外贸网站搭建:核心功能需求清单增强用户体验和转化率

在数字化浪潮席卷全球的今天,B2B外贸网站已成为企业拓展海外市场、获取潜在客户的核心渠道之一。与普通展示型网站不同,外贸网站的运营目的极其明确,其终极目标就是引导更多的用户针对网站上的产品或服务发起询盘,进而促成订单。然而,随着全球市场竞争愈演愈烈,外贸企业所处的环境也早已今非昔比。无论是传统制造业,还是新兴行业,大多数品类几乎都陷入了“内卷”,竞争壁垒的提升不仅考验企业本身的产品品质和业务能力,更对网站本身的用户体验和转化能力提出了更高要求。
一个优秀的外贸网站,绝不仅仅停留在外观设计或者简单信息展示层面,更需要在细节功能上做到专业、贴心和高效。尤其是一些能够潜移默化提升转化率的功能,缺乏实战经验的外贸网站规划者往往无法发现这些功能与网站目标的关联性。许多关键性的功能设置直接关系到客户停留时间、询盘意愿乃至后续的成交转化。作为一名长期深耕营销与开发一线的“阅站无数”从业者,博主深知这些功能在实际运营中的作用和价值。因此,在这篇《外贸建站:核心功能清单提升用户体验和转化率》一文中,我将结合自身的经验与见解,详细拆解那些真正能够帮助外贸企业提升用户体验、打动访客、促进询盘转化的核心功能,帮助广大外贸从业者在建站过程中少走弯路,真正打造出兼具营销力与专业性的外贸网站。
本篇WordPress教程延续博主一贯的目录排版风格,同样为每一个章节标题内置了锚点链接设计。这么做主要有两个目的:其一,方便读者根据自身需求,快速定位到感兴趣的内容板块,做到查阅高效、直达重点;其二,也便于收藏本文,作为建站或优化工作中的实用参考手册,随时回看、分阶段阅读,不易遗漏。无论你是初次搭建外贸网站,还是打算对现有站点进行转化率优化,本文的目录结构都能帮助你有序梳理建站过程中需要关注的各项核心功能,助力提升整体用户体验和询盘转化效率。《外贸网站搭建:核心功能需求清单增强用户体验和转化率》一文目录详细如下:
- 技术SEO基础功能 —— 打牢流量获取的根基
- 外贸网站转化路径设计
- 外贸网站产品/业务在线报价系统 —— 让询盘更高效、客户更有动力
- 外贸网站多语言支持功能
- 产品高级搜索功能
- 欧洲隐私政策设置功能(cookie设置)
- 产品过滤器
- 文件下载中心:优化文档获取与提升用户体验
一、技术SEO基础功能 —— 打牢流量获取的根基

在外贸网站的运营体系中,流量无疑是驱动结果的核心要素。可以说,互联网经营的底层逻辑,归根结底就在于流量的数量与精准度。而流量的来源大致可以划分为两大类:SEM(搜索引擎营销)和SEO(搜索引擎优化)。简单而言,SEM依赖广告投放获取即时流量,投入即见效;而SEO则通过自然搜索带来源源不断的“免费流量”,是一场更为长远、系统性的投入。本章节所要重点探讨的,正是SEO流量背后的技术基础功能。许多人常用实体店铺来类比网站流量——实体店每天有多少顾客上门,网站每天就有多少访问量。但这个类比只停留在表面,真正要做好SEO,却远比实体经营复杂得多。SEO不仅仅是关键词的简单堆砌或页面内容的堆砌,更关乎于搜索意图的理解、关键词的精准布局,以及围绕用户需求创作高质量、有价值的内容。
然而,SEO的运作并非单纯服务于访客的阅读体验,更隐含着一个被很多外贸建站者忽视的维度——搜索引擎机器人的“阅读体验”。这些机器人,被称作为爬虫或蜘蛛程序,负责抓取和索引网站页面。而它们理解网站的方式,正是通过前端代码层面的结构和标记来实现。如果没有技术背景或深入研究SEO的经验,很多人往往难以察觉:除了要让网站对人友好、好看、易读,更要让网站对“机器”友好,确保页面结构、元标签、URL规范、页面加载速度、结构化数据等细节都符合搜索引擎的抓取规则。否则,即使内容再优秀,搜索引擎也未必会给予你好的排名。因此,技术SEO基础功能就是支撑网站自然流量增长的隐形地基,既影响着页面能否被有效收录,也直接关系到内容能否在SERP(搜索结果页)中获得理想的曝光。在本章节中,博主将以SEO的实战经验,深入剖析那些看似藏在代码背后,却对SEO成效起到至关重要作用的技术功能,帮助你真正打牢网站SEO的根基,实现长期稳定的自然流量增长。
1、robots协议(robots.txt)的作用和编写规则

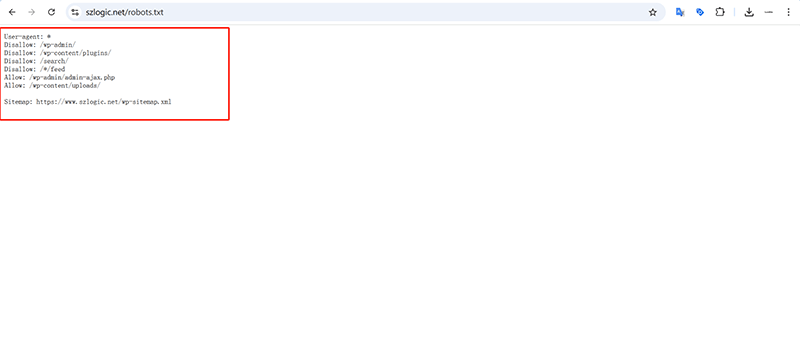
在网站SEO的技术优化中,robots协议(robots.txt)堪称搜索引擎“守门员”,其核心作用是向搜索引擎爬虫明确指示:哪些页面可以被抓取,哪些内容应被屏蔽。合理配置robots.txt不仅有助于防止无关或敏感页面被索引,避免泄露隐私或浪费抓取预算,同时还能优化爬虫的抓取路径,集中权重分配到核心页面,提升整体SEO表现。从操作上来看,robots.txt文件结构简单,尤其在采用静态文件建站时,通常直接放置在网站根目录,确保搜索引擎在访问网站的第一步便能快速读取其规则。文件创建过程也十分便捷,你只需使用任意文本编辑器(如Notepad++、VS Code等)在本地新建一个纯文本文件,命名为robots.txt,再将其上传至服务器根目录即可。
不过,若是以WordPress搭建的外贸网站,由于其内容是动态生成的,不存在具体的静态robots.txt文件,而是通过核心文件 /wp-includes/functions.php中的PHP函数动态输出规则。此时,若需调整robots.txt内容,通常需直接修改functions.php中对应的生成逻辑,进而改变输出结果。
编写规则时,最基本的语法由User-agent和Disallow两个指令构成。User-agent用于指定适用的搜索引擎爬虫,* 代表适用于所有爬虫。Disallow用于告诉这些爬虫哪些目录或页面不允许被抓取。例如:
User-agent: *
Disallow: /wp-admin/
Disallow: /cart/上述规则表示所有爬虫均不允许抓取网站的后台登录页 /wp-admin/ 和购物车页 /cart/,因为这些页面对SEO价值不高,且后台页面涉及安全隐私。相对应地,若要允许某些特定路径被抓取,可以使用Allow指令。比如:
User-agent: *
Allow: /wp-content/uploads/这条规则确保了网站上传的图片和媒体文件可以被爬虫访问,有利于图片搜索带来更多流量。此外,robots.txt还可以指定站点地图的位置,通过添加Sitemap指令,帮助搜索引擎更高效地了解你网站的页面结构。例如:
Sitemap: https://www.yourdomain.com/sitemap.xml值得注意的是,robots.txt并非网站安全防护的工具,它只是“建议性”指令,部分恶意爬虫可能会无视这些规则。因此,它更多的是为主流搜索引擎如Google、Bing等提供优化指引。最后,修改或上传robots.txt文件后,可以通过Google Search Console中的“robots.txt测试工具”对其进行检查,确保没有语法错误或不当屏蔽核心页面的情况,从而为网站SEO打下良好基础。
2、sitemap(xml站点地图)管理

在SEO技术优化体系中,sitemap(XML站点地图)的作用堪比网站的“导航地图”,它向搜索引擎清晰地列出网站上的所有重要页面,帮助爬虫程序快速抓取和理解网站的结构。一个合理、更新及时的sitemap不仅提升网站收录率,还能确保搜索引擎优先关注核心页面。针对不同的网站技术架构,sitemap的管理方式有所不同,尤其在静态文件建站和WordPress动态内容管理系统中,操作方法各有侧重。
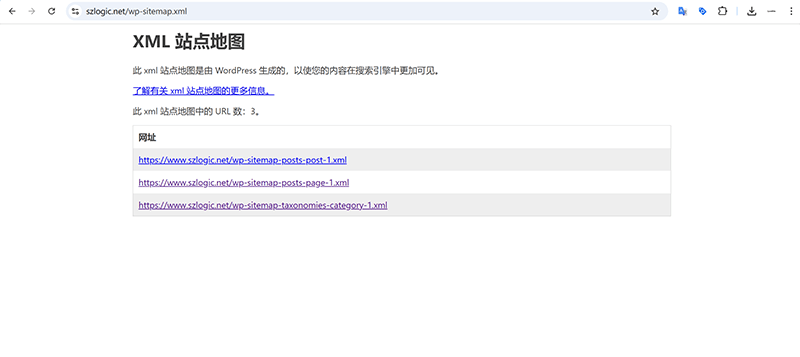
对于静态文件建站的网站,由于页面是手工编写或由静态生成器输出的HTML文件,sitemap也需要以手动生成或通过工具辅助生成为主。对于基于WordPress的外贸网站来说, WordPress至5.5版本开始,其核心系统就已经内置了原生的XML Sitemap功能,无需安装额外插件即可实现基础的sitemap功能。WordPress系统原生的sitemap自动覆盖了大多数常见的内容类型,包括网站的文章(posts)、页面(pages)、分类(categories)、标签(tags)以及自定义内容类型(custom post types),确保搜索引擎可以全面地发现和抓取网站上的各个重要页面。默认情况下,WordPress会自动生成一个位于 https://yourdomain.com/wp-sitemap.xml 路径下的sitemap文件,打开这个地址,你会看到它以sitemap索引文件的形式呈现,进一步细分为文章、页面、分类等多个子sitemap,符合Google搜索引擎的标准。
对于有定制需求的外贸建站项目,开发者可以通过代码对sitemap进行更精细的控制,比如:移除特定内容类型、排除某些单页、添加自定义内容类型、甚至修改sitemap的结构。这些都可以通过WordPress提供的过滤器实现。要管理原生sitemap 的输出,最常用的方法分别是使用(wp_sitemaps_add_provider 和 wp_sitemaps_posts_query_args / wp_sitemaps_pages_query_args)这三个过滤器来实现,下面是具体的技术实现方法。
(1)移除某些内容类型
如果你不希望外贸网站中的某些自定义文章类型出现在sitemap中,你可以使用 wp_sitemaps_add_provider 过滤器来移除:
add_filter( 'wp_sitemaps_add_provider', function( $provider, $name ) {
if ( 'posts' === $name ) { // 移除文章类型 sitemap
return false;
}
if ( 'custom_post_type' === $name ) { // 移除某个自定义文章类型
return false;
}
return $provider;
}, 10, 2 );(2)排除特定页面或文章
假如你想让某些ID的页面或文章页不出现在sitemap中,比如登陆页、隐私政策页,你可以利用wp_sitemaps_posts_query_args 过滤器修改查询参数:
add_filter( 'init', function() {
add_filter( 'wp_sitemaps_post_types', function( $post_types ) {
$post_types[] = 'product'; // 添加产品类型
return $post_types;
} );
} );(3)彻底禁用WordPress原生Sitemap
如果你决定使用第三方插件,或自己开发sitemap逻辑,想关闭WordPress自带 sitemap,可以直接在主题functions.php文件中加入一行代码实现:
add_filter( 'wp_sitemaps_enabled', '__return_false' );3、title标记的作用和可视化管理方法

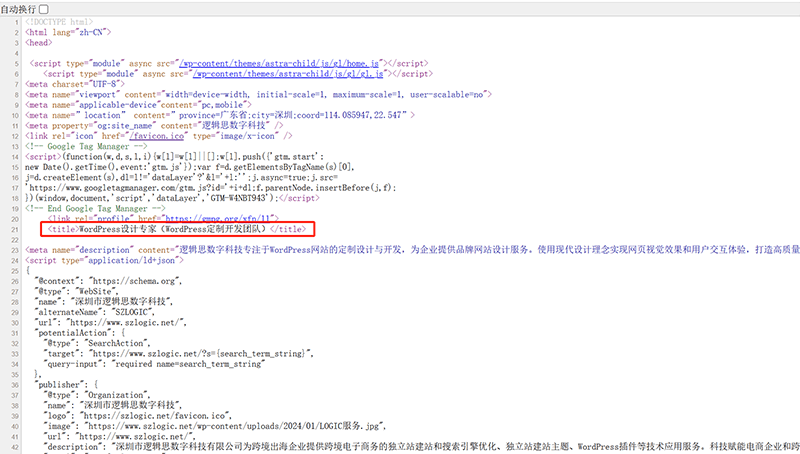
标记是网页SEO优化的核心元素之一,它不仅直接影响搜索引擎结果页(SERP)中的标题展示,还会对点击率和页面排名产生重要影响。合理设置、可视化管理<title>标记,是确保每个页面具有清晰主题、满足搜索意图的关键步骤。在静态文件建站中,管理<title>标记通常是通过手动编辑HTML文件来实现的。具体操作上,开发者需要在每个HTML页面文件的<head>部分,嵌入具体的<title>标签,并根据页面内容的实际需求进行编写。例如,一个产品详情页可以将产品名称、品牌词和关键词合理组合,写入<title>。而在WordPress动态生成的网站环境中,<title>标记的管理则更加智能化与可视化。自WordPress4.1 版本起,系统默认支持 add_theme_support( ‘title-tag’ ) 功能,由主题自动输出页面标题,无需手动在主题文件中硬编码<title>标签。站长和内容编辑人员可以通过后台的文章或页面编辑界面,直接编辑页面标题,这一输入内容会自动应用到<title>标签中。
4、h1标记可视化管理方法

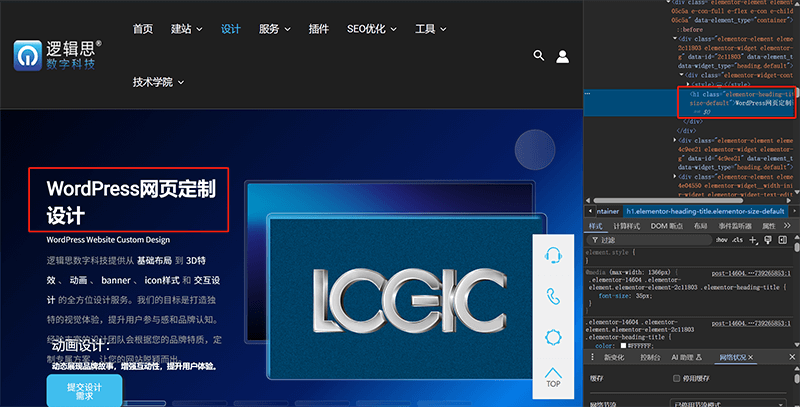
h1标记在网页结构和SEO优化中扮演着举足轻重的角色,它不仅是页面内容层级的最高标题标签,也是搜索引擎爬虫判断页面主题和核心关键词的重要依据。一个清晰、准确、包含主要关键词的h1,有助于提升页面在相关搜索中的权重,同时也能改善用户浏览体验,使访客快速了解页面主旨。在静态文件建站中,管理h1标记相对直观。通常开发者会直接在HTML文件的正文区域,将页面的主标题内容嵌套在h1标签中。而在WordPress动态建站中,h1的管理通常交由主题模板和内容编辑器共同控制。多数WordPress主题默认会将文章标题或页面标题自动渲染为h1,即用户在后台撰写文章或页面时所填写的标题字段,直接决定前端h1内容。站长无需手动编辑代码即可实现可视化管理,极大简化了操作流程。
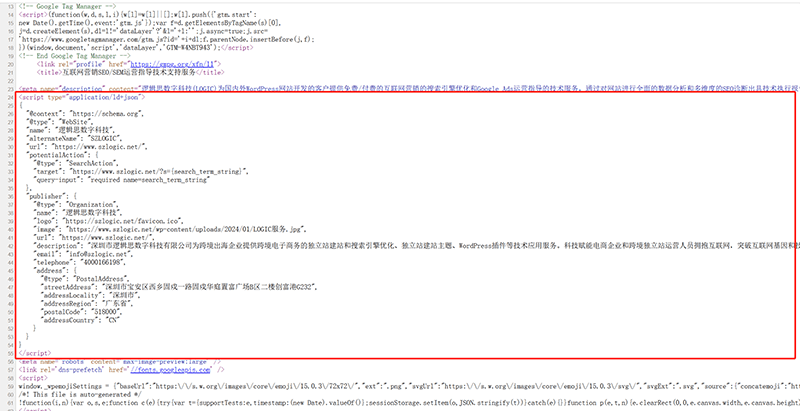
5、JSON-LD结构化数据 —— 操作方法详解

在SEO优化的技术层面,结构化数据的作用越来越凸显,其中最为主流的实现方式便是通过JSON-LD格式的代码嵌入网页。结构化数据的核心目的,是为搜索引擎提供清晰、标准化的页面语义信息,帮助其更准确理解网页内容,比如产品信息、企业资料、FAQ问答、文章属性等,从而提升在SERP中触发富媒体展示(如星级评分、价格信息、问答卡片等)的可能性。这些富展示往往能够显著提升点击率和转化效率,因此合理编写和管理结构化数据是技术SEO的重要组成部分。
在静态文件建站项目中,管理JSON-LD的方式主要依靠手动插入或通过模板引擎批量渲染完成。通常开发者会在每个HTML文件的区域或页面底部,加入script type标签,并在其中嵌套符合 Schema.org 标准的JSON-LD代码。例如,对于产品详情页,可以手动或通过模板设置包含产品名称、价格、SKU、库存状态、品牌等字段的 Product 类型结构化数据。而在WordPress动态建站中,结构化数据的代码加载管理与静态文件建站项目基本类似。只是加载代码的对象有所不同,在WordPress中需要将JSON代码加载到WordPress的主题PHP文件中,除了手动添加JSON-LD代码块外,也可以借助插件实现结构化数据的自动输出。
JSON-LD结构化数据 —— 代码示例:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Stainless Steel Water Bottle",
"image": [
"https://www.example.com/images/product1.jpg"
],
"description": "High-quality stainless steel water bottle, BPA-free, ideal for outdoor use.",
"sku": "SSWB-001",
"brand": {
"@type": "Brand",
"name": "HydroPure"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/products/water-bottle",
"priceCurrency": "USD",
"price": "19.99",
"availability": "https://schema.org/InStock"
}
}
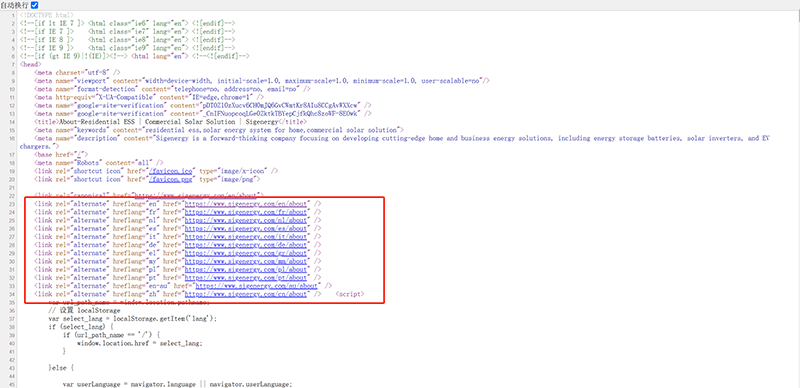
</script>6、hreflang标记的作用和添加方法

对于经营多语言、多地区市场的外贸网站而言,合理设置hreflang标记至关重要。它的核心作用是帮助搜索引擎正确理解和区分同一页面的不同语言或区域版本,防止因重复内容导致的SEO稀释,同时确保不同地域的用户在搜索时优先看到对应语言版本的页面。尤其是在跨境电商、B2B多国市场布局的站点中,合理配置hreflang不仅提升用户体验,也直接影响搜索引擎的抓取与展示效果。在静态文件建站项目中,管理hreflang标记通常依靠模板或手动编辑页面的head部分。具体做法是,在每个页面的文件中加入标签。比如,英文主站页面可以在中加入如下标记:
<link rel="alternate" hreflang="en" href="https://www.example.com/en/" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/" />
<link rel="alternate" hreflang="zh" href="https://www.example.com/zh/" />对于WordPress的外贸网站,可以手动添加或借助翻译插件的功能来实现,手动添加的代码与静态文件建站一致。不同的是WordPress是添加到主题的header.php文件中。
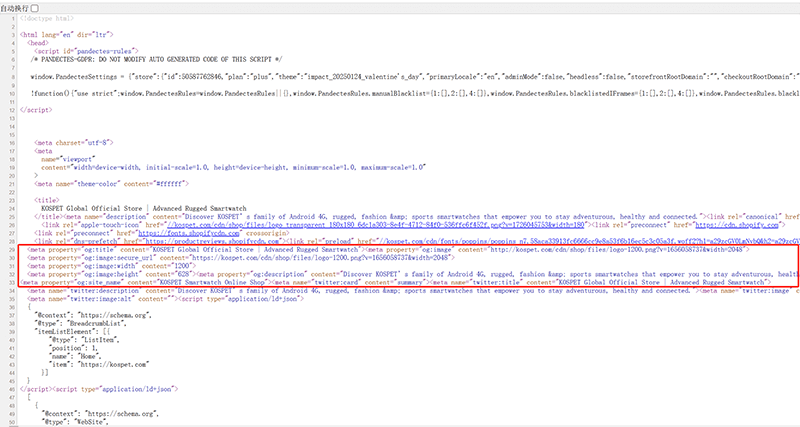
7、property标记的作用和添加方法

meta property=”og:xxx”形式的Open Graph Protocol (OGP) 标记,俗称OG标签,最初由Facebook推广,现已被各大社交平台广泛采用。它的核心作用是控制网页在社交媒体平台(如 Facebook、LinkedIn、X)分享时的显示效果,包括标题、描述、缩略图、URL等关键信息。对于外贸网站来说,合理配置OGP标记不仅可以提升品牌曝光度,还能提高社交渠道带来的点击率,间接促进网站流量和转化。在静态文件建站项目和WordPress外贸网站中,OGP标记都可以通过手动添加到每个页面的 部分来实现,不同的是静态文件建站是添加到具体的静态页面文件,而WordPress则是添加到主题的header.php文件中。基础字段通常包括og:title、og:description、og:image 和 og:url。例如:
<meta property="og:title" content="Premium Stainless Steel Water Bottle" />
<meta property="og:description" content="Discover our BPA-free, eco-friendly stainless steel water bottles perfect for outdoor enthusiasts." />
<meta property="og:image" content="https://www.example.com/images/product1-og.jpg" />
<meta property="og:url" content="https://www.example.com/products/water-bottle" />
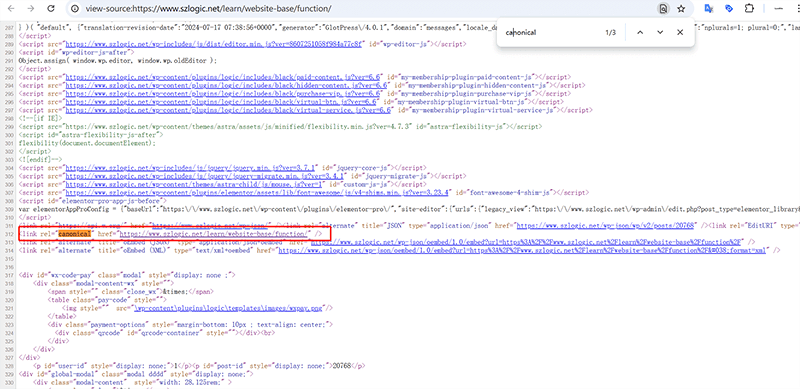
<meta property="og:type" content="product" />8、canonical标记的作用和添加方法

在外贸网站运营过程中,避免重复内容对SEO排名造成负面影响是网站运营人员必须重视的关键环节。而link rel=canonical标记正是帮助搜索引擎识别页面权威版本、避免内容重复的核心手段。它告诉搜索引擎:当前页面存在多个URL访问入口时,应以哪个URL为标准进行索引,从而集中页面权重,防止因参数页、分页或多语言版本导致的权重分散。在静态文件建站项目中,管理canonical标记相对直接。开发者需要在每个页面的head部分,加入明确指向自身权威地址的link rel=canonical标签。而对于WordPress的外贸站点,开发者可以通过WordPress的wp_head 钩子在 functions.php文件中手动插入canonical代码。借助WordPress内置的get_permalink() 函数动态输出当前页面的规范URL,从而实现更灵活的定制化管理。canonical标签代码如下:
<link rel="canonical" href="https://www.example.com/products/product-a" />二、外贸网站转化路径设计

外贸网站的转化能力从来都不是一种偶然或运气的产物,它背后所呈现的每一次询盘、每一笔订单,都是通过有意识、有策略地设计和优化实现的。尤其是在当今全球市场竞争愈发激烈的背景下,单纯依靠产品本身已难以在众多竞争者中脱颖而出。科学的页面规划与合理的转化路径布局,已成为外贸网站实现高效获客的关键一环。所谓转化路径,实际上是指从访客首次进入网站,到最终完成询盘、注册、下单等行为的整个行为链条。每一个页面的布局、每一个引导按钮的位置、每一个表单的简化设计,甚至每一句引导性文案,都会对用户是否顺利完成转化产生影响。在本章节中,博主将结合自身在外贸建站与营销实战中的经验,为大家系统梳理和讲解外贸网站中常见的高效转化路径设计思路。无论是产品展示页、落地页还是询盘表单页,如何通过细节上的优化,引导用户顺利走完转化闭环,本文都会为您逐一拆解,助力您的外贸网站真正发挥流量变现的价值。
1、全局表单按钮

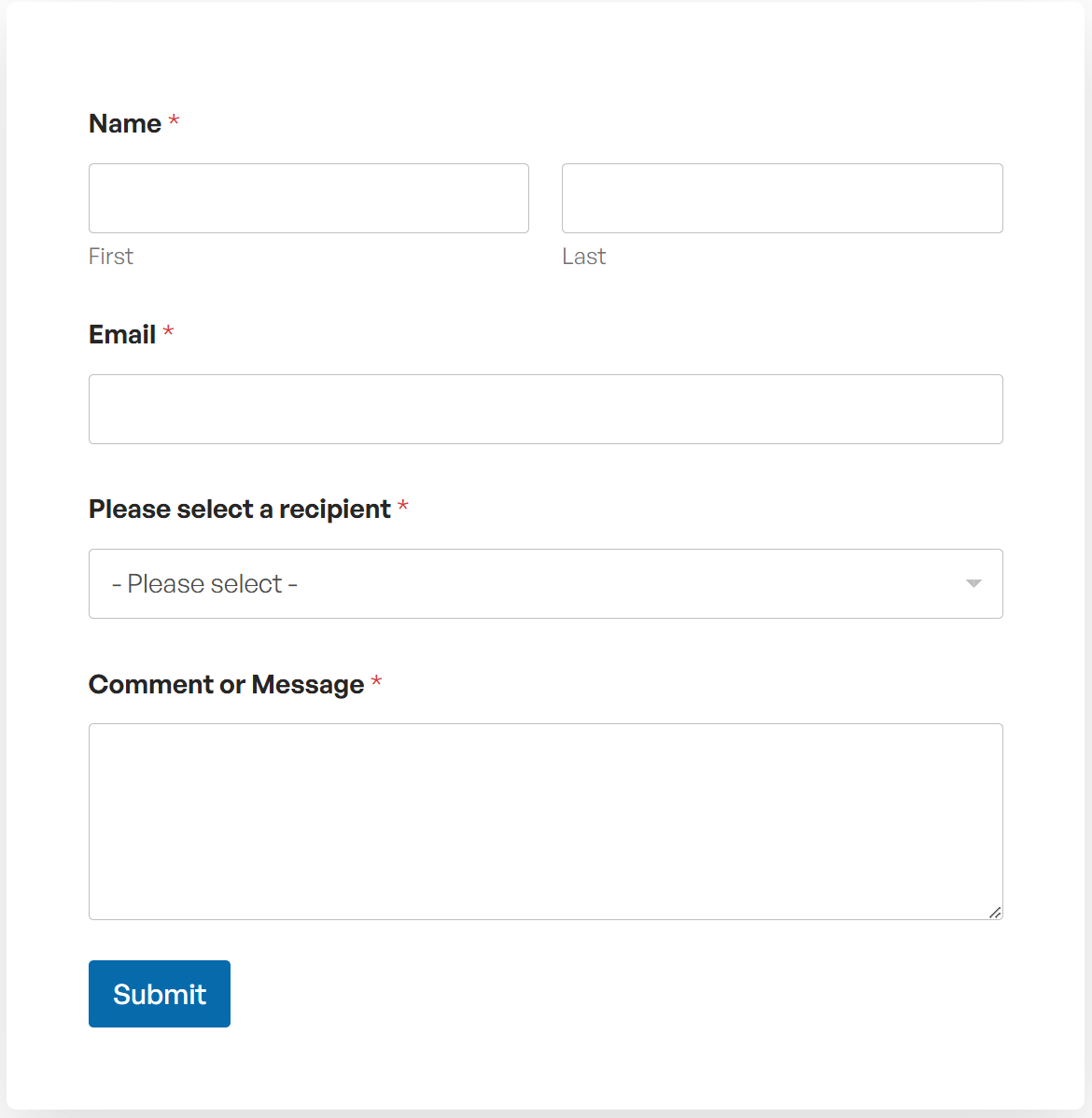
在外贸网站的整体转化路径设计中,相比B2C独立站即时性更强的在线客服系统,B2B类外贸网站则有其自身业务模式的特殊性,决定了它在通讯渠道设计上需要采用更加符合实际需求的方案。许多外贸企业并不具备专职客服全天候在线接待询盘的能力,尤其是面向全球市场时,时区差异和客户数量的不确定性也进一步增加了即时通讯接待的难度。因此,在这种场景下,全局表单按钮就成为了外贸网站实现询盘转化的关键工具。所谓全局表单按钮,通常以一个固定悬浮按钮的形式出现在网站的所有页面上,最常见的位置是右下角,具备高度的可视性和存在感。访客无论停留在哪一个页面、阅读哪一款产品详情,都可以随时点击该按钮,快速弹出一个联系表单进行留言或询盘。这种方式的优势在于,它将用户的操作路径大大简化,不必频繁跳转页面寻找联系方式,转化过程顺滑自然,有效减少用户犹豫或中途放弃的可能。
值得注意的是,有些外贸站点也尝试通过集成WhatsApp、Messenger等即时通讯工具的留言功能来承担类似作用,但这在实际使用中往往存在用户认知上的障碍。一方面,不同国家的用户对这些工具的偏好存在差异,容易造成沟通入口的不统一;另一方面,用户在点击这些通讯工具时,可能会担心跳转到第三方平台、或对个人隐私信息泄露存在疑虑,从而影响其填写意愿。相比之下,以电子邮件发送为主的表单设计更加直观和明确。用户可以在一个简洁、清晰的表单界面内填写姓名、邮箱、需求内容等基本信息,点击提交后即可完成询盘动作,无需额外跳转或注册第三方账户。这不仅符合大多数B2B客户的沟通习惯,也便于企业在后台统一管理和跟进潜在客户信息。因此,在外贸网站的全局设计中,将表单按钮合理布局,并确保其表单字段简洁、易填写,是提升询盘转化效率的重要一步。通过技术手段将表单按钮模块化,让其在所有页面自动加载,既保证了用户随时可见的入口,也进一步打通了用户从浏览到询盘的最短路径。
2、文章页固定信息栏

上方的截图便是一个简易的“文章页底部固定信息栏”,在外贸网站中,文章页固定信息栏是一种有效防止流量流失、提升转化机会的设计利器。尤其是当访客通过搜索引擎检索某一关键词,直接跳转到网站的文章页面时,这部分流量往往带有明确的搜索意图,然而很多情况下,这类用户在阅读完一篇内容之后,可能并未意识到网站实际提供的产品或服务,与他们当前需求之间的关联性。如果页面上缺乏明显的行动召唤(CTA)设计,访客很容易在获取了内容信息后,直接关闭页面离开,最终导致流量无法有效沉淀和转化。文章页固定信息栏,正是为了解决这一“只看不转化”问题而存在的。通过在文章页底部设计开发一个始终可见的信息栏,将企业核心业务、主打产品、促销信息或询盘联系方式以简明直观的方式呈现出来,不仅可以持续提醒访客网站的主营方向,还能在他们浏览内容的同时,自然而然地引导其了解更多服务或直接发起联系。这种信息栏的设计形式可以多样化,比如可以放置一个“获取报价”按钮、一个核心产品的图片+链接,或是快速填写的简易咨询表单,始终保持与用户视线的高频互动。
需要注意的是,信息栏的内容不宜堆砌过多信息,而应简洁有力、紧扣文章主题。例如,若文章内容是围绕某一行业趋势展开,那么信息栏可以适当推荐与该行业相关的产品或服务;若文章是解决某一具体问题的教程类内容,则可以在信息栏中提供更进一步的解决方案链接或专业咨询入口,做到与访客需求场景的无缝衔接。合理设置文章页固定信息栏,不仅能提升单个页面的转化效率,还能有效延长访客在网站的停留时间,降低跳出率,进一步为网站整体的SEO表现提供正向助力。尤其对于内容营销型的外贸网站来说,这一模块堪称承接搜索流量并转化询盘线索的关键环节,值得在建站初期就纳入整体转化路径设计规划中。
三、外贸网站产品/业务在线报价系统 —— 让询盘更高效、客户更有动力

产品/业务在线报价系统是一种网站访客自助式获取产品/业务报价的程序。对于B2B外贸企业来说,网站的终极目标始终是促成更多高质量的询盘。而传统的“联系我们”或“发送邮件”方式,虽然能够完成基础信息收集,但容易因为流程繁琐、响应滞后或信息不明确,导致潜在客户在填写意愿上的犹豫,进而影响整体转化率。而在线报价系统,正是外贸网站打破这一瓶颈的有力工具。通过搭建一个简洁易用的在线报价系统,访客在无需与客服反复沟通的前提下,能够快速提交具体的产品需求、数量、规格、地区等关键信息,并即时获取报价或报价参考。这种方式不仅优化了用户体验,让访客感受到高效、透明的服务流程,还大幅降低了沟通成本,缩短了询盘的反馈周期。同时,报价系统后台可以帮助企业自动收集和分类潜在客户需求数据,为销售团队提供精准线索,大大提升后续转化的效率。博主在本章节中将围绕在线报价系统的重要性、核心功能设计及技术实现策略展开,助力外贸网站在提高用户体验的同时,牢牢把握每一条有价值的询盘。
1、在线报价系统如何助力询盘转化效率提升
相比传统表单,在线报价系统通过可视化表单+即时反馈的模式,大幅缩短用户下单或咨询的决策路径。当访客在浏览产品页面时,只需几步即可通过报价系统清晰勾选所需的产品型号、数量、配送地区等选项,提交后可实时获取一个大致的参考价格或确认收到报价请求。这种去中介化的流程体验,有效减少了客户等待邮件回复的时间成本,也提升了对网站专业度的信任感,促使询盘行为更自然地发生。此外,报价系统背后的数据结构设计,能够精准捕捉用户需求细节,比如客户偏好的产品组合、订单数量范围、国家地区分布等。这些数据不仅可以用作后续销售的CRM管理依据,也为外贸企业决策提供了有价值的市场反馈。
2、在线报价系统的功能设计要点与技术实现
一个高效的在线报价系统,既要保证用户操作简便,又要兼顾后台的数据处理与业务逻辑支撑。其核心功能通常包括:产品目录的多选与单选、规格和参数的动态筛选、数量输入与区间设置、运输选项、用户联系方式采集,以及提交后的自动反馈和数据记录。对于静态建站,常用的方法是基于HTML表单与JavaScript实现动态交互,通过AJAX提交数据到后端API,再由服务器端(如Node.js、PHP后端或第三方服务)处理数据。开发者可以自定义报价计算逻辑,在前端实时计算出价格,或在表单提交后发送邮件、存入数据库,实现完全自主的数据控制。
而在WordPress开发的场景下,开发者可以通过自定义Post Type建立“报价请求”数据结构,再结合WP REST API和自定义的表单前端模板实现报价系统的整体流程。具体做法包括:在主题或子主题中创建一个报价表单模板文件,使用标准HTML+PHP编写表单字段,通过admin-post.php钩子机制处理表单数据的提交与验证。报价的核心计算逻辑可以封装为一个PHP类,在用户提交表单后动态调用,实现报价结果的生成与反馈。同时,通过自定义字段将报价表单中的选项参数存储到数据库,后台可以在“报价请求”菜单下查看所有询盘详情。这种开发方式灵活性极高,能根据具体的产品结构、计价方式、地区规则自由拓展,完全避免对第三方插件的依赖,保持网站轻量、可控。
3、在线报价系统的数据安全与用户信任保障
由于报价系统涉及用户填写的企业信息、联系方式及商业需求数据,确保数据传输与存储的安全性是系统设计中不可忽视的重要环节。技术上需采用HTTPS全站加密,表单数据应避免明文存储,推荐对接带有权限控制和数据保护的CRM或数据库。同时,页面上明确设置隐私政策提示,告知用户其信息仅用于报价沟通,不做其他用途,这不仅是出于法律合规的需要,更能增强用户填写报价表单的信任度。
四、外贸网站多语言支持功能

外贸网站的语言支持需求,取决于企业的目标市场。如果外贸业务仅面向单一国家或地区(如仅服务于美国市场),那么网站仅提供英语即可满足需求。然而,许多外贸企业的业务覆盖多个国家或地区,此时,针对不同地区的用户提供本地化的语言版本,便成为提升网站访问量和询盘转化率的重要策略。多语言支持不仅能提升用户体验,降低访问者的阅读门槛,同时也有助于搜索引擎优化(SEO),使网站更容易在不同语言的搜索引擎结果中获得排名。因此,对于面向全球市场的外贸网站而言,构建强大的多语言支持功能,已成为基础建设的一部分。
1、实现外贸网站多语言支持的WordPress插件
在WordPress网站中,实现多语言支持的方式主要分为两类:其一是基于翻译插件的页面翻译,其二是自定义编码实现多语言管理。使用翻译插件是最常见的方案,它提供了用户友好的界面,能够快速部署多语言功能,适用于大多数外贸建站需求。目前市面上较受欢迎的WordPress多语言插件包括TranslatePress、WPML、Polylang、Weglot等。其中,TranslatePress以其直观的可视化翻译编辑方式和优秀的SEO兼容性,成为开发者和外贸建站者的优选。
(1)TranslatePress 的技术特点
- 基于前端可视化翻译:不同于WPML这种需要进入后台进行翻译管理的方式,TranslatePress允许用户在前端实时编辑翻译内容,可视化修改网站的多语言版本,极大降低了维护成本。
- 支持自动与手动翻译结合:它可以集成Google和Deepl的翻译API实现自动翻译,同时支持手动调整翻译结果,以提高翻译质量。
- SEO友好:TranslatePress能够自动为不同语言版本的页面生成hreflang标签,确保搜索引擎正确识别各语言页面,并避免内容重复的问题。
- 兼容WooCommerce:对于电商站点,TranslatePress可完美支持WooCommerce产品页面的翻译,使用户能够以不同语言浏览商品并完成购买流程。
2、翻译API接口技术提供商
对于追求更高效、更灵活的多语言翻译管理的外贸网站,可以直接调用翻译API,基于程序代码实现自动化翻译。当前,Google翻译API和DeepL API是最受欢迎的两种翻译接口服务商,它们各有特点,适用于不同需求。
(1)Google 翻译 API
Google翻译API提供了强大的机器翻译能力,支持超过100 种语言,并能够与WordPress及其他CMS系统无缝集成。开发者可以通过RESTful API直接在WordPress主题或插件中调用Google翻译接口,实现动态翻译功能。其核心优势包括:
- 广泛的语言覆盖:支持几乎所有主要市场的语言,适用于全球化运营的外贸网站。
- 自动检测语言:可以根据用户输入的内容自动识别源语言,简化翻译流程。
- 成本相对较低:按字符计费,适合中小型网站进行自动翻译。
技术实现上,除了在如TranslatePress等支持Google翻译API接口的插件中接入外,还可以在WordPress主题的functions.php中编程实现,具体是使用wp_remote_get() 或cURL发送请求至Google翻译API,获取翻译结果并存入数据库或动态渲染至前端。
(2)DeepL 翻译API
DeepL以其卓越的翻译质量著称,特别是在处理法语、德语、日语、汉语等复杂语言时,其翻译效果往往优于Google翻译。DeepL API适用于对翻译质量要求极高的外贸网站,例如法律、技术、学术类等站点。其核心特点包括:
- 高精准度的翻译:DeepL采用更先进的神经网络翻译技术,使译文更加自然、符合目标语言的表达习惯。
- 支持术语库:用户可以自定义专业术语,避免通用机器翻译的生硬或不准确之处。
- API速度快,响应稳定:适用于大规模、多页面内容的自动翻译。
DeepL的自动翻译在外贸网站上技术实现方面与上述的Google翻译API类似,可以在支持的多语言插件中接入,也可以在WordPress站点上的主题文件(编程文件)中使用wp_remote_post() 发送JSON格式的请求至DeepL API,获取翻译后的内容,并结合wp_insert_post() 实现动态生成不同语言版本的文章或产品页面。
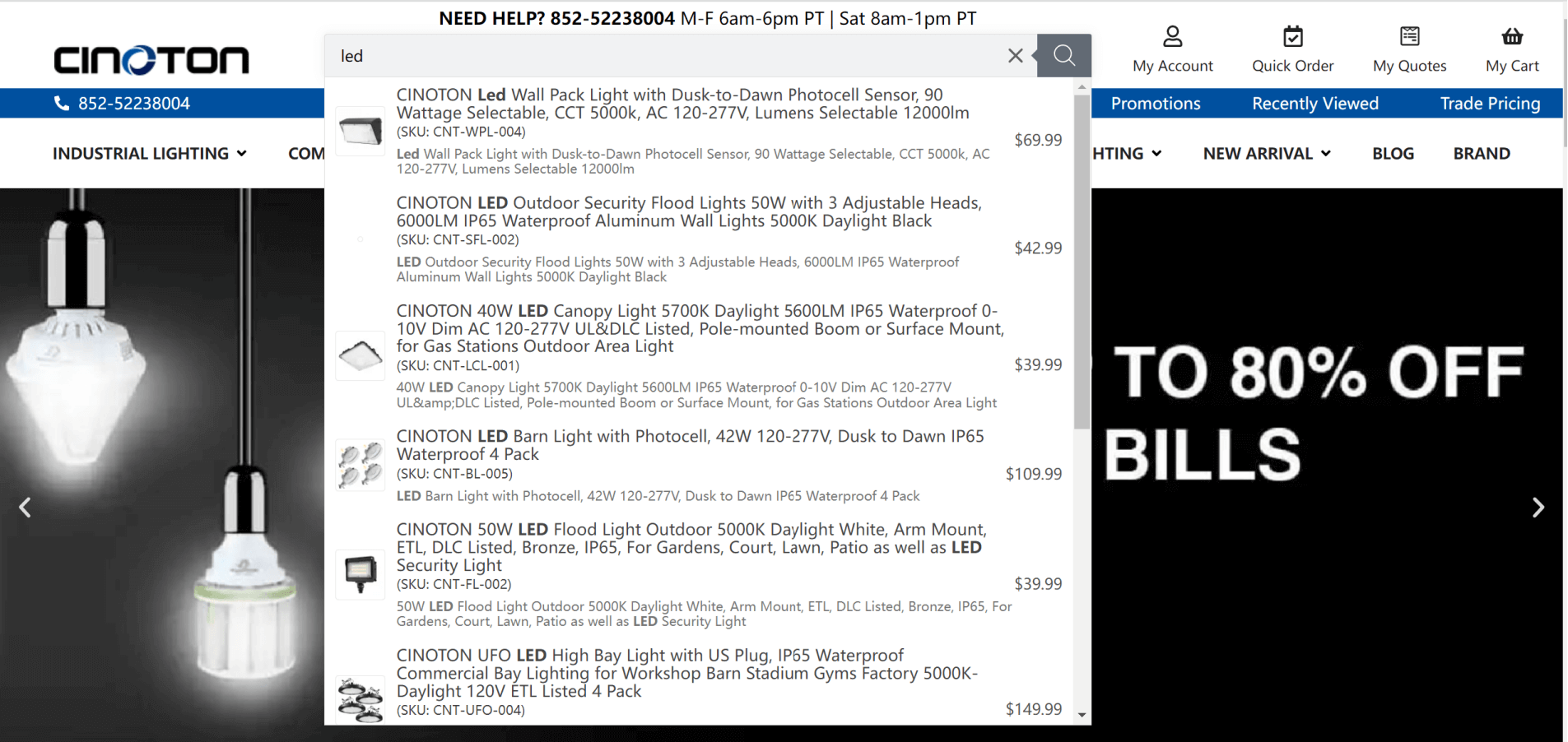
五、产品高级搜索功能

在外贸网站中,产品高级搜索功能相较于普通搜索不仅能提高用户的搜索效率,还能显著增强网站的交互性。虽然本质上二者都是从数据库中检索并呈现搜索结果,但高级搜索能够提供更精准、更丰富的筛选条件,并且具备关联性推荐的能力。对于用户而言,这意味着更快找到符合需求的产品,减少无效点击,优化购物体验。而对于外贸企业来说,高级搜索不仅能够减少客户流失,还能通过智能推荐功能,提升潜在客户的转化率,并促成交叉销售,提高订单总额。高效的产品搜索功能不仅仅是一个输入框,而是一个能够精准解析用户意图、快速匹配合适商品、提供关联推荐的智能系统。它能够根据用户行为分析、关键词匹配、属性筛选等方式,呈现最佳搜索结果。因此,不论是B2C独立站还是外贸网站在建站的过程中,产品高级搜索功能已成为不可或缺的核心组件。
1、多维度筛选与精准匹配:让用户快速找到目标产品
普通搜索通常仅支持关键词匹配,而高级搜索则允许用户通过多种条件进行筛选,如价格区间、产品类别、品牌、规格、材质、颜色、库存状态等。这种多维度筛选机制可以极大地提升搜索的精准度,使客户能够迅速定位到符合需求的产品。技术上,在WordPress中,可以通过自定义WP_Query查询数据库,让搜索结果基于产品的具体属性进行过滤。例如,在functions.php中自定义搜索查询,允许用户通过meta_query组合不同的筛选条件,实现更精准的搜索体验。对于静态建站,可以借助JavaScript结合JSON数据文件来实现前端的快速过滤,使页面响应速度更快,减少服务器请求。
2、智能推荐与交叉销售:提高客户下单转化率
高级搜索的另一个优势是可以根据用户的搜索行为和产品浏览记录,提供个性化推荐。例如,当用户搜索某个产品时,系统可以在结果页中显示“相似产品”、“常被一起购买的产品”或“该产品的升级版本”。这一功能能够提升用户的购买欲望,增加交叉销售的机会。在WordPress站点上,可以通过wp_query结合机器学习算法或基于用户行为的逻辑,实现智能推荐功能。例如,基于WooCommerce的站点,可以自定义搜索逻辑,使得同一类别、相似价格区间或高销量的产品优先显示。
3、语义搜索与模糊匹配:让搜索更智能
传统的搜索通常依赖于关键词的完全匹配,而现代外贸网站的产品高级搜索更倾向于语义搜索和模糊匹配,即便用户输入的关键词不完全准确,系统也能给出合理的推荐结果。例如,如果用户搜索“防水鞋”,即使网站的产品描述中使用的是“防雨靴”或“耐水登山鞋”,也能在结果中匹配到相关产品。实现语义搜索通常需要借助自然语言处理(NLP)技术。在WordPress站点中,可以结合MySQL的FULL-TEXT搜索功能,优化产品数据库的索引结构,提高关键词匹配的灵活性。
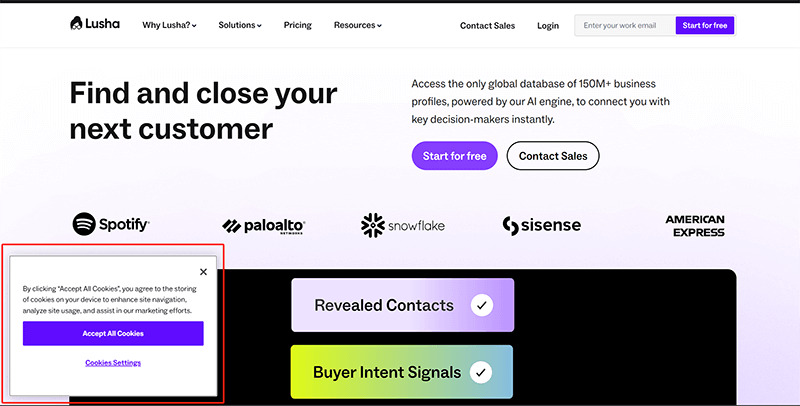
六、欧洲隐私政策设置功能(cookie设置)

在欧洲市场运营的所有网站,必须遵守《通用数据保护条例》(GDPR)和《电子隐私指令》(ePrivacy Directive),这两项法规要求网站在收集和处理用户数据时,必须获得用户明确的同意。作为互联网数据追踪的核心之一,Cookie的管理成为外贸网站合规的重要一环。如果外贸网站未正确开发设置Cookie同意管理功能,不仅可能面临巨额罚款,还可能损害品牌信誉,影响用户信任度。而合理的Cookie设置不仅仅是为了法律合规,它还能提升网站的用户体验,确保用户在访问网站时对数据追踪行为有充分的知情权,并增强他们对网站的信任。对于外贸网站来说,一个透明、易用的Cookie管理系统,可以让用户轻松选择是否接受Cookie,使网站合法运营的同时,也不会影响用户的正常浏览体验。因此,Cookie设置不仅仅是一个技术性要求,更是提升用户体验和转化率的重要因素。
1、Cookie分类与用户隐私管理的基本原则
Cookie的分类不区分网站的类型,在所有网站上,Cookie都是可以分为以下这四类:
- 必要Cookie:确保网站的基本功能正常运行,例如登录状态、购物车存储等,这些Cookie无需用户授权即可使用。
- 性能Cookie:用于分析网站访问数据,例如Google Analytics统计数据,帮助网站优化性能。
- 功能Cookie:用于存储用户偏好设置,例如语言选择、区域选择等,以提升个性化体验。
- 广告Cookie:用于追踪用户行为,实现个性化广告投放,例如Facebook Pixel 或Google Ads追踪代码。
根据GDPR规定,网站必须提供用户明确的选择权,用户应能够接受所有Cookie、仅接受必要Cookie,或选择自定义Cookie设置。因此,外贸网站需要在前端提供用户友好的Cookie弹窗,让用户能够方便地管理Cookie选项,并在需要时撤销同意。在技术实现方面,静态站点可以使用JavaScript控制Cookie设定,而WordPress站点则可以使用setcookie() 函数或修改 headers以实现动态Cookie处理,同时结合服务器端PHP控制Cookie的生命周期和权限。
2、WordPress自定义Cookie同意管理的技术实现
在WordPress网站中,默认不会提供完整的Cookie管理功能,因此需要开发者手动编写代码控制Cookie的存储和访问权限。例如,可以使用wp_enqueue_script在网站前端加载Cookie管理JS代码,并结合PHP代码存储用户的Cookie偏好,下面的代码段在WordPress页面底部加载一个简单的Cookie同意弹窗,并将用户选择存储在localStorage中,以避免每次刷新页面时都弹出提示。对于更复杂的需求,可以进一步扩展,使其支持自定义Cookie选择,或者与GDPR兼容的Cookie记录管理系统集成。
function custom_cookie_consent() {
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
if (!localStorage.getItem("cookieConsent")) {
let consentBanner = document.createElement("div");
consentBanner.innerHTML = "<p>本网站使用 Cookie 以提升用户体验。<button id='acceptCookies'>接受</button></p>";
document.body.appendChild(consentBanner);
document.getElementById("acceptCookies").addEventListener("click", function() {
localStorage.setItem("cookieConsent", "accepted");
consentBanner.remove();
});
}
});
</script>
<?php
}
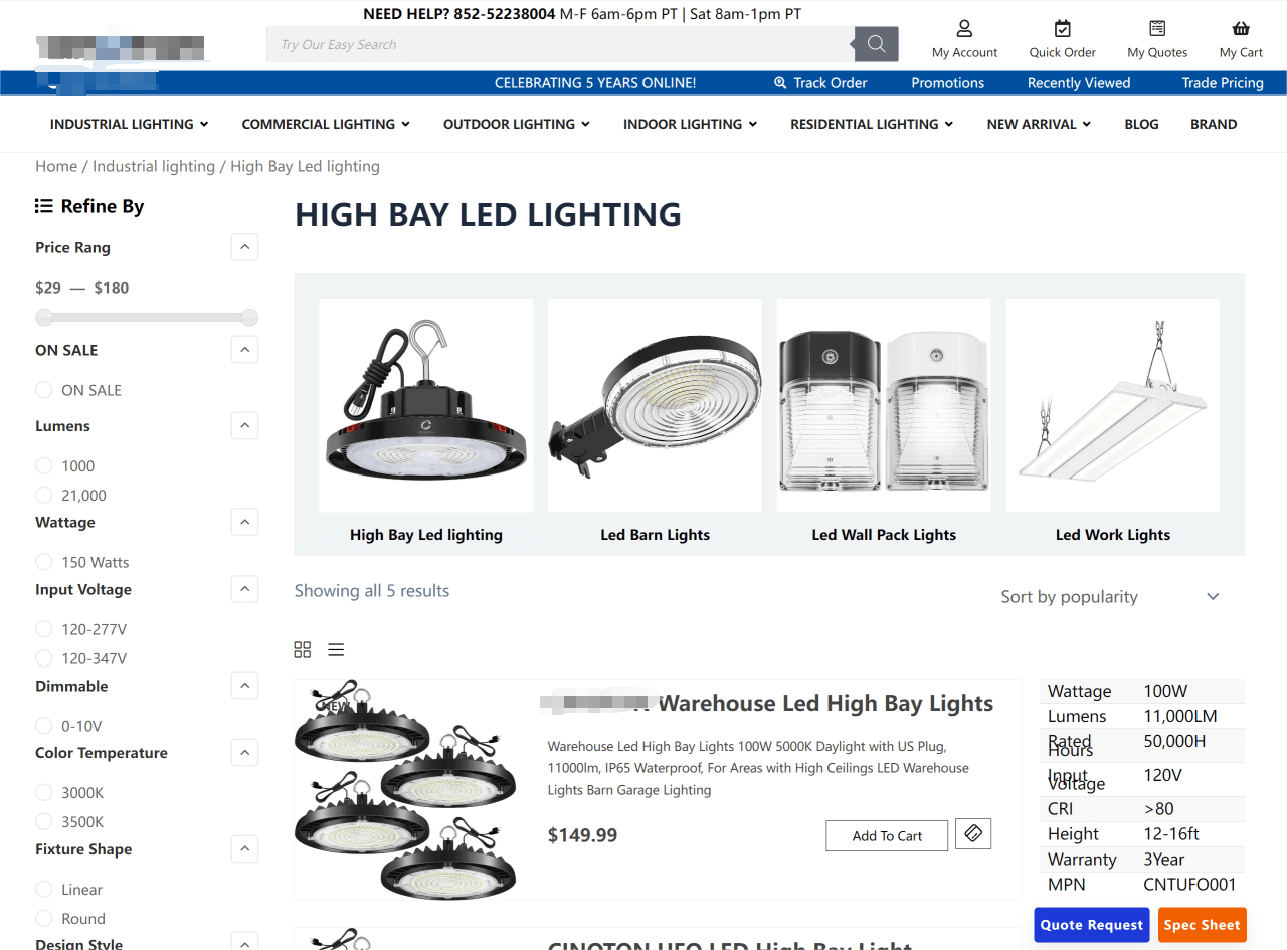
add_action('wp_footer', 'custom_cookie_consent');七、产品过滤器

在外贸网站上,产品过滤器是一项极为重要的功能,尤其适用于拥有大量 SKU、多种价格区间、不同规格参数的产品类别。它能够帮助用户高效地筛选符合需求的产品,提高浏览效率,同时减少因信息过载而导致的用户流失。对于外贸网站来说,产品过滤器不仅可以提升用户体验,还能通过精准筛选功能引导用户快速找到匹配产品,从而提高询盘转化率和成交可能性。此外,现代网站的产品过滤器通常结合Ajax技术,使用户选择筛选条件后无需刷新页面,即可动态加载符合条件的商品,提高交互流畅度。在技术实现方面,产品过滤器可基于数据库查询和前端动态加载技术,支持按价格范围、功率、颜色、品牌、规格、库存情况等多种维度筛选,并可定制父子级分类逻辑,使用户能够进行更细化的搜索,满足精准需求。
1、Ajax动态加载技术实现提升用户体验
传统的页面筛选方式需要每次提交筛选条件后刷新页面,这种方式不仅影响加载速度,也可能降低用户的使用体验。而基于Ajax的动态筛选技术,可以实现无刷新页面更新商品列表,让用户实时查看符合筛选条件的产品。在WordPress站点中,可以使用 admin-ajax.php 实现Ajax过滤功能,以下是一个简单的PHP代码示例:
add_action('wp_ajax_filter_products', 'filter_products_callback');
add_action('wp_ajax_nopriv_filter_products', 'filter_products_callback');
function filter_products_callback() {
$args = array(
'post_type' => 'product',
'posts_per_page' => -1,
'meta_query' => array()
);
if (!empty($_POST['price_min']) && !empty($_POST['price_max'])) {
$args['meta_query'][] = array(
'key' => '_price',
'value' => array($_POST['price_min'], $_POST['price_max']),
'compare' => 'BETWEEN',
'type' => 'NUMERIC'
);
}
$query = new WP_Query($args);
if ($query->have_posts()) {
while ($query->have_posts()) {
$query->the_post();
wc_get_template_part('content', 'product');
}
}
wp_die();
}前端JavaScript部分则使用jQuery发送Ajax请求,实现实时筛选功能,这样,用户选择筛选条件后,产品列表会自动更新,无需刷新页面,极大提高交互流畅度:
jQuery(document).ready(function($) {
$('#filter-button').click(function() {
var minPrice = $('#min-price').val();
var maxPrice = $('#max-price').val();
$.ajax({
type: 'POST',
url: ajaxurl,
data: {
action: 'filter_products',
price_min: minPrice,
price_max: maxPrice
},
success: function(response) {
$('#product-list').html(response);
}
});
});
});2、产品过滤器的用户体验优化策略
在外贸网站的设计中,产品过滤器的优化对于提升用户体验和转化率起着一定程度的作用。一个高效的过滤系统能够帮助用户快速找到所需商品,从而提高购买的可能性。在设计产品过滤器时,需要综合考虑交互方式、反馈机制、加载性能以及移动端体验等因素。首先,简洁易懂的UI设计能够降低用户的使用门槛。使用复选框、滑块、下拉菜单等直观的交互方式,使筛选过程更加直观,减少用户的理解成本。一个清晰、逻辑合理的界面能够有效提升筛选效率,让用户轻松找到目标产品。其次,实时反馈筛选结果是提升交互体验的重要手段。通过Ajax技术,在用户调整筛选条件时立即显示匹配的产品,而无需刷新整个页面。这种即时反馈不仅提高了筛选效率,也增强了用户的操作流畅度,从而减少因等待时间过长导致的流失率。
优化加载速度同样至关重要。为了防止一次性加载过多筛选项导致页面响应变慢,可以采用懒加载(Lazy Load)技术,使筛选数据按需加载。这不仅能减少服务器压力,还能保证筛选功能的高效运行,为用户提供更流畅的浏览体验。此外,智能筛选逻辑有助于提升用户体验。例如,自动隐藏无库存或无效的筛选选项,避免用户在无结果的情况下浪费时间。这样不仅提高了筛选的精准度,也降低了用户的操作成本,使整个购买过程更加顺畅。最后,移动端适配不可忽视。随着移动购物的普及,确保产品过滤器在移动设备上的流畅操作至关重要。优化筛选界面,使其适应不同屏幕尺寸,同时采用合理的交互方式,确保用户能够方便地进行筛选,从而提升移动端用户的使用体验。
八、文件下载中心:优化文档获取与提升用户体验

对于需要提供产品相关指南文件的外贸网站上,文件下载中心是一个不可或缺的功能,尤其适用于提供产品手册、技术规格书、安装指南、软件驱动等文档资源的企业。一个结构清晰、操作便捷的文件下载中心,不仅能提升用户体验,还能有效减少售后支持工作量,提高客户对产品的理解和使用效率。
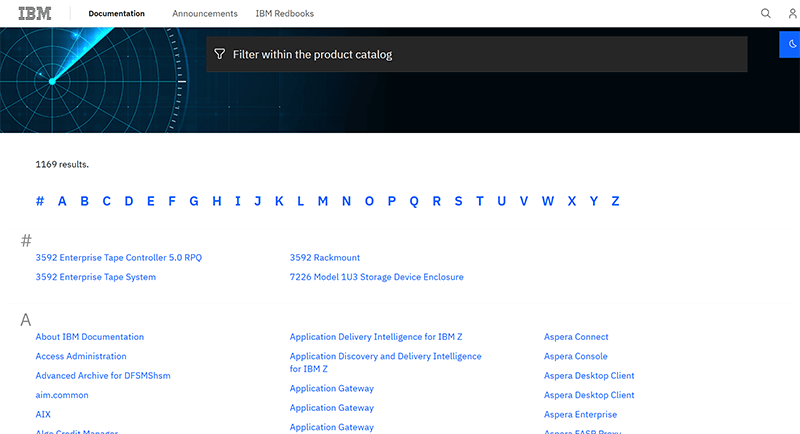
1、文件分类与索引优化
在构建高效的文件下载中心时,合理的分类结构至关重要。清晰的分类不仅能帮助用户快速找到所需文件,还能提升整体的使用体验,避免因杂乱无序的文件管理导致查找困难。一种常见的分类方式是按产品系列划分。每个产品系列拥有独立的文档集合,例如“LED 照明产品说明书”或“工业设备技术参数”等,这种方式适用于拥有多个产品线的企业,能够让用户迅速定位到相关文件。另一种方式是按文档类型分类,例如“用户手册”、“规格书”、“驱动程序”或“软件更新”。这种分类有助于满足不同需求的用户,例如技术人员可能需要规格书,而终端用户更关注使用手册。通过这种结构,用户可以按照需求快速筛选相应的文档。
此外,按字母索引排序也是一种高效的查找方式。例如,类似于上述截图中的IBM文档库的索引模式,用户可以按字母顺序浏览文件,提高检索效率,特别适用于文件数量庞大的下载中心。最后,按发布日期分类能确保用户获取到最新版本的文档,避免因使用过时信息而导致问题。尤其是对于频繁更新的软件或技术文档,提供清晰的发布时间信息能够帮助用户确认所下载文件的适用性,从而提升使用体验和准确性。
2、文件权限与下载管理
在文件下载中心的管理中,文件权限与下载控制是确保合理分发资源的重要环节。合理的权限设置不仅能保护敏感信息,还能提升用户体验,使不同类型的用户都能高效获取所需文件。访问控制方面,可以根据文件类型和用户级别进行不同的权限设置。对于公开下载的文件,如产品宣传资料或基础说明书,所有访客都可以直接访问,无需登录,确保信息的广泛传播。对于会员专属下载的内容,如高级技术文档或软件更新,则需要用户注册或付费后才能获取,以此增加网站的用户粘性并提升服务价值。此外,可以基于用户角色进行下载权限划分,例如普通用户、VIP 用户或经销商可以访问不同层级的文档,确保文件分发符合业务需求。下载统计与分析是优化下载中心的重要手段。通过记录下载次数,可以分析哪些文档最受欢迎,从而调整内容布局或优化文件资源。结合Google Analytics事件追踪,能够深入了解用户的下载行为,帮助运营团队做出更精准的优化决策。
结语:外贸网站的成功离不开高效的用户体验和精准的转化路径。从SEO流量获取的SEO基础功能、转化路径设计、多语言支持、产品搜索、过滤器、文件下载中心到隐私政策合规,每一项核心功能都直接影响访客的使用体验和询盘转化率。优化这些关键功能,不仅能帮助用户快速找到所需信息,还能增强品牌信任,提高网站留存率。外贸企业只有不断完善网站功能,提升交互效率,才能在全球竞争中抢占先机,获得更多高质量的商机和订单。
最后,想与读者分享一些心得体会:一个真正具备转化能力的网站,离不开科学合理的规划与设计。规划是起点,开发是落地,前期规划越周全,网站上线后获取优质流量的可能性就越大。如果您希望打造一个高效营销的外贸网站,欢迎与深圳市逻辑思数字科技联系。我们提供一站式的专业解决方案,包括全面的项目规划、WordPress网站设计与开发,以及定制化的功能实现,确保您的外贸网站从规划到上线运营,全程高效落地,助力业务增长。
本文由逻辑思数字科技(SZLOGIC)版权所有,欢迎个人分享学习。未经授权,严禁将本文用于任何商业用途或转载。


























