設計網頁:網站設計經典的11種風格

網站風格的呈現,是整個網頁設計過程中各項要素融合後的直覺體現。風格不僅是視覺上的“調性”,更是傳達品牌性格、吸引目標使用者、營造情緒氛圍的重要手段。因此,網頁風格的規劃通常是整個頁面設計流程的起點,也是最基礎、但最具策略性的一步。網站的風格類型,很大程度取決於網站本身的定位與屬性,其中最關鍵的參考依據,往往是網站所承載的產品或業務類別。不同的產業、不同的商業模型,對風格的需求有著本質上的差異。例如,科技公司追求未來感與簡潔感,文化類網站強調藝術性與表現力,電商網站則更重視視覺衝擊力與使用者的購買引導。
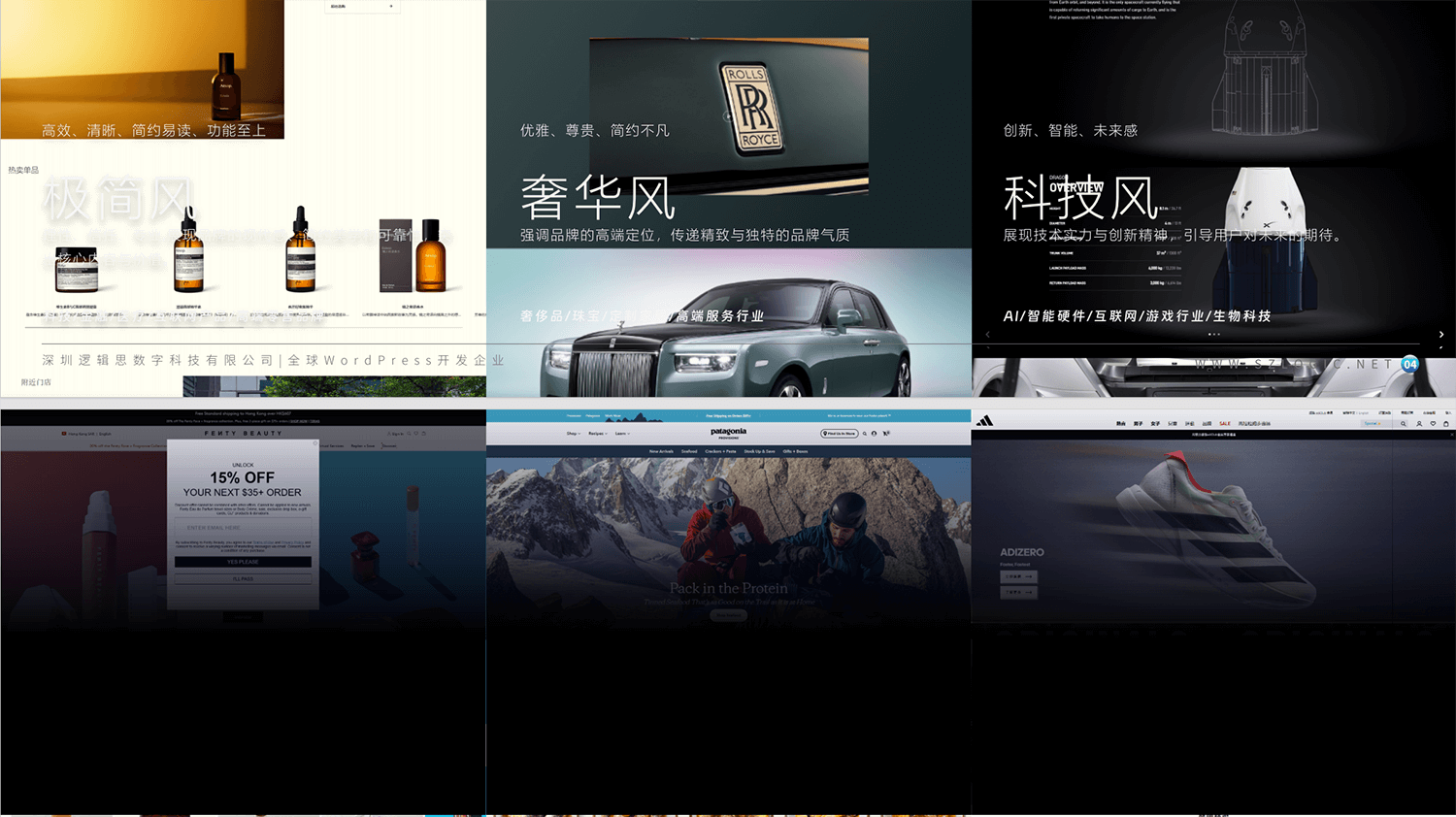
基於長期服務各類企業客戶的網頁設計實踐,博主所在公司——深圳市邏輯思數字科技,透過系統性項目歸納與視覺審美分析,總結並提煉出11種最具代表性的網頁設計風格。這些風格覆蓋了科技、藝術、時尚、製造、教育、金融、生活方式等多個行業場景,不僅具備高度識別度,還各自對應著不同的設計邏輯與用戶溝通方式。本文逐一解析這11種主流網頁風格的視覺特徵、適用場景與設計要點,幫助企業的網站設計規劃者在制定網頁設計方案時,精確選擇符合品牌調性的視覺方向,從而構建更具吸引力與傳播力的網站形象。
一、網頁設計-簡約風格

在當代網頁設計中,簡約風格不僅是一種視覺表現形式,更是一種設計哲學的延伸。它起源於上世紀60年代的「Minimalism」極簡主義美學,而真正走向主流,是在2000年蘋果公司倡導「少即是多」(Less is more)理念之後。簡約風以「形式追隨功能」為核心,不強調裝飾和複雜視覺,而是將注意力集中於訊息的傳達效率和使用者的使用便利性。這種設計風格的本質在於刪除一切非必要的干擾因素,讓使用者在紛雜的資訊環境中,能快速鎖定關鍵內容,進而提升使用者對網頁內容的理解速度與互動效率。
在視覺佈局方面,簡約風格以大量留白、寬邊距和明確的訊息層級為基礎,講究內容之間的呼吸感和視覺節奏。佈局多採用對稱式或網格化分佈,摒棄花俏的背景和冗餘的裝飾圖形,以乾淨、整齊、條理分明的方式展現核心訊息。字體方面,偏好使用細線條、非襯線體,如Helvetica、Roboto或SF Pro Display等現代感強烈的字體,它們具備良好的可讀性和冷靜的專業氛圍。在顏色選擇上,則以中性色為主色調,如黑、白、灰以及高明度低飽和度的藍、米、冷綠等,營造出一種克制、理性又具高級感的視覺氛圍。
簡約風格也同樣體現在互動邏輯上。所有的互動設計遵循「功能至上」原則,按鈕、表單、導覽列等介面元件都以使用者最直覺的方式呈現,路徑簡潔明晰,不額外增加學習成本。常用的視覺增強技巧包括輕微的外發光、陰影層疊、線性icon和微動效,既不喧賓奪主,又能適當引導使用者註意力。這種設計方式大大提高了網頁整體的易用性和可靠性,讓使用者在操作中更專注、更放鬆。
從品牌定位角度來看,簡約風格尤其適用於追求現代感、技術性、專業性和高信任度的產業與品牌。例如科技公司的網站透過極簡設計可突顯其前沿與高效;金融、醫療等產業則能藉此塑造穩健與可信的形象;而在高端零售、電商中,簡約風也成為突顯產品質感與品牌格調的關鍵方式。可以說,簡約風並非“設計的缺席”,而是“精準的表達”。它用最少的設計元素,實現訊息與品牌價值的最大傳遞。
二、網頁設計-現代奢華風格

在當今網頁設計的美學演變中,現代奢華風格正成為高端品牌與客製化服務產業的重要視覺表達方式。與傳統印像中富麗堂皇、裝飾繁複的巴洛克、洛可可或古典中式奢華不同,現代奢華風更強調「低調的精緻」與「簡約中的非凡」。它不依賴厚重的裝飾去堆疊尊貴感,而是透過精心雕琢的細節、考究的排版與質感極強的視覺素材,塑造出一種高端、優雅且富有格調的品牌形象。這種風格廣泛應用於奢侈品、珠寶腕錶、高端訂製、藝術品、電商旗艦、高級餐飲和生活品牌等網站中,是傳達產品價值感與品牌品味的核心途徑之一。
從版面設計來看,現代奢華風講求的是「內斂平衡」的視覺構造。頁面通常採用對稱式結構或黃金比例排布,也常透過視覺元素在左右分佈上的巧妙安排來達成整體的協調與視覺中心的聚焦。整個介面追求克製而強大的訊息層次,留白運用恰到好處,避免過度擁擠,讓視覺呼吸感增強,同時突顯核心產品或重點內容。在頁面主色調上,多使用具有高級質感的顏色組合,如像牙白、香檳金、深灰、寶石藍、酒紅、墨綠等,再輔以高明度金屬光澤或柔光漸變,營造出沉穩且獨特的視覺氛圍。
視覺素材方面,現代奢華風對圖片和影片的要求極高。圖片往往聚焦於產品的局部細節,透過微距拍攝突出材質、紋理、結構的打磨工藝,例如一枚戒指的切割面反光、一塊手錶的機械內構或一款皮包的走線與邊角收邊。構圖上註重外輪廓線條的流暢與光影關係的營造,背景通常乾淨克制,以凸顯產品本身的雕琢感。影片則偏向慢節奏推進,避免快速剪輯帶來的衝擊感,更多採用平移、緩慢聚焦、鏡頭漸入等方式,將觀者的目光自然引導至細節之處,讓用戶在沉浸中感受到產品的工藝精度與品牌格調。例如,在燈光變幻中,一隻高定手袋從皮革紋理到金屬扣環的光澤變化,就能強烈傳達品質與檔次。
在字體選擇方面,現代奢華風格傾向使用具有現代感與優雅曲線的字體,例如高對比襯線字體(如Playfair Display、Didot等)或精緻非襯線字體(如Avenir、Lato)。字號排布強調訊息的等級感,主標題具備儀式感,正文則以極高的可讀性為前提進行排版。動效方面則運用克制的微動畫,如元素淡入淡出、滾動視差緩動或精緻的互動回饋,增強頁面的流動感而不破壞整體的典雅氣質。現代奢華風所呈現的,是一種「靜而不凡」的高級感,它不在於過度強調奢侈的符號,而是在極簡與工藝之間找到一種精準平衡,使用戶在瀏覽過程中,感受到品牌所要傳達的尊貴、獨特與值得信賴。這種風格不僅提升了品牌的調性,也在數位體驗中延續了線下高端服務的專屬感。
三、網頁設計—科技風格

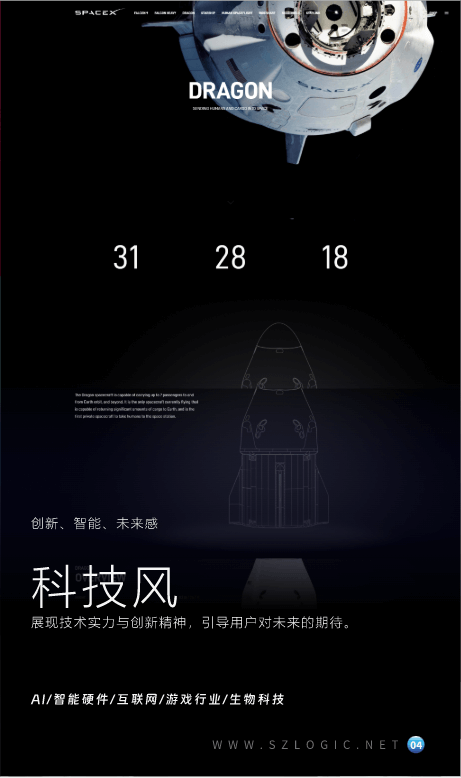
在數位科技快速發展的今天,越來越多以技術創新為核心的品牌與企業,正積極借助網頁來展現其領先實力與前沿理念。科技風格的網頁設計便應運而生,成為人工智慧、智慧硬體、網路平台、遊戲開發、生物科技、智慧家電等領域首選的視覺語言。這種風格不僅要傳達品牌的技術背景和專業可信度,更要透過沉浸式的視覺體驗喚起使用者對未來世界的想像與嚮往。科技風網頁不再只是訊息的承載載體,更是展現科技探索精神的動態舞台。
科技風在介面佈局上通常採用模組化和分層式設計,每一個內容板塊都具備清晰的層次與功能劃分,使使用者可以在複雜的信息中快速抓住重點內容。交互設計尤為關鍵,為了強調互動性與技術含量,科技風網頁大量採用3D動效、滾動聯動動畫、視覺穿透動線、延時加載以及粒子系統等技術手段。這些動態效果不僅提升視覺吸引力,更體現出品牌的技術實力與創新能力。尤其是在展示硬體構造、產品功能邏輯、系統架構等內容時,通過技術動畫或者交互式演示,可以讓使用者身臨其境般地理解複雜系統,是科技風格設計中的核心特徵。
在色彩運用上,科技風格以營造「未來感」與「科技感」為目標,偏好使用暗色系與冷色調為基礎的配色。深藍、黑色、銀灰等色調營造出沉穩、高級、深邃的視覺氛圍,常見於AI平台、生物實驗室、區塊鏈網站等頁面。同時,為了增強視覺衝擊力,會搭配高亮的點綴色,如電光藍、螢光綠、亮橙、極紫等,用於高亮按鍵、資料提示、動效路徑等關鍵元素,強化介面的科技氛圍與操作引導性。字體選擇方面,科技風追求銳利而富有未來感的視覺表現,常選用字形棱角分明、字距均衡的現代非襯線字體,如Futura、Orbitron、SF Pro、Exo 或Roboto Mono等。這些字體在視覺上顯得更具秩序感與力量感,特別適合展示程式碼、技術概念、模組結構等科技相關內容。同時在文字排版中,也會加入光影動效、字體發光、動態資料切換等設計方式,營造出活躍且前衛的視覺體驗。
在具體的介面細節上,科技風格也大量運用具有「未來語感」的視覺元素,如發光邊框、透明磨砂玻璃材質、動態網格背景、空間感圖層疊加、動態光影投射、雷達掃描線、粒子軌跡動畫等。這些元素組合在一起,為使用者建構出一種彷彿置身未來實驗室或數位世界的沉浸體驗。尤其在首頁或品牌展示頁中,結合視訊背景或即時數據流動,能讓品牌科技感在第一時間形成強烈記憶點。
四、網頁設計——親和風格

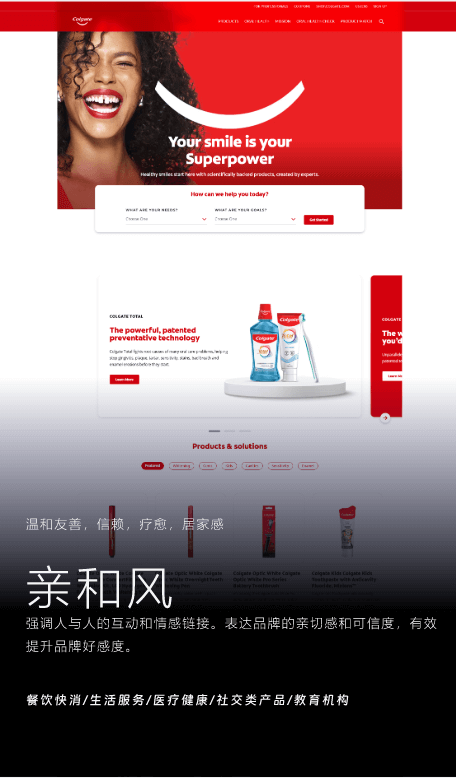
親和風格的網頁設計近年來逐漸成為不少品牌首選的視覺表達方式,尤其適用於餐飲快消、生活服務、醫療健康、母嬰用品、寵物護理、社交產品等行業。隨著使用者對品牌情感連結的需求不斷上升,網頁不僅是功能與訊息的傳遞工具,更成為建立情感共鳴、傳遞溫度與關懷的重要載體。親和風的核心,在於透過視覺、互動與內容語言,喚起使用者內心的“安全感”“陪伴感”和“信任感”,從而提升品牌的好感度與黏性。
在視覺排版上,親和風格講求柔和舒適的感官體驗,版式設計普遍採用大量留白,使頁面更具呼吸感,避免訊息密度過高給用戶造成視覺壓迫。同時,頁面的構圖更加自然流暢,注重內容與視覺節奏的平衡,使用戶在瀏覽過程中感到輕鬆愉悅。字體的選擇也偏向圓潤、無尖角的風格,常見於使用手寫體或幾何感較強但圓角化處理的無襯線字體,例如Nunito、Poppins、Quicksand等,這種字體能在無形中傳遞溫柔、親切與人性化的感受。
色彩搭配是親和風網頁的核心語言之一。這類風格通常使用暖色系和中高亮度的低飽和度色彩來營造溫馨與友善的氛圍。例如奶油色、米黃色、淺橙色、莫蘭迪粉、天藍色、霧霾綠等色彩,常成為頁面主色調。這類配色不僅讓人聯想到自然、陽光、生活與健康,也更容易喚起使用者的心理放鬆與信任感。對於強調療癒系氛圍的品牌,也會在頁面中引入漸層色背景、柔和光影或半透明色塊設計來增強層次感。
親和風在圖片與影片素材的選用上,也體現出極高的生活化與人文關懷屬性。圖片多以自然光線下的生活場景拍攝,如家庭用餐、朋友聚會、親子互動、寵物陪伴等真實溫馨的日常瞬間。這些內容能夠使用戶在無形中與品牌建立起「像鄰家朋友一樣親切」的情感連結。而在視訊素材方面,親和風更偏愛緩慢流暢的動態鏡頭,如陽光灑落窗邊的剪影、風吹動窗簾的輕盈感、笑臉慢動作捕捉等,以營造出情緒穩定、溫柔沉浸的氛圍體驗。此外,在互動體驗上,親和風設計也傾向於簡潔直覺、操作友好,避免複雜跳躍和冗餘操作路徑。按鈕常使用圓角和柔和的過渡動畫,微交互細膩不張揚,使用戶在使用過程中幾乎感受不到障礙,反而像是與「有溫度的產品」進行交流。這種細節上的處理,也是親和風格成功打動使用者的關鍵之一。
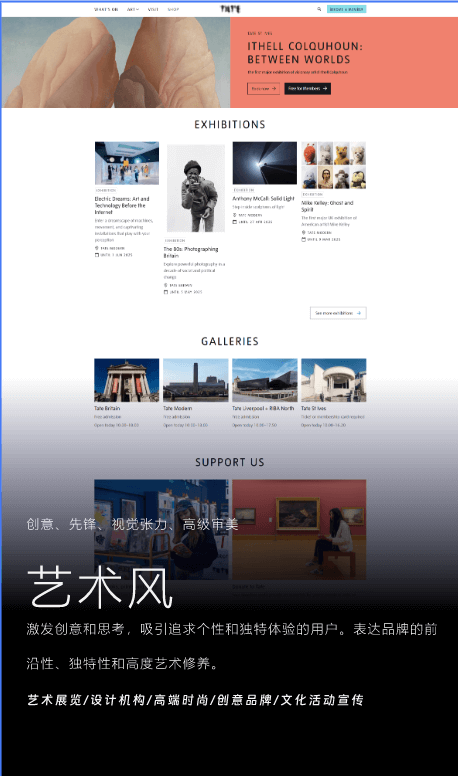
五、網頁設計-藝術風格

在現今網頁設計中,藝術風格以其高度的視覺自由與表現力,成為許多創意品牌展現個性與藝術態度的重要選擇。其風格背景多應用於設計工作室、當代藝術平台、潮流品牌、高端時尚品牌或文化機構,這類產業本身對視覺表達的需求遠高於其他產業,需要藉助網頁這個媒介傳遞品牌的先鋒性、原創性和視覺語言的獨特性。因此,藝術風格的網頁往往不拘泥於傳統排版結構,而是更傾向於打破常規、追求個人化呈現,以建構一種鮮明的視覺認知。
藝術風格的網頁版式具有極強的彈性和創作空間。雖然部分排布仍需依托柵格系統來確保基礎的視覺秩序,但整體上更重視打破規則所帶來的視覺張力。設計師可以選擇非對稱構圖、打散式排版、文字影像的重疊組合等手法,讓頁面在不破壞可讀性的前提下煥發出濃厚的藝術氛圍。配色方面更是突破常規,大膽使用高對比的撞色、強烈的色彩梯度,或運用極簡的黑白灰形成衝突反差,營造強烈的情緒感染力。字體使用方面,藝術風格網頁大量採用自訂字體、手寫字體、變形字體,甚至將字體本身視為圖形的一部分,強化其視覺表現功能而非純粹的訊息傳達。圖像和錄像素材方面,則可選用藝術攝影、先鋒裝置作品、抽象插畫、手工質感的筆觸繪畫,甚至融合設計師自有作品、創意動畫、生成藝術等多維形式,使網頁更具藝術策展氛圍。
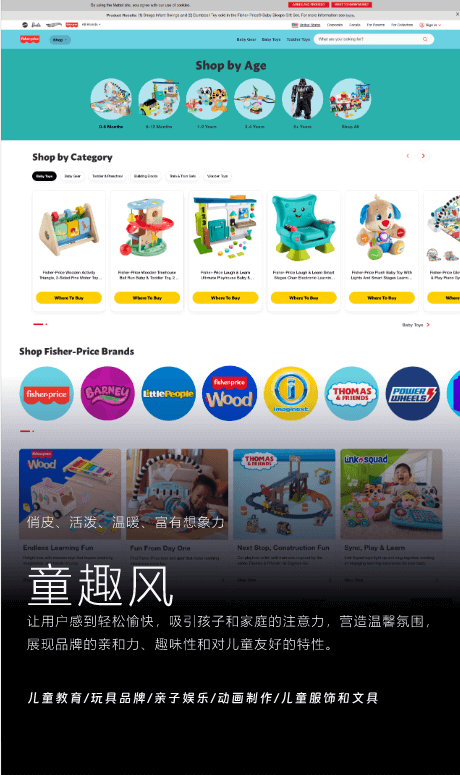
六、網頁設計—童趣風格

童趣風格的網頁設計,專為兒童相關產業量身打造,主要面向的產業包括兒童教育、親子娛樂、玩具製造、兒童用品、繪本出版、動畫製作等領域。這類風格的設計核心,是傳遞出品牌的活力、溫暖與趣味感,使家長和孩子在瀏覽網頁的過程中不僅能夠輕鬆獲取訊息,還能獲得愉快的視覺體驗和情感連結。與其他風格相比,童趣風並不強調嚴謹的專業感,而更注重親和力與互動性,這種視覺語言極大程度上決定了品牌是否能在第一時間贏得受眾的好感。
童趣風網頁在版式排布上打破常規,更傾向於自由、跳躍、有節奏感的排版方式,頁面節奏富於變化但不會雜亂,反而形成一種既鬆弛又具有探索欲的界面感受。排版中的元素可以打破對稱和矩形框架的束縛,採用更生動的曲線排布和視覺流動效果,配合活潑的圖形裝飾和動態小交互,讓整個頁面更具互動感與故事感。色彩在童趣風格網頁中扮演著極為重要的角色。為了吸引兒童和家長的注意力,整體配色往往採用高飽和度、高亮度的色彩,如亮黃、嫩綠、橙紅、湖藍、淺紫等,這些顏色之間的碰撞不但不會造成混亂,反而能帶來強烈的童趣氛圍。同時,也可透過趣味色彩搭配與對比,傳達品牌的創意與想像力,賦予頁面更高的可玩性與視覺記憶點。
在圖形與視覺細節的表現上,童趣風網頁大量運用繪圖風格的插圖、圓潤邊框、手寫字體、點狀紋理、卡通圖案等視覺語言,這些元素可以有效減弱頁面的“技術感”,增強溫度與親和力。卡通風格的3D動效,特別是以動物、玩具、兒童用品為主題的小動畫,也成為近年來童趣網頁的熱門設計語言之一,不僅吸引兒童注意力,也提升頁面的趣味互動層級。
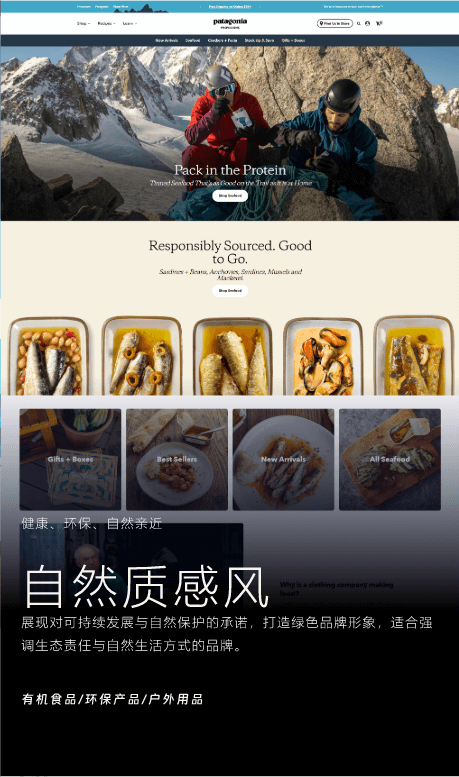
七、網頁設計——自然風格

自然風格的網頁設計,近年來在綠色消費趨勢和生態意識逐漸增強的背景下,愈發受到品牌和設計師的青睞。這種風格主要服務於強調天然、有機、環保概念的品牌,例如有機食品、生物科技、天然護膚品、戶外用品、環保生活方式平台等行業。自然風網頁的目的不僅是傳達產品本身的功能價值,更是強調品牌所倡導的生態責任、永續發展觀念以及回歸自然的生活態度。因此,這類網頁往往更注重情感傳達與價值共鳴,透過細膩的視覺語言建立使用者對品牌理念的信任與認同。
在版式設計上,自然風格並不拘泥於傳統的網格系統和嚴謹的結構,而是鼓勵自由流動與「有機」式排布。設計師可以根據頁面內容靈活安排元素的位置,透過不對稱的結構、鬆散的留白與自然延展的動線,創造出一種不刻意卻充滿生命力的視覺節奏。這種排布方式更符合大自然本身的狀態,也更容易讓使用者在瀏覽中獲得沉浸式體驗。顏色的選擇是自然風格視覺表達的核心。頁面通常會選用貼近大地的自然色系,如淺綠色、森林綠、苔蘚綠、棕色、米色、象牙白、天空藍等,這些中等飽和度、中高亮度的柔和色彩能營造溫暖、寧靜且舒適的氛圍,喚起人們對自然的本能親近感。在色塊的運用上,也常輔以自然紋理的點綴,例如仿木紋、水波紋、亞麻布肌理、有機線條等元素,使網頁更具觸感和真實感。
圖像和素材的使用也是塑造自然風格網頁關鍵的一環。建議選用自然光下拍攝的戶外場景照或生活化的產品實拍圖,背景可以是森林、田野、山脈、海岸、木屋等自然環境,這類影像往往不經修飾,或只加以暖色系濾鏡處理,以強化質樸真實的視覺感受。影片素材若有使用,多為慢鏡頭捕捉自然變化、植物生長、雲霧流動等畫面,用視覺傳達節奏的放鬆與心境的沉靜。在字體選擇上,自然風更偏向簡潔、圓潤的無襯線體,或是帶有手寫感和有機曲線的字體,這些字體能夠增加網頁的親和力與情感溫度,避免過度工業化的科技感。必要時也可適當引入手繪圖示或插圖,作為點綴,增強整體頁面的人文氣質。
自然風格網頁的本質是“以自然之名,傳遞品牌精神”,它並不依賴炫技的動畫或複雜的交互,而是通過細節上的用心與整體調性的統一,為用戶營造出一個貼近自然、富有溫度、值得信賴的品牌形象。這種設計思路,特別適用於追求永續理念、注重品牌價值傳達的企業。
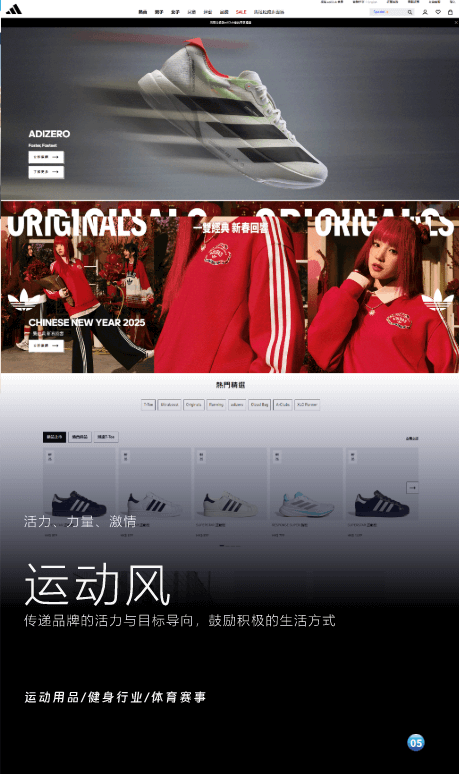
八、網頁設計——運動風格

運動風格在網頁設計中的運用,主要服務於那些以「年輕力」、「活力感」與「運動精神」為核心品牌調性的企業,典型如運動服飾品牌、健身房、運動裝備、潮流運動科技產品及週邊文化品牌等。這種風格致力於透過強烈的視覺語言與動態設計,傳達出品牌富有生命力、積極進取和挑戰自我的精神氣質。在當代使用者越來越追求健康生活、個性表達與身體覺醒的背景下,運動風網頁不僅承載訊息展示的功能,更是品牌精神的一種高效視覺化。
在版式結構上,運動風強調速度感與動勢感,因此排版往往打破傳統對稱和居中佈局,採用大量不對稱、跳躍式的排布方式,創造出節奏感強烈的視覺路徑,引導用戶以更高頻率的節奏瀏覽頁面。模組化設計較為常見,板塊之間透過傾斜線條、破框圖層或動態視覺元素進行分割,使整個頁面擁有強烈的方向感與動勢感,形成一種持續「運動」中的視覺氛圍。色彩方面,運動風崇尚高對比的視覺衝擊力,常用的顏色組合包括亮紅+黑、橙+白、亮黃+深藍、螢光綠+炭黑等,這些高飽和度、高亮度的配色能夠瞬間吸引用戶注意力,同時強化品牌年輕、熱血、充滿能量的形象。色彩也常透過大面積鋪設和漸變手法提升視覺衝擊力,配合斜切面板和動效,進一步增強動感表現。
在字體使用上,傾斜字體、加粗無襯線字體、破體變形字體都能為頁面帶來「速度感」與「力量感」。這些字體常被用於主視覺標語、功能分區標題或品牌口號,視覺上既有力量衝擊,也帶有競技氛圍。同時,文字排版也常配合動態效果,進行滾動、彈跳、滑入滑出等動畫表現,強化使用者的互動印象。在素材上,運動風網頁更傾向於使用以「人」的動態形體為主的視覺圖像,尤其是捕捉運動員或模特兒在運動過程中的爆發力瞬間、姿態變化、肢體張力等,以人體動勢強化頁面的生命感。圖片和影片素材應採用高速快門或慢動作拍攝技術,突顯肌肉線條、汗水、水珠、動作軌跡等細節,同時常輔以光影切割和動態背景,增強視覺的張力和層次感。對於具有互動功能的部分,還可搭配3D動態互動、微互動按鈕、流動式圖層等科技感表現,打造更強的視覺沉浸體驗。
此外,在互動設計上,運動風網頁也非常重視反應速度與視覺回饋,操作邏輯要清晰明確,按鈕要突顯直接,互動路徑要簡潔俐落,讓使用者在操作過程中感受到速度、節奏與暢快感。整體的視覺與互動節奏,需要配合品牌的語言與行銷節奏,在維持強辨識度的同時增強用戶的代入感與參與感。運動風不僅是一種視覺風格,更是一種品牌精神的外化語言。它透過色彩、排版、動效與內容的高度協調,建構出一種富有張力的數位空間,在網頁設計中,尤其適用於強調「行動力」、「年輕化」與「體驗感」的品牌表達,成為極具影響力的風格趨勢之一。
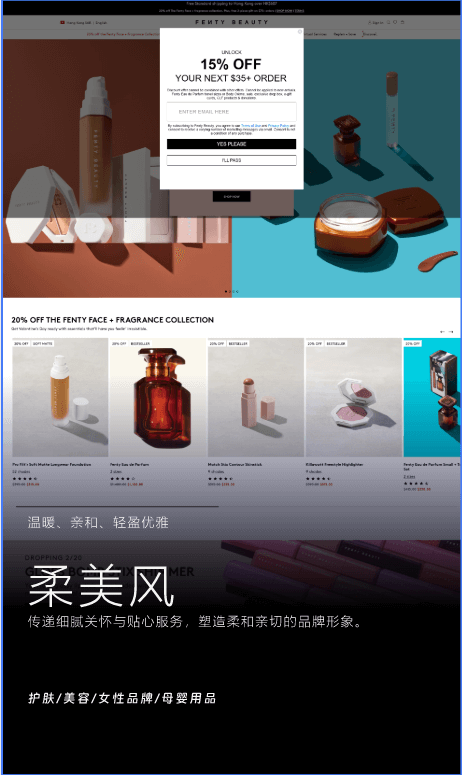
九、網頁設計——柔美風格

柔美風格主要針對以女性使用者為核心受眾的品牌與企業,例如保養品、美容、美容、女性服飾、母嬰用品、居家生活類品牌等。這種風格所傳遞的不只是視覺上的柔和,更是一種細膩、溫柔、浪漫與鬆弛感並存的品牌氣質。它所建構的,不是單純的女性印象,而是一種圍繞著女性情緒與生活方式的視覺體驗,讓使用者在瀏覽中感受到舒適、貼心與優雅。網頁整體排版風格著重於輕盈感與呼吸感,資訊分佈不刻意對稱或緊湊,而是透過適當的留白與自然延展的佈局,讓整個頁面顯得鬆弛有序、層次分明。柔和流動的視覺節奏在瀏覽中營造出輕快與細膩的心理感受,適合強調產品精緻度或生活品質的品牌表達。
在字體與圖形的使用上,多採用圓潤、細緻的線條結構,無論是正文字體或圖形輔助元素,都偏向柔和溫婉的風格。字體可以是帶有花體感的襯線字體,也可以是纖細雅緻的無襯線體,透過字距與筆觸的調節,提升整體的視覺親和力。裝飾線條通常是柔和的曲線、波浪線、植物線條等,弱化頁面的硬邊界,讓視覺更順滑自然。色彩搭配是柔美風的重要組成部分。這類頁面多使用中飽和度(40%–60%)、高亮度(70%–90%)的色調,以粉紅色系、裸色、奶油黃、柔和紫、淺灰藍等為主,輔以漸變或低對比度的過渡方式,使整個頁面呈現出一種柔和、靜謐而又富有層次的質感。相較於親和風,柔美風的色彩更輕盈、色調更統一,帶有一種朦朧的夢幻感。
素材方面,多使用自然光線下的產品環境圖或生活化的使用場景,畫面中的人物往往呈現柔和、從容的狀態,強調真實且具有親密感的情緒傳遞。模糊柔焦、暖調濾鏡、淡淡的光暈效果,是常見的處理方式。頁面中常搭配花卉、水霧、羽毛、布料肌理等具像元素,讓視覺更有質感與細節。動效設計上也偏向緩慢、輕盈,例如淡入淡出、輕柔滑動、細微縮放等溫和動效,減少用戶操作過程中的突兀感,使人機互動更貼合女性用戶習慣,增加網頁使用的愉悅度與情緒共鳴。
值得注意的是,現代女性使用者所呈現的風格越來越多元,溫柔浪漫不再是唯一的視覺表達方式。她們也可能是俐落、獨立、甚至充滿張力的。因此在柔美風的基礎上,有些品牌也會適當融入極簡、幹練或未來感的設計語言,實現風格的混搭演繹,展現更複雜、更真實的女性品牌形象。柔美風格在網頁設計中的本質,是透過視覺溫度的營造,與使用者建立起一層深層的情感連結。它既可以柔和細膩,也可以充滿力量,是當代網頁美學中最具包容性與延展性的風格之一。
十、網頁設計——復古風格

復古風格在當代網頁設計中雖然屬於相對小眾的視覺類型,但卻擁有極高的辨識度和文化張力,特別適合那些注重品牌歷史底蘊、強調工藝傳承或文化經典再現的企業與項目。它常見於主題餐飲、手工藝品牌、文創產品、經典服飾、文博機構,甚至酒類、茶文化等領域。復古風不僅是「舊」的代名詞,而是在當代設計脈絡中對經典元素的再演繹,是一種穿越時間的美感回望。設計過程中,復古風的關鍵不在於堆砌老元素,而是要喚起使用者對於某個時代、某種情緒、某類文化的集體記憶和情感共鳴。網頁整體佈局可以不拘泥於對稱或現代模組化,但仍需維持結構上的條理性和視覺秩序,以避免視覺混亂。在視覺呈現上,復古風有著中西風格的差異化特徵,因此在前期的設計定位與元素篩選上,必須明確受眾的文化認知背景與品牌調性。
在中式復古方向上,通常採用網格狀的現代佈局結構進行整合,同時在標題與主視覺區域引入手寫體、書法體或仿宋體等帶有傳統書卷氣息的字體,形成新舊交融的對比美感。顏色多使用中低飽和度、溫暖柔和的復古色系,如豆沙紅、墨綠、藏藍、茶色、黛青等,並可透過局部撞擊色彩營造層次。素材方面適合選用經過做舊處理的照片,模擬底片質感或老照片的顆粒感;圖形紋理上則可以採用幾何構圖的中式傳統圖樣,如迴紋、雲紋、水波紋等,低調卻極具內涵。
而在西式復古的呈現中,整體風格則更偏向歐洲古典美學,例如維多利亞風格、五、六十年代的廣告海報風格、或文藝復興時期的美學元素。字體選擇上常使用西式花體字、手寫體或復古襯線體,例如Garamond、Caslon、Didot等,搭配金、銀、酒紅、深棕等濃鬱的貴族配色,營造高貴優雅與歷史感交融的氛圍。頁面中可以結合舊報紙風格排版、懷舊插畫、復古壁紙紋理或舊物件特寫圖,將品牌與時間的維度自然連結。
動效方面,復古風不強調速度與炫技,反而更適合使用略顯緩慢、漸顯、滑動、模擬舊電影感的動畫手法。整個頁面可以營造出「時間在慢慢流動」的沉浸式觀感,使用戶在瀏覽時產生情緒投射,彷彿進入某段舊時光的靜謐空間。復古風網頁的魅力,不在於複製歷史,而是透過現代設計語言喚醒人們對過往文化的認知與情感,在過去與當下之間建立一種有溫度的橋樑。它讓品牌顯得更有文化、有故事、有深度,也讓使用者在快節奏的數位體驗中,找到一絲可供停留的溫柔與回味。
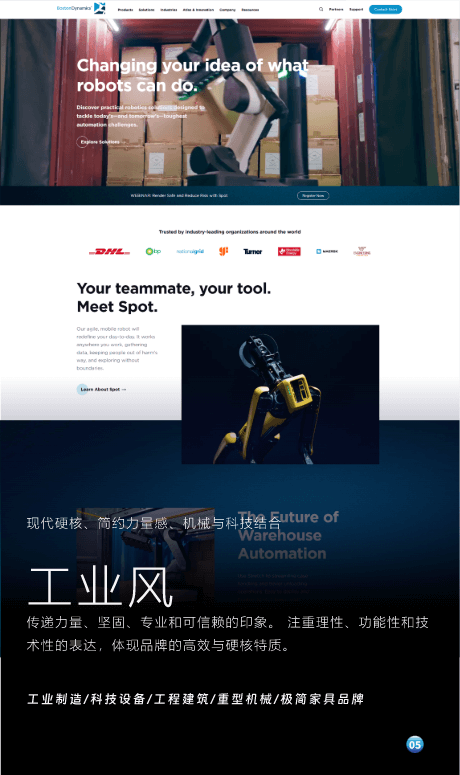
十一、網頁設計-工業風格

工業風格是一種強調現代硬核、簡約力量感和機械科技結合的設計風格,適用於那些追求專業可信賴形象,具備強大技術實力和功能性的企業或品牌,尤其是工業製造、科技設備、工程建築、重型機械等行業。這種風格透過獨特的視覺語言,傳遞出一種冷靜、理性、強大且具有高度技術性的企業形象,能夠打破傳統的柔和設計風格,給人一種穩重、嚴謹且充滿力量感的視覺印象。在工業風的網頁設計中,版面配置非常講究嚴謹的網格化結構。頁面元素的層級關係清晰可見,佈局方式充滿邏輯性,避免任何冗餘或不必要的設計細節。整個網頁的排版遵循嚴密的框架和組織原則,就如同工科生對待任務時所表現出來的精準與高效。這種設計哲學直接反映了品牌或公司在產品品質、技術創新、以及業務流程中的嚴謹態度,旨在讓使用者感受到企業的專業和可信賴性。
字體選擇上,工業風常使用字形粗壯、具有機械感和棱角分明的無襯線字體。這類字體通常具有簡潔的幾何結構,大大增強了網頁的現代感與力量感。常見的字體如Roboto、Helvetica、Arial等,這些字形硬朗且富有技術感,能夠與整個頁面的機械性設計相呼應,使得文字內容看起來既清晰又具備強烈的視覺衝擊力。配色方面,工業風格偏愛金屬灰、黑色、白色、深藍以及冷鋼色等冷色系,這些色調低飽和度且沉穩,能夠營造出一種冷酷、硬朗的氛圍。透過這些深沉的色彩組合,網頁不僅能展現出企業的技術實力,還能讓整個頁面呈現出一種精密專業的視覺效果。這種色彩搭配常常透過明暗對比的手法,增強設計的層次感,使得每個元素都能清晰地從背景中脫穎而出。
在交互設計方面,工業風格更傾向於簡潔而程式化的交互方式,避免過多花俏的CSS動態效果。表單和按鈕的設計通常非常簡潔、直白,遵循清晰的操作路徑,增強使用者操作的效率與流暢性。這種設計風格強調“功能優先”,使得使用者在使用過程中能夠快速獲取所需信息,而不會受到複雜操作或繁瑣視覺元素的干擾。此外,3D交互在工業風的網頁設計中也是一個重要的元素。通過利用3D動畫與模型展示,能夠有效地呈現出工業產品的機械感和技術感,幫助使用者更直觀地理解產品的結構、功能和使用場景。動態交互不僅能提升使用者的沉浸感,還能增強品牌的科技感與未來感,為使用者帶來更具視覺衝擊力和深度體驗的網頁內容。
結語:這11種網頁設計風格是邏輯思數位科技對當前網頁風格的總結與歸納,幾乎涵蓋了市面上大多數行業的需求。因此,如果讀者計劃進行網頁定制開發,建議先了解這11個基礎風格,看看哪種風格最契合貴司的品牌形象。一旦確定了網頁的基本風格,開發與溝通的時間將大大縮短,且設計過程中那看似偏個人審美的視覺決策,將變得更加理性化,從而使網頁設計的結果更接近您的預期。此外,如果您需要專業的網站設計開發服務,也歡迎與我們團隊取得聯繫,邏輯思數位科技的WEB設計師和前後端開發工程師將為您提供專業的網站視覺設計、用戶體驗設計、行銷設計三位一體的網站設計開發解決方案。
對於沒有設計基礎的人來說,這11種風格可能略顯複雜,但其實可以將其擬人化來理解。例如,工業風給人一種工科生的感覺;童趣風則像是個天真活潑的小孩;柔美風則呈現出一位溫柔優雅的女性形象;而極簡風則像是一位極簡主義建築師,穿著簡潔的黑白西裝,乾淨俐落。網頁設計就像是為這些具有人物屬性的人物進行服飾搭配,這個過程既富有創意又充滿趣味。或許您會有疑慮,認為若所有網頁都依照這11種風格來設計,是否會導致同質化的問題?但事實上,我們在定義這些風格時,特意加入了「基礎」這個詞,這意味著在開發過程中,我們會根據品牌的具體需求對風格進行細化與客製化,從而滿足不同細分領域客戶的個人化需求。
本文內容皆為邏輯思數位科技(SZLOGIC)原創及版權所有,歡迎個人分享學習。未經授權,嚴禁將本文用於任何商業用途或轉載。