WordPress和Shopify主题的选择和安装方法

使用主题模板来创建WordPress和Shopify独立站是常用的建站方法,选用的主题样式越符合自身独立站的样式规划,独立站创建的效率则越快,因为,主题安装好之后,读者们只需要往框架中上传填充所制作的元素文件即可。至于独立站的功能方面,不同主题的开发方会为主题开发好相关的功能,这些主题自带的功能如果可以与读者们规划的独立站在功能对应上,可以免去为了实现想要的功能而寻找第三方插件或定制开发功能的时间和费用。因此,选择一个针对自己独立站规划好的主题,可以帮助读者们快速地建立一个具有吸引力和便于用户使用功能的独立站。
“WordPress和Shopify主题的选择和安装方法”一文将从如何选择独立站的主题开始,使用本文选择WordPress和Shopify的主题模板的指标选用主题模板到一步步地安装主题创建自己的独立站,同时也将学习到:
- 不同渠道获取的主题的安装方式的差异
- WordPress主题市场的主题的特性
- 更换主题时如何独立站上删除旧的主题
”WordPress和Shopify主题的选择和安装方法“此篇文章将通过以下编排好的内容目录,共五个部分对如何安装WordPress和Shopify站点的主题做演示,使用图文结合的方式来为大家做讲解。读者们可以根据自己的建站系统点击对应的内容章节进行选择性的阅读。
一、如何选择WordPress和Shopify的主题模板

在选择主题模板时,一般性的指标是外观、功能、和主题的性能和响应速度。一个优化良好的主题能够确保网站加载速度快,提高用户的访问体验,并有助于提高网站在搜索引擎中的排名。另一方面,选择一个受欢迎的主题模板也有助于独立站未来的维护和更新。受欢迎的主题通常会定期更新,修复bug并添加新的功能,同时也有更多的用户社区支持和资源可用。这样一来,在使用过程中遇到问题时可以更容易地找到解决方案,并保持独立站的安全性和稳定性。关于如何选择WordPress和Shopify的主题,除了外观、功能、性能和受欢迎程度外,还有以下逻辑思数字科技整理的10项指标,10项关于选择WordPress和Shopify的主题模板的关键要素明细如下:
- 支持建站系统的版本:主题是否支持和兼容建站系统目前所使用的版本。选购主题模板时需要查看这一项,否则建站系统无法顺利安装主题文件或安装后出现样式和功能与建站系统不兼容。
- PC端、移动端、平板端的外观样式:在Demo演示功能中查看主题在三种设备下的响应式设计是否符合要求,样式是否与独立站的规划一致。
- 功能:在Demo演示中检查主题的功能是否齐全,点击试用主题自带的功能有无Bug,这些功能是否能满足需求。
- 性能:主题模板程序语言的编写规范性和文件大小是影响独立站性能的重要因素,虽然对于非专业背景的读者无法实施文件代码的检查工作,但至少需要检查好主题文件的大小和在Demo演示下每个页面和JS内容的加载速度。
- 费用:费用即购买主题的价格,费用的多少视跨境电商独立站企业的预算而定。如果购买主题的费用是一次性的,主题也能为企业创造更多的相关价值,需要综合考虑性价比,而不应该仅看价格这一因素。
- 主题使用的授权模式:选购一款WordPress和Shopify的主题模板时,还需要查看清楚购买后使用的授权模式,使用的授权模式一般分为两种,即:按年收费和一次性付费永久使用,按年付费的意味着即购买之日起满一年使用期之后,还需要每年进行续费才能继续使用该主题。一次性付费永久使用则是购买该主题之后永久使而无需再次付费。这两种授权模式对比,当然是一次性付费永久使用的主题更受欢迎。
- 兼容浏览器:检查主题介绍说明中是否包含支持:火狐、Safari、Opera、Chrome、Edge在内的主流浏览器,主题需要兼容主流的浏览器,如果主题不兼容某个浏览器,主题的程序就会在该浏览器中运行时出现某些样式或功能的错乱。
- 兼容页面编辑器的类型:如果是WordPress的主题,还需要确认该主题是否支持自身熟悉的页面编辑器,如主题是支持Gutenberg还是Elementor编辑器,因为Gutenberg和Elementor是两种不同类型的页面编辑器,一般的主题两者之间并不能兼容,如果主题的使用者是习惯用Elementor做页面编辑的,则需要选用支持Elementor编辑的主题模板。
- 技术支持服务时限:作为主题程序开发厂商,一般所销售的主题都会提供一定时间内的技术支持服务,当主题安装或运行异常时为用户解决遇到的难题,技术支持服务的时间范围会标注在主题的产品介绍中。提供技术支持时间范围越长的,当然对用户越有利。
- 主题受欢迎程度:主题受欢迎的程度这一选用主题的指标需要看具体情况而定,这与地域语言的沟通和技术支持服务的时效性有关系,如果我们购买的主题是国外的技术开发公司的产品,因为这里可能涉及到语言沟通障碍和技术支持的时效性等问题,但遇到技术故障时,很多情况下如果我们等主题的开发团队来解决问题,时效上将难以接受,实际上更多时候我们会自己去排查和解决问题,这里就设置到需要社区的资源来支持我们解决具体的问题,而主题受欢迎程度指的就是该主题的使用量要足够大,形成了广泛的使用面之后,在网络上就比较容易找到相同问题的解决方案。但另外一种情况,若选用的主题是国内技术开发公司的产品,则无需考量主题受欢迎程度这一指标,因为国内的公司通常在工作日时间内就能提供技术支持服务为用户解决技术问题。
二、WordPress主题安装教程

WordPress的主题安装有两种方法可以实现,这两种主题的安装方法跟主题的选用渠道有直接关系。如果是在WordPress主题市场中直接选用的主题,直接一键安装完毕后启用即可。另外一种如果是在第三方主题市场上购买的主题,则需要将主题文件的安装包下载到本地解压后再将其上传到WordPress后台中进行安装,下面将分别演示这两种主题的安装方法。
方法一:WordPress主题市场中直接安装主题
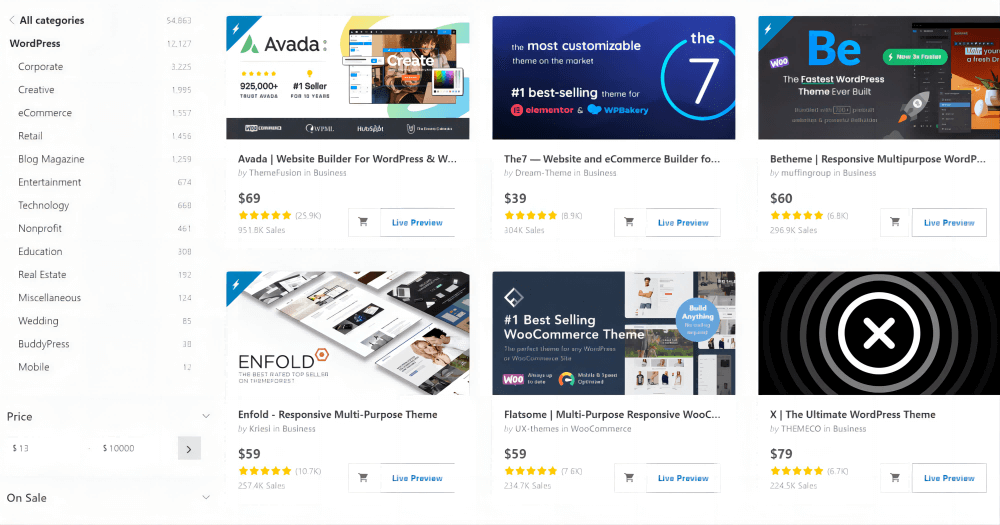
WordPress的主题市场与第三方主题市场不同的是,WordPress主题市场内的主题以简单形式的博客主题为主,这种简单的博客主题的特点是只做了简单的页面布局的设计,已经编辑设计成型的页面数量仅有1个或几个,也正因为如此,这类主题是属于轻量级设计的主题,通常主题刚安装后的性能都十分优异。不过严格地说,这种类型的博客主题只能算是一个空主题或半成品的主题,基本所有的页面都需要自行新增编辑,并不能算是真正意义上具备完整外观和功能的主题。这种主题适合建站公司用于独立站开发的基础框架,但并不适合新手使用,新手读者要选用创建独立站的主题应该是样式和功能上都要最接近于完整的主题。
第一步:进入WordPress的主题市场

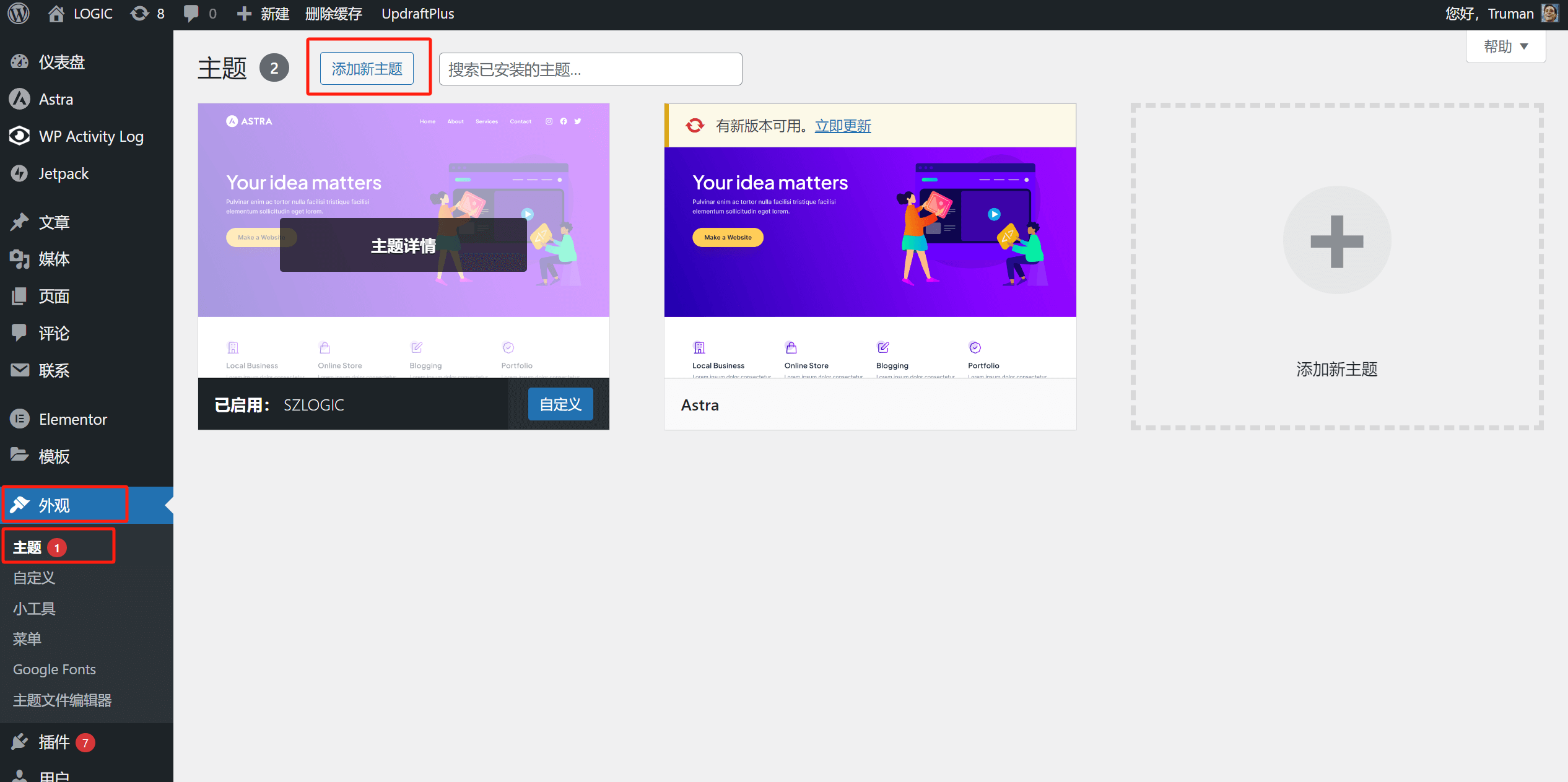
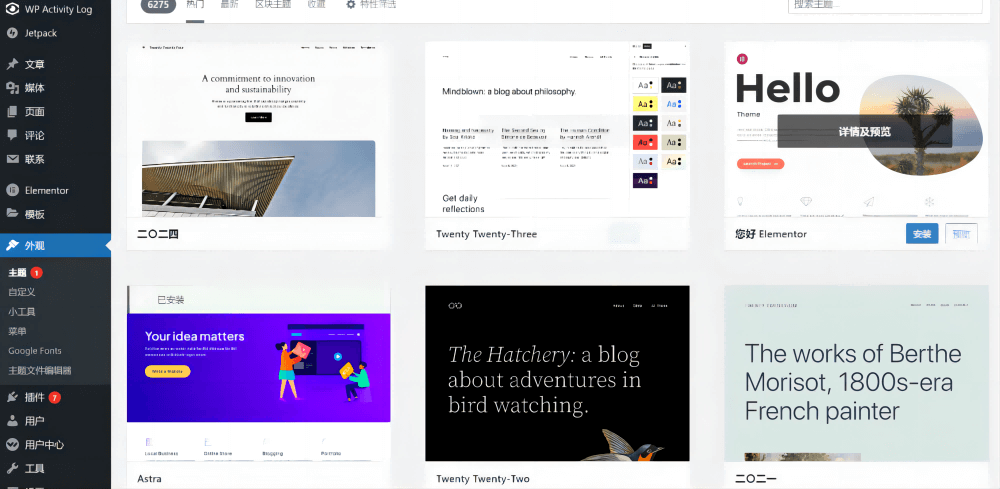
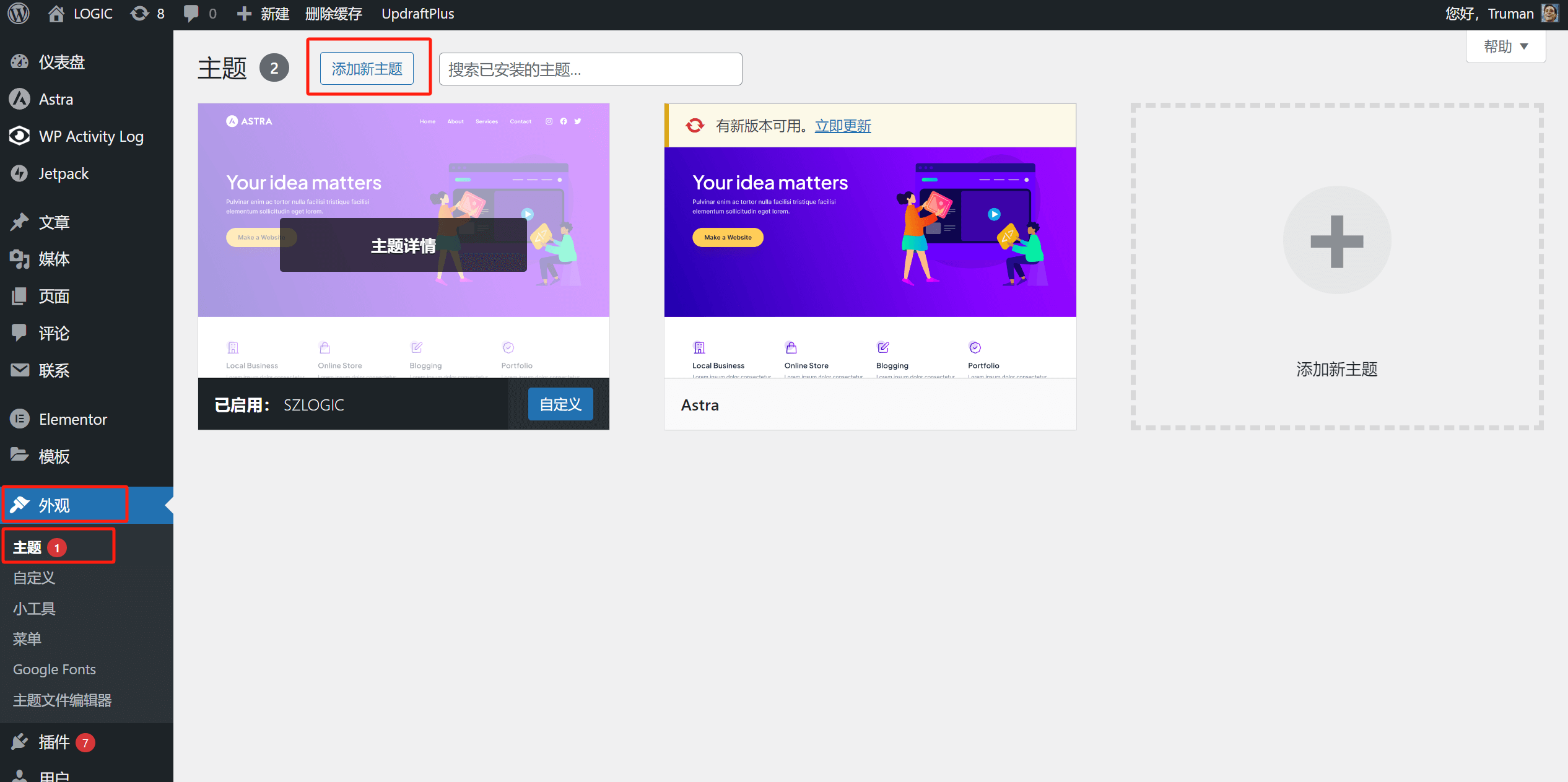
安装上图红框标注所示的路径(WordPress后台左侧边栏-外观-主题)点击页面上的“添加新主题”按钮,页面将跳转到如下图所示的WordPress主题市场中,如下图所示,目前WordPress主题市场中的主题存量有6275款之多,其中不乏有很多是免费的主题。

第二步:预览和安装WordPress主题

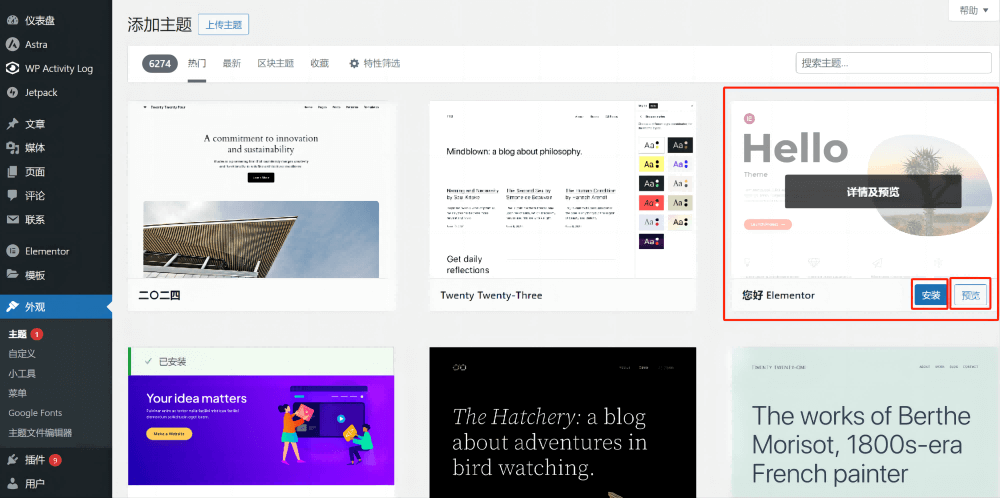
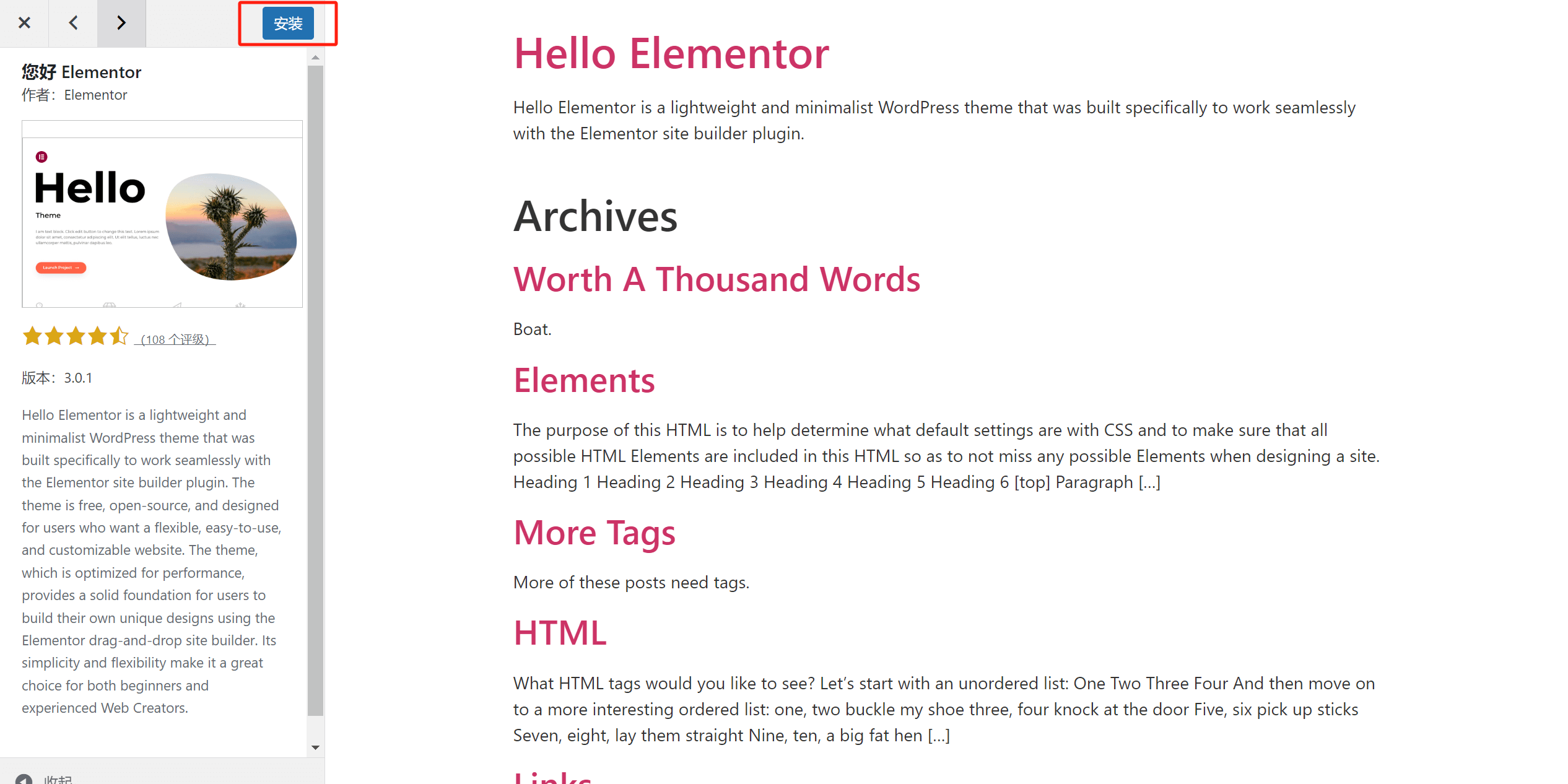
将鼠标悬停至选中的主题上时,如上图所示,该主题上将会出现“安装”和“预览”主题的按钮,点击预览后如下图所示,将进入到主题的实际样式的预览模式,如下图所示:

如上图所示,点击“预览”按钮后,在预览模式下确定主题的样式后可以直接点击上图红框所标注的“安装”按钮对主题进行安装,也可以返回上一级的WordPress主题市场的首页将鼠标悬停至该主题时点击”安装”按钮进行该主题的安装。
方法二:上传第三方主题文件安装包,安装WordPress主题
在第三方主题市场或主题开发商处下载好主题的安装文件包到本地计算机之后,按下图红框所标注的路径(左侧边栏外观-主题-添加新主题)使用WordPress上传主题文件安装的功能。

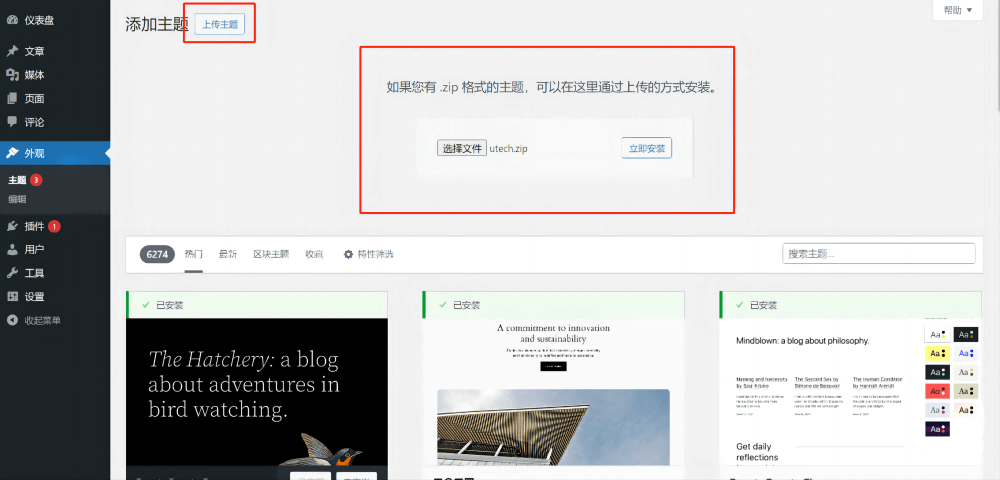
点击“添加新主题”按钮后的页面如下图所示,继续点击下图红框标注的“上传主题”按钮之后,将会弹出下图红框标注所示的选择主题文件和安装主题的窗口,点击“选择文件”上传主题文件完毕后,继续点击“立即安装“主题的按钮。

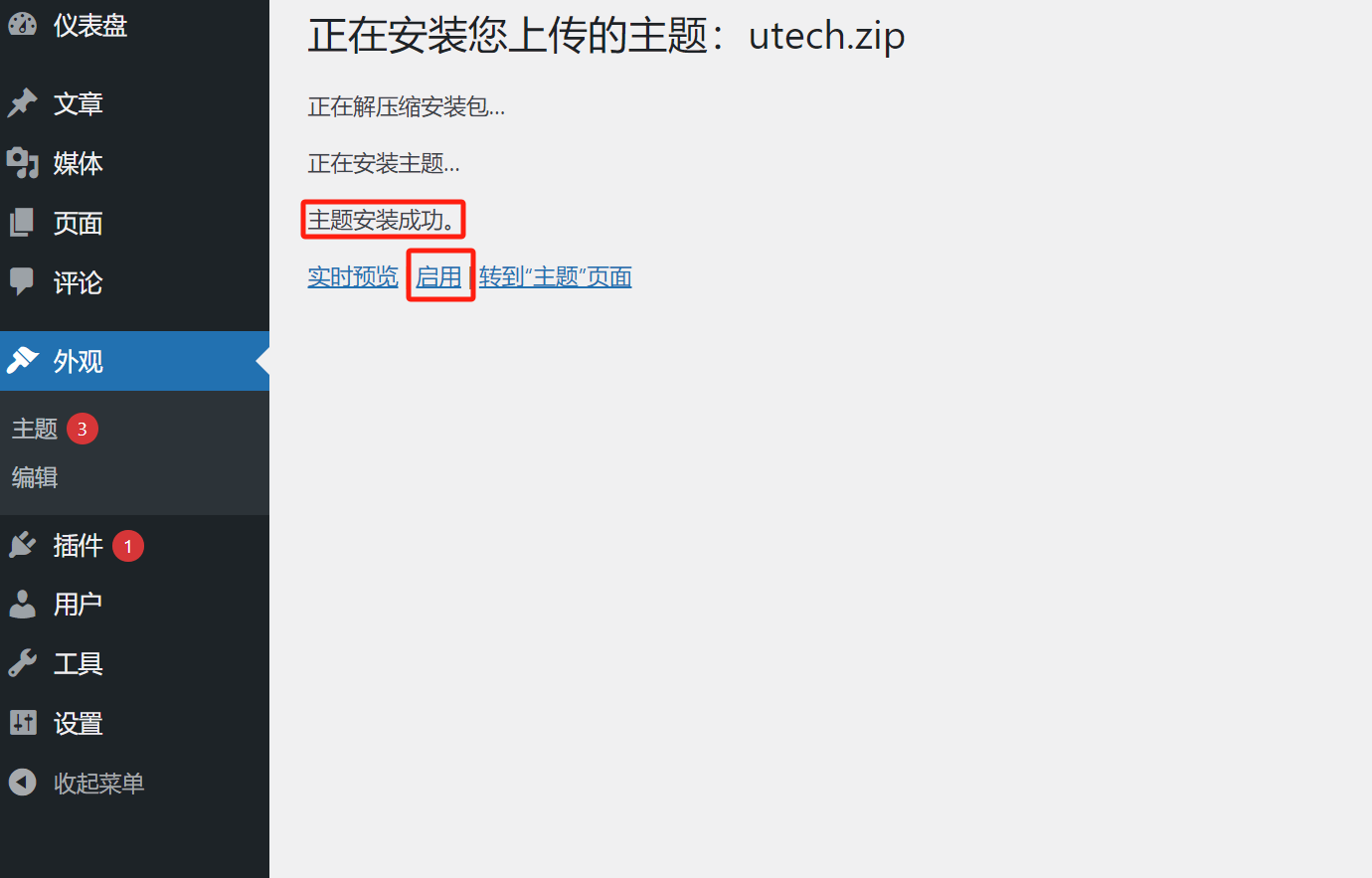
主题文件包成功安装完毕后的页面如下图所示,确认页面的提示是否如下图红框标注所示的提示”主题安装成功“,最后点击启用按钮。至此,已完成了上传第三方主题文件安装包的WordPress主题安装方法的操作。

三、如何删除WordPress主题
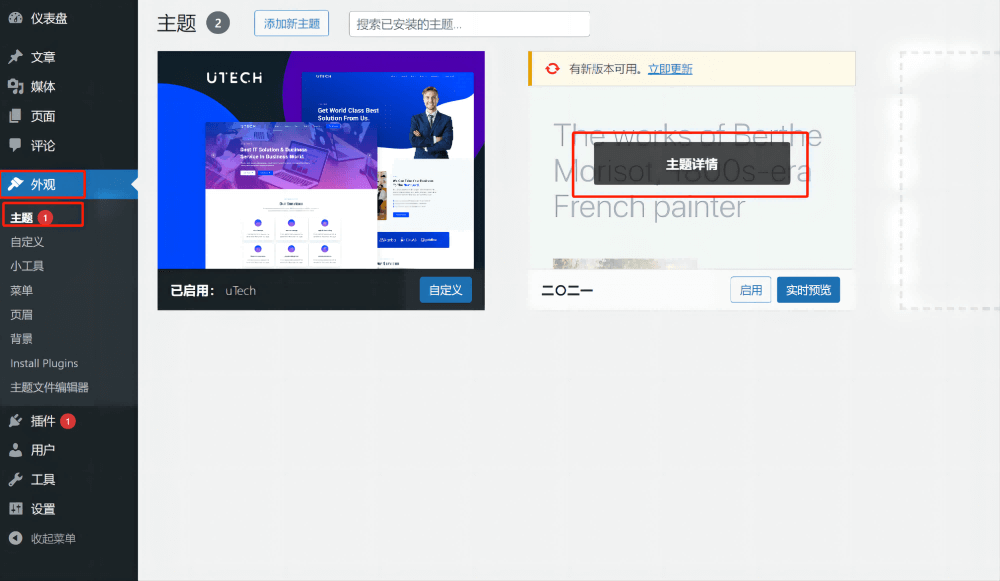
按下图路径(左侧边栏外观-主题)所示,进入到WordPress主题的管理界面,将鼠标悬停至要删除的主题上,点击”主题详情“进入到要删除的主题的详情页面。如下下图所示:

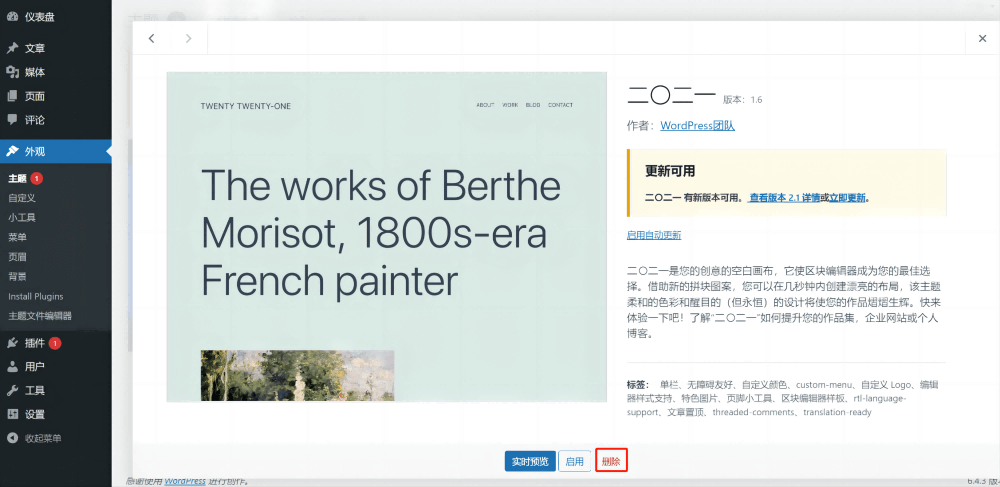
WordPress主题的详情页面如下图所示:

点击上图红框标注所示的”删除“按钮即可将该主题在WordPress中删除,需要注意的是,一旦主题被删除将无法恢复,需要谨慎操作。如果我们需要停用某一个主题,只需要将新的主题设为启用状态,原先使用中的主题就会自动变更为停用的状态。
四、Shopify主题安装教程
Shopify的主题安装方法与WordPress一样,也是有两种可以安装Shopify主题的方法,两种Shopify主题的安装方法分别是在Shopify的主题市场中直接安装和使用第三方主题开发商的主题文件安装包来安装。具体使用哪种方法来为Shopify独立站安装主题视主题的选购渠道而决定。说不多说,我们开始演示Shopify安装主题的这两种安装方法。
方法一:在Shopify主题市场中选购主题进行安装
第一步:进入Shopify主题市场查找主题
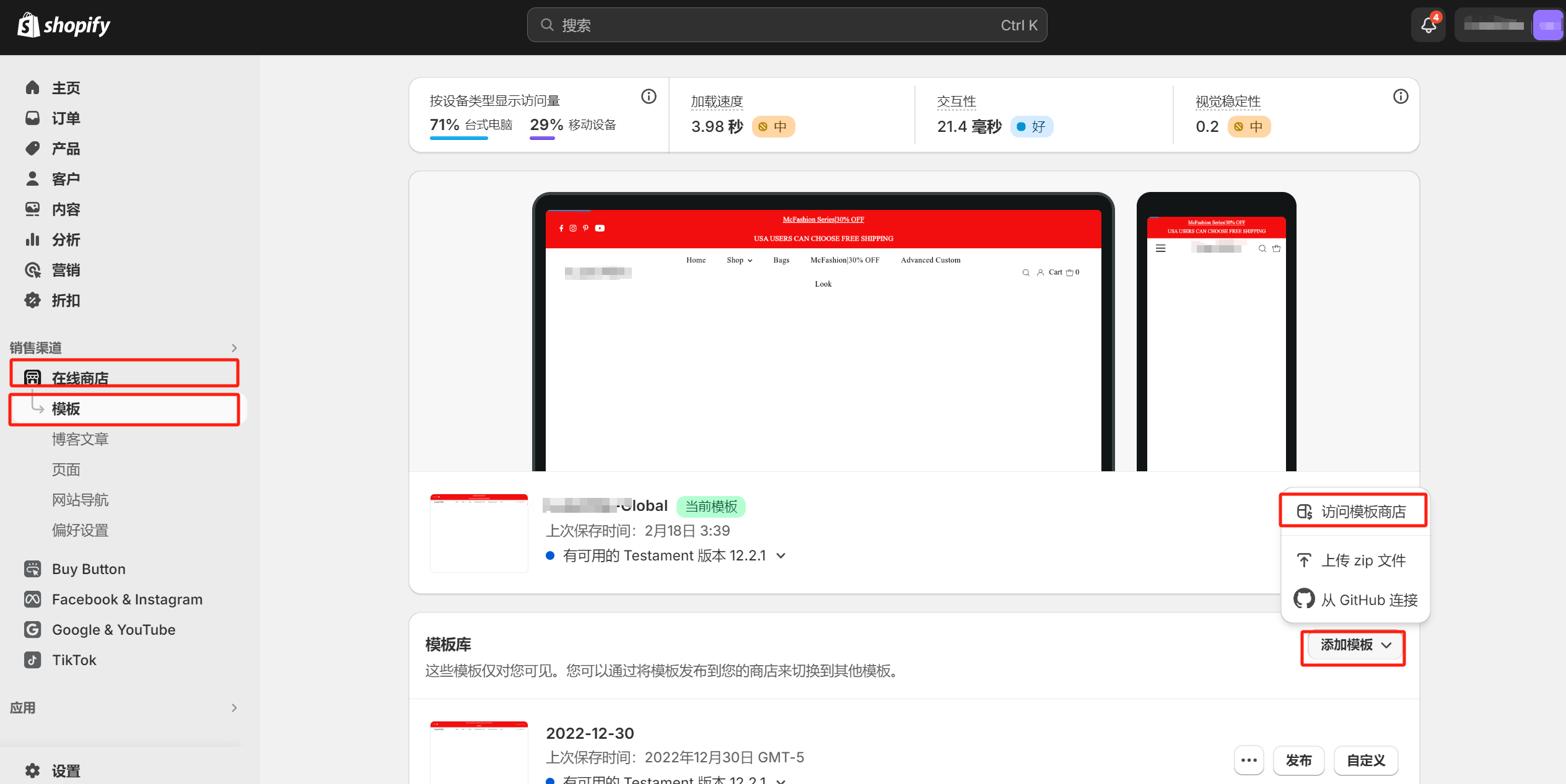
按如下图所示Shopify独立站控制台中的路径(侧边栏在线商店-模板)点击右侧的”添加模板“按钮将会弹出访问的可选项,再次点击”访问模板商店“的按钮,页面便会进入到Shopify的主题市场中。

Shopify主题市场页面如下图所示,点击页面上的”All themes“超链接,查看所有在Shopify主题市场中上架的主题产品。

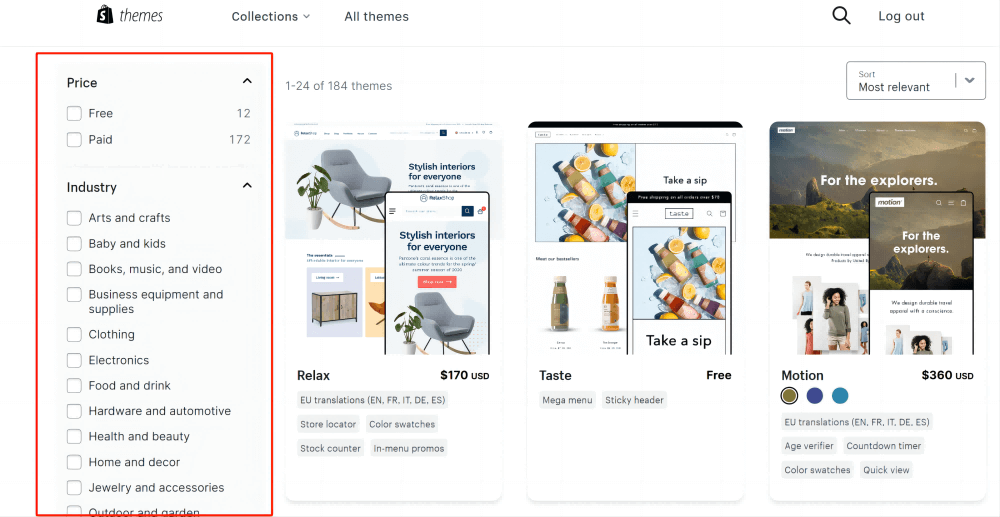
Shopify主题市场所有主题产品的归档页面如下图所示,可以使用左侧的过滤器选择对应的参数查找需要的主题。

第二步:预览和试用Shopify主题
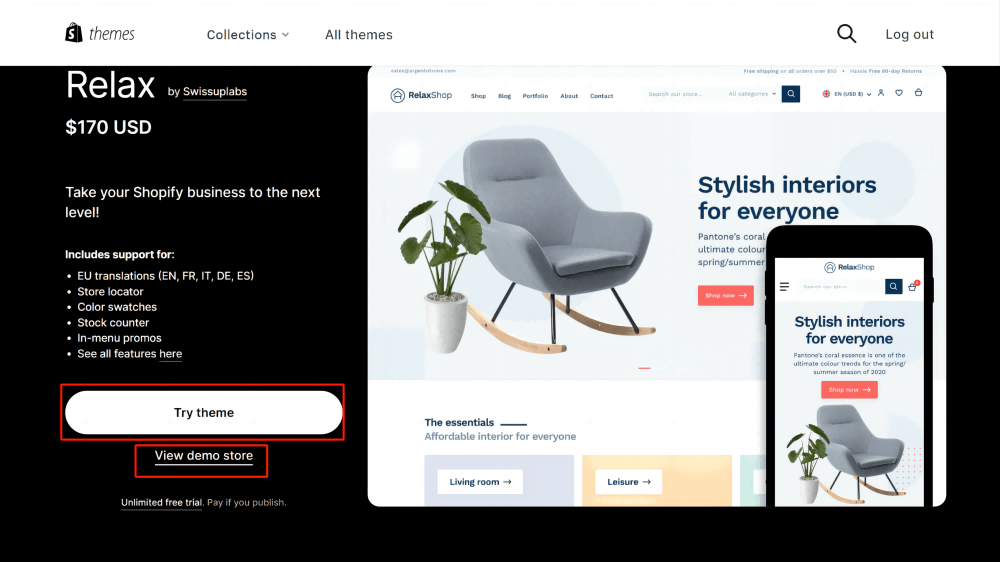
在Shopify主题市场中点击选取的主题后将进入到该主题的详情页面,主题的详情页面如下图所示,点击页面上的”View demo store“超链接文本即可查看该主题的真实效果演示。确定选购的主题后,点击”Try theme”按钮完成主题的安装。Shopify的主题与WordPress有所不同,Shopify的主题无需购买即可安装,但需要进行购买后才能发布,只有发布后的主题才能在Shopify独立站的前端显示,也就是说即便是安装了主题,我们依然需要按照接下来第三步的操作,Shopify主题才能发布生效。

第三步:主题的购买和发布
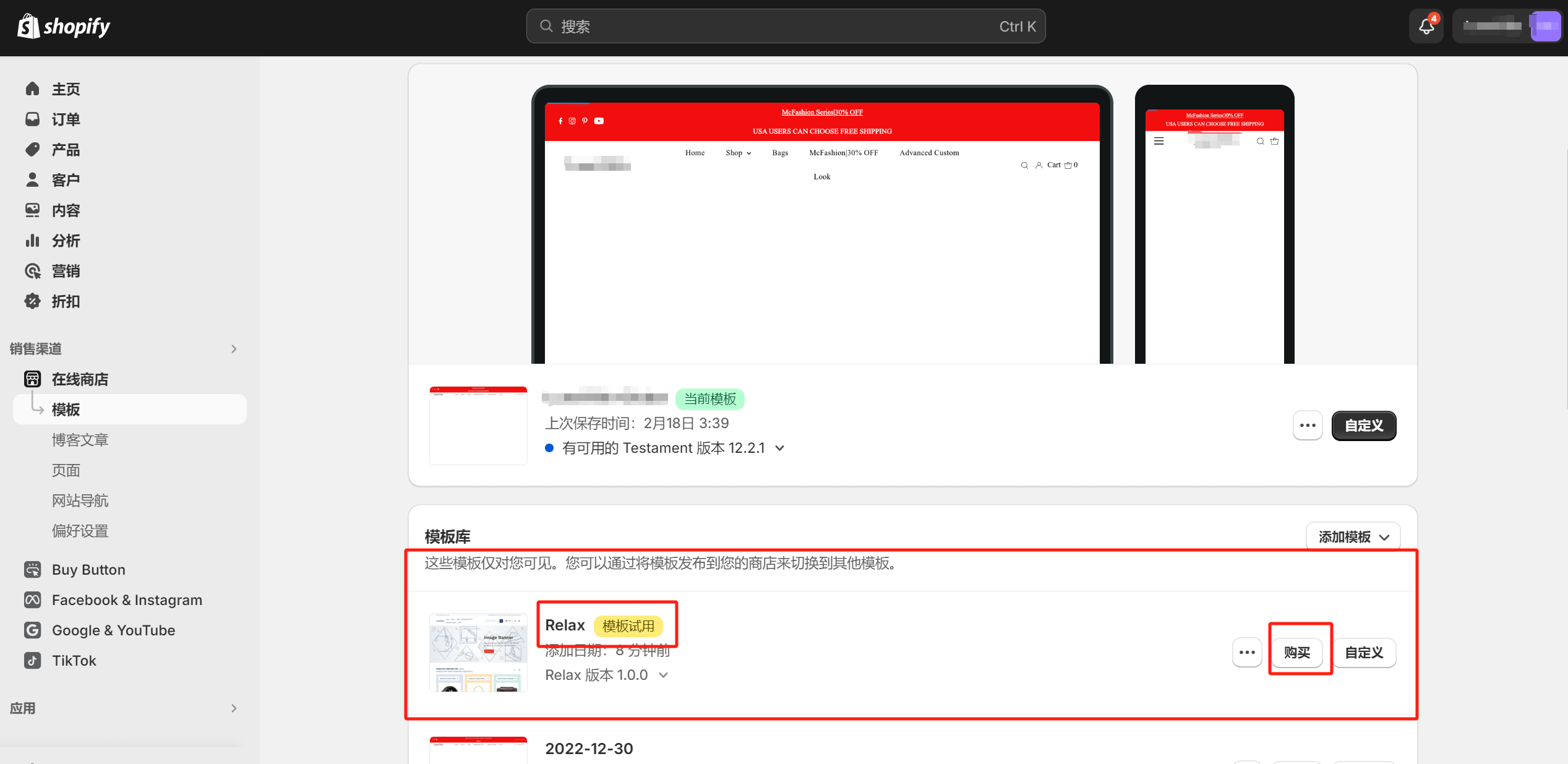
紧接着上一步的操作,主题安装完毕后如下图所示,在Shopify的在线商店-模板功能下,将会多出了刚才安装好的主题。此时安装好的新主题如红框标注所示,主题的状态是试用状态,点击右侧的”购买“按钮按照购买支付的提示一步步完成主题的购买即可。

完成Shopify主题的购买后,在上图的模板控制界面中,新主题的”购买”按钮将会更新为”发布“按钮,点击”发布“按钮发布主题后,Shopify站点的前端页面将会被替换成新主题的功能和样式。至此,通过Shopify主题市场直接安装主题的操作已全部完成。
方法二:上传Shopify主题文件安装主题
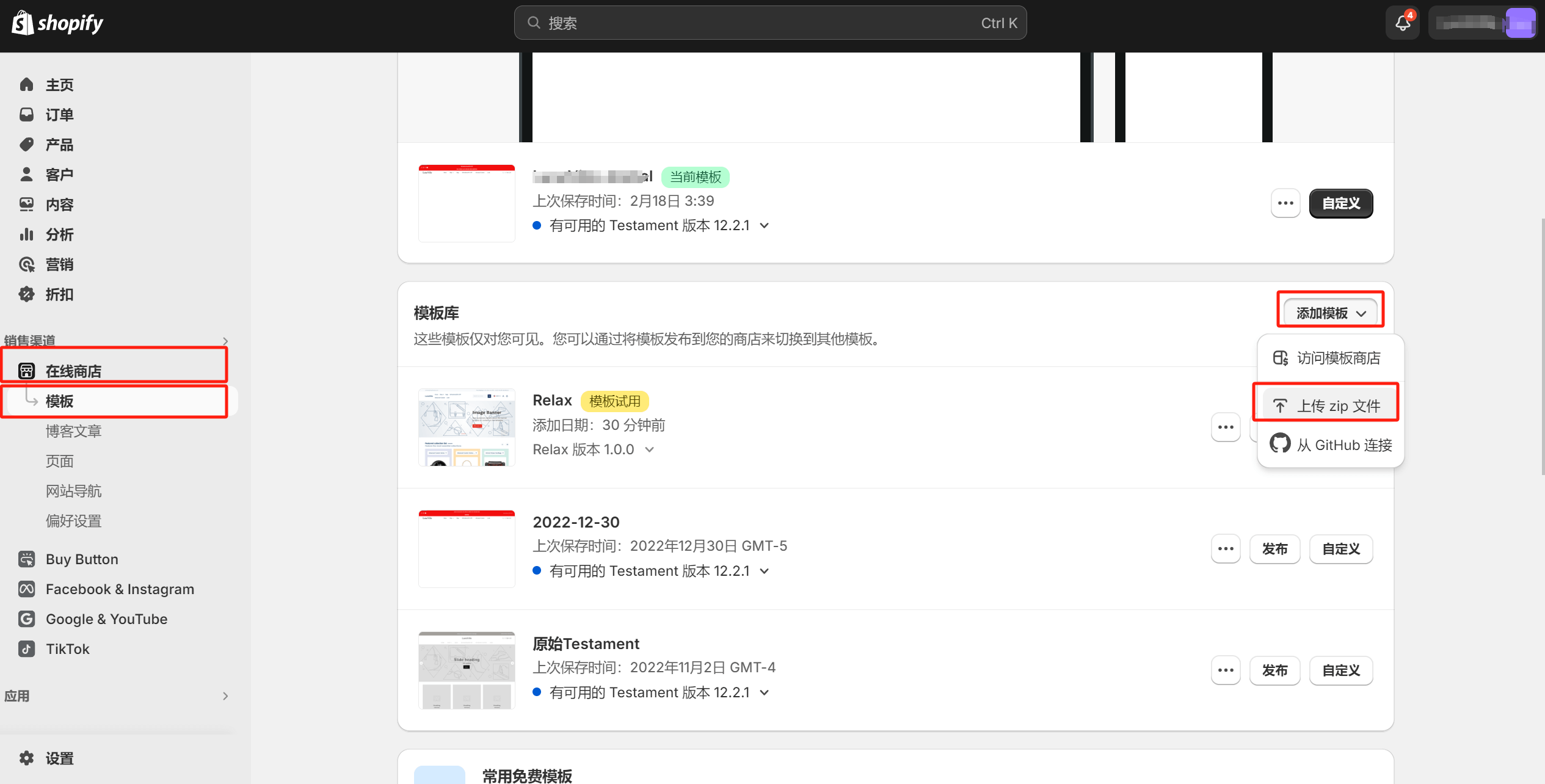
下载好Shopify第三方主题市场的主题文件安装包到本地计算机后,和访问Shopify主题市场的路径一样(同样在侧边栏在线商店-模板的右侧内容区域),点击”添加模板“的按钮,不同的是我们不是点击”访问模板商店“,而是要点击”上传zip文件“按钮来上传我们的Shopify主题文件安装包,Shopify的压缩格式是限定为zip格式,上传安装包时需要确定安装包的格式为zip,否则会安装失败。

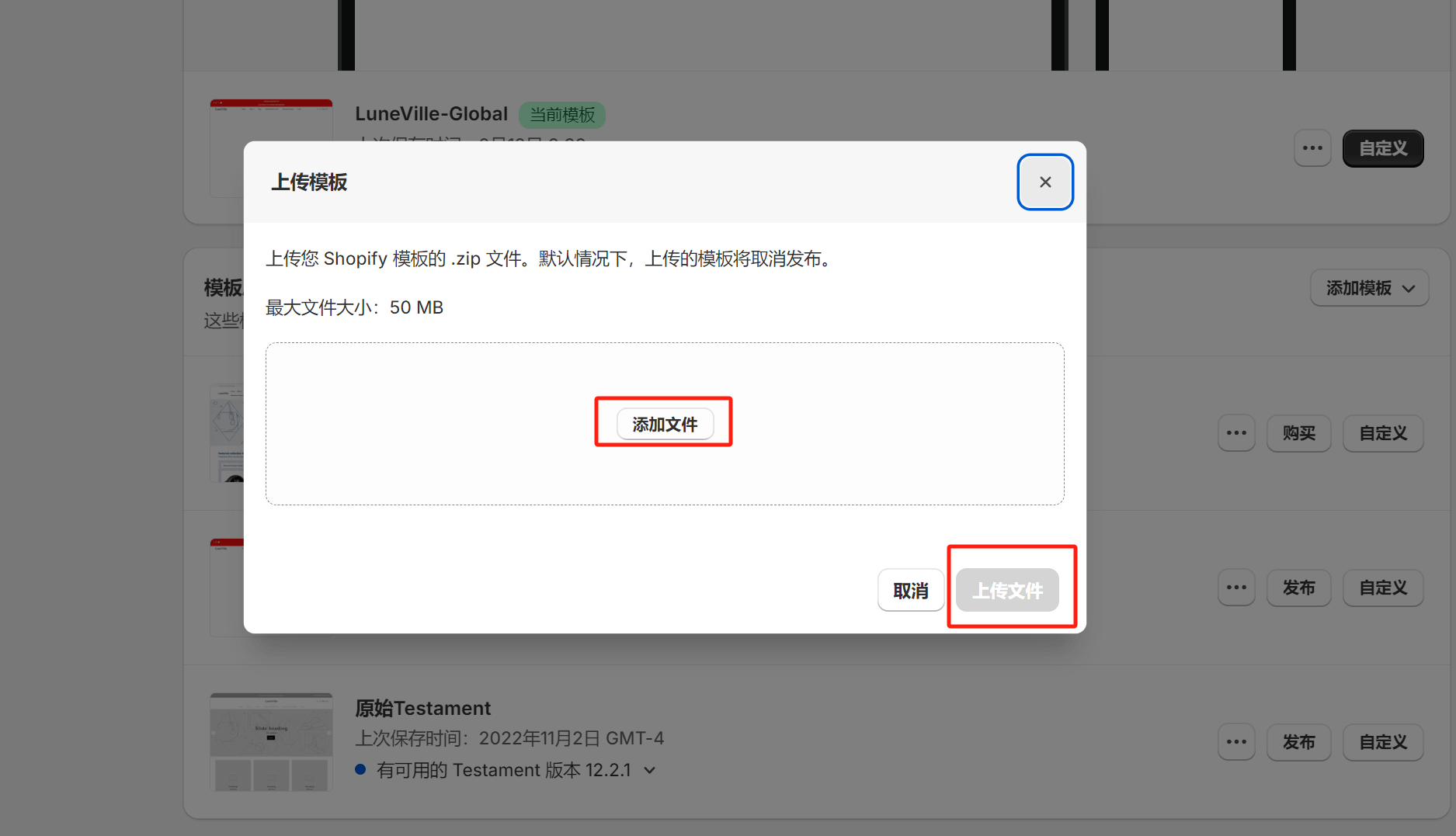
点击”上传zip文件“按钮后,将弹出如下图所示的窗口,在窗口中继续点击”添加文件“的按钮选择Shopify的主题安装包,选择好文件之后,下方右侧的”上传文件“按钮将会被激活,点击上传文件,Shopify文件上传完毕后,在模板列表中将会出现刚刚上传好的主题,点击该主题的”发布“按钮即可。至此,Shopify通过上传主题文件安装包来安装主题的操作就已经全部完成。

五、Shopify如何删除主题
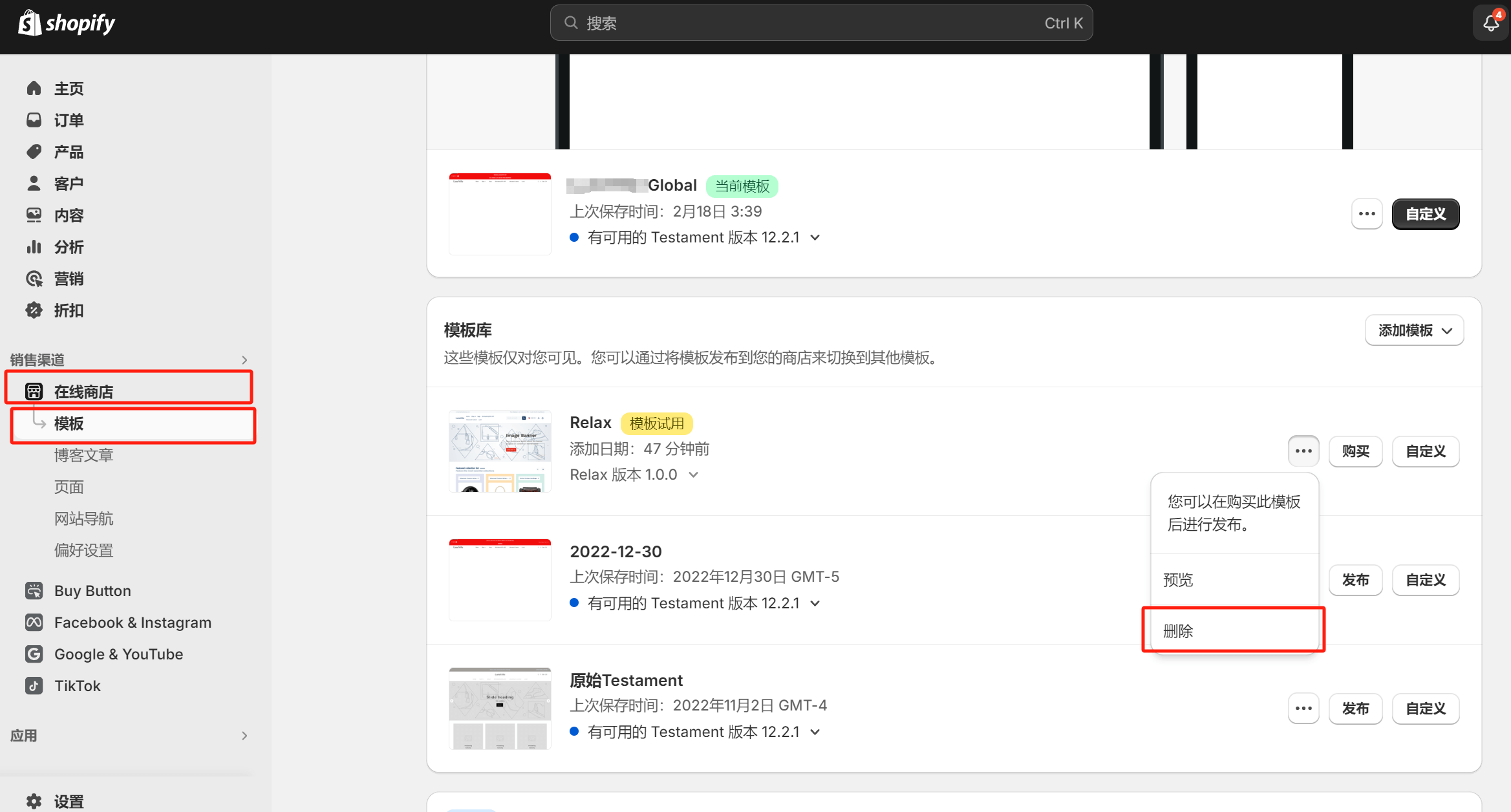
和安装主题的路径一致,”在线商店-模板“的可视化窗口中,点击需要删除主题的更多功能按钮,具体操作按照下图红框标注所示,点击删除即可。

结语:以上的内容便是”WordPress和Shopify主题的选择和安装方法“一文的所有内容。对于独立站而言,主题是独立站组成的重要部分,针对独立站的规划需要多维度多指标地去选购主题。根据自己购买主题的渠道选用上述的安装方法之一,对照每个步骤进行,即便是刚接触独立站的新手读者也能动手完成WordPress或Shopify独立站的主题安装工作。
最后,选择通过购买商业主题进行安装的模板建站模式,其优势在于无需投入过多精力进行页面设计,非常适合对网页设计要求不高的用户。商业主题提供了预设的通用页面样式,购买主题本质上就是获取这些现成的设计方案,能够快速搭建出具有专业外观的网站。然而,在实际操作过程中,如果你对模板建站有疑问,或需要进一步的定制设计与功能开发,欢迎联系逻辑思数字科技团队。我们专注于WordPress建站、设计与程序开发,将为你提供高效、专业的解决方案,助力你的项目顺利实施。
逻辑思数字科技(SZLOGIC)版权所有,禁止转载

























