WordPress網站管理多合一外掛的功能組件
本文分兩部分講解”網站管理多合一“插件在WordPress文章頁和Elementor可以調用的功能組件,如何將這些功能組件應用在頁面上。首先演示網站管理多合一插件的文章頁功能區塊組件,後面的部分會演示寫入到Elementor中的兩個組件的參數配置。在講解這些功能組件時,會詳細說明每個組件可配置項的數量和實用組件,完善這些組件的參數配置和功能

一、網站管理多合一插件在編輯文章內容時可使用的功能區塊組件
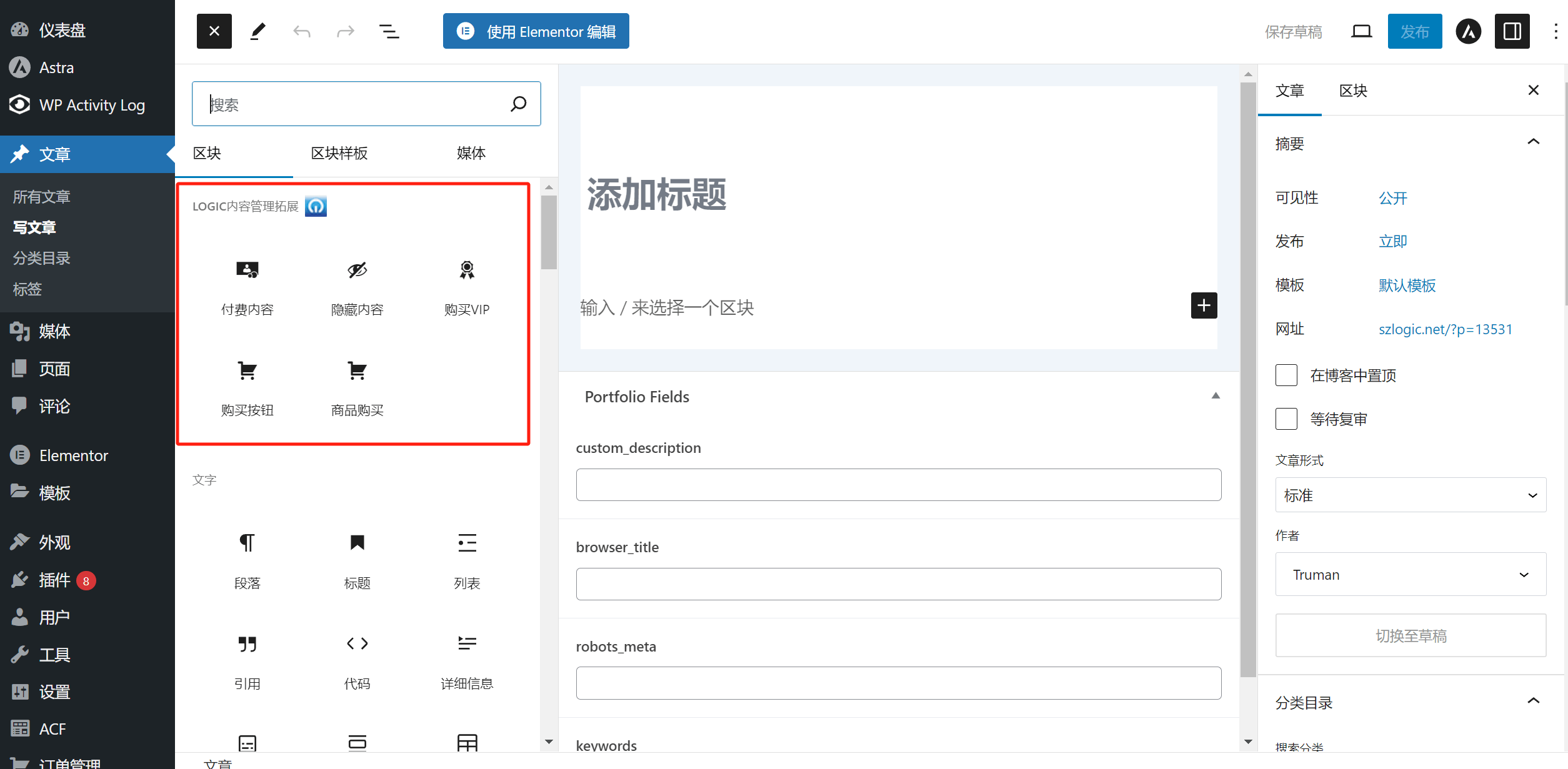
文章頁面編輯時可使用的」網站管理多合一「外掛程式的功能區塊組件如下圖紅框標註所示:

如上圖所示,網站管理多合一插件寫入到WordPress編輯器中可以使用的功能組件分別有以下一共5個組件,下面就5個功能組件逐一進行講解,若需要查看文章頁面實際應用網站管理多合一插件的功能組件的前端樣式,可以訪問邏輯思數字科技插件配置教程目錄中的“文章頁功能區塊組件演示”這篇內容,文章內插入應用了網站管理多合一外掛程式在WordPress編輯器產生的所有功能元件。
- 付費內容
- 隱藏內容
- 購買VIP
- 購買按鈕
- 商品購買
1、付費內容
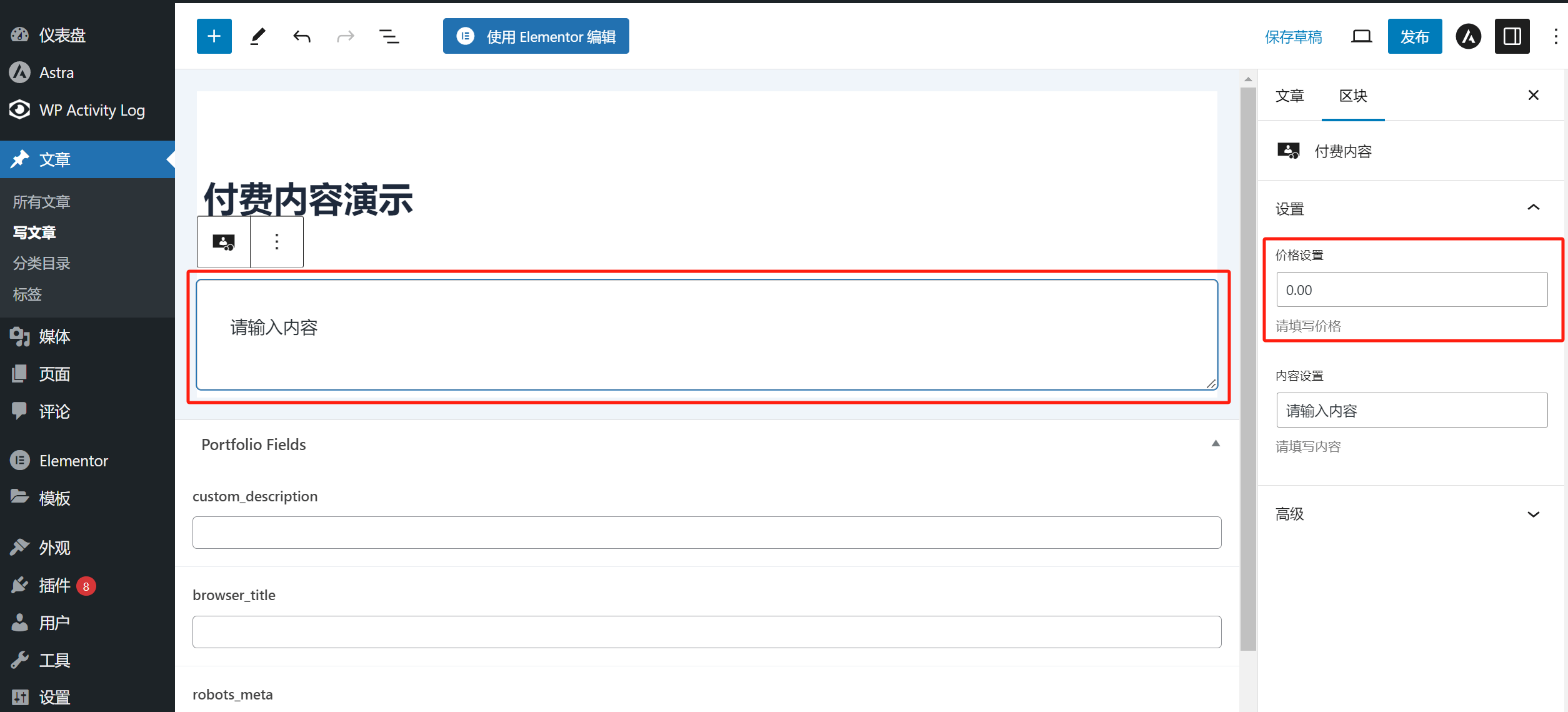
「付費內容」元件可將文字內容設定為付費才能解鎖觀看,在元件的參數上設定價格,沒有完成內容支付的網站使用者無權查看該內容,使用者完成了付費內容的付款後才擁有觀看內容的權限。網站管理多合一插件的」付費內容「組件應用場景如下圖所示,在內容框內輸入需要設定付費才能觀看的文字內容,在右側的區塊功能設定內可以設定觀看權限解鎖需要付費的價格。

2、隱藏內容
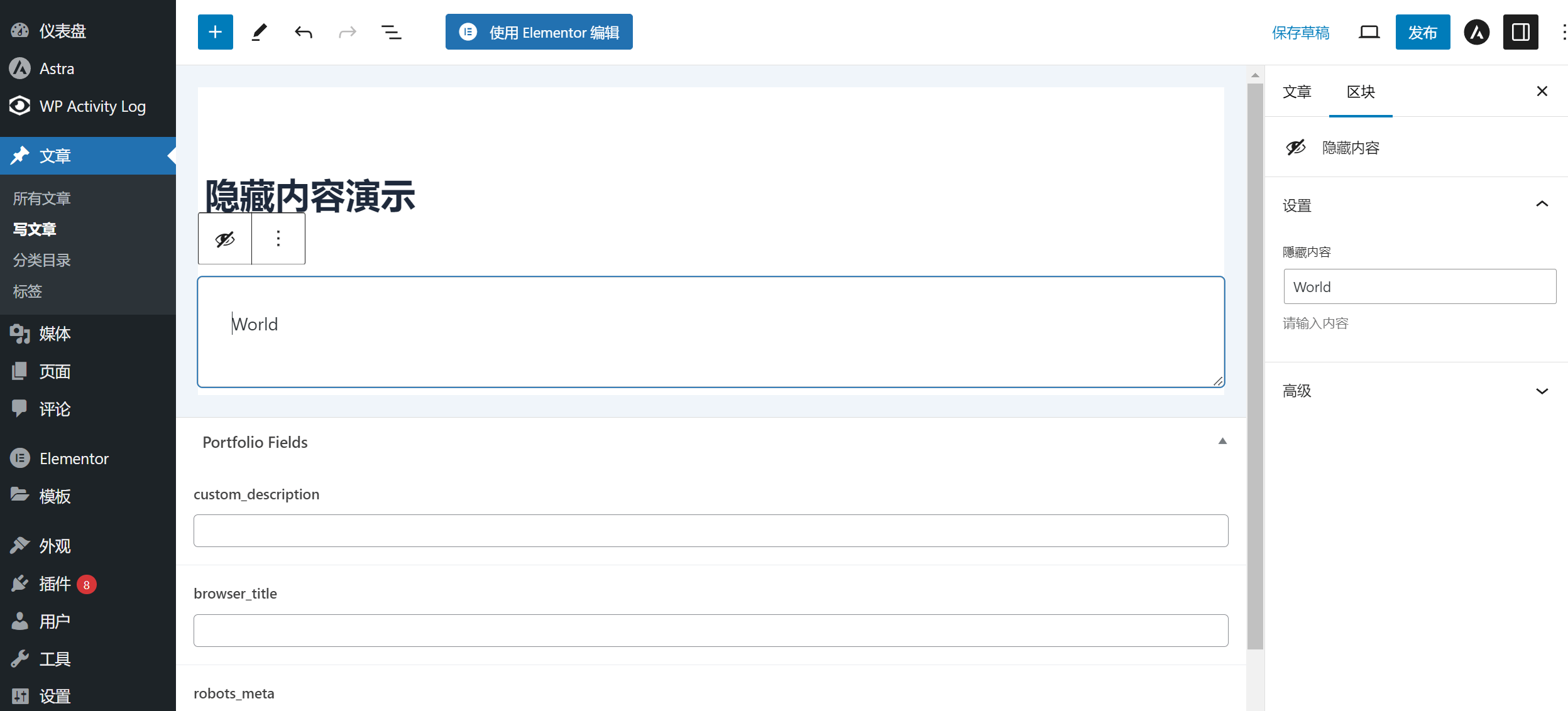
如下圖所示,在WordPress文章內容編輯區域的」隱藏內容「功能組件的輸入框中輸入需要做隱藏效果的文字內容,網站使用者在沒有登陸會員中心和對隱藏的內容做出回复的場景下,無法查看到隱藏內容,登陸後並對隱藏的內容做出回復後才能解鎖查看隱藏內容的權限。

3、購買VIP
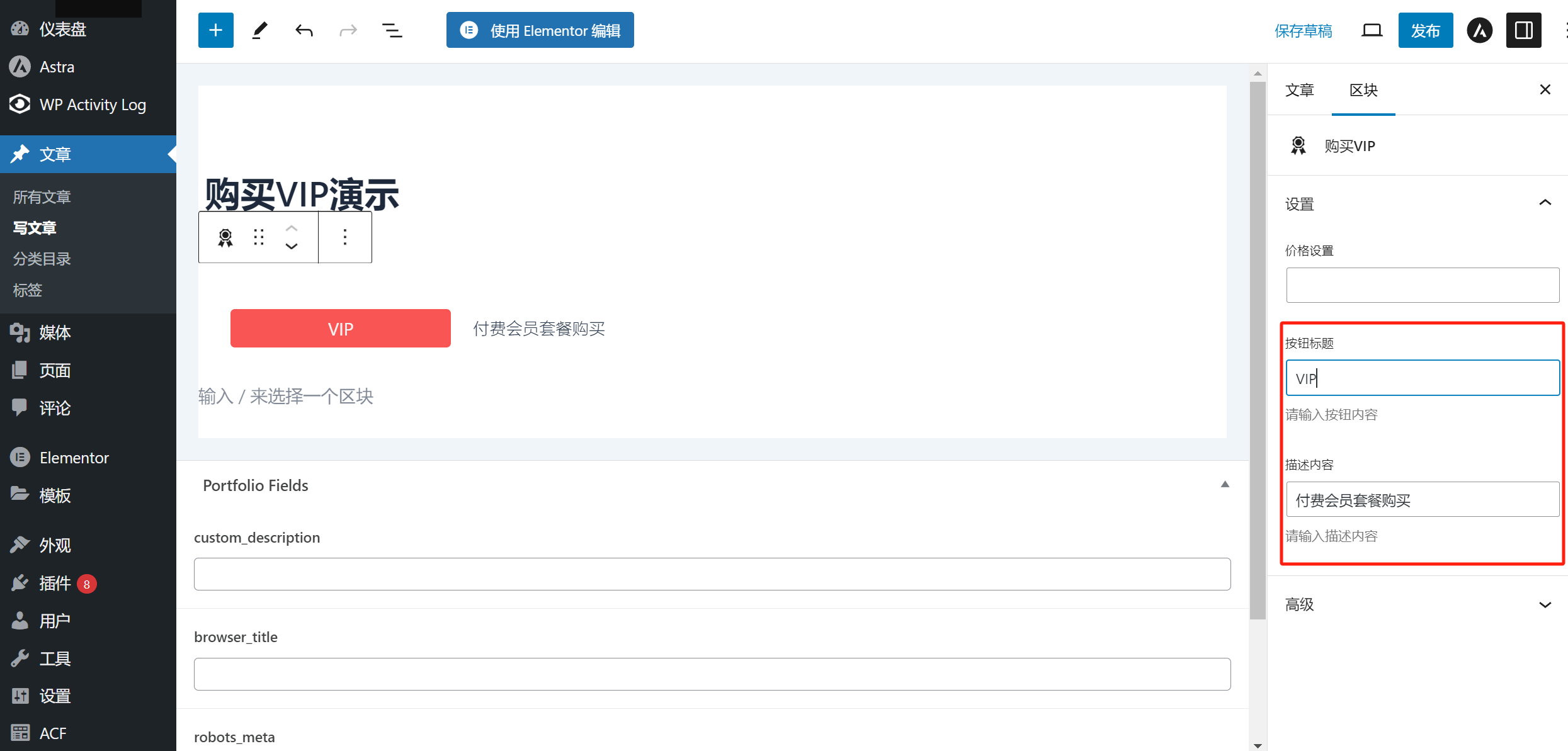
」購買VIP「即付費會員的購買按鈕。透過在文章編輯區域中呼叫插入」購買VIP「按鈕,網站使用者可直接進行支付購買付費會員設定的方案。 」購買VIP「區塊組件無需額外配置價格參數,該功能區塊會自動讀取插件主設定中的」會員設定“,包括會員類型和會員價格。如下圖紅框標註所示,在右側的區塊設定中可以設定組件按鈕的名稱和按鈕的描述內容。

4、購買按鈕
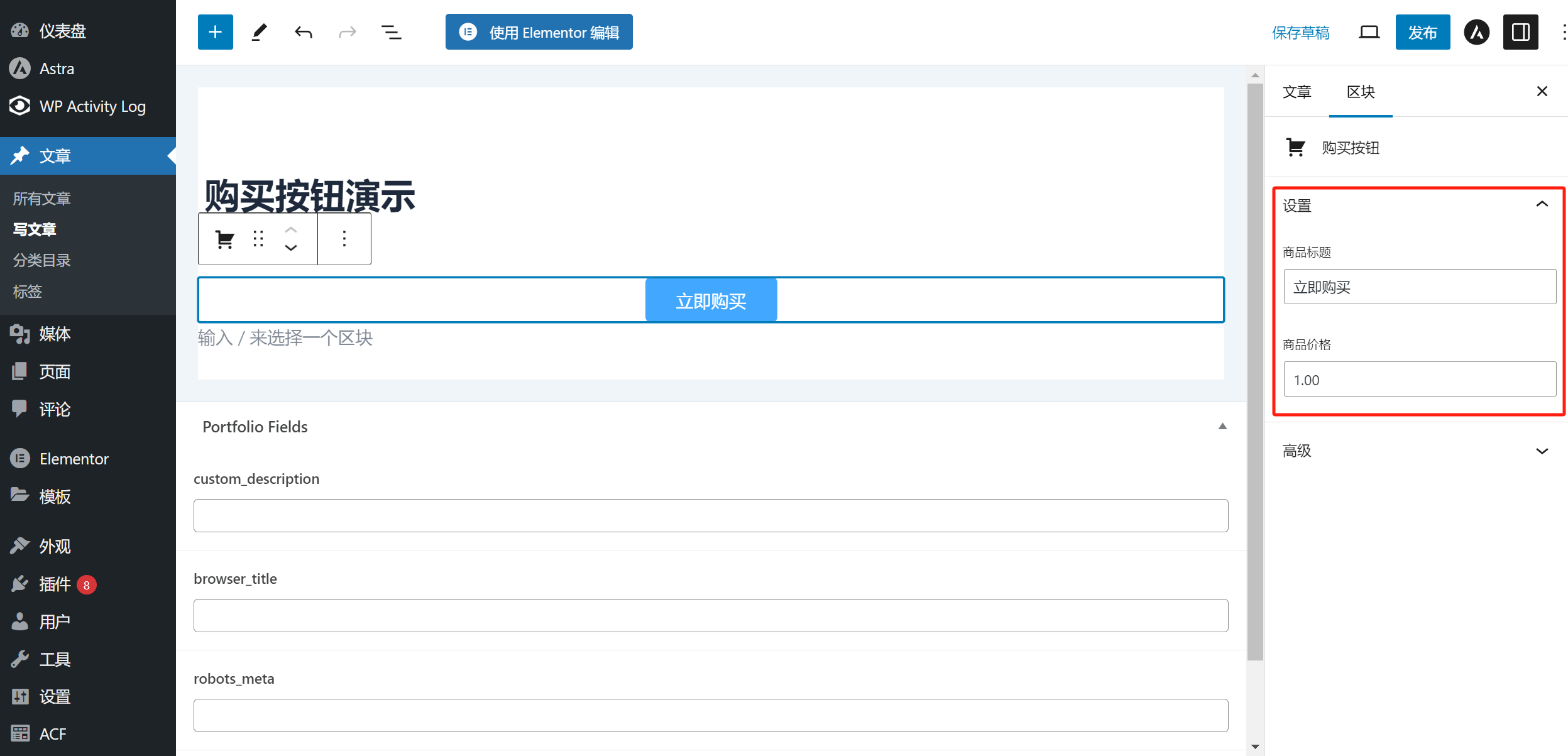
「購買按鈕」是一個可以自訂按鈕名稱和價格的組件,在WordPress編輯器的組件中可以直接使用,當插件的設定已成功配置微信和支付寶的收款接口接入之後,在文章頁面使用此組件並為組件設置好按鈕的名稱和價格,網站用戶在點擊該按鈕時就會自動喚起支付表單,選擇支付方式進行購買付款。

5.商品購買
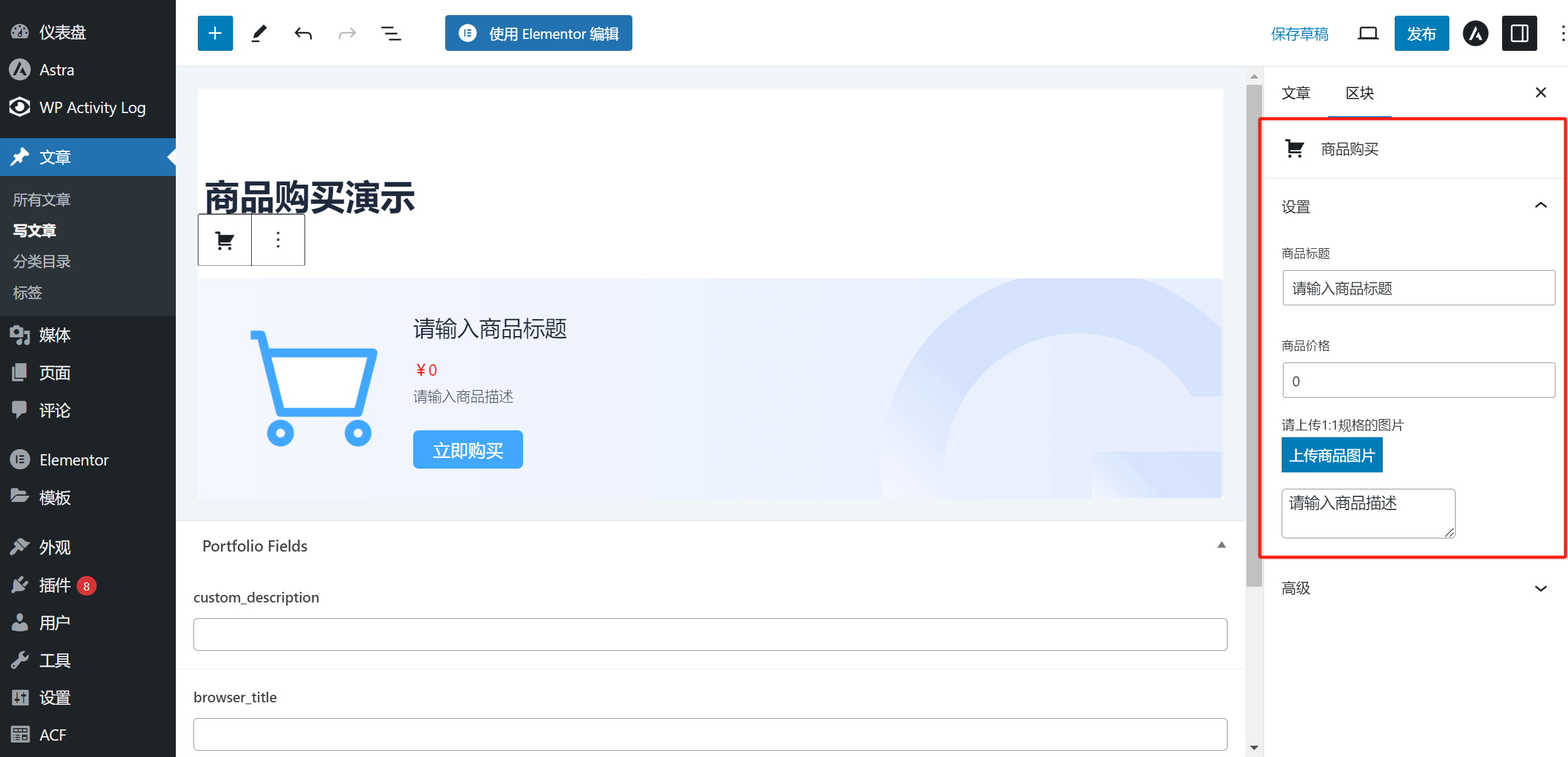
「商品購買」組件是商品上架銷售的功能組件。商品購買組件的可以設定的參數有:商品標題、商品價格、上傳商品圖片和商品描述,商品描述可以達到換行輸入和顯示的效果。

二、網站管理多合一外掛程式在Elementor的編輯模式下可使用的功能元件
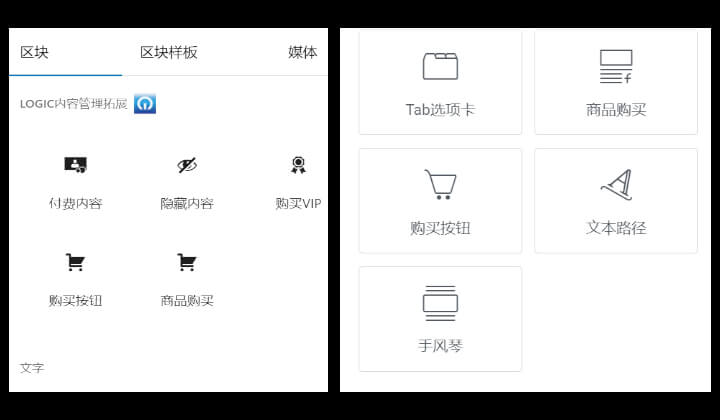
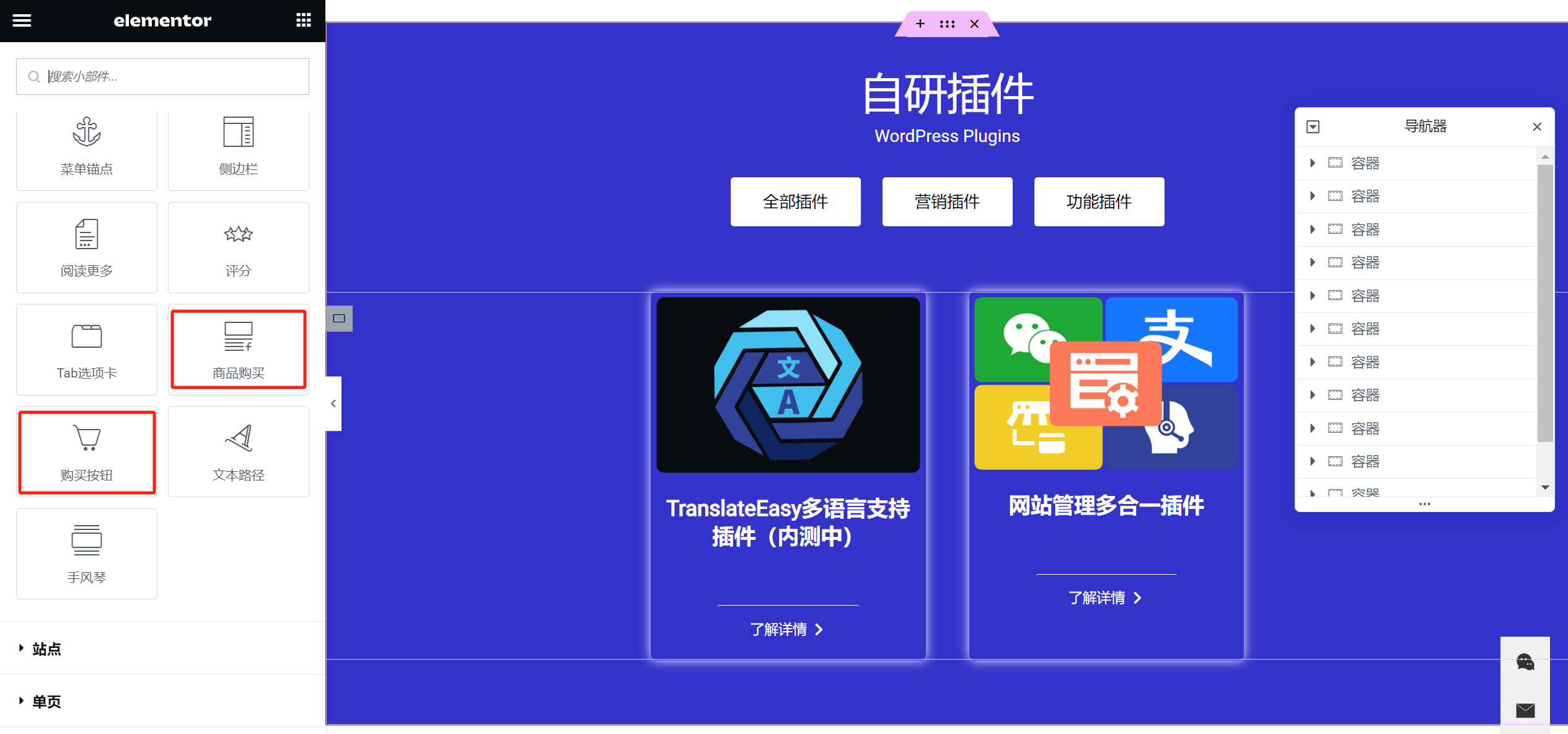
網站管理多合一插件在Elementor中寫入了「購買按鈕」和「商品購買」兩個元件,Elementor的版本不論是Free版本或Pro版本都能正常使用這兩個元件。 「購買按鈕」和「商品購買」在Elementor組件中的位置如下圖紅框標註所示:

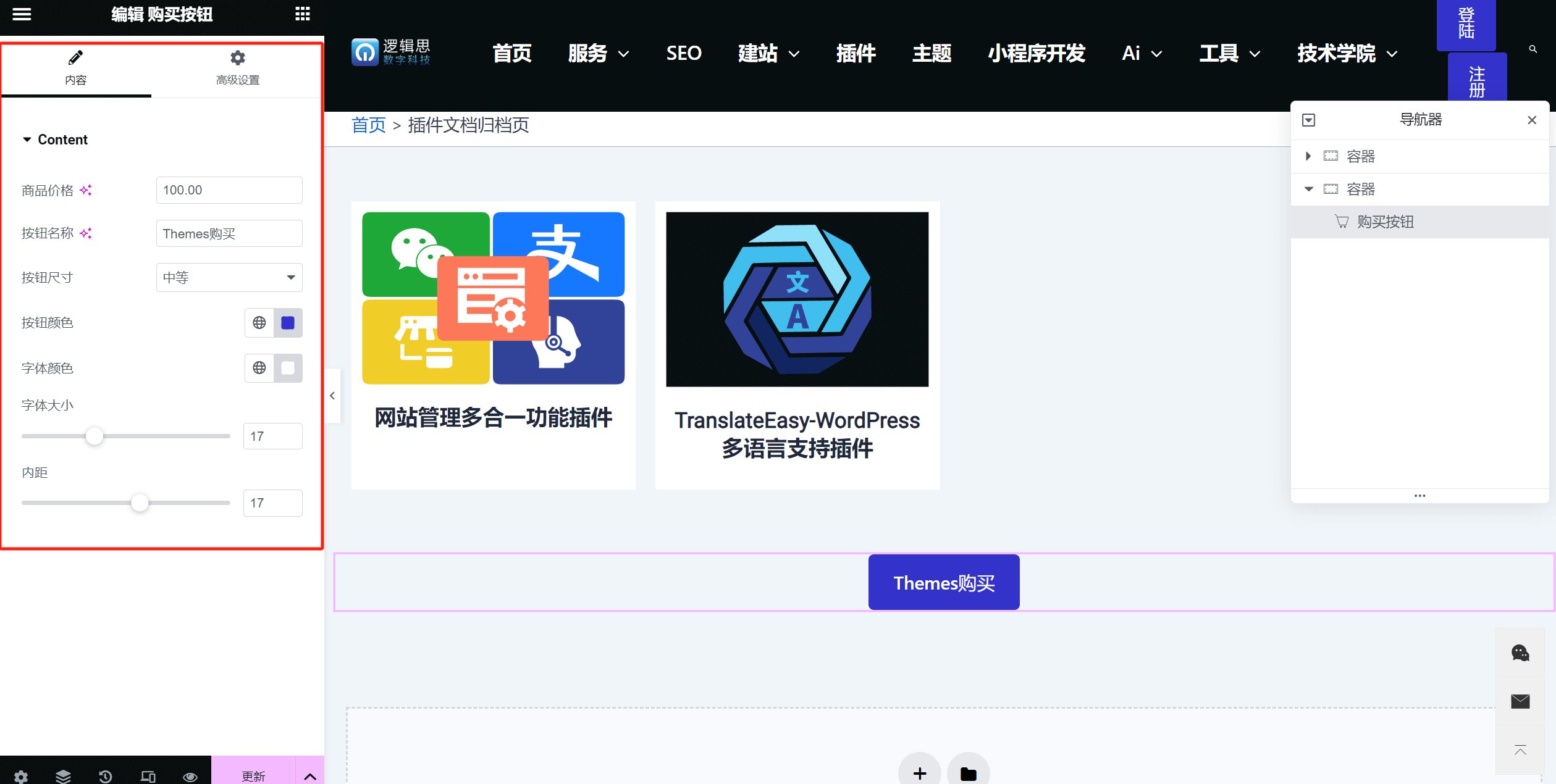
1.Elementor下購買按鈕組件的設定參數
「購買按鈕」For Elementor元件可配置的功能參數如下圖紅框標註所示,購買按鈕的可配置項數量上與在WordPress編輯中相對會更為豐富一些,數量上的差異是因為WordPress的開發規範所導致的,功能項寫入Elementor中會更為靈活,而WordPress編輯中則有一個規則限制,下面也有為每個規則而配置。

購買按鈕在Elementor下使用可設定的參數項:
- 商品價格
- 按鈕名稱
- 按鈕尺寸
- 按鈕顏色
- 字體顏色
- 字體大小
- 內距
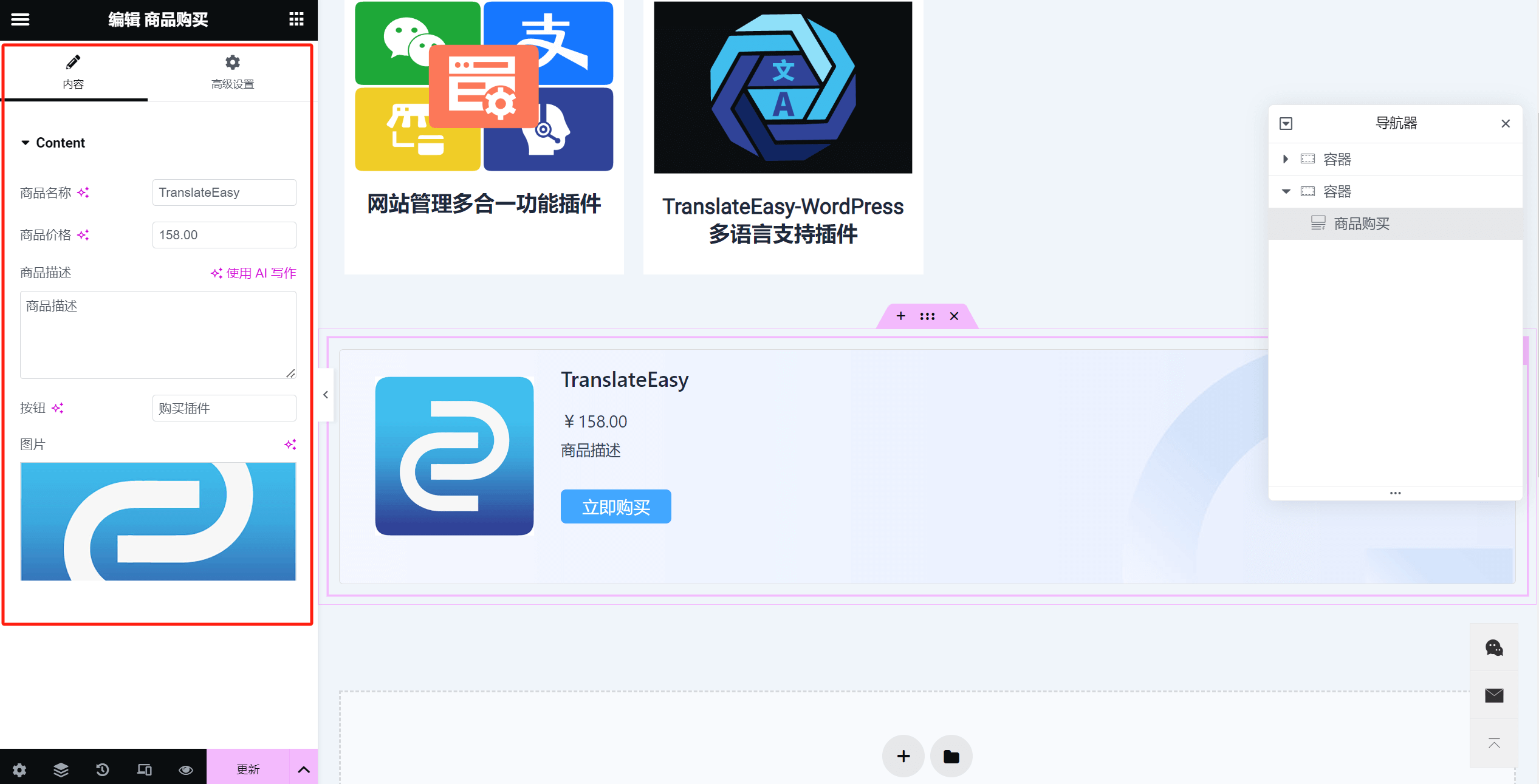
2.Elementor下商品購買組件的配置參數
「商品購買」For Elementor元件的參數可配置項目如下圖所示,「商品購買」元件在Elementor中和WordPress編輯器中一致,可進行配置的參數都同樣為「商品名稱、商品價格、商品描述、上傳商品圖片」。

結語:經過上述的WordPress網站管理多合一插件的功能組件的參數配置說明,讀者用戶可以自訂選用適用於自身網站所需的功能組件,將這些組件應用於需要的文章內容或頁面中,並為對應的組件正確地配置相關參數使其功能生效輔助網站的經營目標。
邏輯思數字科技(SZLOGIC)版權所有,禁止轉載

























