网页设计:2025年兼顾视觉创意与用户体验的最佳方案

在数字时代,一个优秀的网页设计早已不再只是企业形象的展示窗口,更是品牌内涵的视觉延伸。它不仅承载着企业的第一印象,也以图形语言与用户对话,强化品牌在用户心智中的位置。网页设计正在从“高端大气”走向“营销实用”并重,成为连接品牌理念与用户情感的重要桥梁。尤其在当下高度竞争的互联网营销环境中,设计所起的作用早已不止于美学层面,更关乎用户体验、转化效率与运营成效。2025年,网页设计趋势的发展朝着更具策略性和整合性的方向演进——视觉创意与用户体验不再是彼此割裂的两个环节,而是需要紧密配合的系统性设计。WEB设计师不仅要洞察用户行为与使用场景,更要将品牌价值巧妙地融入界面互动中,以实现更深层次的品牌传达与商业价值转化。换言之,视觉美感与功能体验的结合,才是真正推动品牌数字化成功的关键因素。
本篇文章将围绕视觉设计、用户体验、元素创意设计、响应式设计全面解析如何在兼顾创意表达与用户体验的基础上,打造具有商业价值与用户吸引力的网页作品。为方便读者快速了解本文结构并按需阅读,博主特意将《网页设计:2025年兼顾视觉创意与用户体验的最佳方案》一文的目录整理如下。全文共分为四大部分,具体章节安排如下所示:
一、网页主体视觉设计

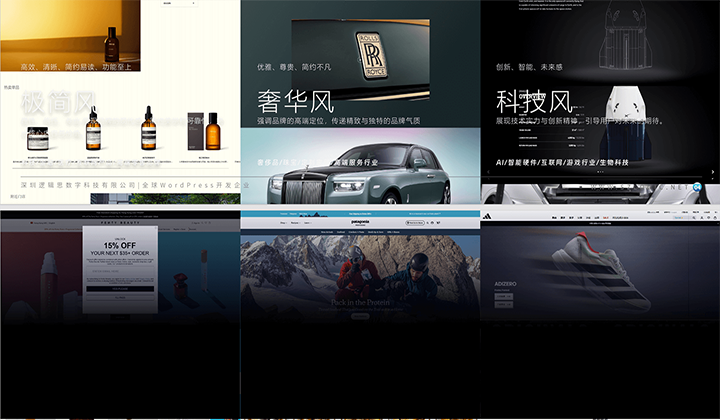
网页的主体视觉设计,是网站整体风格的基础构成。它不仅决定了页面的视觉呈现,也深刻影响用户的对品牌或者企业的第一印象与浏览节奏。其中,布局设计与配色方案是网页主体设计的核心要素,它们共同决定了页面内容的组织方式、视觉引导路径以及整体的感官氛围。我们常说的“网页风格”,其实正是从这两方面延伸而来,是网页设计最基础也最关键的部分。
布局结构决定了信息的层级关系与阅读动线,而配色策略则直接影响页面的情绪表达与品牌感知。这两个方面不仅体现出WEB设计师的审美能力,更考验其对品牌调性与用户需求的理解程度。在2025年的设计趋势中,网页视觉不仅要吸引眼球,还需要具备清晰的信息传达力与高效的视觉引导能力,这对网页主体设计提出了更高的要求。本章节将聚焦于网页主体视觉设计的关键内容,从页面布局的方法演进到配色趋势的应用,分析当前流行风格背后的设计逻辑,帮助读者们规划网站页面设计时在创意表达与用户体验之间,找到精准而富有表现力的平衡点。
1、网页布局设计:栅格化系统的高效实现方式

网页布局是整个页面设计的基础骨架,决定了信息如何组织、视觉如何引导。无论网页采用的是何种视觉风格,其背后都离不开一套系统而清晰的布局逻辑。而最被广泛采用的网页布局方法,正是“栅格化布局系统”——一种基于网格逻辑构建页面结构的设计方式。栅格化布局的最大优势在于:它为页面元素提供了对齐参考和视觉秩序,让网页在形式上显得规整、协调,同时又给予WEB设计师足够的自由度进行创意发挥。在统一的栅格框架下,文本、图像、按钮、视频等内容模块可以按照一定比例灵活组合,不同类型的视觉元素也不会显得突兀或凌乱。
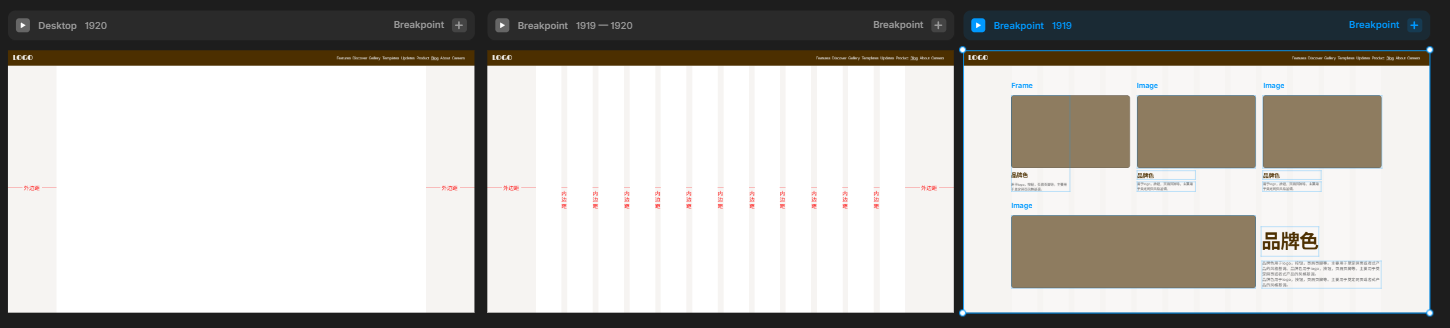
(1)栅格化系统的四大组成
一个完整的网页栅格系统通常由四个核心部分组成:外边距、列、内边距和交叉模块。这四个部分共同将页面切分为一个个“内容容器”,帮助WEB设计师在其中进行模块化排版。
外边距(Margin)
外边距是指网页内容区域与浏览器视口边缘之间的空白距离,它不仅决定页面整体的呼吸感,也直接影响内容的可读性和聚焦性。在桌面端设计中,常见的外边距范围是100px到300px,过小会导致页面显得拥挤、阅读压力大,而过大会压缩内容展示空间。具体数值应根据网站的风格及内容密度进行调整。例如,极简风格的网站通常强调留白与视觉焦点,其外边距会更大,以增强空间感;而工业风格或参数密集型网站,为了展示更多数据表格与技术内容,外边距则相对收紧。在移动端,外边距控制更为精细,常用值为24px、32px、40px,这既要保证内容不贴边,也要考虑手指触控的友好性。
列(Columns)
列是网页内容的“主干道”,即在有效内容区域中竖向划分的模块,它定义了页面的结构密度和灵活性。常见的列数范围在4至16列之间,列数越多,布局越灵活,但设计难度也随之增加。列的合理划分,是保证视觉节奏、层次分明和内容易读性的关键。
- 移动端常采用 4~6列,以保证简洁直观;
- 平板端适用 6~10列;
- 桌面端则多采用12列系统,因其可整除性强,易于内容组合,如:1列、2列、3列、4列、6列和12列都能完美适配。
内边距(Padding)
内边距是指相邻列之间的留白间距,是布局系统中定义内容疏密程度的重要参数。它不仅维持模块之间的清晰分隔,也避免页面显得过于紧凑。适度的内边距能提升内容的呼吸感,让页面更具条理性和阅读舒适度。
- 移动端内边距最小值通常为16px,建议以4为单位递增(如16、20、24px);
- 桌面端则以8px为单位递增,具体数值依据设计节奏与视觉效果决定。
交叉模块(Cross Module)
交叉模块是指在传统竖向栅格基础上,进一步引入横向切割的设计方式。这种设计在常规网页中应用较少,但在需要复杂信息分区、图文混合密集展示的界面中,例如后台系统界面或数据可视化类页面中,交叉模块可帮助更清晰地组织横纵维度的信息。
(2)栅格系统的核心价值:为用户服务的可感知秩序
栅格化布局系统虽然是一种技术工具,但它的真正目标从来不是为设计而设计,而是为“用户的可感知性”服务。一个高质量的网页,不是靠元素堆砌炫技,而是以信息传递的清晰、浏览行为的顺畅为前提。WEB设计师在设置外边距、列数和内边距时,最关键的考量标准始终应是:用户是否容易阅读?是否方便操作?是否能快速理解页面结构?因此,栅格化系统并没有绝对的标准值,它是一套框架思维,更是一种兼顾秩序与灵活性的布局哲学。在数字化时代的网页设计中,栅格系统已不仅仅是排版基础,更是提升用户体验、强化品牌专业感的重要助力工具。
2、网页配色设计

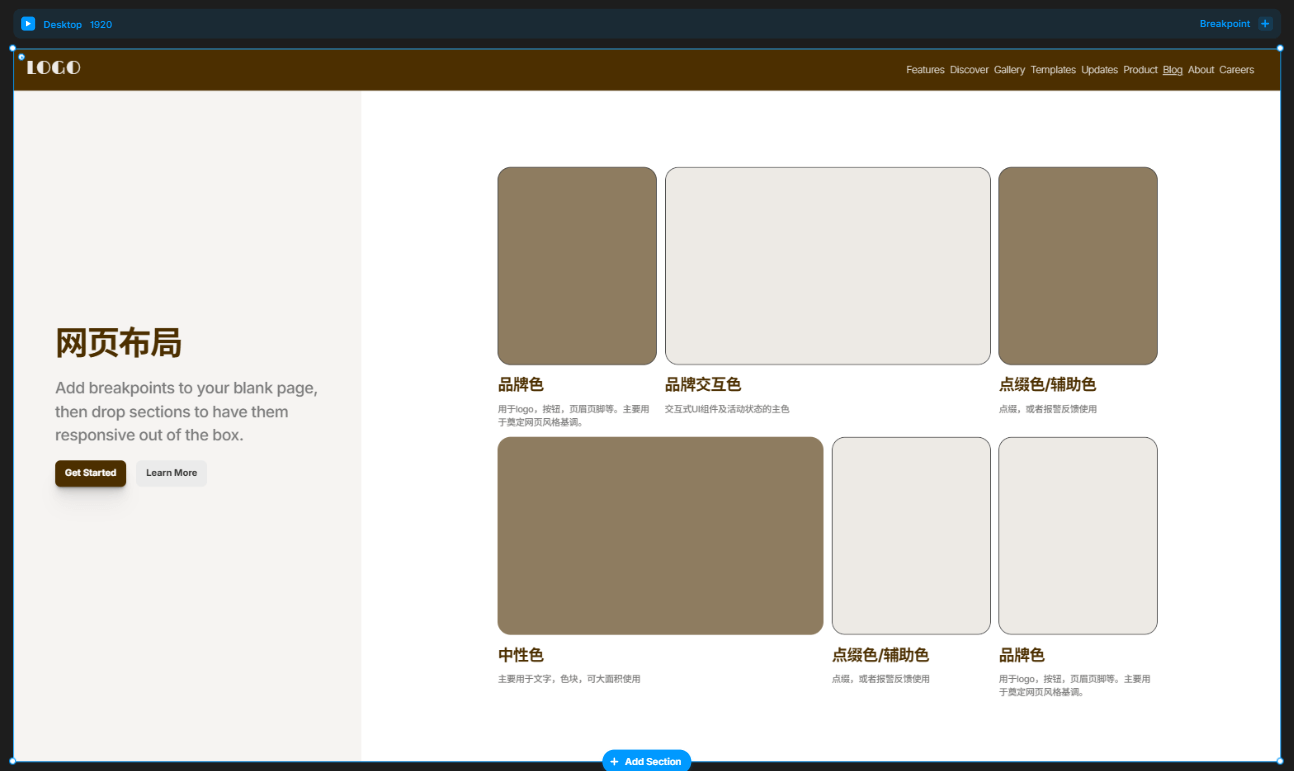
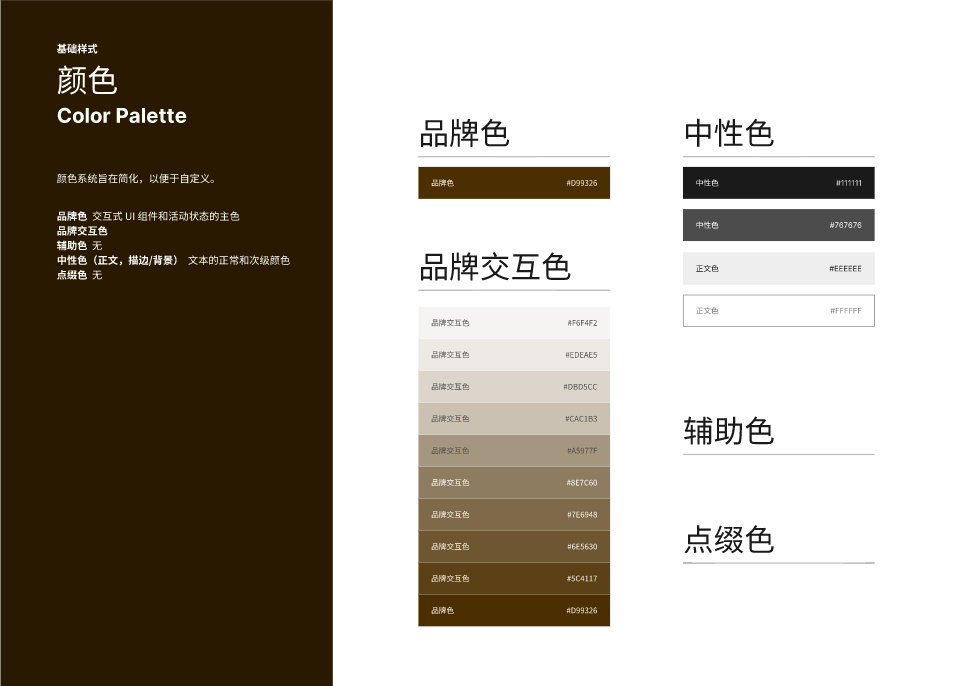
在网页设计中,色彩从来都不是单纯的“审美选择”。尽管看似因人而异,但网页配色背后实则有一套科学的逻辑支撑,其核心出发点源于用户情感认知、品牌视觉识别系统(VIS)与色彩心理学的有机结合。合理的配色不仅塑造页面的氛围和调性,还直接影响用户的视觉舒适度、操作行为,甚至决定着品牌在用户心智中的印象深度。网页配色系统一般由四类颜色构成:主色、辅助色、中性色与点缀色。这四种颜色相辅相成,共同构建出完整的视觉秩序。只要控制好色彩的明度、饱和度与对比关系,就能实现“传递品牌调性 + 保障用户易读性”两者兼顾的目标。
(1)主色:品牌视觉的基石与识别核心
主色承担着网站整体视觉的第一印象,是品牌调性和设计基调的主要输出者。它广泛应用于网站的Logo、页眉、页脚、标题、按钮、icon等元素之中,几乎贯穿页面的每一个关键位置。需要强调的是,主色并不等于单一色值,而是一套系统化的色彩组合,通常由“品牌色 + 品牌交互色”构成:
品牌色
可沿用企业已有的VI主色(如Logo颜色),也可以根据品牌行业属性及用户情感取向重新定制。例如针对护肤品行业,目标受众多为女性,主色应更柔和,建议使用粉色、米白、浅紫等暖性色调,其色彩参数可控制在:饱和度 40%-60%、亮度 70%-90%,以传达温柔、洁净、亲和的视觉情绪。若品牌主打“自然有机”概念,还可在色相上引入黄色、绿色、棕色等自然色,以细化风格辨识度。
品牌交互色
是基于品牌色衍生出来的颜色梯度,通过明度和饱和度的调整生成多个层级的色值,用于hover效果、按钮反馈、icon图形、装饰边框等交互元素的视觉呈现。这样的色彩系统能增强品牌统一性,特别适用于极简风、科技感、奢华风等高一致性设计风格,也体现了当前网页设计对系统化配色的主流趋势。
(2)辅助色:丰富视觉层次的内容配角
辅助色的作用在于增强页面色彩的层次感与丰富性,当下的网站配色趋势下部分风格的网页要求色系高度一致,这种情况下品牌交互色也会用作辅助色。它常用于图表、图文区块、提示信息、背景色块等功能性模块。在艺术风、童趣风、运动风、亲和风等风格中,常会应用较多辅助色来表现主题活力、趣味性和信息丰富度。辅助色主要有两类来源:
- 同色系辅助色:与主色色相一致,只在明度或饱和度上作调整,适合构建和谐统一的视觉体系;
- 对比色辅助色:色相对主色形成对比(如蓝对橙、绿对红等),用以增强视觉跳跃和内容分区,提升用户的浏览兴趣与内容识别效率。
(3)中性色:文字与背景的视觉承载体
中性色是网页设计中最常被忽视、却最具专业性挑战的色彩部分。它通常承担着页面背景、正文文字、边框等基础构件的视觉功能。合理使用中性色,可以让页面既沉稳又不失质感,过渡自然、层次分明,是实现“高级感”与“沉浸感”设计效果的关键。沉浸式网页、未来感界面和暗色科技风格的UI界面,都是中性色应用的典范。优秀的中性色使用应遵循以下原则:
- 控制明度在 40%~70% 区间,使画面不过分轻薄或压抑;
- 降低饱和度,避免色彩显脏或灰败;
- 利用渐变、光影、纹理,和透明度提升中性色的丰富度和空间感;
- 选择带倾向性的灰色调(如冷灰、暖灰)以贴合风格氛围;
- 在大面积使用时控制对比关系,避免页面失去焦点。
(4)点缀色:聚焦注意力的视觉引导者
点缀色的存在是为了引导用户的注意力,通常用于跳转链接、系统提示、关键引导操作等关键位置。点缀色需要具备高对比度与高识别度,红色、橙色、亮蓝等色彩经常被选为点缀色。但需要注意的是,点缀色的使用应该控制数量和频率,避免全页“色彩污染”,以免削弱其引导作用。
(5)网页配色的关键不是多,而是系统化
网页配色设计的本质,是系统地表达品牌调性、引导用户感知,并优化阅读体验。它既关乎审美,更关乎策略。通过科学地设定主色、辅助色、中性色与点缀色,并依据行业属性、用户特征与页面功能逻辑进行动态组合,就能构建出一个既美观又具备专业表现力的网页色彩系统。在2025年,网页配色不再只是“看上去好看”,而是朝着“用户友好 + 品牌精准 + 高级质感”三维统一的方向迈进。真正优秀的网页配色,是从品牌出发、以用户感知为中心的视觉语言表达。
二、网页元素创意设计

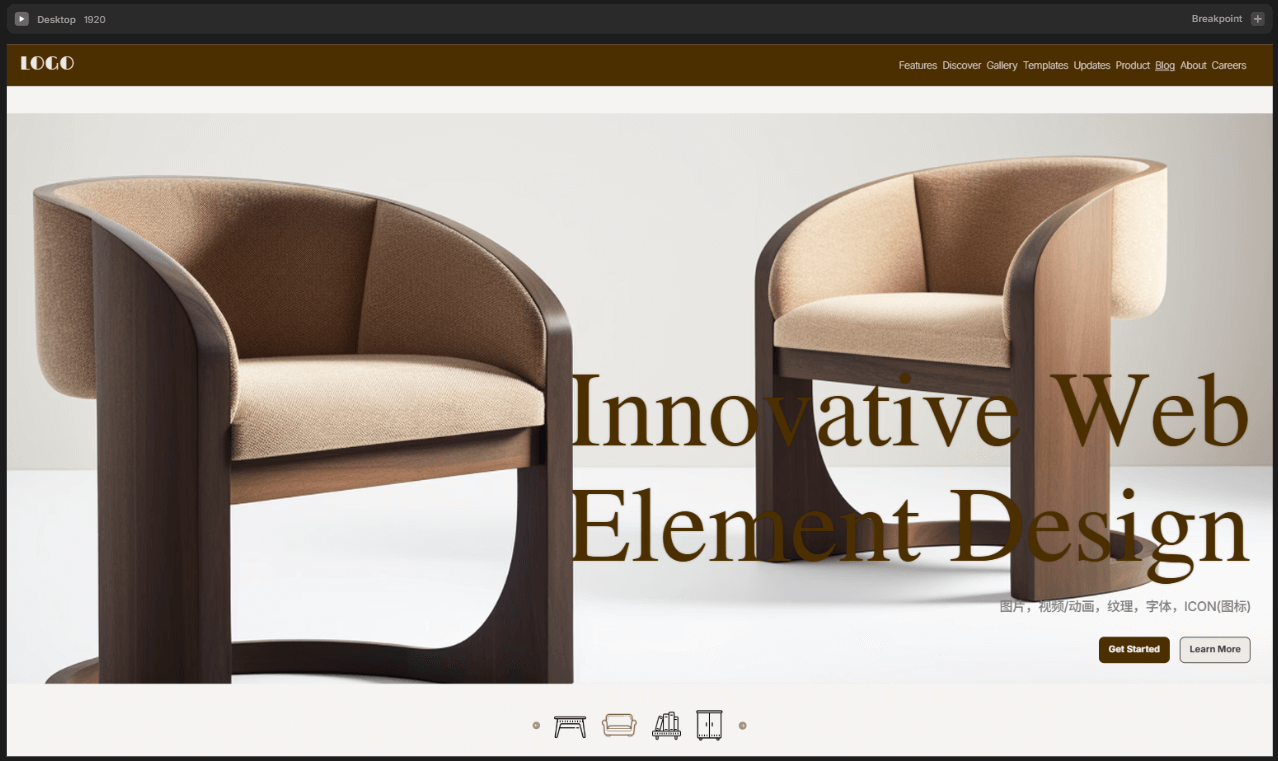
如果说网页设计中有哪个环节最考验创意与想象力,那无疑就是页面元素与视觉素材的创意设计了。相比结构性更强的页面布局,元素创意的部分更像是“点睛之笔”——它既需要美学基础,也需要灵感的突破,更要与整体视觉风格高度融合,才能让一个网页从“规整”走向“惊艳”。
所谓页面元素,包含了图片、图标(icon)、字体、动画、视频、背景纹理等所有构成页面视觉细节的素材,它们往往决定了一组视觉信息是否具有辨识度与吸引力。一个真正出色的网页作品,绝不仅仅是色块与结构的堆砌,而是在细节处展现独特性——每一个图标、每一张装饰图的风格、每一段动画的节奏,都是品牌理念与用户体验之间的桥梁。2025年的网页设计趋势更加注重素材与内容的融合,WEB设计师需要在传达信息的同时,强化视觉记忆点与品牌印象,使这些创意元素不仅是“美观的装饰”,更成为网站内容表达的核心组成部分。本章将聚焦网页设计中关键元素的创意表达策略,探讨它们如何与页面结构协同作用,共同构建具有表现力的视觉体验。
1、图片元素设计:视觉焦点背后的策略与章法

在当今信息过载、用户注意力稀缺的网页环境中,图片已经成为最能快速传达品牌价值与产品实力的关键视觉元素。相较于文字,图片与视频更能抓住用户的第一视线,同时也在页面中占据了较大的视觉权重,对整体的设计感、专业感与品牌感知起着决定性作用。优秀的网页图片设计,需做到三点统一:风格统一、色调统一、品牌调性一致。这不仅有助于提升页面的美观度和专业感,还能增强品牌的识别度和信任度。即便企业未配备品牌设计团队,也完全可以通过有章法的方式系统化地规划网页图片内容。网页中常见的图片可分为两个核心目的类型:
- 产品展示类图片
- 公司/品牌实力展示类图片
(1)产品展示类图片设计:构建视觉焦点与产品说服力
无论是B2B、B2C还是品牌官网,其核心业务都围绕产品展开,因此产品图片的质量与展示方式直接影响用户的认知与转化。产品展示图主要分为以下五类,每一类都有明确的应用场景和设计重点:
产品图
产品图用于展示产品的基础形态、结构和外观细节,常用于产品页、商品模块、超级菜单、分类菜单、产品详情文章等。建议使用白底拍摄,确保后期能够灵活抠图与合成,增强后续延展性。拍摄可通过自行使用高像素相机或委托中小型摄影工作室完成,确保图片清晰度与构图规范。
产品氛围图 / 概念图
这类图以传达品牌情绪与产品调性为主,通常是人物+场景构图,也可以是艺术概念图,例如表现“环保”“智能”“温馨”“高端”“便携”等抽象概念。应用场景包括首页Banner、首页产品主推模块、产品详情页,品牌介绍页、文章图文插图等。预算允许时建议委托专业摄影/设计团队,若资源有限,则可通过产品图+背景合成的方式完成,逻辑思数字科技也可提供此类图像视觉制作支持。
产品场景图
目的与氛围图相近,强调“产品在真实生活/工作环境中的应用场景”,能引发用户共鸣。通过对使用场景的具体呈现,强化用户需求与产品解决方案之间的连接,提升转化率。常用于首页重点产品展示模块、Banner场景轮播图、产品详情页等。
产品拆解图/功能说明图
多见于科技、医疗、机械、数码类产品网站。通过结构剖面、拆解流程、组件功能图等形式展示产品的技术实力和核心卖点。这类图强调专业性,常用于技术规格模块、产品详情图、产品介绍文章等,有助于建立用户信任与产品权威感。
(2)品牌实力类图片设计:构建信任与专业形象
展示公司与品牌实力的图片对于B2B网站和品牌官网尤为重要,它们不仅传递企业文化与专业形象,还能增强用户信任感,特别适合在“关于我们”“品牌故事”“投资者关系”等页面中使用。
- 公司实际场景图:展示办公环境、生产车间、会议现场、员工日常等,体现企业真实存在与运作规模,提升企业透明度和信任感。
- 研发与资质图:适用于科技、生物、医疗等以创新与科技为主导的公司。图片内容可包括实验室、研发团队、检测报告、研发设备、专利证书等。这类图像直接体现企业在行业中的竞争壁垒,建议排版时结合图文说明,提升权威性。
2、ICON设计:点缀视觉与功能,连接操作与品牌的关键节点
设计.png)
在网页视觉构成中,ICON是极其微小却影响深远的设计元素。它不仅承担着视觉引导与功能识别的角色,更在“点、线、面”的布局逻辑中,作为“点”的存在,赋予整个页面节奏感与呼吸感。相较于图片和文字这类“面”或“线”的信息载体,ICON更像是网页设计中的标点符号,是功能指令的图形化表达,也是品牌视觉资产的延伸表现。一个结构完整、细节统一的ICON系统,能够在提升用户体验的同时强化网页的专业度和辨识度。
(1)ICON设计的基本分类与设计要点
根据使用场景与功能承载不同,网页中的ICON大致可分为四类,每一类在风格统一性、交互逻辑、设计技术上都有不同的注意事项。
功能类ICON:简洁明了,优先识别性与可操作性
功能类ICON是网页中最为常见的一类,主要用于导航指令(如菜单、返回、搜索)、操作按钮(如添加、删除、下载)、状态反馈(如加载、成功、失败)等交互场景。这类图标的设计核心是“识别度”与“简洁性”。
- 图形要尽可能符合用户的认知习惯,例如放大镜表示“搜索”,三条横线代表“菜单”。
- 尽量使用几何形图形构建,不宜过多细节,以确保小尺寸下依然清晰可见。
- 可采用线性图标(line icon)或扁平图标(flat icon)风格,根据网页整体风格匹配。
- 为提升交互体验,建议使用SVG格式,利于响应式缩放与hover动效应用。
🎉操作建议:构建功能ICON库时,务必保持尺寸统一(如24px、32px为标准基准),线条粗细、圆角比例保持一致。开发中应避免图标风格混用,尤其在同一操作区域中。
品牌类ICON:标识性与系统性的视觉延伸
品牌类ICON主要包括企业Logo、产品子品牌标志、服务分类图标等,用于强化品牌识别,提升视觉系统性。在实际页面中,这类ICON不仅仅用于标示品牌身份,也常嵌入导航分类、菜单卡片、品牌介绍页等模块中作为视觉辅助符号。
- 图形设计需严格围绕品牌VI系统展开,如颜色、字体、造型风格。
- 若涉及多个产品线或服务子类,建议统一设计“组合图标系统”,维持整体风格一致性。
- 可通过设定统一的包裹形状(如圆形、圆角方形)提升组合图标的整体秩序感。
🎉操作建议:使用栅格系统设计图标(如8pt网格),确保在不同设备上的清晰呈现。颜色方面建议以品牌主色+中性色为主,保持辨识度同时不干扰页面主视觉。
装饰类ICON:提升科技感与视觉层次的补充图形
这类图标多见于科技、人工智能、金融、医疗等行业的网站,用于表达抽象概念,如“智能识别”“数字加密”“医疗检测”等。在功能性不强的前提下,装饰ICON强调的是视觉感知与页面的未来感表现。
- 常见形式包括 2.5D图标、3D拟物图标、微动效ICON、玻璃拟态ICON 等。
- 主要用于Banner区域、首页首屏、科技解说模块、产品特点展示页等。
- 可搭配渐变色、投影、动效,毛玻璃等效果,增强画面科技感或未来感。
🎉操作建议:装饰ICON要谨慎使用,应作为视觉增强而非信息承载主体,避免过度复杂影响加载速度。推荐使用AE导出的Lottie JSON动画或SVG动效控制组件,优化性能。
社交/外链类ICON:小而关键的用户路径转化引导
社交媒体ICON、第三方平台外链ICON(如微博、小红书、WhatsApp、Shopee、Amazon等)虽体积小巧,但在网站运营、传播与转化中占据重要地位,常出现在页尾、商品详情页、分享组件、用户中心等位置。
- 图形可直接使用通用标准ICON(如Font Awesome、Simple Icons等)或从官网获取SVG版本。
- 样式上建议统一边框、色彩或hover效果,以保持整体设计风格一致。
🎉操作建议:社媒图标无需重新设计图形,但建议WEB设计师通过加统一背景、边框、圆角,增强页面整体感。尽可能使用矢量图标,确保高清输出与兼容性。
(2)ICON设计的系统化策略
要构建一个高质量的ICON系统,仅有视觉设计还不够,更需要从“风格一致性、技术实现、用户使用习惯”三个维度统一规划:
- 统一风格体系:包括颜色、线条粗细、圆角处理、图标填充规则等,适用于所有ICON种类,打造视觉一致性。
- 响应式适配:确保ICON在不同分辨率下都能保持清晰,尺寸建议从16px、24px、32px递增设计,适配多终端。
- 动效增值设计:可为常用ICON添加hover动效、点击反馈、微交互动画,提升页面互动体验。
- 文件格式规范:优先使用SVG矢量图(可压缩),对交互性强的动效ICON使用Lottie格式,提高加载效率。
3、视频/动画设计:视觉焦点的强化与品牌叙事的催化器

在网页设计中,视频和动画早已不只是背景装饰,而是推动用户参与、传达品牌故事的重要手段。它们与图片一样,都是以“展示产品价值”或“体现企业实力”为核心目的,但视频作为动态媒介,拥有更强信息承载力,尤其适合传达抽象概念、情绪氛围及科技感场景。
(1)视频内容的策略性应用:聚焦视觉焦点与情绪传达
视频作为网页上的重量级视觉元素,一般不用于大范围重复,而是被精准地安置在用户进入页面后的关键视线位置,尤其是:
- 首页首屏Banner区域:常用于品牌展示、产品预告或活动主推,强化第一印象,提升视觉张力。视频建议控制在10秒以内,强调“快节奏+强节奏感”,以吸引注意并快速传达核心内容。
- 产品详情页的动态演示模块:对于需要操作说明、技术演示的产品(如电子设备、软件工具、工艺制造),视频比图片更具说服力,有助于提升用户信任度。
- 企业介绍与品牌故事区块:运用采访式视频、Vlog式故事线或无人机拍摄公司环境等手法,强化企业实力与文化氛围,提升品牌亲和度。
🎉注意事项:由于视频文件体积大,为了不拖慢网页加载速度,视频文件应进行合理压缩并托管至专业视频平台(如Vimeo、YouTube),然后再使用iframe或API嵌入。
(2)动画设计的场景运用:从装饰过渡到功能引导
与视频不同,网页动画不仅具备装饰性,还承载着“引导”“提示”“反馈”的交互功能。在当前网页交互体验中,微动效的加入已经成为不可逆的趋势,尤其适用于以下几个方面:
- 页面加载动画(Loading Animation):优化等待体验、缓解用户焦虑,常以品牌logo动态呈现、加载进度条、转圈动画等形式出现。
- 页面滚动动效(Scroll Animation):当用户下拉页面时,内容模块通过淡入、滑动、缩放等方式依次展示,增强阅读节奏感与沉浸体验。
- 按钮/ICON交互动效(Micro-Interaction):鼠标悬浮、点击后的小幅度反馈(如轻微放大、颜色变化、icon旋转等),不仅增加页面的“活力感”,也提升了用户与界面之间的互动感。
- 数据可视化动效(Chart Animation):在展示公司数据、发展历程、市场占比等内容时,通过动态图表逐步绘制,可以提升信息传达的趣味性和专业感。
4、字体设计:线条语言背后的品牌情绪与用户引导

在网页设计中,字体远不止是文字的容器。它作为视觉层面的核心元素,不仅负责信息的传递,还承担着页面气质的呈现与品牌印象的构建。一个风格统一、层级清晰的字体系统,往往能在第一时间向访客传递专业度与信任感。字体的设计,本质上是对“线条集合的美感重构”,只要把握好字体选型、层级编排与视觉统一这三大核心点,网页的整体观感就会上升一个维度。
(1)选对字体:理解线条背后的情绪表达
字体的选择并非随意搭配,而应基于品牌定位和用户情绪心理来作出判断。在设计心理学中,不同的线条形态本身就蕴含着情感暗示,而字体正是由这些线条组合而成:
- 直线构成的字体:如无衬线体(Helvetica、PingFang等),传达出理性、专业、稳定的氛围,适用于科技、金融、B2B类品牌。
- 斜线为主的字体:具备更强的动态感与现代感,适用于运动、时尚或新锐品牌,强调速度与潮流感。
- 曲线柔和字体:例如部分圆体或带装饰衬线字体,呈现温暖、亲切、生活化,更适合美妆、电商、家居类品牌。
- 粗线字体:传递力量、强调、权威感,适合标题使用,或品牌强调阶段的视觉点缀。
- 细线字体:传递精致、高级、克制的气质,用于品牌副标、功能说明、注释等场景,可提升页面的“留白感”与呼吸感。
🎉操作建议:选取字体时,尽量控制在2-3种以内,并优先使用Web安全字体或中文网页优化字体(如思源黑体、阿里巴巴普惠体),避免因加载字体文件导致页面延迟。
(2)字体层级设计:用“对比”与“接近”组织页面节奏
在现代网页中,文字的视觉组织感同样重要。良好的层级逻辑,能帮助用户快速抓住重点信息,提升浏览效率。
- 接近原则:将功能相近、内容关联的文字归组,并通过间距控制建立视觉“块”结构,使内容更有条理。例如:标题+副标题+正文+标签+辅助说明,需分层布局、保持节奏。
- 对比原则:通过字体大小、颜色深浅、粗细、字距行距、结构形状等视觉变量来拉开主次关系。如页面标题应足够醒目(建议18pt以上、加粗、纯色或品牌色),正文保持可读性(14~16pt,普通权重),说明文字可稍微减淡或缩小。
🎉操作建议:建议在网页设计工具(如Figma、Sketch)中,预设好字体层级系统(Typographic Scale),并标注标题、副标题、正文、说明文字等不同层级样式,统一调用。
(3)统一同层级字体:构建有序的视觉节奏感
统一同一层级中的字体样式,是保证网页“整洁、美观、专业”的关键。网页信息多而杂,用户更容易通过视觉重复识别内容类型,增强阅读效率。
- 视觉一致性:相同级别的内容(如所有一级标题、商品名、按钮文案等)必须统一字体、字号、颜色、字重,不仅美观,还能建立用户的阅读习惯与预期感。
- 品牌识别延续性:字体风格也是品牌识别的一部分,应在网页、宣传物料、社交媒介等多个平台保持统一,以巩固品牌形象。
🎉操作建议:可通过CSS属性(–font-primary、–font-heading 等)或前端设计系统(如Tailwind、Ant Design)对字体风格进行组件化统一管理,便于团队协作与维护。
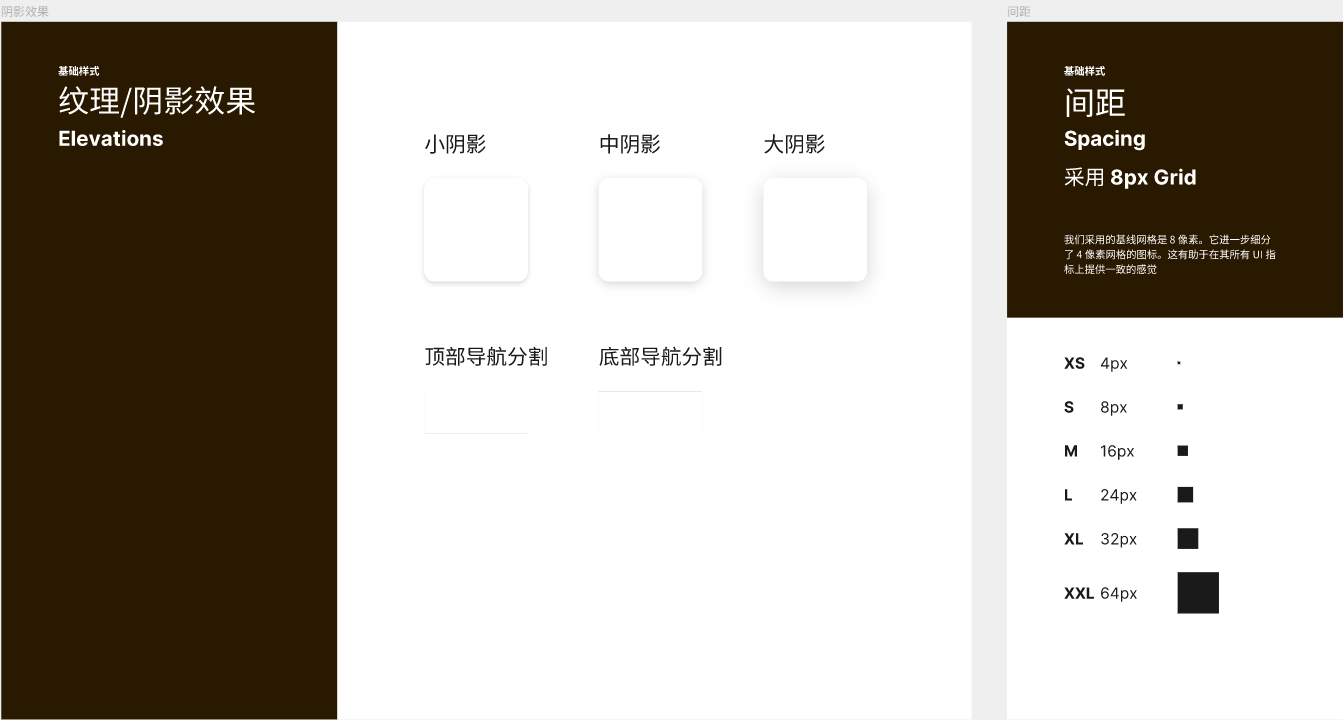
5、纹理设计

在网页设计中,纹理虽然不是主角,但却是决定视觉质感的关键细节之一。它不像图片或视频那样占据视觉焦点,却能在不知不觉中为页面风格注入高级感和艺术气息。尤其是在大面积纯色色块的背景基础上,适度叠加具有质感的肌理纹理,不仅可以打破页面的单调乏味,还能提升视觉层次,增强整体画面的丰富度与质感。从设计理论来看,网页排版的核心是对“点、线、面”的布局与组织。文字属于线性元素,图片和背景大多构成面,而纹理则属于介于点与线之间的细节化装饰。在网页中加入线条感、肌理感、渐变质感或材质感的纹理,可以有效引导用户视觉流动、营造氛围,并帮助品牌传递特定调性。例如,使用略带纸张质感的纹理能营造复古与人文气息;金属质感纹理则更适合科技、高端品牌,强化产品的“高精尖”印象。在操作层面,纹理设计的应用需掌握以下两项原则:
(1)纹理的使用必须有明确的视觉目标
网站设计规划者在添加纹理元素前,必须明确这一操作是否对页面整体风格产生正向推动。是为了增强层次感?还是强化品牌个性?或是补充纯色带来的空洞感?如果纹理的出现并没有为页面带来这些正面作用,那它就可能成为干扰项。比如在极简风格的网页中加入复杂纹理,很容易打破页面的整体感和清爽感。
(2)点到为止、精致留白才是高级之道
纹理的使用一定要讲究“克制”,少即是多。在信息爆炸的时代,用户每天面对的是成百上千的视觉刺激,网页的首要任务不是“热闹”,而是有效传达信息。因此,纹理应该只是视觉节奏中的一个点缀,而不是主导。例如:在一个区块中使用轻微的噪点肌理,或是在按钮悬浮态中加入微妙的凹凸质感,就能让网页细节丰富而不过分喧宾夺主。此外,纹理设计还需注意技术呈现的平衡。过高分辨率的纹理图像可能会影响网页加载速度,因此建议使用SVG、CSS伪类或轻量级的WebGL动态纹理作为替代。这样不仅能保持美观,还能兼顾性能表现。
三、网页用户体验设计(UI/UX)
网页用户体验设计,通常涵盖了UI(用户界面)与UX(用户体验)两个层面,其核心目标是在用户与网站的每一次交互中,尽可能优化操作流程与感官体验。从点击按钮到信息阅读,从页面加载速度到内容反馈机制,所有设计决策都应围绕用户的真实需求展开。优质的用户体验不仅仅提升了网站的易用性,更直接影响用户的停留时间、收藏行为、回访频率乃至转化率。在品牌数字化传播的过程中,用户体验设计也正逐步成为抢占用户心智、构建品牌忠诚度的关键因素。因此,网页不再只是信息的承载体,更是情感沟通的渠道和行为引导的工具。
既然用户体验以“用户”为中心,网页设计者就必须具备换位思考的能力。在设计每一处交互时,思考用户在特定情境下的操作习惯与心理预期,是做好UI/UX设计的前提。这不仅要求WEB设计师精通网页结构、界面构造、交互逻辑等专业技能,更要站在用户角度重新审视每一处细节——导航是否清晰?流程是否顺畅?视觉是否干扰?所有这些细节构成了用户体验的整体感知。本章节将围绕网页用户体验的关键设计原则,深入探讨UI界面优化、交互逻辑设计和可访问性策略等方面的最新趋势,帮助设计者在构建美观页面的同时,也打造真正好用、好感、好回访的网站体验。
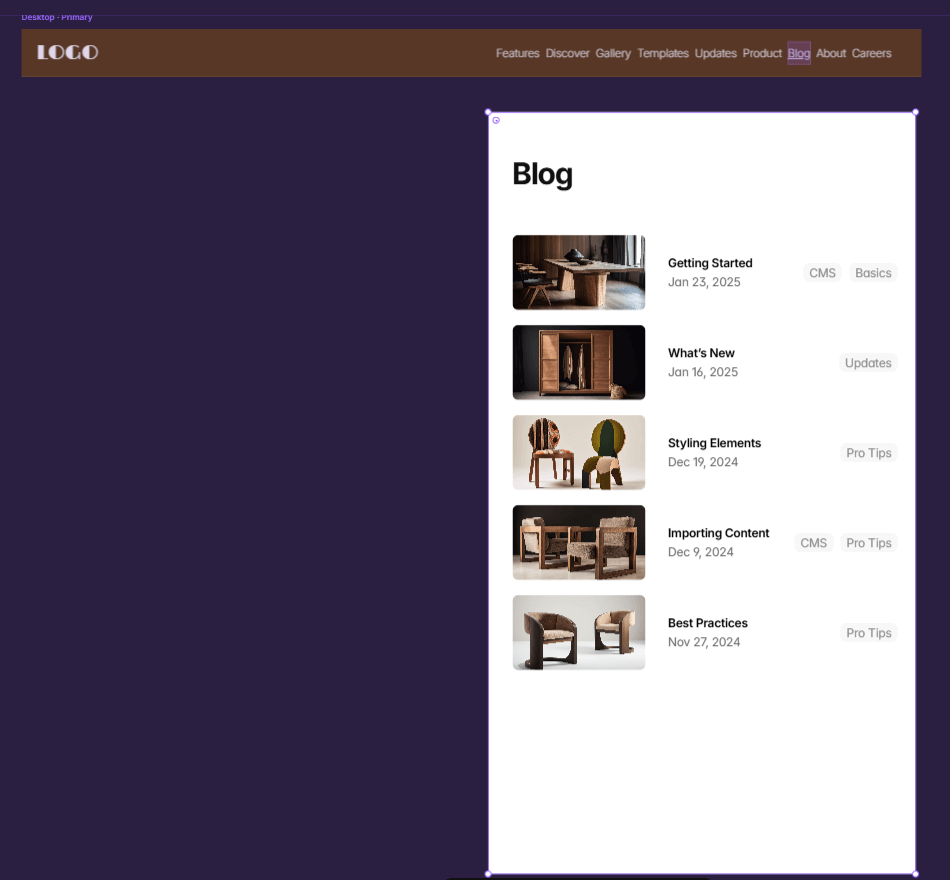
1、导航设计

在网页用户体验设计中,导航设计是最核心的结构元素之一,它不仅直接影响用户在网站中的浏览效率与路径选择,也决定了用户是否能快速找到所需信息,从而影响整站的使用满意度与转化率。导航的本质,是为整个网站的内容架构提供清晰的路径引导。无论是跳转至内部页面、触发功能模块,还是链接到外部资源,导航系统的每一个细节——从菜单层级结构、布局形式、交互反馈,到视觉风格的设计——都应与用户行为习惯、品牌定位紧密契合,才能真正提升用户体验。
(1)导航设计的核心操作原则
在操作层面,优秀的导航设计应当遵循以下三项核心准则:
与品牌调性一致的视觉风格
导航作为网页中全局性的元素之一,它的样式设计必须融入整体品牌视觉系统中。例如,科技品牌倾向使用极简线性风格的导航图标,结合深色或霓虹色系强化前沿感;而高端奢侈品牌则更适合采用细节丰富、字体优雅、动效柔和的导航样式,体现质感与格调。
交互反馈明确,操作清晰
无论是鼠标悬停、点击后弹出子菜单,或是移动端的滑动展开,导航的每一个交互都应给用户明确反馈。例如颜色变化、按钮高亮、过渡动画等微交互,能够有效提升用户对导航操作的感知与信心,增强使用的连贯性。
结构合理,层级清晰
导航的最终目的是帮助用户“快速找到目标内容”。因此,导航内容的分类逻辑必须清晰,信息层级不要过深,避免用户在寻找某一页面时层层点击、路径迷失。
(2)常见导航菜单的类型与使用场景
为了满足不同网页结构与内容体量的需求,导航菜单在设计上可以分为多种样式。以下是几种主流导航类型及其操作说明:
浮窗型导航菜单
适用于内容精简、页面数量不多的网站,如品牌官网、活动页等。点击导航按钮后弹出一个小型菜单,通常以垂直或水平列表形式展示少量选项,加载速度快,结构简洁。常用于移动端或极简风格网页。
超级菜单(Mega Menu)
这是内容分类复杂的大型网站(如电商平台、门户网站)的常见选择。超级菜单通常在悬停或点击主导航时展开一个大尺寸的面板,可容纳多个分栏、图标、图文组合区块,支持二级甚至三级目录。其设计关键在于合理归类,避免信息堆叠导致用户迷失。
全屏幕导航
全屏幕导航尤其适合移动端、平板端的使用场景。当用户点击导航按钮(通常是汉堡图标)时,页面切换至全屏菜单模式。内容通常垂直排列,支持图文并存,增强视觉引导。优点是信息清晰、触控操作友好,缺点是容易打断浏览节奏,适合视觉为主导的品牌类网页。
侧边栏导航
侧边栏导航分为两种常见形式:
- 左/右侧固定菜单:类似超级菜单的垂直排布形式,适合后台管理系统、功能密集的站点,强调模块切换效率。
- 锚点式侧边导航:当页面内容较长时,如产品详情页、长篇文章页等,可在页面侧边添加锚点导航,实现“一键跳转到某一区块”的功能,提升长页面的可读性和导航效率。
锚点导航条(顶部/局部)
适用于单页式网站(Landing Page)或内容密集型页面。通常以顶部固定导航栏的形式展现,点击某一菜单项即可跳转到同一页面内的特定区块。锚点导航的优势在于提升单页可导航性,同时也有助于聚焦重点内容,提升用户专注度。
(3)定制化导航策略:创新在于体验,而非花哨
除以上几类常见导航方式外,随着品牌风格与用户需求的多样化,越来越多网页开始进行“专属导航体验”的定制设计。例如滚动跟随导航(Sticky Nav)、多页合一的滑动切换导航、手势控制菜单、底部圆盘式导航等,皆在不脱离“信息可达性”的前提下进行创新。值得注意的是,导航的最终目标是为用户提供“方便、清晰、快速”的路径选择,而非单纯追求形式上的炫酷。无论采用哪种导航方式,都必须回归用户操作体验本身,避免华而不实的交互陷阱。
2、交互设计
(1)按钮交互
在网页用户体验设计中,按钮交互被认为是“以小见大”的关键模块——虽然它在页面中占据的空间可能不大,但其所承载的操作意义却极为重要。按钮不仅是引导用户行为的直接工具,更是推动业务转化、提升操作效率和优化视觉流动的高频交互点。
按钮的三大功能类型及设计操作说明
为了更精准地规划交互逻辑与设计风格,网页按钮通常可以按页面层级与交互目标分为三类:引导转化类按钮、功能性按钮、界面交互按钮。不同类型的按钮,在视觉层级、功能反馈和设计标准上均有各自的优化操作逻辑。
① 引导转化类按钮(CTA按钮)
CTA(Call To Action)按钮是整个网页中层级最高、最直接驱动业务结果的按钮类型。其主要目的是激励用户执行关键行为,例如购买产品、发起询盘、在线咨询、注册账户、预约服务等。由于它直接与用户转化挂钩,因此必须具备以下设计要点:
- 突出可见性:颜色、尺寸、字体都要与页面其他元素区隔开,可使用高饱和度配色(如橙、蓝、红),搭配合理留白形成视觉聚焦。
- 状态反馈完整:应具备常规状态、悬停状态、点击反馈、加载状态及出错提示等不同视觉状态,确保用户操作清晰可控。
- 名称精准有行动感:按钮名称应采用动词驱动型语言,例如“立即购买”“免费试用”“快速注册”等,让用户明确知道点击后的行动结果。
- 交互路径合理:通常点击后需跳转至新页面或业务流程入口,不能出现无反馈、逻辑断裂等错误。
🎉设计提示:CTA按钮建议每页聚焦1~2个,避免过多分散用户决策力。
② 功能性按钮
功能性按钮多用于表单交互、筛选模块、工具操作栏等具备明确操作目标的界面中。它们的交互动作通常在当前页面内完成且伴随具体功能行为的执行,如提交表单、上传文件、生成报告、展开筛选器等。其设计操作上应考虑:
- 图标+文字组合增强识别性:例如“搜索”按钮配合放大镜图标,“上传”按钮配合云图标,用户可更快速理解按钮意图。
- 执行反馈明确:功能操作完成后应即时给予状态提示,如表单提交后弹出“提交成功”,筛选完成后展示加载动画等。
- 操作按钮状态控制:在操作前按钮为可点击状态,执行中可设为loading状态,避免重复提交或用户迷失。
- 位置逻辑清晰:功能按钮应靠近其操作目标区域,例如“提交”按钮位于表单底部,“筛选”按钮靠近筛选栏,确保操作路径直观顺手。
③ 界面交互按钮
界面交互按钮主要用于控制页面内组件或界面视觉状态的切换,如打开弹窗、展开隐藏内容、切换模块视图、轮播导航等。这类按钮的交互不牵涉后端数据请求,所有操作结果均发生在前端视觉层面,更强调用户界面的“行为表现力”。常见应用场景及设计建议包括:
- 轮播图切换箭头:使用简洁图标按钮控制左右滑动,配合hover时的微动效提示当前可交互状态。
- FAQ内容展开收起按钮:通常以“+”和“–”符号或“向下/向上箭头”图标提示内容可控,需具备明显的切换状态变化。
- 弹窗开关按钮:应具备动画过渡效果避免突兀,关闭按钮常位于右上角,应放大点击区域便于操作。
- 组件视图切换按钮:如列表与卡片模式切换,可采用图标切换,配合轻微缩放或颜色变化表示当前状态。
🎉设计提示:界面交互按钮虽不触发业务操作,但其交互流畅性直接影响用户的页面停留时间与使用满意度,需高度重视动效与视觉反馈的“即时响应”。
按钮交互设计的统一规范建议
为了提升整体UI一致性,建议在全站范围内统一按钮设计规范,包括:
- 按钮尺寸与圆角风格统一:不同页面层级使用同一风格按钮,视觉更整洁专业。
- 颜色系统归类明确:CTA按钮、功能按钮、危险操作按钮(如删除、关闭)应使用不同色系标识,降低误操作。
- 响应式设计兼容性:按钮需适配不同终端屏幕(PC、手机、平板)尺寸。
- 交互动效微妙适度:避免过多冗余动效,优先使用透明度、缩放等轻量交互方式实现自然过渡。
(2)表单交互
表单交互是网页设计中最具功能深度的交互模块之一。它不仅仅是一个输入界面,更是用户与网站之间建立数据连接、发起行为请求、完成业务流程的关键桥梁。尤其在涉及信息提交、筛选搜索、下单付款等操作时,表单的体验质量直接决定了用户的转化意愿与满意度。从交互层面来看,表单设计兼顾视觉呈现、操作流程、数据结构三大维度,但本节我们将聚焦在视觉层和前端交互设计上,探讨在不改变业务逻辑和后端处理的前提下,如何通过前端交互手段提升表单的易用性与体验感。
简洁高效是核心设计原则
一个优质的表单,首要条件是避免“信息过载”和“输入疲劳”。尤其是在移动端浏览和碎片化阅读的大趋势下,表单设计更应以“精炼、明确、快速完成”为目标。
- 字段精简:只保留最必要的选项,移除冗余字段。对“必须填”与“可选填”字段要有明确视觉区分。
- 信息分组:将逻辑相关的字段放置在一起,形成“视觉区块”,提高阅读效率。
- 多步分流:针对字段较多的表单,可以分步引导用户逐步填写,降低心理负担。
- 标签统一:同类元素(如输入框、下拉框、单选框)的边框、字体、间距应保持一致性,保持界面整洁规范。
常见表单类型及交互设计建议
根据功能目的的不同,常见表单可以分为以下四大类,每一类在交互方式与设计重点上均有所区别:
① 信息收集类表单
这一类表单主要用于获取用户的基本资料、需求反馈或互动留言,常见于注册账号、登录验证、在线预约、联系我们、提交评论等场景。该类型表单设计要点如下:
- 输入提示明确:使用占位符或标签说明字段用途,避免用户猜测。
- 即时反馈机制:填写格式错误时要有即时提示(如邮箱格式错误),避免重复提交后才提示报错。
- 表单验证友好:输入验证过程尽可能无干扰,错误提示应贴近对应字段且语义清晰。
- 引导操作按钮明显:提交按钮需设计为高亮视觉,与页面其他按钮区分开,文案使用“提交申请”或“发送留言”等动词引导。
② 交易类表单
交易类表单主要应用在B2C网站或服务平台中,其核心是引导用户完成从商品选择到支付结算的一系列操作流程。该类型表单设计要点如下:
- 分步流程逻辑清晰:如“选择产品 > 填写信息 > 确认订单 > 支付完成”,每一步骤需在页面中明确标注。
- 表单字段结构清晰:使用双栏或多栏布局排布字段,如“收货地址”分为省市区、街道、邮编等小字段模块。
- 安全视觉提示:在涉及支付、敏感信息时,设计中应加入如锁标识、提示文字等增强信任感。
- 表单提交按钮反馈清晰:点击“支付”后应立即显示反馈结果,避免用户多次点击造成重复提交。
③ 筛选查询类表单
筛选查询类表单广泛用于内容类网站、电商平台、企业产品目录页,帮助用户在海量信息中快速定位目标信息。该类型表单设计要点如下:
- 条件分类明确:如“价格区间”“品牌选择”“产品SKU”“排序方式”等常用条件应优先展示。
- 筛选组件丰富:可使用滑动条、标签按钮、下拉菜单、多选框等形式提升交互多样性。
- 操作响应及时:筛选项变动后,应能自动或点击按钮后快速反馈结果,避免页面卡顿或无反应。
- 筛选选中提示可视化:选中的筛选项应在页面中固定显示(如顶部标签区),方便用户查看和取消。
④ 设置类表单
设置类表单主要用于账户信息管理、用户偏好设置、安全权限控制等操作。这类表单更多侧重稳定性与逻辑清晰性。该类型表单设计要点如下:
- 表单区域模组化:将不同设置功能分区,如“个人信息”“账号安全”“通知设置”等,形成清晰模块。
- 默认值填充:原有设置信息应自动填入字段,避免用户重复填写。
- 开关操作灵活:部分偏好类字段可使用开关组件(Toggle)代替繁琐输入,更贴合移动端交互。
- 保存反馈明确:修改后点击“保存设置”,应有成功提示或跳转反馈,避免用户不确定是否生效。
表单交互细节优化建议
除了基本交互逻辑,良好的表单体验还需要关注以下细节:
- 键盘交互体验(移动端):根据字段类型自动切换键盘类型(如电话键盘、邮箱键盘等),提升输入效率。
- 自动填充支持:表单字段应支持浏览器的自动填充功能,尤其在登录、支付等高频场景下非常重要。
- 动效提升引导性:适当使用焦点高亮、过渡动画、填写进度条等交互动效,可增强操作流畅感。
(3)3D动效交互
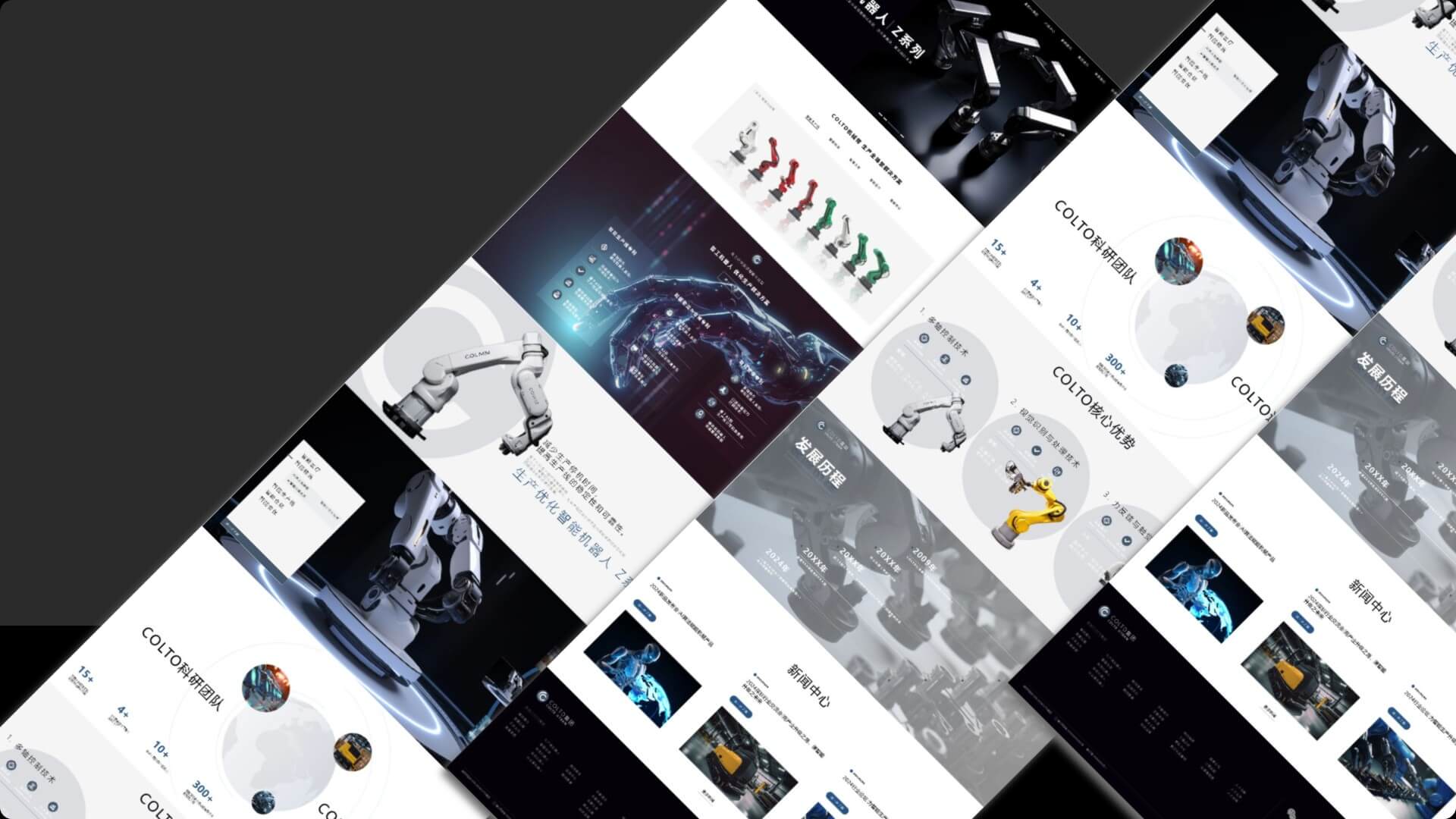
在视觉竞争日趋激烈、内容趋于同质化的当下,仅靠传统的图文展示已难以打动用户,也难以清晰传达产品的技术细节和差异化优势。为了突破这一困境,越来越多品牌正将3D交互与动效交互引入网页设计之中,用超强的信息承载力,打造沉浸式产品体验,提升用户参与度与转化效率。以逻辑思数字科技为例,我们推出的多款3D网页项目(详见3d.szlogic.net)正是对这一趋势的前瞻性实践。逻辑思数字科技以技术驱动为核心,具备完整的从工业设计,网页设计再到前后端整合的跨界开发能力,是当前少数能提供全流程3D交互网页设计开发服务的数字团队之一,这些技术实现已在多个行业落地应用,通过前后端工程师、工业设计师、UI/UX设计师的协同合作,将高门槛的3D技术转化为网页体验中的创新亮点。
3D动效交互:突破展示边界,提升产品真实感
3D交互是以增强产品表现力和交互深度为目标的高阶视觉设计手段。用户不再是被动浏览者,而是主动操控者,他们可以旋转、放大、分解、定制产品,参与感与理解力大幅提升。以下是常见的3D交互设计类型:
- 360° 旋转缩放交互:用户可通过拖拽或滑动,自由查看产品的每一个角度。该交互广泛应用于工业设计、家电、消费电子等行业,有效减少对实物展示的依赖,提升线上决策效率。
- 滚动触发动效(Scroll-triggered Animations):页面随鼠标滚动逐步加载内容,通过旋转、缩放、淡入淡出、视差等动效手法,让内容具备时间流感,提升叙事节奏与氛围感。
- 产品拆解动效:点击或鼠标滚动即可触发产品零部件的动态拆解视图,展现内部结构,有助于说明技术亮点,增强产品可信度,常用于高精度仪器、机械设备等领域。
- 自动旋转演示:当页面静置时,产品自动以慢速旋转展示外观,能够快速吸引用户注意,同时兼具展示与美观双重目的。
- 颜色与材质切换交互:用户点击按钮或滑动滑块,即可实时预览不同颜色、材质(如金属、皮革、塑料等)下的产品外观,满足用户对个性化选择的视觉预期。
- 光影投射与环境变化模拟:模拟不同光源、时间与环境(如晨曦、黄昏、夜间等)下产品的光影表现,赋予产品更强的真实感与氛围感。
- 悬浮细节放大:鼠标悬停或点击产品的关键区域(如接口、按键、纹理等)时自动放大并高亮显示,有助于精准传达工艺细节。
- 模块交互与结构演示:通过交互操作展示产品的滑盖、旋钮、折叠、展开等结构变换过程,帮助用户理解复杂设计结构。
- 场景切换与使用场景模拟:一键切换至不同使用环境(如户外、室内、工作场景等),使用户能直观了解产品适配的应用情境。
- 产品与APP互动演示:展示硬件设备与配套APP的连接、功能操作流程,如智能家居、穿戴设备等,强化智能化体验的视觉表达。
- 流体与气流模拟:适用于涉及空气、水流等动力学原理的产品设计,通过动效展示内部流动路径和能效特性。
- 产品对比模式:支持不同型号、不同代际产品的横向对比,在视觉上突出迭代优势,有效促进用户决策。
- AR / VR 展示体验:支持用户通过AR技术在真实空间中预览产品放置效果,或通过VR进入虚拟空间中互动体验,全面提升沉浸感与技术感。
- 定制化交互:用户可在线个性化配置产品,如刻字、部件组合、配色搭配等,实时查看定制效果,提升用户参与度与满意度。
3D动效设计注意事项与技术门槛
尽管3D动效交互形式丰富多样,但其背后涉及的技术壁垒也相对较高,尤其是在页面加载优化、响应速度、设备兼容性方面都需要严格控制:
- 轻量化模型处理:产品模型需压缩优化,避免大尺寸模型拖慢加载速度;
- 响应式适配:不同设备、浏览器环境下保持交互体验一致;
- WebGL / Three.js / Babylon.js 等框架使用:需具备专业较深的3D图形技术知识;
- 性能与美学平衡:动效设计需在“炫酷”与“实用”之间取得平衡,确保对业务目标服务,而非喧宾夺主。
四、响应式与多设备适配设计

随着用户使用设备的多样化,网页设计已不再局限于桌面端的视觉呈现,而必须能够在各种尺寸与系统平台上保持一致性与可用性。响应式与多设备适配设计,正是保障这一目标实现的关键所在。它不仅是一套设计理念,更是一整套涉及前端开发实现的技术标准,决定了网站从设计初期到上线后的跨设备展现质量。响应式设计要求网页内容能够根据不同设备(如手机、平板、笔记本、大屏显示器等)的屏幕尺寸和浏览环境自动调整布局与功能模块,使用户无论使用何种终端,都能获得流畅、直观、舒适的浏览体验。因此,这不仅是对用户体验的优化,更是对品牌专业度的体现。一个在移动端浏览混乱的网站,会直接影响用户对品牌的认知与信任,从而影响到营销效果与业务转化。
进入2025年,响应式设计已不再是“加分项”,而是网页建设的基本门槛。它所代表的标准化、适配性与高可用性,已经成为企业在数字平台竞争中不可或缺的一环。对于企业网站而言,响应式与多设备适配的成效,往往与搜索引擎排名、用户留存率以及在线营销绩效高度相关,是网站达成经营目标的重要支撑。本章节将深入探讨响应式网页设计如何在保证设计美感的同时,提升网站在不同设备上的可访问性,为网页设计实现更高效的用户覆盖提供实用指南。
1、桌面端响应式设计

许多初接触网页设计的朋友,常常误以为网页的排版方式与传统的平面设计如出一辙。但实际上,网页设计不仅仅要追求视觉美感,更要考虑如何在各种尺寸和设备上保持一致性和可读性。这也是响应式网页设计与平面设计最根本的不同所在。
(1)网页排版不是“定死”的,而是“流动”的
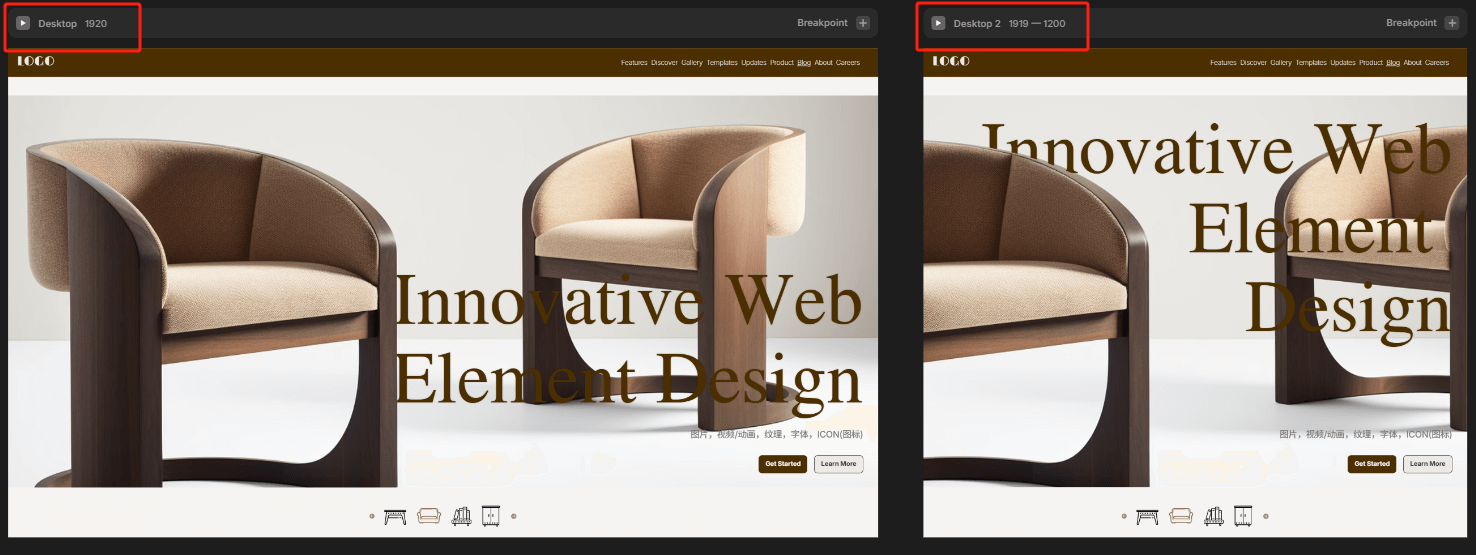
网页设计的核心在于“流式布局”,而非固定尺寸的死板排版。我们需要根据用户设备的屏幕宽度自动调整排版结构,这就引入了“断点(Breakpoints)”的概念。通过设置多个断点,网页可以在不同分辨率下展示不同的布局,从而确保用户在各种终端设备上的浏览体验一致且友好。博主在实际的页面设计中,桌面端常设置两个关键断点:
- 大屏断点(>1920px):主要用于4K或高分辨率大屏显示器,强调视觉张力与排版延展;
- 中屏断点(1920px – 1919px):适用于主流笔记本、台式电脑等办公设备,是桌面端访问的核心设备区间。
此外,博主也习惯把1199px以下划分为平板和手机端断点,进一步优化移动设备适配。但在桌面端的设计上,我坚持保留两个尺寸的细分,是基于一个核心判断:桌面用户依然是多数网站的主要访问来源。特别是在企业官网、B2B等类型网站中,大屏访问者的视觉感受决定了品牌的第一印象,因此,单一断点是远远不够的。
(2)弹性内容:响应式的“灵魂”
为了实现真正的响应式设计,网页中的各种元素也需要具备弹性伸缩能力。以下是几种常见的弹性策略:
弹性图片与视频处理
所有媒体内容(如图片、视频、3D动画)都应使用百分比单位或max-width: 100% 来确保不会超出其容器边界,避免在不同分辨率下出现错位或溢出。
字体自适应处理
不同屏幕尺寸对字体的可读性要求也不同,因此推荐使用如em、rem 或CSS的clamp() 函数来控制字体的缩放范围。例如:
font-size: clamp(1rem, 1.5vw, 2rem);上述写法可以确保字体在小屏幕不至于太小,大屏幕上也不会过大,保证良好的阅读体验。
高度单位采用视口(vh)
为了更精准地控制不同设备下元素的纵向尺寸,使用vh(视口高度)作为单位是更优选项。例如一个满屏banner区块可以设置height: 100vh,确保在不同设备中都能占据完整的首屏视野。
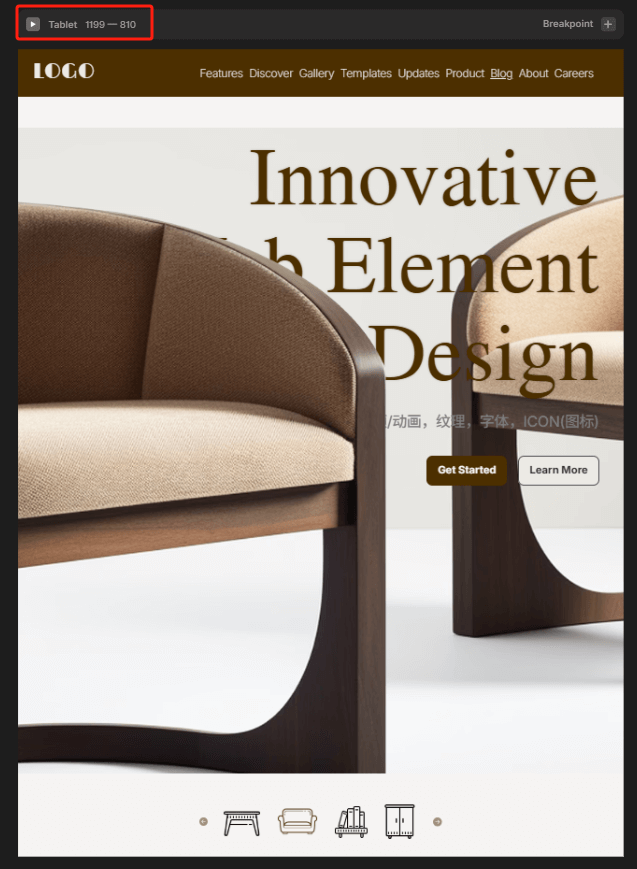
2、平板端响应式设计

在多设备适配的版图中,平板端常被视为连接桌面与手机之间的“中间地带”。它既具有较大的显示空间,又拥有一定的触控特性,因此在布局策略与交互逻辑上都需要有独立的考量。博主在实际网页设计中,将平板端定义为768px至1199px的宽度区间,这一断点覆盖了大多数主流的iPad、Android平板设备,包括iPad mini、iPad Air以及安卓平板等。
3、手机端响应式设计

在响应式网页设计中,手机端布局是最具挑战性也是最关键的一环。由于手机屏幕尺寸较小,信息承载能力有限,因此在进行布局规划时,需要从最小设备宽度出发,确保基本的可读性与操作性。博主在实际的网页项目设计中,通常以360px作为手机端的最小宽度排布基准,这是目前大多数安卓与iPhone SE等小屏幕手机的最低标准尺寸,覆盖了绝大多数移动设备的使用场景。以最小断点为起点,不仅能确保页面在各种手机型号上的正常展示,也能有效提升网页在极端环境下的兼容性。在具体操作中,使用媒体查询设置小于768px的断点,然后以360px作为核心参考点,逐步构建布局结构,再通过百分比宽度、弹性盒模型(Flexbox)或栅格系统进行适配式扩展,从而实现从小屏向大屏的自然过渡。这种“从小到大”的流式布局逻辑,比起“从大屏压缩”的策略更加稳妥。页面中的图片、按钮、文字等元素也需进行自适应处理,例如设置max-width: 100% 避免图片溢出容器,使用em或rem控制字体大小,确保用户在不同手机型号下都有清晰、可读的视觉体验。在手机端设计中,还要特别关注触控体验。因为用户主要依赖手指进行操作,因此交互元素必须具有足够的可点击面积(推荐大于44px),间距应当合理,避免手指误触。同时,为提升加载效率与性能表现,移动端页面应精简代码结构,优化图片体积,避免不必要的动画和大型脚本,确保在4G或5G网络下也能快速响应。
结语:随着技术的进步与市场需求的变化,网页设计将继续走向更加个性化、多样化的未来。WEB设计师们不仅要关注美学层面的突破,更需要将用户需求和交互体验融入每一个细节。2025年,无论是通过创新的布局、配色,还是利用现代化的技术手段,网页设计都将继续引领用户与品牌之间的全新互动方式。不断优化、改进,创造更加智能与人性化的数字化体验,将成为未来网页设计发展的重要方向。在这个变化万千的时代,只有抓住趋势、注重创新、兼顾功能与美学,才能在竞争激烈的市场中脱颖而出,迎接更广阔的未来。
本文中的内容(包含视频/图片)皆为逻辑思数字科技(SZLOGIC)原创及版权所有,欢迎个人分享学习。未经授权,严禁将本文用于任何商业用途或转载。