网站设计公司:视觉、用户体验、营销三位一体设计开发方案

在当今竞争激烈的互联网时代,网页设计已不仅仅是一个视觉呈现的问题,它更关乎品牌定位、用户行为以及流量转化的整体策略。尽管网页设计公司遍布市场,但不同的网页设计开发公司所采纳的设计策略并没有一个放之四海而皆准的统一标准。每家公司的设计能力,往往受到其自身市场定位、所服务客户群体以及行业经验的深刻影响。因此,不同网页设计公司之间在策略执行上常会体现出明显差异。而博主所在的深圳市逻辑思数字科技(SZLOGIC)采用的是“视觉设计、用户体验、营销设计”三位一体的网页设计开发标准,构建的是一个兼顾品牌美学与商业目标的系统性解决方案。这一策略融合了VI视觉识别系统、UI界面设计以及UX用户体验优化,致力于为企业提供一个既能传达品牌价值、又能实现市场效能的数字化平台。
视觉设计层面着重于品牌的视觉识别系统构建,强调网页的美感、风格一致性与传播张力,确保用户在第一眼就能感知品牌的专业与调性;用户体验设计则围绕使用者的操作习惯与交互逻辑展开,从内容架构、功能布局到行为路径,力求为访客带来清晰流畅、直观高效的浏览体验;而营销设计的核心,是围绕网站上线后的流量转化与商业运营展开,通过整合SEO策略、内容结构优化与数据监控手段,助力企业在搜索引擎中占据优势,网站一经上线即具备获取精准流量与促成转化的能力。逻辑思数字科技所推动的这套设计方法论,正是一种将品牌传播、用户行为与营销目标有机整合的综合设计路径,也为那些追求高效、可持续经营的网站项目提供了更加系统、前瞻性的解决方案。
为了让读者能够根据自身需求快速掌握核心内容,本文目录结构经过精心规划,适用于多种阅读场景。无论你是品牌方希望了解如何通过网页设计提升企业形象,还是营销人员寻找提升网站转化率的策略,抑或是网页设计师、开发者需要参考完整的设计开发流程,都可以根据目录有选择地阅读相关章节,不同目标的读者都能高效获取有价值的信息。本文目录除了列出大小章节外,还在目录的标题中内置了点击可到达的锚链接,读者们根据需要可点击目录的标题直达对应的内容部分。《网页设计公司:视觉、用户体验、营销三位一体设计开发方案》一文目录详情如下:
一、网页视觉设计作品

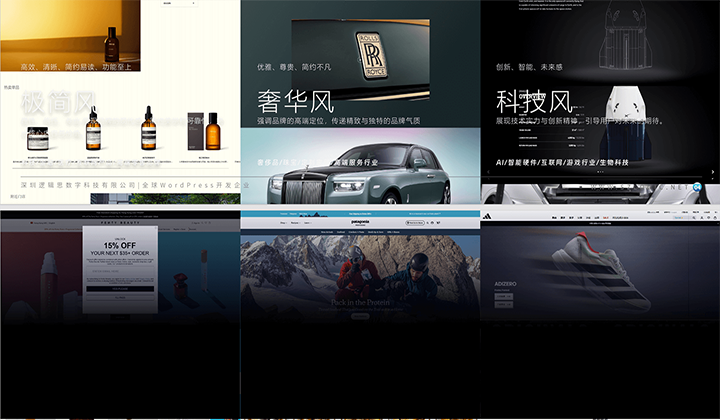
深圳市逻辑思数字科技(SZLOGIC)团队不仅专注于客户项目的设计开发任务,更承担着推动创意革新的责任。WEB设计师定期与前后端工程师协作,共同研发具有展示性与实验性的原创网页作品。这些作品不仅作为客户提案时的灵感参考和视觉样板,也展示了团队在设计趋势、技术栈运用和交互表达上的前沿实践。通过不断更新网页设计作品,SZLOGIC能够紧贴全球顶尖企业的设计节奏,确保每一位客户都能从中获得启发,打造出真正契合品牌调性的高水准网页界面。此外,这一创作机制也为设计团队本身提供了持续成长的土壤。通过跨部门协作开发概念性作品,我们的WEB设计师能够更深入地应用新一代网页技术,如JSON动画、3D Web渲染交互设计、响应式布局新范式等,为后续客户项目的落地提供更具创造力与可行性的解决方案。下面博主为读者们展示我们团队的一些具有代表性的作品,这些作品包含了WEB 3.0技术栈实现的3D网页设计作品以及2D页面元素的设计作品。
1、融合3D动效元素的网页设计作品
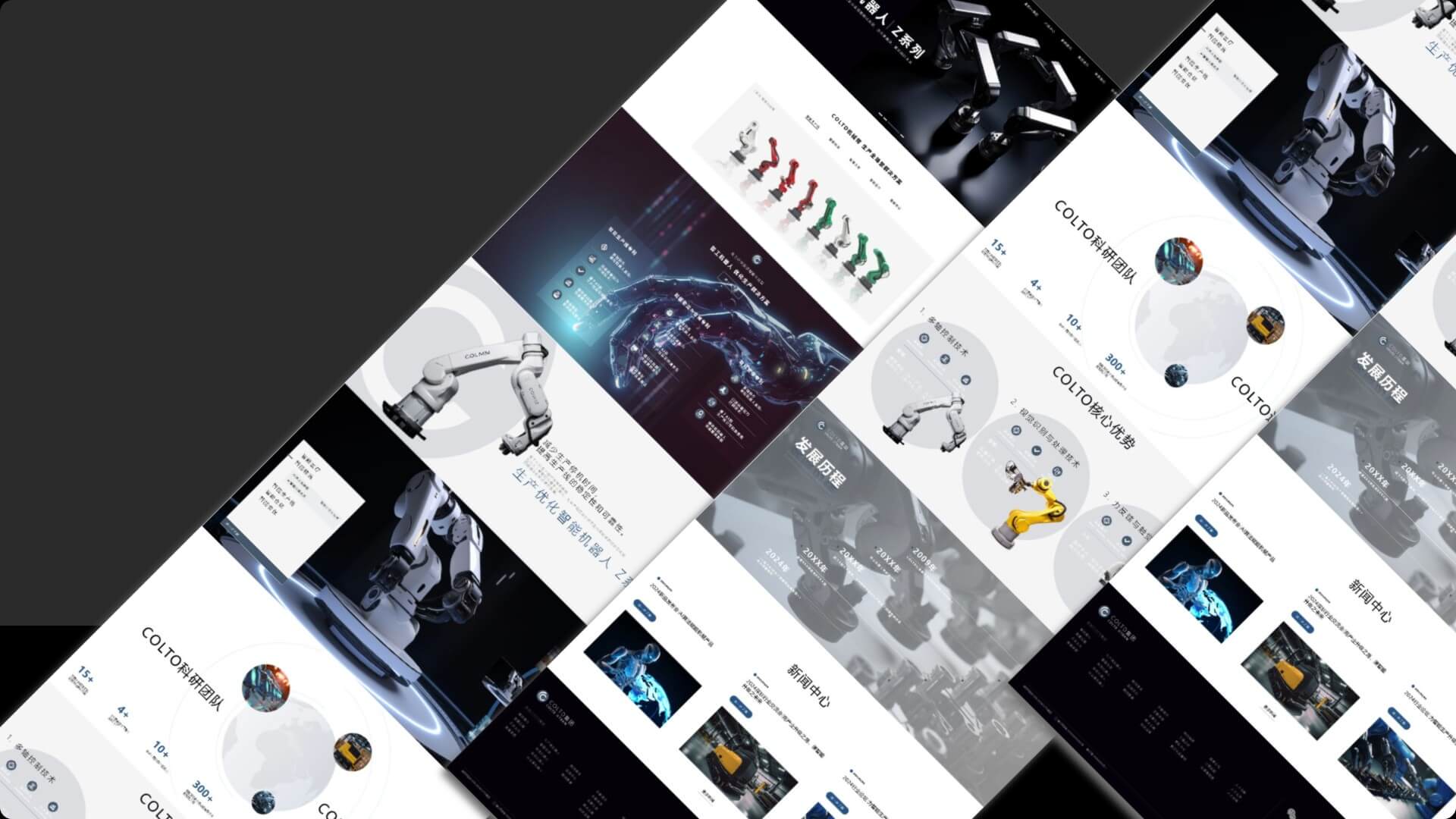
在网页视觉表现日益趋同的当下,如何打造具有冲击力与记忆点的视觉体验,成为高端网站设计的核心命题。深圳市逻辑思数字科技(SZLOGIC)长期致力于以技术驱动创意,在视觉表达层面实现差异化突破。我们所主导的3D网页设计与动效技术实现,正是这一思路的具体实践成果。SZLOGIC团队是目前全球范围内少数能将工业建模设计语言、VI/UI/UX系统设计与前端技术深度融合的设计开发团队之一。我们已成功发布多个应用于不同行业的3D网页作品,不仅涵盖品牌官网、产品展示平台、互动体验页面等,还为客户实现了线上营销体验的技术飞跃。部分案例可通过逻辑思数字科技的3D网页设计官方网站3d.szlogic.net查阅,文中所嵌入的YouTube视频亦为实际原创作品展示。
这些成果的背后,是我们对于网页设计未来趋势的持续洞察。SZLOGIC坚持将3D建模、动画编程与交互逻辑作为视觉设计的一部分来思考,使得最终交付的不仅仅是“好看”的网页,更是具备技术深度与品牌感染力的数字体验场景。通过在动效节奏、空间感营造与界面层级逻辑上的细致打磨,我们赋予了每一个页面“可沉浸、可探索”的视觉生命。这不仅仅是一种美学延伸,更是为客户抢占未来技术先机、打造差异化竞争优势的有力支撑。在未来的网页设计趋势中,3D视觉语言将成为主流高端网站的标配之一,而SZLOGIC早已在这一领域深耕布局,持续以技术创新推动品牌视觉的再定义。
2、2D页面元素的网页设计作品




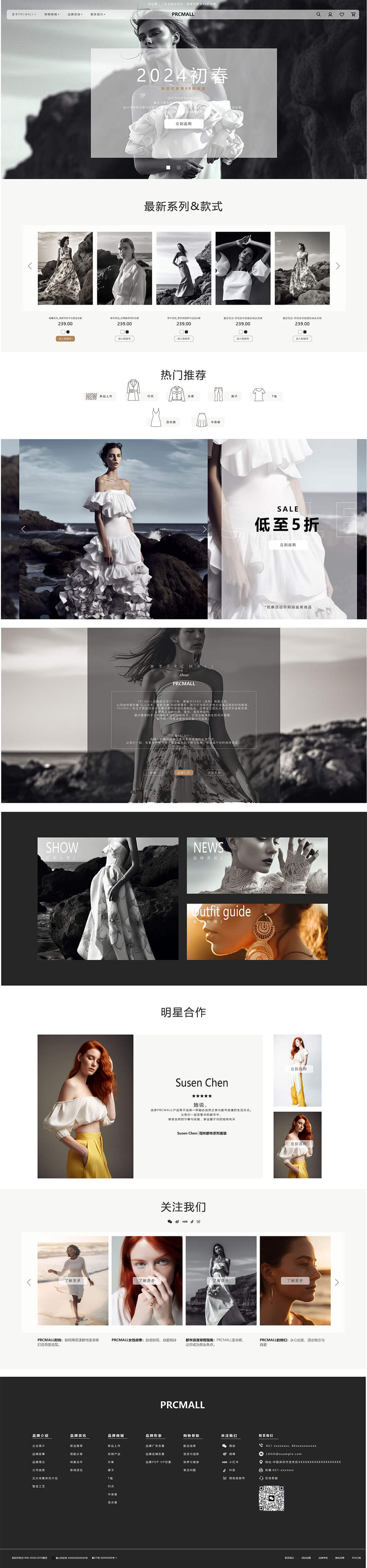
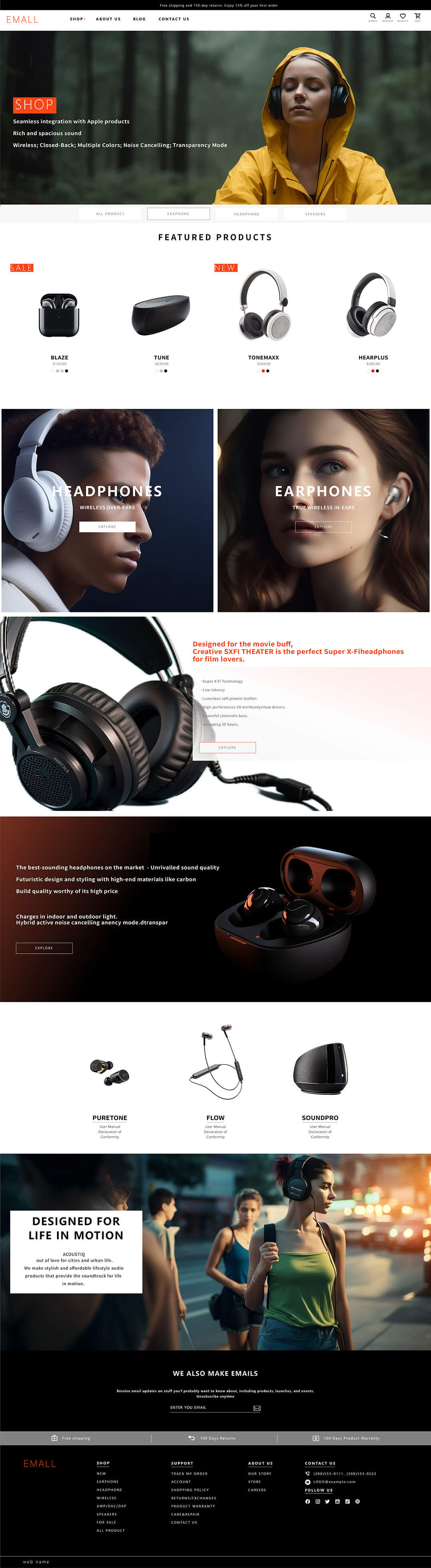
在以3D动效引领视觉趋势的同时,2D网页设计依然是绝大多数企业数字品牌建设的基础形式,也是当前网页设计中的主流构成方式。逻辑思数字科技(SZLOGIC)不仅在3D网页设计开发中持续探索前沿,也同样在2D网页设计领域积累了深厚的创意与开发经验。事实上,2D与3D网页在视觉语言上的核心理念是一致的,我们始终坚持以用户为中心进行视觉组织与信息传达。3D网页强调空间与沉浸,2D网页则更强调布局与逻辑秩序,尽管工具与技术栈有所不同,但本质上都是在用视觉设计与交互逻辑解决“信息如何有效传递”的问题。对我们而言,2D网页设计正是对3D视觉系统进行“扁平化表达”后的灵活运用,是一种更贴近当下多数用户设备与浏览习惯的数字体验形式。
同时,现代2D网页设计早已跳脱出静态画面的局限,通过微交互(Micro-interactions)、动态滚动、悬浮动效、JSON动画等手段,让页面在简约中富有灵动,让信息在有节奏的引导中被高效接收。我们所设计的2D网页不仅满足品牌视觉表达的高标准,还兼顾技术性能和用户体验,确保每一次滑动、点击都顺畅且富有反馈。在服务客户的众多项目中,我们常根据品牌调性与项目定位,为其量身打造极具辨识度的2D网页方案:从科技感的动态界面,到艺术感的极简构图;从内容驱动型的排版布局,到转化导向型的CTA视觉强化,SZLOGIC所提供的2D网页作品,既有创意的打磨,也有技术的支撑,更有对目标用户行为习惯的深度理解。正因如此,我们不仅在前沿的3D网页开发上走在行业前列,在2D网页的设计与实现中,同样能以高品质的标准为客户带来稳定、实用、具备营销力的网页成果。无论是静态之美还是动态之巧,SZLOGIC始终坚信,好的设计应该服务于品牌战略与用户感知的双重目标。
二、网页用户体验设计
网页用户体验设计(UX Design)是网页设计中继视觉设计之后的另一核心支柱,也是连接品牌形象与用户行为之间的关键桥梁。如果说视觉设计是吸引用户目光、传达品牌气质的第一印象,那么用户体验设计则是决定用户是否愿意继续停留、深入互动并最终转化的决定性因素。与偏向美学表现的视觉设计不同,用户体验设计更关注用户在网站浏览、操作、点击等全过程中的情绪感受与行为路径。这不仅涉及界面布局的合理性、信息架构的清晰性,也包括页面响应速度、功能可达性及交互反馈的自然流畅。用户在网站中的每一次点击、滑动和浏览,实际上都是对设计逻辑的一次“体验检验”。若体验过程流畅顺心,用户会自然而然地建立起对品牌的好感与信任;反之,则可能在短短几秒内便产生跳出行为,错失潜在的转化机会。
因此,优秀的用户体验设计必须在“美学”与“实用”之间寻求平衡。它既要满足用户对美观和现代感的审美期待,也必须建立在深入洞察用户习惯、业务流程与产品目标的基础之上。这种双重标准的设计考量,直接关系到企业网站在用户心智中的定位,甚至影响到整个品牌在数字环境中的传播效果和营销效率。在本章节中,博主将通过实例剖析逻辑思数字科技如何在真实项目中贯彻“以用户为中心”的设计理念,展开说明包括导航栏用户体验设计、表单用户体验设计、按钮用户体验设计、响应式用户体验设计及3D动效沉浸式用户体验设计处理等关键实践手法,帮助读者理解用户体验不仅是一种设计方法,更是一种推动商业价值转化的战略思维。
1、导航栏用户体验设计
导航栏是构成网页用户体验的核心枢纽,作为网站的全局元素,它不仅贯穿于每一个页面的顶部或侧边,也承担着用户与网站内容之间“路径指引”的关键角色。一个设计得当的导航栏,不仅能够体现网站架构的逻辑与内容层级,更能显著提升用户对整个网站的掌握感与操作信心以及让用户迅速了解网站的经营业务。从用户体验设计的角度来看,优秀的导航栏需要在“可用性”与“美学”之间找到精准平衡。首先,层级清晰是基本要求。导航的分类结构必须反映出网站内容的组织逻辑,帮助用户快速建立对信息架构的直觉理解。无论是一级导航的主要模块,还是二级、三级下拉菜单的子项划分,都应该保持高相关度与高辨识度,避免用户在信息搜索过程中陷入迷失或困惑。
其次,简洁是导航设计中另一项重要原则。现代用户习惯于快速获取信息,面对冗长或信息过载的导航菜单往往会产生决策疲劳。因此,合理压缩菜单选项的数量、使用精炼的命名、控制子层级不宜过深,都是为用户“减负”的关键策略。简洁但不简单,才是真正体现设计功力的导航布局。在实际操作中,逻辑思数字科技团队会结合VI视觉系统,针对导航进行字体、颜色、悬停动画、选中状态、响应式行为等多维度的细致设计,使其既成为品牌识别的重要一环,也承担起提升交互体验的实用角色。例如,我们在多项目中采用了吸顶导航(Sticky Nav)、智能折叠导航、自适应移动端菜单等技术手段,以确保用户在不同设备和浏览情境下都能获得一致、顺畅的操作体验。此外,导航栏还常常承担用户路径引导、转化按钮嵌入(如“联系我们”、“立即咨询”、“获取报价”等)的战略任务。因此,在视觉排布上,我们会优先考虑用户视线走向、点击热区分布及内容优先级排序,让每一次点击都具备意义与价值。
2、表单用户体验设计
网页中的表单,往往是用户行为的终点,也是网站转化的起点。无论是咨询提交、注册预约还是报价申请,几乎所有的业务行为最终都要通过表单这一环节完成转化,因此,表单体验的优劣直接关系到整个网站的转化率表现。逻辑思数字科技深知,表单是用户从“浏览”走向“行动”的关键界面,亦是体现用户体验设计水平的集中展现。我们在设计表单时,始终以“降低用户操作成本”为第一原则,以营销思维驱动体验优化,追求的是高效、清晰、无压力的填写流程。设计师不仅关注表单的美观性,更专注于用户的交互心理与行为路径,力求让用户在最短的时间内完成操作、完成转化。
在具体实践中,我们强调信息最小化设计——在不影响数据收集与业务需求的前提下,剔除一切非必要字段,减少用户在填写过程中所面对的选择与思考压力。比如,将复杂的表单拆解为分步式流程、用智能提示代替长串说明、以图形化元素增强用户理解,都是我们常用的策略。不仅如此,我们还非常重视表单在用户操作过程中的反馈机制。从输入字段的占位符设计,到错误提示信息的表达方式,再到点击提交按钮后的即时响应,每一个细节都力求让用户感到“明确、可控、值得信赖”。例如,当用户输入有误时,我们会采用柔和的颜色提醒与友好的文字提示,而非冷冰冰的报错信息;在提交操作后,用户是否获得明确的“提交成功”提示,甚至是否跳转到清晰的确认页,也都是用户体验的重要组成部分。
移动端表单体验也不容忽视。在移动设备上填写表单常因屏幕尺寸与操作方式受限而更具挑战性。对此,我们会通过自适应布局、放大可点击区域、调用适合字段的输入键盘类型等方式,确保用户在手机或平板端也能流畅完成整个流程。可以说,一个看似简单的表单背后,承载着对用户心理、行为习惯、设备环境和商业目标的多维理解与系统考量。在逻辑思数字科技看来,真正的好表单,不在于字段的多少,而在于每一步都为用户考虑——这是将视觉设计、用户体验与营销思维高度融合的结果。
3、按钮用户体验设计
按钮,虽是网页上最基础的界面元素之一,却承载着几乎所有用户行为的触发入口。从“提交表单”、“加入购物车”到“查看更多”、“立即预约”,每一个按钮都是一次用户操作的决策点。很多网页设计规划者常常忽略按钮在用户体验中的作用,误以为它只是视觉装饰中的一环,实际上,按钮的设计品质直接影响着用户操作的意愿与效率。在逻辑思数字科技的设计理念中,按钮设计从不被视为一个“可有可无的配角”,而是与整体界面设计、用户行为路径紧密相连的核心交互元素。我们在每一个项目中,都会对按钮的样式、尺寸、配色、位置、名称与交互反馈进行细致推敲,确保它既具备清晰的视觉识别度,又能在用户心智中明确其功能意图。
按钮的配色,需要在整个网页的视觉语言中协调统一。主行动按钮(Primary Call-to-Action)通常采用高对比、高显眼度的颜色来吸引用户注意,而次级按钮则通过柔和的色调或边框样式降低视觉权重,避免信息干扰。在响应式设计下,我们还会特别考量按钮在不同设备上的显示效果,确保其在手机、平板与桌面端均易于点击,防止误触。按钮的名称同样至关重要。一枚好的按钮,不仅在于外观是否美观,更在于语言是否明确、动机是否激发。例如,“提交”这样的字眼在多数场景中并不具备足够引导力,而“获取报价”、“立即预约”、“免费试听”则更具行动驱动力,能有效引导用户做出决策。交互反馈则是提升按钮体验的“隐性亮点”。用户点击按钮时是否有视觉上的“点击反馈”(如微动效、颜色变化、阴影过渡)、操作后的状态是否及时呈现(如加载中、成功、失败等提示),这些细节都会直接影响用户的信任感与流畅感。我们通过微动效设计、状态切换动画与渐变交互等技术手段,让每一个按钮都拥有自然、可感知的反馈机制,增强用户的参与感。
此外,我们还鼓励在网站中为重要路径上的按钮设计“热区增强”策略,即扩大按钮可点击区域的像素范围,即使用户点击位置稍有偏差也能成功触发操作,这在人机交互体验中尤为关键。可以说,按钮虽小,却是一扇通往高效操作与良好转化的门。在逻辑思数字科技的实践中,我们始终坚持以用户行为为出发点,将按钮从“视觉小配件”提升为“操作关键点”,通过精准的设计与细致的交互优化,为用户带来真正顺畅、直观且有温度的使用体验。这就是从细节中体现用户体验设计价值的最佳体现。
4、响应式用户体验设计
响应式用户体验设计,早已不只是视觉层面上的适配问题,它更是评估一家网页设计开发公司是否具备专业水准的重要标准。对用户而言,响应式设计直接关系到浏览是否顺畅、交互是否顺手,是决定他们是否愿意继续停留、了解乃至转化的关键;而对企业而言,则意味着品牌在多终端环境下是否能持续稳定地传递价值,体现出一致且高水准的品牌印象。逻辑思数字科技在项目实践中始终坚持一个原则:响应式设计不是可选项,而是每一个网站必须具备的体验基础。在网页设计开发阶段,我们会优先考虑网站在不同终端的展现效果,确保网页在PC、笔记本、平板、手机等设备上都能自动适配,不发生错位、遮挡或交互失效的现象。这不仅保障了页面结构的完整性和视觉的一致性,也让用户在任何环境下都能获得连贯的使用体验。
尤其在流量高度碎片化的今天,用户的访问路径不再固定单一。他们可能在手机端打开网站初步了解内容,回到办公室后通过电脑进一步深入查看。如果每一个设备端的访问体验参差不齐,用户很可能会因其中一个环节的不顺而选择离开,造成潜在客户流失、转化中断,甚至在心理上对品牌专业度产生质疑。响应式用户体验设计正是在这一背景下凸显其重要性:它不仅起到了保护流量的作用,更是建立用户信任感、保持品牌好感度的有效手段。通过细致的排版逻辑、灵活的布局系统、精准的媒体查询策略,我们能够根据不同屏幕尺寸自动调整图片大小、文本显示、按钮热区、导航展开等关键要素,真正实现“因人因机而异、因需而动”的网页体验。
在逻辑思数字科技看来,一个高质量的网站,其响应式表现应做到不仅“能看”,更要“好用”与“好感”。这背后既需要WEB设计师对整体风格的精准掌控,也依赖前端工程师对HTML、CSS和JavaScript等技术的深度运用与优化。在开发过程中,我们通过不断测试和调整,确保网站无论在任何分辨率下都保持一致的体验水准。因此,我们始终强调,响应式设计不仅仅是技术实现问题,更是一种用户至上的设计理念,它体现了企业是否真正尊重用户的使用习惯与使用场景,也关系到网站从视觉、体验到营销的全链路表现。正因为如此,响应式用户体验设计成为逻辑思数字科技在项目执行中始终坚持的用户体验设计核心标准之一。
5、3D动效沉浸式用户体验设计
在当今网站设计越来越同质化的背景下,若想真正实现用户体验上的跃升,仅依靠平面视觉和传统的轻微交互模式已难以满足用户对新鲜感与沉浸感的需求。3D动效设计的出现,正是对这一需求的回应与突破。它不仅打破了传统网页布局的视觉边界,更以立体化的视觉层次和交互反馈,为用户构建出一种如“操控游戏”般的互动体验,让浏览网页成为一种令人沉醉的旅程。逻辑思数字科技(SZLOGIC)在这一领域持续深耕,专注于通WebGL、Three.js、GSAP等前沿技术,将静态网页转化为一个具有空间感、动感与节奏感的“数字空间”。3D动效沉浸式用户体验设计,不只是让网页“动起来”,更是通过精准的视觉调度与交互引导,打造出令人印象深刻的品牌体验路径。
在设计上,我们强调打破传统“点击—跳转”式的线性思维,转而构建一种环环相扣的互动机制。例如,用户滑动页面不仅是内容切换,更可能是一个3D模型旋转、景深变化、光影跟随的动态演绎过程,这些细腻的动态细节大大提升了用户的参与感与感官记忆力。这种沉浸式的浏览方式有几个显著优势:
- 第一,强记忆点植入。3D视觉带来的冲击力远高于平面,用户在短时间内即可对品牌或产品形成深刻印象;
- 第二,延长停留时长。趣味性强、互动性高的页面将有效提升用户浏览的时长,进而提高转化机会;
- 第三,差异化突围。3D动效赋予网页鲜明的个性与科技感,使品牌在竞争中脱颖而出,脱离“模板化”的陷阱。
当然,沉浸式设计绝不等同于炫技。我们始终坚持“技术为体验服务”的原则,3D动效的加载速度、设备适配性、交互逻辑、视觉焦点等细节都需经过精密调试。只有当用户在毫无阻力的状态下自然进入互动节奏,沉浸体验的价值才得以真正实现。逻辑思数字科技始终相信,网页不只是展示内容的容器,更是品牌体验的舞台。3D动效沉浸式用户体验,正是我们对未来网页设计趋势的一种积极回应,也是我们引导客户品牌进入新一代数字视觉场域的具体路径。
三、网站营销设计策略

在互联网生态高度竞争的今天,一个网站的成功不仅取决于视觉吸引力和用户体验的流畅度,更关乎它是否具备“自我造血”的能力——即能否通过科学的营销策略,在上线后迅速获取流量、实现转化并持续增长。正因如此,逻辑思数字科技始终将“营销设计”视为与视觉设计、用户体验设计同等重要的核心环节,并将三者融合为一体化的设计与开发策略,形成完整的品牌数字化解决方案。我们深知,客户对于网站的期望,绝不仅止于一个好看、好用的展示平台,更希望它能在实际运营中发挥商业价值。从0到1的冷启动过程,是每一个新上线网站都必须面对的挑战。而逻辑思的“营销设计策略”正是在网站设计初期就主动植入营销思维,将SEO优化、转化率设计、内容布局、CTA引导、用户行为追踪等关键要素纳入整体架构。这样的网站在上线之初便具备流量吸附与转化能力,为后续的品牌推广、广告投放、社媒运营等一系列营销动作奠定良好的基础。
此外,营销设计更是一种对竞争格局的提前应对。在行业激烈的市场竞争中,单纯依赖视觉或体验优势往往难以形成持续壁垒。只有在用户路径、搜索引擎表现、转化效率等各个营销维度上实现超越,网站才有可能在竞争中脱颖而出,真正实现从“可见”到“可赢”。在接下来的内容中,博主将为读者们介绍逻辑思数字科技如何在网页项目中策划和实施营销设计策略,包括如何在设计阶段同步考虑转化功能设计、网页内容策划及网站数据追踪与转化监测等内容。通过这些实战经验,我们希望为企业读者和网站的设计规划者提供一套更具成果导向的网站设计思维框架,实现设计与增长目标的真正闭环。
1、网站转化功能设计:让每一个页面都为结果服务

在网站的整体营销策略中,转化功能设计无疑是最核心的组成部分。它不仅是网站从“展示型”走向“成交型”的关键支撑,更是判断一个网站是否具备商业执行力的根本依据。一个真正具备营销价值的网站,必须从设计之初就考虑“如何引导用户产生有效行为”,否则即使拥有再华丽的界面和完美的交互,也可能沦为一座“空有其表的数字展厅”。不同类型的网站,因所承载的业务模式、目标人群和内容架构各不相同,其转化目标也存在显著差异。因此,“因网站而异”的个性化转化功能设计,是实现高效运营的第一步。不同类型的网站转化目标例如:
- 企业官网(B2B网站)的转化点是获取客户线索、预约咨询;
- 电商网站则以加入购物车、完成购买行为作为核心;
- 教育类网站更看重注册试听、提交报名表单;
在实际的网站项目设计开发中,逻辑思数字科技(SZLOGIC)始终坚持“功能服务于目标”的原则。我们会根据客户的具体业务模型、产品服务属性、目标用户的行为路径等维度进行深度分析,结合网页结构与视觉引导逻辑,科学规划出一套具针对性的转化功能布局。这其中涵盖但不限于:
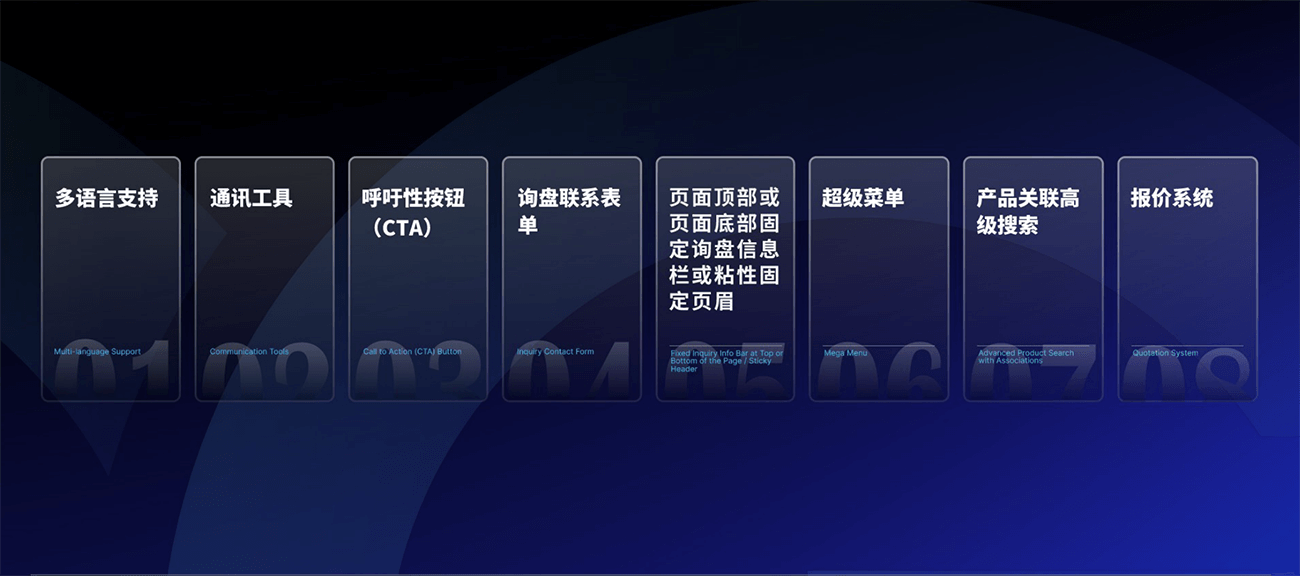
- CTA按钮的位置规划与名称测试,确保每一个行动点都具备清晰的指引力与吸引力;
- 表单设计的字段精简与用户友好性优化,降低用户操作门槛,提高提交成功率;
- 页面侧边栏固定多种便于用户使用唤起的即时通讯工具;
- 文章页面底部固定信息栏(如在线客服、WhatsApp联系、预约模块),为用户提供随时随地的互动窗口;
- 多语言支持功能特别针对跨境市场,打造语言无障碍的用户转化体验,提高全球用户的转化率;
- 集成报价系统,包括自动报价计算器、定制需求提交流程等,为高价值服务型网站搭建起“从浏览到成交”的桥梁,提升用户参与度与信任感。
更重要的是,转化功能不是孤立存在的,而是与整个用户旅程紧密联动的结构化存在。从用户首次进入网站,到页面内容的触达与吸引,再到最终转化的行为完成,这一系列流程需要形成“顺滑而自然”的节奏,而不是强行推动。因此,转化功能的成功与否,并不只是按钮好不好看、是否闪烁吸引,而是设计能否建立“用户信任—行为激发—行动执行”的连续感受。在逻辑思的项目实施中,我们更倾向于将转化逻辑与视觉风格、交互体验与内容布局融合为一个整体体系,让用户在“不知不觉中完成转化”,这才是现代网页设计应达到的专业水准。网站转化功能的设计,不是堆叠组件,而是一场以结果为导向的策略设计过程。正是通过这类系统化思维,才能让网页成为客户获取线索、成交、建立客户关系的可靠阵地。
2、网页内容策划——SEO关键词布置
“网页内容策划——SEO关键词布置”是网站在上线运营阶段能否迅速启动自然流量获取机制的关键所在。与许多仅关注视觉呈现或功能实现的开发方案不同,真正具备实效价值的网站设计,必须将SEO策略内嵌于网站策划与开发的每一个环节中,而非等到项目上线后才临时补强。逻辑思数字科技作为一家以综合策略导向为核心的网页设计与开发企业,我们深知,内容的策划力决定了网站长期运营的流量生命力。
因此,在整个网站设计阶段,我们便已提前为目标关键词的分布、语义相关性、页面结构层级、内链布局等内容要素打下基础,确保网站在视觉呈现与技术实现之外,具备完整的SEO逻辑架构。我们主张“设计即流量思维”,通过结合用户搜索意图分析与业务定位,精准布置核心关键词与长尾关键词,使网站在搜索引擎的自然排序中具备先发优势。待网站开发完成并正式上线,只需完成收录提交与站点验证等基础操作,即可快速被搜索引擎识别并收录,实现真正意义上的“发布即获客”。这种在“网页策划阶段”就深度嵌入SEO思维的做法,正是逻辑思数字科技能够推出“视觉设计、用户体验、营销设计三位一体”解决方案的根本出发点。它不仅让网页设计成果更具长期价值,也为客户的品牌建设与互联网营销提供稳定可靠的流量支撑。
3、网站数据追踪与转化监测设计

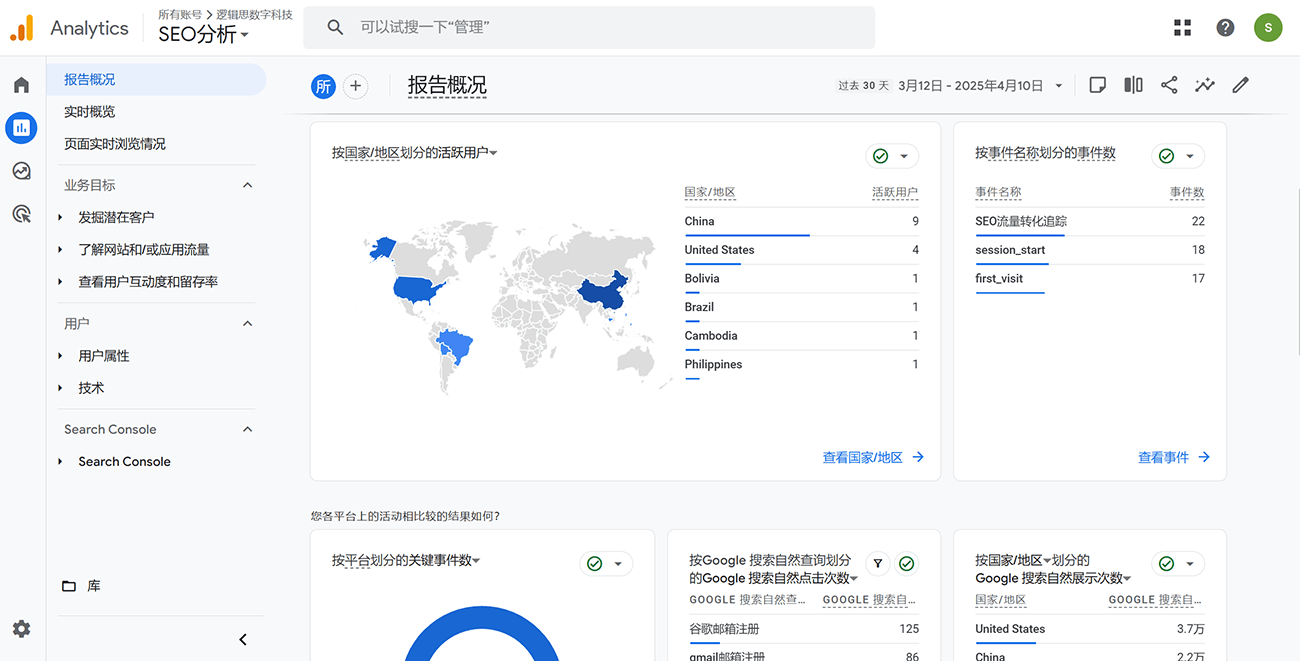
网站数据追踪与转化监测设计,是网站进入运营阶段后的战略基础设施。它不仅仅是一个辅助功能,更是网站能否实现“有效经营”的关键。若缺乏科学严谨的数据支撑,网站后期的优化将如同盲人摸象——无法明确用户行为路径,也无法判断内容表现是否达标,最终很难实现转化效率的真正提升。逻辑思数字科技在项目开发阶段就已将这一环节纳入整体网站营销设计策略体系中。我们始终强调:数据监测的逻辑必须前置于开发流程,而非上线后的补救式接入。这意味着,在网站正式交付之前,数据追踪系统已全面嵌入网站结构之中,确保每一次用户点击、停留、表单提交、跳出等行为都被精准记录。
在工具的选择上,针对不同网站的目标市场与受众定位,我们提供定制化方案:面向国内市场的网站,我们会采用百度统计等本地化工具;而对于面向海外市场的客户,则优先接入Google Analytics(GA4)、Google Tag Manager(GTM)等国际主流数据追踪系统,并辅以转化目标与事件设置,确保每一项营销动作都具备数据支撑与效果反馈。此外,我们还特别重视多渠道整合监测机制。包括但不限于:SEO流量、社交媒体引流、广告落地页表现、表单提交转化率、按钮点击行为等,帮助企业从宏观到微观实现对流量与转化的全路径追踪。这不仅是营销优化的基础,更是企业构建数字资产闭环、推动业务增长的核心动力。
四、网页设计开发公司——深圳市逻辑思数字科技(SZLOGIC)

博主作为一名WEB设计师与前端开发的从业者,我所在的企业——深圳市逻辑思数字科技(SZLOGIC),正是本文所分享的一切方法与理念的实际落地者,也是我对“设计与开发如何服务于品牌与营销”理解不断深化的源头。逻辑思数字科技(SZLOGIC)是一家专注于网页设计至项目开发全流程的小而精公司,公司地址位于深圳市宝安区西乡固戍。我们的团队由具备高审美标准、同时兼顾落地执行的WEB设计师与前后端工程师组成,擅长将细致入微的视觉创意与稳定高效的技术实现深度融合。在设计方向上,我们始终坚持高端定位,注重页面的整体美感与每一个视觉细节的品质,力求打造具有辨识度和高级感的网页作品。
我们重点聚焦于3D网页设计与沉浸式浏览体验的技术实现,结合新一代Web技术探索创新的交互方式,让用户在浏览网站时不仅“看到美感”,更能“感受到体验”。不论是动态视觉、空间布局还是多维交互,都是我们设计语言中的一部分。我们的业务定位始终清晰——专注服务全球高端客户,提供高品质、定制化的网站设计与开发。从最初的视觉创意构思,到前后端架构的深度开发,再到网站上线后的营销转化与优化执行,我们追求的从来不只是“做一个好看的网站”,而是打造一个完整、闭环、可持续产生商业价值的数字解决方案。
在技术选择上,我们深入了解客户在运营过程中的实际需求,因此长期聚焦于WordPress生态系统的设计开发。它既灵活、又强大,既能满足内容发布的高效率,又便于客户后期自主管理和功能扩展。我们不仅为客户定制UI界面与交互逻辑,也同步开发兼容SEO策略与流量运营的整站架构,从而让每一个项目不仅具备视觉表现力,也具备流量吸附力和转化推动力。我们深知,网页设计的竞争早已不是单纯美术功底的比拼,而是围绕“用户体验”与“营销成果”的系统竞争。因此,我们在每一个项目中都将“视觉、体验、营销”三位一体的思维作为基准出发点,确保客户的网站从第一眼印象到最终运营成果都能够打通,真正做到有价值的数字资产建设。
五、网站设计与开发流程

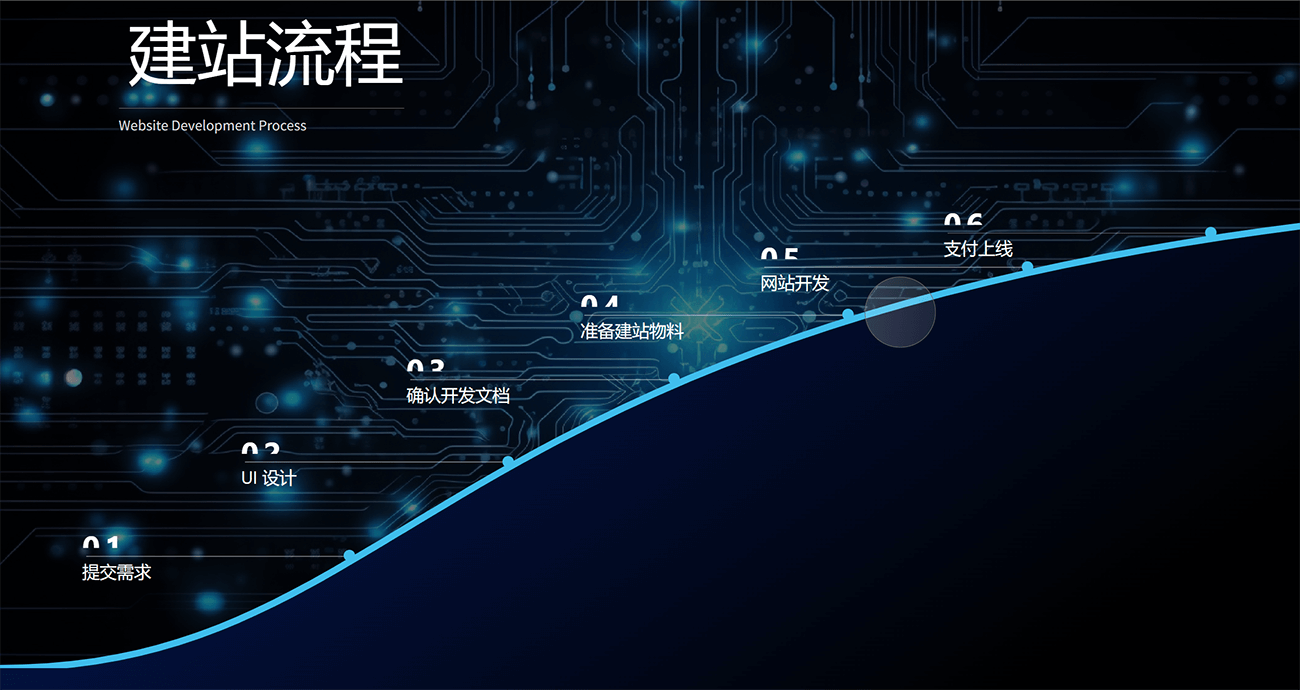
在网站设计与开发的实际推进过程中,清晰、系统的流程不仅是保障项目顺利落地的基础,更是确保视觉、用户体验与营销策略三位一体方案高效协作的关键。网页的设计开发并非只依赖某一阶段的出色表现,而是从前期的需求确认、策略规划,到中期的设计开发、后期的测试上线,每一步都需高度协同、精细打磨。逻辑思数字科技(SZLOGIC)在实际项目中总结出的十一阶段网站设计与开发流程。从设计与开发需求确认、报价合同签订、VI/UI/UX设计输出、前后端开发部署,到最终网站验收与上线优化,每一步流程均是基于高端定制项目的真实操作路径,旨在帮助客户更清晰地理解高质量网站背后的全链路实施方式。对于希望深入了解专业网页开发流程、确保项目从创意构想到最终上线都具备执行力与可控性的读者而言,接下来博主所分享的内容将提供重要的参考价值。
1、确认设计与开发需求
在网站项目正式启动之前,逻辑思数字科技团队会与您明确并厘清设计与开发需求,这是整个流程中最关键的第一步。这一阶段不仅关乎项目能否高效推进,更直接决定了后续视觉风格、用户体验路径及营销转化结构的成型方向。在逻辑思数字科技(SZLOGIC)的实际操作中,我们始终坚持“项目定位先于设计落地”的原则。这意味着,我们会在项目伊始通过结构化调研与多轮沟通,充分了解客户的品牌背景、行业特性、目标受众、核心产品服务以及预期转化目标。通过这些信息的收集与分析,我们能够协助客户厘清三个维度的核心问题:
- 品牌想传达什么?
- 网站要实现什么?
- 用户最在意什么?
同时,我们也会协助客户审视已有的素材资源(如品牌VI、产品照片、文案内容等)和技术资源(如服务器环境、域名、第三方平台等),确定哪些内容可以复用,哪些需要重新规划,从而为后续的信息架构设计和技术选型提供数据依据。针对一些有更高定制化需求的项目,团队会进一步输出一份“项目需求文档”(Project Requirement Document, PRD),包括视觉风格关键词、交互层级结构、功能板块需求、内容数量估算、技术接口说明等,帮助项目所有参与方在起跑线上达成统一共识,避免设计过程中的方向偏移与资源浪费。这一步不是简单地“确认一下想做什么网站”,而是一次品牌战略与技术实现的前期对齐,是构建整个网站方案闭环的基础地基。只有需求确认扎实,后续的设计、开发、上线与营销才能真正围绕“目的性”与“可执行性”展开。
2、项目报价
项目报价不是简单脱口而出地“标一个价格”,而是建立在明确需求、梳理功能与评估工作量的基础上进行的专业化流程。逻辑思数字科技(SZLOGIC)始终坚持以“透明清单”为原则,力求报价做到既合理又可控。在与客户确认项目需求后,我们会依据以下几个维度进行综合报价:
- 设计与研发工作量评估:包括视觉设计开发页面数量、交互动效数量、前后端功能数量、开发复杂度等。
- 功能模块与技术复杂度:多语言支持、3D页面特效、表单系统、会员系统、报价系统、数据追踪接入、在线预约/报价系统等。
- 项目周期与交付节点安排:快速交付项目的加急需求也会影响整体排期与投入人力。
我们会向客户输出一份《项目开发明细报价表》,其中详细列出每一项工作内容及其对应的报价明细,配以必要的技术说明和时间周期估算。这不仅帮助客户清晰了解自己为哪些价值进行投资,同时也为后续项目管控与里程碑交付提供明确边界。一个专业的项目报价不仅体现了服务方的成本结构,更体现了其对项目的理解深度与执行能力。我们始终相信:合理透明的报价,是项目成功的第一份信任基础。
3、合同签订——启动项目
在完成设计与开发需求确认、报价方案沟通达成共识之后,签订正式合同便是项目启动的关键一步。这不仅是保障双方权益的法律基础,更标志着整个项目正式进入执行阶段。逻辑思数字科技(SZLOGIC)始终坚持“契约精神与执行闭环并重”的原则,确保每一个项目都有清晰明确的业务边界与责任划分。我们会提供《网站设计与开发服务合同》其中包括但不限于以下要点内容:
- 服务范围说明:明确本次项目所包含的设计页数、功能模块、技术实现范围,以及不包含的服务边界;
- 项目排期节点:约定从项目启动到最终上线的各阶段进度,包括设计初稿交付、开发联调、测试上线等关键节点;
- 交付物约定:列明交付的具体内容,如源文件、前端代码、后台管理系统等,确保客户对交付内容心中有数;
- 付款方式与节点:采用预付款60%,网站项目经过验收上线前甲方支付尾款的方式以保障双方资金与进度的平衡;
- 双方责任义务:包括客户需配合提供的资料内容、我们在交付过程中的沟通频率与响应时间等;
- 知识产权归属与保密条款:保障客户的数据安全与定制成果的专属使用权。
在合同正式签署后,我们将迅速启动项目立项,并由项目经理牵头,组建对应的设计与技术小组,进入“项目启动会议”阶段,围绕品牌目标、用户路径、视觉风格与技术结构,展开第一轮深入沟通,确保设计开发路径明确统一。我们深知,真正优质的项目合作不止于一纸合同,而在于合同背后严谨执行的每一个细节。因此,逻辑思数字科技从签订合同到项目正式启动,全流程都配有专属人员跟进,确保项目从第一天开始就有条不紊地向目标推进。
4、甲方提供企业信息
在项目启动后,网站设计与开发工作的顺利推进,离不开甲方及时提供的基础资料。这些内容不仅是页面构建的素材来源,更是视觉风格、品牌表达与营销逻辑的核心依据。逻辑思数字科技(SZLOGIC)将这一阶段视为项目进展的“燃料加注期”,确保在创意构思和技术架构阶段拥有足够的企业原始素材作为支撑。甲方需要提供以下几类企业信息:
- 企业基础资料:包括公司名称、联系方式、公司地址、备案号(如有)等。此部分信息将用于网站页脚、联系我们页、备案信息展示等基础位置;
- 品牌视觉识别元素:包括企业/品牌Logo(高清矢量图最佳)、标准字体(如有)、品牌主辅色(如有)、视觉规范手册(如有),确保网页整体视觉与品牌形象统一;
- 品牌关键词与核心表达:由甲方提供品牌相关的核心关键词、品牌愿景、核心理念等表达材料,我们会用于页面主标语、SEO基础布局等;
- 页面文本素材:例如关于我们、服务介绍、产品描述、成功案例、常见问题、客户评价等内容文案。我们也可提供初稿协助撰写,由甲方确认修改;
- 产品图片素材:特别是白底产品图、场景展示图、应用效果图等,用于产品展示页的构建。建议提供高清图或原图,确保视觉呈现效果;
为保障设计与开发进度,我们会在“合同签订”后的2个工作日内发出素材清单表格,由甲方填报并统一回传。素材的完整性与清晰度将直接影响网站最终呈现的专业度与美感,因此我们始终鼓励甲方以“品牌运营思维”来对待这一环节。在必要情况下,逻辑思数字科技也可提供内容协同服务,包括文案撰写支持、LOGO优化、产品图初步处理等,助力客户节省时间与精力,把更多重心聚焦于业务本身。我们坚信,好的网站建设是设计师与客户的共创过程,而每一份由甲方提供的素材,都是推动这份共创走向高质量交付的关键拼图。
5、策划及制作VI/UI/UX设计稿
在网站设计与开发的流程中,VI(视觉识别)、UI(界面设计)与UX(用户体验)三者的整合策划与设计稿制作,是项目创意与执行层面真正落地的关键节点。在这一阶段,设计团队将结合甲方提供的基础资料——包括企业/品牌LOGO、企业简介、联系方式、联系地址、核心产品的白底图、关键词及初步文本素材等,深入理解品牌的定位、行业属性与目标受众,进而进行专业的页面策划与界面视觉设计。
我们不会简单地“照稿绘图”,而是通过对用户路径的预设、品牌视觉基因的提取与统一,构建出既具有辨识度,又具备高可用性和营销转化力的设计方案。整个设计将充分体现逻辑思数字科技团队对VI系统延展的理解、UI层级与交互逻辑的严谨,以及UX流程中对用户行为心理的深刻洞察。在视觉风格确定前,设计团队会与甲方进行初步风格对齐会议,确保后续的设计稿既符合甲方期待,也拥有强烈的专业识别度。设计稿制作完成后,甲方将进入评审与反馈流程,确保在下一阶段开发前就核心视觉与结构层面达成一致。这一阶段的成果不仅是网页的外观展示,更是品牌在数字空间中形象力与传播力的基础构建。
6、确认或修正设计稿
设计稿完成后,进入“确认或修正设计稿”环节,意味着项目从创意设计阶段即将迈入技术开发阶段。这一过程不仅关乎设计成果是否符合甲方的品牌风格、功能需求和用户目标,更是确保后续开发顺利推进的前置保障。在这一阶段,逻辑思数字科技团队会将制作完成的 VI/UI/UX网页设计稿提交给甲方评审。包含首页与核心内页的视觉样式展示,内容涵盖界面布局、配色体系、动效预设、交互方式等关键维度。我们同时也会提供设计稿的交互说明文档,协助甲方在视觉之外理解功能逻辑与用户行为流程。
甲方可根据自身对品牌的认知与业务目标,提出针对性的修正意见。我们的团队将基于反馈进行快速响应和必要的设计调整,确保每一次修订都精准对接目标定位,避免主观化改动影响设计的一致性与执行逻辑。值得一提的是,我们始终坚持“设计修正不过度、调整节奏可控”的原则。过多反复的无目标修改不仅延误开发排期,也可能使设计偏离初衷,影响项目整体效能。因此,在这个环节中建立良好的甲乙双方沟通节奏,确保意见集中表达与一次性处理尤为关键。一旦设计稿获得甲方确认,即视为网站视觉体系正式定稿,为下一阶段的页面开发与动画实现打下坚实基础。
7、网站开发环境部署
在设计稿通过确认并锁定后,项目即进入到技术实现阶段的起点 —— 网站开发环境部署。这一阶段不仅关乎开发工作的顺利推进,更直接影响到整个项目在稳定性、安全性、扩展性上的技术表现。逻辑思数字科技坚持以标准化的企业级部署架构作为开发环境基础。我们采用Linux系统作为服务器操作平台,配合PHP语言构建后端逻辑、MySQL作为核心数据库,使用高性能的Nginx作为Web服务引擎,保障网站访问的响应速度与并发性能。同时,通过DNS配置为项目生成专属的开发预览地址,便于项目组与客户之间的阶段性同步与验收。
逻辑思团队在实际操作中,会根据项目复杂度进行适配式优化,如:使用Docker技术进行环境容器化部署,或引入CI/CD流程实现代码的自动化构建与部署,提高开发效率与上线稳定性。开发环境的高质量搭建,是网站功能实现与后续调试的基础保障。此阶段完成后,项目将正式进入前后端联动开发阶段,迈向视觉交互与营销功能的落地实现。
8、进入网站开发阶段
完成开发环境部署后,网站开发工作正式启动。此阶段是将设计稿从视觉蓝图转化为可交互页面的核心环节,涉及前端展示、后端逻辑、数据库结构、动效实现等多个维度的技术协作,是将设计意图具象为产品体验的过程。逻辑思数字科技在网站开发阶段,遵循模块化、组件化、结构清晰的开发原则,确保代码可维护、可扩展,并预留未来版本升级或功能迭代的接口结构。网站开发工作将根据设计稿的内容与功能规划,分为以下几大核心工作板块:
- 前端页面开发:依据VI/UI/UX设计稿进行HTML、CSS、JavaScript的结构搭建,确保页面在不同设备、不同浏览器中的兼容性,并通过响应式布局设计提升多终端用户体验;
- 交互动效开发:实现静态稿中的滚动动画、页面加载动画、按钮动效、3D交互等内容,增强用户沉浸感与品牌调性;
- 后端功能开发:根据项目需求定制内容管理功能、表单提交系统、多语言切换逻辑、报价系统、用户留言/预约系统等,实现企业经营所需的线上功能;
- 数据库结构对接:建立与前端交互所需的数据结构与字段规则,确保数据逻辑清晰、调用顺畅、记录可查;
- 多语言及地区适配开发:对于有国际化需求的网站,逻辑思将同步启动多语言内容结构、用户访问区域识别与语言版本自动跳转的逻辑开发;
- 初步SEO技术接入:在开发阶段提前植入SEO所需的HTML标签结构、meta信息、hreflang标签、结构化数据标记等,为网站上线即具备流量获取力奠定基础。
开发过程中每一项功能都会进行独立模块测试,并定期上传至开发预览站供甲方验收。在此阶段,我们也同步开启数据埋点、GA/百度统计代码的部署工作,确保后续上线后的用户行为追踪功能可直接启用。开发阶段不仅仅是技术层面的实现,更是逻辑思数字科技“视觉设计、用户体验、营销策略”三位一体方法论落地执行的集中体现。每一个像素、每一行代码、每一次交互,都是为了让品牌在数字世界中更具生命力。
9、网站内测
在完成整体开发工作后,项目进入“网站内测”阶段。这一环节是确保网站从“设计开发”到“正式上线”之间平稳过渡的关键步骤。通过内测,我们不仅验证网站功能的完整性与稳定性,也全面检查用户体验的真实表现和潜在问题,避免将任何隐性问题带入正式发布。逻辑思数字科技在网站内测阶段会从以下几个维度展开全面测试与优化:
- 功能测试:逐项测试所有交互功能是否正常运行,包括但不限于表单提交、CTA 按钮响应、多语言切换、在线客服对接、预约/报价系统、留言系统等。确保功能无异常、无逻辑漏洞。
- 兼容性测试:对主流浏览器(Chrome、Safari、Firefox、Edge)及不同操作系统(Windows、macOS、Android、iOS)进行网页展示测试,保证网页结构、排版、动效在各平台一致;
- 响应式测试:模拟各类设备(手机、平板、PC)的访问状态,检查不同分辨率下网页的响应式布局与自适应表现,避免出现错位、遮挡、溢出等问题;
- 加载速度优化:对图片、脚本、样式表等资源进行压缩和懒加载策略,优化首屏加载速度,提升用户初次访问体验;
- SEO基础检查:核查页面是否正确嵌入了meta信息、alt属性、结构化数据标记(如 JSON-LD格式)、sitemap链接、robots.txt文件配置等,有效支持搜索引擎抓取和初步收录;
- 数据追踪验证:验证Google Analytics、百度统计、Facebook Pixel、Hotjar等追踪代码是否成功记录用户行为轨迹,为后续数据分析与SEM投放提供基础;
- 内容校对审查:检查文本是否存在错别字、拼写错误或格式不统一问题,确保企业对外呈现的品牌信息专业、统一、可信。
内测不仅是网站走向正式发布的“临门一脚”,更体现逻辑思在交付质量上的严谨态度,力求每一位客户都能收获一个具备战略价值和品牌传播力的线上平台。
10、提交甲方验收
网站在经历完整的开发与严谨的内测流程后,将进入“提交甲方验收”阶段。这一阶段标志着项目从逻辑思数字科技开发团队向客户的交付过渡,是确保网站最终效果满足客户预期的重要环节。我们将网站提交甲方验收视为双方合作信任的一次验证,同时也体现逻辑思数字科技对交付品质的把控与专业性承诺。在验收过程中,我们鼓励甲方从视觉呈现、功能完整性、用户体验、品牌匹配度、后台易用性等多角度进行审核,力求每一项细节都符合企业运营需求与品牌形象定位。
11、网站样式、功能修正或上线运营
在甲方完成网站验收流程后,我们会根据反馈内容进行最终的样式或功能修正,确保网站在视觉体验、交互逻辑、内容信息、响应式呈现等各个方面完全达到客户的预期标准。这一阶段不仅是技术层面的“完善”,更是一次面向真实市场环境的精细化打磨。网站交付后,我们提供阶段性的技术支援及运营顾问服务,例如内容更新指导、安全更新、功能迭代建议、站点备份恢复等,确保网站长期健康运行。逻辑思数字科技始终认为,网站上线并不是项目的终点,而是品牌线上运营的起点。我们致力于帮助客户从“一个上线的网站”走向“一个不断产生商业价值的数字平台”。
结语:在数字化竞争日益激烈的今天,企业的网站不仅是一张品牌的门面,更是承载转化目标与营销价值的关键阵地。从视觉设计的品牌辨识度,到用户体验的流程友好性,再到营销策略的功能转化能力,一套真正高效的网站设计开发方案,绝不仅止于美观与上线,而是构建一套能自我运作、自我优化、自我增值的数字资产体系。逻辑思数字科技始终秉持“设计即战略”的理念,将美感、逻辑与技术融合,以“视觉、用户体验、营销”三位一体为核心,为客户量身定制兼具传播力与实效性的官网方案。我们坚信,只有深度理解客户业务、深度参与用户行为、深度融合技术趋势,才能打造出真正具备长期价值与市场影响力的网站平台。未来,我们也将持续以更具前瞻的策略、更稳健的技术、更极致的设计思维,为更多企业提供全面、高效的网页解决方案,助力品牌数字化升级,实现商业价值的持续增长。
本文中的内容(包含视频/图片)皆为逻辑思数字科技(SZLOGIC)原创及版权所有,欢迎个人分享学习。未经授权,严禁将本文用于任何商业用途或转载。