独立站建设刚需功能(独立站建站指南2025)
本文的主题非常明确,所有内容清晰地指向一个主题内容,那就是独立站建站时需要规划上哪些独立站必备的功能。如果需要了解独立站建站费用的,可以查看小编往期发布的”搭建独立站要做什么准备,独立站建站需要多少钱“一文。独立站作为跨境电商属性的网站,在规划独立站建设时就要确认好独立站运营所需要搭载和配置的功能类型。逻辑思数字科技根据以往的B2C/B2B独立站建站案例和各类目经营得比较好的独立站所具备的功能整理出本文“独立站建站的七大功能需求”,这七大独立站所需要具备的功能相对全面地融合了B2C和B2B两种商业模式的独立站,读者们可以根据自身独立站的商业模式来选取,这些功能涉及到独立站经营的产品展示、产品销售收款、营销转化及网站安全、SEO优化等等的诸多方面。每一项都是独立站不可或缺的实用功能,这些功能组合起来成为一个功能健全的独立站,功能之间互相关联发挥着关键的或辅助的作用,甚至可以说除了独立站的视觉创意设计之外,这些功能的用户交互和用户体验的优劣决定独立站目标的转化率和成交量。如何设计开发和经营好一个独立站是一个系统工程,总的来说这个系统工程可以分为四大部分,即视觉创意设计、用户交互和用户体验、营销转化功能、互联网营销的能力。小编已经在先前发布的“独立站开发设计规划和独立站运营”一文中进行过系统的讲解。因为独立站所需要搭载和具备的功能对于独立站经营的重要性,所以再次补充创作本文“独立站建设必备的功能需求”这一主题。

“独立站建设必备的功能需求”一文使用通俗易懂的语句形式尽可能详尽地给读者们讲解一个独立站必备的功能,希望可以帮助刚刚转型做独立站项目的企业和第一次有独立站建设需求的读者们在谋划独立站功能这一部分时思路清晰,明确自己所需要开发的独立站需要什么功能不需要什么功能。这不仅可以在与独立站技术开发公司的沟通过程中明确自己的需求,还极大地避免了独立站在开发完毕上线后可能出现的功能缺失导致独立站的转化目标成效不佳,独立站的运营成果久久不能见效。本文的七大功能如下方本文的目录一致,读者们可按顺序来进行阅读也可以点击对应的部分直接选取阅读。
一、独立站转化功能

独立站转化功能是重中之重,没有用户交互和用户体验优越的独立站转化功能,独立站将会失去用户的转化可能,给独立站的经营造成损失。为什么要强调独立站的营销转化功能,是因为不论独立站企业选择的是定制开发建站还是模板建站这两种建站模式的哪一种,功能需求都是由独立站企业提出的,一般情况下独立站技术开发公司不会给独立站企业主动推荐功能,这是因为独立站的开发费用是由页面数量、功能和VI/UI/UX设计所组成的,双方的信任还没建立起来的情况下,独立站技术开发公司主动推荐可能会产生一些误解。因此,便不会去做主动的推荐。
1、询盘表单(联系表单)

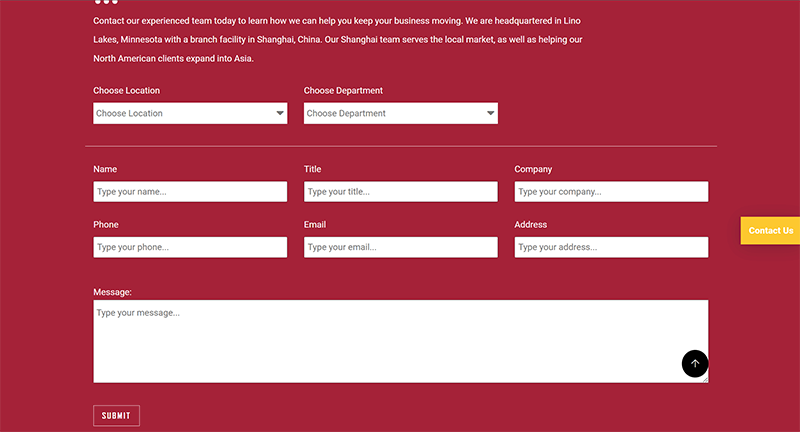
独立站设计一般会把联系询盘表单放置在页面的页脚位置和Contact页面中,也可以给联系表单添加一个class id,在某个按钮上将联系表单的URL设定为联系表单的class id,这样就可以将表单集成在按钮中,独立站用户点击该按钮后就可以弹出联系表单的窗口。多样性的联系询盘表单入口可以方便独立站的用户操作,这些因素某一定程度上提升了用户询盘的意愿。值得注意的是,在询盘联系表单的设计和开发时尽可能地减少不必要的项目,降低用户填写的难点,越易于操作的表单填写则用户体验越佳。另外,每处的询盘联系表单建议在底部加上防止垃圾邮件机器人操作的提交验证方法,若没有表单提交的验证机制将会造成STMP邮箱的奔溃和邮件接收邮箱的容量被垃圾邮件占满。有些不明白SMTP转发原理的读者可能会有些疑惑,独立站上的联系表单不是通过用户的邮箱来进行发送邮件的吗?答案——当然不是。对于没有专业计算机科学技术知识会产生此疑惑是非常的正常的,因为若不是从技术的角度去理解联系表单的发送,很容易会使用生活常识去做判断,误认为联系表单的发送是由用户输入邮件地址所发送的。询盘表单(联系表单)常见的元素如下:
- Name*(必填项):Name即用户姓名的填写项,此项为必填项而不可省略。Name填写框不建议预设固定格式的参数,固定用户按规范填写。建议让用户随意填写,因为我们并没掌握用户书写姓名的习惯。再者,用户姓名的全称对我们而言也没有实质的意义,用户填写的是姓名简称或全称我们也无法验证,也不会给我们带来任何损失,因此不建议设定一些无谓的门槛,设定无谓的门槛只会给用户带来不便,导致用户终止填写表单的操作,造成独立站转化的损失。
- Email*(必填项):Email即用户邮箱地址的填写项,同上面的Name项一样,也是联系表单中必填的信息项。因为邮箱地址项若没有设定为必选项,在用户缺失填写该项的邮件地址时,独立站的运营人员将无法获得用户的邮件联系方式,商务洽谈将无法继续推进。为什么会这样?很简单啊,你都没有客户的邮件地址又怎么与其联系继续沟通业务?
- Country:Country即让用户提供其所在的国家/地区的地址信息。虽然独立站运营人员收集客户的所在国家/地区信息有助于做营销数据的分析,但还是不建议将Country项设置为必选项,因为外国人相对而言是非常注重自身隐私的,这点从欧洲强制实行的隐私政策和GDPR合规条例就能提现他们对隐私的重视程度,非必要获取的信息选项可以由用户自行选择是否愿意提供。
- Phone:联系电话的填写同Country同样建议不要设定为必填项。在全球重视隐私保护的前提下不可用我们自身的常规思维来决策,换位思考可能更符合独立站用户价值,Phone一栏的内容决定权交由用户决策是否需要填写。在用户交互和用户体验方面,Phone的输入框可以使用区号图标或区号号码的选择框加号码输入的组合形式,也可仅完整输入电话号码,但如果选择仅输入号码的方式完成电话号码的输入,用户在输入时有可能会出现遗漏输入国家/地区的前缀号码的情况,导致独立站运营人员查看询盘邮件的内容时无法辨别电话是哪个国家/地区的电话号码,需要致电与客户沟通业务需求时造成无法电话联系的被动情况。
- Company:Company即独立站用户的公司名称。Company一栏的输入一般是设定为非必选项,由用户决定是否将其公司的信息输入提供给独立站方,有了用户的企业信息独立站运营人员或外贸业务员可以更直观地了解客户,可以推理出客户企业的体量和可能成交的订单量。但Company一栏仍然不建议采取设置为必填的策略,必填项的策略一定要慎用,因为贸然使用必填项收集客户的信息有可能适得其反得不偿失,因为站在客户的角度没有正当的理由索取其信息,客户会直觉地认为有强迫的成分。
- Position:这里的Position是职务的意思,联系表单上列出Position一项的目的是想收集独立站用户在其公司的职务信息。该项对于重视个人隐私的用户而言可能会有些冒犯的意味。因此,Position这项需要配置到联系表单中示独立站企业自身实际情况而定,认为Position是需要的,最好是客户可以提供的,那么就保留,若不是的话建议在联系表单中取消Position此项。
- Address:Address即独立站用户的地址。有需要的话可以保留,Address项的隐私政策敏感度不高,因为国外用户使用地址作为线上购物的收件地址或账单的邮件地址是常态。因此,用户地址一般不会触及到用户对于隐私保护的敏感神经。但也要看用户地址这项信息的收集对独立站企业人员是否具有现实意义,否则无谓的填写项是需要尽量减除的,联系表单最好的设计是做减法而不是做加法。毕竟,作为外贸独立站的话,因为是跨国的关系,我们即便知道客户的地址,大概率也不太可能实现跨国的拜访,如果是需要寄送样品的话,可以在Address输入框中使用占位符予以说明,又或者在联系表单中暂时不添加Address此项配置,待邮件联系沟通到需要邮寄样品时再合理的让客户提供样品的收件地址。
- Message *(必填项):Message即联系表单的主要内容输入框。是用户咨询内容的文本输入区域,也是用户填写联系表单的目的。信息填写一项是必填项,若不设定为必填项,在用户填写联系表单时遗漏了信息内容的填写时,独立站运营人员在收件邮箱中收到用户提交的联系表单信息时会一头雾水,因为联系表单的信息中缺少了主要内容,不知道客户具体需要咨询的业务类型和业务内容,这将会导致不清楚客户的目的,难以有效进行业务的对接。
- 验证机制(必要项):验证机制指的是用户在完成联系表单的填写后,在点击“提交”按钮前需要做的人工验证操作。在目前互联网中使用机器人程序填写联系表单的违法违规操作相当泛滥,联系表单验证机制功能建议设置为必要项,人工的验证机制可以有效地防止这些违规的邮件骚扰行为,否则这些破坏性的机器人填写联系表单程序的攻击性操作会占用完独立站SMTP的资源,收件邮箱被大量的垃圾邮件占据导致消耗独立站运营人员的精力。人工验证机制的功能项一般有两种,一种是采用数学算法由人工填写来计算结果核验操作的真实性,另外一种是使用Google的reCAPTCHA验证程序来防止机器人操作,两种方法都可有效地解决机器人操作发送垃圾邮件的问题。
2、在线联系(在线客服)

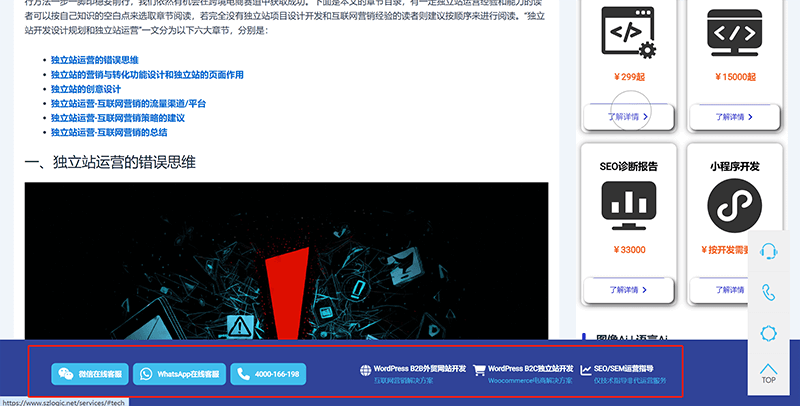
独立站页面上在线联系功能的展示可以有多种形式,如你现在在当前页面所看到的右侧的联系工具条和页面底部固定的联系信息栏,可以两种形式组合使用,但建议最多只使用两种,否则太多的在线联系的展示形式会影响独立站页面的美观。需要注意的是联系方式在做独立站的页面元素设计时需要区别不同的设备端选择不同的展示位置,桌面端符合使用习惯和页面美观的做法是将在线联系方式归纳到联系工具条中,将联系工具条放置在页面右侧边栏的位置,而手机端的在线联系方式则不需要进行归纳,可以直接将在线联系(在线客服)方式的按钮固定在页面底部。除了在线联系工具的页面排版规划外,还要考虑独立站具体要使用哪个通讯工具来实现与客户的在线沟通是最符合独立站的转化目标的,一般通讯工具也不宜选择太多,整排数量的通讯工具在页面上也会显得十分突兀,过犹不及且无实质意义,建议最多2-3种即可。如逻辑思数字科技页面右侧边栏的联系工具条点击客服按钮之后也只有微信和WhatsApp两种在线通讯工具让用户进行选择连线。至于选择何种通讯工具接入到独立站中,需要根据独立站所经营国家/地区的用户习惯来进行决策,选择独立站用户最便于操作的通讯工具有利于鼓励用户积极发起在线咨询。常见可选择接入的在线联系(在线客服)的通讯工具如下方列表所示:
- LINE:LINE是一款由韩国公司Naver旗下的日本子公司LINE Corporation开发的即时通讯工具,自2011年推出以来,凭借其丰富的功能和便捷的用户体验,在亚洲市场尤其是日本和东南亚地区取得了巨大成功。LINE具备强大的基础通讯功能,用户可以通过文字聊天发送文本、语音消息、图片、视频以及文件,同时支持高清语音和视频通话,无论是一对一还是群组聊天,都能够轻松实现高效沟通。
- WhatsApp:WhatsApp是一款全球知名的即时通讯工具,于2009年由Brian Acton和Jan Koum创立,并于2014年被Facebook(现为Meta)收购。凭借其简洁的界面设计和高度安全的加密机制,WhatsApp迅速成为全球用户沟通的重要平台。它主要通过互联网提供消息传递、语音通话和视频通话功能,允许用户跨设备和平台轻松交流。用户可以发送文本消息、语音信息、图片、视频以及文件,还支持群组聊天和广播列表功能,便于多人沟通和信息同步。与许多其他社交应用不同,WhatsApp没有广告,也不依赖复杂的社交媒体功能,而是专注于简便、高效的通讯体验,这也成为其成功的关键之一。
- Messenger:Messenger是由Meta公司(原Facebook)推出的一款即时通讯工具,于2011年正式上线。它最初是Facebook平台的内置聊天功能,后来独立成为一款应用程序,并逐步发展为功能丰富的通讯平台。Messenger与Facebook账户紧密集成,用户只需使用Facebook登录即可与好友进行文字聊天、语音通话和视频通话。同时,它还支持发送图片、视频、语音消息和文件,以及创建群组聊天,方便多人讨论和协作。Messenger的一大特点是支持跨平台使用,用户可以通过移动设备、网页端和桌面应用访问,无需局限于特定设备,极大地提高了使用的便捷性。此外,它还与Instagram实现了消息互通,进一步打破社交应用之间的壁垒,为用户提供了更加统一的社交体验。
- LiveChat:LiveChat是一款专为企业设计的即时通讯工具,主要用于网站和应用程序中的客户服务与销售支持。它由波兰公司LiveChat Software开发,自2002年推出以来,以其高效的实时聊天功能和强大的客户管理工具,成为全球众多企业优化客户服务流程的重要解决方案。LiveChat的核心功能是嵌入式聊天窗口,允许网站访客与客服人员实时交流,解决疑问或处理需求。
3、呼吁性按钮(CTA)


呼吁性按钮即CTA按钮,是在页面上适当的位置提示或鼓励独立站用户点击操作的常见按钮,CTA按钮也可以称之为目标转化按钮,是独立站在做转化路径设计规划时的重点,醒目易操作且不影响页面美观的CTA按钮往往可以起到促进转化量的作用,CTA按钮的设计和程序开发相对而言都不是难度很高的工作,但如果独立站的策划人是第一次做独立站的设计规划或缺乏独立站互联网营销的思维能力的话,CTA按钮的设计往往是比较容易忽略的。呼吁性按钮(CTA)只要在不影响页面美观的前提下可以在布置在不同的影响独立站转化的页面上,至于美观不美观的标准,一般交由负责VI的设计师来决策即可。常见的呼吁性按钮(CTA)的按钮如下:
- 立即获取报价:将按钮文本设定为“立即获取报价”的呼吁性按钮(CTA),提升和鼓励用户点击下载对应的报价方案或按钮点击后在即时通讯工具中对话沟通咨询项目报价。
- 立即获取解决方案:将按钮文本设定为“立即获取解决方案”的呼吁性按钮(CTA),与上述的“立即获取报价”类似,都是提示和鼓励用户进行点击获取方案或在线咨询的CTA按钮,可以是下载对应的解决方案pdf文件也可以是唤起即时通讯工具与独立站客服人员在线沟通。
- 联系我们:联系我们的呼吁性按钮(CTA)点击后一般有两种反馈的交互方式,一种是弹出询盘联系表单的窗口(也可以直接跳转到Contact us页面),另外一种是选择或直接唤起独立站接入的即时通讯工具。弹出询盘联系表单窗口的方式一般适用于B2B独立站为主,而唤起即时通讯工具在线咨询则更合适B2C独立站。
- 了解更多:与上述“联系我们”的CTA按钮类似,文本设定为“了解更多”的呼吁性按钮(CTA)可以起到提示或鼓励有兴趣意向更进一步了解独立站产品/业务的作用,用户对独立站的产品/业务深入了解的动力越强则转化和成交率越高。
- 提交需求:独立站某些产品和业务的介绍若比较清晰,可以直接使用“提交需求”的呼吁性按钮(CTA),这有助于可以免去其它不需要的中间环节,用户点击“提交需求”的呼吁性按钮(CTA)后直接和独立站的客服或业务人员洽谈需求,缩短用户的转化路径。
- 在线客服:在线客服的呼吁性按钮(CTA)按钮如上述也就是当前“呼吁性按钮(CTA)”这一小节的第一张截图红框标注所示,涉及到即时通讯工具的接入,如何选择独立站使用的即时通讯工具,建议按在线联系(在线客服)这一小节的说明来做出决策,可以采用多种组合形式的即时通讯工具让独立站用户唤起使用,点击对应的即时通讯按钮便可与独立站的客服人员在线即时沟通。
- 拨打电话:如果独立站企业是配置了电话咨询接待人员的,建议把“电话号码”的呼吁性按钮(CTA)按钮也设计到独立站中,某些独立站用户考虑到时间成本可能会偏好于直接拨打电话进行产品/业务的沟通。如果独立站的产品或业务具有较大用户价值和优势再配套电话号码的询盘方式将能更有效地打消客户的疑虑和增加信任感。用户使用手机端或平板端(桌面端无法直接拨打电话)点击“电话号码”的呼吁性按钮(CTA)后直接唤起手机拨号操作界面拨打电话。“电话号码”呼吁性按钮的技术配置方法也很简单,就是在“拨打电话”呼吁性按钮中将URL的地址设置为tel:+电话号码即可。
4、报价系统

独立站的报价系统有助于独立站用户即时高效地获取独立站上相关产品或业务的报价方案,同时也可以为独立站企业过滤掉需求不匹配的用户咨询,独立站用户经过自助式操作从报价系统中获取到对应的报价方案后,还有进一步业务咨询需求的用户对于独立站企业而言是更具有转化成交意义的优质客户。报价系统这一具有实用价值的功能可以较大地降低独立站客服岗位的工作量,减少独立站企业在独立站客服岗位的人力资源配置。报价系统这一实用特性也非常适用于初创的独立站企业,初创企业一般而言缺少人力物力资金的投入能力,报价系统则某一定程度上缓解了初创企业的创始人对于业务沟通上的时间投入,过滤掉了没有成交价值的询盘。但报价系统除了确实能提供到实用价值外,报价系统在预算方面又与初创企业存在矛盾,一套功能齐全的电子商务产品/业务报价系统开发费用通常都不会低。所以,据逻辑思数字科技的经验,目前凡是能看到搭载了报价系统的独立站都是具有一定实力且互联网营销成效做得比较出色的站点。报价系统虽然确实能给独立站带来营销上和用户便利性获取报价方案的用户体验,但是也要示独立站企业做独立站规划的实际情况而定。产品报价系统的常规功能描述如下方列表所示:
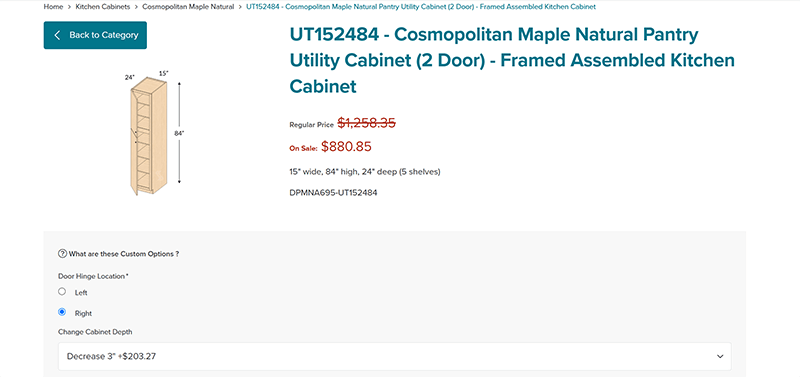
- 型号选择:报价系统的使用功能为独立站用户提供产品型号的分类和筛选功能,支持用户快速找到具体的产品型号。型号列表可按类别、系列或功能进行分类展示,并提供使用数据库的Ajax请求反馈技术的搜索框让独立站用户便于精确查询。
- 规格尺寸选择:支持用户按需求选择产品的规格和尺寸,如长度、宽度、高度、颜色或材质等等的产品参数,可多选或单选,确保选项灵活适配不同需求。
- 配置下拉选项:为用户提供可选配置的下拉选择项,如附加组件、升级功能或兼容设备等,如果是计算机或数码产品则有丰富的硬件配置项目,采用下拉菜单的形式便于独立站用户进行快速选择。
- 价格范围选项:允许独立站用户自行设定预算可接受的产品价格范围进行筛选产品,帮助独立站用户根据预算快速锁定自身合适的产品。同时支持滑动条调整价格区间或配置有直接输入金额数值的输入框。
- 国际货运服务商选择:提供多种国际货运服务商给独立站用户做选择,用户可以根据其日常的使用习惯选择快递服务商,如DHL、FedEx、UPS等。
- 运费计算:基于国家/地区、产品重量、体积和运输距离动态计算运费,独立站用户可实时查看详细费用明细,确保报价准确透明。
- 订单数量:支持独立站用户选择或输入所需订单数量,通过前端页面接入后端报价系统的程序开发算法自动应用批量折扣或起订数量规则,以便满足不同采购规模的用户需求。一般而言,订单量越大,PCS的单价则越低,订单量大对于工厂批量生产有较大的价格优势。
- 预计交付时间:根据独立站用户所选定产品、数量及运输方式触发报价系统的交付时间算法,反馈订单的预计交付时间(用户收到订单货物的时间),并在报价系统的界面或数据表格上显示预计交付的日期范围。
- 即时报价按钮:一键生成当前选择条件的实时报价,价格信息自动更新,使用异步加载的技术栈实现,用户无需刷新页面即时浏览报价结果,为独立站用户提供便捷的交互体验。
- 报价方案数据表导出:报价系统还需要开发支持将报价方案导出为PDF、Excel或CSV格式文件的功能,便于独立站用户将报价系统反馈的报价方案进行保存、打印或与团队共享报价信息。
5、多语言和多币种支持


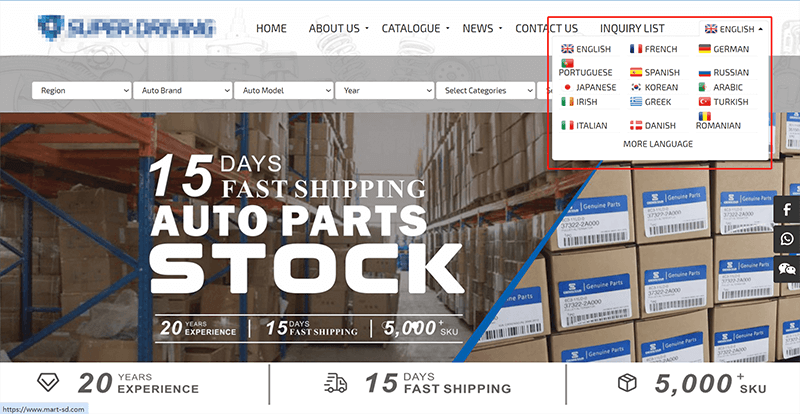
多语言支持功能的刚需性并不取决于独立站是B2C还是B2B的商业模式,独立站是否需要做多语言支持和具体语种的数量是需要示独立站企业规划要展开经营活动的国家/地区而定的,不需要经营的国家/地区的语种没有开发的必要,语种数量的多少也会影响着独立站的开发费用。将多个语种集成在独立站时,语言选择器是与多语言插件一体化的,当使用多语言支持插件的配置功能在前端/后端完成了机器或人工翻译页面文本的操作后,那么当独立站的用户在页面上的语言选择器中点击对应的语种时,页面将会即时转化为对应的语种显示页面的内容。这个翻译的过程是在线网络翻译模式还是WordPress网站的MySQL数据库调用数据库表中的数据来反馈对应的语种是独立站多语言支持插件的翻译引擎模式所决定的。符合SEO规范的多语言支持插件的翻译引擎是会将不同语种对应的页面URL和文本的词库存进数据库中,这样搜索引擎的爬虫程序如Googlebot或Bingbot抓取独立站的数据时会发现这些不同的语种页面数据并将这些数据收录到搜索引擎的数据库中。使用翻译引擎做静态翻译并且翻译的页面数据会存储到独立站的数据库中的插件有逻辑思数字科技开发的TranslateEasy及WPML、TranslatePress等。另外一类独立站多语言支持插件则相反,使用的是动态的在线翻译技术模式如GTranslate,这类在线将页面语言进行翻译转化的模式,严格来说并不符合SEO规范,因为这种翻译模式并不会在独立站的数据库中存储页面的翻译数据,与Google浏览器的翻译插件Google Translate的原理一样是使用网络连接在线翻译的模式。所以动态在线翻译模式的多语言插件只能满足独立站用户对页面信息的语言阅读需求,但并不会产生多语言的数据供给搜索引擎索引。
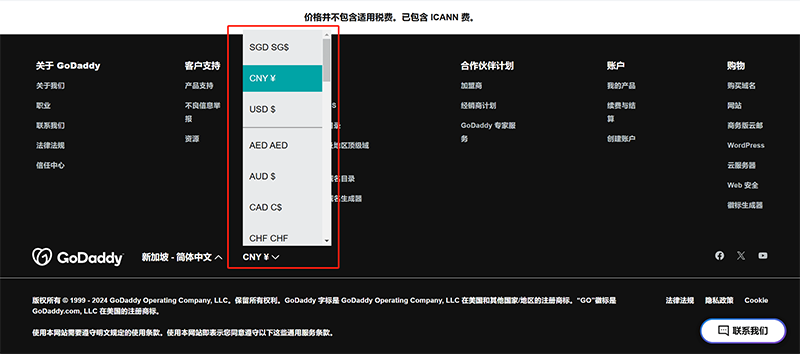
独立站多币种的需求和多语言支持相反,不是B2C和B2B独立站都刚需的功能,多币种的支持是典型的B2C独立站所需要的功能,B2B独立站因为没有商品销售和支付的功能,因此完全可以忽略此功能。如上面的截图所示,B2C独立站的多币种支持功能是便于独立站用户选购产品结账时可以选择本国的货币来查看产品价格和使用本国货币来进行结算,让用户在结账时无需做汇率的换算操作就能对产品的价格一目了然。多币种支持功能给予了用户极大的支付便利性,这对于C端独立站的转化起到了较大的积极作用,减少了独立站营销漏斗的弃单率并提升了独立站的销售业绩。在此值得说明的是多币种的支持功能是由国际信用卡收款(收单)服务商所提供技术支持的,并不是独立站技术开发公司开发的功能,独立站技术开发公司本身并不具备开发国际信息卡收单系统的能力,独立站技术开发公司一般只是与国际信用卡收款(收单)服务商对接,将国际信用卡收款(收单)系统接入到独立站中,让功能在独立站生效。
二、独立站SEO功能

独立站的SEO功能其实对于拥有编程技术能力的人而言算不上非常复杂的工程。也正是因此如此,SEO功能的开发预算对于不论是WordPress定制开发建站模式还是模板建站模式的独立站企业都适合。SEO功能也无需区分是什么类型或商业模式的网站,SEO功能是任何网站都需要的刚需功能,小编相信现在建个网站而不期望经营流量的建站需求应该很罕见了。SEO功能更形象地说明就是将符合搜索引擎规范的各类HTML标记通过后端的编程语言开发成在页面或文章管理界面中可以视觉化操作的窗口,独立站运营人员可以使用视觉化的输入栏对应地将独立站页面的SEO元数据进行针对性的输入。小编使用下方的列表列出各项SEO需要的功能项目并针对每一项功能给读者们做描述:
- sitemap配置:sitemap即独立站的xml站点地图。站点地图有两种,一种为xml数据源类型的站点地图,另外一种则是HTML站点地图,小编对搜索引擎的技术实践偏向于搜索引擎所需要的是xml站点地图,至于HTML站点地图是否需要,可能还存在一定的争议,因为有一些SEOer也认为HTML地图对于搜索引擎的索引也能起到一定的帮助。这里小编主要讲解的是xml类型的sitemap,xml类型的sitemap站点地图是必须提供给搜索引擎的独立站元数据文件,在将独立站提交给搜索引擎时除了域名验证或域名的DNS解析外,sitemap是需要一并提交的。xml类型的sitemap文件的内容是根据独立站的页面/文章页动态生成的URL,在不做自定义编程的情况下,sitemap文件会自动收录独立站所发布的页面和文章页的URL,独立站sitemap优化的具体地方就是要自定义控制哪些页面/文章页可以被sitemap收录,哪些页面URL无需收录到sitemap中,排除掉无SEO价值的页面URL。
- robots.txt配置:robots.txt也叫robots协议,是一个网站静态或动态生成的一个txt文本文件,robots协议是全球各大主流搜索引擎所共同遵守的一项对网站数据爬取的协议。和sitemap一样属于是必须提交给搜索引擎索引的站点元数据文件。可以通过robots.txt的代码配置控制独立站的内容是否允许搜索引擎爬取(这需要搜索引擎具有遵守robots协议的精神,某些搜索引擎或爬虫程序可能不会遵守robots协议,不按网站robots.txt文件的所配置的内容来进行暴力的爬取)。robots.txt文件通过文本指令语言编写允许或禁止搜索引擎爬虫或蜘蛛访问网站。同理,也可以允许或禁止访问网站的具体目录。
- 自定义URL:独立站的URL可以使用纯静态或伪静态固定链接的方法来实现自定义,纯静态或伪静态对SEO都无影响,自定义独立站页面URL的标准是使其结构与页面主题匹配,独立站页面的URL对于搜索引擎算法和信号的权重虽然不高,但一个与页面或文章页主题相关度较高的URL结构是有助于提升用户体验的,可以使用户一看到URL的后缀时便能理解当前页面的内容。但需要注意的是,URL后缀不建议太长,应尽可能简短,太长的URL不管是对搜索引擎的机器还是人类阅读而言都不太友好。
- 自定义页面标题:这里指的页面标题是页面的 title 标签的内容,是页面显示在浏览器任务栏的标题。 title 是SEO权重最高的配置项。 title 和页面上自定义的 h1 标题是页面或文章的主题,也可以理解为是页面/文章内容的主旨,是内容结构的最顶层,由标题至上而下去创作相关性的子标题内容。
- 自定义页面描述:自定义页面描述即页面的“meta name=”description” content ”内容,也称之为页面的元描述。元描述会出现在搜索引擎的SERP中。自定义的页面描述虽然搜索引擎会进行爬取,但并一定会使用,因为搜索引擎有自动截取认为是与用户的搜索词最为匹配的文本段落作为SERP页面描述的机制。一段符合SEO规范和有吸引力的自定义页面描述可以提升用户SEO的点击量促进更多的转化机会。反之,若页面描述在搜索引擎的SERP中完全缺失则会降低用户点击浏览页面的欲望。因为根据大多数的用户习惯来判断,很多时候用户仅靠搜索引擎SERP中的页面标题很难对一个页面的内容做出一个全面的判断。
- 面包屑优化:面包屑指的是当次页面处于网站结构中的位置,一般以横向排列的目录结构的形式呈现在页面导航栏菜单下方的位置。面包屑的优化对于页面的seo优化而言有两方面的益处,一方面是页面上的面包屑有助于搜索引擎爬取独立站时可以更好地理解网站的结构。另外一方面对于人类的阅读体验而言,当用户在当前页面上看到优化得当的面包屑时可以得知当前页面所处于网站结构的位置,并可以通过点击面包屑的结构对当前页面的上一级目录页面进行浏览。
- 自定义nofollow:html的nofollow标记是一个决定着域名或页面权重传递的SEO标签。SEO链接建设的出站链接、入站链接(也叫外链)和内部链接的页面权重是否传递就是nofollow和dofollow标记在起着作用,具体的作用是nofollow标签是当前URL不进行页面权重的传递,dofollow是支持将页面的权重传递到URL的页面中。
- 自定义canonical:canonical是html代码‘link rel’标记的一个属性值,用于设定当前页面的典范URL地址。典范URL地址指的是同一个页面由于设置了不同的分类或标签的缘故会导致一个页面产生多个可访问的URL,几个不同的URL都是指向同一个页面。因此,就产生了重复页面,重复页面不仅不会被搜索引擎收录,反而会被搜索引擎判断为重复页面而增加SEO管理的难度,为避免搜索引擎判定重复页面这一问题,按照SEO的规范就需要为这些不同但都是指向同一个页面的URL做典范URL地址的设置。
- 自定义meta robotos:自定义meta robotos指的是‘meta name=”robots” content=”noindex或index” /’,这一段html的meta代码可以控制页面允许或禁止被搜索引擎索引。大多数开源建站系统或Saas建站平台默认情况下发布新页面或文章时,默认值是index,也就是支持页面的内容被索引,但如果想深度做好SEO,一个网站难免会有一些没有被搜索引擎索引价值的页面,这些没有被搜索引擎索引价值的页面就需要使用做noindex作为属性值。
- 自定义property:property标记即‘meta property=”” /’的html标签,property的作用是社交媒体分享格式优化,也就是设定页面通过社媒进行分享时的显示格式。当独立站的网页被分享到社交媒体平台(如 Facebook、Twitter)时,这些property标签的属性值可以控制分享时显示的标题、描述、图片等信息。例如,可以通过设置 og:title、og:description、og:image 等属性来指定分享时的标题、描述和缩略图的尺寸。
- 自定义schema:严格的说schema有两种,一种是Schema.org结构化数据标记的,另外一种是Google的Schema结构化数据标记。两者的区别是schema.org是各大搜索引擎共同的数据化结构标准,而Google的Schema结构化数据标记是Google基于schema.org的结构化数据的延申,Google的Schema结构化数据标记延申出来的数据化结构类型更多样性,是Google搜索引擎自定义的结构化数据类型。两种schema数据化标记都可以帮助搜索引擎准确地理解独立站的页面数据结构,增强相关性也有助于页面以富摘要、知识图谱等更丰富的形式显示在搜索引擎的SERP中来提升点击率。
- 搜索引擎资源提交:上述SEO功能的参数值配置好后,独立站在上线运营之前,首要的工作就是需要将网站提交给搜索引擎。只要独立站所规划的开发需求开发完毕后,页面的内容也已经完善时,不管此时是否开展SEO的工作,网站都应提交给搜索引擎进行索引。
以上的SEO十二项刚需功能是SEO的技术部分,技术SEO是一个独立站能否做好搜索引擎优化的基础,也是考验SEOer水平的重要部分,理解了技术SEO的原理和正确部署SEO所需要的代码后,才能有效地对搜索引擎的算法和信号进行测试验证。技术SEO、内容SEO和链接SEO存在前后顺序的关系,不可本末倒置,技术SEO是底层逻辑,有意做好SEO工作的读者不可缺少这门必修课。这也从侧面反应了其实掌握了技术SEO之后,对搜索引擎SERP排名的算法和内容质量的信号才能把握得更精准。小编的SEO实践始终认为程序员的综合能力才是SEOer的最佳人选,尤其是后端程序员。因为SEO的大部分工作比较考验人的逻辑性,逻辑能力强的人才能快速观察和分析得出数据层面互相关联的因素,事物的逻辑关系在人的体现中往往会出现一个有趣的现象,就是不同的人面对同一样事物,有人可以在很短的时间内就掌握了这件事物的逻辑关系,而有人却一辈子都理解不了。后端开发岗位也是一个非常考验人逻辑能力的一个岗位,每天的工作中都要运用逻辑来编写功能实现的代码且逻辑编写也离不开算法。但非常遗憾的是现实当中又发现大部分程序员也不愿意或做不好SEO的工作,可能是他们这个群体本身对SEO的兴趣就不大,造成这种现象的原因可能是SEO的工作性质特殊的关系,因为SEO的工作性质是横跨三个领域的,一个是互联网原理方面的计算机科学专业,一个是营销管理层面的知识,还有一个是文学创作方面的能力(写作)。这三个领域的比例也不协调,其中计算机科学专业的比例,长期来看反而是最小的,也可能正是因为如此的缘故,计算机科学专业出身的程序员才不会把心思放在SEO上。
三、独立站产品展示功能

产品展示是独立站需要聚焦设计好且必不可少的功能,产品展示的设计是整个独立站设计的核心部分,围绕着这个核心去做独立站关键的或辅助性的功能设计以及页面的视觉设计。一个独立站若没有产品展示,独立站转化目标就无从谈起。在做独立站产品展示功能的谋划时,我们不能仅知道“产品展示”这一概念,更要掌握产品展示的做法。掌握了不同的产品展示方式之后,我们才能理清思路将各类型的产品展示功能灵活运用到独立站页面的视觉设计中。一个销售商品的独立站产品的展示并不是单一形式的,一般是多种产品展示方式组合成的丰富形式,产品的素材可以是图片格式也可以是视频文件或动画文件。以下是逻辑思数字科技整理出来的5种产品展示的方式:
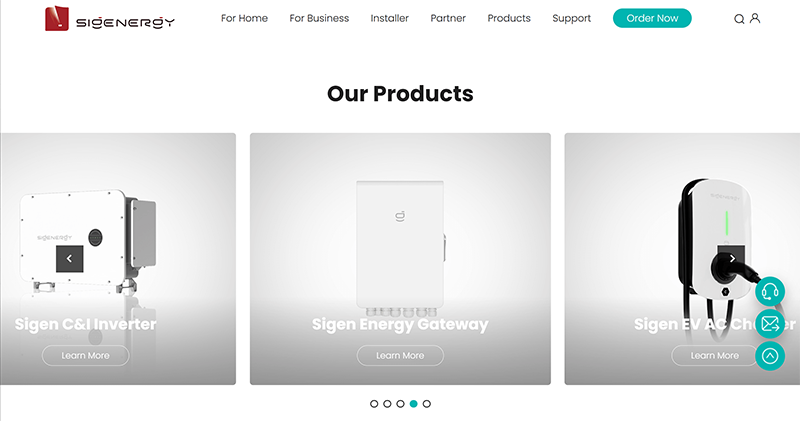
1、产品橱窗展示(Banner展示产品)

产品橱窗即独立站页面的Banner位置,Banner因其处于页面的首屏位置,所以又称之为是页面的橱窗,是独立站访客访问浏览页面时第一眼可以看到的内容区域。因此,Banner的重要性不言而喻,是输出品牌印象和做独立站产品展示的最佳位置。Banner如此重要的页面展示区域如果仅拿来做单品的产品展示未免过于浪费,建议Banner区域设置为全独立站产品分类的应用场景展示,可以是图片形式的应用场景展示也可以是视频内容的应用场景展示。如果选择图片素材来作为Banner区域的产品展示,一般会将Banner区域开发成轮播块来轮播展示图片素材,轮播交互的方式可以是自动播放也可以是手动切换,这样可以尽可能更多维度更丰富地展示产品元素。视频内容或动画内容作为Banner展示产品的素材相较于图片素材会更有优势,优势体现在两个方面,一是增加页面的生动性,提升独立站用户的观感体验,其二是对比静态的图片内容,视频内容或动画内容能生动地展示产品的更多细节。
2、核心产品(主打产品)展示

核心产品即主要产品或又称之为主打产品,是独立站产品系列中主推的产品系列或型号。虽然核心产品的展示块和Banner展示区域常见都是布置在独立站的首页(Home),但核心产品的展示块和Banner展示区域并不是独立站首页的专属,任何页面都可以布置核心产品的展示块和Banner展示区域。核心产品的展示块的样式是由VI设计师做创意设计所决定的,样式的形式可以变化无穷,可简约可复杂,核心产品的展示块的目的及商业价值是要实现核心产品/主打产品的曝光度促成更多的询盘转化或销量。
3、热点产品展示

热点产品和核心并非一回事,不能将之混淆,热点产品和核心产品的区别在于,核心产品是独立站企业主观决策在独立站的运营和营销上进行主推产品,而热点产品的展示数据是独立站程序开发的编程逻辑算法反馈的结果。实现热点产品的展示的编程逻辑算法可以是根据产品的浏览量来进行排序,也可以采用独立站的销售数据来控制热点产品展示块内的产品排序,两种数据都是热点产品展示排序算法可以采用的数据源。页面中布置热点产品块的目的是可以起到引导哪些购买目标型号产品不明确的用户做倾向性购买,这类型的用户没有明确的指向性购买目标,会对多种产品型号进行如价格、规格、产品性能、产品参数等各维度的对比,然后在产品对比的结果中做出购买决策。因此,热点产品块所展示的产品便可以很好地满足这类用户的浏览和对比需求。
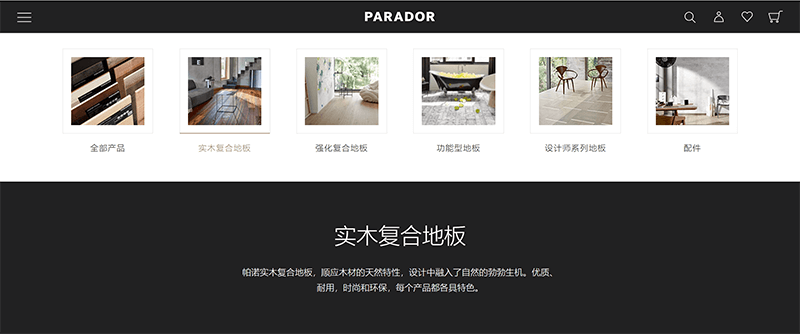
4、产品分类展示

产品分类展示可以设置单独的分类页来进行展示,也可以上面的截图所示的形式将产品分类设计开发成产品分类展示块来进行产品类别的展示。产品分类展示块在页面中的图形展示效果与之分类页在导航中的形式,前者对于用户的交互和体验而言更直观,从页面中进入到分类页也更便捷。将产品分类展示块布置在与之匹配兼容的页面上可以让用户对独立站的产品系列了解更多,在产品的选购上有更多的选择,避免用户在核心产品和热点产品中无法满足其需求时而做出弃购的决定,促成更多的转化可能,通过产品分类的展示可以满足独立站用户更多的需求层次和更好地锁住流量,减少独立站转化目标损失。
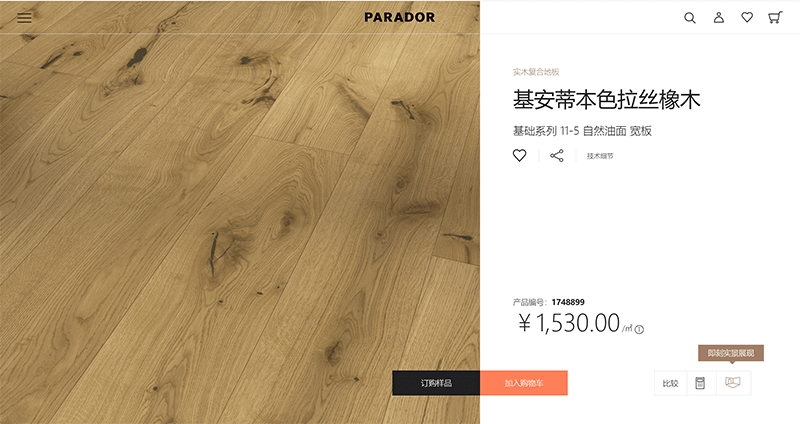
5、产品详情页

产品详情页即是每款产品的主页,产品详情页可由WooCommerce电商系统动态生成,具体的操作是通过将产品信息在WooCommerce电商管理系统的商品管理中进行上架后会生成一个对应的产品详情页,也可以选择不需要WooCommerce电商管理系统按正常的页面来开发产品详情页,独立站企业可以根据自己的实际情况来选择使用何种产品详情页的生成或开发模式,如何选择的建议和依据,可以查阅“独立站开发设计规划和独立站运营”一文,在此文的“独立站的营销与转化功能设计和独立站的页面作用”这一章节的段落中有详细的讲解。产品详情页作为对应每款产品的主页的性质相较于上述的4种产品展示方式而言,在产品展示的内容层面和页面元素都更为丰富和详尽,因为上面4种产品展示方式都是以区域(展示块)的性质,而产品详情页是一个页面。产品详情页内的产品展示元素小编使用下方列表来做简短说明:
- 产品名称:独立站企业自定义的产品名称,产品名称也可以包含产品型号。
- 产品价格:产品销售的定价金额。
- 产品添加购物车按钮:独立站用户可点击将产品添加到购物车列表的按钮。
- 产品订购(结账)按钮:独立站用户可点击直接进行购买结账的按钮。
- 产品规格:产品的尺寸、颜色、重量、性能等等的产品信息。
- 产品描述:突出产品核心卖点及解决用户痛点(用户价值)的一段文本描述。
- 产品展示图或产品展示视频:产品图示窗口内的产品视觉元素,可以分主次和顺序使用多张多角度的产品图做成可切换或轮播的形式供用户浏览。素材方面可以是图片文件的素材也可以是视频文件来进行播放演示产品。
- 产品应用场景或产品使用说明:使用图文组合来展示产品的使用场景或使用说明。给用户传达产品的实用价值、解决用户的潜在需求和帮助用户建立情感连接。
- 用户评价:鼓励已经试用产品的用户留评和显示具体的评论内容。
- FAQ:产品使用、支付、运输、售后支持、产品保障等方面的常见问题解答。
- 资料下载:产品相关的资料文件下载。
四、独立站支付功能

独立站产品的销售功能是B2C独立站必须要有的功能,B2B独立站则可以忽略支付功能。B2C独立站的目标是产品销售,没有完善的支付功能作为支撑将无法达成这一目标。支付功能只是一个统称,更底层的是各种支付方式,不同地区的支付方式会有所差异,但总的来说是以电子钱包支付和信用卡支付这两大类型的支付方式,PayPal和我们国内的微信支付、支付宝是一样的性质,同属为电子钱包的支付方式。国内的使用习惯偏向于使用电子钱包而非信用卡,国外则不一样,电子钱包支付和信用卡的使用量相对会比较平均,两大类型的支付方式的使用量都比较大。欧美国家的电子钱包和信用卡使用比例的数据是约37%的美国消费者在网上购物时更倾向于使用PayPal钱包,在北美和欧洲排名前1000的零售商中,约82.8%接受PayPal付款。根据EcommerceDB的数据,英国是欧洲使用PayPal最多的国家,日活跃用户约为33万,占英国总人口的约0.5%。
上述讲完了独立站产品销售支付功能的支付方式后,还有必要给读者们讲解一下支付功能的技术实现,这有助于初次计划做B2C独立站的企业理清支付功能技术层面的关系,避免混淆独立站技术开发公司和独立站支付收单技术提供商两者之间的关系。独立站技术开发公司本身并没有开发国际信用卡支付/收单的能力,整套支付系统是由第三方国际信用卡收款技术提供商所提供的,如2checkou、钱海、空中云汇等等,因此,B2C独立站企业需要自行考核和选择合作的第三方国际信用卡收款技术提供商,独立站技术开发公司作为独立站的需求开发方只是负责在技术层面上将第三方国际信用卡收款系统接到独立站中实现用户操作独立站商品结账时唤起该结账功能。PayPal的原理也是大致相同,独立站企业完成了PayPal企业账户的申请并拥有使用权之后,由我们技术开发公司接入到独立站中实现PayPal的正常收款。
- PayPal:PayPal是全球使用量最大的电子支付系统,这一使用量的定位即决定着所有B2C独立站都需要将PayPal接入作为独立站用户可以选择使用的支付方式之一,目前还不清楚如何申请PayPal企业账号的读者们可以查阅“如何注册企业PayPal账号”一文,参照文章里的流程来进行PayPal企业账号的申请。注意,一定是要申请企业账号而不是个人账号。
- 国际信用卡收单网关支付系统:支持独立站用户使用JCB、VISA、American Express、MasterCard和Diners Club等国际信用卡来进行结账的支付系统。有兴趣了解更多独立站接入国际信用卡组织收款系统和设置的读者可以查阅“独立站怎么设置收款?独立站接入收款功能教程”此文。
五、独立站安全与隐私功能

独立站的安全和隐私功能涉及到独立站企业的数据安全和用户的信息安全,是独立站安全经营所需要的基础功能,独立站缺失了安全与隐私功能会造成独立站经营数据和用户信息泄露的风险,因为黑客可以利用独立站没有安全和隐私功能的漏洞来入侵独立站获取独立站和用户的信息。这些信息一旦外泄,不仅会导致用户对独立站失去信任,还可能引发法律纠纷和经济损失。因此,独立站应采取多层次的防护策略,包括启用SSL加密协议、隐私政策和GDPR合规和防火墙的防攻击保护,以确保信息安全和隐私得到全面保护。同时,独立站企业还应明确隐私政策,透明地告知用户数据的收集、使用和存储方式,确保用户知情并获得保障。这些措施既是独立站企业责任的体现,也是在激烈市场竞争中赢得用户信赖的重要手段。另外,在用户体验层面若独立站没有做好SSL加密和HTTPS的加密功能,还会被对用户隐私保护要求高的浏览器拦截访问,如微软的Edge和Google的Chorme浏览器,当浏览器的用户输入没有SSL加密和HTTPS加密功能的域名或URL时,页面将不能直接访问,浏览器会截断访问并反馈出该URL不安全的警报信息,独立站因缺乏SSL加密和HTTPS这对独立站的用户体验而言的糟糕体验简直就是致命的。
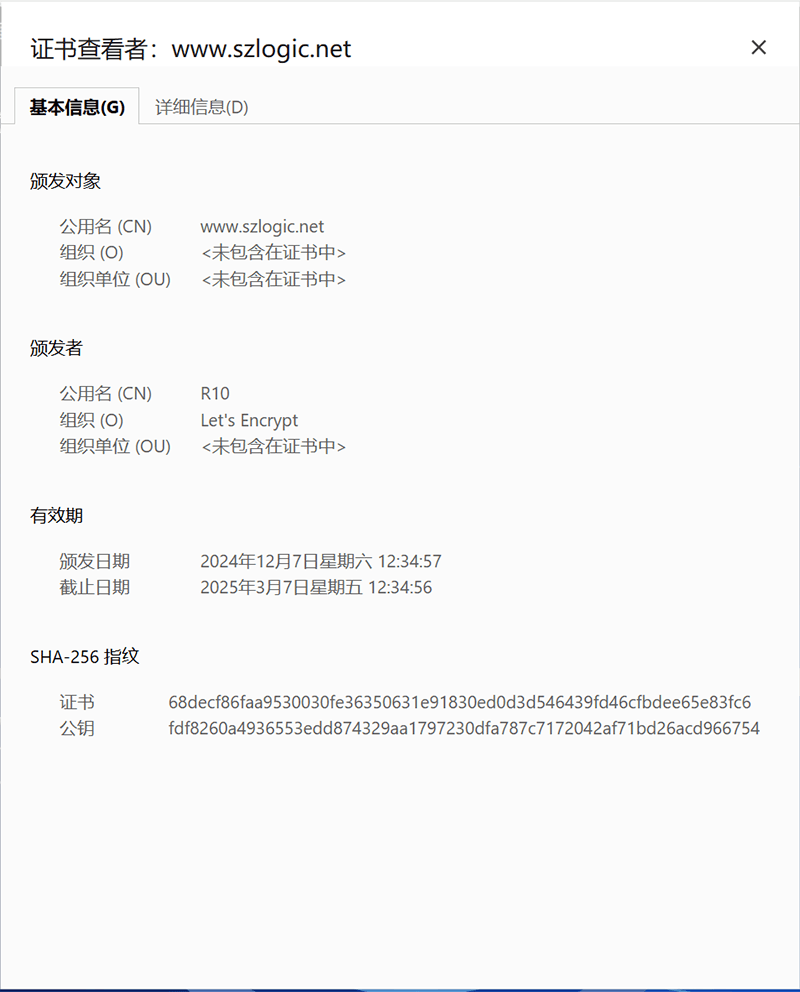
1、SSL加密和HTTPS

SSL(Secure Sockets Layer,安全套接层)是一种安全协议,用于在客户端(例如浏览器)和服务器之间建立安全连接。通过SSL加密,独立站可以起到的作用:
- 保护数据隐私:所有传输的数据会被加密,防止被中间人(如黑客)窃取或篡改。
- 验证身份:通过SSL证书验证网站的真实身份,避免用户访问伪造的网站。
- 防止数据篡改:数据在传输过程中受到完整性保护,确保未被修改。
HTTPS(Hypertext Transfer Protocol Secure)是基于SSL/TLS加密的超文本传输协议。它是在HTTP协议的基础上加入了安全层,使网站通信更加安全。使用HTTPS的网站地址以“https://”开头,而非“http://”,具体功能包括:
- 加密通信:所有数据在传输前都会加密,防止敏感信息(如密码、信用卡信息)泄露。
- 身份认证:通过数字证书确保用户访问的是合法网站,而非假冒或钓鱼网站。
- 数据完整性:防止数据在传输过程中被劫持或篡改。
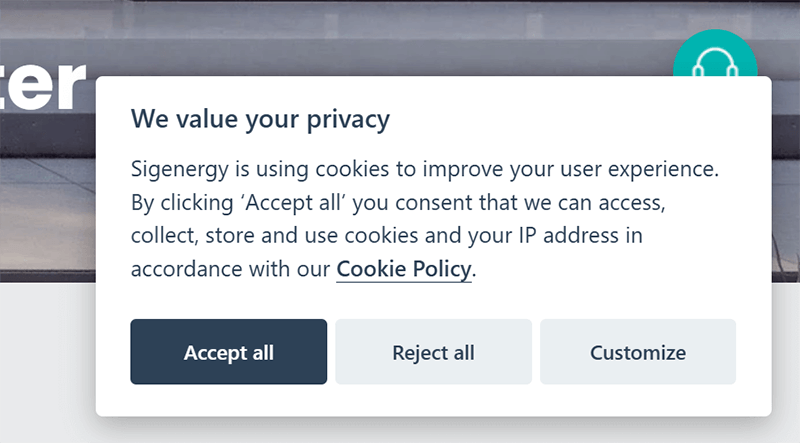
2、隐私政策和GDPR合规

隐私政策和GDPR合规功能是一项欧盟对网站“隐私政策和GDPR合规”功能的要求旨在保护用户的隐私权和个人数据安全,并确保企业在处理用户数据时具备合法性和透明度要求的强制性功能。这些要求源于《通用数据保护条例》(General Data Protection Regulation,简称GDPR),这是欧盟制定的一项全面性隐私法规,对所有涉及欧盟用户数据的网站具有约束力。如果独立站没有开发或启用隐私政策和GDPR合规功能,独立站的页面即便在搜索引擎的Ads广告系列中设定了投放欧洲国家,但在欧洲国家的搜索引擎SERP中也无法有效地展示获得流量。SEO方面暂时未知是否会受到影响,因为小编的公司是做中文地区的,还没测试英文地区的数据。对个人互联网隐私的保护政策是一个互联网未来的发展趋势,建议独立站将隐私政策和GDPR合规功能作为独立站设计规划时的必选项。
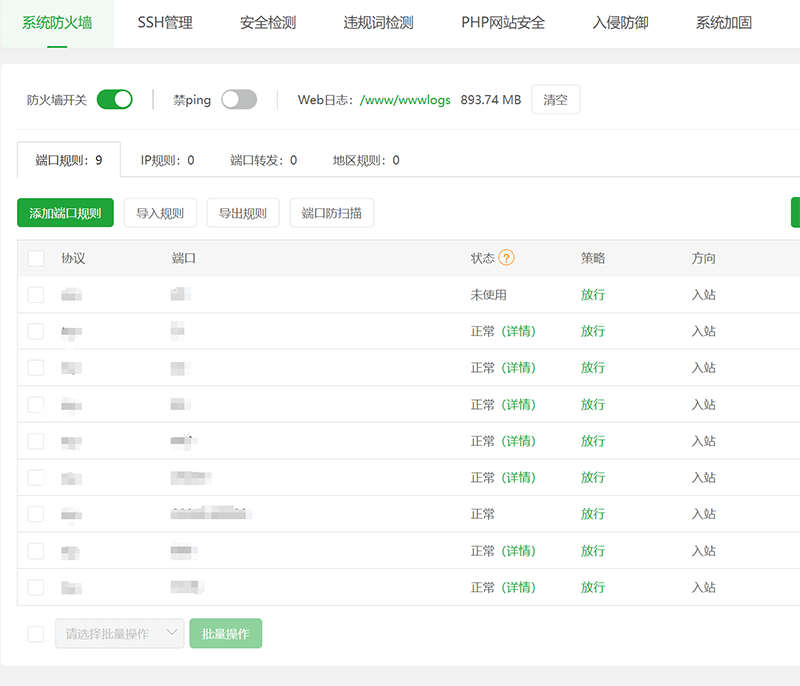
3、防火墙和防攻击保护

防火墙和防攻击保护是独立站避免网络攻击的必要措施,防火墙和防攻击保护功能是现代网络安全体系的核心组成部分,旨在防止恶意攻击、未授权访问和数据泄露,确保独立站和服务器系统和Web程序的安全运行。防火墙的主要功能有流量过滤,流量过滤可以根据IP地址、端口号、协议类型等规则过滤流量,阻止可疑或未经授权的访问,同时还具备通过检测异常行为(如扫描端口或暴力破解),拦截潜在的入侵行为的功能等等。
六、独立站数据分析与转化跟踪功能

独立站的数据分析和转化追踪功能是独立站成功开展互联网营销的关键工具。通过数据分析,独立站运营者能够全面了解访客的行为轨迹,包括访问来源、停留时长、浏览路径以及转化节点。这些数据不仅是优化用户体验的基础,也是制定营销策略的重要依据。没有数据分析,独立站的运营者便无法清楚地知道哪些推广渠道最有效,也无法准确判断哪部分内容最能吸引目标用户的兴趣。转化追踪则是将流量变现的核心工具。它帮助运营者了解哪些环节可能存在问题,例如用户为何在购物车页面流失、哪些产品页面的转化率较低,以及促销活动是否达到了预期效果。通过对这些信息的追踪和分析,可以有针对性地调整页面设计、优化产品定价,或者完善促销策略,从而提高整体转化率。失去数据分析和转化追踪功能,互联网营销无疑会陷入一种盲目的状态,就像盲人走路无法确定方向。独立站企业不仅会浪费大量的推广费用,还可能因无效的决策导致市场份额的流失。因此,独立站的运营者必须高度重视这些功能的建设与优化,确保流量能够高效转化为实际收益,这样才能在激烈的市场竞争中占据一席之地。
1、流量和用户行为分析

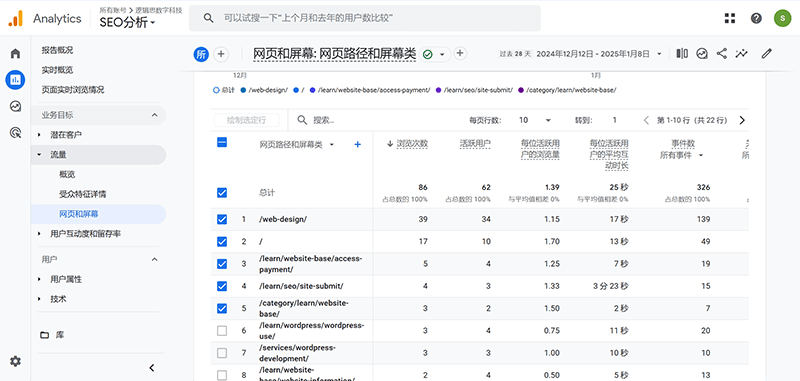
独立站流量和用户行为最好的分析工具非Google Analytics莫属,Google Analytics的独立站流量数据和用户行为分析的维度非常丰富和全面。通过这些指标的分析,独立站能够更加精准地了解流量来源、用户行为,以及关键的转化路径。流量分析方面,Google Analytics 提供了多种维度,包括流量来源、渠道类型和地理位置。流量来源维度可以帮助独立站的运营人员了解独立站的用户是通过搜索引擎、直接访问、社交媒体还是付费广告进入网站。这不仅有助于评估不同营销渠道的效果,还能优化广告预算分配。而地理位置维度则揭示了访客的区域分布,这对本地化推广策略或国际化运营的独立站来说尤为重要。
用户行为分析是 Google Analytics 的另一大核心功能。通过行为指标,独立站运营者可以深入研究用户在独立站上的停留时长、跳出率、页面浏览量以及用户的访问路径。停留时长和跳出率能够反映独立站内容对用户的吸引力,而页面浏览量则是评估页面价值的重要依据。访问路径分析帮助运营者了解用户在独立站内的交互模式,例如从首页进入特定产品页面,再到最终完成购买的全过程。这种数据为优化独立站的结构和内容提供了宝贵参考。
2、询盘转化追踪

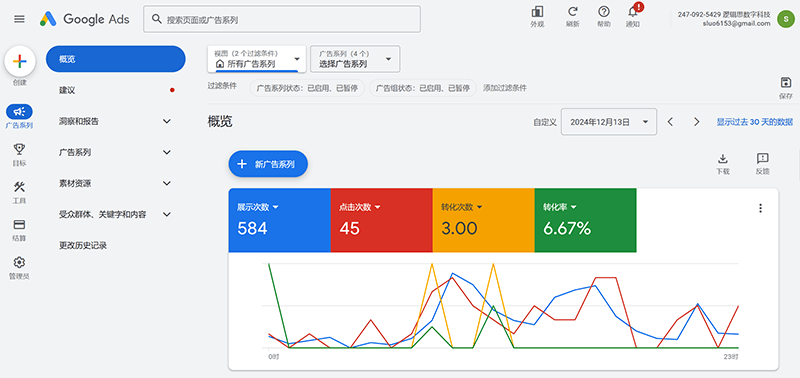
独立站的询盘转化跟踪是评估和提升互联网营销效果的关键环节,其中用户来源、询盘转化率等指标为优化营销策略提供了重要依据。通过这些数据的精细化分析,企业能够全面了解用户的行为模式,找准营销中的问题,并持续优化提升独立站的转化能力。独立站的用户来源是询盘转化分析的起点。通过跟踪用户是从搜索引擎、社交媒体、电子邮件、付费广告还是直接访问进入独立站,独立站企业可以清晰地知道哪些渠道带来了更多的高质量流量。例如,如果发现某一社交媒体平台的流量占比高,但转化率较低,可能需要调整内容营销策略或推广方式,增强内容的相关性和吸引力。相反,如果某一搜索引擎广告带来的流量询盘率较高,可以适当加大该广告的预算,以进一步扩大获客效果。询盘转化率是衡量用户从访问到实际提交询盘这一关键过程的指标。通过转化率数据,独立站企业可以准确评估页面的转化能力。假如某些产品页面的转化率较低,可能是因为页面设计不够清晰、内容不够打动人心,或者表单填写过程过于复杂。通过优化页面布局、提升视觉吸引力、提供更有力的产品信息,或者简化询盘表单,可以有效提高询盘的完成率。此外,监测不同用户群体的转化率,例如新访客与回访用户的转化差异,可以帮助独立站企业制定更有针对性的营销方案。
七、独立站社交媒体集成功能

社交媒体集成功能可以为独立站带来了多方面的积极作用,不仅能增强用户互动和品牌曝光,还能提升流量转化效率。通过将社交媒体集成功能接入到独立站中能够显著提升独立站的流量来源。通过嵌入社交分享按钮、动态内容同步等功能,独立站的用户可以轻松地将页面上的内容分享到自己的社交平台上账号上,这不仅增加了内容的传播范围,还能吸引更多潜在用户访问独立站。例如,当访客在浏览博客文章或产品页面时,通过一键分享将内容发布到他们的社交媒体动态中,可以让更多圈子里的用户看到并感兴趣,从而形成口碑传播效应触达更多可能需要产品或业务的人群。其次,社交登录功能的集成优化了用户体验并降低了注册门槛。当独立站允许用户通过其社交媒体账户快速登录或注册时,不仅简化了繁琐的账号创建流程,还提高了用户的使用便捷性。这种方式能有效减少用户流失,并为独立站积累真实的用户数据,帮助独立站运营运营人员进一步了解和分析用户的兴趣和行为习惯,进而实现更加精准的内容推送。
结语:“独立站建设必备的功能需求”一文主题明确专讲一个健全的独立站所需要的功能,对于整个独立站的各个方面来说,难免是不够全面的。因此,读者们若觉得本文只讲独立站必备的功能略显单一或意犹未尽并对独立站的整个设计开发规划和独立站运营渠道策略有兴趣的,可以点击打开逻辑思数字科技先前发布的“独立站设计开发规划和独立站运营”一文,此文更系统地讲解了独立站页面的作用和独立站创意设计的方法以及独立站运营的互联网营销的渠道,文中还给出了独立站运营互联网营销的建议。
最后,阅读到此的读者,如果你的时间有限,且对技术学习和实践的投入成本较高,并无意深入从事技术相关的工作,那么这篇文章的作用或许只是帮助你了解独立站需要根据经营模式正确选取搭载的功能。如果你并不打算亲自操作,而是希望将专业的技术工作交给更有经验的团队来完成,我们建议你选择专业的服务。逻辑思数字科技团队专注于WordPress建站与技术开发,如需委托独立站的开发与实施,欢迎联系逻辑思数字科技团队,我们将为你提供高效、专业的解决方案。
逻辑思数字科技(SZLOGIC)版权所有,此文欢迎个人分享帮助更多入局的跨境电商独立站赛道的新人,但禁止用于商业目的转载


























