網站安裝 Google Analytics

Google Analytics是外文站必須要安裝的Google資料分析工具,中文站因為一是網路的緣故,二是因為使用者地區的不同,一般沒有安裝的需要。透過Google Analytics,使用者可以深入了解訪客的來源,了解他們是如何找到網站的,他們在網站上瀏覽的路徑,以及他們與網站互動的方式。這種洞察力可以幫助站長和營運人員做出更明智的決策,改善使用者體驗,優化內容,提高轉換率,並最終實現業務目標。
透過本篇技術文章您將學習到:
- 如何建立Google Analytics的媒體資源管理器和應用
- 如何將Google Analytics安裝到自己的網站上
本教學將透過以下編排好的內容目錄來逐步解說網站如何安裝Google Analytics,如果文章內容有您遇到的具體問題點,讀者也可以點擊以下目錄連結進行選擇性的閱讀
一、創建媒體資源管理器和應用

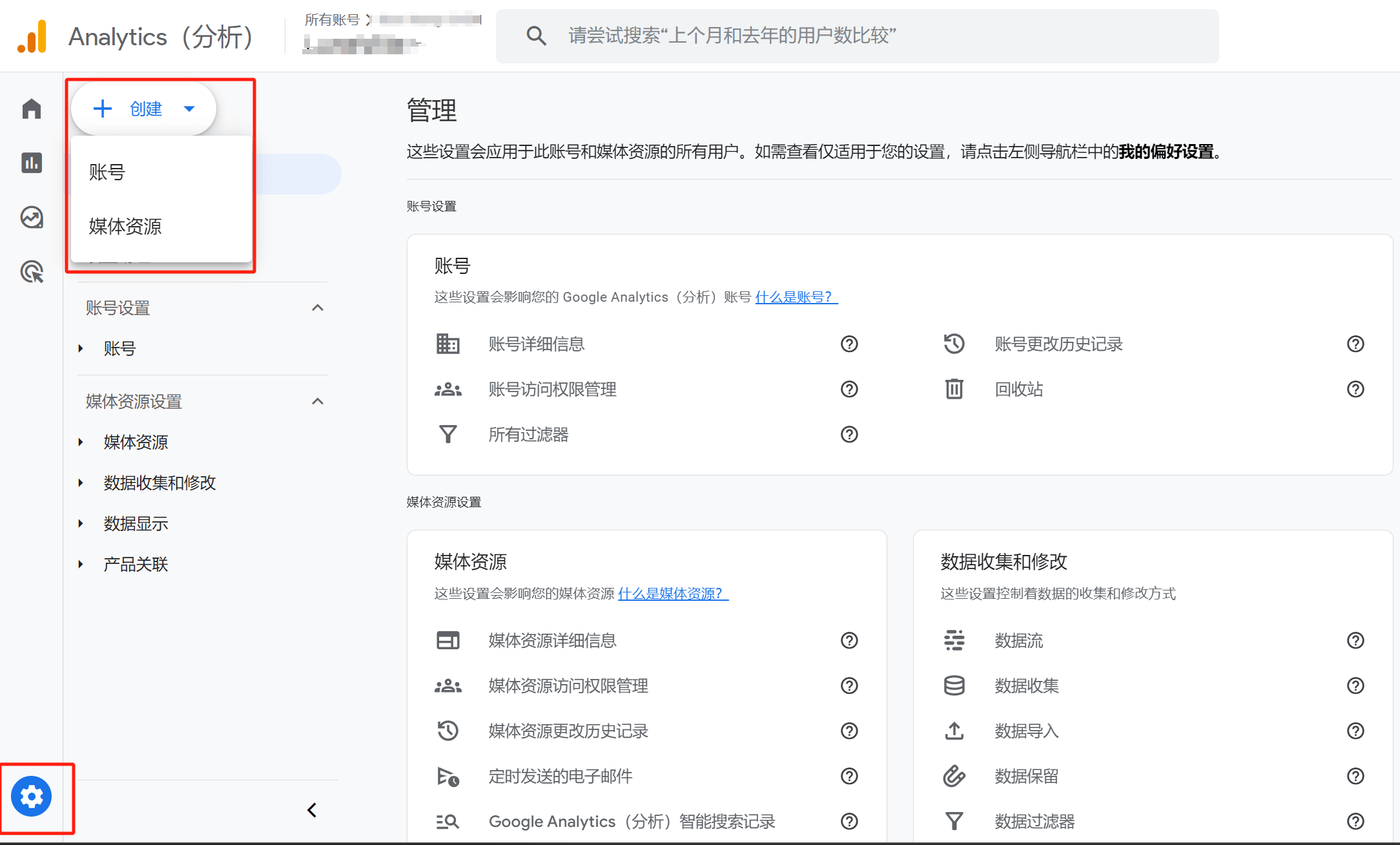
點擊Google Analytics的首頁下方的管理圖標,進入Google Analytics的管理頁面。此時,在左方的管理工具列頂部如圖的紅色框標示,會有「建立」的按鈕,點擊按鈕之後,再次點擊「媒體資源」將進入到建立媒體資源管理器的具體步驟,如下圖所示。
提示:上述的操作前提是你已經將自己的Google帳號開通了Google Analytics,若還沒開通,先登陸Google Analytics的頁面將Google帳號開通Google Analytics。

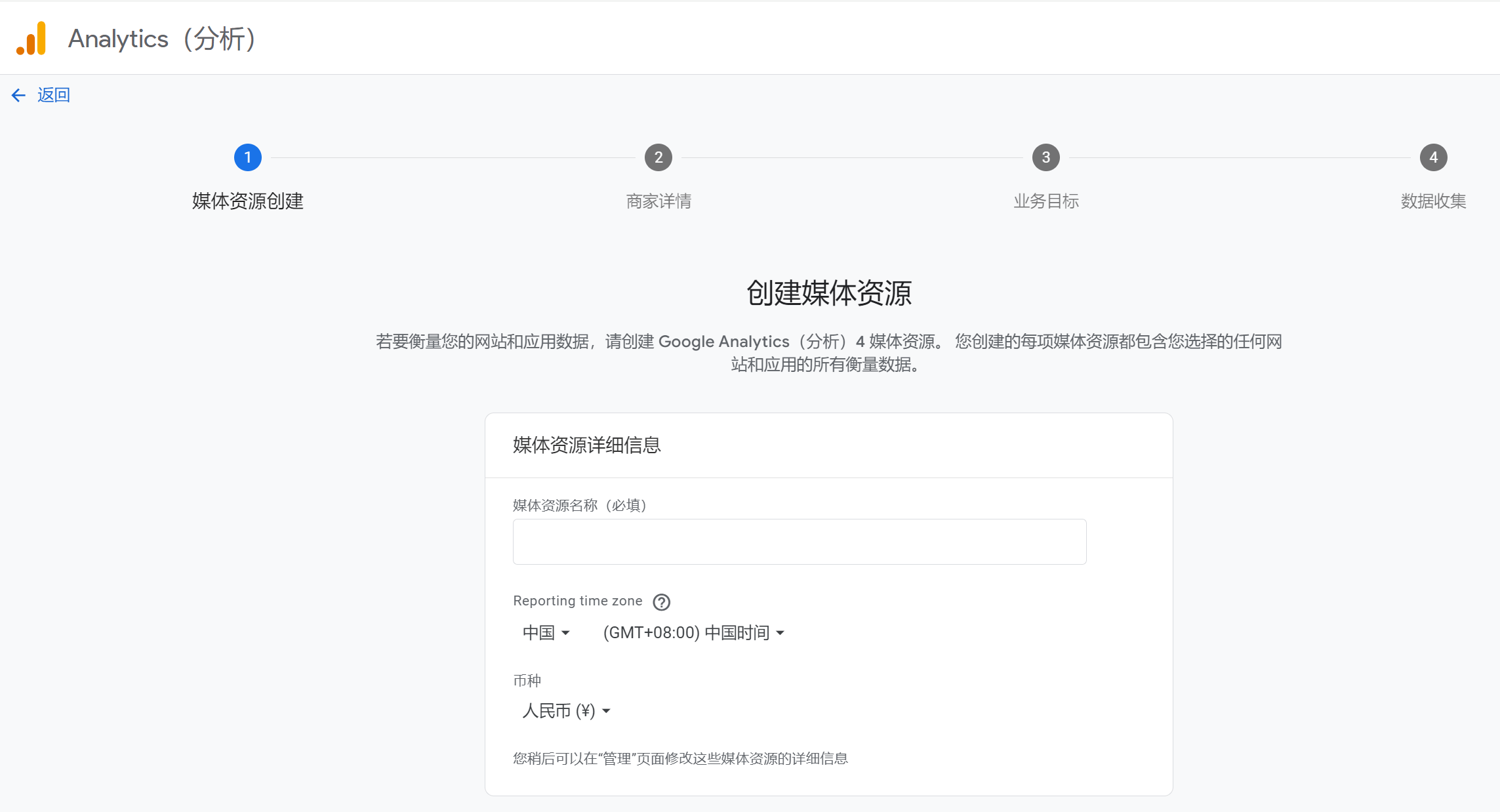
媒體資源名稱:填入你自訂的媒體資源名稱,此選是必填的,具體名稱看個人喜好,自己方便記住和辨別名稱就行,可以是網站名稱、品牌名等。
Reporting time zone:此項是分析報告的時區,Google Analytics會根據IP位址自動設別,保持預設即可。
幣種:此項是Google Analytics數據報告轉換價值中會使用的幣種,看個人喜好,想以其他幣種顯示的話,進行選擇即可,沒要求的話就保持默認。
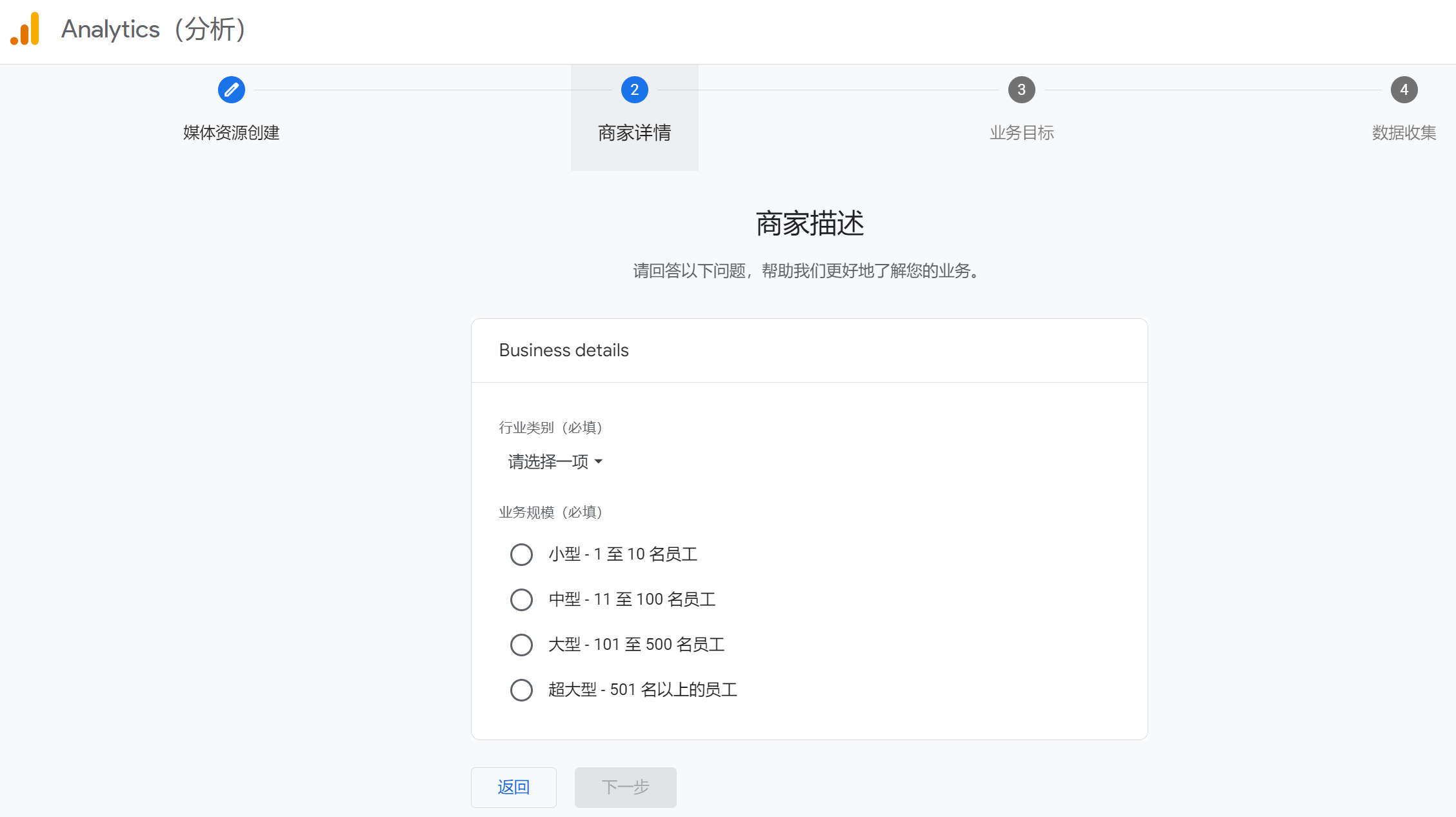
以上操作完畢後點選頁面上「下一步」按鈕進入到下一個步驟,即商家詳情的頁面,如下圖所示:

行業類別:點擊下拉選擇框,選擇與自己最相關的行業類別
業務規模:依自己意願選擇,規模可大可小
選擇好以上兩個項目之後,繼續點選「下一步」的按鈕,進入到建立媒體資源管理的第3個步驟,也就是「業務目標」的頁面,如下圖所示:

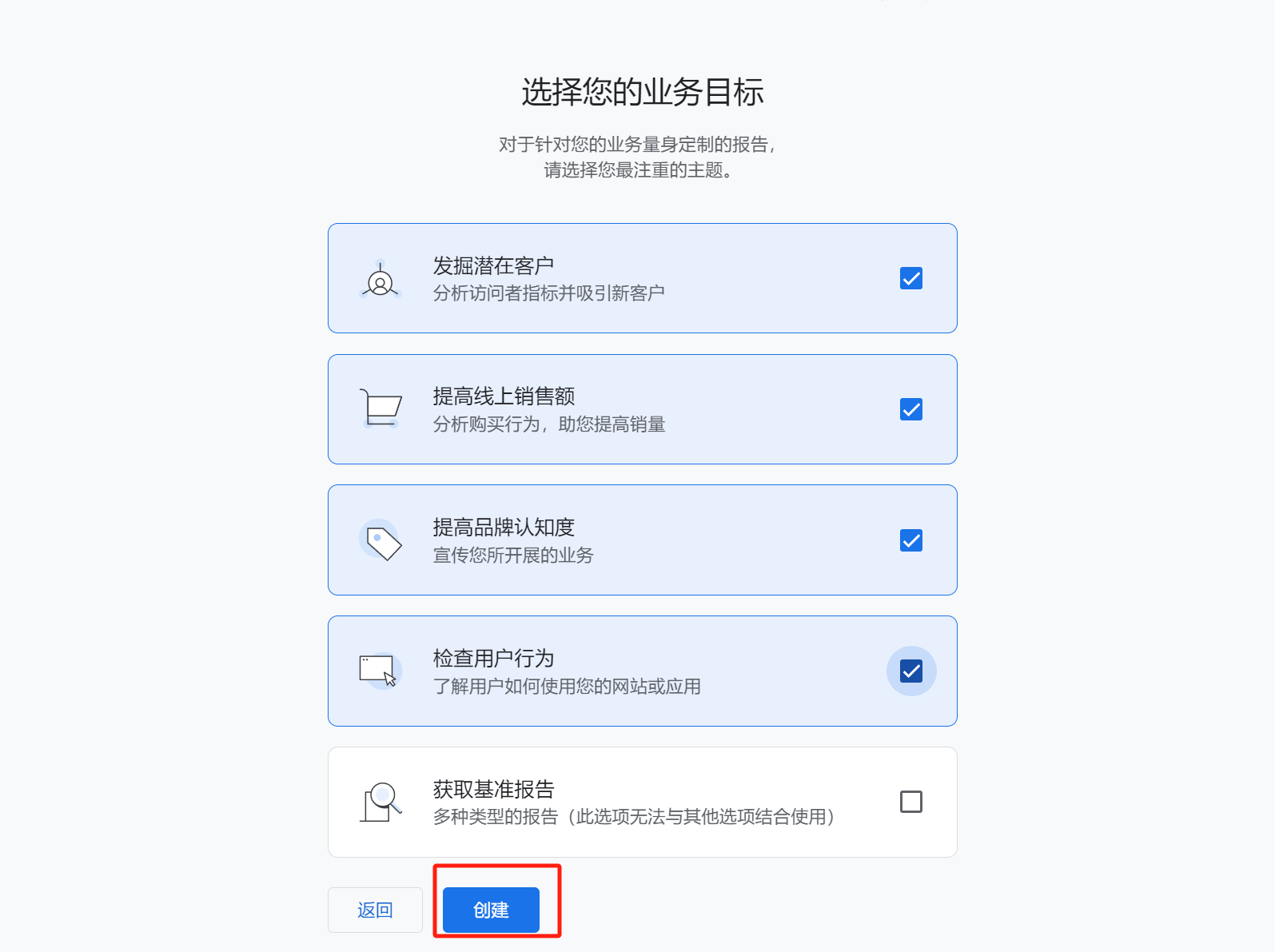
發掘潛在客戶、提高線上銷售額、提高品牌知名度、檢查用戶行為,這些都是Google Analytics的數據報告維度,一定要勾選上,這樣創建的Google Analytics媒體資源管理器追蹤和分析報告的數據才全面。 「取得基準報告」此項沒法與其他的選擇項一起勾選,「取得基準報告」此項的意思是表示這是一個組合的基準報告,但我們不知道其組成的部分是哪些維度,因此,此選項選擇留空。
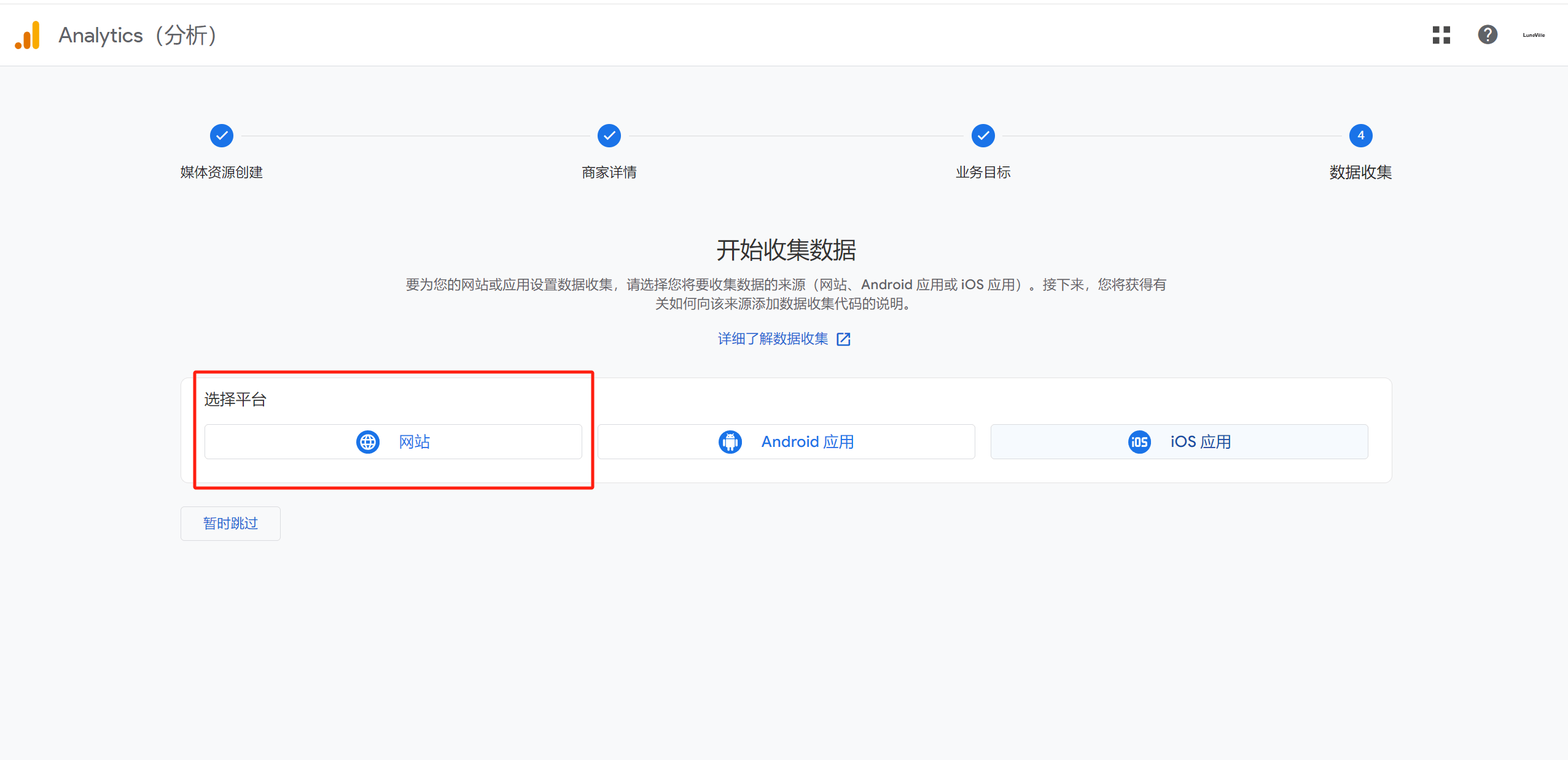
以上都完成後,點選「創建」按鈕,這時,媒體資源管理器就創建完畢進入到資料收集頁面了,如下圖所示:

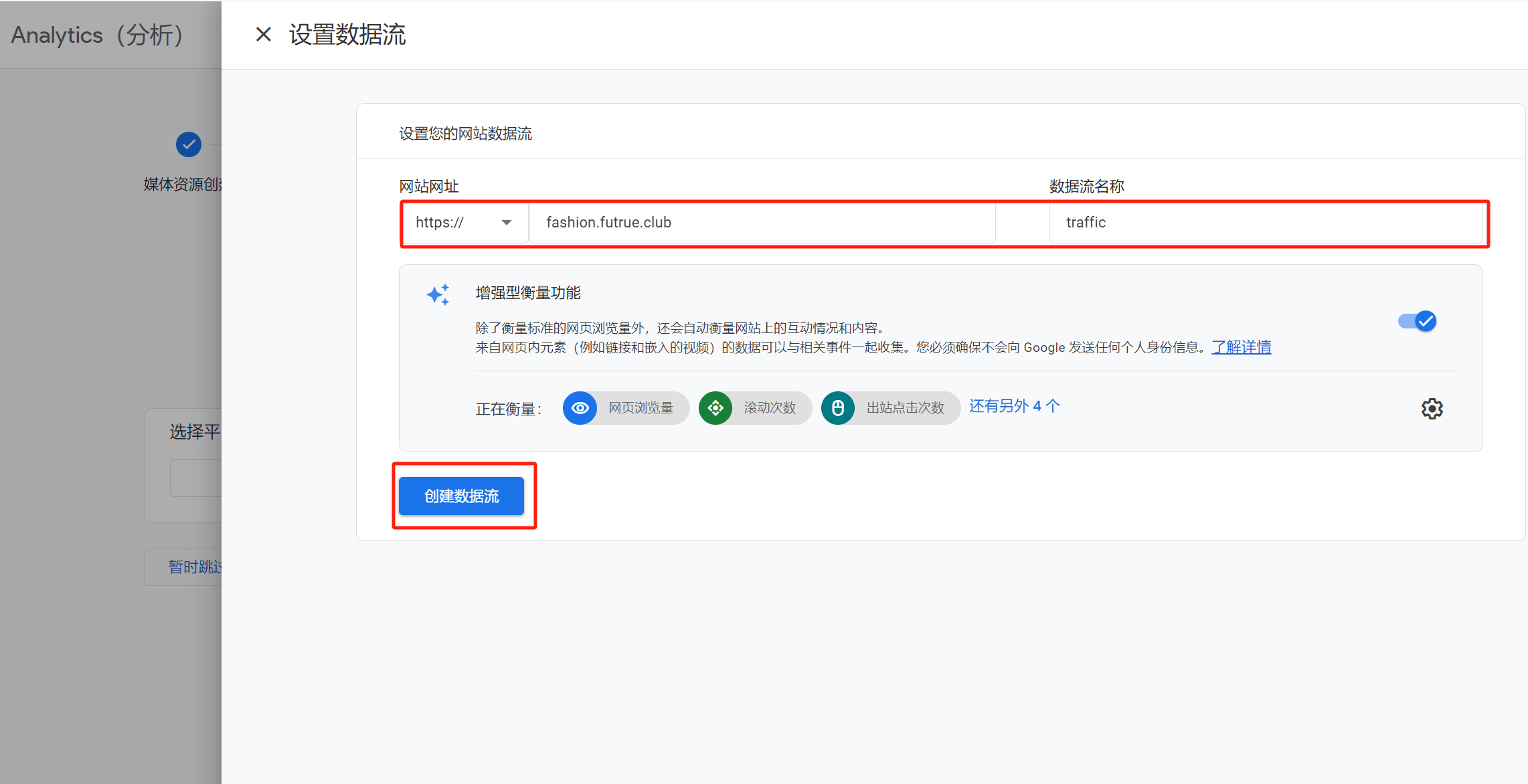
在開始資料收集前,Google Analytics需要我們給出具體資料收集的應用平台類型。因為這篇教學是講如何將Google Analytics安裝到我們的網站上,如圖紅框標註所示,選擇網站。點擊選擇平台-網站之後會彈出設定資料流的頁面,我們會依照頁面所示的要求填寫。

網站網址:輸入你的域名,Google已經前置了https://,因此網域不需要填寫https://協議前綴。
資料流名稱:依照自己好識別的喜好填寫即可。然後點選「建立資料流」按鈕進入到程式碼安裝到網站上的環節
二、Shopify和WordPress的安裝方法

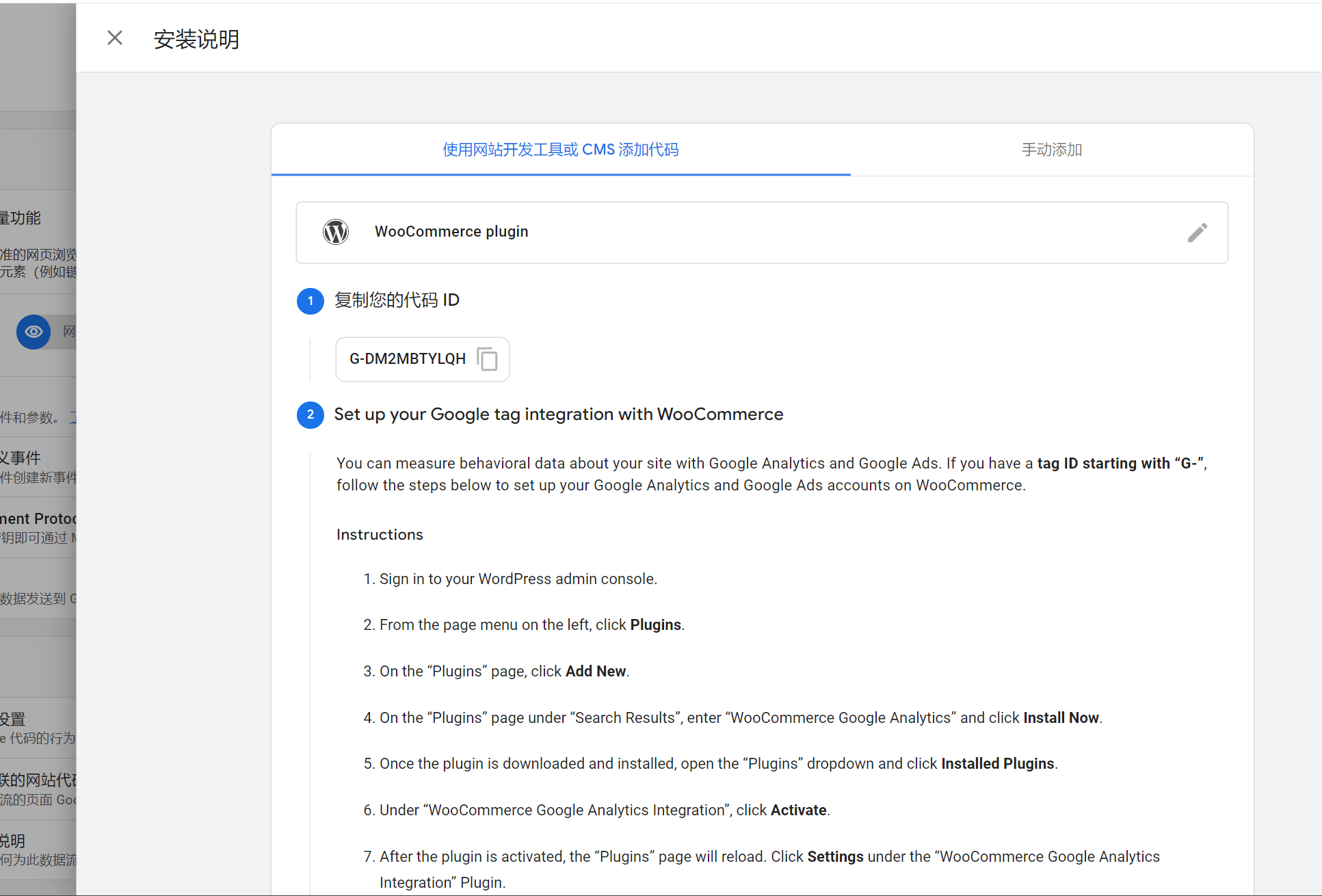
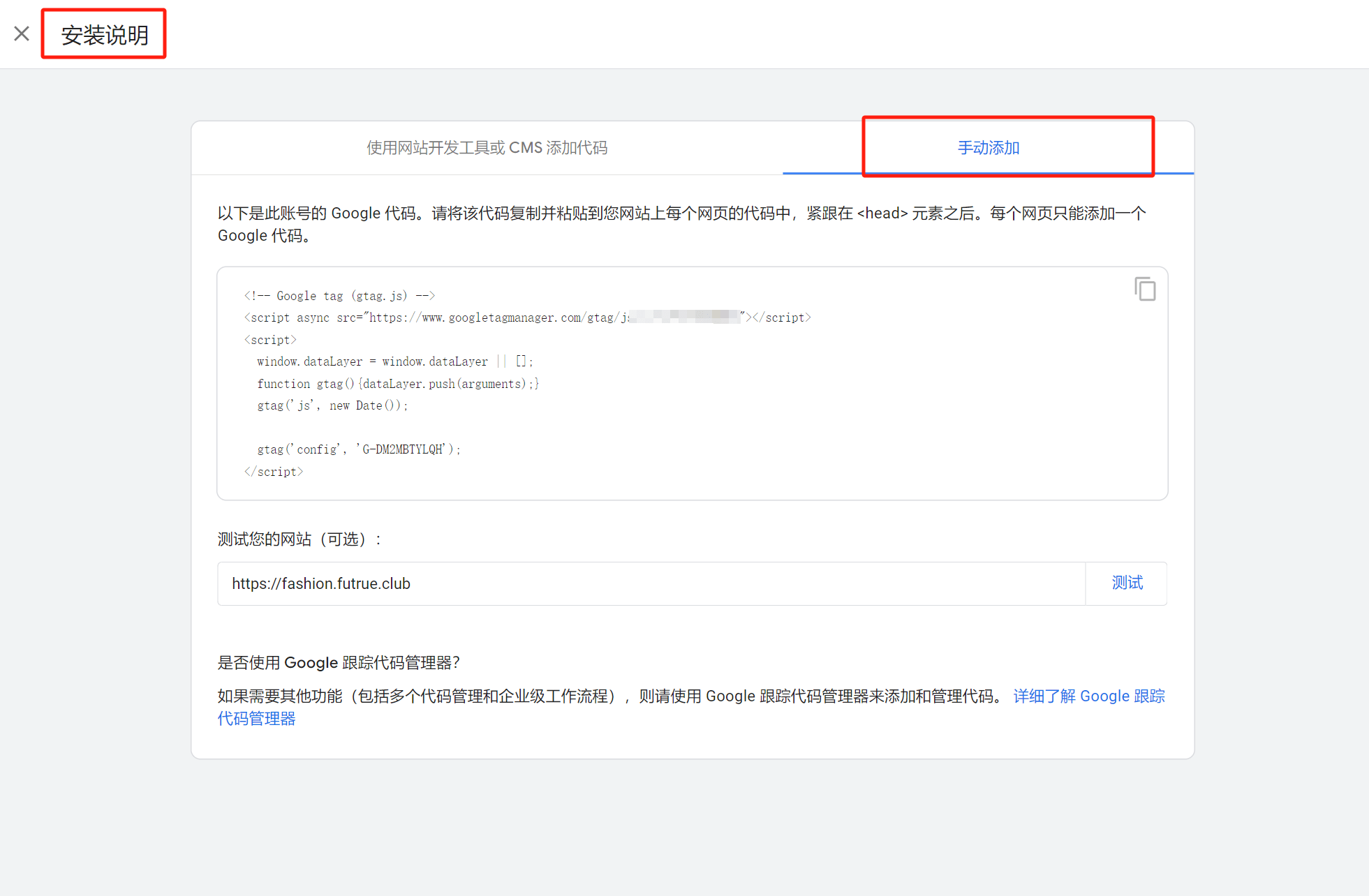
小編用來示範的域名是WordPress的域名,Google Analytics會自動設別出來,因此給出的安裝說明也是針對WordPress的,Google Analytics給出的安裝方法有兩種,一種是使用“使用網站開發工具或CMS添加代碼”,另一種是“手動添加”。那我們就先示範Google Analytics的WordPress網站的安裝,然後再示範Shopify網站的Google Analytics安裝。
WordPress網站安裝Google Analytics程式碼的方法
方法1、網站開發工具或CMS添加程式碼的安裝方法通常可以使用以下兩種外掛實現:
- Google Analytics的安裝說明給出的是使用WooCommerce的Google Analytics擴充插件進行安裝,外掛程式為WooCommerce Google Analytics。
- Site Kit by Google是另一個可實現的插件,Site Kit by Google是小編為客戶建WordPress站時幫客戶安裝Google程式碼常用的插件,因為Site Kit by Google是Google程式碼的整合插件,一個插件可以實現所有Google程式碼的安裝和資料管理,其中還包括GTM和GSC的程式碼安裝和管理,非常方便。以下我們要說明的方法就是使用Site Kit by Google外掛程式安裝Google Analytics
Site Kit by Google(Site Kit)的配置

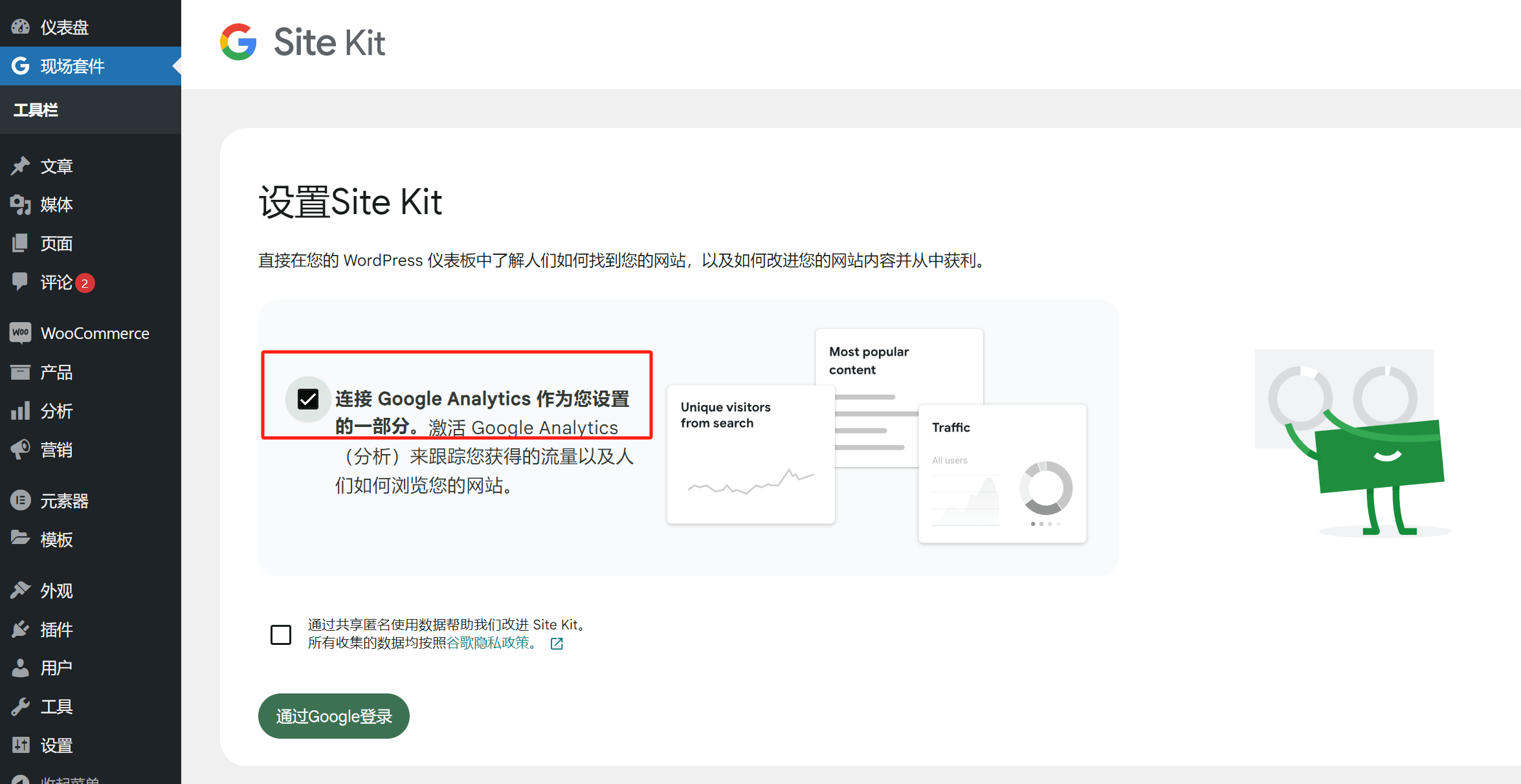
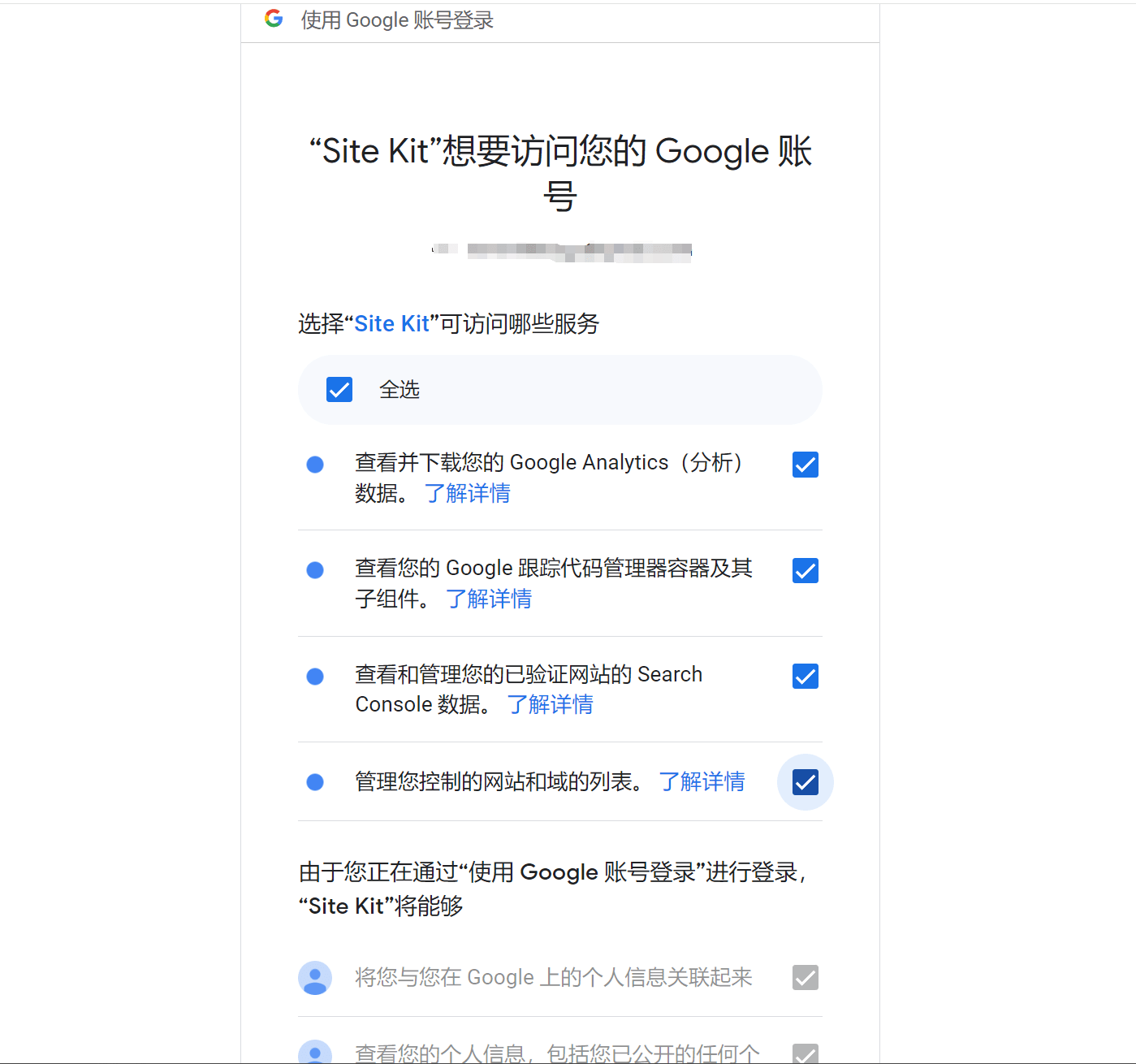
Site Kit by Google外掛程式安裝好和啟用後,點擊WordPress後台的側邊欄工具進行配置,要勾選「連接Google Analytics作為您設定的一部分」的選項,然後點擊透過Google登陸。選擇登陸的Google帳號進行登陸,如下圖所示,勾選給予Site Kit的所有訪問權限,將頁面下拉到底部點擊「繼續」按鈕,進行網站的所有權的驗證。

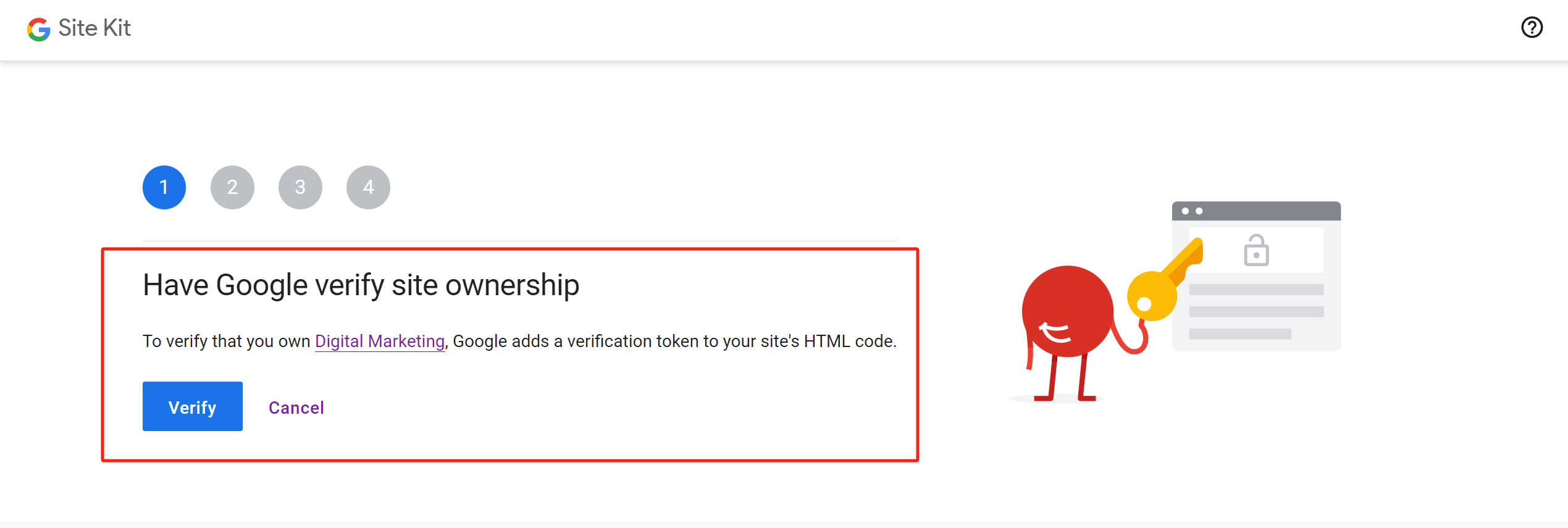
如下圖所示點擊「Verify」按鈕對網站所有權進行驗證,總共4步,一直點擊下一步即可,每一步都是驗證和安裝一個Google工具,分別是PageSpeed、Google Search Console和Google Analytics,後續如果需要連接更多的Google工具可以在插件的設定內進行配置。

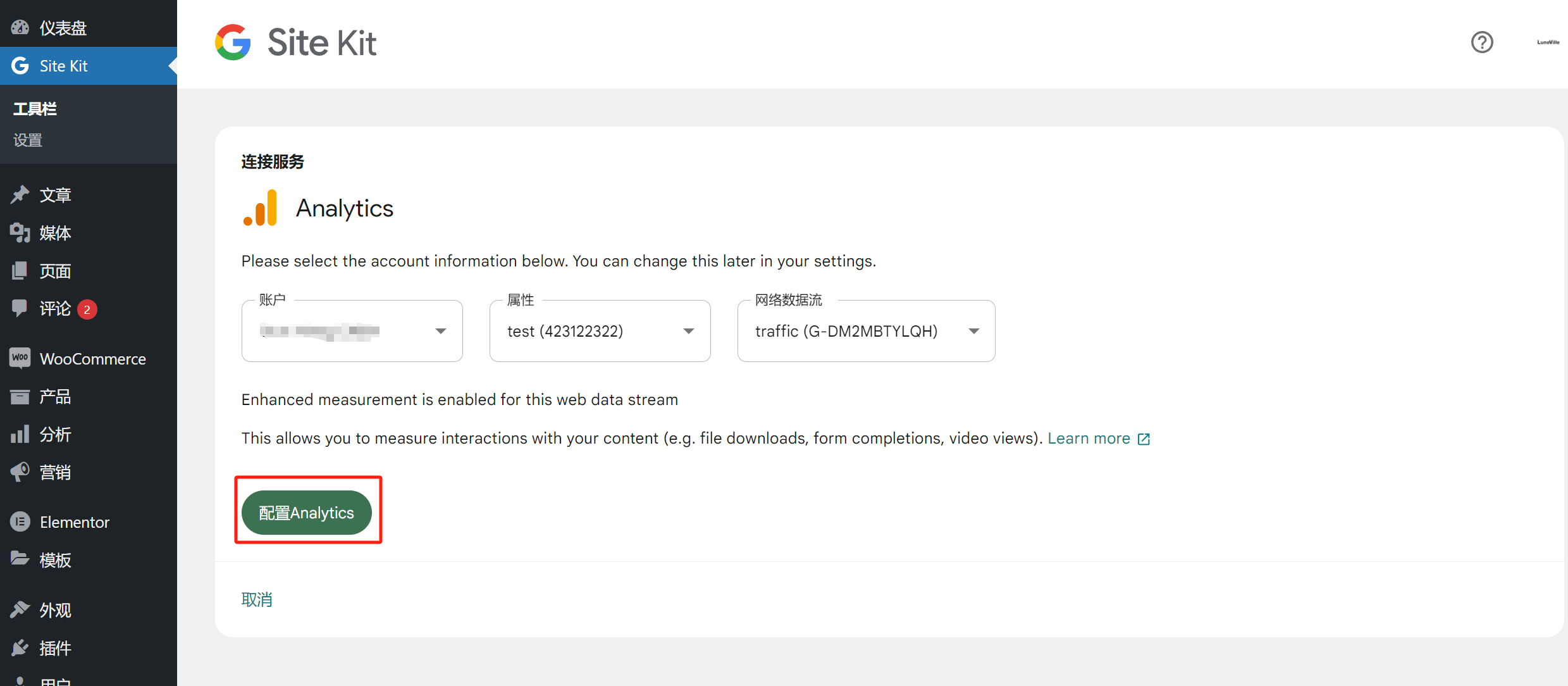
Google Analytics透過Site Kit安裝好之後的介面,這時我們還需要進行最後的配置,點擊「配置Analytics」的按鈕後無需操作,就會跳出完成 Analytics 的設定的提示頁面,至此透過Site Kit安裝Google Analytics的所有工作已全部完成。


方法2、WordPress網站手動新增安裝Google Analytics程式碼的方法

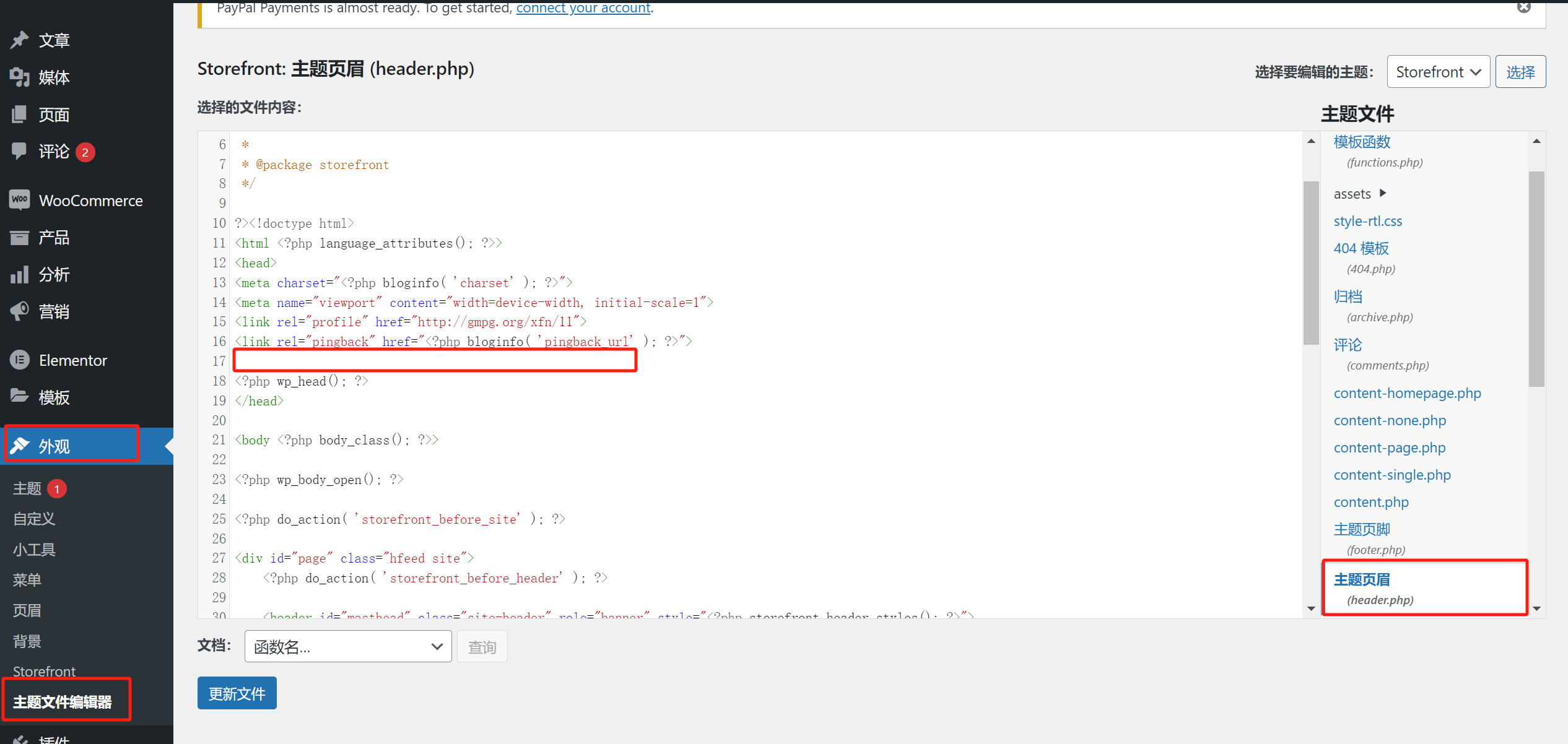
點擊說明頁面上的「手動新增」將出來完整的Google Analytics的JS程式碼,將程式碼完整複製並貼上到WordPress的主題檔案的header.php檔案中,WordPress後台側邊欄管理工具的具體操作路徑為「外觀」-「主題檔案編輯器」-選擇頁面在右邊的「主題檔案」下的「wpheader.完成了手動安裝的方式將Google Analytics安裝到了WordPress網站上。

Shopify網站安裝Google Analytics程式碼的方法
小編在為Shopify網站安裝Google Analytics的習慣一直都是手動添加的方式,在此我們僅作手動添加這一方式的演示。 Shopify網站安裝Google Analytics分為兩個部分,主題檔案的安裝部分和結帳頁面的安裝部分。
Shopify主題檔安裝Google Analytics代碼
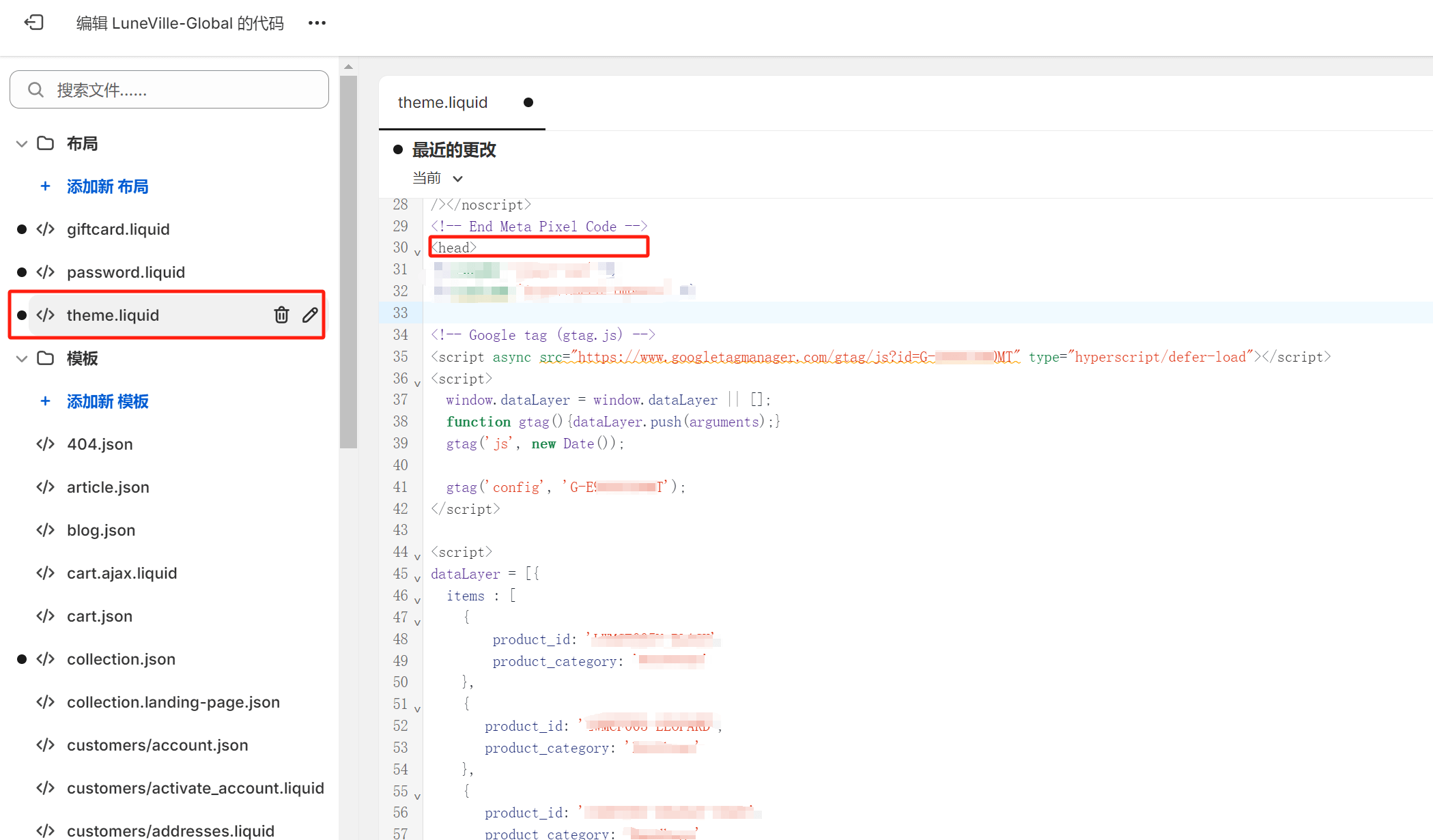
我們先實施主題文件的程式碼安裝,在Shopify後台的操作路徑為“線上商店”-“範本”-“編輯程式碼”,然後找到安裝Google Analytics程式碼的主題文件,一般主題預設的可安裝各種行銷程式碼的主題檔為theme.liquid這個檔案。如下圖所示,將程式碼複製貼到標記下方的位置,然後點擊頁面上右上角的「儲存」按鈕即可,這樣就完成了Shopify網站主題檔安裝Google Analytics程式碼的這部分工作。

Shopify結帳頁面安裝Google Analytics代碼
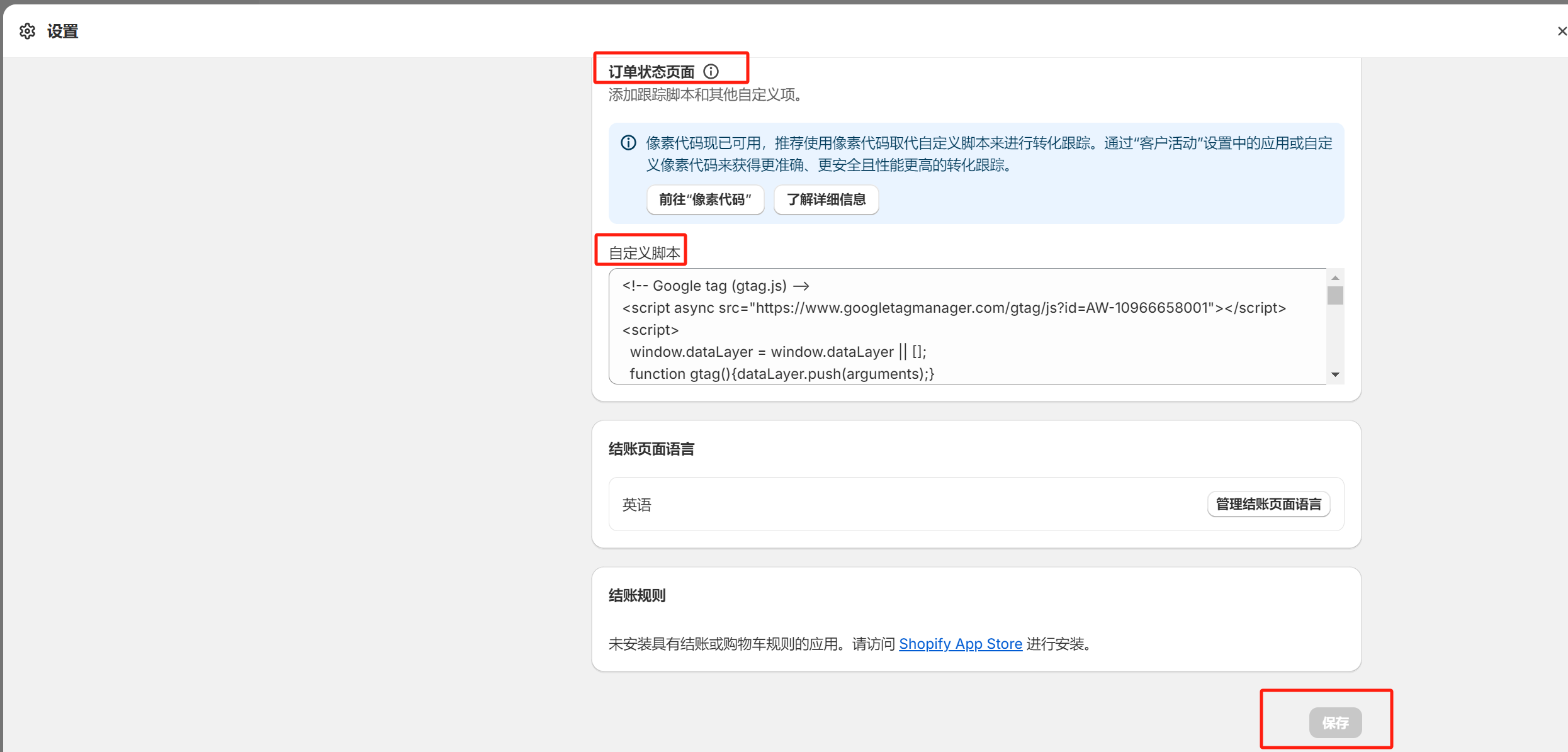
開啟Shopify管理後台控制結帳的設定頁面,具體路徑為“設定”-“結帳”,將頁面視窗往下拉到“訂單狀態頁面”的“自訂腳本”的文字輸入框處,如下圖所示的位置。

將Google Analytics的手動安裝程式碼複製貼進去,然後點選「儲存」按鈕,至此就完成了所有Shopify網站安裝Google Analytics的所有工作。
三、驗證網站Google Analytics是否安裝成功
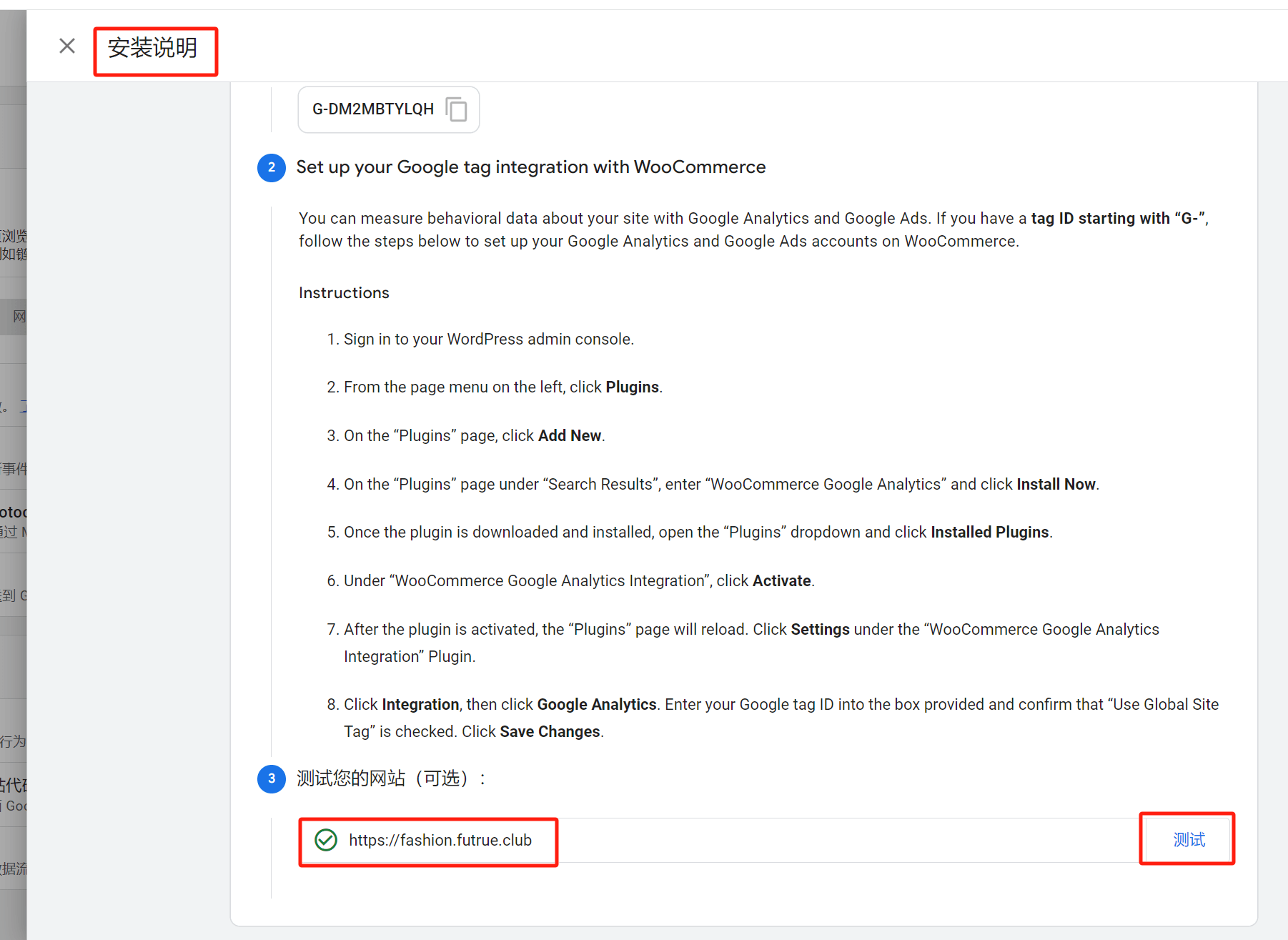
最後為了穩妥起見,我們需要驗證一下我們的操作是否正確,網站是否已經成功安裝了Google Analytics,驗證方法非常簡單,我們只需要將Google Analytics的安裝說明頁面往下拉到底部,Google Analytics就提供了測試驗證按鈕,點擊「測試」按鈕,如果網域的輸入框處如圖返回正確的標誌,那麼表示我們的操作是正確的,網站成功的安裝了Google Analytics。反之如果是出現錯誤的提示就要按照上述的步驟進行檢查,排查是那一個步驟出現了問題,修正過來再次進行驗證測試。

結語:以上就是WordPress網站和Shopify網站依照Google Analytics的全部教學內容,大家依照文章的具體步驟就能實現將Google Analytics安裝到自己的網站了。
邏輯思數字科技(SZLOGIC)版權所有,禁止轉載





















