微信支付的申请和获取微信支付的接口密钥
要启用逻辑思数字科技的WordPress“网站管理多合一”插件的微信支付功能,需要在网站管理多合一插件主设置的“微信支付设置”下正确地输入微信支付的“应用ID(AppId)、开发者密钥(AppSecret)、商户号和支付密钥”共四项微信支付的接口信息,要获取这四项微信支付的接口信息需要创建微信支付的商户号并开通“JSAPI支付”和“Native支付”两种支付产品的服务,还需要对支付产品的开发者配置进行一系列参数的配置以及API安全设置和应用ID绑定,这些技术操作完成后才能获取到完整的微信支付的“应用ID(AppId)、开发者密钥(AppSecret)、商户号和支付密钥”信息。下面的内容将为大家做分步操作演示直至完成微信支付的所有技术配置操作。
一、注册微信支付商户号
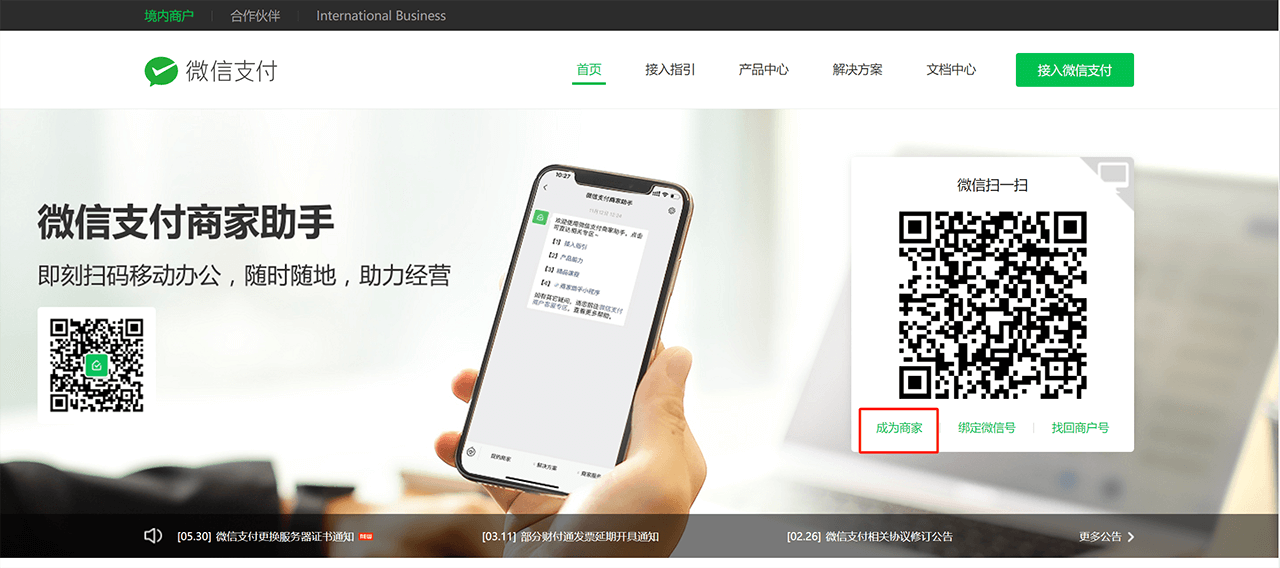
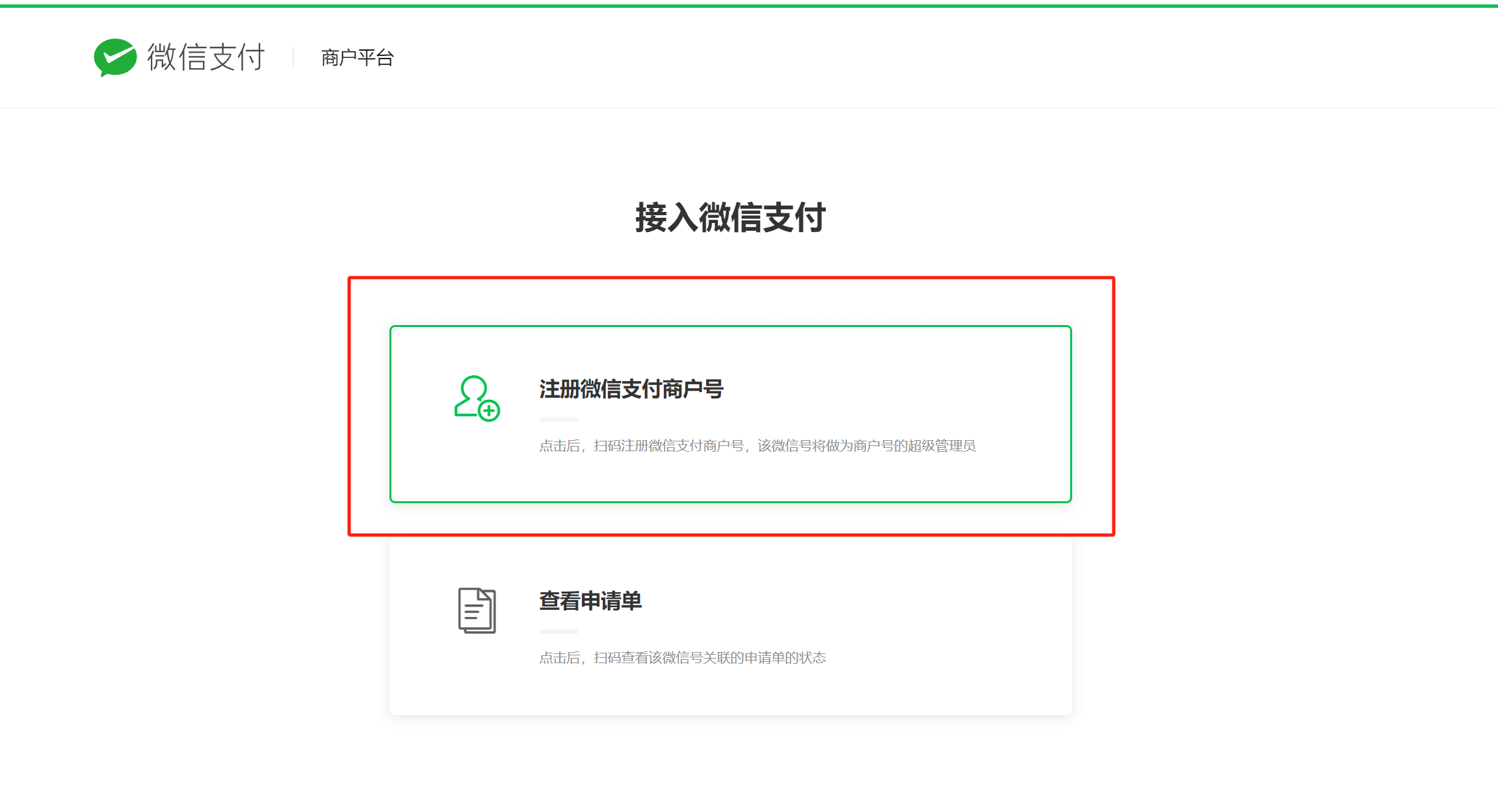
登陆微信支付的首页,如下图所示,在微信支付的扫码登陆框下方有申请微信支付商户号的入口,点击成为成为商家跳转到注册微信支付商户号的页面,进行扫码注册的操作,按照微信支付提示的规范要求一步步进行信息的填写和验证,验证审核通过后就能使用微信支付的商户号或使用绑定的微信号扫码进行微信支付商户平台的登陆。
微信支付首页如下图所示:

注册微信支付商户号的页面如下图所示:

二、开启微信支付商户号的“JSAPI支付”和“Native支付”
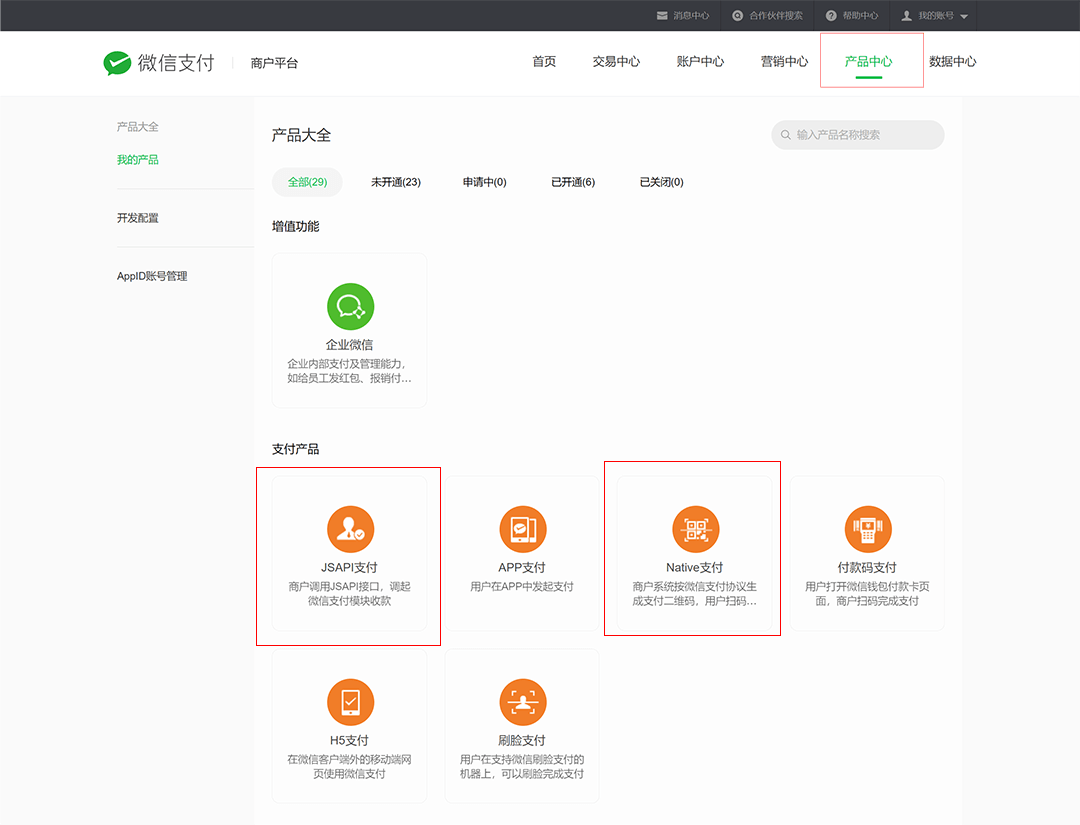
登陆微信支付商户平台后,点击右上角红框标注所示的“产品中心”,页面如下图所示,在下方的支付产品类别中将红框标注的“JSAPI支付”和“Native支付”开通服务。点击需要开启的支付产品,进入到支付产品的详情页中点击“申请开通”按钮即可。

三、“JSAPI支付”和“Native支付”的开发配置
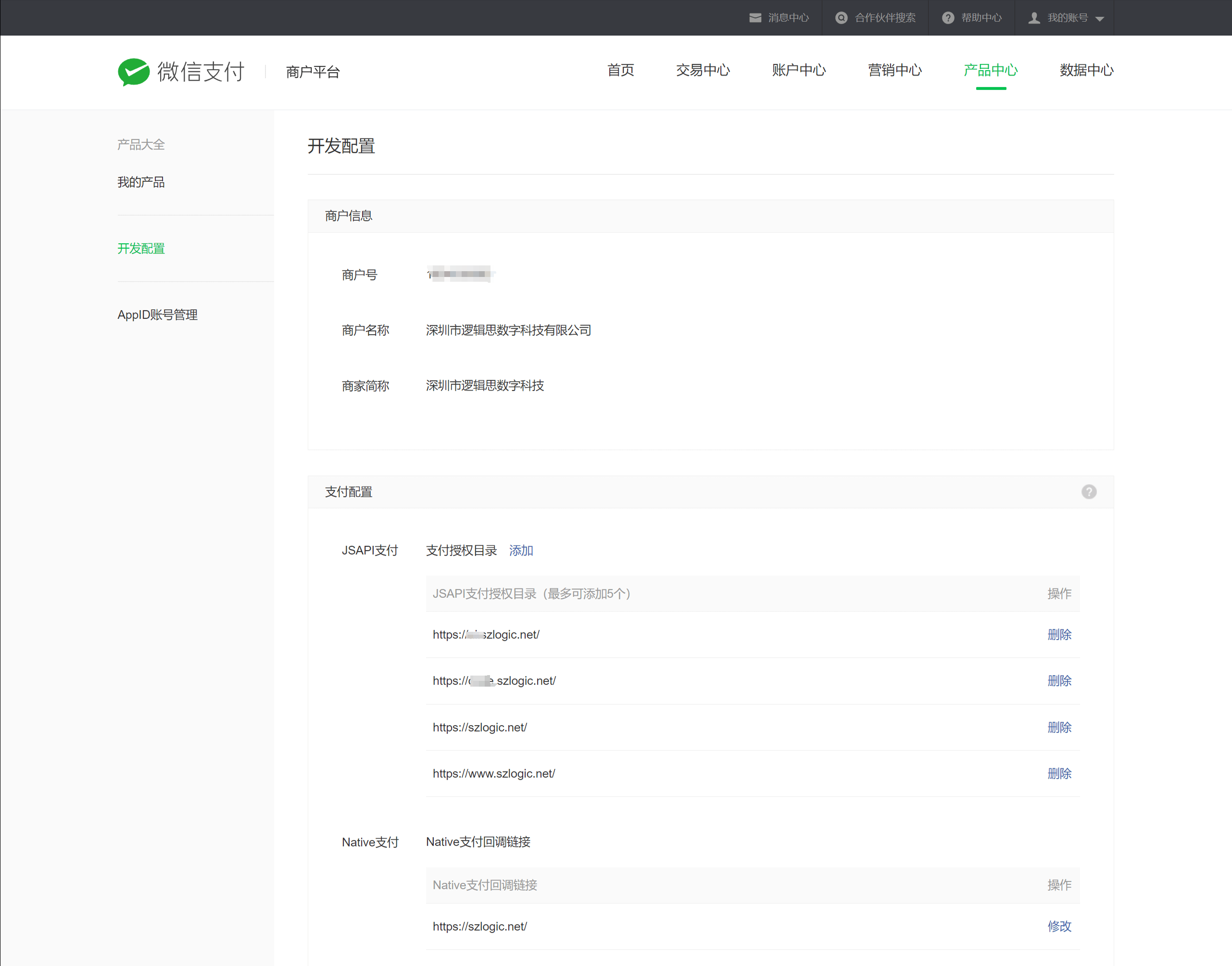
“JSAPI支付”和“Native支付”两种支付产品的接口在接入到网站使用前,需要正确的配置好开发配置中的相关参数,否则接入到WordPress网站和唤起支付时会报错。“JSAPI支付”和“Native支付” 的开发配置是同一个页面,也就是说一个开发配置页面是集合了多种支付产品的参数配置的,在“JSAPI支付”的产品页面点击开发配置进入到开发配置的页面并做好参数配置保存后,就无需再次进入到”Native“的产品页做开发配置。因为,不管是从哪个支付产品的页面进入到开发配置页面,其实进入的都是同一个开发配置页面,在任意一个支付产品的页面进入都是一样的,“JSAPI支付”和“Native支付”的正确配置方法如下图所示:

1、JSAPI支付和Native支付开发配置项说明
- JSAPI支付的支付授权目录:输入需要使用JSAPI支付接入的网站域名(你需要使用微信支付的网站域名)
- Native支付的回调链接:用户微信授权支付完成后微信服务器将重定向用户的浏览器到开发者指定的回调地址。(你使用微信支付的域名)
至此已完成了微信支付的JSAPI支付和Native支付的开发配置,接下来需要到公众平台获取应用ID(AppId)和开发者密钥(AppSecret)。
四、公众号获取应用ID(AppId)和开发者密钥(AppSecret)
网站要接入微信支付,需要使用微信的应用ID(AppID)参数。在微信支付商户平台上并不能直接创建微信生态的应用,微信应用的创建需要在微信的公众平台上完成,如果还没创建微信公众平台账号的,需要先把公众平台的账号创建好。微信的应用有两种,这两种应用分别是微信公众号和微信小程序,两种应用都可以在微信公众平台上完成创建。在微信的公众平台上创建任意一种应用,将该应用的ID(AppID)与微信支付商户平台进行关联绑定都可以。下面我们使用公众号来获取应用ID做演示。
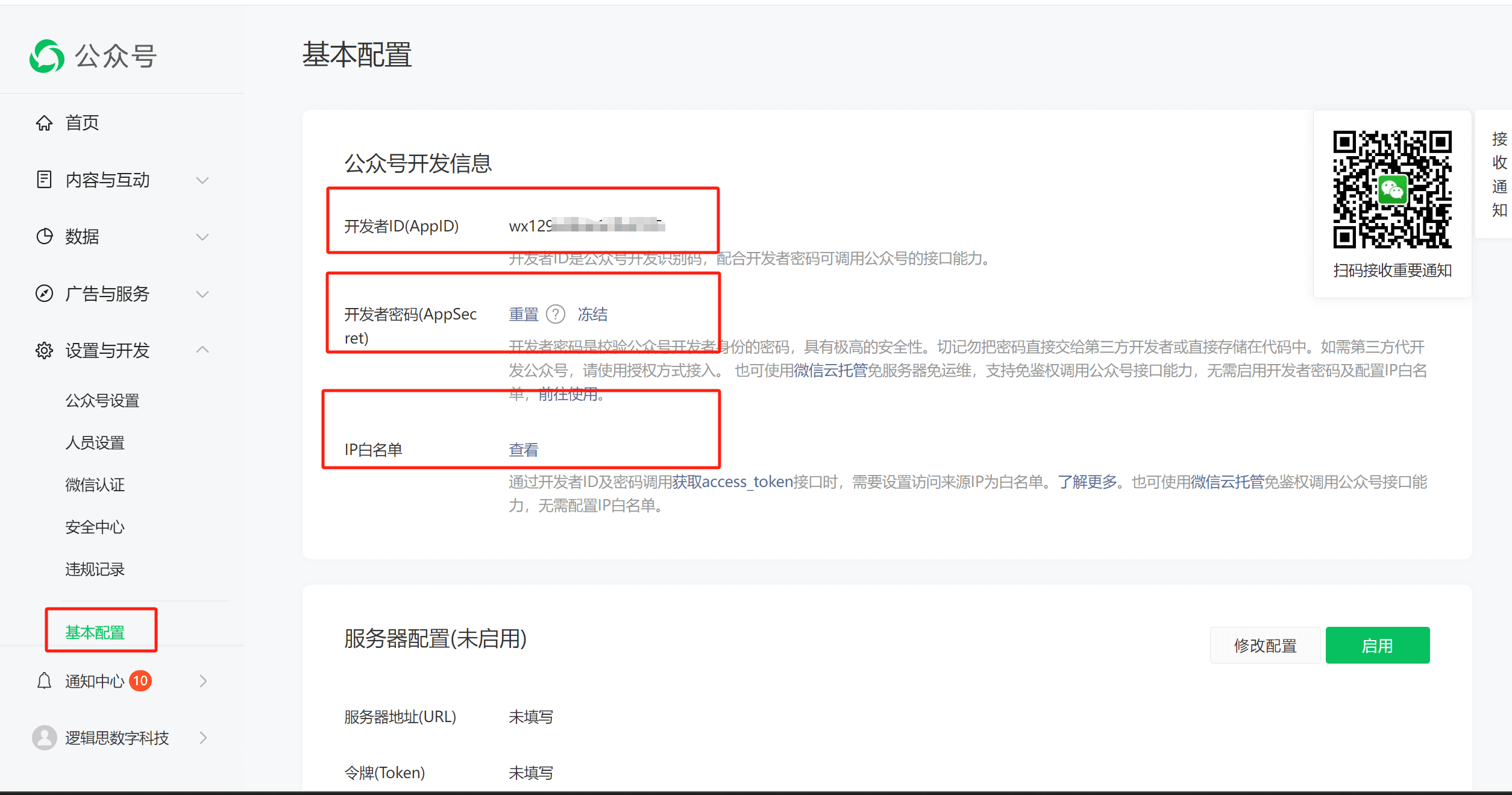
创建好微信公众平台的账号之后,登陆进入到公众号的后台,展开如下图红框标注的左侧边栏的“设置与开发”下有公众号的“基本配置”的入口,点击基本配置后的界面如下图所示:

1、在公众号的“基本配置”里获取应用ID(AppID)
上图右侧红框标注的第一项就是应用ID,也就是开发者ID(AppID),将开发者ID(AppID)复制保存起来。
2、公众号获取应用密钥(AppSecret)-开发者密钥(AppSecret)
上图右侧红框标注的第二项就是我们需要的开发者密钥,点击“重置”将开发者密钥(AppSecret)保存起来。
3、设置IP白名单
将使用微信支付的服务器IP输入到“IP白名单”中。通过开发者ID及密码调用获取access_token接口时,需要设置访问来源IP为白名单。在IP白名单内的IP来源,获取access_token接口才可调用成功。
五、公众号的功能设置
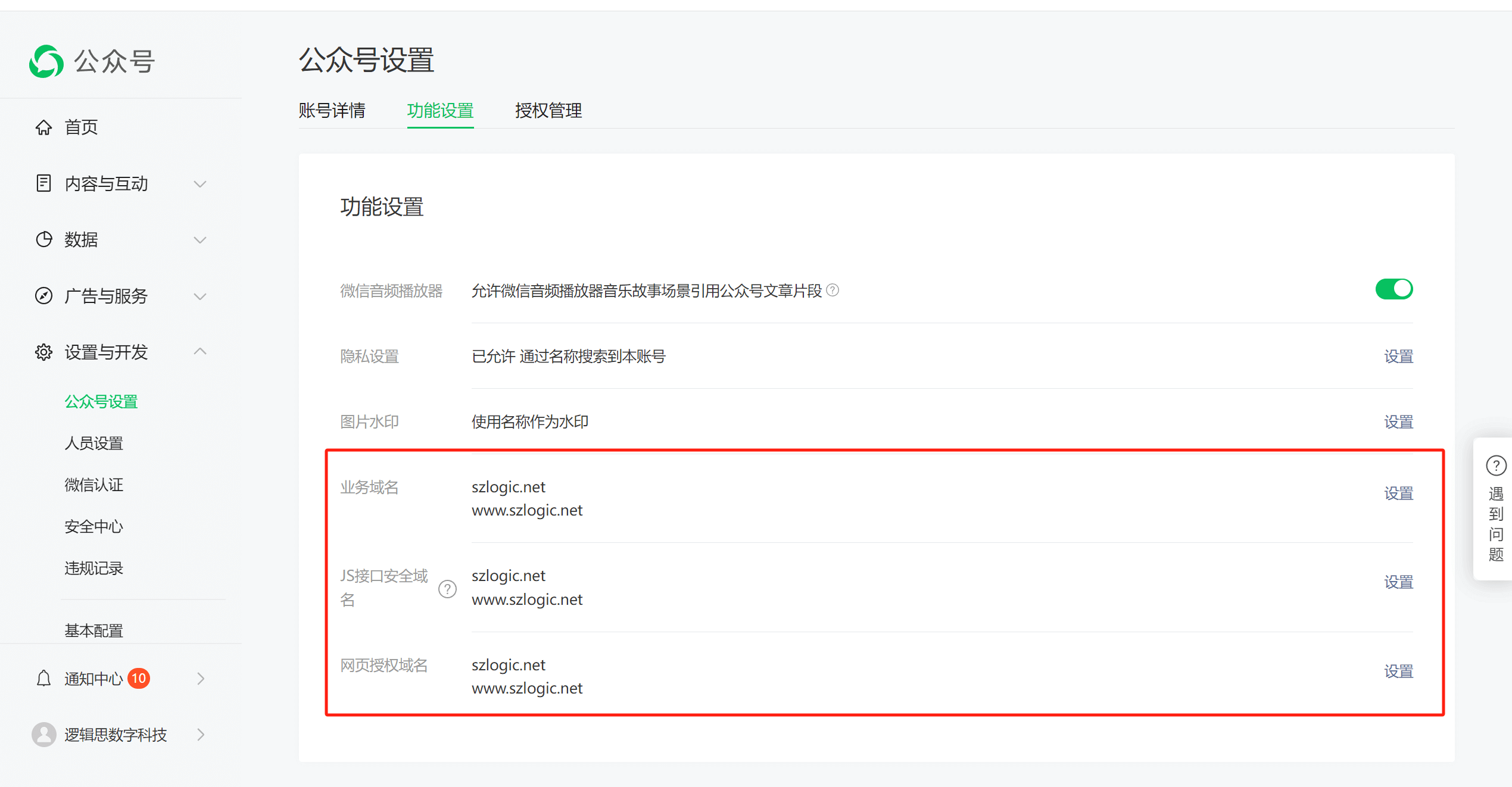
设置好上述公众号的“基本配置”之后,还要对公众号的功能设置做正确的配置,在公众号后台依次点击“公众号设置-功能设置”进入到如下图所示的功能设置页面,下图红框标注的就是公众号需要做正确配置的设置项。

微信公众号需要配置的设置项:
- 业务域名:设置为你要使用微信支付网站的域名,www和不带www的都添加上
- JS接口安全域名:与业务域名一样,设置为你要使用微信支付网站的域名,www和不带www的都添加上
- 网页授权域名:与上面两项一样,都是设置为你要使用微信支付网站的域名,www和不带www的都添加上
六、绑定APPID
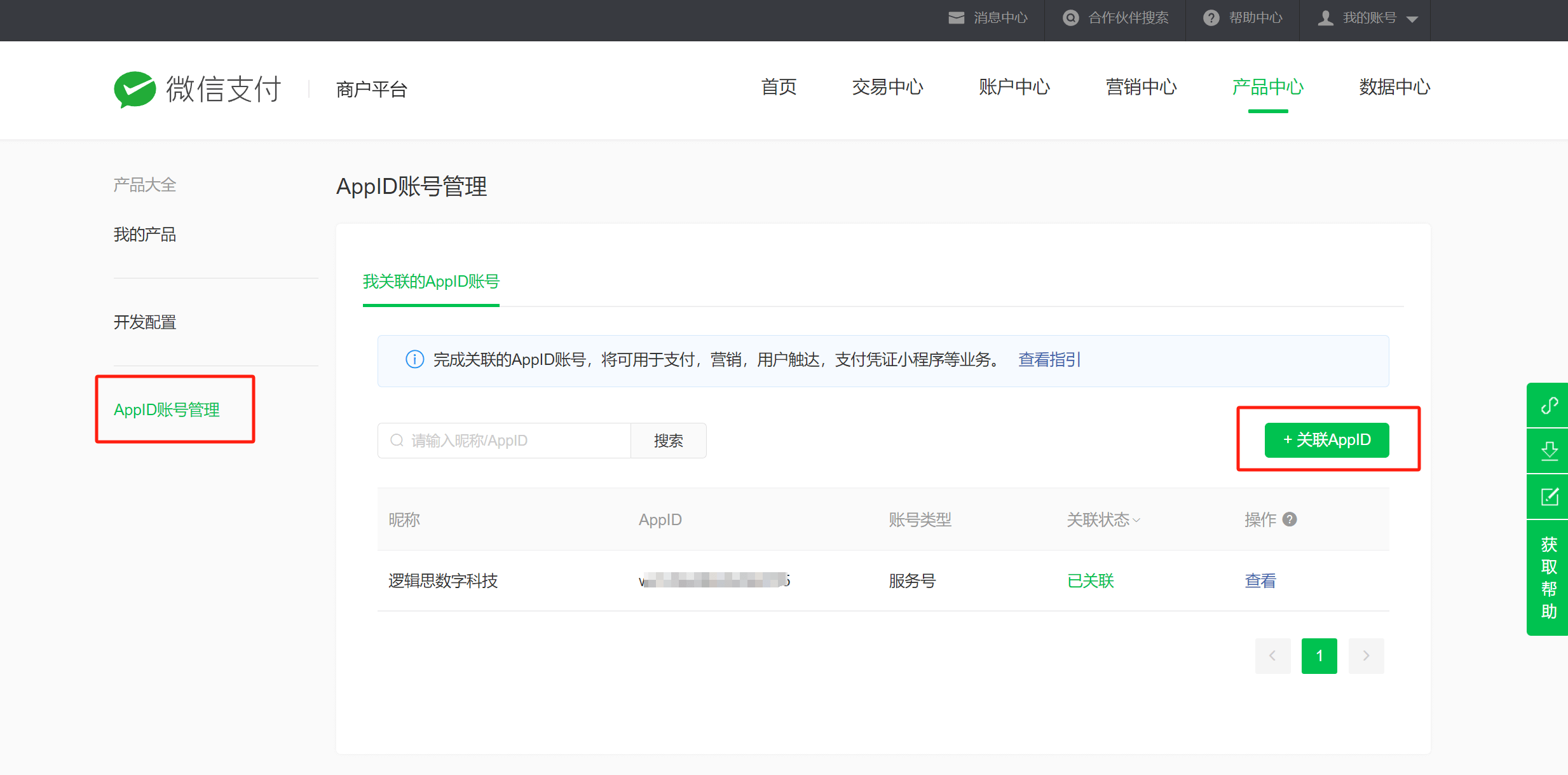
按照下图所示的操作步骤,在支付产品页(JSAPI支付的详情页)内,点击“AppID账号管理”,然后点击下图红框标注的“+关联AppID”d“的按钮,进入到AppID的输入绑定界面。

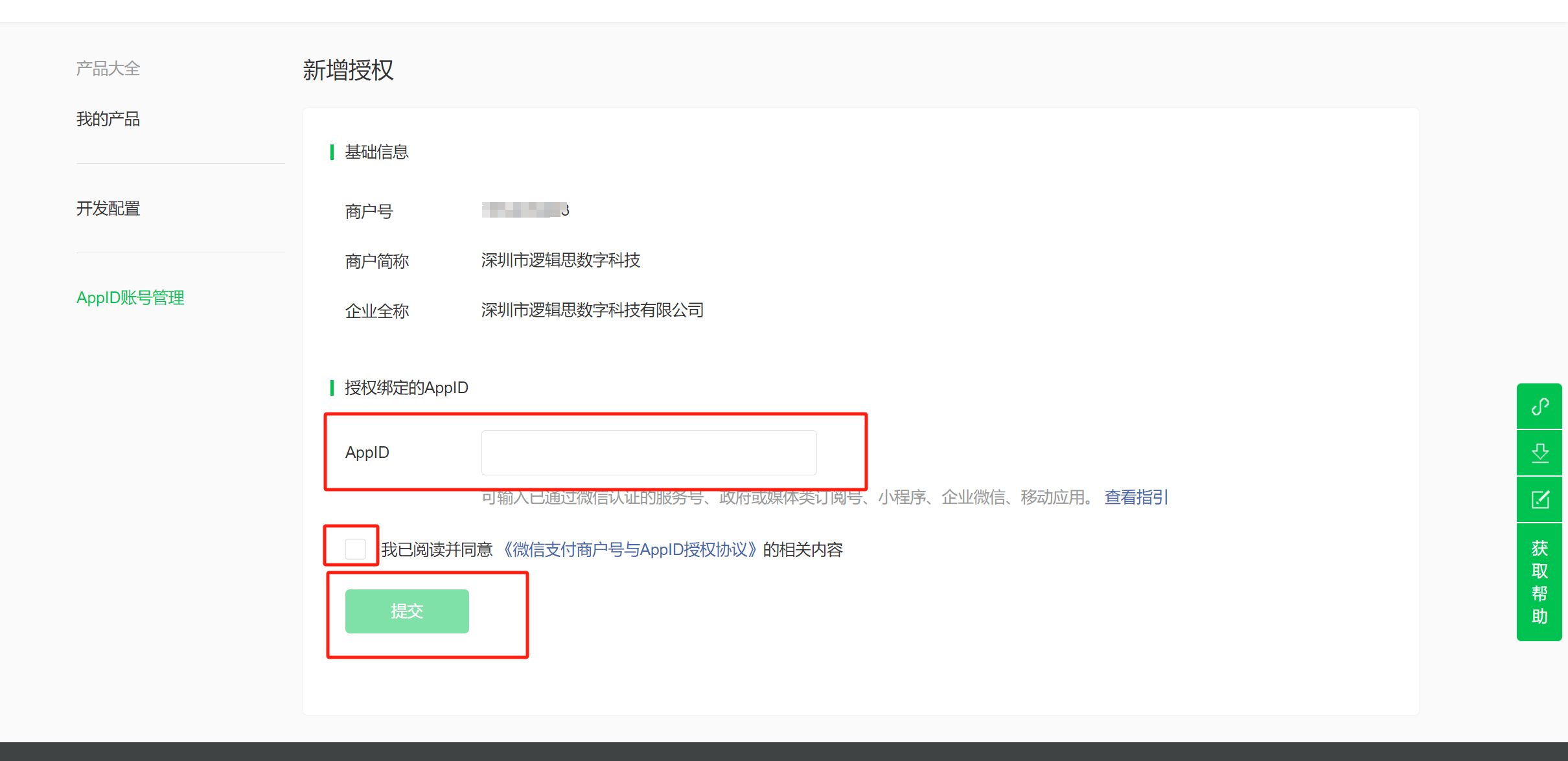
将在公众号-基本配置中获取到的应用ID(开发者ID)复制黏贴到红框标注的AppID输入框中并勾选”我已阅读并同意“的单选框,最后点击提交按钮。至此,便完成了微信支付商户平台的应用绑定设置。

七、”API安全”申请证书和配置API密钥
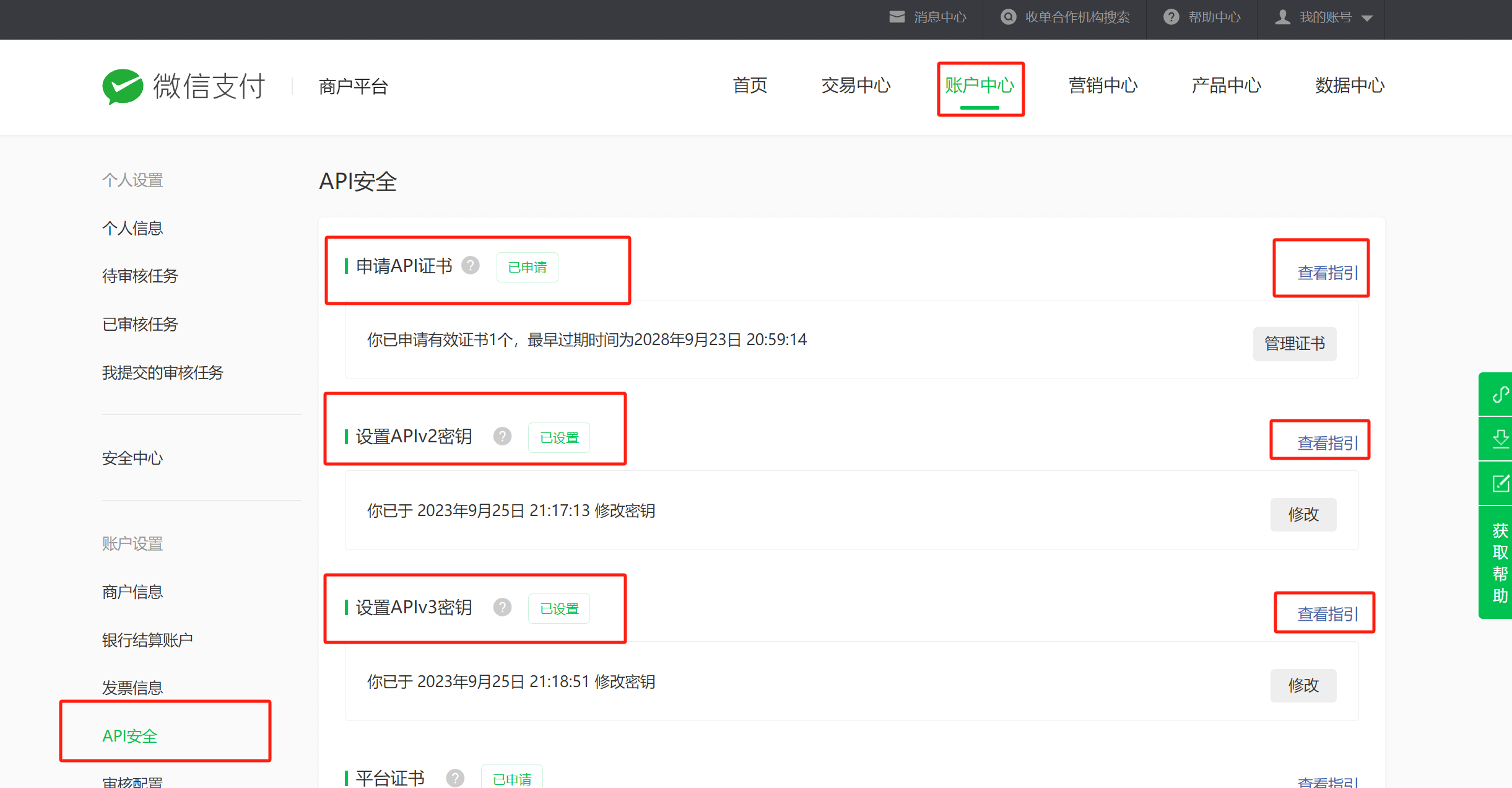
完成了微信支付的应用(AppID)绑定之后,还需要配置好”API安全“内的设置,如下图所示,在微信支付商户平台的管理页面中依次点击顶部栏的”账号中心“-左侧边栏的“API安全”进入到API安全的设置界面,API安全内的设置是获取API证书和支付密钥的地方,API安全内需要设置的”APIv2密钥“和”APIv3密钥“即支付密钥,申请好API证书之后再进行APIv2和APIv3的密钥设置,密钥设置好后要妥善保存起来。
小编的微信支付商户平台账号已经做了API证书的申请和设置了APIv2/v3的密钥(支付密钥),该证书和密钥都在正常的使用状态中,因此,为了安全起见,不便为读者们实际操作演示。大家可以通过申请API证书的指引、设置APIv2密钥的指引和设置APIv3密钥的指引来进行正确的设置。

将”API安全”申请证书和配置API密钥的配置都完成后,就已经完成了微信支付的所有设置工作。“应用ID(AppId)、开发者密钥(AppSecret)、商户号和支付密钥”一共四项WordPrss网站多合一管理插件所需要的微信支付接口信息就已经获取和保存了三项,仅剩下一项“商户号”是上述内容中没有说明在哪里查看。细心的读者可能已经发现其实当创建好微信支付商户平台的账号时,就有了商户号,还没发现怎么查找自己商户号的读者请看下一段内容的截图。
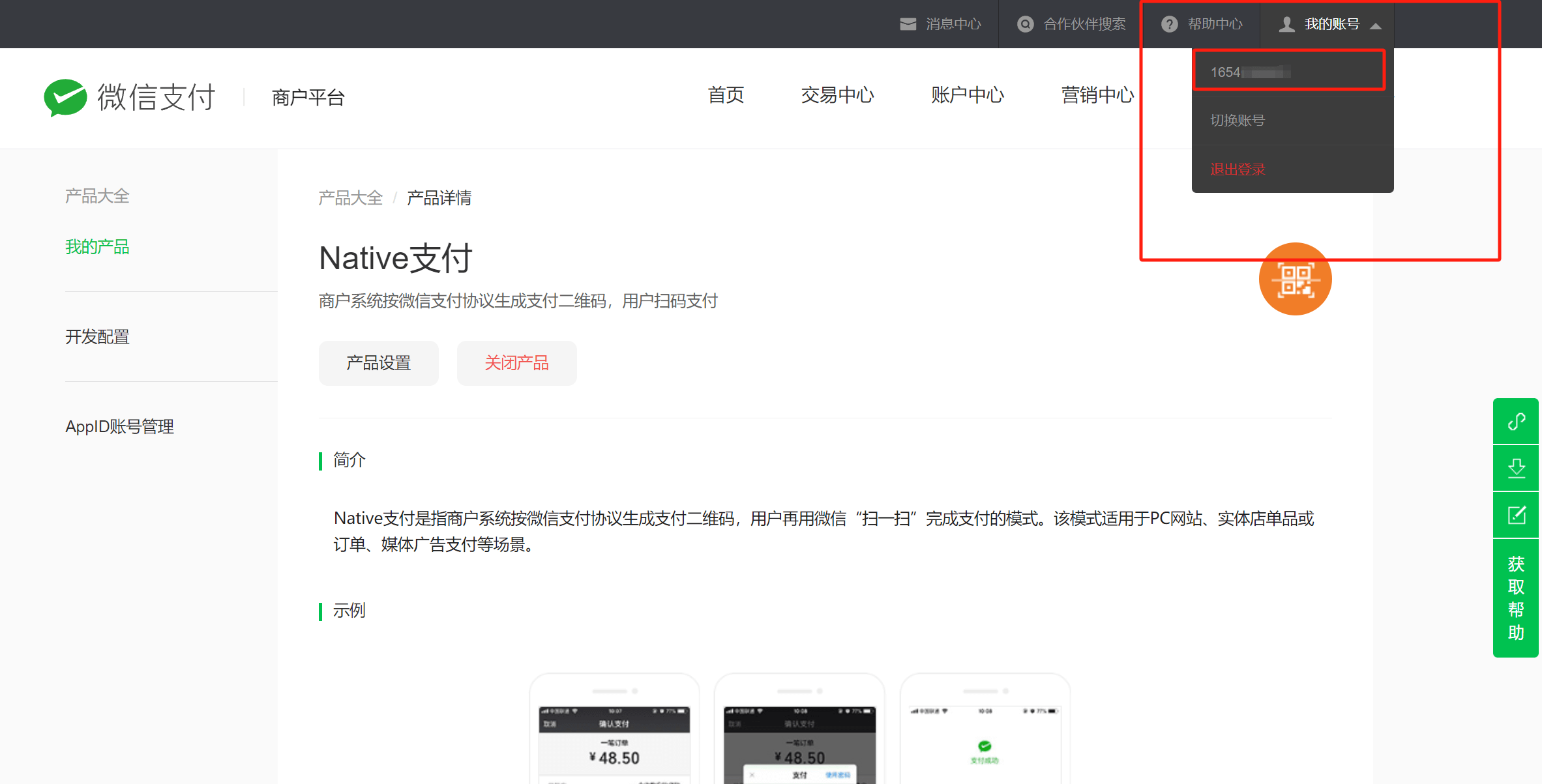
八、获取商户号
如下图所示,在微信支付商户平台的右上角点击“我的账号”一栏,如红框标注所示,在展开的信息中第一项便是商户号,将商户号复制起来与其他接口信息一并保存起来。

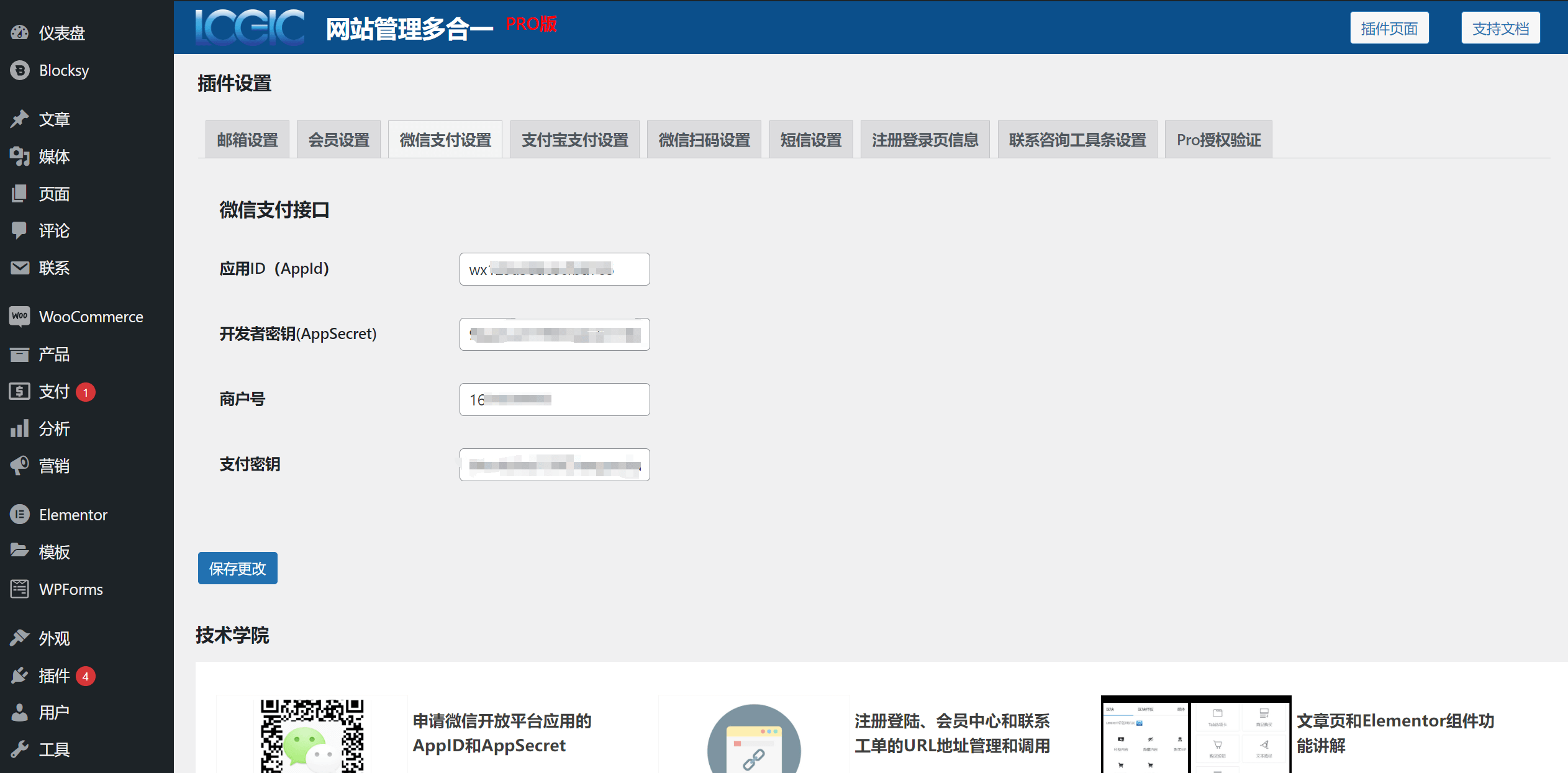
九、将微信支付的“应用ID(AppId)、开发者密钥(AppSecret)、商户号和支付密钥”输入到网站管理多合一插件的设置中
将已经获得的“应用ID(AppId)、开发者密钥(AppSecret)、商户号和支付密钥”对应着输入到WordPress网站管理多合一插件的“微信支付设置”的输入框中,将信息一一复制黏贴进去后点击下方的“保存更改”按钮即可实现WordPress网站管理多合一插件的购买按钮、商品购买和付费会员的微信支付功能,当网站用户在前端页面点击这些购买商品或服务的购买按钮时便能使用微信扫码支付完成商品/服务的结账。

结语:通过阅读“微信支付的申请和获取微信支付的接口密钥”此篇内容,读者们已经清楚了微信支付使用的支付产品JSPAI支付、Native支付两种支付产品的配置方法和微信生态中的应用服务相互关联和验证的操作流程。掌握这些微信支付配置接入网站的技术原理后,使用逻辑思数字科技的WordPress网站管理多合一插件就能自己动手完成微信支付的接入。最后提醒一下大家,获取到的微信支付接口信息需要安全妥善保管,以防丢失,再次配置会造成现有密钥的失效,使先前网站配置好的微信支付失效。
逻辑思数字科技(LOGIC)版权所有,禁止转载