WordPress教学:从零开始使用Elementor编辑器自定义构建页面

如果你想打造一个专业又个性化的WordPress页面,但又不想被繁琐的代码难住,那么Elementor编辑器就是你的理想工具。这篇教程将手把手带你从零开始,学会如何使用Elementor进行页面的排版布局及构建页面元素,让你的WordPress网站变得更美观、更实用。这是一篇从零开始动手创建和编辑WordPress页面的教学文章,我们会从WordPress后台创建新页面开始,依次搭建页眉、主体内容和页脚,并利用Elementor的可视化组件完成排版、添加内容、调整样式等操作。这不仅是一个基础教学,更是一次动手实践的过程。虽然按照步骤操作大多数情况下能顺利进行,但页面元素的开发往往充满变数,有时可能会遇到插件冲突、样式异常等问题。因此,除了学会使用Elementor,读者还需要培养一定的观察力和问题排查能力,这样才能真正驾驭这个强大的工具。不管你是刚接触WordPress的新手,还是想提升页面编辑技巧的用户,这篇文章都会为你提供实用的指南,帮助你更高效地完成网页的设计和元素创建。接下来,让我们一起看看本文的目录内容,然后便正式进入主题。
为了方便读者更高效地学习和查阅,博主特意将《wordpress教学:从零开始使用Elementor编辑器自定义构建页面》进行了系统化编排,并整理成清晰的目录列表。每个章节不仅直观展现了文章的结构层次,还内置了锚链接,让你可以一键跳转至感兴趣的内容,随时回溯或深入学习某个部分。无论你是希望从头到尾完整学习,还是在操作过程中需要快速定位某个具体步骤,这份目录都能实现你要想的阅读方式,确保学习过程更加流畅高效。本文目录详情如下:
- WordPress后台创建新页面
- 在Elementor的主题生成器中创建header(页眉及导航栏)模板文件
- 使用Elementor构建页面主体框架并添加内容元素
- 使用Elementor创建footer(页脚)模板文件
一、WordPress后台创建新页面

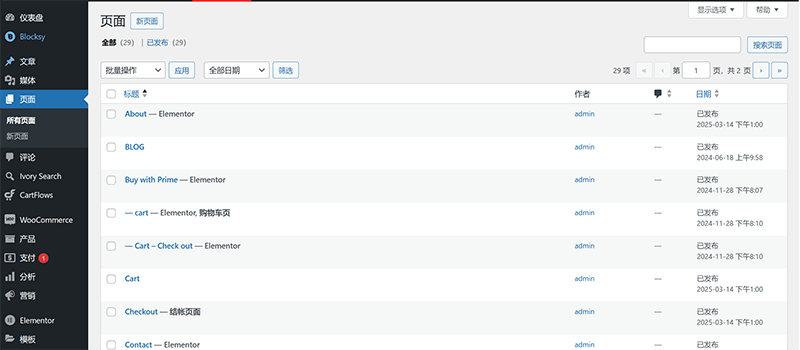
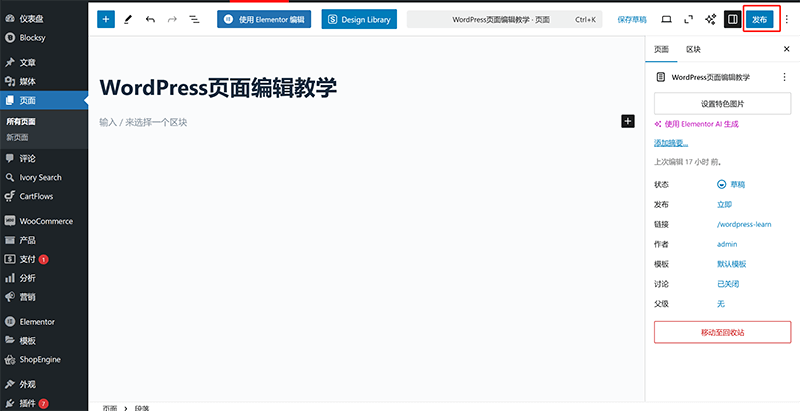
在正式使用Elementor编辑器构建WordPress页面之前,第一步是确保页面本身已经在WordPress后台创建完成,WordPress进入到页面管理的路径如上图所示。在这一章节中,我们将从WordPress的页面管理功能入手,详细讲解如何新建页面,并完成必要的信息填写,如页面标题、URL设置、页面层级以及发布页面等关键步骤。页面创建是整个网站构建的基础,正确设置页面属性不仅能提升后续的编辑效率,还能避免在使用Elementor时出现布局或兼容性问题。一旦页面准备就绪,我们就可以无缝切换到Elementor编辑模式,开始进行页面元素的排版与设计。
1、填写页面标题

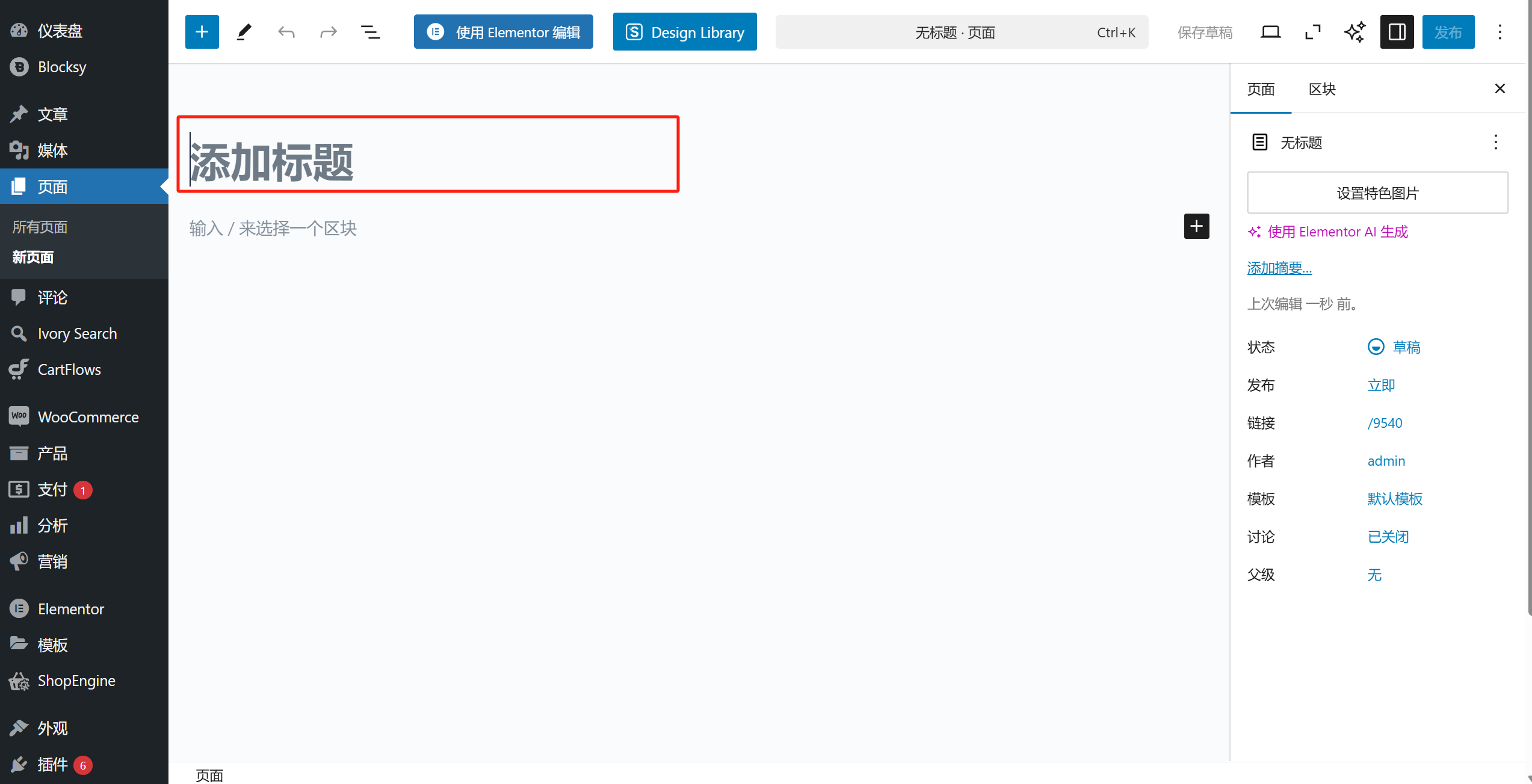
在WordPress后台进入到页面管理的界面,点击页面顶部的”新页面”按钮之后,我们便来到了如上图所示的新页面操作界面。在如上图红框标注的标题输入框中自定义输入好页面的标题,在WordPress系统中此页面标题不仅是作为页面管理中的所显示的标题,同时也是页面前端代码中的title标记中的文本内容。因此,自定义输入时要考虑到SEO的作用。
2、自定义页面URL后缀

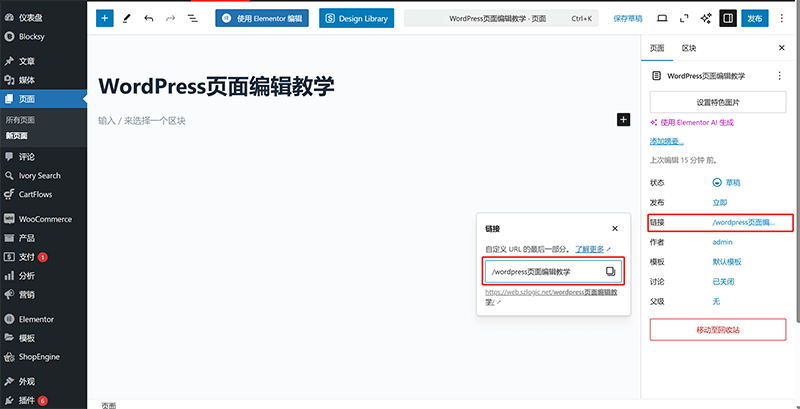
如上图所示,在输入页面标题后,点击右侧红框标注的“链接”锚文本,系统将弹出页面URL的自定义输入框。默认情况下,WordPress会自动将页面标题作为URL后缀。然而,这种默认方式往往不符合SEO规范,因为标题可能包含非英文字符或过长,既影响用户阅读,也不利于搜索引擎优化。理想的URL应尽量简短,并采用英文单词,以提升可读性和搜索引擎友好度。
3、页面的层级设置

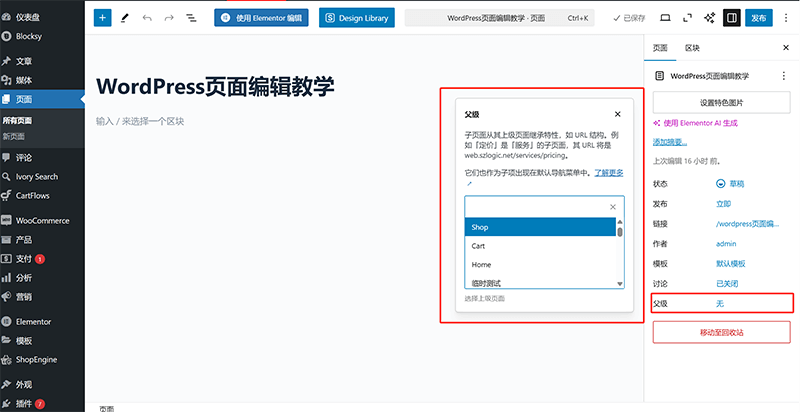
页面的层级设置用于定义WordPress页面之间的隶属关系。与文章页面不同,文章可以归类到分类目录,而页面则支持层级结构。例如,URL结构 szlogic/web-design 代表“逻辑思数字科技”的网页设计页面,如果该页面被设为父级页面,则其子页面的URL格式将变为 szlogic/web-design/你的页面URL后缀。要设置页面层级,如上图所示,在编辑界面右侧的“页面”栏目中,点击“父级”选项,即可弹出父级页面选择窗口。选择合适的父级页面后,系统会自动调整URL结构,使其符合层级关系。这里博主需要说明的是,页面的层级结构是非必选项,如果不需要为页面指定父级页面保持默认设置即可。
4、发布WordPress新增页面

必要的页面信息完成设定之后,我们就可以操作页面的发布了,页面只有发布之后才是网站结构中的一部分,才能使用进行URL访问。点击如上图红框标注所示的“发布”按钮后,操作页面会跳转至发布前的检查提示界面,在此页面上再次点击“发布”按钮即可完成新页面的发布任务。
5、使用Elementor编辑页面

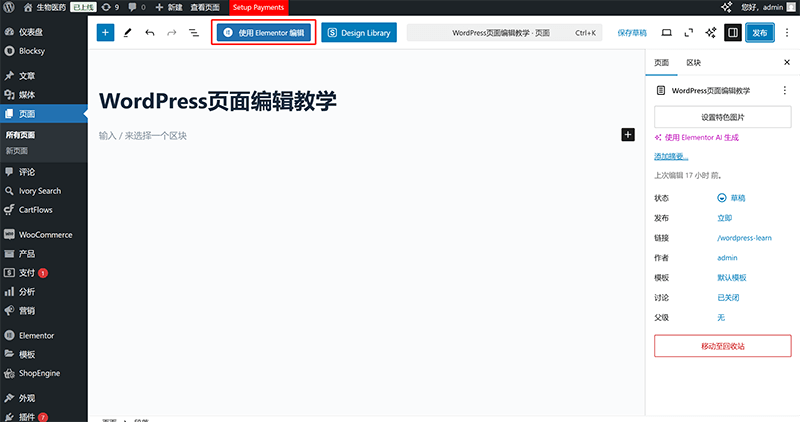
设定Elementor编辑页面是新增创建WordPress页面的最后一步,新创建的页面第一次进入到Elementor编辑模式必须在页面管理模式下点击如上图红框标注所示的“使用Elementor编辑”按钮进入,第一次在此进入Elementor编辑模式之后,后续再次进入时就可以通过前端页面中进入,而无需在后台进入了,其原理是因为第一次的进入等同于授权Elementor对该页面的编辑权限,所以需要在后台中进行操作。
二、在Elementor的主题生成器中创建Header(页眉及导航栏)模板文件
模板文件.png)
在WordPress网站中,页眉(Header)和导航栏是至关重要的全局元素,它们不仅影响网站的整体风格,还直接影响用户的浏览体验。由于页眉通常需要在所有页面上保持一致,因此我们可以借助Elementor的主题生成器功能,创建一个可复用的页眉模板,实现全站范围的统一显示。在本章节中,我们将介绍如何使用Elementor的模板文件管理功能,从零开始设计一个符合网站需求的页眉。你将学习如何添加Logo、导航菜单和搜索框等常见元素,并通过Elementor的拖拽式操作进行个性化调整。完成模板设计后,进行模板文件的发布时,我们还会讲解如何在设定控制条件中选择“全站应用”,确保该页眉能够自动应用到所有页面。掌握这一技巧后,你不仅可以打造一个美观且功能完善的页眉,还能在后续修改时实现一键更新,无需逐个调整每个页面。现在,让我们开始创建属于你的网站专属页眉吧!
1、Elementor主题生成器入口

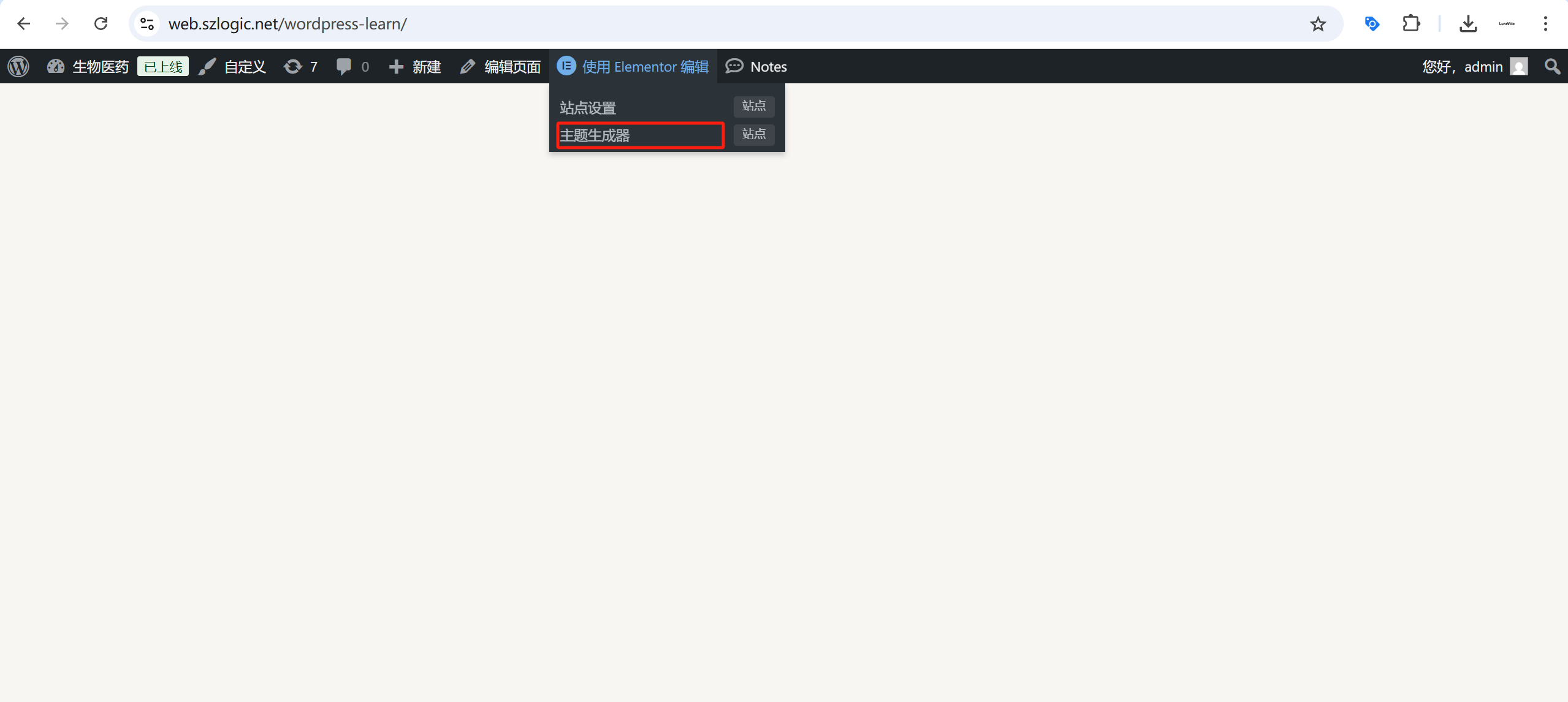
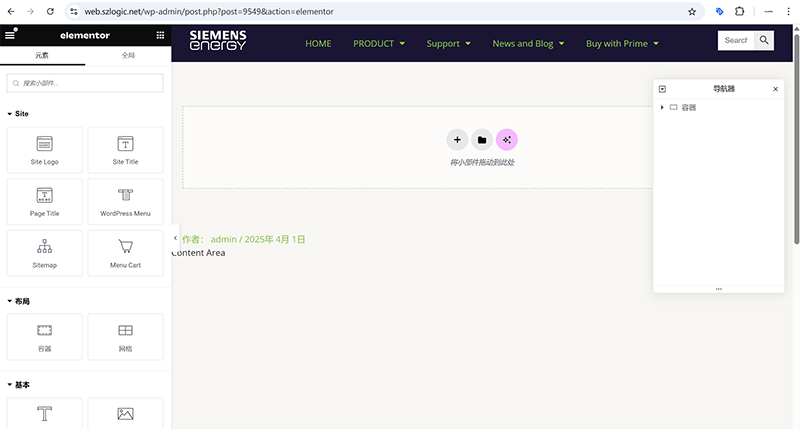
在浏览器中访问我们已经发布的页面,同一浏览器若保持了WordPress网站后台的登陆状态下,我们访问发布的页面时,我们页面的顶部会出现如上图所示的管理工具条,将鼠标悬停至“使用Elementor编辑”的锚文本上时会出现Elementor的下拉选项菜单,“主题生成器”的入口就隐藏在此,点击上图红框标注的“主题生成器”链接即可进入到Elementor的主题模板文件的管理操作页面。
2、在Elementor的Header模板文件管理界面新增模板文件

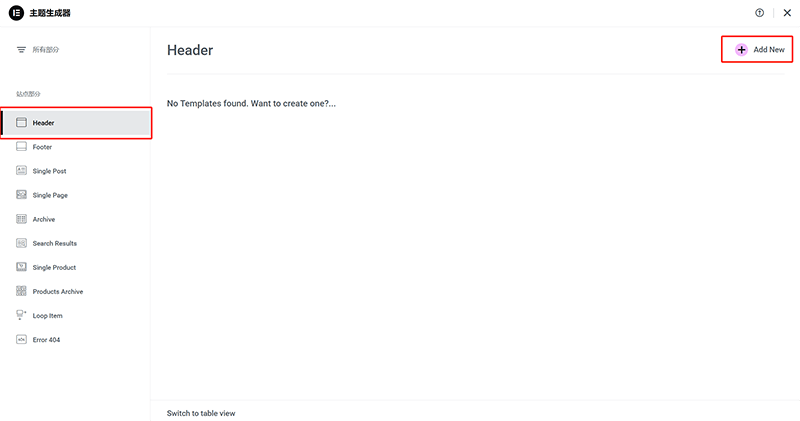
进入到Elementor的主题生成器主页后,点击左边模板文件分类目录顶部的“Header”目录后,便来到了如上图所示的“Header”模板文件的管理操作界面。无需其它额外的操作,只需再次点击如上图中,红框所标注出来的操作界面右上角的“Add New”按钮即可创建Header的模板文件。
3、选择Header(页眉)模板样式或完全自定义样式
模板样式或创建Header样式.png)
继上一步点击了Header模板文件管理操作界面上的“Add New”按钮之后,页面就自动跳转到了如上图所示的Elementor的Header模块的选择界面。上图中,我们可以看到Elementor本身会提供一些Header的模板样式给我们直接选择使用。在此操作界面,读者可以直接点击选中Elementor的Header样式加载使用,或点击选择窗口右上角的“X”号关闭Header模块样式选择窗口,完全自定义创建一个网站的页眉/导航栏。
4、使用Elementor的容器对页眉及导航栏布局

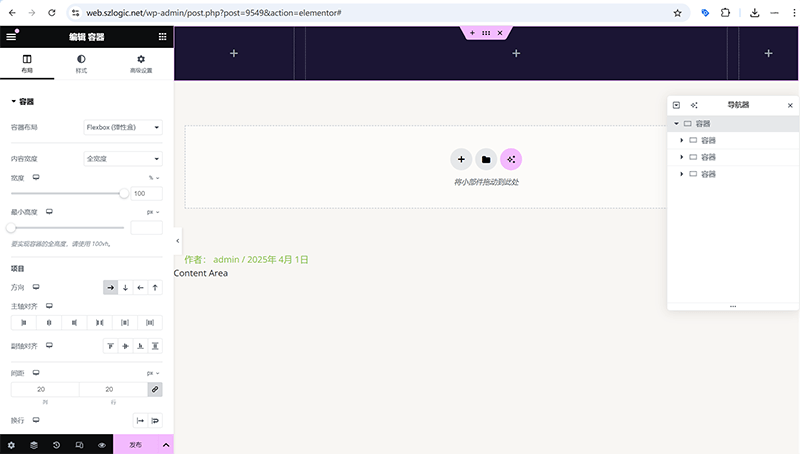
Header模板编辑模式下使用Elementor容器布局好的页眉样式如上图所示。在前端开发的代码层面,所有网页结构都是由块状元素(通常以div标签呈现)构成的,这些元素在HTML布局中通常被称为“盒子模型”。Elementor作为一款可视化页面编辑器,同样遵循这一逻辑,只是它提供了可视化的操作界面和容器(Container)组件,帮助我们构建页面的基础布局,并将其他元素整齐地排列其中。因此,在正式添加页眉(Header)及导航栏(Navbar)元素之前,我们需要先合理规划其结构,并利用Elementor的容器组件进行布局设置。要实现容器组件的灵活运用,我们必须深入掌握本小节介绍的容器参数设置和容器嵌套的操作方法。容器作为布局结构的核心,不仅决定了内容的排列方式,还影响着页面的响应式表现和用户体验。同时,容器的数量也和页面元素数量相关,正常情况下一个容器放置一个元素组件,页眉部分的常用元素组件分别有:Site Logo、WordPress Menu以及Search这三个,对应的是网站LOGO,WordPress的菜单和搜索框。
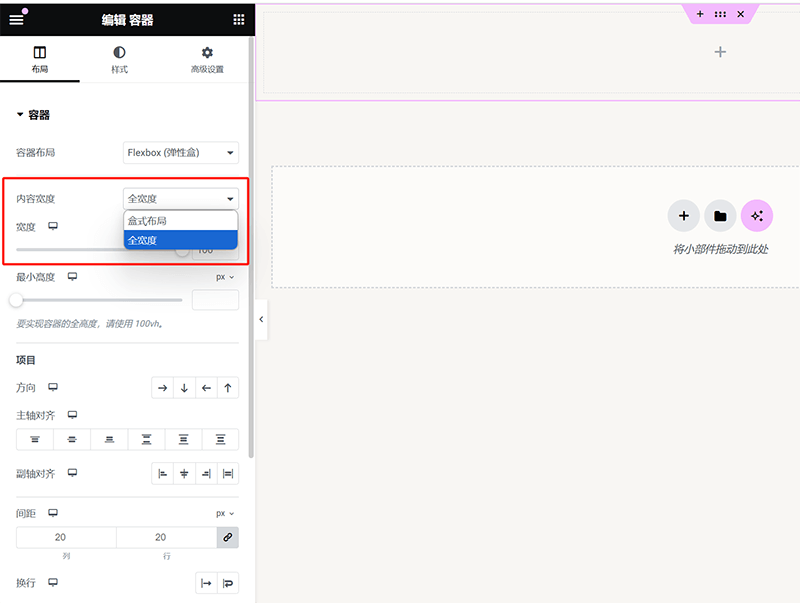
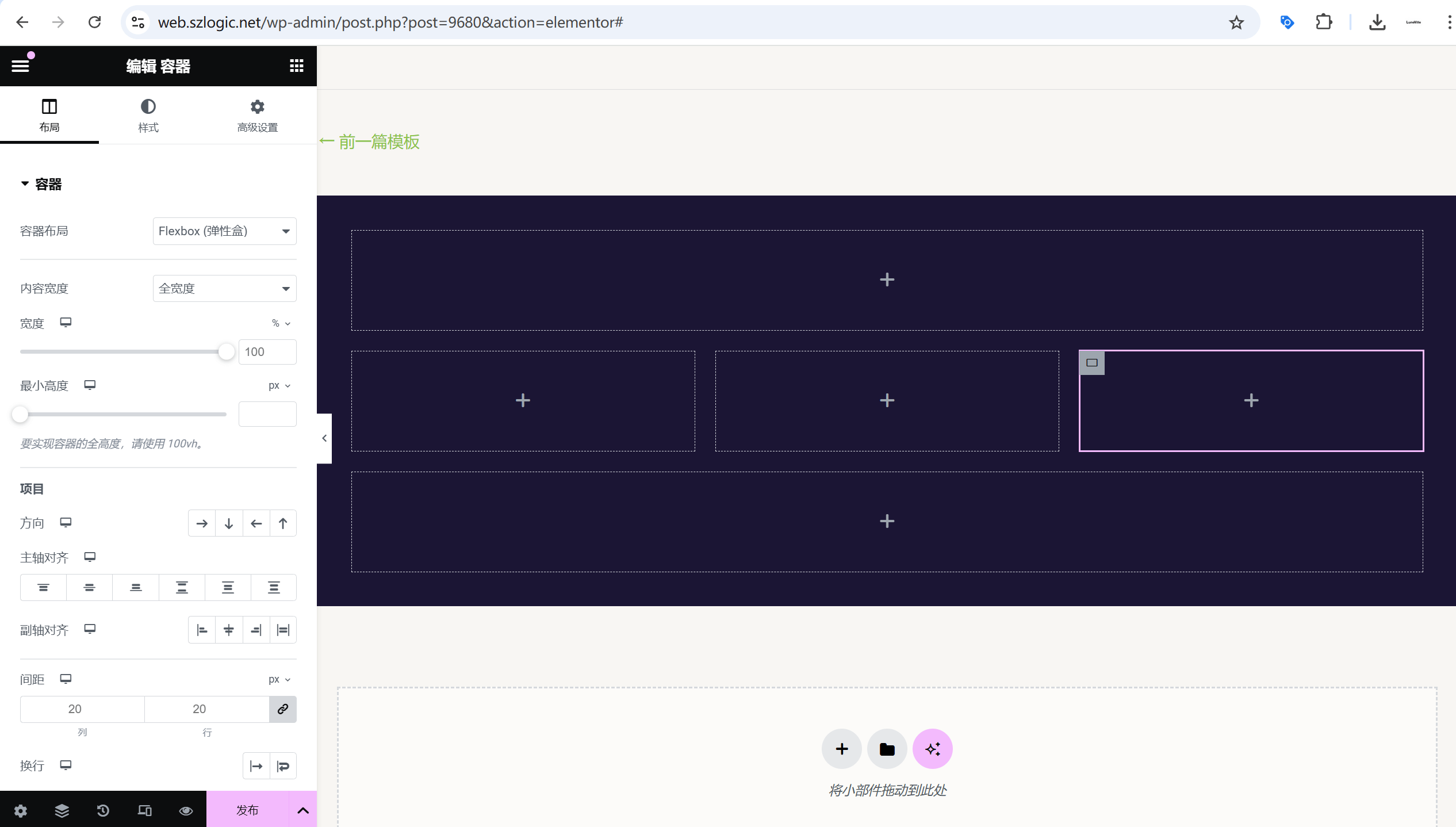
(1)容器宽度设置

如上图所示,容器宽度的设置决定了页面元素的显示范围。许多新手在编辑页面时,可能会遇到元素无法全屏显示的问题,其根本原因通常是容器的宽度未设置为“全宽度”和将容器的内距设定为0。如果希望页面元素具有边距,可选择“盒式布局”;若需全屏显示,则应将容器宽度调整为“全宽度”,同时确保容器的内距按下面的设置方法将其设定为0,两项设置都正确设置才能把内容铺满整个屏幕。
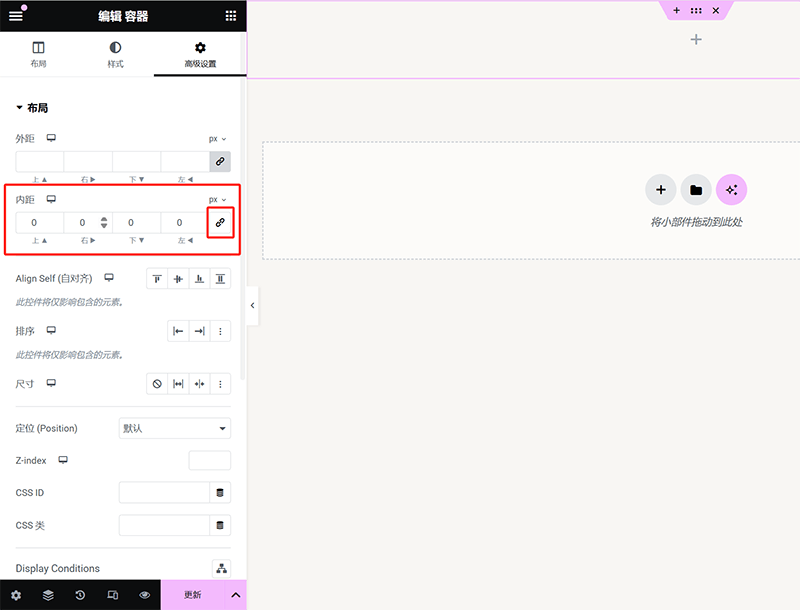
(2)容器内距/外距的设定

如上图所示,Elementor容器的外距和内距设置位于“高级设置”选项卡下。顶部区域提供了四个方向的外距调整选项。默认情况下,Elementor会锁定外距和内距的数值,使四个方向保持一致。要单独调整某个方向的距离,需要点击红框标注的“链接”图标以解除锁定,然后在相应方向输入所需的数值。此外,用户还可以点击锁定图标上方的 px(默认单位),在弹出的菜单中选择其他尺寸单位,如 em、rem、% 等,以适应不同的设计需求。值得注意的是,Elementor 默认会将内距设为 10px,一旦解除锁定,系统会自动将内距值调整为0,需要根据实际需求手动设置适当的数值。
(3)容器嵌套方法

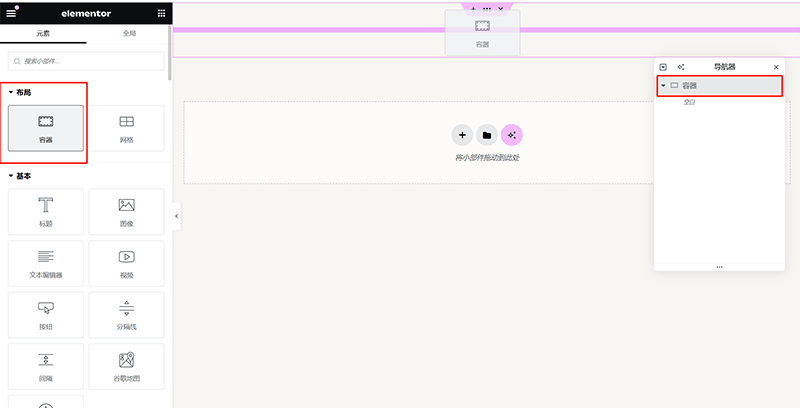
如上图所示,实现Elementor容器的嵌套有两种方法。以下这两种方法都能有效实现容器的嵌套,分别是拖拽和在导航器中复制粘贴,拖拽方式更直观,适用于从头创建结构,而复制粘贴则适合在已有布局的基础上快速调整和复用容器。
拖拽添加子容器
如上图所示,可以从Elementor左侧的组件工具栏中,直接将容器组件拖拽到目标父容器内。这样,新的容器会自动归属于该父容器,形成层级结构。
复制并粘贴容器
在Elementor操作界面右侧的导航器面板中,可以先选择需要嵌套的容器,然后执行复制操作。接着,选择目标父容器,右键粘贴,复制出的容器就会被归纳到该父容器下,成为子容器。
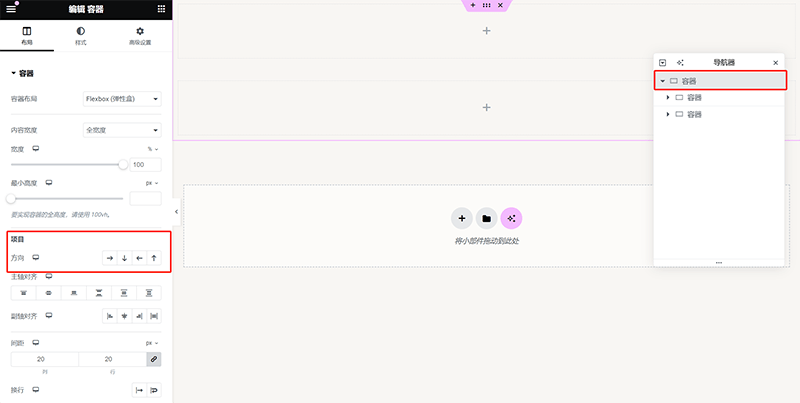
(4)子容器的排列方向设定

Elementor子容器的排列方向由父容器决定,其设置位置位于“布局”选项卡下,如上图红框标注所示。在“项目”一栏中,可以选择容器的排列方式,包括横向排列和垂直排列,并进一步调整具体的排列方向。当选择横向排列时,子容器会沿水平方向依次排列,可以设定从左到右或从右到左的顺序,以适应不同的排版需求。如果选择垂直排列,子容器则会沿垂直方向堆叠,并可调整为从上到下或从下到上。这些方向设置直接影响父容器内部的子容器布局,合理的配置不仅灵活布局页面元素,还能增强整体设计的层次感。
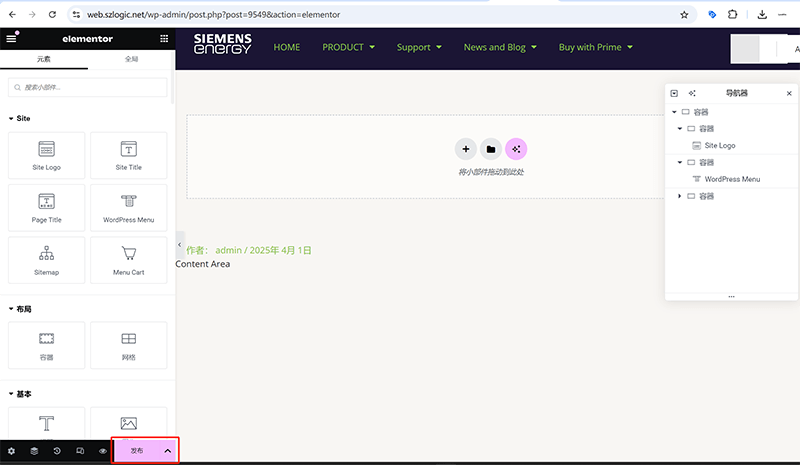
5、编辑和创建页眉及导航栏的元素内容

在完成了上述部分的页眉和导航栏的基础布局后,接下来需要添加具体的元素组件,使其具备完整的导航和品牌展示能力。Elementor提供了多个适用于页眉的组件,其中Site Logo(站点Logo)、WordPress Menu(导航菜单)以及Search(搜索框)是最常见且实用的三个组件。通过将这些组件拖拽到对应的容器中,并完成必要的素材上传和设置,即可实现一个功能完善的页眉结构,上述截图便是博主为Site Logo组件上传了LOGO素材和设置好了WordPress Menu(导航菜单)的显示条件的结果。
6、发布Header模板文件及设定显示条件
(1)发布Header模板文件

完成了上述使用Elementor容器组件为页眉部分布局,以及添加常用组件和上传素材的工作后,便可发布Header模板文件,使其正式应用到页面中。在Elementor编辑模式下,“发布”按钮位于上图红框标注的左侧边栏底部。点击“发布”按钮后,系统会弹出显示逻辑条件设置窗口,引导用户定义该页眉模板的适用范围。
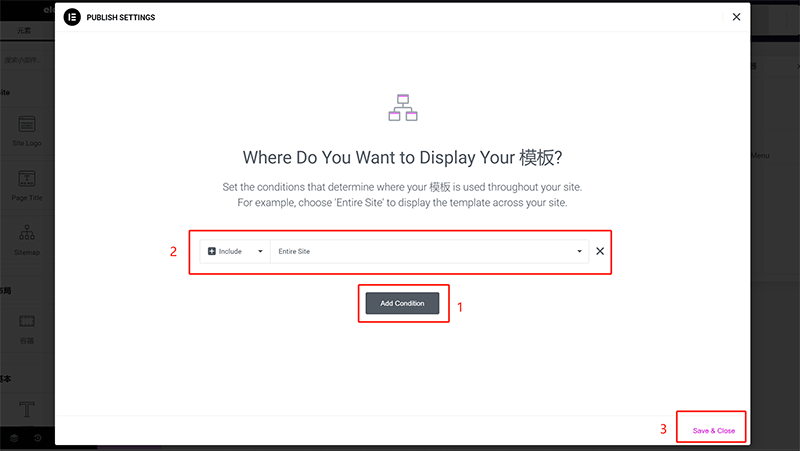
(2)设定Header模板文件的显示条件

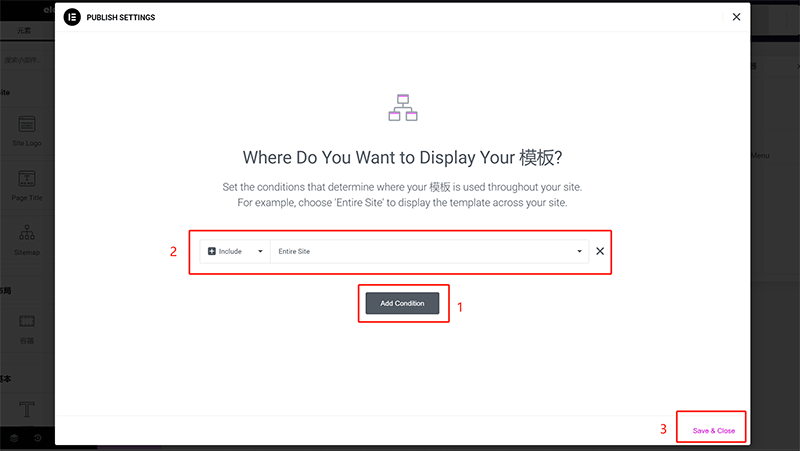
在上图所示的显示逻辑设置窗口中,用户可以选择将页眉(Header) 应用于整个网站、特定页面、文章类别,或其他自定义条件。由于 Header模板文件属于WordPress网站的全局部分,因此需要确保它能够在所有页面中生效。按照博主上图中设定的操作顺序,在显示逻辑设置窗口中选择Include > Entire Site,这意味着该页眉模板将应用于整个站点的所有页面。完成选择后,点击“Save&Close”按钮应用和关闭操作窗口,系统会自动将该Header模板应用到整个网站的所有页面。
三、使用Elementor构建页面主体框架并添加内容元素

在完成页眉与导航栏的布局和制作后,接下来需要搭建页面的主体内容区域。与上一章节介绍的“使用Elementor容器布局页眉及导航栏”类似,页面主体的设计同样依赖于Elementor的容器组件。不同之处在于,主体部分通常包含更丰富的内容元素,例如文本、图片、图标、视频、按钮、表单等,这些元素在Elementor中均有对应的组件可供使用。在实际操作中,只需灵活掌握容器宽度的调整、内外边距的设置、子容器的嵌套方式,即可实现多种不同的页面布局。例如,使用适当的列布局可以创建整齐的内容分布,而结合自适应宽度和间距的调整,则能让页面在不同屏幕尺寸下保持良好的视觉效果。这也是Elementor强大之处,使用户无需编码即可自由构建多样化的页面结构。
因此,在设计页面主体时,合理规划容器的结构至关重要。一个清晰有序的容器层级不仅能确保排版美观,还能提升响应式友好性,使网站在不同设备上都能呈现出最佳的浏览体验。接下来,博主将逐步讲解如何使用Elementor的容器组件,对页面主体部分按由上至下的顺序进行布局设置及元素组件的应用,让页面变得更加生动和富有层次感!
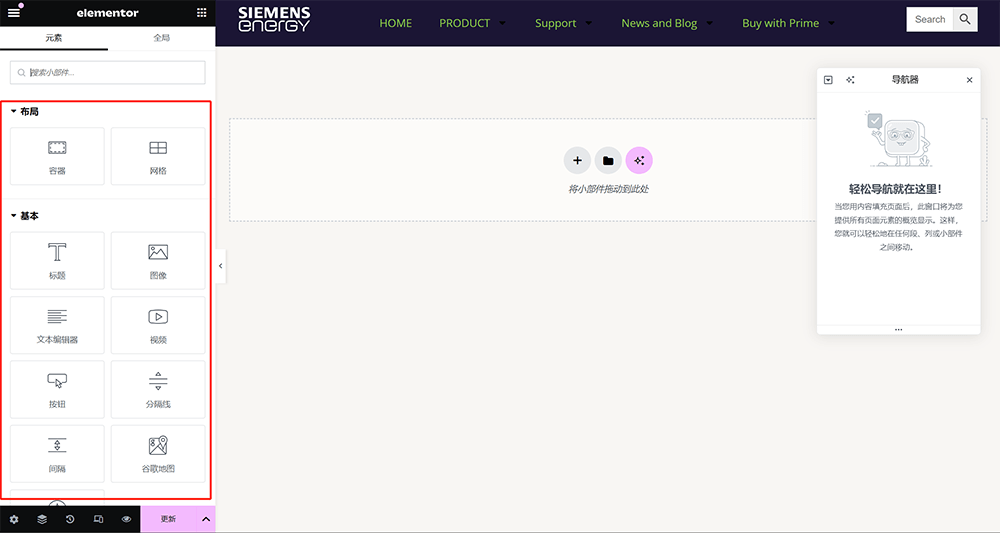
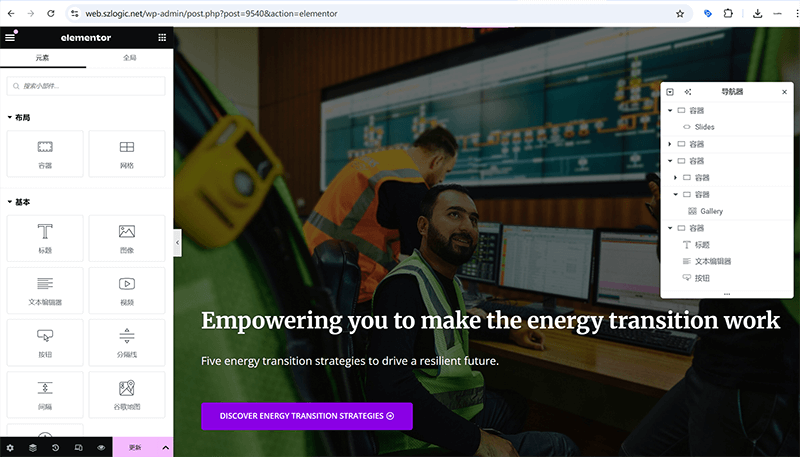
1、Banner区块

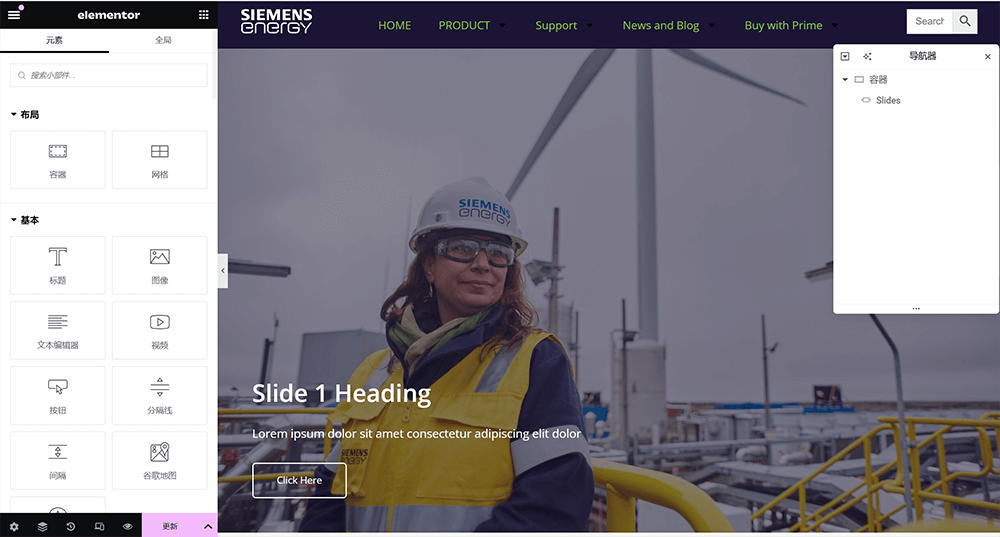
Banner区块内一般而言只需要一个元素组件,即Elementor的Slides组件。Slides组件是Elementor实现页面图片轮播块的一个组件,内置了标题、文本、以及链接的设定功能。因此,Banner区块中无需多个容器嵌套组合,只需要放置一个单独的容器在顶部即可。
(1)Slides组件常用参数设置
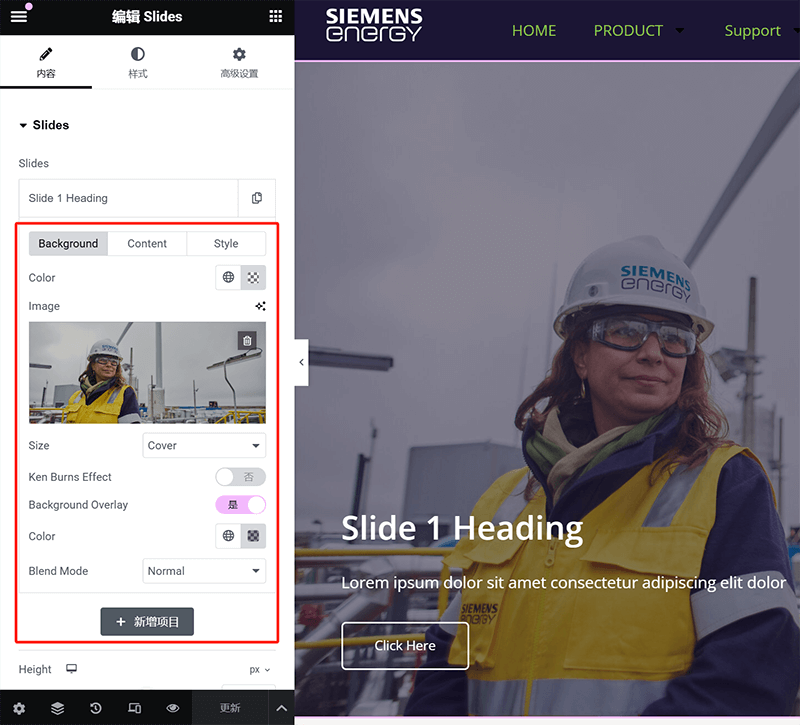
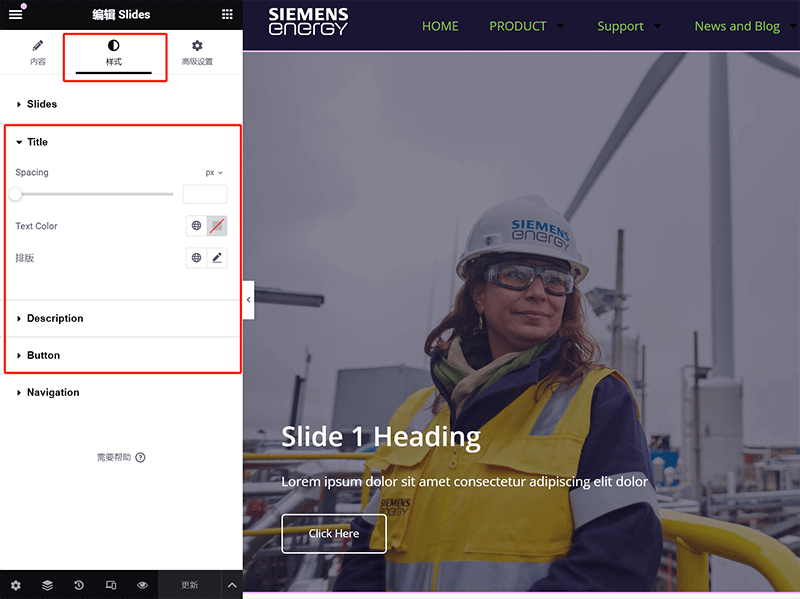
背景的参数设置

如上图所示,展开轮播选项卡之后,便会出现上图红框标注所示的背景参数设置选项。在此区域中可以上传用于轮播块的背景图、背景颜色、以及在顶部的”Content”选项卡下可以输入标题、描述和按钮的文本内容,并设置按钮的URL地址。
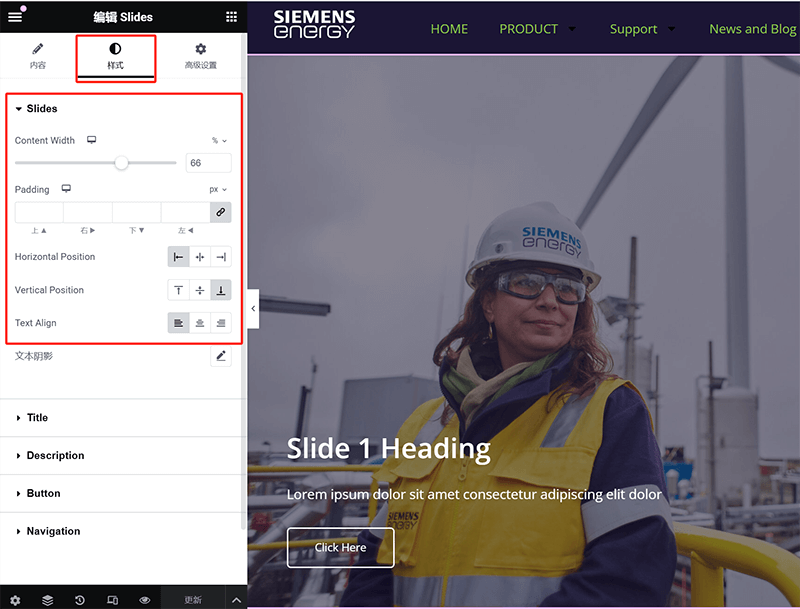
内容定位参数设置

在Slides组件的参数设置区域中的“样式”选项卡下,可以设定内容的自定义定位,由上至下可以设置的定位参数分别是:内容宽度、内距、水平方向、垂直方向以及文字的对齐方向。通过以上的定位参数设置,可以自定义实现标题、描述文本和按钮的排版位置。
文本的样式设置

文本的样式设置位置如上图所示,是与上述的“内容定位参数设置”一样,都位于“样式”选项卡下。如上图中,红框标注出来的文本类型(标题、描述、按钮),点击对应的文本类型后,在展开的CSS样式设定中便可自定义文本对象的字体大小和颜色等。
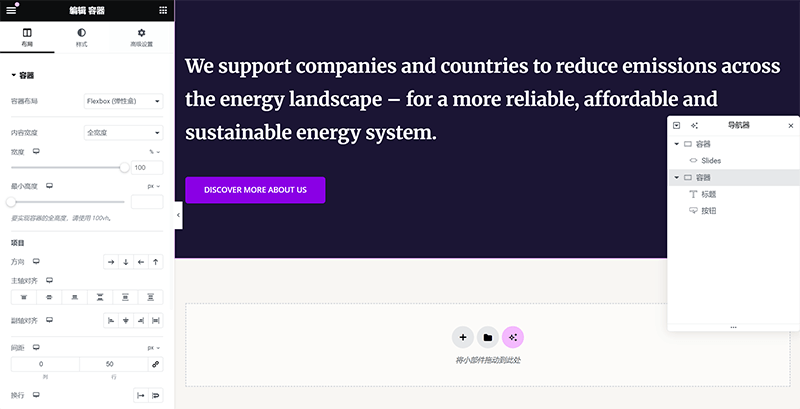
2、业务描述区块

业务描述区块的元素组件可以根据具体的页面设计需求,灵活组合多种组件形式进行实现。通常来说,描述区块内的元素越丰富,所需使用的组件也会相应增多。与上述Banner部分常见的Slides滑块组件不同,页面中的其他区块并没有固定的组件数量要求,而是根据内容需求自由搭配。以上图所示的业务描述区块为例,该部分仅使用了标题组件和按钮组件,整体设计简洁直观。接下来,博主将详细讲解这两个组件的常见参数设置,帮助大家更好地掌握其应用技巧。
(1)标题组件常用的设置项
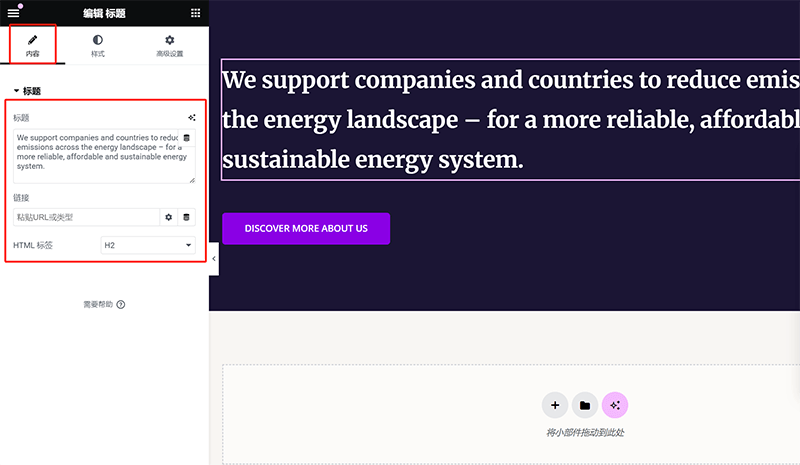
标题组件“内容”选项卡下的设置项

在Elementor的导航器中选中标题组件后,如上图所示,左侧的组件设置区域会默认显示“内容”选项卡。在该选项卡下,主要包含三个重要的设置项:标题内容输入框、标题链接输入框,以及HTML Hn标签设置。标题内容输入是必须填写的项,它决定了页面上显示的文本内容。而链接输入框则是可选的,是否添加链接取决于具体需求,在大多数情况下,标题并不会附加链接。HTML Hn标签设置则对SEO优化至关重要,正确选择H1、H2、H3等标签,有助于搜索引擎识别页面结构,合理设置能够提升网站的可读性和排名表现。因此,在编辑标题组件时,除了确保内容准确,还需根据页面结构和SEO需求,合理设置HTML标签。
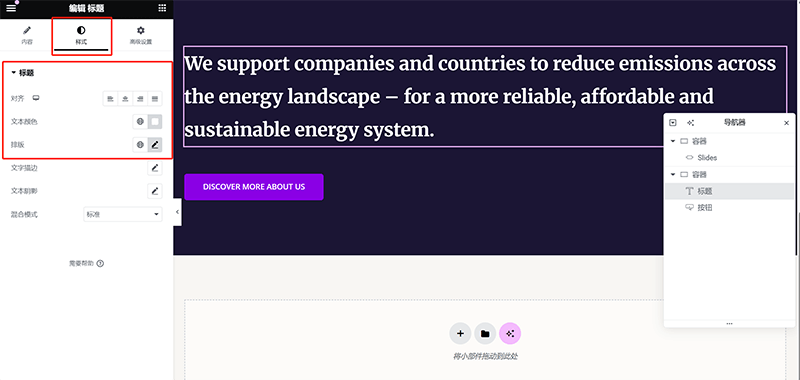
标题组件“样式”选项卡下的样式设定项

如果读到这里还没有掌握Elementor组件样式设置的位置规律,博主在这里给大家一个小提示:Elementor所有组件的样式设置都位于组件设置面板的“样式”选项卡下。尽管不同组件的具体样式选项有所不同,但它们的设置路径是相同的。以标题组件为例,如上图红框标注所示,常用的样式设置项包括标题对齐方式、标题文本颜色以及排版设置。在排版选项中,可以调整字体类型、字号、字重、行高等多项样式,使标题的视觉效果符合整体页面设计。熟悉这一规律后,无论是修改标题、按钮、图片还是其他组件的样式,都能更快速地找到对应的设置位置。
(2)按钮组件常用的设置项
按钮组件“内容”选项卡下的设置项

按钮组件“内容”选项卡下的常用设置项如上图红框标注所示,有文本、链接和图标。这三项最常用到的设置项有必须的设置项和非必选的选项。文本的输入是必要的,因为文本输入框中的内容即是按钮的名称;链接项也是必要的,没有按钮的链接将没有意义。但最后的图标一项的设置则可以视我们自身的设计要求而定,按钮不需要图标的,保持默认的设置即可,如果想为按钮添加图标元素,则可以点击对应的按钮进入到Elementor的图标库中选择使用的图标或上传指定的图标文件来实现。
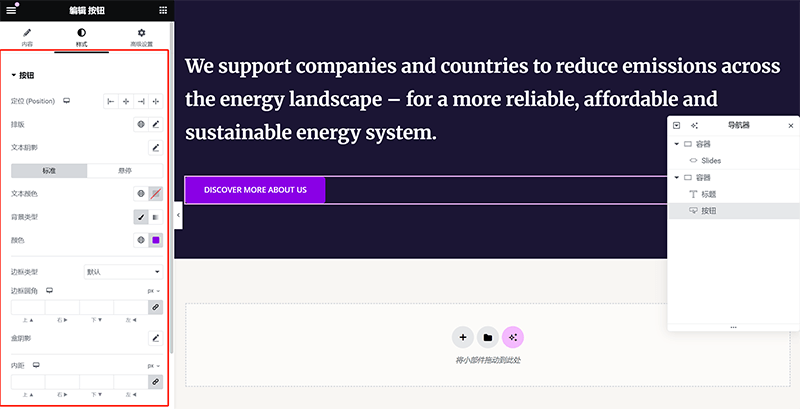
按钮组件“样式”选项卡下的样式设定项

按钮组件的 “样式” 选项卡包含多个可设置项,如上图所示。相比之前介绍的标题组件,按钮的样式设置更加丰富,涵盖多个重要参数,以便精确调整按钮的视觉效果和交互体验。在样式选项卡下,首先是定位设置,它决定按钮在容器中的布局方式,如居中、左对齐或右对齐。排版设置选项与其他组件类似,用于调整按钮文本的 字体、字号、字重等样式。文本颜色设定则允许分别定义标准状态和悬停交互(Hover)状态下的文本颜色,确保按钮在不同状态下的可读性和视觉反馈。
此外,边框圆角控制按钮的边缘弧度,可以调整为直角按钮、圆角按钮,甚至完全圆形。盒子阴影效果可用于为按钮添加阴影,增强立体感,使其更具点击引导性。最后,内距(Padding) 设置决定按钮内部文本与边框之间的间距,适当调整可以优化按钮的尺寸和整体视觉平衡。综合运用这些样式设置,可以根据页面设计需求,打造出既美观又符合用户体验的按钮样式。
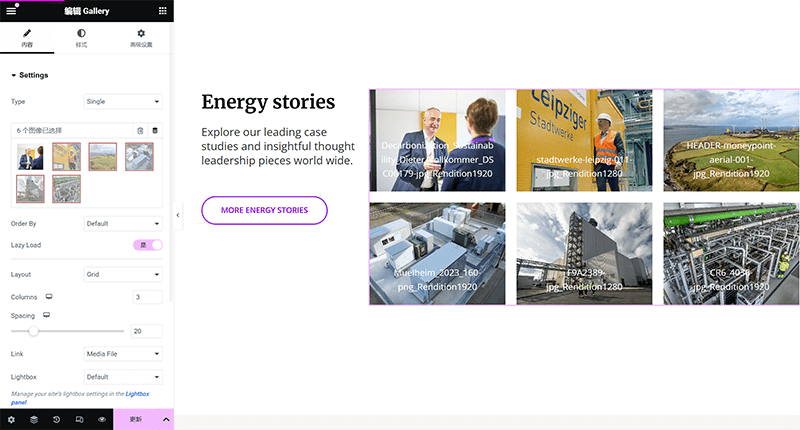
3、产品和服务区块

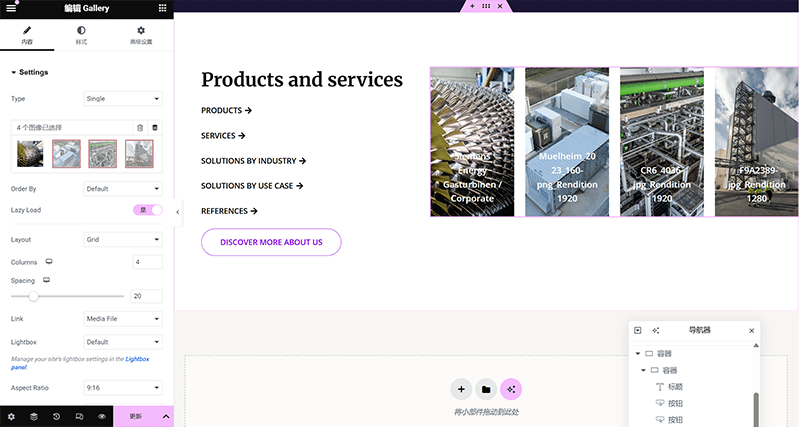
产品和服务区块的容器嵌套结构相比之前介绍的区块更加复杂,层级更加丰富。从上图可以看出,该区块的右侧子容器内使用了画廊(Gallery)组件,展示了3张产品或服务相关的图片,每张图片上都附加了文字信息,以增强视觉表达和内容说明。而在左侧子容器内,则通过标题组件与多个按钮组件搭配,实现了清晰的文字引导和交互效果。
画廊组件提供了多种布局与参数设定,如上图左侧的设置操作区域所示,可以调整图片排列方式、列数、间距、链接形式等。当前画廊组件的图片排列采用4列布局,并启用了Lazy Load(懒加载)功能,以提升页面性能。左侧子容器中的标题组件设定了大号字体,以确保醒目的视觉效果。而下方的多个按钮组件,则用于引导用户浏览不同的产品和服务类别。按钮的颜色、边框样式、文本内容都可以在 “样式” 选项卡中进一步调整,以确保与整体设计风格保持一致。在上述部分博主已经详细讲解过标题组件和按钮组件的参数设置及样式设置,接下来,将重点解析本小节尚未介绍的 Gallery(画廊)组件,深入讲解其参数配置与样式调整,帮助大家更灵活地运用该组件进行图片展示布局。
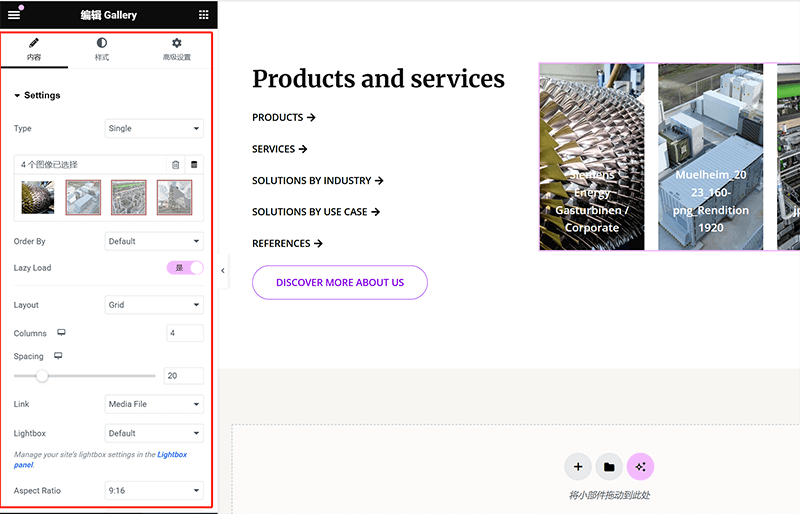
(1)画廊组件“内容”选项卡下的设置项

在“内容”选项卡下,画廊(Gallery)组件提供了多个核心设置项,以帮助大家灵活配置图片展示的方式。首先,在Type(类型)选项中,可以选择画廊的展示形式,如单图(Single)或网格(Grid) 等,以满足不同的页面布局需求。接下来是图片选择区域,这里显示了当前已添加的图片列表,用户可以点击加号按钮上传新图片或移除不需要的图片。Order By(排序方式) 选项用于设置图片的排列规则,例如按照默认顺序或随机的排序。Lazy Load(懒加载) 选项允许用户开启或关闭延迟加载功能,该功能可以提高页面性能,特别适用于包含大量图片的画廊。
Layout(布局) 选项决定了图片的排列方式,在上图的示例中,选择的是网格(Grid)布局。Columns(列数)设置画廊的列数,可以调整图片的排列结构,使其适应不同的页面宽度。Spacing(间距) 选项控制图片之间的间隙,用户可以通过滑块调节,增加或减少图片间距,以优化视觉效果。在Link(链接)选项中,用户可以为画廊内的图片设置点击后的跳转方式,例如链接到媒体文件,让用户点击图片后查看原图,或跳转到特定页面。Lightbox(灯箱效果) 选项允许用户启用弹出窗口展示图片,从而提供更好的浏览体验。最后,Aspect Ratio(长宽比) 选项控制图片的显示比例尺寸,如博主在此设定的9:16是为了让图片以柱状的形态展示。通过这些设置项,用户可以自定义画廊组件的显示效果,使其适应不同的页面设计需求,并提升网站的视觉表现力。
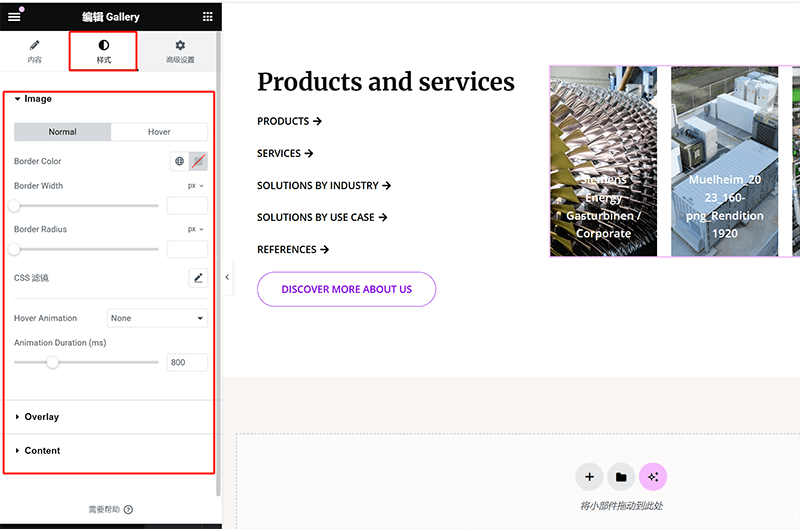
(2)画廊组件“样式”选项卡下的设置项

在“样式”选项卡下,画廊(Gallery)组件提供了多个设置项,以便读者自定义画廊的外观效果。其中,Image(图片) 部分允许用户调整图片的边框、圆角、悬停动画等样式,以优化视觉呈现。在Image(图片)设置下,用户可以在Normal(正常) 和Hover(悬停) 两种状态之间切换,并分别设定不同的样式。在Normal(正常)状态下,可以调整Border Color(边框颜色)、Border Width(边框宽度) 以及Border Radius(边框圆角),以控制图片的边框样式。此外,支持CSS滤镜(CSS Filters),让用户可以为图片应用诸如亮度、对比度、饱和度等效果,以增强视觉层次感。
在Hover(悬停) 状态下,可以为图片添加不同的交互效果,例如Hover Animation(悬停动画),支持多种动画效果,让图片在鼠标悬停时呈现动态变化。Animation Duration(动画持续时间) 选项可调节动画的播放速度,确保动画的流畅度与用户体验相匹配。此外,还有Overlay(覆盖层)和Content(内容)选项,允许用户进一步定制画廊的层叠效果以及图片上的文字展示,帮助实现更精美的视觉效果。通过这些设置项,可以灵活调整画廊的整体风格,使其符合网站的设计风格和交互需求。
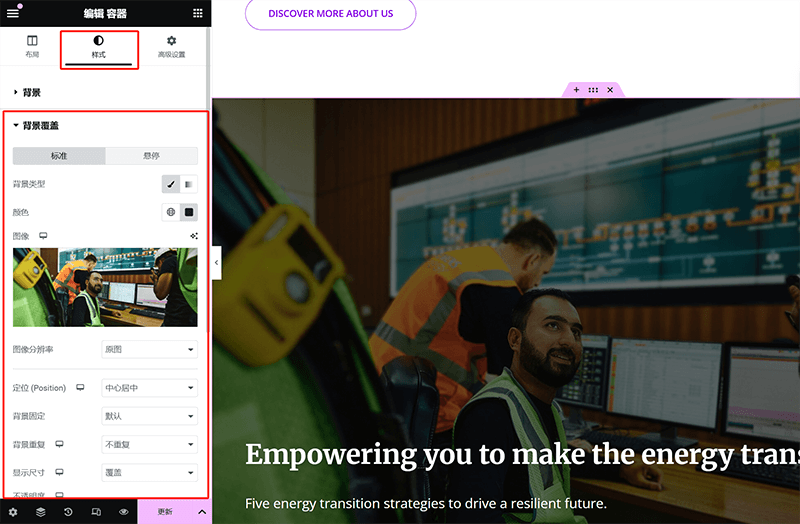
4、产品核心优势引导区块

产品核心优势引导区块在组件的使用上与前面介绍的“业务描述区块”完全相同,唯一的区别在于该区块的容器额外添加了背景图片元素。这一调整引入了一个新的知识点,因此博主将在本节为大家讲解如何为容器添加背景图片的操作方法。而对于标题组件、文本编辑器组件以及按钮组件的参数与功能设置,大家可以参考“业务描述区块”中的容器布局和元素组件配置进行练习与实践。
(1)容器添加背景图片的操作方法

在Elementor中为容器组件添加背景图片,需要进入容器的“样式”选项卡进行相关设置。首先,选中需要添加背景图片的容器,并在左侧的设置面板中切换至“样式”选项卡。在该操作区域中,展开“背景”设置部分,即可看到“背景覆盖”选项。在背景类型中,选择图片选项,并上传或从媒体库选择所需的背景图片。选定图片后,可以进一步调整图片的显示方式。首先,图片分辨率可以保持为“原图”或根据需求进行调整。接下来,在“定位”选项中,选择合适的对齐方式,例如“中心居中”可确保图片始终居中显示。“背景固定”选项决定了背景是否随页面滚动而移动,若希望背景始终固定在视窗内,可选择“固定”模式。对于“背景重复”设置,可选择“不重复”,避免小尺寸图片在背景中平铺。此外,在“显示尺寸”选项中,选择“覆盖”能够让图片完全填充容器,不留空白。通过这些设置,用户可以精准控制容器的背景图片显示效果,使其更符合页面设计需求。
5、品牌故事区块

品牌故事区块的容器布局和所使用的元素组件,与前述的“产品和业务区块”保持一致。同样采用了标题组件、按钮组件和画廊(Gallery)组件这三种组件来加载内容,同时整体布局依然是一个父容器包含两个子容器的排列方式。读者只需运用之前学到的容器参数设置、嵌套排列方法,以及这三种组件的参数与样式调整,便可实现上图中的“品牌故事区块”的布局设计。
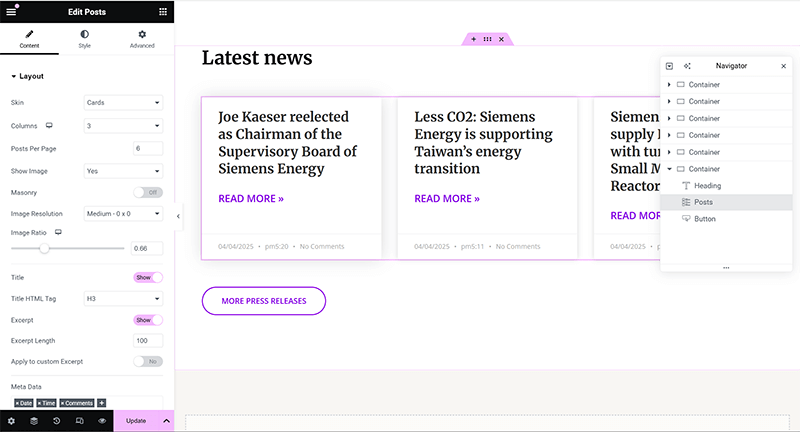
6、最新信息区块

为了让Elementor的Post组件的元数据(Meta Data)以英文的格式在页面中显示,首先需要将WordPress的站点语言调整为英语。这是因为Elementor的编辑界面以及部分元数据会默认读取站点语言并相应显示,因此在上方截图中,Post组件的参数设置和样式设置也随之变为英文。接下来,博主将为大家讲解Post组件的核心功能设置及其样式调整方法,以便大家更好地应用该组件。
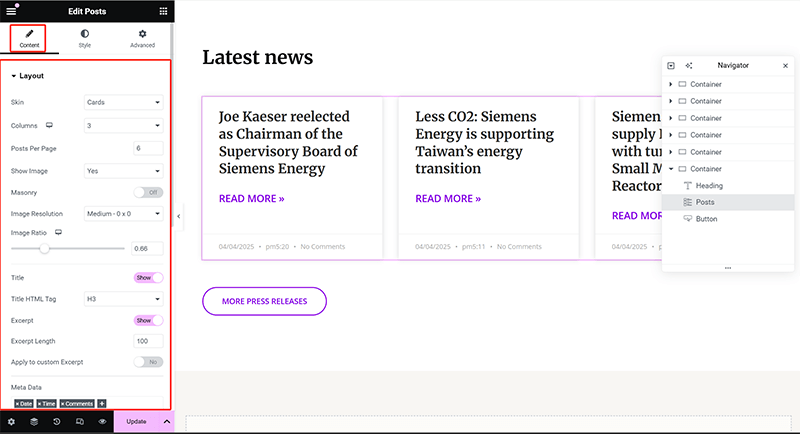
(1)post组件“内容”选项卡下的设置项

在Elementor的Post组件中,“内容”选项卡提供了一系列关键设置,用于控制文章列表的布局和显示方式。每项设置功能的详情如下,通过这些设置,用户可以灵活调整Post组件的内容展示方式,使其更符合页面的设计风格:
- 布局(Layout):布局部分允许用户选择文章的展示风格,其中“Skin”选项用于设定整体外观样式,如“Cards”模式可将文章内容以卡片形式排列。接下来的“Columns”选项可以指定文章列表的列数,而“Posts Per Page”则决定了每页展示的文章数量。
- 图片(Image):图片相关设置包括“Show Image”开关,用于控制文章缩略图的显示;“Masonry”选项可启用瀑布流布局,使图片和文章块按照不同高度排列,以增强视觉效果。“Image Resolution”允许用户设定图片分辨率,如“Medium 0.3x”能减少图片加载压力,而“Image Ratio”则用于调整图片的宽高比例,以确保整体布局协调。
- 标题(Title):标题部分提供了“Show”开关,决定是否显示文章标题,并可通过“Title HTML Tag”选择HTML标签,如H3,以影响SEO权重和样式层级。
- 摘要(Excerpt):摘要部分用于设置文章摘要的显示。“Show”开关决定是否显示摘要,而“Excerpt Length”可控制摘要的字符数,确保页面布局整洁。此外,“Apply to custom Excerpt”选项允许用户将摘要设置应用于自定义内容字段。
- 元数据(Meta Data):元数据部分可以选择是否显示文章的日期、时间、分类、标签、作者等信息,使文章列表更加完整和富有信息层次。在截图中,可以看到日期(Date)、时间(Time)和评论数(Comments)等信息均已启用。
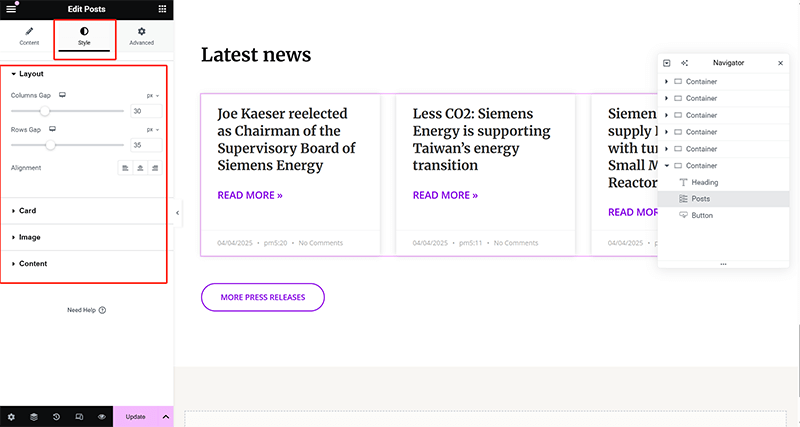
(2)post组件“样式”选项卡下的设置项

在Elementor的Post组件中,“样式”选项卡提供了一系列外观调整选项,涵盖整体布局、图片样式、文字样式以及间距设置,以确保文章列表的视觉效果符合网站的设计风格。通过“样式”选项卡的这些设置,用户可以精细化调整Post组件的视觉表现,使其更加符合网站的品牌风格和整体设计要求。Post组件样式下可以自定义样式的详情如下:
- 布局(Layout):布局部分允许用户调整Post组件的整体尺寸,包括卡片的宽度、高度的参数。这些设置可以帮助用户优化文章块的占位方式,使其更好地适配不同的页面布局。
- 图片(Image):图片部分提供了对文章缩略图的详细样式调整,包括图片的圆角(Border Radius)、边框(Border)及阴影效果(Box Shadow)。用户可以通过调整这些参数,使图片呈现不同的视觉风格,如方正、圆角或带有立体感的设计。
- 内容(Content):内容部分涉及文章内部元素的样式设置,如标题、摘要、Read More按钮及元数据(Meta Data)。在标题(Title)设置中,用户可以调整字体大小、颜色、字重以及间距等,使标题在列表中更具层次感。摘要(Excerpt)部分同样支持字体样式的调整,以确保文章简介的可读性和美观性。此外,元数据(Meta Data)部分允许自定义日期、分类、标签等信息的字体和颜色,使文章列表的信息层级更加清晰。
四、使用Elementor创建footer(页脚)模板文件
模板文件.png)
Footer(页脚)部分是本篇文章的最后一个演示环节,讲解如何自定义创建页面的布局和元素。在完成页脚的布局和设计后,整个页面的结构便基本成型,成为一个完整的页面。页脚模板文件的创建入口与Header(页眉)模板文件相同,均需在前端页面中进入Elementor的主题生成器界面。在主题生成器的管理界面内,用户可以通过左侧的模板目录找到Footer(页脚)选项,该选项位于左侧目录的第二项。点击进入后,便可进入页脚模板的操作管理界面。在该界面内,点击右上角的“Add New”按钮,即可创建新的页脚模板文件。创建过程中,Elementor会提供一系列预设的页脚样式,用户可以直接选择适用的样式,快速完成页脚设计。如果需要完全自定义布局,也可以关闭样式选择窗口,自行使用容器和元素组件自由设计一个符合网站风格的页脚模板。
1、Footer(页脚)的常见布局形式

通过上面的部分学习和实操,读者们应该可以理解到,不论是简单或负责的页面布局,只要我们熟练使用上述讲过的父容器的参数设置、排列方向和子容器的嵌套方法那么想要做到的布局格式都能实现。页脚的布局如上图所示,并不算复杂,一般是父容器中嵌套多个子容器来实现,子容器的排列方向视设计需求而定。博主此次演示的页脚布局是三行的形式来做子容器的排列,并且在位于第二层的子容器中又嵌套了按列排版的三个子容器。容器的布局编排好之后,我们就可以往子容器中布置对应的元素组件。
2、Footer(页脚)常用的组件
常用的组件.png)
页脚作为网站最底部的结构区域,虽不像页面主体那样信息密集或如页眉那样具有导航主导性,但它依然承载着非常实用的功能,例如版权信息、联系方式、社交链接、二级导航、订阅表单等内容。实际设计中,页脚的复杂程度通常依据网站的整体风格与功能需求而定,可以非常简洁,也可以相对丰富。博主在实际建站过程中,根据不同项目的需求,逐渐总结出一套高效、实用的页脚组件组合。虽然每个网站的定位不同,但只要合理使用这些常用组件,即便不添加过多花哨的设计,也能打造出结构清晰、美观统一、功能完善的页脚区域。接下来的内容,博主将介绍这些组件的功能设置和样式的设定,使这些组件的样式与设计规划保持一致,让你的WordPress网站在细节处也能体现出专业与品质。
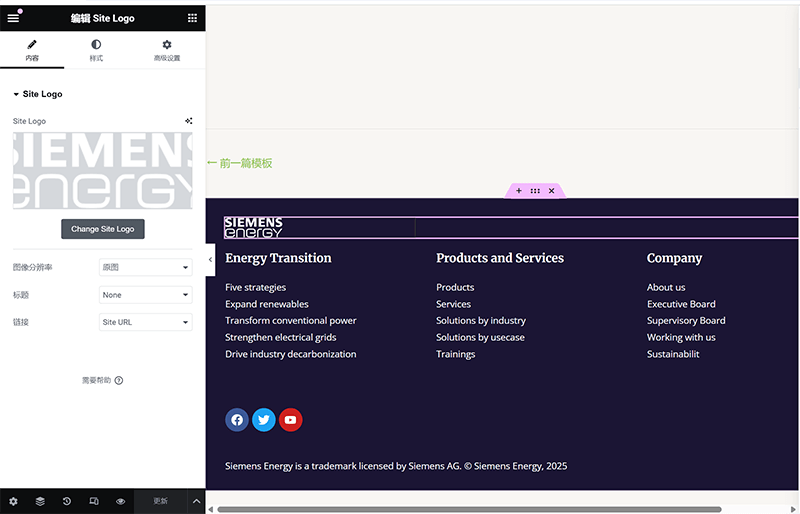
(1)Site Logo组件

Site Logo组件虽然在“Header模板文件”的章节中已经使用过,但当时我们主要关注的是整体布局与组件的组合搭配,而没有深入讲解Site Logo组件本身的功能与样式细节。因此,在本小节中,博主将针对这个组件的“内容”选项卡和“样式”选项卡分别进行补充说明,帮助大家更灵活地掌握它在不同场景下的使用方法。
在Site Logo组件的“内容”选项卡中,用户可以选择是否使用WordPress后台设置的站点Logo,或者自定义上传一张独立的图片作为Logo。除了选择图像外,该面板还允许设置Logo的链接行为(例如点击后是否跳转至首页)、Logo的图片尺寸(可选择默认、缩略图、中等尺寸等WordPress定义的图像尺寸)。至于“样式”选项卡,它提供了对Logo视觉表现的更多控制选项。在这个面板中,你可以自定义Logo的宽度与最大宽度,以适应不同分辨率下的显示需求;同时,还可以设置图片的不透明度、CSS滤镜效果(如灰度、亮度、对比度等),让Logo更符合页面整体风格。此外,在“样式”选项下还支持边框设置、圆角调整与阴影效果添加,为Logo提供更具层次感的展示形式。这些样式项的调整不仅提升了视觉统一性,也让Logo在不同设备和主题风格下保持最佳呈现。
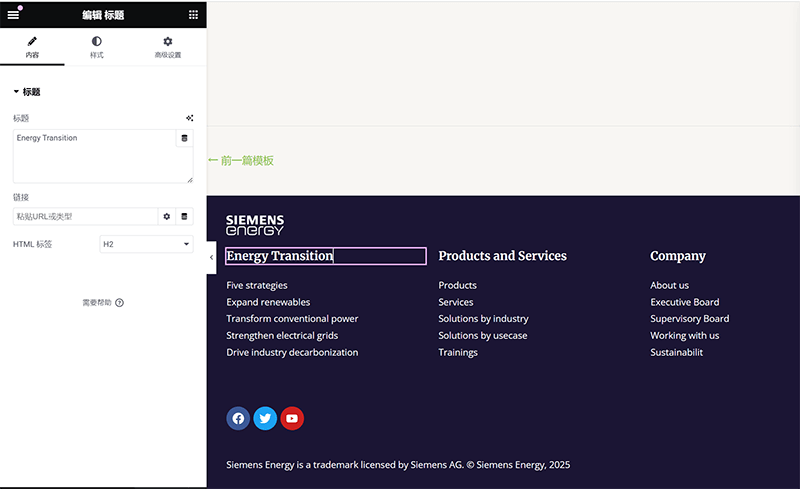
(2)标题组件

标题组件的功能设置和样式设置我们已在本文的第三章节“使用Elementor构建页面主体框架并添加内容元素”的“业务描述区块”这一小节中有过讲解,博主在此就不再赘述,使用在上述内容中学习过的标题组件的应用方法来实践即可。
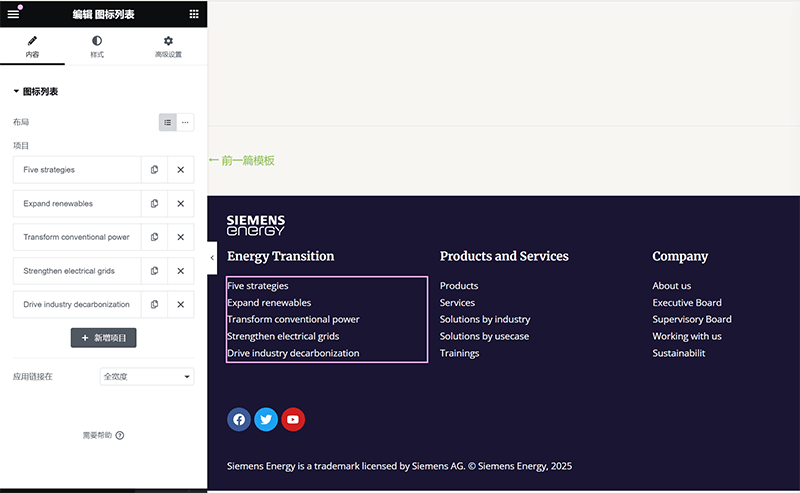
(3)图标列表组件

在Elementor的“图标列表组件”中,“内容”选项卡主要用于设置每一个列表项的具体内容与排列结构。你可以逐项添加需要展示的内容条目,并为每一项指定一个图标,例如勾号、箭头、电话图标等,以增强信息的识别性。当然,也可以像博主这次演示使用的设置一样,去掉列表的图标,只需要在图标的设置项内把当前的图标删除即可实现。每个列表项都可以自定义标题文字,并设置对应的链接地址(例如跳转到其他页面或拨打电话)。
而在“样式”选项卡中,Elementor提供了更多对图标列表外观的个性化控制。你可以分别对图标样式和文字样式进行精细调整。例如,在图标部分,你可以自定义图标的颜色、大小、间距、悬停效果等;而在文本部分,则可以设置字体、字号、行高、颜色以及文字与图标之间的间距等属性。如果开启了分隔线功能,还可以对线条的粗细、颜色和样式进行调整。通过这些样式选项,你可以让图标列表更符合页面整体设计风格,无论是简洁的还是强调视觉张力更强的创意型页面都能灵活适配。
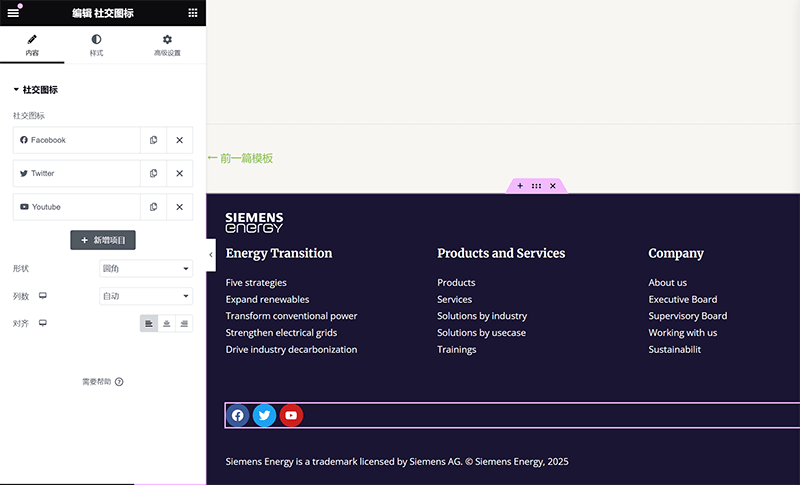
(4)社交图标组件

在Elementor的“社交图标组件”中,“内容”选项卡主要用于添加和管理不同的社交平台链接。用户可以根据需求自由添加多个社交图标条目,如上图中,博主所使用的Facebook、Twitter及Youtube等。每个条目都可以自定义选择图标类型(可使用内置图标库或上传SVG图标)、填写对应的社交链接,并设置是否在新标签页中打开链接。除了预设的社交平台外,还可以选择“自定义”类型,添加任意链接和图标,实现更灵活的用途。通过这些内容设置,社交图标不仅可以快速引导访客前往你的其他平台,还能在视觉上强化网站的外联能力与品牌联动性。
而在“样式”选项卡中,Elementor提供了丰富的视觉自定义选项,确保社交图标既实用又美观。你可以设置图标的大小、间距、对齐方式,以及图标的颜色方案(例如官方品牌色或自定义颜色)。此外,该设置项下还支持对图标的边框、圆角、背景颜色进行调整,并可设置悬停效果,如颜色反转、缩放动画或阴影变化,让社交图标在用户互动时更具动感表现。借助这些样式设置,无论是要设计一个简约、扁平风格的页脚社交区,还是要打造一个视觉突出的社交引导区域,Elementor的社交图标组件都能提供足够的设计自由度。
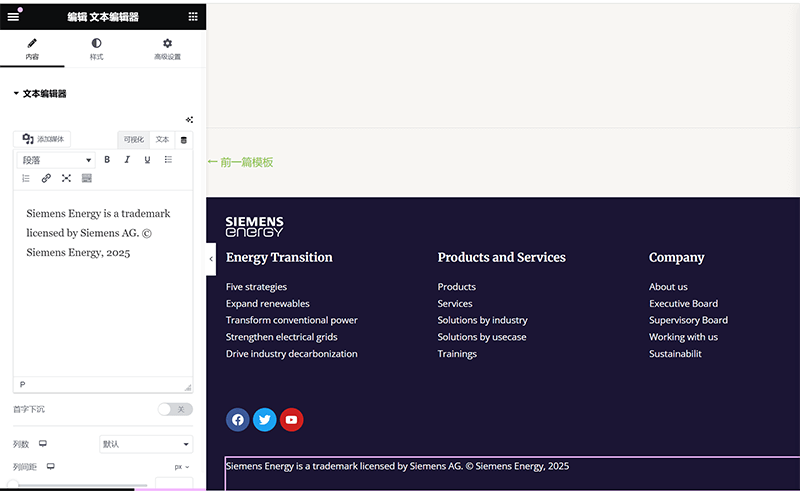
(5)文本编辑器组件

在Elementor的“文本编辑器组件”中,“内容”选项卡主要负责文字内容的输入与基础排版设置。用户可以直接在文本编辑框中输入需要的文本句子。该组件使用的是所见即所得的编辑器,具备与WordPress经典编辑器类似的功能,支持加粗、斜体、插入超链接、对齐方式调整等排版操作。如果需要插入动态内容(如文章标题、日期等),也可通过Elementor的动态标签功能实现。整体而言,这一选项卡的设置更偏向内容填充与结构呈现,适合用于正文段落、介绍说明、版权信息等文字性区域的内容展示。
而在“样式”选项卡中,则可以对文本内容的外观样式进行定制。你可以分别设置文字颜色、字体类型、字号、字重、行高、字母间距等排版参数,以适配整体页面的视觉风格。
3、Footer(页脚)模板文件的发布操作和显示条件设定

Footer(页脚)模板文件和Header模板文件一样,都是WordPress网站的全局部分。因此,显示条件的设置也是与Header模板文件一样设定为整站所有页面显示,读者们可以根据上图中,所标明的指示步骤和选项完成页脚模板文件的发布以及显示条件的设定。
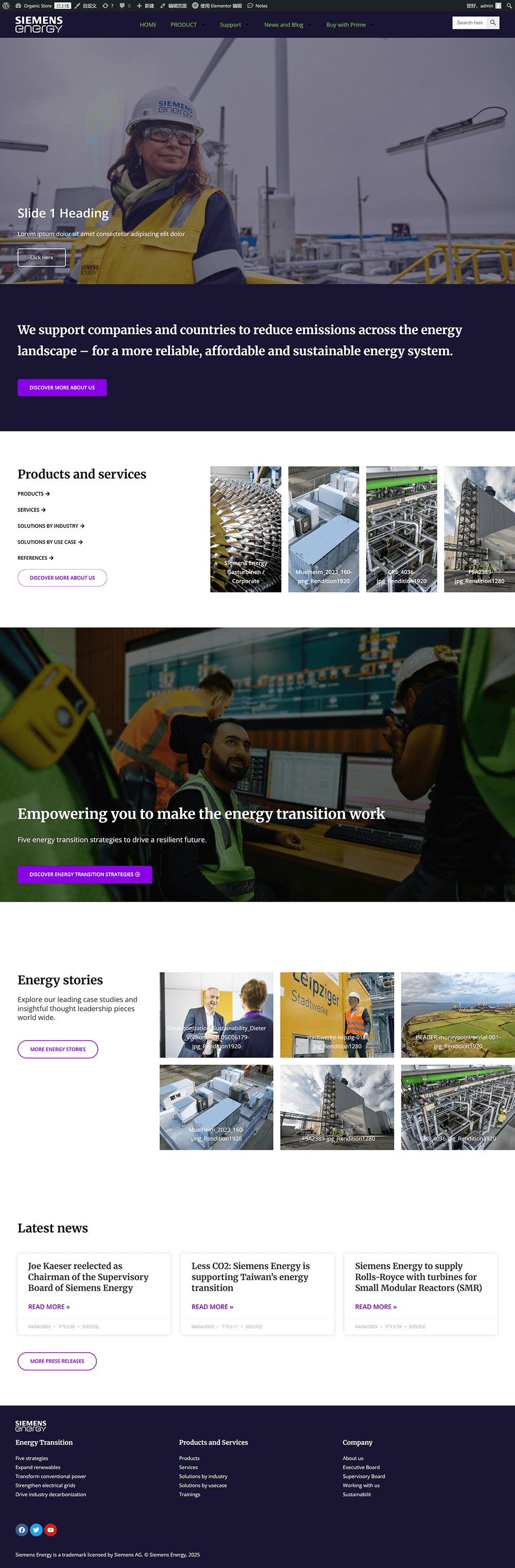
4、使用Elementor编辑器完成的成品页面展示

结语:以上所展示的完整页面截图,正是博主在撰写本教程的过程中,一边实操、一边讲解所同步构建出来的页面成品。从WordPress后台新建页面开始,到利用Elementor分别创建页眉、主体内容以及页脚的各个元素和结构,每一个步骤、每一处设置,都是实打实地依据实际开发过程演示而成。可以说,最终呈现的页面效果,正是本文内容的直接产物。希望这篇从零开始的Elementor建站教学,能为正在学习WordPress页面设计开发的你提供清晰的参考和实用的技巧。如果你在操作过程中遇到问题,不妨回到相应章节查阅细节;若你已经顺利完成整套流程,也欢迎尝试在此基础上添加更多个性化设计,继续拓展属于你自己的高质量网站页面。
最后,如果你在阅读本教程后,觉得WordPress建站仍然需要专业的技术协助,或者希望将Elementor的页面设计效果提升到更高层次,欢迎了解并联系逻辑思数字科技有限公司。我们专注于WordPress网站设计与定制开发,具备丰富的实战经验,能够根据企业品牌定位与业务需求,打造真正符合用户体验与转化目标的专业网站页面。不论是企业官网、电商平台,还是多语言外贸站,我们都能为你提供高效、稳定、可扩展的建站解决方案。
本文由逻辑思数字科技(SZLOGIC)版权所有,欢迎个人分享学习。未经授权,严禁将本文用于任何商业用途或转载。


























