设计网页:网站设计经典的11种风格

网站风格的呈现,是整个网页设计过程中各项要素融合后的直观体现。风格不仅仅是视觉上的“调性”,更是传达品牌性格、吸引目标用户、营造情绪氛围的重要手段。因此,网页风格的策划通常是整个页面设计流程的起点,也是最基础、但却最具有战略意义的一步。网站的风格类型,很大程度上取决于网站本身的定位与属性,其中最关键的参考依据,往往是网站所承载的产品或业务类别。不同的行业、不同的商业模型,对风格的需求有着本质的差异。例如,科技公司追求未来感与简洁感,文化类网站强调艺术性与表现力,电商网站则更注重视觉冲击力与用户的购买引导。
基于长期服务各类企业客户的网页设计实践,博主所在公司——深圳市逻辑思数字科技,通过系统性项目归纳与视觉审美分析,总结并提炼出11种最具代表性的网页设计风格。这些风格覆盖了科技、艺术、时尚、制造、教育、金融、生活方式等多个行业场景,不仅具备高度识别度,还各自对应着不同的设计逻辑与用户沟通方式。本文逐一解析这11种主流网页风格的视觉特征、适用场景与设计要点,帮助企业的网站设计规划者在制定网页设计方案时,精准选择符合品牌调性的视觉方向,从而构建更具吸引力与传播力的网站形象。
一、网页设计——简约风格

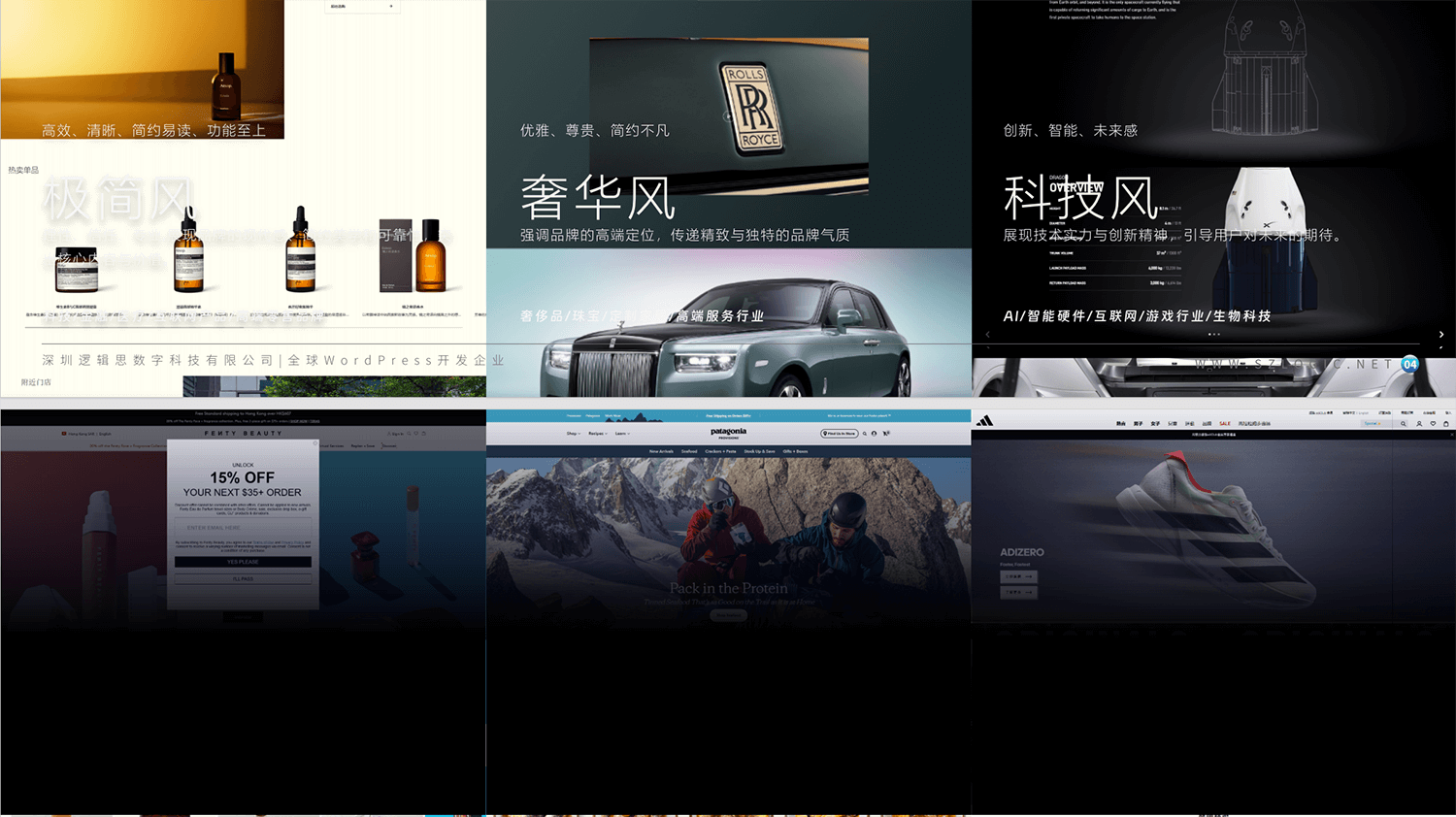
在当代网页设计中,简约风格不仅是一种视觉表现形式,更是一种设计哲学的延伸。它起源于上世纪60年代的“Minimalism”极简主义美学,而真正走向主流,是在2000年苹果公司倡导“少即是多”(Less is more)理念之后。简约风以“形式追随功能”为核心,不强调装饰和复杂视觉,而是将注意力集中于信息的传达效率和用户的使用便利性。这种设计风格的本质在于删除一切非必要的干扰因素,让用户在纷杂的资讯环境中,能迅速锁定关键内容,从而提升用户对网页内容的理解速度和交互效率。
在视觉布局方面,简约风格以大量留白、宽边距和明确的信息层级为基础,讲究内容之间的呼吸感和视觉节奏。布局多采用对称式或网格化分布,摒弃花哨的背景和冗余的装饰图形,以干净、整齐、条理分明的方式展现核心信息。字体方面,偏好使用细线条、非衬线体,如Helvetica、Roboto或SF Pro Display等现代感强烈的字体,它们具备良好的可读性和冷静的专业氛围。在颜色选择上,则以中性色为主色调,如黑、白、灰以及高明度低饱和度的蓝、米、冷绿等,营造出一种克制、理性又具高级感的视觉氛围。
简约风格也同样体现在互动逻辑上。所有的交互设计遵循“功能至上”原则,按钮、表单、导航栏等界面组件都以用户最直觉的方式呈现,路径简洁明晰,不额外增加学习成本。常用的视觉增强技巧包括轻微的外发光、阴影层叠、线性icon和微动效,既不喧宾夺主,又能适当引导用户注意力。这种设计方式极大地提高了网页整体的易用性和可靠性,让用户在操作中更加专注、放松。
从品牌定位角度来看,简约风格尤其适用于追求现代感、技术性、专业度和高信任度的行业与品牌。例如科技公司的网站通过极简设计可突显其前沿与高效;金融、医疗等行业则能借此塑造稳健与可信的形象;而在高端零售、电商中,简约风也成为突出产品质感与品牌格调的关键方式。可以说,简约风并非“设计的缺席”,而是“精准的表达”。它用最少的设计元素,实现信息与品牌价值的最大传递。
二、网页设计——现代奢华风格

在当今网页设计的审美演变中,现代奢华风格正成为高端品牌与定制服务行业的重要视觉表达方式。与传统印象中富丽堂皇、装饰繁复的巴洛克、洛可可或古典中式奢华不同,现代奢华风更强调“低调的精致”与“简约中的非凡”。它不依赖厚重的装饰去堆叠尊贵感,而是通过精心雕琢的细节、考究的排版与质感极强的视觉素材,塑造出一种高端、优雅且富有格调的品牌形象。这种风格广泛应用于奢侈品、珠宝腕表、高端定制、艺术品、电商旗舰、高级餐饮和生活方式品牌等网站中,是传达产品价值感与品牌品位的核心途径之一。
从布局设计来看,现代奢华风讲求的是“内敛平衡”的视觉构造。页面通常采用对称式结构或黄金比例排布,也常通过视觉元素在左右分布上的巧妙安排来达成整体的协调与视觉中心的聚焦。整个界面追求克制而有力的信息层次,留白运用恰到好处,避免过度拥挤,让视觉呼吸感增强,同时突出核心产品或重点内容。在页面主色调上,多使用具有高级质感的颜色组合,如象牙白、香槟金、深灰、宝石蓝、酒红、墨绿等,再辅以高明度金属光泽或柔光渐变,营造出沉稳且独特的视觉氛围。
视觉素材方面,现代奢华风对图片和视频的要求极高。图片往往聚焦于产品的局部细节,通过微距拍摄突出材质、纹理、结构的打磨工艺,例如一枚戒指的切割面反光、一块手表的机械内构或一款皮包的走线与边角收边。构图上注重外轮廓线条的流畅与光影关系的营造,背景通常干净克制,以凸显产品本身的雕琢感。视频则偏向慢节奏推进,避免快速剪辑带来的冲击感,更多采用平移、缓慢聚焦、镜头渐入等方式,将观者的目光自然引导至细节之处,让用户在沉浸中感受到产品的工艺精度与品牌格调。例如,在灯光变幻中,一只高定手袋从皮革纹理到金属扣环的光泽变化,就能强烈传达品质与档次。
在字体选择方面,现代奢华风倾向使用具有现代感与优雅曲线的字体,例如高对比衬线字体(如Playfair Display、Didot等)或精致非衬线字体(如Avenir、Lato)。字号排布强调信息的等级感,主标题具备仪式感,正文则以极高的可读性为前提进行排版。动效方面则运用克制的微动画,如元素淡入淡出、滚动视差缓动或精致的交互反馈,增强页面的流动感而不破坏整体的典雅气质。现代奢华风所呈现的,是一种“静而不凡”的高级感,它不在于过度强调奢侈的符号,而是在极简与工艺之间找到一种精准平衡,使用户在浏览过程中,感受到品牌所要传达的尊贵、独特与值得信赖。这种风格不仅提升了品牌的调性,也在数字化体验中延续了线下高端服务的专属感。
三、网页设计——科技风格

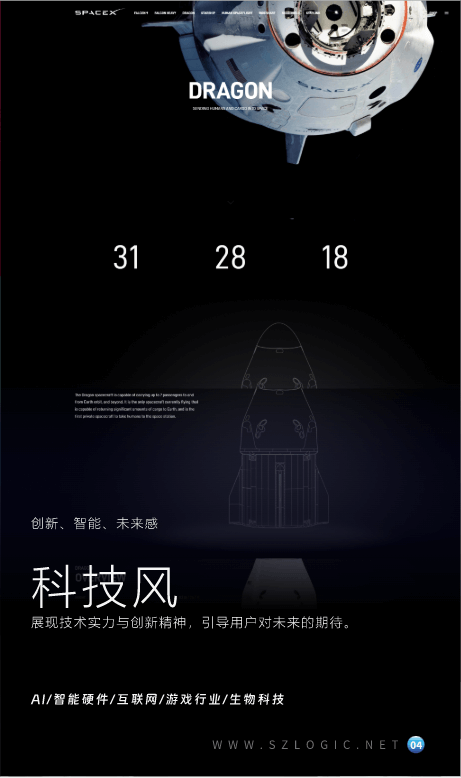
在数字科技飞速发展的今天,越来越多以技术创新为核心的品牌和企业,正积极借助网页来展示其领先实力与前沿理念。科技风格的网页设计便应运而生,成为人工智能、智能硬件、互联网平台、游戏开发、生物科技、智能家电等领域首选的视觉语言。这种风格不仅要传达品牌的技术背景和专业可信度,更要通过沉浸式的视觉体验唤起用户对未来世界的想象与向往。科技风网页不再只是信息的承载体,更是展现技术探索精神的动态舞台。
科技风在界面布局上通常采用模块化和分层式设计,每一个内容板块都具备清晰的层次与功能划分,使用户可以在复杂的信息中快速抓住重点内容。交互设计尤为关键,为了强调互动性与技术含量,科技风网页大量采用3D动效、滚动联动动画、视觉穿透动线、延时加载以及粒子系统等技术手段。这些动态效果不仅提升视觉吸引力,更体现出品牌的技术实力与创新能力。尤其是在展示硬件构造、产品功能逻辑、系统架构等内容时,通过技术动画或者交互式演示,可以让用户身临其境般地理解复杂系统,是科技风格设计中的核心特征。
在色彩运用上,科技风格以营造“未来感”和“科技感”为目标,偏好使用暗色系与冷色调为基础的配色方案。深蓝、黑色、银灰等色调营造出沉稳、高级、深邃的视觉氛围,常见于AI平台、生物实验室、区块链网站等页面。同时,为了增强视觉冲击力,会搭配高亮的点缀色,如电光蓝、荧光绿、亮橙、极紫等,用于高亮按键、数据提示、动效路径等关键元素,强化界面的科技氛围与操作引导性。字体选择方面,科技风追求锐利而富有未来感的视觉表现,常选用字形棱角分明、字距均衡的现代非衬线字体,如Futura、Orbitron、SF Pro、Exo 或Roboto Mono等。这些字体在视觉上显得更具秩序感与力量感,特别适合展示代码、技术概念、模块结构等科技相关内容。同时在文字排版中,也会加入光影动效、字体发光、动态数据切换等设计方式,营造出活跃而前沿的视觉体验。
在具体的界面细节上,科技风格也大量运用具有“未来语感”的视觉元素,如发光边框、透明磨砂玻璃材质、动态网格背景、空间感图层叠加、动态光影投射、雷达扫描线、粒子轨迹动画等。这些元素组合在一起,为用户构建出一种仿佛置身未来实验室或数字世界的沉浸体验。尤其在首页或品牌展示页中,结合视频背景或实时数据流动,能让品牌科技感在第一时间形成强烈记忆点。
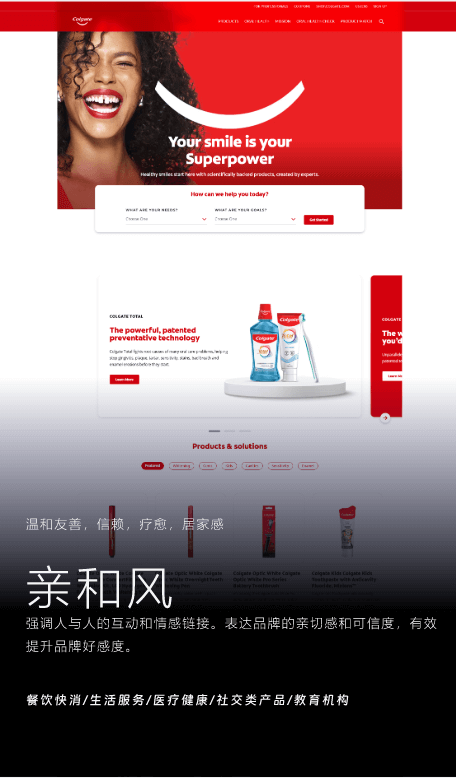
四、网页设计——亲和风格

亲和风格的网页设计在近年来逐渐成为不少品牌首选的视觉表达方式,尤其适用于餐饮快消、生活服务、医疗健康、母婴用品、宠物护理、社交产品等行业。随着用户对品牌情感联系的需求不断上升,网页不仅仅是功能与信息的传递工具,更成为建立情感共鸣、传递温度与关怀的重要载体。亲和风的核心,在于通过视觉、交互与内容语言,唤起用户内心的“安全感”“陪伴感”和“信任感”,从而提升品牌的好感度与黏性。
在视觉排版上,亲和风格讲求柔和舒适的感官体验,版式设计普遍采用大量留白,使页面更具呼吸感,避免信息密度过高给用户造成视觉压迫。同时,页面的构图更加自然流畅,注重内容与视觉节奏的平衡,使用户在浏览过程中感到轻松愉悦。字体的选择也偏向于圆润、无尖角的风格,常见于使用手写体或几何感较强但圆角化处理的无衬线字体,例如Nunito、Poppins、Quicksand等,这种字体能在无形中传递温柔、亲切与人性化的感受。
色彩搭配是亲和风网页的核心语言之一。这类风格通常使用暖色系和中高亮度的低饱和度色彩来营造温馨与友好的氛围。例如奶油色、米黄色、浅橙色、莫兰迪粉、天蓝色、雾霾绿等色彩,常常成为页面主色调。这类配色不仅让人联想到自然、阳光、生活与健康,也更容易唤起用户的心理放松与信任感。对于强调治愈系氛围的品牌,还会在页面中引入渐变色背景、柔和光影或半透明色块设计来增强层次感。
亲和风在图片与视频素材的选用上,也体现出极高的生活化与人文关怀属性。图片多采用自然光线下的生活场景拍摄,如家庭用餐、朋友聚会、亲子互动、宠物陪伴等真实温馨的日常瞬间。这些内容能够使用户在无形中与品牌建立起“像邻家朋友一样亲切”的情感连接。而在视频素材方面,亲和风更偏爱缓慢流畅的动态镜头,如阳光洒落窗边的剪影、风吹动窗帘的轻盈感、笑脸慢动作捕捉等,以营造出情绪稳定、温柔沉浸的氛围体验。此外,在交互体验上,亲和风设计也倾向于简洁直观、操作友好,避免复杂跳转和冗余操作路径。按钮常使用圆角和柔和的过渡动画,微交互细腻不张扬,使用户在使用过程中几乎感受不到障碍,反而像是与“有温度的产品”进行交流。这种细节上的处理,也是亲和风格成功打动用户的关键之一。
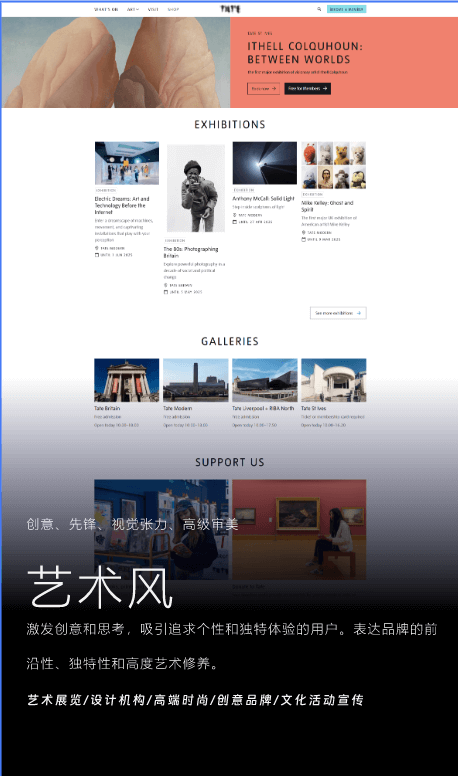
五、网页设计——艺术风格

在如今网页设计中,艺术风格以其高度的视觉自由与表现力,成为众多创意型品牌彰显个性与艺术态度的重要选择。其风格背景多应用于设计工作室、当代艺术平台、潮流品牌、高端时尚品牌或文化机构,这类行业本身对视觉表达的需求远高于其他行业,需要借助网页这一媒介传递品牌的先锋性、原创性和视觉语言的独特性。因此,艺术风格的网页往往不拘泥于传统排版结构,而是更倾向于打破常规、追求个性化呈现,以构建一种鲜明的视觉认知。
艺术风格的网页版式具有极强的灵活性和创造空间。虽然部分排布仍需依托栅格系统来确保基础的视觉秩序,但整体上更加注重打破规则所带来的视觉张力。设计师可以选择非对称构图、打散式排版、文字图像的重叠组合等手法,让页面在不破坏可读性的前提下焕发出浓厚的艺术氛围。配色方面更是突破常规,大胆使用高对比度的撞色、强烈的色彩梯度,或运用极简的黑白灰形成冲突反差,营造强烈的情绪感染力。字体使用方面,艺术风格网页大量采用自定义字体、手写字体、变形字体,甚至将字体本身视为图形的一部分,强化其视觉表现功能而非纯粹的信息传达。图像和视频素材方面,则可选用艺术摄影、先锋装置作品、抽象插画、手工质感的笔触绘画,甚至融合设计师自有作品、创意动画、生成艺术等多维形式,使网页更具艺术策展氛围。
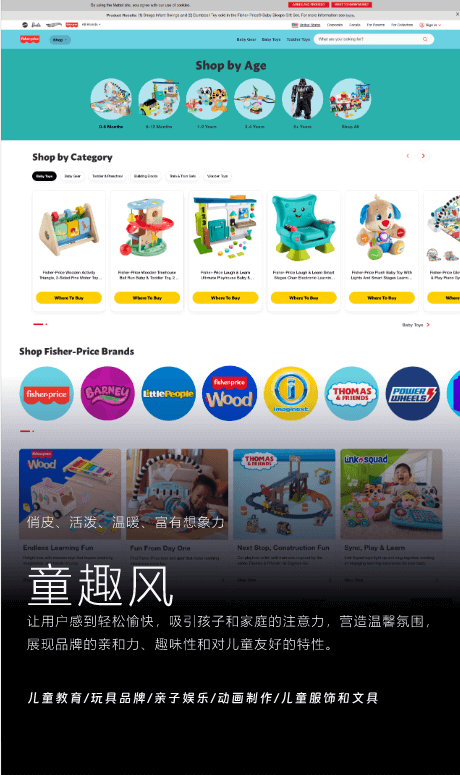
六、网页设计——童趣风格

童趣风格的网页设计,专为儿童相关行业量身打造,主要面向的行业包括儿童教育、亲子娱乐、玩具制造、儿童用品、绘本出版、动画制作等领域。这类风格的设计核心,是传递出品牌的活力、温暖与趣味感,使家长和孩子在浏览网页的过程中不仅能够轻松获取信息,还能获得愉快的视觉体验和情感连接。与其他风格相比,童趣风并不强调严谨的专业感,而更注重亲和力与互动性,这种视觉语言极大程度上决定了品牌是否能在第一时间赢得受众的好感。
童趣风网页在版式排布上打破常规,更倾向自由、跳跃、有节奏感的排版方式,页面节奏富于变化但不会杂乱,反而形成一种既松弛又具有探索欲的界面感受。排版中的元素可以打破对称和矩形框架的束缚,采用更生动的曲线排布和视觉流动效果,配合活泼的图形装饰和动态小交互,让整个页面更具互动感与故事感。色彩在童趣风格网页中扮演着极其重要的角色。为了吸引儿童和家长的注意力,整体配色往往采用高饱和度、高亮度的色彩,如亮黄、嫩绿、橙红、湖蓝、浅紫等,这些颜色之间的碰撞不但不会造成混乱,反而能带来强烈的童趣氛围。同时,也可通过趣味色彩搭配与对比,传达品牌的创意性与想象力,赋予页面更高的可玩性和视觉记忆点。
在图形与视觉细节的表现上,童趣风网页大量运用手绘风格的插图、圆润边框、手写字体、点状纹理、卡通图案等视觉语言,这些元素可以有效减弱页面的“技术感”,增强温度与亲和力。卡通风格的3D动效,特别是以动物、玩具、儿童用品为主题的小动画,也成为近年来童趣网页的热门设计语言之一,不仅吸引儿童注意力,也提升页面的趣味互动层级。
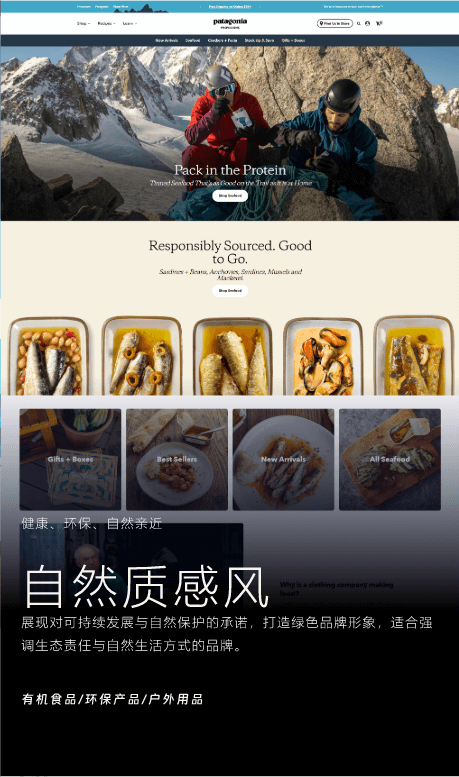
七、网页设计——自然风格

自然风格的网页设计,近年来在绿色消费趋势和生态意识逐渐增强的背景下,愈发受到品牌和设计师的青睐。这种风格主要服务于强调天然、有机、环保理念的品牌,例如有机食品、生物科技、天然护肤品、户外用品、环保生活方式平台等行业。自然风网页的目的不仅是传达产品本身的功能价值,更是强调品牌所倡导的生态责任、可持续发展观念以及回归自然的生活态度。因此,这类网页往往更注重情感传达与价值共鸣,通过细腻的视觉语言建立用户对品牌理念的信任和认同。
在版式设计上,自然风格并不拘泥于传统的网格系统和严谨的结构,而是鼓励自由流动与“有机”式排布。设计师可以根据页面内容灵活安排元素的位置,通过不对称的结构、松散的留白与自然延展的动线,创造出一种不刻意却充满生命力的视觉节奏。这种排布方式更符合大自然本身的状态,也更容易让用户在浏览中获得沉浸式体验。颜色的选择是自然风格视觉表达的核心。页面通常会选用贴近大地的自然色系,如浅绿色、森林绿、苔藓绿、棕色、米色、象牙白、天空蓝等,这些中等饱和度、中高亮度的柔和色彩能营造温暖、宁静且舒适的氛围,唤起人们对自然的本能亲近感。在色块的运用上,也常常辅以自然纹理的点缀,例如仿木纹、水波纹、亚麻布肌理、有机线条等元素,使网页更具触感和真实感。
图像和素材的使用也是塑造自然风格网页关键的一环。推荐选用自然光下拍摄的户外场景照或生活化的产品实拍图,背景可以是森林、田野、山脉、海岸、木屋等自然环境,这类图像往往不经修饰,或只加以暖色系滤镜处理,以强化质朴真实的视觉感受。视频素材若有使用,则多为慢镜头捕捉自然变化、植物生长、云雾流动等画面,用视觉传达节奏的放松与心境的沉静。在字体选择上,自然风更偏向简洁、圆润的无衬线体,或是带有手写感和有机曲线的字体,这些字体能够增加网页的亲和力与情感温度,避免过于工业化的科技感。必要时也可适当引入手绘图标或插图,作为点缀,增强整体页面的人文气质。
自然风格网页的本质是“以自然之名,传递品牌精神”,它并不依赖炫技的动画或复杂的交互,而是通过细节上的用心与整体调性的统一,为用户营造出一个贴近自然、富有温度、值得信赖的品牌形象。这种设计思路,特别适用于追求可持续理念、注重品牌价值观传达的企业。
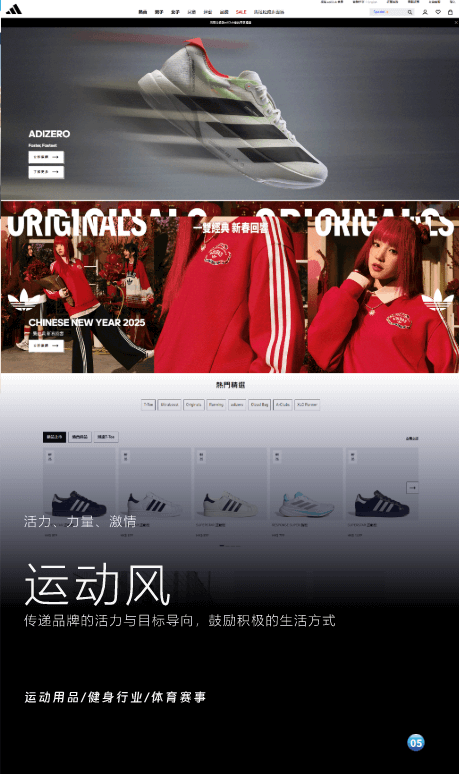
八、网页设计——运动风格

运动风格在网页设计中的运用,主要服务于那些以“年轻力”、“活力感”与“运动精神”为核心品牌调性的企业,典型如运动服饰品牌、健身房、运动装备、潮流运动科技产品及周边文化品牌等。这种风格致力于通过强烈的视觉语言与动感设计,传达出品牌富有生命力、积极进取和挑战自我的精神气质。在当代用户越来越追求健康生活、个性表达与身体觉醒的背景下,运动风网页不仅承载信息展示的功能,更是品牌精神的一种高效可视化。
在版式结构上,运动风强调速度感与动势感,因此排版往往打破传统对称和居中布局,采用大量不对称、跳跃式的排布方式,创造出节奏感强烈的视觉路径,引导用户以更高频率的节奏浏览页面。模块化设计较为常见,板块之间通过倾斜线条、破框图层或动态视觉元素进行分割,使整个页面拥有强烈的方向感与动势感,形成一种持续“运动”中的视觉氛围。色彩方面,运动风崇尚高对比度的视觉冲击力,常用的颜色组合包括亮红+黑、橙+白、亮黄+深蓝、荧光绿+炭黑等,这些高饱和度、高亮度的配色能够瞬间吸引用户注意力,同时强化品牌年轻、热血、充满能量的形象。色彩也常常通过大面积铺设和渐变手法提升视觉冲击力,配合斜切面板和动效,进一步增强动感表现。
在字体使用上,倾斜字体、加粗无衬线字体、破体变形字体都能为页面带来“速度感”和“力量感”。这些字体常常被用于主视觉标语、功能分区标题或品牌口号,视觉上既有力量冲击,也带有竞技氛围。同时,文字排版也常配合动态效果,进行滚动、弹跳、滑入滑出等动画表现,强化用户的互动印象。素材上,运动风网页更倾向于使用以“人”的动态形体为主的视觉图像,尤其是捕捉运动员或模特在运动过程中的爆发力瞬间、姿态变化、肢体张力等,以人体动势强化页面的生命感。图片和视频素材应采用高速快门或慢动作拍摄技术,突出肌肉线条、汗水、水珠、动作轨迹等细节,同时常辅以光影切割和动态背景,增强视觉的张力和层次感。对于具有互动功能的部分,还可搭配3D动态交互、微交互按钮、流动式图层等科技感表现,打造更强的视觉沉浸体验。
此外,在交互设计上,运动风网页也非常重视响应速度和视觉反馈,操作逻辑要清晰明确,按钮要突出直接,交互路径要简洁利落,让用户在操作过程中感受到速度、节奏与畅快感。整体的视觉与交互节奏,需要配合品牌的语言与营销节奏,在保持强识别度的同时增强用户的代入感和参与感。运动风不仅仅是一种视觉风格,更是一种品牌精神的外化语言。它通过色彩、排版、动效与内容的高度协调,构建出一种富有张力的数字空间,在网页设计中,尤其适用于强调“行动力”、“年轻化”与“体验感”的品牌表达,成为极具影响力的风格趋势之一。
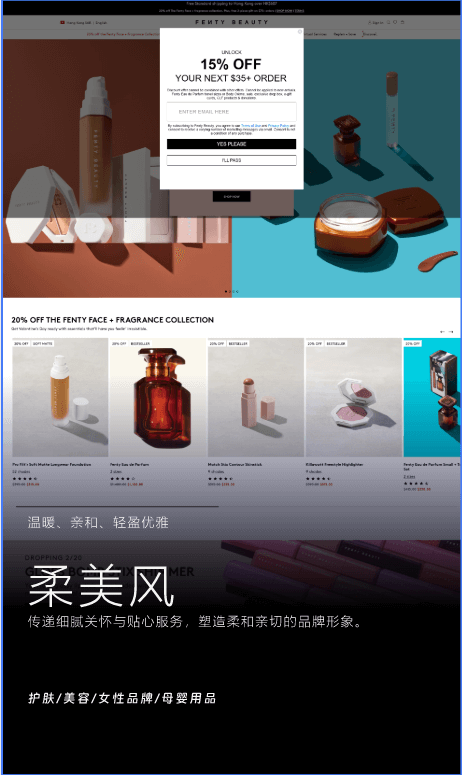
九、网页设计——柔美风格

柔美风格主要面向以女性用户为核心受众的品牌与企业,例如护肤品、美容、美妆、女性服饰、母婴用品、居家生活类品牌等。这种风格所传递的不只是视觉上的柔和,更是一种细腻、温柔、浪漫与松弛感并存的品牌气质。它所构建的,不是单纯的女性印象,而是一种围绕女性情绪与生活方式展开的视觉体验,让用户在浏览中感受到舒适、贴心与优雅。网页整体排版风格注重轻盈感和呼吸感,信息分布不刻意对称或紧凑,而是通过适当的留白与自然延展的布局,让整个页面显得松弛有序、层次分明。柔和流动的视觉节奏在浏览中营造出轻快与细腻的心理感受,适合强调产品精致度或生活品质的品牌表达。
在字体与图形的使用上,多采用圆润、细致的线条结构,无论是正文字体还是图形辅助元素,都偏向柔和温婉的风格。字体可以是带有花体感的衬线字体,也可以是纤细雅致的无衬线体,通过字距与笔触的调节,提升整体的视觉亲和力。装饰线条通常是柔和的曲线、波浪线、植物线条等,弱化页面的硬边界,让视觉更顺滑自然。色彩搭配是柔美风的重要组成部分。这类页面多使用中饱和度(40%–60%)、高亮度(70%–90%)的色调,以粉色系、裸色、奶油黄、柔和紫、浅灰蓝等为主,辅以渐变或低对比度的过渡方式,使整个页面呈现出一种柔和、静谧而又富有层次的质感。相比亲和风,柔美风的色彩更轻盈、色调更统一,带有一种朦胧的梦幻感。
素材方面,多使用自然光线下的产品环境图或者生活化的使用场景,画面中的人物往往呈现出柔和、从容的状态,强调真实且具有亲密感的情绪传递。模糊柔焦、暖调滤镜、淡淡的光晕效果,是常见的处理方式。页面中常搭配花卉、水雾、羽毛、布料肌理等具象元素,让视觉更具质感与细节。动效设计上也偏向缓慢、轻盈,例如淡入淡出、轻柔滑动、细微缩放等温和动效,减少用户操作过程中的突兀感,使人机互动更贴合女性用户习惯,增加网页使用的愉悦度与情绪共鸣。
值得注意的是,现代女性用户所呈现的风格越来越多元,温柔浪漫不再是唯一的视觉表达方式。她们也可能是利落、独立、甚至充满张力的。因此在柔美风的基础上,一些品牌也会适当融入极简、干练或未来感的设计语言,实现风格的混搭演绎,展现更复杂、更真实的女性品牌形象。柔美风格在网页设计中的本质,是通过视觉温度的营造,与用户建立起一层深层次的情感连接。它既可以柔和细腻,也可以充满力量,是当代网页美学中最具有包容力与延展性的风格之一。
十、网页设计——复古风格

复古风格在当代网页设计中虽然属于相对小众的视觉类型,但却拥有极高的辨识度和文化张力,特别适合那些注重品牌历史底蕴、强调工艺传承或文化经典再现的企业与项目。它常见于主题餐饮、手工艺品牌、文创产品、经典服饰、文博机构,乃至酒类、茶文化等领域。复古风不仅仅是“旧”的代名词,而是在当代设计语境中对经典元素的再演绎,是一种穿越时间的审美回望。设计过程中,复古风的关键不在于堆砌老元素,而是要唤起用户对于某一时代、某种情绪、某类文化的集体记忆和情感共鸣。网页整体布局可以不拘泥于对称或现代模块化,但仍需维持结构上的条理性和视觉秩序,以避免视觉混乱。在视觉呈现上,复古风有着中西风格的差异化特征,因此在前期的设计定位和元素筛选上,必须明确受众的文化认知背景与品牌调性。
在中式复古方向上,通常采用网格状的现代布局结构进行整合,同时在标题与主视觉区域引入手写体、书法体或仿宋体等带有传统书卷气息的字体,形成新旧交融的对比美感。颜色多使用中低饱和度、温暖柔和的复古色系,如豆沙红、墨绿、藏蓝、茶色、黛青等,并可以通过局部撞色营造层次。素材方面适合选用经过做旧处理的照片,模拟胶片质感或老照片的颗粒感;图形纹理上则可以采用几何构图的中式传统图样,如回纹、云纹、水波纹等,低调却极具内涵。
而在西式复古的呈现中,整体风格则更偏向欧洲古典审美,例如维多利亚风格、上世纪五六十年代的广告海报风格、或文艺复兴时期的美学元素。字体选择上常使用西式花体字、手写体或复古衬线体,例如Garamond、Caslon、Didot等,搭配金、银、酒红、深棕等浓郁的贵族配色,营造高贵优雅与历史感交融的氛围。页面中可以结合老报纸风格排版、怀旧插画、复古壁纸纹理或老物件特写图,将品牌与时间的维度自然连接。
动效方面,复古风并不强调速度与炫技,反而更适合使用略显缓慢、渐显、滑动、模拟旧电影感的动画手法。整个页面可以营造出“时间在慢慢流动”的沉浸式观感,使用户在浏览时产生情绪投射,仿佛进入某段旧时光的静谧空间。复古风网页的魅力,不在于复制历史,而是通过现代设计语言唤醒人们对过往文化的认知与情感,在过去与当下之间建立一种有温度的桥梁。它让品牌显得更加有文化、有故事、有深度,也让用户在快节奏的数字体验中,找到一丝可供停留的温柔与回味。
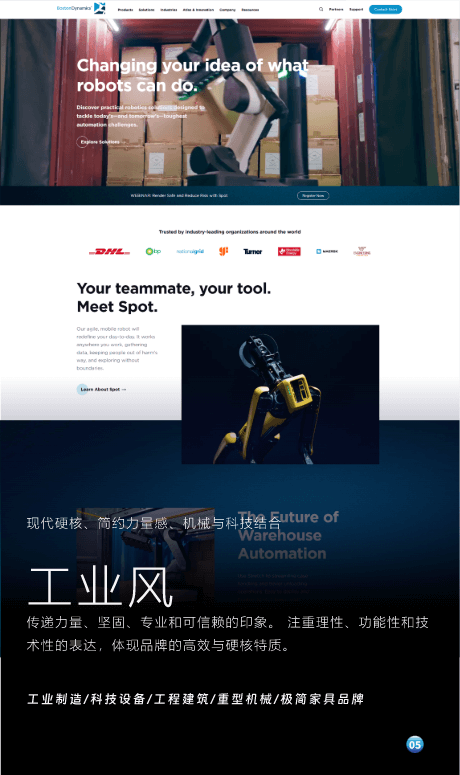
十一、网页设计——工业风格

工业风格是一种强调现代硬核、简约力量感和机械科技结合的设计风格,适用于那些追求专业可信赖形象,具备强大技术实力和功能性的企业或品牌,尤其是工业制造、科技设备、工程建筑、重型机械等行业。这一风格通过独特的视觉语言,传递出一种冷静、理性、强大且具备高度技术性的企业形象,能够打破传统的柔和设计风格,给人以一种稳重、严谨且充满力量感的视觉印象。在工业风的网页设计中,版式布局非常讲究严谨的网格化结构。页面元素的层级关系清晰可见,布局方式充满逻辑性,避免任何冗余或不必要的设计细节。整个网页的排版遵循严密的框架和组织原则,就如同工科生对待任务时所表现出来的精准与高效。这种设计哲学直接反映了品牌或公司在产品质量、技术创新、以及业务流程中的严谨态度,旨在让用户感受到企业的专业性和可信赖性。
字体选择上,工业风常使用字形粗壮、具有机械感和棱角分明的无衬线字体。这类字体通常具有简洁的几何结构,极大地增强了网页的现代感与力量感。常见的字体如Roboto、Helvetica、Arial等,这些字形硬朗且富有技术感,能够与整个页面的机械性设计相呼应,使得文本内容看起来既清晰又具备强烈的视觉冲击力。配色方面,工业风格偏爱金属灰、黑色、白色、深蓝以及冷钢色等冷色系,这些色调低饱和度且沉稳,能够营造出一种冷酷、硬朗的氛围。通过这些深沉的颜色组合,网页不仅能展现出企业的技术实力,还能让整个页面呈现出一种精密和专业的视觉效果。这种色彩搭配常常通过明暗对比的手法,增强设计的层次感,使得每个元素都能清晰地从背景中脱颖而出。
在交互设计方面,工业风格更倾向于简洁而程式化的交互方式,避免过多花哨的CSS动态效果。表单和按钮的设计通常非常简洁、直白,遵循清晰的操作路径,增强用户操作的效率与流畅性。这种设计风格强调“功能优先”,使得用户在使用过程中能够快速获取所需信息,而不会受到复杂操作或繁琐视觉元素的干扰。此外,3D交互在工业风的网页设计中也是一个重要的元素。通过利用3D动画与模型展示,能够有效地呈现出工业产品的机械感和技术感,帮助用户更直观地理解产品的结构、功能和使用场景。动态交互不仅能提升用户的沉浸感,还能增强品牌的科技感与未来感,为用户带来更具视觉冲击力和深度体验的网页内容。
结语:这11种网页设计风格是逻辑思数字科技对当前网页风格的总结与归纳,几乎涵盖了市面上大多数行业的需求。因此,如果读者计划进行网页定制开发,建议先了解这11个基础风格,看看哪种风格最契合贵司的品牌形象。一旦确定了网页的基本风格,开发与沟通的时间将大大缩短,且设计过程中那看似偏个人审美的视觉决策,将变得更加理性化,从而使网页设计的结果更接近您的预期。此外,如果您需要专业的网站设计开发服务,也欢迎与我们团队取得联系,逻辑思数字科技的WEB设计师和前后端开发工程师将为您提供专业的网站视觉设计、用户体验设计、营销设计三位一体的网站设计开发解决方案。
对于没有设计基础的人来说,这11种风格可能略显复杂,但其实可以将其拟人化来理解。比如,工业风给人一种工科生的感觉;童趣风则像是一个天真活泼的小孩;柔美风则呈现出一位温柔优雅的女性形象;而极简风则像是一位极简主义建筑师,穿着简洁的黑白西装,干净利落。网页设计就像为这些具有人物属性的人物进行服饰搭配,这个过程既富有创意又充满趣味。或许您会有疑虑,认为若所有网页都按照这11种风格来设计,是否会导致同质化的问题?但事实上,我们在定义这些风格时,特意加入了“基础”这一词,意味着在开发过程中,我们会根据品牌的具体需求对风格进行细化与定制化,从而满足不同细分领域客户的个性化需求。
本文中内容皆为逻辑思数字科技(SZLOGIC)原创及版权所有,欢迎个人分享学习。未经授权,严禁将本文用于任何商业用途或转载。