WordPress网站管理多合一插件的功能组件
本文分两部分讲解”网站管理多合一“插件在WordPress文章页和Elementor可以调用的功能组件,如何将这些功能组件应用在页面上。首先演示网站管理多合一插件的文章页功能区块组件,后面的部分会演示写入到Elementor中的两个组件的参数配置。在讲解这些功能组件时,会详细说明每个组件可配置项的数量和参数值,完善这些组件的参数配置可以增加功能的实用性和用户的体验。

一、网站管理多合一插件在编辑文章内容时可使用的功能区块组件
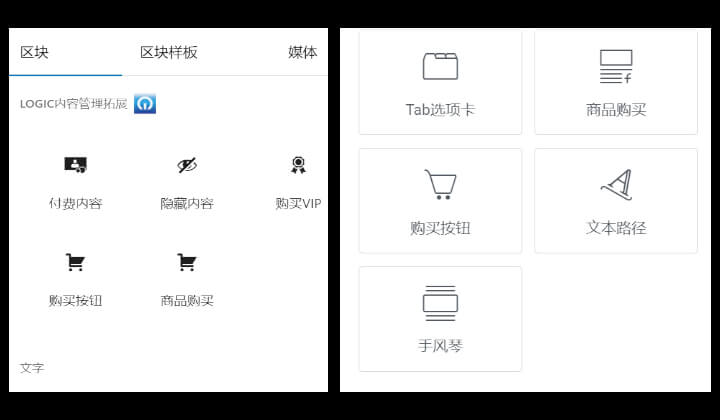
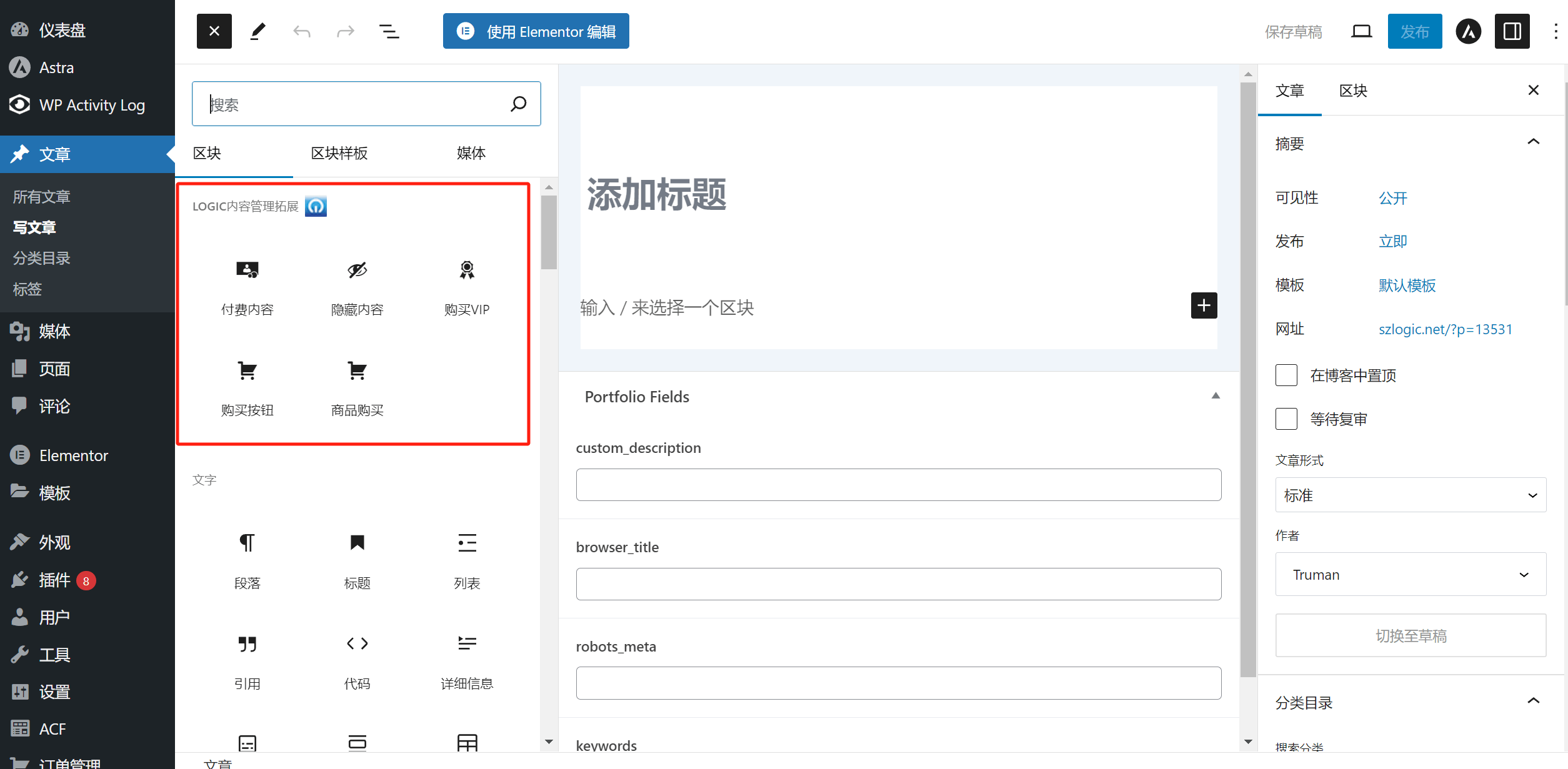
文章页面编辑时可使用的”网站管理多合一“插件的功能区块组件如下图红框标注所示:

如上图所示,网站管理多合一插件写入到WordPress编辑器中可以使用的功能组件分别有以下一共5个组件,下面就5个功能组件逐一进行讲解,若需要查看文章页面实际应用网站管理多合一插件的功能组件的前端样式,可以访问逻辑思数字科技插件配置教程目录中的“文章页功能区块组件演示”这篇内容,文章内插入应用了网站管理多合一插件在WordPress编辑器生成的所有功能组件。
- 付费内容
- 隐藏内容
- 购买VIP
- 购买按钮
- 商品购买
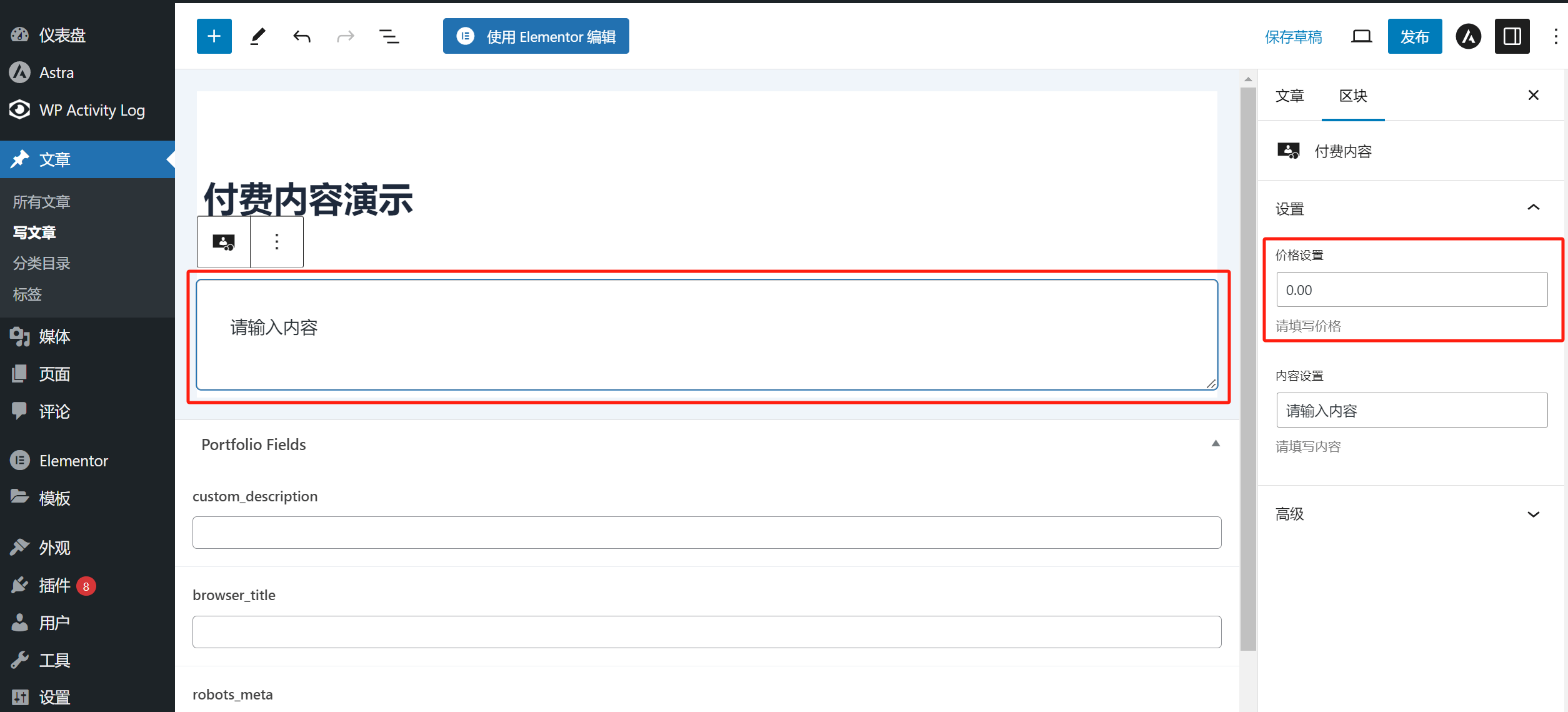
1、付费内容
“付费内容”组件可将文本内容设定为付费才能解锁观看,在组件的参数上设定价格,没有完成内容支付的网站用户无权查看该内容,用户完成了付费内容的支付后才拥有观看内容的权限。网站管理多合一插件的”付费内容“组件应用场景如下图所示,在内容框内输入需要设定付费才能观看的文本内容,在右侧的区块功能设置内可以设置观看权限解锁需要付费的价格。

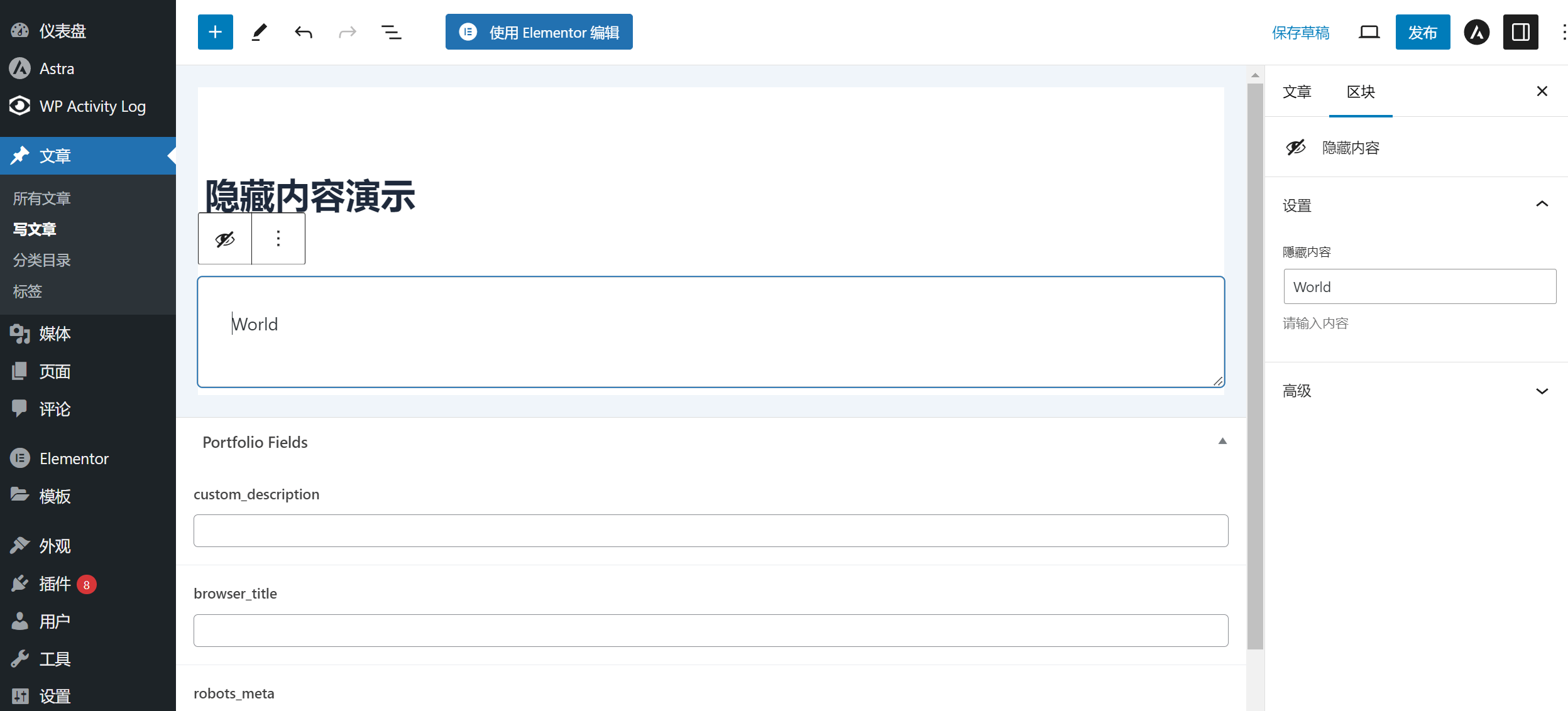
2、隐藏内容
如下图所示,在WordPress文章内容编辑区域的”隐藏内容“功能组件的输入框中输入需要做隐藏效果的文本内容,网站用户在没有登陆会员中心和对隐藏的内容做出回复的场景下,无法查看到隐藏内容,登陆后并对隐藏的内容做出回复后才能解锁查看隐藏内容的权限。

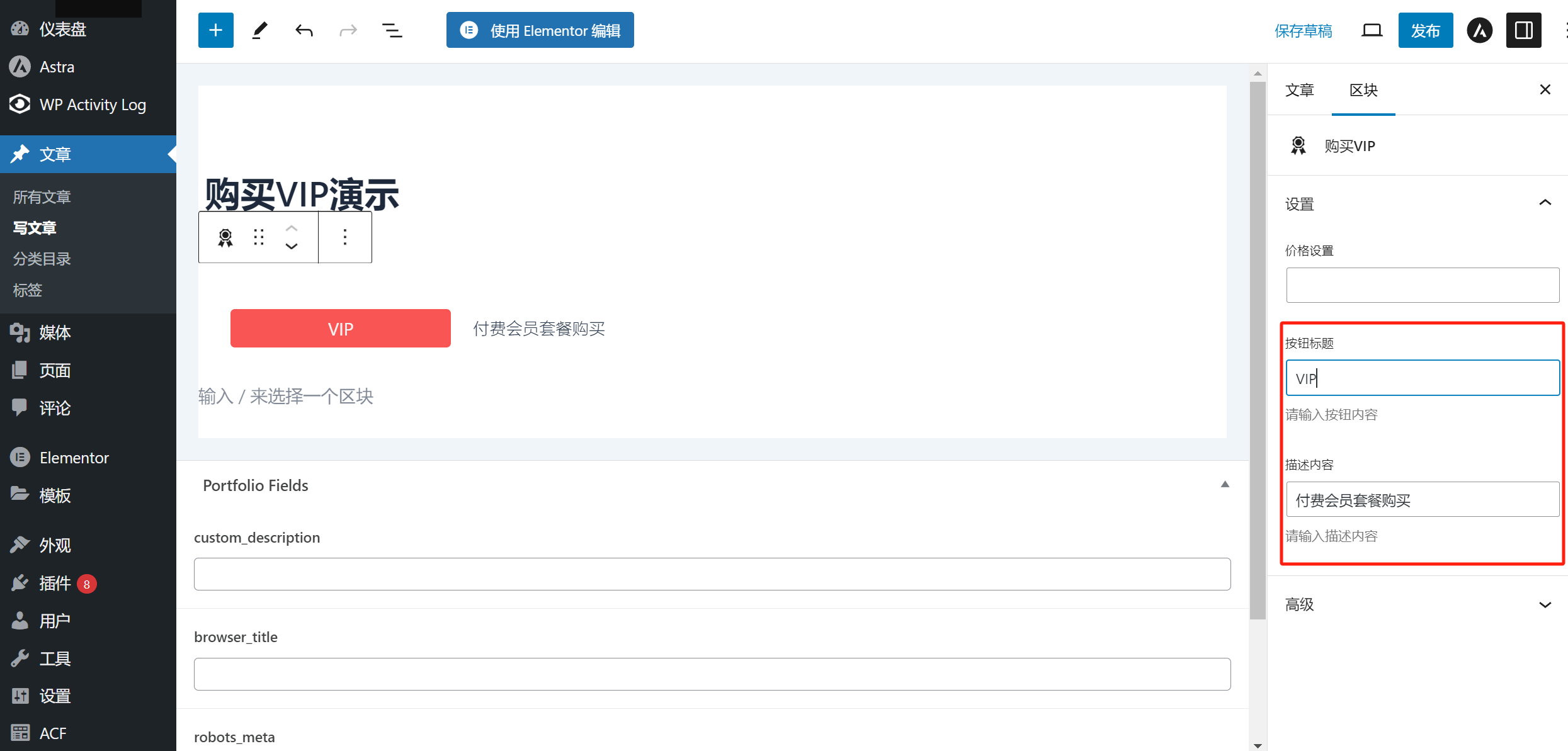
3、购买VIP
”购买VIP“即付费会员的购买按钮。通过在文章编辑区域中调用插入”购买VIP“按钮,网站用户可直接进行支付购买付费会员设定的套餐。”购买VIP“区块组件无需额外配置价格参数,该功能区块会自动读取插件主设置中的”会员设置“,包括会员类型和会员价格。如下图红框标注所示,在右侧的区块设置中可以设定组件按钮的名称和按钮的描述内容。

4、购买按钮
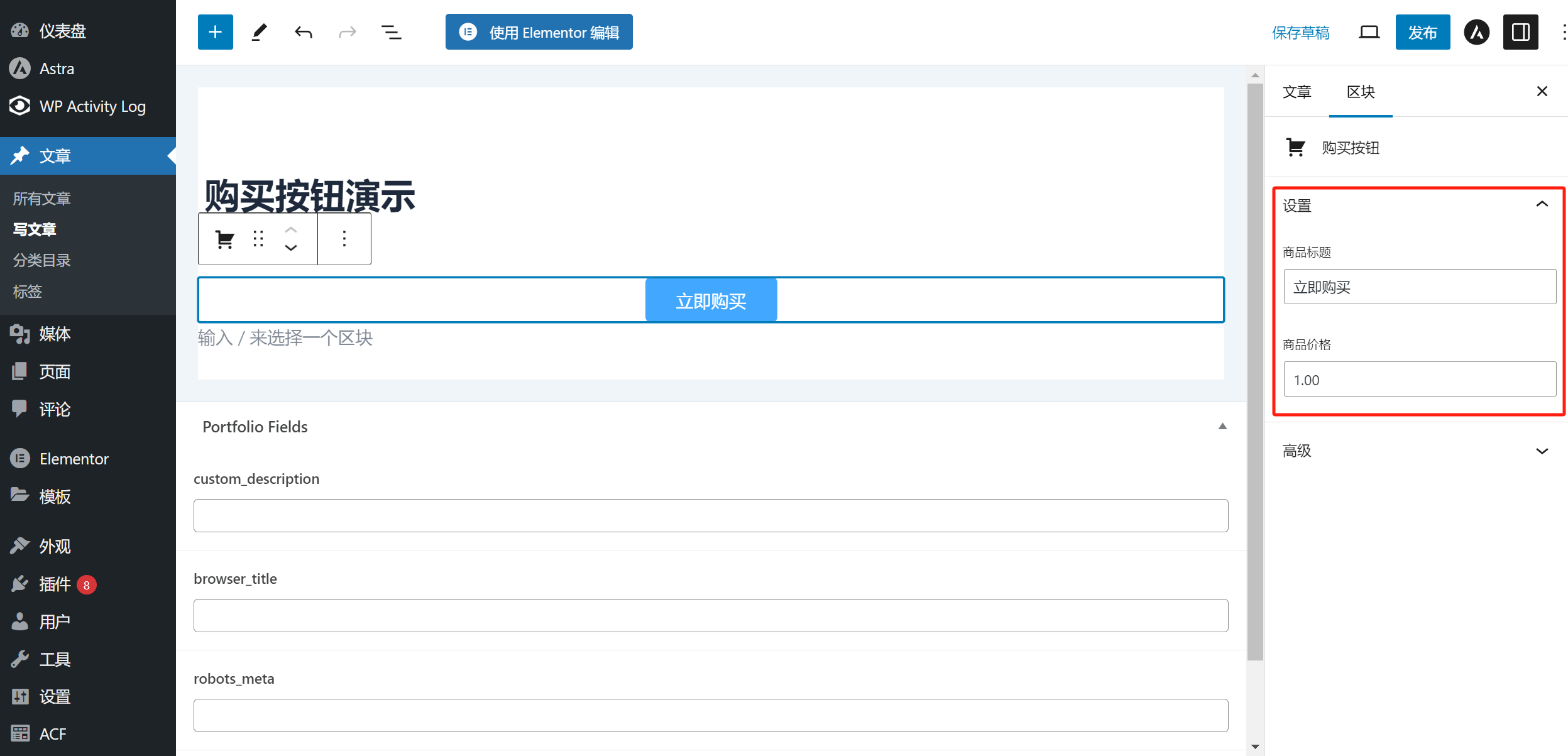
“购买按钮”是一个可以自定义按钮名称和价格的组件,在WordPress编辑器的组件中可以直接使用,当插件的设置已成功配置微信和支付宝的收款接口接入之后,在文章页面使用此组件并为组件设置好按钮的名称和价格,网站用户在点击该按钮时就会自动唤起支付表单,选择支付方式进行购买支付。

5、商品购买
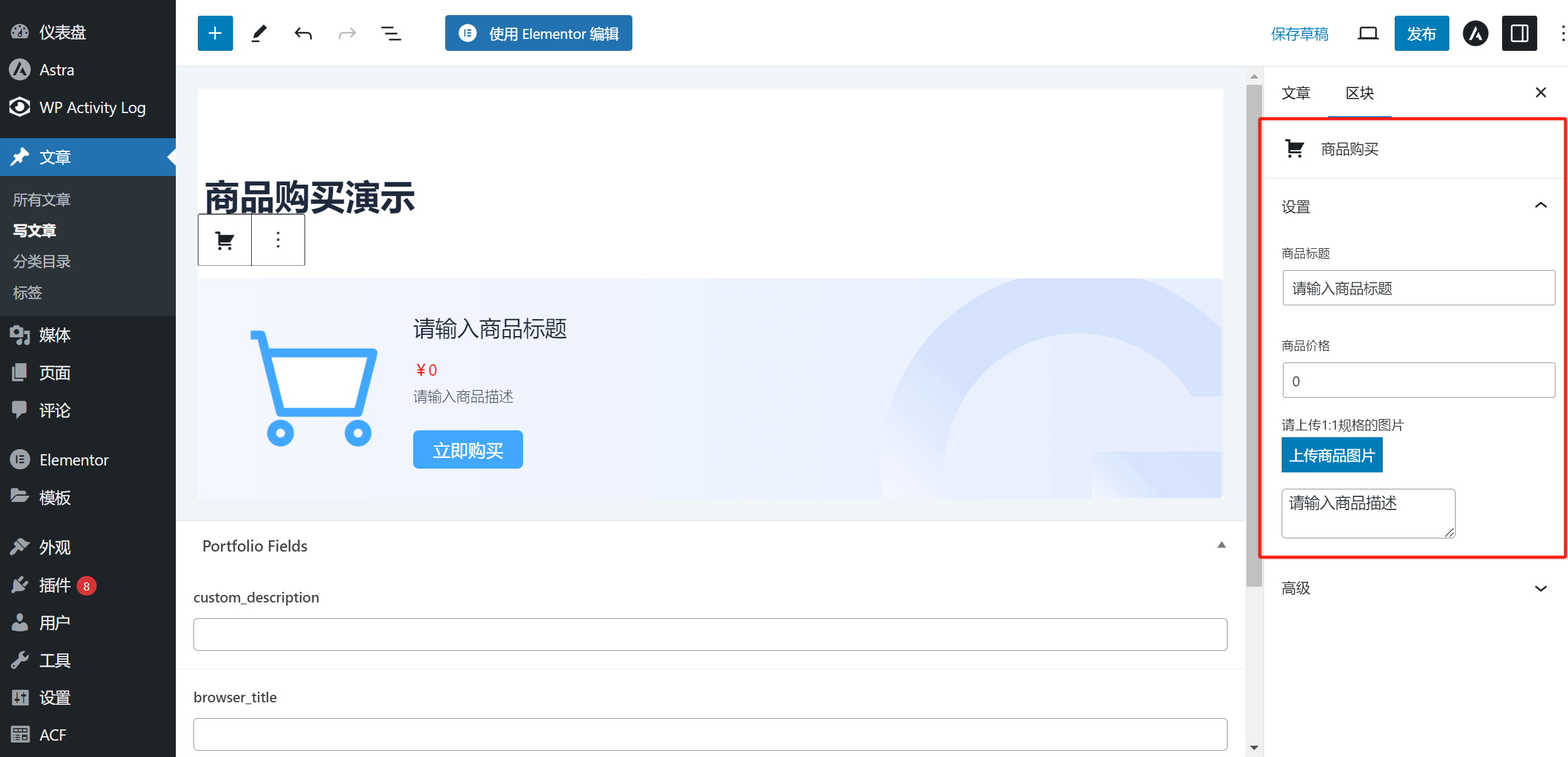
“商品购买”组件是商品上架销售的功能组件。商品购买组件的可以配置的参数有:商品标题、商品价格、上传商品图片和商品描述,商品描述可以实现换行输入和显示的效果。

二、网站管理多合一插件在Elementor的编辑模式下可使用的功能组件
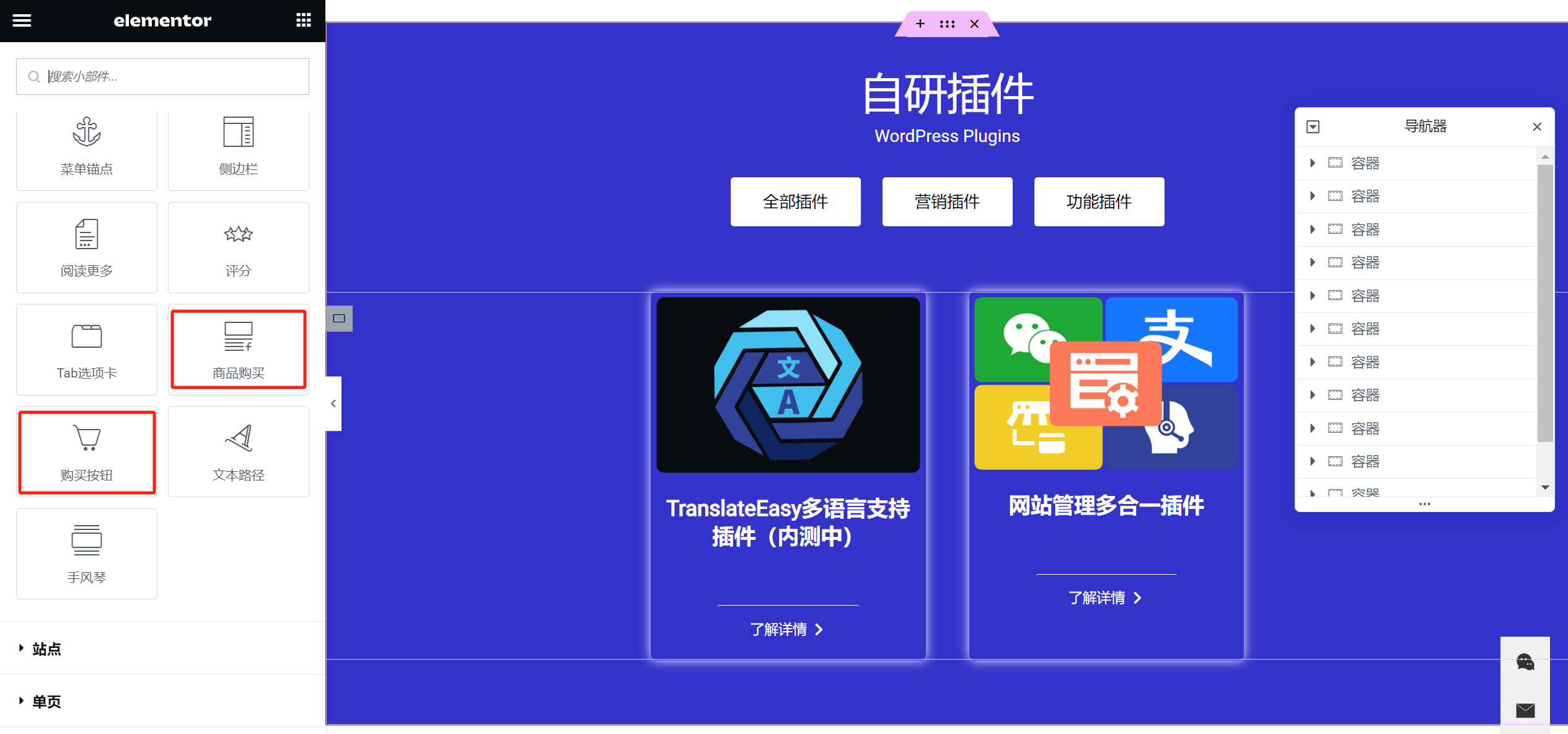
网站管理多合一插件在Elementor中写入了“购买按钮”和“商品购买”两个组件,Elementor的版本不论是Free版本或Pro版本都能正常使用这两个组件。“购买按钮”和“商品购买”在Elementor组件中的位置如下图红框标注所示:

1、Elementor下购买按钮组件的配置参数
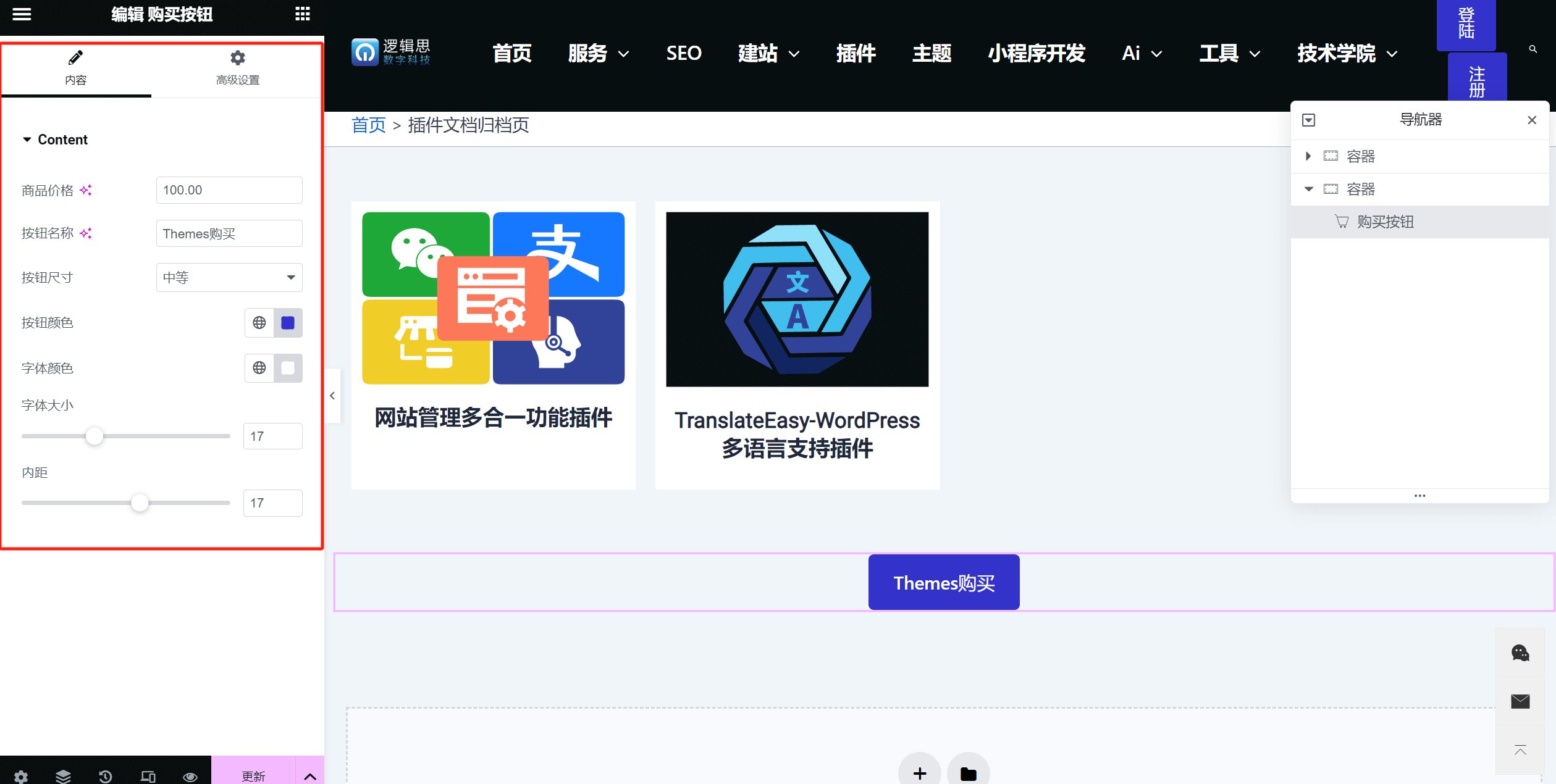
“购买按钮”For Elementor组件可配置的功能参数如下图红框标注所示,购买按钮的可配置项数量上与在WordPress编辑中相对会更为丰富一些,数量上的差异是因为WordPress的开发规范所导致的,功能项写入Elementor中会更为灵活,而WordPress编辑中则有规则限制,下面也为大家列出购买按钮可配置每一项参数。

购买按钮在Elementor下使用可配置的参数项:
- 商品价格
- 按钮名称
- 按钮尺寸
- 按钮颜色
- 字体颜色
- 字体大小
- 内距
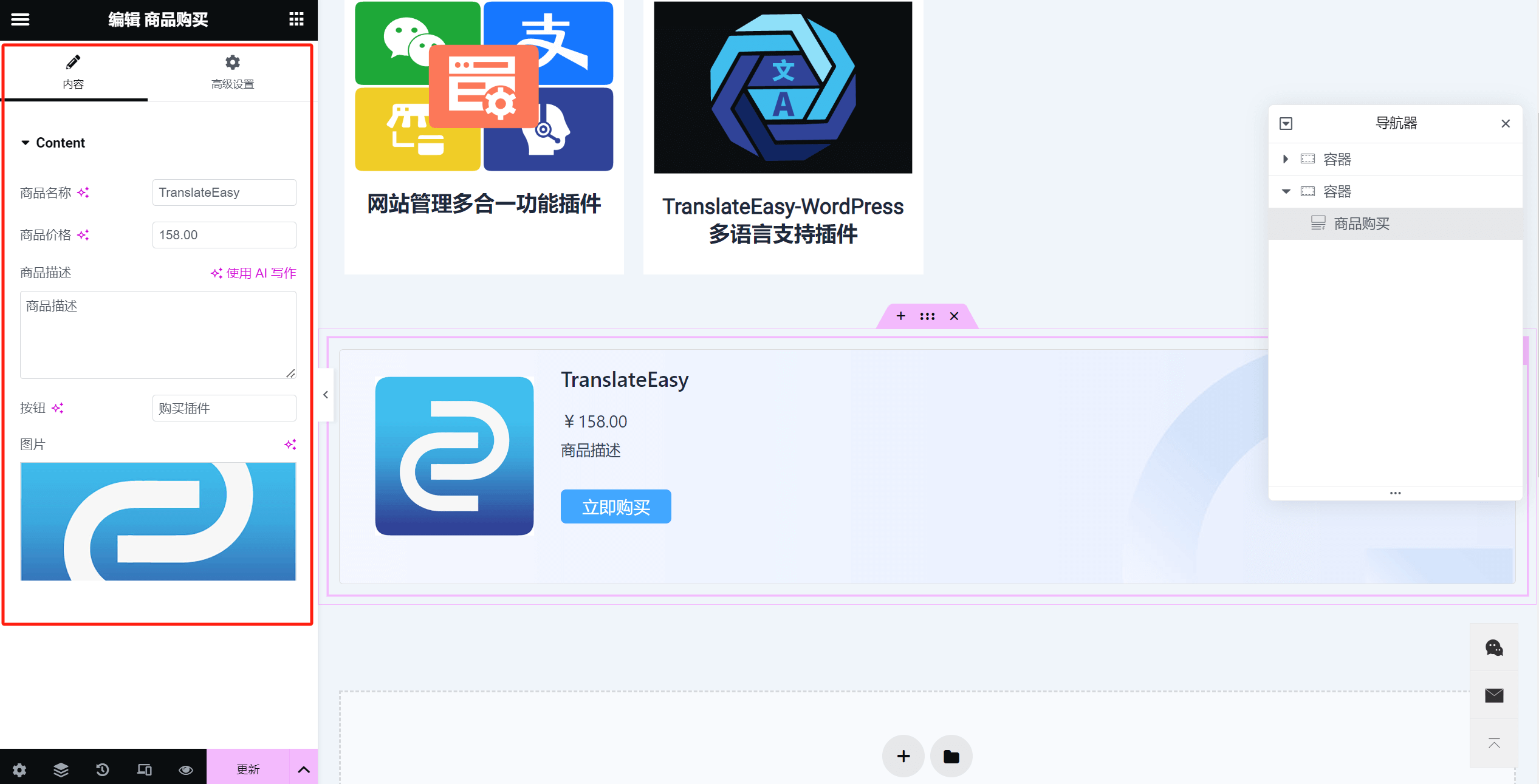
2、Elementor下商品购买组件的配置参数
“商品购买”For Elementor组件的参数可配置项如下图所示,“商品购买”组件在Elementor中和WordPress编辑器中一致,可进行配置的参数都同样为“商品名称、商品价格、商品描述、上传商品图片”。

结语:经上述的WordPress网站管理多合一插件的功能组件的参数配置说明,读者用户们可以自定义选用适用于自身网站所需要的功能组件,将这些组件应用于需要的文章内容或页面中,并为对应的组件正确地配置相关参数使其功能生效辅助网站的经营目标。
逻辑思数字科技(LOGIC)版权所有,禁止转载