網站管理多合一插件的固定URL位址檢視和使用方法
一、註冊、登陸、會員中心和聯絡工單的URL地址查看方法
網站管理多合一外掛的會員中心和聯絡工單固定的URL透過下面兩種方法可以查找出來,找出URL後就能將URL作為新的入口按鈕和錨文本的連結使用,在需要的頁面設定會員中心的登陸和註冊或聯絡工單的按鈕。
1.插件產生的固定的「登陸、註冊、會員中心」的URL的檢視方法
安裝好「網站管理多合一」外掛後,如下圖紅框標註所示,在WordPress網站管理後台側邊欄插件的主設定介面下的「註冊登陸資訊」一欄中會記錄展示登陸頁面的URL位址、註冊頁面的URL位址和會員中心的URL位址。無需操作直接將需要的URL複製貼上去使用即可。

2、插件產生的固定的「聯絡工單」的URL檢視方法
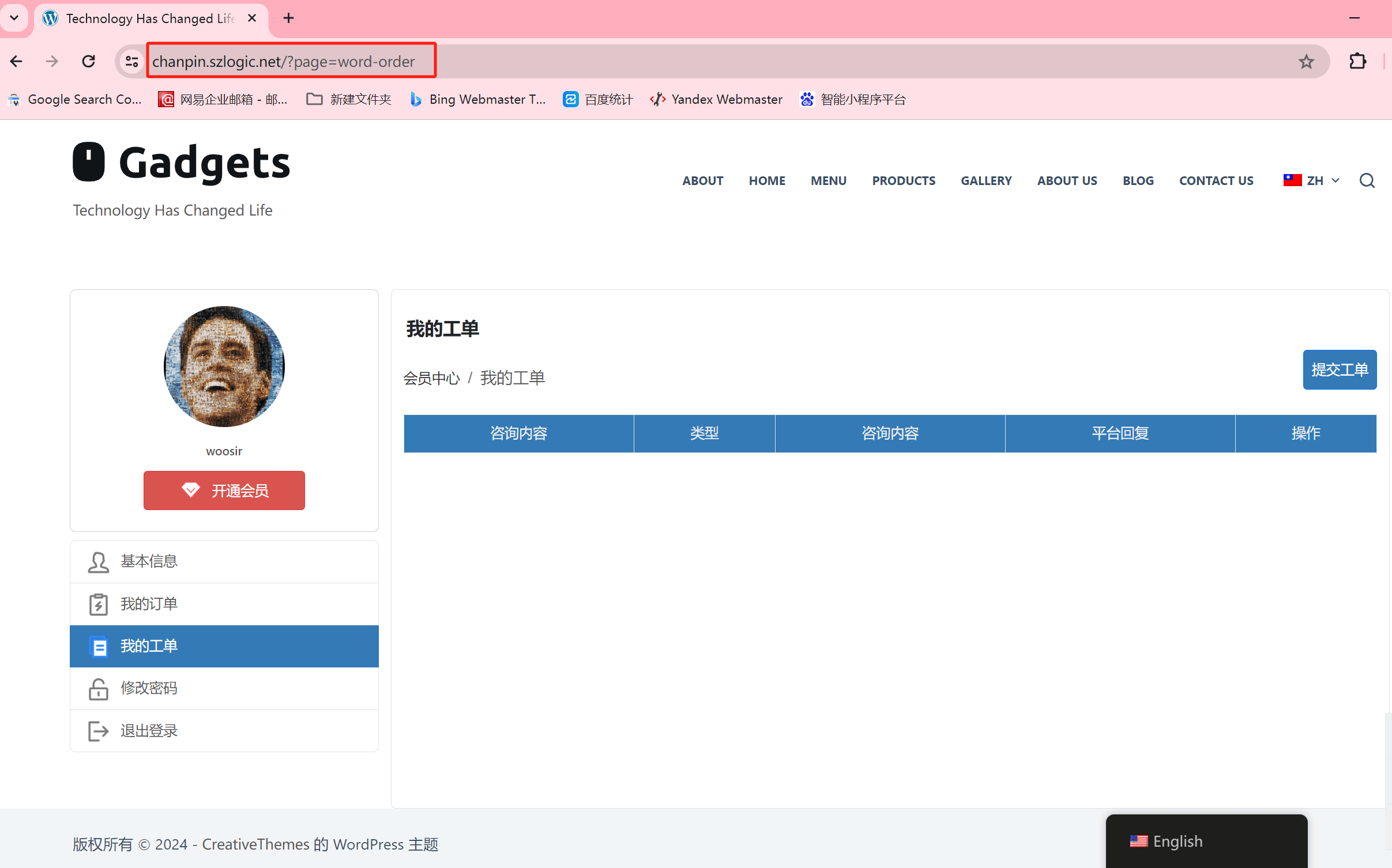
登陸會員中心後,在會員中心的左側邊欄的功能選項中有「我的工單」一欄,點擊後頁面將跳到如下圖的介面,此時瀏覽器的URL(紅框標記處)便是聯絡工單的URL位址。直接複製到新的按鈕或其他元素的連結輸入框中去使用即可。

二、按鈕使用網站管理多合一插件的固定URL位址
Elementor編輯頁面模式下新增按鈕或其他錨文本元件使用網站管理多合一插件產生的固定URL位址,為會員中心、註冊登陸和聯絡工單新增點擊入口
1.在Elementor使用插件產生的固定URL位址新增註冊、登陸按鈕
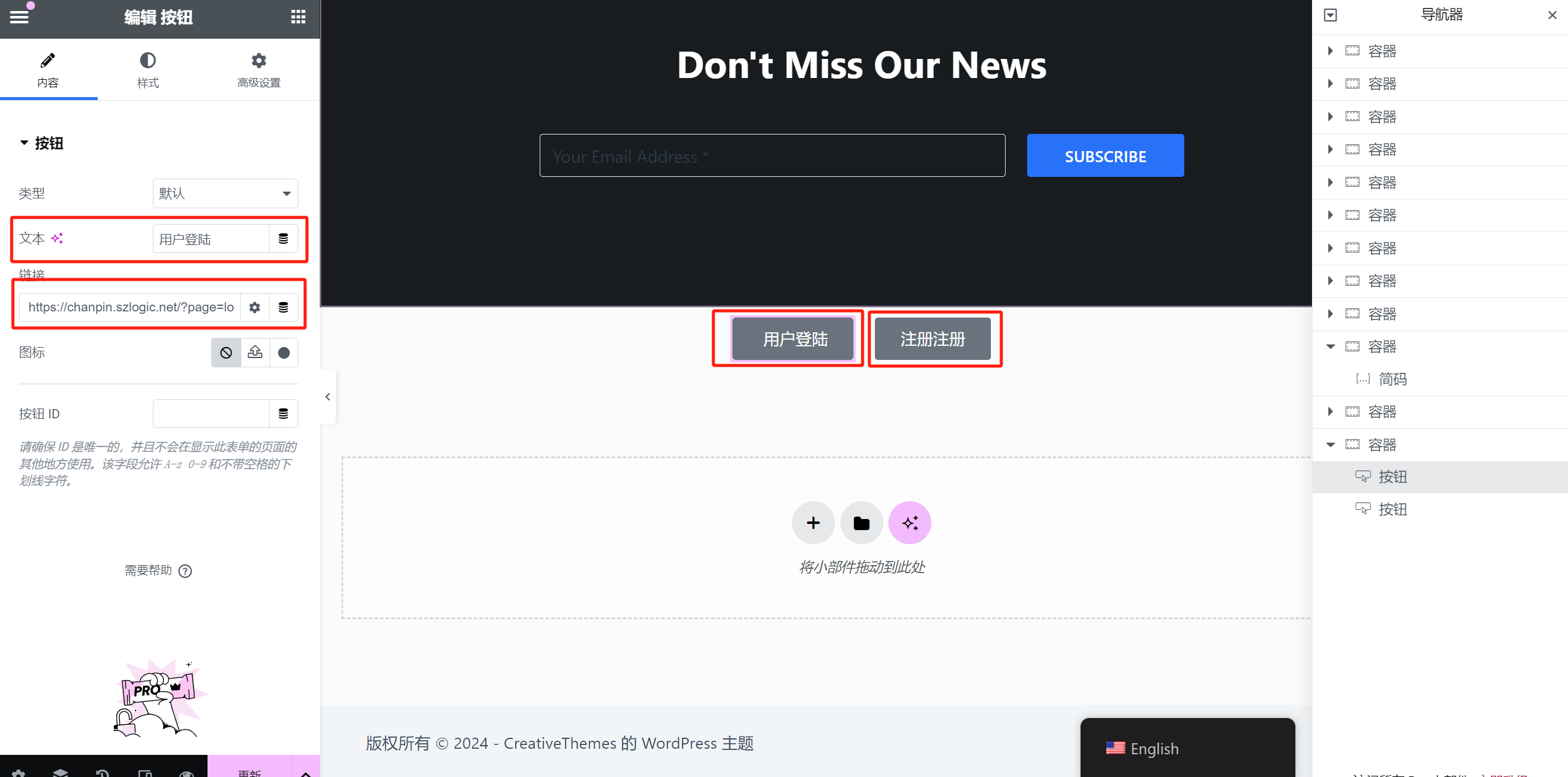
按下圖紅框標註所示,將網站管理多合一插件設定頁面-註冊登入資訊欄下註冊和登陸的URL位址直接對應複製貼上到按鈕的連結輸入框中,儲存變更即可。

2、使用Elementor在頁腳處新增聯繫工單的鏈接
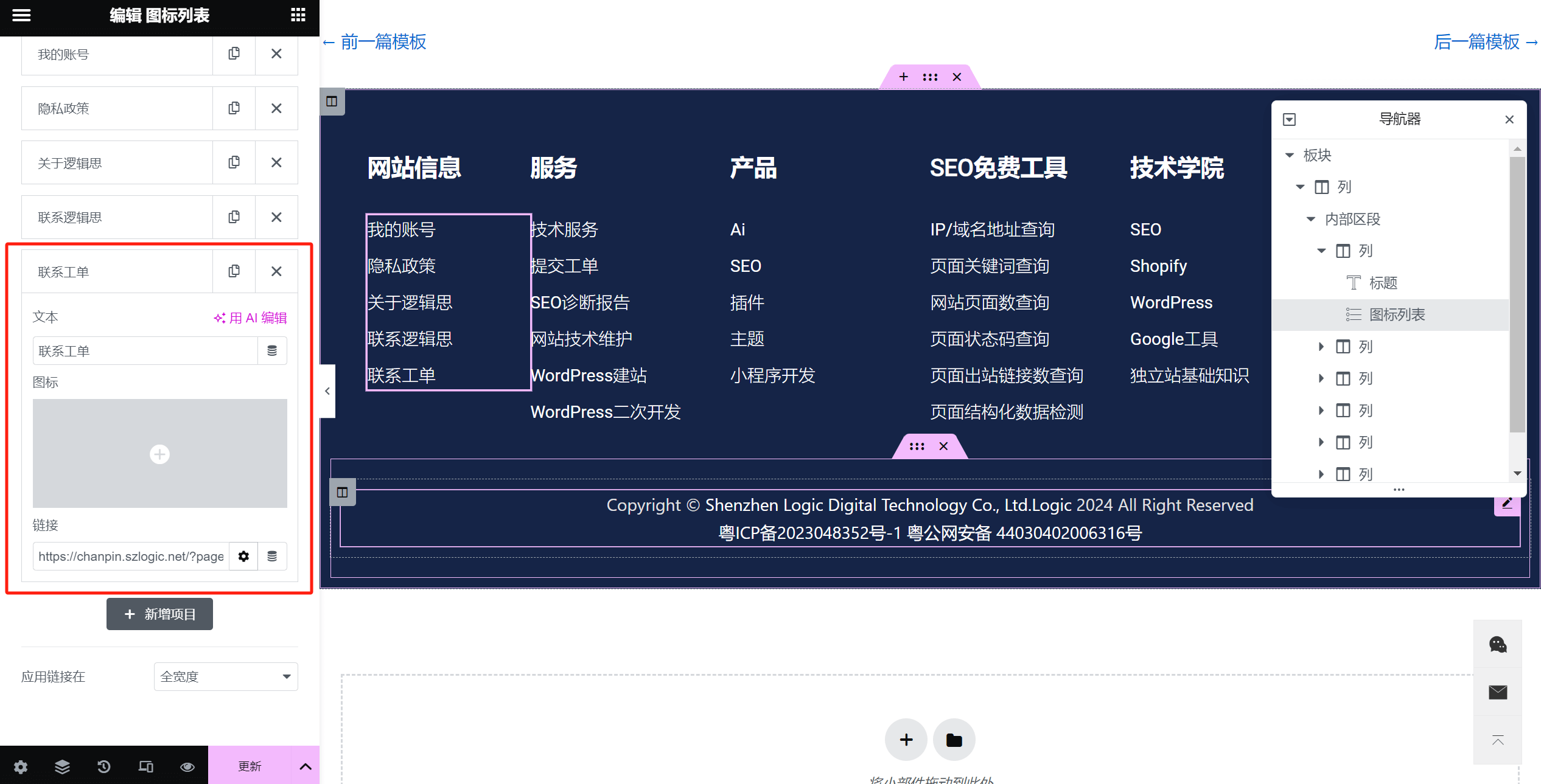
按下圖紅框標註所示範的方法在頁腳的Elementor圖示清單元件中新增聯絡工單的存取入口

总结:以上就是「網站管理多合一插件的固定URL地址查看和使用方法」這篇文章的所有內容,透過對照本文的方法可以查找到「網站管理多合一」插件的會員中心、註冊、登陸和聯繫工單頁面的URL地址,將這些URL地址對應地使用到需要做按鈕上或某些頁面部位上的錨文本上,讓用戶可以訪問這些頁面。
邏輯思數字科技(SZLOGIC)版權所有,禁止轉載

























