網頁設計:2025年兼顧視覺創意與使用者體驗的最佳方案

在數位時代,優秀的網頁設計早已不再只是企業形象的展現窗口,更是品牌內涵的視覺延伸。它不僅承載著企業的第一印象,也以圖形語言與使用者對話,強化品牌在使用者心智中的位置。網頁設計正從「高端大氣」走向「行銷實用」並重,成為連結品牌理念與使用者情感的重要橋樑。尤其在當下高度競爭的網路行銷環境中,設計所扮演的角色早已不止於美學層面,更關乎使用者體驗、轉換效率與營運成效。 2025年,網頁設計趨勢的發展朝著更具策略性和整合性的方向演進——視覺創意與使用者體驗不再是彼此割裂的兩個環節,而是需要緊密配合的系統性設計。 WEB設計師不僅要洞察用戶行為與使用場景,更要將品牌價值巧妙地融入介面互動中,以實現更深層的品牌傳達與商業價值轉化。換言之,視覺美感與功能體驗的結合,才是真正推動品牌數位化成功的關鍵因素。
本篇文章將圍繞視覺設計、使用者體驗、元素創意設計、響應式設計全面解析如何在兼顧創意表達與使用者體驗的基礎上,打造具有商業價值與使用者吸引力的網頁作品。為方便讀者快速了解本文架構並按需閱讀,部落客特意將《網頁設計:2025年兼顧視覺創意與使用者體驗的最佳方案》一文的目錄整理如下。全文共分為四大部分,具體章節安排如下圖所示:
一、網頁主體視覺設計

網頁的主體視覺設計,是網站整體風格的基礎構成。它不僅決定了頁面的視覺呈現,也深刻影響用戶對品牌或者企業的第一印象與瀏覽節奏。其中,佈局設計與配色方案是網頁主體設計的核心要素,它們共同決定了頁面內容的組織方式、視覺引導路徑以及整體的感官氛圍。我們常說的“網頁風格”,其實正是從這兩方面延伸而來,是網頁設計最基礎也最關鍵的部分。
佈局結構決定了訊息的層級關係與閱讀動線,而配色策略則直接影響頁面的情緒表達與品牌感知。這兩個面向不僅體現出WEB設計師的美感能力,更考驗其對品牌調性與使用者需求的理解程度。在2025年的設計趨勢中,網頁視覺不僅要吸引眼球,還需要有清晰的訊息傳達力與高效的視覺引導能力,這對網頁主體設計提出了更高的要求。本章節將聚焦於網頁主體視覺設計的關鍵內容,從頁面佈局的方法演進到配色趨勢的應用,分析當前流行風格背後的設計邏輯,幫助讀者們規劃網站頁面設計時在創意表達與用戶體驗之間,找到精準而富有表現力的平衡點。
1.網頁佈局設計:柵格化系統的高效率實現方式

網頁版面是整個頁面設計的基礎骨架,決定了資訊如何組織、視覺如何引導。無論網頁採用的是何種視覺風格,背後都離不開一套系統而清晰的佈局邏輯。而最被廣泛採用的網頁佈局方法,正是「柵格化佈局系統」——一種基於網格邏輯構建頁面結構的設計方式。柵格化佈局的最大優點在於:它為頁面元素提供了對齊參考和視覺秩序,讓網頁在形式上顯得規則、協調,同時又給予WEB設計師足夠的自由度進行創意發揮。在統一的柵格框架下,文字、圖像、按鈕、影片等內容模組可以按照一定比例靈活組合,不同類型的視覺元素也不會顯得突兀或凌亂。
(1)柵格化系統的四大組成
一個完整的網頁柵格系統通常由四個核心部分組成:外邊距、列、內邊距和交叉模組。這四個部分共同將頁面切割分為一個個“內容容器”,幫助WEB設計師在其中進行模組化排版。
外邊距(Margin)
外邊距是指網頁內容區域與瀏覽器視窗邊緣之間的空白距離,它不僅決定頁面整體的呼吸感,也直接影響內容的可讀性和聚焦性。在桌面端設計中,常見的外邊距範圍是100px到300px,過小會導致頁面顯得擁擠、閱讀壓力大,而過大會壓縮內容展示空間。具體數值應依網站的風格及內容密度進行調整。例如,極簡風格的網站通常強調留白與視覺焦點,其外邊距會更大,以增強空間感;而工業風格或參數密集型網站,為了展示更多數據表格與技術內容,外邊距則相對收緊。在行動端,外邊距控制較為精細,常用值為24px、32px、40px,這不僅要確保內容不貼邊,也要考慮手指觸控的友善性。
列(Columns)
列是網頁內容的“主幹道”,即在有效內容區域中垂直劃分的模組,它定義了頁面的結構密度和靈活性。常見的列數範圍在4至16列之間,列數越多,佈局越靈活,但設計難度也隨之增加。列的合理劃分,是保證視覺節奏、層次分明和內容易讀性的關鍵。
- 行動端常採用 4~6列,以確保簡潔直覺;
- 平板端適用 6~10列;
- 桌面端則多採用12列系統,因其可整除性強,易於內容組合,如:1列、2列、3列、4列、6列及12列都能完美適配。
內邊距(Padding)
內邊距是指相鄰列之間的留白間距,是佈局系統中定義內容疏密程度的重要參數。它不僅維持模組之間的清晰分隔,也避免頁面看起來過於緊湊。適度的內邊距能提升內容的呼吸感,讓頁面更具條理和閱讀舒適度。
- 行動端內邊距最小值通常為16px,建議以4為單位遞增(如16、20、24px);
- 桌面端則以8px為單位遞增,具體數值依據設計節奏與視覺效果決定。
交叉模組(Cross Module)
交叉模組是指在傳統垂直柵格基礎上,進一步引入橫向切割的設計方式。這種設計在常規網頁中應用較少,但在需要複雜資訊分區、圖文混合密集展示的介面中,例如後台系統介面或資料視覺化類別頁面中,交叉模組可協助更清晰地組織橫縱維度的資訊。
(2)柵格系統的核心價值:為使用者服務的可感知秩序
格柵化佈局系統雖然是一種技術工具,但它的真正目標從來不是為設計而設計,而是為“用戶的可感知性”服務。一個高質量的網頁,不是靠元素堆砌炫技,而是以信息傳遞的清晰、瀏覽行為的順暢為前提。WEB設計師在設置外邊距、列數和內邊距時,最關鍵的考量標準始終應是:用戶是否容易閱讀?是否方便操作?是否能快速理解頁面結構?因此,格柵化系統並沒有絕對的標準值,它是一套框架思維,更是一種兼顧秩序與靈活性的佈局哲學。在數字化時代的網頁設計中,格柵系統已不僅僅是排版基礎,更是提升用戶體驗、強化品牌專業感的重要助力工具。
2.網頁配色設計

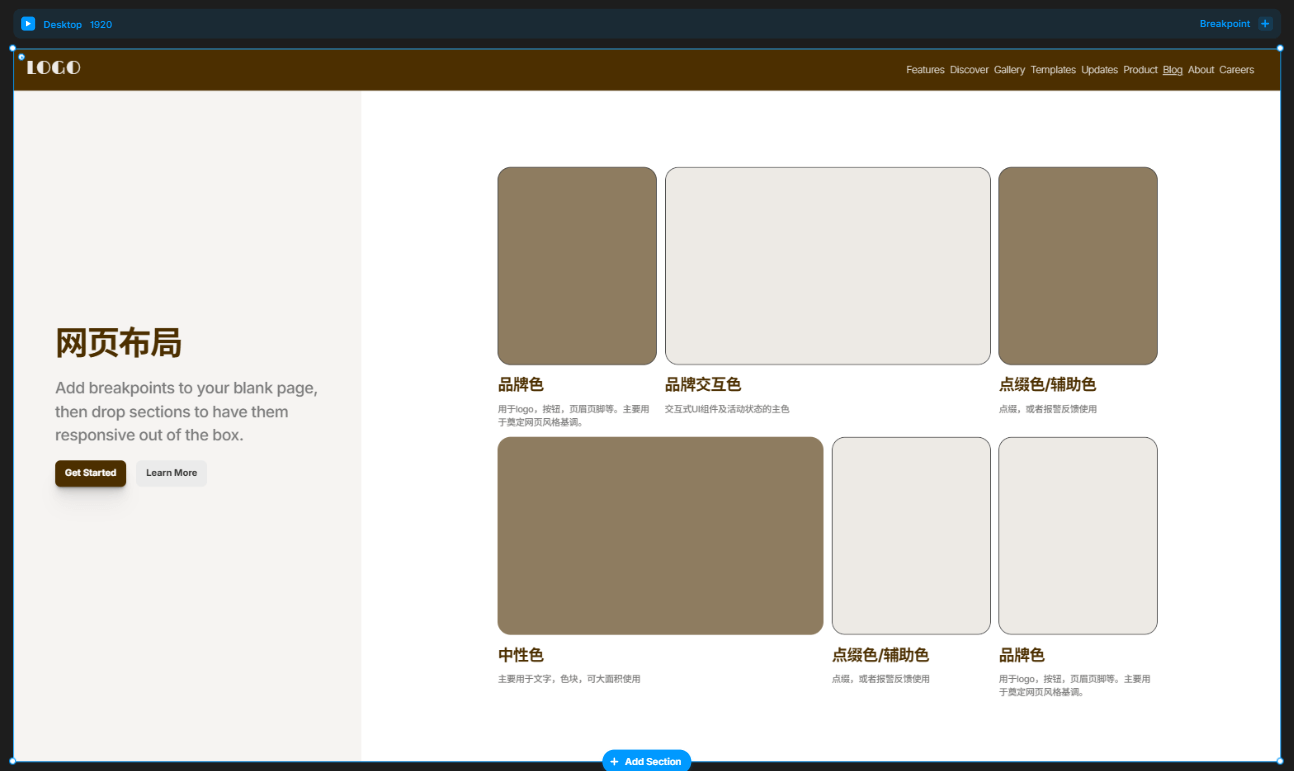
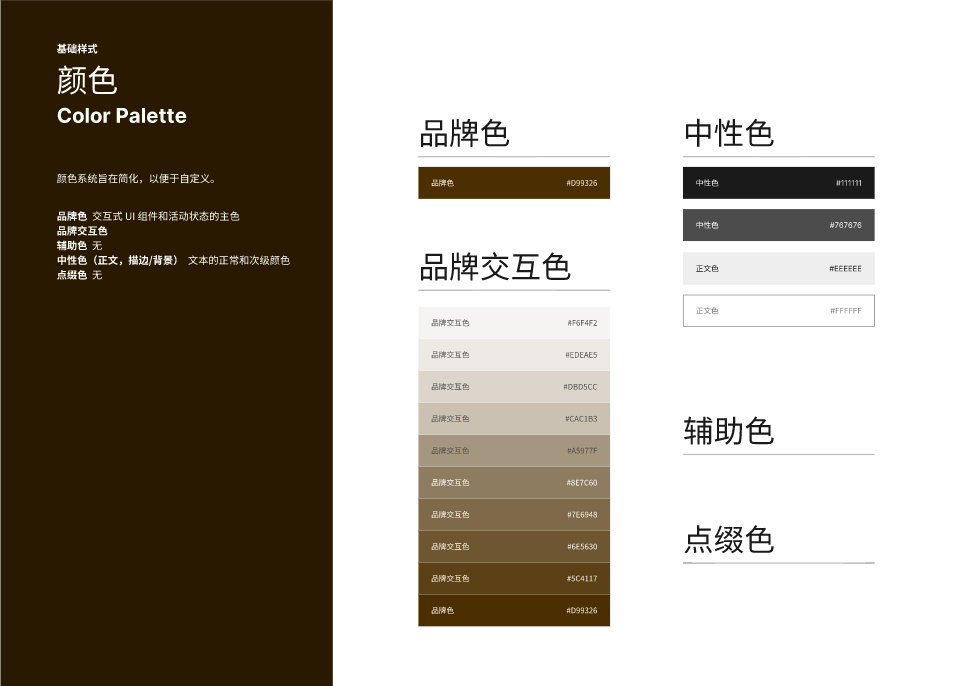
在網頁設計中,色彩從來都不是單純的「美感選擇」。儘管看似因人而異,但網頁配色背後實則有一套科學的邏輯支撐,其核心出發點源自於使用者情緒認知、品牌視覺辨識系統(VIS)與色彩心理學的有機結合。合理的配色不僅塑造頁面的氛圍和調性,還直接影響使用者的視覺舒適度、操作行為,甚至決定品牌在使用者心智中的印象深度。網頁配色系統一般由四類顏色構成:主色、輔助色、中性色與點綴色。這四種顏色相輔相成,共同建構出完整的視覺秩序。只要控制好色彩的明度、飽和度與對比關係,就能實現「傳遞品牌調性 + 保障用戶易讀性」兩者兼顧的目標。
(1)主色:品牌視覺的基石與辨識核心
主色承擔網站整體視覺的第一印象,是品牌調性和設計基調的主要輸出者。它廣泛應用於網站的Logo、頁首、頁尾、標題、按鈕、icon等元素之中,幾乎貫穿頁面的每個關鍵位置。需要強調的是,主色並不等於單一色值,而是一套系統化的色彩組合,通常由「品牌色 + 品牌互動色」構成:
品牌色
可沿用企業已有的VI主色(如Logo顏色),也可依品牌產業屬性及使用者情感取向重新自訂。例如針對保養品產業,目標受眾多為女性,主色應較柔和,建議使用粉紅色、米白、淺紫等暖色調,其色彩參數可控制在:飽和度 40%-60%、亮度 70%-90%,傳達溫柔、潔淨、親和的視覺情緒。若品牌主打「自然有機」概念,還可在色相上引入黃色、綠色、棕色等自然色,以細化風格辨識度。
品牌互動色
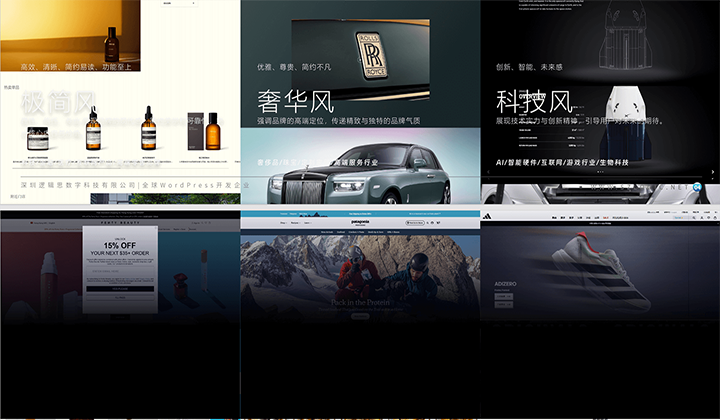
是基於品牌色衍生出來的顏色梯度,通過明度和飽和度的調整生成多個層級的色值,用於hover效果、按鈕反饋、icon圖形、裝飾邊框等交互元素的視覺呈現。這樣的色彩系統能增強品牌統一性,特別適用於極簡風、科技感、奢華風等高一致性設計風格,也體現了當前網頁設計對系統化配色的主流趨勢。
(2)輔助色:豐富視覺層次的內容配角
輔助色的作用在於增強頁面色彩的層次感與豐富性,當下的網站配色趨勢下部分風格的網頁要求色系高度一致,這種情況下品牌交互色也會用作輔助色。它常用於圖表、圖文區塊、提示資訊、背景色塊等功能性模組。在藝術風、童趣風、運動風、親和風等風格中,常會應用較多輔助色來表現主題活力、趣味性和資訊豐富度。輔助色主要有兩類來源:
- 同色系輔助色:與主色色相一致,只在明度或飽和度上作調整,適合構建和諧統一的視覺體系;
- 對比色輔助色:色相對主色形成對比(如藍對橙、綠對紅等),用以增強視覺跳躍和內容分區,提升用戶的瀏覽興趣與內容識別效率。
(3)中性色:文字與背景的視覺承載力
中性色是網頁設計中最常被忽略、卻最具專業挑戰的色彩部分。它通常承擔頁面背景、正文文字、邊框等基礎構件的視覺功能。合理使用中性色,可以讓頁面既沉穩又不失質感,過渡自然、層次分明,是實現「高級感」與「沉浸感」設計效果的關鍵。沉浸式網頁、未來感介面和暗色科技風格的UI介面,都是中性色彩應用的典範。優秀的中性色使用應遵循以下原則:
- 控制明度在 40%~70% 區間,使畫面不過度輕薄或壓抑;
- 降低飽和度,避免色彩顯髒或灰敗;
- 利用漸層、光影、紋理,和透明度提升中性色的豐富度和空間感;
- 選擇帶有傾向性的灰色調(如冷灰、暖灰)以貼合風格氛圍;
- 在大面積使用時控制對比關係,避免頁面失去焦點。
(4)點綴色:聚焦注意力的視覺引導者
點綴色的存在是為了引導使用者的注意力,通常用於跳躍連結、系統提示、關鍵引導操作等關鍵位置。點綴色需要具備高對比與高辨識度,紅色、橘色、亮藍等色彩常被選為點綴色。但需要注意的是,點綴色的使用應該控制數量和頻率,避免全頁“色彩污染”,以免削弱其引導作用。
(5)網頁配色的關鍵不是多,而是系統化
網頁配色設計的本質,是系統性地表達品牌調性、引導使用者感知,並優化閱讀體驗。它既關乎美學,更關乎策略。透過科學地設定主色、輔助色、中性色與點綴色,並依據產業屬性、使用者特徵與頁面功能邏輯進行動態組合,就能建構出一個既美觀又具備專業表現力的網頁色彩系統。在2025年,網頁配色不再只是“看起來好看”,而是朝著“用戶友好 + 品牌精準 + 高級質感”三維統一的方向邁進。真正優秀的網頁配色,是從品牌出發、以使用者感知為中心的視覺語言表達。
二、網頁元素創意設計

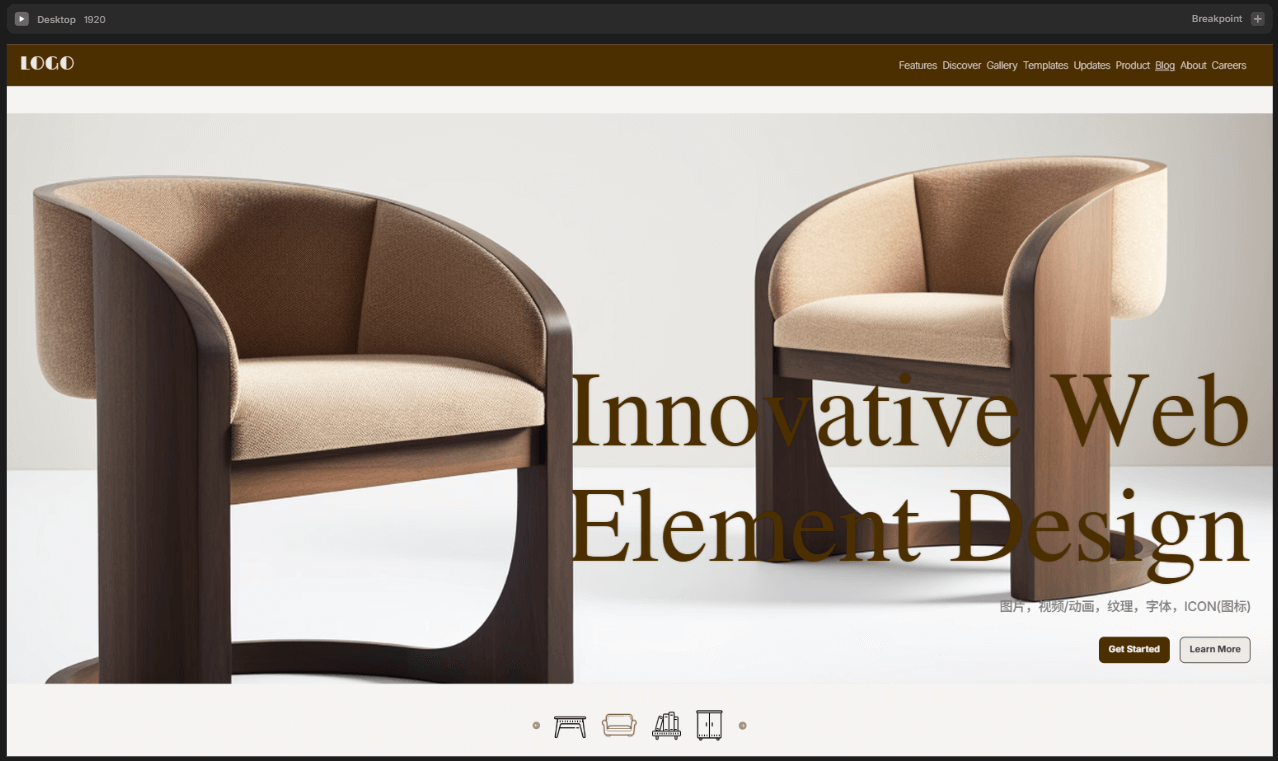
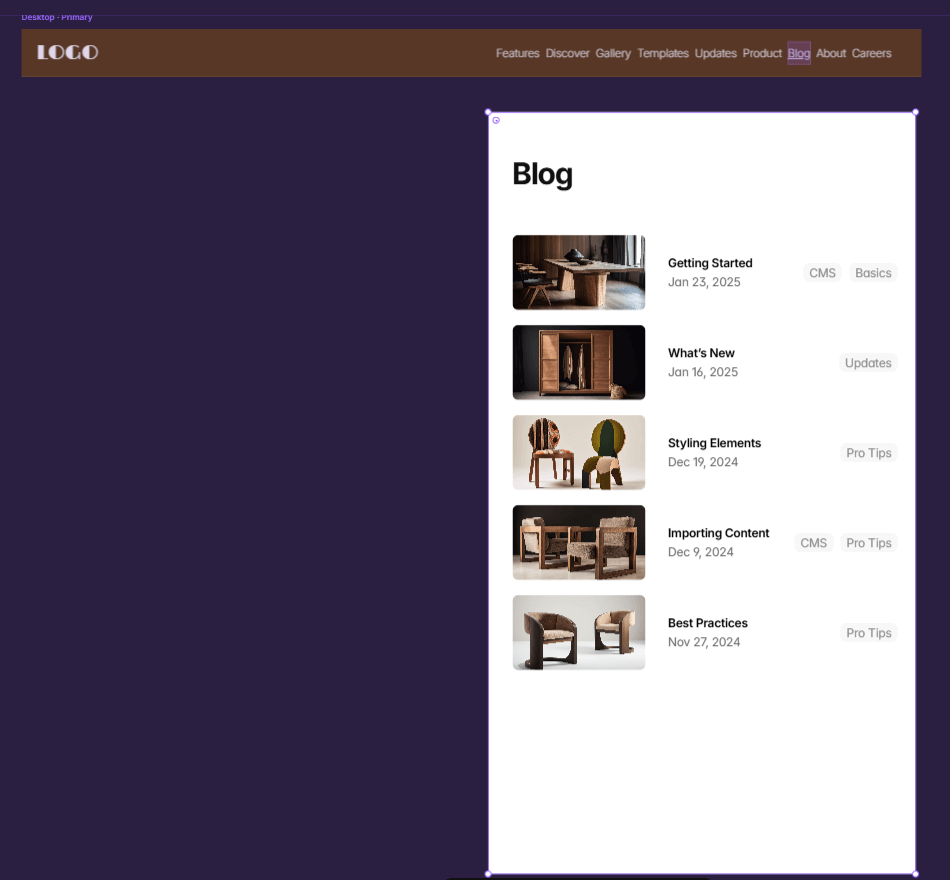
如果說網頁設計中有哪個環節最考驗創意與想像力,那無疑就是頁面元素與視覺素材的創意設計了。相比結構性更強的頁面佈局,元素創意的部分更像是「點睛之筆」——它既需要美學基礎,也需要靈感的突破,更要與整體視覺風格高度融合,才能讓一個網頁從「規整」走向「驚艷」。
所謂頁面元素,包含了圖片、圖標(icon)、字體、動畫、影片、背景紋理等所有構成頁面視覺細節的素材,它們往往決定了一組視覺訊息是否具有辨識度與吸引力。真正出色的網頁作品,絕不僅僅是色塊與結構的堆砌,而是在細節處展現獨特性——每一個圖標、每一張裝飾圖的風格、每一段動畫的節奏,都是品牌理念與使用者體驗之間的橋樑。 2025年的網頁設計趨勢更加重視素材與內容的融合,WEB設計師需要在傳達訊息的同時,強化視覺記憶點與品牌印象,使這些創意元素不僅是“美觀的裝飾”,更成為網站內容表達的核心組成部分。本章將聚焦在網頁設計中關鍵元素的創意表達策略,探討它們如何與頁面結構協同作用,共同建構具有表現力的視覺體驗。
1.圖片元素設計:視覺焦點背後的策略與章法

在現今資訊過載、使用者註意力稀缺的網頁環境中,圖片已成為最能快速傳達品牌價值與產品實力的關鍵視覺元素。相較於文字,圖片與影片更能抓住使用者的第一視線,同時也在頁面中佔據了較大的視覺權重,對整體的設計感、專業感與品牌感知起著決定性作用。優秀的網頁圖片設計,需做到三點統一:風格統一、色調統一、品牌調性一致。這不僅有助於提升頁面的美觀度和專業感,還能增強品牌的辨識度和信任度。即便企業未配備品牌設計團隊,也完全可以透過有章法的方式系統化規劃網頁圖片內容。網頁中常見的圖片可分為兩個核心目的類型:
- 產品展示類圖片
- 公司/品牌實力展示類圖片
(1)產品展示類圖片設計:建構視覺焦點與產品說服力
無論是B2B、B2C或品牌官網,其核心業務都圍繞著產品展開,因此產品圖片的品質與展示方式直接影響使用者的認知與轉換。產品展示圖主要分為以下五類,每一類都有明確的應用情境與設計重點:
產品圖
產品圖用於展示產品的基礎形態、結構和外觀細節,常用於產品頁、商品模組、超級選單、分類選單、產品詳情文章等。建議使用白底拍攝,確保後期能靈活摳圖與合成,並增強後續延展性。拍攝可透過自行使用高像素相機或委託中小型攝影工作室完成,確保圖片清晰度與構圖規格。
產品氛圍圖 / 概念圖
這類圖像以傳達品牌情緒與產品調性為主,通常是人物+場景構圖,也可以是藝術概念圖,例如表現“環保”“智能”“溫馨”“高端”“便攜”等抽象概念。應用場景包括首頁Banner、首頁產品主推模塊、產品詳情頁,品牌介紹頁、文章圖文插圖等。預算允許時建議委託專業攝影/設計團隊,若資源有限,則可通過產品圖+背景合成的方式完成,邏輯思數字科技也可提供此類圖像視覺製作支持。
產品場景圖
目的與氛圍圖相近,強調“產品在真實生活/工作環境中的應用場景”,能引發用戶共鳴。透過使用場景的具體呈現,強化使用者需求與產品解決方案之間的連接,提升轉換率。常用於首頁重點產品展示模組、Banner場景輪播圖、產品詳情頁等。
產品拆解圖/功能說明圖
多見於科技、醫療、機械、數位類產品網站。透過結構剖面、拆解流程、組件功能圖等形式展現產品的技術實力和核心賣點。這類圖強調專業性,常用於技術規格模組、產品詳情圖、產品介紹文章等,有助於建立使用者信任與產品權威感。
(2)品牌實力類圖片設計:建構信任與專業形象
展示公司與品牌實力的圖片對於B2B網站與品牌官網尤為重要,它們不僅傳遞企業文化與專業形象,還能增強用戶信任感,特別適合在「關於我們」「品牌故事」「投資者關係」等頁面中使用。
- 公司實際場景圖:展示辦公環境、製造車間、會議現場、員工日常等,體現企業真實存在與運營規模,提升企業透明度和信任感。
- 研發與資質圖:適用於科技、生物、醫療等以創新與科技為主導的公司。圖片內容可包括實驗室、研發團隊、檢測報告、研發設備、專利證書等。這類圖像直接體現企業在行業中的競爭壁壘,建議排版時結合圖文說明,提升權威性。
2、ICON設計:點綴視覺與功能,連結作業與品牌的關鍵節點
设计.png)
在網頁視覺構成中,ICON是極為微小卻影響深遠的設計元素。它不僅承擔視覺引導與功能識別的角色,更在「點、線、面」的佈局邏輯中,作為「點」的存在,賦予整個頁面節奏感與呼吸感。相較於圖片和文字這類「面」或「線」的資訊載體,ICON更像是網頁設計中的標點符號,是功能指令的圖形化表達,也是品牌視覺資產的延伸表現。一個結構完整、細節統一的ICON系統,能夠在提升使用者體驗的同時強化網頁的專業與辨識度。
(1)ICON設計的基本分類與設計要點
依使用情境與功能承載不同,網頁中的ICON大致可分為四類,每一類在風格統一性、互動邏輯、設計技術上都有不同的注意事項。
功能類ICON:簡潔明了,優先辨識性與可操作性
功能類ICON是網頁中最常見的一類,主要用於導航指令(如選單、返回、搜尋)、操作按鈕(如新增、刪除、下載)、狀態回饋(如載入、成功、失敗)等互動場景。這類圖示的設計核心是「辨識度」與「簡潔性」。
- 圖形要盡可能符合使用者的認知習慣,例如放大鏡表示“搜尋”,三條橫線代表“選單”。
- 盡量使用幾何形圖形構建,不宜過多細節,以確保小尺寸下方依然清晰可見。
- 可採用線性圖示(line icon)或平面圖示(flat icon)風格,依網頁整體風格相符。
- 為提升交互體驗,建議使用SVG格式,有利於響應式縮放與hover動效應用。
🎉操作建議:構建功能ICON庫時,務必保持尺寸統一(如24px、32px為標準基準),線條粗細、圓角比例保持一致。開發中應避免圖標風格混用,尤其在同一操作區域中。
品牌類ICON:識別性與系統性的視覺延伸
品牌類ICON主要包括企業Logo、產品子品牌標誌、服務分類圖示等,用於強化品牌識別,提升視覺系統性。在實際頁面中,這類ICON不僅用於標示品牌身份,也常嵌入導航分類、選單卡、品牌介紹頁等模組中作為視覺輔助符號。
- 圖形設計需嚴格圍繞品牌VI系統展開,如顏色、字體、造型風格。
- 若涉及多個產品線或服務子類,建議統一設計“組合圖示系統”,維持整體風格一致性。
- 可透過設定統一的包裹形狀(如圓形、圓角方形)提升組合圖示的整體秩序感。
🎉操作建議:使用栅格系統設計圖標(如8pt網格),確保在不同設備上的清晰呈現。顏色方面建議以品牌主色+中性色為主,保持辨識度同時不干擾頁面主視覺。
裝飾類ICON:提昇科技感與視覺層次的補充圖形
這類圖示多見於科技、人工智慧、金融、醫療等產業的網站,用於表達抽象概念,如「智慧識別」「數位加密」醫療偵測」等。在功能性不強的前提下,裝飾ICON強調的是視覺感知與頁面的未來感表現。
- 常見形式包括 2.5D圖示、3D擬物圖示、微動效ICON、玻璃擬態ICON 等。
- 主要用於Banner區域、首頁首屏、科技解說模組、產品特色展示頁等。
- 可搭配漸層色、投影、動效,毛玻璃等效果,增強畫面科技感或未來感。
🎉操作建議:裝飾ICON要謹慎使用,應作為視覺增強而非資訊承載主體,避免過度複雜影響加載速度。推薦使用AE導出的Lottie JSON動畫或SVG動效控制組件,優化性能。
社交/外鏈類ICON:小而關鍵的使用者路徑轉換引導
社交媒體ICON、第三方平台外鏈ICON(如微博、小紅書、WhatsApp、Shopee、Amazon等)雖體積小巧,但在網站運營、傳播與轉化中佔據重要地位,常出現在頁尾、商品詳情頁、分享組件、用戶中心等位置。
- 圖形可直接使用通用標準ICON(如Font Awesome、Simple Icons等)或從官方網站獲取SVG版本。
- 樣式上建議統一邊框、色彩或hover效果,以保持整體設計風格一致。
🎉操作建議:社媒圖示無需重新設計圖形,但建議WEB設計師透過加上統一背景、邊框、圓角,增強頁面整體感。盡可能使用矢量圖示,確保高清輸出與相容性。
(2)ICON設計的系統化策略
要建構一個高品質的ICON系統,只有視覺設計還不夠,更需要從「風格一致性、技術實現、使用者使用習慣」三個維度統一規劃:
- 統一風格體系:包括顏色、線條粗細、圓角處理、圖示填充規則等,適用於所有ICON種類,打造視覺一致性。
- 響應式適配:確保ICON在不同解析度下都能保持清晰,尺寸建議從16px、24px、32px遞增設計,適配多終端。
- 動效增值設計:可為常用ICON添加hover動效、點擊反饋、微互動動畫,提升頁面互動體驗。
- 文件格式規範:優先使用SVG矢量圖(可壓縮),對互動性強的動效ICON使用Lottie格式,提高載入效率。
3.影片/動畫設計:視覺焦點的強化與品牌敘事的催化器

在網頁設計中,影片和動畫早已不只是背景裝飾,而是推動使用者參與、傳達品牌故事的重要手段。它們與圖片一樣,都是以「展現產品價值」或「體現企業實力」為核心目的,但影片作為動態媒介,擁有更強訊息承載力,特別適合傳達抽象概念、情緒氛圍及科技感場景。
(1)影片內容的策略性應用:聚焦視覺焦點與情緒傳達
影片作為網頁上的重量級視覺元素,一般不用於大範圍重複,而是被精準地安置在使用者進入頁面後的關鍵視線位置,尤其是:
- 首頁首屏Banner區域:常用於品牌展示、產品預告或活動主推,加強第一印象,提升視覺張力。影片建議控制在10秒以內,強調「快節奏+強節奏感」,以吸引注意並快速傳達核心內容。
- 產品詳細頁的動態演示模塊:對於需要操作說明、技術演示的產品(如電子設備、軟體工具、工藝製造),影片比圖片更具說服力,有助於提升用戶信任度。
- 企業介紹與品牌故事區塊:運用採訪式影片、Vlog式故事線或無人機拍攝公司環境等手法,加強企業實力與文化氛圍,提升品牌親和度。
🎉注意事項:由於影片檔案體積大,為了不拖慢網頁載入速度,影片檔案應進行合理壓縮並托管至專業影片平台(如Vimeo、YouTube),然後再使用iframe或API嵌入。
(2)動畫設計的場景運用:從裝飾過渡到功能引導
與影片不同,網頁動畫不僅具備裝飾性,還承載著「引導」「提示」「回饋」的互動功能。在目前網頁互動體驗中,微動效的加入已成為不可逆的趨勢,尤其適用於以下幾個面向:
- 頁面載入動畫(Loading Animation):優化等待體驗、緩解用戶焦慮,常以品牌logo動態呈現、載入進度條、轉圈動畫等形式出現。
- 頁面滾動動效(Scroll Animation):當用戶下拉頁面時,內容模塊透過淡入、滑動、縮放等方式依次展示,增強閱讀節奏感與沉浸體驗。
- 按鈕/ICON交互動效(Micro-Interaction):滑鼠懸停、點擊後的小幅度反饋(如輕微放大、顏色變化、icon旋轉等),不僅增加頁面的「活力感」,也提升了用戶與介面之間的互動感。
- 數據可視化動效(Chart Animation):在展示公司數據、發展歷程、市場佔比等內容時,透過動態圖表逐步繪製,可以提升信息傳達的趣味性和專業感。
4.字體設計:線條語言背後的品牌情緒與使用者引導

在網頁設計中,字體遠不止是文字的容器。它作為視覺層面的核心元素,不僅負責訊息的傳遞,也承擔頁面氣質的呈現與品牌印象的建構。一個風格統一、層級清晰的字體系統,往往能在第一時間向訪客傳遞專業與信任感。字體的設計,本質上是對“線條集合的美感重構”,只要把握好字體選型、層級編排與視覺統一這三大核心點,網頁的整體觀感就會上升一個維度。
(1)選對字體:理解線條背後的情緒表達
字體的選擇並非隨意搭配,而應基於品牌定位和使用者情緒心理來判斷。在設計心理學中,不同的線條形態本身就蘊含著情感暗示,而字體正是由這些線條組合而成:
- 直線構成的字體:如無襯線體(Helvetica、PingFang等),傳達出理性、專業、穩定的氛圍,適用於科技、金融、B2B類品牌。
- 斜線為主的字體:具備更強的動態感與現代感,適用於運動、時尚或新銳品牌,強調速度與潮流感。
- 曲線柔和字體:例如部分圓體或帶裝飾襯線字體,呈現溫暖、親切、生活化,更適合美妝、電商、家居類品牌。
- 粗線字體:傳遞力量、強調、權威感,適合標題使用,或品牌強調階段的視覺點綴。
- 細線字體:傳遞精緻、高級、克制的氣質,用於品牌副標、功能說明、註釋等場景,可提升頁面的「留白感」與呼吸感。
🎉操作建議:選取字體時,盡量控制在2-3種以內,並優先使用Web安全字體或中文網頁優化字體(如思源黑體、阿里巴巴普惠體),避免因載入字體檔案導致頁面延遲。
(2)字體層級設計:以「對比」與「接近」組織頁面節奏
在現代網頁中,文字的視覺組織感同樣重要。良好的層級邏輯,能幫助使用者快速掌握重點訊息,提升瀏覽效率。
- 接近原則:將功能相近、內容關聯的文字歸組,並透過間距控制建立視覺「塊」結構,使內容更有條理。例如:標題+副標題+正文+標籤+輔助說明,需分層佈局、保持節奏。
- 對比原則:透過字體大小、顏色深淺、粗細、字距行距、結構形狀等視覺變數來拉開主次關係。如頁面標題應足夠醒目(建議18pt以上、加粗、純色或品牌色),正文保持可讀性(14~16pt,普通權重),說明文字可稍微減淡或縮小。
🎉操作建議:建議在網頁設計工具(如Figma、Sketch)中,預設好字體層級系統(Typographic Scale),並標註標題、副標題、正文、說明文字等不同層級樣式,統一調用。
(3)統一同層級字體:建構有序的視覺節奏感
統一同一層級中的字體樣式,是確保網頁「整齊、美觀、專業」的關鍵。網頁資訊多而雜,使用者更容易透過視覺重複辨識內容類型,增強閱讀效率。
- 視覺一致性:相同級別的內容(如所有一級標題、商品名、按鈕文案等)必須統一字體、字號、顏色、字重,不僅美觀,還能建立用戶的閱讀習慣與預期感。
- 品牌識別延續性:字體風格也是品牌識別的一部分,應在網頁、宣傳物料、社交媒體等多個平台保持統一,以鞏固品牌形象。
🎉操作建議:可透過CSS屬性(–font-primary、–font-heading 等)或前端設計系統(如Tailwind、Ant Design)對字體風格進行元件化統一管理,便於團隊協作與維護。
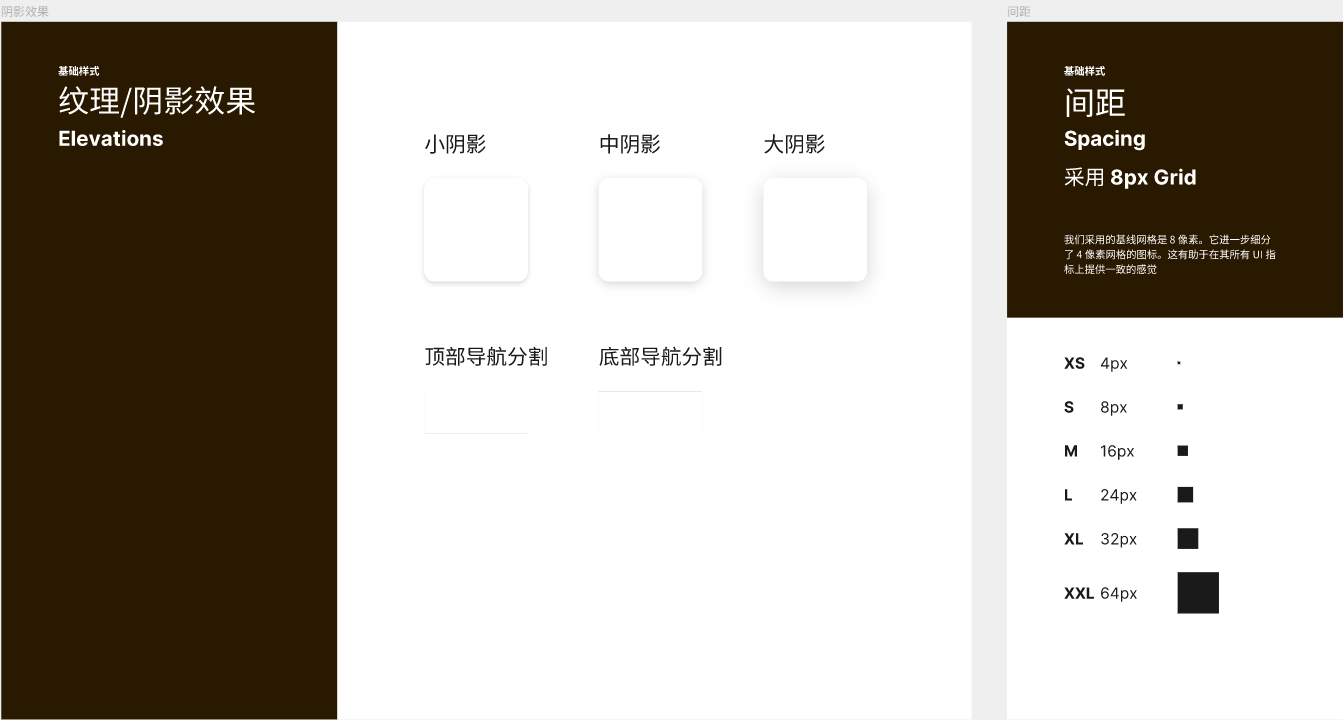
5、紋理設計

在網頁設計中,紋理雖然不是主角,但卻是決定視覺質感的關鍵細節之一。它不像圖片或影片那樣佔據視覺焦點,卻能在不知不覺中為頁面風格注入高級感和藝術氣息。尤其是在大面積純色色塊的背景基礎上,適度疊加具有質感的肌理紋理,不僅可以打破頁面的單調乏味,還能提升視覺層次,增強整體畫面的豐富度與質感。從設計理論來看,網頁排版的核心是「點、線、面」的版面與組織。文字屬於線性元素,圖片和背景大多構成面,而紋理則屬於介於點與線之間的細節化裝飾。在網頁中加入線條感、肌理感、漸變質感或材質感的紋理,可以有效引導使用者視覺流動、營造氛圍,並幫助品牌傳遞特定調性。例如,使用略帶紙張質感的紋理能營造復古與人文氣息;金屬質感紋理則更適合科技、高端品牌,強化產品的「高精尖」印象。在操作層面,紋理設計的應用需掌握以下兩項原則:
(1)紋理的使用必須有明確的視覺目標
網站設計規劃者在加入紋理元素前,必須先明確這項操作是否對頁面整體風格產生正向推動。是為了增強層次感?還是強化品牌個性?或是補充純色帶來的空洞感?如果紋理的出現並沒有為頁面帶來這些正面作用,那麼它就可能成為幹擾項。例如在極簡風格的網頁中加入複雜紋理,就容易打破頁面的整體感和清爽感。
(2)點到為止、精緻留白才是高級之道
紋理的使用一定要講究「克制」,少即是多。在信息爆炸的時代,用戶每天面對的是成百上千的視覺刺激,網頁的首要任務不是「熱鬧」,而是有效傳達信息。因此,紋理應該只是視覺節奏中的一個點綴,而不是主導。例如:在一個區塊中使用輕微的噪點肌理,或是在按鈕懸浮態中加入微妙的凹凸質感,就能讓網頁細節豐富而不過分喧賓奪主。此外,紋理設計還需注意技術呈現的平衡。過高解析度的紋理圖像可能會影響網頁載入速度,因此建議使用SVG、CSS偽類或輕量級的WebGL動態紋理作為替代。這樣不僅能保持美觀,還能兼顧性能表現。
三、網頁使用者體驗設計(UI/UX)
網頁使用者體驗設計,通常涵蓋了UI(使用者介面)與UX(使用者體驗)兩個層面,其核心目標是在使用者與網站的每一次互動中,盡可能優化操作流程與感官體驗。從點擊按鈕到資訊閱讀,從頁面載入速度到內容回饋機制,所有設計決策都應圍繞著使用者的真實需求。優質的使用者體驗不僅提升了網站的易用性,更直接影響使用者的停留時間、收藏行為、回訪頻率甚至轉換率。在品牌數位化傳播的過程中,使用者體驗設計也正逐步成為搶先使用者心智、建立品牌忠誠度的關鍵因素。因此,網頁不再只是訊息的承載載體,更是情感溝通的管道和行為引導的工具。
既然使用者體驗以「使用者」為中心,網頁設計者就必須具備換位思考的能力。在設計每個互動時,思考使用者在特定情境下的操作習慣與心理預期,是做好UI/UX設計的前提。這不僅要求WEB設計師精通網頁結構、介面建構、互動邏輯等專業技能,更要站在使用者角度重新檢視每個細節──導航是否清晰?流程是否順暢?視覺是否幹擾?所有這些細節構成了使用者體驗的整體感知。本章節將圍繞網頁使用者體驗的關鍵設計原則,深入探討UI介面優化、互動邏輯設計和可訪問性策略等方面的最新趨勢,幫助設計者在建立美觀頁面的同時,也打造真正好用、好感、好回訪的網站體驗。
1、導航設計

在網頁使用者體驗設計中,導航設計是最核心的結構元素之一,它不僅直接影響使用者在網站中的瀏覽效率與路徑選擇,也決定了使用者是否能快速找到所需信息,從而影響整站的使用滿意度與轉換率。導航的本質,是為整個網站的內容架構提供清晰的路徑引導。無論是跳轉至內部頁面、觸發功能模組,或是連結到外部資源,導航系統的每個細節——從選單層級結構、佈局形式、互動回饋,到視覺風格的設計——都應與使用者行為習慣、品牌定位緊密契合,才能真正提升使用者體驗。
(1)導航設計的核心操作原則
在操作層面,優秀的導航設計應遵循以下三個核心準則:
與品牌調性一致的視覺風格
導航作為網頁中全局性的元素之一,它的樣式設計必須融入整體品牌視覺系統。例如,科技品牌傾向使用極簡線性風格的導航圖標,結合深色或霓虹色系強化前沿感;而高端奢侈品牌則更適合採用細節豐富、字體優雅、動效柔和的導航樣式,體現質感與格調。
交互回饋明確,操作清晰
無論是滑鼠懸停、點擊後彈出子選單,或是行動端的滑動展開,導航的每個互動都應給予使用者明確回饋。例如色彩變化、按鈕高亮、過渡動畫等微交互,能有效提升使用者對導航操作的感知與信心,並增強使用的連貫性。
結構合理,層級清晰
導航的最終目的是幫助用戶「快速找到目標內容」。因此,導航內容的分類邏輯必須清晰,資訊層級不要過深,避免使用者在尋找某一頁面時層層點擊、路徑迷失。
(2)常見導航選單的類型與使用場景
為了滿足不同網頁結構與內容體積的需求,導航選單在設計上可以分為多種樣式。以下是幾種主流導航類型及其操作說明:
浮窗型導航選單
適用於內容精簡、頁面數量不多的網站,如品牌官網、活動頁等。點擊導航按鈕後彈出一個小型選單,通常以垂直或水平列表形式展示少量選項,載入速度快,結構簡潔。常用於行動端或極簡風格網頁。
超級選單(Mega Menu)
這是內容分類複雜的大型網站(如電商平台、入口網站)的常見選擇。超級選單通常在懸停或點擊主導航時展開一個大尺寸的面板,可容納多個分欄、圖示、圖文組合區塊,支援二級甚至三級目錄。其設計關鍵在於合理歸類,避免資訊堆疊導致使用者迷失。
全螢幕導航
全螢幕導航尤其適合行動端、平板端的使用場景。當使用者點擊導航按鈕(通常是漢堡圖示)時,頁面切換至全螢幕選單模式。內容通常垂直排列,支援圖文並存,增強視覺引導。優點是資訊清晰、觸控操作友好,缺點是容易打斷瀏覽節奏,適合視覺為主的品牌類網頁。
側邊欄導航
側邊欄導覽分為兩種常見形式:
- 左/右側固定菜單:類似超級菜單的垂直排布形式,適合後台管理系統、功能密集的站點,強調模塊切換效率。
- 錨點式側邊導航:當頁面內容較長時,如產品詳細頁、長篇文章頁等,可在頁面側邊添加錨點導航,實現「一鍵跳轉到某一區塊」的功能,提升長頁面的可讀性和導航效率。
錨點導航條(頂部/局部)
適用於單頁式網站(Landing Page)或內容密集型頁面。通常以頂部固定導航欄的形式展現,點擊某一菜單項即可跳轉到同一頁面內的特定區塊。錨點導航的優勢在於提升單頁可導航性,同時也有助於聚焦重點內容,提升用戶專注度。
(3)客製化導航策略:創新在於體驗,而非花哨
除以上幾類常見導航方式外,隨著品牌風格與使用者需求的多樣化,越來越多網頁開始進行「專屬導航體驗」的客製化設計。例如捲動跟隨導覽(Sticky Nav)、多頁合一的滑動切換導覽、手勢控制選單、底部圓盤式導覽等,皆在不脫離「資訊可及性」的前提下進行創新。值得注意的是,導航的最終目標是為使用者提供「方便、清晰、快速」的路徑選擇,而非單純追求形式上的酷炫。無論採用哪種導航方式,都必須回歸使用者操作體驗本身,避免華而不實的互動陷阱。
2、交互設計
(1)按鈕交互
在網頁使用者體驗設計中,按鈕互動被認為是「以小見大」的關鍵模組——雖然它在頁面中佔據的空間可能不大,但其所承載的操作意義卻極為重要。按鈕不僅是引導使用者行為的直接工具,更是推動業務轉換、提升操作效率和優化視覺流動的高頻互動點。
按鈕的三大功能類型及設計操作說明
為了更精準地規劃互動邏輯與設計風格,網頁按鈕通常可以依頁面層級與互動目標分為三類:引導轉換類按鈕、功能性按鈕、介面互動按鈕。不同類型的按鈕,在視覺層級、功能回饋和設計標準上均有各自的最佳化操作邏輯。
① 引導轉換類別按鈕(CTA按鈕)
CTA(Call To Action)按鈕是整個網頁中層級最高、最直接驅動業務結果的按鈕類型。其主要目的是激勵用戶執行關鍵行為,例如購買產品、發起詢問、線上諮詢、註冊帳戶、預約服務等。由於它直接與用戶轉換掛鉤,因此必須具備以下設計要點:
- 突出可見性:顏色、尺寸、字體都要與頁面其他元素區隔開,可使用高飽和度配色(如橙、藍、紅),搭配合理留白形成視覺聚焦。
- 狀態反饋完整:應具備常規狀態、懸停狀態、點擊反饋、載入狀態及出錯提示等不同視覺狀態,確保用戶操作清晰可控。
- 名稱精準有行動感:按鈕名稱應採用動詞驅動型語言,例如「立即購買」、「免費試用」、「快速註冊」等,讓用戶明確知道點擊後的行動結果。
- 交互路徑合理:通常點擊後需跳轉至新頁面或業務流程入口,不能出現無反饋、邏輯斷裂等錯誤。
🎉設計提示:CTA按鈕建議每頁聚焦1~2個,避免過多分散用戶決策力。
② 功能性按鈕
功能性按鈕多用於表單互動、篩選模組、工具操作列等具備明確操作目標的介面中。它們的互動動作通常在目前頁面內完成且伴隨特定功能行為的執行,如提交表單、上傳檔案、產生報表、展開篩選器等。其設計操作應考慮:
- 圖標+文字組合增強識別性:例如「搜索」按鈕配合放大鏡圖標,「上傳」按鈕配合雲圖標,用戶可更快速理解按鈕意圖。
- 執行反饋明確:功能操作完成後應即時給予狀態提示,如表單提交後彈出「提交成功」,篩選完成後展示載入動畫等。
- 操作按鈕狀態控制:在操作前按鈕為可點擊狀態,執行中可設為loading狀態,避免重複提交或用戶迷失。
- 位置邏輯清晰:功能按鈕應靠近其操作目標區域,例如「提交」按鈕位於表單底部,「篩選」按鈕靠近篩選欄,確保操作路徑直觀順手。
③ 介面互動按鈕
介面互動按鈕主要用於控制頁面內元件或介面視覺狀態的切換,如開啟彈跳窗、展開隱藏內容、切換模組視圖、輪播導覽等。這類按鈕的互動不牽涉後端資料請求,所有操作結果都發生在前端視覺層面,更強調使用者介面的「行為表現力」。常見應用場景及設計建議包括:
- 輪播圖切換箭頭:使用簡潔圖標按鈕控制左右滑動,配合hover時的微動效提示當前可交互狀態。
- FAQ內容展開收起按鈕:通常以「+」和「–」符號或「向下/向上箭頭」圖標提示內容可控,需具備明顯的切換狀態變化。
- 彈窗開關按鈕:應具備動畫過渡效果避免突兀,關閉按鈕常位於右上角,應放大點擊區域便於操作。
- 組件視圖切換按鈕:如列表與卡片模式切換,可採用圖標切換,配合輕微縮放或顏色變化表示當前狀態。
🎉設計提示:界面交互按鈕雖不觸發業務操作,但其交互流暢性直接影響用戶的頁面停留時間與使用滿意度,需高度重視動效與視覺反饋的「即時響應」。
按鈕互動設計的統一規範建議
為了提升整體UI一致性,建議在全站範圍內統一按鈕設計規範,包括:
- 按鈕尺寸與圓角風格統一:不同頁面層級使用同一風格按鈕,視覺更整潔專業。
- 顏色系統歸類明確:CTA按鈕、功能按鈕、危險操作按鈕(如刪除、關閉)應使用不同色系標識,降低誤操作。
- 響應式設計兼容性:按鈕需適配不同終端螢幕(PC、手機、平板)尺寸。
- 交互動效微妙適度:避免過多冗餘動效,優先使用透明度、縮放等輕量交互方式實現自然過渡。
(2)表單交互
表單互動是網頁設計中最具功能深度的互動模組之一。它不只是一個輸入介面,更是使用者與網站之間建立資料連結、發起行為請求、完成業務流程的關鍵橋樑。尤其在涉及資訊提交、篩選搜尋、下單付款等操作時,表單的體驗品質直接決定了使用者的轉換意願與滿意度。從互動層面來看,表單設計兼顧視覺呈現、操作流程、資料結構三大維度,但本節我們將聚焦在視覺層和前端互動設計上,探討在不改變業務邏輯和後端處理的前提下,如何透過前端互動手段提升表單的易用性與體驗感。
簡潔高效是核心設計原則
一個優質的表單,首要條件是避免「資訊過載」和「輸入疲勞」。尤其是在行動裝置瀏覽和碎片化閱讀的大趨勢下,表單設計更應以「精煉、明確、快速完成」為目標。
- 欄位精簡:只保留最必要的選項,移除冗餘欄位。對「必須填」與「可選填」欄位要有明確視覺區分。
- 資訊分組:將邏輯相關的欄位放置在一起,形成「視覺區塊」,提高閱讀效率。
- 多步分流:針對欄位較多的表單,可以分步引導用戶逐步填寫,降低心理負擔。
- 標籤統一:同類元素(如輸入框、下拉框、單選框)的邊框、字體、間距應保持一致性,保持介面整潔規範。
常見表單類型及互動設計建議
依功能目的的不同,常見表單可分為以下四大類,每一類在互動方式與設計重點上均有所區別:
① 資訊收集類別表單
這一類表單主要用於取得使用者的基本資料、需求回饋或互動留言,常見於註冊帳號、登入驗證、線上預約、聯絡我們、提交評論等場景。此類型表單設計要點如下:
- 輸入提示明確:使用佔位符或標籤說明欄位用途,避免用戶猜測。
- 即時反饋機制:填寫格式錯誤時要有即時提示(如電子郵件格式錯誤),避免重複提交後才提示報錯。
- 表單驗證友好:輸入驗證過程儘可能無干擾,錯誤提示應貼近對應欄位且語義清晰。
- 引導操作按鈕明顯:提交按鈕需設計為高亮視覺,與頁面其他按鈕區分開,文案使用「提交申請」或「發送留言」等動詞引導。
② 交易類別表單
交易類表單主要應用在B2C網站或服務平台中,其核心是引導使用者完成從商品選擇到支付結算的一系列操作流程。此類型表單設計要點如下:
- 分步流程邏輯清晰:如「選擇產品 > 填寫資訊 > 確認訂單 > 支付完成」,每一步驟需在頁面中明確標註。
- 表單欄位結構清晰:使用雙欄或多欄佈局排列欄位,如「收貨地址」分為省市區、街道、郵編等小欄位模塊。
- 安全視覺提示:在涉及支付、敏感資訊時,設計中應加入如鎖標識、提示文字等增強信任感。
- 表單提交按鈕反饋清晰:點擊「支付」後應立即顯示反饋結果,避免用戶多次點擊造成重複提交。
③ 篩選查詢類別表單
篩選查詢類表單廣泛用於內容類網站、電商平台、企業產品目錄頁,幫助使用者在海量資訊中快速定位目標資訊。此類型表單設計要點如下:
- 條件分類明確:如「價格區間」「品牌選擇」「產品SKU」「排序方式」等常用條件應優先展示。
- 篩選組件豐富:可使用滑動條、標籤按鈕、下拉菜單、多選框等形式提升交互多樣性。
- 操作響應及時:篩選項變動後,應能自動或點擊按鈕後快速反饋結果,避免頁面卡頓或無反應。
- 筛选选中提示可视化:选中的筛选项应在页面中固定显示(如顶部标签区),方便用户查看和取消。
④ 設定類別表單
設定類別表單主要用於帳戶資訊管理、使用者偏好設定、安全權限控制等操作。這類表單較多著重穩定性與邏輯清晰性。此類型表單設計要點如下:
- 表單區域模組化:將不同設置功能分區,如「個人資訊」「帳號安全」「通知設置」等,形成清晰模塊。
- 默認值填充:原有設置信息應自動填入欄位,避免用戶重複填寫。
- 開關操作靈活:部分偏好類欄位可使用開關組件(Toggle)代替繁瑣輸入,更貼合移動端交互。
- 保存反饋明確:修改後點擊「保存設置」,應有成功提示或跳轉反饋,避免用戶不確定是否生效。
表單互動細節最佳化建議
除了基本互動邏輯,良好的表單體驗還需要注意以下細節:
- 鍵盤交互體驗(移動端):根據欄位類型自動切換鍵盤類型(如電話鍵盤、郵箱鍵盤等),提升輸入效率。
- 自動填充支持:表單欄位應支持瀏覽器的自動填充功能,尤其在登錄、支付等高頻場景下非常重要。
- 动效提升引导性:适当使用焦点高亮、过渡动画、填写进度条等交互动效,可增强操作流畅感。
(3)3D動效交互
在視覺競爭日益激烈、內容趨於同質化的當下,僅靠傳統的圖文展示已難以打動用戶,也難以清晰傳達產品的技術細節和差異化優勢。為了突破這一困境,越來越多品牌正將3D互動與動效互動引入網頁設計之中,用超強的信息承載力,打造沉浸式產品體驗,提升用戶參與度與轉化效率。以邏輯思數字科技為例,我們推出的多款3D網頁項目(詳見https://3d.szlogic.net/)。
3D動效互動:突破展示邊界,提升產品真實感
3D互動是以增強產品表現力和互動深度為目標的高階視覺設計手段。使用者不再是被動瀏覽者,而是主動操控者,他們可以旋轉、放大、分解、客製化產品,參與感與理解力大幅提升。以下是常見的3D互動設計類型:
- 360° 旋轉縮放互動:用戶可通過拖拽或滑動,自由查看產品的每一個角度。該互動廣泛應用於工業設計、家電、消費電子等行業,有效減少對實物展示的依賴,提升線上決策效率。
- 滾動觸發動效(Scroll-triggered Animations):頁面隨鼠標滾動逐步加載內容,通過旋轉、縮放、淡入淡出、視差等動效手法,讓內容具備時間流感,提升敘事節奏與氛圍感。
- 產品拆解動效:點擊或滑鼠滾動即可觸發產品零部件的動態拆解視圖,展現內部結構,有助於說明技術亮點,增強產品可信度,常用於高精度儀器、機械設備等領域。
- 自動旋轉演示:當頁面靜止時,產品自動以慢速旋轉展示外觀,能夠快速吸引用戶注意,同時兼具展示與美觀雙重目的。
- 顏色與材質切換互動:用戶點擊按鈕或滑動滑塊,即可實時預覽不同顏色、材質(如金屬、皮革、塑料等)下的產品外觀,滿足用戶對個性化選擇的視覺預期。
- 光影投射與環境變化模擬:模擬不同光源、時間與環境(如晨曦、黃昏、夜間等)下產品的光影表現,賦予產品更強的真實感與氛圍感。
- 懸浮細節放大:滑鼠懸停或點擊產品的關鍵區域(如接口、按鍵、紋理等)時自動放大並高亮顯示,有助於精確傳達工藝細節。
- 模組互動與結構演示:通過互動操作展示產品的滑蓋、旋鈕、摺疊、展開等結構變換過程,幫助用戶理解複雜設計結構。
- 場景切換與使用場景模擬:一鍵切換至不同使用環境(如戶外、室內、工作場景等),使用戶能直觀了解產品適配的應用情境。
- 產品與APP互動演示:展示硬體設備與配套APP的連接、功能操作流程,如智能家居、穿戴設備等,強化智能化體驗的視覺表達。
- 流體與氣流模擬:適用於涉及空氣、水流等動力學原理的產品設計,通過動效展示內部流動路徑和能效特性。
- 產品對比模式:支持不同型號、不同代際產品的橫向對比,在視覺上突出迭代優勢,有效促進用戶決策。
- AR / VR 展示體驗:支持用戶通過AR技術在真實空間中預覽產品放置效果,或通過VR進入虛擬空間中互動體驗,全面提升沉浸感與技術感。
- 定制化互動:用戶可在線個性化配置產品,如刻字、部件組合、配色搭配等,實時查看定制效果,提升用戶參與度與滿意度。
3D動效設計注意事項與技術門檻
儘管3D動效互動形式豐富多樣,但背後涉及的技術障礙也相對較高,尤其是在頁面載入優化、回應速度、裝置相容性方面都需要嚴格控制:
- 輕量化模型處理:產品模型需壓縮優化,避免大尺寸模型拖慢加載速度;
- 響應式適配:不同設備、瀏覽器環境下保持交互體驗一致;
- WebGL / Three.js / Babylon.js 等框架使用:需具備專業較深的3D圖形技術知識;
- 性能與美學平衡:動效設計需在“炫酷”與“實用”之間取得平衡,確保對業務目標服務,而非喧賓奪主。
四、響應式與多設備適配設計

隨著使用者使用裝置的多樣化,網頁設計已不再局限於桌面端的視覺呈現,而必須能夠在各種尺寸與系統平台上保持一致性與可用性。響應式與多設備適配設計,正是保障此目標達成的關鍵。它不僅是一套設計理念,更是一整套涉及前端開發實現的技術標準,決定了網站從設計初期到上線後的跨裝置展現品質。響應式設計要求網頁內容能夠根據不同裝置(如手機、平板、筆記本、大螢幕顯示器等)的螢幕尺寸和瀏覽環境自動調整佈局與功能模組,使用戶無論使用何種終端,都能獲得流暢、直覺、舒適的瀏覽體驗。因此,這不僅是對使用者體驗的優化,更是品牌專業的體現。一個在行動端瀏覽混亂的網站,會直接影響使用者對品牌的認知與信任,進而影響行銷效果與業務轉換。
進入2025年,響應式設計已不再是“加分項”,而是網頁建置的基本門檻。它所代表的標準化、適配性與高可用性,已成為企業在數位平台競爭中不可或缺的一環。對於企業網站而言,響應式與多設備適配的成效,往往與搜尋引擎排名、用戶留存率以及線上行銷績效高度相關,是網站達成經營目標的重要支撐。本章節將深入探討響應式網頁設計如何在確保設計美感的同時,提升網站在不同裝置上的可訪問性,為網頁設計實現更有效率的使用者覆蓋提供實用指南。
1、桌面端響應式設計

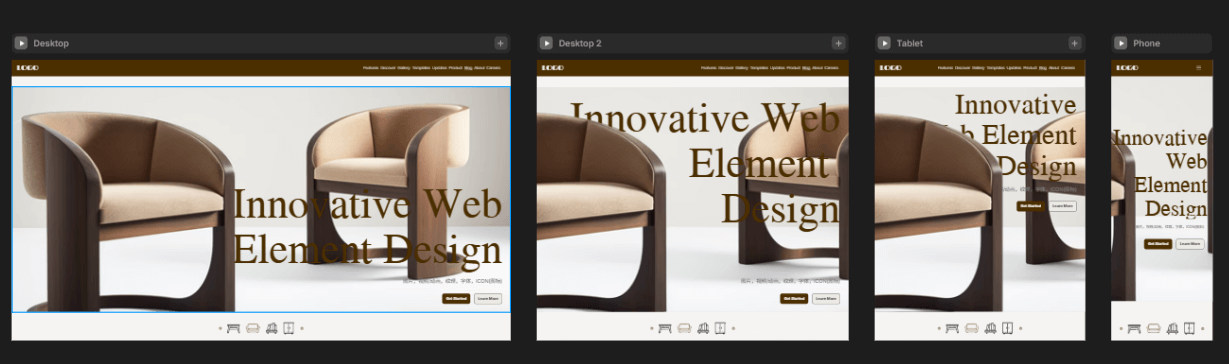
許多初接觸網頁設計的朋友,常常誤以為網頁的排版方式與傳統的平面設計如出一轍。但實際上,網頁設計不僅要追求視覺美感,還要考慮如何在各種尺寸和裝置上保持一致性和可讀性。這也是響應式網頁設計與平面設計最根本的不同。
(1)網頁排版不是「定死」的,而是「流動」的
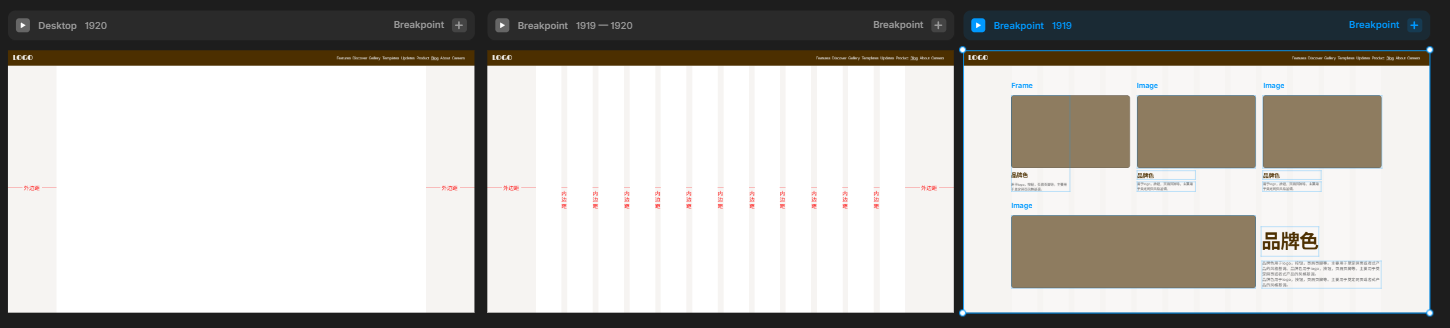
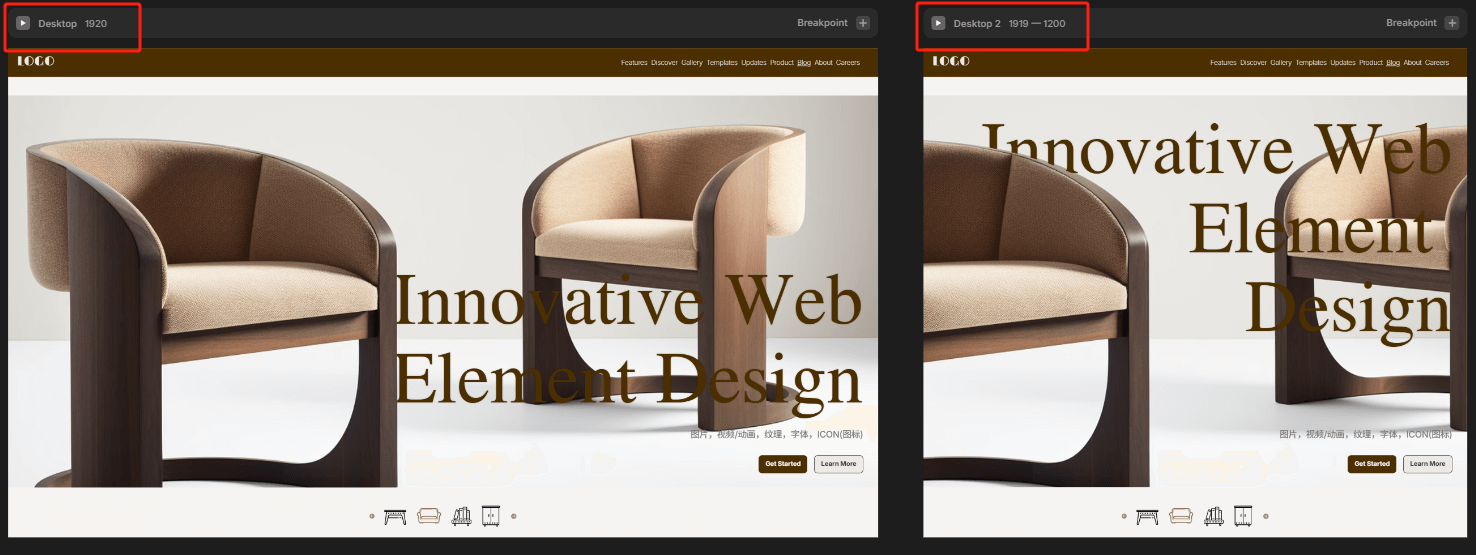
網頁設計的核心在於“串流佈局”,而非固定尺寸的死板排版。我們需要根據使用者裝置的螢幕寬度自動調整排版結構,這就引入了「斷點(Breakpoints)」的概念。透過設定多個斷點,網頁可以在不同解析度下展示不同的佈局,從而確保使用者在各種終端設備上的瀏覽體驗一致且友善。部落客在實際的頁面設計中,桌面端常常設定兩個關鍵斷點:
- 大屏斷點(>1920px):主要用於4K或高解析度大屏顯示器,強調視覺張力與排版延展;
- 中屏斷點(1920px – 1919px):適用於主流筆記型電腦、桌面電腦等辦公設備,是桌面端訪問的核心設備區間。
此外,部落客也習慣把1199px以下劃分為平板和手機端斷點,進一步優化行動裝置適配。但在桌面端的設計上,我堅持保留兩個尺寸的細分,是基於一個核心判斷:桌面使用者依然是多數網站的主要存取來源。特別是在企業官網、B2B等類型網站中,大螢幕訪客的視覺感受決定了品牌的第一印象,因此,單一斷點是遠遠不夠的。
(2)彈性內容:響應式的“靈魂”
為了實現真正的響應式設計,網頁中的各種元素也需要具備彈性伸縮能力。以下是幾種常見的彈性策略:
彈性圖片與影片處理
所有媒體內容(如圖片、影片、3D動畫)都應使用百分比單位或max-width: 100% 來確保不會超出其容器邊界,避免在不同解析度下出現錯位或溢位。
字體自適應處理
不同螢幕尺寸對字體的可讀性要求也不同,因此建議使用如em、rem 或CSS的clamp() 函數來控製字體的縮放範圍。例如:
font-size: clamp(1rem, 1.5vw, 2rem);上述寫法可以確保字體在小螢幕不太小,大螢幕上也不會過大,保證良好的閱讀體驗。
高度單位採用視口(vh)
為了更精準地控制不同設備下元素的縱向尺寸,使用vh(視口高度)作為單位是更優選項。例如一個滿螢幕banner區塊可以設定height: 100vh,確保在不同裝置中都能佔據完整的首屏視野。
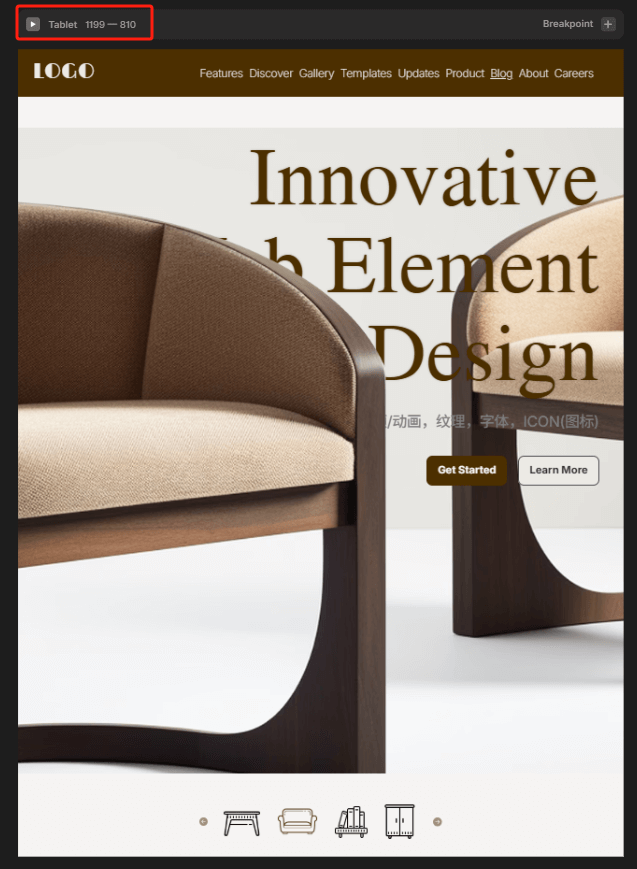
2、平板端響應式設計

在多設備適配的版圖中,平板端常被視為連接桌面與手機之間的「中間地帶」。它既具有較大的顯示空間,又具有一定的觸控特性,因此在佈局策略與互動邏輯上都需要有獨立的考量。部落客在實際網頁設計中,將平板端定義為768px至1199px的寬度區間,這一斷點涵蓋了大多數主流的iPad、Android平板設備,包括iPad mini、iPad Air以及安卓平板等。
3.手機端響應式設計

在響應式網頁設計中,手機端佈局是最具挑戰性也是最關鍵的一環。由於手機螢幕尺寸較小,資訊承載能力有限,因此在進行佈局規劃時,需要從最小設備寬度出發,確保基本的可讀性與操作性。博主在實際的網頁專案設計中,通常以360px作為手機端的最小寬度排布基準,這是目前大多數安卓與iPhone SE等小螢幕手機的最低標準尺寸,覆蓋了絕大多數移動設備的使用場景。以最小斷點為起點,不僅能確保頁面在各種手機型號上的正常展示,也能有效提升網頁在極端環境下的相容性。在具體操作中,使用媒體查詢設置小於768px的斷點,然後以360px作為核心參考點,逐步構建佈局結構,再透過百分比寬度、彈性盒模型(Flexbox)或格栅系統進行適配式擴展,從而實現從小屏向大屏的自然過渡。這種“從小到大”的流式佈局邏輯,比起“從大屏壓縮”的策略更加穩妥。頁面中的圖片、按鈕、文字等元素也需進行自適應處理,例如設置max-width: 100% 避免圖片溢出容器,使用em或rem控制字體大小,確保用戶在不同手機型號下都有清晰、可讀的視覺體驗。在手機端設計中,還要特別關注觸控體驗。因為用戶主要依賴手指進行操作,因此交互元素必須具有足夠的可點擊面積(推薦大於44px),間距應當合理,避免手指誤觸。同時,為提升加載效率與性能表現,移動端頁面應精簡代碼結構,優化圖片體積,避免不必要的動畫和大型腳本,確保在4G或5G網絡下也能快速響應。
結語:隨著技術的進步與市場需求的變化,網頁設計將繼續走向更加個性化、多樣化的未來。WEB設計師們不僅要關注美學層面的突破,更需要將用戶需求和交互體驗融入每一個細節。2025年,無論是通過創新的佈局、配色,還是利用現代化的技術手段,網頁設計都將繼續引領用戶與品牌之間的全新互動方式。不斷優化、改進,創造更加智能與人性化的數字化體驗,將成為未來網頁設計發展的重要方向。在這個變化萬千的時代,只有抓住趨勢、注重創新、兼顧功能與美學,才能在競爭激烈的市場中脫穎而出,迎接更廣闊的未來。
本文中的內容(包含影片/圖片)皆為邏輯思數字科技(SZLOGIC)原創及版權所有,歡迎個人分享學習。未經授權,嚴禁將本文用於任何商業用途或轉載。