網站設計公司:視覺、使用者體驗、行銷三位一體設計製作方案

在當今競爭激烈的互聯網時代,網頁設計已不僅僅是視覺呈現的問題,它更關乎品牌定位、用戶行為以及流量轉化的整體策略。儘管網頁設計公司遍佈市場,但不同的網頁設計開發公司所採納的設計策略並沒有一個放之四海而皆準的統一標準。每家公司的設計能力,往往受到其自身市場定位、所服務客戶群體以及行業經驗的深刻影響。因此,不同網頁設計公司之間在策略執行上常會體現出明顯差異。而博主所在的深圳市邏輯思數字科技(SZLOGIC)採用的是“視覺設計、用戶體驗、營銷設計”三位一體的網頁設計開發標準,構建的是一個兼顧品牌美學與商業目標的系統性解決方案。這一策略融合了VI視覺識別系統、UI界面設計以及UX用戶體驗優化,致力於為企業提供一個既能傳達品牌價值、又能實現市場效能的數位化平台。
視覺設計層面著重於品牌的視覺識別系統構建,強調網頁的美感、風格一致性與傳播張力,確保用戶在第一眼就能感知品牌的專業與調性;用戶體驗設計則圍繞用戶的操作習慣與交互邏輯展開,從內容架構、功能佈局到行為路徑,力求為訪客帶來清晰流暢、直覺高效的瀏覽體驗;而行銷設計的核心,是圍繞網站上線後的流量轉換與商業營運展開,透過整合SEO策略、內容結構優化與資料監控手段,助力企業在搜尋引擎中佔據優勢,網站一經上線即具備取得精準流量與促成轉換的能力。邏輯思數位科技所推動的這套設計方法論,正是一種將品牌傳播、使用者行為與行銷目標有機整合的綜合設計路徑,也為那些追求高效、永續經營的網站專案提供了更加系統化、前瞻性的解決方案。
為了讓讀者能夠根據自身需求快速掌握核心內容,本文目錄結構經過精心規劃,適用於多種閱讀情境。無論你是品牌方希望了解如何透過網頁設計提升企業形象,還是行銷人員尋找提升網站轉換率的策略,抑或是網頁設計師、開發者需要參考完整的設計開發流程,都可以根據目錄有選擇地閱讀相關章節,不同目標的讀者都能高效獲取有價值的資訊。本文目錄除了列出大小章節外,還在目錄的標題中內置了點擊可到達的錨鏈接,讀者們根據需要可點擊目錄的標題直達對應的內容部分。 《網頁設計公司:視覺、使用者體驗、行銷三位一體設計開發方案》一文目錄詳情如下:
一、網頁視覺設計作品

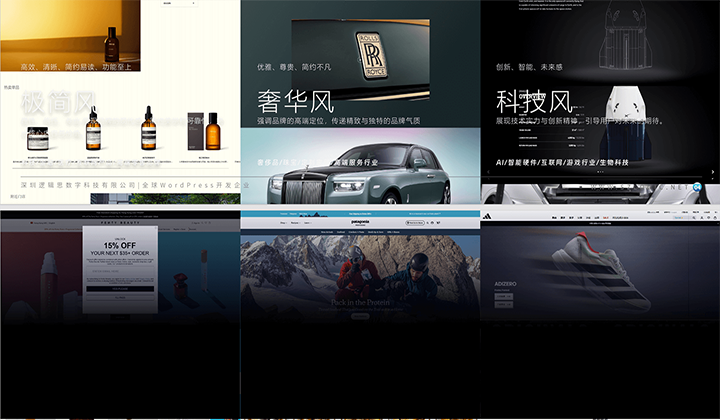
深圳市邏輯思數字科技(SZLOGIC)團隊不僅專注於客戶項目的設計開發任務,更承擔著推動創意革新的責任。WEB設計師定期與前後端工程師協作,共同研發具有展示性與實驗性的原創網頁作品。這些作品不僅作為客戶提案時的靈感參考和視覺樣板,也展示了團隊在設計趨勢、技術棧運用和互動表達上的前沿實踐。通過不斷更新網頁設計作品,SZLOGIC能夠緊貼全球頂尖企業的設計節奏,確保每一位客戶都能從中獲得啟發,打造出真正契合品牌調性的高水準網頁介面。此外,這一創作機制也為設計團隊本身提供了持續成長的土壤。通過跨部門協作開發概念性作品,我們的WEB設計師能夠更深入地應用新一代網頁技術,如JSON動畫、3D Web渲染互動設計、響應式佈局新範式等,為後續客戶項目的落地提供更具創造力與可行性的解決方案。下面博主為讀者們展示我們團隊的一些具有代表性的作品,這些作品包含了WEB 3.0技術棧實現的3D網頁設計作品以及2D頁面元素的設計作品。
1.融合3D動效元素的網頁設計作品
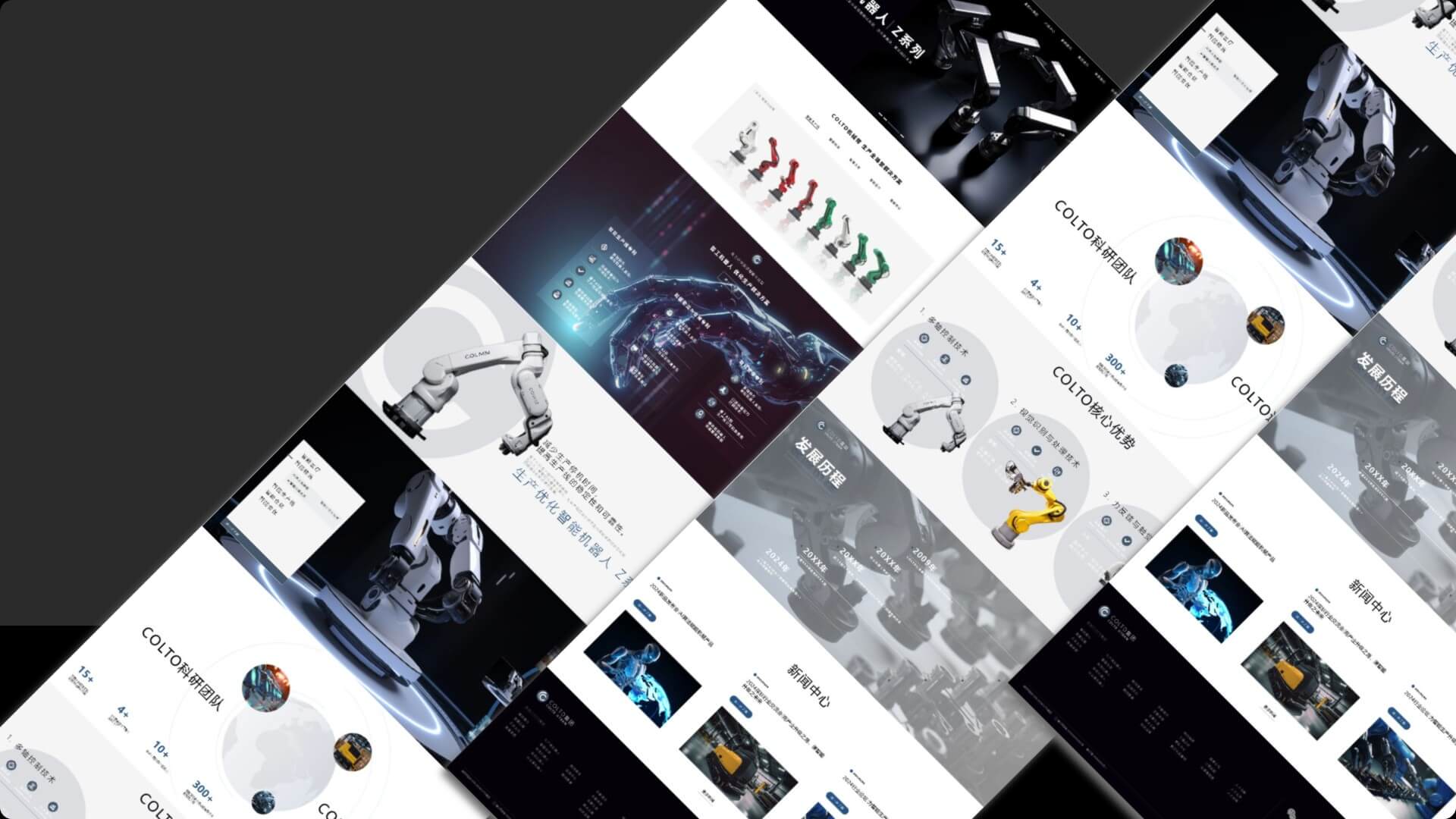
在網頁視覺表現日益趨同的當下,如何打造具有衝擊力與記憶點的視覺體驗,成為高端網站設計的核心命題。深圳市邏輯思數字科技(SZLOGIC)長期致力於以技術驅動創意,在視覺表達層面實現差異化突破。我們所主導的3D網頁設計與動效技術實現,正是這一思路的具體實踐成果。SZLOGIC團隊是目前全球範圍內少數能將工業建模設計語言、VI/UI/UX系統設計與前端技術深度融合的設計開發團隊之一。我們已成功發布多個應用於不同行業的3D網頁作品,不僅涵蓋品牌官網、產品展示平台、互動體驗頁面等,還為客戶實現了線上營銷體驗的技術飛躍。部分案例可通過邏輯思數字科技的3D網頁設計官方網站3d.szlogic.net查閱,文中所嵌入的YouTube視頻亦為實際原創作品展示。
這些成果的背後,也是我們對網頁設計未來趨勢的持續洞察。 SZLOGIC堅持將3D建模、動畫程式設計與互動邏輯作為視覺設計的一部分來思考,使得最終交付的不僅是「好看」的網頁,更是具備技術深度與品牌感染力的數位體驗場景。透過在動效節奏、空間感營造與介面層級邏輯上的細緻打磨,我們賦予了每個頁面「可沉浸、可探索」的視覺生命。這不僅是一種美學延伸,更是為客戶搶佔未來技術先機、打造差異化競爭優勢的強力支撐。在未來的網頁設計趨勢中,3D視覺語言將成為主流高階網站的標配之一,而SZLOGIC早已在這一領域深耕佈局,持續以技術創新推動品牌視覺的再定義。
2、2D頁面元素的網頁設計作品




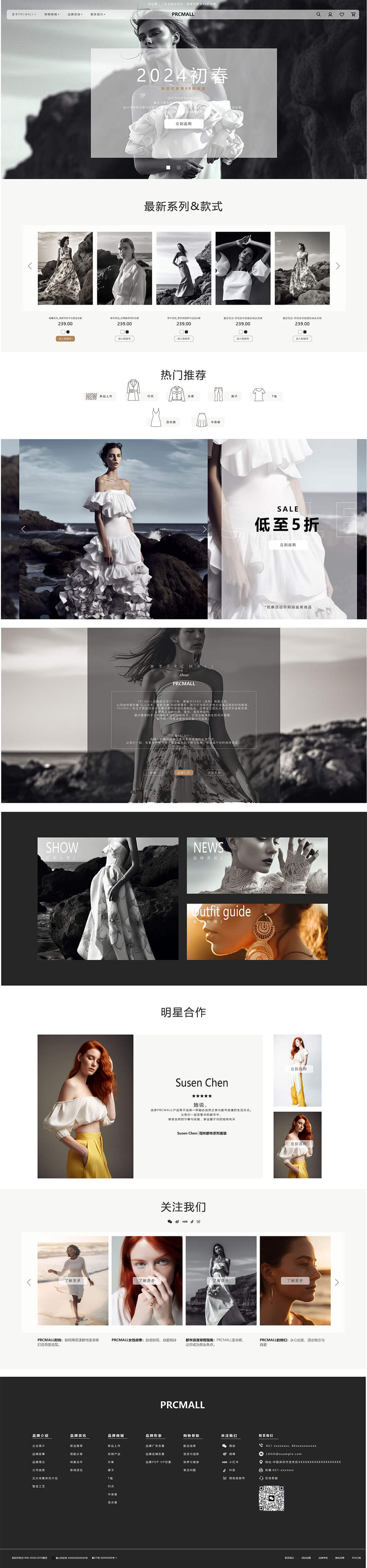
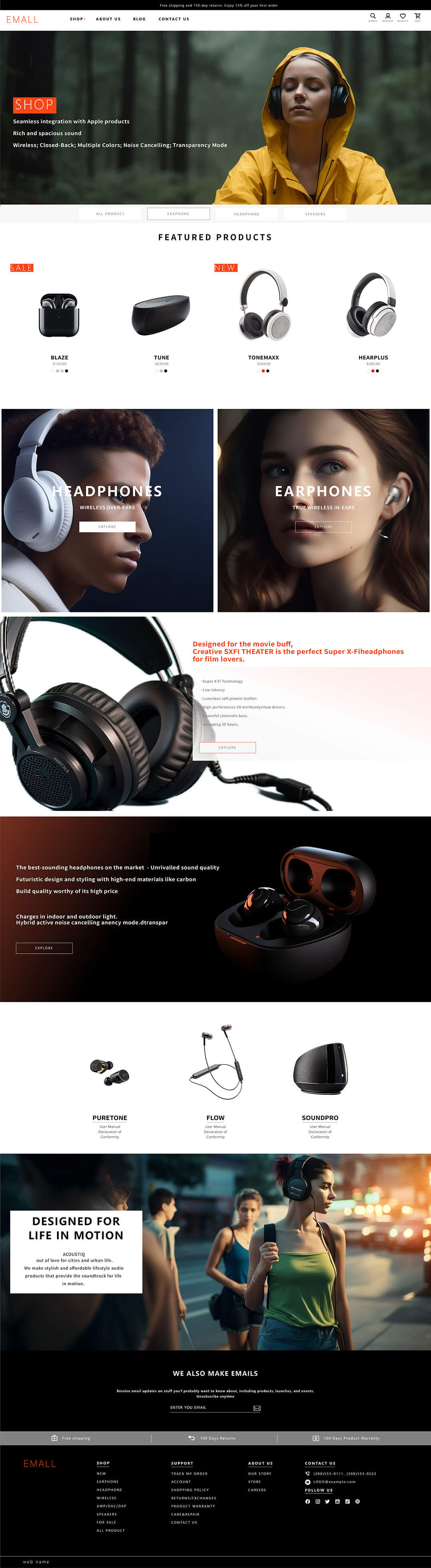
在以3D動效引領視覺趨勢的同時,2D網頁設計仍是絕大多數企業數位品牌建置的基礎形式,也是目前網頁設計中的主流構成方式。邏輯思數位科技(SZLOGIC)不僅在3D網頁設計開發中持續探索前沿,也同樣在2D網頁設計領域累積了深厚的創意與開發經驗。事實上,2D與3D網頁在視覺語言上的核心理念是一致的,我們始終堅持以使用者為中心進行視覺組織與訊息傳達。 3D網頁強調空間與沉浸,2D網頁則更強調佈局與邏輯秩序,儘管工具與技術棧有所不同,但本質上都是在用視覺設計與交互邏輯解決「訊息如何有效傳遞」的問題。對我們而言,2D網頁設計正是3D視覺系統「扁平化表達」後的靈活運用,是一種更貼近當下多數使用者設備與瀏覽習慣的數位體驗形式。
同時,現代2D網頁設計早已跳出靜態畫面的局限,透過微互動(Micro-interactions)、動態滾動、懸浮動效、JSON動畫等手段,讓頁面在簡約中富有靈動,讓訊息在有節奏的引導中被高效接收。我們所設計的2D網頁不僅符合品牌視覺表達的高標準,還兼顧技術性能和使用者體驗,確保每一次滑動、點擊都順暢且富有回饋。在服務客戶的眾多專案中,我們常根據品牌調性與專案定位,為其量身打造極具辨識度的2D網頁方案:從科技感的動態介面,到藝術感的極簡構圖;從內容驅動型的排版佈局,到轉化導向的CTA視覺強化,SZLOGIC所提供的2D網頁作品,既有創意的習慣,到轉化導向的CTA視覺強化,SZLOGIC所提供的2D網頁作品,既有創意的習慣,也有技術的支撐,視覺強化正因如此,我們不僅在前沿的3D網頁開發上走在行業前列,在2D網頁的設計與實現中,同樣能以高品質的標準為客戶帶來穩定、實用、具備營銷力的網頁成果。無論是靜態之美還是動態之巧,SZLOGIC始終堅信,好的設計應該服務於品牌策略與使用者感知的雙重目標。
二、網頁使用者體驗設計
網頁使用者體驗設計(UX Design)是網頁設計中繼視覺設計之後的另一個核心支柱,也是連結品牌形象與使用者行為之間的關鍵橋樑。如果視覺設計是吸引使用者目光、傳達品牌氣質的第一印象,那麼使用者體驗設計就是決定使用者是否願意繼續停留、深入互動並最終轉換的決定性因素。與偏向美學表現的視覺設計不同,使用者體驗設計更著重於使用者在網站瀏覽、操作、點擊等全過程中的情緒感受與行為路徑。這不僅涉及介面佈局的合理性、資訊架構的清晰性,還包括頁面響應速度、功能可及性及互動回饋的自然流暢。使用者在網站中的每一次點擊、滑動和瀏覽,其實都是對設計邏輯的一次「體驗檢驗」。若體驗過程流暢順心,使用者會自然而然地建立起對品牌的好感與信任;反之,則可能在短短幾秒內便產生跳出行為,錯失潛在的轉換機會。
因此,優秀的使用者體驗設計必須在「美學」與「實用」之間尋求平衡。它既要滿足使用者對美觀和現代感的美感期待,也必須建立在深入洞察使用者習慣、業務流程與產品目標的基礎上。這種雙重標準的設計考量,直接關係到企業網站在使用者心智中的定位,甚至影響整個品牌在數位環境中的傳播效果和行銷效率。在本章節中,部落客將透過實例剖析邏輯思數位科技如何在真實專案中貫徹「以使用者為中心」的設計概念,展開說明包含導覽列使用者體驗設計、表單使用者體驗設計、按鈕使用者體驗設計、回應式使用者體驗設計及3D動效沉浸式使用者體驗設計處理等關鍵實務手法,協助讀者理解使用者體驗不僅是一種設計方法,更是一種推動設計方法,更是一種推動商業價值。
1.導覽列使用者體驗設計
導覽列是構成網頁使用者體驗的核心樞紐,作為網站的全域元素,它不僅貫穿每個頁面的頂部或側邊,也承擔著使用者與網站內容之間「路徑指引」的關鍵角色。一個設計得當的導覽欄,不僅能夠體現網站架構的邏輯與內容層級,更能顯著提升使用者對整個網站的掌握感與操作信心以及讓使用者迅速了解網站的經營業務。從使用者體驗設計的角度來看,優秀的導覽列需要在「可用性」與「美學」之間找到精準平衡。首先,層級清晰是基本要求。導航的分類結構必須反映網站內容的組織邏輯,幫助使用者快速建立對資訊架構的直覺理解。無論是一級導航的主要模組,或是二級、三級下拉選單的子項劃分,都應該保持高相關度與高辨識度,避免使用者在資訊搜尋過程中陷入迷失或困惑。
其次,簡潔是導航設計中另一個重要原則。現代用戶習慣快速獲取訊息,面對冗長或資訊過載的導航選單往往會產生決策疲勞。因此,合理壓縮選單選項的數量、使用精煉的命名、控制子層級不宜過深,都是為使用者「減負」的關鍵策略。簡潔但不簡單,才是真正體現設計功力的導航佈局。在實際操作中,邏輯思數位科技團隊會結合VI視覺系統,針對導航進行字體、色彩、懸停動畫、選取狀態、響應式行為等多維度的細緻設計,使其既成為品牌識別的重要一環,也承擔起提升互動體驗的實用角色。例如,我們在多專案中採用了吸頂導航(Sticky Nav)、智慧折疊導航、自適應行動裝置選單等技術手段,以確保使用者在不同裝置和瀏覽情境下都能獲得一致、順暢的操作體驗。此外,導覽列也常承擔使用者路徑引導、轉換按鈕嵌入(如「聯絡我們」、「立即諮詢」、「取得報價」等)的策略任務。因此,在視覺排布上,我們會優先考慮用戶視線走向、點擊熱區分佈及內容優先排序,讓每一次點擊都具備意義與價值。
2、表單使用者體驗設計
網頁中的表單,往往是使用者行為的終點,也是網站轉換的起點。無論是諮詢提交、註冊預約或報價申請,幾乎所有的業務行為最終都要透過表單這一環節完成轉化,因此,表單體驗的優劣直接關係到整個網站的轉換率表現。邏輯思數位科技深知,表單是使用者從“瀏覽”走向“行動”的關鍵介面,也是體現使用者體驗設計水準的集中展現。我們在設計表單時,始終以”降低使用者操作成本”為第一原則,以行銷思維驅動體驗優化,追求的是高效、清晰、無壓力的填寫流程。設計師不僅專注於表單的美觀,更專注於使用者的互動心理與行為路徑,力求讓使用者在最短的時間內完成操作、完成轉換。
在具體實踐中,我們強調資訊最小化設計-在不影響資料收集與業務需求的前提下,剔除一切非必要字段,減少使用者在填寫過程中所面對的選擇與思考壓力。例如,將複雜的表單拆解為逐步流程、用智慧提示取代長串說明、以圖形化元素增強使用者理解,都是我們常用的策略。不僅如此,我們也非常重視表單在使用者操作過程中的回饋機制。從輸入欄位的佔位設計,到錯誤提示訊息的表達方式,再到點擊提交按鈕後的即時回應,每個細節都力求讓使用者感到「明確、可控、值得信賴」。例如,當使用者輸入錯誤時,我們會採用柔和的色彩提醒與友善的文字提示,而非冷冰冰的報錯訊息;在提交作業後,使用者是否獲得明確的「提交成功」提示,甚至是否跳到清晰的確認頁,也都是使用者體驗的重要組成部分。
行動端表單體驗也不容忽視。在行動裝置上填寫表單常因螢幕尺寸與操作方式受限而更具挑戰性。對此,我們會透過自適應佈局、放大可點選區域、呼叫適合欄位的輸入鍵盤類型等方式,確保使用者在手機或平板端也能流暢完成整個流程。可以說,一個看似簡單的表單背後,承載著對使用者心理、行為習慣、設備環境和商業目標的多維度理解與系統考量。在邏輯思數位科技看來,真正的好表單,不在於欄位的多少,而在於每一步都為使用者考慮——這是將視覺設計、使用者體驗與行銷思維高度融合的結果。
3.按鈕使用者體驗設計
按鈕,雖是網頁上最基礎的介面元素之一,卻承載著幾乎所有使用者行為的觸發入口。從“提交表單”、“加入購物車”到“查看更多”、“立即預約”,每個按鈕都是用戶操作的決策點。許多網頁設計規劃者常常忽略按鈕在使用者體驗中的作用,誤以為它只是視覺裝飾中的一環,實際上,按鈕的設計品質直接影響著使用者操作的意願與效率。在邏輯思數位科技的設計概念中,按鈕設計從不被視為一個“可有可無的配角”,而是與整體介面設計、使用者行為路徑緊密相連的核心互動元素。我們在每一個專案中,都會對按鈕的樣式、尺寸、配色、位置、名稱與互動回饋進行細緻推敲,確保它既具備清晰的視覺辨識度,又能在使用者心智中明確其功能意圖。
按鈕的配色,需要在整個網頁的視覺語言中協調統一。主行動按鈕(Primary Call-to-Action)通常採用高對比、高顯眼度的顏色來吸引使用者註意,而次級按鈕則透過柔和的色調或邊框樣式降低視覺權重,避免訊息幹擾。在響應式設計下,我們也會特別考慮按鈕在不同裝置上的顯示效果,確保其在手機、平板與桌面端均易於點擊,防止誤觸。按鈕的名稱同樣至關重要。一枚好的按鈕,不僅在於外觀是否美觀,更在於語言是否明確、動機是否激發。例如,「提交」這樣的字眼在多數場景中並不具備足夠引導力,而「取得報價」、「立即預約」、「免費試聽」則更具行動驅動力,能有效引導用戶做出決策。互動回饋則是提升按鈕體驗的「隱性亮點」。使用者點擊按鈕時是否有視覺上的「點擊回饋」(如微動效、色彩變化、陰影過渡)、操作後的狀態是否及時呈現(如載入中、成功、失敗等提示),這些細節都會直接影響使用者的信任感與流暢感。我們透過微動效設計、狀態切換動畫與漸層互動等技術手段,讓每個按鈕都能擁有自然、可感知的回饋機制,增強使用者的參與感。
此外,我們也鼓勵在網站中為重要路徑上的按鈕設計「熱區增強」策略,即擴大按鈕可點擊區域的像素範圍,即使用戶點擊位置稍有偏差也能成功觸發操作,這在人機互動體驗中尤為關鍵。可以說,按鈕雖小,卻是一扇通往高效操作與良好轉換的門。在邏輯思數位科技的實踐中,我們始終堅持以用戶行為為出發點,將按鈕從“視覺小配件”提升為“操作關鍵點”,透過精準的設計與細緻的交互優化,為用戶帶來真正順暢、直觀且有溫度的使用體驗。這就是從細節中體現使用者體驗設計價值的最佳體現。
4、響應式使用者體驗設計
響應式使用者體驗設計,早已不只是視覺層面上的適配問題,它更是評估網頁設計開發公司是否具備專業水準的重要標準。對使用者而言,響應式設計直接關係到瀏覽是否順暢、互動是否順手,是決定他們是否願意繼續停留、了解乃至轉換的關鍵;而對企業而言,則意味著品牌在多終端環境下是否能持續穩定地傳遞價值,體現出一致且高水準的品牌印象。邏輯思數位科技在專案實務中始終堅持一個原則:響應式設計不是可選項,而是每個網站必須具備的體驗基礎。在網頁設計開發階段,我們會優先考慮網站在不同終端的展現效果,確保網頁在PC、筆記本、平板、手機等裝置上都能自動適配,不會發生錯置、遮擋或互動失效的現象。這不僅保障了頁面結構的完整性和視覺的一致性,也讓使用者在任何環境下都能獲得連貫的使用體驗。
尤其在流量高度碎片化的今天,用戶的訪問路徑不再固定單一。他們可能在手機端打開網站初步了解內容,回到辦公室後透過電腦進一步深入查看。如果每個裝置端的存取體驗參差不齊,使用者很可能會因為其中一個環節的不順而選擇離開,造成潛在客戶流失、轉換中斷,甚至在心理上對品牌專業度產生質疑。響應式使用者體驗設計正是在這背景下凸顯其重要性:它不僅扮演了保護流量的作用,更是建立使用者信任感、維持品牌好感度的有效手段。透過細緻的排版邏輯、靈活的佈局系統、精準的媒體查詢策略,我們能夠根據不同螢幕尺寸自動調整圖片大小、文字顯示、按鈕熱區、導航展開等關鍵要素,真正實現「因人因機而異、因需而動」的網頁體驗。
在邏輯思數字科技看來,一個高質量的網站,其響應式表現應做到不僅“能看”,更要“好用”與“好感”。這背後既需要WEB設計師對整體風格的精準掌控,也依賴前端工程師對HTML、CSS和JavaScript等技術的深度運用與優化。在開發過程中,我們通過不斷測試和調整,確保網站無論在任何解析度下都保持一致的體驗水準。因此,我們始終強調,響應式設計不僅僅是技術實現問題,更是一種用戶至上的設計理念,它體現了企業是否真正尊重用戶的使用習慣與使用場景,也關係到網站從視覺、體驗到營銷的全鏈路表現。正因如此,響應式用戶體驗設計成為邏輯思數字科技在項目執行中始終堅持的用戶體驗設計核心標準之一。
5、3D動效沉浸式使用者體驗設計
在當今網站設計越來越同質化的背景下,若想真正實現用戶體驗上的躍升,僅依靠平面視覺和傳統的輕微交互模式已難以滿足用戶對新鮮感與沉浸感的需求。3D動效設計的出現,正是對這一需求的回應與突破。它不僅打破了傳統網頁佈局的視覺邊界,更以立體化的視覺層次和交互反饋,為用戶構建出一種如“操控遊戲”般的互動體驗,讓瀏覽網頁成為一種令人沉醉的旅程。邏輯思數字科技(SZLOGIC)在這一領域持續深耕,專注於通WebGL、Three.js、GSAP等前沿技術,將靜態網頁轉化為一個具有空間感、動感與節奏感的“數字空間”。3D動效沉浸式用戶體驗設計,不只是讓網頁“動起來”,更是通過精準的視覺調度與交互引導,打造出令人印象深刻的品牌體驗路徑。
在設計上,我們強調打破傳統「點擊—跳轉」式的線性思維,轉而建構一種環環相扣的互動機制。例如,使用者滑動頁面不僅是內容切換,更可能是一個3D模型旋轉、景深變化、光影跟隨的動態演繹過程,這些細膩的動態細節大大提升了使用者的參與感與感官記憶力。這種沉浸式的瀏覽方式有幾個顯著優勢:
- 第一,強記憶點植入。 3D視覺帶來的衝擊力遠高於平面,使用者在短時間內即可對品牌或產品形成深刻印象;
- 第二,延長停留時長。趣味性強、互動性高的頁面將有效提升使用者瀏覽的時長,進而提高轉換機會;
- 第三,差異化突圍。 3D動效賦予網頁鮮明的個性與科技感,讓品牌在競爭中脫穎而出,脫離「模板化」的陷阱。
當然,沉浸式設計絕不等於炫技。我們始終堅持「技術為體驗服務」的原則,3D動效的載入速度、設備適配性、互動邏輯、視覺焦點等細節都需經過精確調試。只有當使用者在毫無阻力的狀態下自然進入互動節奏,沉浸體驗的價值才得以真正實現。邏輯思數位科技始終相信,網頁不只是展示內容的容器,更是品牌體驗的舞台。 3D動效沉浸式使用者體驗,正是我們對未來網頁設計趨勢的正面回應,也是我們引導客戶品牌進入新一代數位視覺場域的具體路徑。
三、網站行銷設計策略

在互聯網生態高度競爭的今天,一個網站的成功不僅取決於視覺吸引力和用戶體驗的流暢度,更關乎它是否具備“自我造血”的能力——即能否通過科學的營銷策略,在上線後迅速獲取流量、實現轉化並持續增長。正因如此,邏輯思數字科技始終將“營銷設計”視為與視覺設計、用戶體驗設計同等重要的核心環節,並將三者融合為一體化的設計與開發策略,形成完整的品牌數字化解決方案。我們深知,客戶對於網站的期望,絕不僅止於一個好看、好用的展示平台,更希望它能在實際運營中發揮商業價值。從0到1的冷啟動過程,是每一個新上線網站都必須面對的挑戰。而邏輯思的“營銷設計策略”正是在網站設計初期就主動植入營銷思維,將SEO優化、轉化率設計、內容佈局、CTA引導、用戶行為追蹤等關鍵要素納入整體架構。這樣的網站在上線之初便具備流量吸附與轉化能力,為後續的品牌推廣、廣告投放、社媒運營等一系列營銷動作奠定良好的基礎。
此外,行銷設計更是一種對競爭格局的提前應對。在產業激烈的市場競爭中,單純依賴視覺或體驗優勢往往難以形成持續障礙。只有在用戶路徑、搜尋引擎表現、轉換效率等各個行銷維度上實現超越,網站才有可能在競爭中脫穎而出,真正實現從「可見」到「可贏」。在接下來的內容中,部落客將為讀者介紹邏輯思數位科技如何在網頁專案中規劃和實施行銷設計策略,包括如何在設計階段同步考慮轉換功能設計、網頁內容規劃及網站資料追蹤與轉換監控等內容。透過這些實戰經驗,我們希望為企業讀者和網站的設計規劃者提供一套更具成果導向的網站設計思維框架,實現設計與成長目標的真正閉環。
1、網站轉換功能設計:讓每個頁面都為結果服務

在網站的整體行銷策略中,轉換功能設計無疑是最核心的組成部分。它不僅是網站從「展示型」走向「成交型」的關鍵支撐,更是判斷一個網站是否具備商業執行力的根本依據。一個真正具備行銷價值的網站,必須從設計之初就考慮“如何引導用戶產生有效行為”,否則即使擁有再華麗的介面和完美的交互,也可能淪為一座“空有其表的數位展廳”。不同類型的網站,因所承載的業務模式、目標群體和內容架構各不相同,其轉換目標也存在顯著差異。因此,「因網站而異」的個人化轉換功能設計,是實現高效營運的第一步。不同類型的網站轉換目標例如:
- 企業官網(B2B網站)的轉換點是取得顧客線索、預約諮詢;
- 電商網站則以加入購物車、完成購買行為為核心;
- 教育類網站較重視註冊試聽、提交報名表單;
在實際的網站專案設計開發中,邏輯思數位科技(SZLOGIC)始終堅持「功能服務於目標」的原則。我們會根據客戶的具體商業模式、產品服務屬性、目標使用者的行為路徑等維度進行深度分析,結合網頁結構與視覺引導邏輯,科學規劃出一套具針對性的轉換功能佈局。這其中涵蓋但不限於:
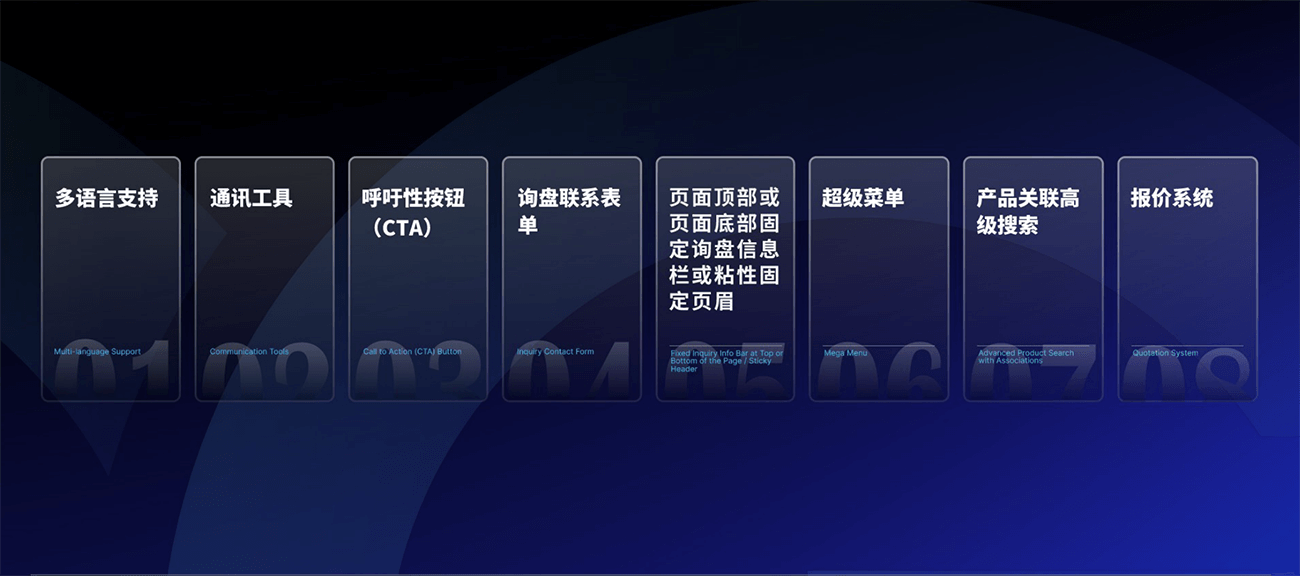
- CTA按鈕的位置規劃與名稱測試,確保每個行動點都具備清晰的指引與吸引力;
- 表單設計的欄位精簡與使用者友善優化,降低使用者操作門檻,提高提交成功率;
- 頁面側邊欄固定多種方便使用者使用喚起的即時通訊工具;
- 文章頁面底部固定資訊欄(如線上客服、WhatsApp聯絡、預約模組),提供使用者隨時隨地的互動視窗;
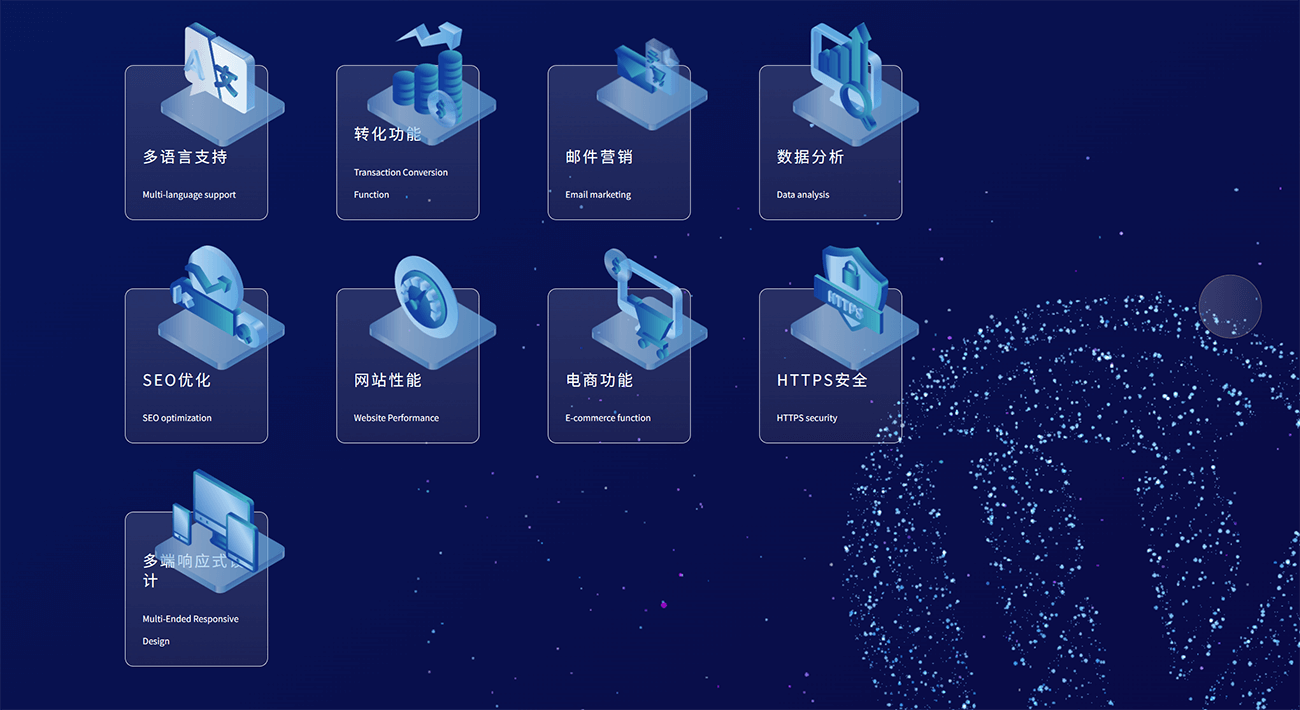
- 多語言支援功能特別針對跨國市場,打造語言無障礙的使用者轉換體驗,提升全球使用者的轉換率;
- 整合報價系統,包括自動報價計算器、客製化需求提交流程等,為高價值服務型網站建置「從瀏覽到成交」的橋樑,提升使用者參與度與信任感。
更重要的是,轉換功能不是孤立存在的,而是與整個使用者旅程緊密連結的結構化存在。從使用者首次進入網站,到頁面內容的觸達與吸引,再到最終轉換的行為完成,這一系列流程需要形成「順滑自然」的節奏,而不是強行推動。因此,轉換功能的成功與否,不只是按鈕好不好看、是否閃爍吸引,而是設計能否建立「使用者信任—行為激發—行動執行」的連續感受。在邏輯思的專案實施中,我們更傾向於將轉化邏輯與視覺風格、交互體驗與內容佈局融合為一個整體體系,讓用戶在“不知不覺中完成轉化”,這才是現代網頁設計應達到的專業水準。網站轉換功能的設計,不是堆疊組件,而是一場以結果為導向的策略設計過程。正是透過這類系統化思維,才能讓網頁成為客戶獲取線索、成交、建立客戶關係的可靠陣地。
2、網頁內容策劃-SEO關鍵字佈置
“網頁內容策劃——SEO關鍵詞布置”是網站在上線運營階段能否迅速啟動自然流量獲取機制的關鍵所在。與許多僅關注視覺呈現或功能實現的開發方案不同,真正具備實效價值的網站設計,必須將SEO策略內嵌於網站策劃與開發的每一個環節中,而非等到項目上線後才臨時補強。邏輯思數字科技作為一家以綜合策略導向為核心的網頁設計與開發企業,我們深知,內容的策劃力決定了網站長期運營的流量生命力。
因此,在整個網站設計階段,我們便已提前為目標關鍵詞的分佈、語義相關性、頁面結構層級、內鏈佈局等內容要素打下基礎,確保網站在視覺呈現與技術實現之外,具備完整的SEO邏輯架構。我們主張“設計即流量思維”,通過結合用戶搜尋意圖分析與業務定位,精準布置核心關鍵詞與長尾關鍵詞,使網站在搜尋引擎的自然排序中具備先發優勢。待網站開發完成並正式上線,只需完成收錄提交與站點驗證等基礎操作,即可快速被搜尋引擎識別並收錄,實現真正意義上的“發布即獲客”。這種在“網頁策劃階段”就深度嵌入SEO思維的做法,正是邏輯思數字科技能夠推出“視覺設計、用戶體驗、行銷設計三位一體”解決方案的根本出發點。它不僅讓網頁設計成果更具長期價值,也為客戶的品牌建設與互聯網行銷提供穩定可靠的流量支撐。
3、網站數據追蹤與轉換監測設計

網站數據追蹤與轉換監測設計,是網站進入營運階段後的策略基礎設施。它不僅僅是一個輔助功能,更是網站能否實現「有效經營」的關鍵。若缺乏科學嚴謹的數據支撐,網站後期的優化將如同盲人摸象——無法明確用戶行為路徑,也無法判斷內容表現是否達標,最終很難實現轉換效率的真正提升。邏輯思數位科技在專案開發階段就已將這一環節納入整體網站行銷設計策略體系中。我們始終強調:資料監測的邏輯必須前置於開發流程,而非上線後的補救式存取。這意味著,在網站正式交付之前,資料追蹤系統已全面嵌入網站架構之中,確保每一次使用者點擊、停留、表單提交、跳出等行為都被精準記錄。
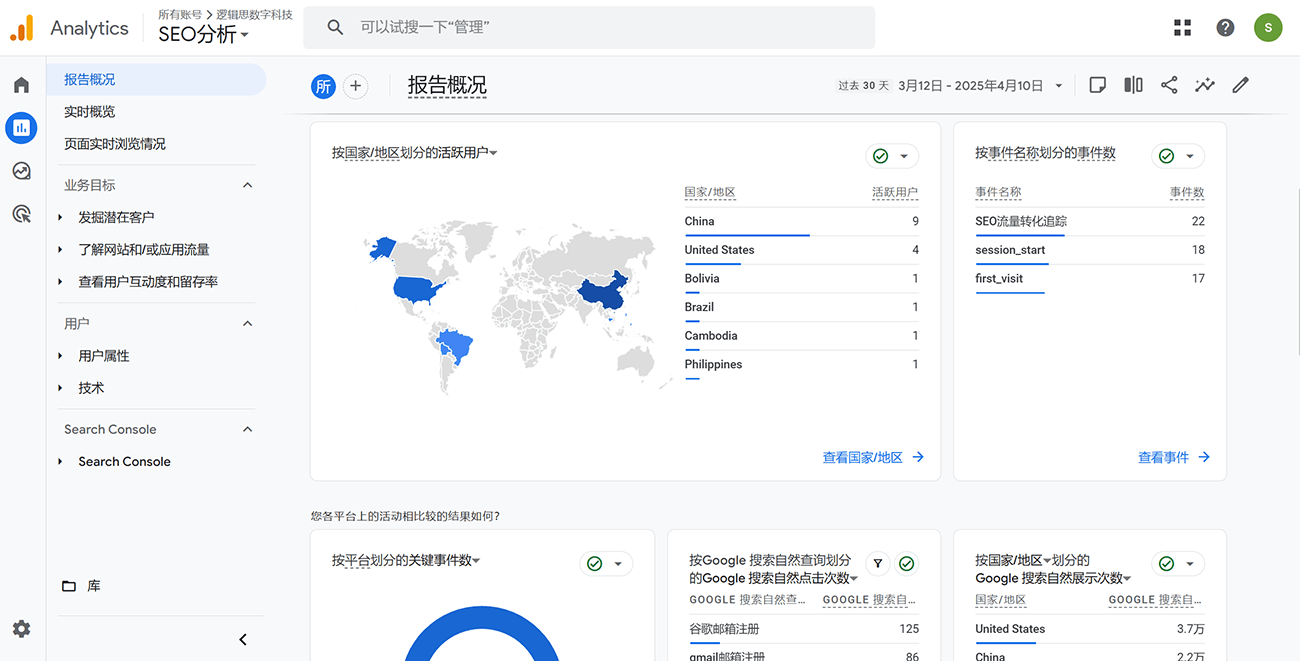
在工具的選擇上,針對不同網站的目標市場與受眾定位,我們提供定制化方案:面向國內市場的網站,我們會採用百度統計等本地化工具;而對於面向海外市場的客戶,則優先接入Google Analytics(GA4)、Google Tag Manager(GTM)等國際主流數據追蹤系統,並輔以轉化目標與事件設置,確保每一項行銷動作都具備數據支撐與效果反饋。此外,我們還特別重視多渠道整合監測機制。包括但不限於:SEO流量、社交媒體引流、廣告落地頁表現、表單提交轉化率、按鈕點擊行為等,幫助企業從宏觀到微觀實現對流量與轉化的全路徑追蹤。這不僅是行銷優化的基礎,更是企業構建數字資產閉環、推動業務增長的核心動力。
四、網頁設計開發公司-深圳市邏輯思數位科技(SZLOGIC)

部落客作為WEB設計師與前端開發的從業者,我所在的企業-深圳市邏輯思數位科技(SZLOGIC),正是本文所分享的一切方法與理念的實際落地者,也是我對「設計與開發如何服務於品牌與行銷」理解不斷深化的源頭。邏輯思數位科技(SZLOGIC)是一家專注於網頁設計至專案開發全流程的小而精公司,公司地址位於深圳市寶安區西鄉固戍。我們的團隊由具備高美學標準、同時兼顧落地執行的WEB設計師與前後端工程師組成,擅長將細緻的視覺創意與穩定高效的技術實現深度融合。在設計方向上,我們始終堅持高端定位,注重頁面的整體美感與每個視覺細節的品質,力求打造具有辨識度和高級感的網頁作品。
我們專注於3D網頁設計與沉浸式瀏覽體驗的技術實現,結合新一代Web技術探索創新的互動方式,讓用戶在瀏覽網站時不僅“看到美感”,更能“感受到體驗”。不論是動態視覺、空間佈局還是多維交互,都是我們設計語言的一部分。我們的業務定位始終清晰—專注服務全球高端客戶,提供高品質、客製化的網站設計與開發。從最初的視覺創意構思,到前後端架構的深度開發,再到網站上線後的營銷轉化與優化執行,我們追求的從來不只是“做一個好看的網站”,而是打造一個完整、閉環、可持續產生商業價值的數字解決方案。
在技術選擇上,我們深入了解客戶在運營過程中的實際需求,因此長期聚焦於WordPress生態系統的設計開發。它既靈活、又強大,既能滿足內容發布的高效率,又便於客戶後期自主管理和功能擴展。我們不僅為客戶定制UI界面與交互邏輯,也同步開發兼容SEO策略與流量運營的整站架構,從而讓每一個項目不僅具備視覺表現力,也具備流量吸附力和轉化推動力。我們深知,網頁設計的競爭早已不是單純美術功底的比拼,而是圍繞“用戶體驗”與“行銷成果”的系統競爭。因此,我們在每一個項目中都將“視覺、體驗、行銷”三位一體的思維作為基準出發點,確保客戶的網站從第一眼印象到最終運營成果都能夠打通,真正做到有價值的數字資產建設。
五、網站設計與開發流程

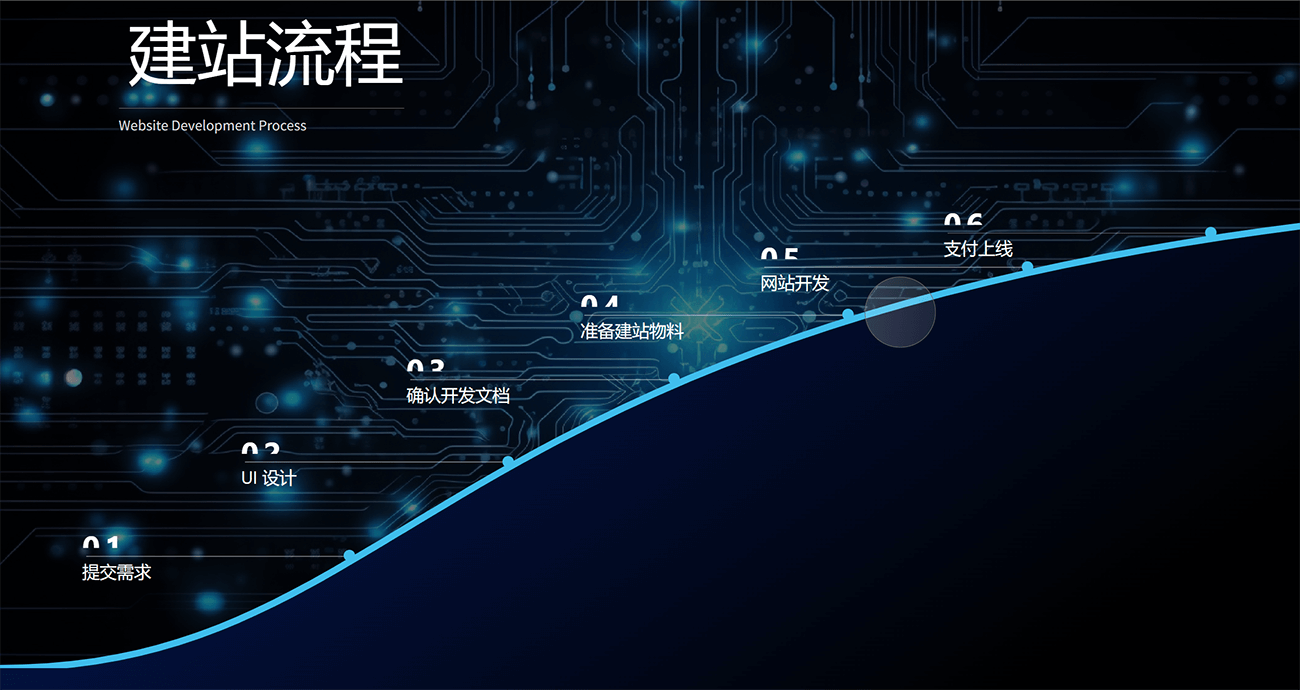
在網站設計與開發的實際推進過程中,清晰、系統化的流程不僅是保障專案順利落地的基礎,更是確保視覺、使用者體驗與行銷策略三位一體方案高效協作的關鍵。網頁的設計開發並非只依賴某一階段的優秀表現,而是從前期的需求確認、策略規劃,到中期的設計開發、後期的測試上線,每一步都需高度協同、精細打磨。邏輯思數位科技(SZLOGIC)在實際專案中總結出的十一階段網站設計與開發流程。從設計與開發需求確認、報價合約簽訂、VI/UI/UX設計輸出、前後端開發部署,到最終網站驗收與上線優化,每一步流程均是基於高端定制項目的真實操作路徑,旨在幫助客戶更清晰地理解高品質網站背後的全鏈路實施方式。對於希望深入了解專業網頁開發流程、確保專案從創意構思到最終上線都具備執行力與可控性的讀者而言,接下來部落客所分享的內容將提供重要的參考價值。
1、確認設計與開發需求
在網站專案正式啟動之前,邏輯思數位科技團隊會與您明確並釐清設計與開發需求,這是整個流程中最關鍵的第一步。這一階段不僅關乎專案能否高效推進,更直接決定了後續視覺風格、使用者體驗路徑及行銷轉換結構的成型方向。在邏輯思數位科技(SZLOGIC)的實際操作中,我們始終堅持「專案定位先於設計落地」的原則。這意味著,我們會在專案開始透過結構化研究與多輪溝通,充分了解客戶的品牌背景、產業特性、目標受眾、核心產品服務以及預期轉換目標。透過這些資訊的收集與分析,我們能夠協助客戶釐清三個維度的核心問題:
- 品牌想傳達什麼?
- 網站要實現什麼?
- 用戶最在意什麼?
同時,我們也會協助客戶審視已有的素材資源(如品牌VI、產品照片、文案內容等)和技術資源(如伺服器環境、域名、第三方平台等),確定哪些內容可以復用,哪些需要重新規劃,從而為後續的信息架構設計和技術選型提供數據依據。針對一些有更高定制化需求的項目,團隊會進一步輸出一份“項目需求文檔”(Project Requirement Document, PRD),包括視覺風格關鍵詞、交互層級結構、功能板塊需求、內容數量估算、技術接口說明等,幫助項目所有參與方在起跑線上達成統一共識,避免設計過程中的方向偏移與資源浪費。這一步不是簡單地“確認一下想做什麼網站”,而是一次品牌戰略與技術實現的前期對齊,是構建整個網站方案閉環的基礎地基。只有需求確認扎實,後續的設計、開發、上線與行銷才能真正圍繞“目的性”與“可執行性”展開。
2、專案報價
项目报价不是简单脱口而出地“标一个价格”,而是建立在明确需求、梳理功能与评估工作量的基础上进行的专业化流程。逻辑思数字科技(SZLOGIC)始终坚持以“透明清单”为原则,力求报价做到既合理又可控。在与客户确认项目需求后,我们会依据以下几个维度进行综合报价:
- 設計與研發工作量評估:包括視覺設計開發頁面數量、交互動效數量、前後端功能數量、開發複雜度等。
- 功能模組與技術複雜度: 多語言支持、3D頁面特效、表單系統、會員系統、報價系統、數據追蹤接入、在線預約/報價系統等。
- 專案週期與交付節點安排:快速交付專案的加急需求也會影響整體排程與投入人力。
我們會向客戶輸出一份《專案開發明細報價表》,其中詳細列出每項工作內容及其對應的報價明細,配以必要的技術說明和時間週期估算。這不僅幫助客戶清楚了解自己為哪些價值進行投資,同時也為後續專案管控與里程碑交付提供明確邊界。一個專業的專案報價不僅反映了服務方的成本結構,更體現了其對專案的理解深度與執行能力。我們始終相信:合理透明的報價,是專案成功的第一個信任基礎。
3、合約簽訂-啟動項目
在完成設計與開發需求確認、報價方案溝通達成共識後,簽訂正式合約是專案啟動的關鍵一步。這不僅是保障雙方權益的法律基礎,更標誌著整個計畫正式進入執行階段。邏輯思數位科技(SZLOGIC)始終堅持「契約精神與執行閉環並重」的原則,確保每個專案都有清晰明確的業務邊界與責任劃分。我們會提供《網站設計與開發服務合約》其中包括但不限於以下要點內容:
- 服務範圍說明:明確本次專案所包含的設計頁數、功能模組、技術實現範圍,以及不包含的服務邊界;
- 專案排程節點:約定從專案啟動到最終上線的各階段進度,包括設計初稿交付、開發聯調、測試上線等關鍵節點;
- 交付物約定:列明交付的具體內容,如源文件、前端代碼、後台管理系統等,確保客戶對交付內容心中有數;
- 付款方式與節點:採用預付款60%,網站專案經過驗收上線前甲方支付尾款的方式以保障雙方資金與進度的平衡;
- 雙方責任義務:包括客戶需配合提供的資料內容、我們在交付過程中的溝通頻率與回應時間等;
- 知識產權歸屬與保密條款:保障客戶的數據安全與定制成果的專屬使用權。
在合約正式簽署後,我們將迅速啟動專案立項,並由專案經理牽頭,組成對應的設計與技術小組,進入「專案啟動會議」階段,圍繞品牌目標、使用者路徑、視覺風格與技術結構,展開第一輪深入溝通,確保設計開發路徑明確統一。我們深知,真正優質的專案合作不止於一紙合同,而在於合約背後嚴謹執行的每一個細節。因此,邏輯思數位科技從簽訂合約到專案正式啟動,全流程都配有專屬人員跟進,確保專案從第一天開始就有條不紊地向目標推進。
4、甲方提供企業訊息
在專案啟動後,網站設計與開發工作的順利推進,離不開甲方及時提供的基礎資料。這些內容不僅是頁面建構的素材來源,更是視覺風格、品牌表達與行銷邏輯的核心基礎。邏輯思數位科技(SZLOGIC)將此階段視為專案進展的“燃料加註期”,確保在創意構思和技術架構階段擁有足夠的企業原始素材作為支撐。甲方需要提供以下幾類企業資訊:
- 企業基礎資料:包括公司名稱、聯繫方式、公司地址、備案號(如有)等。此部分信息將用於網站頁腳、聯繫我們頁、備案信息展示等基礎位置;
- 品牌視覺識別元素:包括企業/品牌Logo(高清矢量圖最佳)、標準字體(如有)、品牌主輔色(如有)、視覺規範手冊(如有),確保網頁整體視覺與品牌形象統一;
- 品牌關鍵詞與核心表達:由甲方提供品牌相關的核心關鍵詞、品牌願景、核心理念等表達材料,我們會用於頁面主標語、SEO基礎佈局等;
- 頁面文本素材:例如關於我們、服務介紹、產品描述、成功案例、常見問題、客戶評價等內容文案。我們也可提供初稿協助撰寫,由甲方確認修改;
- 產品圖片素材:特別是白底產品圖、場景展示圖、應用效果圖等,用於產品展示頁的構建。建議提供高清圖或原圖,確保視覺呈現效果;
為保障設計與開發進度,我們會在「合約簽訂」後的2個工作天內發出素材清單表格,由甲方填報並統一回傳。素材的完整性與清晰度將直接影響網站最終呈現的專業與美感,因此我們始終鼓勵甲方以「品牌營運思維」來對待這一環節。在必要情況下,邏輯思數位科技也可提供內容協同服務,包括文案撰寫支援、LOGO優化、產品圖初步處理等,協助客戶節省時間與精力,把更多重心聚焦於業務本身。我們堅信,好的網站建立是設計師與客戶的共創過程,而每一份由甲方提供的素材,都是推動這份共創走向高品質交付的關鍵拼圖。
5、企劃及製作VI/UI/UX設計稿
在網站設計與開發的流程中,VI(視覺辨識)、UI(介面設計)與UX(使用者體驗)三者的整合規劃與設計稿製作,是專案創意與執行層面真正落地的關鍵節點。在這一階段,設計團隊將結合甲方提供的基礎資料-包括企業/品牌LOGO、企業簡介、聯絡方式、聯絡地址、核心產品的白底圖、關鍵字及初步文字素材等,深入理解品牌的定位、產業屬性與目標受眾,進而進行專業的頁面規劃與介面視覺設計。
我們不會簡單地“照稿繪圖”,而是透過對用戶路徑的預設、品牌視覺基因的提取與統一,構建出既具有辨識度,又具備高可用性和營銷轉化力的設計方案。整個設計將充分體現邏輯思數位科技團隊對VI系統延展的理解、UI層級與互動邏輯的嚴謹,以及UX流程中對使用者行為心理的深刻洞察。在視覺風格確定前,設計團隊會與甲方進行初步風格對齊會議,確保後續的設計稿既符合甲方期待,也擁有強烈的專業辨識度。設計稿製作完成後,甲方將進入評審與回饋流程,確保在下一階段開發前就核心視覺與結構層面達成一致。這階段的成果不僅是網頁的外觀展示,更是品牌在數位空間中形像力與傳播力的基礎建構。
6.確認或修正設計稿
設計稿完成後,進入「確認或修正設計稿」環節,意味著專案從創意設計階段即將邁入技術開發階段。這個過程不僅關乎設計成果是否符合甲方的品牌風格、功能需求和使用者目標,更是確保後續開發順利推進的前置保障。在這一階段,邏輯思數位科技團隊會將製作完成的 VI/UI/UX網頁設計稿提交給甲方評審。包含首頁與核心內頁的視覺樣式展示,內容涵蓋介面佈局、配色系統、動態預設、互動方式等關鍵維度。我們同時也會提供設計稿的互動說明文檔,協助甲方在視覺之外理解功能邏輯與使用者行為流程。
甲方可根據自身對品牌的認知與業務目標,提出針對性的修正意見。我們的團隊將基於回饋進行快速反應與必要的設計調整,確保每一次修訂都精準對接目標定位,避免主觀化改動影響設計的一致性與執行邏輯。值得一提的是,我們始終堅持「設計修正不過度、調整節奏可控」的原則。過多重複的無目標修改不僅延誤開發排期,也可能使設計偏離初衷,影響專案整體效能。因此,在這個環節中建立良好的甲乙雙方溝通節奏,確保意見集中表達與一次性處理尤為關鍵。一旦設計稿獲得甲方確認,即視為網站視覺體係正式定稿,為下一階段的頁面開發與動畫實作打下堅實基礎。
7、網站開發環境部署
在設計稿通過確認並鎖定後,項目即進入到技術實現階段的起點 —— 網站開發環境部署。這一階段不僅關乎開發工作的順利推進,更直接影響到整個項目在穩定性、安全性、擴展性上的技術表現。邏輯思數字科技堅持以標準化的企業級部署架構作為開發環境基礎。我們採用Linux系統作為伺服器操作平台,配合PHP語言構建後端邏輯、MySQL作為核心資料庫,使用高效能的Nginx作為Web服務引擎,保障網站訪問的響應速度與並發性能。同時,通過DNS配置為項目生成專屬的開發預覽地址,便於項目組與客戶之間的階段性同步與驗收。
邏輯思團隊在實際操作中,會根據項目複雜度進行適配式優化,如:使用Docker技術進行環境容器化部署,或引入CI/CD流程實現代碼的自動化構建與部署,提高開發效率與上線穩定性。開發環境的高質量搭建,是網站功能實現與後續調試的基礎保障。此階段完成後,項目將正式進入前後端聯動開發階段,邁向視覺交互與行銷功能的落地實現。
8、進入網站開發階段
完成開發環境部署後,網站開發工作正式啟動。此階段是將設計稿從視覺藍圖轉化為可互動頁面的核心環節,涉及前端展示、後端邏輯、資料庫結構、動效實現等多個維度的技術協作,是將設計意圖具象為產品體驗的過程。邏輯思數位科技在網站開發階段,遵循模組化、元件化、結構清晰的開發原則,確保程式碼可維護、可擴展,並預留未來版本升級或功能迭代的介面結構。網站開發工作將依設計稿的內容與功能規劃,分為以下幾大核心工作板塊:
- 前端頁面開發:依據VI/UI/UX設計稿進行HTML、CSS、JavaScript的結構搭建,確保頁面在不同設備、不同瀏覽器中的兼容性,並通過響應式佈局設計提升多終端用戶體驗;
- 交互動效開發:實現靜態稿中的滾動動畫、頁面加載動畫、按鈕動效、3D交互等內容,增強用戶沉浸感與品牌調性;
- 後端功能開發:根據項目需求定制內容管理功能、表單提交系統、多語言切換邏輯、報價系統、用戶留言/預約系統等,實現企業經營所需的線上功能;
- 資料庫結構對接:建立與前端互動所需的資料結構與字段規則,確保資料邏輯清晰、調用順暢、紀錄可查;
- 多語言及地區適配開發:對於有國際化需求的網站,邏輯思將同步啟動多語言內容結構、用戶訪問區域識別與語言版本自動跳轉的邏輯開發;
- 初步SEO技術接入:在開發階段提前植入SEO所需的HTML標籤結構、meta信息、hreflang標籤、結構化數據標記等,為網站上線即具備流量獲取力奠定基礎。
開發過程中每個功能都會進行獨立模組測試,並定期上傳至開發預覽站供甲方驗收。在此階段,我們也同步開啟資料埋點、GA/百度統計程式碼的部署工作,確保後續上線後的使用者行為追蹤功能可直接啟用。開發階段不僅是技術層面的實現,更是邏輯思數位科技「視覺設計、使用者體驗、行銷策略」三位一體方法論落地執行的集中體現。每一個像素、每一行程式碼、每一次交互,都是為了讓品牌在數位世界中更有生命力。
9、網站內測
在完成整體開發工作後,專案進入「網站內測」階段。這一環節是確保網站從「設計開發」到「正式上線」之間平穩過渡的關鍵步驟。透過內測,我們不僅驗證網站功能的完整性與穩定性,也全面檢視使用者體驗的真實表現和潛在問題,避免將任何隱性問題帶入正式發布。邏輯思數位科技在網站內測階段會從以下幾個維度展開全面測試與優化:
- 功能測試:逐項測試所有交互功能是否正常運行,包括但不限於表單提交、CTA 按鈕響應、多語言切換、在線客服對接、預約/報價系統、留言系統等。確保功能無異常、無邏輯漏洞。
- 兼容性測試:對主流瀏覽器(Chrome、Safari、Firefox、Edge)及不同操作系統(Windows、macOS、Android、iOS)進行網頁展示測試,保證網頁結構、排版、動效在各平台一致;
- 響應式測試:模擬各類設備(手機、平板、PC)的訪問狀態,檢查不同解析度下網頁的響應式佈局與自適應表現,避免出現錯位、遮擋、溢出等問題;
- 加載速度優化:對圖片、腳本、樣式表等資源進行壓縮和懶加載策略,優化首屏加載速度,提升用戶初次訪問體驗;
- SEO基礎檢查:核查頁面是否正確嵌入了meta資訊、alt屬性、結構化數據標記(如 JSON-LD格式)、sitemap鏈接、robots.txt文件配置等,有效支持搜索引擎抓取和初步收錄;
- 數據追蹤驗證:驗證Google Analytics、百度統計、Facebook Pixel、Hotjar等追蹤代碼是否成功記錄用戶行為軌跡,為後續數據分析與SEM投放提供基礎;
- 內容校對審查:檢查文本是否存在錯別字、拼寫錯誤或格式不統一問題,確保企業對外呈現的品牌信息專業、統一、可信。
內測不僅是網站走向正式發布的“臨門一腳”,更體現邏輯思在交付質量上的嚴謹態度,力求每一位客戶都能收穫一個具備戰略價值和品牌傳播力的線上平台。
10、提交甲方驗收
網站在經歷完整的開發與嚴謹的內測流程後,將進入「提交甲方驗收」階段。這一階段標誌著專案從邏輯思數位科技開發團隊向客戶的交付過渡,是確保網站最終效果滿足客戶預期的重要環節。我們將網站提交甲方驗收視為雙方合作信任的一次驗證,同時也體現邏輯思數位科技對交付品質的把控與專業承諾。在驗收過程中,我們鼓勵甲方從視覺呈現、功能完整性、使用者體驗、品牌匹配度、後台易用性等多角度進行審核,力求每項細節都符合企業營運需求與品牌形象定位。
11、網站樣式、功能修正或上線運營
在甲方完成網站驗收流程後,我們會根據回饋內容進行最終的樣式或功能修正,確保網站在視覺體驗、互動邏輯、內容資訊、響應式呈現等各個方面完全達到客戶的預期標準。這一階段不僅是技術層面的“完善”,更是一次面向真實市場環境的精細化打磨。網站交付後,我們提供階段性的技術支援及營運顧問服務,例如內容更新指導、安全更新、功能迭代建議、網站備份復原等,確保網站長期健康運作。邏輯思數位科技始終認為,網站上線並不是專案的終點,而是品牌線上營運的起點。我們致力於幫助客戶從「一個上線的網站」走向「一個不斷產生商業價值的數位平台」。
結語:在數位化競爭日益激烈的今天,企業的網站不僅是一張品牌的門面,更是承載轉化目標與行銷價值的關鍵陣地。從視覺設計的品牌辨識度,到用戶體驗的流程友好性,再到行銷策略的功能轉化能力,一套真正高效的網站設計開發方案,絕不僅止於美觀與上線,而是構建一套能自我運作、自我優化、自我增值的數位資產體系。邏輯思數字科技始終秉持“設計即戰略”的理念,將美感、邏輯與技術融合,以“視覺、用戶體驗、行銷”三位一體為核心,為客戶量身定制兼具傳播力與實效性的官網方案。我們堅信,只有深度理解客戶業務、深度參與用戶行為、深度融合技術趨勢,才能打造出真正具備長期價值與市場影響力的網站平台。未來,我們也將持續以更具前瞻的策略、更穩健的技術、更極致的設計思維,為更多企業提供全面、高效的網頁解決方案,助力品牌數字化升級,實現商業價值的持續增長。
本文中的內容(包含影片/圖片)皆為邏輯思數字科技(SZLOGIC)原創及版權所有,歡迎個人分享學習。未經授權,嚴禁將本文用於任何商業用途或轉載。