電商網站怎麼設定收款?接入收款功能教學

跨境電商獨立站是產品銷售的重要載體,獨立站的最終目標是要實現產品銷售的轉換目標,要實現產品銷售這一目標自然需要在獨立站上集成產品結帳收款的功能,讓獨立站的用戶在前端頁面選購產品時能夠對購物車內的產品進行結帳支付。但如何在獨立站中接取收款功能,對於初次架站或正在規劃創建自己獨立站的讀者們可能還有不少的疑惑,這些疑惑在沒有得到清晰的答案之前,對獨立站如何設置和接入收款存在未知的顧慮,就會導致創建獨立站的規劃無法很好地推進。其實,這些顧慮都是初次建站沒有經驗的陌生感導致的,從技術的角度來說,這並不難實現,邏輯思數字科技撰寫「獨立站怎麼設定收款?獨立站接入收款功能教學」此篇文章的目的就是為大家解惑並透過下面的步驟一步步將收款系統連接到獨立站中,現實獨立站銷售產品時的收款功能。
但在開始以下的步驟之前,跨境電商企業需要先申請好PayPal的企業帳號和全球信用卡收單通道服務商的帳號及技術支持,需要有PayPal的企業帳號資訊和全球信用卡收單服務商的api key才能在獨立站中透過插件或編寫程式碼的形式接入這些跨境支付系統廠商的功能。如果還沒申請PayPal企業帳號和選擇好全球信用卡收單服務商的讀者,可以透過查閱邏輯思數字科技先前發布的“如何註冊企業PayPal帳號/如何設定企業PayPal帳號”、“電子商務網站國際信用卡收款管道」這兩篇教程文章,按照裡面的步驟先將帳號申請好。
「獨立站怎麼設定收款?獨立站接入收款功能教學」一文旨在幫助初次建站的讀者們可以透過學習本文中的內容,在即將或已經創建的WordPress獨立站或Shopify獨立站上透過關聯PayPal的帳號和信用卡收款通道實現商品銷售的收款功能。 「獨立站怎麼設定收款?獨立站接入收款功能教程」一文將透過以下四個部分來為大家做詳細的設定操作演示,除了按順序閱讀全部內容之外,讀者們也可以根據自己獨立站的建站系統來針對性地閱讀並對照每個部分的操作步驟來進行實際的操作。
一、WooCommerce接入PayPal收款

WooCommerce是WordPress CMS建站系統的電子商務生態插件,WooCommerce接取PayPal企業帳號收款的設定即WordPress接入PayPal企業帳號收款的設定。在WordPress網站上安裝好WooCommerce外掛程式之後要實現獨立站商品頁面中出現PayPal的付款按鈕和用戶使用PayPal進行結帳,需要在WordPress網站管理後台中的WooCommerce外掛裡面使用PayPal的企業帳號將兩者關聯起來。以下是具體的操作步驟,大家對照進行操作就能順利完成WooCommerce接入PayPal收款。
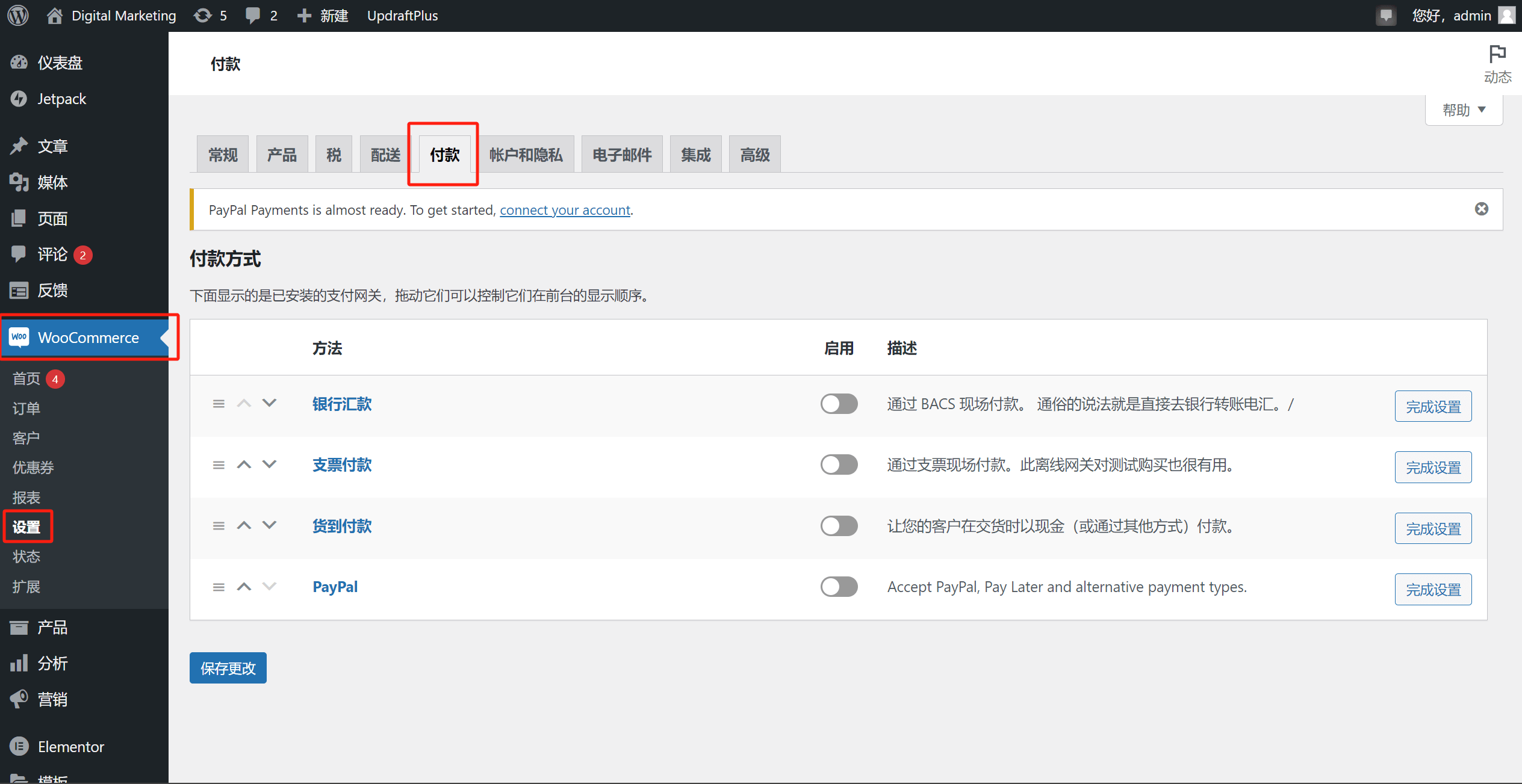
第一步:進入到WooCommerce外掛的付款設定頁面

依照上圖紅框標示的路徑所示(WordPress後台左側邊欄-WooCommerce外掛-設定-付款),進入到WooCommerce外掛程式的付款設定介面,請按照下方第二步驟的說明繼續操作。
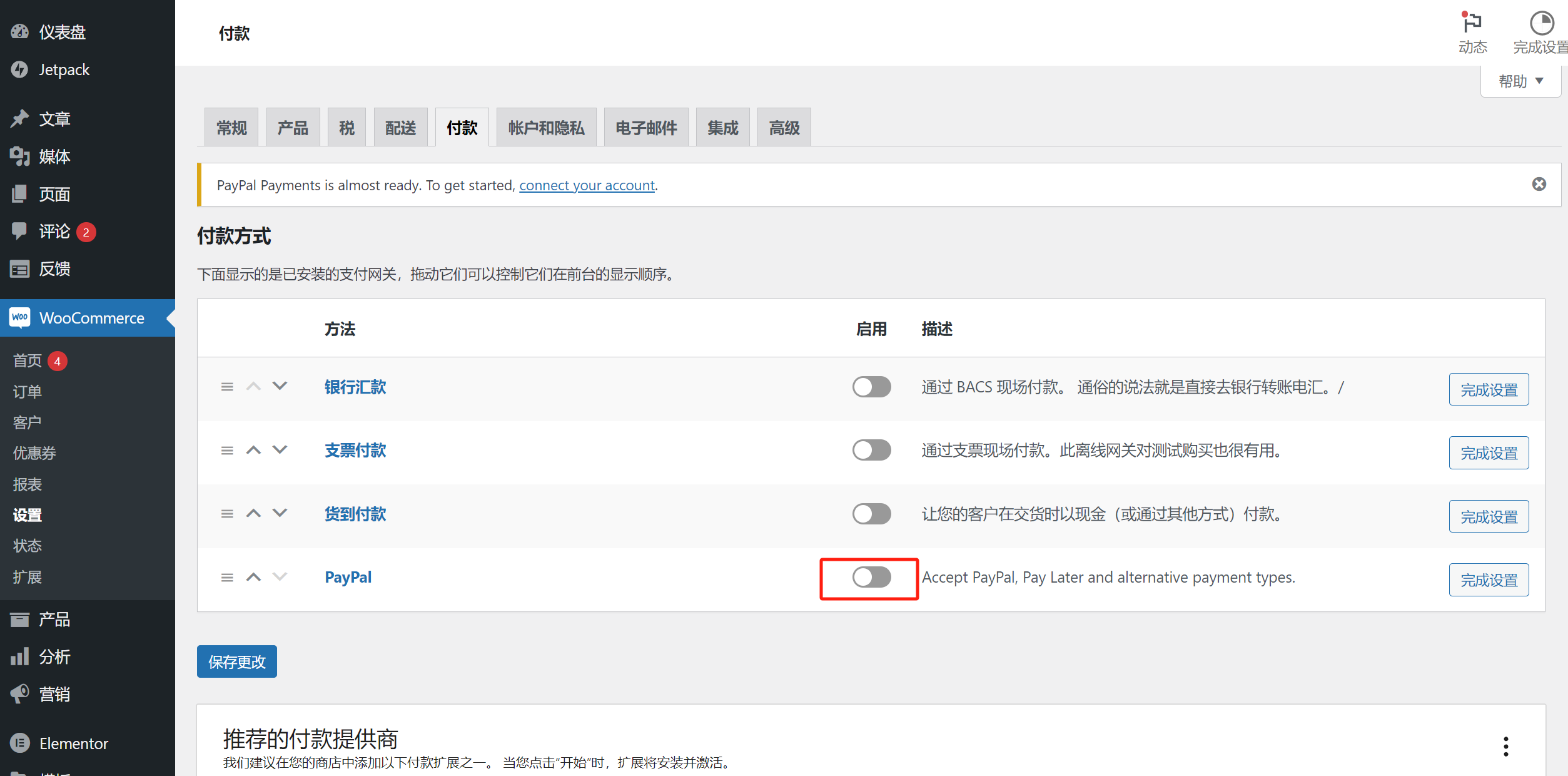
第二步:啟用PayPal收款和完成PayPal收款的設置
如下圖紅框標註所示,開啟PayPal的啟用按鈕。

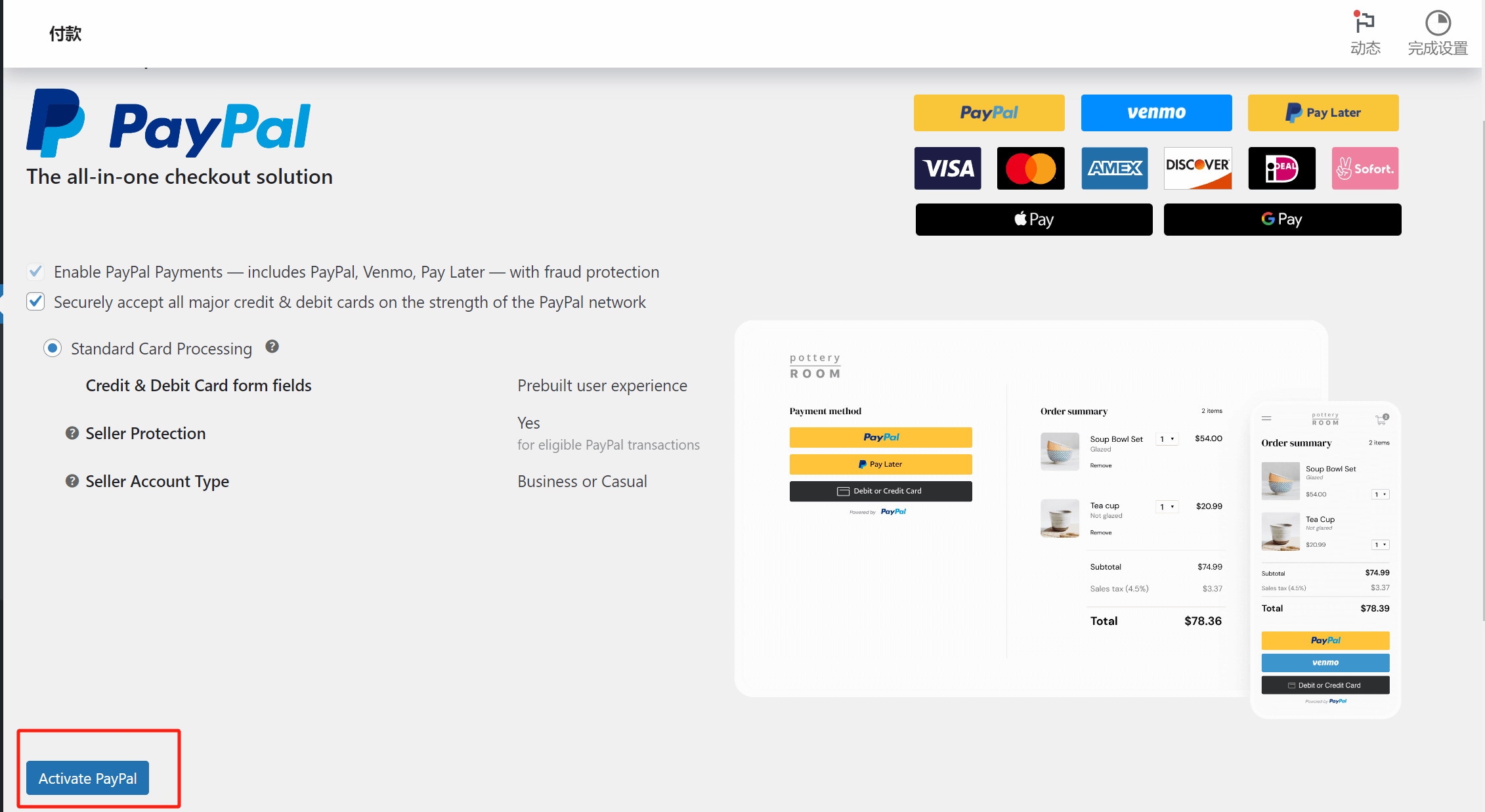
啟用PayPal按鈕後,頁面將跳到如下圖所示的PayPal設定介面,將頁面下拉到可以看到如下圖紅框所標註「Activate PayPal」按鈕的位置,點選按鈕,進行PayPal的啟動操作。

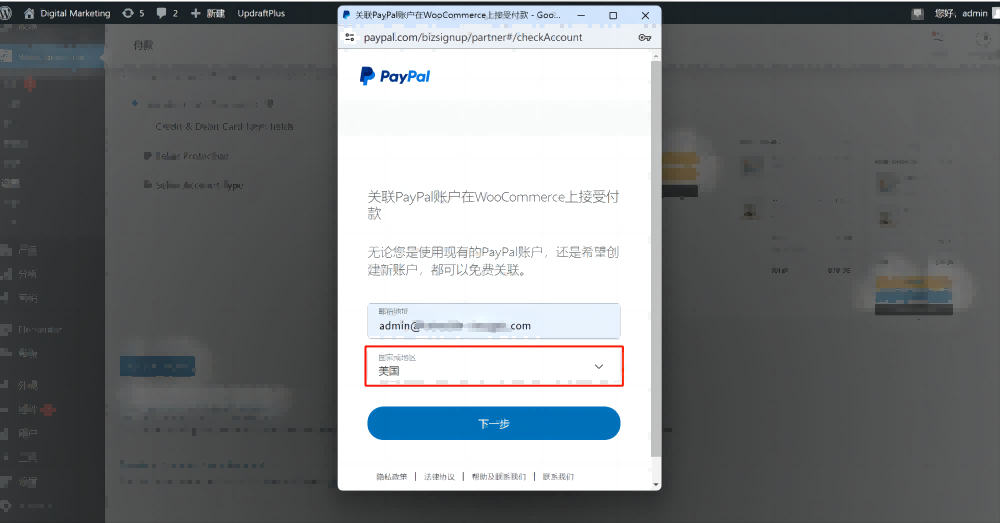
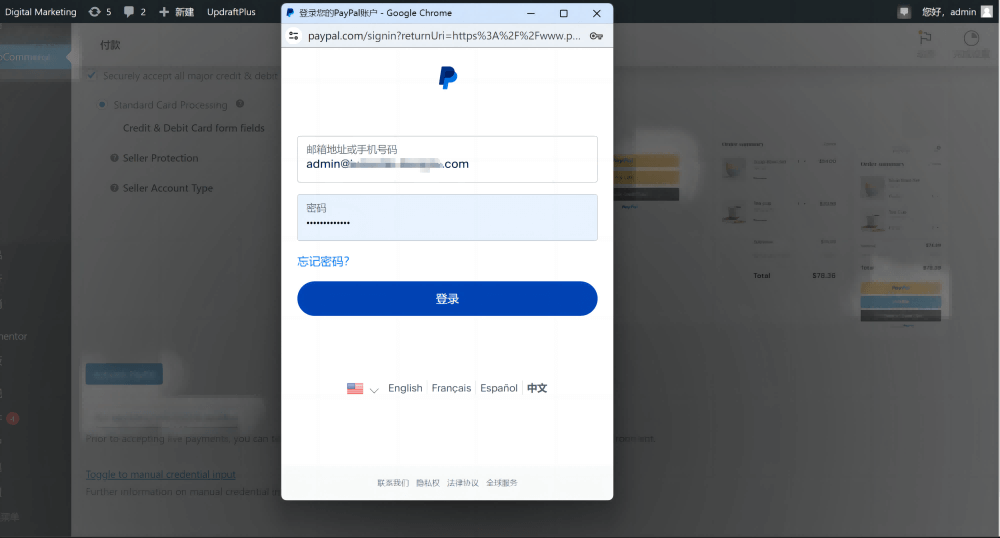
點擊「Activate PayPal」按鈕後,將會彈出到如下圖所示的WooCommerce關聯PayPal帳號資訊的窗口,在視窗的帳號輸入框中輸入獨立站的企業PayPal帳號,在「國家或地區」一欄中下拉選擇PayPal企業帳號的註冊地,「國家或地區」一欄中一定要正確選擇登入帳號時的國家,電話報到錯誤

輸入PayPal企業帳號的帳號及密碼完成後,點選「登入」按鈕,繼續啟動PayPal收款。

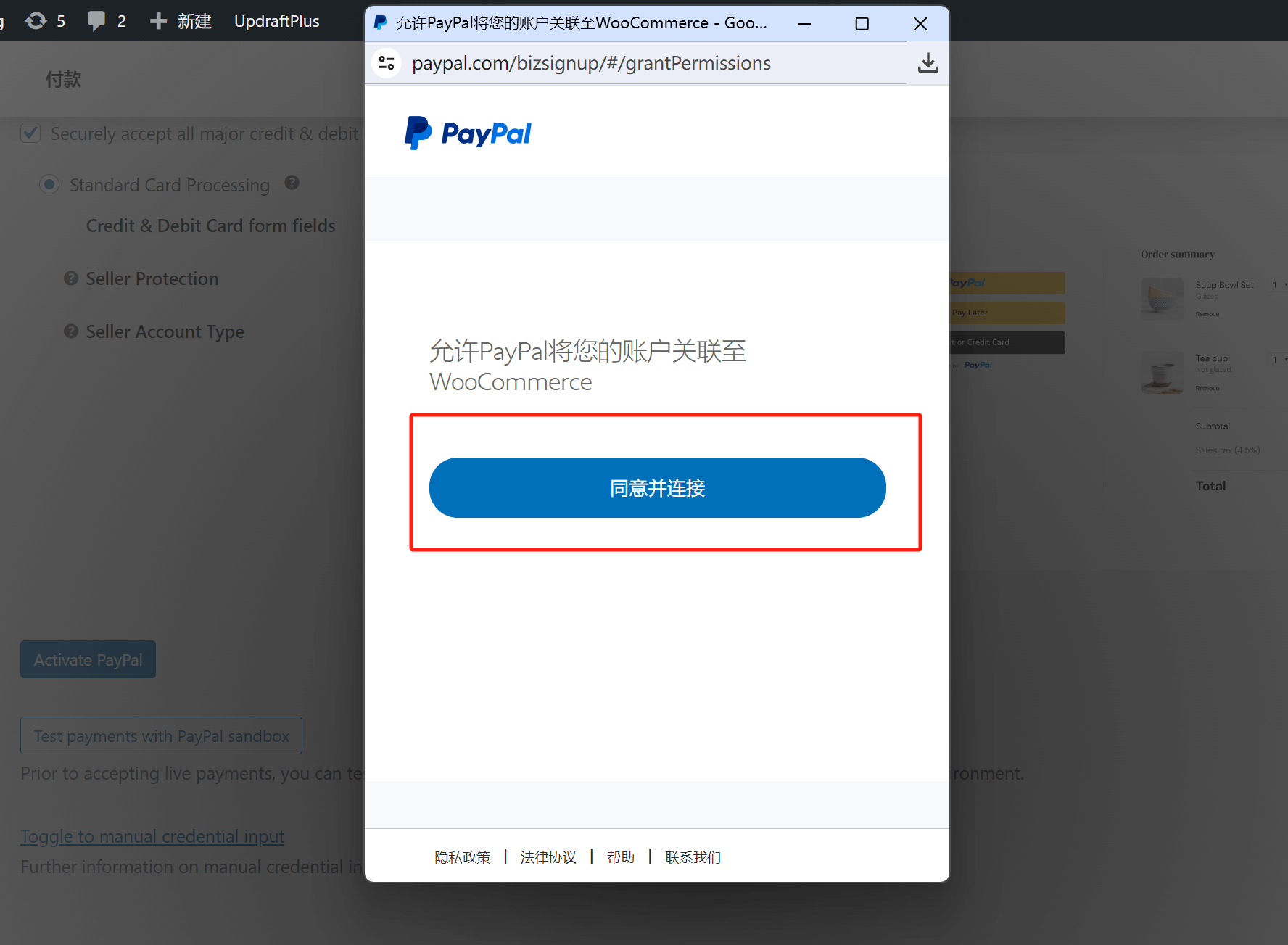
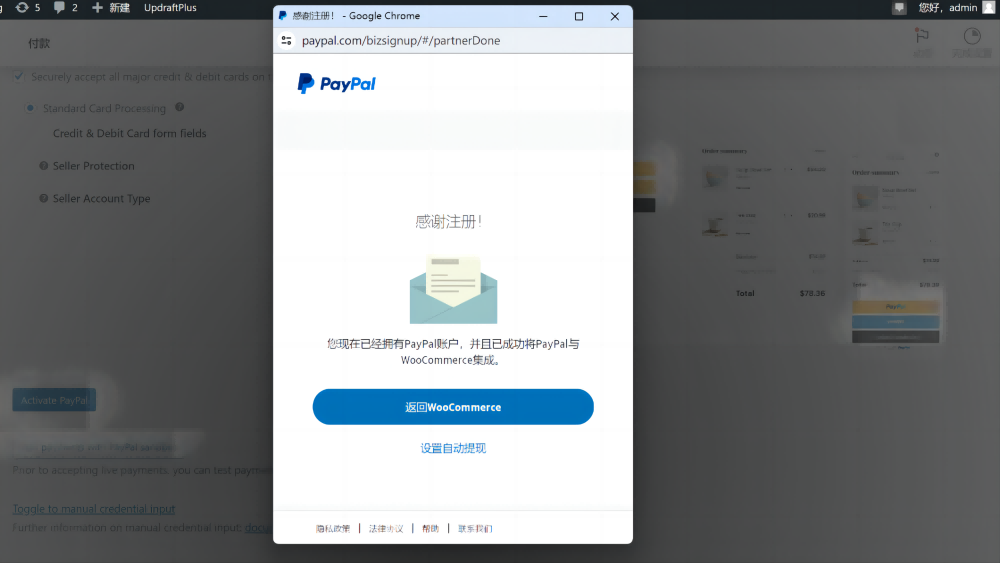
完成上面的操作後,彈出的視窗將來到WooCommerce關聯PayPal收款的最後一步,如下圖所示,點擊「同意並連接」按鈕,確認WooCommerce與PayPal帳號的連接操作,至此已完成了WooCommerce關聯PayPal的設置,WordPress獨立站成功啟動了PayPal。


二、WooCommerce接取信用卡收款
我們以國內的全球信用卡收單服務商Oceanpayment為例來做信用卡收款接入的演示,其他國內國外的全球跨境支付收款服務商的安裝方法原理上相同,實際操作上的形式也差不多,同時服務商的技術人員會提供安裝指導或提供安裝的技術文檔,即便是擁有運維技術能力的技術人員僅看技術文檔也能完成操作。

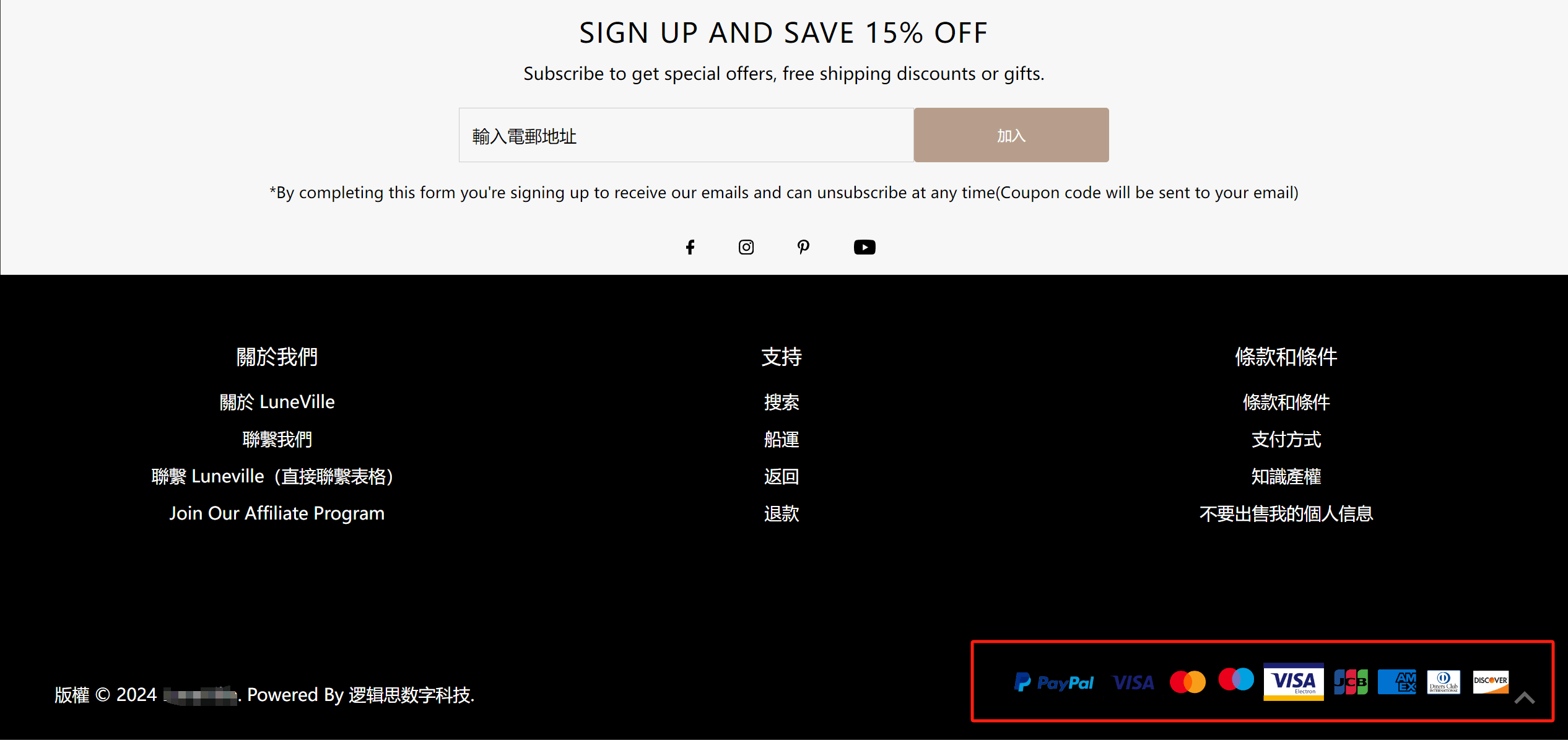
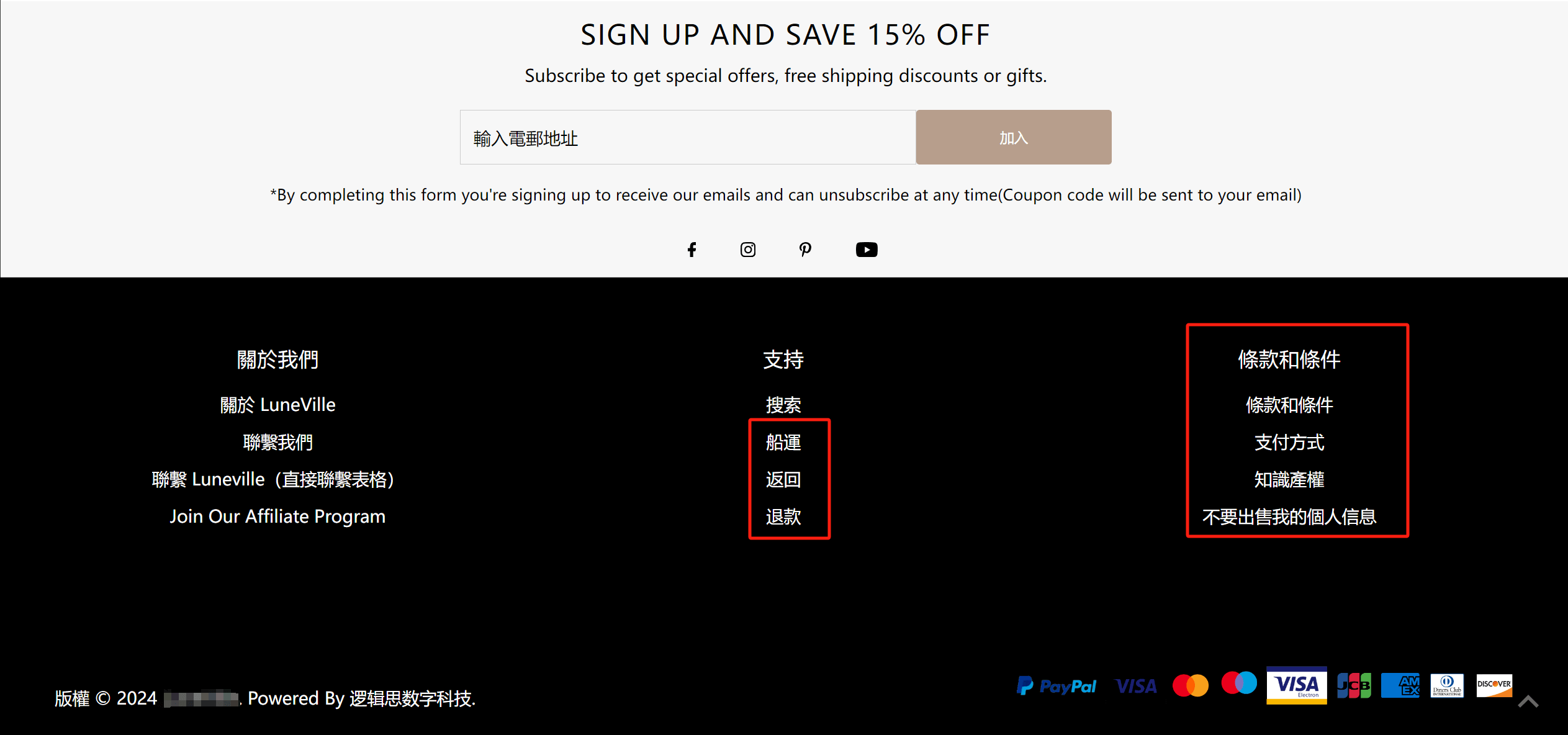
第一步:在網站頁腳新增信用卡支付logo

在獨立站的頁腳新增信用卡logo這一步驟涉及編輯頁腳的操作,可由建站公司或信用卡收單服務商的技術人員完成。
第二步:按Oceanpayment的政策要求,修改頁面資訊和新增政策頁面

Oceanpayment對於接入的獨立站的頁面資訊需要修改的細節比較多。政策頁麵包括退換貨政策、付款方式、條款條件、智慧財產權等頁面都需要依其規範來製作。具體的要求,負責對接的Oceanpayment客服會提供相關文檔,需要依照文檔所說明的規格來製作這些政策頁面。
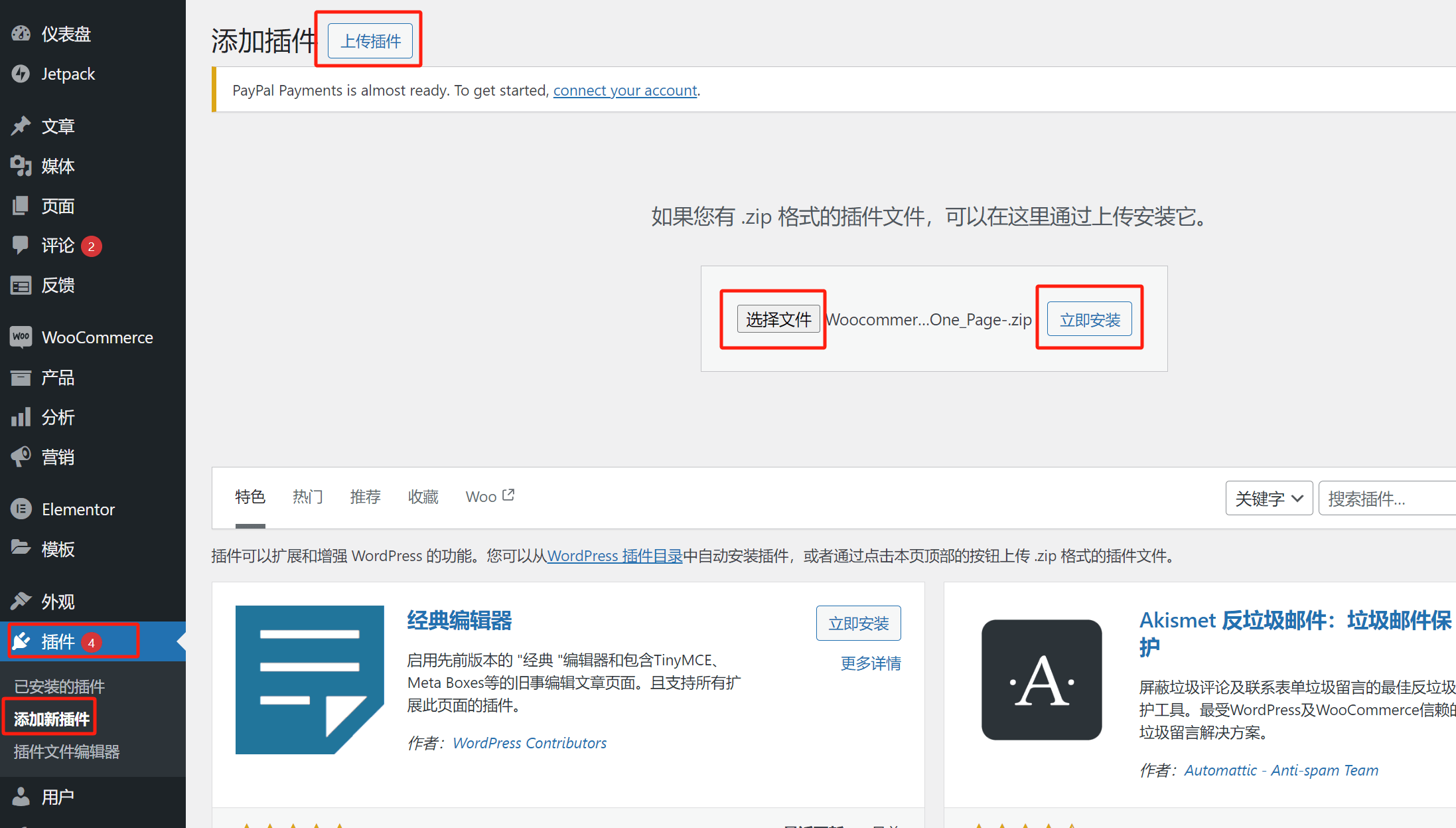
第三步:安裝信用卡收單服務商的插件

Oceanpayment會提供外掛程式的安裝包或下載位址給跨境電商獨立站方,儲存或下載外掛程式的安裝包之後,在WordPress網站管理後台依照上圖所示的路徑(左側邊欄-外掛-新增外掛程式)點選「上傳外掛」的按鈕後,再點選「選擇檔案」OceanOcean插件完成安裝後按照提示在插件列表中將其設定為啟用。
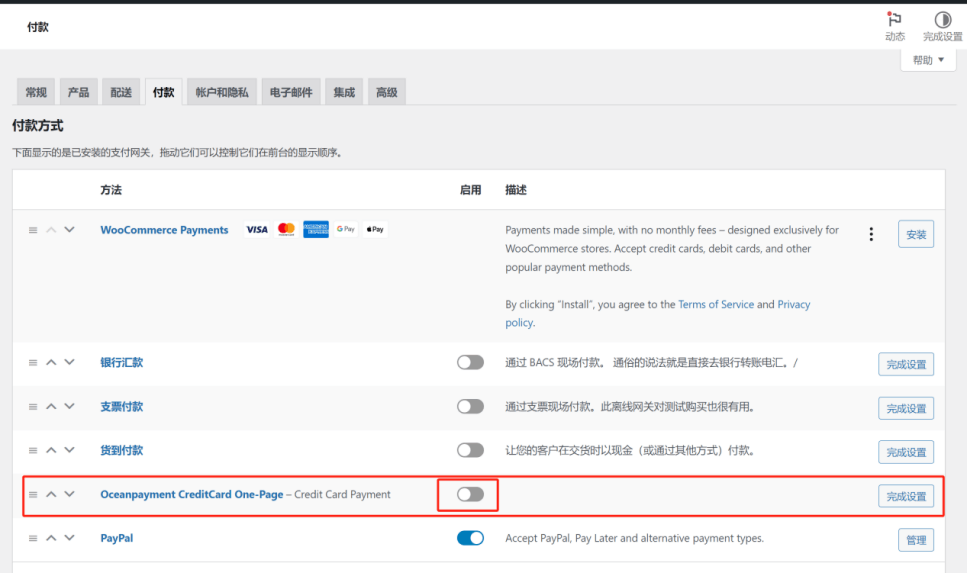
第四步:WooCommerce外掛程式中啟用信用卡付款和完成信用卡付款的設置

將Oceanpayment的外掛程式安裝完畢並啟用外掛程式之後,依照WordPress後台左側邊欄-WooCommerce外掛程式-設定-付款這個路徑進入到WooCommerce的付款功能設定介面,如上圖所示,此時除了剛才已經啟用並啟用的PayPal之外,還多出了Oceanpayment的列表,開啟上圖所示,此時除了剛才已經啟用並啟用的PayPal之外,還多出了Oceanpayment的列表,開啟上圖影印到卡標的完成功能
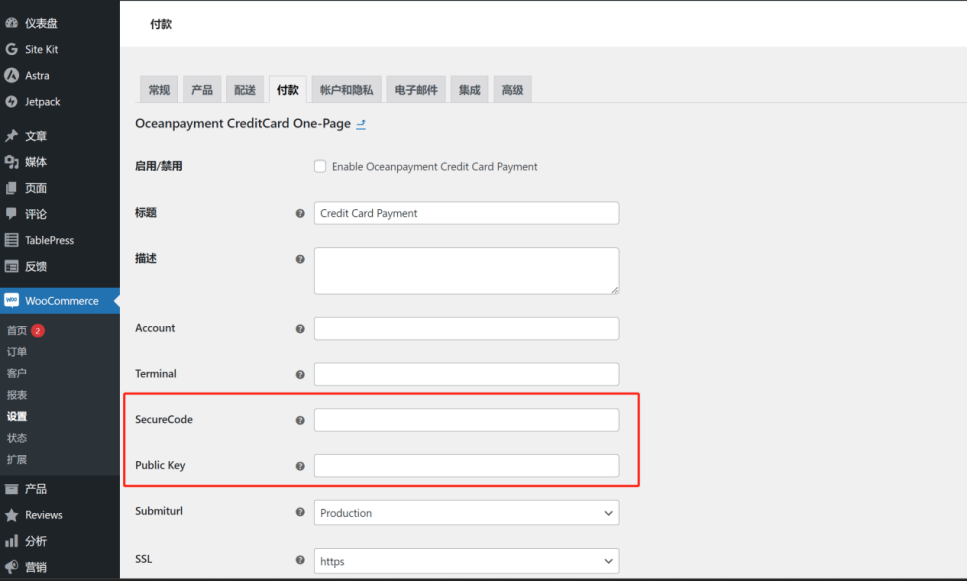
第五步:填寫信用卡收單服務商(Oceanpayment)的api key啟動信用卡收單功能

api key指的是插件的使用金鑰,這是任何付費版本插件的常規操作,需要輸入相關的金鑰才能使用插件或解鎖插件的某些功能。啟動Oceanpayment外掛程式要填寫的金鑰資訊有兩項,即SecureCode和Public key,這兩種金鑰由Oceanpayment提供,將取得的金鑰按類型複製貼上即可。至此,WooCommerce安裝Oceanpayment作為全球信用卡收款功能的工作就已經全部完成,用戶在獨立站的結帳頁面中就能選擇Oceanpayment所支援的信用卡類型 來完成商品的支付。
三、Shopify接入PayPal收款

Shopify接入PayPal的操作無需額外使用第三方插件,Shopify作為跨境電商的Saas程序,在自身的功能中就已經集成了接入PayPal作為商品收款的功能,在Shopify的控制台中的設置功能內就能輕鬆簡單地操作Shopify關聯PayPal帳號。以下是Shopify關聯PayPal帳號的具體操作步驟,讀者們對照每一步的操作方法進行設置,自己也可以完成Shopify接入PayPal作為獨立站的收款系統,接入完畢後,PayPal的支付按鈕就會出現在獨立站的商品詳情頁和結帳頁面中,用戶就能使用PayPal帳號來為其購買的商品付款。
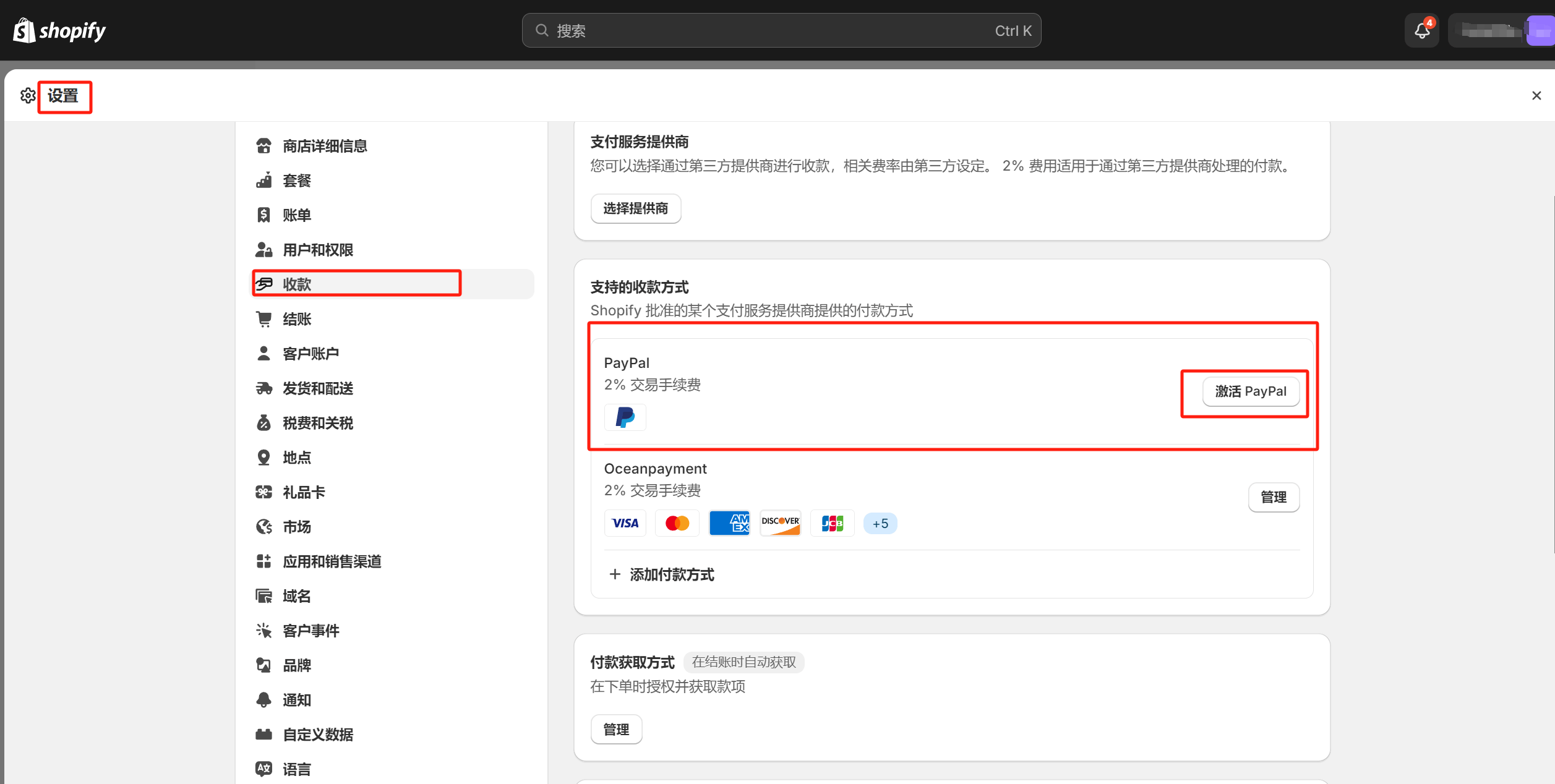
第一步:進入到Shopfiy網站後台的付款設定介面

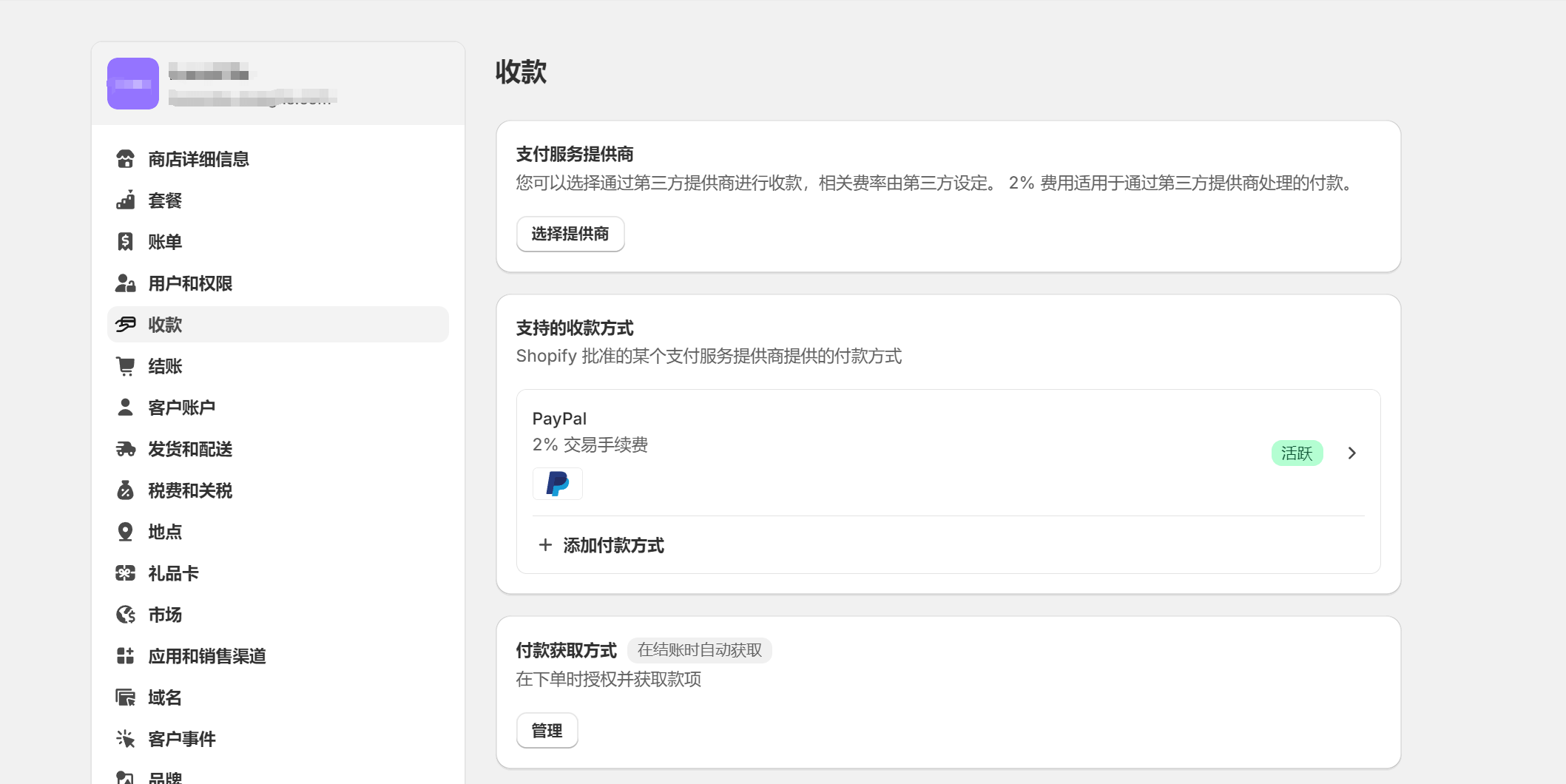
在Shopify控制台中按照上圖紅框標註所示的路徑(左側邊欄底部設定按鈕-收款)進入到Shopify的收款設定介面,PayPal無需經過任何程式安裝,是Shopify預設整合的,即便是全新的Shopify獨立站,PayPal收款的功能都是標配的,我們只需要操作啟動PayPal,點擊「啟動PayPal」
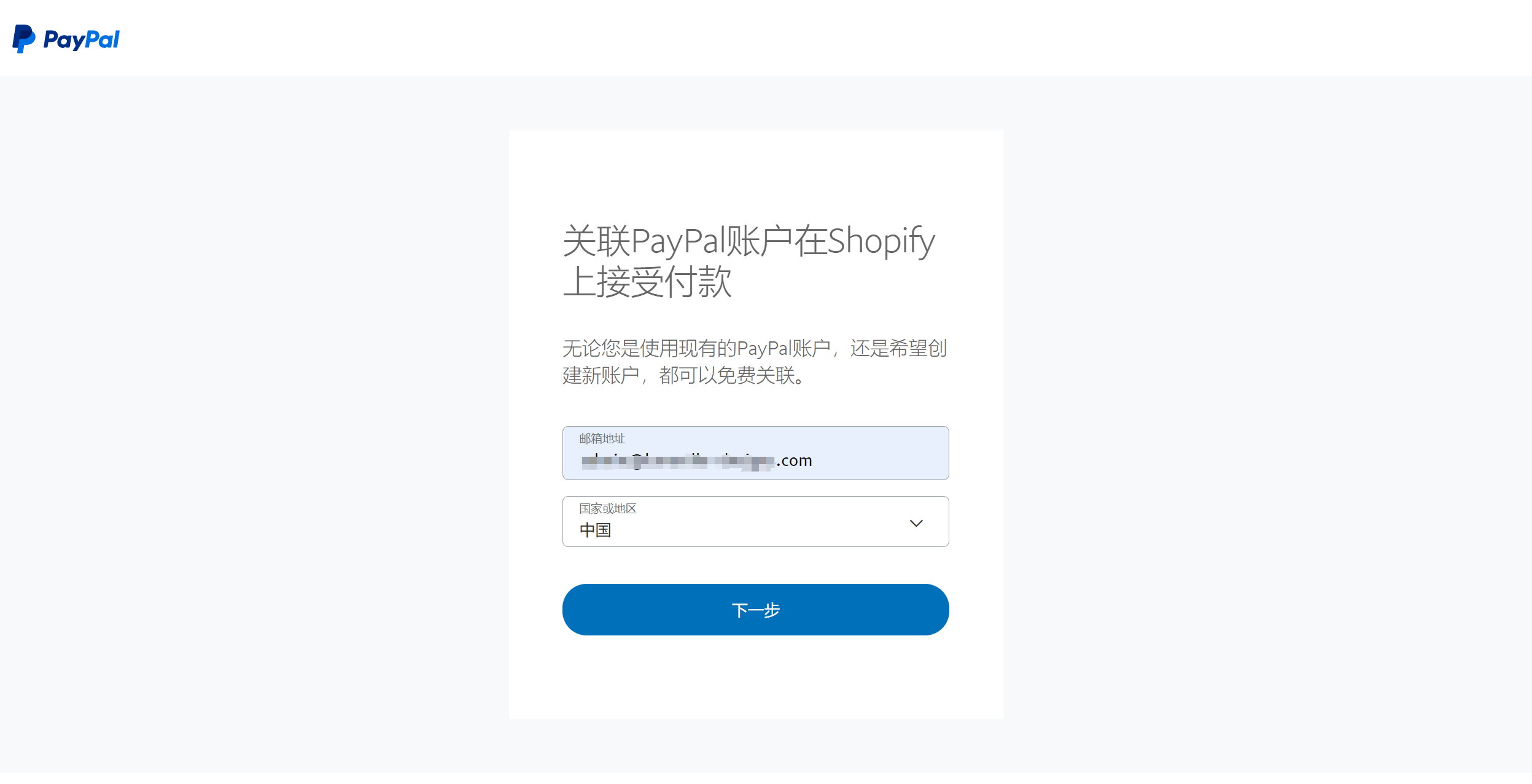
第二步:登陸PayPal帳號-啟動PayPal,完成Shopify關聯PayPal

點選「啟動PayPal」按鈕後,接下來的便是輸入Shopify要關聯的PayPal帳號和選擇該PayPal的國家信息,選擇國家資訊時,一定要正確無誤,否則將會報錯導致無法繼續操作。 PayPal的「國家或地區」指的是申請PayPal帳號時,是在哪個國家的PayPal官方上申請的,例如在PayPal中國網站上申請的帳號,在此操作中如果選擇了美國,那麼因為帳號和國家的資訊對應不上,自然會因為無法辨識而報錯。資訊輸入完畢後,點選「下一步」按鈕,繼續操作至完成PayPal的啟動和Shopify關聯。

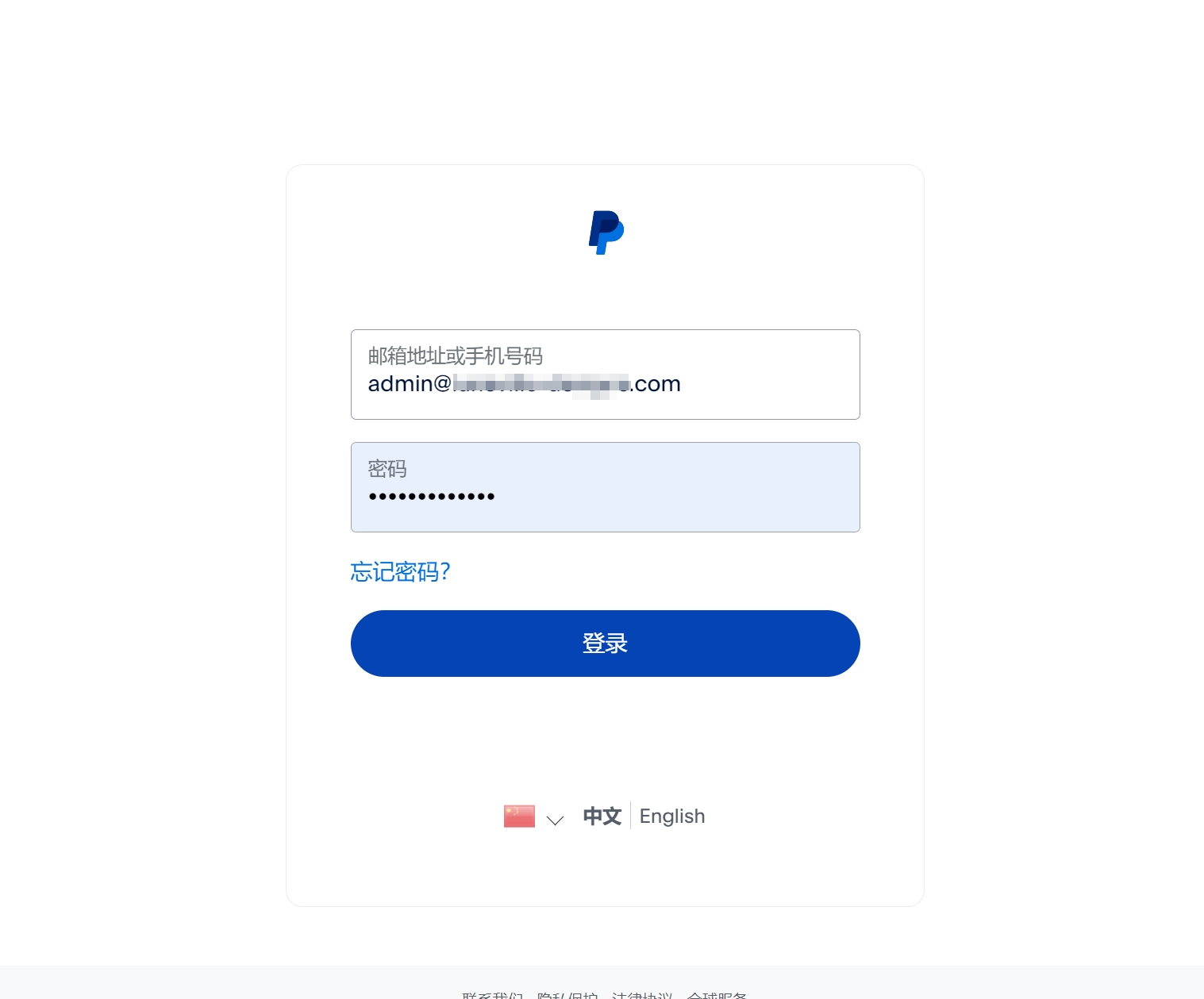
緊接著上一步驟的操作點選了「下一步」的按鈕之後,轉跳到如上圖的企業PayPal帳號密碼的輸入頁面,帳號密碼輸入完畢後,點選「登入」按鈕繼續操作。

至此,如上圖所示,已成功完成了啟動PayPal,Shopify關聯PayPal帳號收款的所有操作步驟,如下圖所示,這時Shopify的收款設定功能中,PayPal的收款方式已更新為活躍狀態。

四、Shopify接取信用卡收款
Shopify的B端站點可以忽略信用卡收款渠道,但是C端站點除了PayPal之外,還必須得配合信用卡收款才能有利於產品的銷售轉化,Shopify接入信用卡收款的演示操作,我們還是和上述WooCommerce接入的信用卡收款服務商一樣,使用國內的Oceanpayment作為講解的案例,邏輯思在這裡實際上並無推薦之意,只是邏輯程序在paymentOcean安裝的每個細節都清楚,為了使讀者們清楚每一個安裝信用卡收款的步驟的細節才選用了Oceanpayment作為演示案例,但信用卡收單服務商的安裝流程絕對不是成為選擇合作的依據,這些信用卡收單程序的安裝流程無非就是插件的安裝原理,國內語言的信用卡收費,服務商即便的插件將有必要的服務,即使有國外所以,選擇哪一家信用卡服務商需要多維度的指標去對比,需要掌握這些服務商的資料才行。有需要掌握這方面知識的讀者,可以查閱邏輯思數字科技先前發布的“電子商務網站國際信用卡收款管道”一文。

第一步:獨立站的頁腳新增信用卡logo

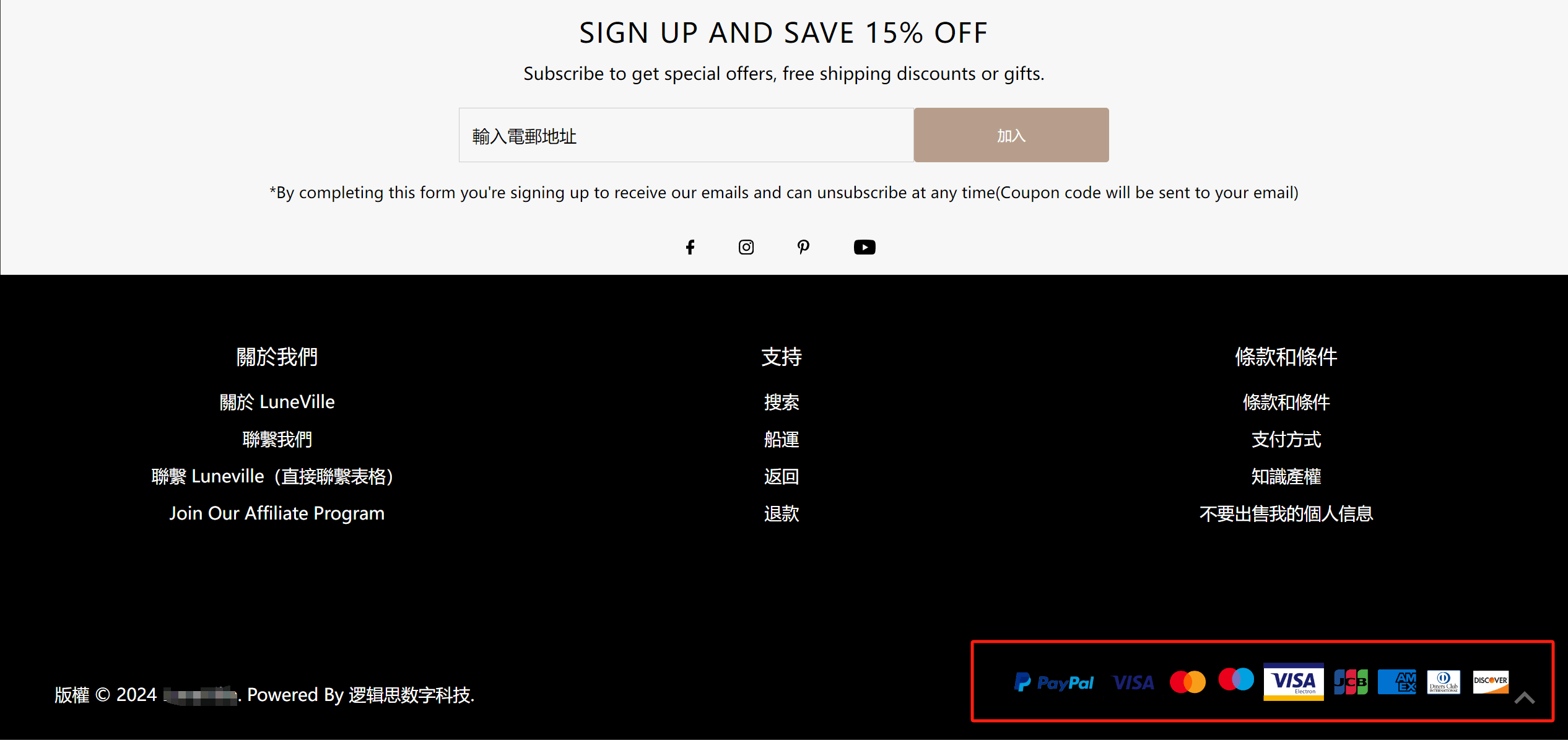
將Oceanpayment提供的支付卡組織的圖片下載到本地電腦後上傳至Shopify控制台的「內容」中進行儲存,在Shopify的主題代碼檔案footer.liquid內載入支付卡組織的URL,這樣獨立站的頁腳就能顯示Oceanpayment可支付的信用卡logo。這一步驟需要有一定編寫程式碼的能力,如果跨境電商企業無法自行完成可以交由網站架設技術服務商或Oceanpayment的技術人員來完成。
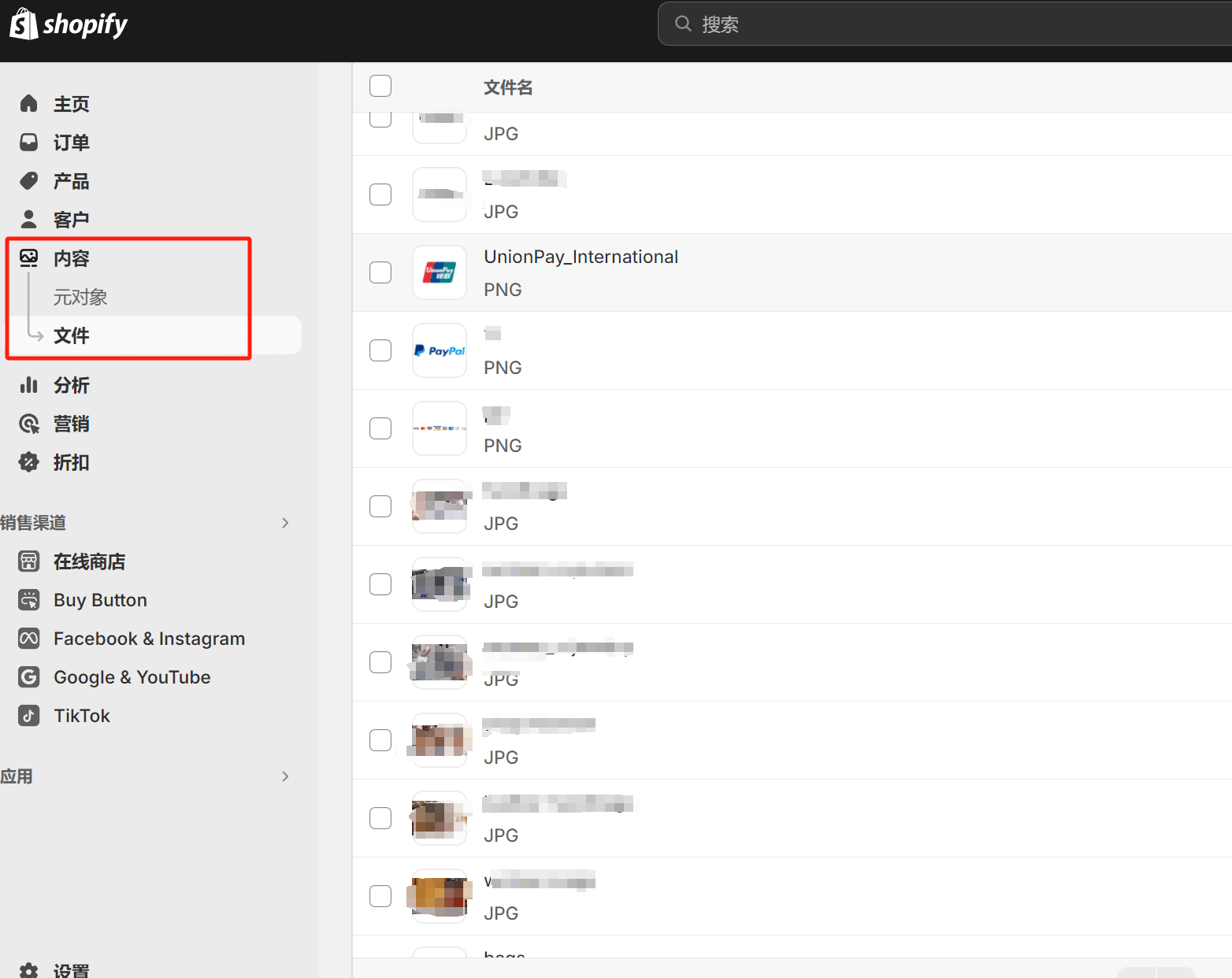
Shopify的內容文件儲存功能如下圖所示:

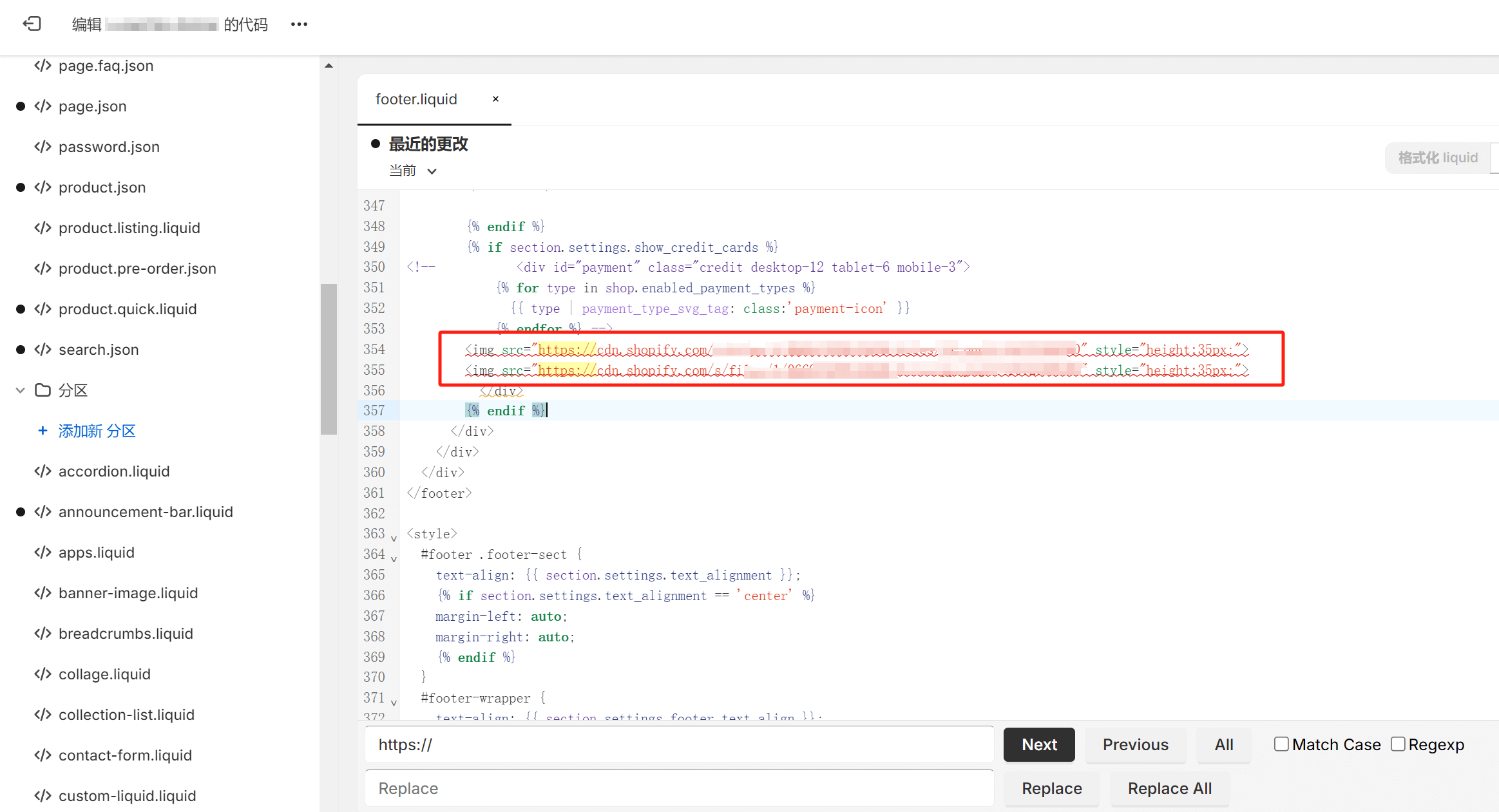
以img標記編寫Shopify的footer.liquid文件,顯示可用的信用卡logo圖片,如下圖所示:

第二步:按Oceanpayment的接入要求修改網站細節和政策頁面

Oceanpayment的政策要求不會因為建站系統的不同而有所變化,跟WooCommerce一樣,Shopify獨立站的頁面細節和政策頁面需要根據其提供的文檔內容所列明的規範進行修改和新增政策頁面,Oceanpayment的客服人員會提供文檔,按其文檔說明去修改和新增政策頁面即可。
步驟三:Shopify上新增Oceanpayment的收款方式(安裝Oceanpayment的外掛程式)

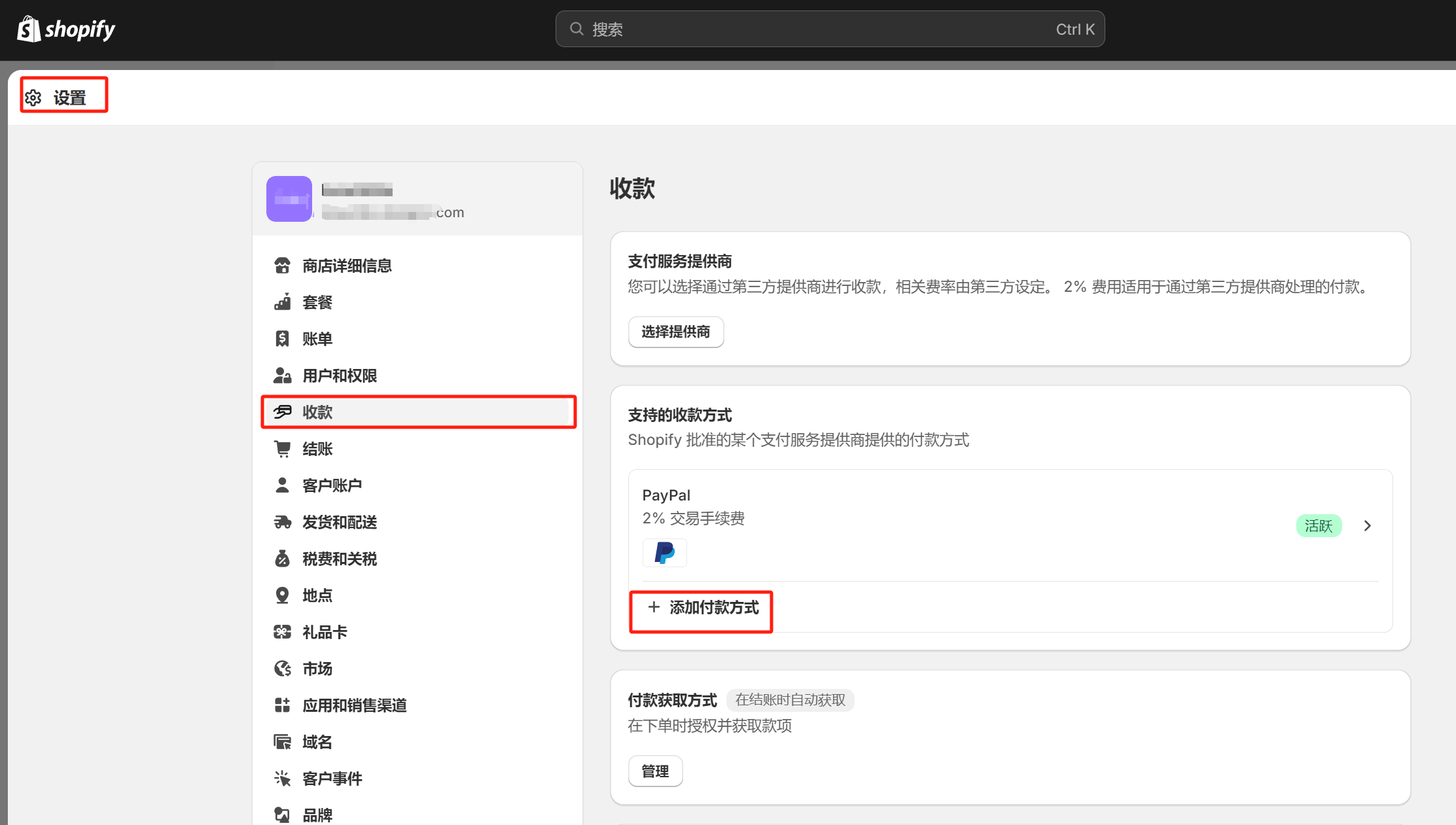
同啟動PayPal的路徑一樣,在Shopify控制台中按照上圖紅框標註所示的路徑(左側邊欄底部設定按鈕-收款)進入到Shopify的收款設定功能介面,如上圖紅框標註所示,點選「新增收款方式」的按鈕,找出Oceanpayment收款的插件,在尋找頁中選擇「紅框搜尋
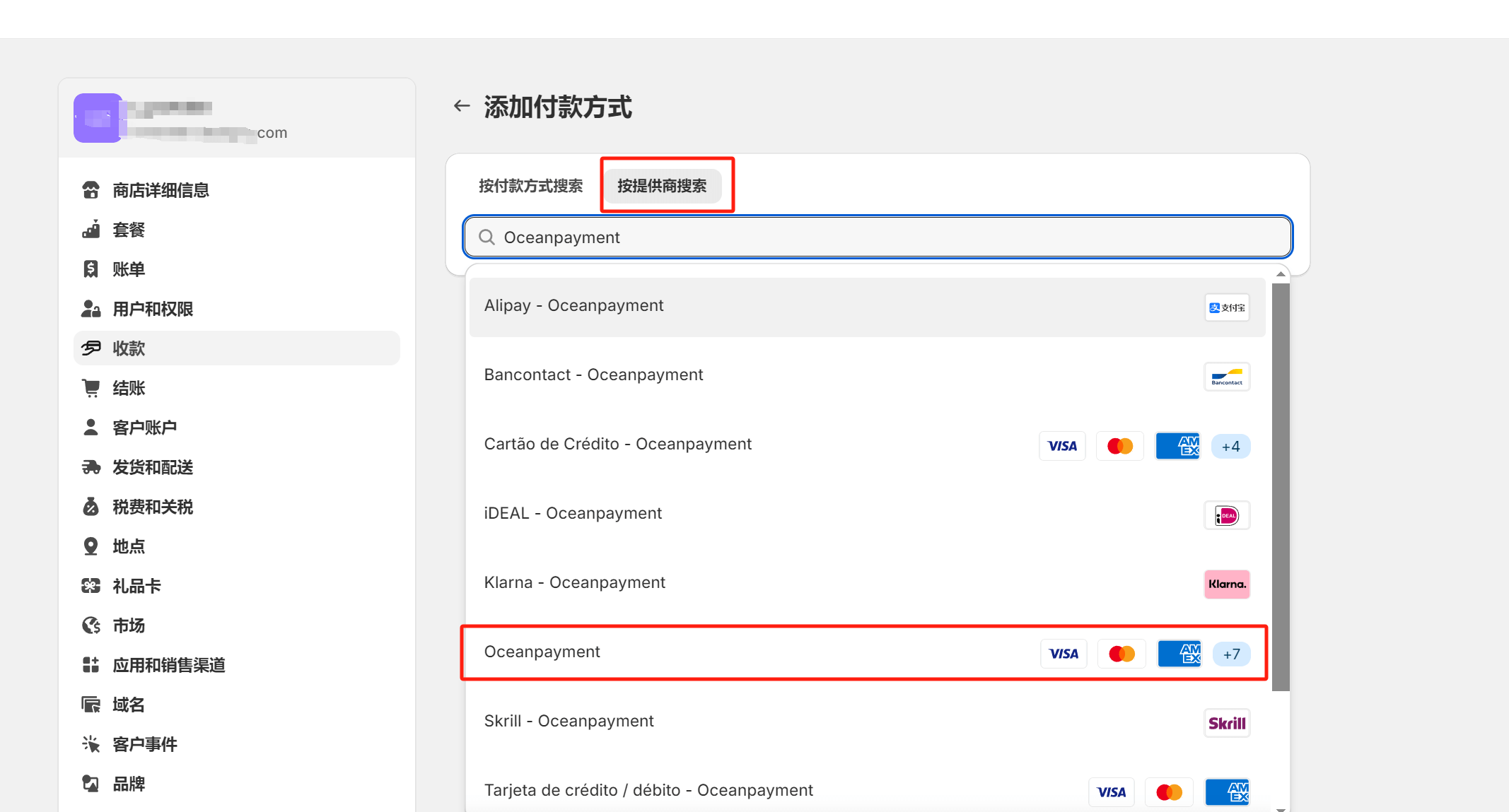
Oceanpayment的搜尋結果如下圖所示,並點選紅框所標註的結果

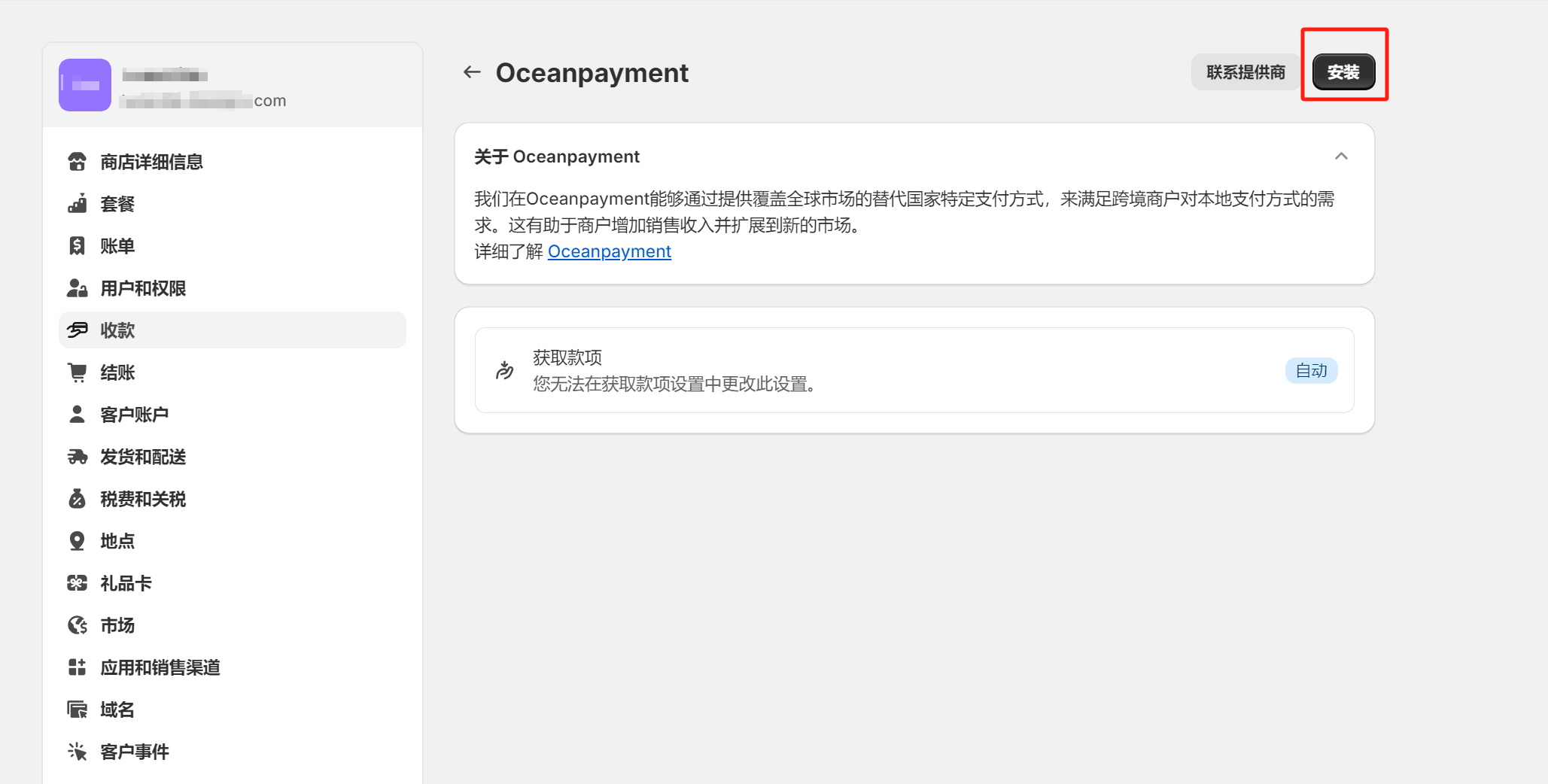
Oceanpayment的外掛程式安裝介面如下圖所示,點選右上角的「安裝」按鈕,安裝Oceanpayment的外掛程式。

第四步、輸入Oceanpayment的使用者編號和外掛程式金鑰,完成信用卡收款功能的接入

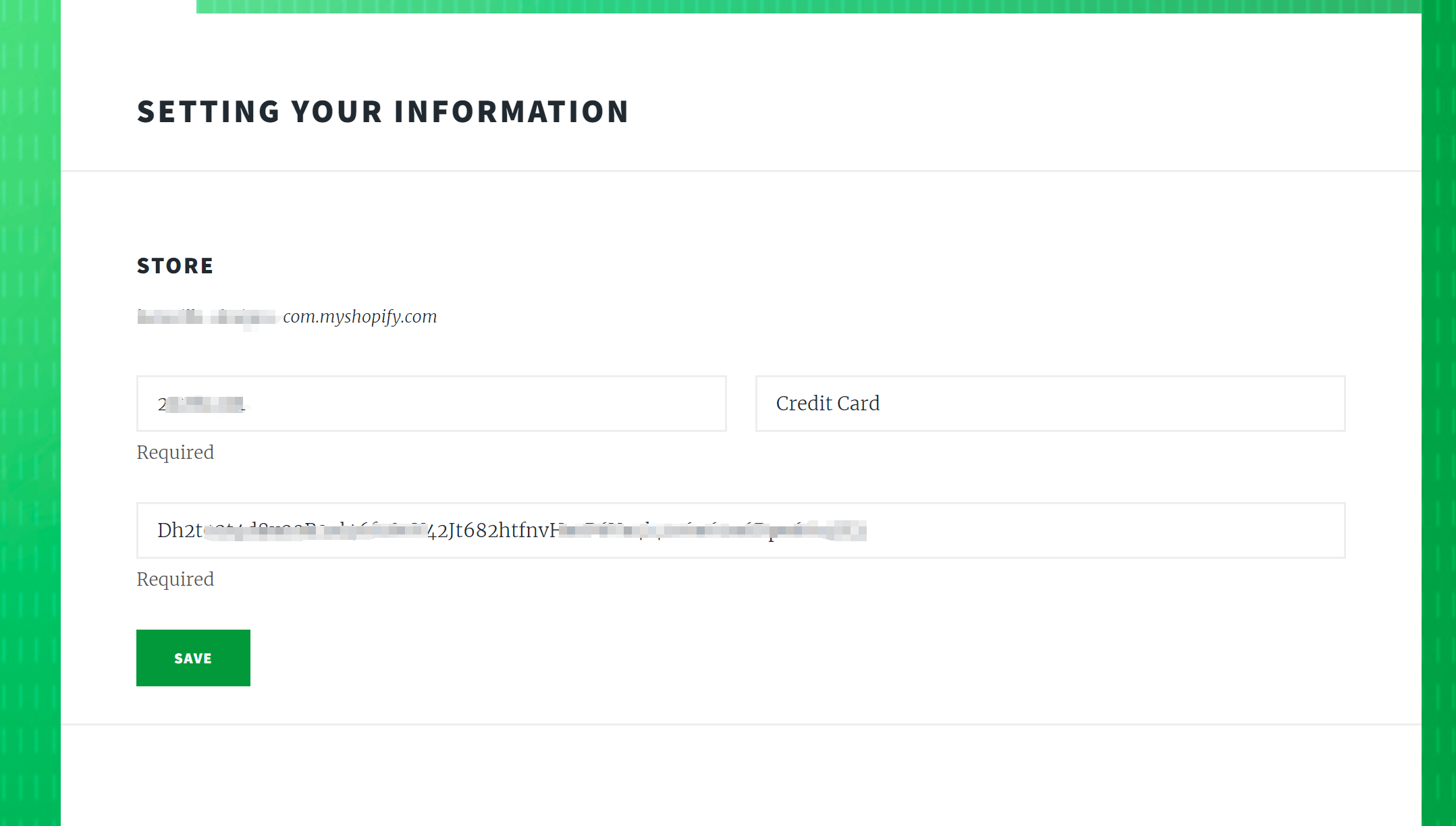
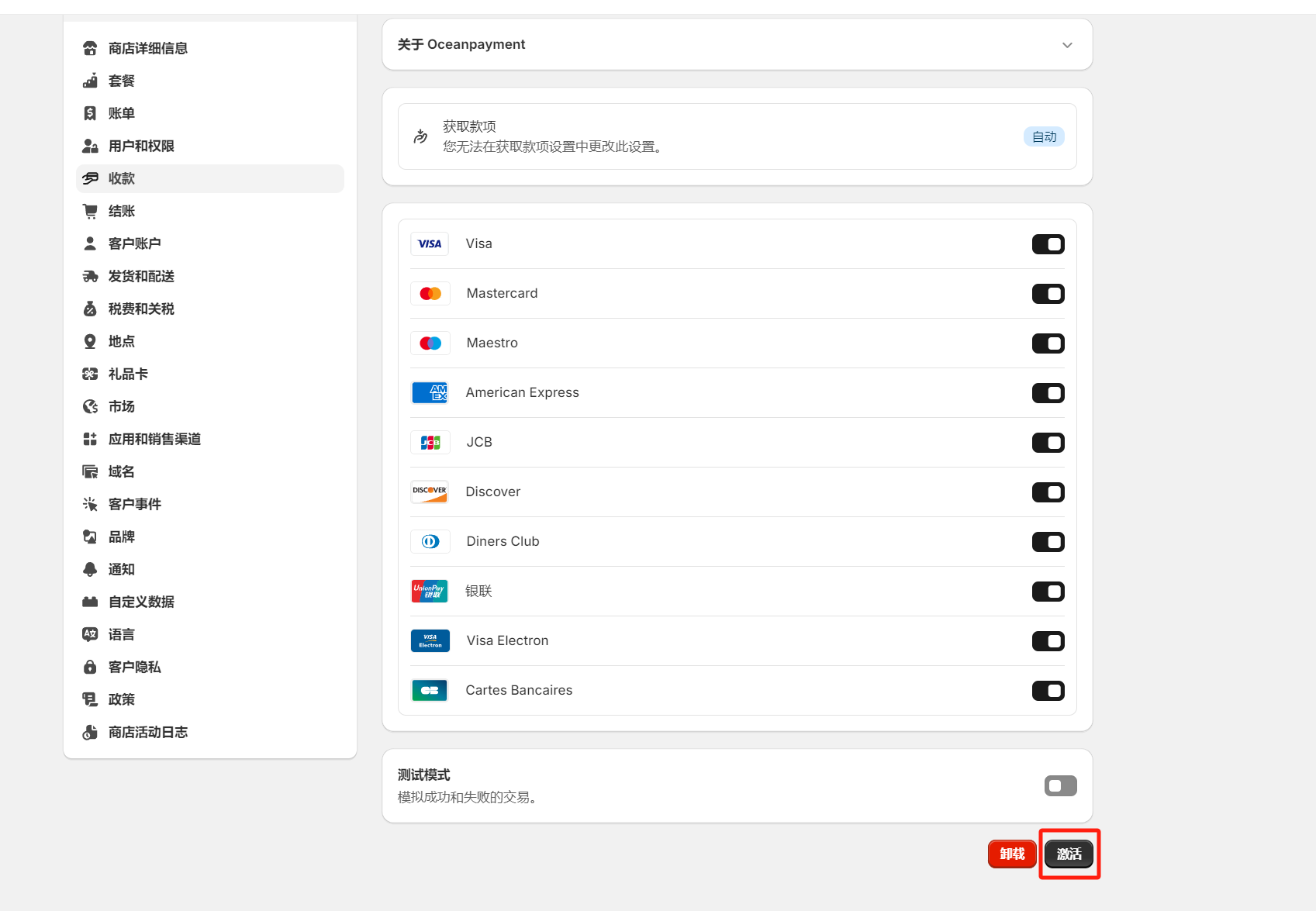
安裝Oceanpayment外掛程式的最後一步如上圖所示,是輸入取得到的Oceanpayment的使用者編號和使用者金鑰,在對應的輸入框輸入正確的使用者編號和金鑰點擊儲存按鈕即可,安裝完畢後頁面將會跳到Oceanpayment的收款功能頁面,如下圖:

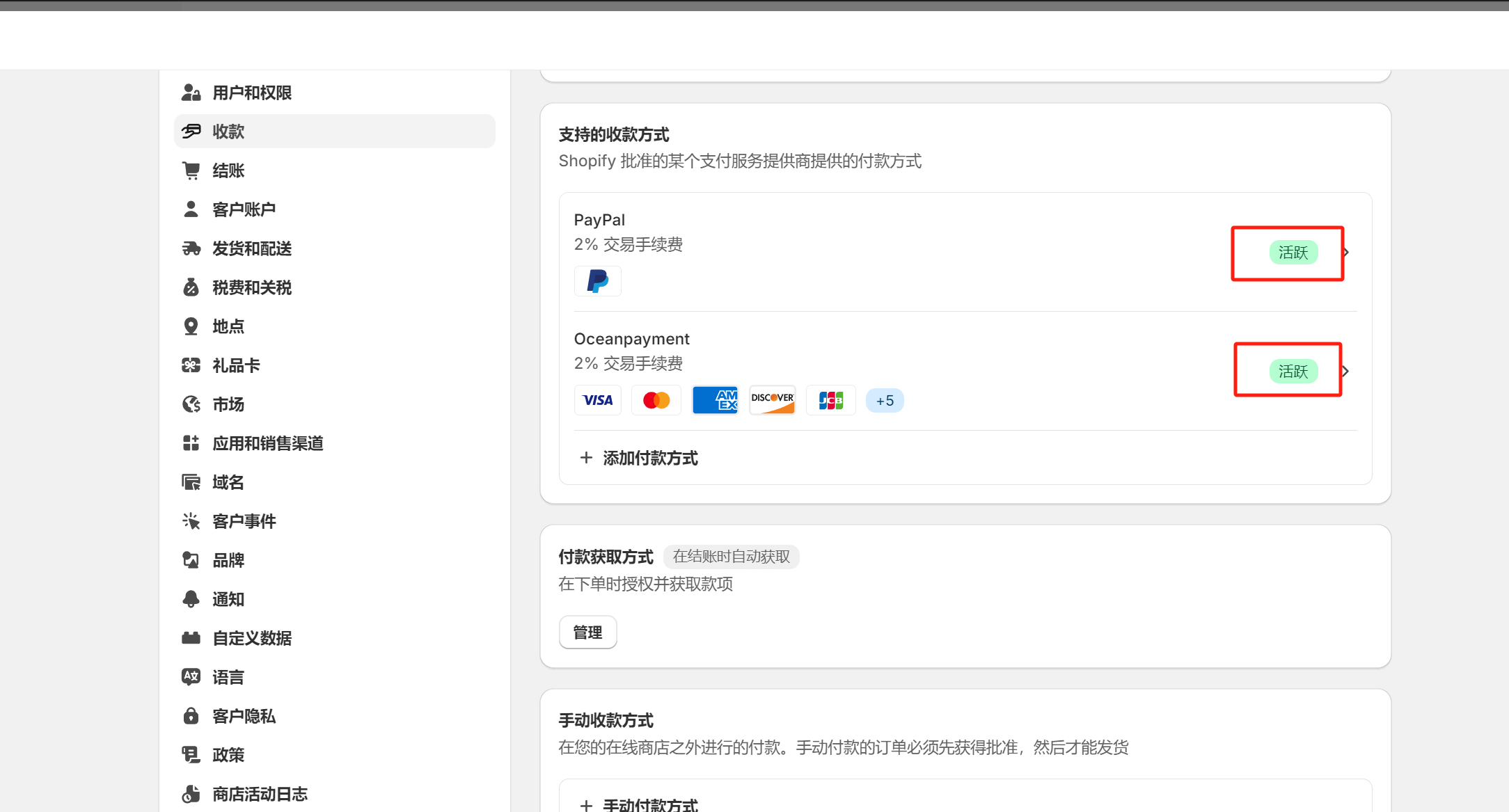
最後,點選上圖紅框標註所示的啟動按鈕。至此,就完成了Oceanpayment接入到Shopify中的所有操作。此時,我們再看回Shopify收款中的收款方式,PayPal和Oceanpayment都已經如下圖所示更新為活躍狀態,獨立站的用戶在做商品結帳行為時就可以選擇是PayPal或這些國際信用卡來完成商品的支付結帳了。

結語:以上的內容便是「獨立站怎麼設定收款?獨立站接入收款功能教程」一文的全部內容,對於初次建獨立站沒有實操經驗的讀者在不明就裡的情況也許會摸不著頭腦,但閱讀至此的讀者應該已經消除了之前的疑慮,對於獨立站如何實現商品銷售的收款功能從技術操作上會更有把握。
邏輯思數字科技(SZLOGIC)版權所有,禁止轉載

























