WordPress網站管理多合一外掛程式設定教程
邏輯思數位科技的WordPress網站管理多合一外掛整合了會員中心、客服諮詢工具條、付費會員、商品銷售、訂單管理、工單管理、微信支付和支付寶支付接取等功能。會員中心支援使用者使用信箱、手機號碼、微信掃碼登入註冊。要啟動這些功能,還需要在插件的主設定介面中對每項功能輸入正確的介面參數才能使這些功能生效。WordPress網站管理多合一插件整合的相關功能需要用到對應的第三方廠商的接口,例如會員中心的註冊、付款功能等。因此,邏輯思數位科技已經將網站管理多合一插件所有相關配套的教程都整理成了目錄,有對某個功能設定項存疑的讀者們可以訪問插件的教程目錄尋找對應的教程文章來對照進行設定。
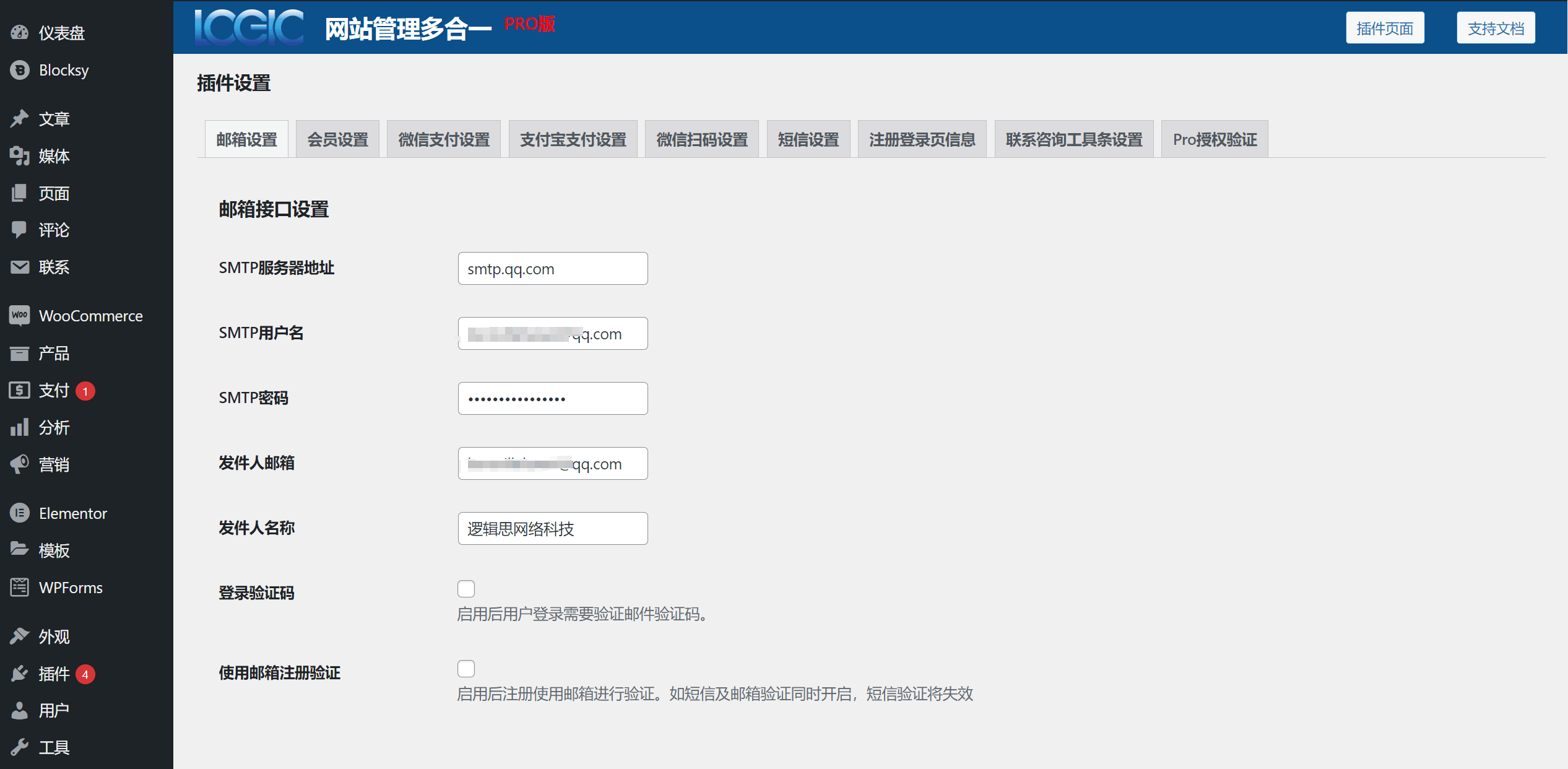
網站管理多合一插件的主設定介面如下圖所示從左到右排列的設定項目分別是:郵箱設定-會員設定-微信支付設定-支付寶支付設定-微信掃碼設定-簡訊設定-註冊登陸頁資訊-聯絡諮詢工具列設定-Pro授權驗證。小編將在下面的章節中逐一展開對每項設定進行講解。

「WordPress網站管理多合一外掛程式設定教學」一文依照外掛程式的所有設定欄位一共制定了九個部分來做講解,每部分的內容對應著一個設定項欄位,如果網站管理多合一外掛程式的使用者讀者只需要了解某個部分的功能設定說明,無需對全文進行閱讀。可以點選本文以下制定好的目錄選擇性的查看對應的功能設定說明。
- WordPress外掛-郵箱設置
- WordPress外掛-會員設置
- WordPress外掛-微信支付設置
- WordPress外掛-支付寶支付設置
- WordPress外掛-微信掃碼設定
- WordPress外掛-簡訊設置
- WordPress外掛-註冊登陸頁信息
- WordPress外掛-聯絡諮詢工具條設置
- WordPress外掛-Pro授權驗證
一、WordPress外掛-信箱設置
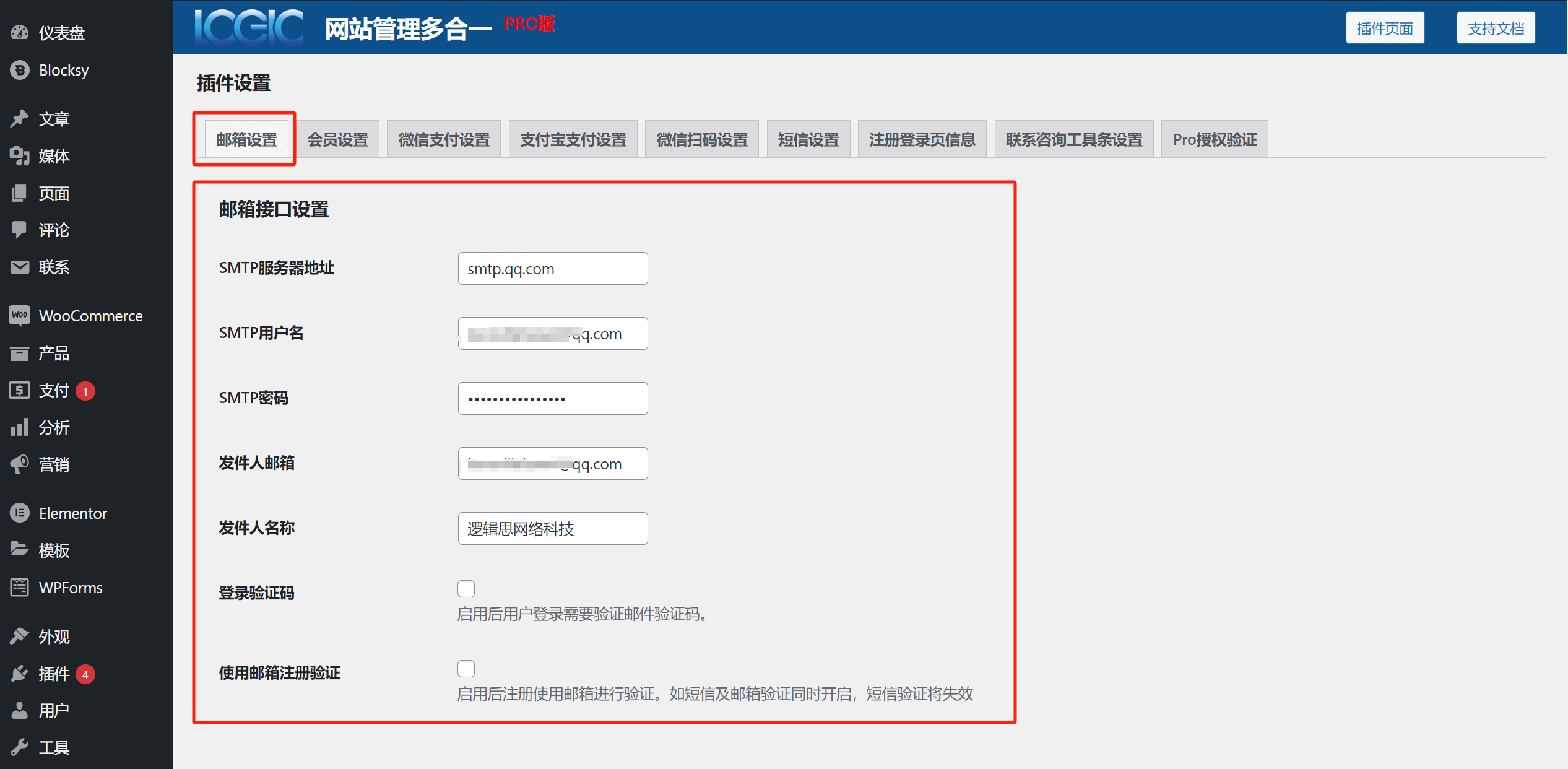
如下圖所示,進入到網站管理多合一插件的首頁就是註冊登陸的「郵件設定」。如下方的範例圖的紅色方塊標註所示,在「郵件匣介面設定」下輸入整套SMTP郵件轉送的介面參數和勾選設定使用者登陸時是否需要使用驗證碼的登陸模式。最後一項勾選的功能項目是“使用郵箱註冊驗證”,此項功能是固定會員中心的註冊模式為使用郵箱註冊驗證的模式,如果勾選此功能,短信註冊登陸的模式將會失效。如果你還沒有SMTP郵件轉發的介面和不知道如何開通SMTP服務取得SMTP的授權密碼,請查閱網站管理多合一插件教學目錄下的“個人信箱開啟IMAP/SMTP服務與授權密碼「這篇教學課程,對照教學示範的步驟完成開啟個人信箱的SMTP服務、取得SMTP的授權密碼及SMTP伺服器的位址。

二、WordPress外掛-會員設置
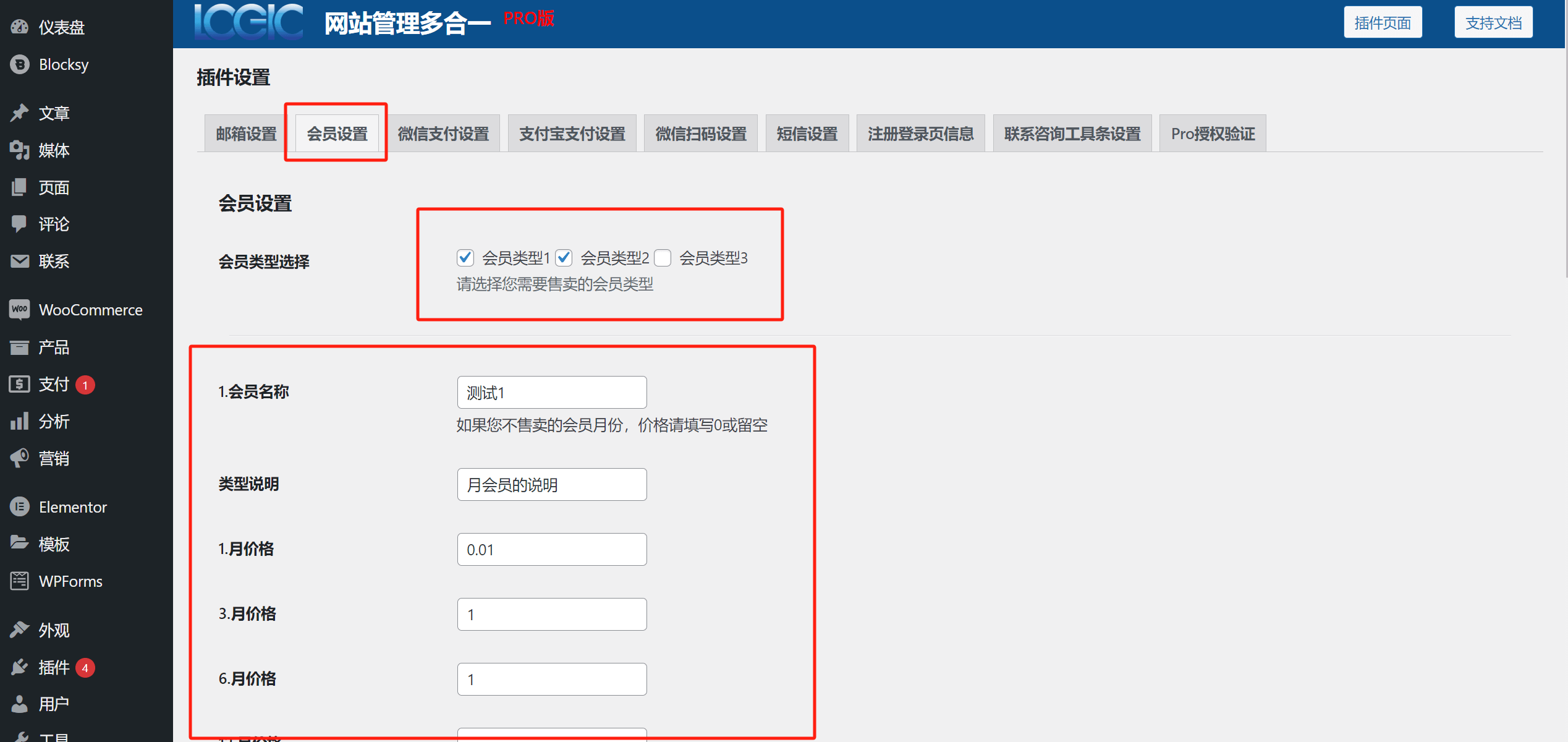
如下圖紅框標註所示,WordPress網站管理多合一插件的會員設定中可以自訂勾選設定1-3種會員類型,會員類型經過勾選才會在設定介面的下方顯示該類型對應的設定項目。依照下方的會員設定的配置項目說明,根據自身網站的付費會員屬性設定付費會員類型的名稱、說明和價格。

網站管理多合一插件-會員設定的設定項目:
- 會員類型選擇:可勾選最多三項的付費會員類型
- 會員名稱:付費會員套餐顯示的標題名稱
- 類型說明:付費會員方案的描述
- 1月價格:付費會員套餐單月的價格,若輸入框留空不設定價格則此項收費名稱及價格都不會顯示
- 3月價格:以3個月付費的套餐價格,若輸入框留空不設定價格則此項收費名稱及價格都不會顯示
- 6月價格:以6個月付費的套餐價格,若輸入框留空不設定價格則此項收費名稱及價格都不會顯示
- 12月價格:按年付費的套餐價格,若輸入框留空不設定價格則此項收費名稱及價格都不會顯示
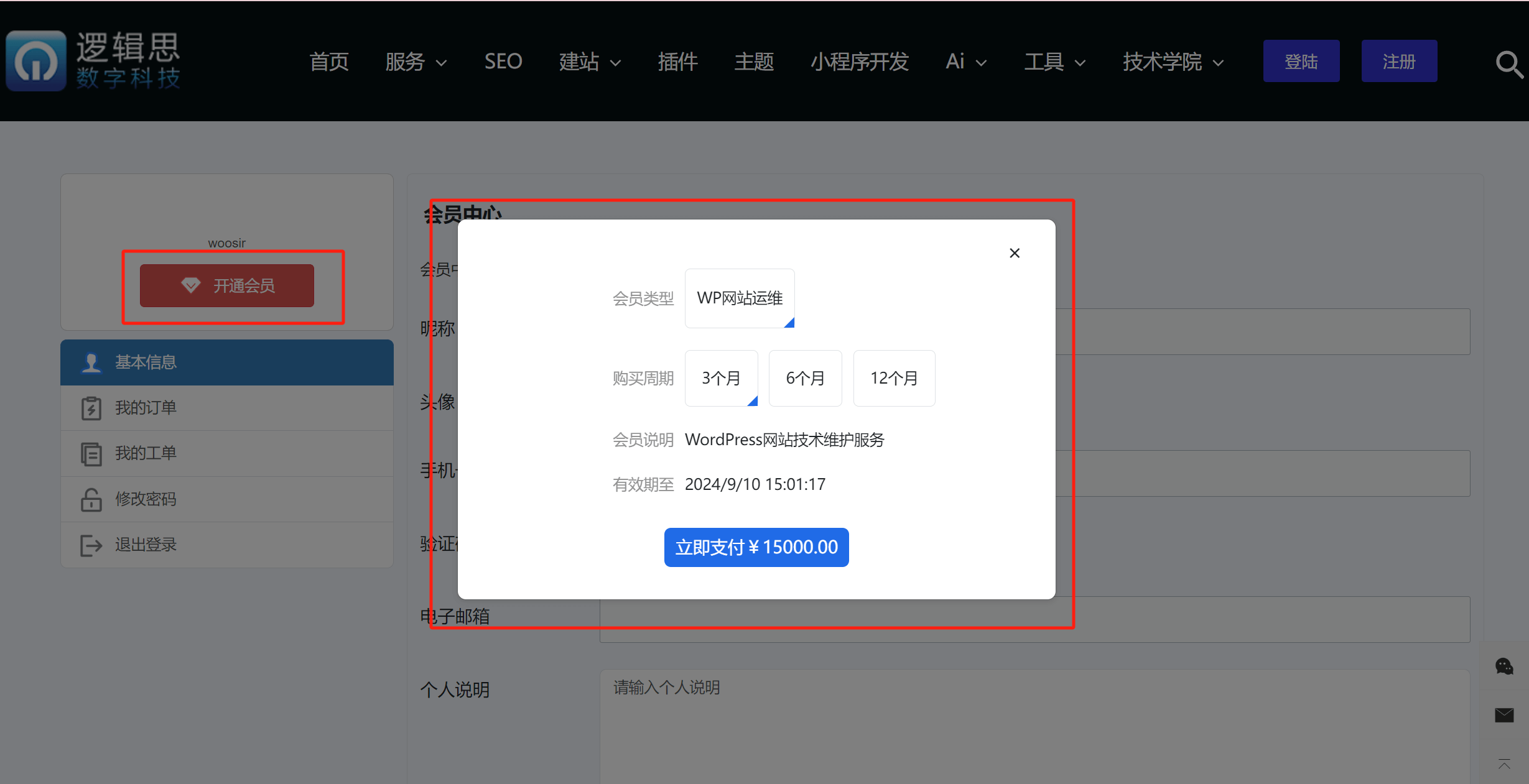
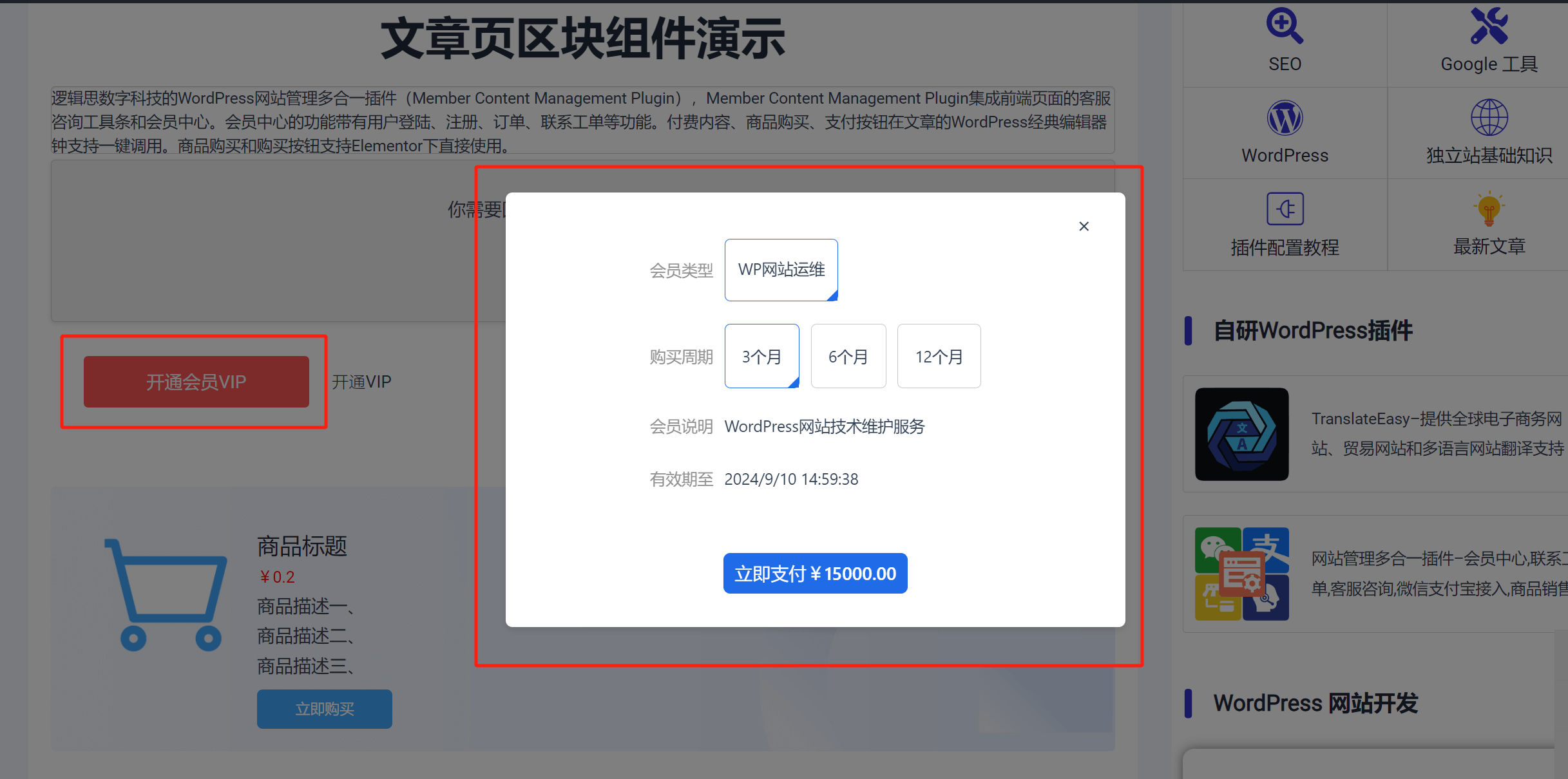
在網站管理多合一外掛程式中設定好付費會員方案的設定項目後,網站使用者在會員中心的「開通會員」和在頁面中點擊放置的購買VIP元件按鈕時就是喚起付費會員方案的選擇視窗。如下圖所示,付費會員選擇視窗的資訊就是在會員設定中所自訂設定的內容。


三、WordPress外掛-微信支付設置
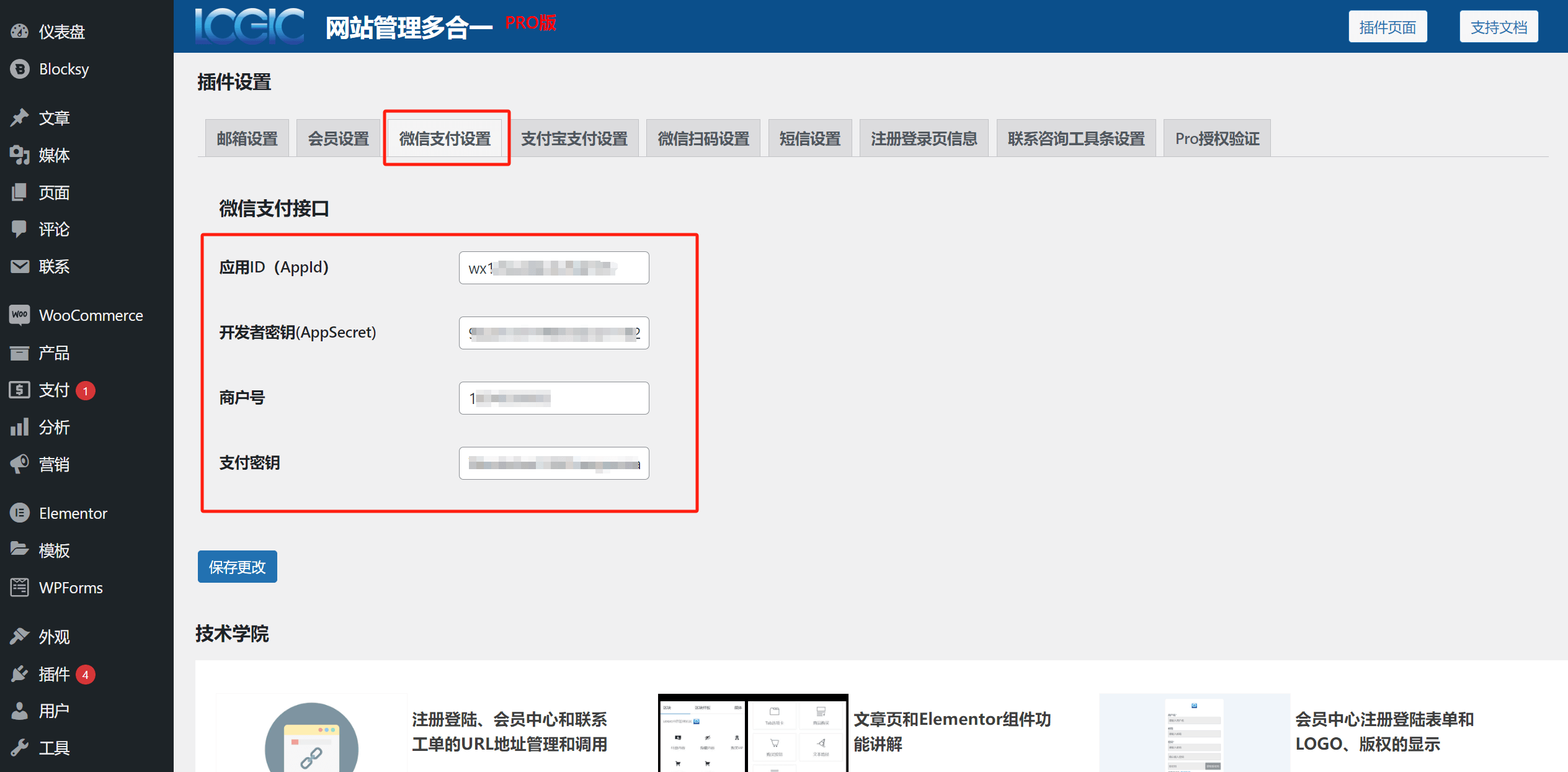
「微信支付設定」是將微信支付收款功能連結到WordPress開發的網站中,是網站使用者在點擊網站管理多合一插件的一系列購買組件時透過喚起微信支付提供給網站使用者進行微信掃碼支付完成購買的功能。接入微信支付功能需要在插件的微信支付設定中輸入微信支付完整的接口信息,包括“應用ID(AppId)、開發者密鑰(AppSecret)、商戶號和支付密鑰”共四項微信支付的接口信息,如果你還沒創建微信支付和獲取這四項接口信息,請查閱教程網站管理多合一配置目錄下的插件鏈接目錄下的”微信支付-商家平台的申請及取得微信支付的介面金鑰「這篇內容,對照教學完成微信支付商家平台的建立與設定支付產品取得介面金鑰。
如下圖所示,在應用ID(AppId)、開發者金鑰(AppSecret)、商家號碼和支付金鑰這四項外掛程式所需的微信支付介面資訊的輸入框中,正確地輸入微信支付的資訊。

四、WordPress外掛-支付寶支付設置
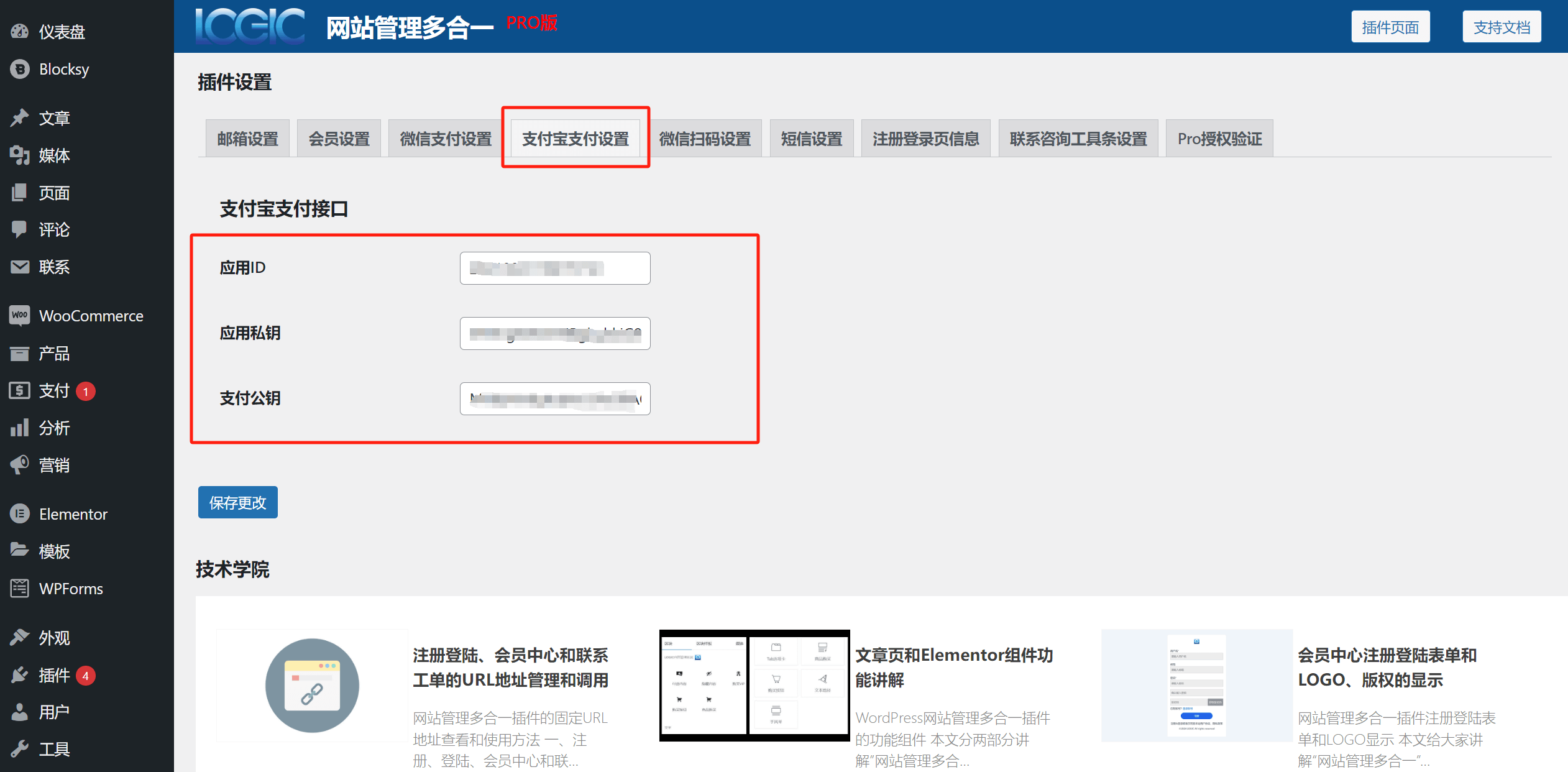
網站管理多合一插件的」支付寶支付設定「是將企業支付寶的電腦網站支付產品接入到網站中,實現網站使用者在前端頁面使用網站管理多合一的購買組件時可以透過選擇支付寶掃碼完成商品/服務的購買。需要實現使用支付寶進行網站收款這項功能,站長需要在插件的」支付寶支付設定「中輸入完整的企業支付寶電腦網站支付產品的介面金鑰,這些介面資訊包括:應用ID、應用私鑰和支付公鑰。

五、WordPress外掛-微信掃碼設置
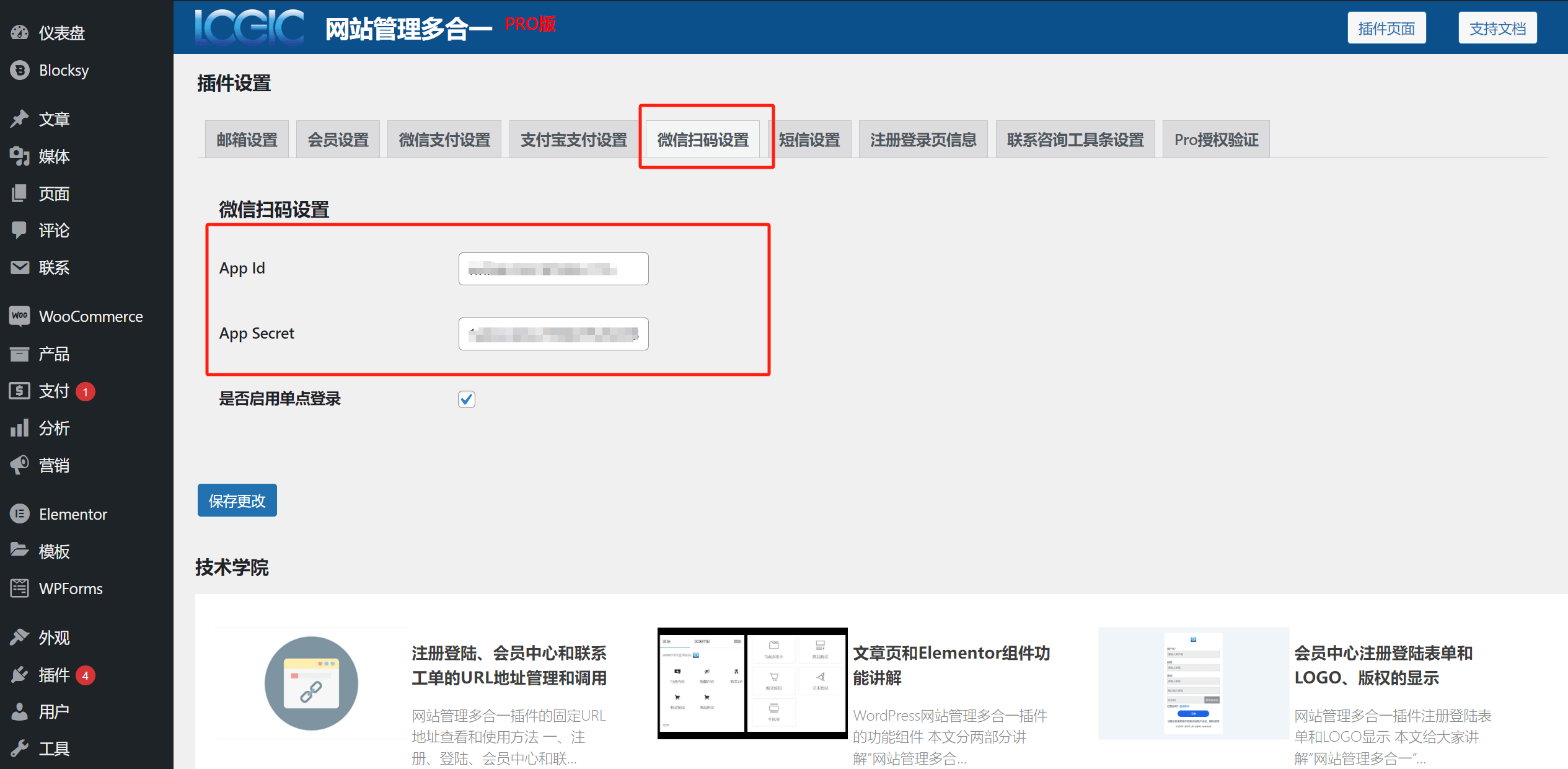
「微信掃碼設定」是實現網站管理多合一插件的會員中心使用微信單點登陸(使用微信掃碼註冊登陸)的功能設定。在」微信掃碼設定「下輸入微信開放平台所建立的網站應用程式的Appid和App Secret並勾選使用啟用單點登陸的功能,最後儲存變更即可。如果你對創建微信開放平台的網站應用程式和微信網站應用程式的Appid、App Secret感到疑惑,請查閱網站管理多合一插件教學目錄下的“申請微信開放平台應用程式的AppID和AppSecret「這篇教學文章,根據文章的操作步驟完成微信網站應用程式的建立和取得微信網站應用程式的Appid、App Secret。

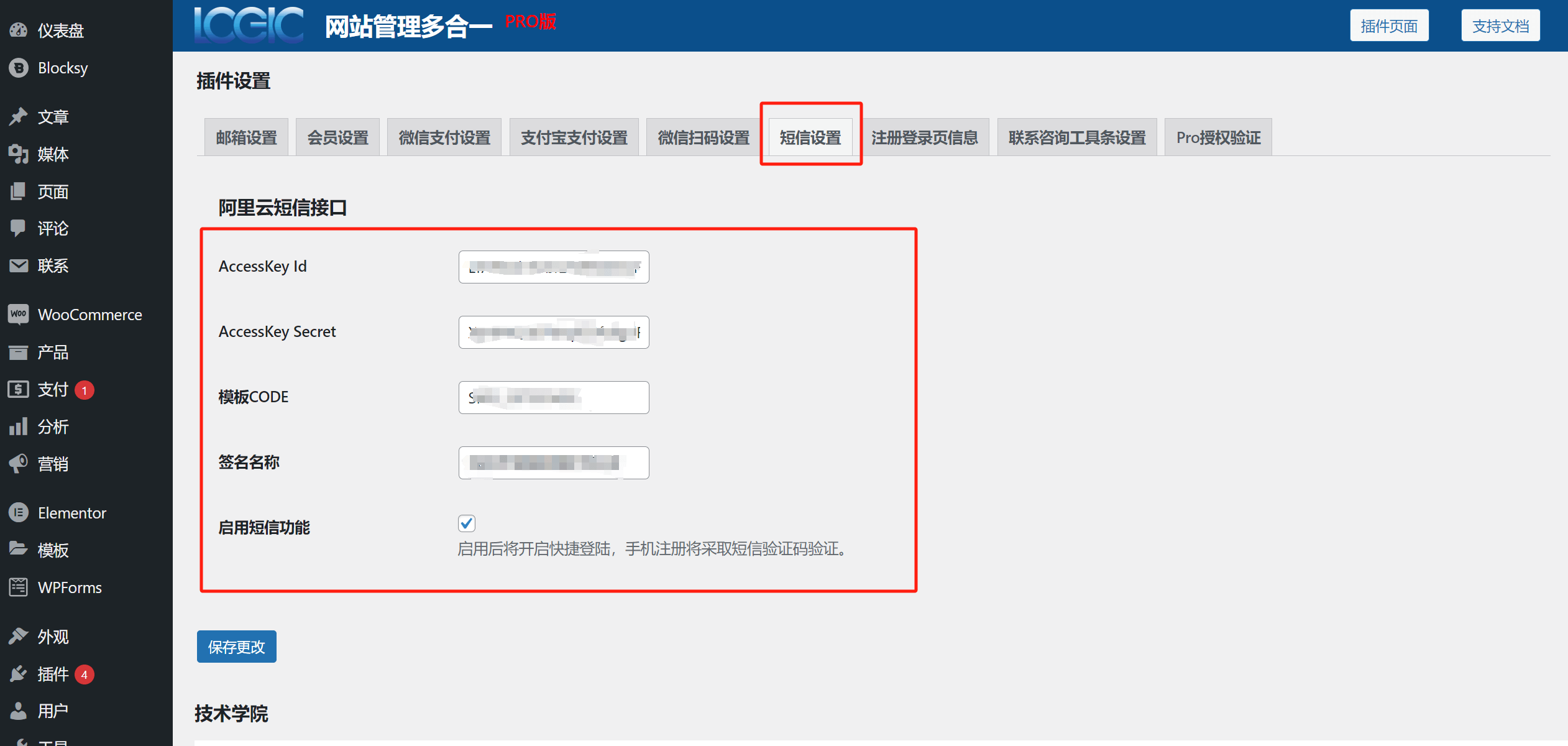
六、WordPress外掛-簡訊設置
WordPress網站管理多合一外掛的「簡訊設定」即是使用手機號碼接收簡訊驗證碼作為外掛會員中心註冊的功能設定。網站管理多合一插件的簡訊設定功能目前僅支援阿里雲的簡訊包接入,將阿里雲的短信包接口參數對應的配置到每項輸入框中。阿里雲的簡訊包購買和設定教學請在阿里雲的官方技術支援文件中尋找。

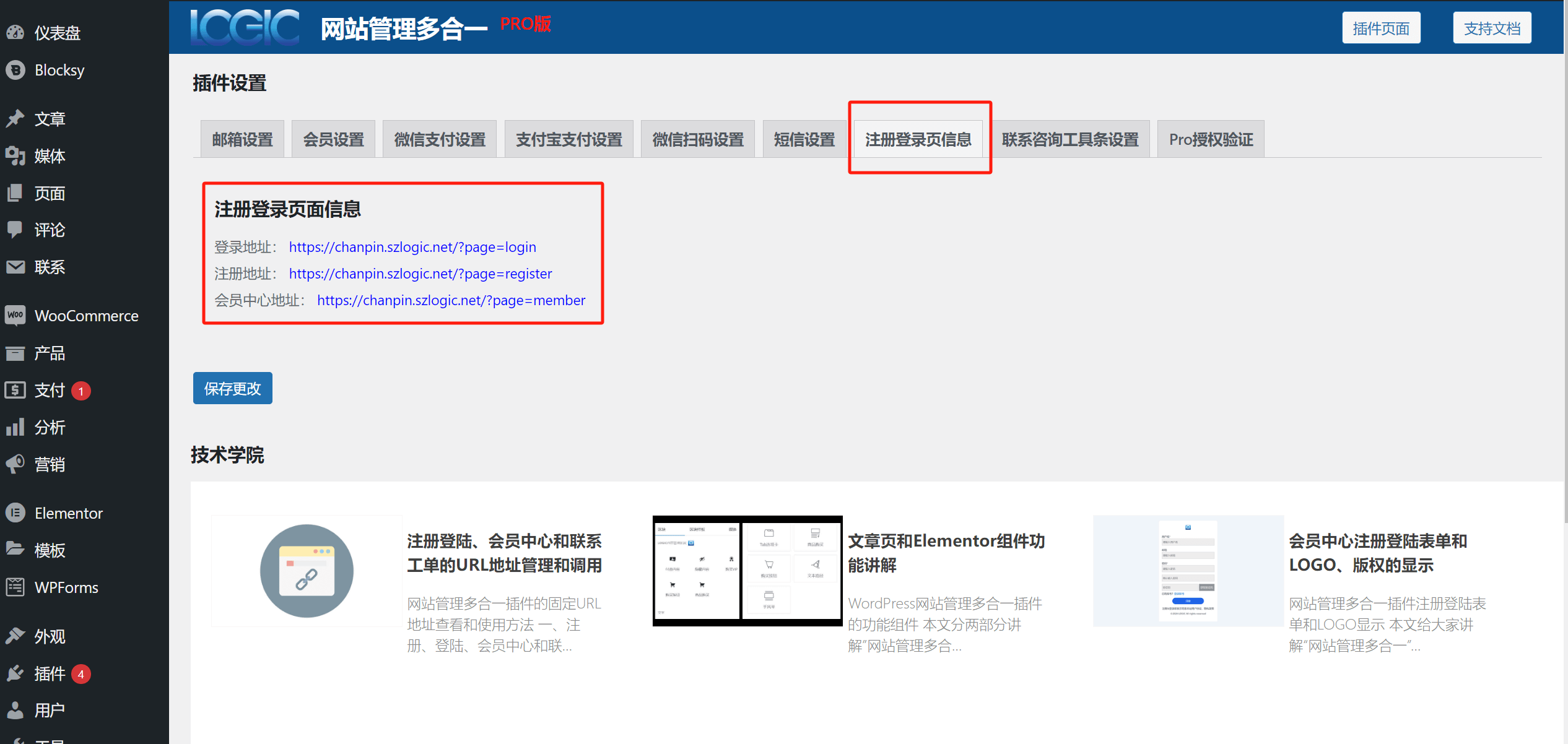
七、WordPress外掛-註冊登陸頁信息
如下圖所示,為了方便站長們使用會員中心相關的URL在頁面上配置新的按鈕或錨文本的入口,在網站管理多合一插件設定界面的“註冊登陸頁資訊”一欄下會顯示插件自動生成的會員中心的主頁和註冊登陸頁面的URL地址,直接複製粘貼用作新按鈕或文本錨的URL即可。另外提示一下,聯絡工單的URL也是外掛程式自動產生的固定格式,關於外掛程式所自動產生的URL的更多詳情和使用方法,請查閱網站管理多合一外掛程式教學目錄下的“註冊登陸、會員中心和聯絡工單的URL地址管理和調用「這篇文章,文章的內容有具體的圖文示範。

八、WordPress外掛-聯絡諮詢工具條設置
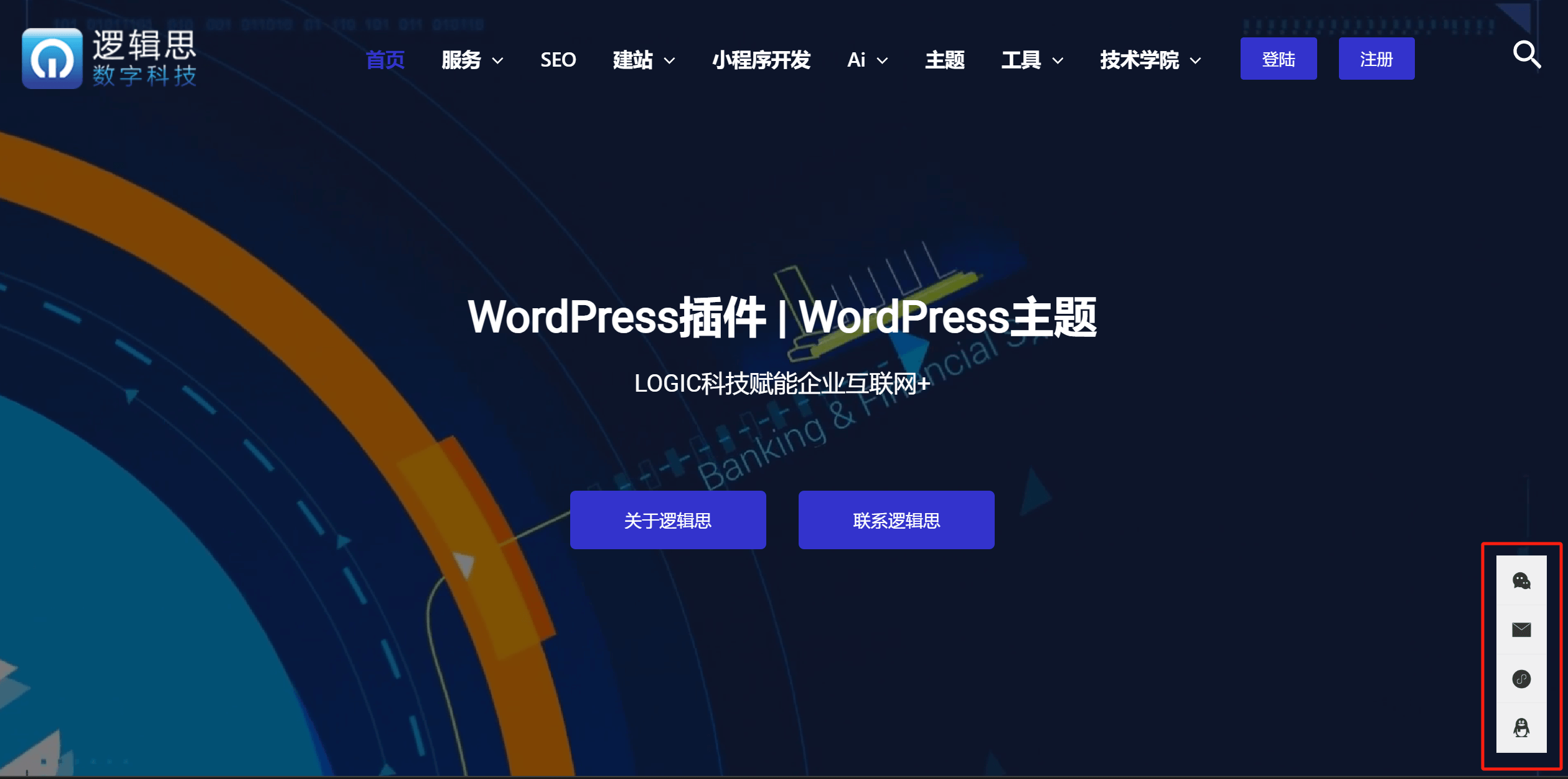
WordPress網站管理多合一外掛程式整合了客服諮詢工具條的功能,客服諮詢聯絡工具條的前端展示樣式如下圖紅框標註所示,固定在WordPress網站頁面的右下角位置。在插件的聯絡諮詢工具條設定中可接入微信客服、企業QQ(騰訊企點)的客服連結位址,連結地址輸入儲存後,網站使用者在頁面上點擊工具列上的對應按鈕時就會喚起諮詢的聊天視窗。在聯絡諮詢工具條設定中除了可以存取微信和QQ的連結位址喚起聊天視窗外,還可以上傳引導網站使用者追蹤的二維碼圖片。
聯絡諮詢工具列中整合了聯絡工單的按鈕,聯絡工單的按鈕無需額外設置,按鈕預設會讀取會員中心聯絡工單的URL位址。在聯絡諮詢工具條最底部的位置是「回到頂部」的元件,這是網站使用者瀏覽頁面時的實用功能,一鍵點擊回到頁面的頂部位置。除此之外,網站管理多合一外掛的聯絡諮詢工具條還有實現「顯示頁面、工具條背景色和按鈕組合」的自訂功能,以下內容中也會逐一為讀者們講解這些功能的自訂配置方法。
網站管理多合一外掛的客服諮詢聯絡工具條頁面樣式範例圖:

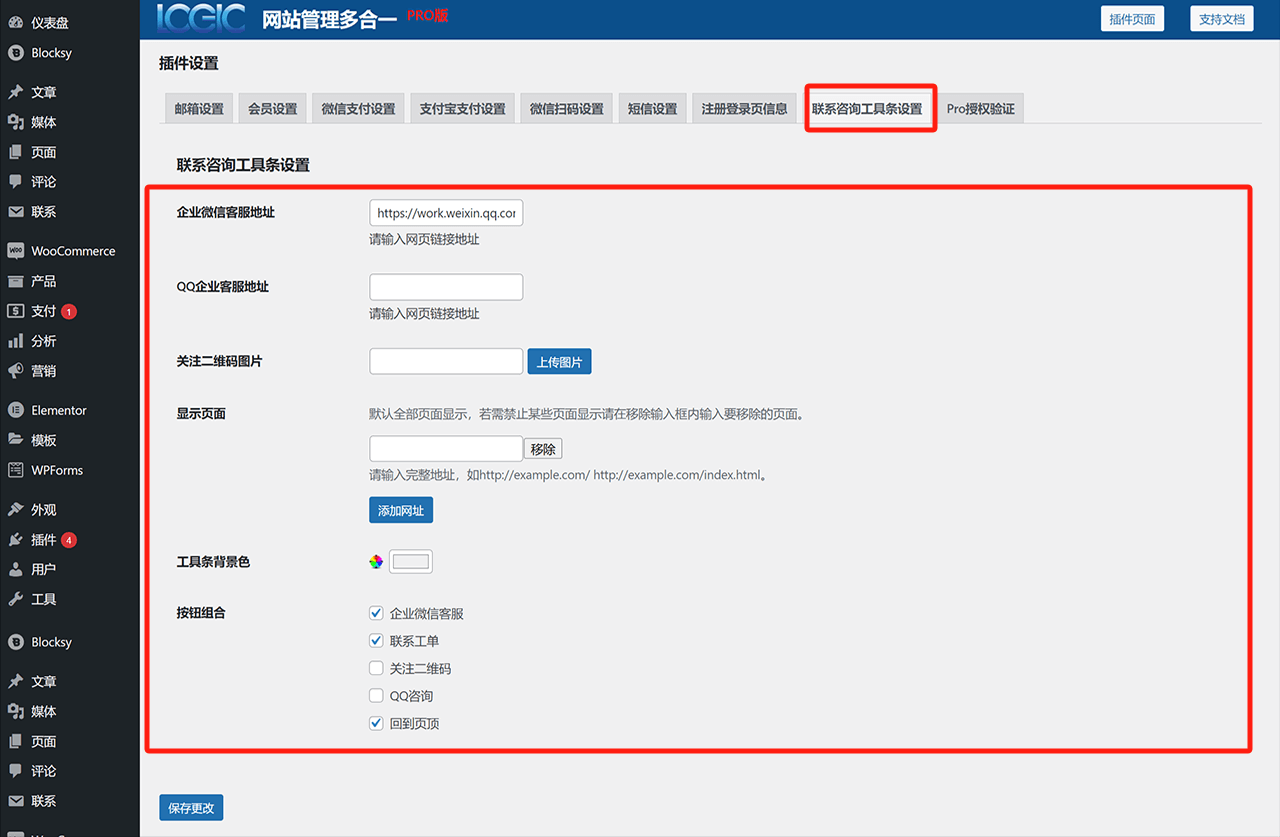
網站管理多合一外掛的客服諮詢聯絡工具條的功能設定項,如下圖紅框標註所示:

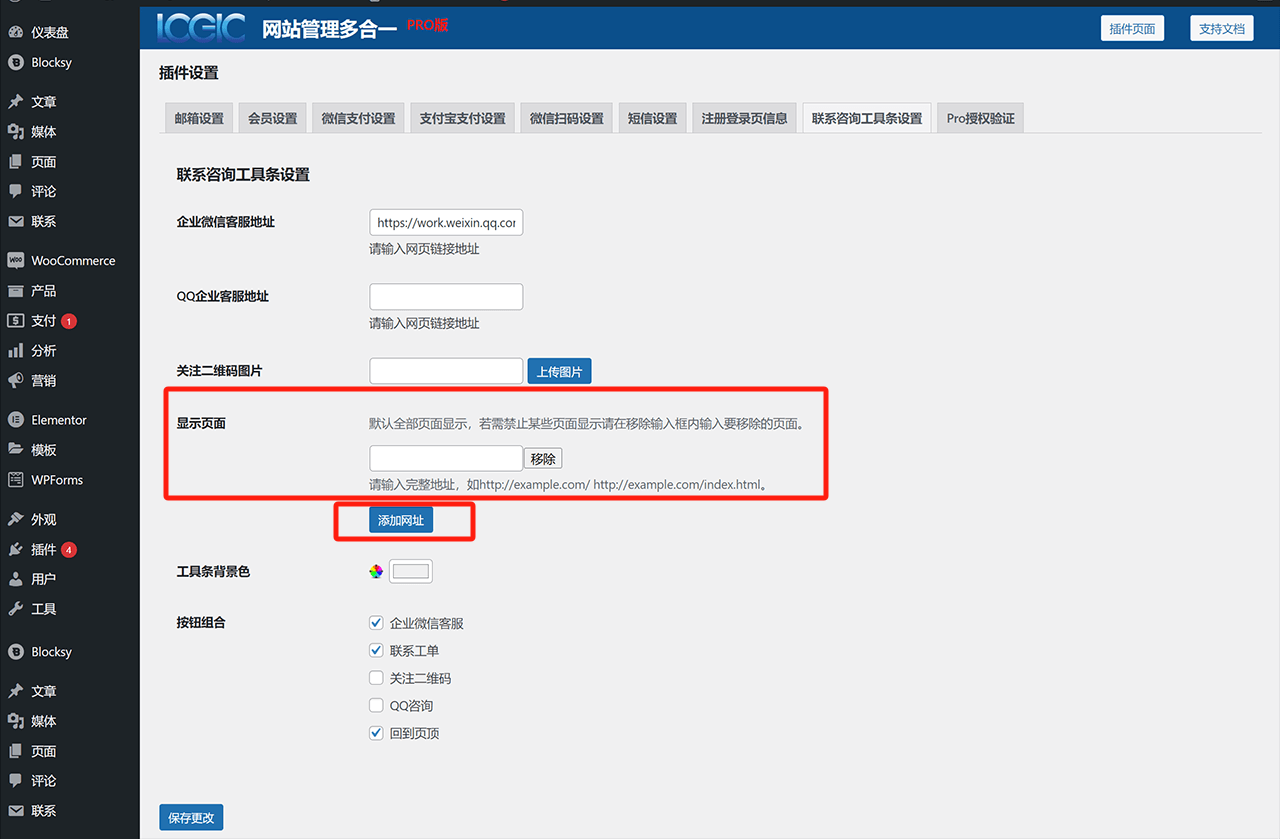
1.聯絡諮詢工具條的顯示頁面自訂設置
網站管理多合一插件的聯絡諮詢工具條的自訂顯示頁面的功能操作項目如下圖紅框所示,在「顯示頁面一欄」下可以在輸入框中輸入需要移除聯絡諮詢工具條顯示頁面的URL,輸入頁面URL儲存變更後,聯絡諮詢工具列將不會在該頁面上顯示。若需要禁止顯示聯絡諮詢工具條的頁面不只一個,則點選如下圖紅框標註的「新增網址」按鈕,繼續新增禁止顯示聯絡諮詢工具列的頁面URL即可。

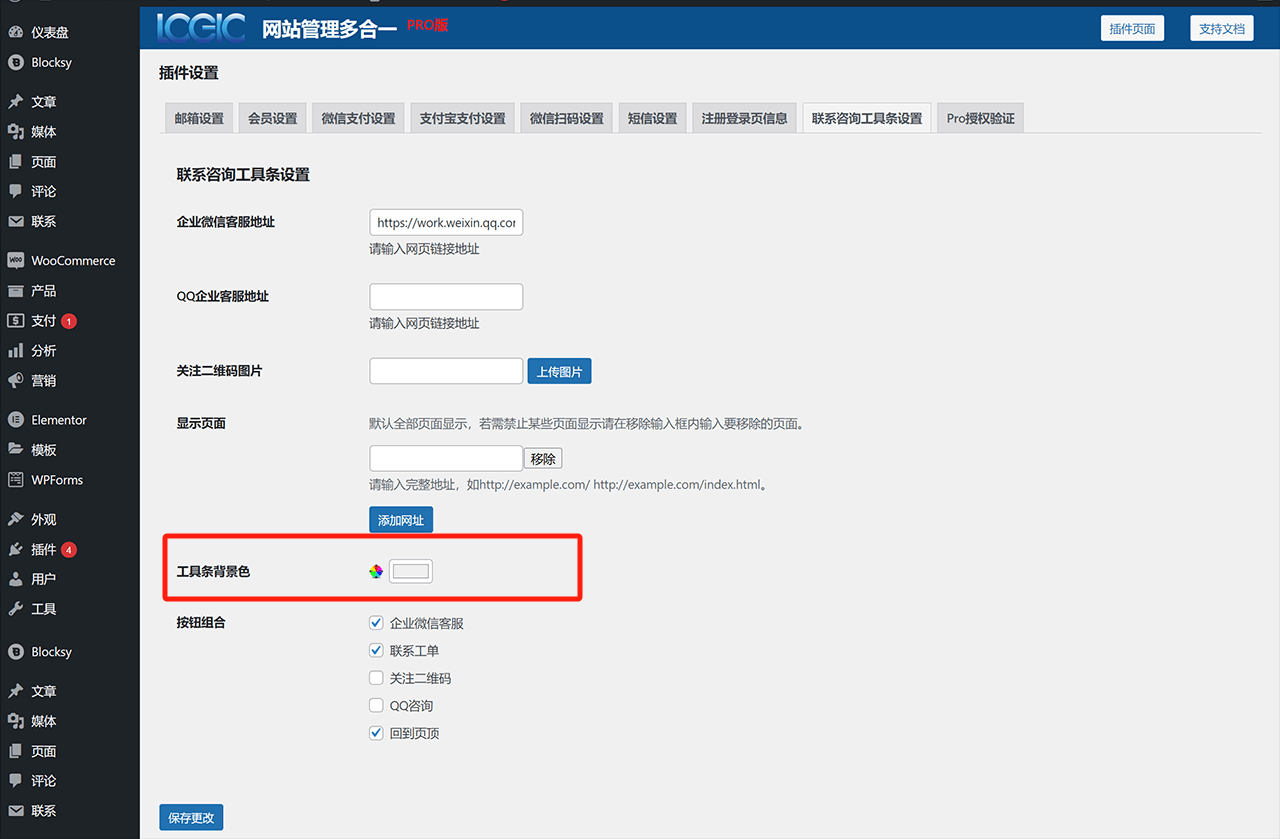
2、聯絡諮詢工具條的背景色自訂設置
如下圖紅框標註所示,點選「工具條背景色」右側的背景顏色元件,在元件中可以使用拾色工具或直接輸入十六進位的RGB色值號碼來自訂聯絡諮詢工具條在前端頁面中顯示的背景色。最後,別忘了點擊「儲存變更」按鈕使自訂的背景色生效。

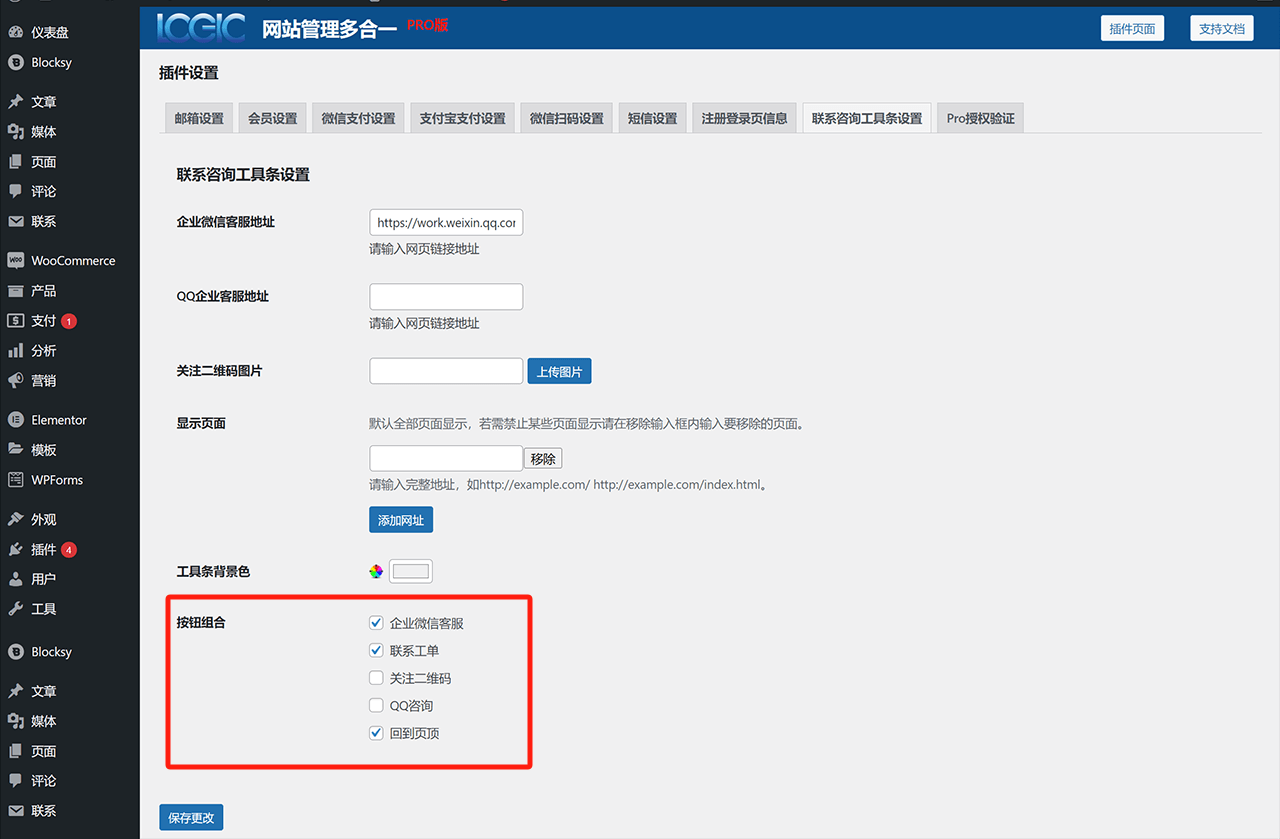
3.聯絡諮詢工具列的按鈕組合自訂設置
網站管理多合一插件-聯繫諮詢工具條可以實現工具條中的按鈕組合的自定義設置,如下圖紅框標註所示,工具條一共是集成了企業微信、聯繫工單、關註二維碼、QQ諮詢和回到頂部一共5個按鈕,插件用戶可以通過對這5個按鈕使其在前端顯示這些按鈕使其在前端顯示或未顯示。

九、WordPress外掛-Pro授權驗證
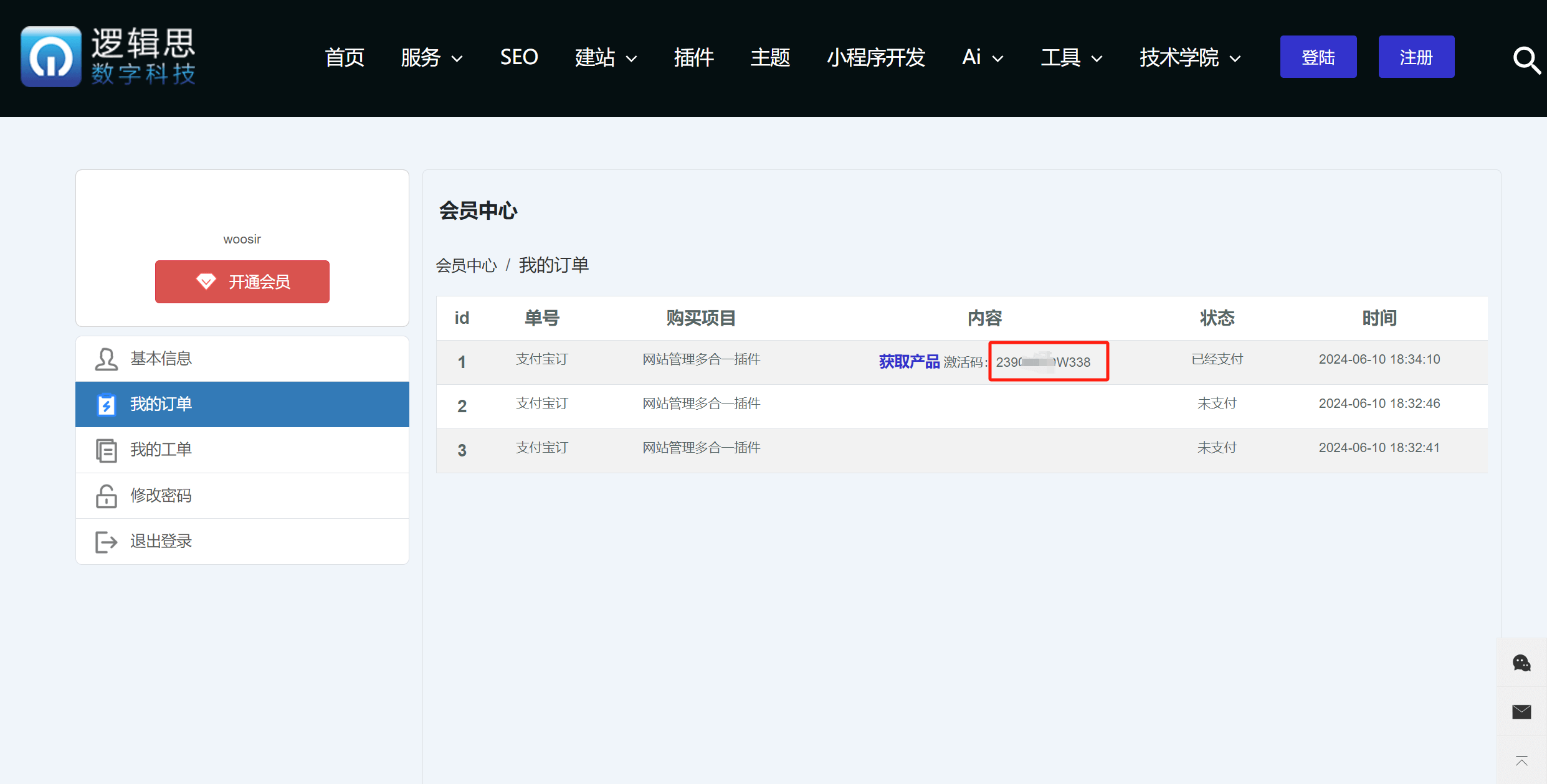
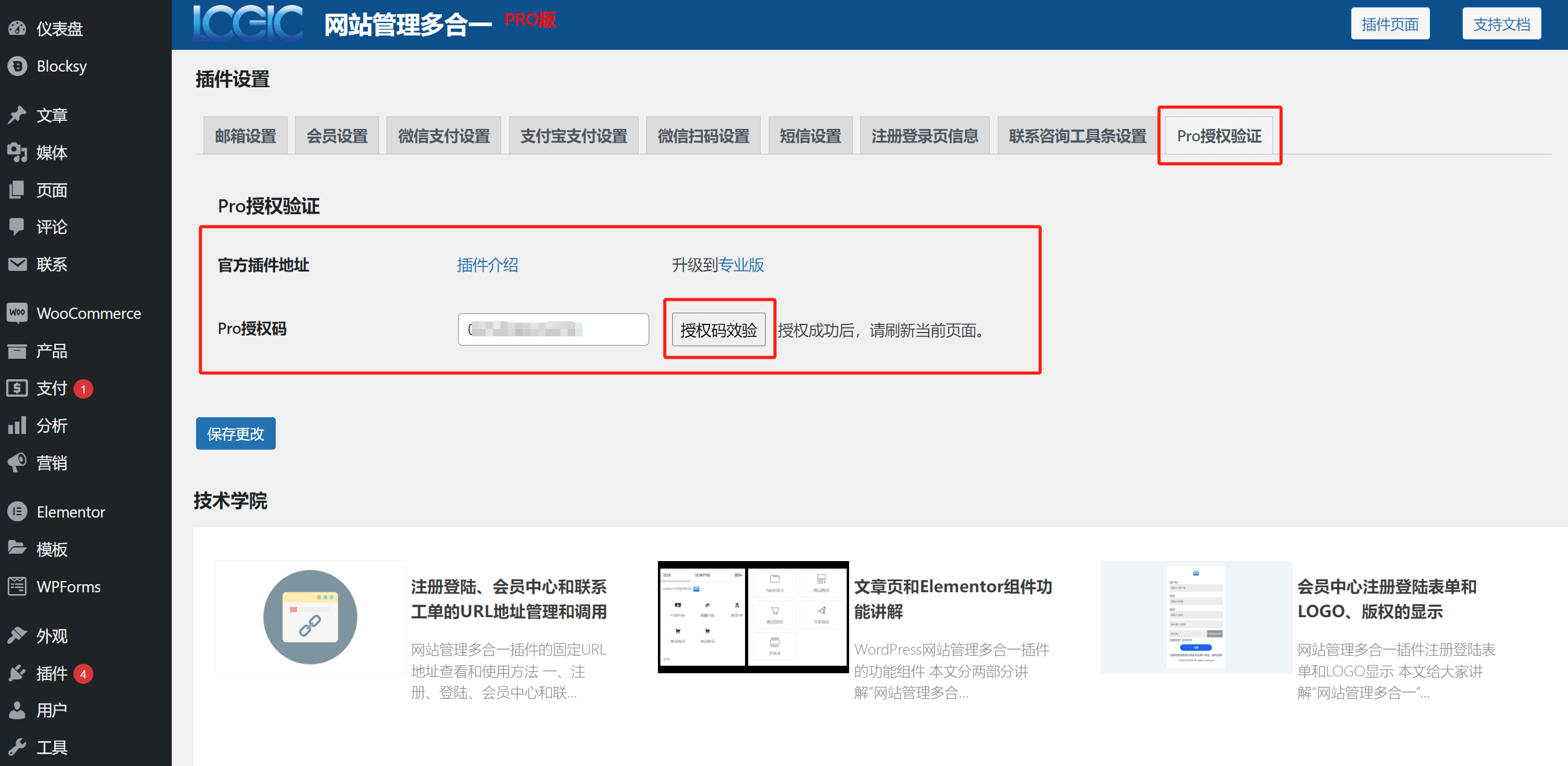
「Pro授權驗證」依照文章的排列是網站管理多合一插件的最後一項設置,實際上應該是安裝好插件之後需要馬上設置的項目,因為只有通過了Pro版本的升級驗證之後,網站管理多合一插件的所有功能才會解鎖。 Pro授權驗證的操作也十分簡單,如下圖所示,將你在邏輯思數位科技的網站管理多合一插件的產品詳情頁面上購買插件時所獲得的「激活碼」複製粘貼至插件的「Pro授權驗證」設定介面的Pro授權碼的輸入框中,然後點擊如下下圖中紅框標註的「授權碼校驗」按鈕進行驗證即可驗證。最後,別忘了點擊底部的「儲存變更」按鈕使設定生效。


結語:至此,邏輯思數位科技推出的WordPress網站管理多合一插件的功能設置已全部講解完,使用我們Pro版本的讀者們閱讀本文後如果還不能成功的完成所需要的功能設置,可以使用邏輯思數字科技網站上的聯繫工單提交問題或直接添加我們的技術客服微信,我們會為你的網站進行故障排查解決問題。
邏輯思數字科技(SZLOGIC)版權所有,禁止轉載

























