Core Features to Boost UX & Conversion for Trade Sites

In today's digital wave sweeping across the globe, B2B foreign trade websites have become one of the core channels for businesses to expand into overseas markets and acquire potential customers. Unlike regular informational websites, the operational goal of foreign trade websites is very clear: to guide more users to inquire about the products or services listed on the site, ultimately leading to orders. However, as global market competition intensifies, the environment in which foreign trade enterprises operate has undergone significant changes. Whether in traditional manufacturing or emerging industries, most categories are now trapped in a state of "internal competition." The rise in competitive barriers not only tests the product quality and business capabilities of enterprises but also places higher demands on the website's user experience and conversion capabilities.
An excellent foreign trade website goes far beyond just aesthetic design or simple information display; it needs to be professional, thoughtful, and efficient in its functional details. Especially when it comes to features that subtly improve conversion rates, many foreign trade website planners, lacking hands-on experience, often fail to recognize the connection between these features and the website's goals. Many critical features are directly related to factors such as customer dwell time, willingness to inquire, and subsequent conversion to sales. As a long-time practitioner with extensive experience in marketing and development, I deeply understand the role and value of these features in practical operations. Therefore, in this article "Foreign Trade Website Development: Core Function List to Improve User Experience and Conversion Rate," I will share my insights and experiences to break down the core features that truly help foreign trade enterprises enhance user experience, engage visitors, and drive inquiry conversion. This guide will help foreign trade professionals avoid common pitfalls in the website-building process and create a foreign trade site that balances both marketing power and professionalism.
This article on WordPress Tutorials follows the author's consistent directory layout style, with anchor link designs embedded in each chapter title. This approach serves two main purposes: first, it allows readers to quickly locate the sections of interest according to their needs, making the reading process efficient and focused on key points; second, it facilitates bookmarking the article as a practical reference manual for website building or optimization work, allowing for easy revisiting and phased reading without missing any important details. Whether you are building a foreign trade website for the first time or planning to optimize the conversion rate of an existing site, the structure of this article will help you systematically address the core features that need attention during the website development process, boosting overall user experience and inquiry conversion efficiency. The table of contents for "Foreign Trade Website Development: Core Function List to Improve User Experience and Conversion Rate" is detailed as follows:
- Technical SEO Basics — Laying the Foundation for Traffic Acquisition
- The Role and Writing Rules of the Robots Protocol (robots.txt)
- Sitemap (XML Sitemap) Management
- The Role of Title Tags and Methods for Visual Management
- Visual Management Methods for H1 Tags
- JSON-LD Structured Data — Detailed Operation Guide
- The Role of Hreflang Tags and How to Add Them
- The Role of Property Tags and How to Add Them
- The Role of Canonical Tags and How to Add Them
- Foreign Trade Website Conversion Path Design
- Foreign Trade Website Product/Business Online Quotation System — Making Inquiries More Efficient and Motivating Clients
- Foreign Trade Website Multilingual Support Function
- Advanced Product Search Function
- European Privacy Policy Settings (Cookie Settings)
- Product Filter
- File Download Center: Optimizing Document Access and Enhancing User Experience
Ⅰ、Technical SEO Basics — Laying the Foundation for Traffic Acquisition

In the operational system of foreign trade websites, traffic is undoubtedly the core element driving results. It can be said that the fundamental logic of internet business ultimately lies in the quantity and precision of traffic. The sources of traffic can generally be divided into two categories: SEM (Search Engine Marketing) and SEO (Search Engine Optimization). In simple terms, SEM relies on advertising to acquire instant traffic, with results visible immediately after investment; whereas SEO generates a continuous stream of "free traffic" through organic search, representing a more long-term and systematic investment. The focus of this chapter is precisely on the technical foundation of SEO traffic. Many people often use physical stores as an analogy for website traffic—just as a physical store receives a certain number of customers daily, a website receives a certain number of visits each day. However, this analogy is superficial. In reality, SEO is much more complex than physical store operations. SEO is not just about keyword stuffing or content piling on a page; it is about understanding search intent, strategically placing keywords, and creating high-quality, valuable content that addresses user needs.
However, the operation of SEO is not solely focused on enhancing the user reading experience; it also encompasses a dimension that many foreign trade website developers tend to overlook—the "reading experience" of search engine bots. These bots, known as crawlers or spiders, are responsible for crawling and indexing website pages. They understand websites through the structure and tags at the front-end code level. Without a technical background or in-depth SEO experience, many people fail to realize that, in addition to making a website user-friendly, attractive, and easy to read, it is equally important to make the website "bot-friendly." This ensures that the page structure, meta tags, URL conventions, page load speed, structured data, and other details comply with search engine crawling rules. Otherwise, even if the content is excellent, search engines may not rank it well. Therefore, the technical SEO foundational features are the invisible bedrock supporting the growth of natural website traffic. They not only influence whether a page can be effectively indexed but also directly impact whether the content will receive the desired exposure in the SERP (Search Engine Results Page). In this chapter, I will use my practical SEO experience to deeply analyze the technical features that, though hidden behind the code, play a crucial role in SEO effectiveness. This will help you truly solidify the foundation of your website's SEO, enabling long-term, stable natural traffic growth.
1、The Role and Writing Rules of the Robots Protocol (robots.txt)

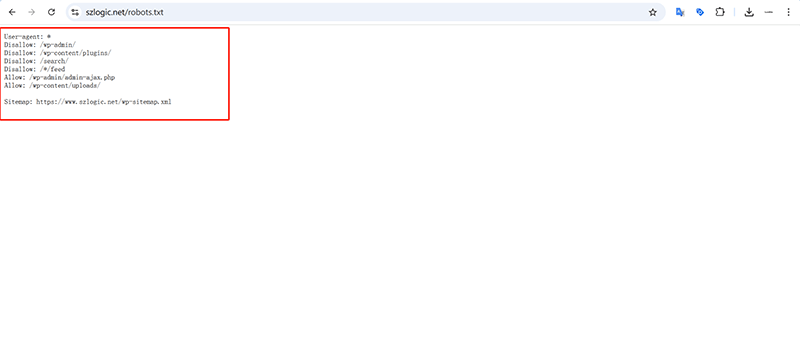
In website SEO technical optimization, the robots protocol (robots.txt) is considered the search engine "gatekeeper." Its core function is to clearly instruct search engine crawlers on which pages can be crawled and which content should be blocked. Proper configuration of the robots.txt file helps prevent irrelevant or sensitive pages from being indexed, avoiding privacy leaks or wasting crawl budget. It also optimizes the crawler's crawl path, focusing weight on core pages and improving overall SEO performance. From an operational perspective, the robots.txt file is simple in structure, and when building a website with static files, it is usually placed directly in the root directory of the site to ensure that the search engine can quickly read its rules on the first step of accessing the site. The file creation process is also straightforward; you only need to use any text editor (such as Notepad++, VS Code, etc.) to create a plain text file locally, name it robots.txt, and then upload it to the server's root directory. However, if the website is built with WordPress, since its content is dynamically generated, there is no specific static robots.txt file. Instead, rules are dynamically output through the core file /wp-includes/functions.php using PHP functions. In this case, to adjust the robots.txt content, you typically need to directly modify the corresponding generation logic in functions.php, thus changing the output result.
When writing rules, the basic syntax consists of two directives: User-agent and Disallow. User-agent is used to specify which search engine crawlers the rules apply to, and * represents all crawlers. Disallow is used to tell these crawlers which directories or pages are not allowed to be crawled. For example:
User-agent: *
Disallow: /wp-admin/
Disallow: /cart/The above rule indicates that all crawlers are not allowed to crawl the site's backend login page /wp-admin/ and the shopping cart page /cart/, as these pages have low SEO value and the backend pages involve security and privacy concerns. Conversely, if you want to allow specific paths to be crawled, you can use the Allow directive. For example:
User-agent: *
Allow: /wp-content/uploads/This rule ensures that images and media files uploaded to the website can be accessed by crawlers, which helps bring more traffic through image search. Additionally, robots.txt can specify the location of the sitemap by adding the Sitemap directive, helping search engines more efficiently understand the structure of your website. For example:
Sitemap: https://www.yourdomain.com/sitemap.xmlIt is important to note that robots.txt is not a security tool for websites; it is simply a "suggestive" directive, and some malicious crawlers may ignore these rules. Therefore, it is more of an optimization guide for mainstream search engines like Google, Bing, etc. Lastly, after modifying or uploading the robots.txt file, you can use the "robots.txt Tester" in Google Search Console to check it, ensuring there are no syntax errors or improper blocking of core pages, thus laying a good foundation for website SEO.
2、Sitemap (XML Sitemap) Management

In the SEO technical optimization system, sitemap (XML sitemap) functions like a "navigation map" for the website. It clearly lists all the important pages on the website for search engines, helping crawlers quickly crawl and understand the structure of the site. A well-structured and timely updated sitemap not only improves the website's indexation rate but also ensures that search engines prioritize core pages. Depending on the website's technical architecture, the management of the sitemap differs, especially between static file websites and WordPress dynamic content management systems, where the methods of operation vary.
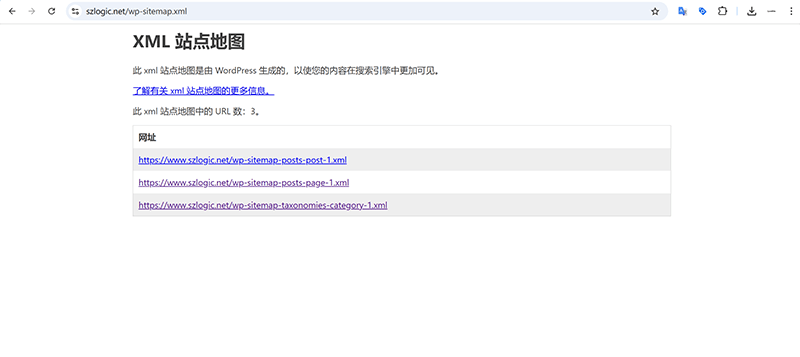
For websites built with static files, since the pages are manually written or generated by static site generators into HTML files, the sitemap also needs to be manually generated or assisted by tools. For WordPress-based foreign trade websites, starting from WordPress version 5.5, the core system has already included a native XML Sitemap feature, so there is no need to install additional plugins for basic sitemap functionality. The native sitemap feature of WordPress automatically covers most common content types, including website posts, pages, categories, tags, and custom post types, ensuring that search engines can comprehensively discover and crawl important pages on the website. By default, WordPress automatically generates a sitemap file located at https://yourdomain.com/wp-sitemap.xml. When you open this URL, you will see it presented in the form of a sitemap index file, further divided into multiple sub-sitemaps such as posts, pages, categories, etc., which complies with Google search engine standards.
For custom foreign trade website projects, developers can use code to have finer control over the sitemap, such as: removing specific content types, excluding certain single pages, adding custom content types, or even modifying the structure of the sitemap. All of this can be achieved through the filters provided by WordPress. To manage the output of the native sitemap, the most commonly used methods are the three filters (wp_sitemaps_add_provider and wp_sitemaps_posts_query_args / wp_sitemaps_pages_query_args), as outlined below with specific technical implementation methods.
(1) Remove certain content types
If you don’t want certain custom article types on your website to appear in the sitemap, you can remove them using the wp_sitemaps_add_provider filter:
add_filter( 'wp_sitemaps_add_provider', function( $provider, $name ) {
if ( 'posts' === $name ) { // 移除文章类型 sitemap
return false;
}
if ( 'custom_post_type' === $name ) { // 移除某个自定义文章类型
return false;
}
return $provider;
}, 10, 2 );(2) Exclude specific pages or articles
If you want to exclude certain pages or posts from appearing in the sitemap, such as login pages or privacy policy pages, you can modify the query parameters using the wp_sitemaps_posts_query_args filter:
add_filter( 'init', function() {
add_filter( 'wp_sitemaps_post_types', function( $post_types ) {
$post_types[] = 'product'; // 添加产品类型
return $post_types;
} );
} );(3) Completely disable WordPress native sitemap
If you decide to use a third-party plugin, or develop your own sitemap logic, and want to turn off the built-in sitemap in WordPress, you can do so by adding a line of code to your theme’s functions.php file:
add_filter( 'wp_sitemaps_enabled', '__return_false' );3、The Role of Title Tags and Methods for Visual Management

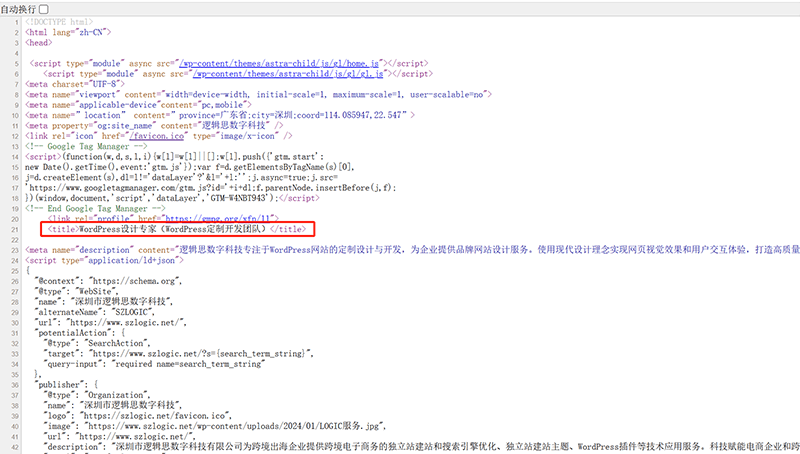
The `title` tag is one of the core elements of webpage SEO optimization. It not only directly affects how the title appears in the search engine results page (SERP), but also has a significant impact on click-through rates and page rankings. Properly setting and visually managing the `title` tag is a crucial step in ensuring that each page has a clear theme and meets search intent. In static file-based websites, managing the `title` tag is usually done by manually editing the HTML files. Specifically, developers need to embed the `title` tag in the `` section of each HTML page and write it according to the actual content needs of the page. For example, a product detail page can reasonably combine the product name, brand, and keywords into the `title`. In WordPress-generated dynamic websites, managing the `title` tag is more intelligent and visual. Since WordPress version 4.1, the system has default support for the `add_theme_support( 'title-tag' )` feature, allowing the theme to automatically output the page title without manually hardcoding the `title` tag in the theme files. Site administrators and content editors can directly edit the page title through the article or page editing interface in the backend, and the entered content will automatically be applied to the `title` tag.
4. H1 tag visual management method

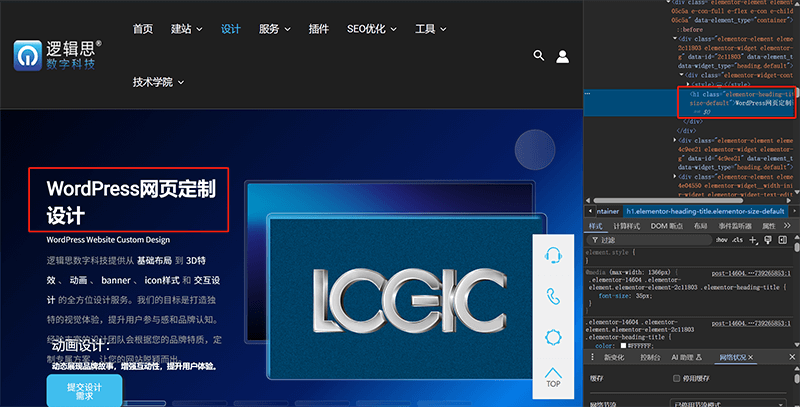
The h1 tag plays a pivotal role in webpage structure and SEO optimization. It is not only the highest level heading tag in the page content hierarchy, but also an important factor for search engine crawlers to determine the page's topic and core keywords. A clear, accurate h1 that includes the main keywords helps improve the page's ranking in relevant searches, while also enhancing the user browsing experience, allowing visitors to quickly understand the page's main message. In static file-based websites, managing the h1 tag is relatively straightforward. Developers usually place the main title content of the page inside the h1 tag within the body section of the HTML file. In WordPress-based dynamic websites, the management of h1 is typically controlled jointly by the theme template and content editor. Most WordPress themes automatically render the post title or page title as h1, meaning that the title field filled in the backend when writing posts or pages directly determines the front-end h1 content. Site administrators do not need to manually edit code, allowing for visual management and greatly simplifying the process.
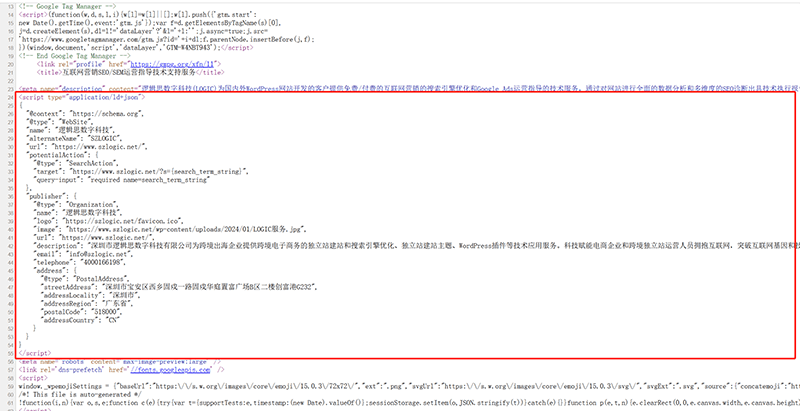
5、JSON-LD Structured Data — Detailed Operation Guide

In the technical aspect of SEO optimization, the role of structured data is becoming increasingly important. The most mainstream implementation method is embedding JSON-LD format code into webpages. The core purpose of structured data is to provide search engines with clear, standardized semantic information about a page, helping them better understand the content, such as product information, business details, FAQ questions and answers, article attributes, and more. This allows for a higher possibility of triggering rich media displays (such as star ratings, price information, Q&A cards, etc.) in the SERP. These rich displays can significantly boost click-through rates and conversion efficiency, making the proper writing and management of structured data an important component of technical SEO.
In static file-based website projects, the management of JSON-LD is mainly done by manually inserting or batch-rendering through a template engine. Typically, developers add a `script type` tag in the header or footer of each HTML file and nest the JSON-LD code that complies with the Schema.org standard. For example, on a product detail page, developers can manually or via template settings include structured data for the Product type, containing fields such as product name, price, SKU, stock status, brand, etc. In WordPress dynamic websites, the management of structured data code is generally similar to that of static file-based websites. The difference lies in the object that loads the code. In WordPress, the JSON code must be loaded into the WordPress theme PHP files. In addition to manually adding the JSON-LD code block, plugins can also be used to automate the output of structured data.
JSON-LD structured data — code example:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Stainless Steel Water Bottle",
"image": [
"https://www.example.com/images/product1.jpg"
],
"description": "High-quality stainless steel water bottle, BPA-free, ideal for outdoor use.",
"sku": "SSWB-001",
"brand": {
"@type": "Brand",
"name": "HydroPure"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/products/water-bottle",
"priceCurrency": "USD",
"price": "19.99",
"availability": "https://schema.org/InStock"
}
}
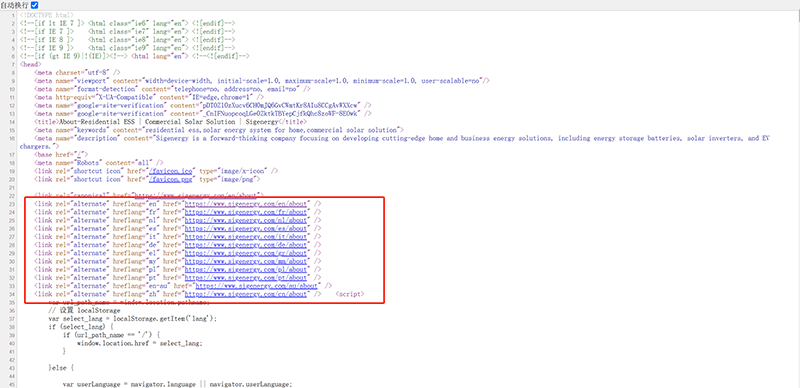
</script>6、The Role of Hreflang Tags and How to Add Them

For foreign trade websites operating in multiple languages and regions, properly setting the hreflang tag is crucial. Its core function is to help search engines correctly understand and distinguish between different language or regional versions of the same page, preventing SEO dilution caused by duplicate content, and ensuring that users in different regions see the corresponding language version of the page when searching. Especially for cross-border e-commerce and B2B websites targeting multiple countries, correctly configuring hreflang not only enhances the user experience but also directly impacts search engine crawling and display effectiveness. In static website projects, hreflang tag management typically relies on templates or manually editing the head section of pages. The specific approach is to add the tag in the file of each page. For example, an English-language homepage can include the following tag in the `head` section:
<link rel="alternate" hreflang="en" href="https://www.example.com/en/" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/" />
<link rel="alternate" hreflang="zh" href="https://www.example.com/zh/" />For WordPress-based foreign trade websites, structured data can be manually added or achieved through the functionality of translation plugins. The manually added code is the same as in static file-based websites. The difference is that in WordPress, the code is added to the theme's `header.php` file.
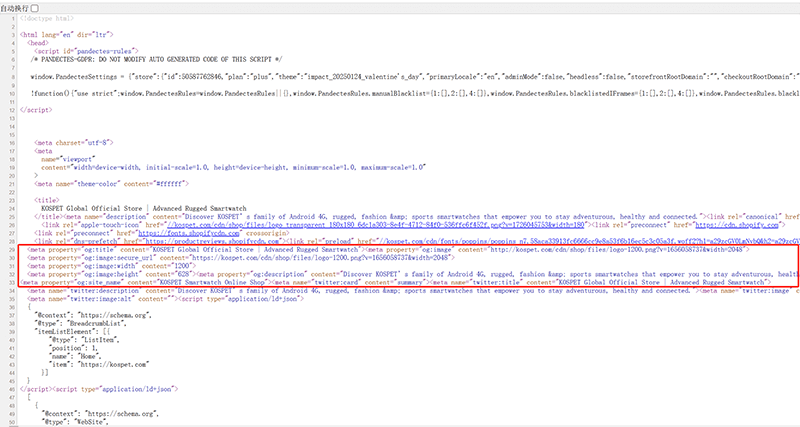
7、The Role of Property Tags and How to Add Them

The meta property="og:xxx" type of Open Graph Protocol (OGP) tag, commonly known as the OG tag, was initially promoted by Facebook and has since been widely adopted by major social platforms. Its core purpose is to control how web pages appear when shared on social media platforms (such as Facebook, LinkedIn, X), including key information like title, description, thumbnail, and URL. For foreign trade websites, properly configuring OGP tags not only enhances brand exposure but also increases the click-through rate from social channels, indirectly boosting site traffic and conversions. In both static file-based websites and WordPress foreign trade websites, OGP tags can be manually added to the section of each page. The difference is that in static file-based websites, it is added to specific static page files, while in WordPress, it is added to the theme's `header.php` file. Basic fields usually include `og:title`, `og:description`, `og:image`, and `og:url`. For example:
<meta property="og:title" content="Premium Stainless Steel Water Bottle" />
<meta property="og:description" content="Discover our BPA-free, eco-friendly stainless steel water bottles perfect for outdoor enthusiasts." />
<meta property="og:image" content="https://www.example.com/images/product1-og.jpg" />
<meta property="og:url" content="https://www.example.com/products/water-bottle" />
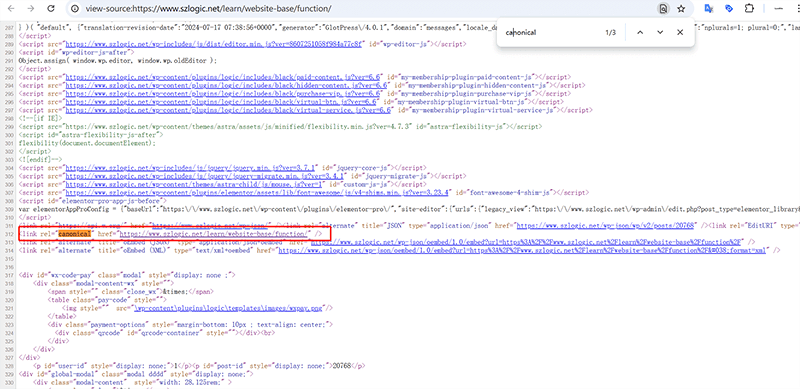
<meta property="og:type" content="product" />8、The Role of Canonical Tags and How to Add Them

In the process of foreign trade website operation, avoiding duplicate content that negatively affects SEO rankings is a key aspect that website operators must pay attention to. The link rel=canonical tag is the core method to help search engines identify the authoritative version of a page and avoid content duplication. It tells search engines: when there are multiple URL entry points for the current page, which URL should be treated as the standard for indexing, thus concentrating page authority and preventing the dilution of weight caused by parameter pages, pagination, or multilingual versions. In static file-based website projects, managing the canonical tag is relatively straightforward. Developers need to add a link rel=canonical tag in the head section of each page that clearly points to its authoritative URL. For WordPress foreign trade sites, developers can manually insert the canonical code in the `functions.php` file using WordPress’s `wp_head` hook. By using WordPress’s built-in `get_permalink()` function, the canonical URL for the current page can be dynamically output, allowing for more flexible and customizable management. The canonical tag code is as follows:
<link rel="canonical" href="https://www.example.com/products/product-a" />二、Foreign Trade Website Conversion Path Design

The conversion ability of a foreign trade website is never a matter of chance or luck; behind every inquiry and every order, there is a conscious and strategic design and optimization process. Especially in today’s increasingly competitive global market, relying solely on the product itself is no longer sufficient to stand out among numerous competitors. Scientific page planning and a well-structured conversion path have become key components in achieving efficient customer acquisition for foreign trade websites. The so-called conversion path refers to the entire behavioral chain from the moment a visitor first enters the website to the final action of making an inquiry, registering, or placing an order. The layout of each page, the position of every call-to-action button, the simplified design of each form, and even every piece of guiding copy will all influence whether the user successfully completes the conversion. In this chapter, the blogger will combine personal experience in foreign trade website building and marketing to systematically review and explain common effective conversion path designs in foreign trade websites. Whether it's a product display page, landing page, or inquiry form page, this article will break down how to optimize details to guide users smoothly through the conversion loop, helping your foreign trade website truly unlock the value of traffic monetization.
1、Global Form Buttons

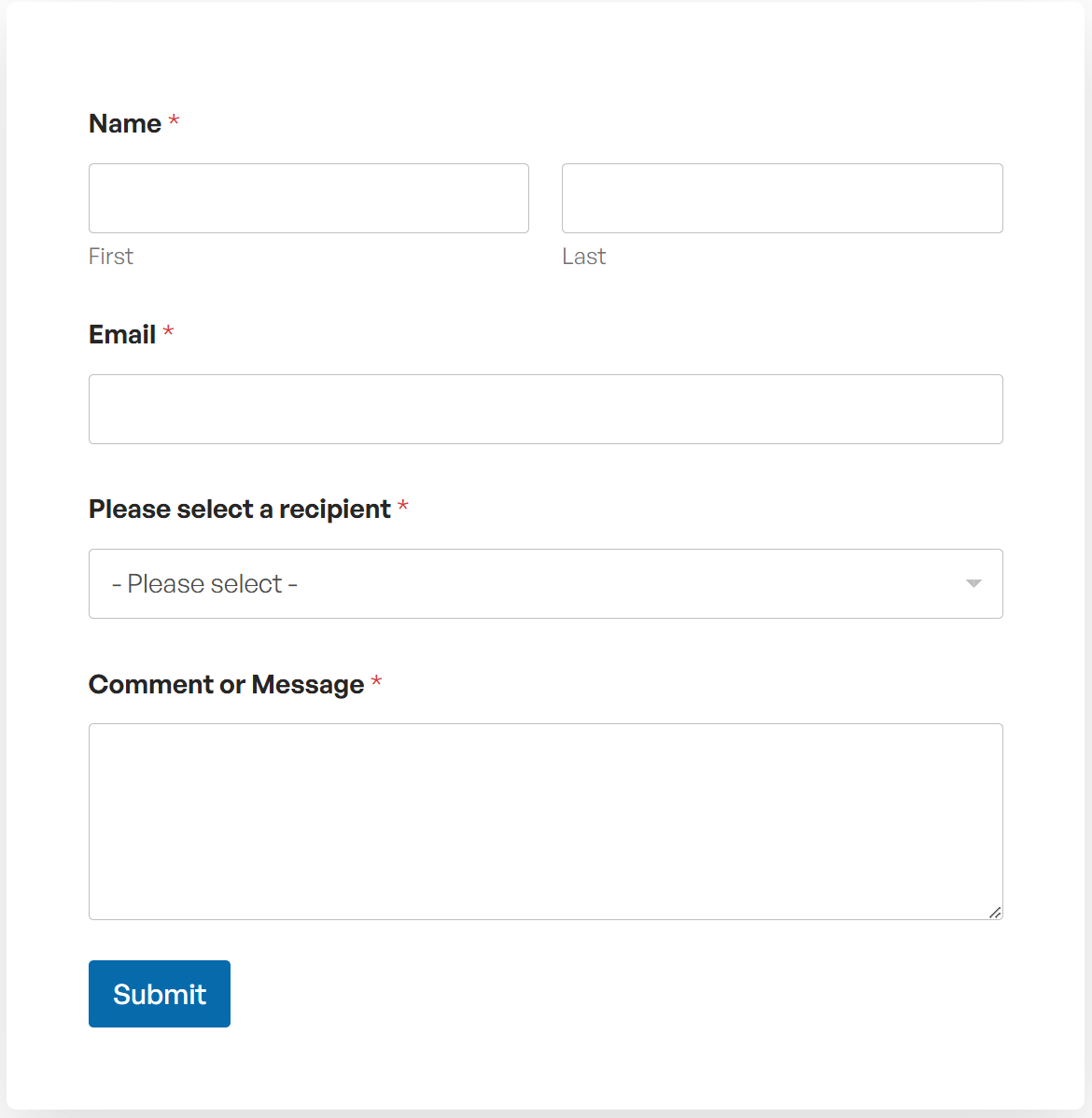
In the overall conversion path design of a foreign trade website, compared to the more immediate online customer service systems of B2C Website, B2B foreign trade websites have their own unique business model characteristics, which determine that they need to adopt solutions that better meet actual needs in their communication channel design. Many foreign trade enterprises do not have dedicated customer service available around the clock to handle inquiries, especially when targeting global markets, where time zone differences and the uncertainty of customer numbers further complicate real-time communication reception. Therefore, in such scenarios, a global form button becomes a key tool for foreign trade websites to achieve inquiry conversions. The so-called global form button usually appears as a fixed floating button on all pages of the website, with the most common location being the bottom right corner, ensuring high visibility and presence. Visitors, regardless of which page they are on or which product details they are reading, can click this button at any time to quickly open a contact form to leave a message or inquiry. The advantage of this approach is that it greatly simplifies the user’s path, eliminating the need to frequently navigate between pages to find contact information. The conversion process becomes smooth and natural, effectively reducing the likelihood of users hesitating or abandoning the process midway.
It is worth noting that some foreign trade websites also attempt to integrate the messaging functions of instant communication tools such as WhatsApp and Messenger to serve a similar purpose. However, in practice, this often presents cognitive barriers for users. On one hand, users in different countries have varying preferences for these tools, leading to inconsistent communication entry points. On the other hand, when users click on these communication tools, they may worry about being redirected to third-party platforms or concerns about personal privacy leakage, which can affect their willingness to fill out forms. In contrast, email-based form designs are more intuitive and straightforward. Users can fill out basic information such as their name, email, and request details within a simple, clear form interface, and after clicking submit, they can complete the inquiry action without additional redirects or the need to register third-party accounts. This approach not only aligns with the communication habits of most B2B clients but also makes it easier for businesses to manage and follow up on potential client information in the backend. Therefore, in the overall design of foreign trade websites, it is crucial to properly layout the form buttons and ensure that the form fields are concise and easy to fill out. This is an important step in improving inquiry conversion efficiency. By using technical methods to modularize the form button, ensuring it automatically loads on all pages, you guarantee a visible entry point for users at all times and further streamline the shortest path from browsing to inquiry.
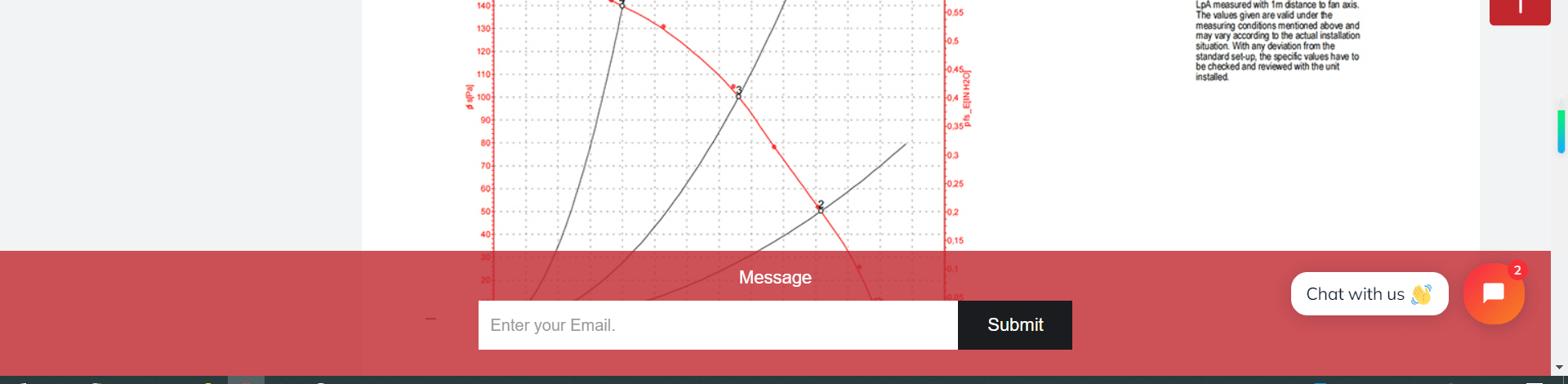
2、Fixed Information Bar on Article Pages

The screenshot above is an example of a simple "fixed information bar at the bottom of the article page." In foreign trade websites, the article page fixed information bar is an effective tool to prevent traffic loss and enhance conversion opportunities. Especially when visitors directly land on an article page via search engines by searching for a specific keyword, this traffic typically carries a clear search intent. However, in many cases, after reading an article, these users may not realize the relevance of the products or services actually offered by the website to their current needs. If there is a lack of a clear Call to Action (CTA) design on the page, visitors may easily close the page after consuming the content, ultimately resulting in traffic that is not effectively retained or converted. The article page fixed information bar exists to solve this "viewing without converting" problem. By designing a fixed information bar at the bottom of the article page, the core business, featured products, promotional information, or inquiry contact details can be presented in a concise and intuitive way. This not only continuously reminds visitors of the website’s main direction but also naturally guides them to learn more about the services or initiate contact while they are reading the content. The design of this information bar can vary; for example, it could include a "Get Quote" button, an image of a core product with a link, or a simple consultation form for quick submission, maintaining frequent interaction with the user's line of sight.
It is important to note that the content of the information bar should not be overloaded with too much information. Instead, it should be concise, powerful, and closely related to the article's theme. For example, if the article content revolves around a specific industry trend, the information bar can appropriately recommend products or services related to that industry. If the article is a tutorial solving a specific problem, the information bar can provide further solution links or professional consultation entrances, ensuring a seamless connection with the visitor’s needs. Properly setting up a fixed information bar on article pages can not only enhance the conversion efficiency of individual pages but also effectively extend the time visitors spend on the website, reduce bounce rates, and further provide a positive boost to the website’s overall SEO performance. This module, especially for content marketing-oriented foreign trade websites, is a key link in converting search traffic and transforming leads into inquiries. It is worth incorporating it into the overall conversion path design plan during the initial website development phase.
Ⅲ、Foreign Trade Website Product/Business Online Quotation System — Making Inquiries More Efficient and Motivating Clients

The product/business online quotation system is a program that allows website visitors to self-service and obtain product/business quotes. For B2B foreign trade companies, the ultimate goal of the website is always to generate more high-quality inquiries. Traditional methods like "Contact Us" or "Send Email" can collect basic information, but they often cause hesitation in potential customers due to complicated processes, delayed responses, or unclear information, which ultimately affects the overall conversion rate. The online quotation system is a powerful tool for foreign trade websites to break this bottleneck. By setting up a simple and user-friendly online quotation system, visitors can quickly submit specific product requirements, quantities, specifications, regions, and other key information without having to repeatedly communicate with customer service, and receive quotes or price references immediately. This approach not only optimizes the user experience by providing visitors with an efficient and transparent service process but also significantly reduces communication costs and shortens the inquiry feedback cycle. Meanwhile, the backend of the quotation system can help companies automatically collect and classify potential customer demand data, providing the sales team with precise leads, greatly improving the efficiency of subsequent conversions. In this chapter, I will discuss the importance, core function design, and technical implementation strategies of online quotation systems, helping foreign trade websites enhance user experience while capturing every valuable inquiry.
1、How Online Quotation Systems Help Improve Inquiry Conversion Efficiency
Compared to traditional forms, the online quotation system significantly shortens the decision-making path for users to place orders or make inquiries through a visual form + instant feedback model. When visitors browse product pages, they can quickly select the required product model, quantity, shipping region, and other options in just a few steps. After submitting, they can receive an approximate reference price or a confirmation that the quotation request has been received. This intermediary-free process experience effectively reduces the time cost of waiting for email responses and also enhances trust in the professionalism of the website, making the inquiry behavior occur more naturally. In addition, the data structure behind the quotation system can precisely capture user demand details, such as preferred product combinations, order quantity ranges, and regional distribution. This data can not only be used as a basis for subsequent sales CRM management, but also provide valuable market feedback for foreign trade companies' decision-making.
2、Key Functional Design Points and Technical Implementation of Online Quotation Systems
An efficient online quotation system should ensure ease of use for the user while also supporting backend data processing and business logic. Its core functions typically include: multi-selection and single-selection of product catalogs, dynamic filtering of specifications and parameters, quantity input and range settings, shipping options, user contact information collection, and automatic feedback and data recording after submission. For static websites, a common method is to use HTML forms and JavaScript for dynamic interaction, submitting data to the backend AJAX to the API for processing by the server (such as Node.js, PHP backend, or third-party services). Developers can customize the pricing logic, calculate the price in real-time on the frontend, or send an email and store the data in the database after form submission, achieving complete control over the data.
In the WordPress development scenario, developers can create a "quotation request" data structure by customizing the Post Type, and then combine the WP REST API with custom form front-end templates to implement the overall process of the quotation system. The specific approach includes: creating a quotation form template file in the theme or child theme, writing the form fields using standard HTML+PHP, and processing the form data submission and validation via the admin-post.php hook mechanism. The core calculation logic for the quotation can be encapsulated as a PHP class, dynamically called after the user submits the form, to generate and provide feedback on the quotation result. At the same time, by using custom fields, the option parameters from the quotation form can be stored in the database, and the backend can view all inquiry details under the "Quotation Requests" menu. This development approach offers high flexibility, allowing free expansion based on specific product structures, pricing methods, and regional rules, completely avoiding reliance on third-party plugins and keeping the website lightweight and controllable.
3、Data Security and User Trust Assurance for Online Quotation Systems
Since the quotation system involves user-entered business information, contact details, and commercial demand data, ensuring the security of data transmission and storage is an important aspect of system design that cannot be overlooked. Technically, the entire website should use HTTPS encryption, and form data should avoid storing in plaintext. It is recommended to integrate a CRM or database with access control and data protection features. Additionally, the privacy policy prompt should be clearly displayed on the page to inform users that their information will only be used for quotation communication and will not be used for other purposes. This is not only for legal compliance but also helps increase users' trust in filling out the quotation form.
Ⅳ、Foreign Trade Website Multilingual Support Function

The language support requirements for foreign trade websites depend on the target market of the business. If the foreign trade business is only targeting a single country or region (for example, only serving the U.S. market), then providing the website in English will suffice. However, for many foreign trade businesses operating across multiple countries or regions, offering localized language versions for different regions becomes an important strategy to increase website traffic and improve inquiry conversion rates. Multi-language support not only enhances the user experience and lowers the reading threshold for visitors, but also contributes to search engine optimization (SEO), making it easier for the website to rank in search engine results in different languages. Therefore, for foreign trade websites targeting global markets, building strong multi-language support has become an essential part of the infrastructure.
1、WordPress Plugins for Implementing Multilingual Support on Foreign Trade Websites
In WordPress websites, there are two main ways to implement multi-language support: one is page translation based on translation plugins, and the other is custom coding for multi-language management. Using translation plugins is the most common solution, as it provides a user-friendly interface and allows for quick deployment of multi-language functionality, making it suitable for most foreign trade website needs. Popular WordPress multi-language plugins in the market include TranslatePress, WPML, Polylang, and Weglot. Among them, TranslatePress is preferred by developers and foreign trade website builders due to its intuitive visual translation editing and excellent SEO compatibility.
(1) Technical Features of TranslatePress
- Frontend visual translation: Unlike WPML, which requires entering the backend for translation management, TranslatePress allows users to edit translation content in real-time on the frontend, visually modifying the website's multilingual versions, greatly reducing maintenance costs.
- Supports automatic and manual translation integration: It can integrate Google and Deepl's translation APIs for automatic translation, while also supporting manual adjustments to improve translation quality.
- SEO-friendly: TranslatePress can automatically generate hreflang tags for pages in different language versions, ensuring that search engines correctly recognize each language page and avoid content duplication issues.
- Compatible with WooCommerce: For eCommerce sites, TranslatePress perfectly supports the translation of WooCommerce product pages, enabling users to browse products in different languages and complete the purchasing process.
2、Translation API Providers
For foreign trade websites seeking more efficient and flexible multilingual translation management, translation APIs can be directly invoked to implement automated translation through program code. Currently, the Google Translate API and DeepL API are the two most popular translation interface service providers, each with its own features, suitable for different needs.
(1) Google Translate API
The Google Translate API offers powerful machine translation capabilities, supporting over 100 languages and seamlessly integrating with WordPress and other CMS systems. Developers can directly call the Google Translate interface through a RESTful API within WordPress themes or plugins to implement dynamic translation functionality. Its core advantages include:
- Extensive language coverage: Supports almost all major market languages, making it suitable for foreign trade websites with global operations.
- Automatic language detection: Can automatically identify the source language based on the user's input, simplifying the translation process.
- Relatively low cost: Charged per character, making it suitable for small and medium-sized websites to implement automatic translation.
From a technical implementation perspective, in addition to being integrated into plugins like TranslatePress that support the Google Translate API, it can also be programmed in the functions.php file of a WordPress theme. Specifically, developers can use wp_remote_get() or cURL to send requests to the Google Translate API, retrieve the translation results, and store them in the database or dynamically render them to the frontend.
(2) DeepL Translation API
DeepL is renowned for its exceptional translation quality, particularly when handling complex languages such as French, German, Japanese, and Chinese, where its translation results often outperform Google Translate. The DeepL API is suitable for foreign trade websites that require high-quality translation, such as legal, technical, and academic sites. Its core features include:
- High translation accuracy: DeepL uses more advanced neural network translation technology, making translations more natural and aligned with the target language's expression habits.
- Supports terminology database: Users can customize professional terminology to avoid the stiffness or inaccuracies often found in generic machine translations.
- Fast API speed, stable response: Suitable for large-scale, multi-page content automatic translation.
DeepL's automatic translation implementation on foreign trade websites is similar to the aforementioned Google Translate API. It can be integrated into supported multilingual plugins or used in the theme files (programming files) of a WordPress site. Developers can use wp_remote_post() to send JSON-format requests to the DeepL API, retrieve the translated content, and combine it with wp_insert_post() to dynamically generate different language versions of articles or product pages.
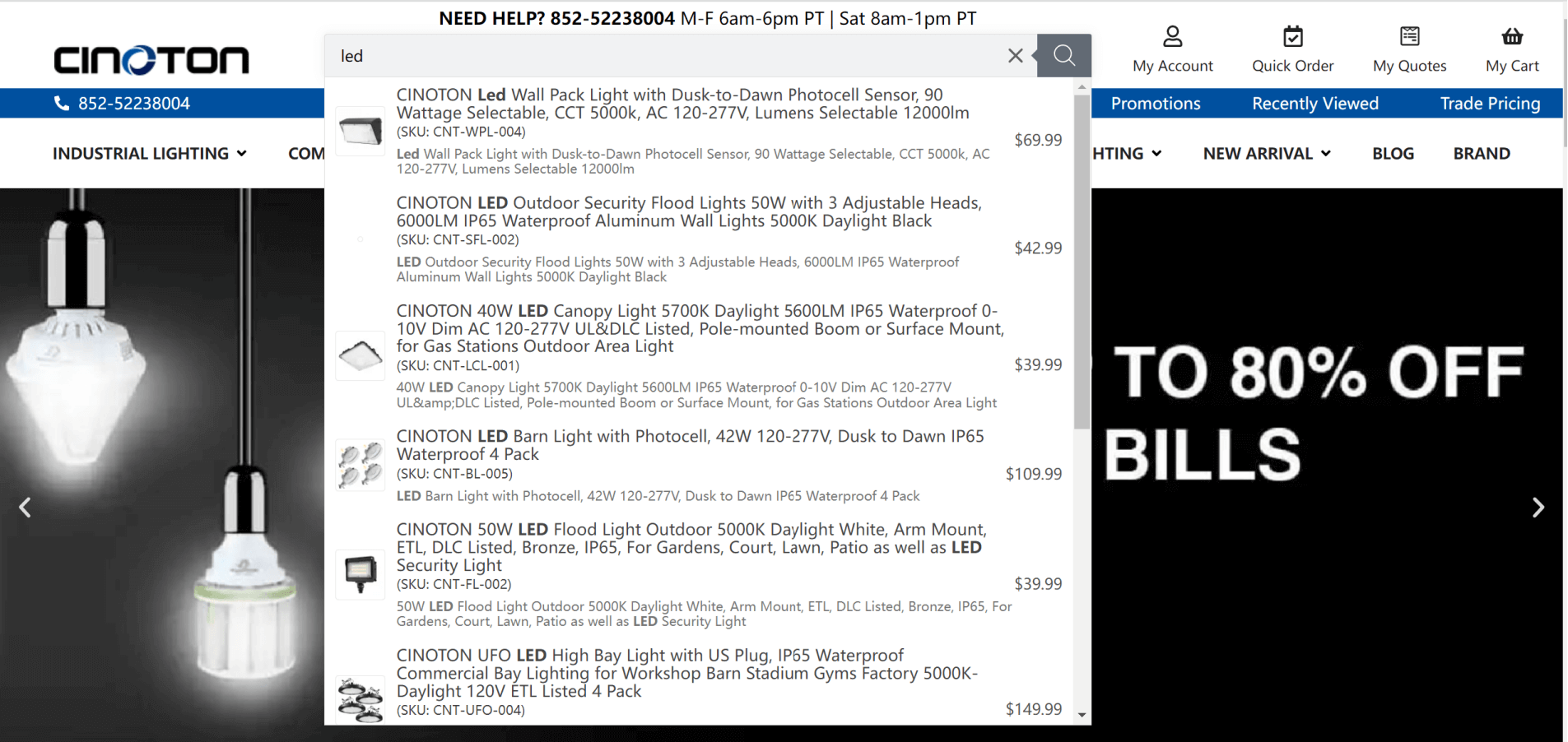
Ⅴ、Advanced Product Search Function

In foreign trade websites, the advanced product search function, compared to regular search, not only improves user search efficiency but also significantly enhances website interactivity. Although both essentially retrieve and present search results from the database, advanced search offers more precise and richer filtering options, along with the ability to make relevant recommendations. For users, this means they can quickly find products that meet their needs, reduce irrelevant clicks, and optimize their shopping experience. For foreign trade enterprises, advanced search not only helps reduce customer churn but also increases potential customer conversion rates through smart recommendation features, facilitating cross-selling and boosting the total order amount. An efficient product search function is not just a text box but an intelligent system capable of accurately interpreting user intent, quickly matching suitable products, and providing related recommendations. It presents the best search results through user behavior analysis, keyword matching, attribute filtering, and more. Therefore, whether it is a B2C independent site or a foreign trade website, the advanced product search function has become an indispensable core component in website development.
1、Multi-dimensional Filtering and Precise Matching: Helping Users Quickly Find Target Products
Regular search typically supports only keyword matching, while advanced search allows users to filter through multiple conditions, such as price range, product category, brand, specifications, material, color, stock status, etc. This multi-dimensional filtering mechanism greatly enhances search accuracy, enabling customers to quickly locate products that meet their needs. Technically, in WordPress, you can filter search results based on specific product attributes by customizing WP_Query to query the database. For example, you can customize search queries in functions.php, allowing users to combine different filter conditions through meta_query for a more precise search experience. For static websites, you can use JavaScript combined with JSON data files to achieve fast front-end filtering, improving page response speed and reducing server requests.
2、Intelligent Recommendations and Cross-Selling: Increasing Customer Order Conversion Rates
Another advantage of advanced search is its ability to provide personalized recommendations based on user search behavior and product browsing history. For example, when a user searches for a particular product, the system can display "similar products," "products often purchased together," or "upgraded versions of the product" on the results page. This feature can enhance the user's desire to purchase, increasing opportunities for cross-selling. On WordPress sites, you can achieve smart recommendation functionality by combining wp_query with machine learning algorithms or behavior-based logic. For example, on WooCommerce-based sites, you can customize search logic to prioritize products within the same category, similar price range, or with high sales volume.
3、Semantic Search and Fuzzy Matching: Making Search Smarter
Here’s the translation with the strong tags preserved: Traditional search usually relies on exact keyword matching, while advanced product search on modern foreign trade websites tends to focus on semantic search and fuzzy matching. Even if the keywords entered by the user are not entirely accurate, the system can still provide reasonable recommendations. For example, if the user searches for "waterproof shoes," even if the product descriptions on the website use terms like "rain boots" or "water-resistant hiking shoes," relevant products can still appear in the results. Implementing semantic search typically requires the use of Natural Language Processing (NLP) technology. On WordPress sites, you can integrate MySQL's FULL-TEXT search feature to optimize the product database's indexing structure, improving the flexibility of keyword matching.
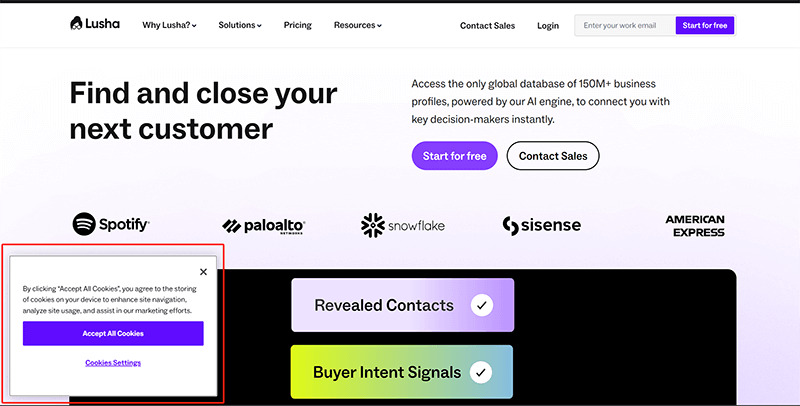
Ⅵ、European Privacy Policy Settings (Cookie Settings)

Here’s the translation with the strong tags preserved: All websites operating in the European market must comply with the General Data Protection Regulation ( GDPR ) and the ePrivacy Directive . These two regulations require websites to obtain explicit consent from users when collecting and processing their data. As one of the core elements of internet data tracking, the management of cookies becomes a critical aspect of compliance for foreign trade websites. If a foreign trade website fails to correctly implement the cookie consent management feature, it could face hefty fines, as well as damage to brand reputation and user trust. Proper cookie settings are not only essential for legal compliance, but they also enhance the user experience. They ensure that users are fully informed about data tracking practices when visiting the website and strengthen their trust in the site. For foreign trade websites, a transparent and user-friendly cookie management system allows users to easily choose whether to accept cookies, enabling the website to operate legally while maintaining a smooth browsing experience. Therefore, cookie settings are not just a technical requirement but an important factor in improving user experience and conversion rates.
1、Basic Principles of Cookie Categorization and User Privacy Management
The classification of cookies does not depend on the type of website. On all websites, cookies can be divided into the following four categories:
- Necessary Cookies: These cookies ensure the basic functions of the website operate normally, such as login status, shopping cart storage, etc. These cookies can be used without user consent.
- Performance Cookies: These cookies are used to analyze website traffic data, such as Google Analytics statistics, helping the website optimize its performance.
- Functional Cookies: These cookies are used to store user preferences, such as language selection, region selection, etc., to enhance the personalized experience.
- Advertising Cookies: These cookies are used to track user behavior and enable personalized ad targeting, such as Facebook Pixel or Google Ads tracking codes.
According to GDPR regulations, websites must provide users with clear choices regarding cookies. Users should be able to accept all cookies, only accept necessary cookies, or customize their cookie settings. Therefore, foreign trade websites need to provide a user-friendly cookie popup on the front end, allowing users to easily manage their cookie preferences and withdraw consent when necessary. In terms of technical implementation, static sites can use JavaScript to control cookie settings, while WordPress sites can use the `setcookie()` function or modify headers to implement dynamic cookie handling, while also combining server-side PHP to control the lifecycle and permissions of cookies.
2、Technical Implementation of WordPress Custom Cookie Consent Management
In WordPress websites, the default setup does not provide complete cookie management functionality, so developers need to manually write code to control cookie storage and access permissions. For example, you can use `wp_enqueue_script` to load cookie management JavaScript on the front-end of the website and combine PHP code to store the user's cookie preferences. The following code snippet adds a simple cookie consent popup at the bottom of the WordPress page and stores the user's choice in `localStorage` to prevent the prompt from showing every time the page is refreshed. For more complex requirements, it can be further extended to support custom cookie selections or integrated with a GDPR-compliant cookie logging management system.
function custom_cookie_consent() {
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
if (!localStorage.getItem("cookieConsent")) {
let consentBanner = document.createElement("div");
consentBanner.innerHTML = "<p>本网站使用 Cookie 以提升用户体验。<button id='acceptCookies'>接受</button></p>";
document.body.appendChild(consentBanner);
document.getElementById("acceptCookies").addEventListener("click", function() {
localStorage.setItem("cookieConsent", "accepted");
consentBanner.remove();
});
}
});
</script>
<?php
}
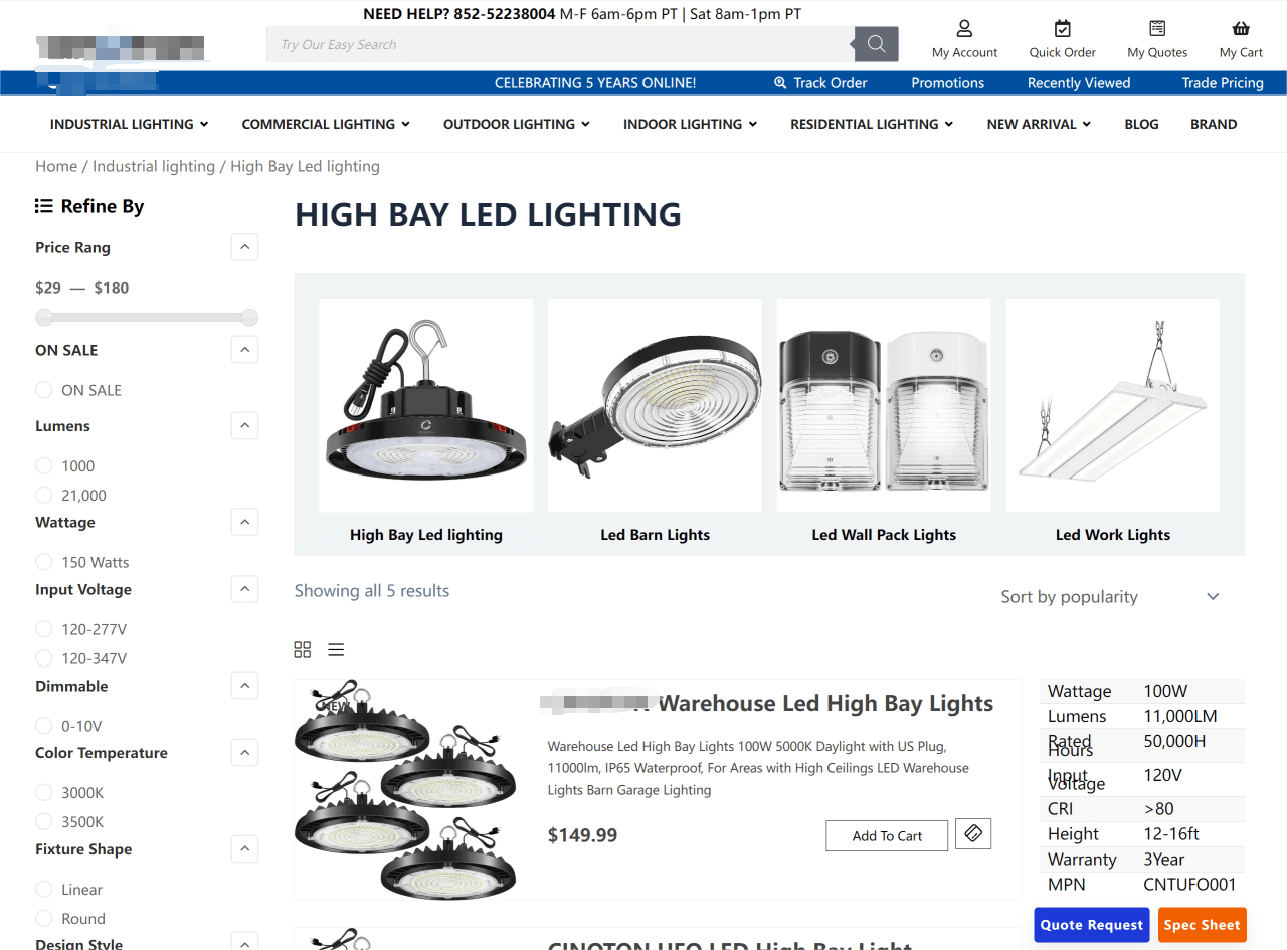
add_action('wp_footer', 'custom_cookie_consent');Ⅶ、Product Filter

On foreign trade websites, product filters are an extremely important feature, especially for product categories with a large number of SKUs, multiple price ranges, and different specifications. They help users efficiently filter products that meet their needs, improve browsing efficiency, and reduce user churn caused by information overload. For foreign trade websites, product filters not only enhance user experience but also guide users to quickly find matching products through precise filtering, thus increasing inquiry conversion rates and the likelihood of transactions. Additionally, modern websites' product filters typically integrate Ajax technology, allowing users to select filter criteria and dynamically load matching products without refreshing the page, improving interaction fluidity. From a technical implementation perspective, product filters can be based on database queries and front-end dynamic loading technologies, supporting filtering by various dimensions such as price range, power, color, brand, specifications, stock status, etc., and can be customized with parent-child category logic to allow users to conduct more refined searches and meet precise requirements.
1、Ajax Dynamic Loading Technology for Improved User Experience
The traditional page filtering method requires refreshing the page every time filtering criteria are submitted. This not only affects loading speed but may also degrade the user experience. In contrast, Ajax-based dynamic filtering technology allows for updating the product list without refreshing the page, enabling users to view products that meet the filtering criteria in real-time. On a WordPress site, the admin-ajax.php file can be used to implement Ajax filtering. Below is a simple PHP code example:
add_action('wp_ajax_filter_products', 'filter_products_callback');
add_action('wp_ajax_nopriv_filter_products', 'filter_products_callback');
function filter_products_callback() {
$args = array(
'post_type' => 'product',
'posts_per_page' => -1,
'meta_query' => array()
);
if (!empty($_POST['price_min']) && !empty($_POST['price_max'])) {
$args['meta_query'][] = array(
'key' => '_price',
'value' => array($_POST['price_min'], $_POST['price_max']),
'compare' => 'BETWEEN',
'type' => 'NUMERIC'
);
}
$query = new WP_Query($args);
if ($query->have_posts()) {
while ($query->have_posts()) {
$query->the_post();
wc_get_template_part('content', 'product');
}
}
wp_die();
}The frontend JavaScript part uses jQuery to send an Ajax request to implement the real-time filtering functionality. This way, after the user selects the filtering criteria, the product list will automatically update without the need to refresh the page, greatly enhancing the interactivity and smoothness.
jQuery(document).ready(function($) {
$('#filter-button').click(function() {
var minPrice = $('#min-price').val();
var maxPrice = $('#max-price').val();
$.ajax({
type: 'POST',
url: ajaxurl,
data: {
action: 'filter_products',
price_min: minPrice,
price_max: maxPrice
},
success: function(response) {
$('#product-list').html(response);
}
});
});
});2、User Experience Optimization Strategies for Product Filters
In the design of foreign trade websites, optimizing product filters plays a significant role in improving user experience and conversion rates. An efficient filtering system can help users quickly find the products they need, increasing the likelihood of a purchase. When designing product filters, factors such as interaction methods, feedback mechanisms, loading performance, and mobile experience should be considered comprehensively. First, a simple and understandable UI design can reduce the user's learning curve. Using intuitive interaction methods such as checkboxes, sliders, and dropdown menus makes the filtering process more straightforward, reducing the user's cognitive load. A clear and logically organized interface can effectively improve filtering efficiency, allowing users to easily find the target product. Second, real-time feedback of filtering results is an important way to enhance the interactive experience. By using Ajax technology, matching products are displayed immediately when users adjust the filtering criteria, without the need to refresh the entire page. This instant feedback not only improves filtering efficiency but also enhances the smoothness of user interactions, reducing the abandonment rate caused by long waiting times.
Optimizing loading speed is also crucial. To prevent loading too many filter options at once, which may slow down page responsiveness, lazy loading (Lazy Load) technology can be used to load filter data on demand. This not only reduces server load but also ensures the efficient operation of the filtering function, providing users with a smoother browsing experience. In addition, intelligent filtering logic helps improve the user experience. For example, automatically hiding out-of-stock or invalid filter options prevents users from wasting time on results that will not yield any products. This not only improves the accuracy of the filter but also reduces the user’s effort, making the entire shopping process smoother. Lastly, mobile adaptation cannot be overlooked. With the growing popularity of mobile shopping, ensuring the smooth operation of product filters on mobile devices is essential. Optimizing the filtering interface to fit different screen sizes while using appropriate interaction methods ensures that users can easily filter products, enhancing the mobile user experience.
Ⅷ、File Download Center: Optimizing Document Access and Enhancing User Experience

For foreign trade websites that need to provide product-related guide documents, a file download center is an indispensable feature, especially for companies offering product manuals, technical specifications, installation guides, software drivers, and other document resources. A well-organized and easy-to-use file download center not only enhances the user experience but also effectively reduces after-sales support workload, improving customer understanding and usage efficiency of the products.
1、File Categorization and Index Optimization
When building an efficient file download center, a reasonable classification structure is crucial. Clear categorization not only helps users quickly find the files they need but also enhances the overall user experience, preventing the difficulty of finding files due to disorganized file management. One common classification method is by product series. Each product series has its own set of documents, such as "LED Lighting Product Manuals" or "Industrial Equipment Technical Specifications." This approach is suitable for companies with multiple product lines, allowing users to quickly locate relevant documents. Another method is to classify by document type, such as "User Manuals," "Specifications," "Drivers," or "Software Updates." This categorization helps meet the different needs of users, such as technical personnel who may need specifications, while end users are more focused on user manuals. With this structure, users can quickly filter the documents they need based on their requirements.
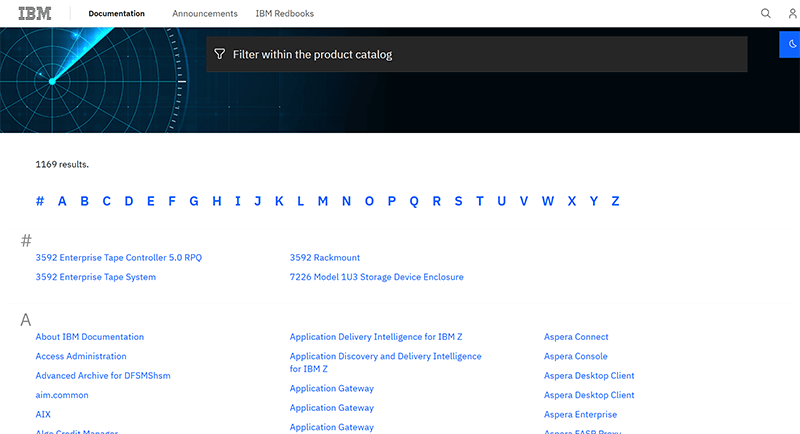
In addition, sorting by alphabetical index is also an efficient way to search. For example, similar to the index model in the IBM Documentation Library, users can browse files in alphabetical order, improving search efficiency, especially in download centers with a large number of files. Lastly, classifying by the publication date ensures that users access the latest version of documents, avoiding issues caused by outdated information. This is particularly important for software or technical documents that are frequently updated, as providing clear publication dates helps users confirm the applicability of the downloaded files, thereby enhancing user experience and accuracy.
2、File Permission and Download Management
In the management of the file download center, file permissions and download control are essential to ensure the proper distribution of resources. Proper permission settings not only protect sensitive information but also improve the user experience, enabling different types of users to efficiently access the files they need. Access control can be set based on file types and user levels. For publicly available files, such as product brochures or basic manuals, all visitors can access them directly without logging in, ensuring broad distribution of information. For member-exclusive downloads, such as advanced technical documents or software updates, users must register or pay to access these files, increasing user retention and enhancing the service value of the site. Additionally, download permissions can be divided based on user roles, such as regular users, VIP users, or distributors, allowing access to different levels of documents to meet business needs. Download statistics and analysis are important methods to optimize the download center. By recording download counts, you can analyze which documents are the most popular, allowing for adjustments in content layout or optimization of file resources. By integrating Google Analytics event tracking, you can gain deeper insights into user download behavior, helping the operations team make more accurate optimization decisions.
Conclusion: The success of a foreign trade website relies on an efficient user experience and a well-designed conversion path. From SEO traffic acquisition through basic SEO functions, conversion path design, multilingual support, product search, filters, file download centers, to privacy policy compliance, each core feature directly impacts the visitor experience and inquiry conversion rate. Optimizing these key functions not only helps users quickly find the information they need but also enhances brand trust and increases website retention. Foreign trade enterprises must continuously improve website functionality and enhance interaction efficiency to gain a competitive edge in the global market, securing more high-quality business opportunities and orders.
Finally, I'd like to share some insights: A truly conversion-oriented website relies on scientific and rational planning and design. Planning is the starting point, development is the execution, and the more thorough the planning in the early stages, the greater the chance of attracting high-quality traffic after the website goes live. If you want to build an efficient marketing foreign trade website, feel free to contact Logic Digital Technology Co., Ltd. in Shenzhen. We offer one-stop professional solutions, including comprehensive project planning, WordPress website design and development, as well as customized feature implementation, ensuring that your foreign trade website is efficiently executed from planning to launch and operation, helping to boost business growth.
This article is copyrighted by Logic Digital Technology (SZLOGIC) . Personal sharing and learning are welcome. Unauthorized use for any commercial purposes or reproduction of this article is strictly prohibited.


























