WP网站的必备插件安装与配置使用方法

WordPress.org之所以在全球建站领域中屹立不倒,除了得益于其完全开源、灵活可控的架构,以及作为内容管理系统(CMS)所具备的全面卓越功能之外,还有一个不可忽视的核心优势——那就是其庞大而成熟的生态体系。这套生态系统不仅仅是一个简单的附属,而是WordPress能够持续发展、吸引数百万用户和开发者的重要基石。
何谓生态?我们可以将其细分为两大关键组成部分。首先,是种类繁多、风格各异的主题款式。无论是适合开发者深度定制、简洁干净的基础版主题,还是针对具体业务场景精心设计、开箱即用的商业主题,WordPress的主题市场几乎可以满足任何建站需求,从个人博客到企业官网,甚至是复杂的电商平台都能覆盖。而另一部分,也是本文聚焦所在,则是功能扩展插件这一方面。WordPress插件目录之丰富,堪称建站系统中当之无愧的“生态王者”。尽管功能扩展的空间永远存在,新的需求与创意层出不穷,但目前WordPress提供的插件数量和种类,早已远超市面上大多数开源是CMS或闭源的建站平台。不少插件经过多年迭代与用户验证,已经不仅仅是开发者手中的工具,更像是构建网站时不可或缺的“轮子”,在网站性能优化、安全防护、SEO配置、表单管理、缓存加速等多个环节,扮演着关键角色。
正因为这些插件的存在,WordPress建站从未像今天这般高效便捷。然而,插件虽多,合理搭配与科学配置却并非一件简单的事情。选用不当、配置失误不仅会影响网站运行效率,甚至可能带来安全隐患。因此,本文将围绕WordPress网站搭建过程中,广受用户欢迎且公认必备的插件,展开详细的介绍。通过逐一拆解它们的安装步骤、配置方法及实际应用场景,帮助广大站长和开发者在插件的使用过程中少走弯路,真正做到提升效率、稳定运营。希望通过本文的讲解,无论是WordPress初学者,还是希望进一步优化网站性能的进阶用户,都能找到适合自己网站的插件搭配方案。
此篇WordPress教程延续博主一贯的写作风格与对阅读体验的重视,本文在结构安排上也力求清晰有序,方便不同阅读习惯的读者无障碍地获取所需信息。无论你是倾向于一次性通篇快速浏览,迅速掌握本文中的必备插件的安装与配置要点,还是更喜欢将文章收藏起来,按需分章节细细研读,本文的目录设计都能够满足你的阅读节奏与需求。为此,《WordPress网站必备插件安装与配置》特别在每个章节与小节的标题中内置了锚链接,确保读者在任何时候,都可以一键跳转到自己关心的具体内容,便于你查阅与操作。希望这样的安排,能够帮助读者快速找到最适合自身需求的插件配置方案。目录详见下方,助你高效直达每一个核心章节。
- Elementor页面编辑器的安装与配置
- TranslatePress多语言支持插件的安装与配置
- WPForms联系表单插件的安装与配置
- WooCommerce商品管理插件的安装与配置
- UpdraftPlus网站数据备份插件的安装与配置
一、Elementor页面编辑器的安装与配置

在众多WordPress页面编辑插件中,Elementor可谓是目前用户数量最多、口碑最好的可视化编辑器之一。作为一款拖拽式页面构建器,Elementor以其直观的操作界面、丰富的组件库以及高度灵活的设计能力,彻底颠覆了网站开发编辑页面的方式。这也正是为什么Elementor已成为全球超过千万站点的首选页面编辑工具。然而,Elementor虽易上手,若想真正发挥其强大功能,合理安装、正确配置依然至关重要。本章节将带你从零开始,详细讲解如何顺利安装Elementor插件,并在安装完成后,根据不同网站需求,合理调整其基础设置,为后续的页面元素开发做好功能设置。
1、安装Elementor页面编辑器

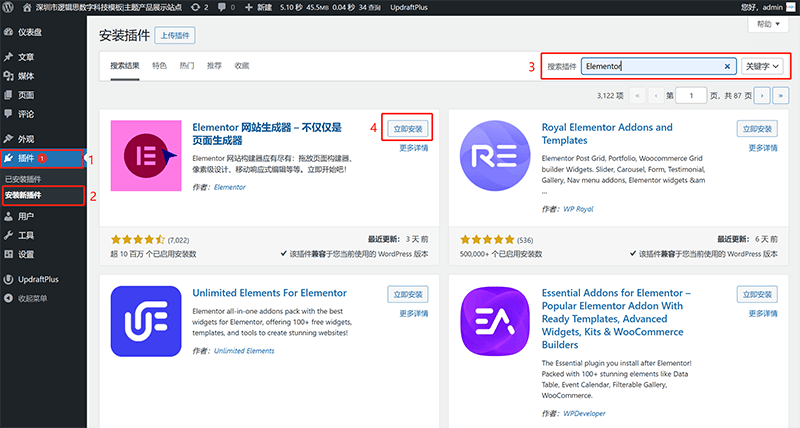
如上图的红框标注出来的路径和操作所示,Elementor的安装方式非常便捷,读者们可以直接通过WordPress后台插件目录进行搜索与安装。具体步骤是,登录WordPress后台,在左侧边栏依次点击「插件」>「安装插件」。然后在WordPress插件目录界面的搜索框中输入 “Elementor”,系统会自动列出相关插件。找到如上图中的由Elementor官方开发的Elementor网站生成器插件,点击「现在安装」按钮,安装完成后,点击「启用」,Elementor插件即正式启用。
同时,值得一提的是,Elementor分为免费版本与专业版本(Elementor Pro)。免费版本中开放使用权限的组件数量有限,而Pro版本则开放了全部数十种的组件使用权限,博主的使用经验是,当我们需要对网站进行整体的页面元素创建时,离不开多种组件的组合使用,这时如果是免费版本的Elementor因其组件受限会给我们的页面编辑工作带来许多不便。博主建议在安装好Elementor之后,启动网站的页面编辑之前,应把Elementor升级好PRO版本再使用。所有插件升级Pro版本的方法都有博主接下来说的这两种方法,不仅仅是Elementor。第一种升级Pro版本的方法是在国内查找是否有对应的代理商,有某个代理商的话,直接向代理商购买授权即可。第二种方法则是第一种方法的替代方案,那就是只能到插件的官网中去进行购买PRO版本的授权服务。为什么两种方法要首选找国内的代理商呢?答案是——因为一般而言,直接在插件的官网购买单个站点授权的价格会比代理商的高很多,还有就是需要面临跨境支付的问题,因为大多数插件是国外企业在经营。因此,会涉及到跨境货币的支付,给购买支付行为带来不便。
2、配置Elementor页面编辑器

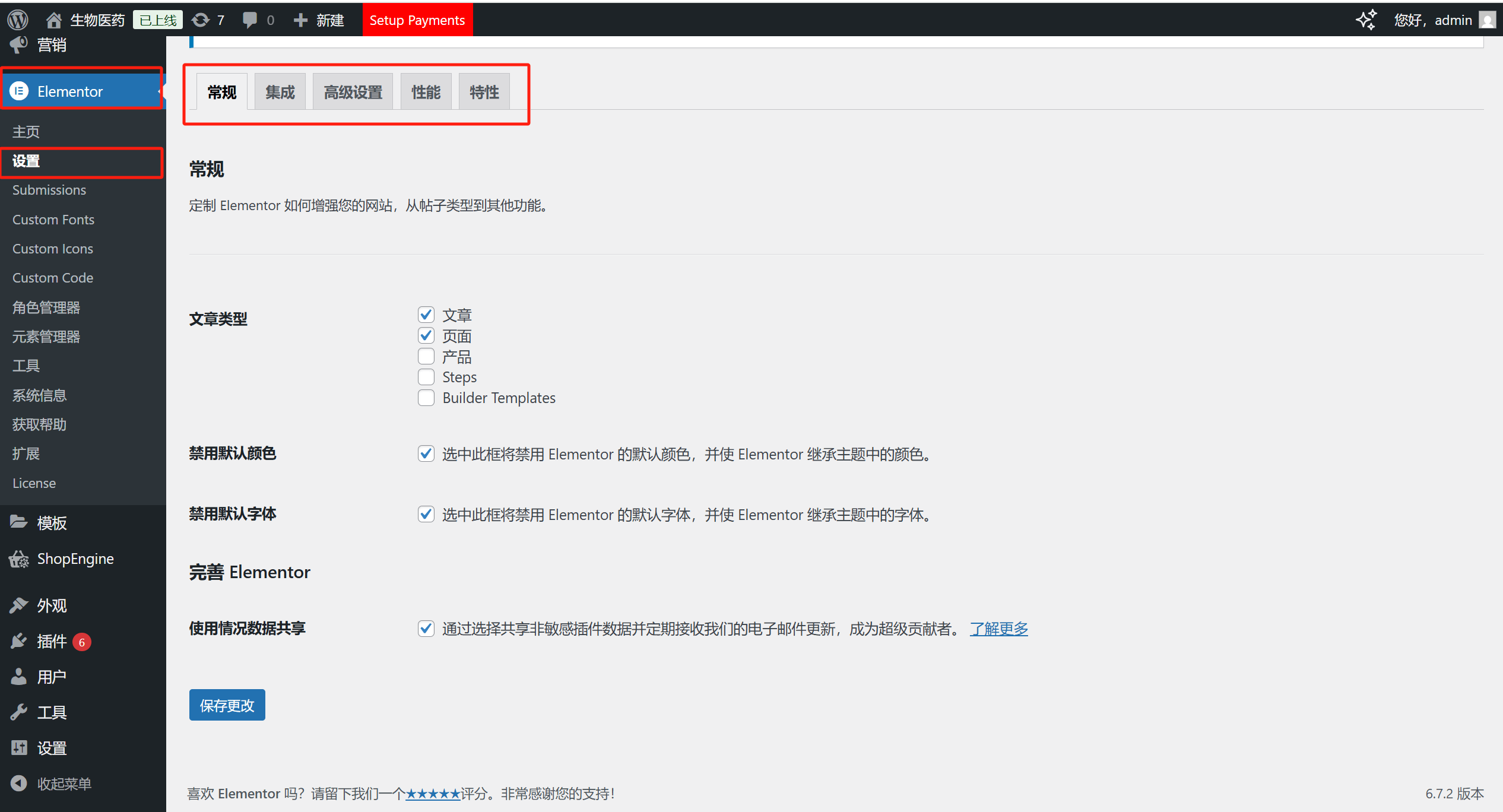
安装成功、启用且升级为PRO版本后,我们还需要对Elementor进行一些基础配置,Elementor的后台设置入口如上图红框标注的路径一致。Elementor的功能设置十分丰富,设置界面上的四个设置选项卡下都有大量可以勾选或启用的功能,这些设置项中存在部分隐性的功能需要手动开启才能在页面编辑中使用,确保编辑所需的功能都已配置及成功启用并与当前主题、其他插件兼容。以下是Elemenotor的重点配置项:
(1)禁用默认颜色
Elementor默认为其小工具和布局元素设置了一套内置颜色方案,方便初学者快速搭建页面。但在实际开发中,大多数站长都会结合自身品牌配色或主题样式进行设计。如果不关闭默认颜色,Elementor的内置颜色可能会覆盖或干扰主题设定,导致页面风格不统一。勾选“禁用默认颜色”后,Elementor将不再强制应用它的预设颜色,而是直接继承当前主题或自定义设置中的颜色,从而保证整体网站色彩一致性与美观度。这一设置尤其适用于对设计风格有明确要求的企业站或品牌站。
(2)禁用默认字体
类似于颜色控制,Elementor同样预设了一套字体样式,默认情况下会应用到各类组件的文本内容中。然而,如果你的网站已经通过主题或全局设置定义了专属字体(如品牌指定字体或特定排版风格),Elementor默认字体可能会导致字体不统一的问题。启用“禁用默认字体”选项,可以让Elementor自动采用当前主题或自定义CSS中设定的字体,而不会叠加自身的字体设置,从而保持网站整体的文字风格统一,避免样式冲突。
(3)额外的自定义断点
响应式设计是现代网站必不可少的要素,Elementor自带桌面、平板和手机三大默认断点,用于适配不同设备。但在某些情况下,比如需要为更细化的设备尺寸、特定屏幕宽度设置独立样式时,默认断点可能不够用。开启“额外的自定义断点”功能后,你可以手动添加多个自定义断点,灵活定义各个屏幕尺寸下的页面布局和样式。这样可以确保你的网站在各种设备上都能实现最佳的视觉效果与用户体验,尤其适合对移动端适配要求较高的站点。
(4)嵌套元素
Elementor在早期版本中,页面布局的层级相对有限,部分复杂结构实现起来略显繁琐。开启“嵌套元素”功能后,你可以在某些小工具(如容器、内联区块)内再次嵌套其他组件或容器,极大地提高了页面布局的灵活性和可控性。它的作用类似于HTML中的嵌套div结构,便于实现更复杂的排版需求,如多层级网格、筛选过滤器、卡片式布局或特定的交互效果。对于需要精细化页面设计或自定义结构的开发者来说,这项功能尤为重要。
(5)Menu
“Menu”设置项是Elementor近期新增的一项功能,旨在帮助用户通过可视化方式自定义网站的导航菜单。相比传统的WordPress菜单编辑器,Elementor的Menu功能允许你在页面内直接拖拽、编辑菜单项,设置菜单样式、对齐方式、下拉动画等效果,甚至可以自由调整响应式下的菜单表现形式。这大大降低了自定义导航栏的门槛,让不懂代码的用户也可以打造个性化、高度符合品牌形象的网站高级菜单。
二、TranslatePress多语言支持插件的安装与配置

随着外贸网站或独立站面向的地区用户群体日益多元化,网站内容呈现的多语言支持已成为现代网站搭建过程中不可忽视的一项需求。尤其对于跨境电商、国际企业或内容面向全球用户的网站而言,提供流畅、准确的多语言版本不仅能够提升用户体验,更有助于网站在全球搜索引擎中的表现。原生WordPress自身的框架并不内置多语言管理功能,这就需要借助功能强大的多语言插件来实现。而在众多多语言插件中,TranslatePress凭借其可视化翻译界面、对SEO友好的支持以及与绝大多数主题和插件的良好兼容性,成为当前最受欢迎的解决方案之一。TranslatePress最大的亮点在于,它允许用户直接在网站前端进行实时翻译,无需切换至繁琐的后台页面列表中进行操作,所见即所得的翻译实施操作模式极大降低了多语言内容管理的门槛。博主在本章节将带领你从基础的插件安装,到实际配置过程中常用的设置项,帮助你快速为网站搭建出完整的多语言架构。
1、安装TranslatePress多语言翻译插件

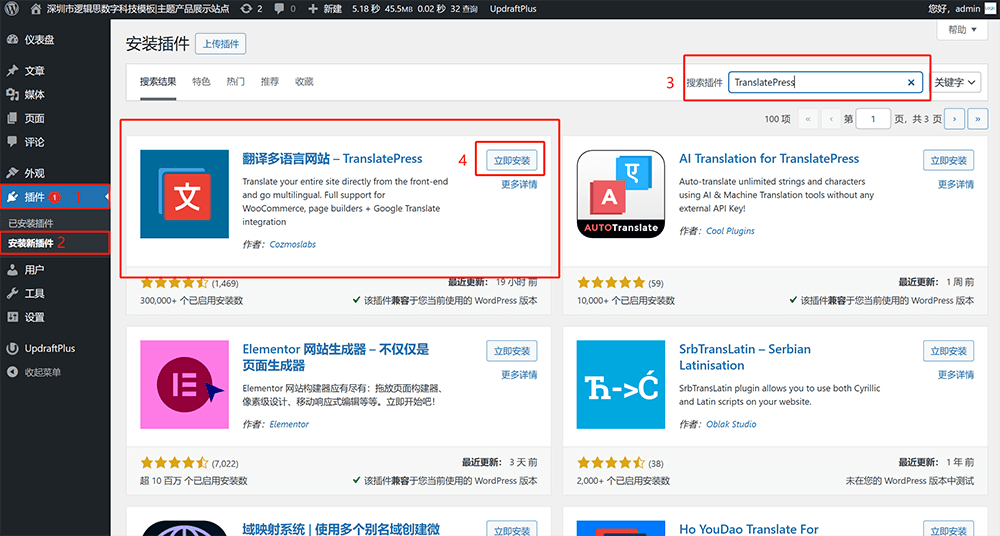
安装TranslatePress的过程非常简便,用户可以直接通过WordPress后台插件库获取。可根据博主在上面的截图中所标注出来的路径安装TanslatePress,具体的操作是,在WordPress后台,点击左侧菜单中的「插件」>「安装插件」,在搜索框输入“TranslatePress”,系统会自动推荐由 TranslatePress官方发布的翻译多语言网站——TranslatePress插件(如上图中,在插件查询反馈页面红框标注所示)。找到插件后,点击「现在安装」,安装完成后再点击「启用」,插件便正式激活。TranslatePress提供免费版本,支持添加一个附加语言,适合对多语言需求较为基础的站点。而如果你的网站需要集成更多语言,或需要如多语言SEO、自定义语言切换器等高级功能,则可以考虑升级至专业版。专业版插件可找国内的代理商或通过官方网站购买,获取Pro版本的zip安装包之后,在后台「插件」>「上传插件」上传安装包,安装启用的方式与普通插件相同。安装完成后,后台侧边栏的”设置下”将新增 TranslatePress菜单,接下来我们就可以进入设置界面开始进行多语言配置。
2、配置TranslatePress多语言翻译插件

TranslatePress安装完成并升级为PRO版本启用后,还需要合理配置各项参数才能使其充分发挥它的多语言支持优势。以下是配置过程中需要重点关注的几个核心设置项:
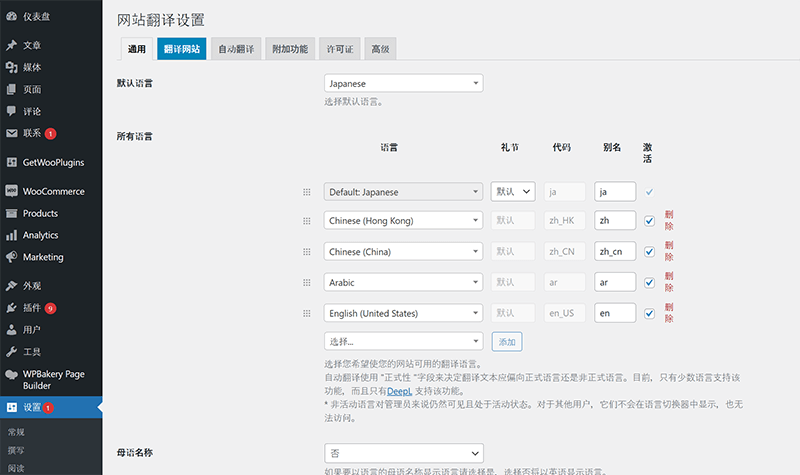
(1)默认语言与附加语言设置
在WordPress后台 >设置 > TranslatePress > 通用界面中,你会首先看到“默认语言”和“所有语言”的选项。“默认语言”指的是网站的基础语言,即站点语言,也就是我们做页面文本元素编辑时的原始语言。“所有语言”也可以理解为附加语言,通过点击操作可添加新的语言版本,所有语言一栏下的语种就是我们需要做语言翻译的版本。TranslatePress内置支持数十种语言,涵盖全球主流语言。免费版允许添加一个附加语言,专业版则支持无限多语言。此项设置是多语言网站的基础,决定了前端展示语言的可选范围。
(2)语言切换器设置
语言切换器决定了访客在前端如何切换网站语言,TranslatePress提供多种灵活的配置方式,包括菜单切换器、短代码切换器和浮动切换器。通过菜单切换器,用户可以将语言切换选项直接添加到网站顶部或侧边导航菜单,只需在“外观 > 菜单中进行简单设置即可;使用短代码切换器,只需插入”language-switcher”短代码到页面特定的容器位置中,即可将切换器添加到页面和文章的区域;而浮动切换器则允许设置一个固定在页面一侧的浮动按钮,方便用户随时切换语言。所有切换器样式均支持自定义位置、样式及显示方式(如文字、国旗或两者结合),确保访客能够快速、直观地找到语言切换入口。
(3)翻译方式设置
TranslatePress支持两种翻译方式,分别是手动翻译和自动翻译。自动翻译为默认模式,一键点击通过翻译接口进行页面文本的自动翻译,手动翻译则是允许你直接在网站前端的可视化编辑界面中,逐句点击页面文本并手动填写翻译内容。手动翻译所见即所得,适合对翻译质量有较高要求的网站使用。自动翻译则需绑定第三方翻译API服务,如 Google Translate或DeepL,开启后可自动为页面内容生成目标语言翻译,大幅提升翻译效率,同时支持在自动翻译基础上进行手动修改,以确保语义准确。需要注意的是,自动翻译功能在免费版中存在一定限制,PRO版则提供更多API集成选项和更高的字数限制。
(4)多语言SEO设置
为了让网站的多语言版本在搜索引擎中获得更好的可见度和排名,TranslatePress提供了专门的SEO Pack(SEO 包)功能扩展。不过需要特别注意,这一功能默认并未开启,用户需在TranslatePress>设置>附加功能中启用SEOPack,才能解锁完整的SEO支持功能。启用SEO包后,你可以对网站的多语言SEO进行深度优化,具体包括以下几大核心特性:
- SEO 页面支持:SEO包能够确保每个语言版本页面生成独立的、可被搜索引擎识别和索引的URL结构(通常是带语言前缀的URL,如 /en/、/fr/),从而避免内容重复和权重分散的问题,有利于提升各语言版本页面在搜索结果中的表现。
- 页面标题与描述翻译:通过SEO包,网站管理员可以为每个语言版本的页面单独设置Meta Title(标题) 和 Meta Description(描述),确保搜索引擎在抓取时能够准确识别各语言内容的核心信息,提升点击率和搜索友好度。
- 社交媒体图表信息支持:SEO包还扩展了多语言网站的Open Graph(脸谱信息)和Twitter Card(推特卡片)标签,允许针对每个语言版本设置不同的分享标题、描述和缩略图,使得页面在社交平台分享时更加本地化、专业化,增强品牌影响力。
- HTML lang属性自动设置:SEO包会根据你配置的多语言设置,自动为每个页面生成正确的lang和hreflang标签,这些标签是国际化网站SEO的关键元素,能清晰指示搜索引擎页面对应的语言和地域版本,防止不同语言内容被误判为重复内容。
(5)前端可视化翻译界面
配置完成后,在前端页面顶部的管理工具条中点击Translate Page,即可进入可视化翻译界面。通过前端所见即所得的方式,你可以直接点击页面上的任何文本内容进行翻译,无需在后台反复切换,大大提升翻译效率。
三、WPForms联系表单插件的安装与配置

在构建一个功能完善的WordPress网站时,联系表单几乎是所有网站都必不可少的一环。无论是企业官网、外贸站点还是电商网站,一个简洁易用的表单系统可以有效提升网站转化的作用。而在众多表单插件中,WPForms以其“拖拽式编辑”、“模板丰富”与“功能灵活可扩展”脱颖而出,深受全球WordPress用户青睐。WPForms不仅适合新手用户快速上手创建基础表单,同时它的付费版本亦提供了诸如支付集成、多步表单、条件逻辑、邮件营销集成等强大功能,几乎可以满足所有复杂业务场景下的表单需求。本章节将围绕WPForms插件展开,详细讲解其安装过程以及核心功能配置方法,帮助你在最短时间内完成表单搭建并实现用户询盘的信息收集。
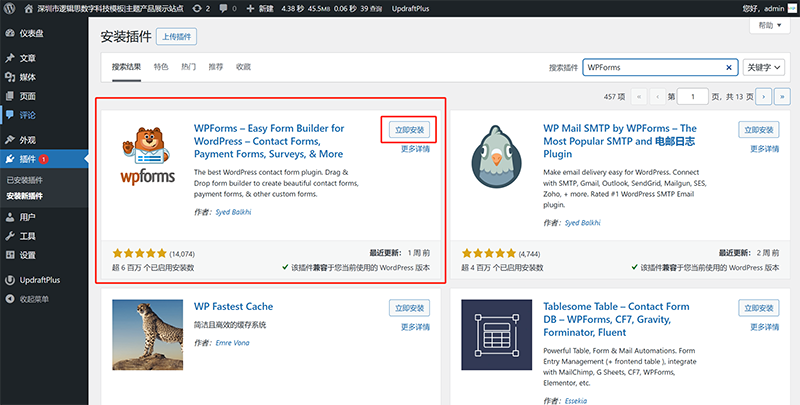
1、安装WPForms联系表单插件

与上述部分的插件安装方式一样,也是在WordPres插件目录中,用户可以直接搜索并安装WPForms插件,WPForms提供免费版和付费版两个版本,免费版(WPForms Lite)包含基础的表单创建功能,适合搭建简单的联系表单,而付费版则解锁多页表单、支付集成、条件逻辑、营销平台对接等高级功能,满足更复杂的使用需求。
2、配置WPForms联系表单插件

插件激活后,WordPress后台会新增WPForms菜单,用户可以通过“所有表单”、“新建表单”入口快速开始使用。接下来,博主将为读者们实操演示WPForms创建表单和将表单应用到页面的过程。
(1)表单创建
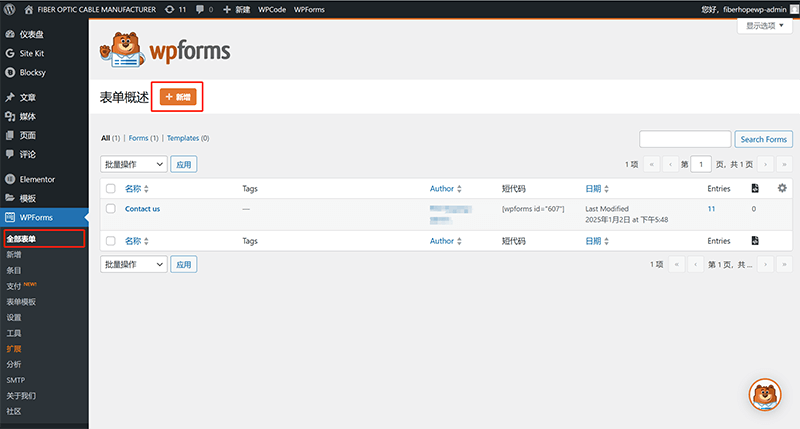
创建表单步骤一:表单创建入口

如上图所示,首先在WordPress后台侧边栏点击“WPForms”菜单入口,进入WPForms插件界面后,在右侧内容区域中点击 “新增” 按钮,即可开始创建新的表单。点击后,系统会跳转至WPForms的表单编辑界面,接下来我们将详细介绍该界面中的字段选择及布局排版功能。
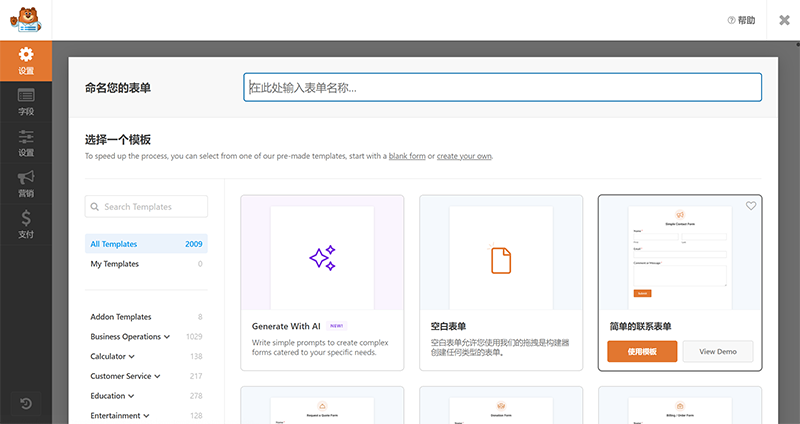
创建表单步骤二:命名新表单及选择表单样式

上方的演示图便是WPForms插件创建新表单的窗口,在如上图所示的顶部入口框中输入该新表单的名称。WPForms的PRO版本提供了大量设计好的表单模板样式,只需选中模板样式后,点击模板样式上的“使用模板”按钮即可直接使用。使用现成的表单模板文件或一个空白表单后,我们将会进入到下一步的表单字段排版布局界面。
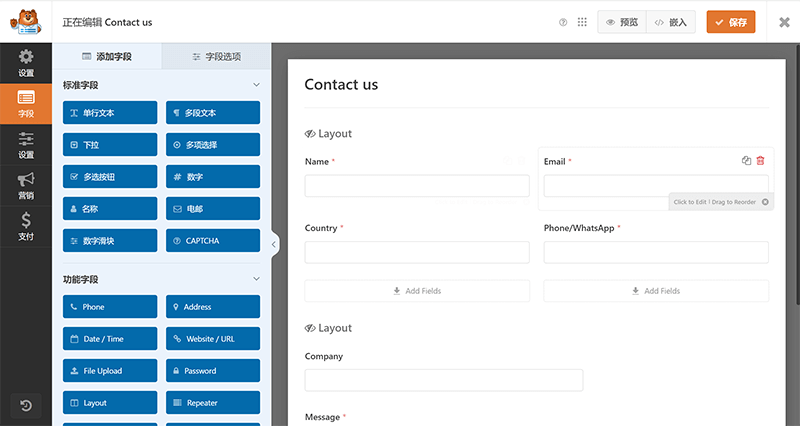
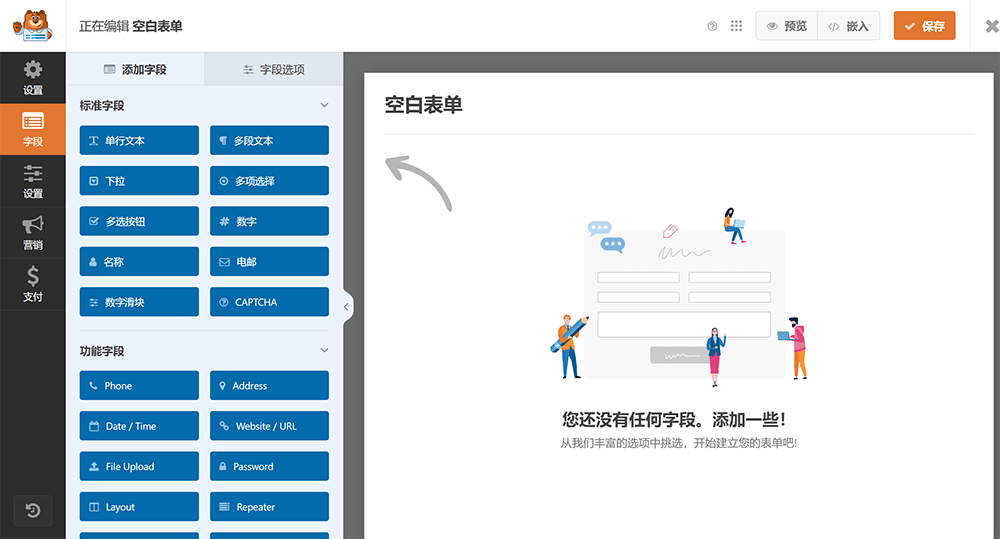
(2)表单字段排版布局

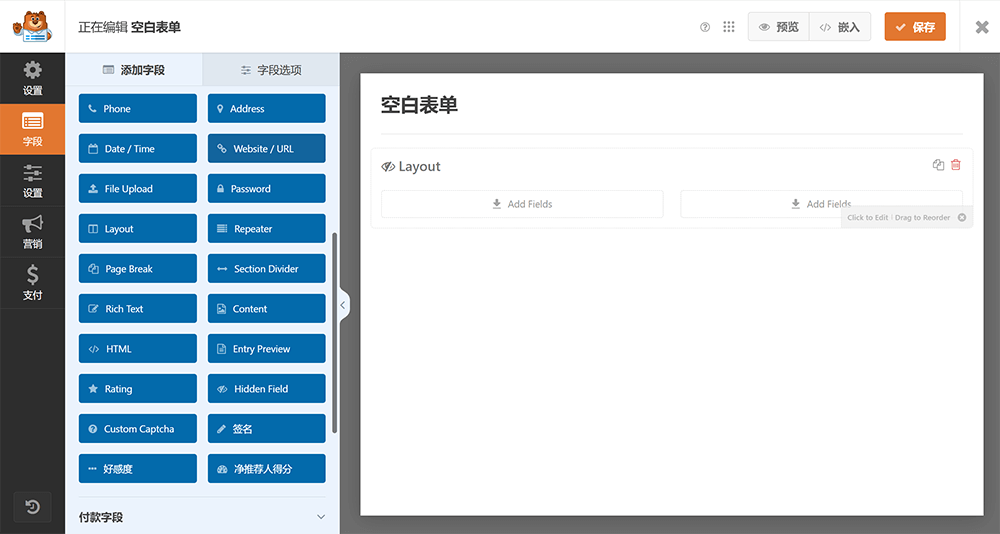
为了更好更方便为读者做表单字段排版布局演示,博主在上一步选择表单模板文件时,特意选择了空白模板,WPForms空白表单模板的字段编辑模式如上图所示。首次进入或编辑后未作保存的空白的表单模板的右侧区域会有让你添加字段的提示,我们在执行表单的内容字段的拖拽之前,需要先规划好表单的排版布局,然后再通过”Layout”字段将表单的布局创建好。下面博主为读者们演示表单字段排版布局操作的每个详细步骤。
表单字段排版布局操作步骤一:点击“Layout”字段

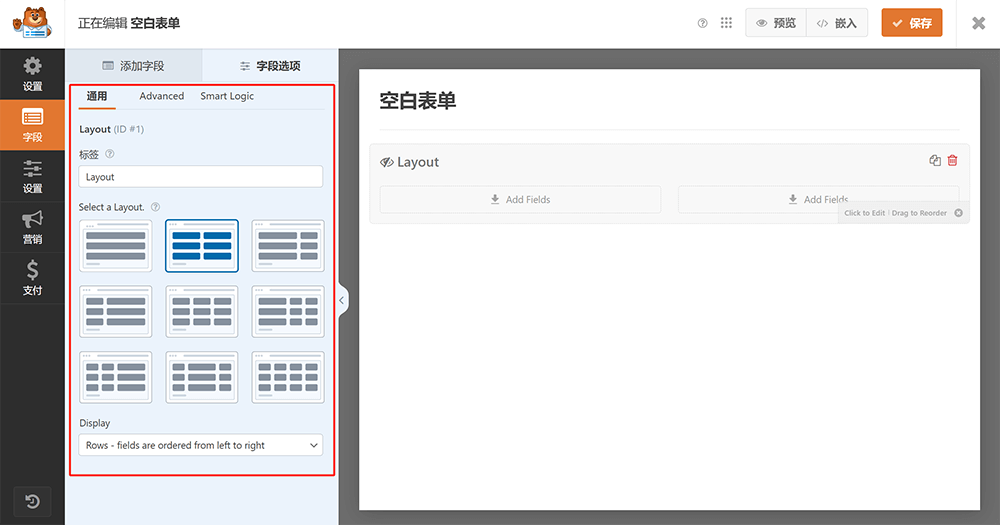
如上图所示,当前页面左侧的字段选择窗口中点击“Layout”字段后,右侧窗口会同步显示该字段的设置内容。随后,点击右侧红框标注的可操作区域,左侧原本的字段选择窗口将切换为排版布局样式选择界面。在该界面中,你可以根据需求进一步选择并配置表单的布局样式,实现更灵活的表单排版效果。
表单字段排版布局操作步骤二:选择排版布局样式

如上图所示,“Layout”字段提供多种排版布局样式可供选择,包括单列布局、等宽或不等宽的两列表单,以及三列和四列的多列布局,用户可根据实际表单设计需求来选择合适的样式。完成布局样式选择后,点击左侧窗口顶部的“添加字段”按钮,即可返回到所有字段的选择界面,继续添加和配置其他所需字段。
表单字段排版布局操作步骤三:选择字段并将其拖拽到表单中

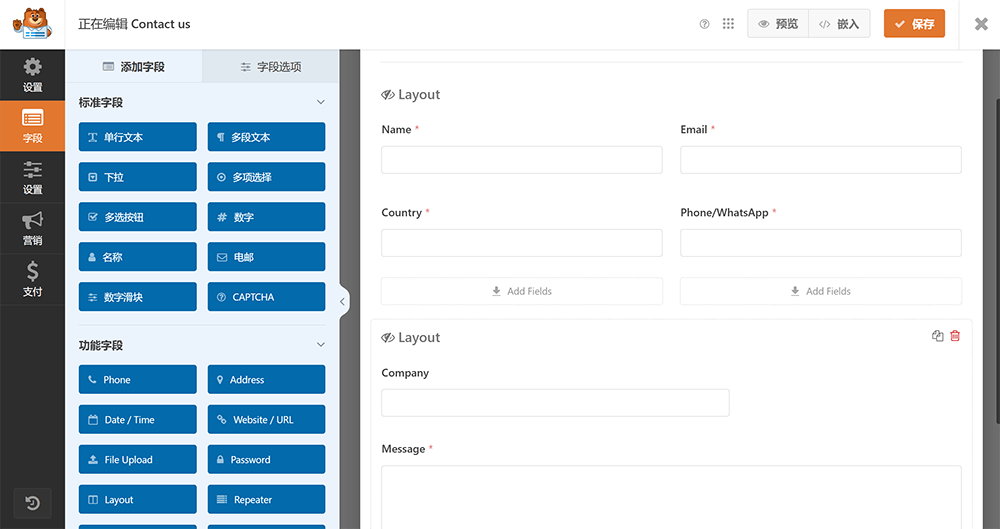
此时,我们便可以在如上图所示的左侧字段选择窗口中,将表单所规划需要用到的字段逐个拖拽到我们上一步创建好的表单排版布局中。联系表单而言,通常会用到的字段有:Name(名称)、Email(邮箱)、Phone(点击)、Address(地址)、Content(内容文本域)和单行文本等。完整的表单字段应用到排版布局后的界面如下图所示:

(3)表单字段的条件设置
自定义标签(标题)
.png)
WPForms的每个字段都运行自定标签,标签即标题的意思。这里所设定的标签名称将会显示在字段输入框的右上方,自定义标签的设置位置如上图红框标注所示。
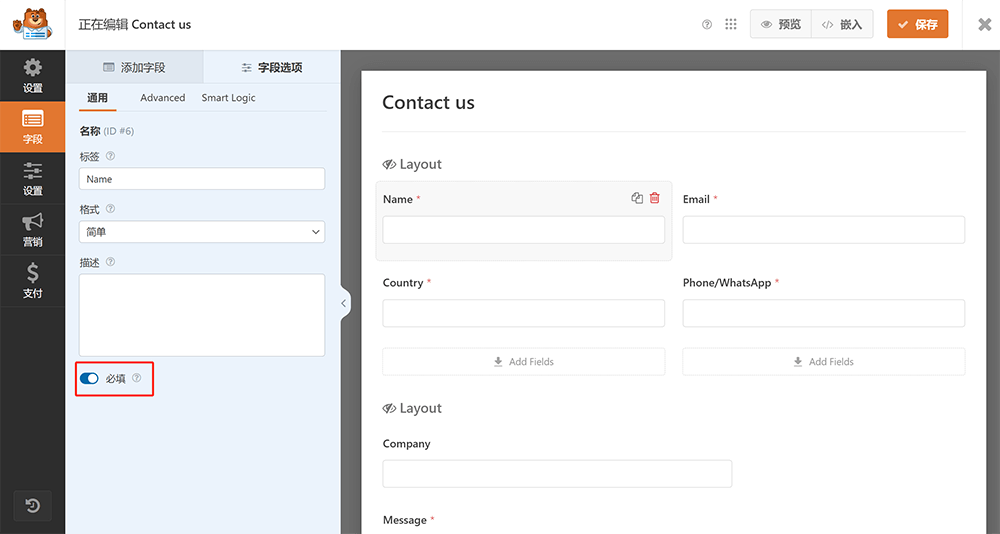
字段的必填开关设置

如上图所示,在每个WPForms字段的参数设置界面底部,都配有一个用于控制该字段是否设为“必填项”的开关。启用“必填”开关后,该字段的显示标签(标题)末尾会自动添加一个“*”符号,例如显示为“Name*”,以提示用户该字段为必填内容。除了视觉上的提示差异外,开启“必填”功能还会强制用户在提交表单前,必须在该字段的输入框中填写内容,否则表单将无法成功提交,有效避免用户漏填关键信息。
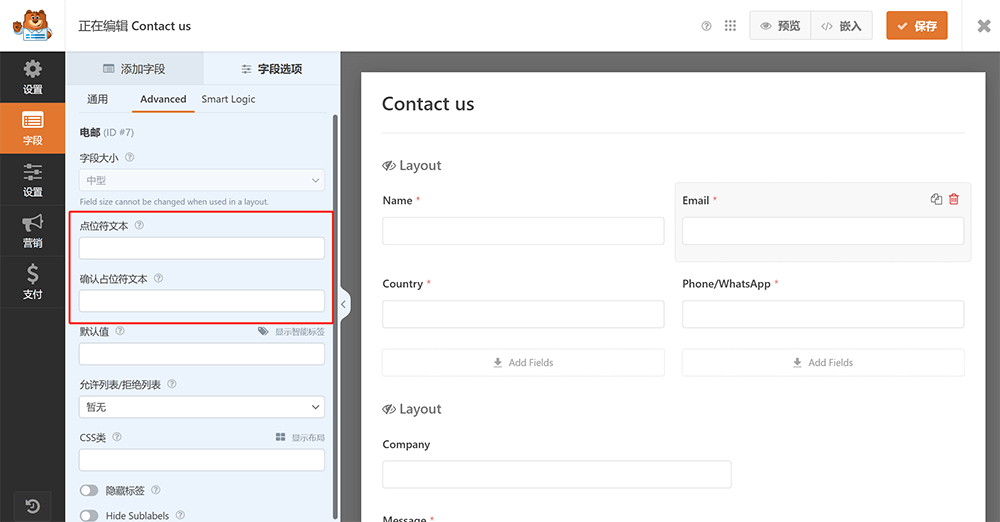
字段的占位符设置

在WPForms的字段设置界面中,如上面截图的红框标注所示,我们可以为每个输入字段自定义“占位符文本”。该设置位于“高级”选项卡下,分别对应“占位符文本”和“确认占位符文本”两个输入框。占位符文本是指在用户开始输入前,显示在字段输入框内的提示性文字,通常用于引导用户填写正确的内容或示例信息。例如,在“Email”字段中可以设置占位符为“请输入您的邮箱地址”,让用户一目了然地知道该字段的用途。设置合适的占位符不仅能提升用户体验,减少用户疑惑,还能提高表单的填写效率。
(4)使用WPForms短码将表单嵌入到页面
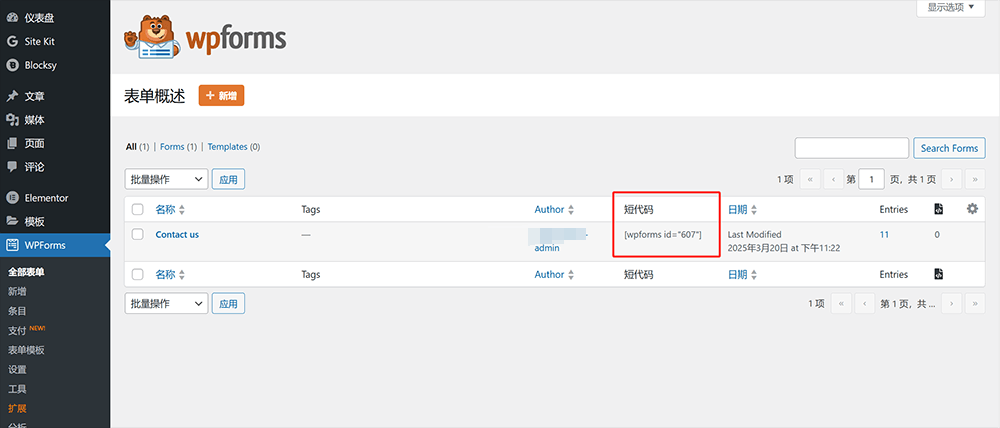
获取表单短码

这是WPForms创建表单后的最后一个应用环节。在将表单嵌入到指定网页之前,首先需要获取表单的短码,通过短码可以将表单的样式和功能直接加载到页面中。获取短码的方法非常简单,如上图所示,我们只需返回WPForms的“全部表单”界面,红框标注的位置即为该表单对应的短码。复制该短码后,进入Elementor编辑模式,选择Elementor提供的“短码”组件(简码),将复制的表单短码粘贴到该组件中并应用,表单就会完整呈现在网页指定位置,实现无缝嵌入。
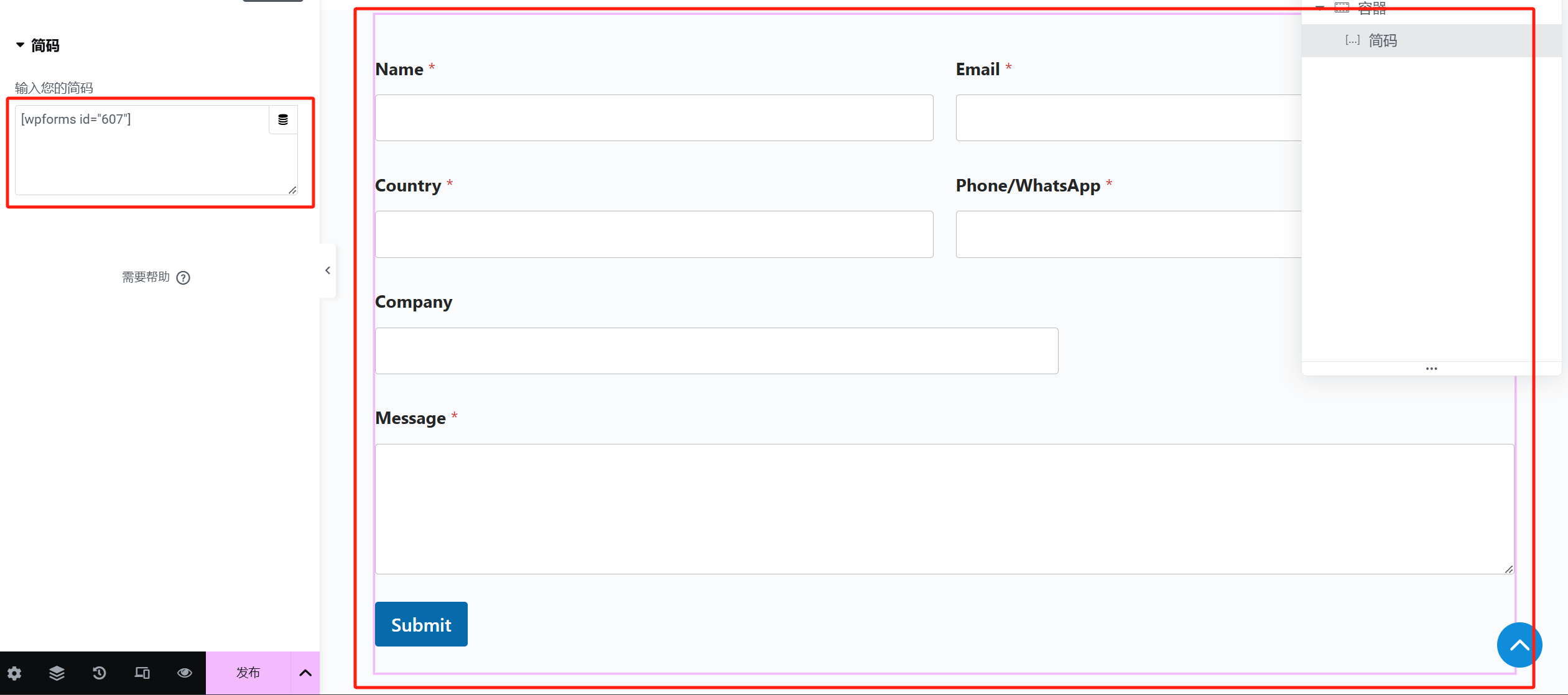
在Elementor中WPForms使用短码

在WordPress后台使用WPForms插件创建好联系表单且获取了表单的短码之后,接下来我们可以借助Elementor页面编辑器将表单轻松嵌入到页面中。具体操作如上图所示,只需在Elementor编辑界面中,找到并拖拽“简码”组件(也称“短码”组件)到页面指定位置。然后,将WPForms生成的表单短码(如 [wpforms id=”607″])粘贴到简码组件的输入框中。短码粘贴完成后,页面右侧会即时预览出完整的表单样式,包括表单各字段的布局和必填标记,用户可以根据需要进一步调整表单位置和周边内容。通过这种方式,无需编写任何代码,即可将WPForms表单无缝集成进任何使用Elementor构建的页面,实现灵活的表单调用与展示。完成设置后,点击页面底部的“发布”按钮即可生效。
四、WooCommerce商品管理插件的安装与配置

如果说WordPress是网站搭建领域的“万能工具”,那么WooCommerce无疑是WordPress体系下最强大、最广泛使用的电商解决方案。作为WordPress母公司Automattic旗下的电商生态插件的主题程序,WooCommerce依托其强大的商品管理功能、灵活的扩展性以及全球开发者社群的支持,已经成为无数在线商店、订阅制网站甚至B2B平台首选的商品管理架构核心。WooCommerce不仅可以帮助WordPress网站搭建实现一个功能完整的电商网站,还内置了多样化的支付网关、配送设置、库存管理、优惠券、税率配置等模块,几乎涵盖了线上商品交易所需的所有环节。而更值得一提的是,因其与WordPress同源的关系,WooCommerce与WordPress的高度兼容,使得网站整体性能与SEO友好度依然保持出色。博主再本章节将重点围绕WooCommerce插件展开,详细介绍如何完成其基本安装及核心配置,具体内容如下:
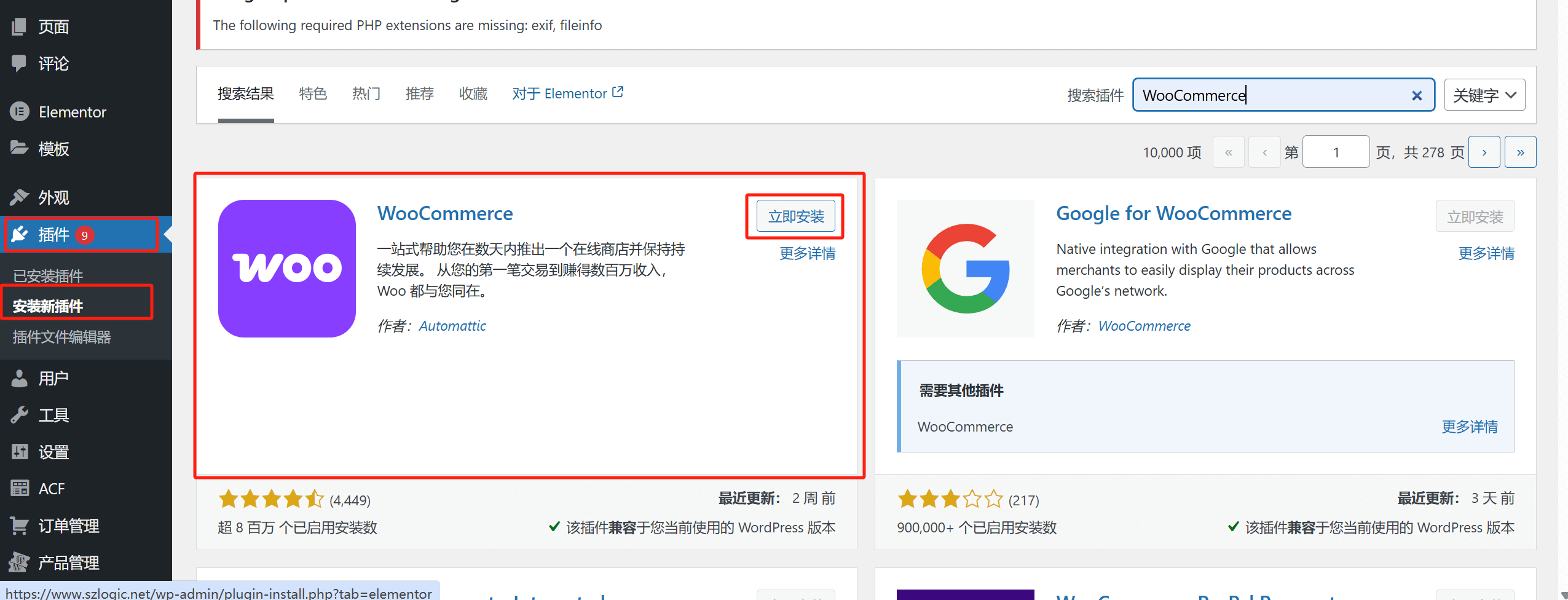
1、安装WooCommerce商品管理插件

WooCommerce的安装方法与博主上述讲到的其它插件的安装方法无异,都是需要进入WordPress后台管理界面,依次点击左侧菜单中的“插件” >“安装插件”。在插件搜索框中输入“WooCommerce”。搜索查询插件的反馈页面将如上图所示,系统会显示出由Automattic官方发布的WooCommerce插件。点击“现在安装”按钮,随后激活插件。
2、配置WooCommerce商品管理插件
完成WooCommerce插件的安装和启用之后,接下来的关键步骤便是对各项核心功能进行合理配置,使你的电商网站真正具备良好的商品管理、交易体验与后端运作能力。WooCommerce的配置界面模块清晰,涵盖了商店基础设置、支付网关、配送运费、商品分类与属性、库存管理等多个环节。通过对这些设置的细致调整,你不仅可以确保商品信息结构清晰、支付和配送流程顺畅,还能有效提升客户的购物体验和后台运营效率。
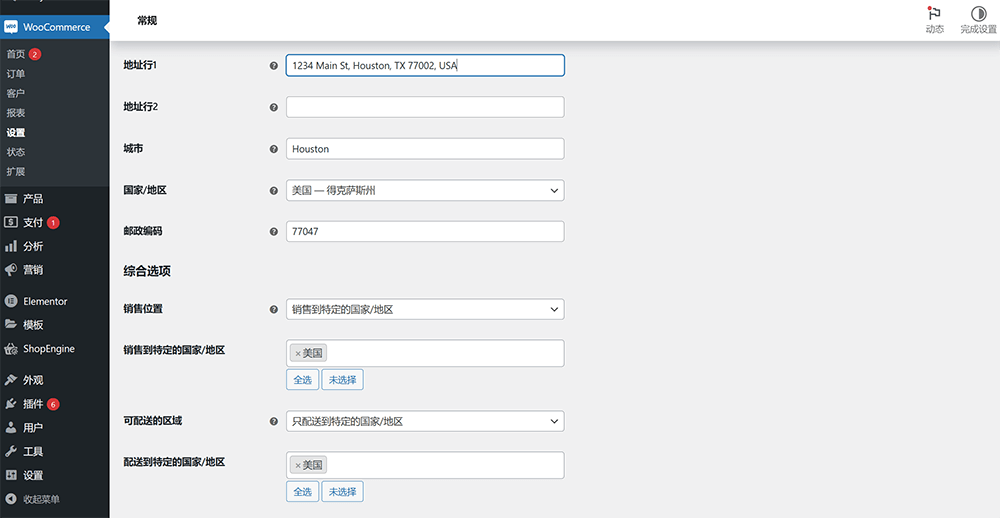
(1)WooCommerce商店常规设置

首先,进入WordPress后台,点击左侧菜单中的WooCommerce >设置,在“常规”标签页中可以看到商店基础设置项。你需要先设置商店地址,包括国家/地区、省市、具体地址,这些信息不仅影响税率和配送区域,还会出现在发票与邮件通知中。接下来选择网站支持的销售地点,可以是所有国家、特定国家或排除某些地区。同时,设置默认的货币选项,如人民币(CNY)、美元(USD)等,后续所有商品价格及结账流程都会以该货币显示。此外,你还可以配置税率是否启用,以及是否启用顾客可以输入优惠券码。完成设置后,点击页面底部的“保存更改”按钮确保设置生效。
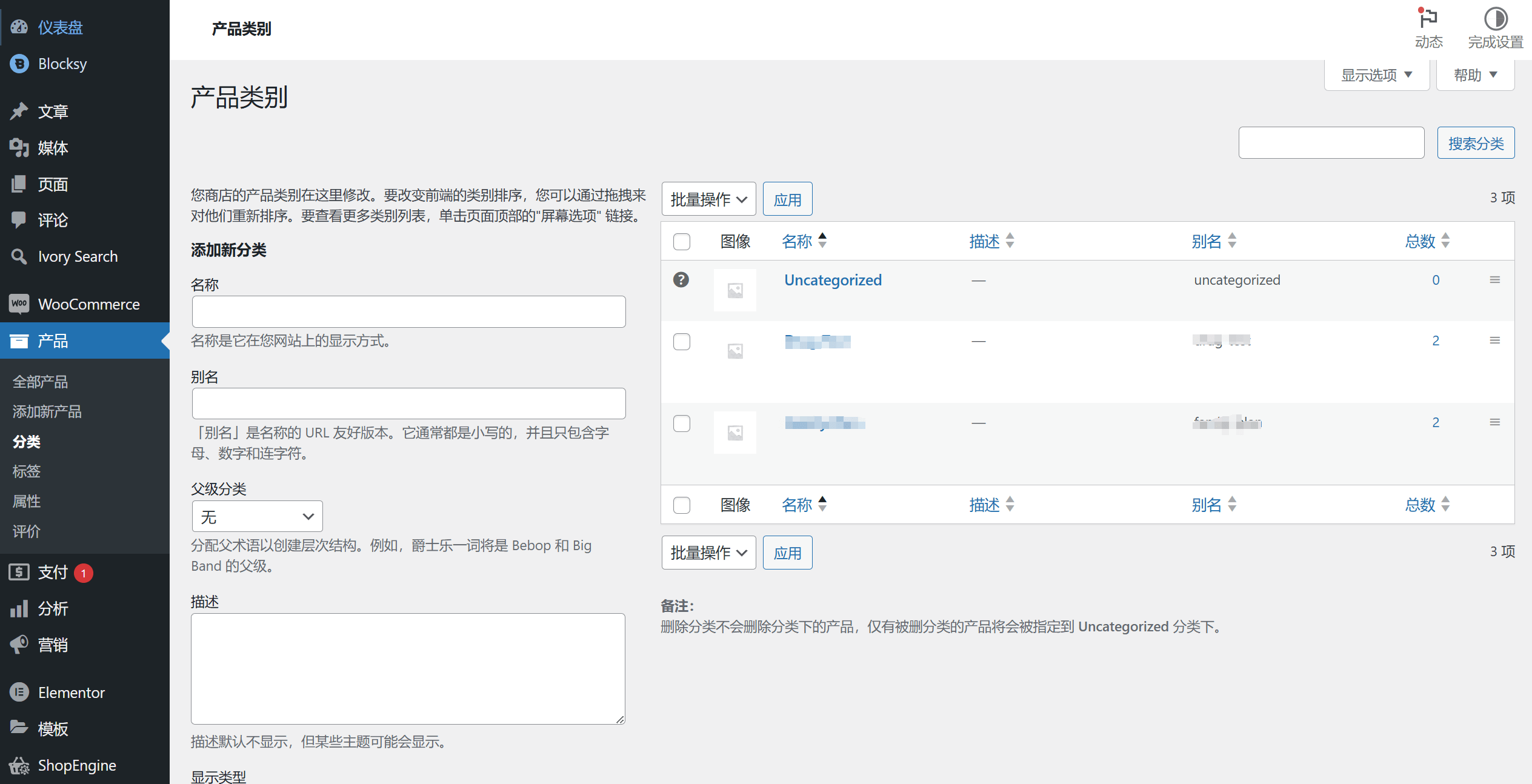
(2)WooCommerce商品分类与属性管理

商品的良好分类是确保用户快速找到所需商品的重要前提。上面的示例图便是WooCommerce商品分类的管理操作界面,在WordPress管理后台依次点击产品 > 分类便可进入到该界面,在这里可以新建商品类别,填写分类名称、别名(Slug)、父级分类,并为分类添加缩略图。例如,你可以创建“服装”、“数码产品”等大类,并在其下设立“男装”、“女装”或“手机”、“笔记本”等子分类。接着,进入 产品 > 属性页面,创建自定义属性,例如“颜色”、“尺寸”、“品牌”等。每个属性可以设置为下拉选择、文本或颜色块形式,方便用户在前台筛选商品。创建属性后,可以在具体的商品编辑页面中调用这些属性,为商品赋予特定的属性值。
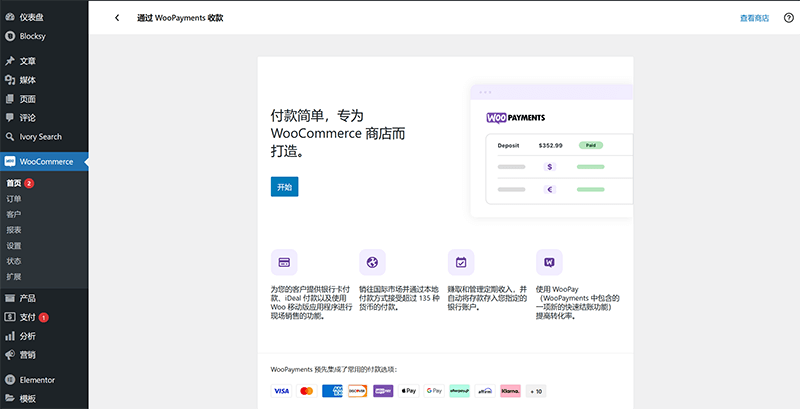
(3)WooCommerce支付网关配置

要设置支付方式,前往如上图中的WooCommerce支付设置界面,具体的路径为:WordPress后台 > WooCommerce > 设置 > 支付,WooCommerce默认提供多种支付网关,包括 银行转账、支票支付、货到付款、PayPal等。你可以根据需求启用相应支付选项,点击每个支付方式旁的管理按钮进入详细配置页面。例如,在PayPal设置中,你需要输入PayPal商户账户的邮箱地址,选择收款币种,以及是否启用沙盒测试模式。对于本地化需求,如果时国内电商站点,还可以通过安装WooCommerce支付宝、微信支付等第三方插件来扩展支付功能。跨境电商独立站的话则需要选择好提供全球信用卡收单的支付网关系统提供商,有支付网关企业与WordPress网站开发公司对接,完成支付系统的接入。设置完毕后,博主建议务必进行一次支付测试,确保流程正常。
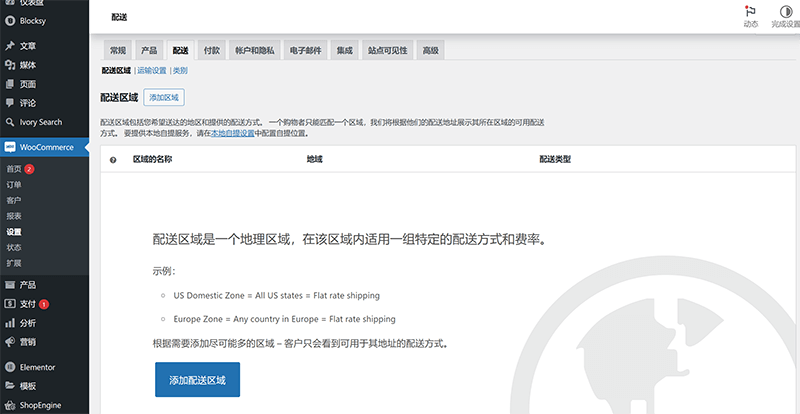
(4)WooCommerce配送与运费设置

如上图所示,配送设置位于WooCommerce > 设置 > 配送。首先需要添加配送区域,如全国范围、特定国家或城市,并为每个区域设置配送方式。WooCommerce 支持的配送方式包括固定运费、免费配送、本地取货。在每个配送方式下,你可以进一步设置具体的费用,比如固定运费可设置基础费用,并可根据商品重量、数量、订单总额等添加条件。同时可以安装额外的配送插件,实现如按地区不同运费、自定义物流服务商接口等功能。设置完成后,记得切换到配送选项和配送类标签页,确保配送计算和默认选项设置符合你的业务需求。
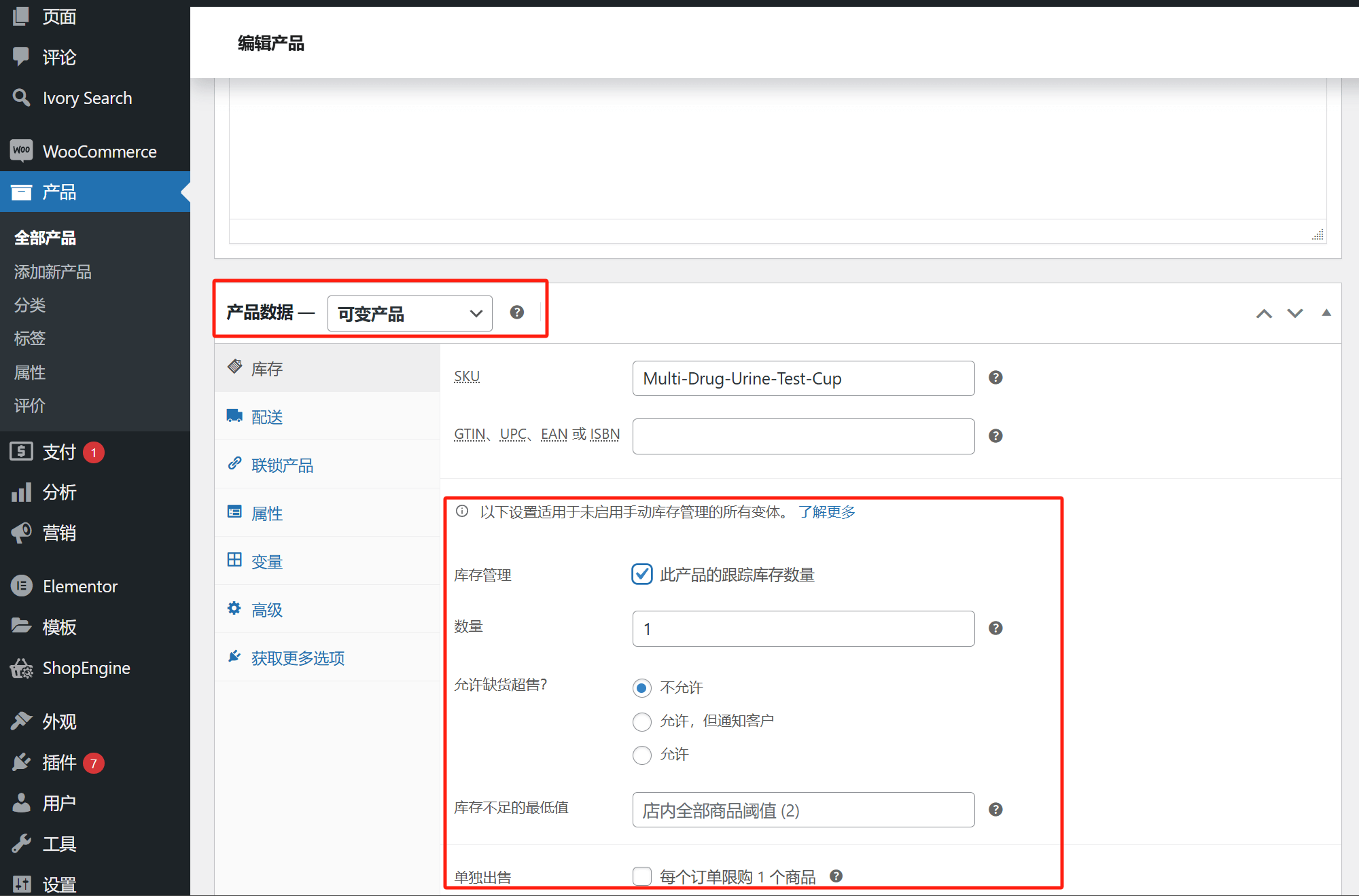
(5)WooCommerce库存管理

如上图所示,WooCommerce的库存管理功能的设置项位于商品编辑模式界面的“产品数据”部分内。在此,可以设置商品的库存数量、缺货阈值、低库存提醒阈值,是否允许缺货销售等。
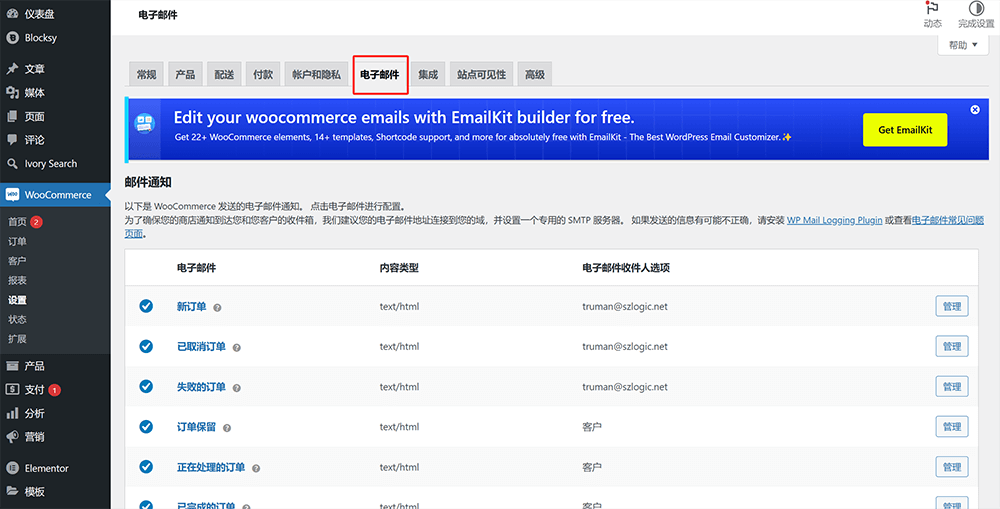
(6)WooCommerce邮件通知模板调整

WooCommerce内置多种邮件模板,用于在不同交易阶段向用户或管理员发送通知邮件。上图所示的便是WooCommerce的电子邮件设置操作界面,可以在WooCommerce > 设置 > 电子邮件进入到该页面查看并管理所有邮件类型,包括新订单、取消订单、订单完成、重置密码等。点击每种邮件旁的“管理”按钮,可以自定义发件人名称、发件邮箱地址,修改邮件主题、邮件头部文字,并上传品牌Logo。同时WooCommerce支持通过主题的woocommerce/emails文件夹重写邮件HTML模板,实现更高级的视觉定制。设置完成后,建议发送一封测试邮件,确保样式和内容符合品牌需求。
五、UpdraftPlus网站数据备份插件的安装与配置

在WordPress网站的运营过程中,数据的安全性至关重要。不论是网站内容、数据库信息,还是主题与插件配置,都有可能因各种原因遭遇风险,如服务器故障、黑客攻击或误操作导致数据丢失。为了防患于未然,建立一个稳定可靠的备份机制显得尤为必要。而在众多的一键式操作即可备份的插件中,UpdraftPlus无疑是最受欢迎且功能强大的解决方案之一。UpdraftPlus以其简单易用、备份恢复一键操作、多种远程存储支持和良好的扩展性,成为WordPress站长首选的数据备份工具。它不仅支持手动和定时备份网站文件与数据库,还允许将备份文件自动上传至多种云存储平台,如 Google Drive、Dropbox、Amazon S3和FTP等,大大提升了备份数据的安全性和灵活性。接下来,博主依然会沿用前文对各插件讲解时一贯清晰的结构,对UpdraftPlus插件的安装与配置过程逐步展开演示,确保读者能够上手。具体操作详解如下:
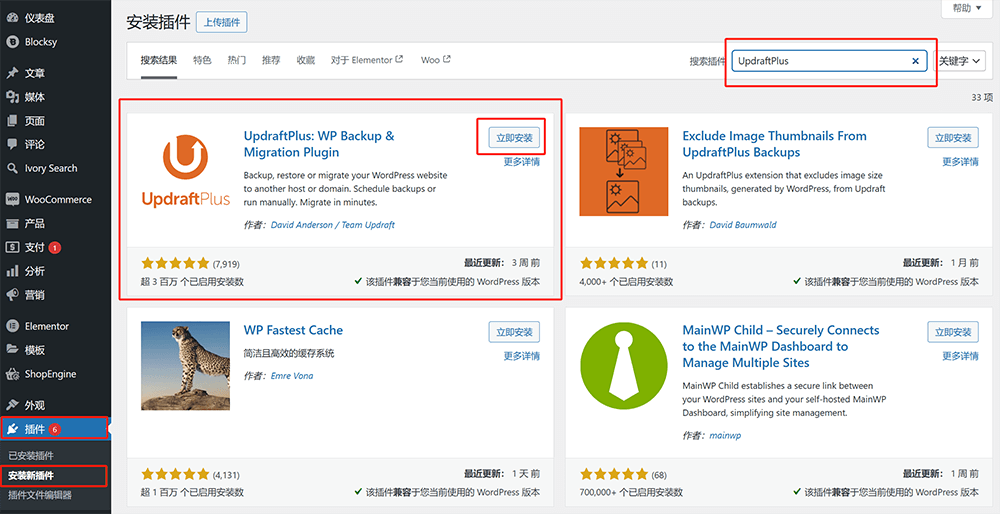
1、安装UpdraftPlus网站数据备份插件

UpdraftPlus的安装方法与其它插件没有什么不同,在此博主就不再赘述。如果阅读到此的读者不是按由上至下的顺序阅读,而是直接在文章目录中选取直达到本部分的,可以将页面的浏览器向上拉到其它插件的安装教程部分,参考一样的方法执行即可。
2、配置UpdraftPlus网站数据备份插件

UpdraftPlus插件的强大在于其灵活而细致的配置选项,能够根据网站的实际需求量身打造备份方案。接下来,博主为大家逐步讲解如何完成UpdraftPlus插件配置及备份功能的各个关键部分,确保备份既安全又高效。
(1)UpdraftPlus选择备份内容

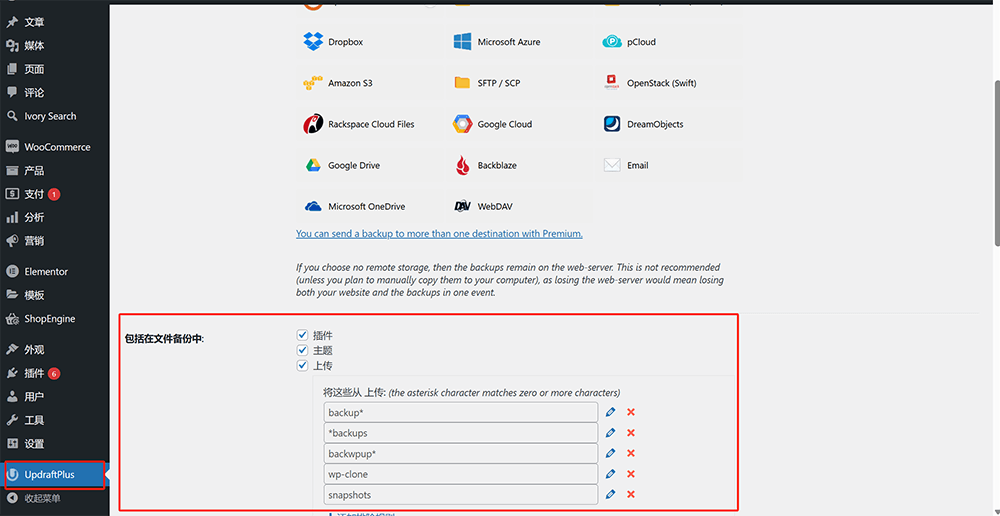
如上图红框标注所示,在WordPress后台的左边栏,点击UpdraftPlus插件的icon,进入到UpdraftPlus的使用界面。再次点击右侧内容区域的上方标签中的“设置”选项卡。界面中首先出现的是 “文件备份计划” 与 “数据库备份计划” 的设定项。将浏览器下拉滚动条继续向下,就能看到选择“包括在文件备份中”的内容部分,具体包含如下:
- 插件 :插件是选项默认勾选项,这表示备份将涵盖当前网站安装的所有插件文件,包括已启用和未启用的插件,确保在恢复时可以完整还原插件环境。
- 主题:勾选主题后,UpdraftPlus会备份你站点上所有已安装的主题文件,无论是当前启用的主题还是备用主题,都能被完整保留。
- 上传目录:上传目录对应的是WordPress媒体库中的所有上传内容,包括图片、音视频文件、文档等媒体资源,确保网站内容和页面视觉保持一致。
- Must-use plugins(必须使用插件):此项是备份的重要组成部分。它们通常位于 wp-content/mu-plugins 目录中,属于自动加载且无法通过后台禁用的插件。UpdraftPlus提供专门选项,将此类关键插件也纳入备份范围。
- 在wp-content里面找到的任何其他目录:通过此项设置,用户可以自定义添加wp-content目录下的其他文件夹,比如某些缓存目录、自定义上传目录或第三方插件生成的文件夹,确保备份的全面性。
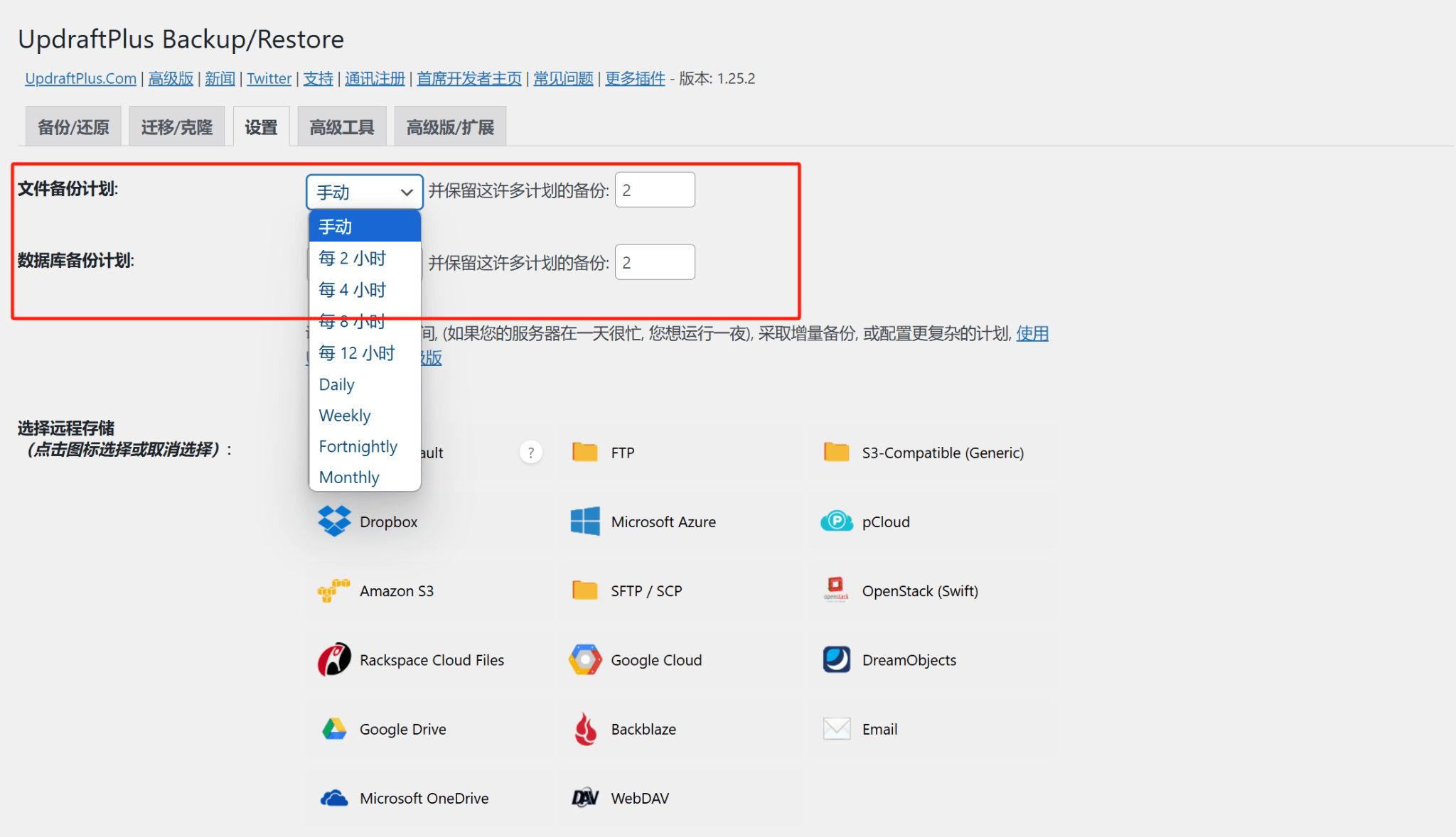
(2)UpdraftPlus文件备份计划和数据库备份计划

如上图所示,在UpdraftPlus插件的设置界面中,网站数据的自动备份功能被清晰地划分为“文件备份计划”和“数据库备份计划”两个部分,分别对应网站的文件和数据库的备份周期及保留数量设置。
文件备份计划主要用于备份网站目录下的所有文件,包括主题、插件、上传的媒体文件等。在设置页面,可以在“文件备份计划”下拉菜单中选择备份的频率。系统提供多种周期选项,如“每 2 小时”、“每 4 小时”、“每 8 小时”、“每 12 小时”,以及“每日(Daily)”、“每周(Weekly)”、“每两周(Fortnightly)”和“每月(Monthly)”。如果不希望自动备份,也可以选择“手动”,仅在需要时点击备份按钮来执行操作。紧挨着的输入框是用于设置备份文件的保留数量,例如,设置为“2”时,插件会自动保留最近 2 次的备份,超过这个数量的旧备份会被自动删除,有效避免备份文件堆积过多而占用服务器空间。
数据库备份计划则针对网站数据库的备份,它涉及到网站的文章、页面、用户信息、评论、订单数据等动态数据的安全。与文件备份设置类似,用户可以为数据库备份单独选择合适的备份频率,同样支持从“每 2 小时”到“每月”等多个周期选项。建议对于数据库内容变动频繁的电商网站或内容更新活跃的博客,适当将数据库备份频率设置得更高,如每日或每 12 小时一次,以降低数据丢失风险。数据库备份的保留数量同样可以自定义,通过输入数字来控制系统保留多少份历史备份。
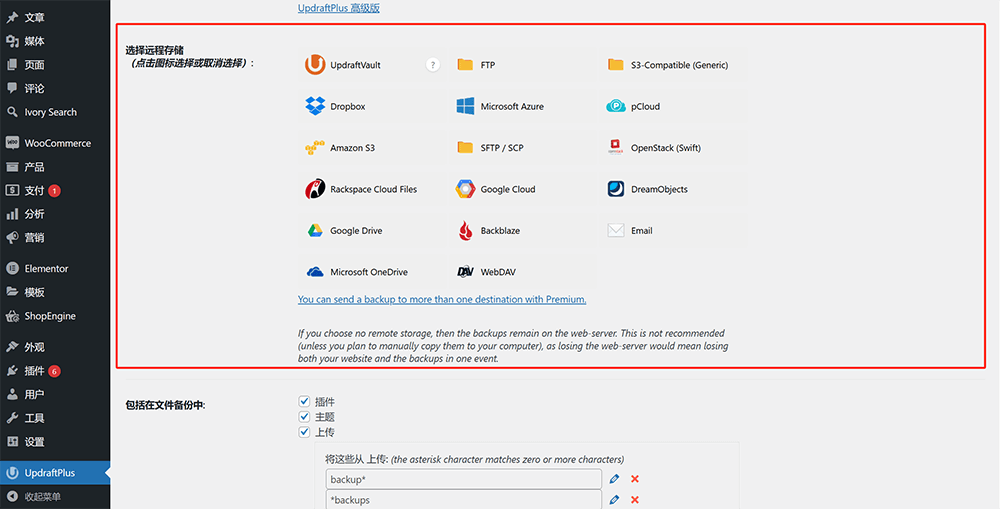
(3)UpdraftPlus的配置远程存储

在UpdraftPlus的“设置”选项卡中,“选择远程存储”的设置是一项关键步骤,它决定了您的备份文件将被保存到哪里以确保数据安全。插件提供多种主流远程存储选项,包括Dropbox、Google Drive、Amazon S3、Microsoft OneDrive以及 FTP、SFTP 服务器等。只需要点击对应的存储服务图标,然后根据提示完成认证或输入连接信息。配置完成后,插件会将日后的备份文件自动上传到您指定的远程位置,从而避免单一服务器故障导致的数据丢失风险。
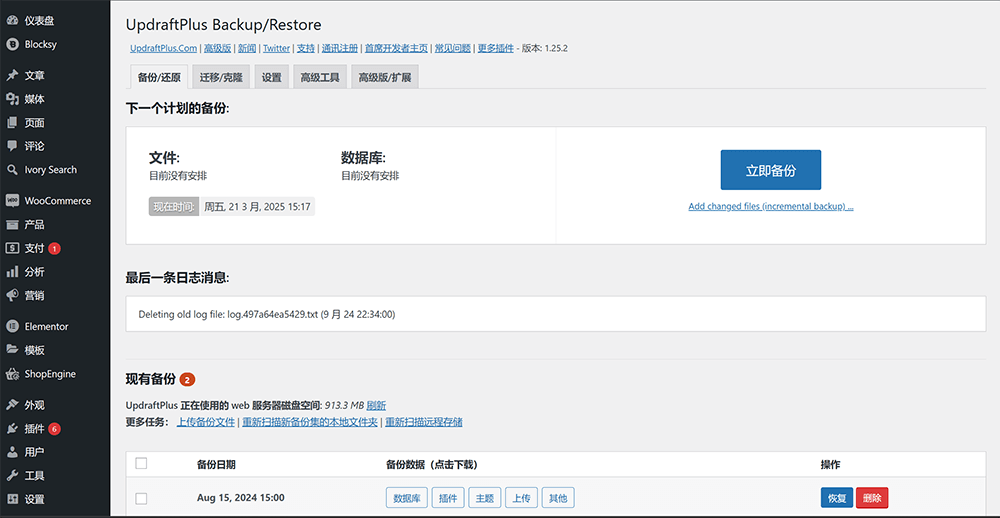
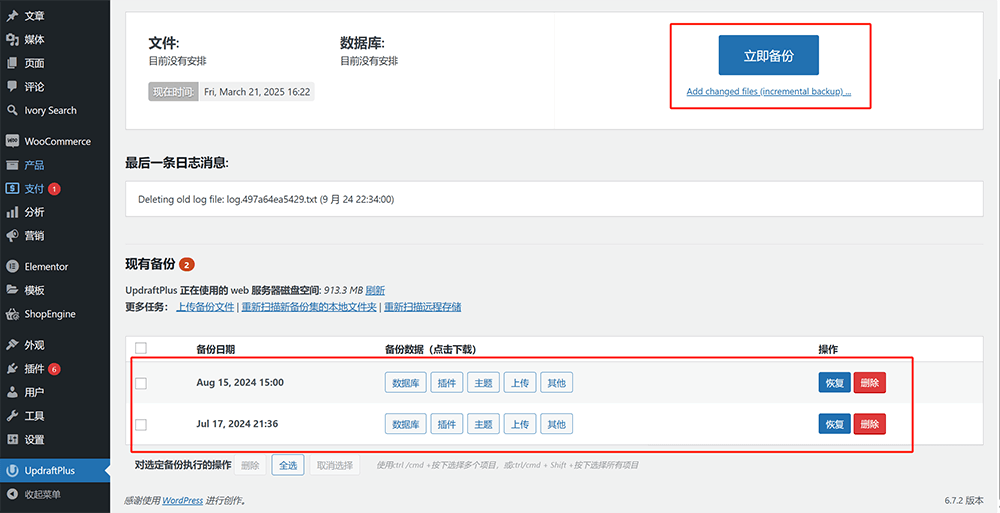
(4)UpdraftPlus的备份和恢复操作

如上图所示UpdraftPlus提供了便捷直观的备份恢复功能。在WordPress后台,进入UpdraftPlus插件主页界面,点击上图中,红框标注的顶部菜单中的“备份”按钮,即可一键完成对网站的备份操作。另外,备份好的备份文件将会出现在当前页面的底部列表中,每条备份记录会详细标注备份日期及包含的内容(如数据库、插件、主题、上传文件等)。选择需要恢复的备份版本,勾选需要恢复的具体项目后,点击“恢复”按钮即可启动恢复流程。插件会自动解压缩备份文件并还原到您的网站目录中,整个过程无需复杂操作,轻松应对网站的突发情况。
结语:至此,《WordPress网站必备插件安装配置及使用方法》一文已完整覆盖了WordPress网站搭建过程中的几款关键插件的安装与核心配置方法。从页面构建的Elementor,到实现多语言支持的TranslatePress,再到高效的表单管理插件WPForms,乃至商品管理和电商必备的WooCommerce及站点安全保障的UpdraftPlus,每一款插件的详细操作步骤均已展开讲解,旨在帮助读者无论是初学者还是有经验的开发者,都能够轻松掌握并快速部署这些插件功能。在WordPress生态体系中,这些插件早已成为站点开发与运营的“基础设施”,合理运用它们不仅可以极大提升开发效率,更能保证网站的稳定与可扩展性。希望本文能够为您未来的WordPress项目提供实用的参考和技术指导。最后,如果您阅读至此只是希望了解WordPress网站基础插件的功能应用,并无意亲自动手开发与配置,不妨将专业的事情交给专业团队。欢迎联系逻辑思数字科技,我们将为您提供全面的规划建议,以及涵盖网站设计到编程开发全流程的WordPress网站定制化解决方案,助力您的项目高效落地。
本文由逻辑思数字科技(SZLOGIC)版权所有,欢迎个人分享学习。未经授权,严禁将本文用于任何商业用途或转载。