TranslateEasy Multilingual Shortcode in Elementor Editor
TranslateEasy Multilingual Support Translation Plugin supports using shortcodes in Elementor's page editing mode, post pages, and theme widgets to place the language switcher. In the TranslateEasy plugin settings interface under the Language Switcher section, you can find the TranslateEasy shortcode. The TranslateEasy shortcode is (simply copy and paste the following shortcode to use it):
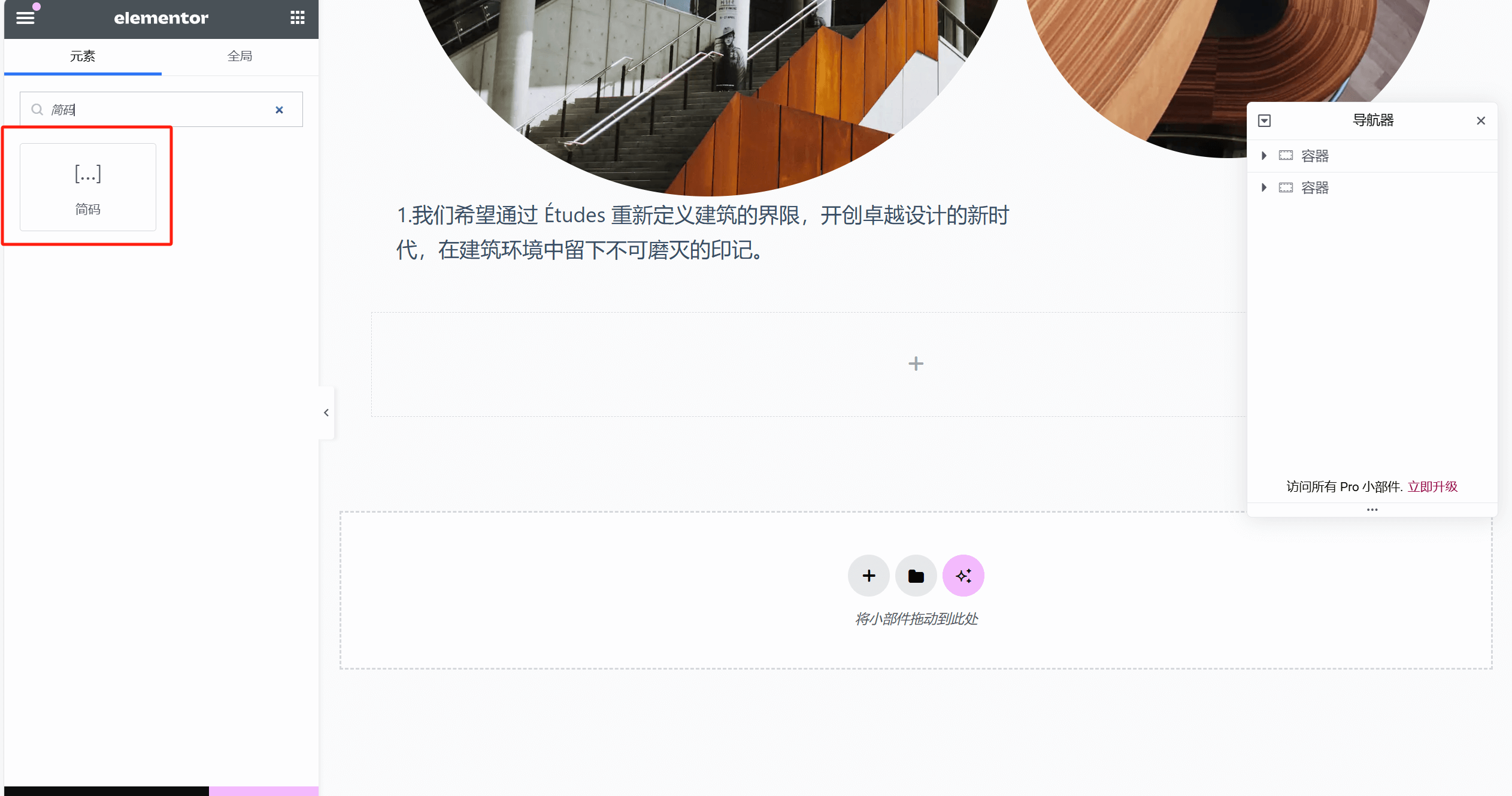
[translate-easy]Ⅰ、 Elementor selects the "Shortcode" component and adds it to the container
As shown in the following figure:

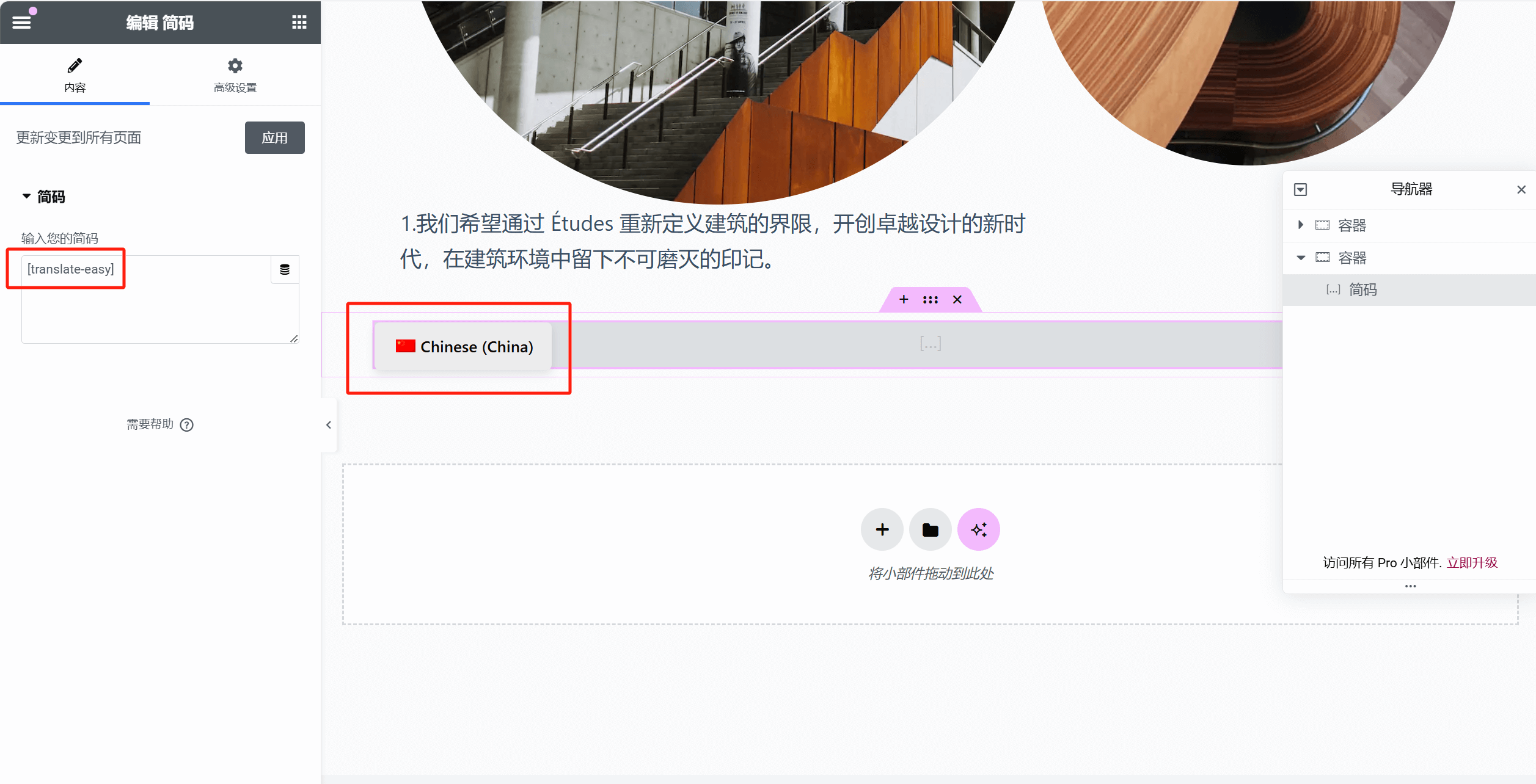
Ⅱ、Loading TranslateEasy Shortcode with Elementor's Shortcode Widget
As shown in the image below, by entering the TranslateEasy shortcode in Elementor's shortcode input box, you can display the language switcher within an Elementor container. This allows you to place the language switcher anywhere on the page. The display style of the language switcher implemented through the shortcode is highlighted in the red box in the content window on the right side of the image.

Conclusion: The above is the explanation on how to use TranslateEasy's shortcode to display the language switcher when editing pages with Elementor. The operation steps are very simple, and readers can follow them accordingly.
Logic Digital Technology (SZLOGIC) All rights reserved. Reproduction is prohibited.