Visual, UX & Marketing-Focused Web Design Solutions

In today’s fiercely competitive internet era, Web Design is no longer just about visual presentation—it’s fundamentally tied to brand positioning, user behavior, and the overall strategy for traffic conversion. While web design companies are widespread across the market, there is no universal standard for the design strategies adopted by different web design and development firms. Each company’s design capabilities are often deeply influenced by its market positioning, target clientele, and industry experience. As a result, strategic execution can vary significantly from one company to another. The blogger’s company, Shenzhen Logic Digital Technology (SZLOGIC), adopts a triadic standard for web design and development: “visual design, user experience, and marketing design.” This approach builds a systematic solution that balances brand aesthetics with business goals. The strategy integrates the VI (Visual Identity) system, UI (User Interface) design, and UX (User Experience) optimization, aiming to provide enterprises with a digital platform that both conveys brand value and achieves market effectiveness.
The visual design aspect focuses on building the brand's visual identity system, emphasizing the beauty, style consistency, and communicative power of the webpage. It ensures that users can immediately perceive the brand's professionalism and tone at first glance. The user experience design centers on the user’s operating habits and interaction logic. From content architecture and function layout to behavioral paths, the goal is to provide visitors with a clear, smooth, intuitive, and efficient browsing experience. The core of marketing design revolves around traffic conversion and commercial operations after the website is launched. By integrating SEO strategies, content structure optimization, and data monitoring methods, it helps businesses gain an advantage in search engine rankings. This ensures that the website, once launched, is capable of attracting precise traffic and driving conversions. The design methodology promoted by Logic Digital Technology is a comprehensive design approach that organically integrates brand communication, user behavior, and marketing goals, providing a more systematic and forward-thinking solution for website projects aiming for efficiency and sustainable operation.
To help readers quickly grasp the core content based on their needs, the structure of this article has been carefully planned to suit various reading scenarios. Whether you are a brand owner looking to understand how to enhance your corporate image through web design, a marketer seeking strategies to improve website conversion rates, or a web designer or developer needing to refer to the complete design and development process, you can selectively read the relevant chapters based on the table of contents. Readers with different objectives will be able to efficiently obtain valuable information. In addition to listing major and minor chapters, the table of contents also includes anchor links within the chapter titles, allowing readers to directly click on a title and jump to the corresponding section. The table of contents for the article "Website Design Company: Visual, User Experience, and Marketing Integrated Design and Development Solutions" is as follows:
- Web Visual Design Works
- Web User Experience Design
- Website Marketing Design Strategy
- Web Design and Development Company — Shenzhen Logic Digital Technology (SZLOGIC)
- Website Design and Development Process
- Confirm Design and Development Requirements
- Project Quotation
- Contract Signing — Project Launch
- Client Provides Business Information
- Planning and Creation of VI/UI/UX Design Drafts
- Confirm or Revise Design Drafts
- Website Development Environment Setup
- Enter Website Development Stage
- Website Internal Testing
- Submit for Client Acceptance
- Website Style, Function Revisions, or Launch Operations
I. Web Visual Design Portfolio

The team at Shenzhen Logic Digital Technology (SZLOGIC) not only focuses on the design and development tasks of client projects but also embraces the responsibility of driving creative innovation. WEB designers regularly collaborate with front-end and back-end engineers to develop original web projects that are both demonstrative and experimental. These works serve not only as sources of inspiration and visual references during client proposals, but also showcase the team’s cutting-edge practices in design trends, technology stack applications, and interactive expression. By continuously updating our web design portfolio, SZLOGIC stays aligned with the design pace of leading global enterprises, ensuring that every client can gain inspiration and build a high-standard web interface that truly matches their brand tone. Moreover, this creative mechanism provides fertile ground for the ongoing growth of our design team. Through cross-departmental collaboration on conceptual projects, our WEB designers are able to deeply apply next-generation web technologies such as JSON animations, 3D web rendering and interaction design, and new paradigms in responsive layout—offering more creative and feasible solutions for future client project implementations. Below, the blogger presents some representative works from our team, featuring 3D web design projects built with the WEB 3.0 technology stack as well as designs for 2D page elements.
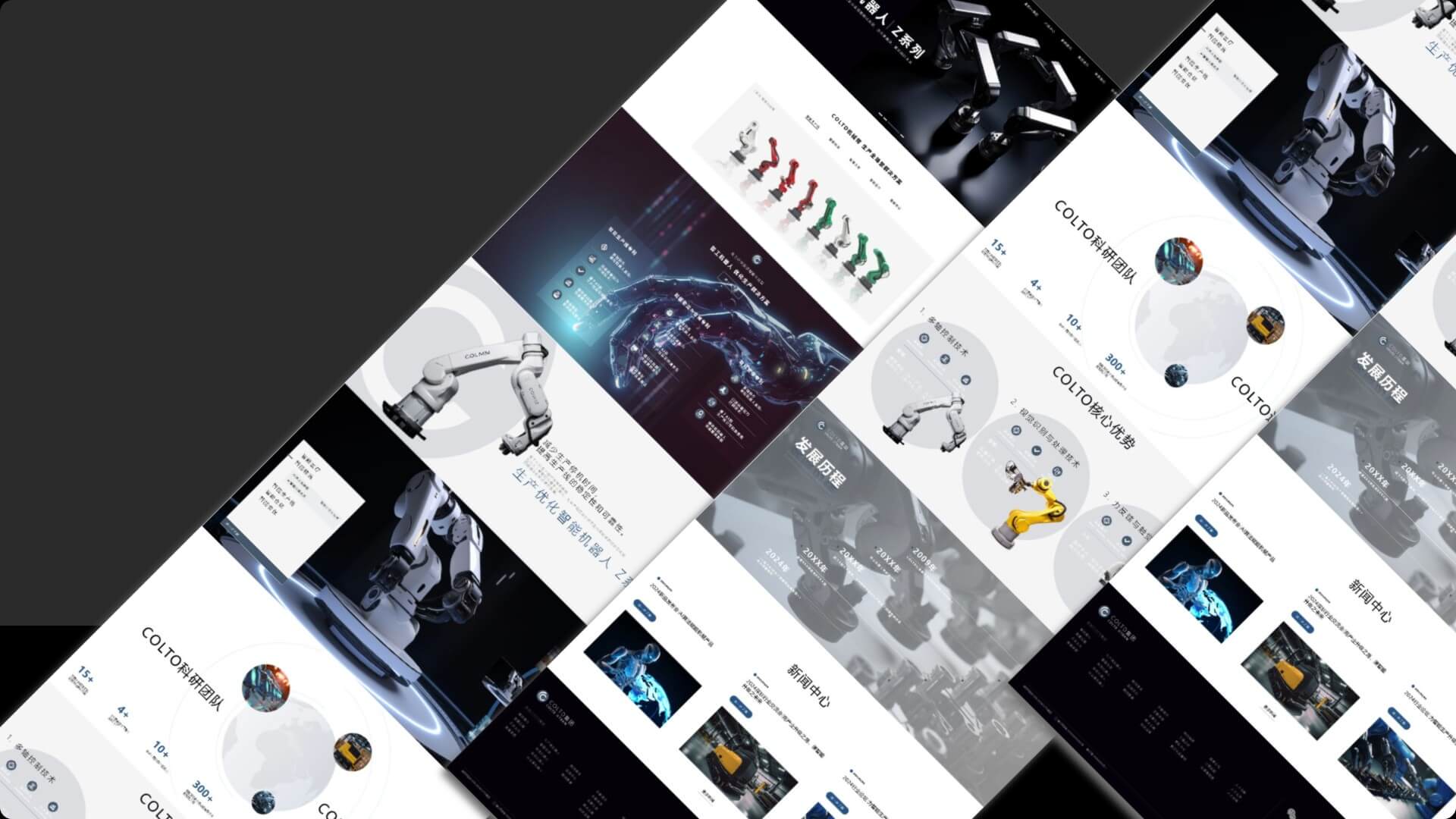
1、Web Design Works with Integrated 3D Animation Elements
In today’s web landscape, where visual expression is becoming increasingly homogenized, creating impactful and memorable visual experiences has become the core challenge of high-end website design. Shenzhen Logic Digital Technology (SZLOGIC) has long been committed to technology-driven creativity, achieving breakthroughs in differentiated visual expression. Our approach to 3D web design and motion effect implementation is a concrete embodiment of this concept. The SZLOGIC team is one of the few design and development teams globally capable of deeply integrating industrial modeling design language, VI/UI/UX system design, and front-end technology. We have successfully launched multiple 3D web projects across various industries, including brand websites, product showcase platforms, and interactive experience pages. These projects have brought significant technological advancements to our clients’ online marketing experiences. Some of these cases can be explored through Logic Digital Technology’s 3D Web Design official website 3d.szlogic.net , and the embedded YouTube videos in the content showcase our original work.
Behind these achievements is our ongoing insight into the future trends of web design. SZLOGIC insists on incorporating 3D modeling, animation programming, and interaction logic as integral parts of visual design, ensuring that the final deliverable is not just a "beautiful" website, but a digital experience that possesses both technical depth and brand influence. Through meticulous refinement in animation rhythm, spatial awareness, and interface hierarchy, we give each page a "immersive, exploratory" visual life. This is not just an aesthetic extension; it is a powerful support for helping clients seize future technological advantages and build differentiated competitive edges. In the future web design trends, 3D visual language will become one of the standard features of high-end websites, and SZLOGIC has already deeply cultivated and positioned itself in this field, continuously driving the redefinition of brand visuals through technological innovation.
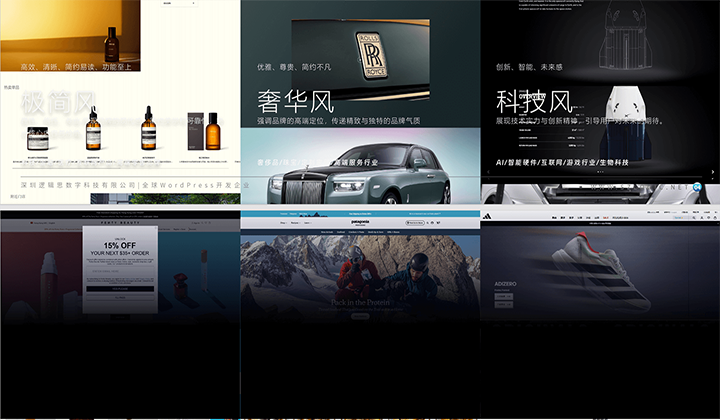
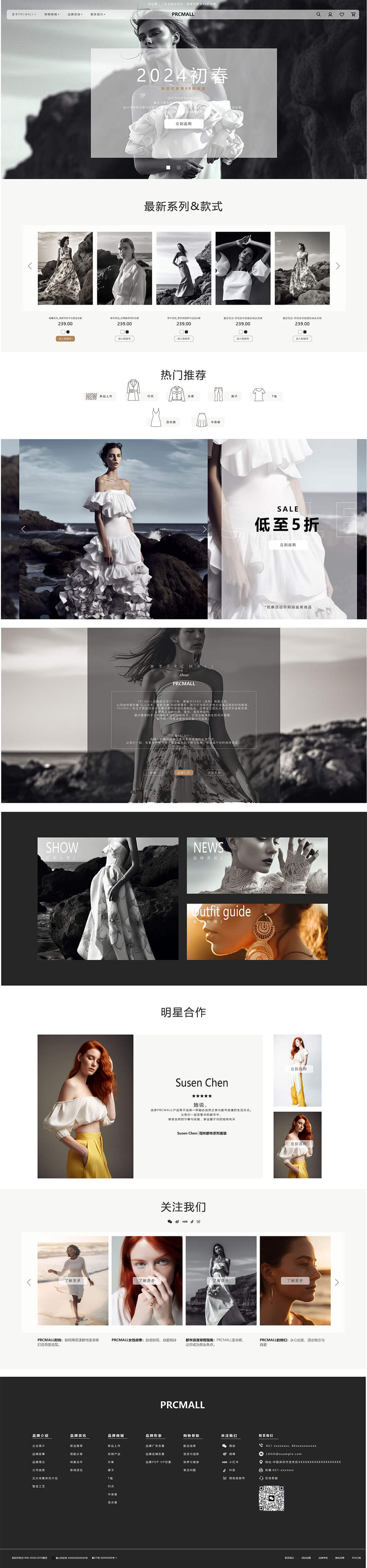
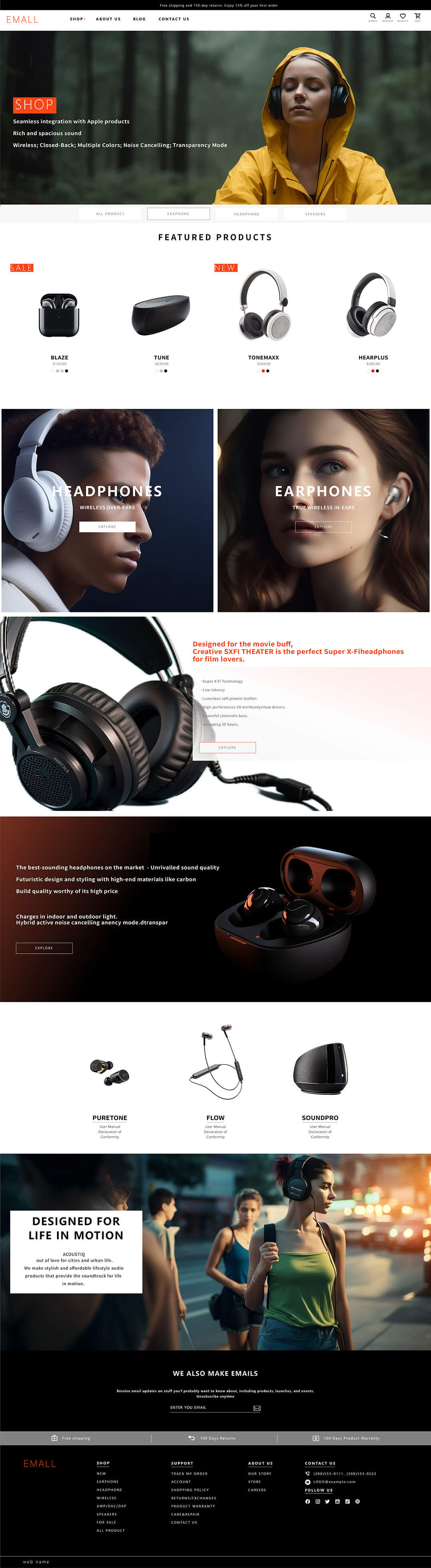
2、Web Design Works with 2D Page Elements




While 3D animation leads the visual trends, 2D web design remains the foundational format for the digital branding of most businesses and is still the mainstream composition in current web design. Logic Digital Technology (SZLOGIC) not only continuously explores the cutting edge of 3D web design development but also has accumulated deep creativity and development experience in the 2D web design field. In fact, the core concept of visual language between 2D and 3D web designs is consistent. We always adhere to a user-centered approach in visual organization and information delivery. 3D web design emphasizes space and immersion, while 2D web design focuses more on layout and logical order. Despite differences in tools and technology stacks, both aim to solve the problem of "how to effectively convey information" through visual design and interaction logic. For us, 2D web design is the flexible application of a "flattened expression" of the 3D visual system, offering a digital experience form that is more aligned with the current user devices and browsing habits.
At the same time, modern 2D web design has long transcended the limitations of static images. Through techniques such as micro-interactions, dynamic scrolling, hover animations, and JSON animations, pages are made dynamic while maintaining simplicity, allowing information to be efficiently received through rhythmic guidance. The 2D web designs we create not only meet high standards of brand visual expression but also balance technical performance and user experience, ensuring that every swipe and click is smooth and responsive. In many of the projects we have worked on, we tailor highly recognizable 2D web solutions based on the brand tone and project positioning: from dynamic interfaces with a technological feel to minimalist compositions with an artistic touch; from content-driven typography to conversion-oriented CTA visual reinforcement. The 2D web works provided by SZLOGIC are not only creatively refined but also technically supported and deeply informed by an understanding of target user behaviors and habits. Because of this, we are not only at the forefront of the industry in cutting-edge 3D web development but also able to deliver stable, practical, and marketing-driven web results with high-quality standards in 2D web design and implementation. Whether it's the beauty of static design or the cleverness of dynamic effects, SZLOGIC firmly believes that good design should serve the dual goals of brand strategy and user perception.
II. Web User Experience Design
Web User Experience Design (UX Design) is another core pillar of web design, following visual design, and serves as the key bridge connecting brand image with user behavior. If visual design is the first impression that attracts users' attention and conveys the brand’s identity, then UX design is the determining factor in whether users will stay, interact further, and ultimately convert. Unlike visual design, which focuses more on aesthetic expression, UX design is concerned with the user's emotional experience and behavioral path throughout the entire process of browsing, navigating, clicking, and interacting with the website. This includes not only the rationality of the interface layout and clarity of information architecture but also factors like page load speed, feature accessibility, and the natural, smooth flow of interaction feedback. Every click, swipe, and scroll within the website is essentially a "test of the design logic." If the experience is smooth and satisfying, users will naturally develop positive feelings and trust towards the brand; otherwise, they might bounce away in just a few seconds, missing out on potential conversion opportunities.
Therefore, excellent UX design must strike a balance between "aesthetics" and "functionality." It must not only meet users' aesthetic expectations for beauty and modernity but also be built on a deep understanding of user habits, business processes, and product goals. This dual-standard design consideration directly influences the positioning of a company’s website in users' minds and can even impact the overall brand's effectiveness in digital environments and its marketing efficiency. In this chapter, the blogger will use examples to analyze how Logic Digital Technology (SZLOGIC) implements the "user-centered" design philosophy in real projects. The discussion will cover key practical techniques such as navigation bar UX design, form UX design, button UX design, responsive UX design, and 3D interactive immersive UX design, helping readers understand that UX is not just a design approach but also a strategic mindset for driving business value conversion.
1、Navigation Bar User Experience Design
The navigation bar is the core hub of web user experience. As a global element of the website, it spans the top or side of every page and plays a crucial role in guiding users through the website's content. A well-designed navigation bar not only reflects the logical structure and content hierarchy of the site but also significantly enhances users' sense of control and confidence in navigating the site, enabling them to quickly understand the business or services the website offers. From a UX design perspective, an excellent navigation bar must strike a precise balance between "usability" and "aesthetics." First and foremost, clarity of hierarchy is a fundamental requirement. The classification structure of the navigation must reflect the organization of the site's content, helping users quickly develop an intuitive understanding of the information architecture. Whether it's the primary modules in the main navigation or the items within secondary and tertiary dropdown menus, they should maintain high relevance and recognizability, avoiding situations where users get lost or confused during their search for information.
Moreover, simplicity is another essential principle in navigation design. Modern users are accustomed to quickly obtaining information, and lengthy or overloaded navigation menus often lead to decision fatigue. Therefore, strategies such as reducing the number of menu options, using concise labels, and controlling the depth of sub-levels are crucial for "lightening the load" for users. A simple yet not oversimplified navigation design is what truly demonstrates the craft of design. In practice, the SZLOGIC team integrates the VI visual system, combining fonts, colors, hover animations, selected states, and responsive behaviors in the design of the navigation. This makes the navigation not only an essential part of brand recognition but also a practical element in enhancing the interactive experience. For instance, in multiple projects, we have utilized techniques like sticky navigation (Sticky Nav), intelligent folding navigation, and adaptive mobile menus to ensure a consistent and smooth experience across different devices and browsing contexts. Additionally, the navigation bar often takes on strategic tasks such as guiding user paths and embedding conversion buttons (such as "Contact Us," "Consult Now," "Get a Quote," etc.). Therefore, in terms of visual arrangement, we prioritize considerations like users' eye movement direction, the distribution of clickable areas, and content priority ranking, ensuring that every click holds meaning and value.
2、Form User Experience Design
Forms on a website are often the endpoint of user behavior and the starting point of website conversion. Whether it's a consultation submission, registration appointment, or quote request, almost all business actions ultimately lead to a conversion through the form. Therefore, the quality of the form experience directly affects the conversion rate of the entire website. SZLOGIC understands that the form is a critical interface where users transition from"browsing"to"action",and it serves as a concentrated display of user experience design quality.When designing forms, we always prioritize"reducing user effort"as the first principle, and drive experience optimization with marketing thinking. Our goal is to create an efficient, clear, and stress-free filling process. Designers not only focus on the aesthetic appeal of the form but also emphasize the user’s interactive psychology and behavior path, striving to help users complete the process and conversion in the shortest amount of time.
In practical implementation, we emphasize minimalistic information design—eliminating unnecessary fields without compromising data collection or business requirements, reducing the cognitive load and decision-making pressure that users face during the form-filling process. For example, breaking down complex forms into step-by-step flows, using smart tips instead of long explanatory texts, and incorporating graphical elements to enhance user comprehension are common strategies we employ. Moreover, we place great importance on the feedback mechanism during user interactions with the form. From the placeholder design in input fields to the way error messages are presented, and the immediate response after clicking the submit button, every detail aims to make users feel "clear, in control, and trusted." For instance, when users input incorrect data, we use soft colors and friendly text prompts instead of cold, impersonal error messages. Additionally, after the submission process, whether users receive a clear "submission successful" message or are redirected to a distinct confirmation page is also a crucial part of the user experience.
The mobile form experience is equally important and cannot be overlooked. Filling out forms on mobile devices is often more challenging due to the limited screen size and different input methods. To address this, we use adaptive layouts, enlarge clickable areas, and call the appropriate keyboard types for each field to ensure users can smoothly complete the process on smartphones or tablets. It can be said that behind a seemingly simple form, there is a multi-dimensional understanding of user psychology, behavior habits, device environments, and business objectives. At Logic Digital Technology, we believe that a truly great form is not defined by the number of fields, but by how every step is carefully designed with the user in mind——This is the result of seamlessly integrating visual design, user experience, and marketing thinking.
3、Button User Experience Design
The button, though one of the most basic interface elements on a webpage, carries the trigger for almost all user actions. From "submit form" and "add to cart" to "view more" and "make a reservation," every button represents a decision point in the user's interaction. Many web designers often overlook the role of buttons in user experience, mistakenly thinking of them as just decorative elements. In reality, the design quality of a button directly affects the user's willingness and efficiency in performing actions. In Logic Digital Technology's design philosophy, button design is never seen as an "optional accessory" but as a core interactive element that is closely connected to the overall interface design and user behavior flow. In every project, we meticulously refine the style, size, color scheme, position, labeling, and interactive feedback of the button to ensure that it is not only visually recognizable but also clearly conveys its functional intent in the user's mind.
The color scheme of buttons needs to be coordinated and unified within the overall visual language of the webpage. The primary call-to-action button typically uses high-contrast, eye-catching colors to grab the user's attention, while secondary buttons employ softer hues or border styles to reduce visual weight and avoid information overload. In responsive design, we also pay special attention to how buttons display across different devices, ensuring they are easy to click on mobile, tablet, and desktop platforms, and preventing accidental clicks. The button label is equally important. A good button is not only about aesthetic appeal but also about clear language and motivating action. For example, terms like "Submit" often lack enough guidance in most scenarios, while "Get a Quote," "Book Now," or "Try for Free" are more action-oriented and effectively guide users toward making a decision. Interactive feedback is the "subtle highlight" that enhances the button experience. Whether there is visual "click feedback" (such as subtle motion effects, color changes, shadow transitions) when users click the button, and whether the post-action state is promptly displayed (such as loading, success, or error messages), these details directly affect user trust and fluidity. We use micro-animation design, state transition animations, and gradient interactions to ensure each button has a natural, perceivable feedback mechanism, enhancing user engagement.
Furthermore, we encourage the implementation of a "hotspot enhancement" strategy for important buttons along key paths on the website. This involves expanding the clickable area of the button’s pixel range, ensuring that even if users click slightly off the target, the action will still be successfully triggered. This is especially crucial in human-computer interaction experiences. It can be said that although buttons are small, they serve as gateways to efficient operations and effective conversions. In Logic Digital Technology's practice, we always prioritize user behavior, elevating buttons from being mere "visual accessories" to becoming "key action points." Through precise design and meticulous interaction optimization, we deliver a truly smooth, intuitive, and warm user experience. This is the best representation of how user experience design values are embodied in the details.
4、Responsive User Experience Design
Responsive user experience design is no longer just about visual adaptation; it has become an essential standard for evaluating whether a web design and development company possesses professional competence. For users, responsive design directly impacts the smoothness of browsing and ease of interaction. It is the key factor that determines whether they will stay, engage, or even convert. For businesses, it means whether the brand can consistently and reliably deliver value across multiple devices, presenting a unified and high-quality brand image. Logic Digital Technology firmly adheres to one principle in project practice: responsive design is not optional; it is a fundamental experience requirement for every website. During the web design and development phase, we prioritize the presentation of the website across various devices, ensuring that the page automatically adapts on PCs, laptops, tablets, smartphones, and other devices, without misalignment, obstruction, or interaction failures. This not only ensures the integrity of the page structure and visual consistency but also guarantees a seamless user experience in any environment.
Especially in today's world where traffic is highly fragmented, users' browsing paths are no longer fixed or linear. They may initially explore a website on their mobile device, and later return to their desktop to dive deeper into the content. If the experience across devices is inconsistent, users are likely to leave due to issues in one of the stages, leading to potential customer loss, conversion interruption, or even doubts about the brand's professionalism. Responsive user experience design becomes crucial in this context: it not only helps protect traffic but also serves as an effective way to build user trust and maintain brand affinity. Through meticulous typography logic, flexible layout systems, and precise media query strategies, we can automatically adjust key elements such as image sizes, text display, button touch areas, and navigation expansion based on different screen sizes, truly achieving a "personalized experience, tailored to devices and needs."
From the perspective of Logic Digital Technology, a high-quality website should not only be "visually appealing" but also "easy to use" and "pleasant to experience." This requires WEB designers to have precise control over the overall style, and also relies on front-end engineers for in-depth application and optimization of technologies such as HTML, CSS, and JavaScript. During the development process, we continuously test and adjust to ensure that the website maintains a consistent level of experience across all resolutions. Therefore, we always emphasize that responsive design is not merely a technical implementation issue, but a user-first design philosophy. It reflects whether a company truly respects user habits and usage scenarios, and it is closely related to the website's performance across the full chain—from visuals and experience to marketing. For this reason, responsive user experience design has become one of the core UX standards consistently upheld by Logic Digital Technology throughout project execution.
5、3D Animation Immersive User Experience Design
In the current context of increasingly homogenized website design, achieving a true breakthrough in user experience can no longer rely solely on flat visuals and traditional light interaction modes. The emergence of 3D motion design directly responds to and surpasses this need. It not only breaks the visual boundaries of traditional web layouts but also uses layered visuals and interactive feedback to create an experience akin to “controlling a game,” turning web browsing into a captivating journey. Logic Digital Technology (SZLOGIC) continues to delve deeply into this field, focusing on using cutting-edge technologies such as WebGL, Three.js, and GSAP to transform static websites into “digital spaces” with spatial depth, motion, and rhythm. Immersive 3D motion user experience design is not just about “making websites move,” but about crafting an impressive brand experience path through precise visual orchestration and interactive guidance.
In our design approach, we emphasize breaking away from the traditional "click—redirect" linear thinking, and instead, we build an interconnected interactive mechanism. For instance, when users scroll through a page, it’s not just about content switching; it might also involve the dynamic performance of a 3D model rotating, depth of field changing, and light and shadow following the movement. These subtle dynamic details greatly enhance user engagement and sensory memory. This immersive browsing experience offers several significant advantages:
- First, strong memory imprint. The impact of 3D visuals is far greater than that of flat designs, allowing users to form a deep and lasting impression of the brand or product in a short period of time.
- Second, increasing dwell time..Pages with strong entertainment value and high interactivity will effectively extend user browsing time, thus increasing conversion opportunities;
- Third, differentiation breakthrough. 3D motion effects give websites a distinct personality and technological feel, helping brands stand out in competition and avoid the trap of "templated" designs.
Of course, immersive design is by no means about showing off technology. We always adhere to the principle of "technology serving the experience." The loading speed of 3D animations, device compatibility, interaction logic, and visual focus must all be finely tuned. Only when users can seamlessly engage in the interactive flow without resistance does the value of the immersive experience truly come to life. Logic Digital Technology firmly believes that a website is not just a container for displaying content, but a stage for brand experience. 3D motion immersive user experience is our proactive response to the future of web design trends and a tangible path for guiding our clients' brands into the next-generation digital visual space.
III. Website Marketing Design Strategies

In today’s highly competitive internet ecosystem, the success of a website depends not only on its visual appeal and smooth user experience, but more importantly, on its ability to “sustain itself”—that is, whether it can quickly attract traffic, achieve conversions, and sustain growth through scientific marketing strategies after going live. For this reason, Logic Digital Technology has always regarded “marketing design” as a core element just as important as visual design and user experience design, integrating all three into a unified design and development strategy to form a complete brand digital solution. We fully understand that clients’ expectations for a website go far beyond a beautiful and functional display platform—they also hope it can generate real business value during actual operation. The cold-start process from zero to one is a challenge that every newly launched website must face. Logic’s “marketing design strategy” addresses this by embedding marketing thinking right from the early stages of website design, incorporating key elements such as SEO optimization, conversion-oriented design, content layout, CTA guidance, and user behavior tracking into the overall architecture. As a result, such websites are equipped with traffic attraction and conversion capabilities from the moment they go live, laying a solid foundation for subsequent brand promotion, advertising campaigns, social media operations, and other marketing efforts.
Moreover, marketing design is also a proactive response to the competitive landscape. In industries with fierce market competition, relying solely on visual or experiential advantages often fails to create lasting barriers. Only by surpassing various marketing dimensions—such as user paths, search engine performance, and conversion efficiency—can a website stand out in the competition and truly transition from being "visible" to being "successful." In the following sections, the author will introduce how Logic Digital Technology plans and implements marketing design strategies in web projects, including how conversion functionality design, web content planning, and website data tracking and conversion monitoring are considered simultaneously during the design phase. Through these practical experiences, we aim to provide corporate readers and website designers with a results-oriented framework for website design thinking, achieving a true closed loop between design and growth objectives.
1、Website Conversion Function Design: Making Every Page Serve the Result

In the overall marketing strategy of a website, conversion functionality design is undoubtedly the most core component. It not only serves as the key support for the website's transition from being "display-oriented" to "transaction-oriented," but also forms the fundamental basis for assessing whether a website has commercial execution capability. A website with true marketing value must consider "how to guide users to take effective actions" from the very beginning of the design process. Otherwise, even with a stunning interface and perfect interaction, it may end up as nothing more than an "empty digital showroom." Different types of websites, due to their business models, target audiences, and content structures, have distinct conversion goals. Therefore, "site-specific" personalized conversion functionality design is the first step toward achieving efficient operation. Examples of conversion goals for different types of websites include:
- The conversion points of corporate websites (B2B websites) are acquiring customer leads and booking consultations.
- E-commerce websites focus on core conversion points such as adding items to the cart and completing the purchase.
- Educational websites place more emphasis on conversions such as registering for trials and submitting application forms.
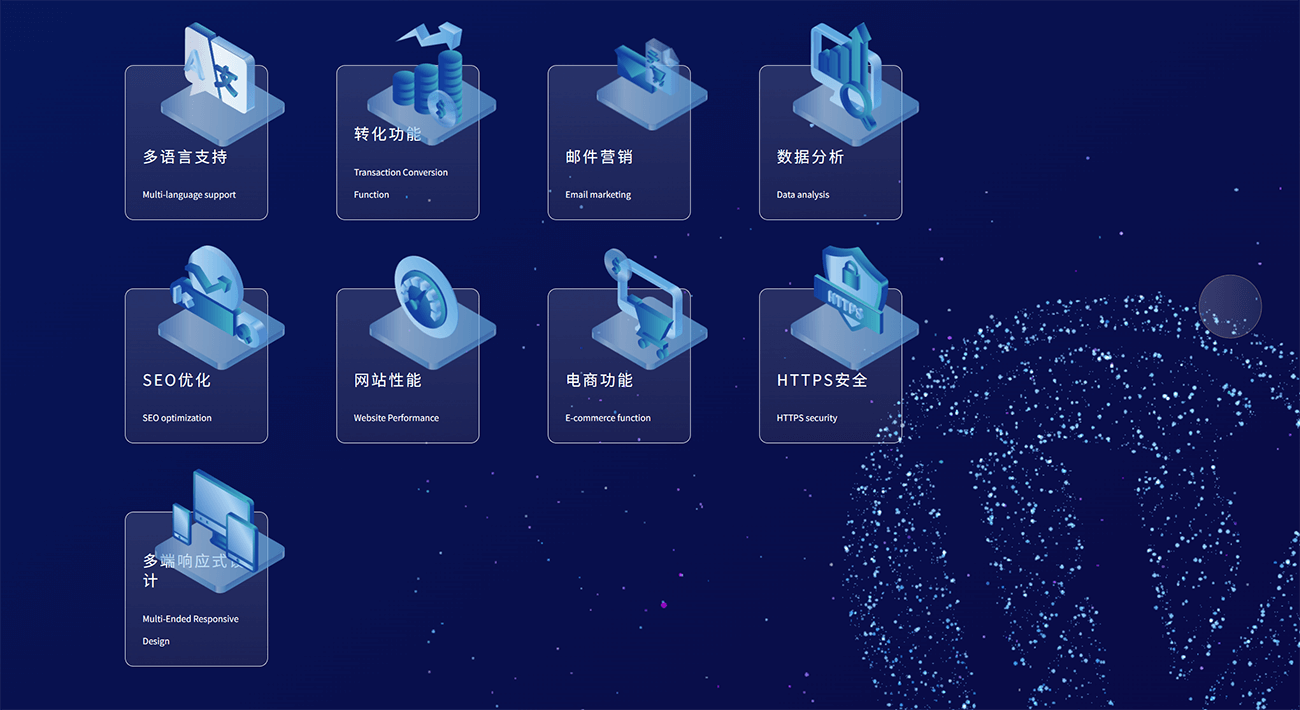
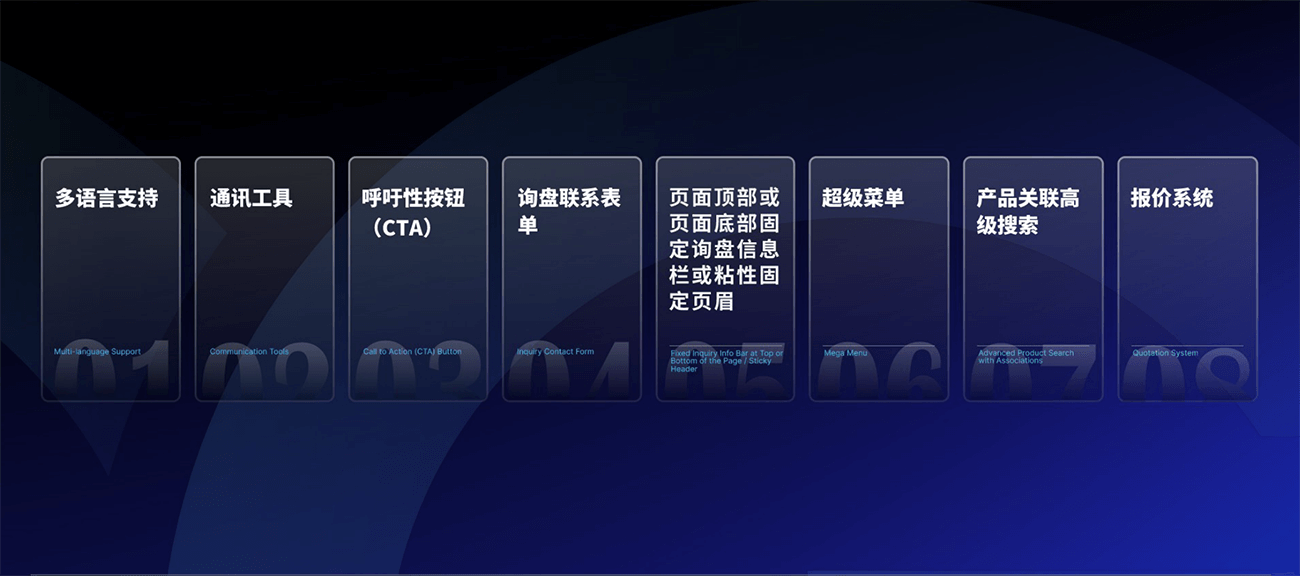
In actual website project design and development, Logic Digital Technology (SZLOGIC) always adheres to the principle that "function serves the goal." We conduct in-depth analysis based on the client's specific business model, product/service attributes, target user behavior paths, and other dimensions. Combined with webpage structure and visual guidance logic, we scientifically plan a targeted conversion function layout. This includes, but is not limited to:
- Planning the placement of CTA buttons and conducting name testing to ensure that each action point has clear guidance and appeal.
- Streamlining form fields and optimizing user-friendliness to reduce user friction and increase submission success rates.
- A fixed sidebar on the page with various instant messaging tools for easy user access and interaction.
- A fixed information bar at the bottom of article pages (such as online customer service, WhatsApp contact, and appointment modules) provides users with an interactive window available anytime, anywhere.
- The multilingual support feature is specifically designed for the cross-border market, creating a language barrier-free user conversion experience to improve global user conversion rates.
- Integrating a quotation system, including an automatic pricing calculator and custom request submission process, builds a "from browsing to transaction" bridge for high-value service websites, enhancing user engagement and trust.
More importantly, conversion functions do not exist in isolation; they are a structural part that is closely linked with the entire user journey. From the moment users first enter the website, to how they engage with the content, and ultimately to the conversion action, this series of steps needs to form a “smooth and natural” rhythm, rather than being forced. Therefore, the success of conversion functions is not just about how good-looking the buttons are or whether they flash to attract attention, but about whether the design can establish a continuous experience of “building user trust—stimulating behavior—executing action.” In Logic Think's project implementation, we prefer to integrate conversion logic with visual style, interactive experience, and content layout into a unified system. This allows users to “unconsciously complete the conversion,” which is the professional standard that modern web design should aim for. The design of website conversion functions is not about stacking components, but rather a result-oriented strategy design process. It is through this kind of systematic thinking that a website becomes a reliable platform for acquiring leads, closing deals, and establishing customer relationships.
2、Web Content Planning — SEO Keyword Placement
"Website Content Planning—SEO Keywords Deployment" is the key to whether a website can quickly initiate its organic traffic acquisition mechanism during the operational phase. Unlike many development plans that focus solely on visual presentation or functional implementation, truly effective website design must embed SEO strategies into every step of the website planning and development process, rather than adding them as an afterthought once the project is live. As a comprehensive strategy-oriented web design and development company, Logic Digital Technology understands that the planning of content determines the long-term traffic vitality of the website's operation.
Therefore, during the entire website design phase, we lay the foundation for elements such as target keyword distribution, semantic relevance, page structure hierarchy, and internal link layout to ensure that the website has a complete SEO logical framework, in addition to visual presentation and technical implementation. We advocate for "design is traffic thinking," by combining user search intent analysis with business positioning, and precisely arranging core and long-tail keywords to give the website a first-mover advantage in the natural ranking of search engines. Once the website development is completed and officially launched, basic operations such as submission for indexing and site verification are all that’s needed to be quickly recognized and indexed by search engines, achieving the true meaning of "publish and attract customers." This practice of deeply embedding SEO thinking during the "website planning stage" is the fundamental starting point for Logic Digital Technology's ability to offer the "visual design, user experience, and marketing design three-in-one" solution. It not only adds long-term value to website design outcomes but also provides stable and reliable traffic support for the client's brand building and Internet marketing.
3、Website Data Tracking and Conversion Monitoring Design

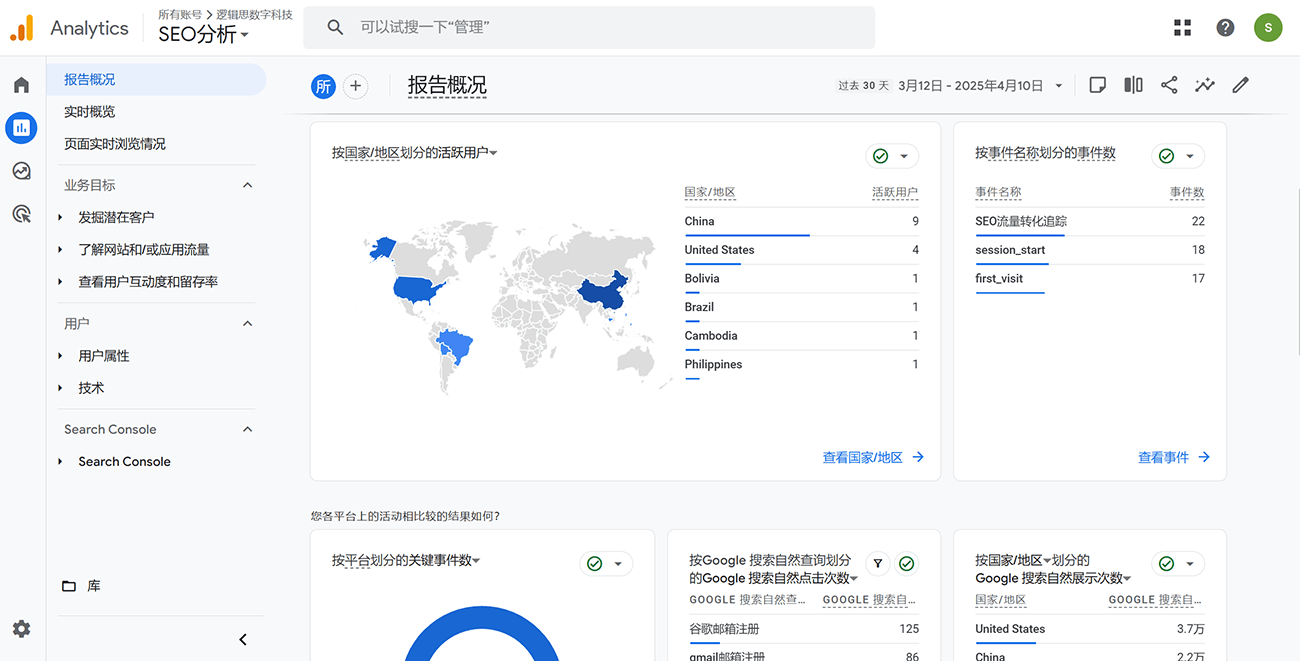
Website data tracking and conversion monitoring design serves as the strategic infrastructure for the operational phase of a website. It is not merely a supporting function, but a critical factor in determining whether the site can achieve **effective business performance**. Without a scientifically rigorous data foundation, any post-launch optimization would be like "feeling an elephant in the dark"—lacking clarity on user behavior paths and failing to assess whether content performance meets expectations, ultimately making it difficult to truly improve conversion efficiency. At Logic Digital Technology, we incorporate this component into the overall website marketing design strategy during the development phase itself. We consistently emphasize that data monitoring logic must be **proactively embedded** into the development process, rather than being a reactive addition after the site goes live. This means that, prior to final delivery, the data tracking system is already fully integrated into the website’s structure—ensuring that every user click, visit duration, form submission, bounce, and more are accurately recorded.
In terms of tool selection, we provide customized solutions based on the target market and audience positioning of different websites: for websites targeting the domestic market, we use localized tools such as Baidu Analytics; for clients targeting overseas markets, we prioritize integrating international mainstream data tracking systems such as Google Analytics (GA4), Google Tag Manager (GTM), and supplement them with conversion goals and event settings to ensure that every marketing action is backed by data support and feedback. Additionally, we place special emphasis on multi-channel integration monitoring mechanisms. This includes but is not limited to: SEO traffic, social media traffic, ad landing page performance, form submission conversion rate, button click behavior, etc., helping businesses track traffic and conversions across the full path from macro to micro. This is not only the foundation for marketing optimization but also the core driving force for businesses to build a digital asset loop and promote business growth.
IV. Web Design and Development Company - Shenzhen Logic Digital Technology (SZLOGIC)

As a web designer and front-end developer, I work at Shenzhen Logic Digital Technology (SZLOGIC), which is the actual implementer of all the methods and concepts shared in this article. It is also the source of my deepening understanding of how "design and development serve brands and marketing." SZLOGIC is a small yet specialized company focused on the entire process from web design to project development. The company is located in the Xixiang Gushu area of Bao'an District, Shenzhen. Our team consists of web designers and front-end and back-end engineers who not only have high aesthetic standards but also excel at practical execution. We specialize in integrating meticulous visual creativity with stable, efficient technical implementation. In terms of design direction, we always maintain a high-end positioning, paying attention to the overall beauty of the page and the quality of every visual detail, aiming to create web works that are both recognizable and sophisticated.
We focus on the technical implementation of 3D web design and immersive browsing experiences, exploring innovative interaction methods through next-generation web technologies. Our goal is to allow users to not only "see the beauty" but also "feel the experience" while browsing the website. Whether it's dynamic visuals, spatial layouts, or multi-dimensional interactions, these are all integral parts of our design language. Our business positioning has always been clear — we specialize in serving high-end global clients, providing high-quality, customized web design and development. From the initial visual creative concepts to the in-depth development of front-end and back-end architecture, and the marketing conversion and optimization execution after the website launch, what we aim for is never just "creating a beautiful website," but building a complete, closed-loop, and sustainable digital solution that generates commercial value.
In terms of technology selection, we thoroughly understand the actual needs of our clients during the operational process, which is why we have long focused on the design and development within the WordPress ecosystem. It is both flexible and powerful, capable of efficiently handling content publishing while also being convenient for clients to manage independently and expand functionality in the future. We not only customize UI interfaces and interaction logic for clients but also develop a full-site architecture compatible with SEO strategies and traffic operation, ensuring that each project possesses not only visual expressiveness but also the ability to attract traffic and drive conversions. We understand that the competition in web design is no longer just about artistic skills but is a systematic competition surrounding "user experience" and "marketing results." Therefore, in every project, we use the integrated thinking of "visuals, experience, and marketing" as the baseline starting point to ensure that a client's website is seamlessly connected from the first impression to the final operational results, truly building valuable digital assets.
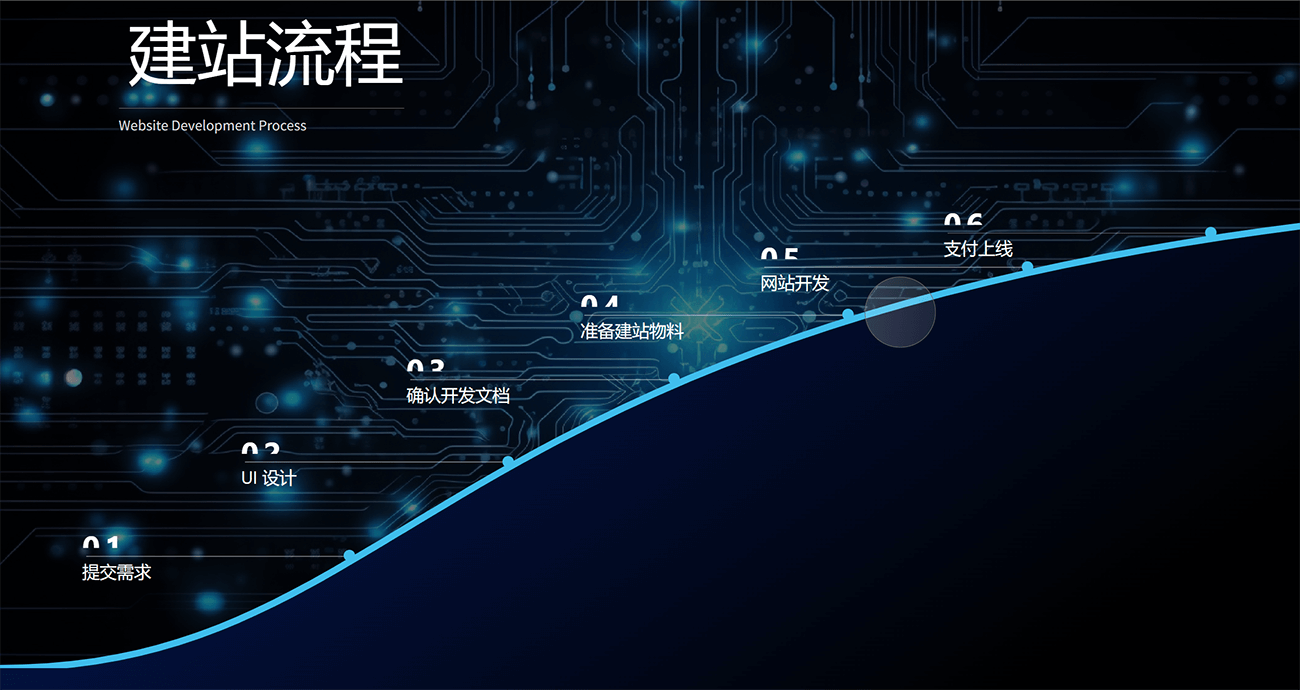
Ⅴ、Website Design and Development Process

In the actual website design and development process, a clear and systematic workflow is not only the foundation for ensuring the smooth implementation of the project but also the key to ensuring the efficient collaboration of the three-in-one solution of visual design, user experience, and marketing strategy. Website design and development does not rely solely on the outstanding performance of any single phase, but instead requires high collaboration and meticulous refinement at each step, from the early stages of requirement confirmation and strategy planning, to the mid-stage design development, and finally to the testing and launch. The eleven-stage website design and development process summarized by Logic Digital Technology (SZLOGIC) in actual projects spans from design and development requirement confirmation, quotation and contract signing, VI/UI/UX design output, front-end and back-end development deployment, to final website acceptance and optimization after launch. Each step in the process is based on the actual operational path of high-end custom projects, aimed at helping clients better understand the full-chain implementation behind a high-quality website. For readers who wish to gain an in-depth understanding of the professional web development process and ensure that the project maintains both execution power and controllability from the creative concept to the final launch, the following content shared by the blogger will provide important reference value.
1、Confirm Design and Development Requirements
Before the official launch of a website project, the Logic Digital Technology team will work with you to clarify and define the design and development requirements. This is the most critical first step in the entire process. This phase not only affects the efficient advancement of the project but also directly determines the direction of subsequent visual style, user experience path, and marketing conversion structure. In the actual operations of Logic Digital Technology (SZLOGIC), we always adhere to the principle that "project positioning precedes design implementation." This means that at the beginning of the project, through structured research and multiple rounds of communication, we thoroughly understand the client's brand background, industry characteristics, target audience, core products and services, and expected conversion goals. Through the collection and analysis of this information, we can assist the client in clarifying the core issues in three dimensions:
- What does the brand want to convey?
- What does the website need to achieve?
- What matters most to the users?
At the same time, we will assist clients in reviewing their existing resources (such as brand VI, product photos, copy content, etc.) and technical resources (such as server environment, domain name, third-party platforms, etc.), to determine which content can be reused and which needs to be re-planned, thereby providing data support for subsequent information architecture design and technical selection. For projects with higher customization requirements, the team will further produce a "Project Requirement Document (PRD)", including visual style keywords, interaction hierarchy structure, functional module requirements, content quantity estimates, technical interface descriptions, etc., to help all project participants reach a unified consensus at the starting point, avoiding direction deviations and resource waste during the design process. This step is not simply about "confirming what type of website to build," but rather a pre-alignment of brand strategy and technical implementation, forming the foundation for the entire website solution's closed-loop. Only with solid demand confirmation can subsequent design, development, launch, and marketing truly revolve around "purpose" and "executability."
2、Project Quotation
Project pricing is not simply about quoting a "price" off the top of one's head, but a professional process based on clear requirements, functional analysis, and workload evaluation. Logic Digital Technology (SZLOGIC) always adheres to the principle of "transparent list", striving to make the pricing both reasonable and controllable. After confirming the project requirements with the client, we will provide a comprehensive quote based on the following dimensions:
- Design and development workload assessment:Including the number of pages for visual design and development, the number of interactive animations, the number of front-end and back-end functionalities, development complexity, etc.
- Functional modules and technical complexity: Multilingual support, 3D page effects, form systems, membership systems, quotation systems, data tracking integration, online booking/quotation systems, etc.
- Project timeline and delivery schedule: Urgent requirements for fast delivery projects will also affect the overall schedule and the allocation of human resources.
We will provide the client with a "Project Development Detailed Quotation," which lists each task and its corresponding cost breakdown, along with necessary technical explanations and estimated timeframes. This not only helps the client clearly understand what value they are investing in but also provides clear boundaries for subsequent project management and milestone deliveries. A professional project quotation not only reflects the service provider's cost structure but also demonstrates their depth of understanding of the project and execution capability. We firmly believe that a reasonable and transparent quotation is the first foundation of trust for the success of the project.
3、Contract Signing — Project Launch
After confirming the design and development requirements and reaching a consensus on the quotation plan, signing the formal contract becomes the key step to initiate the project. This is not only the legal foundation to protect the rights and interests of both parties but also marks the official entry of the entire project into the execution phase. Logic Digital Technology (SZLOGIC) always adheres to the principle of "balancing contract spirit with execution closure," ensuring that each project has clear and defined business boundaries and responsibilities. We will provide the "Website Design and Development Service Contract," which includes but is not limited to the following key points:
- Scope of Services: Clearly defines the number of design pages, functional modules, technical implementation scope, as well as the boundaries of services that are not included in the project.
- Project Timeline Milestones: Agreements on the progress of each stage from project initiation to final launch, including key milestones such as the delivery of design drafts, development integration, testing, and launch;
- Deliverables Agreement: Lists the specific deliverables, such as source files, front-end code, and back-end management systems, ensuring the client is fully informed of the deliverables;
- Payment Method and Milestones: The payment structure includes a 60% prepayment, with the remaining balance paid by Party A before the website project is accepted and launched, ensuring a balance between both parties' funds and progress;
- Responsibilities and Obligations of Both Parties: Includes the materials and information the client needs to provide, as well as the communication frequency and response time during the delivery process;
- Intellectual Property Ownership and Confidentiality Clause: Ensures the security of the client's data and exclusive usage rights of the customized deliverables.
After the contract is officially signed, we will quickly initiate the project, with the project manager leading the team and forming the corresponding design and technical groups. We will then enter the "Project Kickoff Meeting" phase, where we will conduct the first round of in-depth communication regarding brand goals, user paths, visual style, and technical structure to ensure a unified and clear design and development path. We deeply understand that truly high-quality project collaboration goes beyond just a contract; it lies in the meticulous execution of every detail behind the contract. Therefore, from the signing of the contract to the formal project initiation, Logic Digital Technology (SZLOGIC) ensures that there is a dedicated person assigned to follow up on the project throughout the entire process, ensuring that the project progresses smoothly towards its goals from day one.
4、Client Provides Business Information
After the project kickoff, the smooth progress of website design and development heavily relies on the timely provision of foundational materials by the client. These materials not only serve as the source for page construction but also form the core basis for visual style, brand expression, and marketing logic. Logic Digital Technology (SZLOGIC) views this phase as the "fuel injection period" for the project's progress, ensuring that sufficient original company materials are available to support the creative concept and technical architecture stages. The client needs to provide the following types of company information:
- Company Basic Information: Includes the company name, contact details, company address, registration number (if applicable), etc. This information will be used for the website footer, contact us page, and registration information display, among other basic sections.
- Brand Visual Identity Elements: Includes the company/brand logo (high-definition vector image preferred), standard fonts (if available), primary and secondary brand colors (if available), visual guidelines (if available), ensuring the overall website design is consistent with the brand image.
- Brand Keywords and Core Expression: The client provides key brand-related keywords, brand vision, core concepts, and other expression materials. We will use these for the main slogans on the page, SEO basic layout, and more.
- Page Text Content: Such as about us, service introduction, product descriptions, success stories, frequently asked questions, customer reviews, etc. We can also provide initial draft writing assistance, with the client confirming revisions.
- Product Image Materials: Especially product images on a white background, scene display images, application effect images, etc., used for constructing product display pages. We recommend providing high-definition images or original files to ensure the best visual presentation.
To ensure the design and development progress, we will send a materials list form to the client within 2 business days after the "contract signing," for the client to fill out and return in bulk. The completeness and clarity of the materials will directly impact the professionalism and aesthetics of the final website presentation. Therefore, we always encourage the client to approach this stage with a "brand management mindset." In necessary cases, Logic Digital Technology (SZLOGIC) can also provide content collaboration services, including copywriting support, logo optimization, and initial processing of product images, helping the client save time and energy, allowing them to focus more on their business. We firmly believe that good website construction is a co-creation process between the designer and the client, and every piece of material provided by the client is a key puzzle piece that drives the co-creation towards high-quality delivery.
5、Planning and Creation of VI/UI/UX Design Drafts
In the website design and development process, the integration of VI (Visual Identity), UI (User Interface Design), and UX (User Experience) planning and the creation of design drafts are key milestones for the project’s creative and execution aspects. At this stage, the design team will combine the basic materials provided by the client—including the enterprise/brand logo, company profile, contact information, contact address, product images with white backgrounds, keywords, and initial text materials—to deeply understand the brand’s positioning, industry attributes, and target audience. Based on this understanding, the team will proceed with professional page planning and interface visual design.
We do not simply "copy the script and draw" but instead, through the pre-setting of user paths, the extraction and unification of brand visual DNA, we create designs that are not only recognizable but also highly usable and effective for marketing conversions. The entire design process will fully reflect the Logic Digital Technology team's understanding of the extension of the VI system, the rigor of UI hierarchy and interaction logic, and the deep insights into user behavior and psychology within the UX process. Before finalizing the visual style, the design team will hold an initial style alignment meeting with the client to ensure that the subsequent design drafts not only meet the client's expectations but also have a strong professional identity. Once the design drafts are completed, the client will enter the review and feedback process to ensure alignment on core visual and structural aspects before moving on to the next development stage. The result of this phase is not only the visual presentation of the webpage but also the foundational construction of the brand’s image and communicative power in the digital space.
6、Confirm or Revise Design Drafts
Once the design drafts are completed, the project enters the "Confirm or Revise Design Draft" phase, marking the transition from the creative design stage to the technical development stage. This process is not only about whether the design results align with the client's brand style, functional requirements, and user goals, but also serves as a preemptive guarantee for smooth development in the following stages. In this phase, the Logic Digital Technology team will submit the completed VI/UI/UX webpage design drafts to the client for review. These drafts will include the visual style presentation for the homepage and core inner pages, covering key dimensions such as interface layout, color scheme, motion effect presets, interaction methods, and more. We will also provide an interactive specification document to help the client understand the functional logic and user behavior flow beyond just the visual elements.
The client may provide targeted revision suggestions based on their understanding of the brand and business objectives. Our team will quickly respond and make necessary design adjustments based on the feedback, ensuring that each revision accurately aligns with the target positioning, avoiding subjective changes that could affect the consistency and execution logic of the design. It is worth mentioning that we always adhere to the principle of "design revisions should not be excessive, and the adjustment pace should be controllable." Excessive, aimless revisions not only delay the development schedule but can also cause the design to deviate from its original intent, affecting the overall effectiveness of the project. Therefore, establishing a good communication rhythm between both parties at this stage is crucial to ensure that feedback is expressed clearly and handled in a single round. Once the design draft is confirmed by the client, it is considered the official finalization of the website's visual system, laying a solid foundation for the next stage of page development and animation implementation.
7、Website Development Environment Setup
Once the design draft is confirmed and locked, the project enters the starting point of the technical implementation phase — website development environment deployment. This stage not only concerns the smooth progress of the development work but also directly impacts the technical performance of the entire project in terms of stability, security, and scalability. Logic Digital Technology adheres to a standardized enterprise-level deployment architecture as the foundation for the development environment. We use the Linux system as the server operating platform, combined with PHP to build backend logic, MySQL as the core database, and use the high-performance Nginx as the web service engine to ensure fast response speeds and concurrent performance for website access. At the same time, we use DNS configuration to generate a dedicated development preview URL for the project, facilitating periodic synchronization and acceptance between the project team and the client.
In actual operation, the Logic Digital Technology team will perform adaptive optimization based on the project's complexity, such as using Docker technology for environment containerization deployment or introducing CI/CD processes to achieve automated code building and deployment, improving development efficiency and launch stability. The high-quality setup of the development environment is the foundational guarantee for the realization of website functionalities and subsequent debugging. After this stage is completed, the project will officially enter the front-end and back-end collaborative development phase, moving towards the realization of visual interaction and marketing functionalities.
8、Enter Website Development Stage
After the development environment deployment is completed, the website development officially begins. This stage is the core process of transforming the design draft from a visual blueprint into an interactive page, involving multiple dimensions of technical collaboration such as front-end display, back-end logic, database structure, and animation implementation. It is the process of turning design intent into product experience. During the website development phase, Logic Digital Technology adheres to modular, component-based, and clear structure development principles, ensuring that the code is maintainable, scalable, and that future version upgrades or feature iterations have reserved interface structures. The website development work will be divided into the following core work sections based on the design draft's content and functional planning:
- Front-end Page Development: Based on the VI/UI/UX design drafts, HTML, CSS, and JavaScript structures are built to ensure compatibility across different devices and browsers. Responsive layout design is used to enhance the multi-device user experience;
- Interactive Animation Development: Implement scrolling animations, page loading animations, button effects, 3D interactions, and other content from static drafts to enhance user immersion and brand tone;
- Back-end Function Development: Customize content management functions, form submission systems, multilingual switching logic, quotation systems, user message/appointment systems, etc., based on project requirements to realize the online functions needed for business operations;
- Database Structure Integration: Establish data structures and field rules needed for front-end interaction, ensuring clear data logic, smooth calls, and traceable records;
- Multilingual and Regional Adaptation Development: For websites with internationalization needs, Logic Digital Technology will simultaneously develop multilingual content structures, user access region recognition, and automatic language version switching logic;
- Preliminary SEO Technical Integration: During the development phase, implement necessary HTML tag structures, meta information, hreflang tags, structured data markup, etc., to lay the foundation for traffic acquisition once the website is launched.
Each feature in the development process undergoes independent module testing and is regularly uploaded to the development preview site for client acceptance. During this stage, we also begin the deployment of data tracking, GA/Baidu Analytics code to ensure that user behavior tracking functionality can be directly activated after launch. The development phase is not only about technical implementation but also serves as a concentrated reflection of Logic Digital Technology's "visual design, user experience, marketing strategy" integrated methodology. Every pixel, every line of code, every interaction is aimed at making the brand more vibrant in the digital world.
9、Website Internal Testing
After the overall development work is completed, the project enters the "Website Internal Testing" phase. This stage is a crucial step to ensure a smooth transition from "design and development" to "official launch." Through internal testing, we not only verify the completeness and stability of website features but also comprehensively check the real performance and potential issues of the user experience, preventing any hidden problems from being carried into the official release. During the website internal testing phase, Logic Digital Technology will conduct comprehensive testing and optimization from the following dimensions:
- Function Testing: Test each interactive feature to ensure it operates correctly, including but not limited to form submissions, CTA button responses, language switching, online customer service integration, appointment/quote systems, and message systems. Ensure there are no functional issues or logical flaws.
- Compatibility Testing: Conduct web display tests on mainstream browsers (Chrome, Safari, Firefox, Edge) and different operating systems (Windows, macOS, Android, iOS) to ensure the webpage structure, layout, and animations are consistent across platforms.
- Responsive Testing: Simulate access from various devices (mobile, tablet, PC) to check the responsive layout and adaptive behavior of the webpage under different screen resolutions, preventing issues such as misalignment, obstructions, or overflow.
- Load Speed Optimization: Compress and implement lazy loading strategies for images, scripts, stylesheets, etc., to optimize first-screen loading speed and improve the user's initial experience.
- SEO Basic Check: Verify whether the page correctly incorporates meta information, alt attributes, structured data markup (e.g., JSON-LD format), sitemap links, robots.txt file configuration, etc., to support search engine crawling and preliminary indexing.
- Data Tracking Verification: Validate whether tracking codes for Google Analytics, Baidu Statistics, Facebook Pixel, Hotjar, etc., are successfully recording user behavior patterns, providing a foundation for subsequent data analysis and SEM campaigns.
- Content Proofreading: Check for spelling mistakes, formatting inconsistencies, or errors in the text to ensure the brand's external presentation is professional, unified, and trustworthy.
Internal testing is not only the "final step" before the website's official launch, but also reflects Logic Digital Technology's rigorous approach to delivery quality, ensuring that each client receives an online platform with strategic value and brand communication power.
10、Submit for Client Acceptance
After the website has undergone complete development and a rigorous internal testing process, it will enter the "Client Acceptance Submission" phase. This phase marks the transition of the project from Logic Digital Technology's development team to the client, and is a crucial step in ensuring that the final website meets the client's expectations. We view the submission for client acceptance as a validation of the trust between both parties, and it also reflects Logic Digital Technology's commitment to quality control and professionalism in delivery. During the acceptance process, we encourage the client to review the website from multiple perspectives, including visual presentation, functionality completeness, user experience, brand alignment, and backend usability, striving to ensure that every detail aligns with the business's operational needs and brand image.
11、Website Style, Function Revisions, or Launch Operations
After the client completes the website acceptance process, we will make final adjustments to the styles or functionalities based on their feedback to ensure that the website fully meets the client's expectations in areas such as visual experience, interactive logic, content information, and responsive presentation. This phase is not only a "refinement" on the technical level but also a meticulous polish aimed at real market environments. After the website is delivered, we provide ongoing technical support and operational consulting services, such as content update guidance, security updates, feature iteration suggestions, and site backup recovery, to ensure the website's long-term healthy operation. Logic Digital Technology firmly believes that the website launch is not the end of the project, but rather the beginning of the brand's online operations. We are committed to helping clients transition from "a launched website" to "a digital platform that continuously generates business value."
Conclusion: In today’s increasingly fierce digital competition, a company’s website is not only the face of its brand but also a key platform for achieving conversion goals and marketing value. From the brand recognition in visual design, to the user-friendliness of the user experience flow, to the functional conversion ability of marketing strategies, a truly efficient website design and development solution goes beyond aesthetics and launch. It builds a digital asset system that can self-operate, self-optimize, and self-enhance. Logic Digital Technology always adheres to the philosophy of "design as strategy," integrating beauty, logic, and technology, with "visual, user experience, and marketing" as the core, to tailor website solutions for clients that are both communicative and effective. We firmly believe that only by deeply understanding the client’s business, deeply engaging with user behavior, and deeply integrating technology trends, can we create a website platform with long-term value and market influence. In the future, we will continue to provide more enterprises with comprehensive and efficient web solutions with more forward-thinking strategies, more robust technologies, and more refined design thinking, helping brands with digital upgrades and achieving sustained commercial value growth.
The content in this article (including videos/images) is original and copyrighted by Logic Digital Technology (SZLOGIC), and is welcome for personal sharing and learning. Unauthorized use of this article for any commercial purpose or reproduction is strictly prohibited.