Elementor的功能参数配置

Elementor是一款强大而直观的WordPress网站编辑器,为用户提供了轻松创建和定制网站的工具。作为一款先进的可视化编辑器,使其能够通过拖放方式设计各种网页元素,从而打造出自定义程度高、体现专业和吸引人的网站。
本篇文章给大家做Elementor的基本配置讲解,让大家使用Elementor进行WordPress页面编辑前对Elementor的功能有更好的理解,减少因参数配置的原因带来使用上的问题。以下是小编编排好的内容目录,读者们也可以点击目录链接选择针对性阅读。

一、Elementor安装好之后的样式
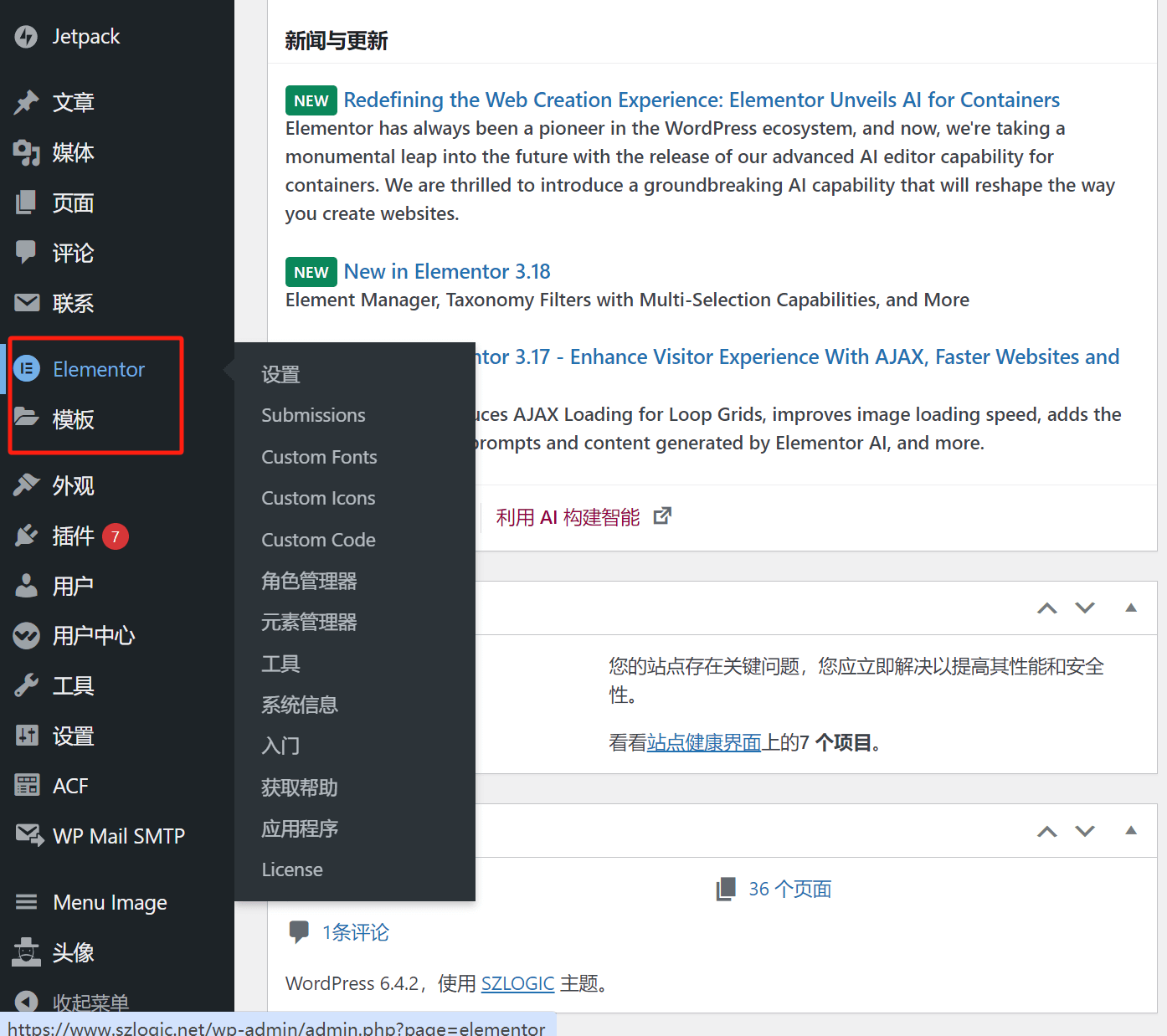
Elementor的插件安装完毕之后,会在WordPress的管理后台侧边栏中生成对应的功能配置图标,本篇内容主要讲解Elementor的功能参数配置,Elementor图标下的模板功能,小编会在后续的Elementor技术学习分类下另设章节进行详情的讲解,在此篇中先忽略。将鼠标悬停在Elementor的图标上时,将出现如图所示会列出Elementor的全部设置项,点击弹出功能菜单中的“设置”进入配置功能参数配置页。

二、常规设置
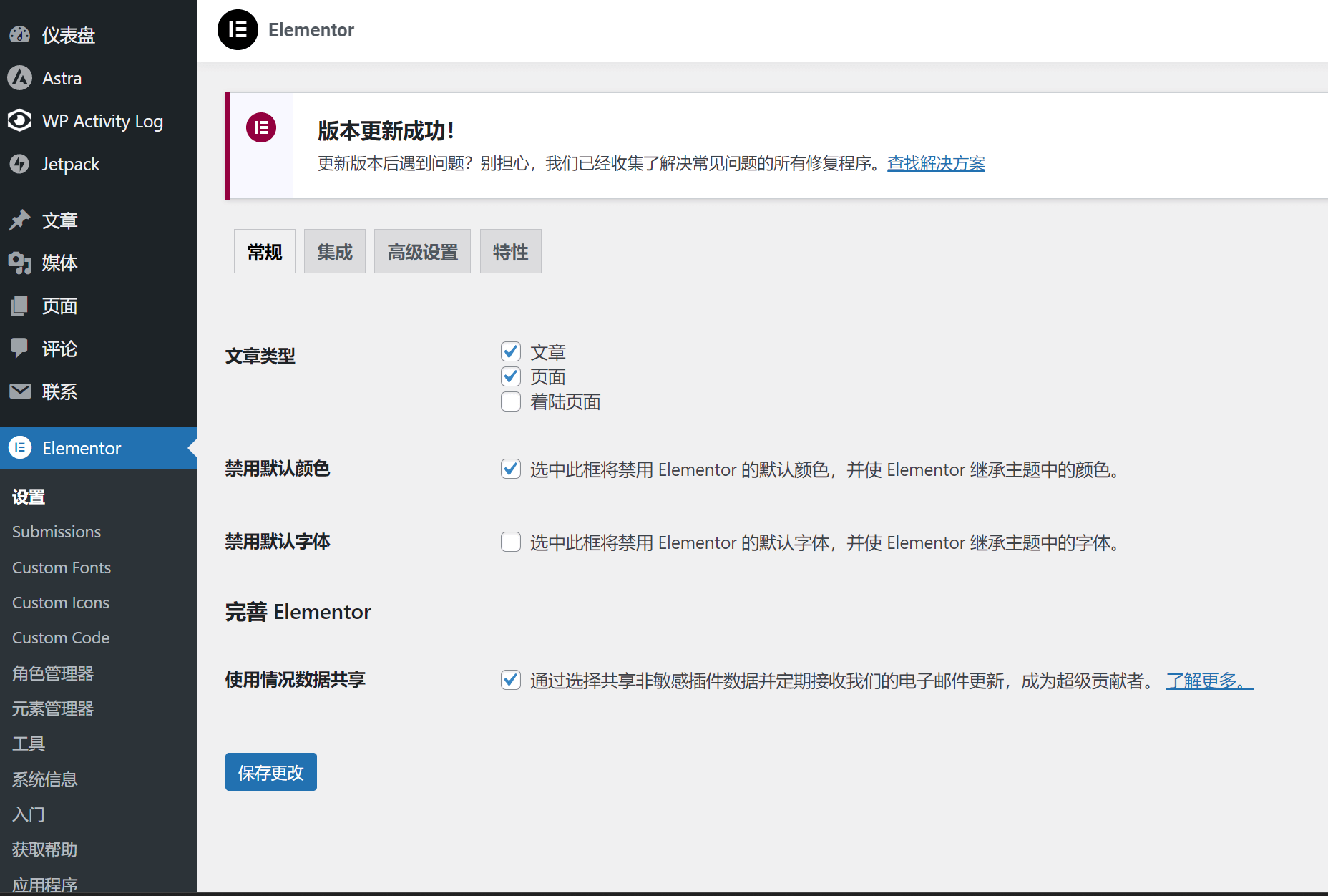
文章类型
这里指的是使用Elementor来进行编辑的页面和文章类型,保持默认即可,没有特殊应用的话,这里的参数无需进行更改。
禁用默认角色
该功能Elementor的说明已经非常清晰明确,就是选中此框在使用Elementor编辑页面时,元素的样式颜色会继承主题中的设定。这一处根据自身的需要进行勾选,小编做页面编辑时为了页面编辑的效率会勾选上,颜色的样式会在主题的设置中先配置好。
禁用默认字体
如果没有自定义字体的需要,此功能一般不做勾选,这样Elementor就会继承主题的字体样式,国内公司不管是做中文站还是外文站,一般不建议使用特殊字体,因为国内网络连接的政策问题,具体什么问题,请自行查找原因,如果有字体样式的网络连接不顺畅会影响到网站请求时的加载速度。
完善Elementor
该选择项不是具体的使用功能项目,只是Elementor为了更加完善插件本身的功能希望收集一些用户的使用数据,这个勾不勾选看个人的意愿,小编作为CS从业者的一员,本着在利人若不损己的情况下,一般都会接受这种请求。
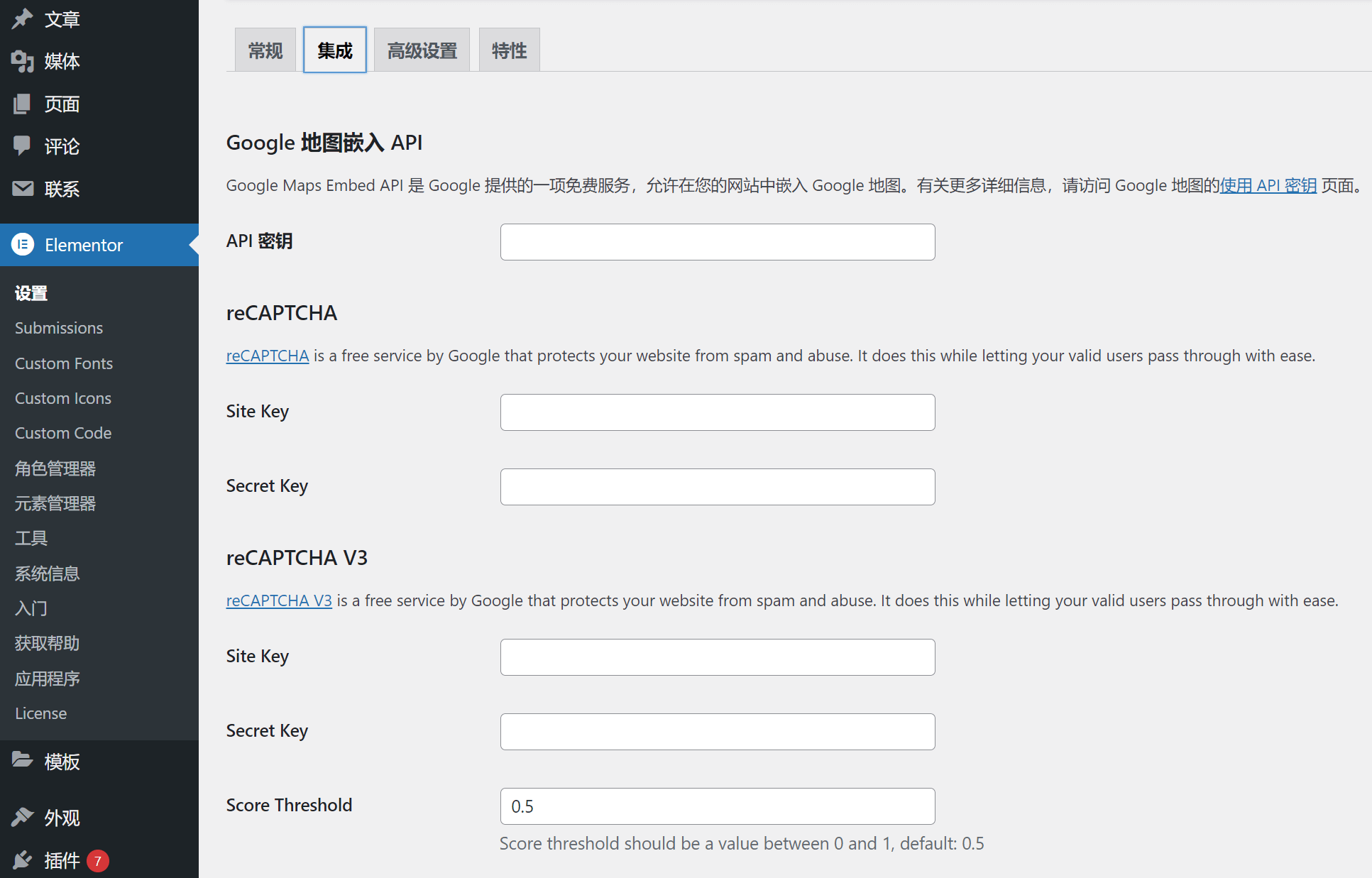
三、Elementor的集成

集成内的设置是属于Elementor的高级用法,用于接入各种其它应用或系统的api-key,使Elementor与第三方应用在数据上实现互通。在讲解Elementor的集成功能之前,小编先讲解一下自己的经验,为大家在使用集成中的具体功能时避免一些会浪费时间的坑,这个经验曾经就浪费了小编2个小时左右做了一些无用功。这个避坑的经验就是国内服务器使用不了Google的api,具体来说是网络连接不上。因此,Google相关的api不要接入到国内云上,国外服务器不会受到影响,具体原因若想了解,请自行查找。下面我们讲解常用到的两种集成,分别是Stripe支付和邮件营销MailChimp
Elementor和MailChimp、Stripe集成
Elementor集成页面滚动条往下拉就能看到MailChimp和Stripe的集成项,在进行此操作前你应该先获取到应用的api-key(接口密钥)。将api-key复制黏贴到api的输入框即可,输入完毕之后可以点击输入框下方的“Validate Test API Key”按钮进行api的验证,验证结果是正确无误之后,点击页面最下方的“保存更改”。如果你已经进入了Elementor的页面编辑模式,需要先退出编辑模式,再次进入编辑模式才能使用刚才设置好的集成功能。
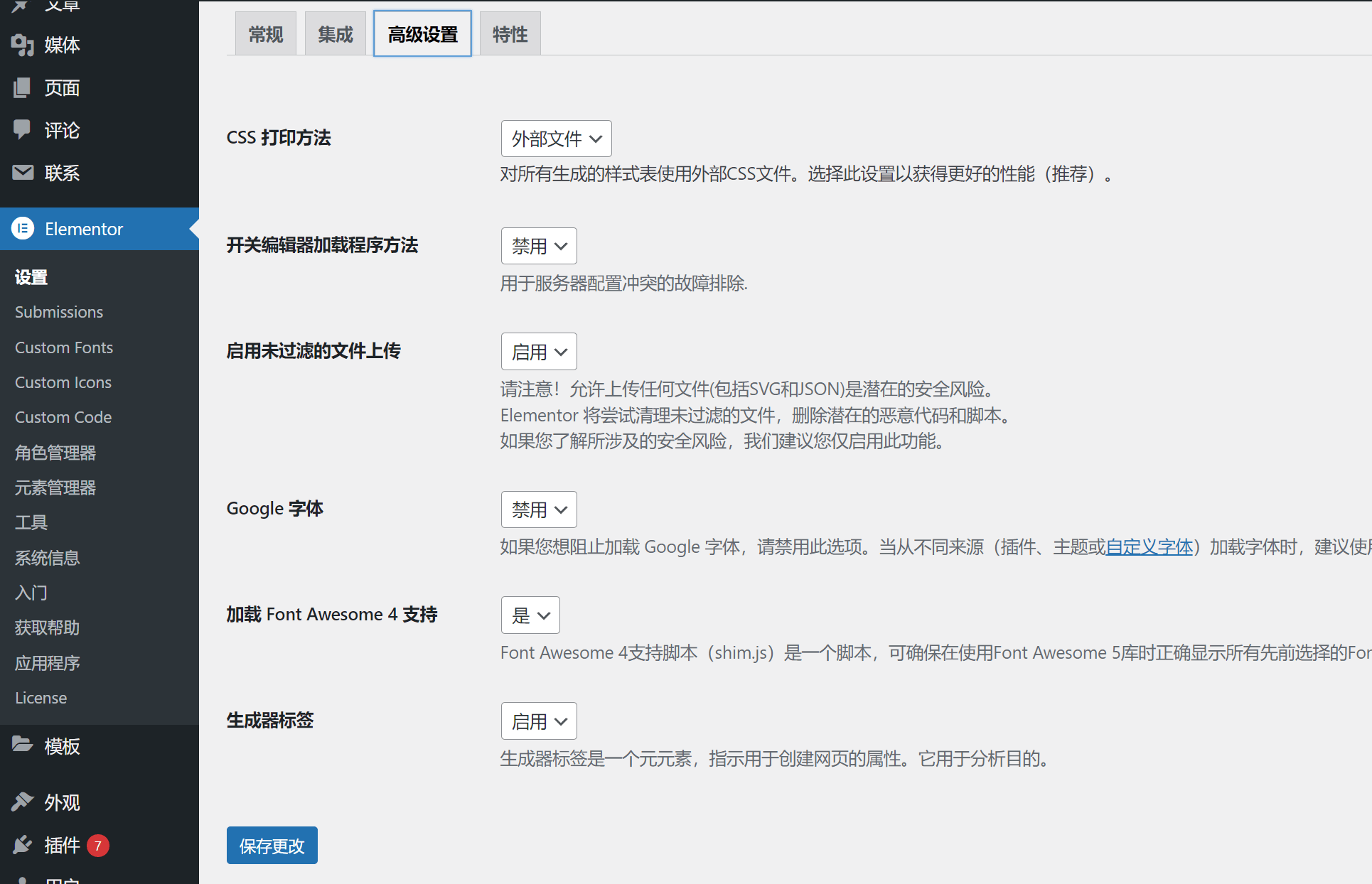
四、高级设置

高级设置内的参数设置除了Google字体之外,其它保持默认设置即可。Google字体一般要设置为禁用状态,其原因有以下两方面:
- 如果是服务器在国内的中文站,网站启动时会先加载字体,上述说的网络问题…..将导致加载严重延迟
- 如果是服务器在国外的外文站,你自己访问时也会感觉到延迟。这里需要说明一下的是,你使用国内的网络访问延迟不代表国外的用户访问也延迟,这是网络所决定的
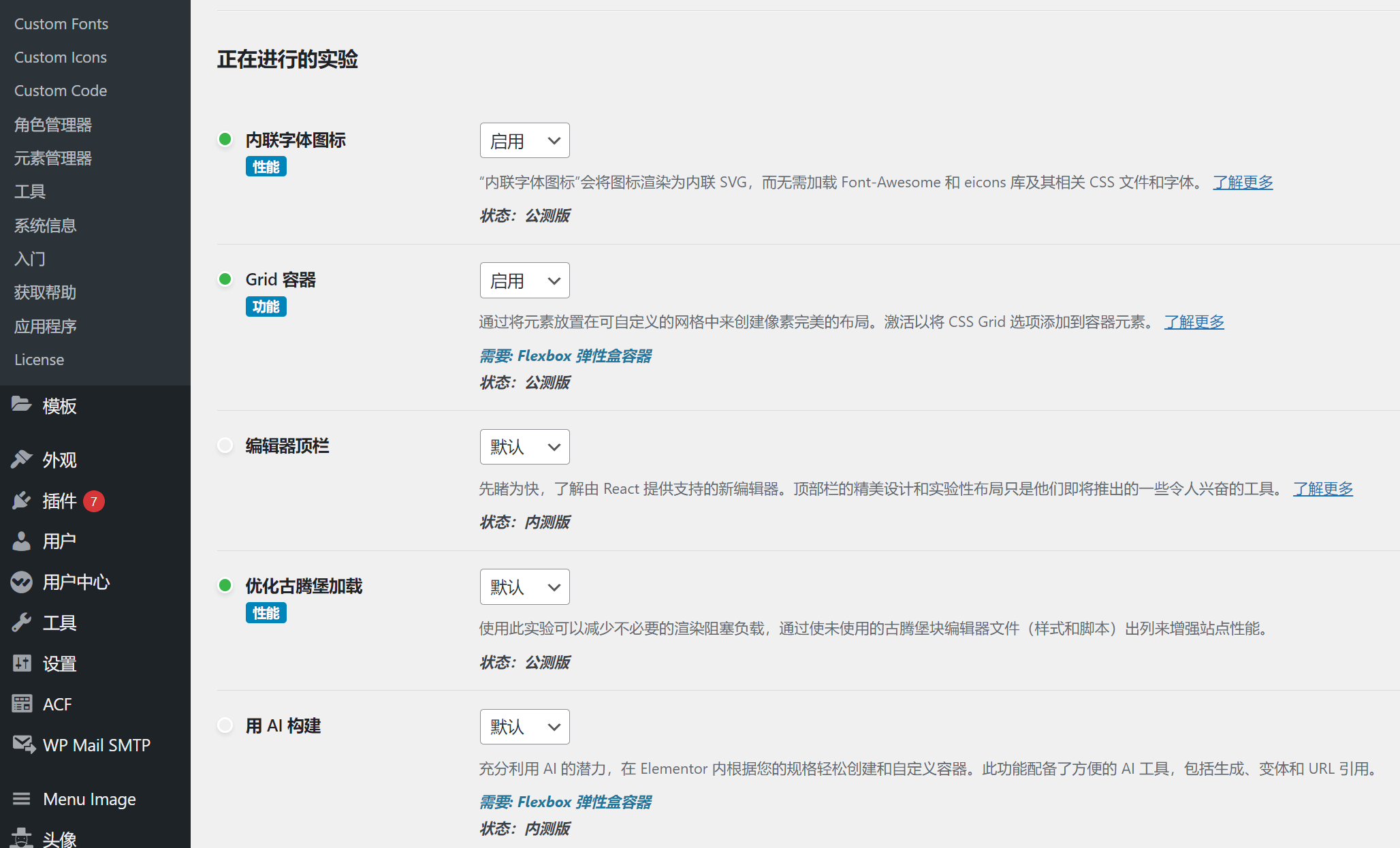
五、特性

Elementor的特性这个设置部分是与HTML和CSS相关度比较高的,特征的设置项分为两类,一类是正在进行实验的功能,一类是稳定的功能。其中大部分是默认开启的,无论是否是默认开启的功能,小编挑出重要的进行讲解。
Grid容器
这是容器的一种类型,称之为网格容器,使用Grid容器扩展网格行数和列数非常便利,但在Elementor编辑模式下缺乏灵活性,比如无法实现网格的层级嵌套,和没法自定义个体行和列的参数。即使Grid功能不是小编创建容器的选择,但是建议还是启用
Flexbox 弹性盒容器
Flexbox 弹性盒容器顾名思义是灵活的容器,也是小编常用于创建的容器类型,可以很好的实现容器的层级嵌套和自定义子容器的尺寸,实现灵活的页面布局,该功能毫无疑问需要启用。
延迟加载背景图像
这是Elementor优化页面性能的功能,此功能开启后在编辑模式下加载的图片除了首屏的图片,其它图片都会延迟加载,当用户访问页面时因图片不是同步加载的,可以大大提升页面首屏的加载速度。该功能也能提升Core Web Vitals的LCP分数,是个很好的性能优化参数。不过此项功能在小编编写此文时仍在实验阶段,所有实验阶段的功能项目都有可能会与其它插件产生不兼容,此功能需谨慎启用。
优化的 DOM 输出
DOM是“文档对象模型”的意思,也称之为DOM树,是HTML的结构层次的称谓。Elementor优化的 DOM 输出功能会自行优化HTML的结构和标记,使代码更符合W3C的标准。如果没有自定义HTML代码的情况下,启用此功能对HTML代码进行优化是不错的选择。
额外的自定义断点
要说明这个功能,我们需要先了解一下断点这个词的定义,在网页开发领域中可以简单理解为各种屏幕尺寸像素的范围,在应用程序开发领域中则是程序的运行范围。了解网页开发中断点的定义之后,就可以很好的理解此功能,此功能可以使页面在Elementor编辑模式下自定义当前编辑页面的屏幕尺寸,如移动端的屏幕尺寸、平板端的屏幕尺寸和电脑端的屏幕尺寸,此功能需要启用。
改进的 CSS 加载
此功能可以有效的优化CSS代码的加载方式,原理是异步或延迟加载CSS,减少访问页面时非必要的渲染,提升页面加载速度。不过Elementor在此功能的说明中也提到可能会与其它插件不兼容,所以小编建议谨慎启用,或者启用后发现有异常再进行关闭。
逻辑思数字科技(LOGIC)版权所有,禁止转载