網站架站剛需功能(網站架設指南2025)
本文的主題非常明確,所有內容清楚地指向一個主題內容,那就是獨立站建站時需要規劃哪些獨立站必備的功能。如果需要了解獨立站建站費用的,可以查看小編往期發布的”架設網站要做什麼準備,需要多少費用「一文。獨立站作為跨境電商屬性的網站,在規劃獨立站建設時就要確認好獨立站運營所需要搭載和配置的功能類型。邏輯思數字科技根據以往的B2C/B2B獨立站建站案例和各類目經營得比較好的獨立站所具備的功能整理出本文“獨立站建站的七大功能需求”,這七大獨立站所需要具備的功能相對全面地融合了B2C和B2B兩種商業模式的獨立站,讀者們可以根據自身獨立站的商業模式來選取,這些功能涉及獨立站經營的產品展示、產品銷售收款、行銷轉換及網站安全、SEO優化等等的諸多面向。每一項都是獨立站不可或缺的實用功能,這些功能組合起來成為一個功能健全的獨立站,功能之間互相關聯發揮著關鍵的或輔助的作用,甚至可以說除了獨立站的視覺創意設計之外,這些功能的用戶交互和用戶體驗的優劣決定獨立站目標的轉換率和成交量。如何設計開發和經營好一個獨立站是一個系統工程,總的來說這個系統工程可以分為四大部分,即視覺創意設計、使用者互動與使用者體驗、行銷轉換功能、網路行銷的能力。小編已經在先前發布的“網站製作設計規劃和站點運營“一文中進行過系統的講解。因為獨立站所需要搭載和具備的功能對於獨立站經營的重要性,所以再次補充創作本文「獨立站建設必備的功能需求」這一主題。

「獨立站建設必備的功能需求」一文使用簡單易懂的語句形式盡可能詳盡地給讀者們講解一個獨立站必備的功能,希望可以幫助剛剛轉型做獨立站項目的企業和第一次有獨立站建設需求的讀者們在策劃獨立站功能這一部分時思路清晰,明確自己所需要開發的獨立站需要什麼不需要什麼功能。這不僅可以在與獨立站技術開發公司的溝通過程中明確自己的需求,也大大避免了獨立站在開發完畢上線後可能出現的功能缺失導致獨立站的轉換目標成效不佳,獨立站的營運成果久久不能見效。本文的七大功能如下方本文的目錄一致,讀者們可依序來進行閱讀也可以點選對應的部分直接選取閱讀。
一、獨立站轉化功能

獨立站轉換功能是重中之重,沒有使用者互動和使用者體驗優越的獨立站轉換功能,獨立站將會失去使用者的轉換可能,對獨立站的經營造成損失。為什麼要強調獨立站的營銷轉換功能,是因為不論獨立站企業選擇的是客製開發建站還是模板建站這兩種建站模式的哪一種,功能需求都是由獨立站企業提出的,一般情況下獨立站技術開發公司不會給獨立站企業主動推薦功能,這是因為獨立站的開發費用是由頁面數量、功能和VI/UI/UX設計所組成的,雙方的信任還沒建立起來的情況下,獨立站技術開發公司主動推薦可能會產生一些誤解。因此,便不會去做主動的推薦。
1、詢價表單(聯絡表單)

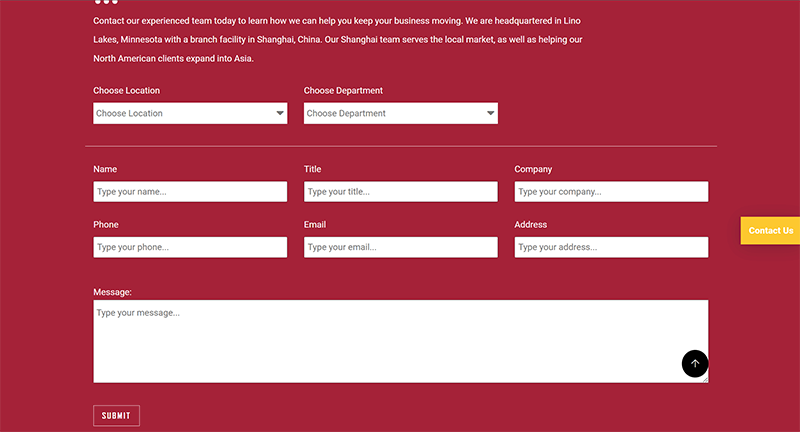
獨立站設計一般會把聯絡人詢盤表單放置在頁面的頁腳位置和Contact頁面中,也可以為聯絡表單新增一個class id,在某個按鈕上將聯絡表單的URL設定為聯絡表單的class id,這樣就可以將表單整合在按鈕中,獨立站使用者點擊該按鈕後就可以彈出聯絡表單的視窗。多樣性的聯絡詢問表單入口可以方便獨立站的使用者操作,這些因素在某種程度上提升了使用者詢問的意願。值得注意的是,在詢問聯絡表單的設計和開發時盡可能減少不必要的項目,降低使用者填寫的困難,越易於操作的表單填寫則使用者體驗越佳。另外,每個的詢盤聯絡表單建議在底部加上防止垃圾郵件機器人操作的提交驗證方法,若沒有表單提交的驗證機制將會造成STMP郵箱的奔潰和郵件接收郵箱的容量被垃圾郵件佔滿。有些不懂SMTP轉寄原理的讀者可能會有些疑惑,獨立站上的聯絡表單不是透過使用者的信箱來進行傳送郵件的嗎?答案——當然不是。對於沒有專業電腦科學技術知識會產生此疑惑是非常的正常的,因為若不是從技術的角度去理解聯絡表單的發送,很容易會使用生活常識去做判斷,誤認為聯絡表單的發送是由使用者輸入郵件地址所發送的。詢盤表單(聯絡表單)常見的元素如下:
- Name*(必填):Name即使用者姓名的填寫項,此項為必填項而不可省略。 Name填寫框不建議預設固定格式的參數,固定使用者依規範填寫。建議讓使用者隨意填寫,因為我們並沒掌握使用者書寫姓名的習慣。再者,用戶姓名的全名對我們而言也沒有實質的意義,用戶填寫的是姓名簡稱或全稱我們也無法驗證,也不會給我們帶來任何損失,因此不建議設定一些無謂的門檻,設定無謂的門檻只會給用戶帶來不便,導致用戶終止填寫表單的操作,造成獨立站轉換的損失。
- Email*(必填):Email即使用者信箱位址的填寫項,和上方的Name項一樣,也是聯絡表單中必填的資訊項目。因為郵箱地址項目若沒有設定為必選項,當使用者缺少填寫該項目的郵件地址時,獨立站的營運人員將無法取得使用者的郵件聯絡方式,商務洽談將無法繼續推進。為什麼會這樣呢?很簡單啊,你都沒有客戶的郵件地址又怎麼與其聯絡繼續溝通業務?
- Country:Country即讓使用者提供其所在的國家/地區的地址資訊。雖然獨立站營運人員收集客戶的所在國家/地區資訊有助於做行銷資料的分析,但還是不建議將Country項設定為必選項,因為外國人相對而言是非常注重自身隱私的,這點從歐洲強制實行的隱私權政策和GDPR合規條例就能提現他們對隱私的重視程度,非必要取得的資訊選項可以由使用者自行選擇是否願意提供。
- Phone:聯絡電話的填寫同Country同樣建議不要設定為必填項。在全球重視隱私權保護的前提下無法使用我們自身的常規思維來決策,換位思考可能更符合獨立站用戶價值,Phone一欄的內容決定權交由用戶決策是否需要填寫。在用戶互動和用戶體驗方面,Phone的輸入框可以使用區號圖標或區號號碼的選擇框加號碼輸入的組合形式,也可僅完整輸入電話號碼,但如果選擇僅輸入號碼的方式完成電話號碼的輸入,用戶在輸入時有可能會出現遺漏輸入國家/地區的前綴號碼的情況,導致獨立站電話電話號碼與設備通訊時的設備查詢無法辨識。
- Company:Company即獨立站用戶的公司名稱。 Company一欄的輸入一般是設定為非必選項,由使用者決定是否將其公司的資訊輸入提供給獨立站方,有了使用者的企業資訊獨立站營運人員或外貿業務員可以更直觀地了解客戶,可以推理出客戶企業的體積和可能成交的訂單量。但Company一欄仍然不建議採取設定為必填的策略,必填項的策略一定要慎用,因為貿然使用必填項收集客戶的信息有可能適得其反得不償失,因為站在客戶的角度沒有正當的理由索取其信息,客戶會直覺地認為有強迫的成分。
- Position:這裡的Position是職務的意思,聯絡表單上列出Position一項的目的是想收集獨立站使用者在其公司的職位資訊。該項對於重視個人隱私的使用者而言可能會有些冒犯的意味。因此,Position這項需要配置到聯絡表單中示獨立站企業自身實際情況而定,認為Position是需要的,最好是客戶可以提供的,那麼就保留,若不是的話建議在聯絡表單中取消Position此項。
- Address:Address即獨立站用戶的地址。有需要的話可以保留,Address項目的隱私權政策敏感度不高,因為國外使用者使用地址作為線上購物的收件地址或帳單的郵件地址是常態。因此,使用者位址一般不會觸及使用者對於隱私保護的敏感神經。但也要看用戶地址這項資訊的收集對獨立站企業人員是否具有現實意義,否則無謂的填寫項是需要盡量減除的,聯繫表單最好的設計是做減法而不是做加法。畢竟,作為外貿獨立站的話,因為是跨國的關係,我們即便知道客戶的地址,大概率也不太可能實現跨國的拜訪,如果是需要寄送樣品的話,可以在Address輸入框中使用佔位符予以說明,又或者在聯繫表單中暫時不添加Address此項配置,待時再溝通到需要郵寄樣品時再合理的地址讓客戶提供樣品的收件地址。
- Message *(必填):Message即聯絡表單的主要內容輸入框。是使用者諮詢內容的文字輸入區域,也是使用者填寫聯絡表單的目的。資訊填寫一項是必填項,若不設定為必填項,在使用者填寫聯絡表單時遺漏了資訊內容的填寫時,獨立站營運人員在收件信箱中收到使用者提交的聯絡表單資訊時會一頭霧水,因為聯絡表單的資料中缺少了主要內容,不知道客戶具體需要諮詢的業務類型和業務內容,這會導致客戶對業務的目的,難以有效。
- 驗證機制(必要項):驗證機制指的是使用者在完成聯絡表單的填寫後,在點擊「提交」按鈕前需要做的人工驗證操作。在目前網路中使用機器人程式填寫聯絡表單的違規行為相當氾濫,聯絡表單驗證機制功能建議設定為必要項,人工的驗證機制可以有效地防止這些違規的郵件騷擾行為,否則這些破壞性的機器人填寫聯絡表單程式的攻擊性操作會佔用完獨立站SMTP的資源,收件信箱被大量的垃圾郵件佔據導致獨立站運作人員的精力消耗。人工驗證機制的功能項一般有兩種,一種是採用數學演算法由人工填入來計算結果核驗操作的真實性,另一種是使用Google的reCAPTCHA驗證程序來防止機器人操作,兩種方法都可有效解決機器人操作發送垃圾郵件的問題。
2、線上聯繫(線上客服)

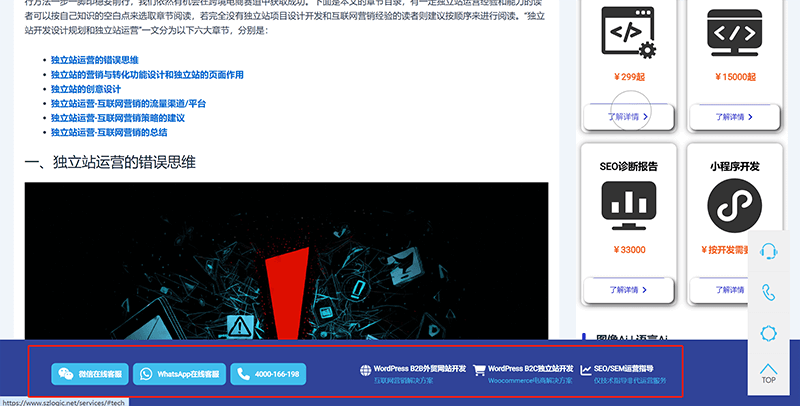
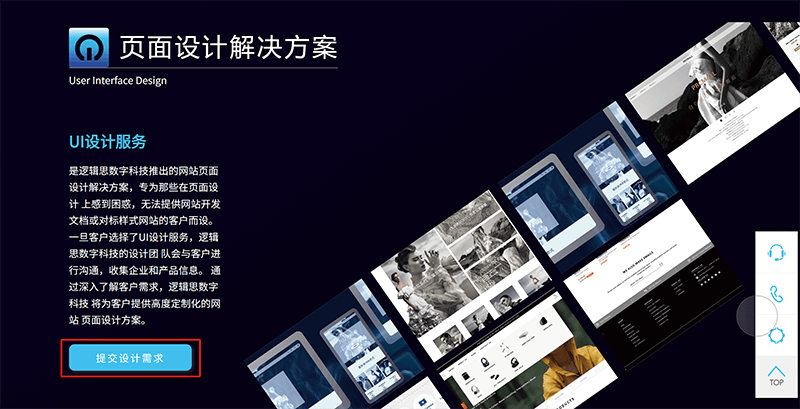
獨立站頁面上線上聯絡功能的展示可以有多種形式,如你現在在當前頁面所看到的右側的聯繫工具條和頁面底部固定的聯繫信息欄,可以兩種形式組合使用,但建議最多只使用兩種,否則太多的在線聯繫的展示形式會影響獨立站頁面的美觀。需要注意的是聯絡方式在做獨立站的頁面元素設計時需要區別不同的設備端選擇不同的展示位置,桌面端符合使用習慣和頁面美觀的做法是將在線聯繫方式歸納到聯繫工具條中,將聯繫工具條放置在頁面右側邊欄的位置,而手機端的在線聯繫方式則不需要進行站點歸納,可以直接將在線客戶服務在線除了線上聯絡工具的頁面排版規劃外,還要考慮獨立站具體要使用哪個通訊工具來實現與客戶的在線溝通是最符合獨立站的轉化目標的,一般通訊工具也不宜選擇太多,整排數量的通訊工具在頁面上也會顯得十分突兀,過猶不及且無實質意義,建議最多2-3種即可。如邏輯思數字科技頁面右側側邊欄的聯絡工具列點擊客服按鈕之後也只有微信和WhatsApp兩種線上通訊工具讓用戶進行選擇連線。至於選擇何種通訊工具接入獨立站中,需要根據獨立站所經營國家/地區的用戶習慣來進行決策,選擇獨立站用戶最便於操作的通訊工具有利於鼓勵用戶積極發起在線諮詢。常見可選擇接入的線上聯繫(線上客服)的通訊工具如下方列表所示:
- LINE:LINE是一款由韓國公司Naver旗下的日本子公司LINE Corporation開發的即時通訊工具,自2011年推出以來,憑藉其豐富的功能和便利的用戶體驗,在亞洲市場尤其是日本和東南亞地區取得了巨大成功。 LINE具備強大的基礎通訊功能,用戶可以透過文字聊天發送文字、語音訊息、圖片、視訊以及文件,同時支援高清語音和視訊通話,無論是一對一還是群組聊天,都能夠輕鬆實現高效溝通。
- WhatsApp:WhatsApp是全球知名的即時通訊工具,於2009年由Brian Acton和Jan Koum創立,並於2014年被Facebook(現為Meta)收購。憑藉其簡潔的介面設計和高度安全的加密機制,WhatsApp迅速成為全球用戶溝通的重要平台。它主要透過網路提供訊息、語音通話和視訊通話功能,讓用戶可以跨裝置和平台輕鬆交流。用戶可以發送文字訊息、語音訊息、圖片、影片以及文件,還支援群組聊天和廣播清單功能,方便多人溝通和訊息同步。與許多其他社群應用程式不同,WhatsApp沒有廣告,也不依賴複雜的社群媒體功能,而是專注於簡單、高效的通訊體驗,這也成為其成功的關鍵之一。
- Messenger:Messenger是Meta公司(原Facebook)推出的即時通訊工具,於2011年正式上線。它最初是Facebook平台的內建聊天功能,後來獨立成為應用程序,並逐步發展為功能豐富的通訊平台。 Messenger與Facebook帳號緊密整合,用戶只需使用Facebook登入即可與好友進行文字聊天、語音通話和視訊通話。同時,它還支援發送圖片、視訊、語音訊息和文件,以及建立群組聊天,方便多人討論和協作。 Messenger的一大特點是支援跨平台使用,用戶可以透過行動裝置、網頁端和桌面應用程式訪問,無需局限於特定設備,大大提高了使用的便利性。此外,它還與Instagram實現了訊息互通,進一步打破社群應用程式之間的壁壘,為用戶提供了更統一的社交體驗。
- LiveChat:LiveChat是一款專為企業設計的即時通訊工具,主要用於網站和應用程式中的客戶服務與銷售支援。它由波蘭公司LiveChat Software開發,自2002年推出以來,以其高效的即時聊天功能和強大的客戶管理工具,成為全球許多企業優化客戶服務流程的重要解決方案。 LiveChat的核心功能是嵌入式聊天窗口,讓網站訪客與客服人員即時交流,解決問題或處理需求。
3、呼籲性按鈕(CTA)


呼籲性按鈕即CTA按鈕,是在頁面上適當的位置提示或鼓勵獨立站用戶點擊操作的常見按鈕,CTA按鈕也可以稱之為目標轉化按鈕,是獨立站在做轉換路徑設計規劃時的重點,醒目易操作且不影響頁面美觀的CTA按鈕往往可以起到促進轉換量的作用,CTA按鈕的設計和程序開發且不影響頁面美觀的CTA按鈕往往可以起到促進轉換量的作用,CTA按鈕的設計和程序開發且不影響頁面美觀的CTA按鈕往往可以起到促進轉換量的作用,CTA按鈕的設計和程序開發且不影響頁面美觀的CTA按鈕往往可以起到促進轉換量的作用,CTA按鈕的設計和程序開發按鈕的設計往往是比較容易忽略的。呼籲性按鈕(CTA)只要在不影響頁面美觀的前提下可以在佈置在不同的影響獨立站轉換的頁面上,至於美觀不美觀的標準,一般交由負責VI的設計師來決策即可。常見的呼籲性按鈕(CTA)的按鈕如下:
- 立即取得報價:將按鈕文字設定為「立即取得報價」的呼籲性按鈕(CTA),提升並鼓勵使用者點擊下載對應的報價方案或按鈕點擊後在即時通訊工具中對話溝通諮詢專案報價。
- 立即取得解決方案:將按鈕文字設定為「立即獲取解決方案」的呼籲性按鈕(CTA),與上述的「立即獲取報價」類似,都是提示和鼓勵用戶進行點擊獲取方案或在線諮詢的CTA按鈕,可以是下載對應的解決方案pdf文件也可以是喚起即時通訊工具與獨立站客服人員在線溝通。
- 聯絡我們:聯絡我們的呼籲性按鈕(CTA)點擊後一般有兩種回饋的互動方式,一種是彈出詢盤聯絡表單的視窗(也可以直接跳到Contact us頁面),另一種是選擇或直接喚起獨立站接入的即時通訊工具。彈出詢盤聯絡表單視窗的方式一般適用於B2B獨立站為主,而喚起即時通訊工具線上諮詢則較為B2C獨立站。
- 了解更多:與上述「聯絡我們」的CTA按鈕類似,文字設定為「了解更多」的呼籲性按鈕(CTA)可以起到提示或鼓勵有興趣意向更進一步了解獨立站產品/業務的作用,用戶對獨立站的產品/業務深入了解的動力越強則轉化和成交率越高。
- 提交需求:獨立站某些產品和業務的介紹若比較清晰,可以直接使用「提交需求」的呼籲性按鈕(CTA),這有助於可以免去其它不需要的中間環節,用戶點擊「提交需求」的呼籲性按鈕(CTA)後直接和獨立站的客服或業務人員洽談需求,縮短用戶的轉換路徑。
- 線上客服:線上客服的呼籲性按鈕(CTA)按鈕如上述也就是當前「呼籲性按鈕(CTA)」這一小節的第一張截圖紅框標註所示,涉及到即時通訊工具的接入,如何選擇獨立站使用的即時通訊工具,建議按在線聯繫(在線客服)這一小節的說明來做出決策,可以採用多種配置文件組合的即時通訊站
- 撥打電話:如果獨立站企業是配置了電話諮詢接待人員的,建議把「電話號碼」的呼籲性按鈕(CTA)按鈕也設計到獨立站中,某些獨立站用戶考慮到時間成本可能會偏好於直接撥打電話進行產品/業務的溝通。如果獨立站的產品或業務具有較大用戶價值和優勢再配套電話號碼的詢問方式將能更有效地打消客戶的疑慮和增加信任感。用戶使用手機端或平板端(桌面端無法直接撥打電話)點選「電話號碼」的呼籲性按鈕(CTA)後直接喚起手機撥號操作介面撥打電話。 「電話號碼」呼籲性按鈕的技術配置方法也很簡單,就是在「撥打電話」呼籲按鈕中將URL的地址設定為tel:+電話號碼即可。
4、報價系統

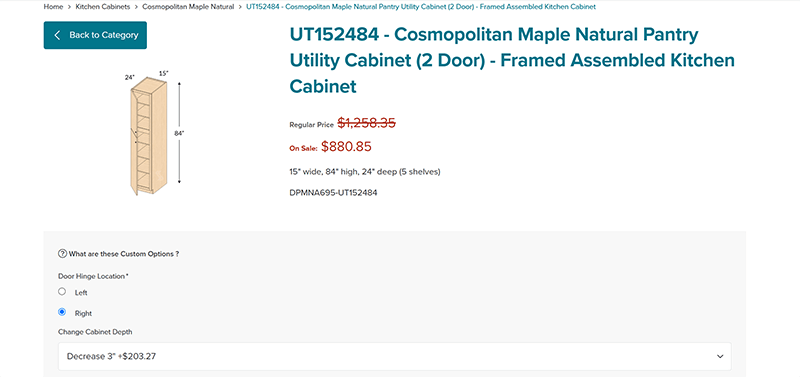
獨立站的報價系統有助於獨立站用戶即時高效地獲取獨立站上相關產品或業務的報價方案,同時也可以為獨立站企業過濾掉需求不匹配的用戶諮詢,獨立站用戶經過自助式操作從報價系統中獲取到對應的報價方案後,還有進一步業務諮詢需求的用戶對於獨立站企業而言是更具有轉化成交意義的優質客戶。報價系統這項具有實用價值的功能可以大幅降低獨立站客服崗位的工作量,減少獨立站企業在獨立站客服崗位的人力資源配置。報價系統這一實用特性也非常適用於初創的獨立站企業,初創企業一般而言缺少人力物力資金的投入能力,報價系統則一定程度上緩解了初創企業的創始人對於業務溝通上的時間投入,過濾掉了沒有成交價值的詢盤。但報價系統除了確實能提供到實用價值外,報價系統在預算方面又與新創公司存在矛盾,一套功能齊全的電子商務產品/業務報價系統開發費用通常都不會低。所以,根據邏輯思數字科技的經驗,目前凡是能看到搭載了報價系統的獨立站都是具有一定實力且網路行銷成效做得比較出色的網站。報價系統雖然確實能為獨立站帶來行銷上和用戶便利性取得報價方案的使用者體驗,但是也要示獨立站企業做獨立站規劃的實際情況而定。產品報價系統的常規功能說明如下方列表所示:
- 型號選擇:報價系統的使用功能為獨立站用戶提供產品型號的分類和篩選功能,支援用戶快速找到特定的產品型號。型號清單可依類別、系列或功能進行分類展示,並提供使用資料庫的Ajax請求回饋技術的搜尋框讓獨立站使用者便於精確查詢。
- 規格尺寸選擇:支援使用者依需求選擇產品的規格和尺寸,如長度、寬度、高度、顏色或材質等等的產品參數,可多選或單選,確保選項靈活適配不同需求。
- 配置下拉選項:為使用者提供可選配置的下拉選擇項,如附加組件、升級功能或相容設備等,如果是電腦或數位產品則有豐富的硬體配置項目,採用下拉式選單的形式便於獨立站用戶進行快速選擇。
- 價格範圍選項:允許獨立站使用者自行設定預算可接受的產品價格範圍進行篩選產品,幫助獨立站使用者根據預算快速鎖定自身合適的產品。同時支援滑動條調整價格區間或配置直接輸入金額數值的輸入框。
- 國際貨運服務商選擇:提供多種國際貨運服務商給獨立站用戶做選擇,用戶可以根據其日常的使用習慣選擇快遞服務商,如DHL、FedEx、UPS等。
- 運費計算:基於國家/地區、產品重量、體積和運輸距離動態計算運費,獨立站用戶可即時查看詳細費用明細,確保報價準確透明。
- 訂單數量:支援獨立站使用者選擇或輸入所需訂單數量,透過前端頁面連接後端報價系統的程式開發演算法自動套用大量折扣或起訂數量規則,以便滿足不同採購規模的使用者需求。一般而言,訂單量越大,PCS的單價則越低,訂單量大對於工廠大量生產有較大的價格優勢。
- 預計交貨時間:根據獨立站用戶所選定產品、數量及運輸方式觸發報價系統的交付時間演算法,反饋訂單的預計交付時間(用戶收到訂單貨物的時間),並在報價系統的介面或數據表格上顯示預計交付的日期範圍。
- 即時報價按鈕:一鍵產生當前選擇條件的即時報價,價格資訊自動更新,使用非同步載入的技術堆疊實現,用戶無需刷新頁面即時瀏覽報價結果,為獨立站用戶提供便捷的互動體驗。
- 報價方案資料表導出:報價系統還需要開發支援將報價方案匯出為PDF、Excel或CSV格式檔案的功能,以便於獨立站使用者將報價系統回饋的報價方案進行儲存、列印或與團隊分享報價資訊。
5.多語言和多幣種支持


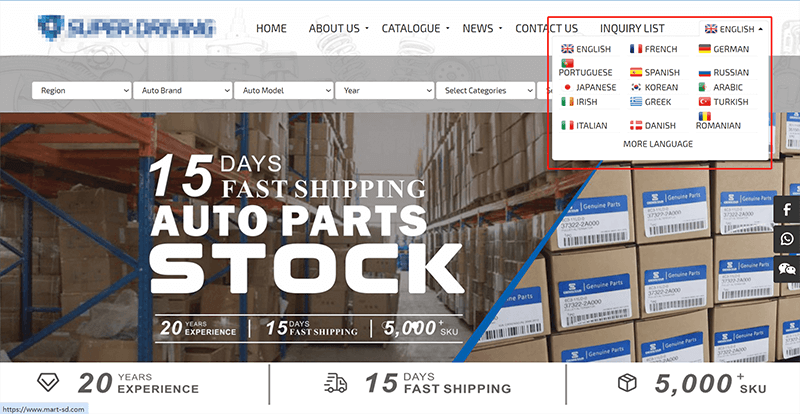
多語言支援功能的剛性並不取決於獨立站是B2C還是B2B的商業模式,獨立站是否需要做多語言支援和具體語種的數量是需要示獨立站企業規劃要展開經營活動的國家/地區而定的,不需要經營的國家/地區的語種沒有開發的必要,語種數量的多少也會影響著獨立站的開發費用。將多個語種整合在獨立站時,語言選擇器是與多語言插件一體化的,當使用多語言支援插件的設定功能在前端/後端完成了機器或人工翻譯頁面文字的操作後,那麼當獨立站的使用者在頁面上的語言選擇器中點擊對應的語種時,頁面將會即時轉換為對應的語種顯示頁面的內容。這個翻譯的過程是在線網絡翻譯模式還是WordPress網站的MySQL資料庫呼叫資料庫表中的資料來回饋對應的語種是由獨立站多語言支援插件的翻譯引擎模式所決定的。符合SEO規範的多語言支援插件的翻譯引擎是會將不同語種對應的頁面URL和文字的單字庫存進資料庫中,這樣搜尋引擎的爬蟲程式如Googlebot或Bingbot抓取獨立站的資料時會發現這些不同的語種頁面資料並將這些資料收錄到搜尋引擎的資料庫中。使用翻譯引擎做靜態翻譯並且翻譯的頁面資料會儲存到獨立站的資料庫中的插件有邏輯思數字科技開發的TranslateEasy及WPML、TranslatePress等。另外一類獨立站多語言支援插件則相反,使用的是動態的線上翻譯技術模式如GTranslate,這類線上將頁面語言進行翻譯轉換的模式,嚴格來說並不符合SEO規範,因為這種翻譯模式並不會在獨立站的資料庫中儲存頁面的翻譯數據,與Google瀏覽器的翻譯插件Google Translate的原理一樣是使用網路連接線上翻譯的模式。所以動態線上翻譯模式的多語言外掛只能滿足獨立站使用者對頁面資訊的語言閱讀需求,但不會產生多語言的資料供給搜尋引擎索引。
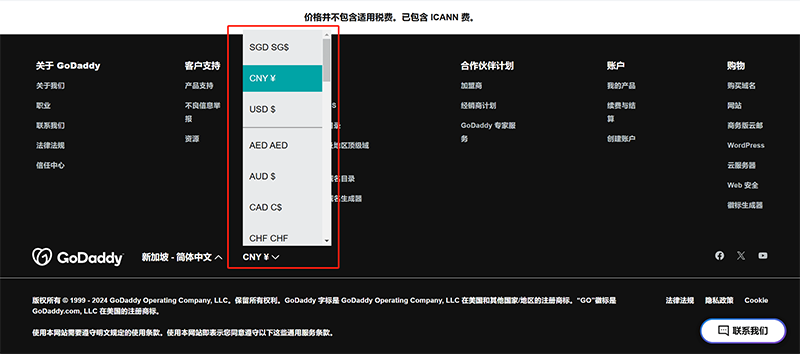
獨立站多幣種的需求和多語言支援相反,不是B2C和B2B獨立站都剛需的功能,多幣種的支援是典型的B2C獨立站所需要的功能,B2B獨立站因為沒有商品銷售和支付的功能,因此完全可以忽略此功能。如上面的截圖所示,B2C獨立站的多幣種支援功能是便於獨立站用戶選購產品結帳時可以選擇本國的貨幣來查看產品價格和使用本國貨幣來進行結算,讓用戶在結帳時無需做匯率的換算操作就能對產品的價格一目了然。多幣種支援功能給予了用戶極大的支付便利性,這對於C端獨立站的轉換起到了較大的積極作用,減少了獨立站行銷漏斗的棄單率並提升了獨立站的銷售業績。在此值得說明的是多幣種的支援功能是由國際信用卡收款(收單)服務商所提供技術支援的,並不是獨立站技術開發公司開發的功能,獨立站技術開發公司本身並不具備開發國際資訊卡收單系統的能力,獨立站技術開發公司一般只是與國際信用卡收款(收單)服務商對接,將國際信用卡收款(收單)系統接入獨立站中,讓功能在獨立站生效。
二、独立站SEO功能

獨立站的SEO功能其實對於擁有程式技術能力的人而言不算是非常複雜的工程。也正是因此如此,SEO功能的開發預算對於不論是WordPress客製開發建站模式還是模板建站模式的獨立站企業都適合。 SEO功能也不需要區分是什麼類型或商業模式的網站,SEO功能是任何網站都需要的剛需功能,小編相信現在建個網站而不期望經營流量的建站需求應該很罕見了。 SEO功能更形象化說明就是將符合搜尋引擎規範的各類HTML標記透過後端的程式語言開發成在頁面或文章管理介面中可以視覺化操作的窗口,獨立站運營人員可以使用視覺化的輸入欄對應地將獨立站頁面的SEO元資料進行針對性的輸入。小編使用下方的清單列出各項SEO所需的功能項目並針對每項功能給讀者們做描述:
- sitemap配置:sitemap即獨立站的xml網站地圖。網站地圖有兩種,一種為xml資料來源類型的網站地圖,另一種則是HTML網站地圖,小編對搜尋引擎的技術實踐偏向於搜尋引擎所需要的是xml網站地圖,至於HTML網站地圖是否需要,可能還有一定的爭議,因為有一些SEOer也認為HTMLSEOer對於搜尋引擎的索引也能有一定的幫助。這裡小編主要講解的是xml類型的sitemap,xml類型的sitemap站點地圖是必須提供給搜尋引擎的獨立站元資料文件,在將獨立站提交給搜尋引擎時除了網域驗證或網域的DNS解析外,sitemap是需要一併提交的。 xml類型的sitemap檔案的內容是根據獨立站的頁面/文章頁動態產生的URL,在不做自訂程式設計的情況下,sitemap檔案會自動收錄獨立站所發佈的頁面和文章頁的URL,獨立站sitemap優化的具體地方就是要自訂控制哪些頁面/文章頁可以被siteURLSE,哪些頁面可以排除到哪些頁面可以排除到哪些頁面中。
- robots.txt配置:robots.txt也叫robots協議,是一個網站靜態或動態產生的一個txt文字文件,robots協議是全球各大主流搜尋引擎所共同遵守的一項對網站資料爬取的協議。和sitemap一樣屬於是必須提交給搜尋引擎索引的站點元資料檔。可以透過robots.txt的程式碼配置控制獨立站的內容是否允許搜尋引擎爬取(這需要搜尋引擎具有遵守robots協議的精神,某些搜尋引擎或爬蟲程式可能不會遵守robots協議,不按網站robots.txt檔案的所配置的內容來進行暴力的爬取)。robots.txt檔案透過文字指令語言編寫允許或禁止搜尋引擎爬蟲或蜘蛛存取網站。同理,也可以允許或禁止存取網站的特定目錄。
- 自訂URL:獨立站的URL可以使用純靜態或偽靜態固定連結的方法來實現自定義,純靜態或偽靜態對SEO都無影響,自訂獨立站頁面URL的標準是使其結構與頁面主題匹配,獨立站頁面的URL對於搜尋引擎演算法和訊號的權重雖然不高,但一個與頁面或文章頁主題相關度的URL對於搜尋引擎演算法和訊號的權重雖然不高,但一個與頁面或文章頁主題相關度的URL結構是有助於提升但要注意的是,URL後綴不建議太長,應盡可能簡短,太長的URL不管是對搜尋引擎的機器還是人類閱讀而言都不太友善。
- 自訂頁面標題:这里指的页面标题是页面的<title>标签的内容,是页面显示在浏览器任务栏的标题。<title>是SEO权重最高的配置项。<title>和页面上自定义的<h1>标题是页面或文章的主题,也可以理解为是页面/文章内容的主旨,是内容结构的最顶层,由标题至上而下去创作相关性的子标题内容。
- 自訂頁面描述:自訂頁面描述即頁面的【】內容,也稱為頁面的元描述。元描述會出現在搜尋引擎的SERP中。自訂的頁面描述雖然搜尋引擎會進行爬取,但並且一定會使用,因為搜尋引擎有自動截取認為是與使用者的搜尋字詞最為匹配的文字段落作為SERP頁面描述的機制。一段符合SEO規範和有吸引力的自訂頁面描述可以提升用戶SEO的點擊量促進更多的轉換機會。反之,若頁面描述在搜尋引擎的SERP中完全缺失則會降低使用者點擊瀏覽頁面的慾望。因為根據大多數的使用者習慣來判斷,很多時候使用者僅靠搜尋引擎SERP中的頁面標題很難對一個頁面的內容做出一個全面的判斷。
- 麵包屑優化:麵包屑指的是當次頁面處於網站結構中的位置,一般以橫向排列的目錄結構的形式呈現在頁面導覽列選單下方的位置。麵包屑的優化對於頁面的seo優化而言有兩方面的益處,一方面是頁面上的麵包屑有助於搜尋引擎爬取獨立站時可以更好地理解網站的結構。另外一方面對於人類的閱讀體驗而言,當使用者在當前頁面上看到優化得當的麵包屑時可以得知當前頁面所處於網站結構的位置,並可以透過點擊麵包屑的結構對當前頁面的上一級目錄頁面進行瀏覽。
- 自訂nofollow:html的nofollow標記是一個決定著網域名稱或頁面權重傳遞的SEO標籤。 SEO連結建立的出站連結、入站連結(也叫外鏈)和內部連結的頁面權重是否傳遞就是nofollow和dofollow標記在起著作用,具體的作用是nofollow標籤是當前URL不進行頁面權重的傳遞,dofollow是支持將頁面的權重傳遞到URL的頁面中。
- 自訂canonical:canonical是html代碼link rel標記的屬性值,用來設定目前頁面的典範URL位址。典範URL位址指的是同一個頁面由於設定了不同的分類或標籤的緣故會導致一個頁面產生多個可訪問的URL,幾個不同的URL都是指向同一個頁面。因此,就產生了重複頁面,重複頁面不僅不會被搜尋引擎收錄,反而會被搜尋引擎判斷為重複頁面而增加SEO管理的難度,為避免搜尋引擎判定重複頁面這一問題,按照SEO的規範就需要為這些不同但都是指向同一個頁面的URL做典範URL位址的設定。
- 自訂meta robots:自訂meta robotos指的是【】,這一段html的meta程式碼可以控制頁面允許或禁止被搜尋引擎索引。大多數開源建置系統或Saas建置平台預設發佈新頁面或文章時,預設值是index,也就是支援頁面的內容被索引,但如果想深度做好SEO,一個網站難免會有一些沒有被搜尋引擎索引價值的頁面,這些沒有被搜尋引擎索引價值的頁面就需要使用做noindex作為屬性值。
- 自訂property:property標記即【】的html標籤,property的作用是社群媒體分享格式優化,也就是設定頁面透過社媒分享時的顯示格式。當獨立站的網頁被分享到社群媒體平台(如 Facebook、Twitter)時,這些property標籤的屬性值可以控制分享時顯示的標題、描述、圖片等資訊。例如,可以透過設定 og:title、og:description、og:image 等屬性來指定分享時的標題、描述和縮圖的尺寸。
- 自訂schema:嚴格的說schema有兩種,一種是Schema.org結構化資料標記的,另外一種是Google的Schema結構化資料標記。兩者的差異是schema.org是各大搜尋引擎共同的資料化結構標準,而Google的Schema結構化資料標記是Google基於schema.org的結構化資料的延申,Google的Schema結構化資料標記延申出來的資料化結構類型更多樣性,是Google搜尋引擎自訂的結構化資料類型。兩種schema資料化標記都可以幫助搜尋引擎準確地理解獨立站的頁面資料結構,增強相關性也有助於頁面以富摘要、知識圖譜等更豐富的形式顯示在搜尋引擎的SERP中來提升點擊率。
- 搜尋引擎資源提交:上述SEO功能的參數值配置好後,獨立站在上線運作前,首要的工作就是需要將網站提交給搜尋引擎。只要獨立站所規劃的開發需求開發完畢後,頁面的內容也已經完善時,不管此時是否開展SEO的工作,網站都應提交給搜尋引擎進行索引。
以上的SEO十二項剛需功能是SEO的技術部分,技術SEO是一個獨立站能否做好搜尋引擎優化的基礎,也是考驗SEOer水平的重要部分,理解了技術SEO的原理和正確部署SEO所需的程式碼後,才能有效地對搜尋引擎的演算法和訊號進行測試驗證。技術SEO、內容SEO和連結SEO存在前後順序的關係,不可本末倒置,技術SEO是底層邏輯,有意做好SEO工作的讀者不可缺少這門必修課。這也從側面反應了其實掌握了技術SEO之後,對搜尋引擎SERP排名的演算法和內容品質的訊號才能掌握得更精準。小編的SEO實務始終認為程式設計師的綜合能力才是SEOer的最佳人選,尤其是後端程式設計師。因為SEO的大部分工作比較考驗人的邏輯性,邏輯能力強的人才能快速觀察和分析得出數據層面互相關聯的因素,事物的邏輯關係在人的體現中往往會出現一個有趣的現象,就是不同的人面對同一樣事物,有人可以在很短的時間內就掌握了這件事物的邏輯關係,而有人卻一輩子都理解了。後端開發崗位也是一個非常考驗人邏輯能力的一個職位,每天的工作中都要運用邏輯來編寫功能實現的程式碼且邏輯編寫也離不開演算法。但非常遺憾的是現實當中又發現大部分程式設計師也不願意或做不好SEO的工作,可能是他們這個群體本身對SEO的興趣就不大,造成這種現象的原因可能是SEO的工作性質特殊的關係,因為SEO的工作性質是橫跨三個領域的,一個是互聯網原理方面的計算機學科專業,一個是營銷管理科學層面的知識,還有一個是文學方面的能力(文學層面的知識,還有一個是文學層面的知識,還有一個是文學方面的能力(文學方面的能力)。這三個領域的比例也不協調,其中電腦科學專業的比例,長期來看反而是最小的,也可能正是因為如此的緣故,計算機科學專業出身的程式設計師才不會把心思放在SEO上。
三、獨立站產品展示功能

產品展示是獨立站需要聚焦設計好且必不可少的功能,產品展示的設計是整個獨立站設計的核心部分,圍繞著這個核心去做獨立站關鍵的或輔助性的功能設計以及頁面的視覺設計。一個獨立站若沒有產品展示,獨立站轉換目標就無從談起。在做獨立站產品展示功能的規劃時,我們不能只知道「產品展示」這個概念,更要掌握產品展示的做法。掌握了不同的產品展示方式之後,我們才能理清思路將各類型的產品展示功能靈活運用到獨立站頁面的視覺設計中。一個銷售商品的獨立站產品的展示並不是單一形式的,一般是多種產品展示方式組合成的豐富形式,產品的素材可以是圖片格式也可以是視訊檔案或動畫檔案。以下是邏輯思數字科技整理出來的5種產品展示的方式:
1.產品櫥窗展示(Banner展示產品)

產品櫥窗即獨立站頁面的Banner位置,Banner因其處於頁面的首屏位置,所以又稱之為是頁面的櫥窗,是獨立站訪客訪問瀏覽頁面時第一眼可以看到的內容區域。因此,Banner的重要性不言而喻,是輸出品牌印象和做獨立站產品展示的最佳位置。 Banner如此重要的頁面展示區域如果僅拿來做單品的產品展示未免過於浪費,建議Banner區域設置為全獨立站產品分類的應用場景展示,可以是圖片形式的應用場景展示也可以是視頻內容的應用場景展示。如果選擇圖片素材作為Banner區域的產品展示,一般會將Banner區域開發成輪播塊來輪播展示圖片素材,輪播互動的方式可以是自動播放也可以是手動切換,這樣可以盡可能更多維度更豐富地展示產品元素。影片內容或動畫內容作為Banner展示產品的素材相較於圖片素材會更有優勢,優勢體現在兩個方面,一是增加頁面的生動性,提升獨立站用戶的觀感體驗,其二是對比靜態的圖片內容,影片內容或動畫內容能生動地展示產品的更多細節。
2、核心產品(主打產品)展示

核心產品即主要產品或又稱為主打產品,是獨立站產品系列中主推的產品系列或型號。雖然核心產品的展示塊和Banner展示區域常見都是佈置在獨立站的首頁(Home),但核心產品的展示塊和Banner展示區域並不是獨立站首頁的專屬,任何頁面都可以佈置核心產品的展示塊和Banner展示區域。核心產品的展示塊的樣式是由VI設計師做創意設計所決定的,樣式的形式可以變化無窮,可簡約可複雜,核心產品的展示塊的目的及商業價值是要實現核心產品/主打產品的曝光度促成更多的詢盤轉換或銷售。
3、熱點產品展示

熱點產品和核心並非一回事,不能將之混淆,熱點產品和核心產品的區別在於,核心產品是獨立站企業主觀決策在獨立站的運營和營銷上進行主推產品,而熱點產品的展示數據是獨立站程序開發的編程邏輯算法反饋的結果。實現熱點產品的展示的程式邏輯演算法可以是根據產品的瀏覽量來進行排序,也可以採用獨立站的銷售資料來控制熱點產品展示區塊內的產品排序,兩種資料都是熱點產品展示排序演算法可以採用的資料來源。頁面中佈置熱點產品塊的目的是可以起到引導哪些購買目標型號產品不明確的用戶做傾向性購買,這類型的用戶沒有明確的指向性購買目標,會對多種產品型號進行如價格、規格、產品性能、產品參數等各維度的對比,然後在產品對比的結果中做出購買決策。因此,熱點產品塊所展示的產品便可以很好地滿足這類用戶的瀏覽和對比需求。
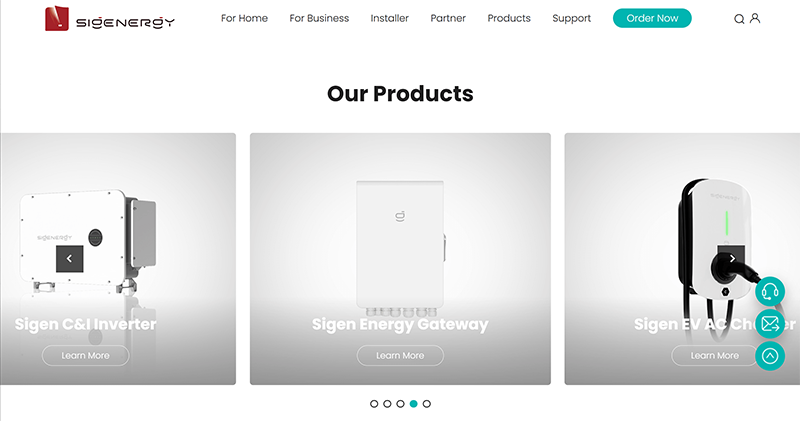
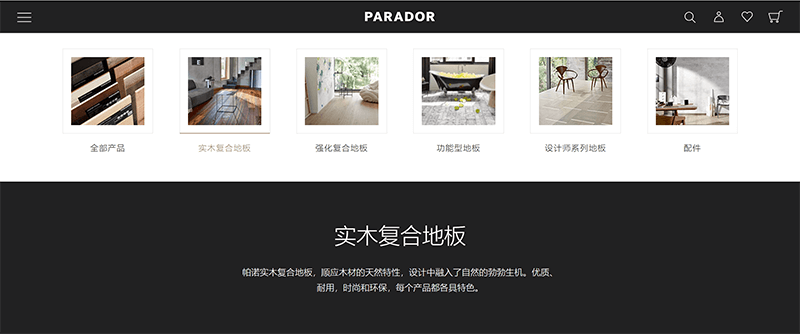
4.產品分類展示

產品分類展示可以設定單獨的分類頁來進行展示,也可以上面的截圖所示的形式將產品分類設計開發成產品分類展示塊來進行產品類別的展示。產品分類展示塊在頁面中的圖形展示效果與之分類頁在導航中的形式,前者對於用戶的交互和體驗而言更直觀,從頁面中進入到分類頁也更便捷。將產品分類展示塊佈置在與之匹配兼容的頁面上可以讓用戶對獨立站的產品系列了解更多,在產品的選購上有更多的選擇,避免用戶在核心產品和熱點產品中無法滿足其需求時而做出棄購的決定,促成更多的轉化可能,透過產品分類的展示可以滿足獨立站用戶更多的需求層次和更好地鎖住流量,減少獨立站轉換。
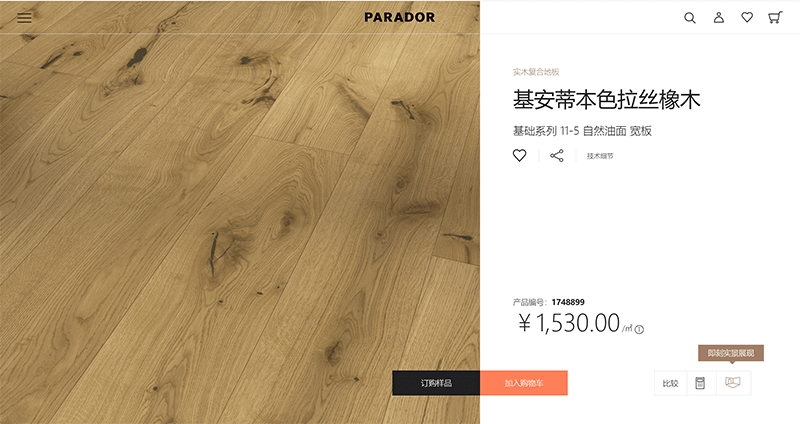
5、產品詳情頁

產品詳情頁即是每款產品的主頁,產品詳情頁可由WooCommerce電商系統動態生成,具體的操作是透過將產品資訊在WooCommerce電商管理系統的商品管理中進行上架後會生成一個對應的產品詳情頁,也可以選擇不需要WooCommerce電商管理系統依法來選擇可以查閱“網站製作設計規劃和站點運營」一文,在此文的「獨立站的營銷與轉換功能設計和獨立站的頁面作用」這一章節的段落中有詳細的講解。產品詳情頁作為對應每款產品的主頁的性質相較於上述的4種產品展示方式而言,在產品展示的內容層面和頁面元素都更為豐富和獲取產品,因為上面的4種產品展示方式而言,在產品展示的內容層面和頁面元素都更為豐富和製作。說明:
- 產品名稱:獨立站企業自訂的產品名稱,產品名稱也可以包含產品型號。
- 產品價格:產品銷售的定價金額。
- 商品加入購物車按鈕:獨立站用戶可點選將商品加入購物車清單的按鈕。
- 產品訂購(結帳)按鈕:獨立站用戶可點選直接進行購買結帳的按鈕。
- 產品規格:產品的尺寸、顏色、重量、性能等等的產品資訊。
- 產品描述:突顯產品核心賣點及解決用戶痛點(用戶價值)的一段文字描述。
- 產品展示圖或產品展示影片:產品圖示視窗內的產品視覺元素,可分主次和順序使用多張多角度的產品圖做成可切換或輪播的形式供使用者瀏覽。素材方面可以是圖片檔案的素材也可以是影片檔來進行播放示範產品。
- 產品應用場景或產品使用說明:使用圖文組合來展示產品的使用場景或使用說明。給使用者傳達產品的實用價值、解決使用者的潛在需求和幫助使用者建立情感連結。
- 用戶評價:鼓勵已經試用產品的使用者留評和顯示具體的評論內容。
- FAQ:產品使用、支付、運送、售後支援、產品保障等方面的常見問題解答。
- 資料下載:產品相關的資料檔下載。
四、獨立站支付功能

獨立站產品的銷售功能是B2C獨立站必須要有的功能,B2B獨立站則可以忽略支付功能。 B2C獨立站的目標是產品銷售,沒有完善的支付功能作為支撐將無法達成這一目標。支付功能只是一個統稱,更底層的是各種支付方式,不同地區的支付方式會有所差異,但總的來說是以電子錢包支付和信用卡支付這兩大類型的支付方式,PayPal和我們國內的微信支付、支付寶是一樣的性質,同屬為電子錢包的支付方式。國內的使用習慣偏向使用電子錢包而非信用卡,國外則不一樣,電子錢包支付和信用卡的使用量相對會比較平均,兩大類型的支付方式的使用量都比較大。歐美國家的電子錢包和信用卡使用比例的數據是約37%的美國消費者在網上購物時更傾向於使用PayPal錢包,在北美和歐洲排名前1000的零售商中,約82.8%接受PayPal付款。根據EcommerceDB的數據,英國是歐洲使用PayPal最多的國家,每日活躍用戶約33萬,佔英國總人口的約0.5%。
上述講完了獨立站產品銷售支付功能的支付方式後,還有必要給讀者們講解一下支付功能的技術實現,這有助於初次計劃做B2C獨立站的企業理清支付功能技術層面的關係,避免混淆獨立站技術開發公司和獨立站支付收單技術提供商兩者之間的關係。獨立站技術開發公司本身並沒有開發國際信用卡支付/收單的能力,整套支付系統是由第三方國際信用卡收款技術提供商所提供的,如2checkou、錢海、空中雲匯等等,因此,B2C獨立站企業需要自行考核和選擇合作的第三方國際信用卡收款技術提供商,獨立站技術開發公司作為獨立站的需求開發方只是負責在技術層面上將第三方國際信用卡收款系統接到獨立站中實現用戶操作獨立站商品結帳時喚起該結帳功能。PayPal的原則也大致相同,獨立站企業完成了PayPal企業帳戶的申請並擁有使用權之後,由我們技術開發公司接入到獨立站中實現PayPal的正常收款。
- PayPal:PayPal是全球使用量最大的電子支付系統,這一使用量的定位即決定著所有B2C獨立站都需要將PayPal接入作為獨立站用戶可以選擇使用的支付方式之一,目前還不清楚如何申請PayPal企業帳號的讀者們可以查閱“如何註冊企業PayPal帳號“一文,請參考文章裡的流程來進行PayPal企業帳號的申請。注意,一定是要申請企業帳號而不是個人帳號。
- 國際信用卡收單網關支付系統:支援獨立站用戶使用JCB、VISA、American Express、MasterCard和Diners Club等國際信用卡來結帳的支付系統。有興趣了解更多獨立站接入國際信用卡組織收款系統和設定的讀者可以查閱“電商網站怎麼設定收款?接入收款功能教學”此文。
五、獨立站安全與隱私功能

獨立站的安全和隱私功能涉及到獨立站企業的資料安全和用戶的資訊安全,是獨立站安全經營所需的基礎功能,獨立站缺失了安全與隱私功能會造成獨立站經營資料和用戶資訊外洩的風險,因為駭客可以利用獨立站沒有安全和隱私功能的漏洞來入侵獨立站取得獨立站和用戶的資訊。這些資訊一旦外洩,不僅會導致用戶對獨立站失去信任,還可能引發法律糾紛和經濟損失。因此,獨立站應採取多層次的防護策略,包括啟用SSL加密協定、隱私權政策和GDPR合規和防火牆的防攻擊保護,以確保資訊安全和隱私得到全面保護。同時,獨立站企業也應明確隱私權政策,透明地告知使用者資料的收集、使用和儲存方式,確保使用者知情並獲得保障。這些措施既是獨立站企業責任的展現,也是在激烈市場競爭中贏得使用者信賴的重要手段。另外,在使用者體驗層面若獨立站沒有做好SSL加密和HTTPS的加密功能,還會被對用戶隱私保護要求高的瀏覽器攔截訪問,如微軟的Edge和Google的Chorme瀏覽器,當瀏覽器的用戶輸入沒有SSL加密和HTTPS加密功能的域名或URL時,頁面將不能直接訪問,瀏覽器會截斷訪問並反饋出該URL不安全的警報信息,獨立站因獨立站因而缺乏的用戶體驗而對獨立站。
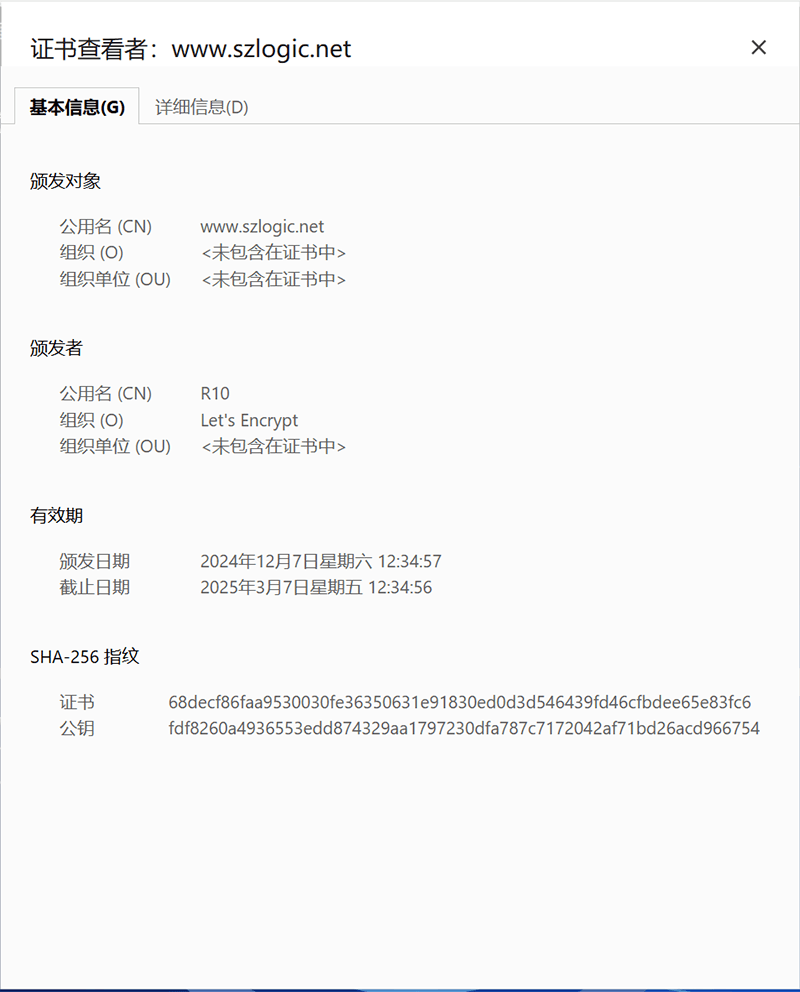
1、SSL加密和HTTPS

SSL(Secure Sockets Layer,安全通訊端層)是一種安全協議,用於在用戶端(例如瀏覽器)和伺服器之間建立安全連線。透過SSL加密,獨立站可以起到的作用:
- 保護資料隱私:所有傳輸的資料都會被加密,防止被中間人(如駭客)竊取或竄改。
- 驗證身份:透過SSL憑證驗證網站的真實身份,避免使用者造訪偽造的網站。
- 防止資料篡改:資料在傳輸過程中受到完整性保護,確保未被修改。
HTTPS(Hypertext Transfer Protocol Secure)是基於SSL/TLS加密的超文本傳輸協定。它是在HTTP協定的基礎上加入了安全層,使網站通訊更加安全。使用HTTPS的網站位址以“https://”開頭,而非“http://”,具體功能包括:
- 加密通訊:所有資料在傳輸前都會加密,防止敏感資訊(如密碼、信用卡資訊)外洩。
- 身分認證:透過數位憑證確保使用者造訪的是合法網站,而非假冒或釣魚網站。
- 資料完整性:防止資料在傳輸過程中被劫持或竄改。
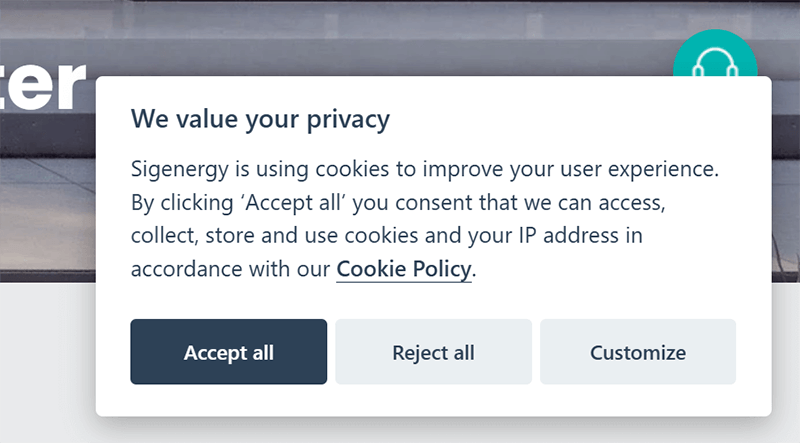
2、隱私權政策和GDPR合規

隱私權政策和GDPR合規功能是一項歐盟對網站「隱私權政策和GDPR合規」功能的要求旨在保護使用者的隱私權和個人資料安全,並確保企業在處理使用者資料時具備合法性和透明度要求的強制性功能。這些要求源自於《一般資料保護規範》(General Data Protection Regulation,簡稱GDPR),這是歐盟制定的一項全面性隱私法規,對所有涉及歐盟用戶資料的網站具有約束力。如果獨立站沒有開發或啟用隱私權政策和GDPR合規功能,獨立站的頁面即便在搜尋引擎的Ads廣告系列中設定了投放歐洲國家,但在歐洲國家的搜尋引擎SERP中也無法有效地展示獲得流量。 SEO方面暫時未知是否會受到影響,因為小編的公司是做中文地區的,還沒測試英文地區的數據。個人網路隱私的保護政策是網路未來的發展趨勢,建議獨立站將隱私權政策和GDPR合規功能作為獨立站設計規劃時的必選。
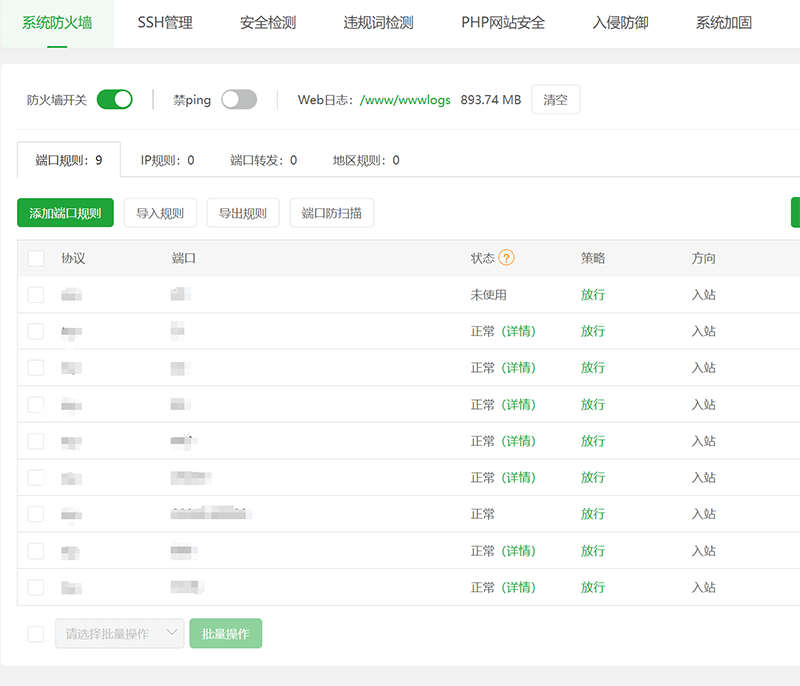
3、防火牆及防攻擊保護

防火牆和防攻擊保護是獨立站避免網路攻擊的必要措施,防火牆和防攻擊保護功能是現代網路安全體系的核心組成部分,旨在防止惡意攻擊、未授權存取和資料洩露,確保獨立站和伺服器系統和Web程式的安全運作。防火牆的主要功能有流量過濾,流量過濾可以根據IP位址、連接埠號、協定類型等規則過濾流量,阻止可疑或未經授權的訪問,同時還具備透過偵測異常行為(如掃描埠或暴力破解),攔截潛在的入侵行為的功能等等。
六、獨立站數據分析與轉換追蹤功能

獨立站的資料分析和轉換追蹤功能是獨立站成功進行網路行銷的關鍵工具。透過資料分析,獨立站業者能夠全面了解訪客的行為軌跡,包括訪問來源、停留時長、瀏覽路徑以及轉換節點。這些數據不僅是優化使用者體驗的基礎,也是製定行銷策略的重要依據。沒有數據分析,獨立站的經營者便無法清楚知道哪些推廣管道最有效,也無法準確判斷哪部分內容最能吸引目標用戶的興趣。轉換追蹤則是將流量變現的核心工具。它幫助業者了解哪些環節可能有問題,例如用戶為何在購物車頁面流失、哪些產品頁面的轉換率較低,以及促銷活動是否達到了預期效果。透過這些資訊的追蹤和分析,可以針對性地調整頁面設計、優化產品定價,或是完善促銷策略,進而提高整體轉換率。失去數據分析和轉換追蹤功能,網路行銷無疑會陷入一種盲目的狀態,就像盲人走路無法確定方向。獨立站企業不僅會浪費大量的推廣費用,還可能因無效的決策而導致市場佔有率的流失。因此,獨立站的運作者必須高度重視這些功能的建造與優化,確保流量能夠有效率地轉化為實際收益,這樣才能在激烈的市場競爭中佔有一席之地。
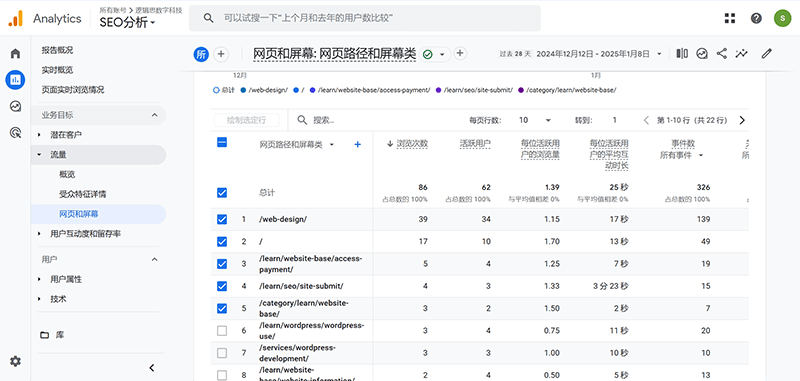
1、流量和用戶行為分析

獨立站流量和使用者行為最好的分析工具非Google Analytics莫屬,Google Analytics的獨立站流量資料和使用者行為分析的維度非常豐富且全面。透過這些指標的分析,獨立站能夠更精準地了解流量來源、使用者行為,以及關鍵的轉換路徑。流量分析方面,Google Analytics 提供了多種維度,包括流量來源、通路類型和地理位置。流量來源維度可以幫助獨立站的營運人員了解獨立站的使用者是透過搜尋引擎、直接訪問、社群媒體還是付費廣告進入網站。這不僅有助於評估不同行銷管道的效果,還能優化廣告預算分配。而地理位置維度則揭示了訪客的區域分佈,這對在地化推廣策略或國際化營運的獨立站來說尤其重要。
使用者行為分析是 Google Analytics 的另一個主要核心功能。透過行為指標,獨立站運營商可以深入研究用戶在獨立站上的停留時長、跳出率、頁面瀏覽量以及用戶的訪問路徑。停留時間與跳出率能夠反映獨立站內容對使用者的吸引力,而頁面瀏覽量則是評估頁面價值的重要依據。訪問路徑分析可協助業者了解使用者在獨立站內的互動模式,例如從首頁進入特定產品頁面,再到最終完成購買的整個流程。這種數據為優化獨立站的結構和內容提供了寶貴參考。
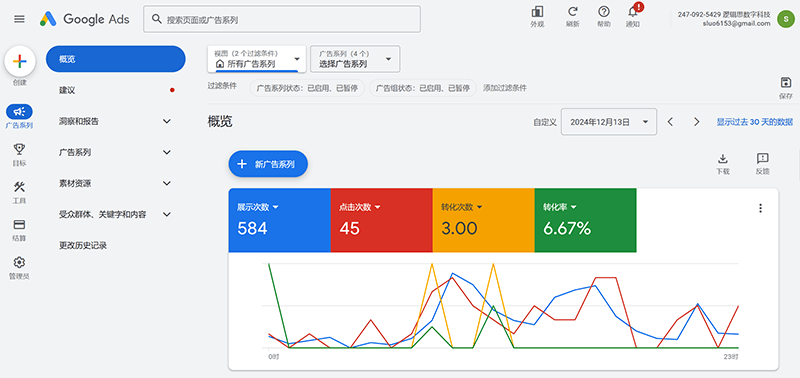
2、詢盤轉化追踪

獨立站的詢盤轉換追蹤是評估和提升網路行銷成效的關鍵環節,其中用戶來源、詢盤轉換率等指標為優化行銷策略提供了重要依據。透過這些數據的精細化分析,企業能夠全面了解用戶的行為模式,找準行銷的問題,並持續優化提升獨立站的轉換能力。獨立站的使用者來源是詢盤轉換分析的起點。透過追蹤用戶是從搜尋引擎、社群媒體、電子郵件、付費廣告還是直接訪問進入獨立站,獨立站企業可以清楚知道哪些管道帶來了更多的高品質流量。例如,如果發現某一社群媒體平台的流量佔比高,但轉換率較低,可能需要調整內容行銷策略或推廣方式,增強內容的相關性和吸引力。相反,如果某一搜尋引擎廣告帶來的流量詢盤率較高,可以適當增加該廣告的預算,以進一步擴大獲客效果。詢盤轉換率是衡量使用者從訪問到實際提交詢問這一關鍵過程的指標。透過轉換率數據,獨立站企業可以準確評估頁面的轉換能力。假如某些產品頁面的轉換率較低,可能是因為頁面設計不夠清晰、內容不夠打動人心,或是表單填寫過程過於複雜。透過優化頁面佈局、提升視覺吸引力、提供更有力的產品訊息,或簡化詢問表單,可以有效提高詢問的完成率。此外,監控不同使用者群體的轉換率,例如新訪客與回訪用戶的轉換差異,可以幫助獨立站企業制定更有針對性的行銷方案。
七、獨立站社群媒體整合功能

社群媒體整合功能可以為獨立站帶來了多方面的正面作用,不僅能增強用戶互動和品牌曝光,還能提升流量轉換效率。透過將社群媒體整合功能連接到獨立站中能夠顯著提升獨立站的流量來源。透過嵌入社交分享按鈕、動態內容同步等功能,獨立站的用戶可以輕鬆地將頁面上的內容分享到自己的社交平台上帳號上,這不僅增加了內容的傳播範圍,還能吸引更多潛在用戶訪問獨立站。例如,當訪客在瀏覽部落格文章或產品頁面時,透過一鍵分享將內容發佈到他們的社群媒體動態中,可以讓更多圈子裡的用戶看到並感興趣,從而形成口碑傳播效應觸達更多可能需要產品或業務的人群。其次,社群登入功能的整合優化了使用者體驗並降低了註冊門檻。當獨立站允許用戶透過其社交媒體帳戶快速登入或註冊時,不僅簡化了繁瑣的帳號建立流程,還提高了用戶的使用便利性。這種方式能有效減少用戶流失,並為獨立站累積真實的用戶數據,幫助獨立站運營運營人員進一步了解和分析用戶的興趣和行為習慣,進而實現更精準的內容推送。
結語:「獨立站建造必備的功能需求」一文主題明確專講一個健全的獨立站所需的功能,對於整個獨立站的各個方面來說,難免是不夠全面的。因此,讀者們若覺得本文只講獨立站必備的功能略顯單一或意猶未盡並對獨立站的整個設計開發規劃和獨立站運營渠道策略有興趣的,可以點擊打開邏輯思數字科技先前發布的“獨立站設計開發規劃和獨立站運營”一文,此文更有系統地講解了獨立站頁面的作用和獨立站創意設計的方法以及獨立站運營的互聯網營銷的渠道,文中還給出了獨立站運營互聯網營銷的建議。
最後,閱讀到此的讀者,如果你的時間有限,且對技術學習和實踐的投入成本較高,並無意深入從事技術相關的工作,那麼這篇文章的作用或許只是幫助你了解獨立站需要根據經營模式正確選取搭載的功能。如果你不打算親自操作,而是希望將專業的技術工作交給更有經驗的團隊來完成,我們建議你選擇專業的服務。邏輯思數字科技團隊專注於WordPress建站與技術開發,如需委託獨立站的開發與實施,歡迎聯絡邏輯思數字科技團隊,我們將為你提供高效率、專業的解決方案。
邏輯思數字科技(SZLOGIC)版權所有,此文歡迎個人分享幫助更多入局的跨國電商獨立站賽道的新人,但禁止用於商業目的轉載

























