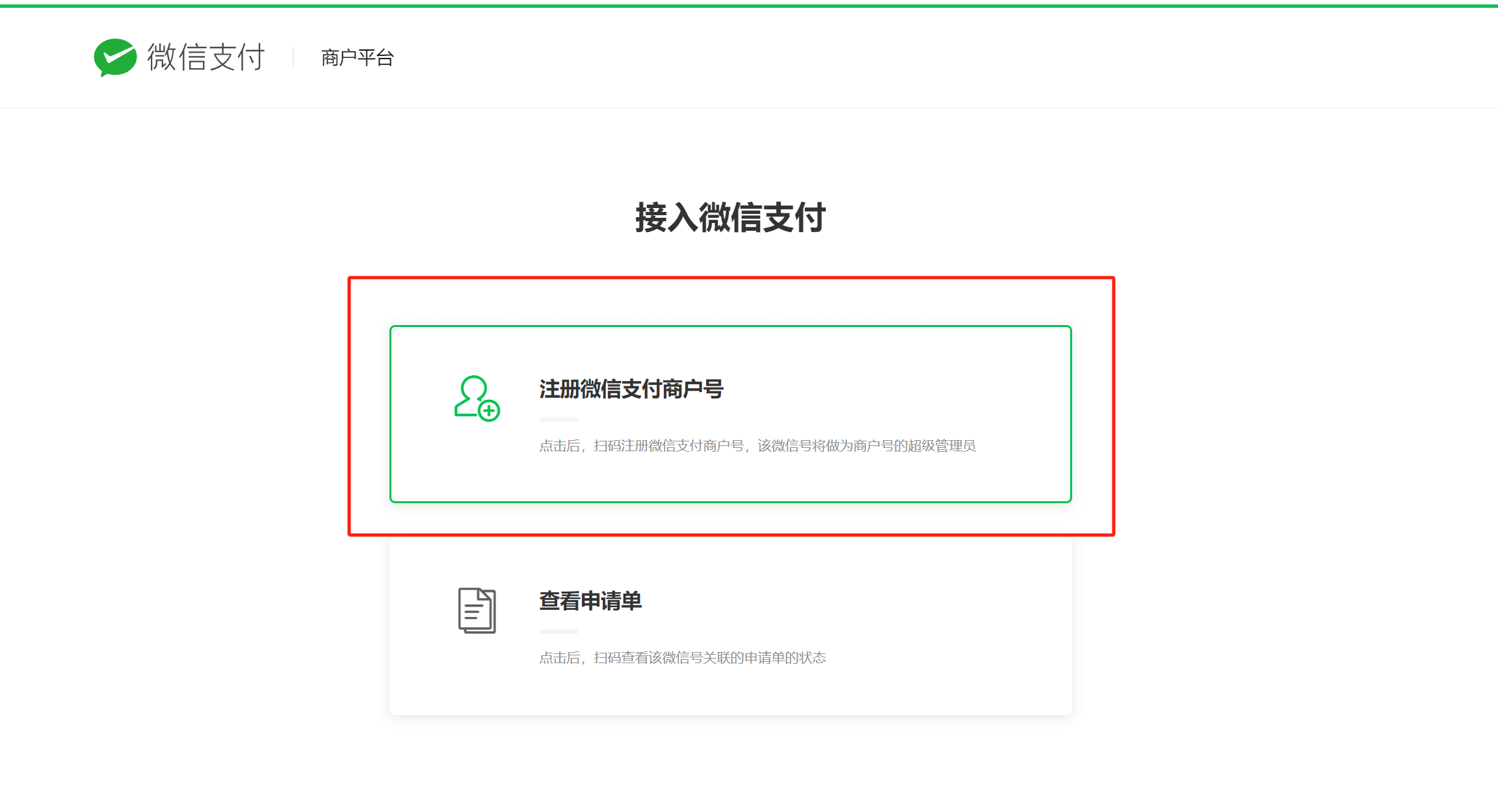
註冊微信支付商家號碼的頁面如下圖所示:

二、开启微信支付商户号的“JSAPI支付”和“Native支付”
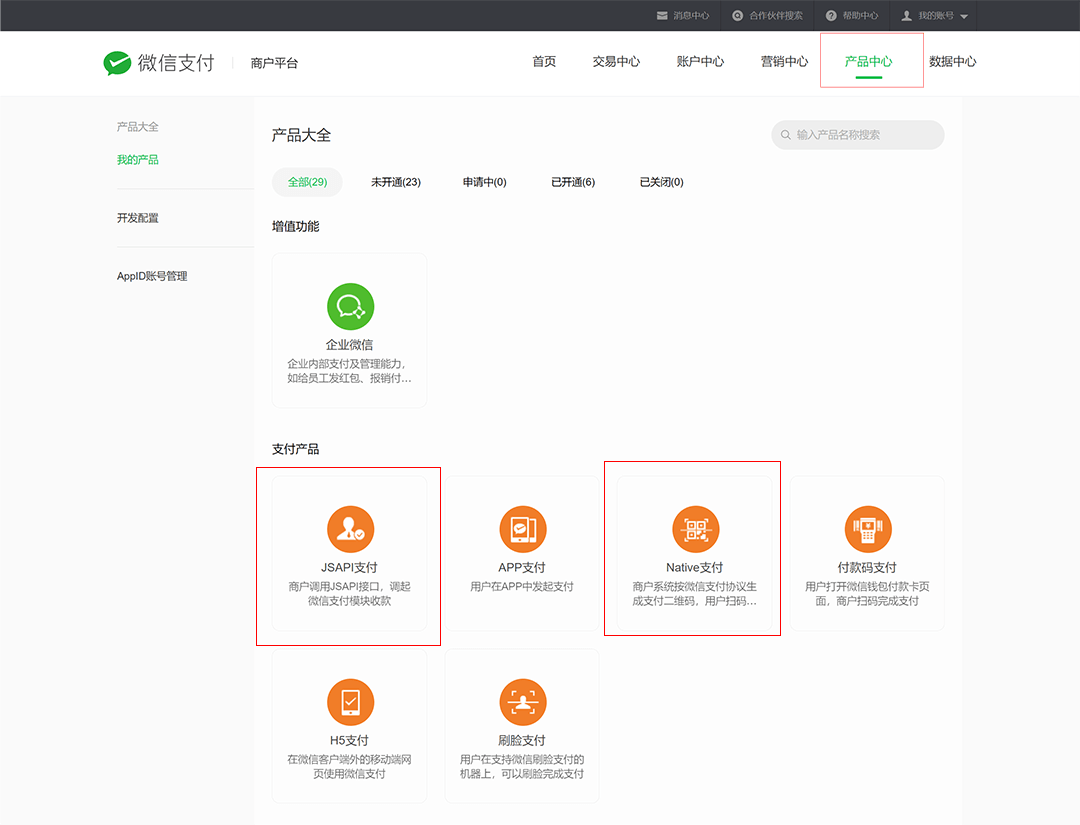
登陸微信支付商家平台後,點擊右上角紅框標註所示的“產品中心”,頁面如下圖所示,在下方的支付產品類別中將紅框標註的“JSAPI支付”和“Native支付”開通服務。點選需要開啟的支付產品,進入到支付產品的詳情頁點擊「申請開通」按鈕即可。

三、「JSAPI支付」和「Native支付」的開發配置
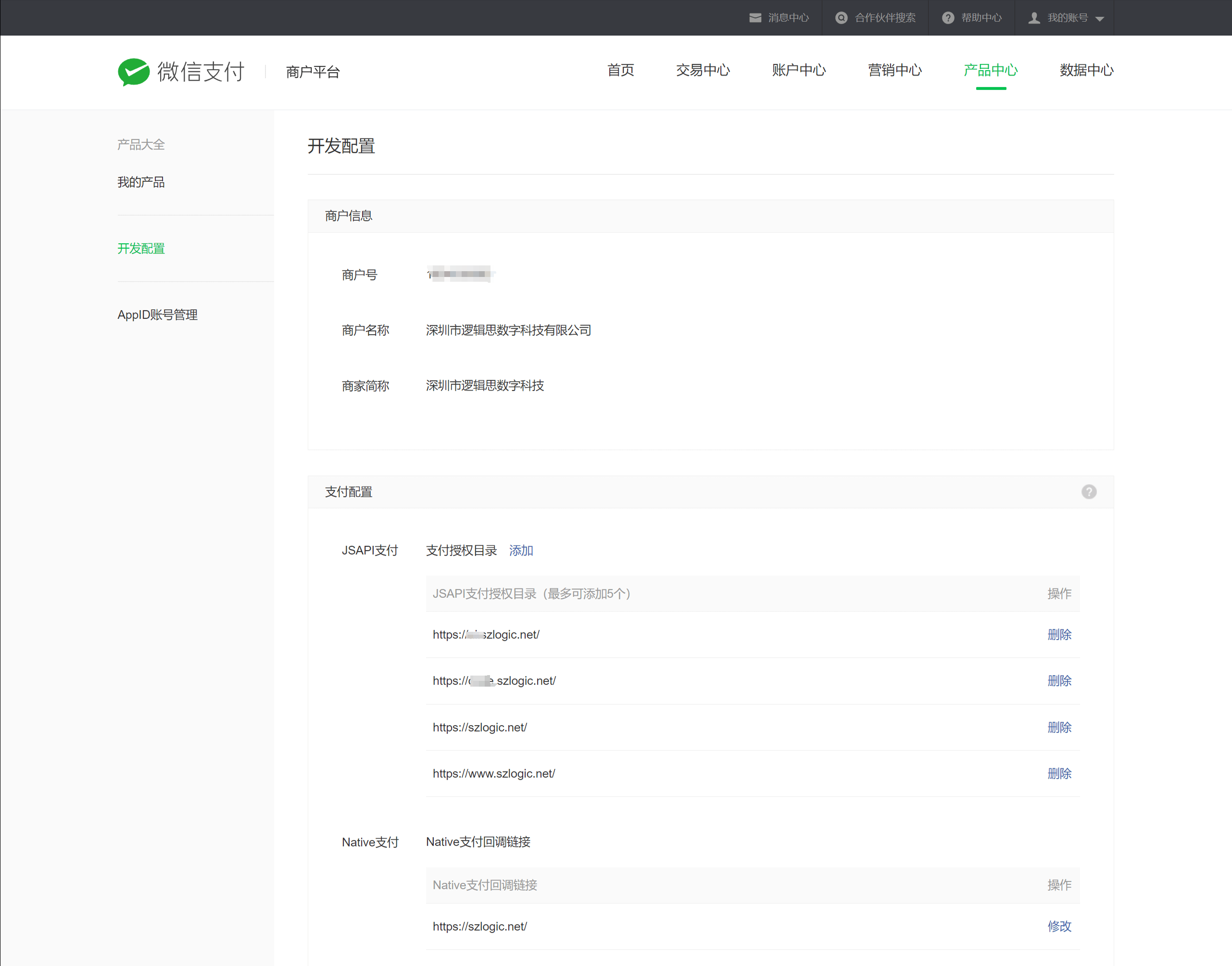
「JSAPI支付」和「Native支付」兩種支付產品的介面在接入網站使用前,需要正確的配置開發配置中的相關參數,否則接入到WordPress網站和喚起支付時會報錯。 「JSAPI支付」和「Native支付」 的開發配置是同一個頁面,也就是說一個開發配置頁面是集合了多種支付產品的參數配置的,在「JSAPI支付」的產品頁麵點擊開發配置進入到開發配置的頁面並做好參數配置保存後,就無需再次進入到」Native「的產品頁做開發配置。因為,不管是從哪個支付產品的頁面進入到開發配置頁面,其實進入的都是同一個開發配置頁面,在任意一個支付產品的頁面進入都是一樣的,“JSAPI支付”和“Native支付”的正確配置方法如下圖所示:

1、JSAPI支付和Native支付開發配置項目說明
- JSAPI支付的付款授權目錄:輸入需要使用JSAPI支付接取的網站網域名稱(你需要使用微信付款的網站網域)
- Native支付的回呼連結:使用者微信授權支付完成後微信伺服器將重定向使用者的瀏覽器到開發者指定的回呼位址。 (你使用微信支付的網域)
至此已完成了微信支付的JSAPI支付和Native支付的開發配置,接下來需要到公眾平台取得應用ID(AppId)和開發者金鑰(AppSecret)。
四、公眾號取得應用ID(AppId)與開發者金鑰(AppSecret)
網站要接取微信支付,需要使用微信的應用ID(AppID)參數。在微信支付商家平台上並不能直接創造微信生態的應用,微信應用的創建需要在微信的大眾平台上完成,如果還沒創建微信公眾平台帳號的,需要先把公眾平台的帳號創建好。微信的應用有兩種,這兩種應用分別是微信公眾號和微信小程序,兩種應用都可以在微信公眾平台上完成創建。在微信的公眾平台上創建任意一種應用,將該應用程式的ID(AppID)與微信支付商家平台進行關聯綁定都可以。下面我們使用公眾號來取得應用程式ID做示範。
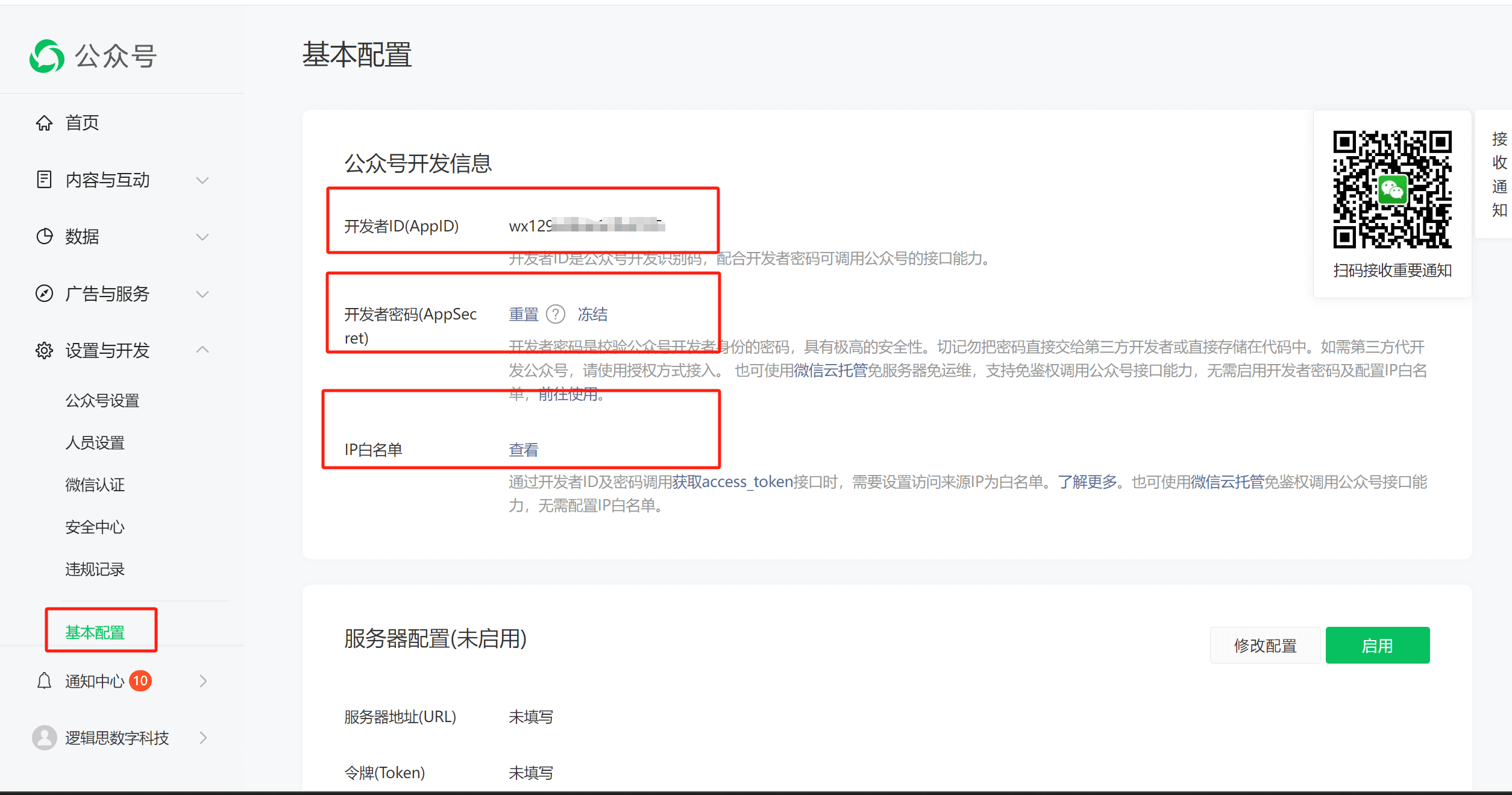
創建好微信公眾平台的帳號之後,登陸進入到公眾號的後台,展開如下圖紅框標註的左側邊欄的「設定與開發」下有公眾號的「基本配置」的入口,點選基本配置後的介面如下圖所示:

1.在公眾號的「基本設定」裡取得應用程式ID(AppID)
上圖右側紅框標註的第一項就是應用ID,也就是開發者ID(AppID),將開發者ID(AppID)複製保存起來。
2.公眾號取得應用程式密鑰(AppSecret)-開發者金鑰(AppSecret)
上圖右側紅框標註的第二項就是我們需要的開發者金鑰,點選「重置」將開發者金鑰(AppSecret)儲存起來。
3、設定IP白名單
將使用微信支付的伺服器IP輸入到「IP白名單」中。透過開發者ID及密碼呼叫取得access_token介面時,需設定存取來源IP為白名單。在IP白名單內的IP來源,獲取access_token接口才可呼叫成功。
五、公眾號的功能設定
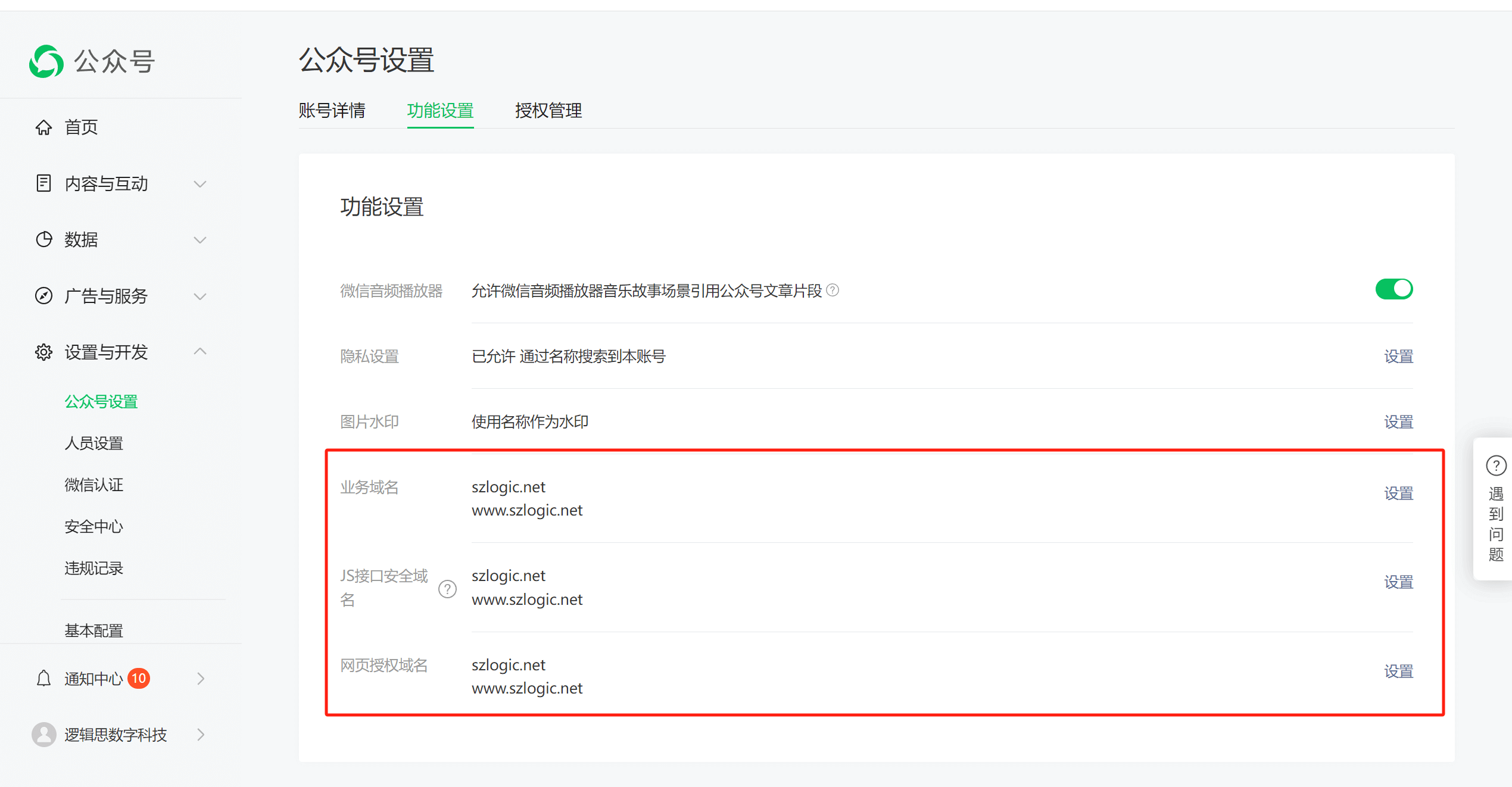
設定好上述公眾號的「基本配置」之後,也要對公眾號的功能設定做正確的配置,在公眾號後台依序點選「公眾號設定-功能設定」進入到如下圖所示的功能設定頁面,下圖紅框標註的就是公眾號需要做正確配置的設定項。

微信公眾號需要配置的設定項目:
- 業務域名:設定為你要使用微信支付網站的域名,www和不帶www的都添加上
- JS介面安全域名:與業務域名一樣,設定為你要使用微信支付網站的域名,www和不帶www的都添加上
- 網頁授權域名:與上面兩項一樣,都是設定為你要使用微信支付網站的域名,www和不帶www的都添加上
六、綁定APPID
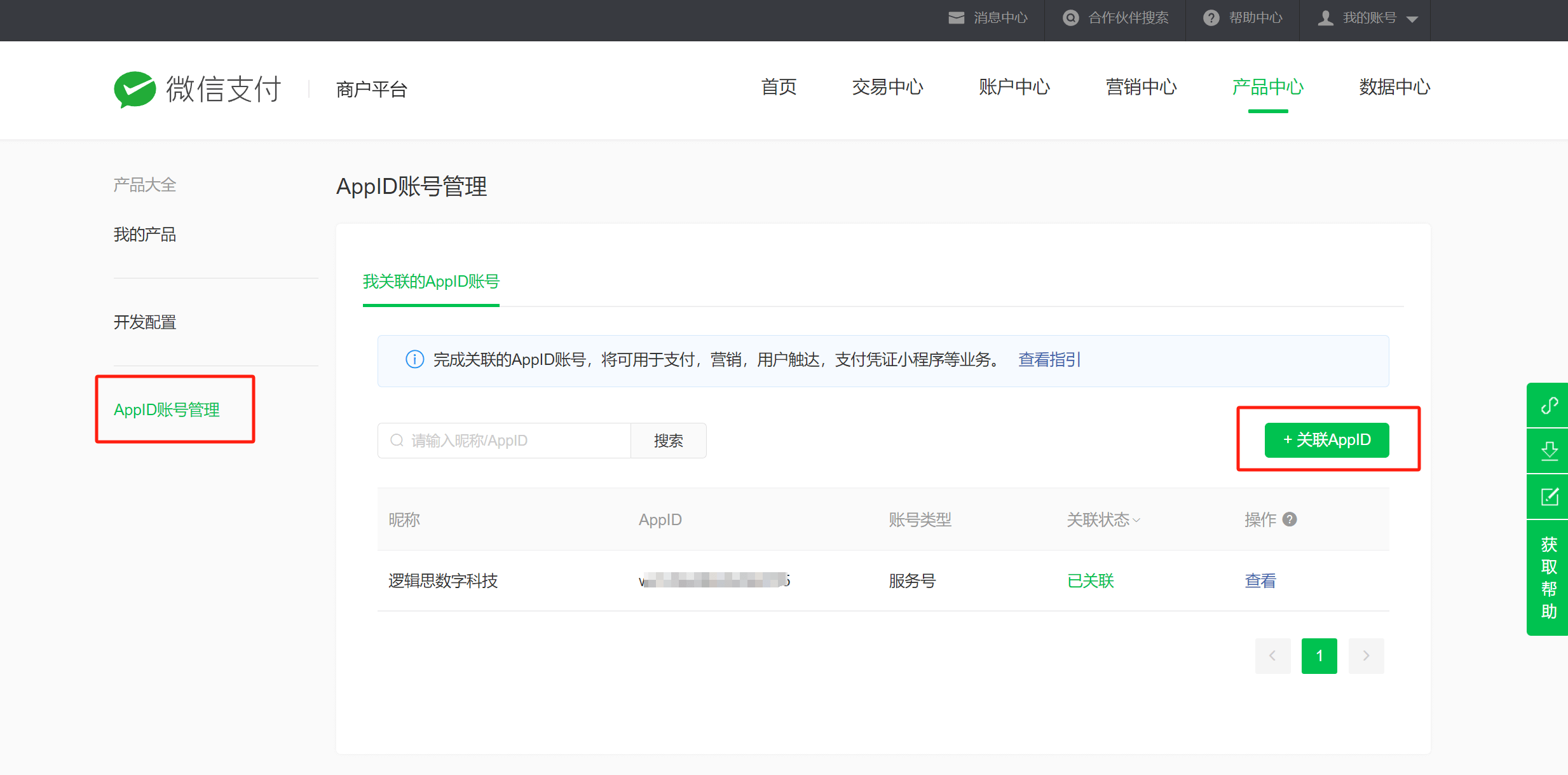
按照下圖所示的操作步驟,在付款產品頁(JSAPI支付的詳情頁)內,點擊“AppID帳號管理”,然後點擊下圖紅框標註的“+關聯AppID”d“的按鈕,進入到AppID的輸入綁定介面。

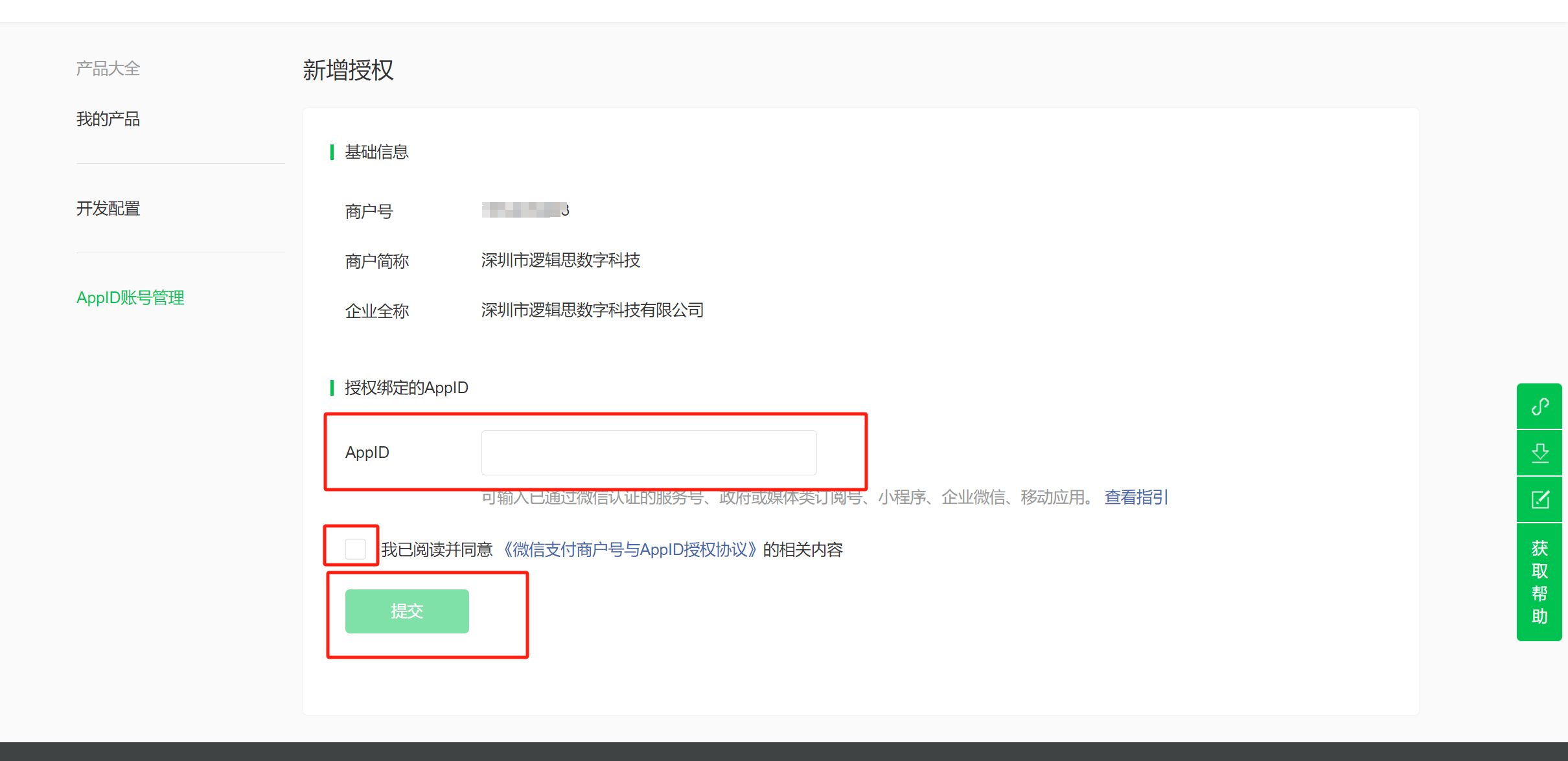
將在公眾號-基本配置中取得到的應用程式ID(開發者ID)複製貼上到紅框標註的AppID輸入框中並勾選」我已閱讀並同意「的單選框,最後點擊提交按鈕。至此,便完成了微信支付商家平台的應用程式綁定設定。

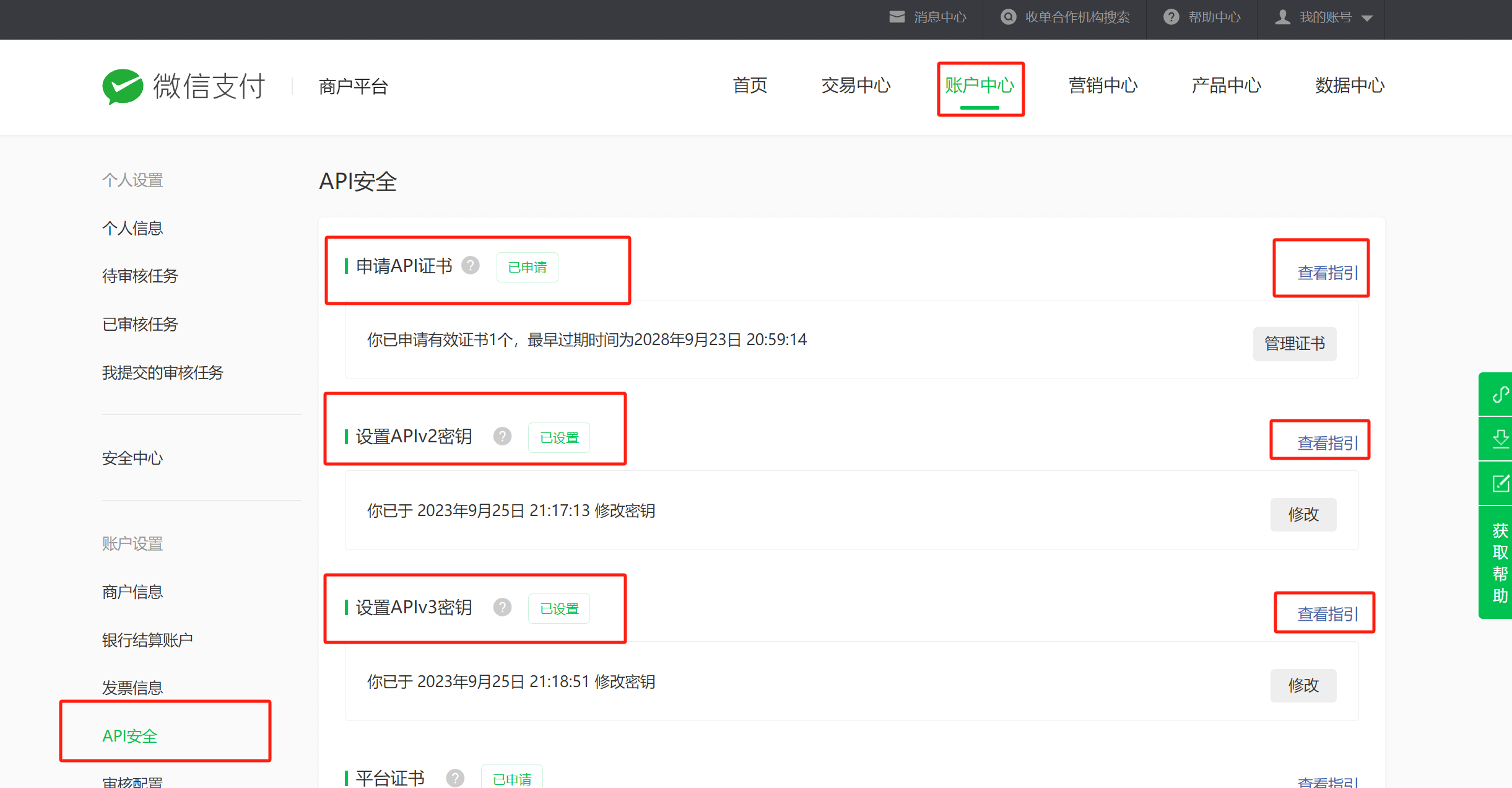
七、」API安全」申請憑證及設定API金鑰
完成了微信支付的應用程式(AppID)綁定之後,還需要配置好」API安全「內的設置,如下圖所示,在微信支付商家平台的管理頁面中依次點擊頂部欄的」帳號中心「-左側邊欄的「API安全」進入到API安全的設定介面,API安全內的設定是取得API憑證和支付的地方,API安全內需要設定的」APIv2金鑰「和」APIv3金鑰「即支付金鑰,申請好API憑證之後再進行APIv2和APIv3的金鑰設置,金鑰設定好後要妥善儲存。
小編的微信支付商家平台帳號已經做了API憑證的申請和設定了APIv2/v3的金鑰(支付金鑰),該憑證和金鑰都在正常的使用狀態中,因此,為了安全起見,不便為讀者實際操作示範。大家可以透過申請API證書的指引、設定APIv2密鑰的指引和設定APIv3金鑰的指引來進行正確的設定。

將」API安全」申請憑證和設定API金鑰的設定都完成後,就已經完成了微信支付的所有設定工作。 「應用程式ID(AppId)、開發者金鑰(AppSecret)、商家號碼和支付金鑰」一共四項WordPrss網站多合一管理外掛程式所需的微信支付介面資訊就已經取得並保存了三項,僅剩下一項「商家號」是上述內容中沒有說明在哪裡查看。細心的讀者可能已經發現其實當創建好微信支付商戶平台的帳號時,就有了商戶號,還沒發現怎麼查找自己商戶號的讀者請看下一段內容的截圖。
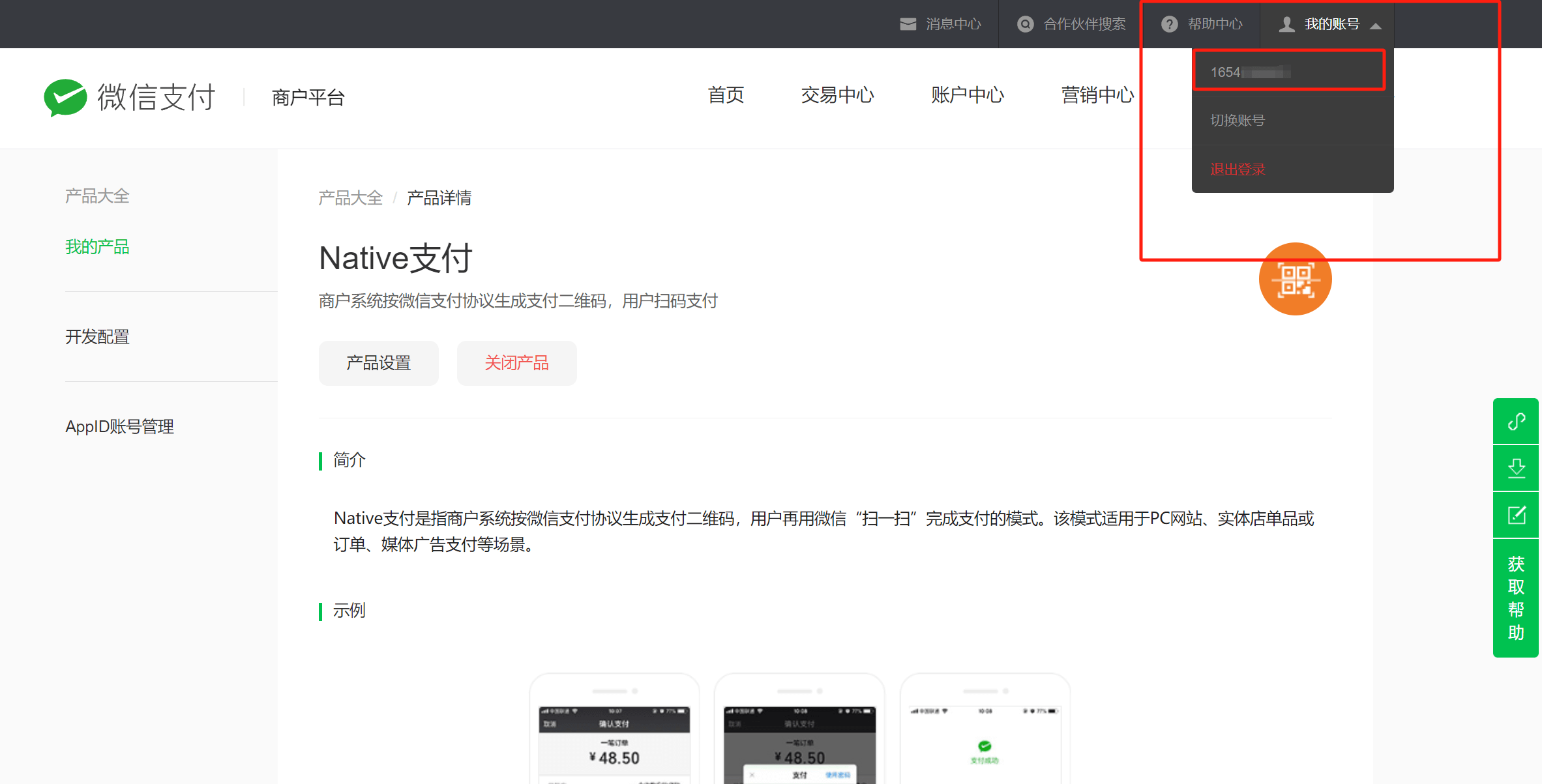
八、取得商戶號
如下圖所示,在微信支付商家平台的右上角點選「我的帳號」一欄,如紅框標註所示,在展開的資訊中第一項便是商戶號,將商家號複製起來與其他介面資訊一併儲存起來。

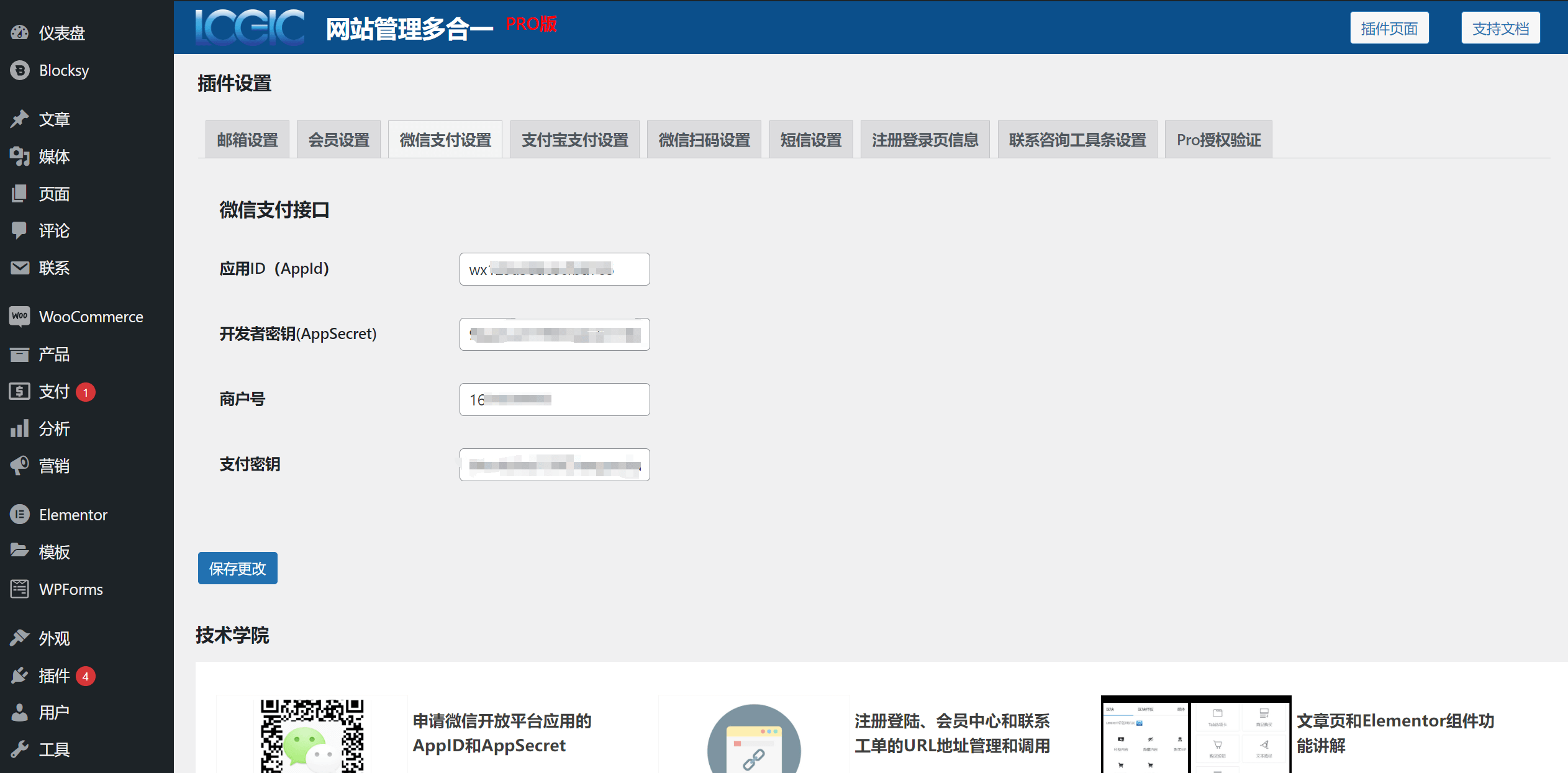
九、將微信支付的「應用程式ID(AppId)、開發者金鑰(AppSecret)、商家號碼和支付金鑰」輸入到網站管理多合一插件的設定中
將已經獲得的「應用程式ID(AppId)、開發者金鑰(AppSecret)、商家號碼和支付金鑰」對應輸入到WordPress網站管理多合一外掛程式的「微信支付設定」的輸入框中,將資訊一一複製貼進去後點選下方的「儲存變更」按鈕即可實現WordPress網站管理多合一外掛程式的購買按鈕、商品購買和付費會員的微信支付功能,當網站使用者在前端頁面點擊這些購買商品或服務的購買按鈕時便能使用微信掃碼支付完成商品/服務的結帳。

結語:透過閱讀「微信支付的申請和獲取微信支付的介面金鑰」此篇內容,讀者們已經清楚了微信支付使用的支付產品JSPAI支付、Native支付兩種支付產品的配置方法和微信生態中的應用服務相互關聯和驗證的操作流程。掌握這些微信支付配置存取網站的技術原理後,使用邏輯思數位科技的WordPress網站管理多合一外掛程式就能自己動手完成微信支付的存取。最後提醒一下大家,取得到的微信支付介面資訊需要安全妥善保管,以防遺失,再次配置會造成現有金鑰的失效,使先前網站配置好的微信支付失效。
邏輯思數字科技(SZLOGIC)版權所有,禁止轉載































